Где посмотреть примеры красивой верстки сайта? — Хабр Q&A
Вот пример анимационой презентационной верстки:
seo.totalcan.com.ua
totalcan.com.ua/ru/5136_boom-market.htm
totalcan.com.ua/ru/5127_portfolio_vomed.htm
totalcan.com.ua/ru/5379_praktiker.htm
Ответ написан
https://raindrop.io/collection/40865
land-book.com
bestwebgallery.com
Ответ написан
Комментировать
www.csszengarden.com
Мало чистого HTML и много CSS, но не задавать стиль кнопки кучей классов, определяющих каждый свой стиль отдельного угла, а в стиле «задал класс одному блоку, и все элементы стилизовались».
Так же, хорошая верстка — это когда сменой файла стилей сайт меняется целиком (как на дзен-гарден). А дальше цепляем файл стиля для печати, файл стиля для наладоника, для телефона и пошло-поехало….
Ответ написан
Ни один из примеров не понравился… vichuga.info — ужас, загляните в код
Здесь можно найти много интересного — https://dribbble.com
Ответ написан
Комментировать
Тоже искал как-то подобный сайт, где можно черпать фантазию для верстки, различных hover-эффектов, анимаций для кнопок и т.
Ответ написан
Комментировать
Нужно конкретно определить какие эффекты. Гугли виды скролл-эффектов. Куча вариантов с примерами и уроками.
html5.by/blog/scroll-effects — тут есть некоторые.
tympanus.net/codrops — это можно посмотреть, много интересного.
Ответ написан
Комментировать
Комментировать
А как насчет посмотреть шаблоны для разных движков?
Ответ написан
Комментировать
Я не совсем в тему буду, но вот вам пример годного лэндинга который работает и не парит пользователям голову с анимациями. Конверсия годная.
Так же если речь идёт про верстку, то можете и исходники посмотреть, там неплохой BEM.
https://teamkey.guruОтвет написан
Комментировать
Мне очень понравилось промо Fly tornado.fly-phone.ru
Ответ написан
Не понимаю таких вопросов, спросите у клиента, или дизайнера, что в макете в конкретном месте он задумал, и так по каждому элементу ищите решения, но никак не смотреть на множество сайтов и оттуда чё нибудь тырить.
Ответ написан
Комментировать
Окромя вышеупомянутого awwwards часто смотрю patterntap и designshack для поиска вдохновения. Иногда переключаюсь на dribbble, и даже в pinterest нахожу «примеры для подражания».
