Визуальные Web–редакторы. Что выбрать новичку для создания сайта | MyDiv
Не для кого уже не секрет, что создание функционального, красиво оформленного динамического интернет-сайта сегодня по силам не только профессиональным web-разработчикам, но и начинающим сайтостроителям, лишь поверхностно знакомым с такими сетевыми технологиями, как язык гипертекстовой разметки HTML, каскадные таблицы стилей CSS, не говоря уже о JavaScript, PHP, SQL и других «премудростях».
Давно прошли те времена, когда для написания сайта использовались простые текстовые блокноты. Сегодня все разработчики, начиная от профессионалов и заканчивая пользователями, только-только делающими самые первые шаги на поприще создания сайтов, используют специально предназначенные для этого web-редакторы. Выбор таких редакторов на сегодняшний день очень широк. Различаются они как по функциональности, так и по цене.
Существует также большое количество бесплатных вариантов. Но сейчас мы их коснёмся лишь слегка, а поговорим в основном о коммерческих WYSIWYG (или визуальных) web-редакторах.
Суть их применения состоит в том, что разработчик, создавая сайт, не пишет код, используя специальные HTML и CSS теги, а просто создаёт таблицы, пишет текст, вставляет в него изображения и видео точно так же, как это делается в обычном текстовом редакторе Word. А web-редактор уже самостоятельно преобразует его усилия в полноценный код страниц.
Однако следует отметить, что технология создания визуальных (WYSIWYG) редакторов ещё не достигла совершенства, и зачастую такие инструменты при генерации кода добавляют в него лишние элементы, слишком его усложняя. В конечном итоге это сказывается на скорости работы сайта, и кроме того, может привести к ошибкам. Поэтому профессиональные web-разработчики используют визуальные web-редакторы в основном для создания каркаса (или разметки) сайта, а тщательно доводят код уже вручную в одном из текстовых HTML — редакторов.
Новичкам же для написания простых статических сайтов визуальные web-редакторы подойдут как нельзя лучше. Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Какой же редактор выбрать? Одно из возможных решений — WYSIWYG Web Builder. Это очень простой в использовании инструмент, генерация кода в котором происходит полностью автоматически. В составе WYSIWYG Web Builder имеется больше сотни готовых шаблонов, которые могут послужить каркасом для вашего сайта. Кроме того, имеются многочисленные примеры JavaScript кодов, которые позволяют вносить в сайт такие динамические элементы, как часы, возможность одним кликом добавлять страницы сайта в закладки, отключение контекстного меню при щелчке правой кнопкой мыши и т. д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
Другой популярный WYSIWYG редактор — это Web Page Maker. Кроме готовых шаблонов, он позволяет разработчику выбрать вид и стиль меню навигации для создаваемого сайта. Кроме того, если вам понравился дизайн какого-либо уже существующего в Сети сайта, и вы хотите взять его за основу при создании своего ресурса, то вы легко сможете импортировать web-страницу при помощи специальной функции импорта Web Page Maker. Следует отметить, что в данном редакторе также присутствуют примеры кода JavaScript.
Также для новичков подойдёт визуальный редактор WebSite X5 Evolution. В нем реализован принцип пошаговой разработки сайта. Для начинающих он подходит как никакой другой, так как, следуя рекомендациям пошагового мастера, вы не сможете пропустить какого-либо важного этапа, необходимого при разработке сайта. Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Ну и конечно, было бы неправильным не уделить внимания самому на сегодняшний день популярному и самому мощному коммерческому средству разработки сайтов — Adobe Dreamweaver. Этот продукт стал своего рода эталоном для всех визуальных web-редакторов. При этом необходимо отметить, что Dreamweaver одинаково хорош в роли как визуального, так и сложного текстового HTML-редактора, благодаря широким возможностям настройки под запросы конкретного пользователя, многочисленным информативным подсказкам по коду, мощным библиотекам и гибкой работе с сайтами как на локальном, так и на удалённом серверах. Такие широкие возможности и высокая стоимость программы делают её незаменимым инструментом, скорее, в руках профессионала, нежели начинающего web — мастера. Хотя, стОит признать, что нет такой задачи в вебмастеринге, которая была бы ему не по силам (ну, разве что обработка графики для сайтов — для этого у Dreamweaver есть «брат» — Adobe Fireworks, с которым он прекрасно работает в связке).
