Must-have плагины и несколько полезностей для С\С++ разработки в VS Code / Хабр
Удивительно, но до сих пор на Хабре нет хорошей подборки плагинов для Visual Studio Code для тех, кто пишет на С/С++. Microsoft в своем блоге опубликовали только статью, совсем базового уровня с инструкцией по настройке. Но большинство читателей Хабра, тем более из разработчиков, обойдется без такой подробной инструкции. Есть только несколько подборок для веб-разработчиков, но не для С++.
Наверное это связано с тем, что большинство С++ разработчиков использует тяжеловесные IDE, в первую очередь конечно же Visual Studio.
Но в Linux и MacOS с полноценными IDE всё не так просто, да и тяжелая среда разработки не всегда нужна или просто не хочется ее использовать.
Я же хочу обратить ваше внимание на полезные плагины, которые облегчают жизнь и работу, а также рассказать про полезные настройки и особенности VS Code, которые вы могли просто упустить.
Вопрос считать VS Code IDE или только редактором кода весьма холиварный и не является целью этой статьи.
Немного истории
Первая IDE, которую я использовал начиная свой путь разработчиком была, уже историческая, Borland C++ 2.0. Потом я пересел на Visual Studio 6.0 и оставался (да и сейчас остаюсь) фанатом этой IDE. Но в какой-то момент возникла необходимость писать под Linux (это был, наверное, 2006 год). В Linux, первое время, я был шоке от отсутствия серьезных IDE — пробовал Eclipse, мучился и плевался. Не буду вдаваться в историю, но в итоге я разобрался с Make, CMake, научился быстро писать соответствующие файлы, потом были линкер скрипты, gdb, kdb и много всего интересного. В это время я полюбил и активно использовал vim на протяжении лет 5. После чего постепенно переключился на Sublime Text, затем на его вторую версию, а сейчас уже на третью.
Теперь я уже меньше пишу кода, и больше занимаюсь развитием продуктов и процессов, но периодически писать все же приходится — это и личные проекты и помощь нашим партнерам со встраиванием нашего SDK.
А так как SDK у нас не только для Windows, но и для Linux и MacOS, то и код приходится писать в них. В прошлом году я попробовал VS Code, и он стал для меня хорошей альтернативой Sublime Text.
Если коротко их сравнить, то Sublime Text, на мой личный взгляд, даёт больше возможностей по настройке и по работе, но VS Code больше даёт из коробки. И если под рукой нет личной подборки расширений для Sublime Text или если вы вообще никогда этим редактором не пользовались, то Visual Studio Code —отличная штука.
Начну с нескольких очень полезных расширений. Их для С\С++ разработчика в VS Code не так много и главный из них это конечно:
C/C++ for Visual Studio Code
Ссылка на marketplace
- Форматирование кода (с помощью clang-format)
- Автодополнение
- Поиск символов по коду
- Go to Definition/Declaration (в том числе Peek)
- Class/Method Navigation
- Signature Help
- Quick Info (Hover)
- Error Squiggles
Поддержка отладки для Windows (PDB, MinGW/Cygwin), Linux и macOS приложений
Основная статья от Microsoft про расширение и его возможности с красивыми картинками находится тут — ссылка.
Надо отметить, что Microsoft большие молодцы и постоянно обновляют это расширение. Причем новые возможности этого расширения публикуются только в dev блоге от Microsoft и не очень заметны. Поэтому я решил рассказать тут о самых новых из них.
Глобальные настройки для IntelliSense
В мае 2018 в VS Code добавили возможность задать любые параметры для IntelliSense в пользовательском settings.json. Эти настройки автоматически применяются ко всем проектам.
Очень полезная штука когда большинство проектов, с которыми вы работаете используют общий набор include, одинаковый компилятор и так далее.
Поддержка встроенного терминала при отладке
В декабре 2018 года Microsoft добавила возможность по отладке С\С++ приложений во встроенном терминале, вместо открытия отдельного окна с терминалом. Управляется эта возможность параметром externalConsole в launch.json.
