10 бесплатных руководств по WordPress, идеально подходящих для начинающих
Платформа для создания контента WordPress продолжает расти, и все больше и больше клиентов заинтересованы в использовании этой среды для создания своих сайтов. В этом смысле дизайн тем WordPress стал очень выгодная деятельность для дизайнеровs с 26% рынка.
Сегодня им пользуются не только разработчики и блоггеры, но и все, кто хочет закрепиться на онлайн-рынке. По этой причине для дизайнеров сейчас идеальное время научиться овладевать этим инструментом.
Поскольку спрос на обученных специалистов огромен, мы хотим помочь вам воспользоваться этой возможностью; и поэтому мы составили 10 идеальных руководств для тех, кто только начинает учиться.
Чтобы посетить сайт курса или просмотреть полное руководство, просто нажмите на заголовок.
Наслаждайтесь!
Индекс
- 1 Учебник с нуля для новичков
- 2 Учебник по WordPress за 7 шагов
- 3 Создайте адаптивную тему WordPress с помощью HTML 5
- 4 Полное руководство по созданию веб-страниц в WordPress
- 5 Помощь при проблемах в WordPress
- 6 Создайте тему WordPress с нуля
- 7 Как установить тему в WordPress
- 8 Мастер-курс по созданию тем WordPress
- 9 Ключи к выбору лучшего шаблона
- 10 Наиболее частые ошибки новичков
Учебник, который шаг за шагом объясняет, как создать свой сайт в WordPress. Он разрабатывает основные концепции, а также конкретные темы, относящиеся к техническим. Он также объясняет плагины, расширенные конфигурации и другие конкретные концепции. Посетите страницу, чтобы пройти полный курс.
Подпишитесь на наш Youtube-канал
Este специальный учебник для студентов-коммуникаторов
Изначально в нем объясняются концепции, связанные с WordPress. Он начинается с разграничения двух версий WordPress, развивает концепции тем, пользователей и элементов. потом объясняет, как создать сайт за семь шагов очень хорошо развит.Руководство, объясняющее, как создать адаптивную тему в WordPress с помощью HTML5. Для тех, кто уже имеет знания в области программирования HTML и хочет адаптировать дизайн для WordPress; Или просто для тех, кто хочет создать свой сайт на WordPress более подробно.
В этом главном руководстве Хавьер Блаказар подробно объясняет как создать сайт с нуля на WordPress. Учебник был обновлен в этом году и содержит советы, начиная от того, как выбрать лучший шаблон, и заканчивая настройкой виджетов.
В этой статье очень обобщенно объясняется, как это работает, с упором на конкретные проблемы, с которыми часто сталкиваются пользователи. Он идеально подходит для ответов на вопросы, возникающие при создании сайта.
В этом руководстве Пабло Лопес объясняет, как создать тему WordPress с самого начала. Для этого объясняет, какие соображения следует учитывать ранее, и подробно описывает, как писать тему. Он также развивает такие концепции, как цикл и действия включения / выключения.
Он также развивает такие концепции, как цикл и действия включения / выключения.
В этом коротком руководстве Josep с WebsiteToolTester.com учит нас как установить новые темы WorPress легко и быстро.
Этот видеоурок представляет собой комплексный курс по созданию шаблонов WordPress разработал более 12 видеороликов приблизительной продолжительностью 10 минут. Он очень полный, простой для понимания и совершенно бесплатный!
Здесь вы найдете 10 полезных советов, которые следует учитывать при выборе новый шаблон для самостоятельной установки WordPress, от адаптивного дизайна, вариантов дизайна и самых современных инструментов.
В этой статье Aula Media объясняет каковы наиболее частые ошибки, возникающие при работе в WordPress.
Самоучитель корейского языка | Начиная с алфавита-хангыля и правил чтения
pibim Вне категорий
Здравствуй всяк сюда входящий. Да, я давно не обновлял этот блог, но это не значит что я не учу корейский!
Для борьбы с ленью и для хоть какой-то мотивации я решил вести свои записи по корейскому через блог. И мой выбор пал на Тумблер(тамблр) оформление и регистрация очень просты и доступны всем возрастам. (могу помочь если не получится)
Поэтому, я призываю и Вас дорогие мои друзья начать свою онлайн-тетрадь по корейскому языку. =)
Заходите и посмотрите что получилось у меня.
http://pro-korean.tumblr.com/
После того как откроете блог оставьте ссылку в комментариях!
