Редактирование PowerShell с помощью Visual Studio Code
Редактировать
PowerShell — это основанная на задачах оболочка командной строки и язык сценариев, построенный на .NET, который предоставляет мощный набор инструментов для администраторов на любой платформе.
Расширение Microsoft PowerShell для Visual Studio Code (VS Code) предоставляет богатый язык поддержка и возможности, такие как завершение синтаксиса, отслеживание определений и анализ PowerShell. Расширение работает везде, где вы можете запустить VS Code и PowerShell 7 или выше. расширение также работает для Windows PowerShell 5.1. Расширение больше не поддерживает старые версии Windows PowerShell.
Наша тестовая матрица включает следующие конфигурации:
- Windows Server 2022 с Windows PowerShell 5.1 и PowerShell 7.2
- Windows Server 2019 с Windows PowerShell 5.1 и PowerShell 7.
 2
2 -
- Ubuntu 20.04 с ядром PowerShell 7.2
Установка расширения PowerShell
Существует две версии расширения:
- PowerShell — полностью протестированная стабильная версия
- PowerShell Preview — предварительная версия, содержащая новые функции и другие изменения, но не полностью протестировано
Оба расширения могут быть установлены, но должно быть включено только одно. Это позволяет переключаться с стабильной до предварительной версии, чтобы опробовать новые функции.
Установка из VS Code
Расширение PowerShell можно установить из Visual Studio Code Marketplace, щелкнув значок Кнопка «Установить». Вы также можете установить расширение PowerShell из VS Code, открыв в представлении «Расширения» нажмите сочетание клавиш ⇧⌘X (Windows, Linux Ctrl+Shift+X), введите «PowerShell» и выбор расширения PowerShell:
Установка из командной строки
Расширение также можно установить из любой оболочки командной строки (включая PowerShell, cmd и bash) на любой поддерживаемой платформе с помощью следующей команды:
code --install-extension ms-vscode.powershell
Если вы используете сборку VS Code Insiders, используйте вместо этого эту команду:
code-insiders --install-extension ms-vscode.powershell
Основные функции
- Подсветка синтаксиса
- Фрагменты кода
- IntelliSense для командлетов и др.
- Анализ на основе правил, предоставляемый PowerShell Script Analyzer
- Перейти к определению командлетов и переменных
- Поиск ссылок на командлеты и переменные
- Обнаружение символов документа и рабочей области
- Запустите выбранный раздел кода PowerShell с помощью F8
- Запустить интерактивную справку для символа под курсором с помощью Ctrl + F1
- Отладка локальных сценариев и поддержка базовой интерактивной консоли
- Включите режим ISE с помощью ⇧⌘P (Windows, Linux Ctrl+Shift+P), затем выполните поиск «Включить режим ISE»
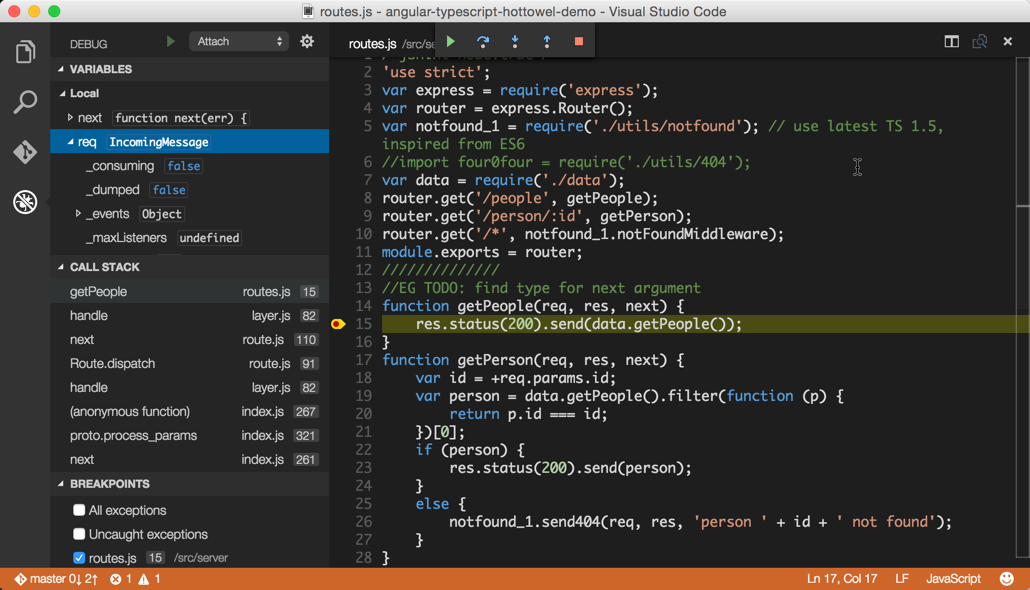
Отладка
Расширение PowerShell использует встроенный интерфейс отладки VS Code, чтобы разрешить
отладка скриптов и модулей PowerShell. Дополнительные сведения об отладке PowerShell см.
