Настройка интегрированной среды разработки — Visual Studio
- Чтение занимает 2 мин
В этой статье
Доступны разные способы индивидуальной настройки Visual Studio в соответствии с личным стилем и требованиями к разработке. Целый ряд параметров можно использовать в разных экземплярах Visual Studio — см. статью Синхронизация параметров в Visual Studio. В этой статье кратко описываются эти способы, а также приводятся ссылки на ресурсы с дополнительными сведениями.
Параметры по умолчанию
Можно выбрать заданную по умолчанию коллекцию параметров, которая оптимизирует Visual Studio для вашего типа разработки. Дополнительные сведения см.
Общие параметры среды
Доступ ко многим персонализированным параметрам можно также получить в диалоговом окне Параметры среды. Открыть это диалоговое окно можно двумя способами:
В строке меню выберите Сервис > Параметры и при необходимости разверните узел Среда.
Нажмите клавиши CTRL+Q, введите среда в поле поиска, а затем выберите Среда > Общие из результатов.
Совет
В открывшемся диалоговом окне «Параметры» нажмите клавишу F1 для получения справочных сведений о различных параметрах на этой странице.
Цветовые темы среды
Чтобы изменить цветовую тему на темную, светлую или синюю (простую или с дополнительным контрастом), в поле поиска введите тема и выберите Среда > Общие. В диалоговом окне Параметры измените значение настройки Цветовая тема.
Чтобы изменить параметры раскраски в редакторе, введите среда в поле поиска и выберите Среда > Шрифты и цвета. См. раздел Практическое руководство. Изменение шрифтов и цветов.
Регистр главного меню
Вы можете изменить регистр главного меню, выбрав вариант Заглавные буквы (например, «Файл») и ВСЕ ПРОПИСНЫЕ (например, «ФАЙЛ»). Введите среда в поле поиска, выберите Среда > Общие, а затем измените параметр Применить регистр заголовка к строке меню.
Настройка меню и панелей инструментов
Сведения о добавлении или удалении элементов меню или панели инструментов см. в статье Практическое руководство. Настройка меню и панелей инструментов.
Макеты окон
Можно определить и сохранить несколько макетов окон и переключаться между ними. Например, можно определить один макет для написания кода, а другой — для отладки. Сведения о расположении окон и упорядочивании их поведения, а также о сохранении пользовательских макетов см.
Вы можете настроить меню Сервис и запускать внешние средства. Дополнительные сведения см. в разделе Управление внешними инструментами.
См. также раздел
Настройка рабочей среды Visual Studio 2017 — Степан Береговой
VS — очень многофункциональный инструмент для самых разных задач связанных с программированием. Потенциальная аудитория программы широчайшая и разработчики студии пытаются угодить всем пользователям в среднем.
Но индивидуальные потребности отличаются от усредненных! Поэтому настройка Visual Studio необходима. Я буду рассматривать настройки исходя из моих личных предпочтений и потребностей web разработки т.к. это моя повседневная деятельность. При этом важно заметить, что мои настройки применимы, хотя бы в части, и к другим версиям программы, а также к другим направлениям разработки
Убираю стандартную панель инструментов
Потому, что она мне не нужна. Хотя функциями размещенными на ней я постоянно пользуюсь. Но для этого использую клавиатуру, а место на экране она занимает. Особенно критично место на экране если приходится работать на ноутбуке.
Но для этого использую клавиатуру, а место на экране она занимает. Особенно критично место на экране если приходится работать на ноутбуке.
Первые две иконки — перемещение между файлами. Использую Ctrl+Tab
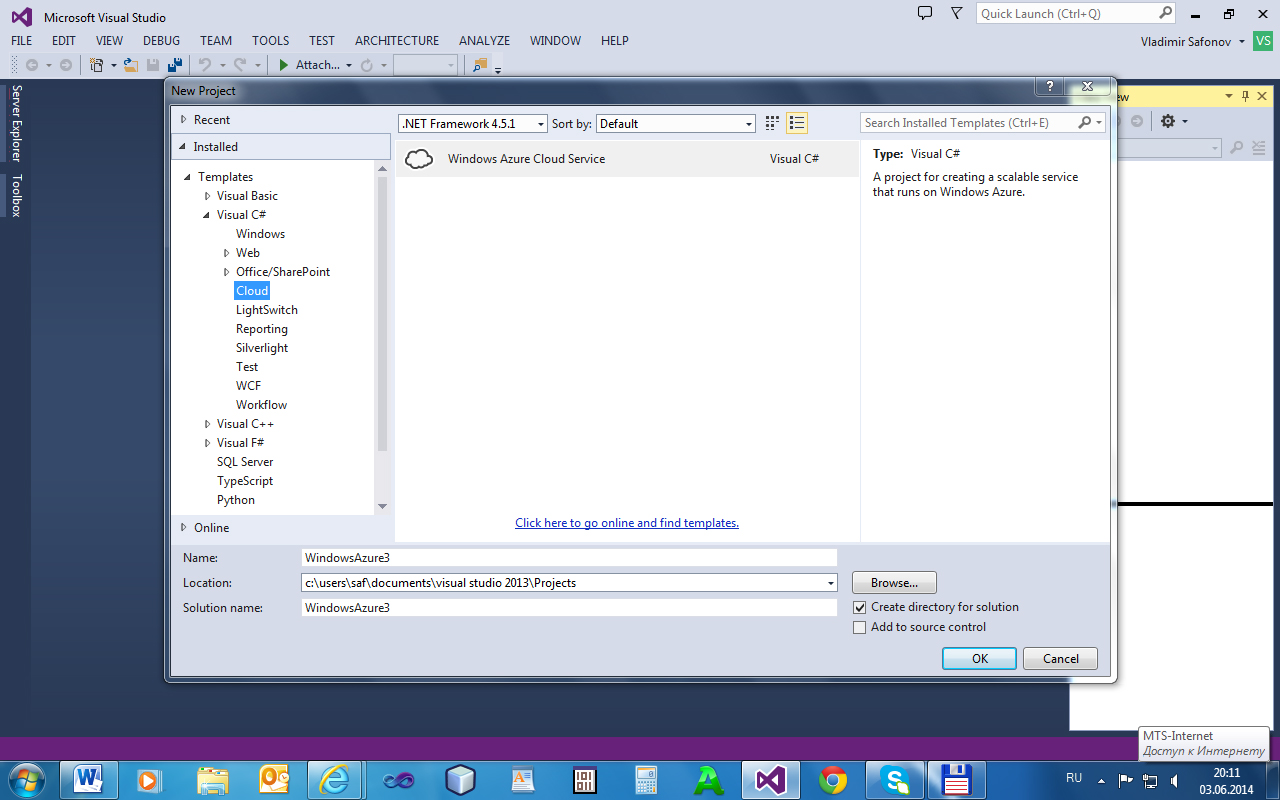
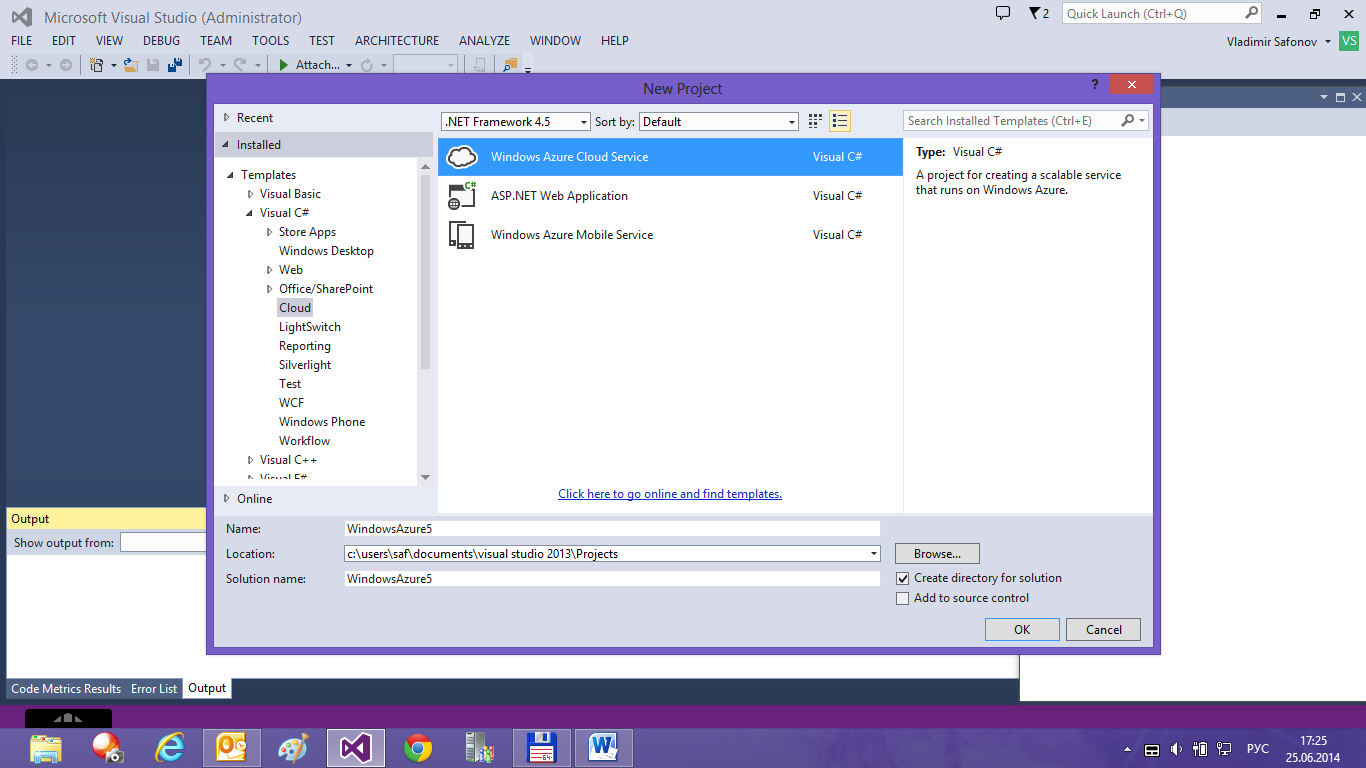
Новый проект (New project) — вообще не понятно зачем нужен на панели быстрого доступа. Очень редкая операция — доступно через меню Файл.
