Visual Studio Code: что это, настройка, установка
Теоретически писать код можно и в простом текстовом редакторе. Но лучше использовать специальные программы, например Visual Studio Code. Расскажем о нём подробнее: от установки до горячих клавиш VS Code.
- Что такое Visual Studio Code
- Как установить Visual Studio Code
- Интерфейс программы
- Настройка Visual Studio Code
- Горячие клавиши Visual Studio Code
- Совет эксперта
Что такое Visual Studio Code
Visual Studio Code (VS Code) — это редактор исходного кода. Его разработал Microsoft для всех популярных операционных систем: Windows, Linux и macOS. Визуальный редактор кода позволяет:
● Работать с IntelliSense — автоматическим дописыванием функций при вводе первых букв.
● Выполнять отладку — искать и устранять ошибки в написанном коде.
● Удобно писать код — автоматически заполнять нужную информацию, подсвечивать элементы синтаксиса в зависимости от выбранного языка, расставлять нужные отступы.
● Контролировать версии кода, в том числе с помощью системы управления версиями Git.
● Рефакторить код для улучшения его работы и читабельности.
Все эти функции значительно облегчают труд разработчика: позволяют избежать опечаток, реже ошибаться и работать быстрее. У Visual Studio Code есть особенности, которые отличают его от других визуальных редакторов кода:
● Можно скачать и использовать без оплаты лицензии.
● Для VS Code есть расширения, которые позволяют подстраивать его под конкретные задачи.
● Весит немного и запускается даже на не очень мощных компьютерах, при этом обладает всем нужным функционалом.
● Подходит для кроссплатформенной разработки, позволяет писать код на разных языках для облачных и веб-приложений.
● Простота в освоении: начать работать можно сразу после установки, а потом постепенно открывать для себя новые функции, чтобы больше автоматизировать работу.
Материал по теме:
6 самых популярных и удобных редакторов кода
Как установить Visual Studio Code
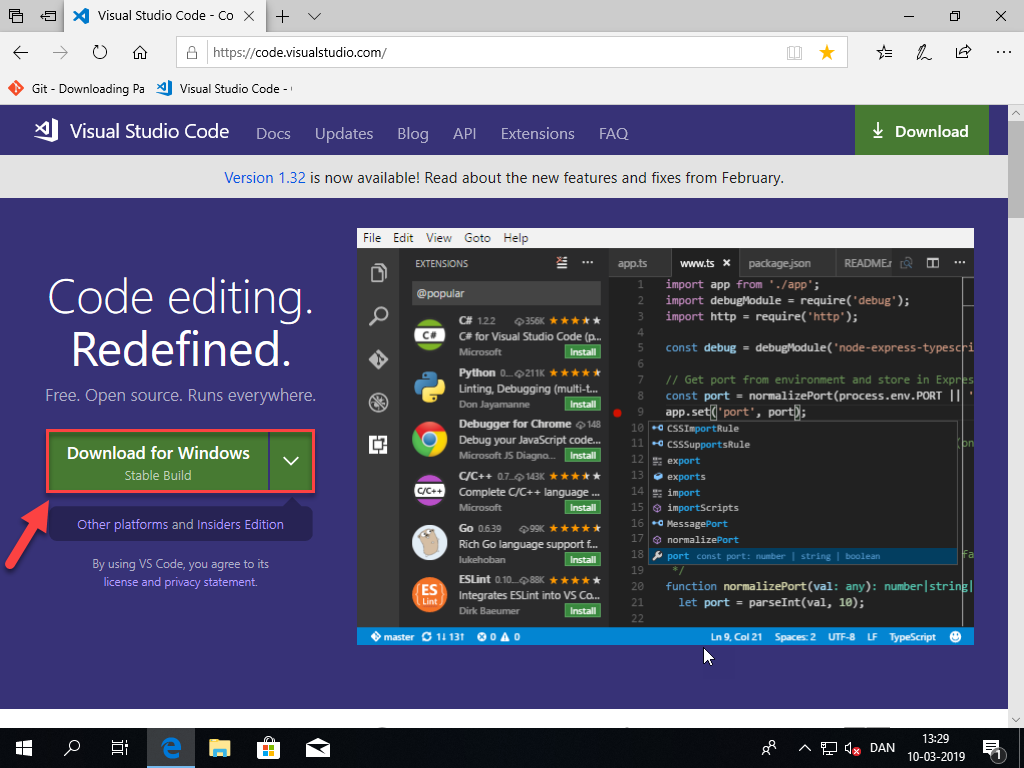
На Windows- Скачать программу для установки.

- Запустить установщик и следовать инструкциям. Здесь всё стандартно, как с установкой любой программы: выбираете папку и устанавливаете.
На Mac OS X
- Скачать программу для установки.
- Открыть архив VSCode-osx.zip.
- Перетащить Visual Studio Code.app в папку Applications.
- Добавить Visual Studio Code в Dock, выбрав в Options «Keep in Dock».
На Linux
- Скачать программу для установки.
- Распаковать скачанный архив VSCode-linux-x64.zip в новую папку.
- Запустить Visual Studio Code двойным щелчком.
Подробнее об установке Visual Studio Code можно прочитать в официальной документации программы.