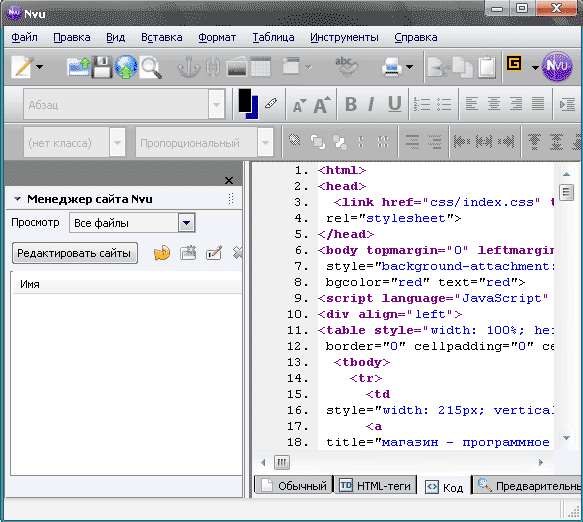
Ну, и в завершение необходимо коснуться бесплатных WYSIWYG редакторов. Здесь наиболее яркими представителями являются NVU и Kompozer. Эти программы очень похожи друг на друга, так как Kompozer часто называют неофициальным продолжением NVU, основанным на его исходниках.
Редакторы эти обладают достаточно большим набором средств, умеют работать как в WYSIWYG, так и в режиме кода. Причём делают это достаточно корректно, не загромождая страницу ненужными тегами. Естественно, они не могут всерьёз соперничать с такими коммерческими «монстрами» как Dreamweaver, и не обладают такой большой встроенной библиотекой готовых скриптов и различных элементов веб-страниц. Но со своими задачами справляются превосходно. А если пользователь возьмёт на себя труд хотя бы поверхностно ознакомиться с основами сайтостроения, структурой страниц и HTML, то NVU или Kompozer могут в его руках стать мощным инструментом, способным с одинаковой лёгкостью как править уже готовые страницы, так и создавать их с нуля.
Кроме того, что эти редакторы весьма бережно относятся к коду, соблюдая все веб-стандарты и выдавая в итоге довольно чистый «продукт», они ещё имеют и приятный «бонус» в виде кроссплатформенности — то есть у них имеются версии как под Windows и Linux, так и под MacOS X.
В общем, как уже было сказано, для того чтобы создать интересный, содержательный сайт или блог, вам совсем не обязательны профессиональные знания языка гипертекстовой разметки и CSS (хотя знакомство с ними лишним явно не будет). Используя перечисленные выше инструменты, вы без особых усилий сможете воплотить в жизнь все свои самые смелые идеи и наработки.
Визуальные редакторы. Список
Последнее обновление: август 2020
г. | ||||||||||||||||||||||||||||||||
плюсов и минусов использования конструктора сайтов с визуальным редактором | Marketpath
Визуальные редакторы — это экономящие время инструменты, которые помогают поддерживать и редактировать ваш веб-сайт, целевые страницы, интернет-магазин и сообщения в блогах. Новые инструменты для создания веб-сайтов привносят в отрасль волну инноваций, но выбор между конструкторами веб-сайтов с перетаскиванием и использование их может быть сложной задачей. Хотя конструкторы веб-сайтов, использующие визуальные редакторы, идеально подходят для людей, которые не хотят глубоко погружаться в HTML-код, они могут сильно ограничивать дизайнеров, разработчиков и редакторов. При этом у последнего воплощения платформ и инструментов визуального редактирования определенно есть как преимущества, так и недостатки. Здесь мы выделим некоторые из основных плюсов и минусов конструкторов визуальных редакторов, которые помогут вам понять, в каком направлении двигаться при создании или управлении вашим веб-сайтом.
При этом у последнего воплощения платформ и инструментов визуального редактирования определенно есть как преимущества, так и недостатки. Здесь мы выделим некоторые из основных плюсов и минусов конструкторов визуальных редакторов, которые помогут вам понять, в каком направлении двигаться при создании или управлении вашим веб-сайтом.
