Работа с Git в Visual Studio Code — Блог HTML Academy
Если вы читаете этот текст, то уже, наверное, читали и про работу с Git через консоль, и через GitHub Desktop, но вам не понравилось или показалось неудобно. Это не проблема, ведь есть ещё один способ работать с Гитом.
Вот что о Гите говорит Коля Шабалин:
Да норм тема!
Если вы вёрстаете сайты или пишете код в редакторе Visual Studio Code, то Git за пять минут настраивается прямо внутри редактора. Не нужно запоминать команды для консоли, не нужно тыкать в лишние приложения.
Следуйте инструкции и всё получится.
Клонируем проект
Перед тем, как начать работу с кодом вашего проекта, необходимо клонировать его из GitHub к себе на компьютер. Слева в боковой панели VS Code выбираем вкладку Explorer. Затем нажимаем кнопку Clone Repository.
VS Code, в котором ничего не открытоПоявится строка для ввода команд, в которой ничего не нужно заполнять. Выбираем единственный пункт «Clone from GitHub».
Авторизация на GitHub
Чтобы VS Code получил доступ к вашему репозиторию, нужно пройти авторизацию на GitHub — то есть показать ему, что у вас есть все права для работы с репозиторием.
Достаточно выполнить это действие только один раз, потом редактор кода будет синхронизироваться самостоятельно.
После предыдущего шага появится окно с уведомлением, что расширению необходимо получить доступ к сайту для авторизации. Подтверждаем действие с помощью кнопки Allow.
Расширение «GitHub» предлагает войти в систему с помощью GitHubОткроется окно браузера. Нажимаем зелёную кнопку Authorize, чтобы продолжить.
Поверх браузера появится всплывающее окно, которое запросит разрешение открыть URI. Нажимаем кнопку Open. Перед этим можно поставить галочку, если вы в следующий раз хотите пропустить этот шаг и быстрее завершить авторизацию, но это необязательно.
Выбор дальнейшего действия>Статус Success на вкладке в браузере подтвердит, что авторизация прошла успешно. Теперь браузер можно закрыть.
Теперь браузер можно закрыть.
Выбираем проект
Возвращаемся к работе с редактором. В той же вкладке Explorer в строке ввода выбираем необходимый проект из списка тех, что появились после успешной синхронизации. Например, нас интересует редактирование кода для проекта Barbershop.
Выбор проекта для работыПапка для проекта
VS Code предложит выбрать папку, в которой вы собираетесь хранить проект. Выберите папку, кнопка Select Repository Location подтвердит выбор, после чего проект будет склонирован.
Окно «Выбор папки»Начало работы с кодом
Чтобы начать работу, откройте проект кнопкой Open во всплывающем окне. Выбор кнопки Open in New Window создаст новое окно. Это полезно, если у вас уже открыт другой проект, и вы собираетесь работать с несколькими проектами одновременно.
Теперь структура проекта появилась слева, проект готов к работе и можно начинать.
Редактор кода с открытым проектомДелаем commit
Для начала добавим в проект файл . и пропишем внутри правила для редактора VS Code. Чтобы добавить новый или изменённый файл в коммит, выбираем вкладку Git и нажимаем на кнопку «+» рядом с этим файлом. editorconfig
editorconfig
В текстовое поле вводим сообщение «Добавляет editorconfig», которое подскажет, что делает этот коммит.
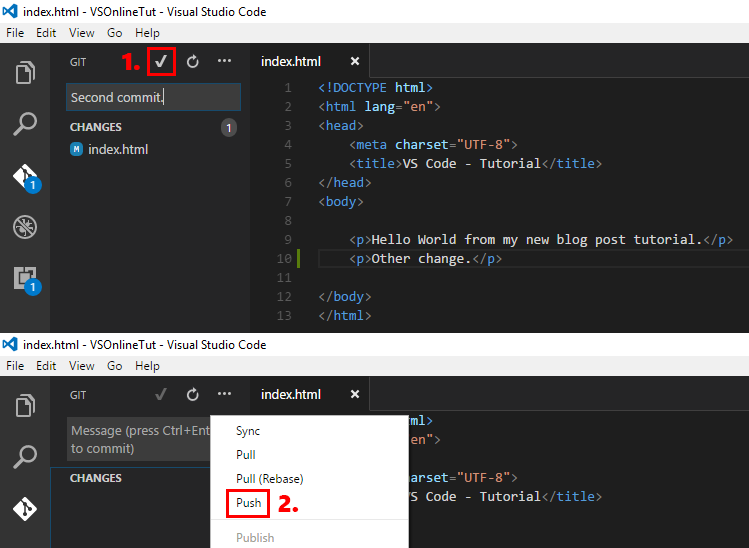
Ввод сообщения для отправки коммитаТеперь нажимаем комбинацию клавиш Ctrl + Enter или кликаем на галочку над текстовым полем ввода, чтобы записать наш коммит.
Push
После создания одного или нескольких коммитов обязательно сохраняем этап работы, чтобы не потерять его. Все изменения нужно отправить вместе с коммитом в удалённый форк. Нажимаем кнопку с тремя точками и выбираем Push.
Отправка коммита в форкОтлично! Вы успешно отправили все изменения в форк. Не забудьте перейти в GitHub, чтобы создать пуллреквест и вмёрджить все изменения проекта.