3 комментария pibim Стили речи Вежливый стиль, официальный стиль, старый стиль, устаревший стиль아주높임 + 예사높임 — Высший (Официальный) + обычный вежливые стили아주높임
아주높임 — также хорошо известен как форма ㅂ니다/습니다, Высший (Официальный) вежливый стиль.
Обычно используется для того что бы показать «почтение» слушаюшему (청자 높임), который старше говорящего или выше по статусу, рангу, позиции.
| тип предложения | Форма | 읽다 — читать | 가다 — идти |
| утвердительное | -(스)ㅂ니다 | 읽습니다 | 갑니다 |
| вопросительное | -(스)ㅂ니까? | 읽습니까? | 갑니까? |
| повелительное | 읽으시오읽으십시오 | 가시오가십시오 | |
| побудительное | -(으)ㅂ시다-(으)십시다 | 읽읍시다읽읍시다 | 갑시다가십시다 |
| восклицательное | -(으)시(는)구나 | 읽으시는구나! | 가시는구나! |
Использование стиля «Официально вежливый»
Простым языком, используется в любом формальном случае. Ваши отношения с собеседником как бы «далёкие». Вы не друзья, не хорошие знакомые, или вообще не знаете друг друга.
Ваши отношения с собеседником как бы «далёкие». Вы не друзья, не хорошие знакомые, или вообще не знаете друг друга.
1) Во время официальных мероприятий: теле\радио передачи; интервью, дебаты, переговоры, семинары, лекции, презентации, доклады, митинги, выступления с речью; Читать далее →
5 комментариевpibim Лексика Как учить слова, как учить корейский
Ну никак ни могу запомнить вот это слово.
질 [질- звук] [質] — качествоПоэтому прямо сейчас я начну его учить, как я обычно это делаю.
Зачем я написал рядом иероглиф? из-за особенностей корейской лексики, большой пласт слов лежит в Китайском Ханмуне подробнее здесь. А иначе невинное 질 может быть чем угодно. Для конкретики я использую 한자, хоть я её и не знаю =)
Я смотрю ВСЕ словари что могу:
Читать далее →
2 комментарияpibim Вне категорий, Основы, Стили речи Вежливый стиль, Уважение в корее, стили речи
Добрый день! Скромные результаты опроса в записе о прямой речи показали что статья про стили речи будет интересна.
«Ты меня уважаешь?»
Что значит слово «Уважение» во всех этих стилях речи, оно является очень естественным и ничем особенным, говоря «в наивысшей степени вежливо», это не значит что вы и впрямь трепещите перед собеседником и готовы делать всё что угодно. Но надо понимать что если собеседник старше, то нужно быть так сказать более «покладистым» и использовать этот стиль, соглашаться со всем, и т.п. НО это не значит что вы и вправду согласны и вам нравятся кимчи ㅋㅋㅋ.
Для наглядности…Есть у вас начальник, купил он себе машину малинового цвета, в вам этот цвет ненавистен всей душой по некоторым причинам.
И тут он Вас спрашивает, «посмотри Вась за окно, как тебе моя новая машина?» — что вы ответите?
Как бы вам не были противны все оттенки малинового, но вы ответите — «Потрясающе, супер!» ну и т.п, а почему? — это как бы естественно, начальник даёт вам ваш хлеб….. ну и короче вы поняли. А теперь представьте что у вас теперь не один начальник, а несчётное количество — все те кто старше вас, или раньше вас поступил в универ! Какого?
Читать далее →
6 комментариевpibim Грамматика, TOPIK 문번 грамматика TOPIK, непрямая речь, непрямая речь в корейском
직접화법 — Прямая речь или цитирование남의 말을 인용할 경우에 그 사람의 말을 그대로 직접 되풀이하는 화법이다. 인용부호(“”)를 사용하여 전달하다는 것이다.
인용부호(“”)를 사용하여 전달하다는 것이다.
Высказывание, дословно введённое в авторскую речь (говорящего или пишущего). В отличие от косвенной речи, сохраняет индивидуальные и стилистические особенности речи того, чьё высказывание воспроизводится: диалектные черты, повторы, паузы, вводные слова и т.п [Википедия]
Можно схитрить, ничего не мудрить, ничего не учить и написать — 그는 나에게 말했다, «나는 당신을 사랑합니다.» но мы ведь не ищем лёгких путей верно? Тем более, я не слышал такого часто в речи. К тому же, для TOPIK нижеследующее надо знать назубок!