Пока поддерживается только cppdbg и только на Linux и Windows, но в MacOS тоже обещали завезти в скором времени.
Комментарии для документирования
Эту штуку добавили буквально в прошлом месяце. Рассказывать тут особо нечего, поэтому просто приведу пример от Microsoft.
Пишем простой класс Box и добавляем комментарии в стандартном формате:
Комментарий ассоциируется с классами или функциями членам класса и показываются во всплывающих подсказках при наведении на соответствующий объект.
Выглядит это так:
Работа с контейнерами
В последнем обновлении от 6 февраля Microsoft добавила работу с С++ в Docker контейнерах. Теперь вы можете не только собирать код в контейнерах, но и отлаживать его внутри контейнеров. Подробности — в блоге Microsoft.
Сам я контейнерами по работе не пользуюсь — нет необходимости. Но наверняка это многим будет полезно, поэтому я и решил включить это в статью.
Ну а теперь возвращаемся к другим расширениям для VS Code, которые помогут вам при разработке.
cquery
ссылка на marketplace
Ещё один достаточно глобальный плагин для С/С++/Objective-C разработчика в VS Code. Основная особенность — расширение было спроектировано и протестировано на очень больших проектах, например, на Chromium. Поэтому пригодится там, где стандартное расширение от Microsoft и его IntelliSense пасует (такое часто случает когда у вас больше 100Мб С++ исходников).
Список всех основных возможностей такой:
- code completion (with both signature help and snippets)
- finding definition/references
- call (caller/callee) hierarchy, inheritance (base/derived) hierarchy
- symbol rename
- document symbols and approximate search of workspace symbol
- hover information
- diagnostics
- preprocessor skipped regions
- #include auto-complete, undefined type include insertion, include quick-jump (goto definition, document links)
- auto-implement functions without a definition
- semantic highlighting, including support for rainbow semantic highlighting
В начале я хотел перевести этот список, но потом понял, что большинство понятий не имеет красивых общепринятых переводов, поэтому решил оставить как есть. По ссылкам вы найдете более подробное описание и демонстрацию конкретных возможностей.
По ссылкам вы найдете более подробное описание и демонстрацию конкретных возможностей.
Расширение весьма полезное, но на github нет активности с ноября 2018 года. И судя по issue — Is this project dead? #867 проект действительно остановился в развитии. Знамя подхватил форк https://github.com/MaskRay/ccls, но я его пока не проверял, поэтому рекомендовать не могу. Скорее всего ccls со временем просто заменит cquery.
Easy C++ projects
ссылка на marketplace
Если два предыдущих расширения были глобальные с большим количеством возможностей, то это выполняет простую функцию — создание простого проекта для MSVC, GCC или Clang.
Дополнительно умеет:
- создавать типовой Makefile для проекта
- создавать конфигурации VS Code для сборки и запуска
- создавать конфигурации VS Code для отладки (поддерживается Visual Studio Debugger, GDB и LLDB)
- генерировать новые классы из небольшого списка шаблонов
Пригодится как для новичкам, так и для опытным разработчиков. Поможет накидать простенький Helloworld проект, когда вам надо что-то быстро проверить.
Поможет накидать простенький Helloworld проект, когда вам надо что-то быстро проверить.
Работает это так:
CMake Tools
ссылка на marketplace
Как очевидно из названия, расширение добавляет поддержку CMake. Как подсказали в комментариях, можно конечно все прописывать руками, но с расширением будет удобнее.
После установки надо будет сделать минимальную настройку. Выбрать toolchain:
После чего выбрать конфигурацию для сборки:
И все. Можно работать.
Расширение также умеет само генерировать для проектов простейшие CMake файлы.
Todo Tree
ссылка на marketplace
Расширений для создания TODO списков для VS Code несколько. Вы можете выбирать любое. Мне больше всего понравилось именно это. Единственный недостаток — оно требует https://github.com/BurntSushi/ripgrep, который не везде есть из коробки и ставится не очень удобно. В стандартных репозиториях Debian его пока нет.