Pull
Чтобы продолжить работу над проектом, надо подтянуть все изменения из удалённого репозитория. Снова нажимаем на кнопку с тремя точками, но теперь выбираем Pull.
Снова нажимаем на кнопку с тремя точками, но теперь выбираем Pull.
Проект подтянул изменения, можно продолжить работу.
Полезные статьи о Git
- Шпаргалка по Git. Решение основных проблем
- Введение в системы контроля версий
- Как работать с GitHub в большой команде
Интеграция Git с Visual Studio Code
29 января, 2021 12:08 пп 6 561 views | Комментариев нетDevelopment | Amber | Комментировать запись
Интеграция Git с Visual Studio CodeВ веб-разработке Visual Studio Code (VS Code) стал одним из самых популярных редакторов. Он приобрел такую популярность благодаря множеству встроенных функций, среди которых есть и интеграция системы управления версиями Git. Использование Git через VS Code может сделать ваш рабочий процесс более эффективным и надежным.
В этом мануале мы расскажем, как использовать интеграцию системы управления версиями Git в VS Code.
Требования
- Установка Git (инструкции вы найдете в мануале Разработка проектов с открытым исходным кодом: начало работы с Git).
- Последняя версия Visual Studio Code.
1: Вкладка Source Control
Откройте Visual Studio Code и запустите встроенный терминал. Вы можете открыть его с помощью сочетания клавиш CTRL+` (в Linux, macOS или Windows).
В терминале создайте каталог для нового проекта и перейдите в него:
mkdir git_test
cd git_test
Затем создайте репозиторий Git:
git init
Есть и другой способ сделать это в Visual Studio Code: в левой панели нужно открыть вкладку Source Control (значок выглядит как развилка). Затем выберите Open Folder – и в текущем каталоге откроется файловый менеджер. Выберите нужный каталог проекта и нажмите Open.
Затем выберите Open Folder – и в текущем каталоге откроется файловый менеджер. Выберите нужный каталог проекта и нажмите Open.
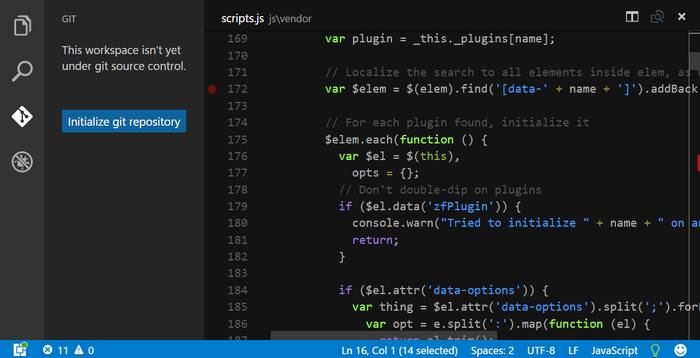
Затем выберите Initialize Repository.
После этого проверьте свою файловую систему, и вы увидите, что она включает каталог .git. Чтобы убедиться в этом, с помощью терминала перейдите в каталог проекта и запросите все его содержимое:
ls -la
Вы увидите созданный каталог .git:
.
..
.git
После инициализации репозитория создайте файл index.html.
После этого в панели Source Control вы увидите новый файл с буквой U рядом с ним. Символ U означает, что файл неотслеживаемый (untracked) – этот новый или отредактированный файл еще не добавлен в репозиторий.
Теперь вы можете нажать кнопку с плюсом (+) рядом с файлом index.html, чтобы отслеживать файл по репозиторию.
После добавления файла в репозиторий буква U рядом с файлом изменится на A. Символ A (added) представляет новый файл, который был добавлен в репозиторий.
Символ A (added) представляет новый файл, который был добавлен в репозиторий.
Чтобы зафиксировать изменения, введите сообщение о коммите в поле ввода в верхней части панели Source Control. Затем кликните значок check, чтобы отправить коммит.
После этого вы увидите, что у вас нет изменений, ожидающих проверки и сохранения.
Затем добавьте немного кода в файл index.html.
Для создания скелета HTML5 в VS Code можно использовать плагин Emmet, нажав клавиши !+Tab. Добавьте что-нибудь в <body>, например, заголовок <h2>, и сохраните его.
В панели Source Control вы увидите, что ваш файл изменился. Рядом с ним будет отображаться буква M (modified), которая указывает на отредактированный файл
Это изменение можно также сохранить через коммит.
Теперь, когда вы знакомы с панелью Source Control, мы можем переходить к индикаторам gutter.
2: Интерпретация индикаторов gutter
На этом этапе мы рассмотрим индикаторы gutter, или индикаторы желоба. Желоб – это узкая область, которая находится между индикатором строк и кодом.
Желоб – это узкая область, которая находится между индикатором строк и кодом.
Если ранее вы использовали сворачивание кода, то знаете, что значки разворачивания и сворачивания кода расположены именно в области желоба.
Начнем с внесения небольших изменений в файл index.html – можно, например, изменить контент в теге <h2>. После этого вы увидите синюю вертикальную метку в желобе напротив измененной строки. Вертикальная синяя метка означает, что соответствующая строка кода была отредактирована.
Теперь попробуйте удалить одну из строк в разделе <body> вашего файла index.html. Обратите внимание на красный треугольник в желобе. Красный треугольник указывает на строку или группу строк, которые были удалены.
Теперь перейдите к нижней части раздела <body> и добавьте туда новую строку кода. Обратите внимание на вертикальную зеленую полосу – она указывает на добавленную строку кода.
