Расширения VS Code для продуктивности и красоты кода
Перевод статьи «VS Code extensions that make me fall in love with programming each day».
Над этим постом я прокрастинировал очень долго. Собственно, я собирался написать нечто подобное еще несколько месяцев назад, но ленился, поскольку статья должна была быть чисто теоретической, без всякого кода. Тем не менее, это точно будет один из самых полезных постов, которые вы прочтете сегодня!
VS Code — мой любимый редактор кода. Я думаю, особенно потрясающим его делает многочисленное сообщества и наличие большого количества доступных плагинов. Я расскажу о тех плагинах, которыми пользуюсь сам и которые помогают улучшать продуктивность работы и делать код более привлекательным. Надеюсь, вам понравится.
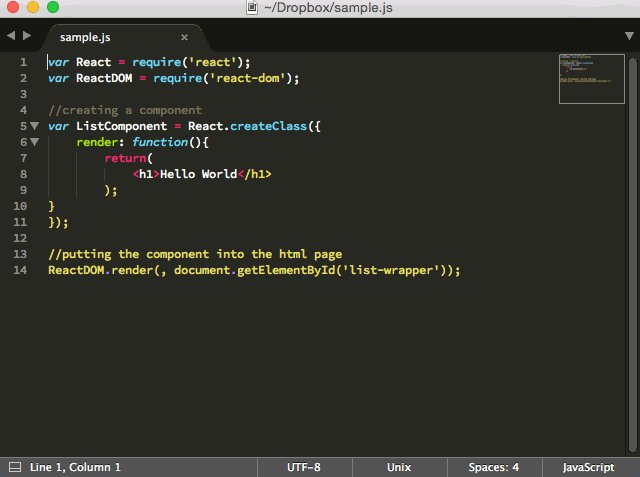
И, раз уж заговорил о стиле кода, покажу, как выглядит мой VS Code в работе:
Расширения VS Code для повышения продуктивности
Прежде чем мы начнем, сразу хочу сказать, что мой список, конечно же, не исчерпывающий.
1. WakaTime
Это одно из моих любимых расширений. Оно было бы еще лучше, если бы авторы сделали его полностью бесплатным, но и без этого расширение просто потрясающее.
Говоря простым языком, WakaTime отслеживает всю вашу активность, связанную с кодингом. Сколько времени вы проводите за написанием кода, над какими проектами работаете, какие языки программирования используете и насколько хорошо вам это удается.
Всю собранную статистику можно просматривать на красивых диаграммах.
2. Visual Studio IntelliCode
Представьте технологию Intellisense с поддержкой ИИ, который может посоветовать, какой код писать. Представленная вами картинка практически воплощена в реальность!
Расширение Visual Studio IntelliCode предоставляет функционал разработки с применением ИИ для Python, TypeScript/JavaScript и Java.
Вот, как это работает:
3. Terminal Here
Если вы не пользуетесь IDE и предпочитаете писать код в текстовом редакторе, обратите внимание на это расширение: оно вам точно понравится!
Примечание автора: лично я не люблю кодить в IDE и отдаю предпочтение текстовому редактору VS Code. В основном я пишу на Java, при этом мне нравится поддерживать определенную структуру файлов (по одной папке на один вопрос). Как вы, вероятно, догадались, чтобы запускать выполнение файлов, мне приходилось каждый раз менять директории. Этот плагин — просто спасение!
Это расширение открывает в терминале VS Code текущую директорию. Разве не потрясающе?
4. Live Server
Как бы объяснить всю важность этого плагина?..
Вы открываете свои страницы при помощи Live Server, и вам больше не приходится каждый раз при внесении изменений перезагружать их!
5. ReactJS Code Snippets
ReactJS Code Snippets
Если вы React-разработчик и не пользуетесь этим плагином, вы теряете зря кучу времени! ReactJS Code Snippets позволяет создавать компоненты, используя готовые сниппеты кода.
Еще пример:
6. Python
Вероятно, мне все равно не удастся описать весь функционал этого расширения в рамках одного поста, так что скажу кратко: оно позаботится обо всех ваших нуждах, связанных с написанием кода на Python!
Выбор интерпретатора Python в строке состояния в один клик:
Настройка дебаггера через Debug Activity Bar:
Конфигурация тестов путем запуска команды Configure Tests:
Быстрый запуск Jupiter notebook:
7. Path Intellisense
Очень полезный функционал для разработчиков. Будь то импорт зависимостей, включение изображений в HTML-документ, добавление JS-скриптов или подключение CSS-документов в HTML-файл — нам постоянно нужно указывать пути к файлам.
Этот плагин делает автодополнение пути, позволяя вам сосредоточиться на более важных вещах.
8. NPM Intellisense
Если вам понравилось предыдущее расширение, а сами вы — node-разработчик, я уверен, что этот плагин вы тоже установите. В конце концов, кто ж не захочет иметь автодополнение или подсказки при импорте npm-библиотек?
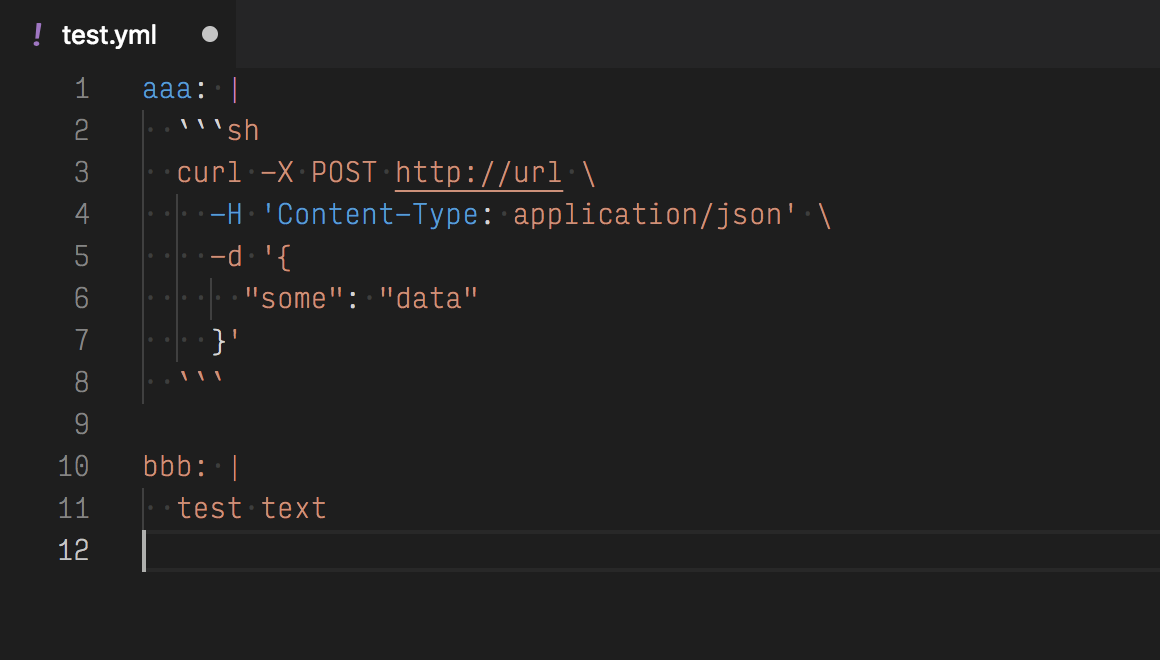
9. Markdownlint
Откройте наугад несколько open-source проектов на GitHub, и вы увидите, что у них есть нечто общее, а именно — стиль README.md.
Язык разметки Markdown создавался с тем расчетом, чтобы документы на нем было легко читать, писать и понимать. Цель была достигнута, но гибкость языка стала и его преимуществом, и его недостатком. В этом языке допустимо использование многих стилей, из-за чего форматирование может стать непоследовательным. К тому же, некоторые конструкции не во всех парсерах хорошо работают, и из-за этого их следует избегать.
Markdownlint это расширение Visual Studio Code, включающее библиотеку правил для Markdown-файлов, благодаря которым повышается стандартизация и последовательность форматирования.
Не ленитесь: установите себе этот плагин и поисправляйте свою markdown-разметку:)
10. Markdown Preview Enhanced
Возможно, вы, как и я, давно забросили MSWord и прочее ПО для текстовых документов, переключившись на использование markdown? Установите себе этот плагин, и вы сможете следить за тем, как выглядит ваш документ.
11. Auto Close Tag
Если вы веб-разработчик и при этом не пользуетесь автоматическим закрытием тегов, как вы вообще справляетесь? Закрывать теги вручную так муторно, что я не устаю благодарить небеса за то, что есть плагин, который делает это автоматически.
12. Auto Rename Tag
Как следует из названия, этот плагин служит для изменения названий тегов. Вы меняете открывающий тег, а закрывающий меняется автоматически (и наоборот).
Расширения VS Code для лучшего стиля кода
До сих пор мы говорили о расширениях, которыми я пользуюсь для повышения продуктивности. Теперь давайте перейдем к расширениям, улучшающим вид кода.
1. Prettier
Да, этот плагин можно было включить в раздел расширений для продуктивности, но пусть уж будет здесь.
Между сторонниками отступов в 2 и 4 пробела идет постоянная, непрекращающаяся борьба (люди, которые ставят 8 пробелов, зачем вы это делаете?!). Но при помощи этого расширения код с отступами в 2 пробела можно легко конвертировать в код с отступами в 4.
Скажем, у вас есть кусок кода, найденный где-то на просторах интернета, а может, написанный вашим другом. И вы видите, что в нем вообще нет отступов. И что теперь? Расставлять их вручную? Используйте Prettier!
Это расширение предназначено для форматирования кода. Оно принудительно приводит код к заданному стилю.
2. Rainbow Brackets
Это не то чтобы сильно полезное расширение, но разноцветные скобки все-таки выглядят круто.
При помощи этого плагина можно сделать круглые скобки одного цвета, квадратные — другого, а фигурные — третьего. Это имеет особенное значение для программистов, пишущих на Lisp или Clojure и, конечно, для JavaScript-разработчиков. Но остальным тоже не помешает;)
Но остальным тоже не помешает;)
3. Snazzy Operator
Это расширение — моя любовь. Вы, может, думаете, что это просто еще одна тема VS Code, но я в нее просто влюблен.
И, кстати, не забудьте установить шрифт Operator Mono, прежде чем начать пользоваться этой темой.
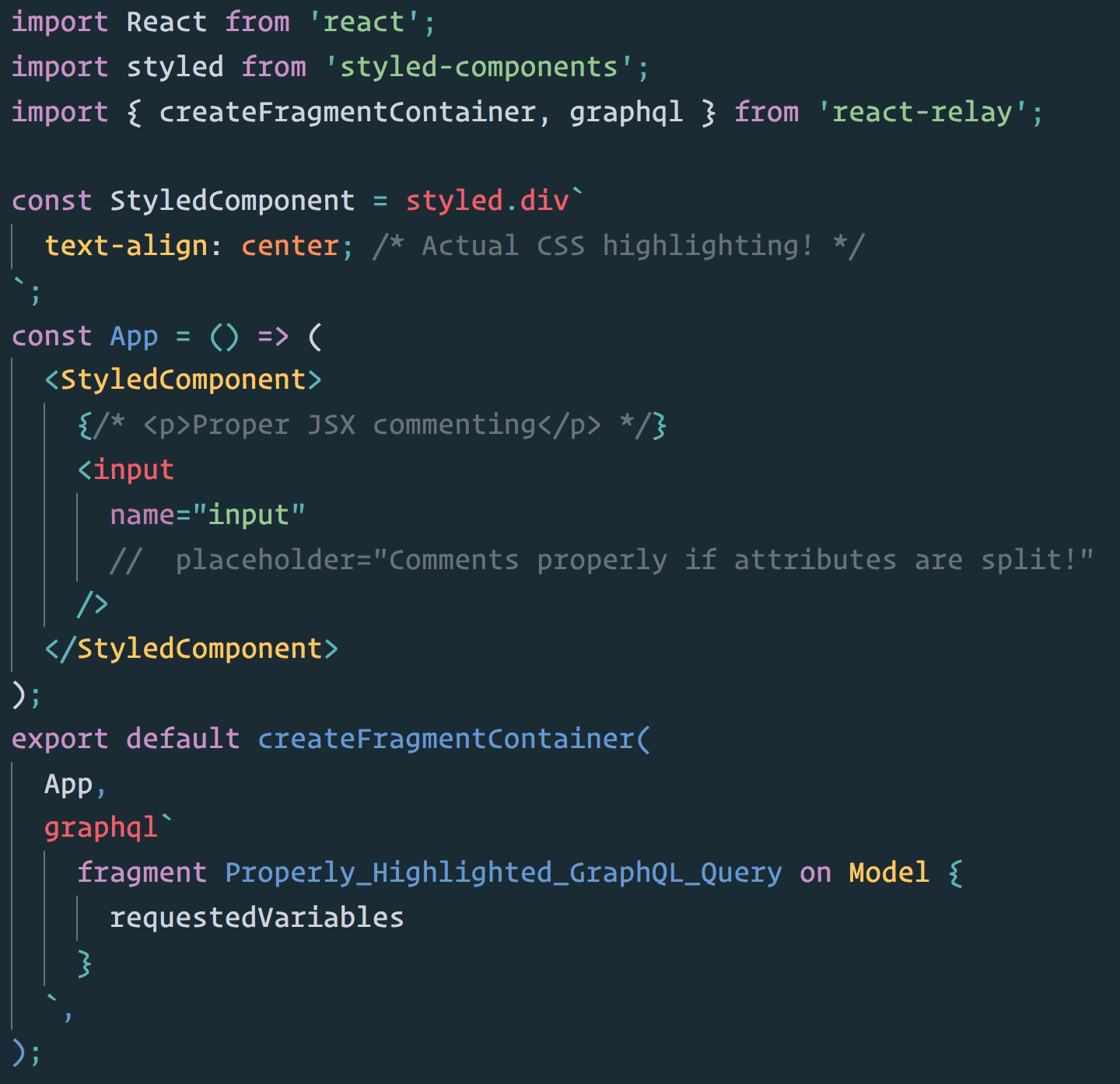
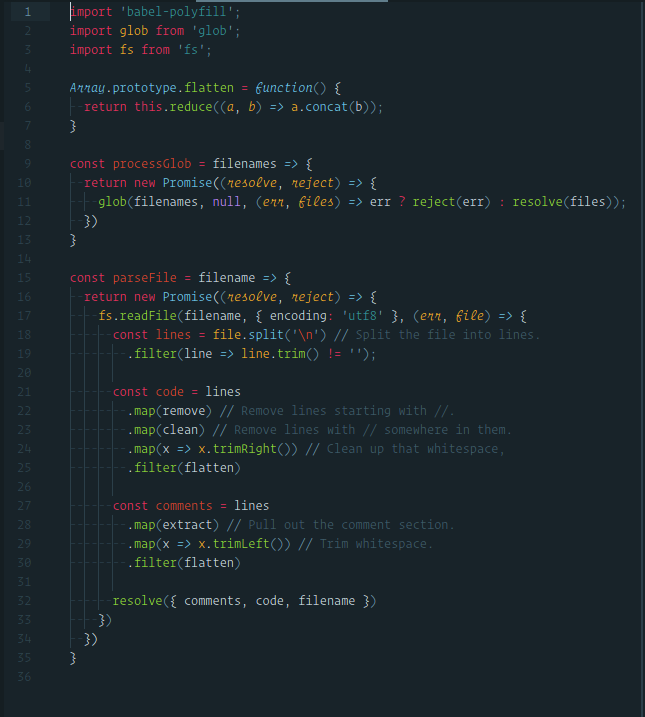
4. vscode-styled-components
И, наконец, потрясающий плагин для подсветки синтаксиса и intellisense.