Интерфейс программы
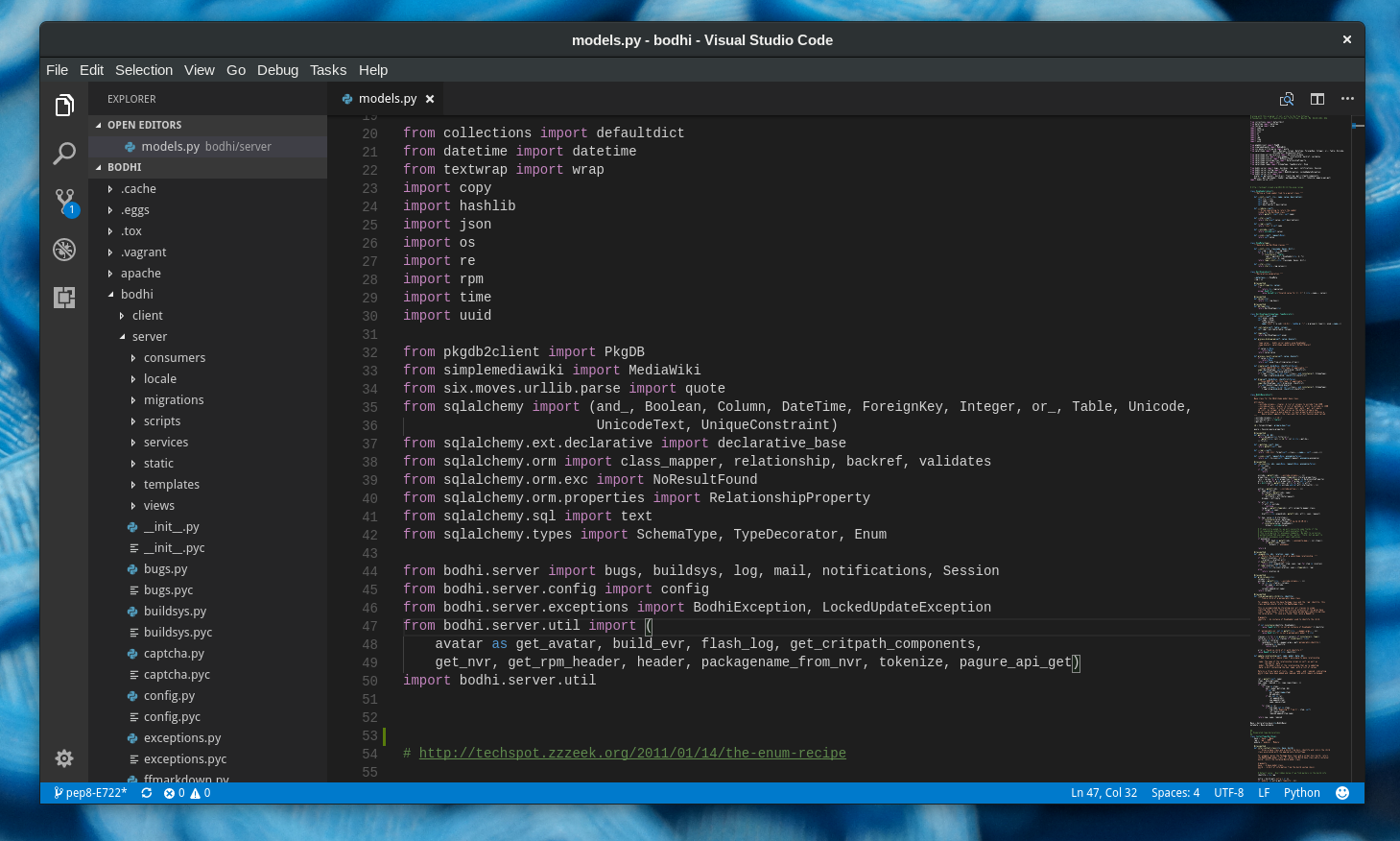
Интерфейс VS Code во многом похож на интерфейс MS Word или Photoshop: меню с выпадающими списками вверху, инструменты для работы — слева, рабочая область — справа.
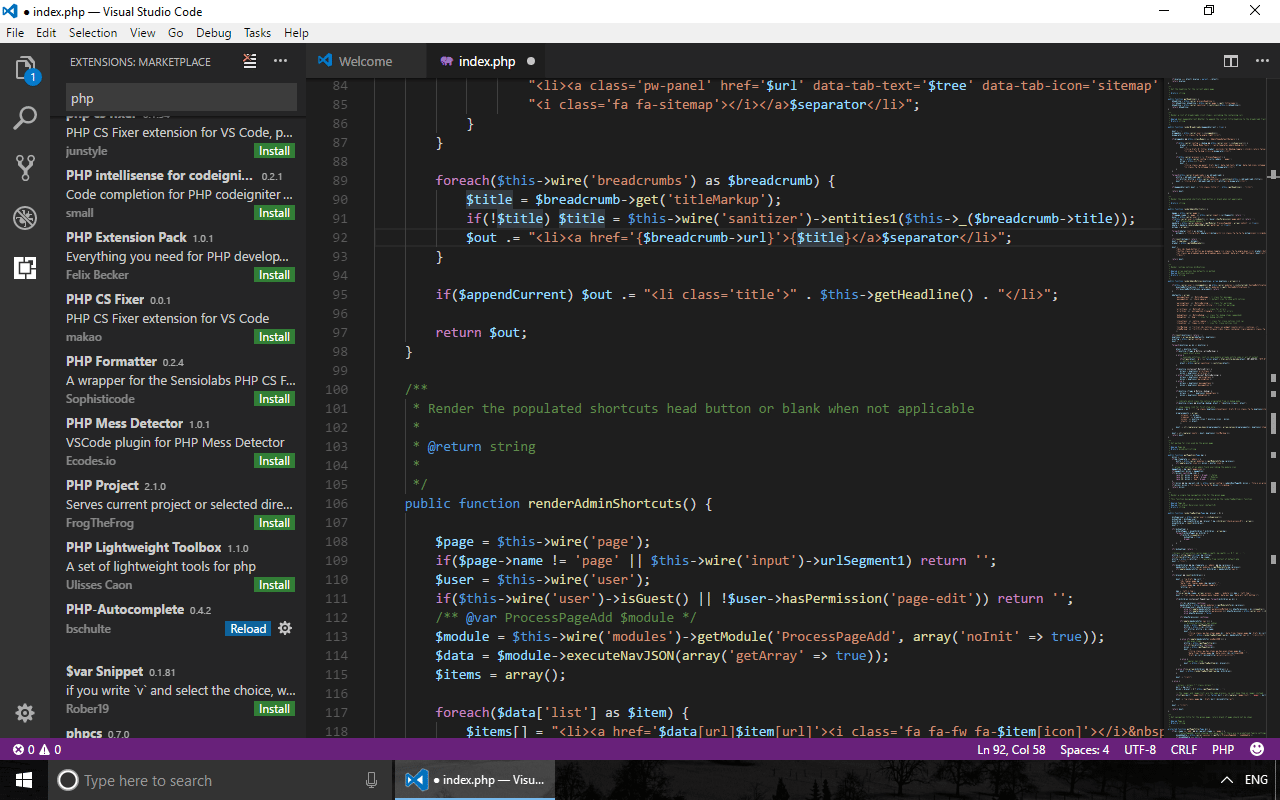
Так выглядит интерфейс VS Code с уже открытым рабочим проектом
Интерфейс на английском, и лучше всего таким его оставить: если будете искать в интернете решение каких-то проблем, оно, скорее всего, будет описано именно на английском.
Блоку с кодом отведено больше всего места. Как и в других редакторах, в VS Code здесь есть подсветка синтаксиса — функции, команды и переменные выделены разным цветом.
Слева в блоке есть нумерация строк, чтобы быстрее ориентироваться по коду и искать ошибки
