Улучшение Visual Studio Code для новичков / Хабр
VSCode — самый популярный редактор кода среди веб-разработчиков. Вы можете использовать его с нуля, однако со временем его базовых функций станет недостаточно. Рассказываю, как сам докрутил этот редактор под свои потребности.
Статья дорабатывается по вашим замечаниям. Спасибо всем за комментарии.
СодержаниеВводная часть
История появления редактора
Особенности
Преимущества
Почему не VSCode
Настройки
JSON vs UI
Синхронизация настроек
Сортировка и поиск настроек в JSON
Полезные настройки
Любимые расширения
Вводная часть
История появления редактора
VSCode разрабатывается в Microsoft и унаследовал имя от их тяжеловесного IDE — Visual Studio. Первый релиз был аж в апреле 2015 года. В 2016 году редактор стал доступен для всех желающих.
Особенности
Сделан с помощью Electron.js, то есть под капотом у него HTML + CSS + JS
Поддерживает разработку на разных языках: Java, JavaScript, Go, Node.js, Python, C++ и так далее (см. Расширения)
Имеет ОГРОМНОЕ количество настроек, которыми удобно управлять
Многие фичи скрыты из графического интерфейса, но их можно найти через Command Pallete (
cmd/win + shift + P)Возможности редактора могут быть дополнены с помощью расширений
Удобный и быстрый магазин расширений внутри редактора и через браузер
Собирает данные и шлёт их в Microsoft, но телеметрию можно отключить в настройках
В среднем скорость отклика медленнее, чем у нативных конкурентов
Преимущества
Быстрее, чем типичное приложение на Electron.js
Сообщество
Плотная интеграция с Github
Плотная интеграция с TypeScript
Open source
Бесплатный
Низкий порог входа
Можно настроить под себя почти что угодно
Настройки
Настройки — это моя любимая часть VSCode. За пять лет я потратил на них десятки часов (если не сотни).
За пять лет я потратил на них десятки часов (если не сотни).
JSON vs UI
У настроек есть два режима просмотра/управления:
Стандартный просмотр через UI с категориями и поиском
Просмотр большого JSON со всеми изменёнными настройками
Забавно, что шоткат для настроек cmd/win + , по умолчанию вызывает именно JSON-режим. А для GUI-режима нужно нажать более длинный cmd/win + shift + ,. Наверное, это исторически так сложилось 🤷♂️
Синхронизация настроек
VSCode сам научился синхронизировать настройки между устройствами. До этого требовалось расширение и пара гистов на Гитхабе.
Кажется, тут нечего добавить, потому что синхронизация легко настраивается через меню «Шестерёнка» (требует логина через Github).
Сортировка и поиск настроек через JSON
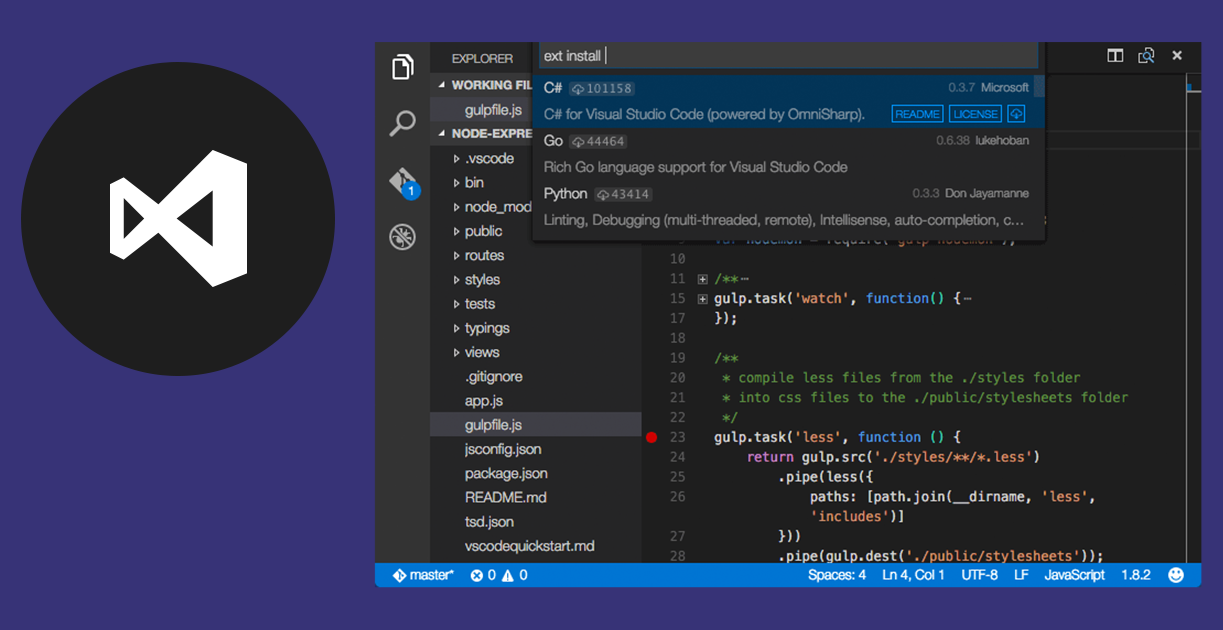