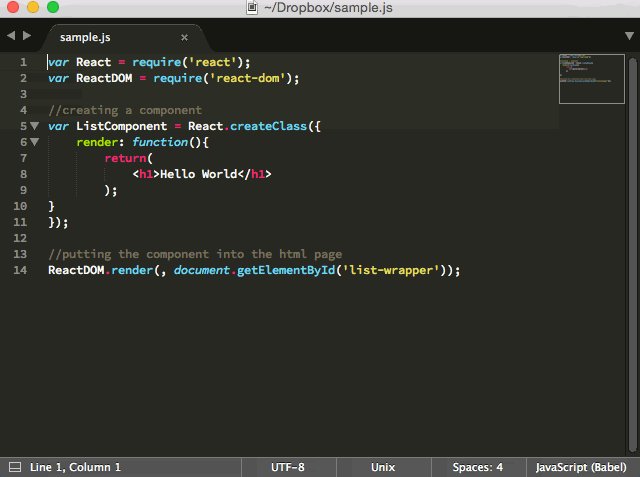
Но погодите! А вы заметили еще кое-что на самом первом скриншоте, который я показывал? Если нет, я вам его еще раз покажу:
А теперь заметили? А? Ладно, вот вам подсказка: посмотрите на мой терминал.
Если вы работаете на Linux или Mac, для вас это, может, и не новость. Но мои друзья, использующие Windows, могли заметить нечто интересное.
В общем, для своей WSL (подсистема Windows для Linux) я использую тему Oh-My-Zsh. Можете поискать инфу в гугле. Возможно, будет непросто найти пошаговое руководство, как установить эту тему именно в терминале VS Code, но вы постарайтесь.
Как настроить VS Code для увеличения продуктивности
Перевод статьи «How to set up VSCode to improve your productivity».
С течением времени редакторы кода существенно улучшились. Еще несколько лет назад Visual Studio Code (VS Code) вообще не существовало. Вы, вероятно, пользовались Sublime Text, Atom, Bracket и т. п. Но теперь VS Code стал любимым редактором большинства разработчиков.
Почему VS Code?
Любви разработчиков к этому редактору способствуют (среди прочих) такие его особенности:
- Настраиваемость
- Легкость отладки
- Emmet
- Расширения
- Интеграция Git
- Встроенный терминал
- Intellisense
Теперь, когда вы знаете о преимуществах
использования VS Code, давайте рассмотрим,
как его настроить и какие расширения
установить, чтобы использовать этот
редактор максимально эффективно.
(Примечание редакции: в статье приводятся
советы для macOS, но многие из них
универсальны. Для вызова палитры команд
вместо CMD + SHIFT + P можно использовать CTRL
+ SHIFT + P).
Для вызова палитры команд
вместо CMD + SHIFT + P можно использовать CTRL
+ SHIFT + P).
Терминал
Вы можете настроить ваш терминал для использования iTerm2 и Zsh, а затем сделать так, чтобы встроенный терминал в VS Code использовал эти настройки.
После конфигурации Zsh (для основного терминала) запустите встроенный в VS Code терминал Terminal > New Terminal и введите команду
[code]source ~/.zshrc[/code]
или
[code]. ~/.zshrc[/code]
чтобы выполнить содержимое файла конфигурации .zshrc в оболочке.
Шрифт
Благодаря поддержке лигатур хорошо смотрится FiraCode. Скачайте и установите этот шрифт, а затем добавьте его в ваш файл settings.json. (Примечание редакции: для доступа к файлу выберите в палитре команд Open Settings (JSON)).
[code]»editor.fontFamily»: «Fira Code»,
«editor.fontLigatures»: true,[/code]
Запуск из командной строки
Хорошо бы иметь возможность запускать
VS Code из терминала.
Конфигурация
Конфигурация VS Code не зависит от рабочего окружения и содержится в файле settings.json. Вы можете внести изменения в этот файл, чтобы ваш VS Code больше соответствовал вашим предпочтениям.
Скопируйте и вставьте этот код в файл settings.json:
[code]{
«editor.multiCursorModifier»: «ctrlCmd»,
«editor.formatOnPaste»: true,
«editor.wordWrap»: «bounded»,
«editor.trimAutoWhitespace»: true,
«editor.fontFamily»: «Fira Code»,
«editor.fontLigatures»: true,
«editor.fontSize»: 14,
«editor.formatOnSave»: true,
«files.autoSave»: «onFocusChange»,
«emmet.syntaxProfiles»: {
«javascript»: «jsx»
},
«eslint.autoFixOnSave»: true,
«eslint.validate»: [
«javascript»,
«javascriptreact»
],
«javascript. validate.enable»: true,
validate.enable»: true,
«git.enableSmartCommit»: true,
«files.trimTrailingWhitespace»: true,
«editor.tabSize»: 2,
«gitlens.historyExplorer.enabled»: true,
«diffEditor.ignoreTrimWhitespace»: false,
«workbench.sideBar.location»: «right»,
«explorer.confirmDelete»: false,
«javascript.updateImportsOnFileMove.enabled»: «always»,
}[/code]
Расширения
Ниже представлены полезные расширения, которые могут сделать более удобной вашу работу с кодовой базой.
Чтобы найти эти расширения,
- Перейдите View -> Extensions
- Найдите нужное расширение
- Кликните «Install».
1. Auto Import
Благодаря этому расширению вам не придется импортировать файлы вручную. Если вы работаете над компонентно-ориентированным проектом, просто введите имя компонента, и он будет автоматически импортирован.
2. Add jsdoc comments
Это расширение добавляет блок
комментариев к коду. Чтобы его использовать,
выделите первую строку функции, нажмите
CMD + SHIFT + P и выберите Add Doc Comments.
3. ESDoc MDN
В некоторых ситуациях у нас бывает тенденция забывать, как работают те или иные вещи. Здесь нам и пригодится расширение ESDoc MDN. С ним вам не придется запускать браузер, чтобы найти правильный синтаксис. Все, что нужно, это набрать
[code]//mdn [object].[method];[/code]
4. CSS Peek
Как следует из названия (peek – «заглянуть»), это расширение помогает вам просмотреть правила, задействованные при применении определенного стиля в кодовой базе. Это бывает удобно при работе с legacy-кодом.
5. GitLens
GitLens повышает эффективность работы с Git. С помощью этого расширения вы сможете делать гораздо больше всего, например, без труда исследовать репозитории Git, просматривать внесенные исправления, информацию об авторстве и т. д.
6. ESLint
Это расширение интегрирует ESLint в VS
Code, благодаря чему вы сможете приводить
свой код в соответствие со стандартами.
Чтобы воспользоваться возможностями
этого расширения для работы над проектом,
нужно установить ESLint локально или
глобально.
Для локальной установки запустите
[code]npm install eslint[/code]
а для глобальной –
[code]npm install -g eslint[/code]
Вам также понадобится создать конфигурационный файл .eslintrc. Если вы установили ESLint локально, запустите
[code]./node_modules/.bin/eslint —init[/code]
или
[code]eslint —init[/code]
– в случае глобальной инсталляции.
7. Debugger for Chrome
С его помощью вы сможете осуществлять отладку вашего JavaScript-кода прямо из браузера Google Chrome.
8. Google Fonts
С помощью этого расширения облегчается установка шрифтов Google. Больше не придется искать их в браузере. Чтобы получить список шрифтов, нажмите CMD + SHIFT + P и поищите Google fonts.
9. TODO Highlight
Когда вам нужно проделать много всего,
и каждая задача имеет свой приоритет,
легко забыть, что еще не сделано. TODO
highlight подсвечивает задачи, так что вы
сможете легко их увидеть.
10. Docker
Благодаря этому расширению вы сможете на лету создавать Dockerfiles. Также предоставляется подсветка синтаксиса, intellisense и многое другое.
Нажмите CMD + SHIFT + P и поищите Add Docker files to workspace.
11. Code Spellchecker
Это расширение позволяет с легкостью находить опечатки в коде.
12. Import Cost
Import Cost показывает, как импортируемые пакеты влияют на код. Это позволяет оценивать проблемы с производительностью.
13. HTMLHint
Это расширение проверяет ваш HTML, помогая вам писать код, совместимый со стандартами.
14. Peacock
Это расширение дает вам возможность изменять цвет вашего рабочего пространства. Идеально для случаев, когда у вас несколько экземпляров VS Code и вы хотите быстро определять нужный.
После установки Peacock кликните на иконке настроек > settings, выберите вкладку настроек рабочего пространства, кликните на {} и вставьте следующий код:
[code]{
«workbench. colorCustomizations»: {
colorCustomizations»: {
«activityBar.background»: «#e90b8d»,
«activityBar.foreground»: «#fff»,
«activityBar.inactiveForeground»: «#b5b5b5»,
},
«peacock.affectedElements»: [
«activityBar»,
]
}[/code]
Также можно добавить titleBar и statusBar в affectedElements и настрйоки цвета для них в разделе colorCustomizations.
Чтобы использовать один из дефолтных цветов, нажмите CMD + SHIFT + P, введите peacock и выберите тему по своему вкусу. Это перезапишет настройки цвета в файле settings.json для данного рабочего пространства.
15. Prettier
При написании кода все время приходится набирать пробелы или табы? На помощь вам придет Prettier. Это расширение форматирует строки кода и делает код читаемым.
20 расширений VS Code, которые вам понравятся
Перевод статьи «20 VS Code Extensions You’ll Actually Use».
Я просмотрел несколько статей,
посвященных расширениям VS Code. Должен
сказать, не все эти расширения произвели
на меня хорошее впечатление, однако я
все же отобрал несколько и пополнил
список используемых мной плагинов.
Должен
сказать, не все эти расширения произвели
на меня хорошее впечатление, однако я
все же отобрал несколько и пополнил
список используемых мной плагинов.
Я думаю, эти расширения будут полезны для любого фронтенд-разработчика, который хочет по максимуму использовать возможности Visual Studio Code. Некоторые из расширений в моем списке относятся к самым рекомендуемым, так что они наверняка у вас уже есть, но какие-то, возможно, будут для вас новостью.
Легкость чтения
Beautify – облегчает чтение HTML, CSS и JS путем де-минимизации и применения подходящих отступов в вашей ужасной разметке.
Better Comments – создание более дружественных к человеку комментариев в вашем коде. Я использую его все время. В нашей команде разработчиков это обязательное расширение.
Better CommentsBookmarks
– помогает перемещаться по вашему коду,
легко и быстро передвигаясь между
важными позициями. Я использую это
расширение в связке с MetaGo, чтобы не
задействовать мышь при написании кода.
MetaGo – для быстрого перемещения курсора и выделения при помощи клавиатуры. Это расширение навсегда изменило мой подход к использованию VS Code. Серьезно.
Log File Highlighter – название говорит само за себя. Предоставляет поддержку .log-файлов, благодаря чему вы сможете читать дампы логов без крови из глаз.
Работа с логамиGuides – теперь вам не нужно закрывать и открывать заново все элементы для определения их вложенности. Этот инструмент особенно хорошо работает с уже упомянутым Beautify и Rainbow Brackets, о котором говорится ниже.
Rainbow Brackets – подсвечивает текущий набор скобок, в котором вы находитесь, а для лучшего определения местоположения еще и расцвечивает прочие скобки в другие цвета. Это прекрасное расширение VS Code для JS-разработчиков.
Rainbow BracketsImage
Preview – предоставляет возможность
предпросмотра изображения при наведении
курсора. Это позволяет легко проверить,
на правильное ли изображение поставлена
ссылка.
GitLens – безусловно, одно из самых широко используемых расширений. GitLens это просто must have для VS Code. Он существенно улучшает работу с Git. Для лучшего покрытия можно использовать GitLens вместе с расширениями .gitignore и .diff.
Более быстрое написание кода
CSS Peek – вдохновением для этого расширения послужила похожая фича Brackets – CSS Inline Editors. Теперь одна из моих любимых функций Brackets есть и в VS Code.
CSS PeekStylelint – мы контролируем наш JS на соответствие стандартам, так почему же не делать того же с LESS/SASS/CSS? Отличный инструмент для быстрой чистки небрежно написанного CSS.
Live Sass Compiler – конечно, у вас есть Gulp, Webpack, NPM, Grunt, но иногда вам нужно компилировать/транспилировать ваши SASS/SCSS файлы в файлы CSS в режиме реального времени, с «живой» перезагрузкой браузера. Для этого и нужен Live Sass Compiler.
Live
Server – лучший локальный сервер
разработки с функцией живой перезагрузки
для статических и динамических страниц
(даже PHP!).
Version Lens – обновление зависимостей до последней версии для определенного package.json.