Читать далее →
3 комментарияpibim Лексика Корейские слова, перевод чека
Сегодня был длинный день, на пару со своей девушкой я успел съездить из Инчхона в Сеул посмотреть танцевальное представление, погулять в районе ХонЪгикДэ станции, посидеть в кафе, поиграть в бадминтон, — для меня это был насыщенный день и я проголодался =) поэтому мы пошёл в 고기집!
Давайте посмотрим на сколько же я там накушал! =)
Читать далее →
3 комментарияpibim Корейский по-корейски
Зачем это необходимо?
Таких вопросов быть не должно.
Кто-то подумает:
» Ну и зачем мне такие бесполезные слова как окончание, ну или синоним, лучше учить что-нибудь более жизненное»
Я тоже так думал, пока не поехал на стажировку, где все учителя носители и преподают исключительно на корейском.
Казалось я выучил «много» слов, и это мне очень помогло, однако на уроке разбирая какую-либо новую тему, я мог лишь догадываться…
Пришлось в ускоренном темпе выискивать слова и учить их.
Но учить слова без контекста, желания, настроения и т.д настоящая пытка (для меня)
Что я предлагаю, ознакомиться с данным списком слов, просто для того, что бы вы читая объяснения на корейском языке, не метались из стороны в сторону, хватаясь за словарь, а хотя бы примерно представляли о чем идёт речь. Еще одно замечание, эти слова очень пригождаются при при поиске значений слова в словаре, так то!
Пускай этот список будет у вас лежать где-то на столе, а вы будете изредка поглядывать в него. А я в свою очередь буду использовать их в своих постах и потихоньку дополнять лист.
А я в свою очередь буду использовать их в своих постах и потихоньку дополнять лист.
Самое простое.
문장 [文章] — предложение фраза; текст; предложение; сочинение
단어 — слово
글자 — буква, письменный знак
발음 [發音] — произношение
문법 文法 — грамматика
받침 — лингв. подстрочные согласные графемы в слоге
자음[子音] — согласная
모음[母音] — гласная
한자 — китайское письмо
어미[語尾] — окончание
질문 — вопрос
정보[情報] — сообщение; информация; сведения; известие
출제[出題] — вопрос на экзамен Читать далее →
Оставить комментарийpibim Вне категорий, Основы Карточки, корейский язык самоучитель, новые слова
Перевод карточки с сайта http://www.koreatimes.co.kr из издания Easy to learn Korean language — Chad Mayer, Moonjung Kim. Идея сделать перевод навеяна — Ольга Станина http://vk. com/id3138262 . Спасибо ей за это =)
com/id3138262 . Спасибо ей за это =)
Читать далее →
Оставить комментарийpibim Вне категорий, Основы корейский язык самоучитель
Имя существительное. изменяется при помощи падежей.
Всё очень и очень просто. Берем слово 책 (книга) и прикрепляем к нему падеж. 이 или 은 или 을 . и получаем 책이, 책을, 책은.
Обратите внимание на то, что они могут иметь не одно значение.
Конечно же нужно выучить наизусть.
Но для начала лучше распечатать, и держать перед глазами во время перевода.
Возможно, на мониторах с маленьким расширением, таблица вылезет за границу, на всякий случай Читать далее →
4 комментарияpibim Вне категорий, Основы Новости, корейский язык самоучитель
Сегодня я решил вновь заняться блогом.
Я обновил страницу «О корейском языке», а точнее почти полностью переделал, прочитал пару учебников, и поспрашивал у корейцев. Теперь и выглядит лучше и читать удобно и интересно. =)
Оставить комментарийУчебное пособие по WordPress — Образовательные исследования
Это учебное пособие по WordPress было создано в качестве руководства для преподавателей, сотрудников и студентов, занимающихся вопросами образования, при создании сообщений для публикации на веб-сайте Trinity Ed Studies.