Плюсы создания веб-сайтов с помощью визуального редактора
Опыт веб-разработки: Дополнительно
Вам не нужно быть разработчиком, чтобы создать веб-сайт с помощью платформы визуального редактора. Благодаря интерфейсу перетаскивания вы получаете то, что видите. Таким образом, вам не нужно много знать код, что делает эти инструменты обязательными, если вы не хотите тратить время на изучение кода. С другой стороны, если вы хотите настроить код, вы можете столкнуться с препятствием, и это может разочаровать. Тем не менее, визуальные редакторы не требуют продвинутых знаний веб-дизайна. Кроме того, все инструменты легко доступны, поэтому вы можете без проблем вносить изменения, такие как добавление изображения или изменение формы. Простой интерфейс и функции редактора перетаскивания просты в использовании, что сокращает время, необходимое для внесения изменений или создания страниц.
Простой интерфейс и функции редактора перетаскивания просты в использовании, что сокращает время, необходимое для внесения изменений или создания страниц.
Расширение основных визуальных редакторов с помощью подключаемых модулей
Визуальные редакторы имеют широкий набор встроенных инструментов, но по своей сути они являются базовыми. Если у вас есть опыт или вы приобрели опыт работы с визуальными редакторами, возможно, вы ищете способы настроить свои страницы. К счастью, вы можете установить плагины, совместимые с визуальными редакторами. Расширения предлагают больше инструментов, позволяющих улучшить настройку. Плагины, такие как Elementor, помогают устранить сбои, поддерживают полное создание тем и гибкое создание всплывающих окон. Параметры динамического стиля позволяют отказаться от более общих форматов на основе шаблонов.
Минусы конструкторов веб-сайтов с визуальным редактором
Одна область для хранения контента
При использовании стандартных платформ визуального редактора области контента ограничены страницей, которую вы создаете. Это может быть неуклюжим, потому что если вы хотите, чтобы призыв к действию (CTA) отображался на нескольких страницах, вам нужно создать его, скопировать и вставить на каждую страницу, на которой он должен появиться. Несколько визуальных редакторов предлагают эту функцию, которая может быть известна под разными именами — повторно используемые блоки, глобальные данные, блоки контента и фрагменты. Если эта функциональность важна для вас, вы можете положиться на редактор или плагины, которые ее предлагают.
Это может быть неуклюжим, потому что если вы хотите, чтобы призыв к действию (CTA) отображался на нескольких страницах, вам нужно создать его, скопировать и вставить на каждую страницу, на которой он должен появиться. Несколько визуальных редакторов предлагают эту функцию, которая может быть известна под разными именами — повторно используемые блоки, глобальные данные, блоки контента и фрагменты. Если эта функциональность важна для вас, вы можете положиться на редактор или плагины, которые ее предлагают.
Слишком негибкий для технических маркетологов и разработчиков
Для новичков визуальные редакторы предоставляют заставки, но для экспертов они могут быть ограничивающими. Плагины могут предоставить дополнительные навороты, но многие разработчики, маркетологи и дизайнеры разочаровываются в иногда жестких функциях визуальных редакторов. Визуальные редакторы, которые не гибки, определенно проблематичны для любого члена команды агентства, стремящегося к гибкости дизайна.
Сбои формата
Многие пользователи считают, что вставка в визуальных редакторах и из них плохо переводятся. Это может свести на нет цель полагаться на этот тип программного обеспечения в первую очередь. Когда вы хотите внести быстрые изменения, вы можете зацикливаться на сбоях форматирования, когда контент выглядит нормально в редакторе, но не на вашей активной странице.
Это может свести на нет цель полагаться на этот тип программного обеспечения в первую очередь. Когда вы хотите внести быстрые изменения, вы можете зацикливаться на сбоях форматирования, когда контент выглядит нормально в редакторе, но не на вашей активной странице.
Анализ затрат и результатов
Для новичков и тех, кто просто хочет быстро создать сайт, преимущества визуальных редакторов перевешивают затраты. Конечно, они не требуют особых знаний и могут быть расширены с помощью плагинов. Ваши клиенты также могут оценить простоту. Когда дело доходит до работы вашего агентства, не ограничивайтесь ограниченной функциональностью или сбором дорогостоящих и уязвимых плагинов. Вам доступны платформы CMS, которые работают так, как нужно вам и вашему клиенту. Вам нужен полный набор встроенных функций CMS, которые помогут вам добиться результатов.
