Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
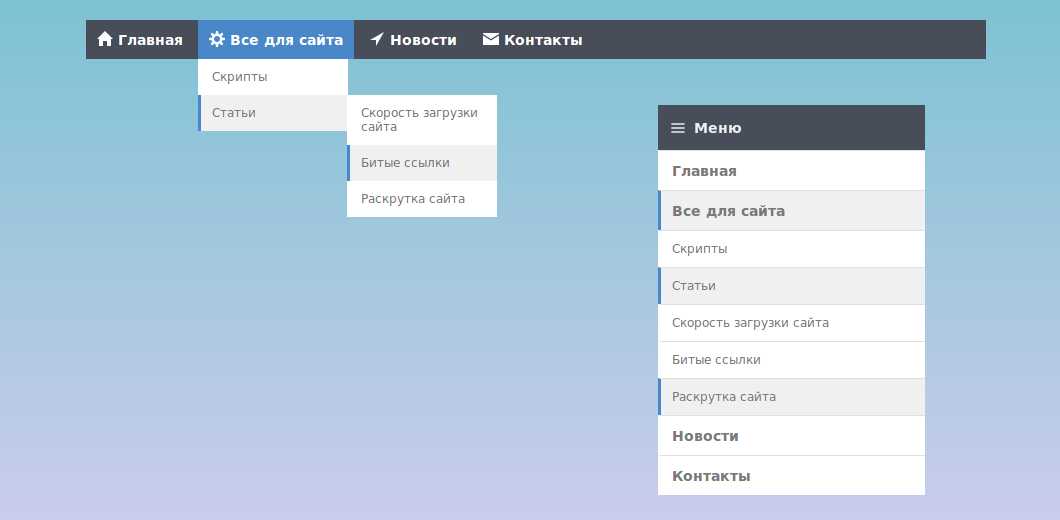
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
#10 — Выпадающее меню и списки
itProger Видеокурсы Изучение технологии Bootstrap (верстка сайта) #10 — Выпадающее меню и списки
Bootstrap HTML5Начиная с этой лекции мы приступаем к изучению Bootstrap стилей в связке с JavaScript скриптами. Мы изучим создание выпадающих списков, а также меню за счёт заранее подготовленных JavaScript скриптов.
Исходный код
Шапка с выпадающими списками
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap уроки</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <nav role="navigation"> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Навигация</span> <span></span> <span></span> <span></span> </button> <a href="#">itProger</a> </div> <div> <ul> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> <li></li> <li><a href="#">Еще одна отдельная ссылка</a></li> </ul> </li> </ul> <form role="search"> <div> <input type="text" placeholder="Поиск"> </div> <button type="submit">Отправить</button> </form> <ul> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <button data-toggle="dropdown">Список <span></span></button> <ul> <li>Заголовок 1</li> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">jQuery</a></li> <li></li> <li>Заголовок 2</li> <li><a href="#">Javascript</a></li> </ul> </div> <!-- jQuery --> <script src="https://ajax.
googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
Онлайн редактор кода
Загрузка…
Задание к уроку
Необходимо оформить подписку на проект, чтобы получить доступ ко всем домашним заданиям
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Современная вёрстка адаптивного веб-сайта# Веб сайты
Видеокурс по PHP, MySQL / Создание динамического сайта# Веб сайты
Создание блога на Ruby On Rails8 уроков
# Веб сайты
Вёрстка адаптивного сайта на Bootstrap 46 уроков
# Веб сайты
Уроки Python Django / Создание сайтаМы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Хорошо
Настройки
15 Удивительных раскрывающихся меню JavaScript [Примеры]
Существует элемент, который так или иначе присутствует почти на каждом веб-сайте или веб-приложении. И это эффект раскрывающегося списка или «элемент» , обычно разделяющий свое имя с элементом выбора HTML , также известным как тег выбора или поле выбора .
Элемент select — это тег HTML, который позволяет нам выбирать один или несколько вариантов, обычно в формах.
Пока Эффект раскрывающегося списка или «элемент» также может ссылаться на визуальный эффект, который позволяет нам перемещаться по подменю в заголовках, боковых панелях или других элементах типа меню.
В этой статье мы сосредоточимся на обоих. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и немного JavaScript.
См. перо на КодПене.
Предварительный просмотр
Вот отличный пример того, как выглядит простое выпадающее меню .
Код JavaScript очень прост. Он просто привязывает событие щелчка к основному видимому элементу, поэтому после щелчка отображается подменю.
Очень простой, но эффективный способ создать очень простое складное меню.
Предварительный просмотр
Вот настраиваемый элемент поля выбора, сделанный из HTML, CSS и чистого JavaScript .
Этот тип выпадающего меню имитирует поведение ввода HTML Select, позволяя пользователям выбрать один вариант.
Индивидуальный стиль делает его минималистичным и чистым. Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
См. перо на КодПене.