Над блоком с кодом расположено меню с вкладками. Там лежат другие открытые файлы, чтобы между ними можно было быстро переключаться. Это нужно, чтобы работать в Visual Studio Code над проектами с несколькими файлами.
В самой левой части экрана VS Code находится панель управления.
Верхние пять элементов — основные:● Проводник — чтобы быстро перемещаться между файлами внутри проекта.
● Поиск — для поиска конкретных слов внутри документа. Например, он позволяет найти переменную везде, где она используется.
● Система управления версиями — предназначена для взаимодействия с Git, просмотра изменений в коде и разных его версий.
● Запуск кода — позволяет запустить и проверить код на работоспособность.
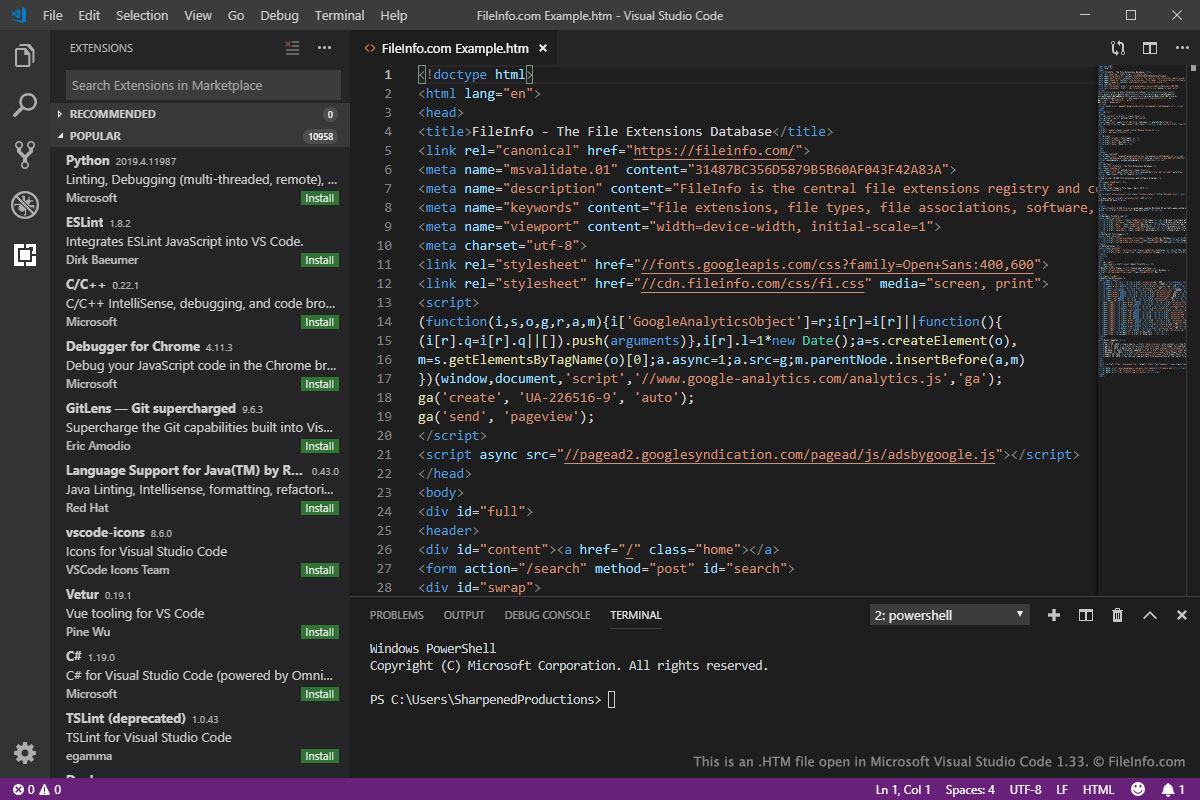
● Расширения — каталог расширений, которые можно установить для добавления в VS Code дополнительного функционала.