Гибкие инструменты Marketpath для вашего агентства, команды и клиентов
В Marketpath работает опытная команда разработчиков, и он предлагает широкий спектр масштабируемых и настраиваемых услуг. Если вы недовольны своим визуальным редактором, обратитесь в Marketpath за альтернативным решением. Marketpath поможет вам достичь результатов для ваших клиентов благодаря универсальности, скорости и возможностям. Такие параметры, как повторно используемые блоки, редакторы WYSIWYG и инструменты персонализации, позволяют техническим пользователям использовать HTML или CSS, чтобы весь контент выглядел именно так, как они хотят.
Если вы недовольны своим визуальным редактором, обратитесь в Marketpath за альтернативным решением. Marketpath поможет вам достичь результатов для ваших клиентов благодаря универсальности, скорости и возможностям. Такие параметры, как повторно используемые блоки, редакторы WYSIWYG и инструменты персонализации, позволяют техническим пользователям использовать HTML или CSS, чтобы весь контент выглядел именно так, как они хотят.
Готовы почувствовать разницу? Бесплатно, пока вы не выйдете в эфир!
Зарегистрируйтесь сейчас
9 Лучший редактор WYSIWYG для интеграции в ваше приложение [Для разработчиков]
Автор Дурга Прасад Ачарья в Разработка | Последнее обновление: 19 апреля 2022 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
Многие разработчики, особенно начинающие, выбирают визуальные HTML-редакторы, такие как WYSIWYG, для кодирования, поскольку их легко использовать и интегрировать с веб-сайтами и веб-приложениями.
Хотя использование текстового HTML-редактора при внесении некоторых изменений на сайт не помешает, вам придется вводить код вручную.
Это может не представлять большой проблемы для профессиональных кодеров, но может быть трудным для начинающих или любителей. Кроме того, это потребует больше времени и усилий.
И в этом высококонкурентном мире вам нужны передовые, более эффективные инструменты для выполнения вашей задачи.
Поэтому популярность WYSIWYG-редакторов стремительно растет.
Давайте разберемся, что это такое и какие лучшие WYSIWYG-редакторы вы можете интегрировать в свои сайты и приложения.
Что такое редакторы HTML?
Прежде чем мы поймем редакторы WYSIWYG, необходимо сначала узнать о редакторах HTML.
HTML-редакторы — это программы, специально разработанные для кодирования в HTML, CSS и других языках программирования. Они имеют такие функции, как:
- Подсветка синтаксиса
- Отладка
- Проверка кода
- Автодополнение
- Поиск и замена
- Вставка элементов HTML
и другие.
HTML-редакторы оптимизируют рабочие процессы кодирования и экономят ваше время и усилия. В основном это два типа: текстовые редакторы HTML и визуальные редакторы WYSIWYG.
Что такое редактор WYSIWYG?
«What You See Is What You Get» или WYSIWYG — это визуальный HTML-редактор, помогающий разработчикам и программистам визуализировать результат своего проекта, пока он находится в стадии разработки.
WYSIWYG-редакторы позволяют вам сразу увидеть влияние ваших изменений на живое веб-приложение или сайт, пока вы еще работаете над ним. Лучшее в этих визуальных редакторах то, что вам не обязательно знать языки кодирования или программирования, чтобы использовать их.
Например, вы создаете приложение и используете WYSIWYG-редактор, чтобы внести некоторые изменения в свой код. Когда вы это сделаете, вы можете просмотреть результаты изменений до того, как интерфейс будет разработан.
Это помогает программистам создавать именно те веб-приложения или сайты, которые нужны их клиентам.
Зачем вам редактор WYSIWYG?
Редакторы WYSIWYG — ваши лучшие друзья, если вы хотите быстро сгенерировать HTML-код, фактически не касаясь кода. В основном они подходят для фронтенд-разработки.
Вот почему разработчики любят использовать редакторы WYSIWYG.
Удобный для пользователя
Редакторы WYSIWYG просты в использовании. Следовательно, отлично подходит для начинающих, изучающих кодирование в HTML. Они делают редактирование в HTML и CSS менее болезненным и более приятным.
Это также для вас, если вы устали от использования основного текстового редактора и хотите быстро увидеть, как ваши изменения выглядят в режиме реального времени. Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Уменьшает количество ошибок
Использование визуального HTML-редактора, такого как WYSIWYG, значительно снижает вероятность ошибок. Используя этот инструмент для внесения изменений на свой веб-сайт или в веб-приложения, вы можете увидеть точное влияние своих действий.