Результат работы выглядит так:
GitLens
ссылка на marketplace
Как следует из названия расширения — оно улучшает работу с git. Надо отметить, что по-умолчанию в VS Code уже встроена некоторая поддержка git, но весьма ограниченная.
Основная фишка GitLens — показ прямо в редактируемой строке кто и в каком коммите менял её последний раз. Расширение также добавляет расширенный поиск по истории файла, поиск по коммитам, удобный вид для сравнения нескольких версий файла и многое другое. Для демонстрации работы я просто вставлю gif со страницы marketа, который наглядно показывает возможности расширения.
Git History
ссылка на marketplace
Ещё одно расширение улучшающее работу с git, а именно показ истории. Почему в GitLens мне так и не удалось найти подходящее отображении истории проекта со всеми ветками. Если кто-то знает, как подобный вид (см. ниже) сделать с помощью GitLens обязательно напишите в комментариях, буду очень благодарен.
vscode-icons
ссылка на marketplace
Одно из многочисленных расширений, которое добавляет иконки для файлов и каталогов в Explorer панель. Расширений таких в маркете масса, а это является самым популярным. Можете смело выбирать любое другое, мне понравились именно эти иконки.
Settings Sync
ссылка на marketplace
Ещё одно полезное расширение, назначение которого очевидно из названия.
Для синхронизации ваших настроек используется GitHub account token и Gist. Лично для меня — одно из самых полезных расширений, так как я использую и Windows, и Linux, и Mac.
Code Spell Checker
ссылка на marketplace
Если ваш английский пока далек от идеала или вы хотите предотвратить опечатки, то это расширение определенно не будет лишним. При необходимости можно добавить поддержку русского языка.
Из приятных особенностей — не только подчеркивает ошибочные слова, но и предлагает корректные варианты.
WakaTime
ссылка на marketplace
WakaTime — это сервис, который показывает красивую статистику\графики\метрики по вашему программированию. Штука исключительно эстетическая, но мне очень нравится. Расширение соответственно добавляет поддержку сервиса при работе в VSCode. Про сам сервис можно почитать тут.
Пример красивых графиков:
Основные возможности сервиса бесплатные и подписки не требуют.
На этом с расширениями всё. Хочется также поделится несколькими полезными настройками самого VS Code, которые могут быть полезны сообществу.
Несколько полезных настроек
По умолчанию VSCode отправляет телеметрию при падении, а также некоторые данные и информацию об ошибках в Microsoft. Если вас по каким-то причинам это не устраивает, то смело отключайте в настройках:
- Telemetry: Enable Crash Report
- Telemetry: Enable Telemetry
Я также советую всем включать автосохранение файлов.
- Files: Auto Save
Следующая настройка включает отображение непечатаемых символов в коде. По моему личному мнению крайне полезная штука, которая позволит сразу заметить, что файл в очередном проекте форматируется табами, а не пробелами. Да и вообще позволит заметить лишние символы там, где их быть не должно.
- Editor: Render Whitespace
Для всех, кто любит плавную прокрутку:
- Smooth Scrolling
Показ переменных прямо в коде при отладке. Ещё одна очень полезная штука, которая почему-то выключена. Самые глазастые уже наверняка заметили пример работы этой настройки в одном из предыдущих скринов, но я на всякий случай ещё один приложу
- Inline Values
Следующую настройку я сам обнаружил только при написании статьи. ZenMode позволяет вам скрыть все лишние окна и меню и оставить только текущий файл с кодом. Теперь буду постоянно пользоваться на планшете, когда приходится что-то пробовать в коде. На планшете остальные окна часто не нужны, а полезного пространства очень не хватает. Рекомендую!
