Визуальный HTML-редактор онлайн | BBF.RU
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.
- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».

Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Чем хороши WYSIWYG-редакторы
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
Лучшие онлайн-редакторы HTML для создания веб-страниц — WHSR
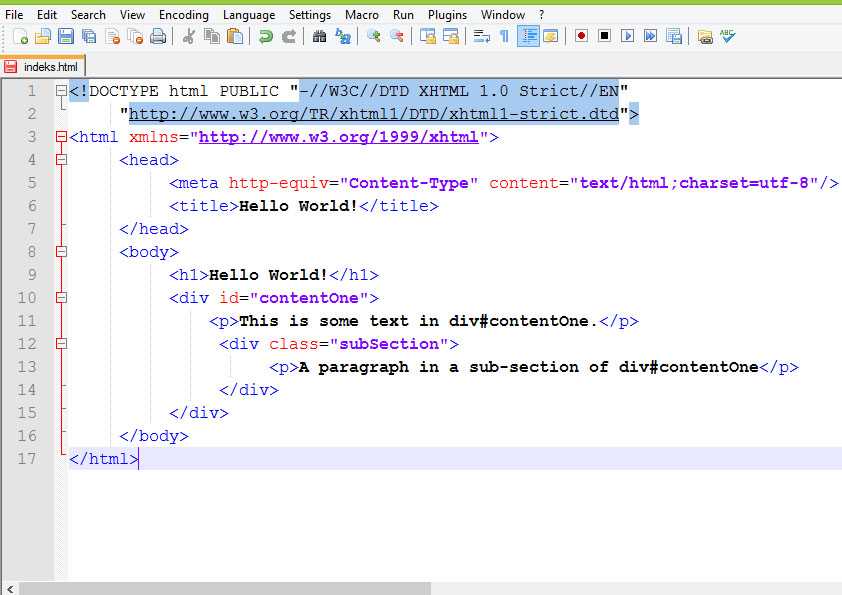
Пример HTML-кодаКогда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые сценарии, такие как PHP вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до кодирования с помощью HTML, вам следует использовать редактор HTML. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Что такое редактор HTML?
HTML-редактор — это программа для создание веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Несмотря на то, HTML-разметка веб-страницы может быть написан с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить удобство и дополнительную функциональность.
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, HTML-редакторы позволяют работать с распространенными технологиями веб-разработки, такими как CSS, JavaScript, и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего веб-сервера и многое другое, что полезно при разработке и обслуживании веб-сайта.
HTML против текстовых редакторов WYSIWYG
Редактор WYSIWYG — это визуальный инструмент, который позволяет писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не так полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Быстрое сравнение с редакторами HTML
1. Блокнот ++
Notepad++ (или plus plus, если хотите) прост и удобен в использовании.Notepad ++ — это бесплатный текстовый редактор с открытым исходным кодом, который существует на рынке более 20 лет и может многое предложить. Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Notepad++ — хороший HTML-редактор?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автоматическое завершение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться вариантами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML-комплект
HTML Kit может выглядеть немного примитивно, но он работаетКомпания HTML-комплект это мощный, простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли HTML Kit для редактирования HTML?
Функции включают в себя настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; Существуют инструменты управления проектами для управления файлами вашего сайта, а также встроенный валидатор.
3. Комодо Редактировать
Komodo — чрезвычайно профессионально выглядящий HTML-редактор.Комодо Редактировать надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет вам загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от тех, которые поддерживаются по умолчанию, или новые темы.
Большинство разработчиков, которые используют Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. напор
Vim — это вековая классика, которой многие решительно придерживаются.напор — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Однако это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim легко настраивается и расширяется за счет подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временем.Бесплатная версия TinyMCE является редактором WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы над ним работаете. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6.
 Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.
Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.Apache NetBeans — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, С/С++ и многое другое.
Что такое Apache Для чего используется NetBeans?
Редактор позволяет легко работать с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
Apache HTML-редактор NetBeans — это компонент с открытым исходным кодом Apache IDE NetBeans. Благодаря гибким параметрам компоновки, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент.
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоКомпания HTML-редактор Google Web Designer — это WYSIWYG-редактор, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания вашего веб-сайта. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Гугл Аналитика. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
8.CKEditor
