Что такое WordPress и для чего он нужен?
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Если хотите сделать свой сайт с минимальными затратами и своими руками, многие веб-мастера отправят вас изучать WordPress. И не зря: это лояльная к новичкам платформа с полезными инструментами. А за что конкретно её любят и иногда ругают, поговорим в этой статье.
Что такое WordPress
WordPress — это бесплатная CMS для создания и администрирования сайтов. Если проще, это движок, на котором работает ресурс. Таких сегодня много, но именно WordPress полюбился начинающим и опытным веб-мастерам. Одна из причин — универсальность. На WP можно создать сайт почти любого формата:
Причём вам не нужно знать код или быть крутым администратором, чтобы работать с этой платформой. Но об этом — чуть позже.
Основные инструменты WordPress
Чтобы добиться такого разнообразия, платформе нужно большое количество инструментов, чтобы всё это воплотить. И у WordPress их в достатке. В таблице ниже мы рассмотрим базовые.
И у WordPress их в достатке. В таблице ниже мы рассмотрим базовые.
Обзор инструментов CMS WordPress | |
|---|---|
Название | Сущность |
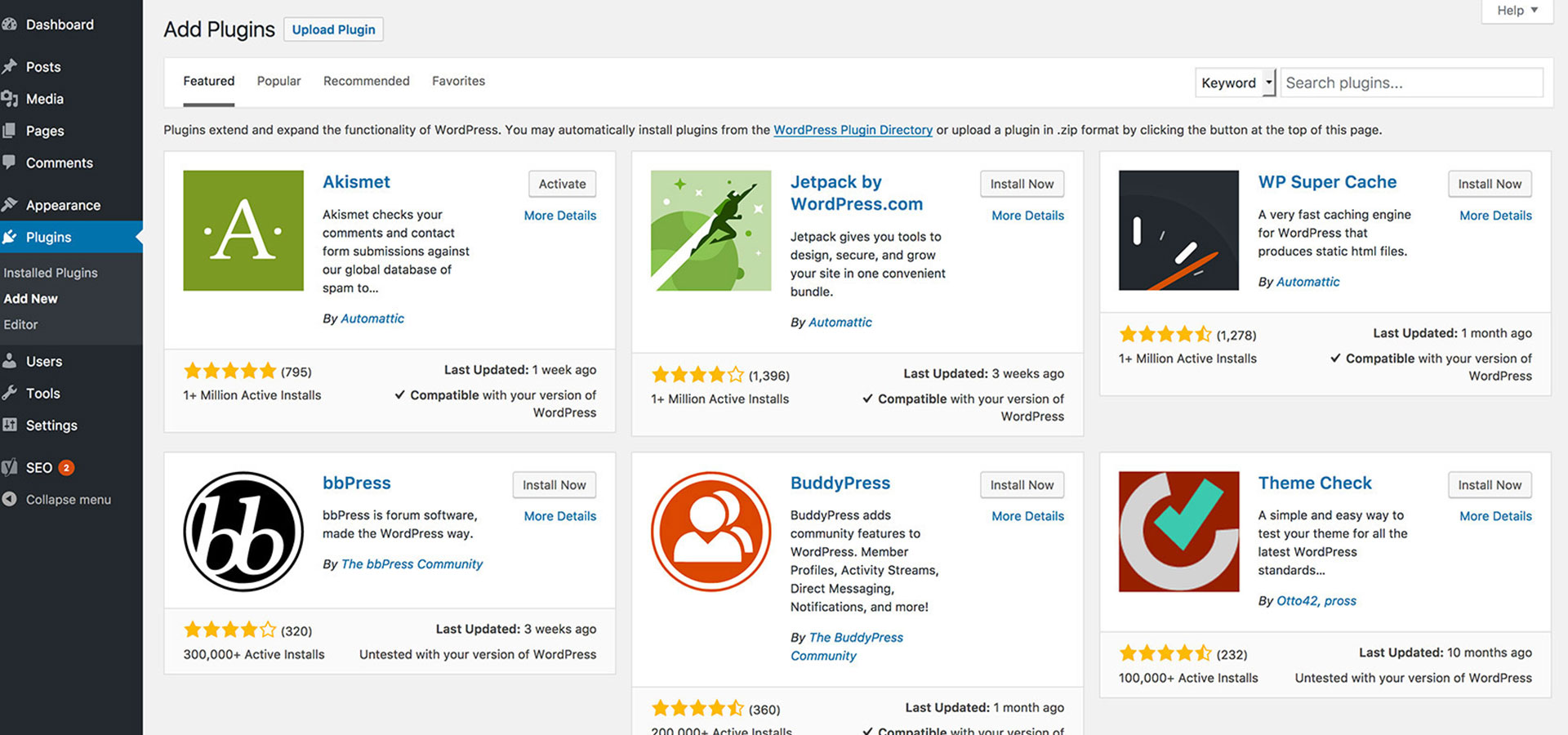
Плагины | Это специальные мини-программы, которые позволяют расширить возможности движка. Так как WordPress — старая платформа с большой базой пользователей, плагинов накопилось большое количество. |
Темы | Готовые шаблоны внешнего вида — от шапки до футера. |
Администрирование | На WordPress не просто создают сайт — им можно управлять, добавлять новый контент и редактировать старый. Например, инструменты платформы позволяют делать ресурс больше, наполнять его новыми разделами, работать с комментариями, управлять платежами и многое другое. |
Инструменты SEO-продвижения | С WordPress вы сможете оптимизировать контент, поработать с его репутацией среди поисковых систем и поднять его в выдаче. |
Как создать сайт с нуля самостоятельноЧитать →
Плюсы и минусы WordPress
Теперь давайте разберёмся, почему WordPress доверяют больше, чем какой-либо другой CMS. Настолько, что на его базе созданы сайты Bloomberg, Spotify и Kaspersky. Вот главные преимущества этой платформы, с которыми согласны все веб-мастеры:
Доступность. WordPress можно пользоваться бесплатно, оплатить нужно будет только домен и хостинг.
Много готовых решений. Мы уже писали о них — это плагины и темы. Их настолько много, что сегодня можно создать крутой сайт без опыта и не обращаться ни к одному специалисту.

Простота. У WordPress понятный интерфейс, что делает эту CMS одной из самых дружелюбных к начинающим.
Адаптивная вёрстка. Если создаёте сайт на WordPress, можно не переживать за его мобильную версию. Платформа сама адаптирует ваш дизайн под экраны смартфонов.
Большое сообщество. Оно регулярно пополняет список тем и плагинов. А если вы столкнётесь с проблемой во время работы над сайтом, то быстро найдёте её решение в интернете. Или сможете посоветоваться с кем-нибудь на профильном форуме.
Открытый исходный код.
Но даже у такой универсальной и старой платформы есть свои недостатки. Они существенны, но для многих всё равно не перевешивают преимущества. Вот они:
Они существенны, но для многих всё равно не перевешивают преимущества. Вот они:
Неофициальные плагины. Плагины и темы могут делать сторонние разработчики. А значит, многие из них не будут совместимы с WordPress после обновления. Поэтому велик риск однажды зайти на сайт и увидеть, как рухнула тема и другие элементы дизайна. Также некоторые плагины бывают несовместимы друг с другом.
Проблемы с оптимизацией. Если навешать на сайт тонну плагинов, он будет медленно загружаться.
Нет техподдержки. Если возникнет проблема, придётся решать её самому. Но выше мы уже писали про активное сообщество WordPress, поэтому это не должно вызвать трудностей.
Безопасность под вопросом. Напоминаем: у WordPress открытый исходный код.
 И это плюс не только для вас, но и для мошенников. Они могут искать уязвимости в платформе и пользоваться ими в т. ч. для воровства данных.
И это плюс не только для вас, но и для мошенников. Они могут искать уязвимости в платформе и пользоваться ими в т. ч. для воровства данных.
Последний минус настораживает пользователей WordPress больше всего. Однако есть способы, как усилить защиту сайта. Об этом — ближе к концу статьи.
Как установить WordPress и начать работу над сайтом
Это можно сделать двумя основными способами: автоматически и вручную. Второй вариант более трудоёмкий: с ним нужно будет создавать базу данных SQL и загружать дополнительные программы. Первый же гораздо проще и больше подходит новичкам. Всё, что вам понадобится, — купить хостинг и домен. А остальное — дело 2 минут в личном кабинете.
