Как удалить страницу в Facebook и ВК навсегда
В наше время любой желающий может зарегистрироваться в понравившейся ему социальной сети. Благо, выбирать таковые есть из чего – достаточно иметь доступ к Сети. Другое дело, что иногда появляются причины, по которым необходимо избавиться от своего аккаунта, не оставив при этом никакой личной информации и персональных данных. И вот тут возникают проблемы.
Казалось бы, данная процедура не должна вызывать сложностей, ведь функция удаления предусмотрена везде по умолчанию, но несмотря на то, что страница может быть удалена, в Сети можно найти информацию с нее. Чтобы навсегда избавиться от своей страницы, придется действовать более грамотно. Мы рассмотрим удаление аккаунта на примере двух самых популярных соцсетей – Facebook и «Вконтакте».
Новости МирТесен
Когда пользователь вводит в поисковике запрос «как удалить страницу в фейсбуке», он на самом деле пытается найти ответы сразу на несколько вопросов, а именно – как удалить аккаунт полностью, как удалить только бизнес-страницу и как деактивировать аккаунт. Итак, если простой деактивации аккаунта недостаточно, можно удалить его полностью через специальную страницу – пользователю предложат авторизоваться и пустят на страницу удаления аккаунта, где появится предупреждение о потере всей информации с Facebook после удаления аккаунта.
Итак, если простой деактивации аккаунта недостаточно, можно удалить его полностью через специальную страницу – пользователю предложат авторизоваться и пустят на страницу удаления аккаунта, где появится предупреждение о потере всей информации с Facebook после удаления аккаунта.
При этом, восстановить профиль после данной процедуры уже не получится. Для удаления достаточно ввести пароль, капчу и нажать ОК. Соцсеть еще раз предупредит о последствиях, после чего, наконец, аккаунт будет навсегда удален. Принцип удаления страницы сводится к тому, что после деактивации аккаунта профиль нельзя будет отыскать при помощи поиска, но если в течение двух недель пользователь войдет в свой аккаунт, он восстановится.