Предварительный просмотр
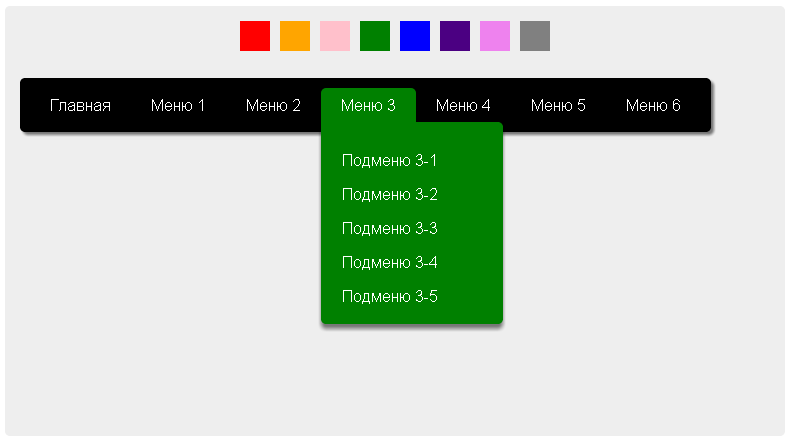
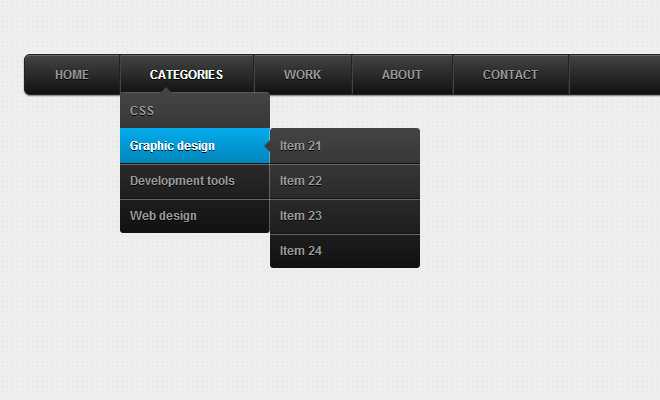
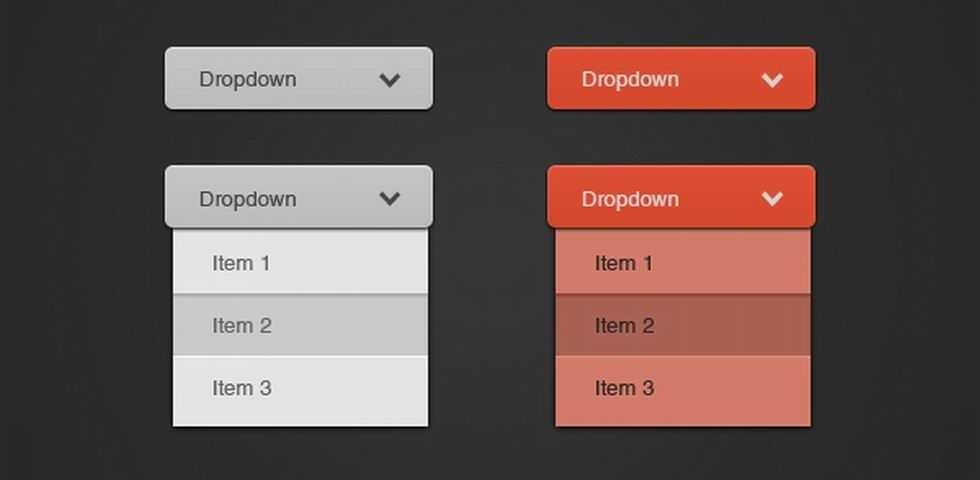
Красивый список из 8 различных выпадающих меню с разными стилями.
Четыре из них реагируют на щелчок, а остальные 4 — на наведение мыши.
Все выпадающие элементы интегрированы с чистым ванильным Javascript и не требуют сторонних библиотек поставщиков.
См. перо на КодПене.