3: Определение отличий между версиями файла
VS Code также может сравнивать версии кода.
Чтобы просмотреть отличия между версиями файла, откройте панель управления исходным кодом Source Control и дважды кликните на измененный файл. В нашем случае нужно дважды кликнуть на файл index.html. На экране появится сравнение текущей версии файла (слева) и его предыдущей версии (справа).
4: Работа с ветками
В нижней панели вы можете создавать и переключать ветки. Если вы посмотрите в самый нижний левый угол редактора, вы увидите значок управления версиями (он выглядит как развилка), рядом с которым будет указано имя текущей рабочей ветки (например, master).
Чтобы создать нову ветку, кликните на имя текущей ветки. На экране должно появиться меню, дающее вам возможность создать новую ветку.
Для примера создайте новую ветку под названием test.
Теперь внесите изменения в свой файл index.html, чтобы обозначить, что вы находитесь в новой ветке: например добавьте текст «this is the new test branch».
Сохраните эти изменения в ветке test с помощью коммита. Затем снова кликните на имя ветки в левом нижнем углу, чтобы вернуться к ветке master.
После переключения на ветку master вы заметите, что текст «this is the new test branch», сохраненный в ветке test, не присутствует в вашем файле.
5: Работа с удаленными репозиториями
В этом руководстве мы не будем подробно останавливаться на удаленных репозиториях.
С помощью панели управления Source Control у вас есть доступ к удаленным репозиториям. Если вы работали с такими репозиториями ранее, вы найдете здесь знакомые команды, такие как pull, sync, publish, stash и т.п.
6: Установка расширений
VS Code не только предоставляет множество встроенных функций для Git, но также позволяет установить несколько очень популярных расширений для расширения набора функций.
Git Blame
Расширение Git Blame предоставляет возможность просматривать информацию состояния для текущей выбранной строки.
Название этого расширения может прозвучать пугающе, но Git Blame не предполагает, что вы будете буквально винить или стыдить кого-то в изменении кода: практичность расширения заключается в том, что оно позволяет выяснить, кому можно задать вопросы по определенным фрагментам кода.
Это расширение выводит в нижней панели инструментов небольшое сообщение, относящееся к текущей строке кода, из которого вы можете узнать, кто и когда внес изменение.
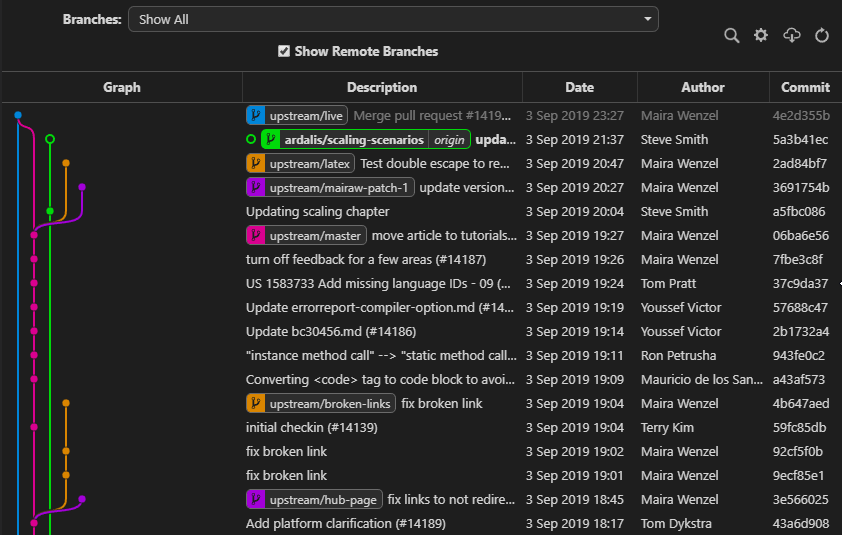
Git History
Просматривать текущие изменения, отслеживать разницу между версиями и управлять ветками можно и с помощью встроенных функций VS Code, однако они не предоставляют подробной истории Git. Расширение Git History решает эту проблему.
Это расширение позволяет тщательно изучить историю файла, автора, ветки. Чтобы активировать окно Git History, нужно кликнуть на файл правой кнопкой мыши и выбрать Git: View File History.
Кроме того, вы можете сравнивать ветки и коммиты, создавать ветки из коммитов и многое другое.
Git Lens
Git Lens расширяет возможности Git, встроенные в Visual Studio Code. Этот плагин помогает с первого взгляда определить авторство кода с помощью аннотаций Git blame и линзы кода, перемещаться по репозиториям Git и исследовать их, получать ценную информацию с помощью команд сравнения и многое другое.
Расширение Git Lens – одно из самых популярных и мощных. В большинстве случаев его функциональность может заменить каждое из двух предыдущих расширений.
Получить информацию, как в Git Blame, можно справа от строки, над которой вы сейчас работаете: над ней появляется небольшое сообщение, из которого становится известно, кто и когда внес изменение и отправил коммит. При наведении курсора на это сообщение появляется дополнительная информация: изменение кода, временная метка времени и т.п.
Это расширение предоставляет множество функций, позволяющих получить историю Git, в том числе легкий доступ к множеству опций (отображение истории файлов, просмотр различий между версиями и многое другое). Чтобы открыть эти параметры, вы можете кликнуть на текст в строке состояния (он содержит информацию об авторе, который редактировал строку кода, и о времени последней редакции).