Ответ написан
Комментировать
getgoldee.com
lixpen.com
https://moto360.motorola.com/
Ответ написан
Комментировать
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
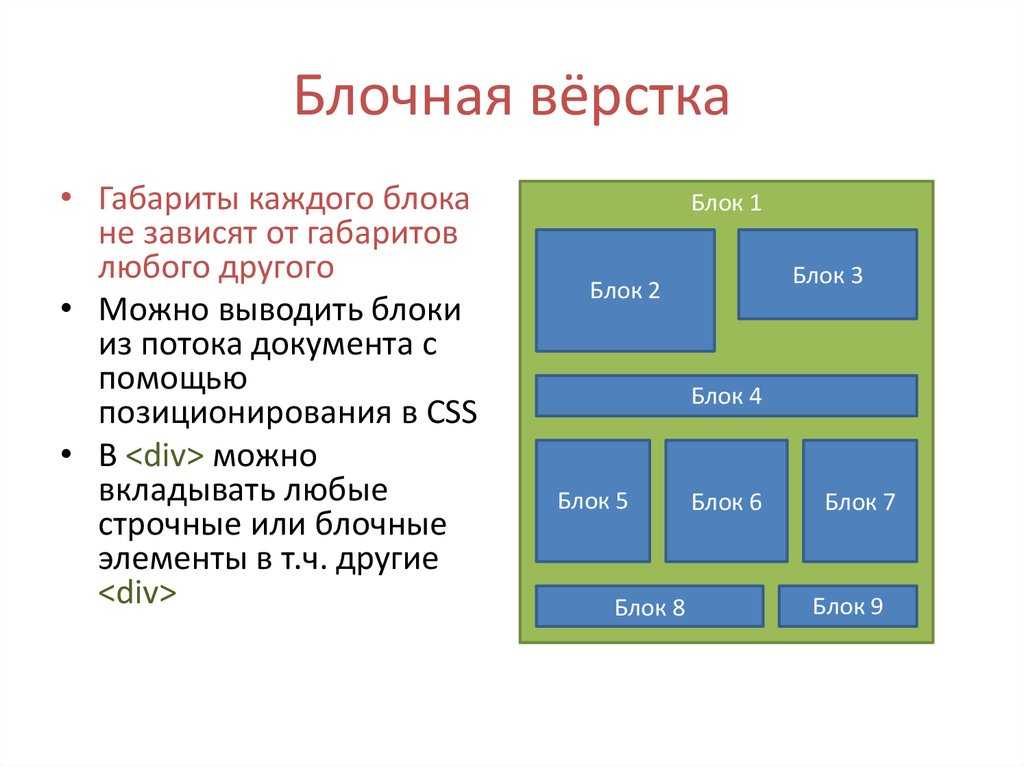
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
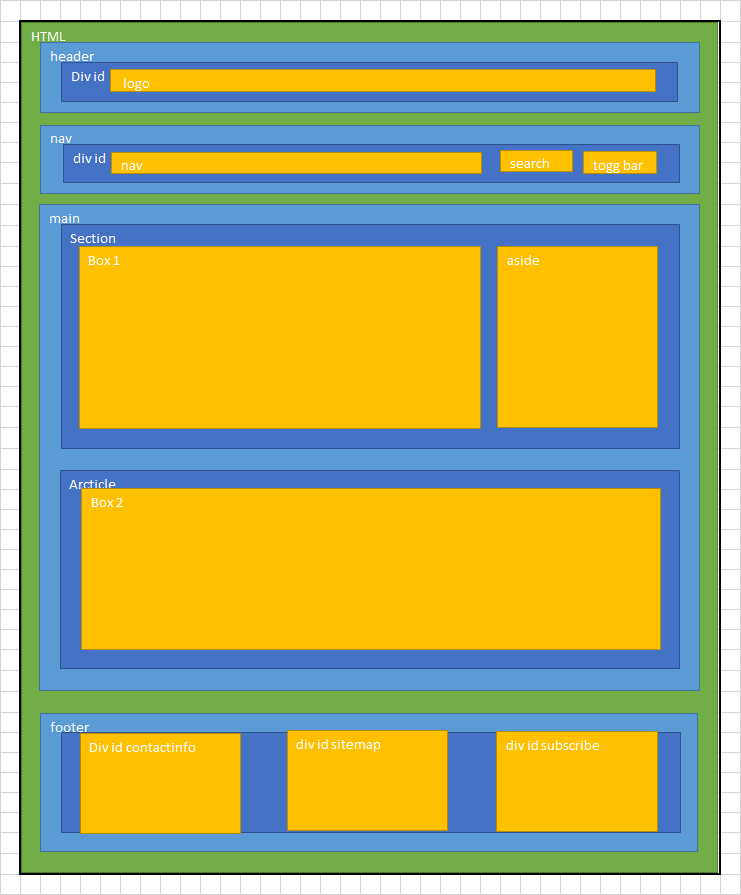
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
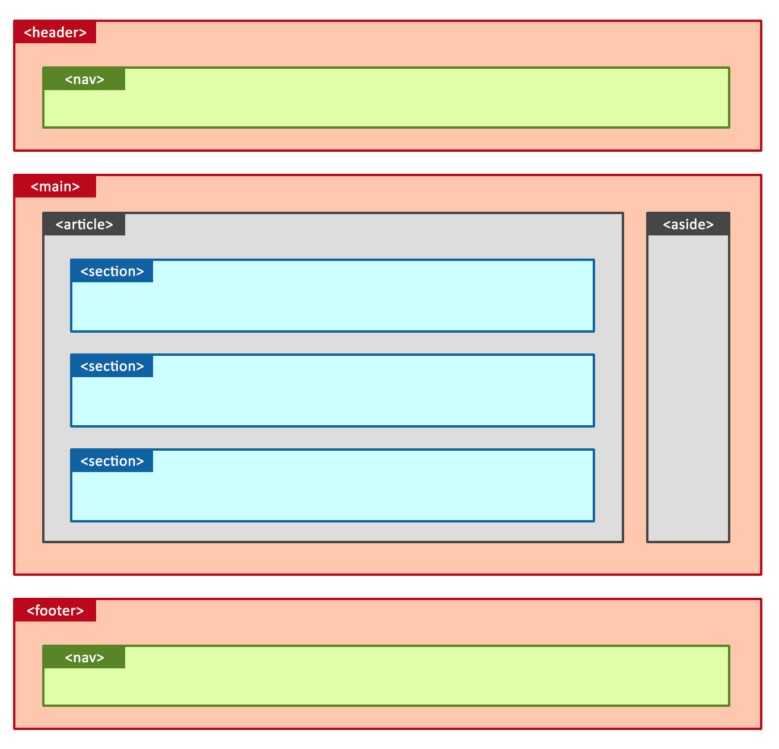
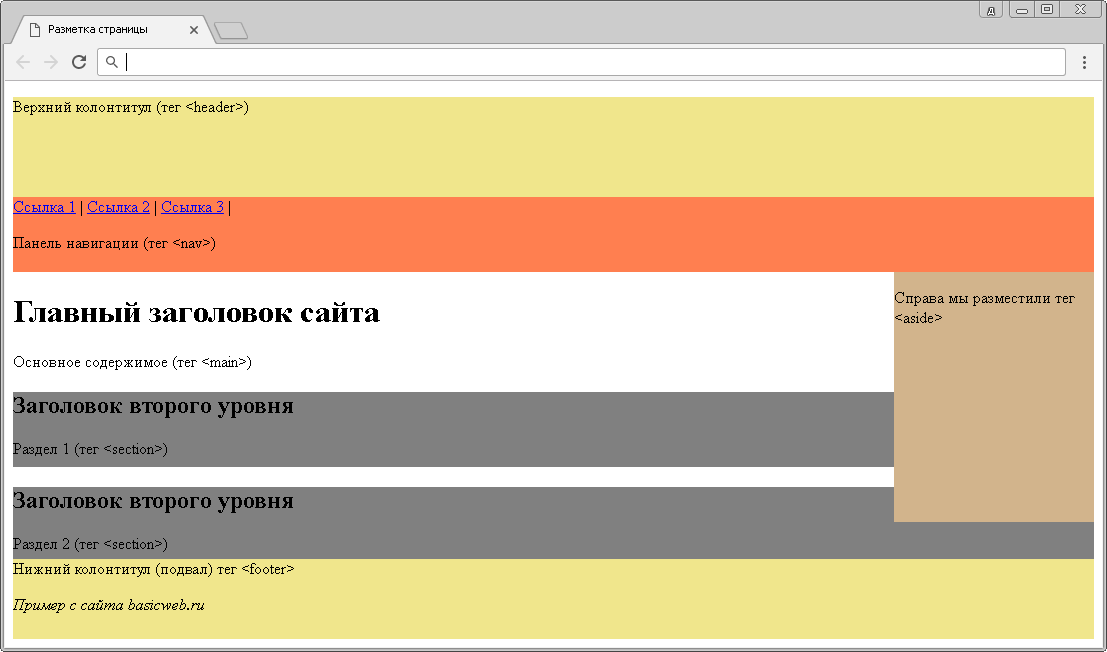
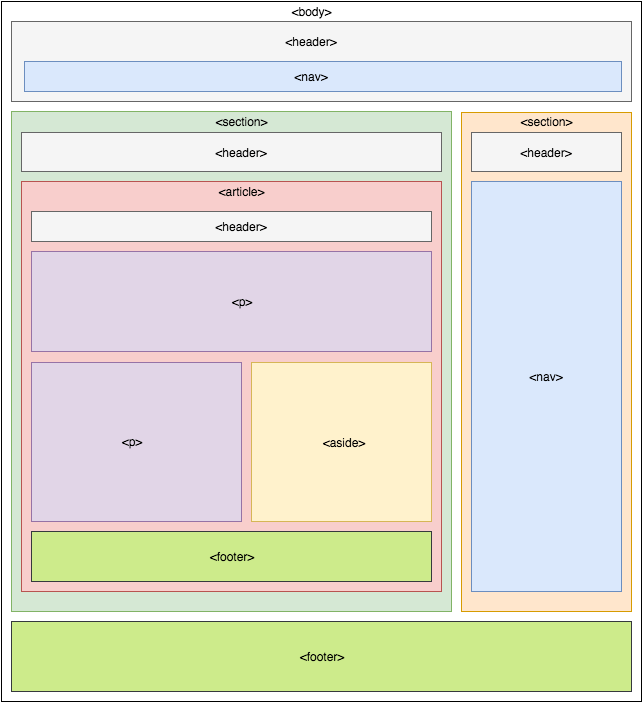
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Объяснение макетов HTML5
В этой статье мы рассмотрим макеты HTML5, теги и элементы, которые помогут нам определить правильный макет. Прежде чем погрузиться в статью, давайте задумаемся о том, что же такое макет. Простой поиск в Google говорит, что макет — это не что иное, как способ размещения текстов; изображения размещаются на странице. С точки зрения веб-разработки, макет — это правильное расположение вещей на веб-странице, чтобы веб-страница выглядела эстетично, приятно и единообразно.