Следовательно, если что-то не так или не на должном уровне, вы можете это немедленно изменить. Это избавляет вас от необходимости ждать завершения всего процесса, а затем сразу же отображать его, как в случае с текстовыми HTML-редакторами.
Простота интеграции
Выбранный вами редактор кода должен легко и с меньшими усилиями интегрироваться с вашим веб-сайтом или проектом веб-приложения.
Редактор WYSIWYG делает именно это. Он также поддерживает множество интерфейсных платформ и фреймворков. Это избавляет вас от повторного обращения к исходному коду для исправления ошибок, возникших из-за плохой интеграции.
Персонализация
Лучшие редакторы WYSIWYG позволяют настраивать внешний вид редактора для пользователей. Вы можете выбирать из различных значков, скинов, цветов и т. д., чтобы создать то, что вы действительно хотите, чтобы ваш проект был.
Расширенные возможности редактирования
Когда вы можете просматривать, как изменения, которые вы сделали, выглядят в режиме реального времени с помощью редактора WYSIWYG, ваши возможности редактирования расширяются по сравнению с текстовыми редакторами.
Эти инструменты также поставляются с различными элементами, такими как режимы редактирования, параметры форматирования, ярлыки, значки и другие полезные параметры, которые сделают процесс редактирования еще более приятным.
Итак, если вы ищете лучший WYSIWYG-редактор для своего следующего проекта, вот несколько отличных вариантов.
Tiny
Получите надежный и мощный текстовый редактор с открытым исходным кодом для своей команды разработчиков с помощью TinyMCE. Он дает вам полный контроль над редактированием текста и дает вам два варианта:
- Создайте индивидуальный интерфейс с помощью API
- Воспользуйтесь преимуществами редактора корпоративного уровня и создайте веб-приложение следующего поколения.
TinyMCE может масштабироваться в соответствии с ростом вашего приложения с помощью дополнительных надстроек премиум-класса и ядра с открытым исходным кодом. Вы можете использовать его как базовый, расширенный, настраиваемый редактор и редактор для совместной работы. Он имеет более 12 интеграций и 400 гибких API.
Он имеет более 12 интеграций и 400 гибких API.
TinyMCE может интегрироваться с любым технологическим стеком и расширять возможности редактирования в целом. Благодаря функциям повышения производительности вы можете быстрее создавать контент, в том числе копировать и вставлять документы из Google Docs, Word, Excel и т. д.
Кроме того, вы получите проверку ссылок, проверку орфографии и проверку читаемости с пользовательскими словарями. Поднимите редактирование на профессиональный уровень благодаря совместной работе в реальном времени, комментариям и упоминаниям.
Легко управляйте своими изображениями или файлами в облаке и распространяйте их с помощью Tiny Drive. Он имеет растущую библиотеку, дополнительную опцию поддержки, обновленную документацию и сообщество StackOverflow. Получите помощь, когда и где вам это нужно.
Кроме того, вы бесплатно получите лицензию LGPL, основной редактор, совместную работу в режиме реального времени и поддержку сообщества. Воспользуйтесь дополнительными преимуществами, такими как 1500 загрузок редактора в месяц, функции повышения производительности и многое другое, с планами от 29 долларов в месяц.