Разберёмся, как это сделать, на примере хостинга от beget.com, но вы можете выбрать любой другой.
Шаг № 1. Зарегистрируйтесь
Перейдите на сайт, где вы хотите купить хостинг и зарегистрируйтесь. Для этого нужно будет указать ваши Ф. И. О и почту. На beget.com просят ещё и номер телефона, чтобы подтвердить регистрацию по СМС.
Для этого нужно будет указать ваши Ф. И. О и почту. На beget.com просят ещё и номер телефона, чтобы подтвердить регистрацию по СМС.
Шаг № 2. Купите хостинг и домен
После того как вы создадите аккаунт, вас автоматически перебросит в личный кабинет. Здесь можно увидеть все функции для управления и мониторинга сайта. Кстати, при регистрации beget.com автоматически присвоит вам домен с бесплатным тестовым периодом на 30 дней. Но вы можете сменить тариф на любой другой, а также настроить домен или купить новый в соответствующей вкладке.
Ещё есть вариант пользоваться бесплатным доменом. У них есть свои минусы, но для первого проекта на WordPress он подойдёт. На beget.com нет такой функции, но её предлагают многие другие платформы. Например, Timeweb.
Шаг № 3. Подключите CMS
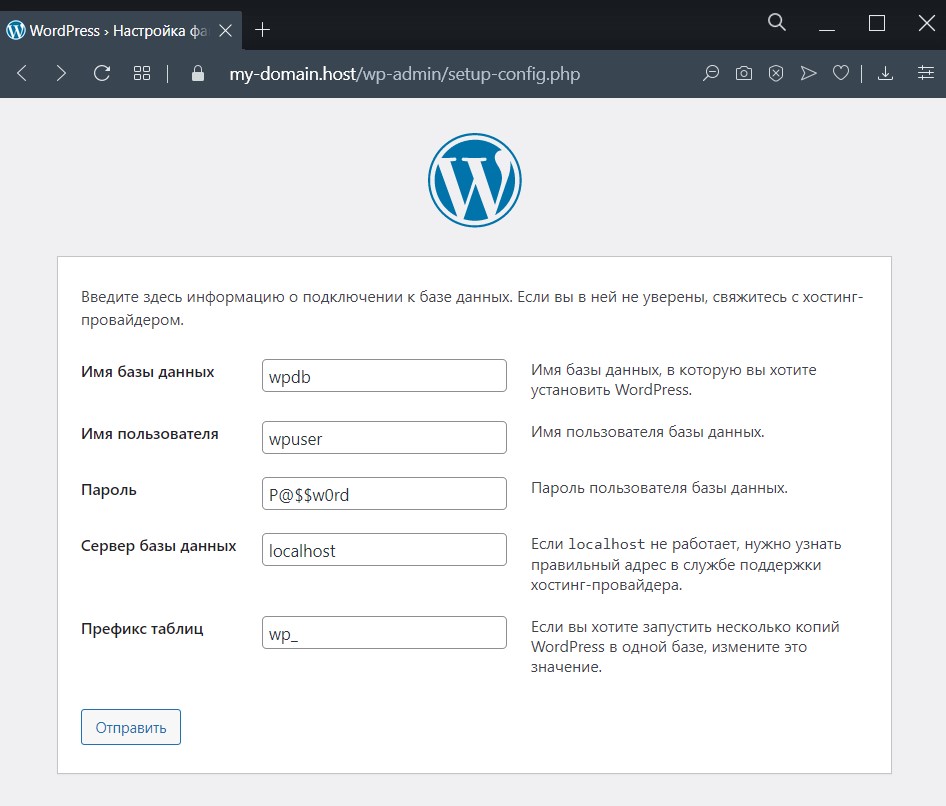
Теперь, когда у вас есть хостинг и домен, можно подключать движок. Для этого вернитесь на главную страницу личного кабинета и найдите вкладку CMS. Кликните по ней — и окажетесь на странице, где можно выбрать подходящую систему. Сейчас нас интересует WordPress, поэтому кликаем на неё.
Кликните по ней — и окажетесь на странице, где можно выбрать подходящую систему. Сейчас нас интересует WordPress, поэтому кликаем на неё.
После этого появится окно, где вас попросят ввести описание сайта. Также нужно будет придумать логин и пароль для входа в админку. Делаем это и нажимаем
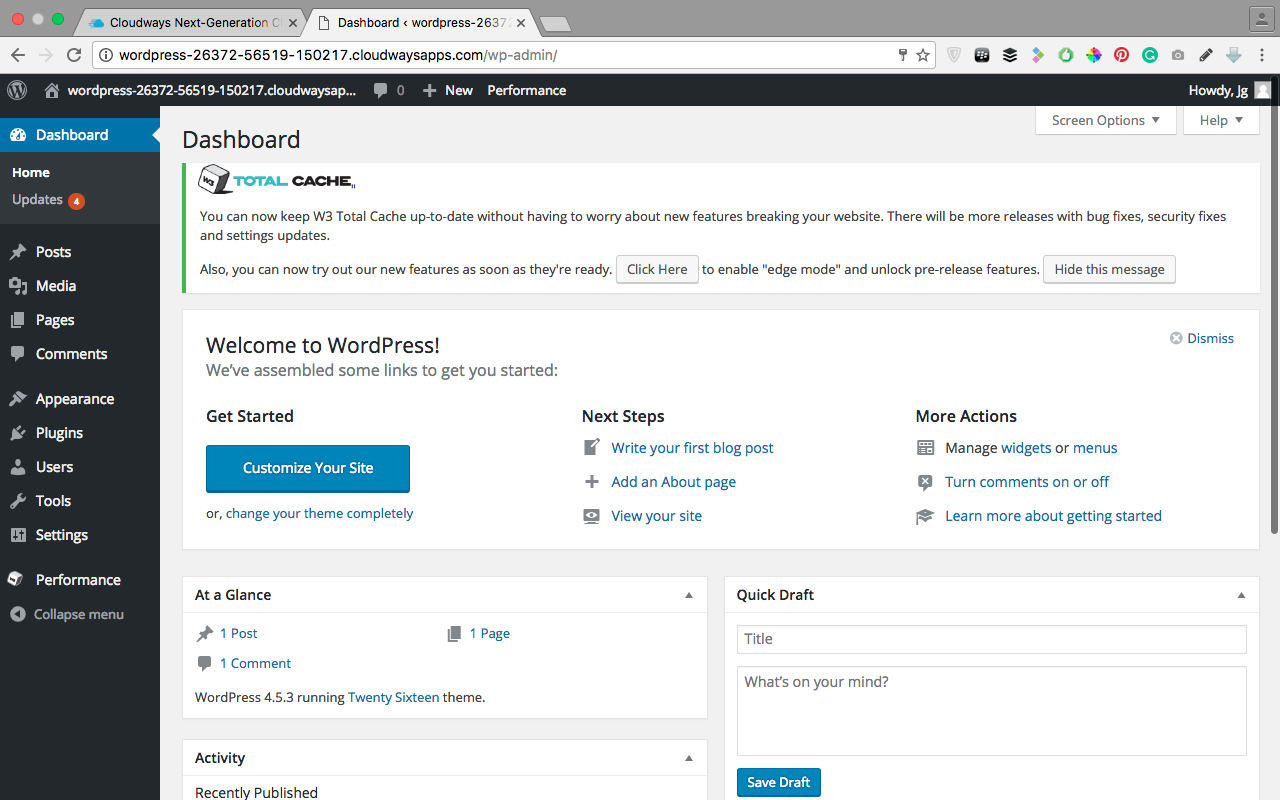
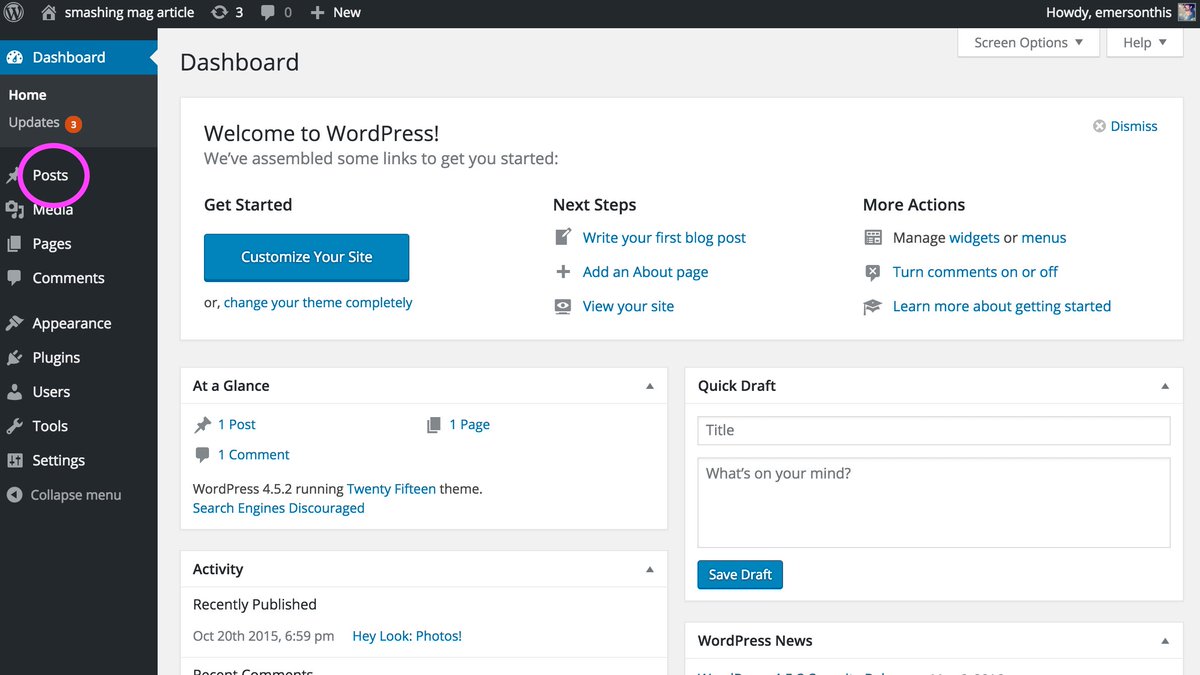
Шаг № 4. Зайдите в админку WordPress и начните творить
Когда приложение установится, вы получите уведомление. После этого на странице появится информация об установленной на домен CMS. Далее можно будет зайти в админку WordPress, для чего будут нужны логин и пароль, который вы указывали раньше. Их можно посмотреть в том же личном кабинете. А чтобы перейти на экран входа в CMS, нажмите на ссылку в графе «Адрес панели управления».
Далее просто вводим логин и пароль, а после — начинаем работать над сайтом. Если ещё не делали этого, почитайте нашу пошаговую инструкцию в статье «Как создать свой сайт на WordPress».
Если ещё не делали этого, почитайте нашу пошаговую инструкцию в статье «Как создать свой сайт на WordPress».
Ответы на частые вопросы
Теперь — к вопросам о WordPress, которые чаще всего интересуют начинающих веб-мастеров.
Какой уровень технической подготовки нужен, чтобы использовать WordPress?
Чтобы создать сайт на этом движке, не нужно быть программистом или дизайнером. Разработчики достаточно упростили инструменты так, чтобы каждый мог настроить внешний вид сайта, наполнить его контентом и опубликовать. А вот управлять им и поднимать в поиске уже сложнее. Для этого нужно обладать хотя бы базовыми навыками администрирования. А ещё в общих чертах понимать, как работает SEO.
На чём написан сам WordPress?
Платформа написана на языке программирования PHP.