DotENV – добавляет поддержку и подсветку .env-файлов. Я очень полагаюсь на это расширение VS Code, когда заливаю код на Heroku, Netlify и т. п.
Красивые скриншоты
Polacode – подсвечивает код и делает действительно красивый снимок с цветами вашей темы. Отлично подходит для создания руководств или документации, где вы хотите приложить примеры кода.
Пример скриншотаМножественные экземпляры
Settings Sync – позволяет синхронизировать настройки, сниппеты, темы, иконки файлов, запуск, сочетания клавиш, рабочие окружения и расширения между несколькими экземплярами VS Code. Я использую это расширение для синхронизации всего вышеперечисленного на моем ноутбуке, рабочем и домашнем компьютерах. А делается все с помощью всего двух команд.
EditorConfig – перезаписывает пользовательские настройки и настройки рабочего окружения, заменяя их настройками, найденными в файлах . editorconfig. Я использую это расширение VS Code для применения специфических правил в отдельных проектах на машинах всей команды.
editorconfig. Я использую это расширение VS Code для применения специфических правил в отдельных проектах на машинах всей команды.
Надеюсь, эти расширения пригодятся вам в вашей ежедневной работе с VS Code! Если знаете и другие полезные плагины, поделитесь в комментариях.
27 супер плагинов VS Code для JavaScript разработчика
Думаете, что уже установили на свой VS Code все, что нужно? Вы просто еще не видели эти расширения! Срочно смотрите и устанавливайте!
Visual Studio Code (известный также как VS Code) – легкий, но мощный кроссплатформенный редактор исходного кода. Великолепно подходит для веб-разработки. У него есть множество встроенных плюшек вроде поддержки TypeScript и дебаггера Chrome. А кроме того – триллионы плагинов, с которыми любая сфера программирования станет намного проще.
Представляем топ-лист расширений для JavaScript разработчика!
1. Project Snippets
Великолепный плагин Project Snippets основан на встроенной в VSCode фиче user snippets. Эта удобная возможность позволяет сохранять фрагменты кода, а затем повторно их использовать – в текущем или новом проекте.
Эта удобная возможность позволяет сохранять фрагменты кода, а затем повторно их использовать – в текущем или новом проекте.
Как опытный JavaScript разработчик вы непременно обнаруживали, что набираете один и тот же код не в первый раз. Например, что-то подобное для React-проекта на TypeScript:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookЭтот кусок можно просто поместить в набор пользовательских сниппетов. Тогда вместо того, чтобы в следующий раз писать его с нуля (или копировать из другого проекта и вставлять в новый), вы просто введете кастомный префикс этого фрагмента.
Пройдите по цепочке File > Preferences > User Snippets > New Global Snippets File. Редактор предложит вам ввести имя нового сниппета –
Редактор предложит вам ввести имя нового сниппета – typescriptreact.json. Сразу после ввода откроется новый json-файл, который вы можете использовать для React-приложений на TypeScript.
Сниппет будет выглядеть вот так:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}Теперь воспользуемся им в деле. Создайте новый TypeScript файл с расширением .tsx, напечатайте в нем префикс, соответствующий только что созданному фрагменту – rsr. Умный редактор сразу же предложит вам сгенерировать сниппет. Для его вывода вы можете воспользоваться выпадающим меню или нажать клавишу tab.
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}Проблема в том, что этот фрагмент будет сохранен для всех ваших проектов. Иногда это очень здорово (для каких-нибудь базовых шаблонов). Но зачастую проекты по-разному сконфигурированы и для них требуются разные сниппеты.
Ваш глобальный файл настройки typescriptreact.json может выглядеть вот так:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}Это становится проблемой, когда необходимо различать разные варианты. Если вы работаете над проектом с другой файловой структурой, в котором компонент
Если вы работаете над проектом с другой файловой структурой, в котором компонент Link лежит по пути components/Link, созданный сниппет уже не подойдет.
Обратите внимание, что в трех шаблонах border test значения свойства обернуто в одинарные кавычки: border: '1px solid red'. В JavaScript это абсолютно правильно, но что если в своем проекте вы используете styled-components? Такой синтаксис вам не подойдет, ведь styled-components работают с обычным CSS.
Вот здесь и восходит звезда расширения project snippets для VSCode. Оно дает вам возможность создавать фрагменты не только на глобальном уровне, но и на уровне проекта/рабочей области, чтобы они не мешали друг другу.
2. Better Comments
Вероятно вы придерживаетесь лучших практик программирования и пишете полезные комментарии к своему коду. Наверняка бывали моменты, когда спустя долгое время и несколько итераций разработки вы не могли найти старые заметки.
Сделайте ваши комментарии заметнее и понятнее с помощью плагина Better Comments, который раскрасит их в соответствии со значением:
Теперь вы легко можете оставить своей команде предупреждение или задать вопрос с помощью символов ! и ? – они точно будут замечены.
3. Bracket Pair Colorizer
Этот плагин вам совершенно необходим! Bracket Pair Colorizer всего лишь раскрашивает разные пары скобок разными цветами – но эта мелочь потрясающе влияет на вашу продуктивность!
Программирование на JavaScript должно быть приятным, а не раздражающим.
4. VSCode Material Theme
Material Theme – легендарная тема оформления, доступная и для вашего VSCode.
Вполне возможно, что это лучшая из всех когда-либо существовавших тем – установите ее прямо сейчас!
5. @typescript-eslint/parser
Если вы активно используете TypeScript в разработке, то пора задуматься о переносе конфигураций TSLint в ESLint + TypeScript, ведь очень скоро поддержка этого инструмента будет прекращена.
Проекты постепенно готовятся к принятию @typescript-eslint/parser и связанных с ним модулей.
С новыми настройками вы по-прежнему можете использовать большинство правил ESLint. Сохраняется совместимость с Prettier.
6. Stylelint
Если вы еще не используете расширение stylelint для VSCode – какие у вас могут быть оправдания? Срочно установите, ведь оно:
- помогает избежать ошибок в CSS;
- контролирует соблюдение соглашений о стиле;
- работает с Prettier;
- понимает ванильный CSS, а также препроцессоры SCSS/Sass/Less;
- поддерживает различные плагины, созданные сообществом.
7. Markdownlint + docsify
Многие разработчики любят делать заметки в markdown-файлах: это простой и понятный формат, его легко и писать, и читать.
Существует множество инструментов, которые делают процесс работы с markdown-разметкой еще приятнее. В их числе markdownlint, который следит за форматированием файлов.
А для генерирования документации используйте плагин docsify, который поддерживает Markdown.
8. TODO Highlight
Плагин TODO Highlight просто выделяет TODO-комментарии, которые JavaScript разработчик оставляет в коде. Теперь вы точно не забудете, что хотели исправить или улучшить.
9. Import Cost
Плагин Import Cost сообщает вам, сколько весит модуль, который вы собираетесь импортировать в проект.
Этот инструмент особенно полезен в первый период использования. Некоторое время (и много написанного кода) спустя, вы уже запоминаете размер основных пакетов. Тем не менее, попробуйте, это может оказаться хорошим опытом.
10. Highlight Matching Tag
Признавайтесь, часто теряетесь в веренице тегов? Highlight Matching Tag будет искать потерянный закрывающий дескриптор за вас.
11. vscode-spotify
Многие программисты предпочитают работать под музыку и часто используют для прослушивания композиций сервис Spotify. Когда нужно переключить песню, приходится отвлекаться от редактора (иногда даже сворачивать его), а потом бывает сложно вновь вернуться в прерванный на секунду рабочий процесс.
Плагин vscode-spotify позволяет использовать Spotify прямо внутри вашего VSCode! Теперь вы можете управлять своим плеером, не покидая редактора.
12. GraphQL for VS Code
GraphQL стремительно набирает популярность, и мы всё активнее используем его в JavaScript-проектах. Пора бы уже подумать об установке GraphQL for VSCode в ваш редактор.
Плагин умеет подсвечивать синтаксис, проверять и автоматически дополнять код.
13. Indent-Rainbow
Плагин Indent-Rainbow структурирует ваш код, выделяя отступы разными цветами. Теперь здесь намного проще ориентироваться:
14. Color Highlight
Очень удобный плагин, который находит внутри кода обозначения цветов в разном формате и соответственно подсвечивает их.
15. Color Picker
Это расширение для VS Code предлагает вам графический интерфейс для выбора нужного цвета.
16. REST Client
Возможно, плагин REST Client не покажется вам супер полезным на первый взгляд по сравнению, например, с привычным Postman. Однако, поиграв с ним немного, JavaScript разработчик уже не сможет жить по-прежнему.
Это замечательный инструмент для тестирования API. Вы можете просто создать новый файл и написать в нем:
Вы можете просто создать новый файл и написать в нем:
https://google.com
Теперь чтобы отправить HTTP GET-запрос, вам нужно просто выделить эту строку, открыть палитру команд (CTRL+SHIFT+P) и выбрать в ней Rest Client: Send Request. Данные полученного ответа будут показаны в новой вкладке – очень удобно и полезно!
Вы даже можете передать GET-параметры или тело POST-запроса, добавив всего пару строк кода:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "[email protected]", "password": 1 }Этот фрагмент соответствует POST-запросу с параметрами {"email": "[email protected]", "пароль": 1 }.
Это лишь крошечная часть возможностей REST Client. Вы можете узнать о нем больше, если интересно.
17. Settings Sync
Терпеть не можете вручную прописывать настройки ваших плагинов? На помощь вам спешит – вот неожиданность! – еще один плагин – Settings Sync.
Все, что нужно, это аккаунт на gist/GitHub. Каждый раз, когда вы хотите сохранить свои настройки – включая горячие клавиши, сниппеты, расширения – просто нажмите SHIFT+ALT+U, и они будут загружены в вашу учетную запись. При следующем входе в систему или переносе на другой компьютер, вы можете вновь загрузить их комбинацией SHIFT+ALT+D.
18.Todo Tree
Расширение Todo Tree для VS Code соберет по вашей команде все задачи, разбросанные по приложению, в одно дерево в левой части рабочей области редактора.
19. Toggle Quotes
Toggle Quotes – забавная утилита, позволяющая переключаться между разными типами кавычек. Это особенно удобно при использовании строковых интерполяций.
20. Better Align
Вы можете выровнять ваш код без предварительного выделения с помощью плагина Better Align. Просто поместите курсор в нужное место, откройте палитру команд (CTRL+SHIFT+P) и вызовите команду Align.
21. Auto Close Tag
Эта небольшая полезная утилита закрывает за вами теги – ей не трудно.
22. Sort Lines
Специально для перфекционистов, которые не смогут уснуть, если массивы строк в их программе не отсортированы по алфавиту! Плагин Sort lines для VS Code сделает вашу жизнь проще.
23. VS Code Google Translate
Совершенно незаменимая вещь для программиста! Если вы не знаете, как правильно назвать переменную или работаете в проекте с поддержкой нескольких языков, обязательно установите VS Code Google Translate. Теперь вы можете переводить, не уходя из редактора.
24. Prettier
Все знают Prettier – это замечательный парикмахер для вашего JavaScript/TypeScript/и т. д. кода.
25. VS Code Material Icon Theme
Очень крутая тема, которая устанавливает разные иконки для разных типов файлов. Особенно хорошо сочетается с темной темой редактора.
26. IntelliSense for CSS Class Names in HTML
Плагин IntelliSense for CSS class names in HTML обеспечит умное автозавершение для CSS-классов в HTML-коде. Нам этого действительно не хватало!
Нам этого действительно не хватало!
27. Path Intellisense
Одно из самых полезных расширений VS Code. Path Intellisense умеет автоматически завершать имена файлов, которые вы набираете.
Еще больше плагинов для VS Code
Нашли что-то новенькое? Делитесь и тем, что мы могли упустить 😉
Как писать код и сразу видеть результат
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
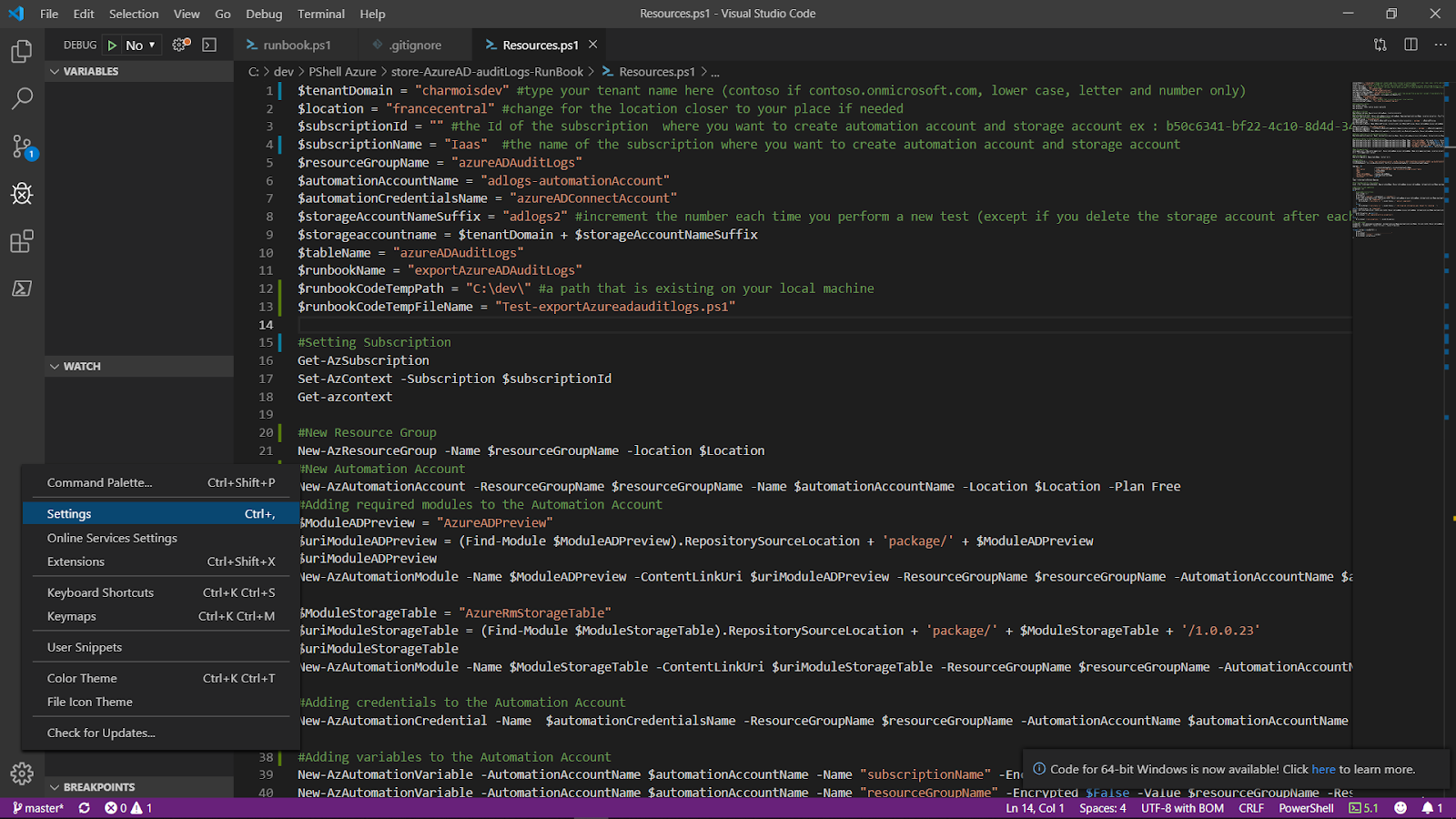
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.
VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
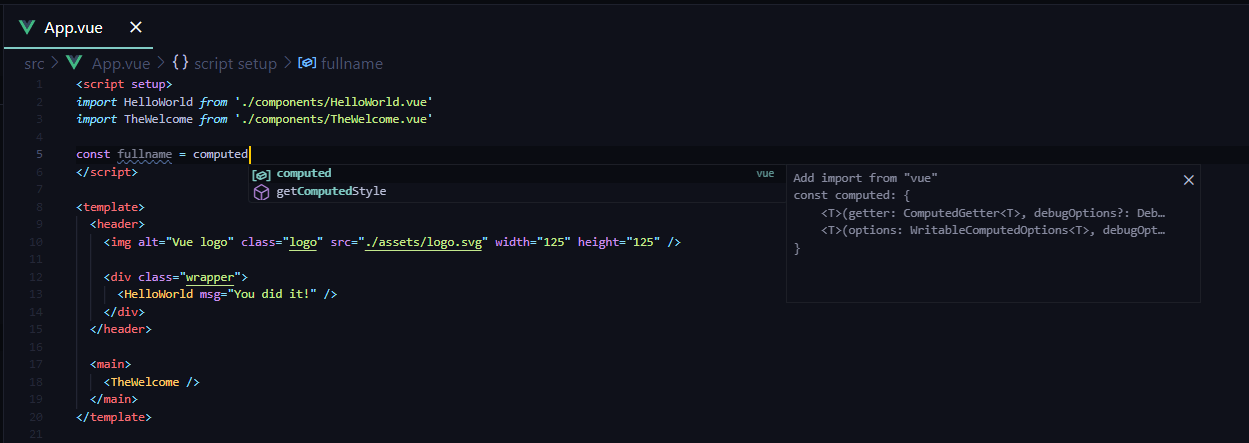
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:
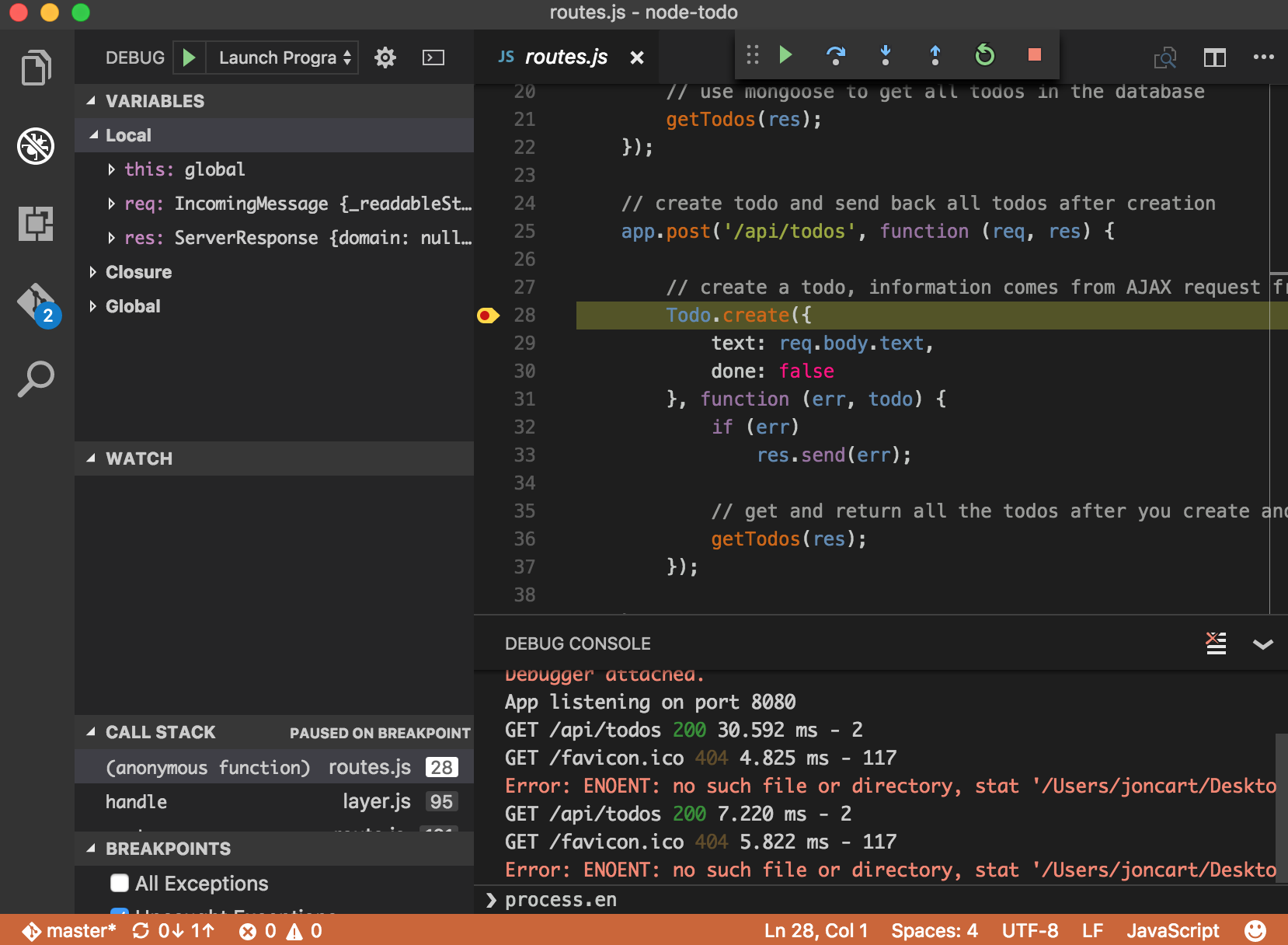
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:
Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Как настроить оформление Visual Studio Code
В Visual Studio Code (VSCode) темы оформления можно настроить несколькими способами. Самый простой — это установить уже готовый вариант. Поскольку выбор, действительно, очень большой, то можно подобрать наиболее привлекательный вариант. Второй способ — это воспользоваться он-лайн редактором тем, где можно самостоятельно настроить все цвета. И третий вариант — это используя уже готовую тему, внести необходимые коррективы в локальные настройки.
Прежде, чем рассмотреть все эти варианты, я отмечу, что VSCode может хранить настройки не только глобально для всего редактора, но и локально: для выбранной папки или для рабочей области. Однажды я установил какое-то расширение, которое поменяло цвет оформления на болотно-грязный, и потом полдня потратил на то, как его отключить. Оказалось, что цвет прописался в конфигурации папки. 🙂
Однажды я установил какое-то расширение, которое поменяло цвет оформления на болотно-грязный, и потом полдня потратил на то, как его отключить. Оказалось, что цвет прописался в конфигурации папки. 🙂
Готовые темы для Visual Studio Code
Здесь всё очень просто: все темы устанавливаются с официального сайта: Marketplace. На странице темы есть ссылка Install , нажав на которую, откроется сам VSCode, где и выбирается установка.
Для переключения установленных тем используются горячие клавиши Ctrl+K+T (нажать Ctrl, потом не отпуская, «K» и «T»). Дальше курсором выбираем любой вариант.
В Marketplace не очень удобно сделан предпросмотр тем, поэтому можно выбрать тему с других сайтов, например:
- orta.io/vscode-themes — здесь большие скриншоты всех тем на одной странице.
- vscodethemes.com — здесь темы уже сгруппированы на светлые и тёмные, а также доступен предпросмотр для HTML/JS/CSS-кода.
Если тема не понравилась, то её можно удалить во включенных расширениях. Готовые темы удобны тем, что это самый быстрый и простой способ установки — буквально в пару кликов.
Готовые темы удобны тем, что это самый быстрый и простой способ установки — буквально в пару кликов.
Создание своей темы для VSCode
При желании можно создать и свою тему. Для этого нужно воспользоваться он-лайн редактором TmTheme Editor. Вначале лучше выбрать из галереи какой-то подходящий вариант, после его отредактировать. После того, как настройки выполнены, нужно скачать файл (кнопка Download). Это будет файл с расширением .tmTheme.
После этого нужно создать расширение для этой темы. Идём в каталог c:\Users\ЮЗЕР\.vscode\extensions\, где VSCode хранит все установленные расширения. Делаем там каталог «my.themу», в который размещаем файл package.jsonтакого содержания:
{
"name": "My theme",
"version": "1.0.0",
"engines": {
"vscode": ">=0.9.0-pre.1"
},
"publisher": "MAX",
"contributes": {
"themes": [
{
"label": "MyTheme",
"uiTheme": "vs",
"path": ". /themes/my.tmTheme"
}
]
}
}
/themes/my.tmTheme"
}
]
}
}Название, версию можно поменять на свою. Параметр pathуказывает на tmTheme-файл. Его мы скачали с TmTheme Editor — нужно его переименовать в my.tmTheme. Делаем подкаталог themesи кидаем в него этот файл.
Параметр uiThemeуказывает на базовый UI — в данном примере «vs» означает светлую тему. Если вы используется темную, то нужно указать «vs-dark».
После этого в Visual Studio Code переключаемся на вкладку расширений и включаем его.
Если вы решите изменить какой-то цвет в TmTheme Editor, то скачиваете новый файл и заменяете им my.tmTheme. Чтобы изменения вступили в силу, можно выключить расширение и опять его включить.
Свои настройки оформления Visual Studio Code
Лично я предпочитаю светлые темы оформления, хотя тёмные выглядят красивей, поскольку цвет на темном фоне лучше различим. Для меня проблема в том, что приходится постоянно переключаться с редактора на сайт в браузере и мельтешение «тёмное-светлое» довольно сильно раздражает. Поэтому, чтобы не насиловать глаза, я использую светлое оформление.
Поэтому, чтобы не насиловать глаза, я использую светлое оформление.
У готовых светлых тем существенный недостаток — низкий контраст цветов на белом фоне. Из-за этого подобрать нормальный цвет не такое простое занятие. Например многие используют светло-серый цвет текста: выгладит красиво, но для зрения получается слишком малый контраст. Другие, наоборот, ставят насыщенные цвета: синий, красный — для нас они несут ещё и смысловой оттенок, поэтому их нужно подбирать с умом. В общем, если вы такой же капризный как я, 🙂 то самым лучшим способом будет собственная настройка оформления VSCode. И делается это, на самом деле, достаточно просто.
Общий принцип
Все настройки хранятся как обычно в settings.json. Visual Studio Code разделяет оформление самого редактора от цветовой схемы подсветки кода. Сам редактор настраивается в очень широких пределах — изменить можно буквально каждый элемент дизайна.
В settings.jsonнужно сделать секцию workbench., в которой указываются изменяемые параметры. Это «глобальное оформление», которое перекроет оформление любой темы. colorCustomizations
colorCustomizations
Перед тем, как вы начнёте вносить изменения, я бы посоветовал выбрать наиболее подходящую тему и уже после этого вносить свои изменения.
Оформление самого редактора
Я использую стандартную тему оформления Visual Studio Light и секция workbench.colorCustomizationsу меня такая:
...
"workbench.colorCustomizations": {
"foreground": "#000000",
"editor.lineHighlightBackground": "#F0F05D70"
},
...Параметр foregroundзадаёт базовый черный цвет текста. Второй параметр задает полупрозрачный желтый цвет для подсветки текущей линии. Параметров очень много: все они описаны в официальной документации Theme Color.
После сохранения settings.jsonизменения сразу же вступают в силу.
«Подводные камни»
Некоторые расширения могут перекрывать ваши настройки. Я столкнулся с тем, что например расширение Git (сейчас это стандартное расширение, доступное в общих настройках), изменяет цвет списка файлов. То есть я указываю цвет #000000, но он принудительно меняет их на малоконтрастный серый. В данном случае Git нашёл существующий репозиторий и решил, что изменения не заcommit’чены. Настройки оформления для Git’а другие (они есть в документации). Поэтому, если какой-то параметр вдруг не работает, то возможно его перебивает какое-то расширение.
Я столкнулся с тем, что например расширение Git (сейчас это стандартное расширение, доступное в общих настройках), изменяет цвет списка файлов. То есть я указываю цвет #000000, но он принудительно меняет их на малоконтрастный серый. В данном случае Git нашёл существующий репозиторий и решил, что изменения не заcommit’чены. Настройки оформления для Git’а другие (они есть в документации). Поэтому, если какой-то параметр вдруг не работает, то возможно его перебивает какое-то расширение.
Если расширение не нужно, то его можно просто отключить (enable).
Подсветка кода в VSCode
Теперь самое интересное. Для изменения подсветки кода, используется секция editor.tokenColorCustomizations. В ней указывается тема оформления, для которой нужно внести изменения. То есть настройки применятся только, если будет выбрана эта тема.
Покажу на примере:
...