Использование кода VS.
Дополнительные сведения об отладке PowerShell см.
Использование кода VS.
Поддержка нескольких версий
Вы можете настроить расширение PowerShell для использования любой поддерживаемой версии PowerShell, установленной на вашей машины, следуя этим инструкциям.
Или запустите команду PowerShell: Показать меню сеанса из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Поддержка CodeLens
CodeLense — это функция VS Code, предоставляющая полезную контекстную информацию, которая отображается внутри исходного кода.
Поддержка CodeLens была добавлена в версию 1.3.0 расширения PowerShell, читайте Журнал изменений расширения PowerShell для получения дополнительной информации.
Функции CodeLens включают:
Pester Запустить тесты и Отладочные тесты .
Поддержка символа Пестера
Ссылка на функцию
Поддержка ссылок на функции CodeLens показывает, сколько раз функция упоминается в вашем код и позволяет переходить к конкретным ссылкам.

Интеграция PSScriptAnalyzer
PSScriptAnalyzer — это модуль PowerShell, обеспечивающий статическую проверку исходного кода для модулей и сценарии. PSScriptAnalyzer имеет правила, проверяющие качество кода PowerShell. Эти правила основаны на лучших практиках PowerShell, определенных командой PowerShell и сообществом. PSScriptAnalyzer создает диагностические записи (ошибки и предупреждения), чтобы информировать пользователей о потенциальные дефекты кода и предлагает возможные решения для улучшения.
Расширение PowerShell по умолчанию включает PSScriptAnalyzer и автоматически выполняет анализ файлов сценариев PowerShell, которые вы редактируете в VS Code.
PSScriptAnalyzer поставляется с набором встроенных правил, которые проверяют различные аспекты
Исходный код PowerShell, например наличие неинициализированных переменных, использование типа PSCredential ,
использование Invoke-Expression и другие. Модуль также позволяет включать или исключать определенные
правила.
Модуль также позволяет включать или исключать определенные
правила.
Чтобы отключить PSScriptAnalyzer , откройте настройки (⌘, (Windows, Linux Ctrl+,)), просмотрите Extensions , выберите PowerShell расширение и снимите флажок для Script Analysis: Enable ( powershell.scriptAnalysis.enable ).
PSScriptAnalyzer также обеспечивает форматирование кода. Вы можете вызвать автоматическое форматирование документа с помощью команды Format Document или сочетания клавиш (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)).
Интеграция Pester
Pester — это платформа для выполнения модульных тестов, а Windows PowerShell 5.1 поставляется с Pester 3.40 предустановлен. Обновить Pester или установить последнюю версию на другие
платформы следуйте инструкциям по установке Pester.