Открыть файл — не использую. Все манипуляции с файлами провожу через Solution explorer.
Сохранение файла: Ctrl + S, Сохранение всех файлов: Ctrl+Shift+S
Отмена и повтор действия: Ctrl+Z и Ctrl+Y соответственно
Ну и по другим иконкам аналогично. Важно заметить, что если функция востребовано часто, то нужно запомнить и использовать клавиатурное сочетание. А если используется редко — не понятно зачем выносить ее на панель инструментов.
Как отключить Экран приветствия / Окно Добро пожаловать / Start page в Visual Studio 2017
По умолчанию при открытии программы мы видим стартовую страницу (варианты названия указаны в подзаголовке). Новости, ссылки на статьи и быстрые меню — мне все это не надо. Меню дублирующее, статьи для чтения я предпочитаю выбирать сам, новости вообще забавная штука. С одной стороны полезно, а с другой я же открываю студию не для чтения новостей, а для программирования. Вообщем считаю, что эта страница не только бесполезна, но и вредна т.к. повышает уровень прокрастинации.
Новости, ссылки на статьи и быстрые меню — мне все это не надо. Меню дублирующее, статьи для чтения я предпочитаю выбирать сам, новости вообще забавная штука. С одной стороны полезно, а с другой я же открываю студию не для чтения новостей, а для программирования. Вообщем считаю, что эта страница не только бесполезна, но и вредна т.к. повышает уровень прокрастинации.
Отключаю так:
Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Startup. Выбираю Show empty environment. И заодно выключаю галочку Donwload content every. К чему мне подгрузка контента из интернета? Не зачем. Когда надо тогда в браузере посмотрю.
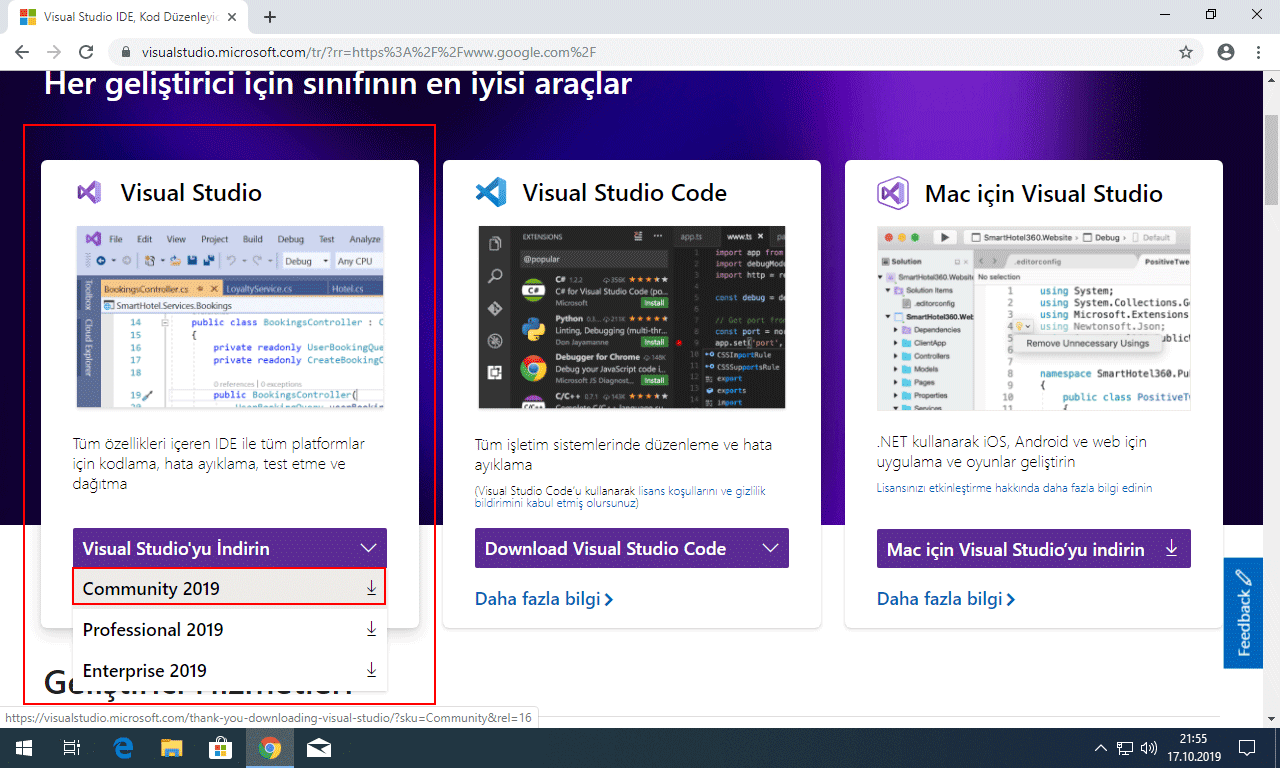
отключение стартовой страницыотключение стартовой страницы 2Цветовая схема Visual Studio
Существует три схемы Light, Dark, Blue (Светлый, Темный, Синий).
Важно: при смене цветовой схемы изменятся и размеры шрифтов. Поэтому все манипуляции с размерами шрифтов лучше проводить после того как вы определились с выбором цветовой схемы.
Я пробовал черную цветовую схему, с одной стороны освещенность темы уменьшает нагрузку на глаза и если работать исключительно в студии, то это пожалуй идеальный вариант. Глазам будет полегче. Но идеальный вариант — недостижимо для веб разработки уж точно. Поскольку приходится постоянно переключатся между браузером и студией, то начинается бардак. Глаза только привыкают к темному, а тут бац, опять в яркое и светлое. Попробовал, не рекомендую. Кроме того, есть ведь и другие инструменты разработчика постоянного использования: почтовые программы, разнообразные месенджеры. И везде преобладающие цвета светлые.
Цветовая схема Blue (Синий) — на мой взгляд вполне можно использовать. Почти не отличается, на первый взгляд, от «светлой».
синяя цветовая схемаМелкие буквы слишком мелкие — увеличение размера шрифтов
Глаза программиста основной инструмент. Даже наличие мозгов не так критично( Можно не сильно напрягаясь делать простенькие сайтики) Но почему-то об этом не думают разработчики студии. Размер шрифтов сразу же напрягает зрение. А сидеть в напряжении глаз полный рабочий день не стоит.
Размер шрифтов сразу же напрягает зрение. А сидеть в напряжении глаз полный рабочий день не стоит.
Рабочее место со шрифтами по умолчанию. Если конечно сидеть уткнувшись носом в монитор, оно и нормально. Но вот с расстояния 70 — 75 см (как в моем случае) буквы сильно мелкие.
Кстати, минимальное расстояние от глаз до монитора это 50 см. Очень рекомендую соблюдать эту норму. Вообще, это тема отдельной статьи правильная организация рабочего места, которую надо написать.
шрифты в VS в базеНастройки шрифтов: Захожу в меню Options > Tools. Далее в появившемся окне выбираю Environment > Fonts and Colors.
Для себя я решил увеличить размер букв на 1 пункт. Вы же для себя подберите наиболее оптимальный размер сами. Возможно понадобится и больше. Главный критерий : глаза не должны испытывать дискомфорта.
Увеличиваю размер в текстовом редакторе (text editor). Это все таки основной рабочий инструмент с наибольшим временем использования.
Аналогично для меню и общего интерфейса:
По умолчанию тут нельзя сменить размер шрифта (кегль). Для этого нужно сменить сам шрифт с автоматического. Тут сразу возникнет вопрос: а на какой шрифт сменить? В Windows 7 по умолчанию Segoe UI. Если выбрать этот вариант, то визуально ничего не изменится. И вот теперь уже можно сменить кегль.
Ну вот. Стало значительно лучше:
шрифты в VS после настройкиНа этом первоначальную настройку можно закончить, хотя процесс этот очень сильно индивидуальный.
Еще статьи по теме:
Обновление Visual Studio 2017 Community
Активация VS 2017
Изменение компонентов Визуал студии
Настройка Visual Studio 2012 установка (C# только)
Есть ли какой-нибудь способ настроить, какие языки устанавливаются с помощью Visual Studio 2012? Я хочу только C#,, нет VB или F# и т. д.
Я пытаюсь установить Visual Studio 2012 Premium RTM.