Этот сайт WordPress для всего колледжа находится в ведении Trinity Communications Office, а этот раздел сайта управляется Программой образовательных исследований. См. более подробные инструкции Управления по связям с общественностью по адресу https://www.trincoll.edu/wp-content/uploads/2020/12/Editing-in-WordPress-2020.pdf
Первоначальный вход и доступ автора:
Перейдите по ссылке администратора WordPress Trinity Ed Studies: https://www. trincoll.edu/educ/wp-admin/
trincoll.edu/educ/wp-admin/
Нажмите «одноэтапная аутентификация» и введите свои учетные данные Trinity нормальный. После вашего первоначального входа администратор Trinity Communications WordPress изменит ваш доступ на уровень «автор», чтобы вы могли создавать сообщения. При следующем входе в систему вы сможете просматривать панель инструментов.
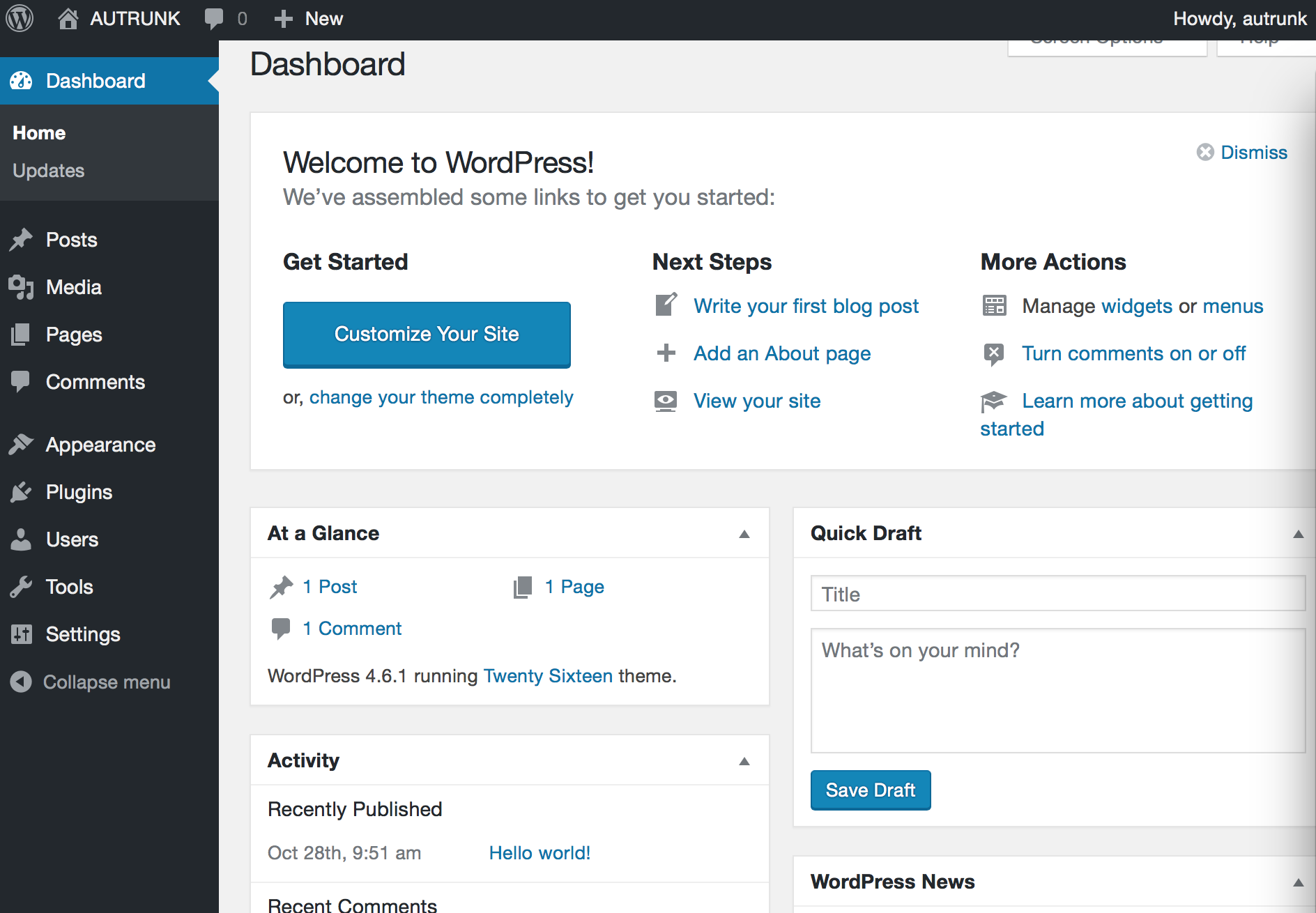
Информационная панель и создание нового сообщения (блога):
При первом входе в Trinity WordPress вам может потребоваться перейти в Мои сайты > Центр Хартфордского взаимодействия и исследований > Информационная панель.