Интеграция с Plaster
Plaster — это основанный на шаблонах генератор файлов и проектов, написанный на PowerShell. Его цель состоит в том, чтобы упростить создание проектов модулей PowerShell, тестов Pester, конфигураций DSC и многого другого.
Расширение PowerShell позволяет создавать новые проекты Plaster с использованием PowerShell: создать Команда «Новый проект из шаблона гипса » из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Параметры расширения PowerShell
Вы можете настроить параметры VS Code в меню File > Preferences > Settings элемент ( Код > Настройки > Настройки в macOS).
Вы также можете выбрать значок шестеренки, расположенный в левом нижнем углу панели действий.
Вы также можете использовать сочетание клавиш ⌘ (Windows, Linux Ctrl+,), чтобы открыть настройки. Вы по-прежнему можете открыть файл
Вы по-прежнему можете открыть файл settings.json с помощью команды Preferences: Open Settings (JSON) .
из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) или изменив настройки по умолчанию
редактор с настройкой "workbench.settings.editor" .
Перейдите к настройкам пользователя и рабочей области для получения дополнительной информации о настройке параметров VS Code.
Файлы Types.ps1xml и Format.ps1xml
Файлы PowerShell .ps1xml используются для расширения системы типов и определения форматирования вывода. Для большего
информацию об этих файлах см. в официальной документации PowerShell на
Типы.ps1xml и Format.ps1xml. Вы можете получить функции IntelliSense при разработке .ps1xml , установив расширение XML от Red Hat. После установки добавьте это
конфигурация с вашими пользовательскими настройками:
"xml.fileAssociations": [
{
"systemId": "https://raw. githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Format.xsd",
"шаблон": "**/*.Format.ps1xml"
},
{
"systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Types.xsd",
"шаблон": "**/*.Types.ps1xml"
}
]
githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Format.xsd",
"шаблон": "**/*.Format.ps1xml"
},
{
"systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Types.xsd",
"шаблон": "**/*.Types.ps1xml"
}
]
Указывает расширению XML использовать официальные XML-схемы из репозитория PowerShell для всех .ps1xml файлов. Это включает следующие функции в файлах ps1xml :- Отчет об ошибках синтаксиса
- Проверка схемы
- Завершение тегов и атрибутов
- Автоматически закрывающиеся теги
- Подсветка символов
- Складывание документов
- Символы документа и контур
- Поддержка переименования
- Форматирование документа
Примеры сценариев
Примеры сценариев включены в расширение и находятся по следующему пути.
~/.vscode/extensions/ms-vscode.PowerShell-<версия>/examples
Чтобы открыть или просмотреть примеры в VS Code, выполните в командной строке PowerShell следующую команду:
code (Get-ChildItem ~\.vscode\extensions\ms-vscode.PowerShell-*\examples)[-1]
Вы также можете открыть примеры из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) с помощью PowerShell: команда «Открыть папку примеров» .
Дополнительные ресурсы
Более подробную документацию можно найти в документации по PowerShell. Начните с Использование кода VS.
Ознакомьтесь с руководством по устранению неполадок, чтобы получить ответы на распространенные вопросы.
Для получения дополнительной информации об отладке см. Hey, Scripting Guy! серия постов в блоге, состоящая из двух частей написано @keithHill об отладке с помощью расширения PowerShell:
- Отладка скрипта PowerShell в Visual Studio Code — часть 1
- Отладка сценария PowerShell в Visual Studio Code — часть 2
15.08.2022
Редактирование и навигация по коду C++ в Visual Studio Code
Редактировать
В этом разделе представлен краткий обзор общих функций редактора C/C++, а также некоторых функций, специфичных для C/C++. Дополнительные сведения о редактировании в Visual Studio Code см. в разделе Основное редактирование и навигация по коду.
Дополнительные сведения о редактировании в Visual Studio Code см. в разделе Основное редактирование и навигация по коду.
Расширение C/C++ поддерживает удаленную разработку.