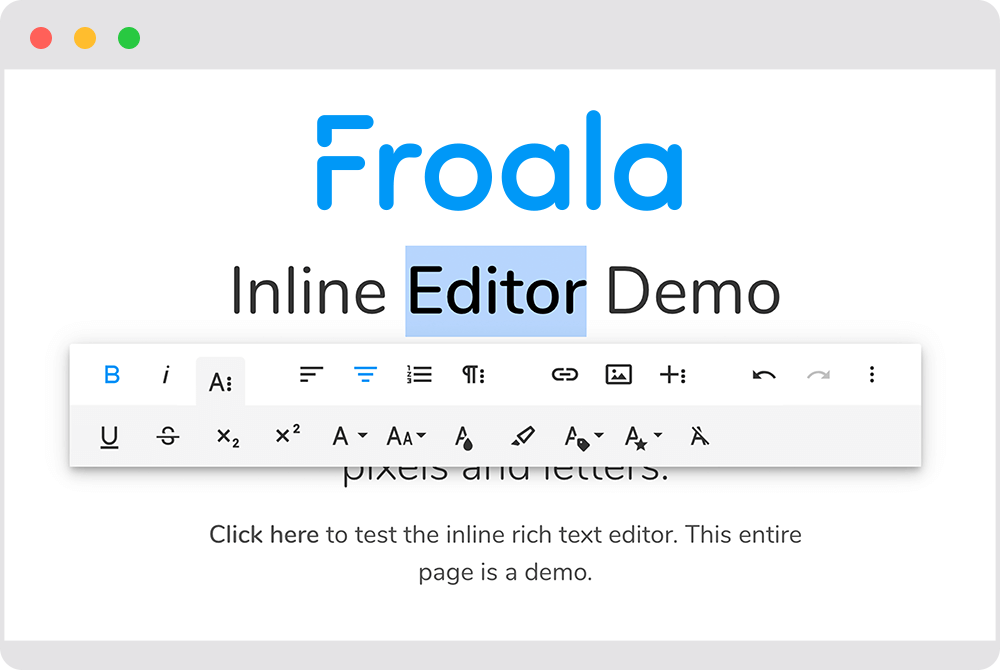
Froala
Испытайте WYSIWYG-редактор следующего поколения с Froala — потрясающим редактором Javascript. Он прост в использовании и интеграции для разработчиков. Позвольте вашим пользователям влюбиться в его гладкий и чистый дизайн.
Froala — самый блестящий и красивый HTML-редактор WYSIWYG благодаря простому дизайну и высокой производительности. Это легкий редактор, который обеспечивает надежные возможности редактирования текста для всех ваших веб-сайтов и приложений.
Froala — это бесплатный редактор с открытым исходным кодом, который вы можете использовать в своем мобильном или веб-проекте. Его интеллектуальный редактор может обрабатывать более 100 функций в простом интерфейсе, так что вам никогда не придется перегружаться множеством кнопок.
Интеллектуальная панель инструментов группирует каждое действие в четыре категории в соответствии с областью действия. Текстовый редактор Froala состоит из множества простых и сложных функций для каждого варианта использования. Начните работу за считанные минуты с помощью мощного API.
Начните работу за считанные минуты с помощью мощного API.
Редактор позволяет делать все, что угодно. Вы также можете легко расширить структурированный и хорошо написанный код. Froala поставляется с более чем 30 готовыми плагинами для использования в проекте. С другой стороны, он превращает базовый инструмент JavaScript в важнейшую технологию для различных отраслей.
Вы можете использовать неограниченное количество разработчиков и пользователей с любым выбранным вами планом. Начните с базового плана за 199 долларов в год, который идеально подходит для простого личного приложения или блога, где вы получите неограниченные возможности.
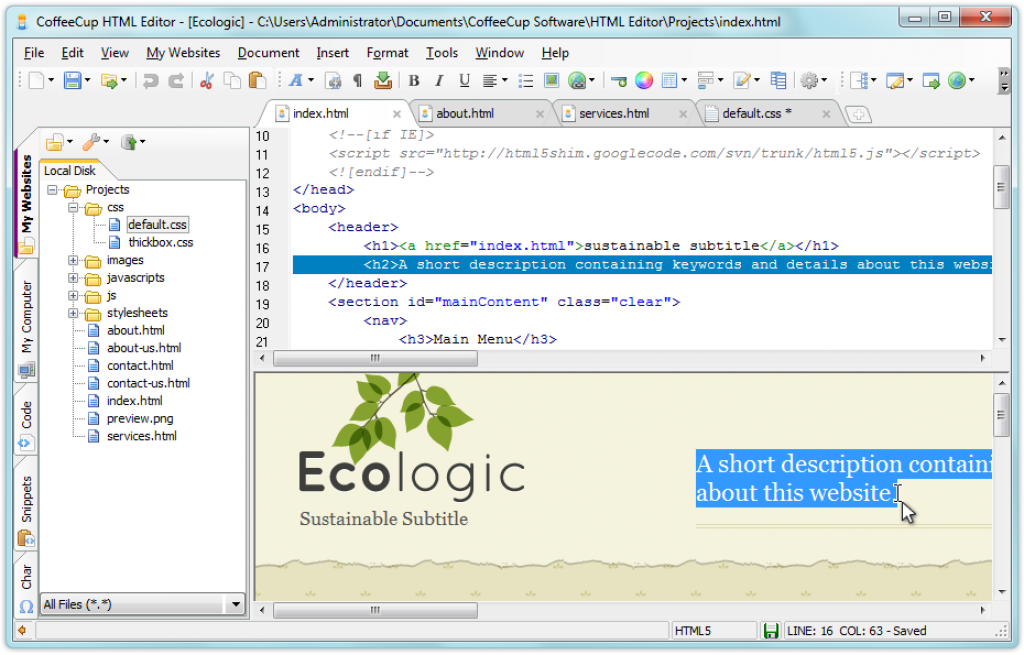
CoffeeCup
CoffeeCup обеспечивает мощное ощущение благодаря своим интуитивно понятным инструментам, компонентам веб-сайта, удобным ссылкам на теги, десяткам необычных функций и предварительному просмотру в реальном времени.