На платформах WordPress «Страница» постоянно отображается в одном месте, а «Публикация» (или «Блог») сортируется в хронологическом порядке, причем самые новые находятся вверху. Чтобы создать новый пост WordPress, перейдите в Блог > Добавить новый.
Список нескольких авторов:
В отличие от Google Docs и других цифровых инструментов, которые поддерживают нескольких и одновременных авторов, эта платформа Trinity WordPress позволяет только одному автору создавать и редактировать сообщения (блоги).
Однако создатель может перечислить имена нескольких авторов в поле «Автор».
Вставка чистого текста, использование заголовков и вставка ссылок:
При копировании и вставке текста из Документов Google или других текстовых файлов используйте кнопку «Вставить как текст», чтобы удалить ненужное форматирование.
Используйте предварительно отформатированные заголовки для организации разделов. Trinity Communications просит вас НЕ использовать цветной текст или другие украшения шрифта.
Вставьте ссылки на соответствующие веб-сайты.
Возможно, вам придется переключаться между представлениями Visual / Text (Code), чтобы исправить проблемы с форматированием WordPress.
О жирном шрифте в основном тексте:
Хотя платформа Trinity Communications WordPress поддерживает основной текст в полужирном шрифте, подобном этому , их настройки не выделяют этот стиль при предварительном просмотре страницы в Интернете. К сожалению, мы не можем изменить настройки Trinity Communications. Поэтому рассмотрите альтернативные решения, чтобы привлечь внимание к ключевой фразе в вашем письме:
К сожалению, мы не можем изменить настройки Trinity Communications. Поэтому рассмотрите альтернативные решения, чтобы привлечь внимание к ключевой фразе в вашем письме:
а) Попробуйте одновременно использовать полужирный + курсив .
б) Попробуйте вставить ссылку в ключевое слово, например, СМИ, чтобы перейти к якорной ссылке с глоссарием ключевых терминов ниже. (Узнайте об якорных ссылках ниже.)
Сохранить черновик и просмотреть (но ПОДОЖДИТЕ перед публикацией)
Справа найдите элементы управления для сохранения черновика и щелкните правой кнопкой мыши кнопку для предварительного просмотра изменений на новой вкладке. Однако не нажимайте кнопку «Опубликовать», пока не получите соответствующее указание.
Добавить носитель статического изображения:
Подготовьте файлы JPG или PNG с четкими именами файлов. Для верхней части сообщения минимальные размеры изображения заголовка составляют 1440 x 617 пикселей (ширина x высота в пикселях), но и большие размеры, такие как 1600 x 1200 пикселей, также подойдут. В теле сообщения старайтесь избегать чрезмерно больших изображений (размером более 1-2 МБ или шириной или высотой более 1500 пикселей, так как WordPress уменьшит их размер).0003
В теле сообщения старайтесь избегать чрезмерно больших изображений (размером более 1-2 МБ или шириной или высотой более 1500 пикселей, так как WordPress уменьшит их размер).0003
Нажмите кнопку «Добавить медиафайл» вверху, загрузите свое изображение и, как правило, используйте настройку по умолчанию «без выравнивания», которая размещает ваши изображения на левом поле без обтекания текстом.
В целом избегайте обтекания текстом в WordPress, если только ваше изображение не очень маленькое и не предназначено для размещения рядом с абзацем, который его описывает.
Всегда указывайте источник изображений, созданных другими людьми, используя поле подписи, и при необходимости ссылайтесь на оригинал.
Яблоко Honeycrisp, изображение Джонатандера Вы можете написать простую HTML-ссылку внутри поля заголовка, чтобы указать на источник. Подсказка: если вы не знакомы с HTML, напишите заголовок в теле сообщения, добавьте ссылку, затем вырежьте и вставьте заголовок со ссылкой в поле «Подпись» графического редактора.