Предварительный просмотр
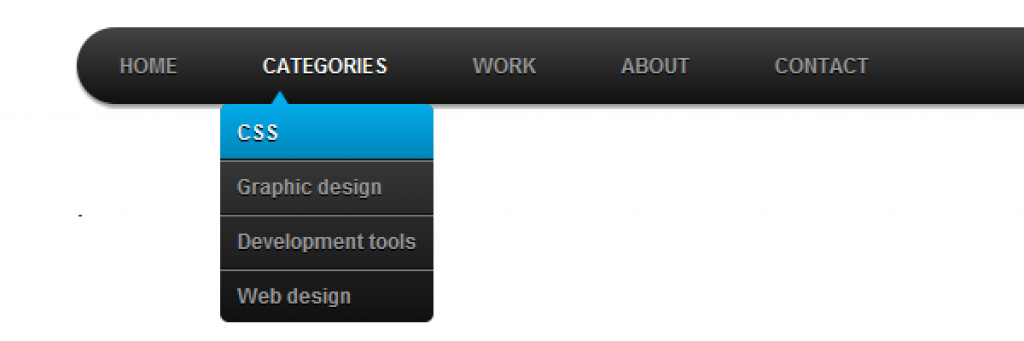
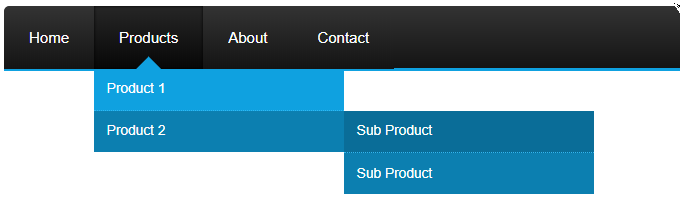
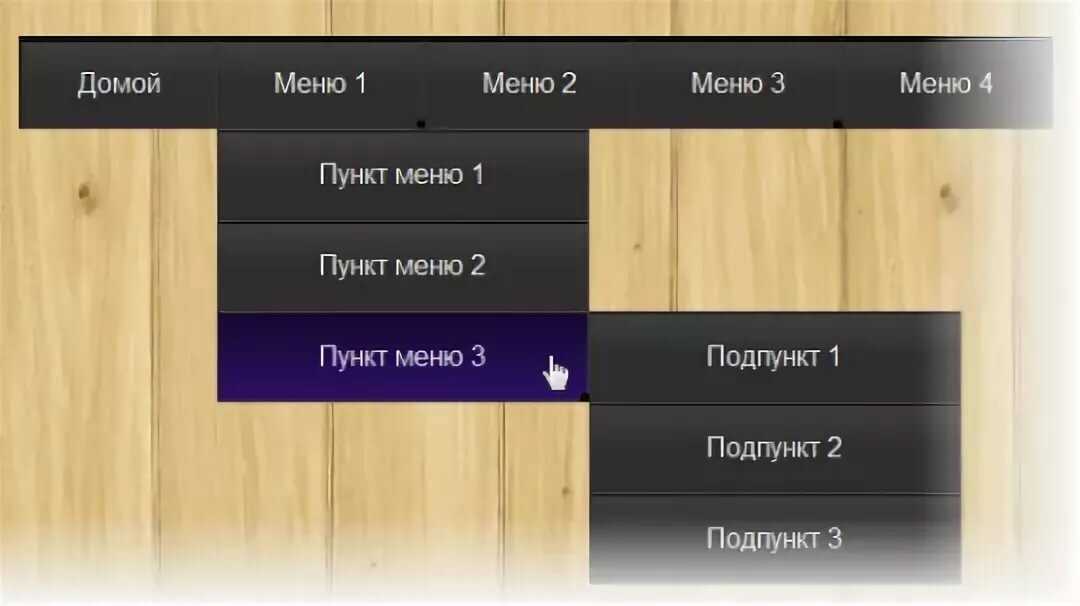
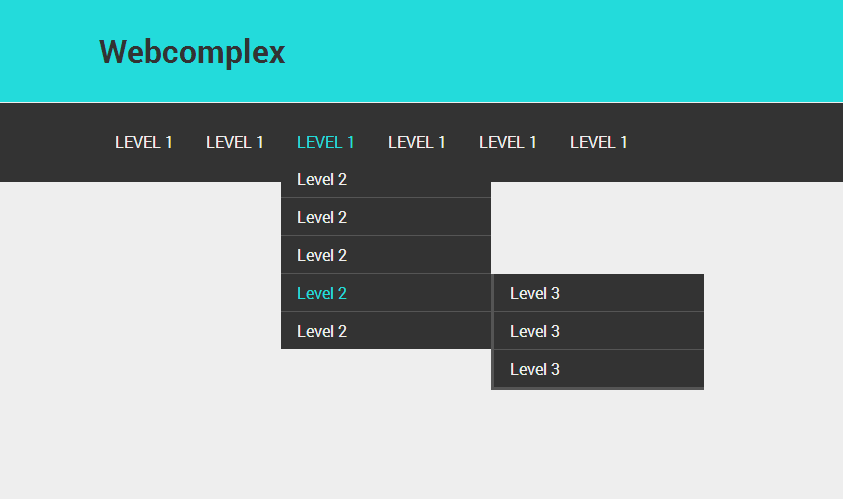
Отличный пример выпадающего меню с несколькими подменю.
В этом раскрывающемся меню будут отображаться основные элементы при наведении на него указателя мыши. И, кроме того, самое классное в этом меню то, что оно предоставляет вам возможность добавлять подменю в элементы списка.
Отличное решение очень распространенной проблемы, с которой сталкиваются разработчики при разработке заголовков меню.
См. перо на КодПене.