Функции редактирования
Расширение C/C++ для VS Code имеет множество функций, помогающих писать код, понимать его и перемещаться по исходным файлам. Чтобы обеспечить наилучшие возможности, расширение должно знать, где оно может найти каждый заголовочный файл, на который есть ссылка в вашем коде. По умолчанию расширение выполняет поиск в текущем исходном каталоге, его подкаталогах и некоторых местоположениях, зависящих от платформы. Если файл заголовка, на который указывает ссылка, не может быть найден, VS Code отображает зеленую волнистую линию под каждой директивой #include, которая на него ссылается.
Чтобы указать дополнительные каталоги включения для поиска, поместите курсор на любую директиву #include, которая отображает зеленую волнистую линию, затем щелкните действие с лампочкой, когда оно появится. Это открывает файл
Это открывает файл c_cpp_properties.json для редактирования; здесь вы можете указать дополнительные включаемые каталоги для каждой конфигурации платформы отдельно, добавив дополнительные каталоги в свойство ‘browse.path’.
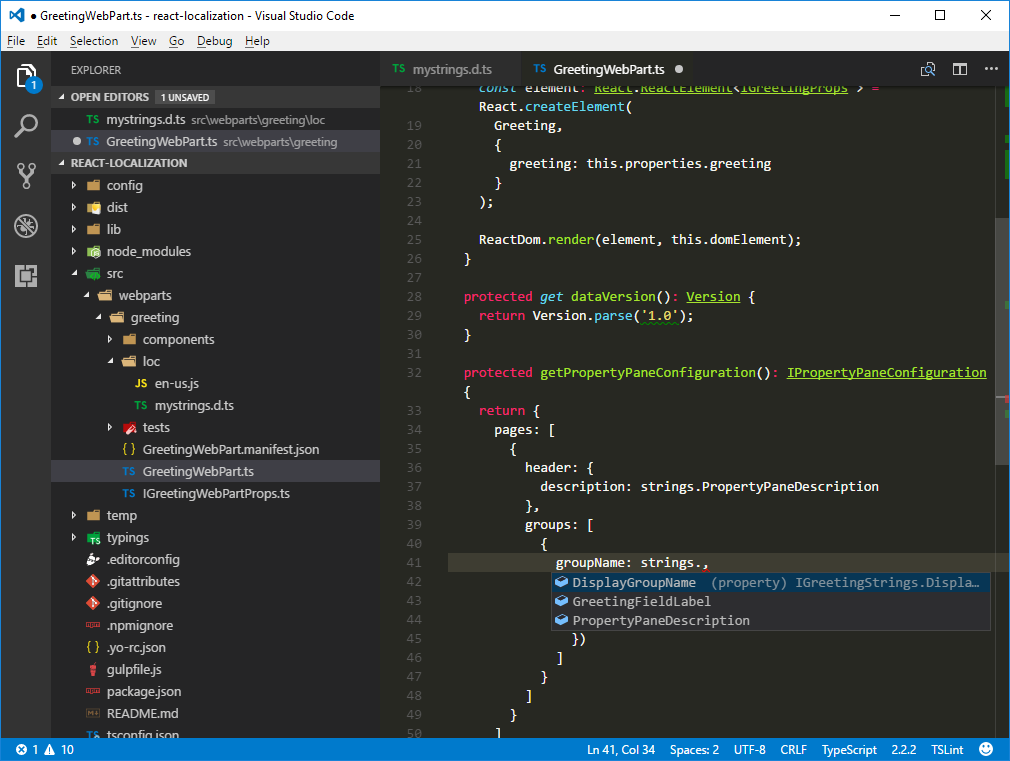
Список членов
При вводе символа доступа к члену ( . или -> ) редактор отобразит список участников. По мере ввода дополнительных букв список фильтруется в режиме реального времени:
Форматирование кода
Расширение C/C++ для Visual Studio Code поддерживает форматирование исходного кода с использованием clang-формата, включенного в расширение.