Внедрение интерактивного окна iframe
Чтобы вставить интерактивную таблицу, диаграмму или карту на веб-платформу, необходимо понимать концепцию внедрения окна iframe, что означает беспрепятственное отображение одной веб-страницы внутри другой веб-страницы.
Сначала скопируйте опубликованную ссылку на интерактивную таблицу, диаграмму или карту, которую вы хотите отобразить. Напоминание: НЕ копируйте весь код для встраивания, предлагаемый некоторыми инструментами визуализации. Просто скопируйте ссылку.
Во-вторых, введите квадратные скобки, слово «iframe» и источник (src) ссылки в кавычках, как в примере, показанном ниже:
В-третьих, сохраните свою работу и нажмите «Предварительный просмотр», чтобы увидеть код вставки в действии, который должен отображаться в виде бесшовного интерактивного элемента в WordPress, как в примере ниже. Всегда вставляйте пояснительный текст ниже в качестве «заголовка», возможно, выделенный курсивом, и вставляйте прямую ссылку для читателей, желающих просмотреть полноразмерную версию.
Пример встроенного iframe диаграммы Datawrapper. Посмотреть полноразмерную версию.
Встроить потоковое видео YouTube или Vimeo
Если вы загрузили потоковое видео на YouTube или Vimeo, щелкните ссылку «Поделиться», чтобы скопировать короткий веб-адрес. В WordPress перейдите в «Добавить медиа» > «Вставить из URL» и вставьте ссылку на видео.
Пример встроенного видео YouTube:
Встраивание потокового видео Kaltura
Встраивание потокового видео Kaltura с медиасервера Trinity Library использует тот же метод «iframe», что и выше, но с некоторыми дополнительными шагами для удаления фрагмента кода внедрения, который конфликтует с квадратной скобкой с.
Сначала загрузите видео в свою учетную запись Trinity Kaltura, затем на странице мультимедиа нажмите кнопку «Поделиться», чтобы отобразить и скопировать длинный код для встраивания.
Затем вставьте длинный код для вставки в WordPress. Затем удалите выделенную часть (во избежание конфликтов кода) и преобразуйте оставшуюся часть в формат «iframe» с квадратными скобками, показанный ранее на этой странице:
Образец потокового видео Kaltura:
Возможно, вам придется вручную добавить подпись под видео.
Таблицы
Несколько вариантов вставки таблицы данных в платформу Trinity WordPress:
1 — Используйте меню «Таблица» в WordPress для очень коротких таблиц, потому что вам нужно вводить данные вручную.
| А | Очень |
| Короткий | Стол |
2 — Или создайте более сложную таблицу с помощью инструмента «Генератор таблиц» и вставьте HTML-код непосредственно на вкладку «Текст» в WordPress. Таким образом вы можете импортировать более сложные табличные данные.
Таким образом вы можете импортировать более сложные табличные данные.
3 — Или создайте интерактивную таблицу в Datawrapper (который поддерживает сортируемые таблицы), опубликуйте ее и вставьте в виде iframe.
Якорные ссылки для перехода к другим разделам
Эта платформа Trinity WordPress позволяет вставлять якорные ссылки для выделения ключевых разделов в длинном содержании и позволяет читателям легко переходить туда.
Во-первых, где-нибудь в теле вашего контента поместите курсор *примерно на две строки выше* места назначения и нажмите «Вставка» > «Привязка». Введите одно простое слово (или фразу через дефис), чтобы установить привязку, которая появится в виде символа в вашем редакторе.
Затем перейдите в другое место в тексте и создайте ссылку на этот якорь, введя хэштег и простое слово (в данном примере: #media).
Нажмите на предварительный просмотр, чтобы проверить, как это работает: см. также Медиа.
Академические цитирования:
Эта платформа WordPress Trinity Communications не предназначена для академического письма, поэтому у нас ограниченный выбор использования академических цитирований.
1) Самое простое решение — использовать система цитирования в тексте , такая как Ассоциация современного языка (MLA), где вы размещаете ссылку на страницу автора в скобках в конце предложения, или система Американской психологической ассоциации (APA), где вы указываете год цитирования автора в своем предложении. Любая из этих цитат MLA или APA относится к алфавитной библиографии в конце публикации. Примеры цитирования MLA в тексте из Purdue Writing Lab:
Вордсворт заявил, что романтическая поэзия была отмечена «спонтанным переполнением сильных чувств» (263).