Чтобы открыть эти параметры, вы можете кликнуть на текст в строке состояния (он содержит информацию об авторе, который редактировал строку кода, и о времени последней редакции).
Это расширение обладает множеством функций, и вам, вероятно, потребуется время, чтобы разобраться со всеми ними.
Заключение
В этом мануале вы узнали, как использовать интеграцию системы управления версиями Git с VS Code.
VS Code «из коробки» предлагает многие функции, для которых ранее требовалась загрузка отдельного инструмента.
Tags: Git, Visual Studio CodeСистема контроля версий с Git в Visual Studio Code
Редактировать
Visual Studio Code имеет интегрированное управление системой управления версиями (SCM) и включает стандартную поддержку Git. Многие другие поставщики системы управления версиями доступны через расширения на VS Code Marketplace.
Работа в репозитории Git
Только начинаете работать с Git? Веб-сайт git-scm — это хорошее место для начала, где есть популярная онлайн-книга, видеоролики «Начало работы» и шпаргалки. В документации по VS Code предполагается, что вы уже знакомы с Git.
Убедитесь, что Git установлен. VS Code будет использовать установку Git на вашем компьютере (по крайней мере версии
2.0.0), поэтому вам необходимо сначала установить Git, прежде чем вы получите эти функции.
Значок системы управления версиями на панели действий слева всегда будет отображать обзор того, сколько изменений в настоящее время имеется в вашем репозитории. Выбор значка покажет вам подробности ваших текущих изменений репозитория: ИЗМЕНЕНИЯ , ПОЭТАПНЫЕ ИЗМЕНЕНИЯ и ОБЪЕДИНЕНИЕ ИЗМЕНЕНИЙ .
Выбор значка покажет вам подробности ваших текущих изменений репозитория: ИЗМЕНЕНИЯ , ПОЭТАПНЫЕ ИЗМЕНЕНИЯ и ОБЪЕДИНЕНИЕ ИЗМЕНЕНИЙ .
Нажав на каждый элемент, вы увидите подробные текстовые изменения в каждом файле . Обратите внимание, что для неустановленных изменений редактор справа по-прежнему позволяет редактировать файл: не стесняйтесь использовать его!
Вы также можете найти индикаторы статуса вашего репозитория в нижнем левом углу кода VS: текущая ветка , грязные индикаторы и число входящих и исходящих коммитов текущей ветки. Вы можете проверить любую ветку в вашем репозитории, щелкнув этот индикатор состояния и выбрав ссылку Git из списка.
Совет: Вы можете открыть VS Code в подкаталоге репозитория Git. Службы VS Code Git по-прежнему будут работать, как обычно, показывая все изменения в репозитории, но изменения файлов за пределами заданного каталога затеняются всплывающей подсказкой, указывающей, что они расположены за пределами текущей рабочей области.
Зафиксировать
Постановку (git add) и неустановку (git reset) можно выполнить с помощью контекстных действий в файлах или путем перетаскивания.
Настройте имя пользователя и адрес электронной почты Git. При фиксации имейте в виду, что если ваше имя пользователя и/или адрес электронной почты не заданы в конфигурации Git, Git вернется к использованию информации с вашего локального компьютера. Вы можете найти подробности в информации о коммите Git.
Вы можете ввести сообщение фиксации над изменениями и нажать Ctrl+Enter (macOS: ⌘+Enter), чтобы их зафиксировать. Если есть какие-либо поэтапные изменения, будут зафиксированы только эти изменения. В противном случае вы получите приглашение выбрать, какие изменения вы хотите зафиксировать, и получить возможность изменить настройки фиксации.
Мы обнаружили, что это отличный рабочий процесс. Например, на предыдущем снимке экрана в фиксацию будут включены только поэтапные изменения
Например, на предыдущем снимке экрана в фиксацию будут включены только поэтапные изменения review.png . Более поздние действия по подготовке и фиксации могут включать изменения в versioncontrol.md и два других изображения .png в качестве отдельной фиксации.
Более конкретные действия Зафиксировать можно найти в меню Представления и другие действия ... в верхней части представления системы управления версиями.
Совет: Если вы фиксируете изменения в неправильной ветке, отмените фиксацию с помощью команды Git: Undo Last Commit в палитре команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
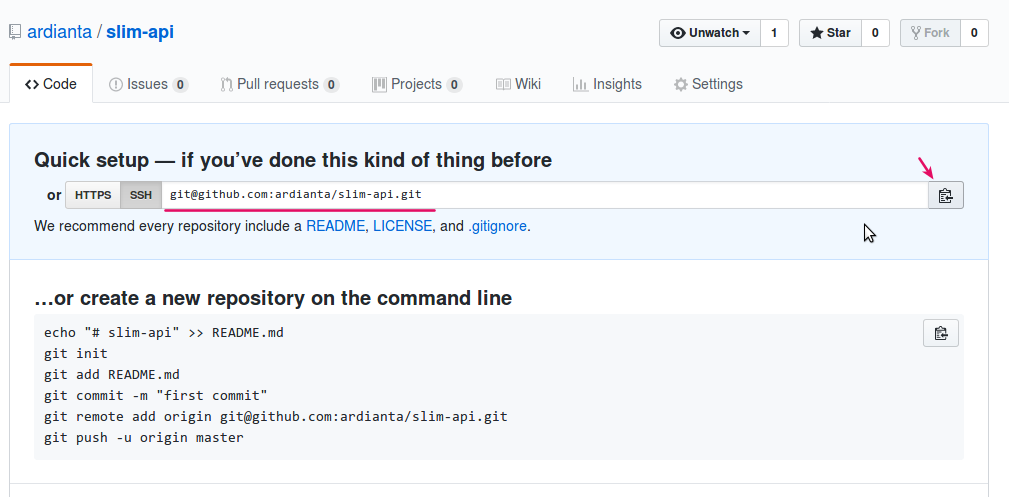
Клонирование репозитория
Если вы еще не открыли папку, в представлении «Управление версиями» вам будут предложены варианты Открыть папку с локального компьютера или Клонировать репозиторий .