"editor.tokenColorCustomizations": {
"[Visual Studio Light]": {
"textMateRules": [
{
"scope": "entity. name.function.php",
"settings": {
"foreground": "#000000",
"fontStyle": "italic underline"
}
},
{
"scope": "variable.other.php",
"settings": {
"foreground": "#0000BB",
}
},
],
},
},
...
name.function.php",
"settings": {
"foreground": "#000000",
"fontStyle": "italic underline"
}
},
{
"scope": "variable.other.php",
"settings": {
"foreground": "#0000BB",
}
},
],
},
},
...Здесь выбрана тема «Visual Studio Light». Секция textMateRulesкак раз и содержит оформление для каждого элемента, который задаётся в параметре scope. Само же оформление задается в параметре settings.
Если оформление для разных элементов одно и тоже, то в scopeможно их перечислить через запятую, например так (здесь два элемента):
{
"scope": "comment.block.documentation.phpdoc.php, comment.line.double-slash.php",
"settings": {
"foreground": "#7c7c7c",
}
},Предусмотренных элементов очень много, более того, они ещё и имеют привязку к языку, поэтому Visual Studio Code предлагает готовый инструмент Inspect TM Scopes, который показывает всю необходимую информацию.
Для начала загрузите любой файл, например PHP (как в моих примерах). После этого нажмите F1 (открется панель команд) и в неё наберите Developer: Inspect TM Scopes и после нажмите Enter.
После этого можно поставить курсор на любой элемент и откроется окно с описанием этого элемента.
Здесь указывается текущее оформление. Строчка:
entity.name.function.php { "foreground": "#000000" }показывает какой именно элемент сейчас работает. А ниже приведена иерархия элементов:
entity.name.function.php meta.function-call.php source.php meta.embedded.block.php text.html.php
Верхние элементы имеют более высокий приоритет. В данном примере сработал entity.name.function.php, но в коде могут встречаться и другие, например source.php.
Если нужно изменить элемент, достаточно скопировать его из этой информации и вставить в settings.json. После сохранения файла, изменения будут сразу же видны в коде.
Подсказка. Удобно разделить окна редактора VSCode, чтобы в одном был исходный php-код, а в другом settings.json.Таким вот нехитрым способом можно настроить Visual Studio Code под любые «капризы». 🙂
Другие записи сайта
Руководство по выделению синтаксиса| API расширения кода Visual Studio
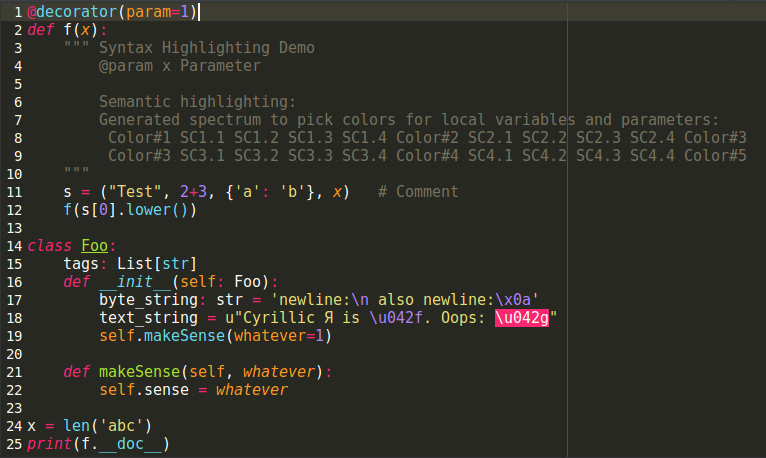
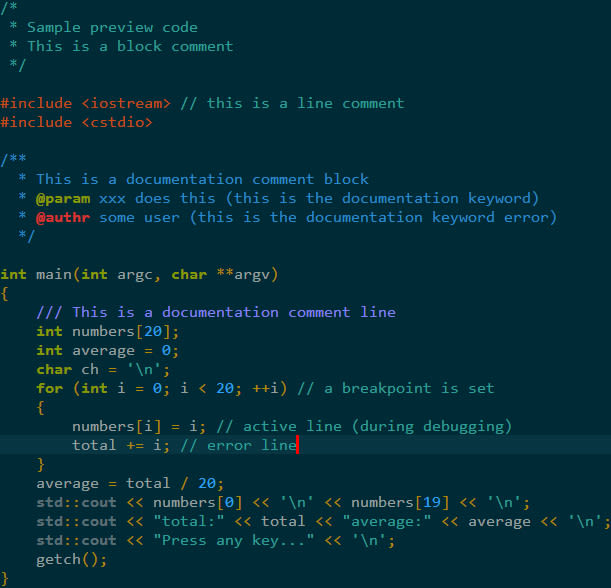
Подсветка синтаксиса определяет цвет и стиль исходного кода, отображаемого в редакторе кода Visual Studio. Он отвечает за раскрашивание ключевых слов, таких как , если , или для в JavaScript, иначе, чем строки, комментарии и имена переменных.
Подсветка синтаксиса состоит из двух компонентов:
- Токенизация: разбиение текста на список токенов
- Theming: Использование тем или пользовательских настроек для сопоставления токенов с определенными цветами и стилями
Прежде чем углубляться в детали, хорошее начало — поиграться с инструментом инспектора области видимости и изучить, какие токены присутствуют в исходном файле и каким правилам темы они соответствуют. Чтобы увидеть как семантический, так и синтаксический токен, используйте встроенную тему (например, Dark +) в файле TypeScript.
Токенизация
Токенизация текста — это разбиение текста на сегменты и классификации каждого сегмента по типу токена.
Механизм токенизации VS Code основан на грамматиках TextMate. Грамматики TextMate представляют собой структурированный набор регулярных выражений и записываются в виде файлов plist (XML) или JSON. Расширения VS Code могут вносить грамматики через точку включения грамматики .
Механизм токенизации TextMate работает в том же процессе, что и средство визуализации, и токены обновляются по мере ввода пользователем. Токены используются для выделения синтаксиса, а также для классификации исходного кода на области комментариев, строк, регулярных выражений.
Начиная с версии 1.43, VS Code также позволяет расширениям обеспечивать токенизацию через Semantic Token Provider. Семантические провайдеры обычно реализуются языковыми серверами, которые имеют более глубокое понимание исходного файла и могут разрешать символы в контексте проекта.Например, постоянное имя переменной может отображаться с использованием постоянного выделения во всем проекте, а не только в месте ее объявления.
Семантические провайдеры обычно реализуются языковыми серверами, которые имеют более глубокое понимание исходного файла и могут разрешать символы в контексте проекта.Например, постоянное имя переменной может отображаться с использованием постоянного выделения во всем проекте, а не только в месте ее объявления.
Выделение на основе семантических маркеров считается дополнением к выделению синтаксиса на основе TextMate. Выделение семантики происходит поверх выделения синтаксиса. А поскольку языковым серверам может потребоваться некоторое время для загрузки и анализа проекта, выделение семантических токенов может появиться после небольшой задержки.
Эта статья посвящена токенизации на основе TextMate.Семантическая разметка и тематизация объясняются в Semantic Highlighting Guide.
Грамматики TextMate
VS Code использует грамматики TextMate в качестве механизма токенизации синтаксиса. Изобретенные для редактора TextMate, они были приняты многими другими редакторами и IDE из-за большого количества языковых пакетов, созданных и поддерживаемых сообществом Open Source.
TextMate основаны на регулярных выражениях Oniguruma и обычно записываются в виде списков или JSON. Вы можете найти хорошее введение в грамматики TextMate здесь, и вы можете взглянуть на существующие грамматики TextMate, чтобы узнать больше о том, как они работают.
Жетоны и области действия TextMate
Токены — это один или несколько символов, которые являются частью одного и того же программного элемента. Примеры токенов включают такие операторы, как + и * , имена переменных, такие как myVar , или строки, такие как «моя строка» .
Каждый токен связан с областью, которая определяет контекст токена. Область — это список идентификаторов, разделенных точками, которые определяют контекст текущего токена. Например, операция + в JavaScript имеет ключевое слово scope .оператор.arithmetic.js .
Темы сопоставляют области действия с цветами и стилями для выделения синтаксиса. TextMate предоставляет список общих областей, на которые нацелены многие темы. Чтобы ваша грамматика поддерживалась как можно более широко, постарайтесь опираться на существующие области, а не определять новые.
TextMate предоставляет список общих областей, на которые нацелены многие темы. Чтобы ваша грамматика поддерживалась как можно более широко, постарайтесь опираться на существующие области, а не определять новые.
Области вложены таким образом, что каждый токен также связан со списком родительских областей. В приведенном ниже примере используется инспектор области видимости, чтобы показать иерархию области действия для оператора + в простой функции JavaScript.Наиболее конкретная область действия указана вверху, а более общие родительские области перечислены ниже:
Информация о родительской области также используется для создания тем. Когда тема нацелена на область действия, все токены с этой родительской областью будут раскрашены, если тема также не обеспечивает более конкретную раскраску для их отдельных областей.
Введение в базовую грамматику
VS Code поддерживает грамматики json TextMate. Они вносятся через
Они вносятся через грамматики балла.
Каждый вклад в грамматику определяет: идентификатор языка, к которому применяется грамматика, имя области верхнего уровня для маркеров грамматики и относительный путь к файлу грамматики. Пример ниже показывает грамматический вклад для вымышленного языка abc :
{
"способствует": {
"languages": [
{
"id": "abc",
"расширения": [".abc"]
}
],
"грамматики": [
{
"язык": "abc",
"scopeName": "источник.abc ",
"путь": "./syntaxes/abc.tmGrammar.json"
}
]
}
} Сам файл грамматики состоит из правила верхнего уровня. Обычно он делится на раздел шаблонов , в котором перечислены элементы верхнего уровня программы, и репозиторий , определяющий каждый из элементов. Другие правила грамматики могут ссылаться на элементы из репозитория , используя {"include": "#id"} .
В примере грамматики abc буквы a , b и c помечаются как ключевые слова, а вложения парных знаков — как выражения.
{
"scopeName": "source.abc",
"шаблоны": [{"включать": "# выражение"}],
"репозиторий": {
"выражение": {
"шаблоны": [{"включать": "# букву"}, {"включать": "# парен-выражение"}]
},
"письмо": {
"match": "a | b | c",
"name": "keyword.letter"
},
"парен-выражение": {
"начать": "\\(",
"конец": "\\)",
"beginCaptures": {
"0": {"name": "пунктуация.paren.open "}
},
"endCaptures": {
"0": {"name": "punctuation.paren.close"}
},
"name": "expression.group",
"шаблоны": [{"включать": "# выражение"}]
}
}
} Механизм грамматики попытается последовательно применить правило выражение ко всему тексту в документе. Для простой программы типа:
а
(
б
)
Икс
(
(
c
xyz
)
)
(
а
В примере грамматики создаются следующие области (перечислены слева направо от наиболее конкретной до наименее конкретной области):
ключевое слово. письмо, source.abc
(punctuation.paren.open, expression.group, source.abc
b ключевое слово.letter, expression.group, source.abc
) punctuation.paren.close, expression.group, source.abc
x source.abc
(punctuation.paren.open, expression.group, source.abc
(punctuation.paren.open, expression.group, expression.group, source.abc
c keyword.letter, expression.group, expression.group, source.abc
xyz expression.group, expression.group, source.abc
) punctuation.paren.close, expression.group, expression.group, source.abc
) punctuation.paren.close, expression.group, source.abc
(punctuation.paren.open, expression.group, source.abc
ключевое слово.letter, source.abc
письмо, source.abc
(punctuation.paren.open, expression.group, source.abc
b ключевое слово.letter, expression.group, source.abc
) punctuation.paren.close, expression.group, source.abc
x source.abc
(punctuation.paren.open, expression.group, source.abc
(punctuation.paren.open, expression.group, expression.group, source.abc
c keyword.letter, expression.group, expression.group, source.abc
xyz expression.group, expression.group, source.abc
) punctuation.paren.close, expression.group, expression.group, source.abc
) punctuation.paren.close, expression.group, source.abc
(punctuation.paren.open, expression.group, source.abc
ключевое слово.letter, source.abc
Обратите внимание, что текст, который не соответствует ни одному из правил, например, строка xyz , включается в текущую область.Последняя скобка в конце файла не является частью expression.group , поскольку правило end не соответствует.
Встроенные языки
Если ваша грамматика включает встроенные языки в родительский язык, такие как блоки стилей CSS в HTML, вы можете использовать точку добавления embeddedLanguages , чтобы указать VS Code обрабатывать встроенный язык отдельно от родительского языка. Это гарантирует, что сопоставление скобок, комментарии и другие базовые языковые функции работают должным образом во встроенном языке.
Это гарантирует, что сопоставление скобок, комментарии и другие базовые языковые функции работают должным образом во встроенном языке.
Точка вклада embeddedLanguages отображает область видимости встроенного языка в область действия языка верхнего уровня. В приведенном ниже примере любые токены в области meta.embedded.block.javascript будут обрабатываться как содержимое JavaScript:
{
"способствует": {
"грамматики": [
{
"путь": "./syntaxes/abc.tmLanguage.json",
"scopeName": "source.abc",
"embeddedLanguages": {
"мета.embedded.block.javascript ":" javascript "
}
}
]
}
} Теперь, если вы попытаетесь прокомментировать код или запустить фрагменты внутри набора токенов, помеченных meta.embedded.block.javascript , они получат правильный комментарий стиля JavaScript // и правильные фрагменты JavaScript.
Разработка нового расширения грамматики
Чтобы быстро создать новое расширение грамматики, используйте шаблоны Yeoman VS Code для запуска кода yo и выберите параметр New Language :
Yeoman ответит на несколько основных вопросов, чтобы построить новое расширение.Важные вопросы для создания новой грамматики:
-
Идентификатор языка— уникальный идентификатор вашего языка. -
Имя языка— удобочитаемое имя для вашего языка. -
Имена областей— Имя корневой области TextMate для вашей грамматики
Генератор предполагает, что вы хотите определить и новый язык, и новую грамматику для этого языка. Если вы создаете грамматику для существующего языка, просто заполните их информацией о вашем целевом языке и обязательно удалите точку вклада languages в сгенерированном пакете .json .
Ответив на все вопросы, Йомен создаст новое расширение со структурой:
Помните, что если вы вносите грамматику в язык, о котором VS Code уже знает, обязательно удалите точку включения languages в сгенерированном package.json .