Параметр выделения тегов помогает быстро найти все открытые или закрытые вкладки. Кроме того, CoffeeCup создает для вас различные бесплатные и полностью адаптивные шаблоны. Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Поднимите веб-разработку на новый уровень с новым экраном приветствия. Нажмите на новую HTML-страницу, чтобы быстро создать статическую страницу. CoffeeCup позволяет вам начать сложный проект, если вы хотите начать с эффектного шаблона.
Получите удовольствие от работы в Интернете на новом начальном экране. Широкий выбор начальных параметров поможет вам быстро выполнить свою работу. Вы также можете создавать новые файлы CSS или HTML с самого начала и экономить время с готовым к использованию макетом или существующей темой.
Воспользуйтесь помощью параметра «Открыть из Интернета», чтобы открыть его файлы прямо из веб-браузера или с вашего компьютера. С его помощью вы можете взять свой сайт за отправную точку. Оставайтесь организованными с логической структурой и устраняйте проблемы, включая изображения и ссылки.
Сохраняйте такие элементы, как нижний колонтитул, заголовок или меню, в одном месте, чтобы их можно было встроить в любую страницу с помощью библиотеки компонентов. Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Используя различные инструменты, вы можете создавать корректный код и мгновенно и последовательно отображать свои страницы. Каждый раз делайте его более доступным для поисковых систем и пользователей с ограниченными возможностями. Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
CoffeeCup специально для SEO-специалистов, руководителей организаций и перфекционистов. Кодирование вашего веб-сайта с помощью редактора CoffeeCup — это самое полезное, что вы можете сделать, работая меньше и принося больше. Получите CoffeeCup за 39 долларов или попробуйте бесплатно.
CKEditor
Получите возможность совместного редактирования с помощью CKEditor — редактора WYSIWYG и воспользуйтесь его многочисленными преимуществами. Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
CKEditor написан на ES6 с пользовательской моделью данных, архитектурой MVC и виртуальной моделью DOM. Он встраивает для вас адаптивные медиафайлы и изображения. и поддерживает Markdown и HTML. Кроме того, CKEditor настраивается и расширяется по дизайну.
Кроме того, повысьте свою производительность с помощью совместной работы, автоматического форматирования, отслеживания изменений, режима комментариев только для текстовых предложений, обсуждений и пользовательской панели вместе с аватарами. Он поддерживает все функции форматированного текста, такие как мультимедиа или таблицы.
Вы можете создавать и просматривать версии документов, а также эффективно контролировать весь ход содержимого. Сохраняйте версии вручную или допускайте автоматические циклы сохранения. Его также можно использовать с функциями совместной работы или автономно.
Создайте файл Word или PDF из своего содержимого и убедитесь, что стили сохранены в экспортированном файле. CKEditor поддерживает разрывы страниц, а комментарии и предложения видны в файле Word.
Добавляйте адаптивные видео, файлы PDF или изображения к своему контенту с помощью гибких инструментов загрузки изображений и управления файлами. Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Выберите гибкий план в соответствии с вашими потребностями или выберите стандартный пакет за 37 долларов в месяц для проектов среднего размера. Вы также можете бесплатно использовать CKEditor, который действителен для 5 пользователей и двух разработчиков.
Editor.js
Получите бесплатный блочный редактор нового поколения — Editor.js, который можно подключать и расширять с помощью простого API.