В режиме JSON мы видим только те параметры, которые отличаются от настроек по умолчанию. Если вы открыли VSCode впервые, то в файле будет только {}. Со временем, по мере подстройки редактора, он наполнится — в моём сейчас 370 строк.
Со временем, по мере подстройки редактора, он наполнится — в моём сейчас 370 строк.
Чтобы было удобнее ориентироваться, я использую автосортировку по алфавиту (с помощью расширения JSON-sort) и пользуюсь поиском по ключевым словам в файле.
VSCode сам линтит этот JSON: предупреждает об ошибках, подсказывает имена настроек и делает тусклыми неиспользуемые опции.
Полезные настройки
Некоторые из моих любимых! Их можно просто скопировать себе в JSON с настройками.
Доводка редактора
"editor.acceptSuggestionOnEnter": "off",
"editor.bracketPairColorization.enabled": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.foldingImportsByDefault": true,
"editor.fontFamily": "'Fira Code', 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.guides.bracketPairs": "active",
"editor.inlineSuggest.enabled": true,
"editor.lineNumbers": "interval",
"editor.linkedEditing": true, // doesn’t work for JSX
"editor.minimap.enabled": false,
"editor. quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbols
quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbolsУлучшение JS
Эти настройки позволяют делать статическую типизацию в JS без использования TypeScript.
// подсказки типов ⬇️ "javascript.inlayHints.enumMemberValues.enabled": true, "javascript.inlayHints.functionLikeReturnTypes.enabled": true, "javascript.inlayHints.parameterNames.enabled": "literals", "javascript.inlayHints.parameterTypes.enabled": true, "javascript.inlayHints.propertyDeclarationTypes.enabled": true, "javascript.inlayHints.variableTypes.enabled": true, "javascript.updateImportsOnFileMove.enabled": "always", // ошибки типизации ⬇️ "js/ts.implicitProjectConfig.checkJs": true,
Прочее
// Работа с файлами "files.autoSave": "onFocusChange", "files.defaultLanguage": "markdown", // Доводка терминала "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.fontSize": 10, // Доводка рабочей области "workbench.colorCustomizations": { "tab.activeBackground": "#fff3" }, "workbench.editor.limit.value": 5,
Расширения
Я часто ищу новые расширения и отключаю бесполезные. Для того чтобы накопить несколько десятков любимых расширений, мне потребовалось 5 лет. Ищи favorite list ниже 😉
Featured
VSCode помимо хорошего поиска и удобных категорий имеет тэг с отборными расширениями, которые меняются примерно раз в месяц. Рекомендую иногда в него заглядывать, чтобы находить свежие и интересные штуки.