Соответственно, если целью является полное и безвозвратное удаление страницы, нужно не заходить в аккаунт на протяжении двух недель и не пользоваться сервисами Facebook. В результате, действия пользователя должны выглядеть следующим образом: на странице, подлежащей удалению, нужно зайти в меню Настройки, перейти во вкладку «Общие» и в самом низу нажать «Удалить страницу». Страница сразу же пропадет из Сети и после двух недель лишится возможности восстановления.
Страница сразу же пропадет из Сети и после двух недель лишится возможности восстановления.
ВКонтакте
Удалить страницу во «ВКонтакте» несложно вне зависимости от причин, по которым это захотелось сделать. Согласно пользовательскому соглашению соцсети, каждый пользователь ВК может удалиться в абсолютно любое время. При этом, ему будет предоставлено время на размышление, а именно семь месяцев (важно: пользовательские данные будут храниться в базе около года). По истечении этого срока страницу удалят окончательно.
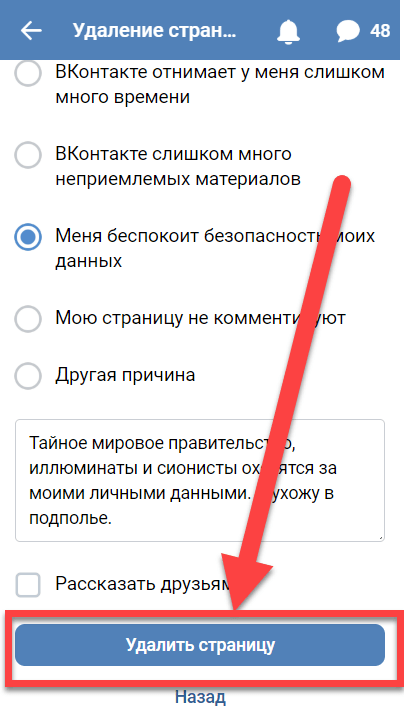
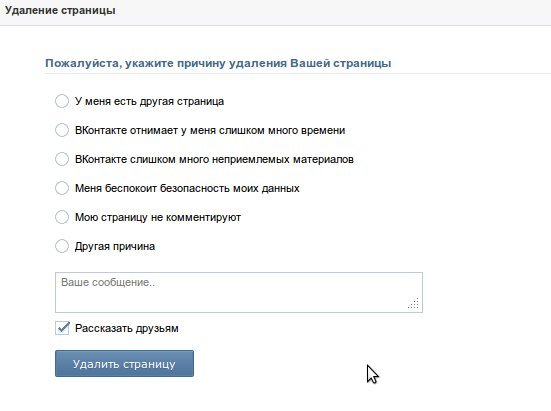
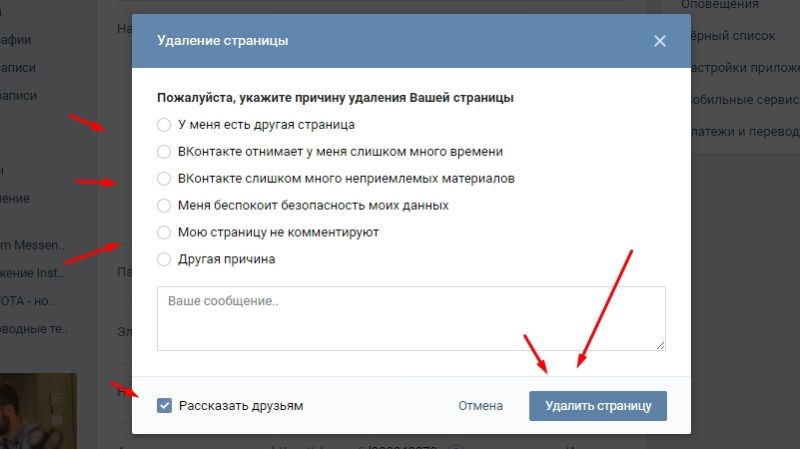
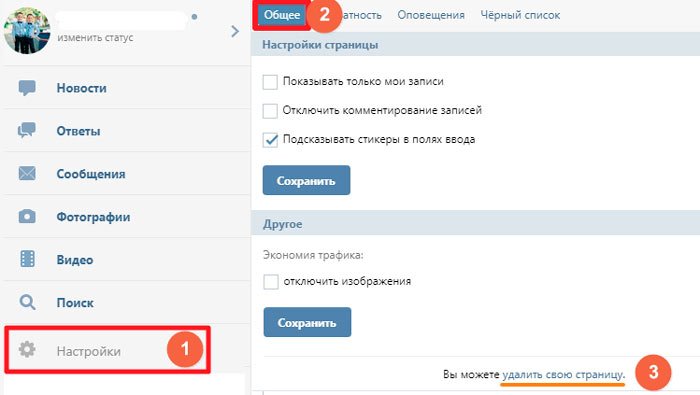
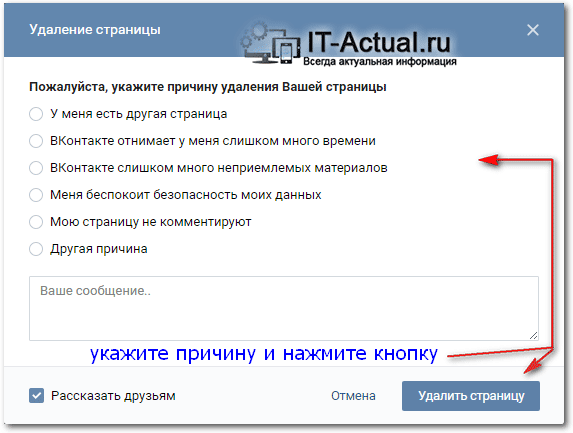
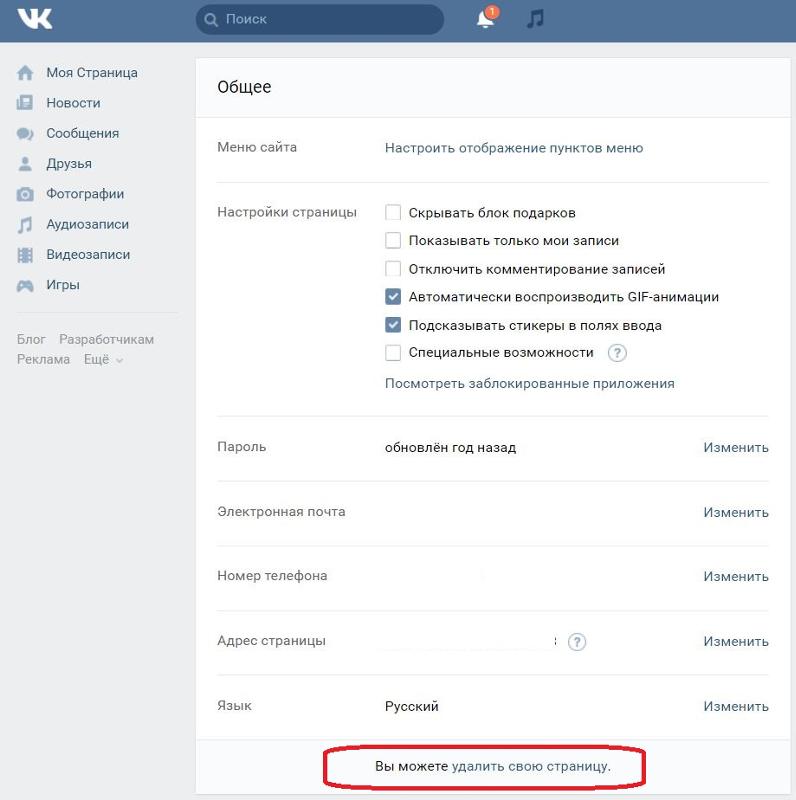
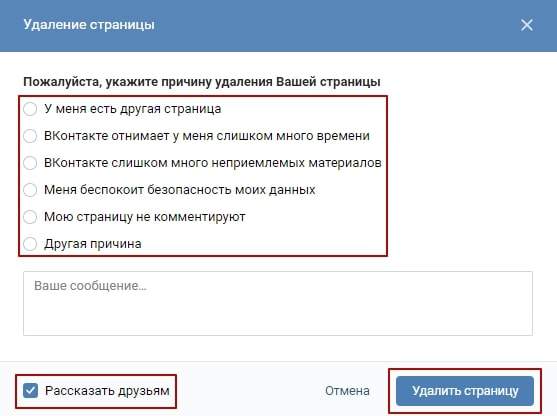
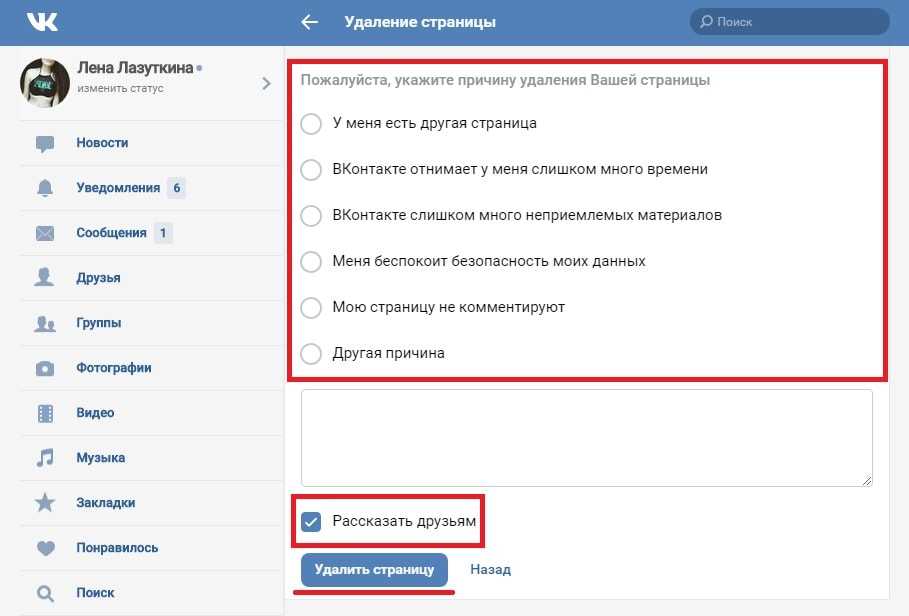
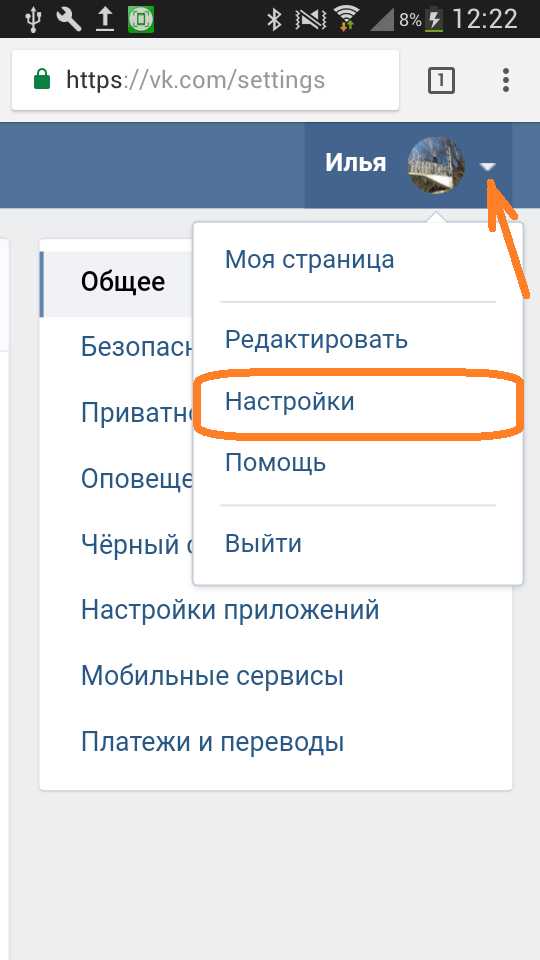
С профиля, который нужно удалить, необходимо зайти в пункт «Настройки» (после обновления он выпадает в меню после нажатия на миниатюру пользовательского аватара в правом верхнем углу страницы) и перейти во вкладку «Общее» (она, как правило, открывается первой). Внизу пользователь найдет ссылку «Вы можете удалить свою страницу», перейдя по которой, он попадет на окно с просьбой указать причину удаления. От того, какой вариант пользователь выберет, ничего не изменится, – его ответ будет использоваться лишь для статистики. При удалении можно поставить галочку напротив поля «Рассказать друзьям», то есть люди, находящиеся в «друзьях» у удаляющего страницу пользователя, узнают об удалении в своей новостной ленте. К тому же, можно дополнить новость каким-либо сообщением или же, выбрав «Другая причина», удалить аккаунт молча.