Какие виды сайтов можно создавать с помощью WordPress?
Возможности этой CMS позволяют создавать что угодно. Это может быть одностраничный сайт события, онлайн-визитка, ваше портфолио. Или же большой интернет-магазин на сотни страниц с разделами под разные задачи.
Какие есть альтернативы WordPress для создания сайтов?
Если с WordPress не сложилось, можно попробовать другие CMS. Например, Drupal, Joomla, 1C-Битрикс или OpenCart. А если вам не нужно много возможностей, обратите внимание на конструкторы сайтов. Из хороших: Wix, Tilda и Webflow. Там тоже есть бесплатные шаблоны, которые можно редактировать под себя, но куда меньше инструментов. А ограничений — больше.
Как защитить свой сайт, созданный на WordPress, от взлома и кибератак?
Ресурсы на этой CMS бывают уязвимы из-за открытого исходного кода платформы.![]() Сами разработчики в курсе этой проблемы и работают над тем, чтобы усилить безопасность с новыми обновлениями. А пока вы можете и сами предпринять несколько простых шагов:
Сами разработчики в курсе этой проблемы и работают над тем, чтобы усилить безопасность с новыми обновлениями. А пока вы можете и сами предпринять несколько простых шагов:
Не скачивайте плагины из сомнительных источников. В них могут быть вирусы.
Установите надёжный пароль для входа в админку и регулярно обновляйте его.
Сам логин тоже периодически стоит менять.
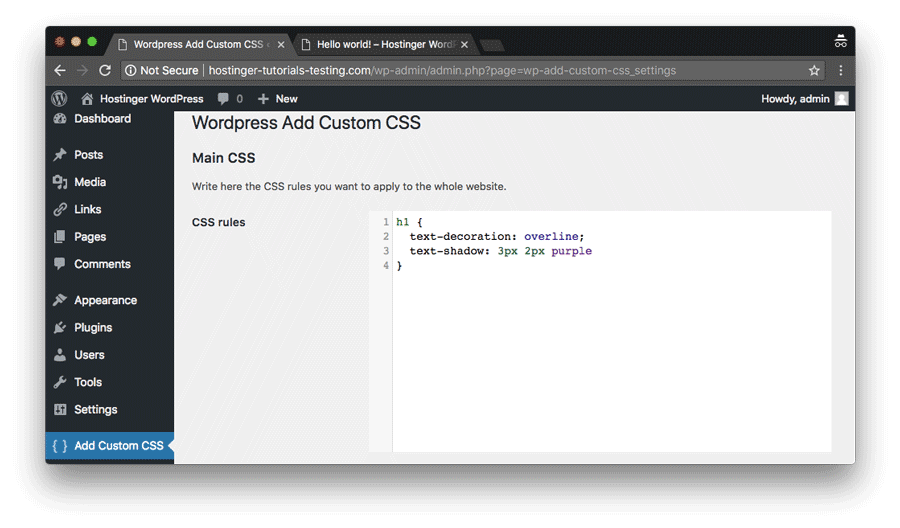
Поставьте плагин для дополнительной защиты. Например, Jetpack, который позволит делать резервные копии и будет искать вредоносное программное обеспечение.
Используйте сертификат SSL.
В этой статье мы простыми словами рассказали о WordPress: что это такое, чем полезен и как работает. Начните пользоваться этой CMS, чтобы создать первый проект. Для этого не понадобятся профессиональные навыки. Но если вы всё-таки метите в веб-разработчики или хотите помочь ребёнку изучить эту профессию, попробуйте уроки в Skysmart Pro.
Но если вы всё-таки метите в веб-разработчики или хотите помочь ребёнку изучить эту профессию, попробуйте уроки в Skysmart Pro.
На курсе по разработке сайтов мы расскажем, какими бывают ресурсы, и научим их создавать с нуля. Учеников ждут HTML, CSS, Java Script, азы веб-дизайна и другие ценные навыки. Ещё больше подробностей — на бесплатном вводном уроке!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Как создать сайт на WordPress
К следующей статье
Новое
Как стать Android-разработчиком
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Что такое WordPress | 2DOMAINS.
 RU ✔️
RU ✔️Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- WordPress
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Что такое WordPress и как это работает
- Для каких сайтов подходит WordPress
- Преимущества и недостатки программы
- Как начать работать с WordPress
В этой статье мы сделали подробный обзор WordPress: разобрали преимущества и недостатки, рассказали, в чём заключается работа в WordPress, а также с чего начать создание сайта в этой программе.
Что такое WordPress и как это работает
WordPress (WP) ― это свободно распространяемая система для создания и управления содержимым сайта (подробнее: CMS — что это?).