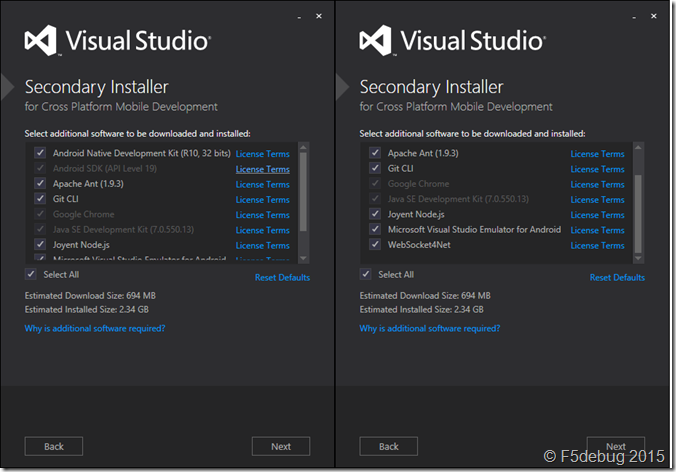
На первой странице установки я вижу это:
и в следующий раз я вижу это:
но нет никакой возможности выбрать, какие языки я хочу установить 🙁
visual-studio-2012Поделиться Источник Matt Frear 09 октября 2012 в 18:50
2 ответа
- Компиляторы Visual C++ 2010 в Visual Studio 2012 express
Является ли Visual Studio 2012 Express (Windows Desktop SKU) bundle компиляторами Visual C++ 2010 (как 32-разрядными, так и 64-bit) частью функции кругового отключения проекта или эта функция работает только в том случае, если Visual Studio 2010 уже установлен отдельно?
- Нарушают ли обновления Visual Studio 2012 C++ ABI?
Когда Microsoft впервые выпустила Visual Studio 2012 в сентябре 2012 года, они объявили о своем плане предоставления обновлений для Visual Studio на более регулярной основе.
 С тех пор они выпустили Visual Studio 2012 обновление 1 (Visual Studio 2012.1) в ноябре 2012 года и Visual Studio 2012…
С тех пор они выпустили Visual Studio 2012 обновление 1 (Visual Studio 2012.1) в ноябре 2012 года и Visual Studio 2012…
10
Я думаю, что это самая большая настройка, которую вы получите.
http:/ / blogs.msdn.com/b / visualstudio / архив/2012/06/04/настройка-улучшения-для-визуального-studio.aspx
http://visualstudio.uservoice.com/форумы/121579-визуально-studio/suggestions/2639283-bring-обратно-в-visual-studio-установка-п
Согласно этим ссылкам, они [Microsoft] удалили, а затем вернули возможность настройки. И то, что вы там видите, — это все, что вы получаете. Я знаю, что моя установка VS 2012 (upgraded express to ultimate) занимает всего 2 Гб, так что IDK, почему он говорит, что ему нужно 6.
Поделиться owen gerig 16 октября 2012 в 18:11
Поделиться Darkside 29 мая 2013 в 06:51
Похожие вопросы:
Visual Studio 2012 C++ отсутствуют наборы инструментов платформы
У меня на машине установлен Visual Studio 2008, а теперь установлен VS2012. В настройках C++-project-settings VS2012 теперь я должен иметь возможность изменить набор инструментов платформы обратно…
В настройках C++-project-settings VS2012 теперь я должен иметь возможность изменить набор инструментов платформы обратно…
Localdb с Visual Studio 2012
Включает ли Visual Studio 2012 install package SQL Server Express 2012 LocalDB или он должен быть установлен отдельно? Если это отдельная установка, то какой пакет должен быть установлен первым ?
Ошибка Visual Studio 2012 — MSVCR110.dll
У меня есть Windows 7 Express , с Visual Studio 2012 . Когда я запускаю его, я получаю это сообщение: C:\windows\system32\MSVCR110.dll is either not designed to run on Windows or it contains an…
Компиляторы Visual C++ 2010 в Visual Studio 2012 express
Является ли Visual Studio 2012 Express (Windows Desktop SKU) bundle компиляторами Visual C++ 2010 (как 32-разрядными, так и 64-bit) частью функции кругового отключения проекта или эта функция…
Нарушают ли обновления Visual Studio 2012 C++ ABI?
Когда Microsoft впервые выпустила Visual Studio 2012 в сентябре 2012 года, они объявили о своем плане предоставления обновлений для Visual Studio на более регулярной основе. С тех пор они выпустили…
С тех пор они выпустили…
Visual Studio 2012 SDK установка
У меня есть конечная версия visual studio 2012 сегодня я скачал и установил Visual Studio 2012 SDK, который предполагает добавление шаблонов проектов в диалоговом окне Visual studio new project, но…
Установка программного обеспечения веб-службы с помощью Visual Studio 2012
У меня есть ряд сервисов WCF, реализованных с помощью Web Service Software Factory от http:/ / servicefactory.codeplex.com Все эти сервисы были реализованы с использованием Visual Studio 2010….
Принудительно Visual Studio 2012 использовать старый компилятор C#
Недавно я обнаружил, что (просто) установка Visual Studio 2012 на мою машину приводит к тому, что Visual Studio 2010 использует более новый компилятор C#. Это происходит даже при установке языковой…
Опция компиляции для C только в visual studio 2012
Есть ли в visual studio 2012 опция компилятора, которая говорит ему компилировать только C, а не C++? Я портирую какой-то устаревший код C в visual studio. Бывают случаи, когда код сравнивает…
Бывают случаи, когда код сравнивает…
Как установить C# на Visual Studio 2012 Ultimate
Когда я установил Visual Studio 2012, я не выбрал C# , а только выбрал VB.NET, теперь мне нужно C#, чтобы разработать проект ASP.NET MVC 4. Как добавить C#? я не могу переустановить Visual Studio….
Как настроить VS Code для разработки на JavaScript – Hexlet Guides
Содержание
- Babel и ES6
- Стандарты кодирования
- Автоматическое дополнение
- jsconfig.json
- Отладка
- Ссылки
Visual Studio Code – популярный бесплатный редактор кода, созданный Microsoft’ом для программистов. VS Code никак не связан с Visual Studio. VS Code работает быстрее Атома, активно развивается и легко расширяется плагинами.
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
Пакетный менеджер нужен для установки и удаления пакетов расширений (плагинов). Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
Для удобной разработки на JavaScript для бэкенда и фронтенда нужно установить несколько пакетов.
Для установки нового пакета зайдите во вкладку “Extensions” которая находится в выпадающем меню “View”, и введите название пакета в строке поиска, нажмите кнопку “Install”.
Babel и ES6
VS Code содержит понятие “сборки проекта”. Редактор можно настроить таким образом, чтобы сборка JavaScript-проекта заключалась в конвертации кода из ES6 в читаемый ES5 с Source Maps с помощью Babel.
Добавьте таск (задание) в файл tasks.json в директории .vscode в корне вашего проекта:
{
"version": "2.0.0",
"type": "shell",
"tasks": [
{
"label": "watch",
"command": "${workspaceRoot}/node_modules/.bin/babel src --out-dir dist -w --source-maps",
"group": "build",
"isBackground": true
}
]
}
Теперь комбинация клавиш Shift+Ctrl+B (Windows/Linux) или Shift+CMD+B(macOS) запустит сборку.
Подробнее о tasks можно узнать на сайте VS Code.
Стандарты кодирования
Eslint – это утилита, проверяющая стандарты кодирования на JavaScript. Стандарт де-факто в мире JS.
Нужно сначала установить eslint в системе, а потом установить расширение VS Code, которое будет использовать установленный линтер. Есть разные способы интеграции линтера с расширением. Мы рассмотрим установку линтера глобально в системе.
- Установите Node.js используя пакетный менеджер вашей операционной системы.
- Установите eslint командой
npm install -g eslint. Вероятно, вам понадобится использоватьsudo. - Установите плагины, которые конфигурируют
eslint. Без них (по умолчанию)eslintничего не проверяет.npm install -g eslint-config-airbnb-base eslint-plugin-import eslint требует наличия конфигурационного файла. Создайте в корне вашего проекта файл
.со следующим содержанием: eslintrc.yml
eslintrc.ymlextends: - 'airbnb-base' env: node: true browser: true- Установите расширение “linter-eslint” в VS Code.
Автоматическое дополнение
VS Code содержит мощную систему анализа кода для автодополнений и подсказок – IntelliSense.
IntelliSense работает сразу, но для настройки деталей нужно создать конфигурационный файл jsconfig.json.
jsconfig.json
Если положить в корень директории с JavaScript-проектом конфигурационный файл jsconfig.json, то VS Code будет использовать эту конфигурацию для работы с вашим проектом. Вот пример такого файла:
{
"compilerOptions": {
"target": "ES6"
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
}
Здесь можно настроить, например, какие директории стоит исключить из системы автодополнений IntelliSense. VS Code совместим с node, webpack, bower, ember и другими популярными инструментами. Полная документация по jsconfig доступна на сайте VS Code.
Полная документация по jsconfig доступна на сайте VS Code.
Отладка
VS Code содержит встроенный отладчик кода. Вы можете, например, отметить брейкпойнты (точки остановки) и следить за состоянием приложения в реальном времени.
Для отладки бэкенд-кода достаточно встроенных возможностей. Для отладки фронтенд-кода нужно установить плагин для соответствующего браузера:
Подробнее об отладке можно узнать на сайте VS Code.
Ссылки
Бесплатный курс по настройке окружения для работы в современной экосистеме JavaScript.