ZenMode позволяет вам скрыть все лишние окна и меню и оставить только текущий файл с кодом. Теперь буду постоянно пользоваться на планшете, когда приходится что-то пробовать в коде. На планшете остальные окна часто не нужны, а полезного пространства очень не хватает. Рекомендую!
- ZenMode
P.S.
Если кто-то хочет поделится своими интересными расширениями для VS Code или обратить внимание на полезные настройки — welcome в комментарии. С удовольствием дополню статью, чтобы она стала ещё полезнее.
C/C++ для Visual Studio Code скачать
Официальный репозиторий расширения Microsoft C/C++ для VS Code
Это точное зеркало проекта C/C++ для Visual Studio Code, размещенного по адресу https://github.com/microsoft/vscode-cpptools. SourceForge не связан с C/C++ для кода Visual Studio. Дополнительные сведения см. в каталоге зеркал с открытым исходным кодом SourceForge.
Загрузить
Получить обновления
Поделиться
Линукс Мак Windows
Расширение C/C++ добавляет языковую поддержку C/C++ в Visual Studio Code, включая такие функции, как IntelliSense и отладка. Поддержка C/C++ для Visual Studio Code обеспечивается расширением Microsoft C/C++ для обеспечения кроссплатформенной разработки на C и C++ в Windows, Linux и macOS. C++ является компилируемым языком, что означает, что исходный код вашей программы должен быть переведен (скомпилирован) перед тем, как его можно будет запустить на вашем компьютере. VS Code — это, прежде всего, редактор, и он полагается на инструменты командной строки, которые выполняют большую часть рабочего процесса разработки. Расширение C/C++ не включает компилятор или отладчик C++. Вам нужно будет установить эти инструменты или использовать те, которые уже установлены на вашем компьютере. Возможно, в вашей академической или рабочей среде разработки уже есть компилятор и отладчик C++. Обратитесь к своим инструкторам или коллегам за инструкциями по установке рекомендуемого набора инструментов C++ (компилятор, отладчик, система проектов, линтер).
Поддержка C/C++ для Visual Studio Code обеспечивается расширением Microsoft C/C++ для обеспечения кроссплатформенной разработки на C и C++ в Windows, Linux и macOS. C++ является компилируемым языком, что означает, что исходный код вашей программы должен быть переведен (скомпилирован) перед тем, как его можно будет запустить на вашем компьютере. VS Code — это, прежде всего, редактор, и он полагается на инструменты командной строки, которые выполняют большую часть рабочего процесса разработки. Расширение C/C++ не включает компилятор или отладчик C++. Вам нужно будет установить эти инструменты или использовать те, которые уже установлены на вашем компьютере. Возможно, в вашей академической или рабочей среде разработки уже есть компилятор и отладчик C++. Обратитесь к своим инструкторам или коллегам за инструкциями по установке рекомендуемого набора инструментов C++ (компилятор, отладчик, система проектов, линтер).
Функции
- Расширение имеет бинарные зависимости для конкретной платформы
- Учебники по расширению C/C++ для каждого компилятора и платформы
- Для Windows, Linux и macOS
- Дополнительную документацию по использованию расширения Microsoft C/C++ можно найти в разделе Раздел C++ веб-сайта VS Code
- VS Code и расширение C++ поддерживают удаленную разработку
- Работа через SSH на удаленном компьютере или виртуальной машине, внутри контейнера Docker или в подсистеме Windows для Linux (WSL)
Образцы проектов
Деятельность по проекту
Просмотреть все действия >
{{ this. obj.activity_extras.summary }}
obj.activity_extras.summary }}
{{/каждый}}
Категории
Генераторы кодовЛицензия
Лицензия MITСледуйте C/C++ для кода Visual Studio
C/C++ для веб-сайта кода Visual Studio
Reactiv SUITE делает удаленные встречи увлекательными и помогает вам общаться с вашей аудиторией.
Для компаний, которые ищут виртуальную платформу для встреч, чтобы представить несколько типов информации.