Любимые расширения
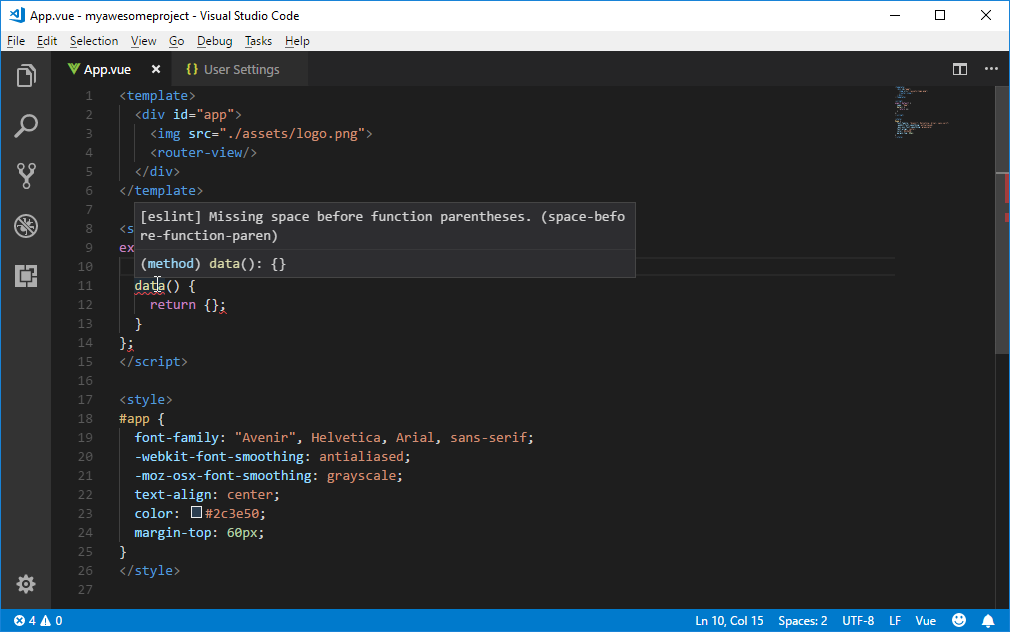
Error Lens
Улучшает подсветку ошибок, ворнингов и прочей информации
Change-case
Быстрая замена регистра и стиля написания выделенного текста: CONSTANT_CASE, snake_case, etc.
Material Icon Theme
Иконки в стиле Material Design, но главное что их очень много и они гармоничнее прочих.
 По-моему лучшие.
По-моему лучшие.
Project Manager
Лёгкий способ переключать проекты в редакторе
Quit Control for VSCode
Для тех, кто периодически всё проклинает из-за случайно нажатого
CMD + Q. Спасительная штука.
GitLens — Git supercharged
Git GUI на стероидах прямо в VSCode. Тот случай, когда 80% проблем легче решить из графического интерфейса, чем в терминале.
New Relic CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
Единый интерфейс для отправки, ревью и приёма ваших PR и MR в VSCode с удобным интерфейсом. Можно даже не заходить на сайт
бесплатного и устаревшего self-hosted GitLab вашей конторывашего хостинга для Гита
Markdown All in One
Всё, что вам надо для написания Markdown (keyboard shortcuts, table of contents, auto preview and more)
Open in browser
🤷♂️
Path Intellisense
Автокомплит для путей до файлов
Prettier — Code formatter
Автоматическое форматирование кода почти без настроек
Quokka.
 js
jsJS/TS интерактивная среда исполнения кода прямо в VSCode
REST Client
Как Postman, но в виде файлов в вашем проекте
Tabnine AI
Нейросетевые подсказки кода экономящие вам время
Turbo Console Log
console.logпо шоткату с генерацией подписей. Всё.
WakaTime
Штука, которая считает время написания кода, а не просто время открытого тикета или редактора. Есть подробная статистика.
Auto Rename Tag
Автоматическое переименование парных тэгов в HTML и JSX
Better Comments
Улучшенное комментирование кода с помощью аннотаций с предупреждениями, информацией, TODO и многим другим!
gitignore
Позволяет извлекать шаблоны .gitignore из репозитория https://github.com/github/gitignore.
ESLint
Интегрирует ESLint JavaScript в VS Code.

Babel JavaScript
Продвинутая подсветка для новейшего стандарта JS
Color Highlight
Указание цвета с колорпикером рядом с цветовыми кодами.