Если вы выберете Clone Repository , вам будет предложено указать URL-адрес удаленного репозитория (например, на GitHub) и родительский каталог, в который нужно поместить локальный репозиторий.
Для репозитория GitHub вы найдете URL-адрес из GitHub Диалог кода .
Затем вы должны вставить этот URL-адрес в приглашение Git: Clone .
Вы также увидите вариант Clone from GitHub . После аутентификации с помощью учетной записи GitHub в VS Code вы сможете выполнять поиск в репозиториях по имени и выбирать любой репозиторий для его клонирования. Вы также можете запустить процесс клонирования репозитория Git с помощью команды Git: Clone в палитре команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)). Чтобы увидеть пошаговое руководство, посмотрите наши репозитории Clone из видео VS Code.
Примечание .
Если вы хотите работать с репозиторием без клонирования содержимого на локальный компьютер, вы можете установить расширение GitHub Repositories для просмотра и редактирования непосредственно на GitHub. Вы можете узнать больше в разделе расширения GitHub Repositories.
Ветви и теги
Вы можете создавать и извлекать ветки непосредственно в коде VS с помощью команд Git: Create Branch и Git: Checkout to в Палитра команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
Если вы запустите Git: Checkout to , вы увидите раскрывающийся список, содержащий все ветки или теги в текущем репозитории. Это также даст вам возможность создать новую ветку, если вы решите, что это лучший вариант, или оформить ветку в отдельном режиме.
Команда Git: Create Branch позволяет быстро создать новую ветку. Просто укажите имя новой ветки, и VS Code создаст ветку и переключится на нее. Если вы выберете Создать новую ветку из… , вы получите дополнительное приглашение, позволяющее указать, на какой коммит должна указывать новая ветка.
Удаленные устройства
Учитывая, что ваш репозиторий подключен к некоторому удаленному устройству и что ваша проверенная ветка имеет восходящую ссылку на ветку на этом удаленном устройстве, VS Code предлагает вам полезные действия для push , pull и sync этой ветке (последняя выполнит команду pull , за которой следует команда push 9команда 0013). Вы можете найти эти действия в меню Views and More Actions ... вместе с параметром добавления или удаления удаленного .
VS Code может периодически получать изменения с ваших пультов. Это позволяет VS Code показать, на сколько изменений ваш локальный репозиторий опережает или отстает от удаленного. Эта функция отключена по умолчанию, и вы можете использовать настройку git.autofetch , чтобы включить ее.
Совет: Вам следует настроить помощник по учетным данным, чтобы не запрашивать учетные данные каждый раз, когда VS Code взаимодействует с вашими пультами Git. Если вы этого не сделаете, вы можете отключить автоматическую загрузку через
git.autofetch, чтобы уменьшить количество получаемых запросов.
Существует действие Синхронизировать изменения в строке состояния рядом с индикатором ветви, когда текущая извлеченная ветвь имеет настроенную восходящую ветвь. Synchronize Changes перетащит удаленные изменения в ваш локальный репозиторий, а затем отправит локальные коммиты в вышестоящую ветку.
Если не настроена восходящая ветвь, а в репозитории Git настроены удаленные0012 Опубликовать Действие включено. Это позволит вам опубликовать текущую ветку на удаленном сервере.
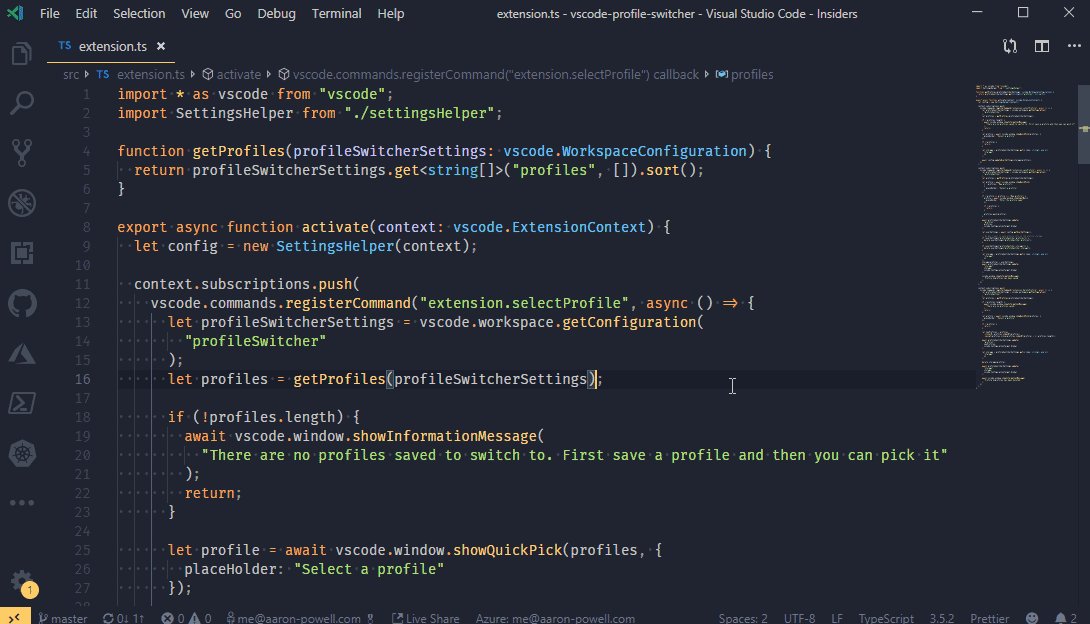
Индикаторы поля
Если вы откроете папку, которая является репозиторием Git, и начнете вносить изменения, VS Code добавит полезные аннотации в поле и на линейку обзора.