Управляйте своей камерой и выделяйтесь, а не просто миниатюрным изображением в нижней части экрана. Отображайте, систематизируйте, манипулируйте и комментируйте содержимое так же естественно, как на бумаге. С легкостью представляйте несколько типов информации, переходите к любой теме и без проблем фиксируйте отзывы без ограничений традиционных инструментов демонстрации экрана. Даже записывайте видеосообщения, которыми можно легко поделиться по электронной почте или в социальных сетях.
Узнать больше
Оцените этот проект
Войдите, чтобы оценить этот проект
Отзывы пользователей
Будьте первым, кто опубликует обзор C/C++ для Visual Studio Code!
Дополнительные сведения о проекте
Операционные системы
Linux, Mac, WindowsЯзык программирования
TypeScript 2021-12-07Сообщить о неприемлемом содержимом
Visual Studio Code и программирование на C в Linux | Таранг Патель
4 минуты чтения
·
12 февраля 2019 г.
Я играл с Visual Studio Code (VSCode) для разработки кода C в Linux. В последнее время я стал поклонником Visual Studio Code, который, как мне кажется, давно является отличным бесплатным продуктом от Microsoft для разработчиков.
Я покажу, как настроить код Visual Studio на Linux CentOS и настроить отладку программирования на языке C , чтобы разработчики могли пройти через точек останова в коде. Имейте в виду, что поддержка C/C++ в Visual Studio Code (VSCode) все еще находится в версии 9.0099 предварительный просмотр , поэтому некоторые вещи могут работать не так, как ожидалось. Команда VSCode усердно работает над устранением некоторых проблем и выпуском новых функций.
Имейте в виду, что поддержка C/C++ в Visual Studio Code (VSCode) все еще находится в версии 9.0099 предварительный просмотр , поэтому некоторые вещи могут работать не так, как ожидалось. Команда VSCode усердно работает над устранением некоторых проблем и выпуском новых функций.
Отказ от ответственности: на момент написания этой статьи я не являюсь частью команды Visual Studio Code.
Установка VSCode на CentOS
Microsoft влюбилась в Linux с мая 2015 года. Эта стратегия помогает им привлечь и стать более дружественной к разработчикам организацией. Вот почему VSCode доступен в средах Linux, macOS и Windows.
Подробности и самые актуальные шаги описаны здесь https://code.visualstudio.com/docs/setup/linux. Я покажу вам руководство по быстрому запуску для CentOS .
Откройте экземпляр терминала и выполните следующие две команды:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.ascsudo sh -c 'echo -e "[code]\nname=Visual Studio Code \nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos .d/vscode.repo'
Обновите пакет и установите VSCode:
yum check-update
sudo yum install code
Установка VSCode была простой…
Установка расширений C/C++
VSCode требуется специальное расширение, чтобы предоставить широкие возможности редактирования кода для C. Расширение разработано Microsoft. Щелкните значок Extensions на боковой панели и выполните поиск «c». Первый результат поиска — «c/c++» от Microsoft — это популярное расширение, которое я использовал. Установите его.