Editor. js возвращает чистый вывод данных в формате JSON, который имеет решающее значение для очистки, обработки и проверки на серверной части. Вы можете использовать его на своих веб-сайтах, в мобильных приложениях, статьях, AMP, программах для чтения речи и т. д.
js возвращает чистый вывод данных в формате JSON, который имеет решающее значение для очистки, обработки и проверки на серверной части. Вы можете использовать его на своих веб-сайтах, в мобильных приложениях, статьях, AMP, программах для чтения речи и т. д.
На его рабочем месте есть отдельные блоки для изображений, заголовков, абзацев, цитат, списков, опросов, галерей, таблиц и прочего. Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Кроме того, плагины также могут реализовывать встроенные элементы, такие как маркер, комментарии, термин и т. д. Кроме того, Editor.js легко интегрировать и расширять с помощью логики вашего кода.
Quill
Quill — это мощный и многофункциональный редактор WYSIWYG, разработанный для современных веб-проектов. Это бесплатный инструмент с открытым исходным кодом, которому доверяют такие компании, как LinkedIn и Airtable.
Quill имеет выразительный API и модульную архитектуру, чтобы сделать процесс редактирования увлекательным. Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Получите детальный доступ ко всему вашему контенту и коду и легко вносите изменения с помощью простого API. Он работает согласованно с JSON для ввода и вывода.
Более того, Quill — это кроссплатформенный инструмент, который поддерживает множество браузеров и устройств, таких как настольные компьютеры, смартфоны и планшеты. Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Начните с простого ядра Quill и постепенно добавляйте или настраивайте расширения по мере роста ваших проектов.
Summernote
Summernote — это простой и элегантный WYSIWYG-редактор, поддерживающий Bootstrap от 3.x.x до 5.x.x. Этот инструмент с открытым исходным кодом имеет лицензию MIT и поддерживается его обширным сообществом.
Это легкий инструмент размером около 100 КБ, обеспечивающий интеллектуальное взаимодействие с пользователем. Вы можете легко установить его, загрузив его и прикрепив свой CSS и js с помощью Bootstrap.
Summernote позволяет настраивать его, инициализируя различные модули и параметры. Вы можете быстро интегрировать его с вашим бэкэндом и сторонними инструментами, такими как Django, angular и rails.
Вы получите множество функций, таких как воздушный режим, который дает интерфейс без панели инструментов, темы с загрузчиком, несколько редакторов для внесения изменений на ходу, пользовательские значки SVG и многое другое.
Кроме того, инструмент поддерживает функцию автозаполнения, которая поможет вам быстрее редактировать. Вы также можете настроить подсказки с различными параметрами. Он работает в основных браузерах, таких как Chrome, Safari, Firefox, Edge, Internet Explorer 9.+, Opera и операционные системы, такие как macOS, Linux и Windows.
ContentTools
Получите компактный и красивый редактор WYSIWYG — ContentTools, который можно быстро добавлять на HTML-страницы.
Это бесплатный инструмент с открытым исходным кодом, библиотеки которого разрабатываются, поддерживаются и размещаются на GitHub.
TipTap
TipTap — это безголовый WYSIWYG-редактор для ваших проектов. Он предлагает полный контроль над вашим редактором и позволяет настраивать различные аспекты редактора. Он используется такими компаниями, как GitLab, Twill CMS, Nextcloud и другими.
TipTap — это инструмент с открытым исходным кодом и большим количеством расширений. Их сообщество управляет его разработкой и обслуживанием и предоставляет вам обширную документацию, написанную человеком.
У него есть лицензия MIT, и вы можете использовать его и в коммерческих целях, став их спонсором и финансируя их разработку, техническое обслуживание и поддержку.
Поскольку инструмент не имеет заголовка, он не использует CSS и предлагает полный контроль над стилем, разметкой и поведением. TipTap не зависит от фреймворка и готово работает с Vue.js и Vanilla JavaScript, а также с другими, такими как React, Svelte и т. д.
Используя TypeScript, вы сможете обнаруживать ошибки на ранней стадии и использовать функцию автозаполнения для API.


 Net
Net  io
io Net
Net  также: Визуальные
редакторы в сети (онлайн-редакторы)
также: Визуальные
редакторы в сети (онлайн-редакторы)