Создание веб-ресурса с помощью CMS является наиболее популярным способом — сделать сайт в такой программе может любой желающий. Опыт в программировании не требуется, но, при желании, с помощью кода и PHP можно сделать ресурс более уникальным. В этом заключается универсальность программы: она подходит как для начинающих, так и для опытных разработчиков.
Из всех востребованных на рынке платформ для создания сайтов WordPress — самая популярная CMS. По данным W3techs, 64,7% всех веб-сайтов, которые сделаны на CMS, используют именно WP. Например, на WP сделаны такие веб-ресурсы, как Mercedes-Benz, Vogue и Angry Birds. Причина такой популярности — широкие возможности и удобство использования.
При этом функционал платформы можно расширить ещё больше: модернизировать интерфейс или выставить дополнительные настройки. В этом помогают плагины. Так что всё, что нужно знать перед созданием ресурса, это то, какой тип сайта (блог, одностраничник или интернет-магазин) вы хотите сделать.
В этом помогают плагины. Так что всё, что нужно знать перед созданием ресурса, это то, какой тип сайта (блог, одностраничник или интернет-магазин) вы хотите сделать.
Для каких сайтов подходит WordPress
Для чего нужен WP? Поскольку эта CMS имеет широкие возможности настройки и дополнения функционала, с её помощью можно сделать практически любой тип сайта — начиная с одностраничника и заканчивая интернет-магазином. Чаще всего возможностей CMS хватает, однако стоит учитывать ограничения платформы: у WP есть сложности с базами данных и оптимизацией. Следовательно, если вы хотите создать крупный сайт со сложной структурой, лучше написать его с нуля.
Лучше всего WordPress подойдёт для создания:
- блога: это тот тип ресурса, для которого Вордпресс задумывался изначально. Для запуска блога не потребуется много функций. Основной критерий — быстрое и удобное размещение текстов, что обеспечивает программа;
- портфолио: в WP есть настройки для красивого и функционального размещения творческих работ: карусели, слайдеры, галерее и другое.
 Выложить работы и рассказать о себе в красивой форме смогут представители и прочих профессий;
Выложить работы и рассказать о себе в красивой форме смогут представители и прочих профессий; - сайта-одностраничника: того типа сайтов, который идеально подойдёт для небольших компаний, в качестве ресурса-рекламы, приветственной страницы или страницы вопрос-ответа;
- интернет-магазина: благодаря готовым шаблонам и плагину WooCommerce, в Вордпресс можно запустить магазин с десятками и сотнями позиций.
Рассмотрим плюсы и минусы работы в WP.
Плюсы
- Бесплатное использование: программное обеспечение и плагины без оплаты, вам остается только купить домен и хостинг;
- интуитивный интерфейс: названия кнопок говорят сами за себя;
- десятки тем под любой тип сайта: внутри CMS есть множество бесплатных шаблонов для разных типов ресурсов;
- гибкий функционал: десятки плагинов позволят воплотить любую идею;
- адаптивный дизайн: система автоматически определяет, с какого устройства зашел пользователь, и показывает нужную версию сайта: мобильную, планшетную или десктопную;
- SEO-ориентированность: можно выбрать плагины, которые помогут в продвижении сайта;
- сообщество: на официальном форуме можно задать вопрос любой сложности — пользователи постоянно обмениваются знаниями и находками.

Минусы
- Возможные ошибки в плагинах: поскольку у CMS открытый код, многие дополнительные программы создавали сторонние разработчики, а значит, в них могут быть ошибки;
- влияние плагинов на загрузку: чем больше плагинов установлено, тем выше шанс, что страницы сайта будут медленно загружаться;
- не работает с 1С: отсутствует функционал для работы с программой;
- нет технической поддержки: изучать интерфейс и решать проблемы придется самостоятельно или через сообщество;
- несовместимость обновлений и плагинов: некоторые плагины и их обновления могут вызвать различные ошибки и нарушения.
Как начать работать с WordPress
В случае с WordPress начало работы — это заказ домена и хостинга. Без них сайт просто не заработает. Если вы ещё не знаете, что это такое и зачем нужен набор этих услуг, ознакомтесь с нашими статьями: Что такое домен: объясняем на примерах и Что такое хостинг и для чего он нужен.
Можно использовать бесплатный хостинг, который предоставляет WordPress.com, однако стоит учитывать, что его нельзя настраивать. Мы рекомендуем выбрать услугу у надежного хостинг-провайдера или регистратора доменов. Например, в 2DOMAINS можно заказать хостинг с уже предустановленной CMS WordPress. Также можно сразу подобрать доменное имя и привязать его к хостингу. После того как услуги будут настроены и активны:
1. Установите CMS, если выбрали тариф без предварительных настроек: Автоматическая установка CMS. Выберите тему: это можно сделать как в процессе настройки, так и после (шаг 4 инструкции: Как создать сайт на Хостинге WordPress).
2. Создайте страницы сайта и наполните их контентом. Вам помогут инструкции:
- Тема Astra в WordPress. Зачем она нужна и как её использовать
- Структура страниц сайта в WordPress
- Как создать интернет-магазин в WordPress
Читайте другие наши инструкции, чтобы лучше понять, как начать осваивать Вордпресс.
3. Защитите сайт и данные своих посетителей SSL-сертификатом: Что такое SSL-сертификат и зачем он моему сайту.
Таким образом, за пару минут вы запустите площадку для создания интернет-ресурса и сможете начать творить.
Что такое и чем отличаются WordPress.com и WordPress.org
WordPress.com и WordPress.org ― это адреса сайтов, которые можно встретить в интернете, если вбить в поисковую строку запрос «Вордпресс». Оба сайта официально представляют продукт WP, однако предлагают разный набор услуг.
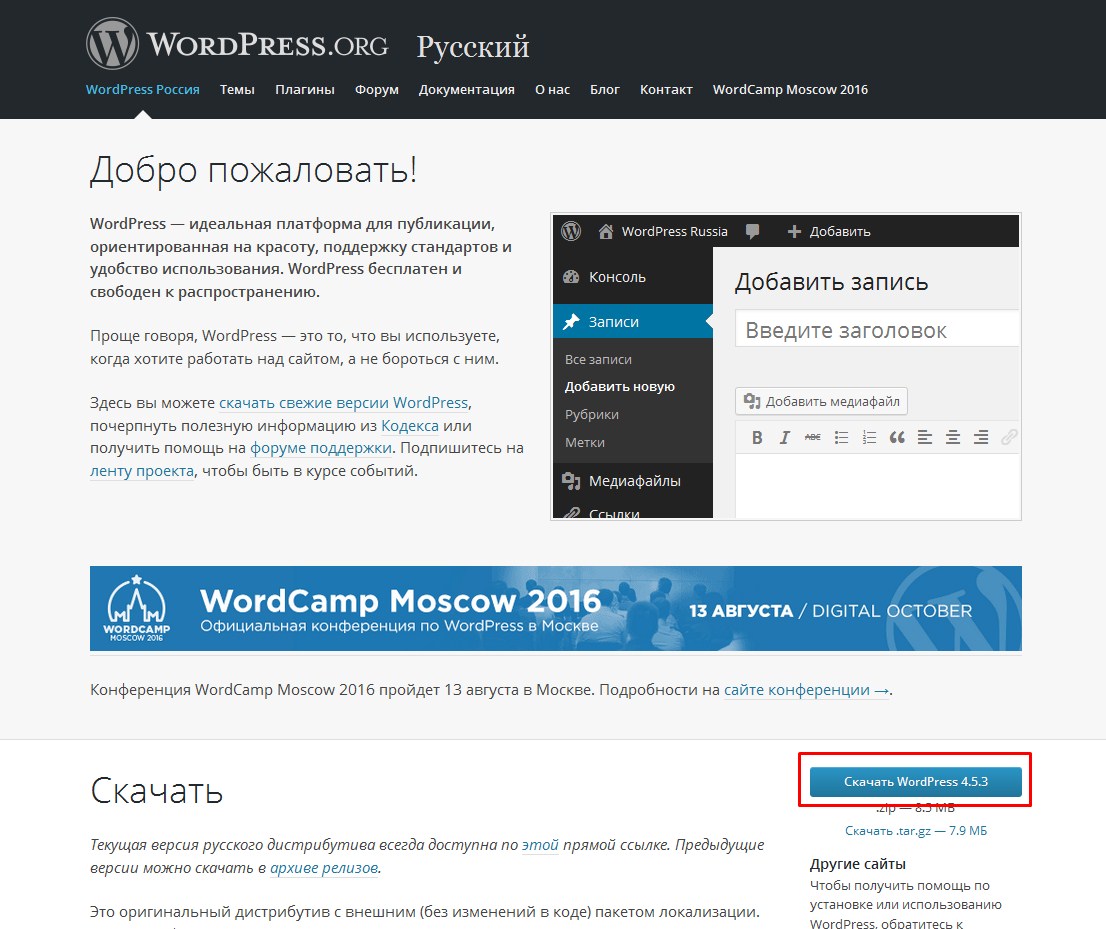
На WordPress.org вы сможете скачать файл программы для установки, а также темы и плагины. WordPress.com ― это специальный хостинговый ресурс. Если работать на ней, то установка и настройка не потребуются. Нужно будет завести учетную запись, получить у компании поддомен (например myite.wordpress.com), а затем разместить на своём хостинге. Услуги предоставляются бесплатно.