Рахим Давлеткалиев
Visual Studio Code: мощное руководство пользователя
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути:
Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
Пользовательский интерфейс
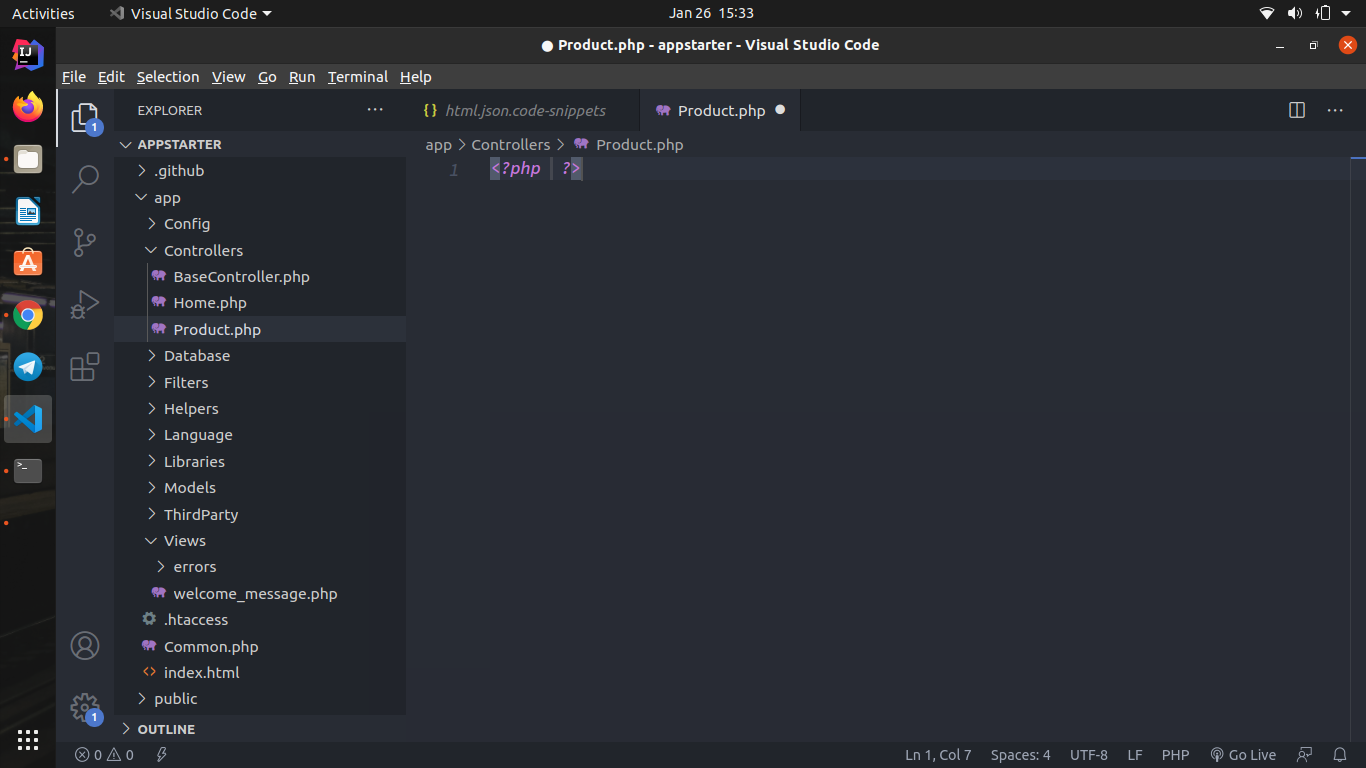
Давайте сначала познакомимся с пользовательским интерфейсом:
Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.
Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone [email protected]:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:
Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.
Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.
Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.
Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.
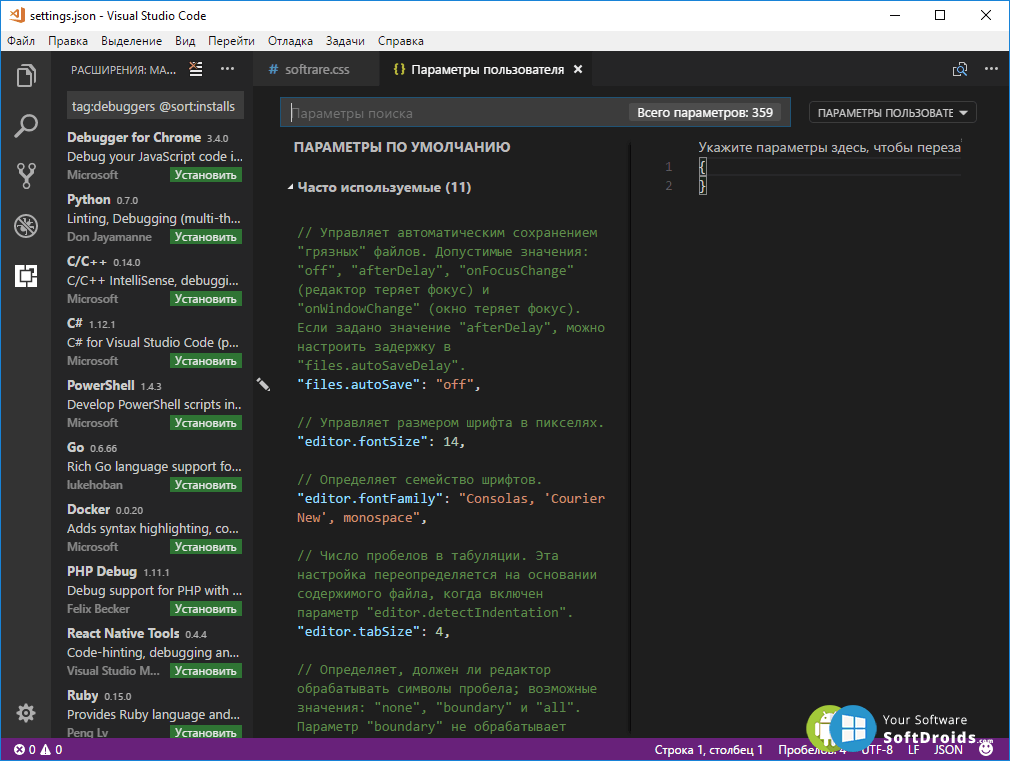
При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%\Code\User\settings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + \ для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).
Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.
Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:
Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.
Настройка Visual Studio Code для работы с Arduino
Разберемся как настроить Microsoft Visual Studio Code и получить больше возможностей, работая над своими проектами Arduino.
Почему VC Code, а не Arduino IDE
Хотя Arduino IDE является простой в использовании и функциональной IDE, которую многие из нас используют для наших проектов Arduino, она может не содержать все функции, которые вы хотите использовать в IDE. Microsoft Visual Studio (VS) Code — это бесплатное приложение, которое работает в Windows, Mac OS и Linux.
Немного настроив, VS Code может предоставить множество полезных функций, которые недоступны в Arduino IDE, таких как подсветка синтаксиса и технология IntelliSense.
Из Википедии: IntelliSense — технология автодополнения Microsoft, наиболее известная в Microsoft Visual Studio. Дописывает название функции при вводе начальных букв. Кроме прямого назначения, IntelliSense используется для доступа к документации и для устранения неоднозначности в именах переменных, функций и методов, используя рефлексию.
VS может быть настроена для работы со многими другими языками через свою комплексную систему расширений. VS Code имеет много преимуществ по сравнению с основной IDE от Microsoft, Visual Studio — легкая, легко адаптируется и является мультиплатформенной, что означает, что она также работает в операционной системе Raspberry Pi Raspbian.
Далее я покажу, как настроить VS Code для разработки под Arduino в среде Windows 10.
Прежде чем начать, вам нужно установить Arduino IDE на ваш компьютер. VS Code использует библиотеки Arduino в фоновом режиме.
Установка VS Code
После установки Arduino IDE загрузить VS Code можно бесплатно с официального сайта. Как только IDE будет загружена, дважды щелкните на exe-файл для установки. При нажатии на исполняемый файл должно отобразиться следующее лицензионное соглашение:
Выберите «Я принимаю соглашение» (англ. — I accept the agreement) и нажмите «Далее» (англ. — Next).
Вы можете изменить место установки VS Code, нажав на кнопку «Обзор» (Browse), но в большинстве случаев подойдет местоположение по умолчанию. Нажмите кнопку «Далее» (Next).
Здесь я бы порекомендовал сохранить значения по умолчанию. Нажмите кнопку «Далее».
Диалоговое окно дополнительных задач позволяет связать VS Code с большинством типов программных файлов, таких как *.cpp, *.py или *.ino. Это может быть полезно для быстрого запуска VS Code при двойном щелчке по файлу с которым нужно работать. Убедитесь, что выбран «Добавить в ПУТЬ» (англ. — Add to Path). Нажмите кнопку «Далее» (Next).
Приведенный выше скриншот — краткое изложение того, куда VS Code будет установлен. Нажмите «Установить» (Install), чтобы начать установку.
Если установка прошла успешно, вы должны увидеть диалоговое окно — см. выше.
При первом запуске Visual Studio Code вы можете получить всплывающее предупреждение системы безопасности:
Выберите «Частные сети, такие как моя домашняя или рабочая сеть» (англ. — Private networks, such as my home or work network), а затем нажмите «Разрешить доступ» (англ. — Allow Access).