Романтическая поэзия характеризуется «спонтанным переполнением сильных чувств» (Wordsworth 263).
Вордсворт подробно исследовал роль эмоций в творческом процессе (263).
2) Если вы предпочитаете сноски в чикагском стиле, сложное решение состоит в том, чтобы вручную вставить надстрочные символы в редакторе WordPress и вручную добавить нумерованные примечания в конце. Вот пример надстрочного числа. 1 Если вы хотите выполнить дополнительную работу, вы можете создать якорную ссылку для всех заметок (#notes) и вручную вставить ссылку в каждый номер надстрочного индекса, чтобы читатели могли легко перейти к ней, как в этом примере. 2 Извините, это сложно, но мы говорили вам, что эта конкретная платформа не предназначена для академического письма. Другие платформы WordPress поддерживают плагины для сносок, но не этот.
Вот пример надстрочного числа. 1 Если вы хотите выполнить дополнительную работу, вы можете создать якорную ссылку для всех заметок (#notes) и вручную вставить ссылку в каждый номер надстрочного индекса, чтобы читатели могли легко перейти к ней, как в этом примере. 2 Извините, это сложно, но мы говорили вам, что эта конкретная платформа не предназначена для академического письма. Другие платформы WordPress поддерживают плагины для сносок, но не этот.
Цитата или отзыв:
Цитата или отзыв привлекает внимание читателя к выбранной цитате, чтобы выделить ее из основного текста. Вы можете сделать это двумя способами на платформе Trinity WordPress:
1) Простые, но зеленые цитаты: Нажмите кнопку «Цитировать» в верхней части редактора, где вы можете вставить цитату, атрибуцию и дополнительный контекст о выступающем. Чтобы изменить вставленную цитату, переключитесь с вкладки «Визуальные» на вкладку «Текст», чтобы открыть код WordPress. Этот метод прост, но Trinity Communications Office еще не может изменить «ярко-зеленый» цвет по умолчанию.
Этот метод прост, но Trinity Communications Office еще не может изменить «ярко-зеленый» цвет по умолчанию.
Джек ДогертиКнопка WordPress Quote простая, но ярко-зеленая.
2) Сложные, но лучше выглядящие отзывы:
Это выглядит лучше, но требует нескольких шагов, чтобы «сложить» различные блоки контента:
b) Заполните содержание отзыва (аналогично цитате), чтобы оно появилось после редактора WordPress.
c) Чтобы продолжить писать обычным текстом, прокрутите вниз свой отзыв и вставьте новый компонент WYSIWYG («Что видишь, то и получаешь»).
WordPress: обучающие видео | Домен.com
- Адаптация для WordPress
- Как установить веб-сайт WP
- Как получить доступ к панели управления WP
Новичок в WordPress? Не волнуйся. Мы тебя прикрыли. Мы создали серию видеороликов, в которых рассказывается обо всем, что вам нужно знать о WordPress. Мы покажем вам шаг за шагом, клик за кликом, как сделать свой собственный веб-сайт.
Мы покажем вам шаг за шагом, клик за кликом, как сделать свой собственный веб-сайт.
Список видео:
- WordPress: Введение
- WordPress: Как установить
- WordPress: Как установить вручную с помощью FTP
- WordPress: Как войти в систему
- WordPress: Как изменить темы и внешний вид 9023 4 WordPress: Как добавить страницы
- WordPress: Как добавить сообщение в блог
- WordPress: Как добавить фотогалерею
- WordPress: Загрузка документа
- WordPress: Как упорядочить страницы
WordPress: Введение
В этом первом видео рассказывается все, что вам нужно знать о WordPress, как его установить и как использовать WordPress для создания собственного веб-сайта.
Наверх
WordPress: Как установить
Установка WordPress — это первый шаг к созданию идеального веб-сайта. Это как установить приложение на свой компьютер, но вместо программы вы устанавливаете WordPress. Пожалуйста, посмотрите это видео, и мы пошагово покажем вам, как установить WordPress.
Пожалуйста, посмотрите это видео, и мы пошагово покажем вам, как установить WordPress.
Чтобы просмотреть пронумерованные шаги, нажмите здесь.
Наверх.