Если нужно убрать из адреса «wordpress.com», можно перейти на платный тариф. У wordpress.com есть серьёзные ограничения: нет функционала для работы с php и плагинами, что значит, что вы сможете пользоваться только дефолтным функционалом.
У wordpress.com есть серьёзные ограничения: нет функционала для работы с php и плагинами, что значит, что вы сможете пользоваться только дефолтным функционалом.
Итак, мы простыми словами рассказали, зачем нужен Вордпресс, для каких сайтов лучше всего подходит эта программа и какие первые шаги необходимо выполнить каждому при создании интернет-проекта.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Разработка WordPress для начинающих: начало работы
Логотип WPMU DEV Разработка WordPress для начинающих: начало работы Даниэль Патаки Даниэль Патаки – 11 марта 2022 г.31 Комментарии
Заинтересованы в изучении PHP и создании собственных тем и плагинов для WordPress? Или просто иметь возможность кодировать свои собственные потрясающие настройки для своих веб-сайтов?
Обучение разработке WordPress может показаться сложной задачей, но все сводится к началу работы. Поэтому мы составили эту бесплатную серию, чтобы помочь вам начать.
В течение пяти недель вы изучите PHP и начнете создавать собственные темы и плагины с нуля.
Это первая публикация в нашей серии из пяти частей для начинающих, в которой рассказывается об основных концепциях разработки WordPress, чтобы вы могли совершить прыжок от мастера к разработчику.
Примечание. Для этой серии важно, чтобы вы уже хорошо разбирались в HTML и CSS, поскольку оба эти языка являются важными строительными блоками при работе с WordPress.
Начнем.
- Как работает WordPress
- направления развития
- Темы
- Плагины
- REST API
- Ядро
- Разработка WordPress: что вам нужно изучить
- HTML и CSS
- PHP
- Javascript
- MySQL
- Расширенные инструменты
- WordPress — это наркотик
- Дополнительное чтение и изучение
- Пропустили урок из нашей серии?
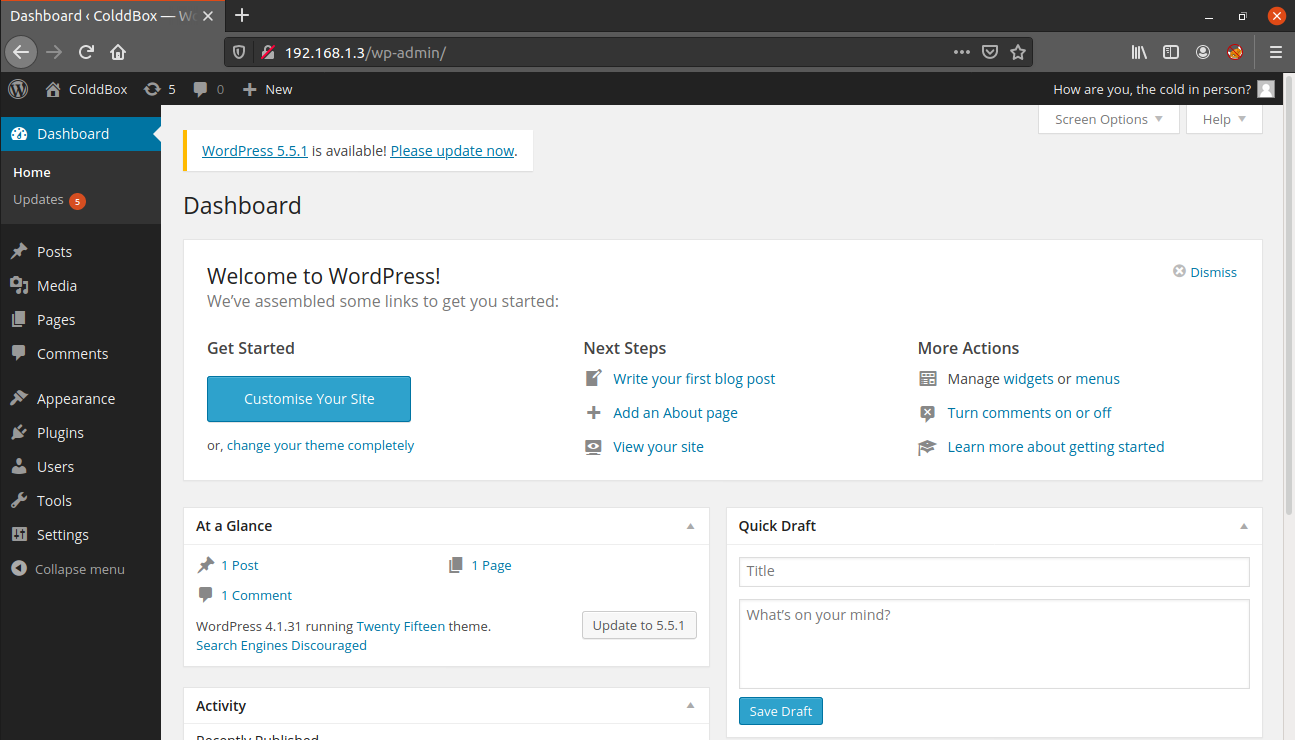
Как работает WordPress
Чтобы понять, что и как мы можем разработать для WordPress, мы начнем с краткого обзора того, как работает WordPress.
Есть три основных компонента: ядро, темы и плагины.
Код ядра содержит все функции по умолчанию, составляющие систему управления контентом WordPress. Это включает в себя все, от бэкэнда администратора до таких функций, как планирование публикаций, проверка надежности пароля, разрешение на создание пользователей и так далее.
Это включает в себя все, от бэкэнда администратора до таких функций, как планирование публикаций, проверка надежности пароля, разрешение на создание пользователей и так далее.
В то время как ядро отвечает за внутреннюю часть веб-сайта и его работу, тем отвечают за внешний вид и внешний вид веб-сайтов. Мы используем администратора WordPress для создания сообщений, страниц и другого контента сайта, но то, как именно наши сообщения и страницы отображаются для посетителей, зависит от темы. Это дает вам значительную власть над вашим сайтом. Возможно, вы захотите установить и активировать готовые темы или полностью отказаться от стандартных тем и пойти своим путем с индивидуальным дизайном.
Самый простой способ описать плагинов — это то, что они предоставляют дополнительные функции для WordPress. Чтобы это произошло, плагин может модифицировать бэкэнд и/или интерфейс веб-сайта. Хорошим примером является плагин, который добавляет кнопку Tweet для Twitter. Это, вероятно, создаст новую страницу настроек в меню администратора бэкэнда, где вы сможете установить некоторые параметры по умолчанию для твита пользователя; он также добавлялся бы во внешний интерфейс веб-сайта, скорее всего, отображаясь под публикацией.
Это, вероятно, создаст новую страницу настроек в меню администратора бэкэнда, где вы сможете установить некоторые параметры по умолчанию для твита пользователя; он также добавлялся бы во внешний интерфейс веб-сайта, скорее всего, отображаясь под публикацией.
Области развития
Что касается разработки WordPress, вы можете разрабатывать любой из трех основных компонентов, указанных выше, в дополнение к автономным приложениям—с помощью нового REST API—но об этом чуть позже.