CKEditor — еще одно известное имя, которое перешло в наше время.CKEditor — это легкий HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторые примеры MailChimp интеграция и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам нужно редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. атом
Как и его тезка, Atom легкий и эффективныйAtom — это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как Pigments, которые позволяют легко работать с цветом.
Заключение
Сказать, какой HTML-редактор лучший, непросто. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, я лично рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Часто задаваемые вопросы редакторам HTML
Как выбрать подходящий HTML-редактор?
Есть несколько факторов, которые следует учитывать при выборе редактора HTML. Вы должны искать функции, пользовательский интерфейс, цену, сообщество и поддержку, расширяемость и поддержку платформы. У каждого HTML-редактора есть свои плюсы и минусы, просто попробуйте и посмотрите, какой из них лучше всего подходит для вас.
Каковы шаги для создания веб-сайта с помощью HTML-редактора?
1. Выберите бесплатный/платный HTML-редактор.
2. Изучите основы HTML и CSS, языков, которые создают структуру и дизайн веб-сайта.
3. Используйте редактор HTML для написания кода HTML и CSS.
4. Предварительный просмотр вашего веб-сайта. Большинство HTML-редакторов имеют встроенный браузер, позволяющий вам увидеть, как ваш веб-сайт будет выглядеть в веб-браузере.
5. Найди веб-хостинг служба для разместить свой сайт онлайн.
6. Поддерживайте свой веб-сайт, регулярно обновляя контент и устраняя проблемы.
Можно ли взломать редактор HTML?
Да, оно похоже на другое программное обеспечение и может быть уязвимо для хакерских атак. Хакер может взломать код программного обеспечения, чтобы получить несанкционированный доступ или украсть конфиденциальную информацию. Они также могут обманом заставить пользователей ввести личную информацию или загрузить вредоносное ПО через фишинг или социальная инженерия. Поэтому всегда обновляйте свое программное обеспечение и применяйте исправления безопасности (если они доступны) и будьте осторожны при загрузке программного обеспечения или переходе по ссылкам.
Узнать больше
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
- 20+ платформ для создания сайтов
- Лучшие сайты для самостоятельного изучения программирования
Редактор HTML | Программное обеспечение CoffeeCup
Редактор HTML
Хотите создавать совершенно первоклассные веб-сайты?
Если да, то считайте редактор HTML своим новым лучшим другом.
Удобные ссылки на теги, интуитивно понятные инструменты, такие как завершение кода, компоненты веб-сайта, которые мгновенно обновляются на всех страницах, предварительный просмотр в реальном времени и десятки других необычных инструментов и функций.
(для редактора HTML требуется Windows 7 или выше)
Попробуйте сейчас бесплатно
Вот несколько вещей, которые вам понравятся в редакторе HTML.
Быстрый поиск открытых/закрытых тегов
Подсветка тегов
Мы внедрили подсветку конечных тегов, потому что так устали от поиска завершающего тега div


 Эта новая функция работает и для других тегов, так что наслаждайтесь!
Эта новая функция работает и для других тегов, так что наслаждайтесь!  Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом. С библиотекой компонентов вы можете сохранить эти типы элементов в одном месте, а затем встроить их в любую страницу. Теперь вместо того, чтобы обновлять каждый экземпляр элемента вручную, просто отредактируйте элемент библиотеки, и он автоматически обновится везде.
С библиотекой компонентов вы можете сохранить эти типы элементов в одном месте, а затем встроить их в любую страницу. Теперь вместо того, чтобы обновлять каждый экземпляр элемента вручную, просто отредактируйте элемент библиотеки, и он автоматически обновится везде.




 Многие разработчики веб-сайтов используют модель WYSIWYG, чтобы сделать их удобными для пользователя. Почти любой, у кого есть интернет-браузер, может создать свой веб-сайт, используя эти сайты.
Многие разработчики веб-сайтов используют модель WYSIWYG, чтобы сделать их удобными для пользователя. Почти любой, у кого есть интернет-браузер, может создать свой веб-сайт, используя эти сайты.
 Без знания программирования HTML-редакторы пригодятся и значительно упростят процесс.
Без знания программирования HTML-редакторы пригодятся и значительно упростят процесс.