При удалении можно поставить галочку напротив поля «Рассказать друзьям», то есть люди, находящиеся в «друзьях» у удаляющего страницу пользователя, узнают об удалении в своей новостной ленте. К тому же, можно дополнить новость каким-либо сообщением или же, выбрав «Другая причина», удалить аккаунт молча.
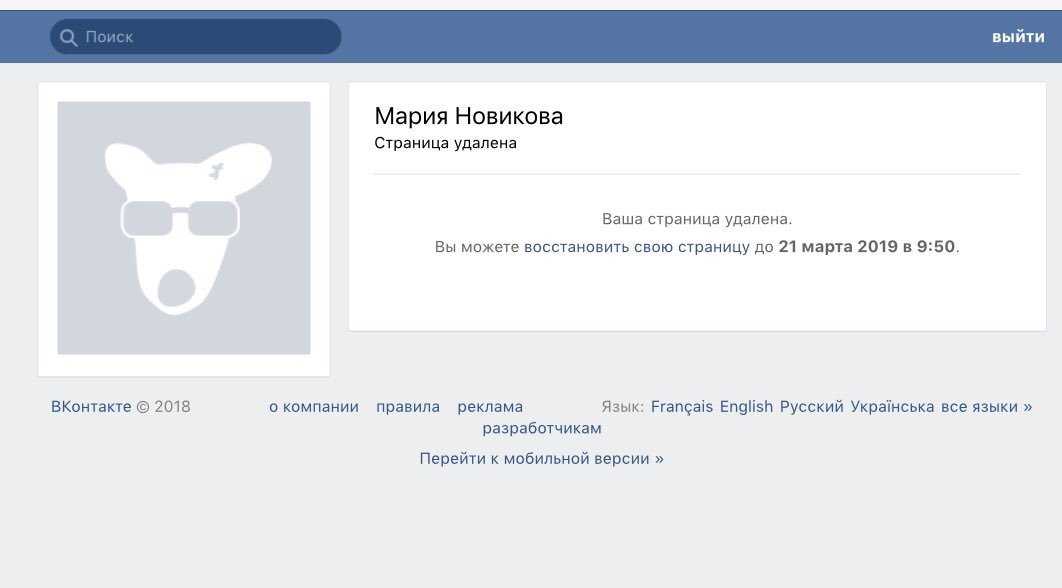
После этих процедур, при входе на сайт под своим логином и паролем пользователь будет видеть дату, после которой восстановить аккаунт будет нельзя, и ссылку, по которой можно восстановить страницу.
- ASUS Zenfone 4 Max Plus – недорогой смартфон в GearBest
- Неанонсированный Honor 11 засветился в китайских соцсетях
Справка:Удаление страницы — Liquipedia
Подписывайтесь на нас в Twitter @LiquipediaSC2, если хотите быть в курсе всех событий StarCraft II!
Из Liquipedia StarCraft 2 Wiki
Содержание
- 1 Когда нельзя удалять страницу
- 1.1 Предложение изменений
- 1.2 Отмена ссылки на страницу
- 2 Само удаление
- 2.
 1 Запрос на удаление страницы
1 Запрос на удаление страницы
- 2.
- 3 См. также
Когда нельзя удалять страницу[править]
Обычно вы удаляете страницу, если ее содержимое совершенно неуместно и не соответствует целям Wiki. В других ситуациях вы бы предприняли менее экстремальный курс действий, например:
- Страница должна иметь другое название — См. Справка:Перемещение статей
- Содержимое должно было быть помещено на другую страницу — добавьте содержимое на другую страницу, а затем укажите перенаправление. См. Справка:Перенаправления
- Содержимое уже находится на другой странице — удалите повторяющееся содержимое и оставьте перенаправление. Таким образом, заголовок страницы, который кому-то понятен, будет полезно перенаправлять на информацию. См. Справка:Перенаправления
- Страница устарела — Переформулируйте предложения так, чтобы они были в прошедшем времени, чтобы сделать страницу исторической записью. В качестве альтернативы пометьте информацию как устаревшую с предупреждением.

Фактическое удаление обычно необходимо, только если заголовок страницы неуместен. В других ситуациях более уместно слияние и перенаправление.
Предложение изменений[править]
Принятие решения о соответствующем содержании/названии страниц может быть трудным аспектом организации Вики, который часто может вызывать дебаты. Если слияние или удаление, которое вы имеете в виду, может вызвать расстройство, вы должны сначала предложить изменение. Сделайте это, оставив примечание, чтобы указать свои причины на странице обсуждения. Вы также можете создать систему для маркировки страницы шаблоном предложения об удалении/объединении, чтобы все знали о ваших намерениях.
Отмена ссылки на страницу[править]
Функция панели инструментов «Что здесь ссылается» (нижняя часть левой боковой панели) сообщит вам, какие другие вики-страницы ссылаются на текущую страницу. Всегда используйте эту функцию для проверки перед удалением. Эти связанные страницы необходимо будет отредактировать, чтобы их ссылки отражали изменения.