Преобразование существующей грамматики TextMate
yo code также может помочь преобразовать существующую грамматику TextMate в расширение VS Code.Опять же, начните с ввода кода yo и выбора Расширение языка . При запросе существующего файла грамматики укажите полный путь к файлу грамматики .tmLanguage или .json TextMate:
Использование YAML для написания грамматики
По мере того, как грамматика становится более сложной, ее становится трудно понимать и поддерживать как json. Если вы обнаружите, что пишете сложные регулярные выражения или вам нужно добавить комментарии для объяснения аспектов грамматики, подумайте об использовании yaml для определения вашей грамматики.
ГрамматикиYaml имеют ту же структуру, что и грамматики на основе json, но позволяют использовать более сжатый синтаксис yaml, а также такие функции, как многострочные строки и комментарии.
VS Code может загружать только грамматики json, поэтому грамматики на основе yaml должны быть преобразованы в json. Пакет js-yaml и инструмент командной строки упрощают это.
# Установите js-yaml как зависимость только для разработки в вашем расширении
$ npm установить js-yaml --save-dev
# Используйте инструмент командной строки для преобразования грамматики yaml в json
Синтаксисы $ npx js-yaml / abc.tmLanguage.yaml> синтаксисы / abc.tmLanguage.json Инъекционные грамматики
Грамматика внедрения позволяет расширить существующую грамматику. Грамматика внедрения — это обычная грамматика TextMate, которая вводится в определенную область в рамках существующей грамматики. Примеры применения инъекционных грамматик:
- Выделение ключевых слов, таких как
TODO, в комментариях. - Добавить более конкретную информацию об объеме к существующей грамматике.
- Добавление выделения для нового языка в блоки кода, изолированные от Markdown.
Создание базовой грамматики внедрения
Инъекционные грамматики добавляются через package.json , как и обычные грамматики. Однако вместо указания языка грамматика внедрения использует injectTo для указания списка областей целевого языка, в которые будет внедряться грамматика.
В этом примере мы создадим простую грамматику внедрения, которая выделяет TODO как ключевое слово в комментариях JavaScript. Чтобы применить нашу грамматику внедрения в файлах JavaScript, мы используем исходный код .js целевой язык в injectTo :
{
"способствует": {
"грамматики": [
{
"путь": "./syntaxes/injection.json",
"scopeName": "todo-comment.injection",
"injectTo": ["source.js"]
}
]
}
} Сама грамматика является стандартной грамматикой TextMate, за исключением записи верхнего уровня injectionSelector . jectionSelector — это селектор области видимости, который указывает, в каких областях должна применяться внедренная грамматика.В нашем примере мы хотим выделить слово TODO во всех комментариях // . Используя инспектор области видимости, мы обнаруживаем, что комментарии JavaScript с двойной косой чертой имеют область действия comment.line.double-slash , поэтому наш селектор инъекций — L: comment.line.double-slash :
{
"scopeName": "todo-comment.injection",
"jectionSelector ":" L: comment.line.d double-slash ",
"шаблоны": [
{
"include": "# todo-keyword"
}
],
"репозиторий": {
"todo-keyword": {
"match": "TODO",
"name": "ключевое слово.делать"
}
}
} L: в селекторе впрыска означает, что впрыск добавляется слева от существующих правил грамматики. Это в основном означает, что правила нашей внедренной грамматики будут применяться раньше любых существующих правил грамматики.
Встроенные языки
Грамматики Injection также могут добавлять встроенные языки в свои родительские грамматики. Как и в случае с обычной грамматикой, грамматика внедрения может использовать embeddedLanguages для сопоставления областей видимости встроенного языка с областью действия языка верхнего уровня.
Расширение, которое выделяет SQL-запросы в строках JavaScript, например, может использовать embeddedLanguages , чтобы убедиться, что все токены внутри строки с меткой meta.embedded.inline.sql обрабатываются как SQL для основных языковых функций, таких как сопоставление скобок и выбор фрагмента.
{
"способствует": {
"грамматики": [
{
"путь": "./syntaxes/injection.json",
"scopeName": "sql-string.injection",
"injectTo": ["источник.js "],
"embeddedLanguages": {
"meta.embedded.inline.sql": "sql"
}
}
]
}
} Типы токенов и встроенные языки
Существует одна дополнительная сложность для встроенных языков языков внедрения: по умолчанию VS Code обрабатывает все токены в строке как содержимое строки, а все токены с комментарием как содержимое токена. Поскольку такие функции, как сопоставление скобок и автоматическое закрытие пар, отключены внутри строк и комментариев, если встроенный язык отображается внутри строки или комментария, эти функции также будут отключены во встроенном языке.
Чтобы переопределить это поведение, вы можете использовать meta.embedded. * для сброса маркировки токенов VS Code в виде строки или содержимого комментария. Рекомендуется всегда заключать встроенный язык в область видимости meta.embedded. * , чтобы убедиться, что VS Code правильно обрабатывает встроенный язык.
Если вы не можете добавить область видимости meta.embedded. * к вашей грамматике, вы можете альтернативно использовать tokenTypes в точке добавления грамматики для сопоставления определенных областей в режиме содержимого.Раздел tokenTypes ниже гарантирует, что любой контент в области my.sql.template.string обрабатывается как исходный код:
{
"способствует": {
"грамматики": [
{
"путь": "./syntaxes/injection.json",
"scopeName": "sql-string.injection",
"injectTo": ["source.js"],
"embeddedLanguages": {
"my.sql.template.string": "sql"
},
"tokenTypes": {
"мой.sql.template.string ":" другое "
}
}
]
}
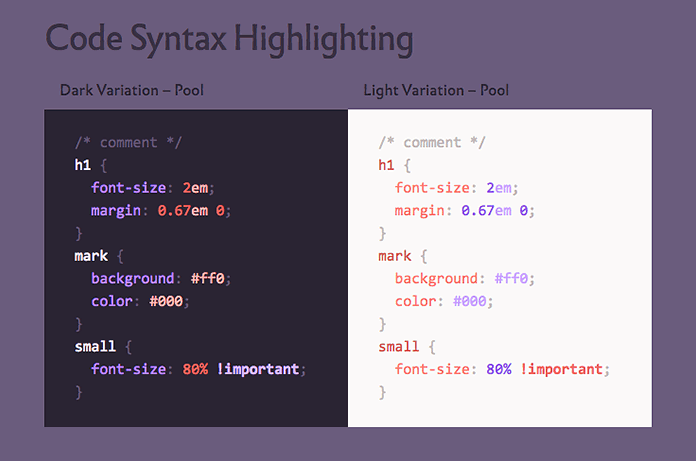
} Темы
Тематика — это назначение цветов и стилей жетонам. Правила оформления указываются в цветовых темах, но пользователи могут настраивать правила оформления в пользовательских настройках.
Правила темы TextMate определены в tokenColors и имеют тот же синтаксис, что и обычные темы TextMate. Каждое правило определяет селектор области TextMate и результирующий цвет и стиль.
При оценке цвета и стиля токена область текущего токена сравнивается с селектором правила, чтобы найти наиболее конкретное правило для каждого свойства стиля (передний план, полужирный, курсив, подчеркивание)
Руководство по цветовой теме описывает, как создать цветовую тему.Тематика семантических токенов объясняется в Semantic Highlighting Guide.
Инспектор по приему
Встроенный инструмент инспектора области действияVS Code помогает отлаживать грамматики и семантические токены. Он отображает области для токена и семантические токены в текущей позиции в файле, а также метаданные о том, какие правила темы применяются к этому токену.
Запустите инспектор области действия из палитры команд с помощью команды Developer: Inspect Editor Tokens and Scopes или создайте для нее привязку клавиш:
{
"ключ": "cmd + alt + shift + i",
"команда": "редактор.action.inspectTMScopes "
} Инспектор области отображает следующую информацию:
- Текущий токен.
- Метаданные о токене и информация о его вычисленном внешнем виде. Если вы работаете со встроенными языками, важные записи здесь
языкитип токена. - Раздел семантического токена отображается, когда поставщик семантического токена доступен для текущего языка и когда текущая тема поддерживает семантическое выделение.Он показывает текущий тип семантического токена и модификаторы вместе с правилами темы, которые соответствуют типу семантического токена и модификаторам.
- В разделе TextMate показан список областей действия для текущего токена TextMate, причем наиболее конкретная область видимости находится вверху. Он также показывает самые конкретные правила темы, соответствующие областям действия. Это показывает только правила темы, которые отвечают за текущий стиль токена, но не показывает переопределенные правила. Если семантические токены присутствуют, правила темы отображаются только тогда, когда они отличаются от правила, соответствующего семантическому токену.
11.12.2020
10 обязательных расширений VS Code для разработчиков JavaScript
В этой статье я сосредоточусь на списке обязательных расширений VS Code для разработчиков JavaScript.
Visual Studio Code (VS Code), несомненно, самый популярный и легкий редактор кода на сегодняшний день. Он сильно заимствует у других популярных редакторов кода, в основном Sublime Text и Atom. Однако его успех в основном связан с его способностью обеспечивать лучшую производительность и стабильность.Кроме того, он также предоставляет столь необходимые функции, как IntelliSense, которые были доступны только в полноразмерных IDE, таких как Eclipse или Visual Studio 2017.
Сила VS Code, несомненно, исходит от рынка. Благодаря замечательному сообществу разработчиков ПО с открытым исходным кодом, редактор теперь может поддерживать практически все языки программирования, фреймворки и технологии разработки. Поддержка библиотеки или фреймворка осуществляется различными способами, которые в основном включают фрагменты, подсветку синтаксиса, функции Emmet и IntelliSense для этой конкретной технологии.
VS Расширения кода по категориям
В этой статье я сосредоточусь на расширениях VS Code, специально предназначенных для разработчиков JavaScript. В настоящее время существует множество расширений VS Code, которые соответствуют этому критерию, что, конечно, означает, что я не смогу упомянуть их все. Вместо этого я выделю расширения VS Code, которые приобрели популярность и являются незаменимыми для разработчиков JavaScript. Для простоты я сгруппирую их по десяти категориям.
Расширения сниппета
Когда вы впервые устанавливаете VS Code, он поставляется с несколькими встроенными сниппетами для JavaScript и Typescript.Сниппеты помогают быстро писать повторяющийся код. Однако вы можете обнаружить, что этого может быть недостаточно. Вы можете легко создать свое собственное или просто установить расширение, которое включает в себя множество новых полезных сниппетов. Если вы хотите, чтобы сниппеты отображались поверх предложений, используйте следующую конфигурацию:
{
"editor.snippetSuggestions": "top"
}
Вот некоторые из самых популярных расширений сниппетов для разработчиков JavaScript. Однако для простоты я бы порекомендовал вам установить только один.
фрагментов кода JavaScript (ES6), автор — Харалампос Карипидис. В настоящее время это самое популярное расширение сниппета javaScript, которое на сегодняшний день установлено более 3 миллионов раз. Это расширение предоставляет синтаксис ES6 для JavaScript, TypeScript, HTML, React и Vue. Все фрагменты содержат последнюю точку с запятой.
фрагментов кода JavaScript (ES6) в стиле StandardJS, автор Джеймс Викери. По сути, это ответвление вышеупомянутого расширения для тех, кто предпочитает соглашение о стиле StandardJS, то есть в фрагментах нет точек с запятой.
фрагментов кода в стиле JavaScript, разработанных capaj. Еще один фрагмент в стиле StandardJS, но этот более популярен — более 72 тыс. Установок. Изначально был создан на основе фрагментов Atom StandardJS. Содержит огромную коллекцию удобных сниппетов и поддерживает JavaScript, TypeScript и React.
фрагментов кода JavaScript, автор Натан Чапман. Коллекция фрагментов кода JavaScript, на сегодняшний день установлено около 33 тысяч + установок. Это расширение фрагмента поддерживает Node.js, фреймворки BDD Testing, такие как Mocha и Jasmine.
фрагмент кода JavaScript для Atom, автор: Саран Танпитукпонг. На сегодняшний день установлено около 26 тыс .+, и фрагменты этого расширения были перенесены из
atom / language-javascript. Фрагменты JavaScript, портированные из расширения atom / language-javascript.
Расширения выделения синтаксиса
Последняя версия VS Code поддерживает лучшую раскраску синтаксиса и теперь больше соответствует стандартам, установленным в грамматике Atom. Следовательно, расширения, такие как JavaScript Atom Grammar, больше не нужны.
Однако у нас все еще есть несколько расширений для подсветки синтаксиса, которые весьма полезны, когда дело доходит до определенных типов проектов и расширений файлов. Вот несколько:
Babel JavaScript, Майкл Макдермотт. На сегодняшний день установлено более 550 тыс. Установок, это расширение обеспечивает подсветку синтаксиса для кода ES201x JavaScript, React, FlowType и GraphQL.
DotENV, по 833 737. На сегодняшний день установлено более 833 тыс. Установок, и это расширение поддерживает подсветку синтаксиса для настроек среды, то есть
.envфайлов.Bracket Pair Colorizer 2, автор CoenraadS. При 730k + установках это расширение выделяет совпадающие скобки разными цветами, помогая вам определить, какая скобка принадлежит какому блоку.
Расширения ЛИНТЕР
Вы когда-нибудь спорили со своими товарищами по команде из-за табуляции против пробелов или точки с запятой против точки с запятой? Вы поймете, что у людей есть твердое мнение о том, какой стиль программирования использовать. Тем не менее, все в одной команде должны использовать один и тот же стиль программирования независимо от своего мнения.
Однако программисты часто забывают, с каким стилем кодирования они согласились работать. Чтобы обеспечить соблюдение правил, нам нужно использовать линтеры , которые сравнивают ваш код с установленными вами правилами. Вы определяете свои правила, выбирая популярные стили кодирования, такие как Standard, Google или Airbnb. Вы можете использовать их как есть или использовать файл конфигурации для настройки правил. VS Code не имеет встроенного линтера JavaScript, поэтому вам необходимо установить расширение.