Когда вы запускаете VS Code в первый раз, то увидите такое окно:
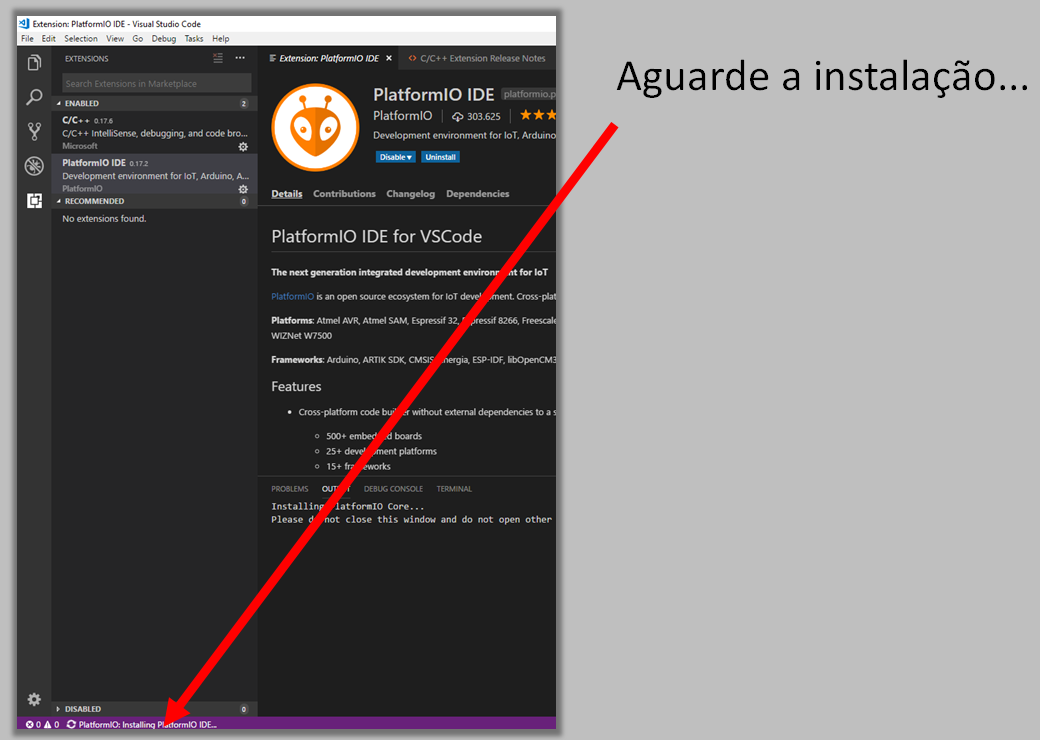
Установка расширений в VS Code
В стандартной комплектации VS Code поддерживает не все языки, но существует большое количество расширений, которые добавляют функциональность для поддержки дополнительных функций. Чтобы включить расширения, щелкните значок «Расширение» (Extension) в левом поле кода VS (см. ниже) или используйте сочетание клавиш «Ctrl-Shift-x».
Установка C++ Tools
Нам нужно установить расширение Microsoft C++ Tools, выполнив следующие шаги:
- В строке поиска введите ms-vscode.cpptools
- Выберите C/C++ в результатах поиска
- Нажмите «Установить» в информационном окне справа
Маркетплейс расширений Visual Studio
Выше мы показали как установить только одно расширение, но я бы порекомендовал посмотреть в сторону Microsoft Extension Marketplace, где можно увидеть огромное количество дополнительных функций, доступных для VS Code.
Ниже некоторые рекомендации полезных расширений, доступных в Маркетплейсе:
- Dracula — популярная темная тема, которая доступна для многих IDE.
- vscode-icons — добавляет значки файлов в окно проводника.
- Code Spell Checker — Проверяет весь исходный код на наличие орфографических ошибок и предлагает исправления.
- Bracket Pair Colorizer — упрощает отладку исходного кода, окрашивая соответствующие скобки.
На этом с установкой Visual Studio Code всё. В следующем материале мы расскажем о том, как использовать Visual Studio Code для Arduino.
настройка для запуска и отладки кода
Для написания реального проекта на Python не подойдет обычный текстовый редактор или стандартная IDLE. Чтобы упростить процесс написания кода, избежать глупых ошибок и получить все необходимые инструменты в одной «коробке», программисты используют специальные редакторы кода или профессиональные IDE.
Что такое Visual Studio Code
VS Code – это редактор кода, который поддерживает большинство популярных языков программирования. К его преимуществам можно отнести:
- Открытый исходный код.
- Большое количество плагинов.
- Небольшой размер и низкие требования к ресурсам компьютера.
- Поддержка большинства операционных систем.
- Автоматическое использование conda и виртуальных сред.
- Редактирование кода в Jupyter.
Несмотря на небольшой размер, VS Code поддерживает все необходимые инструменты для разработки полноценного проекта, например: рефакторинг, интеграцию с Git, отладку и другие.
Установка
VS Code — кроссплатформенное приложение, его можно установить на любую популярную операционную систему.
Windows
Для установки на Windows необходимо:
- Скачать установщик с официального сайта.
- Запустить программу установки и следовать инструкциям.
- Убедиться, что приложение доступно для использования. По умолчанию устанавливается в «…AppData\Local\Programs\Microsoft VS Code».
Linux
Зачастую VS Code есть в репозиториях. В этом случае достаточно выполнить команду в терминале: «sudo apt install vscode«.
Также возможен и следующий вариант установки:
- Скачать .deb файл с официального сайта.
- Запустить терминал из того каталога, в котором находится файл (или использовать команду «cd»).
- Выполнить команду: «
sudo apt install <file>.deb«, где<file>— имя скачанного файла.
MacOS
Для установки на MacOS нужно:
- Скачать установщик для MacOS с официального сайта.
- Дважды щёлкнуть на архив, чтобы открыть его содержимое.
- Перетащить «Visual Studio Code.app» в приложения (Applications), чтобы сделать иконку доступной из панели запуска.
- Добавить VS Code в Dock, для этого кликнуть правой кнопкой мыши по значку и выбрать в контекстном меню «Параметры» — «Сохранить в Dock».
Настройка для Python: полезные плагины
Для установки плагина необходимо:
- Нажать на значок кубиков на левой панели — пункт «Extensions».
- Ввести в поле поиска название необходимого расширения.
- Открыть страницу расширения, для этого нажать на найденный результат.
- Прочитать информацию о расширении и нажать зеленую кнопку «Install».
На экране выше выбрано установленное расширение. Его можно удалить (Uninstall) или отключить не удаляя (Disable).
Python (от Microsoft)
Расширение «Python» от компании Microsoft – это первое и главное расширения для программиста на Python.
Оно не только добавляет поддержку языка, но и реализует такие функции, как подсветка синтаксиса, отладка, тестирование, форматирование и умное дополнение кода.
Обычно хватает для разработки этого расширения, но при необходимости можно взглянуть и на другие.
autoDocstring (автор Nils Werner)
Плагин позволяет быстро создавать документацию для функций. Доступно несколько форматов документации: стандартная, Google, NumPy и другие.
Писать документацию для функций очень важно, потому что с её помощью другие программисты понимают, что делает функция и зачем она нужна. Для крупного проекта пишется огромный объем документации, расширение autoDocstring значительно упрощает этот процесс и экономит время программистов.
Code Runner (автор Jun Han)
Название расширения полностью описывает его назначение. С его помощью можно выполнять код (не только на языке Python) и выводить результаты в специальное встроенное окно.
Расширение позволяет не переключаться между редактором и терминалом, потому что результаты выводятся в специальное встроенное окно «OUTPUT».
Trailing Spaces by Shardul Mahadik (автор Shardul Mahadik)
Правильность работы кода на Python напрямую зависит от отступов, которые определяют вложенность блоков кода. Неправильные отступы (лишний пробел, сочетание пробелов и табуляций) часто приводят к ошибкам, плагин решает эту проблему. Он подсвечивает завершающие пробелы и позволяет удалить их одним кликом.
Плагин позволяет создавать более продвинутые комментарии, которые подсвечиваются разными цветами в зависимости от их типа:
- Предупреждение.
- Вопрос.
- «TODO» — сделать что-то.
- Особенности.
Djaneiro (автор Scott Barkman)
Коллекция сниппетов (фрагментов кода) для шаблонов, моделей и форм Django. Импортирован в VS Code из текстового редактора Sublime Text.
flask-snippets (автор cstrap)
Аналогично Djaneiro плагин импортирован из других редакторов, он позволяет использовать большое количество сниппетов для фрейморка Flask.
Code Linting
Плагин позволяет находить синтаксические и стилистические проблемы в коде на Python. Проблемные участки кода выделяются красной волнистой линией, благодаря плагину программист может обнаружить ошибку, даже не запуская код.
Для того чтобы включить Linting в VS Code, его нужно установить через менеджер пакетов: «pip install pylint»
Запуск кода
Запустить код на Python можно не выходя из программы, процесс довольно удобен, но может отличаться в зависимости от установленных плагинов.
Стандартный запуск кода
Необходимо нажать в любое место файла правой кнопкой мыши и выбрать в контекстном меню пункт «Run Python File In Terminal» (можно воспользоваться зеленой кнопкой воспроизведения в правом верхнем углу).
Затем в нижней части экрана откроется встроенный в VS Code терминал, в котором будет отображен результат выполнения файла, а также его директория.
Запуск кода с Code Runner
Если в VS Code добавлено расширение Code Runner, то запустить код можно:
- Нажав на кнопку «Run Code» в правом верхнем углу (которая заменит там кнопку стандартного запуска).
- Открыв контекстное меню правой кнопкой мыши на файле, который следует запустить и выбрав пункт «Run Code».
- Использовав сочетания клавиш «Ctrl+Alt+N».
В отличии от стандартного метода, Code Runner выводит результаты в специальное окно Output, а не в терминал. Кроме того, он также отображает информацию о коде ошибки и времени выполнения скрипта.
Работа с проектом
VS Code позволяет работать с большим количеством файлов и папок, в нём легко создавать, удалять и систематизировать их. Помимо этого, в редакторе кода реализованы такие вещи, как тестирование, отладка и интеграция с Git.
Тестирование
VS Code способен автоматически распознавать тесты, написанные с помощью unittest, pytest или Nose фреймворков.
Для того чтобы запустить существующий тест, необходимо открыть его в редакторе, нажать правой кнопкой мыши в любом месте файла и выбрать пункт «Run Current Test File». Программа предложит определить структуру и местоположение тестов в проекте, а также создать шаблон для тестов. Все указанные данные сохраняются в настройках рабочего пространства, в файле settings.json.