Удаление само по себе См. Help:Sysop удаление и восстановление. Обычно «сисопы» могут искать метки удаления и выполнять надлежащее удаление на этих страницах через определенный период времени. Если по какой-то причине вам нужно, чтобы страница была удалена быстрее, вам нужно будет связаться с «sysop», чтобы запросить это.
Обычные пользователи не могут безвозвратно удалить вики-страницу . Это преднамеренная конструктивная особенность, и она является важной частью того, почему вики работают. Любая операция редактирования может быть отменена любым другим пользователем, включая восстановление удаленного контента. Это не приводит к значительной потере пространства; и, не имея ничего, кроме метки «удалить», страница в любом случае фактически удаляется.
Запрос на удаление страницы[править]
Обычные пользователи могут использовать следующий Шаблон: Удаление, чтобы запросить удаление нежелательной страницы:
{{удаление}} Затем страницы будут перечислены в категории: Статьи, перечисленные для удаления.
Укажите причину запроса либо в шаблоне, либо в сводке редактирования! Также убедитесь, что все ссылки на удаляемую страницу либо изменены, либо удалены.
См. также[править]
- Справка: Sysops и права доступа0002 WoodMart — тема премиум-класса, оптимизированная для создания интернет-магазинов WooCommerce,
обеспечивает сверхбыстрый интерфейс для максимально удобного взаимодействия с пользователем
Совместимость с последними версиями WordPress 6.0+ и WooCommerce 7.0+
Business, Marketplace, Retail
«Если вы создадите это, они придут»
«WoodMart» — это тема WordPress премиум-класса , разработанная с нуля для создания лучших интернет-магазина WooCommerce любых видов. Ориентирован на пользовательский опыт первый WoodMart использует мощную технологию AJAX , чтобы предоставить пользователям очень быстрый и беспрепятственный доступ в Интернет. интерфейс покупок без необходимости постоянно обновлять страницы.

Создайте любой интернет-магазин , который вы можете себе представить, и начните получать этот пассивный доход поток
Комплексное решение для электронной коммерции
Тема WoodMart WooCommerce не требует множества плагинов для запуска вашего интернет-магазина. Наиболее важные функции поставляется из коробки, и вам не нужно ничего покупать дополнительно. Список желаний, сравнение, образцы товаров , Фильтры AJAX, встроенный слайдер и другие функции избавят вас от установки как минимум 10-20 ненужных плагинов. Воспользуйтесь нашим Быстрый мастер настройки и запуск интернет-магазина в несколько кликов.
Панель настроек темы
С мощным 9Панель настроек темы 0082 , позволяющая изменить множество настроек темы . одним щелчком вам не нужен опыт программирования .
Без необходимости многократного подключаемые модули для его работы WoodMart — умный, компактный и быстрый , чтобы вы могли заниматься бизнесом. Панель настроек темы предоставляет графический интерфейс для быстрого внесения простых изменений. легко.
Полностью настраиваемый
Все было изменено и разработано в соответствии с вашими запроса на настройку с минимум суеты, так что у вас остается хорошо настраиваемый веб-сайт, который может адаптироваться к ваши запросы на изменение легко и быстро.
Измените шрифты , обновите цветовую палитру чтобы соответствовать рекомендациям бренда , обновите ваши образцы, чтобы показать несколько вариантов продукта — все это доступно с интуитивно понятной панели WordPress .
Оптимизировано для Google Page Speed
Эффективность веб-сайта
 С темой WordPress WoodMart вам больше не нужно бороться с медленными веб-сайтами. Мы провели сотни часов
изучение и внедрение передовых методов оптимизации скорости и области производительности. ВудМарт
имеет уникальный механизм загрузки файлов CSS и JS только на те страницы, где они необходимы. И это уменьшит
общий размер страницы в 2-3 раза по сравнению с другими темами WordPress.
С темой WordPress WoodMart вам больше не нужно бороться с медленными веб-сайтами. Мы провели сотни часов
изучение и внедрение передовых методов оптимизации скорости и области производительности. ВудМарт
имеет уникальный механизм загрузки файлов CSS и JS только на те страницы, где они необходимы. И это уменьшит
общий размер страницы в 2-3 раза по сравнению с другими темами WordPress.Конечно, WoodMart имеет полностью адаптивный дизайн , которым манипулирует сама собой наилучшим образом подходит для устройства, на котором он просматривается. Это означает, что вы можете продолжить с лучшей частью, такой как , перечислить предметы для продажи , создать магазин-убийцу и оставить технические вопросы на усмотрение разработчиков.
Мы гарантируем, что ваш веб-сайт будет плавно отображаться на любом устройстве типа, который вы можете придумать без лишних усилий с вашей стороны – 9Ноутбуки 0082, ПК, смартфоны и планшеты были тщательно продуманы и включены в этот умный дизайн темы веб-сайта.

Retina Ready
Мы также позаботились о том, чтобы ваш новый веб-сайт отображался с максимально возможным пикселем плотность согласно пользовательскому устройству. Если это устройство Retina Ready , то этот дисплей будет загораются цветами, которые просто из этого мира .
Получите максимум от своих фотографий с этим retina ready тема для WordPress , вы не будете сожалеть об этом.
SEO-оптимизация
SEO похоже на самое популярное модное словечко десятилетия, но, проще говоря, это означает, что ваш веб-сайт должен быть закодирован определенным образом, чтобы поисковые системы, такие как Google и Bing, могли найти нужные вещи, чтобы ранжировать вашу страницу правильно .
Это означает чистый код , хорошо спроектированный и поддерживающий почти все популярные плагины SEO, которые дают вам больше контроля над использованием правильные метаданные в нужном месте, и будучи без вздутия.

Мощный AJAX
AJAX или Асинхронный Javascript и XML , это группа методов, используемых в сети разработка, которая позволяет веб-странице взаимодействовать с сервером без перезагрузки страница. Лучше всего это видно при поиске товаров. Вы знаете, что у вас нет Сайт на базе AJAX при каждом изменении категории или обновлении образца продукта, которое вы делаете вся страница мерцает и перезагружается.
Не для WoodMart. Используя лучшие доступные технологии, мы ушли от этой проблемы с галереи продуктов любого вида со стопками возможных типов и видов, которые просто обновляются по мере вы выбираете их. Он предоставляет вашим клиентам тот опыт, который вы ожидаете от ведущая онлайн-площадка сегодня . Оправдайте их ожидания с WoodMart для WordPress – простой.