- Красный треугольник указывает, где строки были удалены
- Зеленая полоса указывает на новые добавленные строки
- Синяя полоса указывает на измененные строки
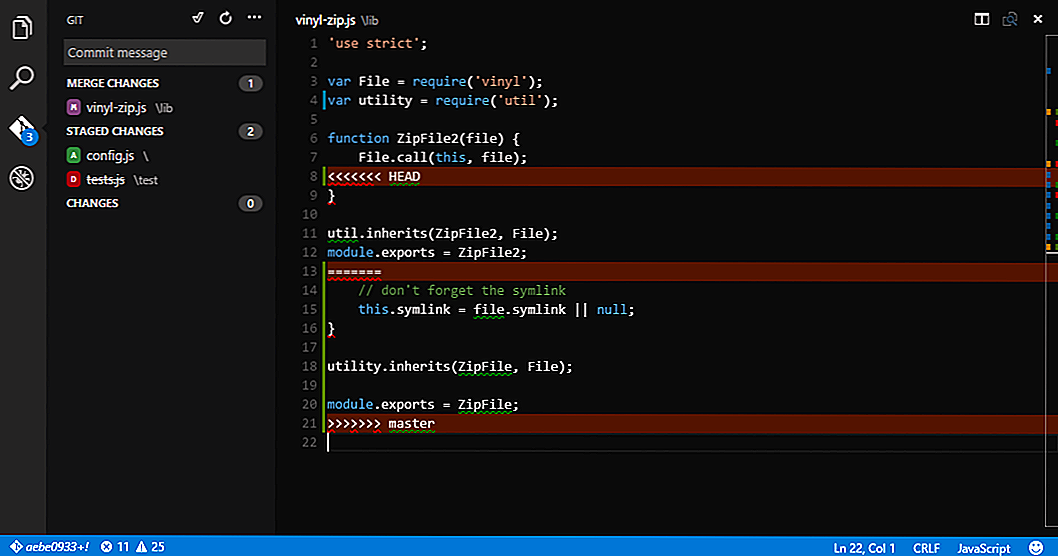
Конфликты слияния
Конфликты слияния распознаются VS Code. Различия выделены, и есть встроенные действия для принятия одного или обоих изменений. Как только конфликты будут разрешены, подготовьте конфликтующий файл, чтобы вы могли зафиксировать эти изменения.
Просмотр различий
Наш инструментарий Git поддерживает просмотр различий в VS Code.
Совет: Вы можете сравнить любые два файла, сначала щелкнув файл правой кнопкой мыши в Проводнике или ОТКРОЙТЕ РЕДАКТОРЫ список и выберите Выберите для сравнения , затем щелкните правой кнопкой мыши второй файл для сравнения и выберите Сравнить с ‘file_name_you_chose’ . Либо с клавиатуры нажмите ⇧⌘P (Windows, Linux Ctrl+Shift+P) и выберите File: Compare Active File With , и вам будет представлен список последних файлов.
Панель обзора редактора различий
В редакторе различий есть панель обзора, в которой представлены изменения в едином формате исправления. Вы можете перемещаться между изменениями с помощью Перейти к следующей разнице (F7) и Перейти к предыдущей разнице (⇧F7 (Windows, Linux Shift+F7)). По строкам можно перемещаться с помощью клавиш со стрелками, а нажатие Enter вернет редактор Diff к выбранной строке.
Примечание: Этот опыт особенно полезен для пользователей программ чтения с экрана.
Представление «Временная шкала»
Представление «Временная шкала», доступное по умолчанию в нижней части Проводника, представляет собой унифицированное представление для визуализации событий временных рядов (например, фиксации Git) для файла.
Встроенная поддержка Git в VS Code предоставляет историю коммитов Git для указанного файла. При выборе фиксации откроется представление изменений, внесенных этой фиксацией. Когда вы щелкните правой кнопкой мыши коммит, вы получите варианты Copy Commit ID и Copy Commit Message .
Visual Studio Code поддерживает больше рабочих процессов истории Git с помощью расширений, доступных в VS Code Marketplace.
Совет: Нажмите на плитку расширения, чтобы прочитать описание и отзывы в Marketplace.
Окно вывода Git
Вы всегда можете заглянуть внутрь, чтобы увидеть команды Git, которые мы используем. Это полезно, если происходит что-то странное или вам просто любопытно. 🙂
Чтобы открыть окно вывода Git, запустите View > Output и выберите Log (Git) из выпадающего списка.