Вот доступные расширения:
ESLint, Дирк Бэумер.С более чем 8 миллионами установок это самое популярное расширение, обеспечивающее поддержку библиотеки ESLint. Чтобы расширение работало, вашему проекту потребуются установленные пакеты и плагины ESLint. Вам также необходимо указать
.eslintrc, в котором будут указаны правила, которые расширение будет использовать для линтинга вашего кода.JSHint, автор: Дирк Боймер. С более чем 1,2 млн установок это расширение поддерживает линтинг с помощью библиотеки JSHint. Конфигурационный файл
.jshintrcнеобходим для расширения для линтинга вашего кода.StandardJS — стандартный стиль JavaScript, автор Сэм Чен. Это расширение (более 259k установок) просто интегрирует стандартный стиль JavaScript в VS Code. Вам нужно будет установить
standardилиsemiStandardв качестве зависимости разработчика в вашем проекте. Файл конфигурации не требуется. Чтобы это расширение работало, вам нужно отключить встроенный валидатор VS Code.JSLint, Эндрю Хиндман. Это расширение обеспечивает линтинг с библиотекой JSLint.Чтобы расширение работало, вам нужно установить
jslintлокально или глобально. На сегодняшний день его установили более 109 тысяч.
Если вам нужен обзор доступных линтеров, их плюсов и минусов, ознакомьтесь с нашим сравнением инструментов линтинга JavaScript.
Расширения управления пакетами узлов
Каждый проект JavaScript должен иметь хотя бы один пакет npm, если только вы не из тех, кто любит жесткие методы работы. Вот несколько расширений VS Code, которые помогут вам упростить управление пакетами npm и работу с ними.
- npm, автор egamma. При более чем 2,3 млн установок это расширение использует
package.jsonдля проверки установленных пакетов. Если что-то отсутствует или версии не соответствуют друг другу, расширение предоставит вам интерактивные варианты решения проблемы. Кроме того, вы также можете запускать сценарии npm, определенные вpackage.json, прямо в редакторе.
–npm IntelliSense, Кристиан Колер. При более чем 1,9 млн установок это расширение обеспечивает автозаполнение модулей npm в операторах импорта.
Path IntelliSense, Кристиан Колер. При более чем 2,7 млн установок это расширение автоматически дополняет имена файлов. Он также работает внутри файлов HTML и CSS.
Node exec от Miramac. При 168k + установках это расширение позволяет вам выполнять текущий файл или выбранный код с помощью Node.js, нажав F8 на клавиатуре. Вы также можете отменить запущенный процесс, нажав F9 .
Пакет узлов просмотра, автор: Доминик Кундель.При более чем 55 тысячах установок это расширение позволяет вам быстро просматривать исходный код пакета Node и документацию во время работы с кодом.
Node Readme, автор: bengreenier. При 52k + установках это расширение позволяет быстро открыть документацию пакета npm прямо в редакторе VS Code в виде отдельной вкладки.
Поиск node_modules, Джейсон Наттер. По умолчанию папка
node_modulesисключена из встроенного поиска VS Code.С более чем 470k установками это расширение позволяет вам быстро перемещаться и открывать файлы вnode_modules, просматривая дерево папок.
- Стоимость импорта Wix. Это показывает, сколько места на диске использует пакет при его импорте. Расширение имеет более 562 тысяч установок.
Расширения форматирования
Чаще всего мы иногда пишем код, который не соответствует остальному коду.Чтобы исправить это, нам нужно вернуться и исправить отступ в каждой строке. Кроме того, нам нужно убедиться, что фигурные скобки и теги правильно отформатированы в удобочитаемом формате. Этот процесс может быстро стать утомительным.
К счастью, у нас есть расширения, которые могут сделать эту работу за нас. Обратите внимание, что такие расширения, как Prettier и Beautify , не могут быть активны одновременно.
Prettier Code Formatter, автор — Эсбен Петерсен. Это самое популярное расширение, которое поддерживает форматирование JavaScript, TypeScript и CSS с помощью Prettier.На сегодняшний день его установили более 5,7 миллиона раз. Рекомендуется установить
prettierлокально в качестве зависимости разработчика.Beautify, автор: HookyQR. Расширение jsBeautifier, поддерживающее JavaScript, JSON, CSS и HTML. Его можно настроить с помощью файла
.jsbeautifyrc. Сейчас это второй по популярности форматтер: на сегодняшний день его установили 4,4 миллиона раз.JS Refactor, автор Chris Stead. Это предоставляет ряд утилит и действий для рефакторинга кода JavaScript, таких как извлечение переменных / методов, преобразование существующего кода для использования стрелочных функций или шаблонных литералов и экспорт функций.На сегодняшний день у него более 140 тысяч установок.
JavaScript Booster, автор: Стефан Бургучев. Это потрясающий инструмент для рефакторинга кода. Он имеет несколько действий кодирования, таких как преобразование
varвconstилиlet, удаление избыточных операторовelse, а также объединение объявления и инициализации. Во многом вдохновленный WebStorm, на сегодняшний день у него более 74 тысяч установок.
Расширения браузера
Если вы не пишете консольную программу на JavaScript, вы, скорее всего, будете выполнять свой код JavaScript внутри браузера.Это означает, что вам нужно часто обновлять страницу, чтобы видеть эффект от каждого вносимого вами обновления кода. Вместо того, чтобы делать это все время вручную, вот несколько инструментов, которые могут значительно сократить время разработки вашего итерационного процесса:
- Отладчик для Chrome от Microsoft. С более чем 5,2 миллионами установок это расширение позволяет отлаживать код JavaScript в Chrome или на любой другой цели, поддерживающей протокол отладчика Chrome. Если вы новичок в этом расширении и отлаживаете в VS Code, ознакомьтесь с нашим руководством по отладке VS Code и Chrome.
- Live Server, автор: Ритвик Дей. Это расширение позволяет запускать локальный сервер разработки с функцией оперативной перезагрузки статических и динамических страниц. На сегодняшний день установлено более 4,6 млн.
Предварительный просмотр на веб-сервере, Юичи Нукияма. Это обеспечивает веб-сервер и предварительный просмотр HTML в реальном времени. Функции можно вызвать из контекстного меню или меню редактора. На сегодняшний день его установили более 120 тысяч.
PHP-сервер, автор: brapifra. Созданный для проектов PHP, он по-прежнему полезен для тестирования кода JavaScript, который должен запускаться только на стороне клиента. На сегодняшний день у него 234k + установок.
Rest Client, автор Huachao Mao. Вместо использования браузера или программы CURL для тестирования конечных точек REST API, вы можете установить этот инструмент для интерактивного выполнения HTTP-запросов прямо в редакторе. На сегодняшний день у него 834k + установок.
Расширения каркаса
Для большинства проектов вам понадобится подходящая среда, чтобы структурировать код и сократить время разработки.VS Code поддерживает большинство основных фреймворков посредством расширений. Тем не менее, есть еще ряд установленных фреймворков, для которых еще нет полностью разработанного расширения. Вот некоторые из расширений VS Code, которые предлагают значительную функциональность.
Angular Snippets (версия 9), автор John Papa. Это самое популярное расширение сниппетов для разработчиков Angular, которое было установлено более 1,7 миллиона раз. Он предоставляет фрагменты Angular для файлов TypeScript, RxJS, HTML и Docker. На момент написания расширение было обновлено для поддержки Angular 9.
Angular 8 Snippets — TypeScript, Html, Angular Material, ngRx, RxJS и Flex Layout, автор Микаэль Морлунд. У него есть фрагменты для Angular 2, 4, 5, 6,7 и 8 Beta. Он поддерживает Typescript, HTML, Angular Material ngRx, RxJS, PWA и Flex Layout. На сегодняшний день он содержит 242 фрагмента Angular и на данный момент имеет более 1,35 млн установок.
ES7 React / Redux / GraphQL / React-Native сниппеты, автор: dsznajder. На сегодняшний день установлено более 1,2 миллиона экземпляров, и это расширение предоставляет фрагменты JavaScript и TypeScript для React, Redux и Graphql с синтаксисом ES7.
React Native Tools от Microsoft. Это обеспечивает IntelliSense, команды и функции отладки для проектов React Native. На сегодняшний день его установили более 1,2 миллиона раз.
фрагментов кода React-Native / React / Redux для es6 / es7 от EQuimper. Это предоставляет фрагменты синтаксиса ES6 / ES7 для React, React Native, Redux и сборник рассказов в синтаксисе ES6 / ES7. На сегодняшний день установлено 371k +.
Vetur, автор Pine Wu. Это обеспечивает подсветку синтаксиса, фрагменты, Emmet, линтинг, форматирование, IntelliSense и поддержку отладки для платформы Vue.К нему прилагается соответствующая документация, опубликованная на GitBook. На сегодняшний день у него более 4,2 миллиона установок.
Ember, автор Феликс Ризеберг. Это обеспечивает поддержку команд и IntelliSense для Ember. После установки все команды
ember cliдоступны через собственный список команд VS Code. На сегодняшний день у него 18k + установок.Cordova Tools от Microsoft. Это предлагает поддержку подключаемых модулей Cordova и Ionic framework, а также предоставляет IntelliSense, отладку и другие функции поддержки для проектов на основе Cordova.На сегодняшний день его установили 272k +.
фрагментов кода jQuery, автор Don Jayamanne. Это обеспечивает более 130 фрагментов кода jQuery. Он активирован с префиксом
jq, и на сегодняшний день его установили более 700 тысяч.
Расширения для тестирования
Тестирование — важная часть разработки программного обеспечения, особенно для проектов, находящихся на стадии производства. Вы можете получить широкий обзор тестирования в JavaScript и узнать больше о различных типах тестов, которые вы можете запустить, в нашем руководстве «Тестирование JavaScript: модульные, функциональные и интеграционные тесты».Вот несколько популярных расширений VS Code для тестирования.
Боковая панель Mocha, автор: maty. Это обеспечивает поддержку тестирования с использованием библиотеки Mocha. Это расширение помогает запускать тесты непосредственно в коде и показывает ошибки как декораторы. На сегодняшний день у него 68k + установок. Обратите внимание, что это расширение имеет ряд нерешенных проблем на момент написания.
ES6 Mocha Snippets, автор: Кори Нунан. Это предоставляет фрагменты Mocha в синтаксисе ES6. Основное внимание в этом расширении уделяется тому, чтобы код оставался сухим, используя функции стрелок и исключая фигурные скобки, где это возможно.Его можно настроить так, чтобы разрешить использование точек с запятой, и на сегодняшний день у него более 36 тысяч установок.
Фрагменты кода жасмина, автор: Харалампос Карипидис. Это предлагает фрагменты кода для тестовой среды Jasmine. На сегодняшний день у него более 30 тысяч установок. К сожалению, на момент написания это расширение не обновлялось последние три года.
Отрывки транспортира, Буди Ираван. Это предоставляет фрагменты сквозного тестирования для фреймворка Protractor. Он поддерживает как JavaScript, так и Typescript, и на сегодняшний день у него 18k + установок.
Node TDD, автор — Прашант Тивари. Это обеспечивает поддержку разработки через тестирование для проектов Node и JavaScript. Он может запускать автоматическую тестовую сборку при каждом обновлении источников. На сегодняшний день у него 23k + установок.
Awesome Extensions
Я просто помещаю эту следующую группу расширений VS Code в категорию «потрясающих», потому что она лучше всего их описывает!
Quokka.js, автор Wallaby.js. Отличный инструмент отладки, который обеспечивает площадку для быстрого прототипирования кода JavaScript.Он поставляется с отличной документацией и имеет более 641 тысяч установок.
Вставить как JSON с помощью quicktype. Это позволяет быстро конвертировать данные JSON в код JavaScript, и на сегодняшний день установлено более 430 тыс. Установок.
- Code Metrics, Kiss Tamás. Это еще одно замечательное расширение, которое вычисляет сложность кода JavaScript и TypeScript. На сегодняшний день его установили более 233 тысяч.
Extension Packs
Теперь, когда мы подошли к нашей последней категории, я хотел бы сообщить вам, что на торговой площадке VS Code есть категория для пакетов расширений.По сути, это коллекции связанных расширений VS Code, объединенных в один пакет для упрощения установки. Вот некоторые из лучших:
Пакет расширений Nodejs, автор: Уэйд Андерсон. Этот пакет содержит ESLint, npm, фрагменты кода JavaScript (ES6), Search node_modules, NPM IntelliSense и Path IntelliSense. У него более 293 тысяч установок.
VS Code для Node.js — пакет разработки от NodeSource. У этого есть NPM IntelliSense, ESLint, Debugger for Chrome, Code Metrics, Docker и Import Cost.На сегодняшний день его установили более 103 тысяч.
Пакет расширений Vue.js, автор: Мухаммад Убайд Раза. Это набор расширений Vue и JavaScript. В настоящее время он содержит около 12 расширений VS Code, некоторые из которых здесь не упоминались, например auto-rename-tag и auto-close-tag. На сегодняшний день его установили более 156 тысяч.
Ionic Extension Pack, автор — Лойан Гронер. Этот пакет содержит ряд расширений VS Code для разработки Ionic, Angular, RxJS, Cordova и HTML.На сегодняшний день его установили около 75 тысяч.
Резюме
Огромное количество качественных расширенийVS Code делает его популярным среди разработчиков JavaScript. Так эффективно писать код JavaScript никогда не было так просто. Такие расширения, как ESLint, помогают избежать распространенных ошибок, а другие, такие как Debugger for Chrome, упрощают отладку кода. Расширения Node.js с их функциями IntelliSense помогают правильно импортировать модули, а доступность таких инструментов, как Live Server и REST client, снижает вашу зависимость от внешних инструментов для выполнения вашей работы.Все эти инструменты значительно упрощают процесс итерации.
Надеюсь, этот список познакомил вас с новыми расширениями VS Code, которые могут помочь вам в вашем рабочем процессе.
Затем узнайте, как использовать преимущества Visual Studio Code для ускорения рабочего процесса разработки с помощью нашего руководства для опытных пользователей Visual Studio Code.
Подсветка синтаксиса Gherkin в Visual Studio Code
Visual Studio Code — невероятный редактор кода, который набирает популярность. Он предлагает мощь IDE со скоростью и простотой легкого текстового редактора, подобного Sublime, Atom и Notepad ++.Если вы фанат BDD, VS Code — отличный выбор и для написания функций Gherkin! Для Gherkin существует ряд расширений. Какой из них лучше? Ниже моя рекомендация.