Тесты, входящие в проект, можно найти, нажав на нижний значок в нижнем меню (химический сосуд). Оттуда же с помощью зеленой двойной кнопки «плей» можно запустить все тесты.
Отладка
VS Code поддерживает все необходимые функции отладки кода:
- Автоматическое отслеживание переменных.
- Просмотр выражений.
- Точки останова.
- Контроль стека вызова.
Для запуска режима отладки нужно нажать клавишу «F5» или использовать одно из меню (в верхней или левой части экрана). После чего появится возможность выбрать объект отладки:
- Скрипт.
- Модуль.
- Веб-приложение django.
- Веб-приложение flask и т. д.
Программист может поставить точки останова, приостановить отладку и «шагать» по коду. В левой части экрана появляются такие важные меню, как переменные, просмотр, стек вызова и точки останова.
Интеграция с Git
VS Code имеет встроенную поддержку таких систем контроля версий, как Git и GitHub. Кроме того, с помощью плагинов программист может добавить поддержку и других систем, которые можно совместно использовать.
Система контроля версий используется в любом крупном проекте, потому что позволяет избежать багов и ошибок, возникающих в новых версиях проекта (проект просто откатывают на более раннюю версию, где этих ошибок нет).
Для использования функций Git нужно открыть папку с проектом. После этого в боковом меню выбрать кнопку «Source Control». В нём выбираем «Initialize Repjsitory».
Тогда можно делать следующее:
- Записывать изменения в репозиторий.
- Добавлять и извлекать изменения из удаленных репозиториев.
- Создавать новые ветви и теги или проверять, существуют ли они.
- Просматривать и решать конфликты слияния;
- Просматривать различия между версиями.
Работа с виртуальной средой (virtualenv)
Виртуальная среда — это контекст (набор зависимостей) в котором выполняется проект. Любая среда прежде всего состоит из интерпретатора и некоторого количества установленных пакетов.
VS Code позволяет много полезных функций для работы с различными средами. По умолчанию Python использует интерпретатор по пути, находящемуся в системной переменной. Если нужно использовать конкретную среду, необходимо открыть палитру команд, нажав сочетание клавиш «Ctrl+Shift+P». Затем ввести туда команду «Python: Select Interpreter».
Также это можно сделать нажав внизу экрана на указанный там текущий интерпретатор. Вы также попадёте в меню выбора и при необходимости можете добавить новый из виртуальной среды.
Переключаться между виртуальными средами можно в любое время. Это бывает очень полезно, когда необходимо протестировать поведение проекта с различными версиями интерпретатора и библиотек.
Заключение
VS Code – это легкий редактор кода, который может похвастаться мощным функционалом для написания кода на Python. Он подойдет не только для написания скриптов, но и для создания серьезных проектов.
С помощью различных плагинов VS Code можно приспособить для выполнения любых задач на Python или любом другом языке.
Настройка IDE — Visual Studio
- 2 минуты на чтение
В этой статье
Вы можете персонализировать Visual Studio различными способами, чтобы наилучшим образом соответствовать вашему собственному стилю разработки и требованиям. Многие из ваших настроек перемещаются вместе с вами в экземплярах Visual Studio — см. Раздел «Синхронизированные настройки». В этой статье кратко описываются различные варианты персонализации и где можно найти дополнительную информацию.
Настройки по умолчанию
Вы можете выбрать набор параметров по умолчанию, который оптимизирует Visual Studio для вашего типа разработки. Для получения дополнительной информации см. Параметры среды.
Общие параметры среды
Многие параметры персонализации доступны в диалоговом окне «Параметры среды». Есть два способа открыть это диалоговое окно:
В строке меню выберите Инструменты > Параметры и, если он еще не развернут, разверните узел Среда .
Нажмите Ctrl + Q , введите среда в поле поиска, а затем выберите Среда> Общие из результатов.
Подсказка
Когда появится диалоговое окно «Параметры», вы можете нажать F1 для получения справки по различным настройкам на этой странице.
Цветовые темы окружающей среды
Чтобы изменить цветовую тему между Темным, Светлым, Синим и Синим (Дополнительная контрастность), введите тему в поле поиска, а затем выберите Среда> Общие .В диалоговом окне Параметры измените параметр Цветовая тема .
Чтобы изменить параметры раскраски в редакторе, введите среда в поле поиска, а затем выберите Среда> Шрифты и цвета . См. Как: изменить шрифты и цвета.
Корпус главного меню
Вы можете изменить регистр главного меню между Заголовок («Файл») и Все заглавные буквы («ФАЙЛ»). Введите среда в поле поиска, выберите Среда> Общие , а затем измените параметр Применить стиль заголовка к строке меню .
Настройка меню и панелей инструментов
Чтобы добавить или удалить элементы меню или панели инструментов, см. Раздел Практическое руководство. Настройка меню и панелей инструментов.
Макеты окон
Вы можете определить и сохранить несколько макетов окон и переключаться между ними. Например, вы можете определить один макет для кодирования и один для отладки. Чтобы настроить расположение окон и поведение, а также сохранить пользовательские макеты, см. Настройка макетов окон.
Вы можете настроить меню Инструменты для запуска внешних инструментов.Для получения дополнительной информации см. Управление внешними инструментами.
См. Также
Установите темную тему Visual Studio и измените цвета текста — Visual Studio
- 3 минуты на чтение
В этой статье
В этой статье с практическими рекомендациями мы изменим цветовую тему Visual Studio с синей темы по умолчанию на темную тему.Затем мы настроим цвета для двух разных типов текста в редакторе кода.
Установить цветовую тему для IDE
Цветовая тема по умолчанию для пользовательского интерфейса Visual Studio называется Blue . Изменим его на Dark .
В строке меню, которая представляет собой строку меню, например File и Edit , выберите Tools > Options .
На странице Environment > General options, измените выбор Color theme на Dark , а затем выберите OK .
Цветовая тема для всей среды разработки Visual Studio (IDE) меняется на Dark .
Подсказка
Вы можете установить дополнительные предопределенные темы, установив Visual Studio Color Theme Editor из Visual Studio Marketplace. После установки этого инструмента в раскрывающемся списке Цветовая тема появятся дополнительные цветовые темы.
Изменить цвет текста в редакторе
Теперь мы настроим некоторые цвета текста для редактора.Во-первых, давайте создадим новый XML-файл, чтобы увидеть цвета по умолчанию.
В строке меню выберите Файл > Новый > Файл .
В диалоговом окне Новый файл в категории Общие выберите XML-файл , а затем выберите Открыть .
Вставьте следующий XML-код под строкой, содержащей
<Каталог> <Книга>Гаргентини, Давиде Руководство разработчика XML Компьютер 44,95 01.10.2000 <Описание> Углубленный взгляд на создание приложений с помощью XML. <Книга>Гарсия, Дебра Полуночный дождь Фэнтези <Цена> 5.952000-12-16 <Описание> Бывший архитектор борется с корпоративными зомби, злом чародейка и собственное детство стать королевой мира.Обратите внимание, что номера строк имеют бирюзово-синий цвет, а атрибуты XML (например,
id = "bk101") имеют голубой цвет. Мы собираемся изменить цвет текста для этих элементов.Чтобы открыть диалоговое окно Параметры , выберите Инструменты > Параметры в строке меню.
В Среда выберите категорию Шрифты и цвета .
Обратите внимание, что в тексте под Показать настройки для указано Текстовый редактор — это то, что мы хотим. Разверните раскрывающийся список, чтобы увидеть обширный список мест, где вы можете настроить шрифты и цвет текста.
Чтобы изменить цвет текста номеров строк, в списке Отображаемые элементы выберите Номер строки .В поле Предмет переднего плана выберите Olive .
Некоторые языки имеют свои собственные настройки шрифтов и цветов. Если вы разработчик C ++ и хотите изменить цвет, используемый, например, для функций, вы можете найти C ++ Functions в списке Display items .
Перед тем, как выйти из диалогового окна, давайте также изменим цвет атрибутов XML. В списке Display items прокрутите вниз до XML Attribute и выберите его.В поле Предмет переднего плана выберите Лайм . Выберите OK , чтобы сохранить наш выбор и закрыть диалоговое окно.
Номера строк теперь имеют оливковый цвет, а атрибуты XML — ярко-салатовый. Если вы откроете файл другого типа, например файл кода C ++ или C #, вы увидите, что номера строк также отображаются оливковым цветом.
Мы изучили всего несколько способов настройки цветов в Visual Studio. Мы надеемся, что вы изучите другие параметры настройки в диалоговом окне Options , чтобы действительно сделать Visual Studio своей собственной.
См. Также
Visual Studio Online Boos Customization — Журнал Visual Studio
Новости
Visual Studio Online расширяет возможности настройки
Microsoft предоставила дополнительные функции настройки и другие улучшения для Visual Studio Online, который предоставляет управляемые облачные среды разработки по требованию, доступные из любого места через Visual Studio Code или браузер, с поддержкой Visual Studio IDE в частной предварительной версии.
Visual Studio Online, создание которой составляло около шести лет, дебютировало прошлой осенью, когда компания рекламировала облачные возможности, такие как масштабирование, предсказуемое ценообразование с оплатой за то, что вы используете, и увеличенную вычислительную мощность, а также множество вариантов выбора инструментов, удаленную отладку , встроенная система совместной работы и многое другое.