Другие элементы меняются в зависимости от того, какие расширения установлены. Например, Docker для работы с контейнеризацией кода или Jupyter для тех, кто хочет заниматься Data Science и открывать нужные для этого файлы прямо в VS Code.
При нажатии на одну из иконок между левой панелью и окном с кодом открывается небольшое окно с возможностями этого элемента управления.
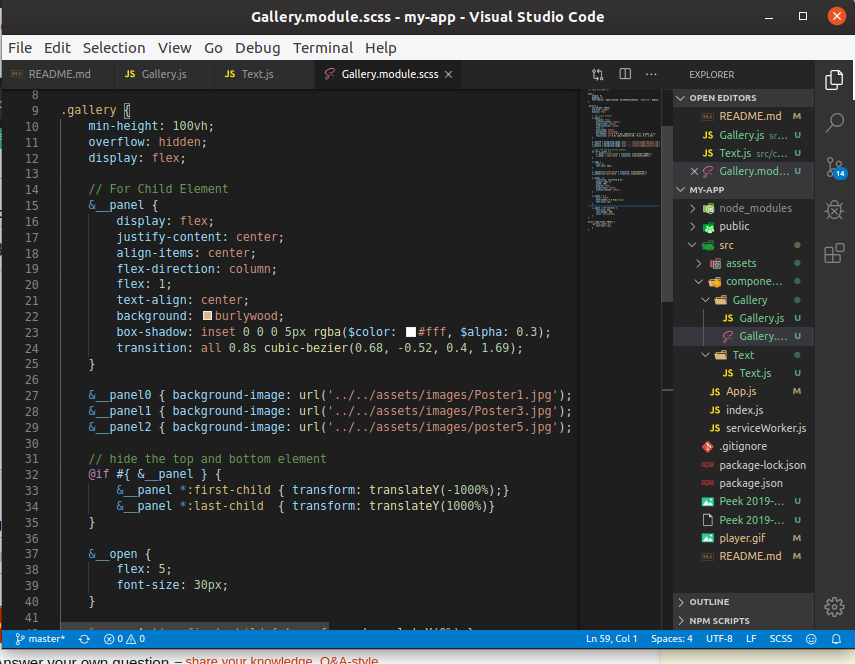
Например, здесь открыт проводник, в котором видны все файлы проекта
В самой нижней части интерфейса находится статус-бар.
В нём VS Code показывает общую информацию о состоянии программы: обнаруженные ошибки, количество строк, язык программирования. Всё это он считает автоматически.В самой правой части находится небольшое окошко, в котором отображается весь код в уменьшенном варианте, чтобы можно было быстро перейти в нужное место кода.
Настройка Visual Studio Code
Открыть графический редактор настроек можно сочетанием клавиш «Ctrl+», либо пройдя по пути «File → Preferences → Settings».
Теперь можно выбирать разные категории параметров и настраивать их вручную. Чтобы не переключаться по всем вкладкам, нужные параметры для настройки можно вбивать в строку поиска.
Ещё один способ настройки VS Code — редактирование файла settings.json. Он позволяет настраивать программу более тонко, но требует определённого умения. Новичку лучше этим способом не пользоваться.
Мы не рекомендуем начинающим разработчикам слишком сильно менять настройки программы Visual Studio Code. Если столкнётесь с проблемами и станете искать решение в интернете, советы, скорее всего, будут давать по программе со стандартными настройками и можно запутаться.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
У VS Code есть ряд полезных настроек для автоматизации рабочего процесса:
● Автосохранение. Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
● Размер шрифта. Параметр Font Size. По умолчанию 14, можно изменить на удобный.
● Форматирование кода. Параметр Format On Paste. Код будет автоматически форматироваться при вставке. Позволяет исправить проблемы с лишними отступами.
● Удаление конечных пробелов. Параметр Trim Trailing Whitespace. При сохранении из документа автоматически удаляются пробелы в конце строк. Это нужно, чтобы не перегружать код лишними символами и проходить некоторые проверки на стиль кода.

Можно изменить цвет интерфейса. Для этого нужно нажать «CTRL+SHIFT+P», ввести запрос «theme» и выбрать «Preferences: Color Theme». Там откроется список тем, между которыми можно выбирать.
Горячие клавиши Visual Studio Code
Они нужны, чтобы ускорить работу в редакторе, так как позволяют не выбирать функции мышкой, а быстро набрать на клавиатуре.
Посмотреть весь список горячих клавиш можно внутри VS Code: «File → Preferences → Keyboard Shortcuts». Там же можно настроить горячие клавиши Visual Studio Code для конкретных команд.
Вот список горячих клавиш, которые могут пригодиться новичку:
Совет эксперта
Статью подготовили:
Поделиться
Читать также:
Фронтенд или бэкенд: по какому пути в разработке пойти
Читать статью
10 структур данных, которые должен знать каждый разработчик
Читать статью
Начало работы с GitHub Copilot
Вы можете начать использовать GitHub Copilot, установив расширение в предпочитаемой среде.
GitHub Copilot можно управлять с помощью личных учетных записей с GitHub Copilot for Individuals или учетных записей организации с GitHub Copilot for Business.