Инициализировать репозиторий
Если ваша рабочая область находится на локальном компьютере, вы можете включить контроль версий Git, создав репозиторий Git с Команда инициализации репозитория . Когда VS Code не обнаружит существующий репозиторий Git, в представлении «Управление версиями» будут доступны варианты Инициализировать репозиторий или Опубликовать на GitHub .
Вы также можете запустить команды Git: Initialize Repository и Publish to GitHub из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)). Запуск Инициализировать репозиторий создаст необходимые файлы метаданных репозитория Git и отобразит файлы вашей рабочей области как неотслеживаемые изменения, готовые к поэтапному размещению. Опубликовать в GitHub напрямую опубликует папку вашей рабочей области в репозиторий GitHub, что позволит вам выбирать между частным и общедоступным репозиториями. Посмотрите наше видео о публикации репозиториев для получения дополнительной информации о публикации на GitHub.
Запуск Инициализировать репозиторий создаст необходимые файлы метаданных репозитория Git и отобразит файлы вашей рабочей области как неотслеживаемые изменения, готовые к поэтапному размещению. Опубликовать в GitHub напрямую опубликует папку вашей рабочей области в репозиторий GitHub, что позволит вам выбирать между частным и общедоступным репозиториями. Посмотрите наше видео о публикации репозиториев для получения дополнительной информации о публикации на GitHub.
VS Code как редактор Git
Когда вы запускаете VS Code из командной строки, вы можете передать аргумент --wait , чтобы команда запуска ждала, пока вы не закроете новый экземпляр VS Code. Это может быть полезно, когда вы настраиваете VS Code в качестве внешнего редактора Git, поэтому Git будет ждать, пока вы не закроете запущенный экземпляр VS Code.
Вот шаги для этого:
- Убедитесь, что вы можете запустить код
--helpиз командной строки, и вы получите помощь.
- , если вы не видите справки, выполните следующие действия:
- macOS: выберите Команда оболочки: установите команду «Код» по пути из палитры команд .
- Windows: Убедитесь, что вы выбрали Добавить в PATH во время установки.
- Linux: убедитесь, что вы установили код через наш новый
.debили.rpmпакеты.
- , если вы не видите справки, выполните следующие действия:
- Из командной строки запустите
git config --global core.editor "code --wait"
Теперь вы можете запустить git config --global -e и использовать VS Code в качестве редактора для настройки Git.
VS Code как Git difftool и mergetool
Вы можете использовать возможности VS Code для сравнения и слияния даже при использовании Git из командной строки. Добавьте следующее в свои конфигурации Git, чтобы использовать VS Code в качестве инструмента сравнения и слияния:
[разн.] инструмент = по умолчанию-difftool [difftool "по умолчанию-difftool"] cmd = код --wait --diff $LOCAL $REMOTE [объединить] инструмент = код [объединить инструмент "код"] cmd = код --wait --merge $REMOTE $LOCAL $BASE $MERGED
При этом используется параметр --diff , который можно передать в VS Code для сравнения двух файлов рядом. Инструмент слияния будет использоваться в следующий раз, когда Git обнаружит конфликт слияния.