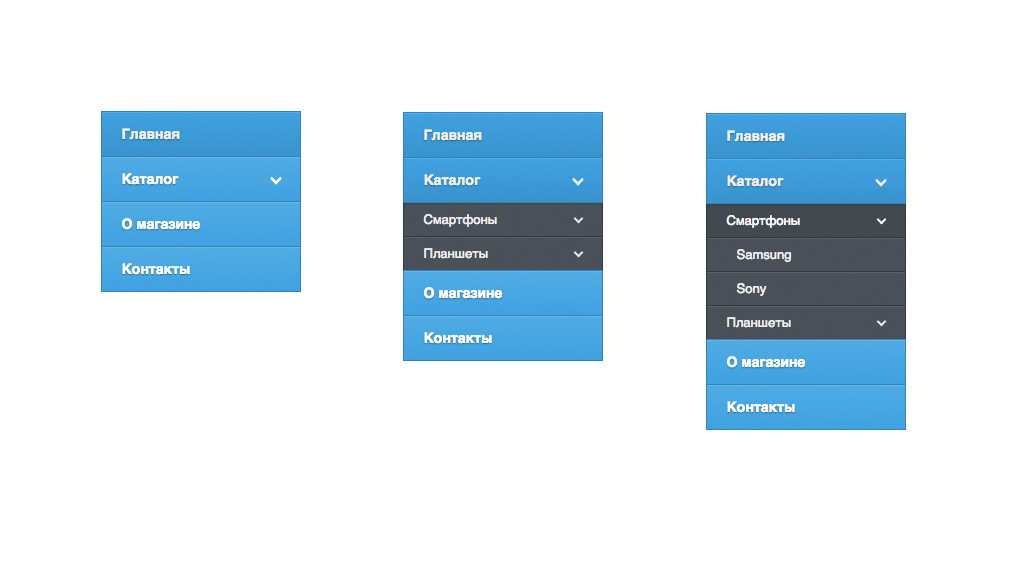
Предварительный просмотр
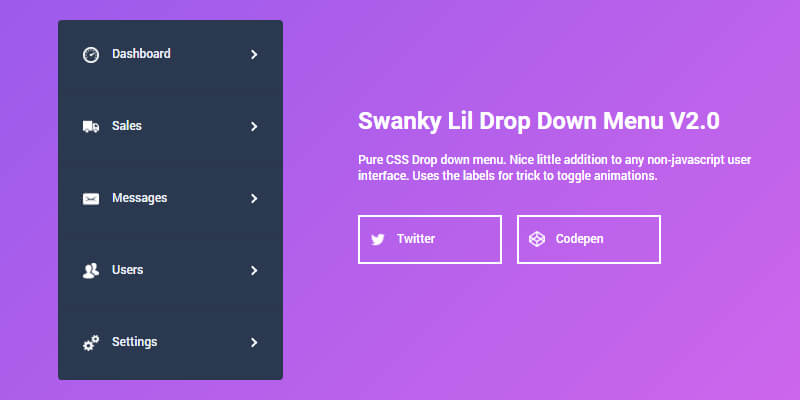
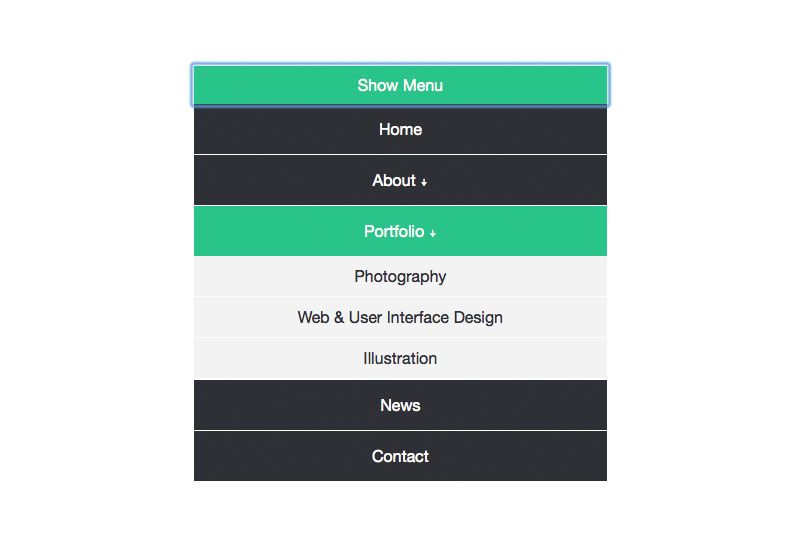
Красивое сворачиваемое меню для элемента боковой панели. Идеально подходит для меню, которое содержит элементы, сгруппированные по разным категориям.
В меню используются групповые заголовки, которые переключают сворачиваемые элементы подменю при нажатии на них.
Это может быть очень хорошим вариантом для больших боковых меню с большим количеством опций. Это помогает ограничить возможности для посетителя.
См. перо на КодПене.
Предварительный просмотр
Великолепный пример подменю с выпадающим меню со значками социальных сетей.
Добавление изображений или значков обычно является отличным способом улучшить взаимодействие с пользователем на любом веб-сайте. Это позволяет пользователям быстрее визуализировать элементы и выбирать тот, который им нужен.