«Кроме того, Visual Studio Online предоставляет многие преимущества DevOps, такие как повторяемость и надежность, которые обычно используются для производственных рабочих нагрузок, для сред разработки», — говорится в документации.«Однако Visual Studio Online также можно персонализировать, что позволяет разработчикам использовать инструменты, процессы и конфигурации, которые им полюбились и на которые они полагаются — поистине лучшее из обоих миров!»
[Щелкните изображение, чтобы увидеть увеличенное изображение в формате GIF.] Создание среды с использованием файла Docker с новыми индикаторами выполнения в действии. (источник: Microsoft). Сегодня (27 февраля) компания подробно рассказала об улучшениях, которые были внесены в проект с тех пор.«Мы рады представить вам несколько новых функций, начиная от расширенной конфигурации среды с поддержкой настраиваемого файла Dockerfile и заканчивая возможностью изменения настроек среды», — заявила руководитель программы проекта Эллисон Бухгольц-Ау в своем блоге.
Она сказала, что последний элемент, обеспечивающий дополнительные функции настройки среды, вырос на основе отзывов разработчиков. «Среды так же уникальны, как и проекты внутри них, и мы слышали от многих из вас, что наших текущих возможностей настройки недостаточно.Чтобы предоставить вам больший контроль над настройкой среды и повысить повторяемость, мы включили поддержку образов Docker и файлов Docker и предоставили больше информации о создании среды с помощью нашего нового экрана прогресса. Кроме того, вы также можете указать запрос на вытягивание GitHub или URL-адрес ветви, что позволит вам сразу перейти к просмотру запроса на вытягивание или конкретной ветви после создания среды ».
Другие улучшения включают:
- Готовая поддержка большего количества типов проектов за счет расширения конфигурации среды по умолчанию, включая PowerShell, Azure CLI, обновленную встроенную отладку для Go и C ++.NET Core и улучшенная поддержка Python.
- Функциональность, имитирующая активацию «турбо-режима» посредством настройки параметров среды после создания, например, чтобы использовать больше ресурсов для интенсивных операций. Это можно сделать из VS Code или на портале.
- Более простая очистка ненужных планов с возможностью удаления через браузер или VS Code, вместо того, чтобы входить в портал Azure.
- Возможность использовать новейшие функции Visual Studio Code прямо из браузера.Разработчики могут включить канал предварительной оценки Visual Studio Code Insiders, чтобы получить ранний доступ к новым улучшениям.
Microsoft хочет получить здесь больше отзывов от разработчиков.
Об авторе
Дэвид Рамел — редактор и писатель Converge360.
5 способов настройки VS Code
Прелесть Visual Studio Code в том, насколько легко его настроить.Я потратил кучу времени на изучение того, как оптимизировать VS Code для меня, поэтому я хотел бы поделиться, как вы тоже можете это сделать!
Давайте рассмотрим 5 различных способов настройки кода VS.
1. Темы
Темы— это, вероятно, первый и самый простой способ настроить код VS, чтобы он выглядел намного лучше. Есть так много тем, но вот несколько из моих любимых.
Вы можете обновить свою тему, установив ее как расширение и выбрав ее в палитре команд.Ищите «тему».
Затем выберите тему, которую хотите использовать.
Как видите, я лично использую тему Cobalt 2 от Уэса Боса!
Мой второй фаворит, наверное, Shades of Purple от Ахмада Авайса.
Наконец, Ночная Сова от Сары Драснер тоже восхитительна!
2. Шрифт
Ваш шрифт — это второе, что действительно может выделить ваш VS Code.Вы можете изменить его в своих настройках.
В настоящее время я использую бесплатный шрифт Cascadia Code от Microsoft!
Раньше я пользовался кодом Fira, тоже бесплатно!
Лигатуры шрифтов
Если вы внимательно посмотрите на эти скриншоты, вы можете заметить, что есть некоторые персонажи, которые кажутся немного другими. Если я немного увеличу масштаб и выделю стрелки, теперь вы их увидите.
Мне нравятся лигатуры шрифтов, поэтому я включил их, как только узнал, как это сделать.Вы также можете включить их в своих настройках.
3. Расширения
Выше мы упоминали расширения для изменения внешнего вида кода VS, но расширения добавляют гораздо больше, чем просто эстетику. Они предоставляют практически любые функции, которые, по вашему мнению, могут отсутствовать в VS Code из коробки. Поверьте, вы можете найти расширение практически для всего.
Загрузите бесплатную шпаргалку по VS Code!
Вот 10 моих лучших расширений для веб-разработки.
- Тег автоматического переименования
- Раскраска для пары кронштейнов
- Фрагменты JavaScript (ES6)
- Живой сервер
- Polacode
- Красивее
- Расширенный новый файл
- Git Lens
- Live Поделиться
- Quokka
Подробнее в видео.
4. Пользовательские настройки
Я показал вам несколько различных настроек, которые вы можете изменить, но их гораздо больше.Что действительно круто, так это то, что изменения происходят сразу. Вот пример.
Мой уровень масштабирования начинается с 2.
Как только я обновляю этот параметр, VS Code немедленно отображает изменения.
Честно говоря, я бы порекомендовал пролистать доступные настройки и попробовать их. А пока вот еще несколько забавных.
- курсор мигает | стиль | ширина — настройте курсор Формат
- при сохранении — автоматическое форматирование кода при сохранении
- editor-> rulers — добавьте линейки в свой код, чтобы сохранить читаемость Редактор
- -> wordWrap — автоматически переносит ваш код
- window-> title — настроить строку заголовка вверху VS Code
- редактор-> миникарта-> включен — включить / выключить миникарту
Опять же, их очень много.Поищите и посмотрите, что вы найдете!
5. Сочетания клавиш
Во-первых, я люблю ярлыки! Я стараюсь выучить как можно больше ярлыков, чтобы сэкономить время как разработчик. В общем, чем больше времени вы проводите с клавиатурой, а не с мышью, тем лучше для вас.
VS Code дает вам полную настройку ярлыков. Вы можете переопределить любые сочетания клавиш, которые хотите.
Настоящая сила этих ярлыков заключается в свойстве «когда».У вас есть возможность настроить, «когда» следует использовать ярлык. Например, если вы хотите, чтобы ярлык использовался только при работе в терминале, вы можете использовать это как условие.
Использование «когда» чрезвычайно эффективно, и вы можете найти больше информации о том, как это работает, в полной документации.
Если вы предпочитаете ярлыки из других редакторов, вы также можете загрузить расширения раскладки клавиатуры, которые позволят вам импортировать ярлыки из таких редакторов, как Atom, Sublime и т. Д.
Заворачивать
Я мог бы продолжать и говорить о настройке VS Code, но, надеюсь, это даст вам представление. Если вы хотите больше видео о VS Code, обязательно посмотрите мой плейлист VS Code на YouTube!
5 способов настройки VS Code
Красота Visual Studio Code в том, насколько легко его настроить. Я потратил кучу времени на изучение того, как оптимизировать VS Code для меня, поэтому я хотел бы поделиться, как вы тоже можете это сделать!
Давайте рассмотрим 5 различных способов настройки кода VS.
1. Темы
Темы, вероятно, являются первым и самым простым способом настроить код VS, чтобы он выглядел намного лучше. Есть так много тем, но вот несколько из моих любимых.
Вы можете обновить свою тему, установив ее как расширение и выбрав ее в палитре команд. Ищите «тему».
Затем выберите тему, которую хотите использовать.
Как видите, я лично использую тему Cobalt 2 от Уэса Боса!
Мой второй фаворит — это, наверное, оттенки фиолетового от Ахмада Авайса.
Наконец, Ночная Сова от Сары Драснер тоже потрясающая!
2. Шрифт
Ваш шрифт — второе, что действительно может выделить ваш VS Code. Вы можете изменить его в своих настройках.
В настоящее время я использую бесплатный шрифт Cascadia Code от Microsoft!
Раньше я пользовался кодом Fira, тоже бесплатно!
Лигатуры шрифтов
Если вы внимательно посмотрите на эти снимки экрана, вы можете заметить, что есть некоторые символы, которые кажутся немного другими.Если я немного увеличу масштаб и выделю стрелки, теперь вы их увидите.
Мне нравятся лигатуры шрифтов, поэтому я включил их, как только узнал, как это сделать. Вы также можете включить их в своих настройках.
3. Расширения
Выше мы упоминали расширения для изменения внешнего вида кода VS, но расширения добавляют гораздо больше, чем просто эстетику. Они предоставляют практически любые функции, которые, по вашему мнению, могут отсутствовать в VS Code из коробки. Поверьте, вы можете найти расширение практически для всего.
Загрузите бесплатную шпаргалку по VS Code!
Вот мои 10 лучших расширений для веб-разработки.
- Auto Rename Tag
- Bracket Pair Colorizer
- Фрагменты JavaScript (ES6)
- Live Server
- Polacode
- Prettier
- Advanced New File
- Git Lens
- Live Share Подробнее Видео.
- мигание курсора | стиль | ширина — настройка курсора
- формат при сохранении — автоматическое форматирование кода при сохранении
- редактор-> линейки — добавление линейок в код, чтобы его можно было читать
- редактор-> wordWrap — автоматически переносить ваш код
- окно-> заголовок — настроить строку заголовка вверху VS Code
- редактор-> миникарта-> включен — включить / выключить миникарту
Найдите Visual Studio в меню Пуск .
Щелкните правой кнопкой мыши в Visual Studio.
Выберите Дополнительно -> Запуск от имени администратора .
Выберите Да , когда появится окно безопасности.
Вы можете настроить внешний вид Visual Studio.
Функциональность Visual Studio можно расширить, загрузив расширения.
Вы можете улучшить свое приложение с помощью пакетов скомпилированного кода из галереи NuGet.