С точки зрения веб-разработки, макет — это правильное расположение вещей на веб-странице, чтобы веб-страница выглядела эстетично, приятно и единообразно.
Макет веб-страницы — это самая важная часть, о которой следует помнить при создании веб-сайта или веб-приложений, чтобы наш веб-сайт выглядел профессионально с великолепными артефактами дизайна. Для определения удобного пользовательского интерфейса и макетов существует так много фреймворков пользовательского интерфейса, таких как Bootstrap, которые предоставляют надежные компоненты для достижения наилучшего пользовательского интерфейса и отзывчивости вместе.
Например,
Давайте посмотрим, например, на веб-сайт Википедии, чтобы понять макеты. https://en.wikipedia.org/wiki/Main_Page
Скриншот выше взят с главной страницы Википедии. Давайте попробуем понять веб-страницу.
В левом верхнем углу у нас есть логотип Википедии.
У нас есть навигационные ссылки в правом верхнем углу для быстрого доступа к информации.

У нас есть различные разделы, в которых подчеркиваются тексты, написанные внутри этих разделов (например, разделы «В новостях», «Из сегодняшней избранной статьи»)
У нас также есть нижний колонтитул, который остается общим для всего веб-сайта.
Присутствие вышеуказанных точек на веб-странице составляет базовую компоновку. Давайте посмотрим, какие элементы используются для создания макета.
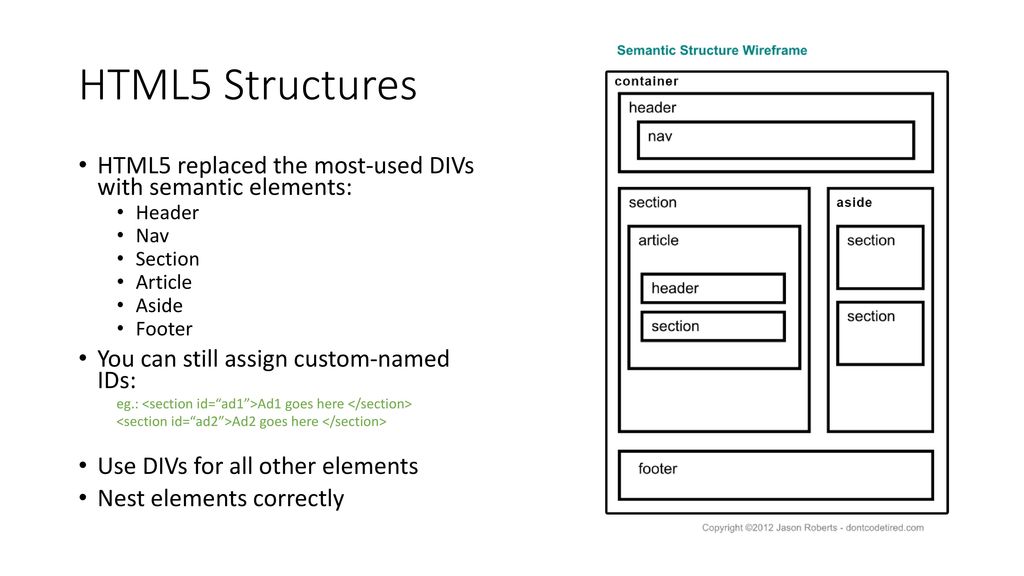
Элементы макета
Элементы, которые помогают создавать макеты:
заголовок
навигация
секция
Артикул
сбоку
нижний колонтитул
детали
сводка
заголовок: Используется для включения содержимого заголовка на веб-страницу, например, информации о странице, резюме, ссылок для входа/регистрации.
 детали корзины покупок и т. д.
детали корзины покупок и т. д.nav: Используется для предоставления навигационных ссылок, например: меню для навигации по страницам приложения.
section: Используется для представления раздела на веб-странице, и это может быть что угодно, например раздел быстрых новостей, заголовок и т. д.
статья: Как следует из названия, это отдельный раздел, используемый для включения блога, сообщения на форуме, журнальной статьи и т. д.
в сторону: Как следует из названия, он используется для включения дополнительной информации об основном содержании.
нижний колонтитул: Используется для включения содержимого нижнего колонтитула на веб-страницу, например, информации о лицензии, информации об авторских правах, некоторых ссылок быстрого доступа и т. д.
подробности: Создает интерактивный раздел, при нажатии на который будет отображаться его информация, т.
 е. скрыть/показать раздел на основе запроса.