TL; DR
Установить оба:
Внутренний номер 1
VS Code имеет несколько бесплатных расширений для поддержки Gherkin. Первым, что я попробовал, была полная поддержка Cucumber (Gherkin). У этого было наибольшее количество установок. Когда я начал писать файлы функций, он предоставлял фрагменты для каждого раздела и цвета синтаксиса.В документации говорилось, что он также может предоставлять предложения по шагам (то есть я набираю «Дано», и он показывает мне все доступные Данные шаги) и навигацию к коду определения шага, но, поскольку это выглядело так, как будто это работает только для JavaScript, я не пробовал себя. это не оставило меня без предложений шага. Углубление тоже выглядело. Не идеально. Я хотел расширение получше.
Для этого слайд-шоу требуется JavaScript.
Внутренний номер 2
Второй вариант, который я попробовал, — это фрагменты и выделение синтаксиса для Gherkin (Cucumber).Он обеспечивает красочную подсветку синтаксиса и несколько трехбуквенных фрагментов для ключевых слов Gherkin. Когда я набрал «fea», появился полный шаблон для раздела Feature с заглушками пользовательской истории («Чтобы ___, как ___, я хочу ___»). Ницца! Хорошая практика. Фрагмент «sce» сделал то же самое для раздела сценария с задано , когда и затем шагов. Каждый раздел тоже был с хорошим отступом. Единственным недостатком было отсутствие сниппета для таблиц Примеры и .Тем не менее, таблицы все же были выделены. Но опять же, никаких пошаговых предложений.
Для этого слайд-шоу требуется JavaScript.
Внутренний номер 3
Третье расширение, которое я попробовал, было Подсветка синтаксиса функций и фрагменты (огурец). Оно было очень похоже на предыдущее расширение, но использовало другие цвета. Ярлыки сниппета также были не такими интуитивно понятными — они использовали букву «f» для обозначения функции, за которой следовала первая буква раздела. Например, «ff» было разделом Feature , а «fs» — разделом Scenario .К сожалению, это расширение не предлагало пошаговых инструкций. Комментарии и примеры строк таблицы также не выделялись. Лично я предпочел цветовую схему предыдущего расширения.
Для этого слайд-шоу требуется JavaScript.
Внутренний номер 4
Четвертое расширение, которое я попробовал, было автозаполнением шагов Gherkin. Это обещанные шаги! Однако у меня возникли проблемы с его настройкой. Когда я включил расширение отдельно, в файлах функций не было подсветки синтаксиса, а в шагах не было предложений.Какая? Ламе. В README не говорится о том, что он полагается на отдельное расширение для поддержки файлов функций. Итак, я включил расширение №2 вместе с этим. Затем мне пришлось переместить свой файл функций в каталог корневого уровня проекта с именем «features». (Этот путь можно изменить в настройках расширения, но по умолчанию используется «features».) И вуаля! У меня есть красивые цвета и подсказки по шагам.
Для этого слайд-шоу требуется JavaScript.
Но подождите, это еще не все!
Для Gherkin было еще больше расширений.Мне понравились №2 и №4, поэтому я не пробовал другие. У остальных тоже было не так много установок. Если кто-то находит добро в других, пишите в комментариях!
Как это:
Нравится Загрузка …
Как скопировать код Visual Studio с выделением синтаксиса в другие приложения
В этой статье мы узнаем, как копировать из Visual Studio Code с цветовым выделением синтаксиса в различные другие приложения, включая Word, PowerPoint, Outlook, OneNote и Gmail, чтобы получить красивые и понятные образцы кода для документации, презентаций и общего общения.Это окажется полезным, если вы используете JavaScript, JSON, HTML, CSS, TypeScript, Markdown, C ++, Java, PHP, Python, Go, T-SQL, XML, C # или множество других языков и форматов данных, которые Visual Studio Code поддерживает.
Как это достигается? Все очень просто! Когда вы находитесь в VS Code, скопируйте выбранный код в буфер обмена, VS Code предлагает форматирование цветового синтаксиса, чтобы отформатированный текст можно было вставить в такие приложения, как Word и Gmail. Мы увидим это в действии с различными приложениями и предложим несколько дополнительных шагов, чтобы максимально улучшить ваш синтаксически выделенный код.
Содержание товара
Вставить в Word
Чтобы скопировать выделенный цветным синтаксисом код в Word, скопируйте выбранный код из VS Code и вставьте его в Word. Если вы используете тему «Light (Visual Studio)», результат будет выглядеть примерно так:
Как это круто? Word немного проблематичен из-за красных волнистых линий, которые он предоставляет для проверки орфографии, но мы просто бесплатно добились цветного выделения синтаксиса с очень небольшими усилиями с нашей стороны.Если мы используем тему с более темным фоном, результаты будут выглядеть примерно так:
Чтобы Word не заполнял всю ширину, вы можете выполнить следующие шаги, если вам так хочется:
- Вставьте таблицу 1 x 1 в Word. (Вставка | Таблица)
- Скопируйте выбранный код из VS Code и вставьте его в эту таблицу.
- Щелкните правой кнопкой мыши по таблице и выберите
Свойства таблицы. - Выберите кнопку «Границы и затенение».
- Измените фон
Fill, чтобы он соответствовал вашей теме VS Code. Например, для темы «Темный + (темный по умолчанию)» цвет фона будет (Красный = 30, Зеленый = 30, Синий = 30). - Нажмите кнопку
OK. - Нажмите кнопку
Опции. - Измените поля ячеек по умолчанию, чтобы обеспечить больший интервал для кода. Например, 0,1 дюйма со всех сторон.
- Нажмите кнопку
OK, а затем нажмите следующую кнопкуOK. - Выделите текст и измените цвет выделения текста / шрифта на «Без цвета».
- Перетащите правый край таблицы, чтобы при необходимости отрегулировать ширину таблицы.
Результат выглядит лучше с меньшей шириной:
Примечание
Работа с темным фоном текста требует дополнительных действий. Если вы обычно используете темную фоновую тему, но хотите использовать белую фоновую тему для общения, вы можете быстро поменять местами темы VS Code, например, используя «[Ctrl + K Ctrl + T]» и выбрав «Light (Visual Studio)» .
Вставить в PowerPoint
Мы хотим иметь возможность делиться нашим выделенным синтаксисом кодом в презентациях, поэтому давайте рассмотрим шаги, чтобы это произошло в PowerPoint. Вот шаги для синтаксически выделенного кода с белым фоном:
- Скопируйте выделенный код из VS Code и вставьте его в Word. Если мы вставим его прямо в PowerPoint, мы, к сожалению, потеряем отступ табуляции / пробелов.
- Скопируйте текст из Word и вставьте его в PowerPoint.
- Отрегулируйте межстрочный интервал до
1.0, поскольку он приходит из Word со значением межстрочного интервала меньше единицы. - Измените шрифт на «Consolas» или другой моноширинный шрифт по вашему выбору и увеличьте размер шрифта по желанию.
Результат будет примерно таким:
Для темного фона выполните следующие действия:
- Создайте текстовое поле в PowerPoint.
- Заполните текстовое поле цветом фона, который соответствует теме VS Code.Например, для темы «Темный + (темный по умолчанию)» цвет фона будет (Красный = 30, Зеленый = 30, Синий = 30).
- Скопируйте выделенный код из VS Code и вставьте его в Word. Если мы вставим его прямо в PowerPoint, мы потеряем отступы табуляции / интервала.
- Скопируйте текст из Word и вставьте его в PowerPoint. При вставке убедитесь, что параметр вставки установлен на «Сохранить исходное форматирование».
- Отрегулируйте межстрочный интервал до единицы, так как он появляется из Word со значением межстрочного интервала меньше единицы.
- Измените шрифт на «Consolas» или другой моноширинный шрифт по вашему выбору и увеличьте размер шрифта по желанию.
Готовы делать красивые презентации!
Красные волнистые линии проверки орфографии исчезают при просмотре презентации PowerPoint в режиме слайд-шоу.
Вставить в Outlook
Использование Outlook для обмена выделенным синтаксисом кодом может быть очень полезным, особенно в корпоративном мире. И снова мы сначала рассмотрим вставку кода с белым фоном.Эти шаги просты:
- Скопируйте выбранный код из VS Code и вставьте его в сообщение электронной почты Outlook, которое вы составляете.
Готово! Отступ табуляции / интервала сохраняется, поэтому нам не нужно сначала вставлять его через Word.
Для вставки с темным фоном процедура немного сложнее (но, возможно, она того стоит для эстетики, если вы похожи на меня. 😃)
- Вставьте таблицу 1 x 1 в Outlook. (Вставка | Таблица)
- Скопируйте выбранный код из VS Code и вставьте его в эту таблицу.
- Щелкните правой кнопкой мыши по таблице и выберите
Свойства таблицы. - Выберите кнопку «Границы и затенение».
- Измените фон
Fill, чтобы он соответствовал вашей теме VS Code. Например, для темы «Темный + (темный по умолчанию)» цвет фона будет (Красный = 30, Зеленый = 30, Синий = 30). - Нажмите кнопку
OK. - Нажмите кнопку
Опции. - Измените поля ячеек по умолчанию, чтобы обеспечить больший интервал для кода.Например, 0,1 дюйма со всех сторон.
- Нажмите кнопку
OK, а затем нажмите следующую кнопкуOK. - Выделите текст и измените цвет выделения текста / шрифта на «Без цвета».
Результат выглядит красиво, и красные волнистые линии проверки орфографии исчезнут, когда электронное письмо будет отправлено получателям.
Вставить в OneNote
OneNote — потрясающий инструмент, и я часто вставляю в него выделенный синтаксис код для использования в будущем.Вот как это делается для тем с белым фоном:
- Скопируйте выделенный код из VS Code и вставьте его в Word. Если мы вставим его непосредственно в OneNote, мы получим подсветку синтаксиса, но потеряем отступ табуляции / пробелов.
- Скопируйте текст из Word и вставьте его в OneNote.
- Измените шрифт на «Consolas» или другой моноширинный шрифт по вашему выбору и при необходимости измените размер шрифта.
Для темного фона:
- Скопируйте выделенный код из VS Code и вставьте его в Word.Если мы вставим его прямо в
Announcing the Terraform Visual Studio Code Extension v2.0.0
Как было объявлено ранее, мы недавно взяли на себя поддержку расширения Visual Studio Code (VS Code) для Terraform от Микаэля Оленфалька и открыли исходный код Terraform Языковой сервер. Расширение VS Code — одно из самых популярных расширений редактора для Terraform, которое было установлено более 600 000 из Visual Studio Marketplace.
Оба этих проекта вместе позволяют нам начать предоставлять редактором поддержку подсветки синтаксиса, автозавершения кода и других функций для пользователей Terraform.В рамках этой инициативы мы рады объявить о первом выпуске HashiCorp для расширения Visual Studio Code. В этом выпуске есть две основные функции:
- Использование HashiCorp Terraform Language Server
- Поддержка синтаксиса Terraform 0.12
» Сервер HashiCorp Terraform Language
Большая часть функций, которые люди определили бы как улучшение поддержки редактором языка, теперь могут быть добавлены посредством реализации языкового сервера.Написание языкового сервера для этих функций вместо того, чтобы предоставлять их непосредственно в расширении редактора, позволяет нам использовать существующие пакеты и функции, закодированные в основном на Go для Terraform, в двоичном формате, который может быть повторно использован несколькими разными редакторами (есть инструкции для Sublime Text, VIM, Emacs и другие в репозитории).
В нашем первоначальном выпуске мы сосредоточены на реализации функции завершения кода для информации об источниках данных, ресурсах и атрибутах. Однако со временем мы планируем добавить поддержку завершения выражений, поддержку завершения модулей и многие другие функции.Если вы имеете в виду конкретную функцию, и она уже включена в наш список проблем, пожалуйста, добавьте свой вариант использования или реакцию, чтобы показать свою поддержку. Если таковой не существует, подайте новый. Мы ищем отзывы о том, какие функции наиболее важны для пользователей расширения, и это один из сигналов, которые мы будем использовать для определения приоритетов.
Если вы хотите узнать больше о протоколе языкового сервера или нашей реализации, вы можете узнать больше в нашем предыдущем объявлении или в репозитории языковых серверов Terraform.
» Завершение кода
Основная функция, добавляемая через Terraform Language Server, — это автозавершение кода. Языковой сервер взаимодействует с Terraform через CLI, который является достаточно универсальным интерфейсом для работы с различными версиями Terraform. Он использует вывод информации схемы от поставщиков, полученный с помощью команды terraform provider schema -json . Эта команда выводит схему всех инициализированных провайдеров в вашем проекте. Информация о документации может быть опубликована как часть двоичного файла поставщика, и она будет использоваться языковым сервером при обслуживании элементов завершения и в любых других взаимодействиях, которые будут реализованы в будущем (например,г. при наведении курсора на фрагмент кода).
После запуска terraform init в вашем проекте информация о схеме может быть заполнена для пользовательских, внутренних или общественных поставщиков, таких как поставщик сообщества для Unifi (показанный здесь, используется для управления SSID WiFi):
также доступна для автозаполнения у наших официальных поставщиков для AWS, Google и Azure:
Со временем мы надеемся продолжать улучшать как документацию, представленную в наших официальных поставщиках, так и информацию, отображаемую и заполняемую через языковой сервер.
» Поддержка Terraform 0.12
В этой версии мы также обновили подсветку синтаксиса для работы в Terraform 0.12. Также были устранены ошибки, которые были замечены при попытке чтения файлов 0.12. Выделение и другие основные функции также будут частично совместимы с версией 0.11, но дальнейшая разработка будет сосредоточена только на 0.12 и будущих версиях. Если вы работаете в версии 0.11, вам следует закрепить свое расширение в более ранней версии. В будущих версиях языкового сервера в редактор будет повторно представлена диагностическая информация, такая как синтаксические ошибки и ошибки проверки.
» Только начало
Версия 2.0.0 — это только начало нашей поддержки VS Code и интеграции редакторов в целом. У нас есть специальная команда и дорожная карта, ориентированная как на сервер расширений, так и на языковой сервер. Оба проекта имеют открытый исходный код, и мы приветствуем отзывы сообщества, отчеты об ошибках и запросы функций в каждом репозитории.