Вы можете отформатировать весь файл с помощью Format Document (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)) или только текущий выбор с помощью Format Selection (⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)) в контекстном меню правой кнопки мыши. Вы также можете настроить автоформатирование со следующими параметрами:
Вы также можете настроить автоформатирование со следующими параметрами:
-
editor.formatOnSave— форматировать при сохранении файла. -
editor.formatOnType— для форматирования по мере ввода (запускается символом ;).
По умолчанию для стиля clang-format установлено значение «file», что означает поиск файла .clang-format внутри вашей рабочей области. Если .clang-format файл найден, применено форматирование в соответствии с настройками, указанными в файле. Если в вашей рабочей области не найден файл .clang-format , форматирование применяется на основе стиля по умолчанию, указанного в параметре C_Cpp.clang_format_fallbackStyle . В настоящее время стилем форматирования по умолчанию является «Visual Studio», который является приближенным к форматировщику кода по умолчанию в Visual Studio.
Стиль clang-format Visual Studio еще не является официальным стилем clang-format, но подразумевает следующие параметры clang-format:
UseTab: (текущая настройка кода VS) IndentWidth: (текущая настройка кода VS) BreakBeforeBraces: Оллман Алловшортифстатементсонасинглелайн: ложь IndentCaseLabels: ложь Лимит столбцов: 0
Чтобы использовать версию clang-format, отличную от той, которая поставляется с расширением, измените настройку C_Cpp. на путь, по которому установлен двоичный файл clang-format. clang_format_path
clang_format_path
Например, на платформе Windows:
"C_Cpp.clang_format_path": "C:\\Program Files (x86)\\LLVM\\bin\\clang-format.exe"
Расширенная семантическая раскраска
Когда IntelliSense включен, расширение Visual Studio Code C/C++ поддерживает семантическую раскраску. Дополнительные сведения о настройке цветов для классов, функций, переменных и т. д. см. в разделе Расширенная раскраска.
Краткая информация
Вы можете навести указатель мыши на символ, чтобы увидеть встроенное представление его определения:
Просмотр определения
Функция Просмотр определения отображает несколько строк кода рядом с определением внутри просмотровое окно , чтобы вам не приходилось уходить из текущего местоположения.
Чтобы просмотреть определение символа, поместите курсор на символ в любом месте, где он используется в исходном коде, а затем нажмите ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10). Кроме того, вы можете выбрать Peek Definition из контекстного меню (щелкните правой кнопкой мыши, затем выберите Peek Definition ).
В настоящее время расширение C/C++ не анализирует код таким образом, чтобы различать конкурирующие определения в зависимости от того, как используется символ. Эти конкурирующие определения возникают, когда символ определяет разные вещи в разных контекстах, например, с перегруженными функциями, классами и их конструкторами и в других ситуациях. Когда это происходит, каждое из конкурирующих определений отображается в правой части окна просмотра, а исходный код текущего выбора отображается слева.
Открыв окно просмотра, вы просматриваете список конкурирующих определений, чтобы найти интересующее вас определение. Если вы хотите перейти к местоположению одного из определений, просто дважды щелкните интересующее вас определение, или дважды щелкнув в любом месте исходного кода, отображаемого в левой части окна просмотра.
Если вы хотите перейти к местоположению одного из определений, просто дважды щелкните интересующее вас определение, или дважды щелкнув в любом месте исходного кода, отображаемого в левой части окна просмотра.