Более 70 демо-сайтов. 370 Готовых разделов
Отличный веб-сайт должен иметь хороший запас демонстрационных макетов, чтобы вы могли начать, и мы осознал это с самого начала и изо всех сил вышел из ворот с более чем 70 потрясающими раскладками для вас на выбор.
 Вы можете использовать нашу тему для любого вида магазина, включая
Вы можете использовать нашу тему для любого вида магазина, включая С нашей обширной библиотекой шаблонов для Elementor и WPBakery вы можете быстро создавать прототипы своих страниц. Возьмите разделы из разных демонстраций и страниц и объедините их в новые креативные и привлекательные страницы. Не тратьте время на настройку всего с нуля. Просто импортируйте несколько разделов и напишите свои тексты. Вы можете найти разделы для любых нужд и в самых разных стилях.
Расширенные переменные продукты
Возможность применять несколько переменных продукта и образцов к продуктам в вашем магазине — это должен.
 Оптимизация WoodMart позволяет вам иметь один список , но показывать много цветов для
экземпляры или определенный продукт, который имеет несколько размеров, типов, стилей, назначений .
Оптимизация WoodMart позволяет вам иметь один список , но показывать много цветов для
экземпляры или определенный продукт, который имеет несколько размеров, типов, стилей, назначений .Это дает вашему магазину гораздо больше глубины с каждым товаром, который может иметь кратных атрибуты и варианты , и как только они добавляются в вашу корзину, они появляются, ни страницы перезагружается, обновление не требуется. Однажды попробовав, уже не оглядываешься назад.
Хороший пользовательский интерфейс часто начинается с потрясающего дизайна заголовка, и как бы глупо это ни звучало звук для некоторых это часто упускается из виду. Со следующей итерацией WoodMart мы выпускаем мощный конструктор заголовков «Drag & Drop», который дает вам полный контроль над дизайном вашего заголовки. Перетащите блоки на место, пометьте их, обновите фоновые изображения, цвета, границы, прокладка вы называете это. Все с простым графическим интерфейсом, который каждый может использовать для создания чего-то действительно уникальный.

Неограниченные возможности с WoodMart!
Посетите веб-сайты наших клиентов в прямом эфире
https://muzano.com.pe/ | https://specialistec.com/ | https://macabria.com | https://www.simplygreentrade.com/ | https://happease.me/ | https://vapegirl.nl | https://www.lavitasarim.com/ | https://mrbig.gr/ | https://spanelkavesnice.cz/ | https://www.meinetanne.de/ | https://www.twelvebeauty.com/ | https://eltocadordevictoria.es/ | https://www.antivirus-webshop.nl/ | https://demleniyor.com/ | https://www.spendways.com/fr/ | https://roasthead.com | https://toptankahveler.com | https://meltemevinceramic.com | https://demetyildirim.com | https://casida.com/ | https://minekeskin.com | https://drkalko.com/
* Обратите внимание, что все примеры являются живыми сайтами, разработанными клиентами с использованием нашей темы WoodMart (они не разработаны XTemos). И некоторые из них были сделаны с дополнительной настройкой кода, чтобы ваш сайт не мог выглядеть точно так же, как некоторые из приведенных ниже примеров сразу после установки.

Уважаемые клиенты!
Если у вас возникли проблемы с установкой, импорт образцы данных или настроить нашу тему, пожалуйста, не оставить плохой отзыв. Во-первых, посетите нашу поддержку страницу и попытайтесь найти решение вашей проблемы. Или вы можете создать новую тему и мы вам поможем как можно скорее.
Вы можете запросить предварительную продажу напрямую через контактную форму здесь или любой технический вопрос на нашем форуме поддержки.
Мы будем рады, если вы поможете нам улучшить нашу тему, процесса установки или документации.
Поддержка товара включает:
- Возможность автора ответить на вопросы
- Ответы на технические вопросы о функциях предмета
- Помощь с сообщениями об ошибках и проблемах
- Помощь с включенными сторонними активами
Однако поддержка товара не включает:
- Услуги по настройке
- Услуги по установке
- Исправление ошибок и проблем сторонних плагинов
Список возможностей
- Более 70 готовых веб-сайтов
- Расширенная поддержка WooCommerce 5.
 0+
0+ - Опора Elementor
- Конструктор страниц перетаскивания WPBakery
- 100% отзывчивый и Retina-совместимый
- Поддержка WordPress 5.0+
- Поддержка нескольких языков
- Демонстрация с поддержкой RTL
- Соответствует GDPR
- Пожизненные автообновления
- Онлайн-документация
- Круглосуточный форум поддержки
- Видеоуроки
- Конструктор перетаскивания заголовков
- Простая установка в один клик
- Включено фиктивное содержимое
- Чистая и хорошо организованная кодовая база
- Объектно-ориентированные стандарты PHP
- Минимизированные файлы JS и CSS
- Включено 12 языков подробнее
- Английский
- Голландский
- Испанский
- Русский
- Греческий
- Бенгальский
- Французский
- итальянский
- Турецкий
- немецкий
- персидский
- Украинский
- Кроссбраузерная совместимость: FireFox, Safari, Chrome, Edge
- Пользовательские CSS и JS в настройках темы
- Магазинные фильтры AJAX
- AJAX-поиск
- AJAX В корзину для всех продуктов
- Бесконечная прокрутка страницы магазина
- Образцы атрибутов WooCommerce
- Образцы на странице магазина
- Ленивая загрузка изображений
- Мегаменю перетаскивания
- ВСТРОЕННЫЕ ПЛАГИНЫ
- Конструктор страниц WPBakery включен
- Ползунок Revolution в комплекте
- Официально сертифицированный WPML (не входит в комплект)
- Полная совместимость набора инструментов для пользовательских магазинов WooCommerce
- WooCommerce поддерживает
- Поддерживаются плагины нескольких поставщиков
- Докан
- Торговая площадка WCFM
- YITH Multi Vendor
- Торговая площадка WC
- Поставщики туалетов
- Поддерживается немецкая бесплатная версия плагина