GitHub Copilot можно бесплатно использовать для проверенных учащихся, преподавателей и ведения популярных открытый код проектов. Если вы не являетесь учащимся, преподавателем или хранителем популярного проекта открытый код, вы можете попробовать GitHub Copilot бесплатно с помощью однократной 60-дневной пробной версии. После использования бесплатной пробной версии вам потребуется платная подписка. Дополнительные сведения см. в разделе Сведения о выставлении счетов за GitHub Copilot.
Попробуйте GitHub Copilot
GitHub Copilot предоставляет при написании кода предложения в стиле автозавершения от помощника на базе ИИ. Дополнительные сведения см. в разделе Сведения о GitHub Copilot для частных лиц.
Если вы используете интегрированную среду разработки JetBrains, вы можете просматривать и включать предложения из GitHub Copilot непосредственно в редакторе. В этом руководстве описано, как использовать GitHub Copilot в интегрированной среде разработки JetBrains для macOS, Windows или Linux.
В этом руководстве описано, как использовать GitHub Copilot в интегрированной среде разработки JetBrains для macOS, Windows или Linux.
Для использования GitHub Copilot необходима активная подписка GitHub Copilot. Дополнительные сведения см. в разделе Сведения о выставлении счетов за GitHub Copilot.
Чтобы использовать GitHub Copilot в JetBrains, у вас должна быть установлена совместимая интегрированная среда разработки JetBrains. GitHub Copilot совместим со следующими URI:
- IntelliJ IDEA (Ultimate, Community, Educational)
- Android Studio
- AppCode
- CLion
- Code With Me Guest
- DataGrip
- DataSpell
- GoLand
- JetBrains Client
- MPS
- PhpStorm
- PyCharm (Professional, Community, Educational)
- Rider
- RubyMine
- WebStorm
Дополнительные сведения см. в средстве поиска инструментов для IDE JetBrains.
Чтобы настроить GitHub Copilot в интегрированной среде разработки JetBrains, установите расширение GitHub Copilot. Следующая процедура поможет вам установить подключаемый модуль GitHub Copilot в IntelliJ IDEA. Шаги по установке подключаемого модуля в другой поддерживаемой интегрированной среде разработки могут отличаться.
Следующая процедура поможет вам установить подключаемый модуль GitHub Copilot в IntelliJ IDEA. Шаги по установке подключаемого модуля в другой поддерживаемой интегрированной среде разработки могут отличаться.
В интегрированной среде разработки JetBrains в меню Файл для Windows или под именем интегрированной среды разработки для Mac (например,
В левом меню диалогового окна Параметры/Настройки щелкните «Подключаемые модули.
В верхней части диалогового окна Параметры/Настройки щелкните Marketplace. В строке поиска введите GitHub Copilot и нажмите кнопку Установить.
После установки GitHub Copilot нажмите кнопку Перезапустить интегрированную среду разработки.

После перезапуска интегрированной среды разработки JetBrains щелкните меню Сервис. Щелкните GitHub Copilot , а затем нажмите Вход в GitHub .
В диалоговом окне «Вход в GitHub» нажмите кнопку Копировать и открыть, чтобы скопировать код устройства и открыть окно активации устройства.
Окно активации устройства откроется в браузере. Вставьте код устройства и нажмите кнопку Продолжить.
GitHub запросит необходимые разрешения для GitHub Copilot. Чтобы одобрить эти разрешения, щелкните Авторизовать подключаемый модуль GitHub Copilot .
После утверждения разрешений интегрированная среда разработки JetBrains отобразит подтверждение. Чтобы начать использование GitHub Copilot, щелкните OK.
Примечание: Если для GitHub Copilot включено обнаружение дублирования, при использовании приведенных примеров кода вы можете получать ограниченные предложения или не получать предложения.![]()
GitHub Copilot предоставляет предложения для нескольких языков и платформ, среди которых лучше всего поддерживаются Python, JavaScript, TypeScript, Ruby, Go, C# и C++. Следующие примеры приводятся на Java, но будут работать аналогичным образом и для других языков.
- В интегрированной среде разработки JetBrains создайте файл Java ( *.java).
- В файле Java создайте класс, введя
class Test. GitHub Copilot автоматически предложит текст класса серым цветом. Точное предложение может отличаться. - Чтобы принять предложение, нажмите клавишу TAB.
- Чтобы GitHub Copilot мог предложить текст функции, введите следующую строку под скобкой функции
main. Точное предложение может отличаться.
GitHub Copilot попытается сопоставить контекст и стиль кода. Вы всегда можете изменить предлагаемый код.
Для некоторых входных данных GitHub Copilot может предоставить несколько предложений. Вы можете выбрать, какое из них нужно использовать, или отклонить все предложения.
В интегрированной среде разработки JetBrains создайте файл Java ( *.java).
Чтобы GitHub Copilot отобразил предложение, введите следующую строку в файле Java.
Чтобы принять предложение, нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.
Возможно, вам не нужны начальные предложения от GitHub Copilot. Вы можете использовать сочетание клавиш, чтобы запросить GitHub Copilot отображать несколько предложений на новой вкладке.
В интегрированной среде разработки JetBrains создайте файл Java ( *.java).
Чтобы GitHub Copilot отобразил предложение, введите следующую строку в файле Java.

Откройте новую вкладку с несколькими дополнительными предложениями.
- В macOS нажмите клавиши COMMAND+SHIFT+A, а затем нажмите Открыть GitHub Copilot или нажмите клавиши COMMAND+SHIFT+\, чтобы сразу открыть новую вкладку.