е. скрыть/показать раздел на основе запроса.сводка : Используется для включения информации в элемент
, щелчок по элементуотображает информацию.
Вышеупомянутые элементы мы подробно рассмотрели в предыдущих статьях с примерами. Давайте еще раз быстро посмотрим.
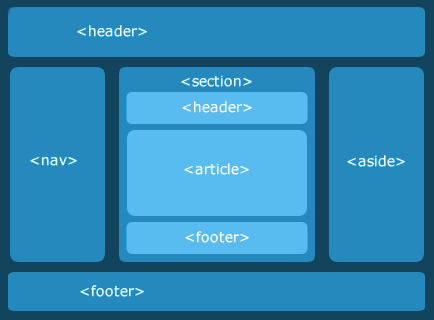
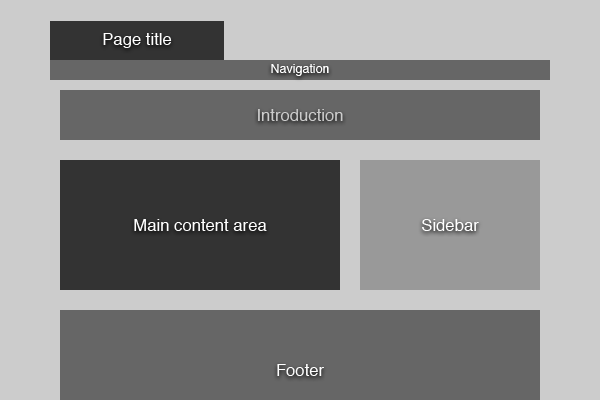
Давайте создадим HTML-документ, включающий вышеуказанные элементы, и посмотрим на его отображение.
<голова> <метакодировка="utf-8" />Макеты HTML5 <тело> <заголовок>Заголовок страницы!!!
<навигация> <ул>
Заголовок статьи!!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
<в сторону> <рисунок>
Случайное изображение!!!
<раздел>Заголовок раздела!!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Давайте поговорим о нескольких методах разметки HTML, которые помогут нам понять и создать разметку.
Методы компоновки
Существует 4 различных способа, с помощью которых разработчик может приступить к созданию компоновки. Это
CSS framework
Свойство CSS float
Флексбокс CSS
HTML-таблицы
CSS Framework
В настоящее время такие фреймворки, как
Bootstrap
http://getbootstrap.com/Фонд
https://foundation.zurb.com/Semantic UI и др.
https://semantic-ui.com/
предоставляет все основные коды сантехники и фундамента для разработки классной планировки.
Пример HTML-кода Bootstrap
<голова> <метакодировка="utf-8" />Пример начальной загрузки css" rel="stylesheet" /> <тело> <дел> <дел> <навигация> <ул>


 jpg">
jpg">

 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
 разрешения экрана.
разрешения экрана..jpg) flex-контейнер {
высота: 300 пикселей;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
align-items:flex-end
}
flex-контейнер {
высота: 300 пикселей;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
align-items:flex-end
}
 Ответ таков: это зависит от характера проекта, навыков разработчика, сроков проекта и прочего. Пример: CSS-фреймворк при использовании уменьшит нагрузку на разработчика и предоставит основные коды сантехники и другие вещи, нужно просто импортировать CSS- и js-файлы фреймворка.
Ответ таков: это зависит от характера проекта, навыков разработчика, сроков проекта и прочего. Пример: CSS-фреймворк при использовании уменьшит нагрузку на разработчика и предоставит основные коды сантехники и другие вещи, нужно просто импортировать CSS- и js-файлы фреймворка.
 Веб-разработчики часто используют элемент
Веб-разработчики часто используют элемент Эти новые элементы имеют осмысленные имена, так что просто взглянув на эти элементы, вы получите четкое представление об их содержании. Эти семантические элементы HTML5 перечислены ниже (это не исчерпывающий список):
Эти новые элементы имеют осмысленные имена, так что просто взглянув на эти элементы, вы получите четкое представление об их содержании. Эти семантические элементы HTML5 перечислены ниже (это не исчерпывающий список): Для нашего обсуждения мы будем использовать приведенный выше образец веб-страницы в качестве примера.
Для нашего обсуждения мы будем использовать приведенный выше образец веб-страницы в качестве примера. Например, в дополнение к заголовку уровня страницы вы можете использовать элемент заголовка в разделе контактной информации страницы.
Например, в дополнение к заголовку уровня страницы вы можете использовать элемент заголовка в разделе контактной информации страницы. Элемент
Элемент
 Тег
Тег  png" />
png" />