Подводя итог, вот несколько примеров использования VS Code в качестве редактора: 9 Код Visual Studio также может вызывать запросы на вытягивание и проблемы GitHub. Создавайте свои PR в VS Code, просматривайте с комментариями и одобряйте их, не переключая контекст. Узнайте больше о PR и проблемах GitHub в VS Code. Совет: Нажмите на плитку расширения, чтобы прочитать описание и отзывы в Marketplace. VS Code поддерживает одновременную работу с несколькими поставщиками управления версиями. Например, вы можете открыть несколько репозиториев Git вместе с локальной рабочей областью Azure DevOps Server и беспрепятственно работать над своими проектами. Чтобы включить представление Source Control Providers , выберите дополнительное меню в представлении Source Control (⌃⇧G (Windows, Linux Ctrl+Shift+G)), наведите курсор на Views и убедитесь, что Source Контрольные репозитории отмечены галочкой. 9В представлении 0012 Source Control Providers отображаются обнаруженные поставщики и репозитории, и вы можете ограничить отображение ваших изменений, выбрав определенного поставщика. Если вы хотите установить другого поставщика SCM, вы можете выполнить поиск в категории расширений поставщиков scm в представлении Extensions (⇧⌘X (Windows, Linux Ctrl+Shift+X) ). 02.02.2023 Поделитесь этой публикацией Установите VS Code на Ubuntu — Eas. Этот пост является частью полного руководства по Git и Github Первый шаг к использованию Github с VSCode — это настроить Git на своем компьютере и включить в нем VSCode. Этот пост покажет вам простые шаги по настройке Git и Github в VisualStudio Code. Если вы еще не установили и не настроили VSCode. Visual Studio Code (VSCode) — это редактор кода для разработки, запуска и отладки кода. Git — это инструмент, который позволяет вам создать локальный репозиторий (на вашем ПК) и управлять версиями ваших файлов. Github — это онлайн-сервис, в котором будут размещаться ваши репозитории Git (в облаке). В официальной документации Visualstudio говорится, что вам необходимо установить Git, прежде чем вы сможете получить доступ из VSCode. Чтобы узнать, установлен ли уже Git, вы можете войти в командную строку (в Windows) или в терминал (в Mac) и ввести эту команду. Однако, если он не установлен, просто перейдите в Git-SCM и загрузите исполняемый файл для своей машины. Чтобы включить Git в VS Code в Windows: Чтобы включить Git в VS Code на Mac: Чтобы создать учетную запись на Github, перейдите на github.com и следуйте инструкциям по созданию учетной записи. Пришло время настроить адрес электронной почты для фиксации в Git. Чтобы настроить ваш вход в Git, нам потребуется установить ваше имя пользователя и адрес электронной почты в Git. Для этого откройте терминал. Установить имя пользователя в Git. Установите адрес электронной почты в Git. Добавьте адрес электронной почты в свою учетную запись GitHub. Если вы используете двухфакторную аутентификацию (2FA) в своей организации, вам потребуется создать токен доступа. Вы также можете прочитать официальную документацию, чтобы помочь вам. Git очень мощный, но очень сложный. Работа с запросами на вытягивание и проблемами GitHub

Поставщики SCM
Расширения поставщика SCM
 Начните вводить «@ca», и вы увидите предложения для категорий расширений, таких как отладчики и линтеры. Выберите
Начните вводить «@ca», и вы увидите предложения для категорий расширений, таких как отладчики и линтеры. Выберите @category:"поставщики SCM" для просмотра доступных поставщиков SCM. Следующие шаги
Установите Git и Github в VSCode (Visual Studio Code)
 .. — Самый простой способ в 2023 году
.. — Самый простой способ в 2023 году 1. Понимание основ

2. Установите Git на свой компьютер
$ git --версия
git версии 2.20.1.windows.1
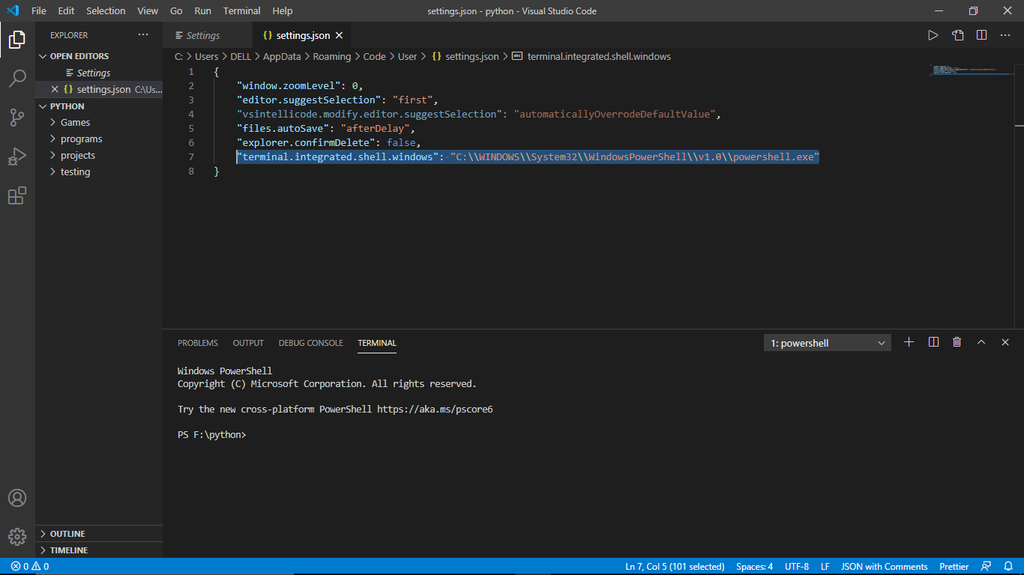
3. Включить Git в VS Code
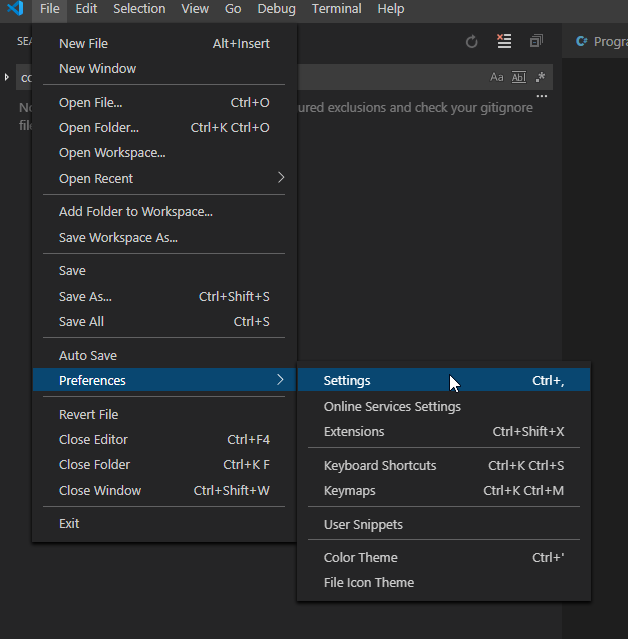
Файл > Настройки Настройки Git: Включено в строке поиска
Включить Git в Visual Studio Code Код > Настройки Настройки Git: Включено в строке поиска 4.
 Создайте или войдите в свою учетную запись Github
Создайте или войдите в свою учетную запись Github 5. Настройте свой логин
git config --global user.name "yourusername"
git config --global user.email "[email protected]"
Станьте мастером Git