- В Windows или Linux нажмите CTRL+ВВОД, а затем нажмите кнопку Открыть GitHub Copilot.
Чтобы принять предложение, над предложением нажмите кнопку Принять решение. Чтобы отклонить все предложения, закройте вкладку.
Вы можете в комментарии на естественном языке описать, что хотите сделать, а GitHub Copilot предложит код для достижения цели.
- В интегрированной среде разработки JetBrains создайте файл Java ( *.java).
- Чтобы GitHub Copilot предложил реализацию функции в файле Java, введите следующие строки.
Вы можете включить или отключить GitHub Copilot для всех языков или для отдельных языков. Значок состояния GitHub Copilot на нижней панели окна интегрированной среды разработки JetBrains указывает, включен или отключен параметр GitHub Copilot. Если этот параметр включен, значок выделен. Если он отключен, значок неактивен.
Значок состояния GitHub Copilot на нижней панели окна интегрированной среды разработки JetBrains указывает, включен или отключен параметр GitHub Copilot. Если этот параметр включен, значок выделен. Если он отключен, значок неактивен.
Чтобы включить или отключить GitHub Copilot, щелкните значок состояния на нижней панели окна JetBrains.
Если вы отключаете GitHub Copilot, появится запрос, следует ли отключить их глобально или для языка файла, который вы редактируете.
- Чтобы отключить предложения от GitHub Copilot глобально, нажмите кнопку Отключить завершение.
- Чтобы отключить предложения от GitHub Copilot для указанного языка, нажмите кнопку Отключить завершение для ЯЗЫК.
- Веб-сайт GitHub Copilot
- Сведения о GitHub Copilot for Individuals
GitHub Copilot предоставляет при написании кода предложения в стиле автозавершения от помощника на базе ИИ. Дополнительные сведения см. в разделе Сведения о GitHub Copilot для частных лиц.
Дополнительные сведения см. в разделе Сведения о GitHub Copilot для частных лиц.
Если вы используете Visual Studio, вы можете просматривать и включать предложения из GitHub Copilot непосредственно в редакторе. В этом руководстве описано, как использовать GitHub Copilot в Visual Studio для Windows.
Для использования GitHub Copilot необходима активная подписка GitHub Copilot. Дополнительные сведения см. в разделе Сведения о выставлении счетов за GitHub Copilot.
Чтобы использовать GitHub Copilot в Visual Studio, необходимо установить Visual Studio 2022 17.4.4 или более поздней версии. Дополнительные сведения см. в документации по интегрированной среде разработки Visual Studio.
Примечание. GitHub Copilot в настоящее время недоступен для использования с Visual Studio для Mac.
Чтобы использовать GitHub Copilot, сначала установите Visual Studio.
На панели инструментов Visual Studio щелкните Расширения, а затем — Управление расширениями.

В окне «Управление расширениями» щелкните Visual Studio Marketplace, найдите расширение GitHub Copilot, а затем нажмите кнопку Скачать.
Закройте окно «Управление расширениями», а затем закройте и повторно запустите Visual Studio.
При необходимости, чтобы убедиться, что GitHub Copilot установлен и включен, вернитесь в раздел Управление расширениями, нажмите кнопку Установлено, чтобы просмотреть установленные расширения, а затем щелкните GitHub Copilot , чтобы просмотреть сведения о состоянии.
Откройте или создайте проект в Visual Studio.
В диалоговом окне «Microsoft Visual Studio» скопируйте код активации устройства, нажав кнопку ОК.
Окно активации устройства откроется в браузере. Вставьте код устройства и нажмите кнопку Продолжить.
GitHub запросит необходимые разрешения для GitHub Copilot.
 Чтобы одобрить эти разрешения, щелкните Авторизовать подключаемый модуль GitHub Copilot .
Чтобы одобрить эти разрешения, щелкните Авторизовать подключаемый модуль GitHub Copilot .Когда вы одобрите разрешения, Visual Studio отобразит подтверждение.
Примечание: Если для GitHub Copilot включено обнаружение дублирования, при использовании приведенных примеров кода вы можете получать ограниченные предложения или не получать предложения. В качестве альтернативы можно начать с ввода собственного кода, чтобы просмотреть предложения от GitHub Copilot. Дополнительные сведения об обнаружении дублирования см. в разделе Настройка параметров GitHub Copilot на сайте GitHub.com.
GitHub Copilot предоставляет предложения для нескольких языков и платформ, среди которых лучше всего поддерживаются Python, JavaScript, TypeScript, Ruby, Go, C# и C++. Приведенные ниже примеры используются на языке C#, но другие языки будут работать аналогично.В Visual Studio создайте новый файл C# ( *.cs).
В файле C# введите следующую сигнатуру функции.
 GitHub Copilot автоматически предложит весь текст функции, выделенный серым цветом, как показано ниже. Точное предложение может отличаться.
GitHub Copilot автоматически предложит весь текст функции, выделенный серым цветом, как показано ниже. Точное предложение может отличаться.Чтобы принять предложение, нажмите клавишу TAB.
Для некоторых входных данных GitHub Copilot может предоставить несколько предложений. Вы можете выбрать, какое из них нужно использовать, или отклонить все предложения. 1. В Visual Studio создайте новый файл C# ( *.cs).
В файле C# введите следующую сигнатуру функции. GitHub Copilot покажет предложение.
Если доступны альтернативные предложения, вы можете увидеть эти альтернативы, нажав клавиши ALT+] (или ALT+[).