В этом раскрывающемся меню не используются никакие внешние библиотеки, что делает его идеальным для тех, кто не хочет зависеть от какой-либо конкретной платформы.
8. Раскрывающийся список Alpine JavaScript
См. перо на КодПене.
Предварительный просмотр
Если вы используете платформу Alpine.js, это поле выбора может быть для вас.
Вот простой пример того, как интегрировать окно выбора HTML с логикой JavaScript с помощью Alpine.js.
Он также использует TailwindCSS для стилизации. (Что может быть не идеально для всех, но имеет простое решение)
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
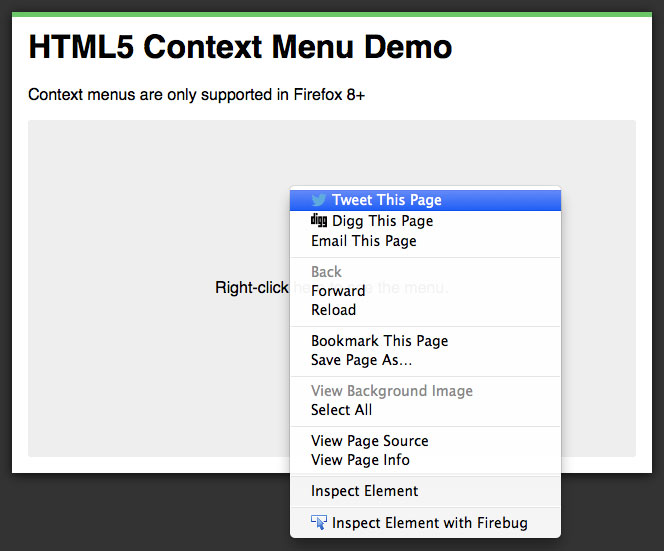
Если вы ищете выпадающее меню для работы в качестве контекстного меню для вашего веб-приложения, то этот пример для вас.
Красиво реализованное меню, которое допускает значки, групповые категории и подменю внутри меню.
Он использует React и библиотеку поставщика Popper.js.
См. перо на КодПене.
Предварительный просмотр
Если вам нравится Bootstrap, вам следует рассмотреть возможность использования этого меню.
Этот раскрывающийся список начальной загрузки идеально подходит для кнопок, которые предоставляют пользователям несколько действий на выбор.
Позволяет группировать категории и переключать тумблеры в списке.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вас устраивает использование jQuery, то посмотрите на эту красоту!
Это отличный пример того, как раскрывающийся список может содержать не только список элементов, но также текст или изображения.
В этом примере показано, как можно настроить это раскрывающееся меню для отображения при наведении и щелчке, с выравниванием по левому или правому краю, сверху или снизу.
Окно выбора имеет очень простой стиль, что делает его идеальным для минималистичных веб-сайтов с белой тематикой.
См. перо на КодПене.
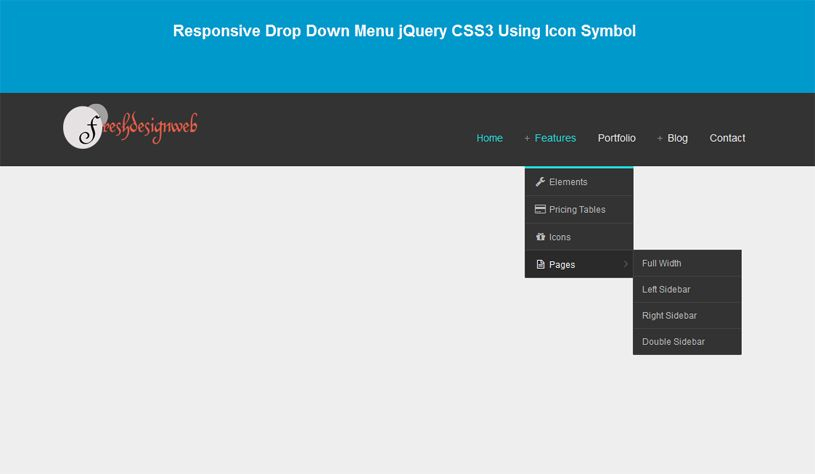
Предварительный просмотр
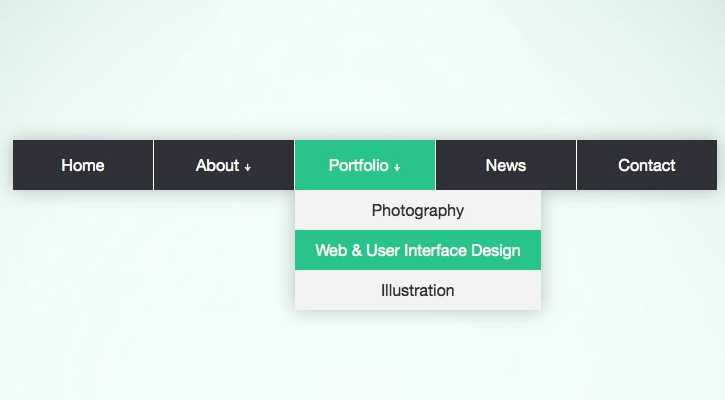
Этот пример — произведение искусства.