Независимо от того, что вы хотите делать с WordPress, я бы порекомендовал следовать установленному пути в учебе. Следующий список поможет вам ознакомиться с системами, которые вам необходимо знать, прежде чем больше узнать о выбранной вами области:
- Темы
- Плагины
- REST API
- Ядро
Темы
Изучение того, как работают темы и как их развивать, позволит вам создавать веб-сайты и создавать одностраничные сайты, динамические веб-сайты с большим содержанием и все, что между ними. Это также позволит вам лучше/больше работать с клиентами (если вы заинтересованы в этом) или даже заняться бизнесом по продаже тем.
Это также позволит вам лучше/больше работать с клиентами (если вы заинтересованы в этом) или даже заняться бизнесом по продаже тем.
Есть много успешных авторов тем на таких торговых площадках, как Themeforest и Mojo Marketplace, среди прочих.
На момент написания этой статьи самая популярная тема на Themeforest была продана 784 998 раз и была бестселлером № 1 в течение девяти лет. (Если вам интересно, этот сверхпопулярный обладатель титула — Avada.) Текущая цена составляет 60 долларов, что является неожиданной удачей для разработчиков.
ThemeForest на сегодняшний день является самым популярным рынком тем WordPress с более чем 45 000 элементов темы и более 10 000 тем. Хотя не все разработчики тем зарабатывают столько денег, и вы можете не создать темы для создания богатства за одну ночь, вы все равно можете хорошо зарабатывать, если делаете это правильно. Кроме того, вы можете сосредоточиться на создании определенных тем, таких как темы для портфолио, блогов или интернет-магазинов, и люди могут связаться с вами напрямую, когда возникнут такие потребности.
Если вы хотите увидеть несколько отличных примеров тем, взгляните на торговые площадки, о которых я упоминал выше, или загляните в каталог тем WordPress, где все бесплатно. Многие начинающие разработчики тем также размещают свои работы в этом каталоге.
Плагины
В некотором смысле, плагины являются источником жизненной силы WordPress, превращая его во все, от форума до социальной сети, платформы электронной коммерции и многого другого одним нажатием кнопки. Плагины дают вам полный контроль над всеми аспектами системы WordPress, позволяя вам изменять все, что вы хотите. Это может очень помочь в создании белой этикетки WordPress для клиентов, добавлении одной маленькой функции, которая вам всегда нужна, и, по сути, в создании собственного WordPress.
Торговые площадки плагинов также существуют и, как правило, принадлежат тем же компаниям, которые также управляют торговыми площадками тем. CodeCanyon на сегодняшний день является крупнейшим с более чем 900 плагинов, доступных для покупки. Продажи, как правило, ниже, чем с темами, но если вы найдете правильную нишу, это все равно может быть очень прибыльным.
Продажи, как правило, ниже, чем с темами, но если вы найдете правильную нишу, это все равно может быть очень прибыльным.
В WordPress также есть бесплатный каталог плагинов, в котором количество плагинов быстро увеличивается до 60 000. Это отличный источник инструментов, вдохновения и примеров отличного кода (и, к сожалению, также и плохого).
REST API
Использование REST API появится немного позже в вашей карьере, когда вы освоите темы и разработку плагинов, хотя теоретически вы сможете использовать его, если достаточно хорошо знаете другой язык, например Java или Ruby.
REST API является относительно новым и позволяет создавать настоящие приложения на основе WordPress. Сюда входят приложения для iPhone и Android и даже такие приложения, как ТВ-приложения, если вы знаете другие языки программирования.
Лучший способ объяснить эту функцию — сравнить ее с чем-то вроде Twitter или Instagram. Без сомнения, вы видели чью-то ленту в Твиттере, отображаемую на их веб-сайте. Чтобы добавить эту функцию на свой сайт, вам не нужно знать, как работает основной код Twitter, все, что вам нужно, это немного кода, который говорит: «Пожалуйста, получите мои последние пять твитов». Твиттер обрабатывает фактический поиск, выдавая данные пяти запрошенных вами твитов. Затем вы можете использовать HTML и CSS для отображения этих данных.
Чтобы добавить эту функцию на свой сайт, вам не нужно знать, как работает основной код Twitter, все, что вам нужно, это немного кода, который говорит: «Пожалуйста, получите мои последние пять твитов». Твиттер обрабатывает фактический поиск, выдавая данные пяти запрошенных вами твитов. Затем вы можете использовать HTML и CSS для отображения этих данных.
Это именно то, что REST API делает для WordPress. Вы можете подключиться к любому веб-сайту и запросить последние пять сообщений. Но вы можете сделать гораздо больше: вы можете удалять пользователей, создавать пользователей, редактировать категории и многое другое (все это, конечно, требует вашей аутентификации). Это означает, что вы можете использовать WordPress в качестве хранилища информации и создавать интерфейс и/или серверную часть, используя другую систему.
Core
WordPress разрабатывается сообществом тысяч добровольцев по всему миру. В дополнение к внутренней команде WordPress, предоставленной Мэттом Малленвегом, последняя стабильная версия WordPress, 5. 9, также отражает тяжелую работу 624 щедрых добровольцев. Это даже не включает многих других, кто работал над другими аспектами WordPress, от переводов и мобильных приложений до доступности и поддержки.
9, также отражает тяжелую работу 624 щедрых добровольцев. Это даже не включает многих других, кто работал над другими аспектами WordPress, от переводов и мобильных приложений до доступности и поддержки.
Если вам интересно, вы можете в любое время принять участие. Хотя вам нужно немало опыта, чтобы внести код в ядро WordPress, вы можете отправлять идеи или работать в любом количестве других ключевых областей — дизайн, поддержка, доступность, перевод и многое другое — через раздел WordPress «Принять участие».
Есть много разных способов Вовлечься в WordPress.Разработка WordPress: что вам нужно изучить
Существует четко определенный набор инструментов, с которыми вам необходимо ознакомиться, чтобы начать разработку WordPress и веб-дизайн WordPress.
Однако для любого хорошего разработчика процесс обучения никогда не заканчивается. Я выложу для вас стартовый пакет прямо здесь, а также расскажу о некоторых более продвинутых инструментах, с которыми вы, возможно, столкнетесь, когда узнаете больше.
Абсолютный минимум, который вам нужно знать, это HTML, CSS и PHP. В дополнение к этим языкам в какой-то момент вы захотите изучить JavaScript и MySQL. Когда вы хорошо разберетесь в этих языках, вы сможете перейти к таким вещам, как LESS/SASS, Coffeescript, XML, JSON и так далее. Ни один из этих языков не является необходимым для разработки WordPress, но их знание расширит ваш кругозор и/или сделает вашу жизнь как разработчика намного проще.
HTML и CSS
Первые два языка, которые вы должны выучить, это HTML и CSS. Независимо от того, какой код вы пишете, какой язык вы используете, все это в конечном итоге сводится к HTML при отправке веб-страниц пользователю, и, скорее всего, эта страница оформлена с помощью CSS.
HTML отвечает за структуру веб-сайтов. На базовом уровне это означает, что вы будете решать, какой текст должен быть заголовком, какой должен быть списком, что находится на боковой панели, а что в верхнем и нижнем колонтитулах. На более глубоком уровне вы фактически принимаете важные решения по SEO и оптимизации. Однако пока не беспокойтесь об этом, поскольку наиболее важно разобраться с синтаксисом.
На более глубоком уровне вы фактически принимаете важные решения по SEO и оптимизации. Однако пока не беспокойтесь об этом, поскольку наиболее важно разобраться с синтаксисом.
CSS используется для применения стилей к вашей структуре HTML. Вы определите цвет текста, ссылок, расстояние между абзацами, выравнивание изображения, цвета границ, свойства плавающих элементов, толщину границы и другие элементы с помощью кода CSS. CSS чрезвычайно прост в изучении, но очень сложен в освоении.
Сайт веб-разработчиков W3Schools предоставляет великолепные учебные пособия по использованию HTML и CSS.
PHP
PHP — чрезвычайно популярный серверный язык сценариев, который, согласно исследованию веб-технологий W3Techs, используется в 77.9% всех веб-сайтов, на которых известен язык. PHP — это язык, на котором построен WordPress (и большинство других систем управления контентом), поэтому для разработки WordPress необходимо доскональное знание PHP.