Кроме того, можно навести указатель мыши на предложение, чтобы просмотреть палитру команд GitHub Copilot для выбора предложений.
Чтобы принять предложение, нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.

Вы можете в комментарии на естественном языке описать, что хотите сделать, а GitHub Copilot предложит код для достижения цели.
В Visual Studio создайте новый файл C# ( *.cs).
В файле C# введите следующий комментарий. GitHub Copilot предложит реализацию функции.
Чтобы принять предложение, нажмите клавишу TAB.
Значок состояния GitHub Copilot на нижней панели окна Visual Studio указывает, включен или отключен параметр GitHub Copilot. Если этот параметр включен, цвет фона значка будет соответствовать цвету строки состояния. Если отключен, он будет перечеркнут диагональной линией.
Чтобы включить или отключить GitHub Copilot, щелкните значок GitHub Copilot на нижней панели окна Visual Studio.
Если вы отключаете GitHub Copilot, появится запрос, следует ли отключить предложения глобально или для языка файла, который вы редактируете.
- Чтобы отключить предложения от GitHub Copilot глобально, нажмите кнопку Включить глобально.

- Чтобы отключить предложения от GitHub Copilot для указанного языка, щелкните Включить для ЯЗЫКА.
- Чтобы отключить предложения от GitHub Copilot глобально, нажмите кнопку Включить глобально.
- GitHub Copilot
GitHub Copilot предоставляет при написании кода предложения в стиле автозавершения от помощника на базе ИИ. Дополнительные сведения см. в разделе Сведения о GitHub Copilot для частных лиц.
Если вы используете Visual Studio Code, вы можете просматривать и включать предложения из GitHub Copilot непосредственно в редакторе. В этом руководстве описано, как использовать GitHub Copilot в Visual Studio Code для macOS, Windows или Linux.
Для использования GitHub Copilot необходима активная подписка GitHub Copilot. Дополнительные сведения см. в разделе Сведения о выставлении счетов за GitHub Copilot.
Чтобы использовать GitHub Copilot в Visual Studio Code, необходимо установить Visual Studio Code. Дополнительные сведения см. на странице загрузки Visual Studio Code.
Чтобы использовать GitHub Copilot, сначала установите Visual Studio Code.
На странице расширения Visual Studio Code Marketplace перейдите на страницу расширения GitHub Copilot и нажмите кнопку Установить.
Появится всплывающее окно с просьбой открыть Visual Studio Code. Щелкните Открыть Visual Studio Code .
На вкладке «Расширение: GitHub Copilot» в Visual Studio Code щелкните Установить.
Если вы еще не авторизовали Visual Studio Code в учетной записи GitHub, появится запрос на вход в GitHub в Visual Studio Code.
- Если вы уже авторизовали Visual Studio Code для учетной записи на GitHub, GitHub Copilot будет авторизован автоматически.
В браузере GitHub запросит необходимые разрешения для GitHub Copilot. Чтобы одобрить эти разрешения, щелкните Авторизовать Visual Studio Code .
Чтобы подтвердить проверку подлинности, в Visual Studio Code в диалоговом окне «Visual Studio Code» нажмите кнопку Открыть.

Примечание: Если для GitHub Copilot включено обнаружение дублирования, при использовании приведенных примеров кода вы можете получать ограниченные предложения или не получать предложения. В качестве альтернативы можно начать с ввода собственного кода, чтобы просмотреть предложения от GitHub Copilot. Дополнительные сведения об обнаружении дублирования см. в разделе Настройка параметров GitHub Copilot на сайте GitHub.com.
GitHub Copilot предоставляет предложения для нескольких языков и платформ, среди которых лучше всего поддерживаются Python, JavaScript, TypeScript, Ruby, Go, C# и C++. Следующие примеры находятся на JavaScript, но другие языки будут работать аналогичным образом.
В Visual Studio Code создайте новый файл JavaScript ( *.js).
В файле JavaScript введите следующий заголовок функции. GitHub Copilot автоматически предложит весь текст функции, выделенный серым цветом, как показано ниже. Точное предложение может отличаться.

Чтобы принять предложение, нажмите клавишу TAB.
Для некоторых входных данных GitHub Copilot может предоставить несколько предложений. Вы можете выбрать, какое из них нужно использовать, или отклонить все предложения.
В Visual Studio Code создайте новый файл JavaScript ( *.js).
В файле JavaScript введите следующий заголовок функции. GitHub Copilot покажет предложение.
Вы можете просмотреть и альтернативные предложения, если они доступны.
OS Смотреть следующее предложение Смотреть предыдущее предложение macOS Option (⌥) или ALT+] Option (⌥) или ALT+[ Windows ALT+] ALT+[ Linux ALT+] ALT+[ Кроме того, можно навести указатель мыши на предложение, чтобы просмотреть палитру команд GitHub Copilot для выбора предложений.

Чтобы принять предложение, нажмите клавишу TAB. Чтобы отклонить все предложения, нажмите клавишу ESC.
Возможно, вам не нужны начальные предложения от GitHub Copilot. Вы можете использовать сочетание клавиш, чтобы запросить GitHub Copilot отображать несколько предложений на новой вкладке.
- В Visual Studio Code создайте новый файл JavaScript ( *.js).
- В файле JavaScript введите следующий заголовок функции. GitHub Copilot покажет предложение.
- Чтобы открыть новую вкладку с несколькими дополнительными параметрами, нажмите CTRL+ВВОД.