У нас есть не только адаптивное меню, но и адаптивное выпадающее меню, в котором учтена каждая деталь.
На рабочем столе подменю будут отображаться при наведении курсора мыши. На отзывчивый, на клик.
На отзывчивый, на клик.
Лично мне нравится эффект, который меню имеет на рабочем столе, и его простота в адаптивном режиме. Что делает его идеальным для всех видов устройств!
См. перо на КодПене.
Предварительный просмотр
Вот еще один пример раскрывающегося списка jQuery , но на этот раз он имитирует поведение окна выбора HTML.
Поскольку в раскрывающемся списке используется jQuery, он также позволяет получить выбранное значение поля выбора в JavaScript. Таким образом, вы можете использовать его в своей логике.
См. перо на КодПене.
Предварительный просмотр
Это раскрывающееся меню на чистом CSS, в котором не используется JavaScript.
Возможно, это не то, что вы искали, но, безусловно, то, на что стоит обратить внимание, если вы ищете боковое меню.
Меню включает категории, значки для них и стрелки, указывающие на состояние подменю.
Если у вас есть веб-страница, скорее всего, вам придется добавить на нее какой-либо раскрывающийся эффект или выбрать элемент. И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
В этой статье мы показали вам, что мы думаем о красивые выпадающие меню . Меню, которые вы легко сможете интегрировать с кодом JavaScript . Вы можете использовать React, Vue, Angular или чистый простой ванильный JavaScript.
Некоторые, например эффекты выпадающего списка для заголовков и меню, не потребуют много логики с точки зрения JavaScript, в то время как другие, использующие ввод HTML select
, сделают это.
Чтобы использовать их, просто выберите раскрывающееся меню, которое вам больше всего нравится, и скопируйте код, чтобы применить его на своем веб-сайте.
- Примеры предупреждений JavaScript
- Как выучить JavaScript
- 20 Индикатор выполнения CSS [CodePens]
- 10+ гамбургер-меню CSS [CodePens]
- Красивые стили CSS для ваших флажков
- Проверить, установлен ли флажок, используя jQuery
сообщить об этом объявлении
Примеры и передовой опыт — журнал Smashing Magazine
- 10 минут чтения
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т. п. Он также любит писать и делает…
Больше о
Matt ↬
п. Он также любит писать и делает…
Больше о
Matt ↬
Да, верно: раскрывающихся меню навигации могут быть удобными для пользователя . Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Эти панели появляются временно и исчезают сами по себе, когда пользователи перемещают указатель на другую опцию верхнего уровня или на «обычную» часть экрана.
Огромная вертикальная выпадающая панель от Foodnetwork; обратите внимание на кнопку закрытия («x» в правом верхнем углу).
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню, проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Больше после прыжка! Продолжить чтение ниже ↓
Вы часто будете видеть множество трендов, в которых используются выпадающие меню. Вот несколько наиболее распространенных из них.
Организация страниц в разделе
Чаще всего раскрывающиеся меню используются для объединения всех страниц в определенной категории в один организованный элемент. По сути, это поднавигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
По сути, это поднавигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Организация категорий в блоге
Вы увидите, что многие блоги используют раскрывающееся меню для организации категорий и тегов. Почему? Блоги управляются большим объемом информации, поэтому макет должен быть максимально чистым, чтобы вместить этот контент. Выпадающее меню в конечном итоге помогает объединить ссылки, такие как категории, из элементов макета, таких как боковая панель.
Показать продукты на веб-сайте электронной коммерции
Вы увидите, что многие веб-сайты электронной коммерции используют раскрывающиеся меню для отображения продуктов или категорий продуктов. Выпадающее меню — это удобная функция, которую могут легко понять все потребители, поэтому это идеальный способ упорядочить продукты. Веб-сайт Best Buy, показанный ниже, делает именно это.
Модули дисплея
Раскрывающийся список может быть отличным способом скрыть мешающее меню, которое пользователь может открыть, нажав на него. Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без негативного влияния на удобство использования.
Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без негативного влияния на удобство использования.
Передовой опыт
Раскрывающиеся меню на самом деле организуют содержимое в небольшие, не загроможденные элементы, но если не сделать это правильно, они могут быть такими же плохими, как беспорядочный макет. Вот несколько способов сделать этот спорный элемент более удобным.