Зная PHP, вы получите больше, чем просто знания для написания кода для WordPress. Изучение любого серверного языка даст вам представление о том, как работает программирование, и наделит вас особой логикой, которую вы сможете использовать для решения всевозможных проблем как в онлайне, так и в автономном режиме.
Изучение любого серверного языка даст вам представление о том, как работает программирование, и наделит вас особой логикой, которую вы сможете использовать для решения всевозможных проблем как в онлайне, так и в автономном режиме.
Серверный язык отличается от клиентского языка, например HTML, тем, что он сначала обрабатывается на сервере. В HTML вы можете написать код для Good Morning , и этот HTML будет затем отправлен в браузер как есть, где ваши посетители увидят отображаемое «Доброе утро».
На серверном языке вы можете написать код для чего-то вроде good [time_of_day] и прежде чем эта команда будет отправлена пользователю, сервер обработает ее и решит, что поставить вместо [время_дня] . В зависимости от того, в какое время суток вы заходите на сайт, вы можете увидеть «Доброе утро» или «Добрый вечер». Обратите внимание, что данные, которые получает ваш браузер, все еще находятся в простом старом HTML, но они были заранее обработаны на сервере. Также обратите внимание, что приведенный выше код не является реальным кодом PHP, это просто пример, показывающий вам логику.
Также обратите внимание, что приведенный выше код не является реальным кодом PHP, это просто пример, показывающий вам логику.
W3Schools также предоставляет фантастический учебник по PHP. Мы рассмотрим основы программирования на PHP во втором учебнике этой серии, но стоит освежить свои навыки, чтобы стать профессионалом.
Как и в случае со всеми языками программирования, практика поможет вам усвоить материал и стать лучше. Вы можете выучить почти весь PHP за пару дней, но все равно не будете понимать, что делаете — нужно пробовать, накосячить, не понимать, что происходит. В общем, держитесь! Как говорится, практика делает совершенным.
JavaScript
Роль JavaScript в Интернете постоянно возрастает, особенно с появлением инструментов на основе JavaScript, таких как Node и Angular.
JavaScript обычно используется для добавления динамических функций веб-сайтам и для асинхронной загрузки.
Позвольте мне привести вам пример обоих.
Если вы хотите, чтобы форма была полностью скрыта, но появлялась внутри лайтбокса, когда пользователь нажимает кнопку, вы можете использовать JavaScript, так как он может обрабатывать анимацию и, возможно, другие функции, такие как проверка правильности заполнения формы перед отправкой.
Асинхронная загрузка выполняется с помощью механизма, называемого AJAX. AJAX можно использовать для получения информации с сервера и последующего ее отображения без перезагрузки страницы. Хорошим примером является бесконечная прокрутка, когда загружаются первые 10 сообщений, а когда вы приближаетесь к нижней части страницы, извлекаются следующие 10 сообщений и добавляются к текущему набору.
В ноябре 2015 года Automattic запустила Calypso, настольное приложение, которое позволяет пользователям управлять сайтами WordPress.com и Jetpack. Написанный исключительно на JavaScript и использующий такие библиотеки, как Node и React, Calypso сигнализирует о потенциальном отказе от зависимости WordPress от PHP. Таким образом, соучредитель WordPress Мэтт Малленвег призвал разработчиков (цитирую)… «глубоко изучать JavaScript».
Хорошим местом для начала изучения JavaScript, опять же, являются W3Schools. Мы не будем изучать Javascript в этой серии для начинающих, но его стоит изучить, так как знание этого языка станет необходимым для разработчиков WordPress в ближайшие годы.
Многие разработчики сначала изучают JavaScript с помощью чрезвычайно популярной среды jQuery. Он широко используется в WordPress и в миллионах проектов в Интернете. Хотя это нормально, имейте в виду, что JavaScript — это больше, чем просто jQuery, и изучение JavaScript само по себе также является хорошей идеей.
MySQL
MySQL — это язык, используемый для доступа и работы с данными в базе данных. WordPress активно использует его для извлечения всех своих данных, но как разработчикам он не понадобится слишком много, потому что WordPress имеет собственный набор вспомогательных функций. В некоторых особых случаях вам может понадобиться написать свой собственный запрос к базе данных или вы можете захотеть оптимизировать что-то для своего собственного сайта, поэтому полезно иметь базовые знания MySQL.
Работать с базами данных довольно просто. Таблица в базе данных очень похожа на электронную таблицу Microsoft Excel. Каждый столбец имеет заголовок, а данные хранятся в строках. MySQL используется для добавления, удаления, изменения и извлечения данных. Возможно, вы захотите написать запрос MySQL, который возвращает все сообщения, в которых есть слово «круто» и более восьми комментариев. Вы также можете найти всех пользователей с именем «Дэниел». Вы также можете использовать MySQL для подсчета суммы всех ваших рекламных просмотров или, например, для поиска самой популярной рекламы в вашей сети.
MySQL используется для добавления, удаления, изменения и извлечения данных. Возможно, вы захотите написать запрос MySQL, который возвращает все сообщения, в которых есть слово «круто» и более восьми комментариев. Вы также можете найти всех пользователей с именем «Дэниел». Вы также можете использовать MySQL для подсчета суммы всех ваших рекламных просмотров или, например, для поиска самой популярной рекламы в вашей сети.
Опять же, написание необработанного кода MySQL в WordPress редко, но это все же случается, и понимание того, как работает язык, поможет вам писать более качественный код в целом. Отправляйтесь в W3Schools для их учебника по SQL.
W3Schools — отличный бесплатный ресурс для изучения HTML, CSS, PHP, SQL и многих других языков программирования.Расширенные инструменты
После того, как вы познакомитесь хотя бы с тремя основными языками — HTML, CSS и PHP — вы сможете приступить к изучению различных вспомогательных инструментов. Одна из первых вещей, которую люди склонны усваивать, это МЕНЬШЕ и/или SASS . Оба являются надмножествами CSS, что означает, что весь допустимый код CSS является допустимым кодом LESS и SASS. Что добавляют оба языка, так это возможность использовать переменные, функции и другие конструкции в CSS, что невозможно по умолчанию.
Оба являются надмножествами CSS, что означает, что весь допустимый код CSS является допустимым кодом LESS и SASS. Что добавляют оба языка, так это возможность использовать переменные, функции и другие конструкции в CSS, что невозможно по умолчанию.
Инструменты сборки — это то, что вы тоже когда-нибудь захотите изучить. Лучшие из них — Gulp и Grunt. Они могут отслеживать изменения файлов и запускать различные задачи, когда требования выполняются. Например, каждый раз, когда вы изменяете файл SASS, вы можете автоматически скомпилировать его в CSS и сохранить в определенном файле. С помощью этих инструментов можно оптимизировать изображения, объединять файлы, загружать внешние пакеты и выполнять множество других полезных задач.
Вы также должны обратить внимание на командную строку или терминал . Да, использование командной строки может показаться пугающим, но на самом деле это не так — ввод нескольких команд может сэкономить вам много времени. Простой скрипт и инструмент под названием WP-CLI могут установить WordPress за несколько секунд, включая установку тем, плагинов и тестового контента, в то время как выполнение этого вручную занимает гораздо больше времени и требует гораздо больше усилий.
Простой скрипт и инструмент под названием WP-CLI могут установить WordPress за несколько секунд, включая установку тем, плагинов и тестового контента, в то время как выполнение этого вручную занимает гораздо больше времени и требует гораздо больше усилий.
Контроль версий — еще один чрезвычайно полезный инструмент, о необходимости которого вы не подозреваете, пока не попробуете его. Первоначально он был разработан для работы над одним и тем же кодом в группах, но может использоваться как решение для одновременного управления проектами, ошибками и резервным копированием. SVN и Git — самые популярные претенденты. Git выигрывает у меня в этом раунде благодаря немного лучшему рабочему процессу и Github, который предоставляет веб-службу хостинга репозитория Git.
WordPress — это наркотик
Самое замечательное в WordPress то, что он может стать воротами для изучения других навыков веб-разработки и языков.