Draw.io Integration
Draw.io внутри VSCode
EditorConfig for VS Code
Поддержка EditorConfig
Git Graph
Визуализация ветвления в Git
GitHub Pull Requests and Issues
Работа с Github PRs и Issues внутри VSCode
GitHub Repositories
Управление репозиториями на Github через VSCode
HTML CSS Support
Автодополнение CSS
Intelli Refactor
Продвинутые возможности по авто-рефакторингу кода (как у IntelliJ IDEA)
IntelliSense for CSS class names in HTML
Автодополнение названий стилевых классов в HTML
LeetCode
Возможность поиска, проверки и подтверждения задач из LeetCode не выходя из VS Code
Live Share
Совместное редактирование кода в реальном времени
npm
Поддержка NPM для VS Code
Sort JSON objects
Умная сортировка JSON
Space Block Jumper
Для быстрого перемещения по блокам кода
🚀 Если у вас есть свои хитрости и находки, поделитесь в комментариях. Обсудим вместе!
Обсудим вместе!
Visual Studio Code (VS Code) для разработки на Transact-SQL | Info-Comp.ru
Приветствую Вас на сайте Info-Comp.ru! Сегодня мы поговорим о приложении Visual Studio Code, которое можно использовать для подключения к Microsoft SQL Server и разработки кода на T-SQL.
Содержание
- Что такое Visual Studio Code
- Как работать в Visual Studio Code с языком T-SQL
- Установка расширения SQL Server (mssql) в Visual Studio Code
- Как подключиться к Microsoft SQL Server в Visual Studio Code
- Обзор возможностей Visual Studio Code по работе с языком Transact-SQL
- Обозреватель объектов SQL Server
- Редактор SQL кода с технологией IntelliSense
- Просмотр определений объектов базы данных
- Встроенная возможность выгрузки данных в формат Excel, JSON, CSV
- Заключение
Что такое Visual Studio Code
Visual Studio Code (VS Code) – это кроссплатформенный редактор кода, разработанный компанией Microsoft.
Visual Studio Code предназначен для редактирования файлов исходного кода различных приложений. Данный редактор очень функциональный, он включает в себя инструменты для отладки и рефакторинга кода, инструменты для работы с Git, в нем есть подсветка синтаксиса, он поддерживает технологию IntelliSense, а также в Visual Studio Code есть возможность настраивать внешний вид самого приложения, для более удобной и комфортной работы.
Visual Studio Code поддерживает работу с таким языками как:
- HTML
- CSS
- Python
- JavaScript
- PHP
- C/C++
- C#
- Java
- TypeScript
- Go
- и другими.
Кроме этого он поддерживает и язык Transact-SQL, иными словами, Visual Studio Code можно использовать для подключения к Microsoft SQL Server и разработки хранимых процедур, функций, написания и выполнения SQL запросов, выгрузки данных в различные форматы (Excel, JSON, CSV), в общем, для выполнения всех тех действий, которые требуется выполнять SQL разработчику при работе с Microsoft SQL Server.
Заметка! ТОП 5 популярных систем управления базами данных (СУБД).
Как работать в Visual Studio Code с языком T-SQL
Если Вы работаете в Visual Studio Code и Вам предстоит разрабатывать код на T-SQL, то Вам совсем необязательно устанавливать и использовать специализированные инструменты для работы с Microsoft SQL Server, такие как: Azure Data Studio или полнофункциональную среду SQL Server Management Studio (SSMS), Вам достаточно установить расширение SQL Server (mssql) в Visual Studio Code, которое позволяет подключаться к Microsoft SQL Server и добавляет полезные функции для работы с T-SQL кодом.
Таким образом, чтобы работать с T-SQL кодом в Visual Studio Code, необходимо установить специальное расширение.