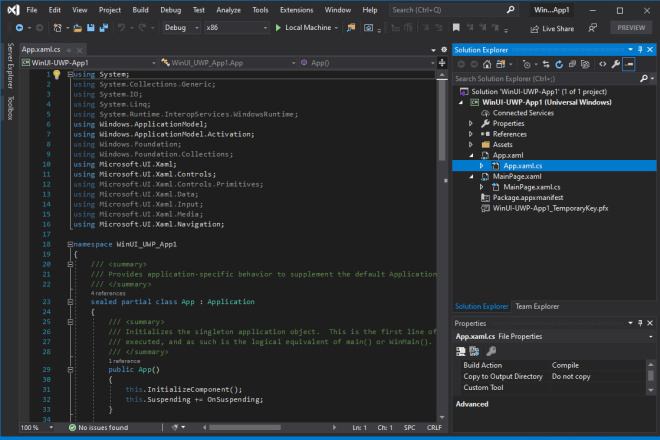
Функции навигации по исходному коду, предоставляемые расширением C/C++, являются мощными инструментами для понимания и навигации по кодовой базе. Эти функции основаны на тегах, хранящихся в локальной базе данных символов. При установленном расширении C/C++ эта база данных создается всякий раз, когда папка, содержащая файлы исходного кода C++, загружается в VS Code. Значок базы данных появляется рядом с именем активной конфигурации («Win32» на изображении ниже), пока анализатор тегов генерирует эту информацию.
Значок исчезнет, когда будут отмечены все символы.
Поиск символов
Вы можете искать символы в текущем файле или рабочей области для более быстрой навигации по коду.
Чтобы найти символ в текущем файле, нажмите ⇧⌘O (Windows, Linux Ctrl+Shift+O), затем введите имя искомого символа. Появится список потенциальных совпадений; он фильтруется по мере ввода. Выберите из списка совпадений, чтобы перейти к его местоположению.
Появится список потенциальных совпадений; он фильтруется по мере ввода. Выберите из списка совпадений, чтобы перейти к его местоположению.
Для поиска символа в текущей рабочей области нажмите ⌘T (Windows, Linux Ctrl+T), затем введите имя символа. Список потенциальных совпадений появится, как и раньше. Если вы выберете совпадение, которое было найдено в файле, который еще не открыт, файл будет открыт перед переходом к местоположению совпадения.
Вы также можете искать символы, используя эти команды через палитру команд . Используйте Quick Open (⌘P (Windows, Linux Ctrl+P)), затем введите команду «@» для поиска в текущем файле или команду «#» для поиска в текущей рабочей области. ⇧⌘O (Windows, Linux Ctrl+Shift+O) и ⌘T (Windows, Linux Ctrl+T) — это просто ярлыки для команд ‘@’ и ‘#’, поэтому все работает одинаково.
Перейти к определению
Вы также можете быстро перейти к месту определения символа с помощью функции Перейти к определению .
Чтобы перейти к определению символа, поместите курсор на символ в любом месте, где он используется в исходном коде, а затем нажмите F12. Или выберите Перейти к определению из контекстного меню (щелкните правой кнопкой мыши, затем выберите Перейти к определению ). Когда имеется только одно определение символа, вы перейдете непосредственно к его местоположению, в противном случае конкурирующие определения отображаются в окне просмотра, как описано в предыдущем разделе, и вам нужно выбрать определение, к которому вы хотите перейти.
Следующие шаги
Читайте дальше, чтобы узнать о:
- Настройка VS Code для подсистемы Windows для Linux
- Настройка кода VS для MSVC
- Настройка кода VS для Mingw-w64 и GCC
- Настройка кода VS для macOS
- Настройка IntelliSense для кросс-компиляции
- Базовое редактирование — узнайте о мощном редакторе VS Code.


 2
2 powershell
powershell

 githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Format.xsd",
"шаблон": "**/*.Format.ps1xml"
},
{
"systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Types.xsd",
"шаблон": "**/*.Types.ps1xml"
}
]
githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Format.xsd",
"шаблон": "**/*.Format.ps1xml"
},
{
"systemId": "https://raw.githubusercontent.com/PowerShell/PowerShell/master/src/Schemas/Types.xsd",
"шаблон": "**/*.Types.ps1xml"
}
]