Избегайте раскрывающихся списков с более чем двумя уровнями
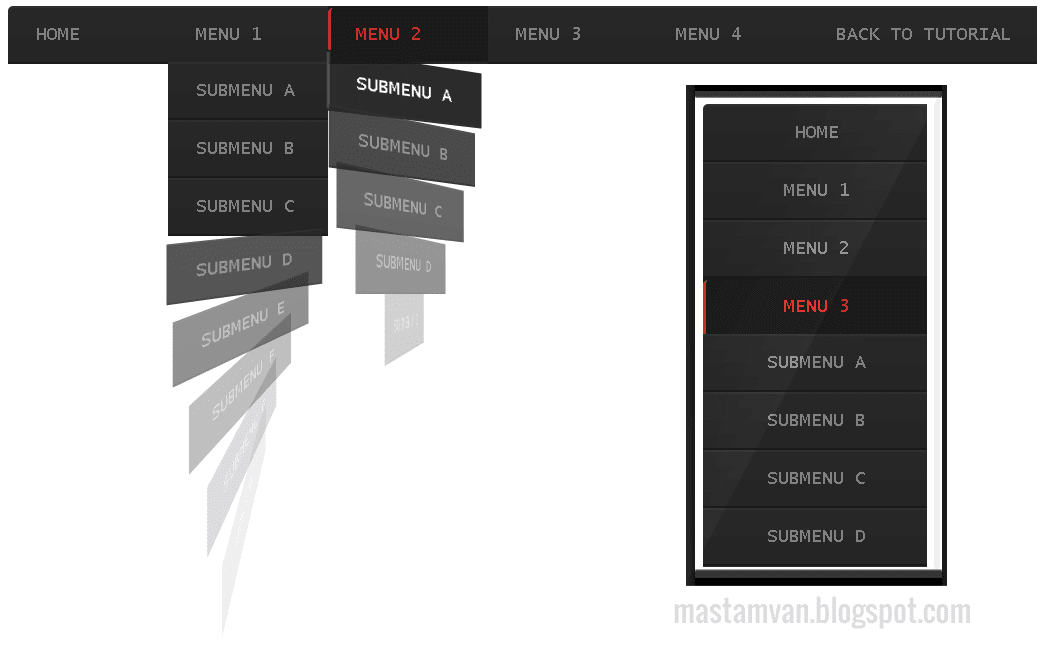
В целом, это чуть ли не худшая ошибка, которую можно совершить с раскрывающимися меню с точки зрения удобства использования. Если сделать это со структурой меню при наведении, пользователь потеряет фокус на меню всякий раз, когда указатель мыши удаляется от него. Если сделать с кликабельной структурой, в ней будет слишком много кнопок, и она не будет работать должным образом.
Веб-сайт, показанный ниже, делает эту ошибку. Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
По сути, есть два способа доступа к раскрывающемуся меню: с помощью наведения или щелчка для активации меню. С точки зрения дизайна и удобства всплывающее меню лучше.
С другой стороны, многие утверждают, что кликабельное меню лучше, потому что им гораздо удобнее пользоваться. Причина? Из-за того, как устроено всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус на всплывающем меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется повторным нажатием кнопки.
В CSS-Tricks есть руководство, показывающее, как создать макет, аналогичный Digg. Это идеальное раскрывающееся меню с функцией активации/деактивации щелчком мыши, так что вам, безусловно, стоит на это взглянуть.
Кроме того, Google предлагает полезное выпадающее меню, использующее трюк включения/выключения щелчка.
Задержка деактивации наведения
Избегание структуры наведения и множества уровней в раскрывающемся списке может быть слишком большим ограничением для навигации, которую вы пытаетесь создать. Однако есть решение, которое может улучшить удобство использования всплывающего и многоуровневого меню. В большинстве меню раскрывающийся список исчезает сразу после того, как пользователь уводит указатель мыши за пределы меню. Решение состоит в том, чтобы отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкнули за пределами области меню, чтобы закрыть раскрывающийся список, подобно тому, как работает лайтбокс.
Возьмем, к примеру, компанию Dell. Он использует многоуровневое раскрывающееся меню, но его все же можно использовать. Это единственное исключение из использования многоуровневых выпадающих меню.
Кроме того, меню на веб-сайте Porsche имеет несколько уровней. Тем не менее, меню имеет очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Тем не менее, меню имеет очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Сама навигация влияет на удобство использования раскрывающегося меню. Один из способов улучшить работу меню с раскрывающимся списком — добавить эффект наведения к параметрам меню. Это показывает, какая именно кнопка в навигации расширяет меню, что, безусловно, поможет пользователям.
В приведенном ниже примере, домашней странице MediaTemple, показан сильный эффект наведения на параметры навигации, который помогает поддерживать раскрывающееся меню.
Плавные переходы
Когда появляется выпадающее меню, оно должно появляться плавно и без перерывов. Меню должно загрузиться сразу. Многие веб-сайты совершают ошибку, делая меню настолько «тяжелыми», что при наведении курсора на их загрузку уходит больше секунды.
Эффекты перехода — еще одна деталь, которая может выглядеть очень круто. Вместо того, чтобы меню просто появлялось, попробуйте стереть его или затемнить. Просто убедитесь, что переход сделан быстро и не мешает.
Просто убедитесь, что переход сделан быстро и не мешает.