- Список пожеланий и сравнение поддерживаются
- Более 40 пользовательских элементов конструктора страниц WPBakery
- Дочерняя тема включена
- Расширенная мобильная боковая навигация
- 4 макета веб-сайта
- Полная ширина
- В коробке
- Полная ширина контента
- Широкий (1600 пикселей)
- 3 позиции боковой панели
- Левая боковая панель
- Правая боковая панель
- Полная ширина
- Другой размер боковой панели
- Расширенные настройки заголовка страницы
- 8 предопределенных макетов заголовков
- Параметры расширенной настройки заголовка
- 3 макета заголовков для мобильных устройств
- Липкий заголовок
- Виджет входа в боковую панель
- Полноэкранное меню
- Настройка высоты заголовка
- Пользовательский логотип для заголовка и для липкого заголовка
- Отступы с логотипом и адаптивные варианты
- Прозрачный заголовок
- Фон заголовка и цветовая схема текста
- Цветовые схемы верхней панели
- Различные иконки корзины покупок
- Загрузка пользовательских значков для элементов заголовка
- Различные стили наведения меню
- Различные макеты поиска
- Поиск по артикулу
- Ссылки на мой аккаунт в шапке
- Выпадающая форма входа в шапку
- Социальный вход/регистрация через
- Гугл
- ВК
- Пользовательские 404 страницы
- Параллакс при прокрутке одного изображения и столбцов WPB
- 12 + макеты нижнего колонтитула
- Цветовые схемы нижнего колонтитула
- 2 авторских макета
- Область нижнего колонтитула
- Липкий нижний колонтитул
- Пользовательские параметры типографики
- Включены все шрифты Google
- Поддерживаемые шрифты Typekit
- Загрузите свои собственные шрифты
- Неограниченное количество цветов
- Фон для содержимого страниц
- Различные стили кнопок
- 3 стиля для HTML-форм
- Квадрат
- Округлый
- Подчеркнуть
- 5 дизайнов блогов
- По умолчанию
- Альтернатива
- Маленькие изображения
- Шахматы
- Кладочная сетка
- Колонки блога: 2, 3, 4
- Стили блога: Flat, с тенями
- Кнопки «Поделиться» для сообщений блога
- Раздел биографии автора
- Слайдер похожих сообщений
- Бесконечная прокрутка и кнопка «Загрузить еще»
- Различные стили портфолио
- Портфолио с бесконечной прокруткой
- Фильтры категорий портфолио
- Зона фильтров магазина
- Hover изображение для страницы магазина
- Таймер обратного отсчета для распродажной продукции
- Встроенный режим быстрого просмотра
- Прилепленная кнопка добавления в корзину
- Варианты быстрого просмотра
- AJAX добавить в корзину для переменных и сгруппированных продуктов
- AJAX удалить из корзины
- Функция «Продуктов на странице» во внешнем интерфейсе
- Выберите количество столбцов продуктов в интерфейсе
- Разное расстояние между продуктами
- Кладочная сетка магазин стр.

- 8 Эффекты наведения на продукт
- 3 стиля категорий товаров
- Боковая панель вне холста. Можно включить отдельно для мобильных устройств/планшетов/настольных компьютеров
- Название магазина с меню категорий
- Образцы атрибутов для переменных продуктов
- Марки для продуктов
- Фильтр по марке
- Описание бренда во вкладках товаров
- Опция режима каталога
- Всплывающее окно с информацией о законе о файлах cookie
- Параметры всплывающего окна Advanced Promo
- Показать всплывающее окно через некоторое время
- Показать после количества посещенных страниц
- Показать при прокрутке пользователя
- Функция аккордеона для виджета категорий товаров
- Nice Scroll для виджетов фильтров
- Различные дизайны страниц товаров
- Наклейка с информацией о продукте
- Приклеенные изображения товаров
- Описание продукта с тенью
- Увеличить изображения товаров
- 6 макетов эскизов продуктов
- Слева (вертикальное положение)
- Дно (горизонтальная карусель)
- Низ (1 колонка)
- Нижний (2 столбца)
- Комбинированная сетка
- Без
- Фотогалерея изображений
- Кнопки «Поделиться» для страницы продукта
- Различные раскладки вкладок: табы, аккордеон
- Вкладки страницы моей учетной записи
- Опция режима обслуживания
- Тип сообщения HTML Blocks
- ТЕМАТИЧЕСКИЕ ВИДЖЕТЫ
- AJAX-поиск
- Информация об авторе
- Баннер
- Блок HTML
- Инстаграм
- Ценовой фильтр
- Последние сообщения
- Мегаменю боковой панели
- Твиттер
- Панель пользователя
- Многоуровневая навигация
- Расширенный элемент Google Maps
- Пользовательские стили карт Google
- Градиенты для строк и заголовков
- Разделители секций
- Параллакс для строк
- Вкладки продуктов AJAX Элемент WPBakery Page Builder
- Количество кнопок +/- для продуктов
- Изображение логотипа SVG
КРЕДИТЫ
— Шрифт HK Grotesk Pro от Hanken Design Co.

ЖУРНАЛ ИЗМЕНЕНИЙ
23-02-2023 — Обновление версии 7.1.4
- ИСПРАВЛЕНО: пробелы «за» и «против» в обзорах товаров. (Тема)
- ИСПРАВЛЕНО: Макет отзывов о товарах. (Тема)
- ИСПРАВЛЕНО: всплывающее окно со скрытой боковой панелью. (Тема)
- ИСПРАВЛЕНО: проблема с размером изображения эскизов отдельных продуктов. (Тема)
- ИСПРАВЛЕНО: Счетчик посетителей с проблемой обновления AJAX.
- ИСПРАВЛЕНО: Количество в минимальной корзине.
17-02-2023 — Обновление версии 7.1.3
- ИСПРАВЛЕНО: количество в мини-корзине с многоуровневой таблицей цен для плагина WooCommerce.
- ИСПРАВЛЕНО: Кнопка «Добавить в корзину» при наведении курсора на товар.
- ИСПРАВЛЕНО: ошибки в элементе видеопроигрывателя для компоновщика страниц WP Bakery.
- ИСПРАВЛЕНО: совместимость плагина Breeze с построителем заголовков.
- ИСПРАВЛЕНО: Перевод плюсов/минусов обзоров.

- ИСПРАВЛЕНО: Элемент мобильного поиска в мобильном заголовке. (Тема)
- ИСПРАВЛЕНО: Тема изображения вложения с опцией белой метки. (Тема)
- ИСПРАВЛЕНО: Плавная прокрутка элемента кнопки в конструкторе заголовков. (Тема)
15-02-2023 — Обновление версии 7.1.2
- ДОБАВЛЕНО: однократная проверка формы лицензии.
- ИСПРАВЛЕНО: размеры кнопок цикла продукта.
- ИСПРАВЛЕНО: липкая навигация с липким заголовком по ширине сайта в рамке.
- ИСПРАВЛЕНО: липкая навигация с поиском по всей ширине сайта в рамке.