4. Пользовательские настройки
Я показал вам несколько различных настроек, которые вы можете изменить, но их гораздо больше.Что действительно круто, так это то, что изменения происходят сразу. Вот пример.
Мой уровень масштабирования начинается с 2.
Как только я обновляю этот параметр, VS Code немедленно отображает изменения.
Честно говоря, я бы рекомендовал пролистать доступные настройки и попробовать их. А пока вот еще несколько забавных.
Опять же, их так много.Поищите и посмотрите, что вы найдете!
5. Сочетания клавиш
Во-первых, я люблю сочетания клавиш! Я стараюсь выучить как можно больше ярлыков, чтобы сэкономить время как разработчик. В общем, чем больше времени вы проводите с клавиатурой, а не с мышью, тем лучше для вас.
VS Code дает вам полную настройку ярлыков. Вы можете переопределить любые сочетания клавиш, которые хотите.
Настоящая мощь этих ярлыков заключается в свойстве «когда».У вас есть возможность настроить, «когда» следует использовать ярлык. Например, если вы хотите, чтобы ярлык использовался только при работе в терминале, вы можете использовать это как условие.
Использование «когда» чрезвычайно эффективно, и вы можете найти больше информации о том, как оно работает, в полной документации.
Если вы предпочитаете ярлыки из других редакторов, вы также можете загрузить расширения раскладки клавиатуры, которые позволят вам импортировать ярлыки из таких редакторов, как Atom, Sublime и т. Д.
Заключение
Я мог бы продолжать и продолжать о настройке VS Code, но надеюсь, это даст вам представление.Если вы хотите больше видео о VS Code, обязательно посмотрите мой плейлист VS Code на YouTube!
Настройте свою среду — настройте среду программирования .NET с помощью Visual Studio
https://player.vimeo.com/video/307289362Внешний вид
Еще одна мощная функция среды IDE Visual Studio заключается в том, что вы можете настраивать внешний вид среды. Вы можете изменить тему, шрифты, цвета, меню и панели инструментов, чтобы создать среду, которая будет работать для вас.
Если вы помните, когда мы впервые запускали Visual Studio Community, мы настраивали внешний вид, выбрав тему .
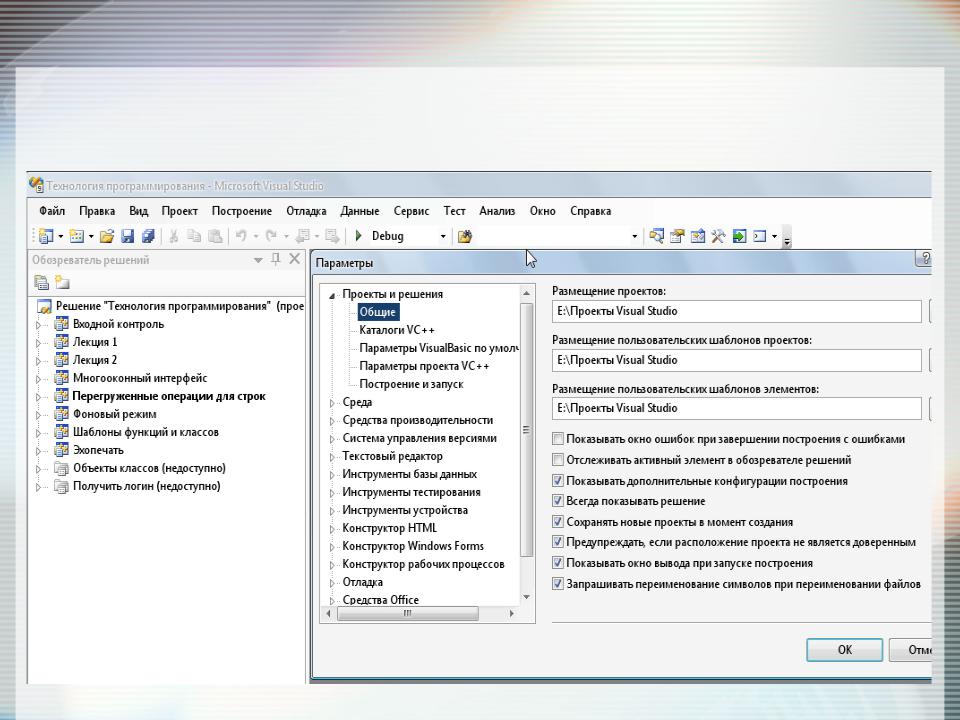
Visual Studio дает вам полный контроль над внешним видом и работой среды IDE. Вы можете увидеть эти настраиваемые параметры в разделе «Инструменты »> «Параметры » в главном меню.
Перейдите в Инструменты> Параметры, чтобы настроить свою IDE.В видео ниже давайте рассмотрим ряд настроек, которые могут оказаться полезными.
https://player.vimeo.com/video/307289396Библиотека расширений
Помимо изменения внешнего вида среды IDE по своему усмотрению, вы также можете расширить возможности Visual Studio с помощью дополнительных функций.Запустив библиотеку расширений и обновлений , вы можете выбрать из множества надстроек из Visual Studio Marketplace . Вы можете загрузить / установить другие элементы управления, шаблоны, комплекты для разработки программного обеспечения и другие инструменты, которые помогут вам создать свое приложение.
Visual Studio Marketplace — это онлайн-библиотека, в которую может внести свой вклад каждый. Члены сообщества разработчиков, как и вы, могут создавать свои собственные расширения и отправлять их в библиотеку.
Изучите или внесите свой вклад в библиотеку расширенийИз-за безопасности Windows 10 вам необходимо запустить Visual Studio в режиме администратора , чтобы внести изменения. Вот как это сделать:
В видео ниже мы запустим Visual Studio Community в режиме администратора и установим расширение.
https://player.vimeo.com/video/307289427Галерея NuGet
С помощью библиотеки расширений вы смогли расширить возможности Visual Studio. Но как насчет расширений для вашего приложения? NuGet Gallery предоставляет возможность добавлять функциональные возможности в ваше приложение с помощью скомпилированного кода, называемого пакетами .
Изучите пакеты в галерее NuGetГалерея NuGet позволяет разработчикам делиться полезным кодом, который они создали.Использование пакетов дает вам возможность улучшить ваше приложение и сэкономить время на написании дополнительного кода.
Пакеты отслеживаются с помощью файла packages.config в корне вашего решения. Таким образом вы получаете информацию об обновлениях пакетов и как их восстановить, если они пропали в вашем приложении.
Подведем итоги!
Nord
Это живой документ , что означает, что это незавершенная работа , еще не завершенная и может быть изменена в любое время , пока проект все еще находится в разработке Основная версия zero
0.yz!
Совершенно нормально, что вы не согласны со всеми дизайнерскими решениями и назначениями цветового выделения — вот почему темы существуют.
Несмотря на то, что Nord Visual Studio Code поставляется с разумными настройками по умолчанию, его все равно можно настроить до самого ядра, используя встроенные функции Visual Studio Code, переопределив каждый пользовательский интерфейс (инструментальные средства) и стиль синтаксиса, определенный темой. Можно даже установить новые стили, которые еще не определены или не поддерживаются темой.
Visual Studio Code workbench.colorCustomizations и editor.tokenColorCustomizations пользовательских настроек. Оба позволяют определять глобальные стили или только для определенной темы , такой как Nord Visual Studio Code, не затрагивая другие темы.
При редактировании файла settings.json все изменения будут применены при сохранении и не требуют перезапуска VS Code.
Дополнительные сведения и примеры настройки см. В официальной документации VS Code о том, как настроить цветовую тему.
Вы можете использовать функцию автозаполнения Visual Studio Code IntelliSense при добавлении настроек и прочитать официальную справочную документацию по цветам темы для получения списка всех настраиваемых цветов.
Также обратите внимание, что settings.В файле json используется синтаксис языка JSON5, который имеет больше функций, чем спецификация JSON, например комментарии, позволяющие документировать поля и их назначение.
UI
Для переопределения или определения любых стилей пользовательского интерфейса рабочей среды кода Nord Visual Studio, например списки, кнопки или панель активности , добавьте объект workbench.colorCustomizations в свои настройки и задайте область применения стилей только для Nord , добавив объект [Nord] в качестве поля.
В следующем примере показано, как переопределить цвета панели действий и значков:
"workbench.colorCustomizations": {
"[Норд]": {
// Используйте более яркий (nord1) цвет фона панели активности.
"activityBar.background": "# 3b4252",
// Используйте более темный (nord9) цвет фона для значков
// с более ярким цветом переднего плана (nord6).
"activityBarBadge.background": "# 81a1c1",
"activityBarBadge.foreground": "# eceff4"
}
}
Панель активности и значки в северном стиле.Панель активности и значки с переопределенными стилями темы Nord.Синтаксис
Для переопределения или определения любых стилей синтаксиса кода в Nord Visual Studio Код таких языков, как, например, Используйте JavaScript, добавьте объект editor.tokenColorCustomizations в свои настройки и примените стили только к Nord , добавив объект [Nord] в качестве поля.
VS Code поставляется с предварительно настроенным набором синтаксических токенов, например комментарии или строки , которые применяются ко всем языкам для простой и быстрой настройки для каждого синтаксиса, в то время как массив textMateRules может использоваться для определения явных правил TextMate для точной настройки стилей для каждого элемента всех языков.
В следующем примере показано, как переопределить цвет переднего плана всех комментариев и запятых для синтаксиса Go:
"editor.tokenColorCustomizations": {
"[Норд]": {
// Используйте на 10% более яркий цвет переднего плана для всех комментариев.