Установка расширения SQL Server (mssql) в Visual Studio Code
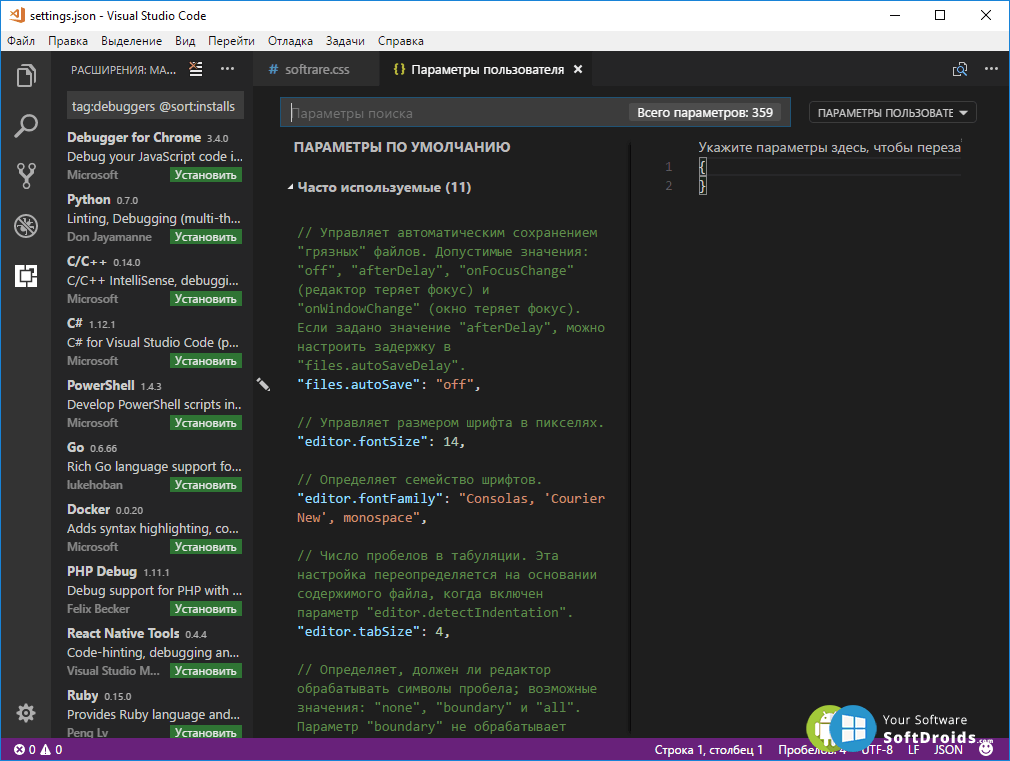
Расширение SQL Server (mssql) в Visual Studio Code устанавливается точно так же, как и все остальные.
Чтобы установить расширение SQL Server (mssql), необходимо:
- Перейти на вкладку «Расширения»
- В поиск ввести «SQL Server»
- Выбрать расширение «SQL Server (mssql)»
- Нажать Install для установки
Заметка! Сравнение Azure Data Studio с SQL Server Management Studio (SSMS).
Как подключиться к Microsoft SQL Server в Visual Studio Code
После установки расширения SQL Server (mssql) в Visual Studio Code появится вкладка «SQL Server», на которой будут отображаться подключения.
Если на компьютере, на котором установлен Visual Studio Code, есть локальный экземпляр Microsoft SQL Server, то подключение к данному экземпляру может быть настроено автоматически.
Чтобы настроить новое подключение к Microsoft SQL Server, необходимо:
- Нажать на + (Add Connection) и последовательно вводить данные для подключения
- В строке для подключения сначала нужно ввести адрес сервера (включая имя экземпляра, если используется именованный экземпляр SQL Server) и нажать ввод (Enter)
- Затем ввести имя базы данных для подключения и нажать ввод (Enter)
- Потом выбрать тип аутентификации:
- SQL Login – для ввода логина и пароля
- Integrated – для аутентификации с помощью учетных данных Windows (сквозная аутентификация)
- Далее ввести имя подключения, которое будет отображаться в обозревателе, и нажать ввод
После чего в обозревателе отобразится новое подключение.
Заметка! Знакомство с Oracle Database Express Edition (XE) – что это такое?
Обзор возможностей Visual Studio Code по работе с языком Transact-SQL
Теперь давайте рассмотрим функционал, который добавляет расширение SQL Server (mssql) в Visual Studio Code.