- ИСПРАВЛЕНО: проблема с обновлением данных Elementor. (Тема) ОБНОВЛЕНИЕ
- : шаблон WooCommerce.
- DEV: добавлен фильтр «woodmart_option» для параметров настройки темы.
14-02-2023 – Обновление версии 7.1.1
- ВАЖНО: Исправлена проблема с безопасностью. Пожалуйста, обновите тему, чтобы обезопасить свой сайт.
13-02-2023 – Обновление версии 7.
 1.0
1.0- НОВАЯ ВЕРСИЯ: Mega Electronics
- НОВАЯ ФУНКЦИЯ: липкая навигация. (Видео)
- НОВАЯ ФУНКЦИЯ: обзоры товаров, новые поля, фильтры и сортировка. (Скриншот)
- НОВАЯ ФУНКЦИЯ: Видео галереи одного продукта. (Видео)
- НОВАЯ ФУНКЦИЯ: Галерея продуктов в цикле продуктов. (Видео)
- НОВАЯ ФУНКЦИЯ: управление содержимым корзины товаров на странице оформления заказа. (Скриншот)
- ДОБАВЛЕНО: Новая страница пользовательского магазина №14. (Демо)
- ДОБАВЛЕНО: Новая пользовательская страница продукта №12. (Демо)
- ДОБАВЛЕНО: Три шрифта для иконок с разным весом шрифта (Видео)
- ДОБАВЛЕНО: Опция пагинации в основной галерее одного продукта. (Видео)
- ДОБАВЛЕНО: Новый стиль этикеток продуктов. (Скриншот)
- ДОБАВЛЕНО: Новый стиль состояния запасов. (Скриншот)
- ДОБАВЛЕНО: Опция «Наложение фона» в элементы заголовков «Главное меню», «Меню», «Учетная запись» и «Категории».
 (Скриншот) (Видео)
(Скриншот) (Видео) - ДОБАВЛЕНО: «Полная высота» для выпадающих списков навигации. (Скриншот) (Скриншот)
- ДОБАВЛЕНО: опция «Включить прокрутку» для раскрывающихся дизайнов «Полная ширина» и «Установить размеры». (Скриншот) (Видео)
- ДОБАВЛЕНО: опция «Растянуть раздел с помощью CSS» для элементов «Строка» и «Раздел» в WPBakery. (Скриншот)
- ДОБАВЛЕНО: Новый стиль обзора товара. (Скриншот)
- ДОБАВЛЕНО: Обзор продукта Опция «Плюсы и минусы». (Видео)
- ДОБАВЛЕНО: Проверяет опцию «Расположение формы». (Видео)
- ДОБАВЛЕНО: Опция «Обзоры столбцов». (Скриншот)
- ДОБАВЛЕНО: Обзор панели сводной статистики. (Видео)
- ДОБАВЛЕНО: Опции «Рейтинг по критериям». (Видео)
- ДОБАВЛЕНО: просмотрите опцию «Нравится». (Видео)
- ДОБАВЛЕНО: опция значка «Подтвержденный владелец». (Видео)
- ДОБАВЛЕНО: Опция сортировки отзывов. (Видео)
- ДОБАВЛЕНО: опция «Фильтровать отзывы по изображениям».
 (Видео)
(Видео) - ДОБАВЛЕНО: Новый стиль формы элемента «Поиск». (Скриншот)
- ДОБАВЛЕНО: Опция формы формы для элемента «Поиск». (Скриншот)
- ДОБАВЛЕНО: Стили выбора категории товара для элемента «Поиск»: «По умолчанию», «С рамкой», «Отдельно». (Скриншот)
- ДОБАВЛЕНО: Миниатюры на слайд в галерее одного продукта. (Видео)
- ДОБАВЛЕНО: Опции заголовка к элементу «Таблица дополнительной информации о товаре». (Скриншот) (Скриншот)
- ДОБАВЛЕНО: Атрибут вариантов оформления названия и термина для элемента «Таблица дополнительной информации о товаре». (Скриншот)
- ДОБАВЛЕНО: Опция источника данных в элемент «Таблица дополнительной информации о товаре». (Скриншот)
- ДОБАВЛЕНО: параметры фона цикла продукта в настройках темы и элементы, связанные с продуктом. (Скриншот)
- ДОБАВЛЕНО: опция тени цикла продукта в настройках темы и элементах, связанных с продуктом. (Видео)
- ДОБАВЛЕНО: параметр цветовой схемы цикла продукта в настройках темы и элементах, связанных с продуктом.
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Элемент «Таблица». (Скриншот, Скриншот)
- ДОБАВЛЕНО: Элемент «Статус товара». (Скриншот)
- ДОБАВЛЕНО: Элемент «Открыть карту улиц». (Скриншот, Скриншот)
- ДОБАВЛЕНО: опция «Несколько маркеров» для элемента карты Google. (Скриншот)
- ДОБАВЛЕНО: Опция «Таймер обратного отсчета» для элемента промо-баннера. (Скриншот)
- ДОБАВЛЕНО: Ключ доступа к режиму обслуживания. (Скриншот)
- ДОБАВЛЕНО: Предустановлено ролью пользователя. (Скриншот)
- ДОБАВЛЕНО: опция «Изображение товара» в таблице просмотра заказов на странице оформления заказа. (Видео)
- ДОБАВЛЕНО: Опция «Количество» в таблице просмотра заказов на странице оформления заказа. (Видео)
- ДОБАВЛЕНО: Опция «Удалить кнопку» в таблице просмотра заказов на странице оформления заказа. (Видео)
- ДОБАВЛЕНО: Опция «Ссылка на продукт» в таблице просмотра заказов на странице оформления заказа.
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Страница обзора списка пожеланий клиентов. (Скриншот)
- ДОБАВЛЕНО: Пользовательский CSS для панели администратора. (Скриншот)
- ДОБАВЛЕНО: Опция стиля «Фон» для элементов «Главное меню» и «Меню» в заголовке. (Скриншот) (Видео)
- ДОБАВЛЕНО: Кнопка «Показать\Скрыть символы пароля» для форм входа и регистрации на странице «Мой аккаунт». (Скриншот)
- ДОБАВЛЕНО: «Скрыть верхнюю и нижнюю границу» для элемента «Гармошка» со стилем «По умолчанию». (Скриншот)
- ДОБАВЛЕНО: поддержка плагина «Дополнительные параметры продукта для WooCommerce». (Связь)
- ДОБАВЛЕНО: поддержка плагина «WooCommerce Payments». (Связь)
- ДОБАВЛЕНО: поддержка плагина «PayPal Payments». (Связь)
- ДОБАВЛЕНО: поддержка плагина «Klarna Payments». (Связь)
- ДОБАВЛЕНО: поддержка плагина «Klarna Checkout». (Связь)
- ДОБАВЛЕНО: Новые дизайны иконок для следующих элементов конструктора заголовков: Аккаунт, Список желаний, Сравнить, Корзина, Главное меню, Поиск, Мобильное меню.