Создание рабочего пространства на VSCode и Hello World, код
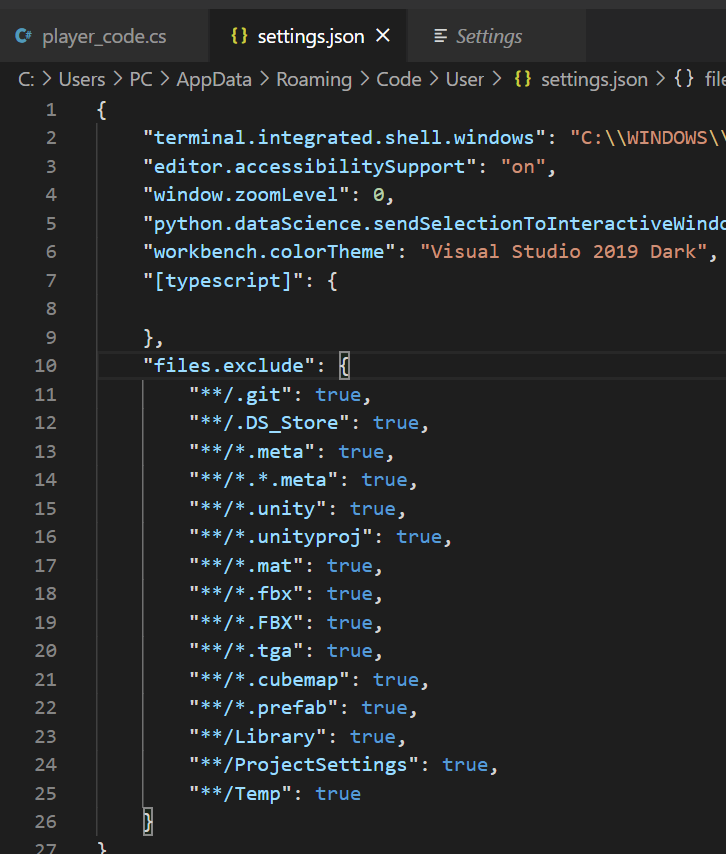
Первое, что нужно сделать после установки VSCode, — создать каталог и добавить в него файл кода (first.c). Затем в VSCode выберите Файл -> Добавить папку в рабочую область… Выберите каталог, который вы только что создали, чтобы VSCode добавил необходимые файлы и каталог (. vscode) для поддержки задач компиляции и отладки, описанных далее в статье. См. мое рабочее пространство ниже.
vscode) для поддержки задач компиляции и отладки, описанных далее в статье. См. мое рабочее пространство ниже.
VSCode добавляет файл c_cpp_properties.json для использования расширенного редактирования для C. Моя версия этого файла:
{
"конфигурации": [
{
"имя": "Linux",
"includePath": [
"${workspaceFolder}/**"
],
"определяет": [],
"compilerPath ": "/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++14",
"intelliSenseMode": "clang-x64"
}
],
"версия": 4
} Компиляция кода с использованием tasks.json : Для компиляции кода необходимо добавить tasks.json файл в проект. Введите ctrl + shift + p , чтобы открыть окно команд, а затем выберите
Создание кода с использованием> Задачи: Настройка задачи , команда
> щелкните Создать файл tasks.
90 002 > выберите Другие .json из шаблонов
tasks.json : Добавьте группу сборки, введите ctrl + shift + b , чтобы открыть окно команд. Это добавит группу сборки. Выберите Нет задач сборки… и выберите build first.c . В вашем случае это будет ваше значение метки из tasks.json
Окончательная версия tasks.json показана ниже:
Обратите внимание, что мое значение label — «build first.c». Вы можете поместить любой текст, мы будем использовать ту же метку значение в launch.json :
{
// См. https://go.microsoft.com/fwlink/?LinkId=733558
// за документацию по формату tasks.json
"версия": "2.0.0",
"задачи": [
{
"метка": "сборка first.c",
"тип": "оболочка",
"команда": "gcc -Wall - g first. c -o first",
c -o first",
"group": {
"kind": "build",
"isDefault": true
}
}
]
} Важное примечание: Выше, Значение команды tasks.json — gcc. Это означает, что я использую компилятор gcc для компиляции кода. Убедитесь, что у вас установлен компилятор gcc. В терминале запустите gcc --version для проверки версии gcc. Также обратите внимание, что я использую -Wall для отображения подробностей в сборке и параметр -g , чтобы указать ОС генерировать дополнительную информацию для отладки. Подробнее см. здесь: https://gcc.gnu.org/onlinedocs/gcc/Debugging-Options.html#Debugging-Options
На этом этапе вы должны быть в состоянии создать свой код.
Отладка кода с помощью launch.json : Для использования отладки вам понадобится launch.json . Перейти к Отладка на боковой панели и щелкните значок шестеренки, чтобы открыть файл launch.