Обозреватель объектов SQL Server
Расширение SQL Server (mssql) в Visual Studio Code позволяет создавать подключение к Microsoft SQL Server, а также оно предоставляет интерфейс для просмотра объектов на сервере, наподобие обозревателя объектов, который реализован в SQL Server Management Studio.
Таким образом, с помощью этого обозревателя объектов Вы можете видеть какие таблицы, представления, хранимые процедуры, функции и другие объекты, с которыми приходиться работать SQL программисту, созданы на сервере.
Заметка! Чем отличаются функции от хранимых процедур в T-SQL.
Редактор SQL кода с технологией IntelliSense
Visual Studio Code с расширением SQL Server (mssql) обладает современным и продвинутым редактором SQL кода, который поддерживает технологию IntelliSense, т. е. автодополнение (Вы начинаете писать первые буквы SQL оператора, а редактор сам дописывает его).
е. автодополнение (Вы начинаете писать первые буквы SQL оператора, а редактор сам дописывает его).
Интеллектуальные фрагменты SQL кода
В Visual Studio Code с целью простого и быстрого генерирования SQL сценариев для наиболее часто требующихся операций реализованы интеллектуальные фрагменты SQL кода, которые позволяют формировать правильный синтаксис SQL инструкций для создания таблиц, хранимых процедур и других объектов базы данных. Кроме этого поддерживаются фрагменты кода для операций изменения данных: добавление, обновление и удаление.
Чтобы воспользоваться фрагментами кода, достаточно начать писать подходящий оператор, и редактор выведет Вам перечень подходящих фрагментов кода.
Кроме этого, посмотреть на полный перечень доступных фрагментов кода можно, если в редакторе написать слово «SQL».
Заметка! Установка pgAdmin 4 на Windows 10 и настройка подключения к PostgreSQL.
Просмотр определений объектов базы данных
Расширение SQL Server (mssql) в Visual Studio Code позволяет просматривать сведения об объектах базы данных, иными словами, в процессе написания SQL запросов или инструкций, Вы очень легко можете узнать исходную инструкцию создания той или иной таблицы, хранимой процедуры или других объектов базы данных.
Встроенная возможность выгрузки данных в формат Excel, JSON, CSV
Расширение SQL Server (mssql) в Visual Studio Code предоставляет встроенный функционал для выгрузки данных, полученных в результате выполнения SQL запросов, т.е. Вы можете легко выгрузить данные, сформированные определённым SQL запросом, для этого есть специальные иконки в области результирующего набора данных.
Заключение
Таким образом, расширение SQL Server (mssql) в Visual Studio Code может оказаться весьма полезным для разработчиков, которым приходиться работать с Microsoft SQL Server и языком T-SQL.
Чтобы подвести итог, давайте выделим основные особенности расширения SQL Server (mssql) в Visual Studio Code.
Кроссплатформенность (поддержка Windows, Linux, macOS)
Ориентация на SQL разработчиков
Создание подключений к SQL Server
Обозреватель объектов SQL Server
Продвинутый SQL редактор (технология IntelliSense, фрагменты SQL кода, подсветка синтаксиса)
Поддержка нескольких цветовых тем
Просмотр определений объектов базы данных
Встроенная возможность выгрузки данных в формат Excel, JSON, CSV
Заметка! Если Вас интересует язык SQL, то рекомендую почитать книгу «SQL код» – это самоучитель по языку SQL для начинающих программистов.
В ней очень подробно рассмотрены основные конструкции языка.
На сегодня это все, надеюсь, материал был Вам полезен, пока!
R в коде Visual Studio
Редактировать
Язык программирования R — это динамический язык, созданный для статистических вычислений и графики. R обычно используется в статистическом анализе, научных вычислениях, машинном обучении и визуализации данных.
Расширение R для Visual Studio Code поддерживает расширенную подсветку синтаксиса, завершение кода, линтинг, форматирование, взаимодействие с терминалами R, просмотр данных, графики, переменные рабочей области, страницы справки, управление пакетами и работу с документами R Markdown.