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Элемент «Прилепленная навигация» к конструктору заголовков. (Скриншот) (Видео)
- ДОБАВЛЕНО: опция «Тип обтекания фона» для нескольких дизайнов значков с фоном. (Скриншот)
- ДОБАВЛЕНО: Новый стиль пагинации слайдера. (Скриншот)
- ДОБАВЛЕНО: Опция горизонтального выравнивания страниц слайдера. (Скриншот)
- ДОБАВЛЕНО: Типографика для кнопки по умолчанию и кнопки акцента. (Скриншот)
- ДОБАВЛЕНО: Возможность изменения шрифта и цвета для всех кнопок. (Скриншот)
- ДОБАВЛЕНО: опция размера кнопки воспроизведения элемента «Видео» в WPBakery. (Скриншот)
- ДОБАВЛЕНО: Изменение изображения продукта при клике по атрибуту. (Скриншот, Видео)
- ДОБАВЛЕНО: Опция вертикального выравнивания изображения по элементу информационного поля. (Скриншот)
- ДОБАВЛЕНО: Возможность загрузки изображения в элемент кнопки. (Скриншот)(Скриншот)
- ДОБАВЛЕНО: Настраиваемая типографика для элемента кнопки.
 (Скриншот)
(Скриншот) - ДОБАВЛЕНО: Пользовательский цвет элемента кнопки. (Скриншот)
- ДОБАВЛЕНО: Скрыть элемент таймера обратного отсчета по времени окончания. (Видео)
- ИСПРАВЛЕНО: Связанные варианты на странице продукта. (Тема)
- ИСПРАВЛЕНО: Типографика заголовка в элементе «Категории товаров». (Тема)
- ИСПРАВЛЕНО: Кнопка «Добавить в корзину» в адаптивном стиле наведения товара «Быстро». (Тема)
- ИСПРАВЛЕНО: «Отключенный стиль образца» с отложенной загрузкой. (Тема)
- ИСПРАВЛЕНО: Радиус границы миниатюры продукта в мобильной корзине. (Тема)
- ИСПРАВЛЕНО: Расширенная типографика для названия продукта в мобильной сетке. (Тема)
- ИСПРАВЛЕНО: стили образцов товаров на устройствах iOS. (Тема)
- ИСПРАВЛЕНО: проблема со счетчиком посетителей продукта. (Тема, Тема)
- ИСПРАВЛЕНО: Редактор виджетов с редактором Гутенберга. (Тема)
- ИСПРАВЛЕНО: проблема с отправкой продуктов для продажи.
 (Тема, Тема)
(Тема, Тема) - ИСПРАВЛЕНО: элемент изображения без продукта. (Тема)
- ИСПРАВЛЕНО: продукт со статусом запаса в сетке продуктов. (Тема)
- ИСПРАВЛЕНО: уведомления WooCommerce на странице оформления заказа. (Тема)
- ИСПРАВЛЕНО: Показывать пустую категорию продукта в редакторе руководства по размерам. (Тема)
- ИСПРАВЛЕНО: ошибки W3C при полноэкранном поиске. (Тема)
- ИСПРАВЛЕНО: вывод вариантов продуктов на странице списка желаний. (Тема, Тема)
- ИСПРАВЛЕНО: Изменен тег заголовка в виджете «Последние сообщения». (Тема)
- ИСПРАВЛЕНО: Автозагрузка для параметра резервного копирования настроек темы. (Тема)
- ИСПРАВЛЕНО: Межстрочный интервал на всю ширину в браузере Opera. (Тема)
- ИСПРАВЛЕНО: Галерея продуктов с Elementor Pro. (Тема)
- ИСПРАВЛЕНО: Размер образцов изображения бренда.
- ИСПРАВЛЕНО: Фоновая опция «Наследовать» в слайдере Woodmart.

- ИСПРАВЛЕНО: Элементы меню заголовка с опцией «Отображать в строке». (Тема)
- ИСПРАВЛЕНО: Анимация исчезновения клона липкого заголовка. (Тема)
- ИСПРАВЛЕНО: селекторы ценовой расширенной типографики. (Тема)
- ИСПРАВЛЕНО: Образцы продукта с проблемой браузера Firefox. (Тема)
- ИСПРАВЛЕНО: уведомление об элементе карты Google. (Тема)
- ИСПРАВЛЕНО: проблема с элементом блога. (Тема)(Тема)
- ИСПРАВЛЕНО: проблема с изменением образцов. (Тема)
- ИСПРАВЛЕНО: проблема с исключенными страницами WP Rocket. (Тема)
- ИСПРАВЛЕНО: часто покупаемый вместе с WOOCS — проблема расчета плагина WooCommerce Currency Switcher. (Тема)
- ИСПРАВЛЕНО: ошибки Wave Validator. (Тема)
- ИСПРАВЛЕНО: проблема экспорта продуктов WooCommerce. (Тема)
- ИСПРАВЛЕНО: Проблема с нумерацией страниц в портфолио. (Тема)
- ИСПРАВЛЕНО: Оплата заказа с помощью WoodMart Layouts.
 (Тема)
(Тема) - ИСПРАВЛЕНО: проблема с обновлением данных Elementor. (Тема)
- ИСПРАВЛЕНО: раскрывающийся список HTML с проблемой AJAX. (Тема)
- ИСПРАВЛЕНО: Санитизировать URL-адрес в ссылке слайдера.
- ИСПРАВЛЕНО: WooCommerce перехватывает элементы с макетами WoodMart. (Тема)
- ИСПРАВЛЕНО: изменение отсутствия на складе в выпуске сетки продуктов. (Тема)
- ИСПРАВЛЕНО: Включите цену продажи продукта в общее количество часто покупаемых вместе.
- ИСПРАВЛЕНО: размер изображения продукта с элементом архивных продуктов. (Тема)
- ИСПРАВЛЕНО: «Параметры экрана» отображались на связанных с темой страницах панели инструментов. (Тема)
- ИСПРАВЛЕНО: проблема с дизайном выпадающего меню. (Тема)
- ОБНОВЛЕНО: шаблон WooCommerce.
- ОБНОВЛЕНО: Список шрифтов Google.
- DEV: добавлен фильтр «woodmart_shipping_progress_bar_amount» для индикатора выполнения доставки.