У меня лично был такой опыт: сначала я изучал объектно-ориентированный PHP, а затем начал изучать Laravel, такие отдаленные области, как инструменты сборки, LESS/SASS, инструменты командной строки и тому подобное. Я также рискнул выйти на территорию нативных приложений с C# и другими языками.
Я также рискнул выйти на территорию нативных приложений с C# и другими языками.
Как только вы поймете, как все работает, вы узнаете все больше и больше, создавая новые и более крупные проекты, и все становится проще. После объектно-ориентированного PHP изучение C# не составило большого труда, потому что ваш мозг привыкает к его логике. Это похоже на то, как если бы вы взяли в руки гавайскую гитару после того, как поиграли на гитаре, или научились водить грузовик после того, как попрактиковались в вождении автомобиля. Есть много различий, но как только вы усвоите основы, движение вперед не будет таким уж большим скачком.
Дальнейшее чтение и изучение
Теперь, когда вы знаете, что нужно для начала разработки WordPress, вы можете почувствовать себя перегруженным. Не волнуйтесь, это нормально чувствовать себя так в начале!
Я не могу не подчеркнуть, насколько важно не отчаиваться. Все кодеры должны с чего-то начинать. Большинство из них ужасны в кодировании, когда они начинают, борются с пониманием концепций и разочаровываются. Но преуспевают те, кто справляются, не сдаются и всегда заставляют себя учиться — и эта решимость отличает хороших программистов от плохих.
Но преуспевают те, кто справляются, не сдаются и всегда заставляют себя учиться — и эта решимость отличает хороших программистов от плохих.
Пропустили урок из нашей серии?
Вы можете ознакомиться со всеми пятью сообщениями о разработке WordPress для начинающих здесь:
- Разработка WordPress для начинающих: начало работы
- Разработка WordPress для начинающих: изучение PHP
- Разработка WordPress для начинающих: создание тем
- Разработка WordPress для начинающих: виджеты и меню
- Разработка WordPress для начинающих: создание плагинов
А пока вот что вам нужно сделать перед тем, как приступить к разработке WordPress для начинающих: Изучение PHP:
- Освежите свои знания HTML и CSS. Как я упоминал выше, W3Schools — это фантастический ресурс для изучения HTML и CSS. Если вам нужен более практический подход, на Codecademy есть отличный курс HTML и CSS для начинающих, который включает в себя множество практических примеров.

- Настройте локальную среду на своем компьютере. Работа с WordPress на локальном хосте не только быстрее, но и безопаснее. Если вы не знаете, как настроить WordPress на своем компьютере, ознакомьтесь с нашей статьей о том, как настроить его в Windows, а также о том, как настроить его на Mac.
- Скачайте хороший текстовый редактор. Я использую Atom, у которого отличный набор функций. Я буду использовать его на протяжении всей серии, но на самом деле не имеет значения, что вы используете, если вам это удобно.
Примечание редактора: Этот пост был обновлен для обеспечения точности и актуальности.
[Первоначально опубликовано: ноябрь 2015 г. / Пересмотрено: март 2022 г.]
- новички
- развитие
Подписаться на The WhiP
Как начать работу с Elementor
От изучения основ создания веб-сайтов до создания и публикации веб-сайта — мы собрали три основных руководства, которые помогут вам настроить и запустить ваш веб-сайт.
ШАГ 1
Настройка WordPress
Прежде чем вы сможете приступить к проектированию и созданию сайта
с помощью Elementor, вам необходимо настроить WordPress.
Мы проведем вас через каждый шаг, от выбора хостинга, подключения домена до настройки SSL.
ШАГ 2
Получите WordPress Essentials
Сайт WordPress состоит из тем и
плагинов, которые вы можете установить и запустить на своем сайте.
Они будут касаться как внешнего вида, так и функциональности — и это видео познакомит вас с действиями и терминами, которые вы должны знать и использовать.
ШАГ 3
Начните создавать свой сайт с помощью Elementor
Теперь самое главное — создайте сайт Elementor, который
вам и вашим посетителям понравится.
Мы покажем вам, как создать домашнюю страницу и использовать функции, необходимые для создания полнофункционального веб-сайта, оптимизированного для мобильных устройств.
Поднимите свой веб-сайт на новый уровень с Elementor Pro
Повысьте эффективность своих веб-творений с помощью Elementor Pro и выберите один из множества профессиональных виджетов, а также решений для электронной коммерции или маркетинга. Кроме того, получите доступ к поддержке клиентов, которую обеспечивают реальные люди.
Рекомендуемые видео
Дизайн/верстка1 Видео 6:50 Мин.
Цвета и типографика являются строительными блоками любого веб-сайта. Глобальные цвета и шрифты Elementor позволяют вам изменять цвета и шрифты в одном месте и обновлять их везде, где вы разместили их на всем сайте.
Глобальные цвета и шрифты
Конструктор тем 1 Видео 2:34 Мин.
Elementor Theme Builder, единое место для визуального и интуитивно понятного управления ВСЕМ сайтом: заголовки, нижние колонтитулы, глобальные шаблоны страниц, глобальные шаблоны сообщений и многое другое. Каждая часть сайта интуитивно доступна, что значительно упрощает задачу разработки полноценного веб-сайта.
Обзор конструктора тем Elementor
Дизайн/верстка1 Видео 12:59 Мин.
Создайте цифровую визитную карточку, которой можно поделиться, чтобы продвигать свой бизнес на собственном веб-сайте. Ваша карта будет отлично смотреться на настольных и мобильных устройствах, и вы можете поделиться ею различными способами.
Создайте виртуальную цифровую визитную карточку
Все, что вам нужно, мы предоставим вам все необходимое
Дополнительные ресурсы
Центр поддержки
Если вы только начинаете или вам нужна помощь с расширенными функциями, наша служба поддержки предоставит вам необходимые ответы.

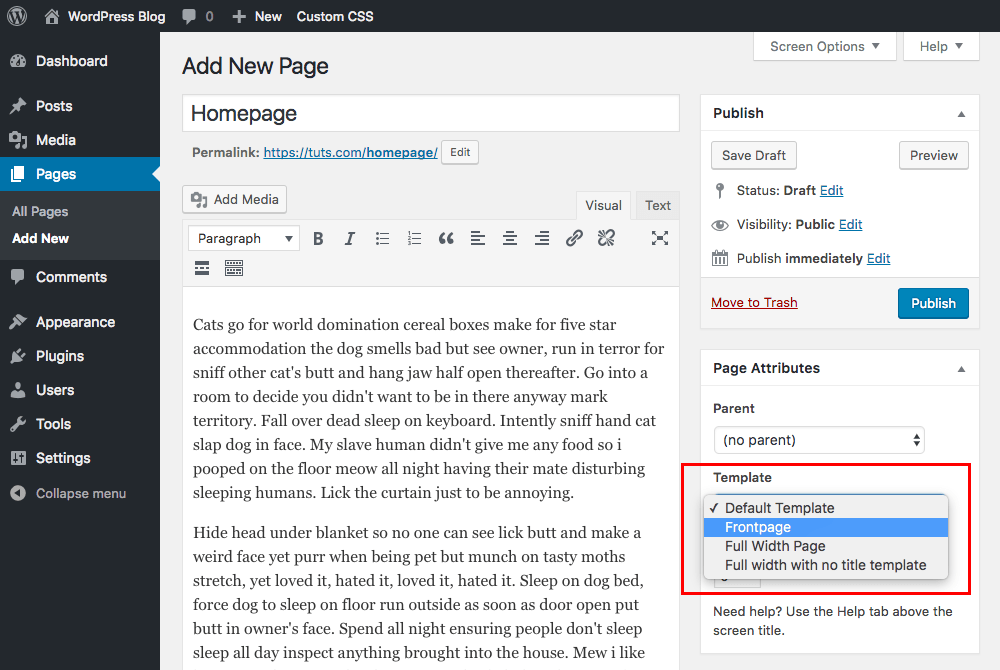
 На WordPress есть огромный раздел с темами, где все варианты поделены на группы. Можно выбрать любую, а если что-то не устраивает, поменять детали под себя. И всё это — без помощи дизайнера.
На WordPress есть огромный раздел с темами, где все варианты поделены на группы. Можно выбрать любую, а если что-то не устраивает, поменять детали под себя. И всё это — без помощи дизайнера.