Начало работы
Установите R (>= 3.4.0) для вашей платформы. Пользователям Windows рекомендуется проверить Сохранить номер версии в реестре во время установки, чтобы расширение R могло автоматически найти исполняемый файл R.

Установить
языковой серверв R.install.packages("languageserver")Установите расширение R для Visual Studio Code.
Создайте файл R и начните программировать.
Для повышения удобства использования R в VS Code рекомендуется следующее программное обеспечение и пакеты:
радиан: современная консоль R, которая устраняет многие ограничения официального терминала R и поддерживает множество функций, таких как подсветка синтаксиса и автозаполнение.
httpgd: пакет R для предоставления графического устройства, которое асинхронно обслуживает графику SVG через HTTP и WebSockets. Этот пакет требуется интерактивному просмотрщику графиков расширения R для VS Code.
Если у вас возникнут проблемы с установкой пакетов R или расширения R для VS Code, перейдите на вики-страницы по установке (Windows | macOS | Linux) для получения дополнительных сведений.
Выполнение кода R
Выполнение кода R — это просто отправка кода на терминал R. Перед запуском кода R вы можете создать терминал R с помощью команды R: Создать терминал R в палитре команд.
Когда терминал R готов, вы можете либо выбрать код, либо поместить курсор в начало или конец кода, который хотите запустить, нажмите (Ctrl+Enter) , после чего код будет отправлен на активный терминал R.
Если вы хотите запустить весь файл R, откройте файл в редакторе и нажмите
Для более продвинутого использования, такого как запуск нескольких терминалов R или самоуправляемых терминалов R, вы можете прочитать Взаимодействие с терминалами R.
Завершение кода (IntelliSense)
Расширение R поддерживает автодополнение кода и многие другие функции редактирования кода благодаря языковому серверу R. Завершение показывает доступные функции и переменные в области действия и текущей рабочей области R вместе с документацией из пакетов или в виде комментариев.
Завершение показывает доступные функции и переменные в области действия и текущей рабочей области R вместе с документацией из пакетов или в виде комментариев.
Линтинг
Линтинг — это функция, которая проверяет код на наличие предупреждений и потенциальных ошибок. Анализ кода R предоставляется пакетом lintr. Вы можете настроить его, выбрав из списка доступных линтеров через файл конфигурации.
Помимо завершения кода и анализа, расширение R также поддерживает другие функции, такие как форматирование кода, переход к определению, переименование символа, поиск ссылок. Дополнительные сведения см. в разделе R Language Service.
Средство просмотра рабочей области
Средство просмотра рабочей области расположено на боковой панели в VS Code и содержит используемые пакеты и глобальные переменные в активном сеансе R. Выберите значок R на панели действий, и отобразится средство просмотра рабочей области и средство просмотра страниц справки. Это удобный способ просмотра рабочей области R, предварительного просмотра существующих объектов R, поиска разделов справки и чтения справочных страниц в интерактивном режиме.
Это удобный способ просмотра рабочей области R, предварительного просмотра существующих объектов R, поиска разделов справки и чтения справочных страниц в интерактивном режиме.
Помимо средства просмотра рабочей области, есть также средства просмотра данных, средства просмотра графиков и средства просмотра виджетов. Дополнительные сведения см. в разделе Интерактивные средства просмотра.
Отладка
Возможности отладки R предоставляются расширением R Debugger. Он поддерживает отладку кода R или проекта R путем запуска нового процесса R или присоединения к работающему процессу.
При достижении точки останова вы можете просмотреть или изменить переменные текущего выбранного фрейма стека или оценить выражение в консоли отладки в фрейме стека.
Подробнее читайте в README проекта.
Следующие шаги
Этот обзор представляет собой краткое введение в расширение R для VS Code. Прочтите README расширения для получения подробного списка функций.
Прочтите README расширения для получения подробного списка функций.
Если у вас есть какие-либо проблемы, предложения или пожелания, пожалуйста, не стесняйтесь открывать проблему в репозитории GitHub.
Если вы хотите узнать больше о VS Code, попробуйте эти темы:
- Основное редактирование — краткое введение в основы редактора VS Code.