Вы заметите, что Microsoft не очень хорошо справляется с созданием цельного меню. Внимательно рассмотрите изображение ниже. Вы заметите, что контуры соседних меню все еще видны, когда загружается главное меню. При переходе от кнопки к кнопке в навигации выпадающие меню имеют небольшое отставание, что выглядит нехорошо. Конечно, это происходит не во всех браузерах, но и не должно происходить ни в одном.
Удалить всплывающие подсказки
Конечно, при разработке раскрывающихся меню всегда есть мелкие детали, влияющие на удобство использования. Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Всегда следует удалять всплывающие подсказки с кнопок с выпадающими меню. Причина? Всплывающие подсказки только мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Да, мы снова будем придираться к Microsoft. Microsoft делает эту ошибку на своей корпоративной странице. Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Методы оформления
Фон контента тоже может быть проблемой. Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Используйте чистый список
Важен не только стиль элемента, но и стиль содержимого. Чистая типографика и удобочитаемый список важны. Используйте разумное расстояние между элементами в списке и добавьте границу выше и ниже элементов списка.
Приведенный ниже пример от Audi показывает очень хорошо организованный и удобочитаемый список. Элементы списка разделены, и есть даже значки элементов списка.
С другой стороны, на сайте The Washington Post очень плохой список в раскрывающемся меню. Между элементами списка недостаточно промежутков, поэтому меню очень загромождено и неудобно в использовании.
Эффекты наведения на элементы списка
Для удобства использования всем кнопкам требуется какой-либо эффект наведения. В раскрывающихся списках меню применяйте тонкие эффекты наведения, возможно, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
В раскрывающихся списках меню применяйте тонкие эффекты наведения, возможно, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
Полупрозрачный фон
Это не будет работать для всех дизайнов, но вы должны использовать полупрозрачный фон для меню. Веб-сайт, показанный ниже, имеет прозрачность, поэтому пользователь все еще может видеть сквозь фон изображения. Ключом к полупрозрачным элементам является сохранение сильного и читаемого контраста.
Вы повсюду услышите, что единообразие стиля является обязательным, и это, безусловно, так. Чтобы навигация и раскрывающееся меню работали вместе как единое целое, как и должно быть, стили должны быть схожими. Используйте одинаковые шрифты и похожий фон.
В приведенном ниже примере раскрывающееся меню выглядит так, как должно.
Ниже приведены несколько примеров выпадающих меню, которым не хватает стиля и удобства использования.
Это меню плохо оформлено и нефункционально.
Panasonic
Хотя это меню хорошо оформлено, им сложно пользоваться из-за плохого эффекта наведения.
Toshiba
Меню Toshiba слишком маленькое и не соответствует надлежащему стилю.
LG
Как и меню Microsoft выше, это меню имеет небольшую задержку, что затрудняет его использование.
Chrysler
На странице Chrysler используется раскрывающееся меню с очень мелким текстом, что затрудняет его чтение.
Sun
Эти выпадающие меню довольно громоздки и сложны в использовании. Подсказка тоже мешает, а прямо над основной навигацией находится еще одно раскрывающееся меню. Все это очень затрудняет навигацию.
Креативные лаборатории
Приведенное ниже меню загромождено и не имеет отложенного скрытия или аналогичной техники, поэтому его не очень удобно использовать.
HP
Еще одно всплывающее меню, в котором отсутствуют полезные функции.
Alienware
Черное меню на черном корпусе затрудняет использование раскрывающегося списка.
Здесь много выпадающих меню с удобными функциями и стилем.
Sony
Хорошо построенное всплывающее меню с хорошим списком.
ActionEnvelope
Чистая вертикальная выпадающая панель с большим количеством отступов; обратите внимание, как панель выглядит выше других элементов дизайна. Простое и красивое решение.
Helmy Bern
Красиво оформленное меню с плавным переходом.
RedBrick
Это меню имеет чистый стиль и очень удобочитаемо.
REI
Это выпадающее меню очень широкое, поэтому удерживать мышь в фокусе легко.
Philips
У Philips есть большой удобный раскрывающийся модуль.
Walmart
На сайте Walmart пользователь щелкает область за пределами меню, чтобы закрыть его.
Samsung
Меню Samsung удобно использовать благодаря его большому размеру и стилю.
Epson
Epson показывает еще одно раскрывающееся меню.
Mini Cooper
На этом веб-сайте используется раскрывающееся меню с отложенным закрытием.
Шлюз
Вот еще один выпадающий элемент, который можно использовать.
Asus Global
Красиво оформленное меню, которое задерживается скрытием.
Intel
Очень понятное выпадающее меню.
Цель
Хорошо организованное меню с задержкой закрытия.
Garmin
Это выпадающее меню простое, но функциональное.
Logitech
Раскрывающийся список с очень красивым стилем, соответствующим меню.
Incase
Это меню очень простое, но служит своей цели.
evelMerch
Небольшой, но функциональный раскрывающийся список с графикой, показывающей пользователям, что кнопка открывает меню.
IBM
Здесь используется многоуровневый раскрывающийся список, но небольшая задержка упрощает его использование.