WordPress: Как вручную установить с помощью FTP
Существует несколько способов установки WordPress на ваш хостинг-сервер. Вы можете воспользоваться процессом Easy Install или самостоятельно установить вручную. Почему вы предпочитаете делать это вручную? Процесс ручной установки имеет много преимуществ по сравнению с простым процессом установки. Например, простой процесс установки не дает вам контроля над безопасным паролем базы данных MySQL, поскольку он генерируется автоматически. Он не настраивает автоматически ведение журнала ошибок PHP и не создает временный каталог для сеансов PHP, персонализированный файл .htaccess и многое другое. Конечно, при ручной установке все это возможно.
Чтобы просмотреть пронумерованные шаги, нажмите здесь.
Наверх.
WordPress: Как войти в систему
Чтобы управлять своим веб-сайтом WordPress, вам необходимо войти в панель управления WordPress. Вы можете сделать это либо через панель инструментов Domains , либо напрямую с помощью браузера . Пожалуйста, посмотрите это видео, и мы пошагово покажем вам, как войти в WordPress.
Чтобы пронумеровать шаги, нажмите здесь.
Вернуться к началу
WordPress: как изменить темы и внешний вид
Создавая свой первый веб-сайт WordPress, первое, что вам нужно сделать, это выбрать тему и настроить его внешний вид. Это одна из забавных частей WordPress, а также одна из причин, почему он так популярен. Пожалуйста, посмотрите это видео, и мы пошагово покажем вам, как менять темы и настраивать внешний вид вашего веб-сайта.
Ссылки по теме:
WordPress: Темы и плагины
WordPress: Как установить тему
WordPress: Как удалить тему
Наверх
WordPress: Как добавить страницы 9000 7
В зависимости от характера вашего веб-сайта веб-страницы могут содержать различный контент. Вы можете добавлять посты в блог, изображения, видео, музыку и многое другое, просто разместите их организованно. Вы можете организовать свой контент, разместив его на веб-страницах. Вы можете создать страницу «О компании», на которой рассказывается о вашей компании, страницу «Галерея» для мероприятия или страницу «Магазин» для ваших продуктов и услуг. Посмотрите видео ниже, и мы пошагово покажем вам, как добавить статическую страницу на ваш веб-сайт.
Вы можете добавлять посты в блог, изображения, видео, музыку и многое другое, просто разместите их организованно. Вы можете организовать свой контент, разместив его на веб-страницах. Вы можете создать страницу «О компании», на которой рассказывается о вашей компании, страницу «Галерея» для мероприятия или страницу «Магазин» для ваших продуктов и услуг. Посмотрите видео ниже, и мы пошагово покажем вам, как добавить статическую страницу на ваш веб-сайт.
Чтобы просмотреть пронумерованные шаги, нажмите здесь.
Ссылки по теме:
WordPress: Как удалить страницу
WordPress: Как включить или отключить комментарии
WordPress: Как изменить главную страницу
Вернуться к началу
WordPress: Как добавить сообщение в блог
Теперь, когда вы понимаете, что такое статическая страница, давайте поговорим о динамических страницах. Динамическая страница — это веб-страница, содержащая регулярно обновляемый контент. Отличным примером этого является страница блога. Он может содержать информацию и журналы владельца сайта, а его читатели могут оставлять свои комментарии. Посмотрите видео ниже, и мы пошагово покажем вам, как добавить сообщение в блоге на свой веб-сайт.
Отличным примером этого является страница блога. Он может содержать информацию и журналы владельца сайта, а его читатели могут оставлять свои комментарии. Посмотрите видео ниже, и мы пошагово покажем вам, как добавить сообщение в блоге на свой веб-сайт.
Чтобы просмотреть пронумерованные шаги, нажмите здесь.
Ссылки по теме:
WordPress: Как удалить страницу
WordPress: Как включить или отключить комментарии
Наверх
WordPress: Как добавить фотогалерею 90 002 Изображения говорят больше, чем слова. Фотографии могут легко привлечь людей к просмотру и просмотру вашего веб-сайта больше, чем любой другой элемент веб-дизайна. Это одна из веских причин, почему у вас должна быть страница галереи на вашем сайте. Вы можете продемонстрировать свои продукты и услуги или рассказать о мероприятии. Страница галереи — это не просто галерея; это портфолио вашей работы, потому что оно лучше всего показывает вашим потенциальным клиентам, что вы сделали и что вы можете сделать.