- Установите расширение — узнайте о других расширениях, доступных в Marketplace.
- Навигация по коду — быстро перемещайтесь по исходному коду.
23.03.2022
C/C++ для загрузки кода Visual Studio
Официальный репозиторий расширения Microsoft C/C++ для VS Code
Это точное зеркало проекта C/C++ для Visual Studio Code, размещенного по адресу https://github.com/microsoft/vscode-cpptools. SourceForge не связан с C/C++ для кода Visual Studio. Дополнительные сведения см. в каталоге зеркал с открытым исходным кодом SourceForge.
СкачатьПолучить обновления
ФИО
Номер телефона
Название работы
Промышленность
Компания
Размер компании Размер компании: 1 — 2526 — 99100 — 499500 — 9991,000 — 4,9995,000 — 9,99910,000 — 19,99920,000 или более
Получайте уведомления об обновлениях для этого проекта. Получите информационный бюллетень SourceForge.
Получайте информационные бюллетени и уведомления, содержащие новости сайта, специальные предложения и эксклюзивные скидки на ИТ-продукты и услуги.
Получите информационный бюллетень SourceForge.
Получайте информационные бюллетени и уведомления, содержащие новости сайта, специальные предложения и эксклюзивные скидки на ИТ-продукты и услуги.
Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации. Я понимаю, что нажав кнопку ниже, я соглашаюсь с Условиями и положениями SourceForge. Я согласен получать эти сообщения от SourceForge.net. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, ознакомьтесь с нашими Условиями использования и Политикой конфиденциальности или свяжитесь с нами для получения более подробной информации.
Для этой формы требуется JavaScript.
Кажется, вы отключили CSS. Пожалуйста, не заполняйте это поле.
Пожалуйста, не заполняйте это поле.
Кажется, вы отключили CSS. Пожалуйста, не заполняйте это поле.
Нет, спасибо
Поделись этим
Linux Мак Windows
Расширение C/C++ добавляет языковую поддержку C/C++ в Visual Studio Code, включая такие функции, как IntelliSense и отладка. Поддержка C/C++ для Visual Studio Code обеспечивается расширением Microsoft C/C++ для обеспечения кроссплатформенной разработки на C и C++ в Windows, Linux и macOS. C++ является компилируемым языком, что означает, что исходный код вашей программы должен быть переведен (скомпилирован) перед тем, как его можно будет запустить на вашем компьютере. VS Code — это, прежде всего, редактор, и он полагается на инструменты командной строки, которые выполняют большую часть рабочего процесса разработки. Расширение C/C++ не включает компилятор или отладчик C++. Вам нужно будет установить эти инструменты или использовать те, которые уже установлены на вашем компьютере. Возможно, в вашей академической или рабочей среде разработки уже есть компилятор и отладчик C++. Обратитесь к своим инструкторам или коллегам за инструкциями по установке рекомендуемого набора инструментов C++ (компилятор, отладчик, система проектов, линтер).
Возможно, в вашей академической или рабочей среде разработки уже есть компилятор и отладчик C++. Обратитесь к своим инструкторам или коллегам за инструкциями по установке рекомендуемого набора инструментов C++ (компилятор, отладчик, система проектов, линтер).
Функции
- Расширение имеет бинарные зависимости для конкретной платформы
- Учебники по расширению C/C++ для каждого компилятора и платформы
- Для Windows, Linux и macOS
- Дополнительную документацию по использованию расширения Microsoft C/C++ можно найти в разделе Раздел C++ веб-сайта VS Code
- VS Code и расширение C++ поддерживают удаленную разработку
- Работа через SSH на удаленном компьютере или виртуальной машине, внутри контейнера Docker или в подсистеме Windows для Linux (WSL)
Образцы проектов
Деятельность по проекту
Просмотреть все действия >
{{ this.obj.activity_extras.summary }}
{{/каждый}}
Категории
Генераторы кодовЛицензия
Лицензия MITСледуйте C/C++ для кода Visual Studio
C/C++ для веб-сайта кода Visual Studio
monday.