- Чтобы принять предложение, над предложением нажмите кнопку Принять решение. Чтобы отклонить все предложения, закройте вкладку.
Вы можете в комментарии на естественном языке описать, что хотите сделать, а GitHub Copilot предложит код для достижения цели.
- В Visual Studio Code создайте новый файл JavaScript ( *.
 js).
js). - В файле JavaScript введите следующий комментарий. GitHub Copilot предложит реализацию функции.
Вы также можете использовать GitHub Copilot для создания предложений для API и платформ. В следующем примере для создания простого сервера Express, возвращающего текущее время, используется GitHub Copilot.
- В Visual Studio Code создайте новый файл JavaScript ( *.js).
- В файле JavaScript введите следующий комментарий и нажмите клавишу ВВОД. GitHub Copilot предложит реализацию приложения Express.
- To accept each line, press Tab, then Enter.
- Type the following comment and then press Enter. GitHub Copilot will suggest an implementation for the default handler.
- Чтобы принять каждую строку, нажмите клавишу TAB.
Вы можете включить или отключить GitHub Copilot в Visual Studio Code. Значок состояния GitHub Copilot на нижней панели окна Visual Studio Code указывает, включен или отключен параметр GitHub Copilot. Если этот параметр включен, цвет фона значка будет соответствовать цвету строки состояния. Если этот параметр выключен, цвет фона значка будет контрастировать с цветом строки состояния.
Если этот параметр включен, цвет фона значка будет соответствовать цвету строки состояния. Если этот параметр выключен, цвет фона значка будет контрастировать с цветом строки состояния.
Чтобы включить или отключить GitHub Copilot, щелкните значок состояния на нижней панели окна Visual Studio Code.
Если вы отключаете GitHub Copilot, появится запрос, следует ли отключить предложения глобально или для языка файла, который вы редактируете.
- Чтобы отключить предложения от GitHub Copilot глобально, нажмите кнопку Отключить глобально.
- Чтобы отключить предложения из GitHub Copilot для указанного языка, щелкните Отключить для ЯЗЫКА.
- GitHub Copilot
GitHub Copilot предоставляет при написании кода предложения в стиле автозавершения от помощника на базе ИИ. Дополнительные сведения см. в разделе Сведения о GitHub Copilot для частных лиц.
Если вы используете Neovim, вы можете просматривать и включать предложения от GitHub Copilot непосредственно в редакторе.
Для использования GitHub Copilot необходима активная подписка GitHub Copilot. Дополнительные сведения см. в разделе Сведения о выставлении счетов за GitHub Copilot.
Для использования GitHub Copilot в Neovim необходимо установить Neovim версии 0.6 или более поздней и Node.js версии 17 или ниже. Дополнительные сведения см. в документации по Neovim и на веб-сайте Node.js.
GitHub рекомендует установить подключаемый модуль GitHub Copilot со встроенным диспетчером подключаемых модулей Neovim. Кроме того, можно использовать диспетчер подключаемых модулей по своему выбору для установки
github/copilot.vim.Чтобы установить GitHub Copilot с помощью встроенного диспетчера подключаемых модулей Neovim, введите следующую команду в терминале:
git clone https://github.com/github/copilot.vim \ ~/.config/nvim/pack/github/start/copilot.vim
Чтобы настроить GitHub Copilot, откройте Neovim и введите приведенную ниже команду.

:Copilot setup
Включите GitHub Copilot в конфигурации Neovim или с помощью команды Neovim.
:Copilot enable
GitHub рекомендует установить подключаемый модуль GitHub Copilot со встроенным диспетчером подключаемых модулей Neovim. Кроме того, можно использовать диспетчер подключаемых модулей по своему выбору для установки
github/copilot.vim.Чтобы установить GitHub Copilot с помощью встроенного диспетчера подключаемых модулей Neovim, введите следующую команду в Git Bash:
git clone https://github.com/github/copilot.vim.git \ $HOME/AppData/Local/nvim/pack/github/start/copilot.vim
Чтобы настроить GitHub Copilot, откройте Neovim и введите приведенную ниже команду.
:Copilot setup
Включите GitHub Copilot в конфигурации Neovim или с помощью команды Neovim.
:Copilot enable
GitHub рекомендует установить подключаемый модуль GitHub Copilot со встроенным диспетчером подключаемых модулей Neovim.
 Кроме того, можно использовать диспетчер подключаемых модулей по своему выбору для установки
Кроме того, можно использовать диспетчер подключаемых модулей по своему выбору для установки github/copilot.vim.Чтобы установить GitHub Copilot с помощью встроенного диспетчера подключаемых модулей Neovim, введите следующую команду:
git clone https://github.com/github/copilot.vim \ ~/.config/nvim/pack/github/start/copilot.vim
Чтобы настроить GitHub Copilot, откройте Neovim и введите приведенную ниже команду.
:Copilot setup
Включите GitHub Copilot в конфигурации Neovim или с помощью команды Neovim.
:Copilot enable
Инструкции по использованию GitHub Copilot в Neovim см. в документации по подключаемого модуля. Чтобы просмотреть документацию, откройте Neovim и выполните следующую команду:
:help copilot
- GitHub Copilot
— Как изменить язык пользовательского интерфейса в коде Visual Studio?
спросил
Изменено 2 месяца назад
Просмотрено 64к раз
Как изменить язык пользовательского интерфейса в Visual Studio Code (версия 1. 0, выпущенная в апреле 2016 г.)?
0, выпущенная в апреле 2016 г.)?
- пользовательский интерфейс
- код визуальной студии
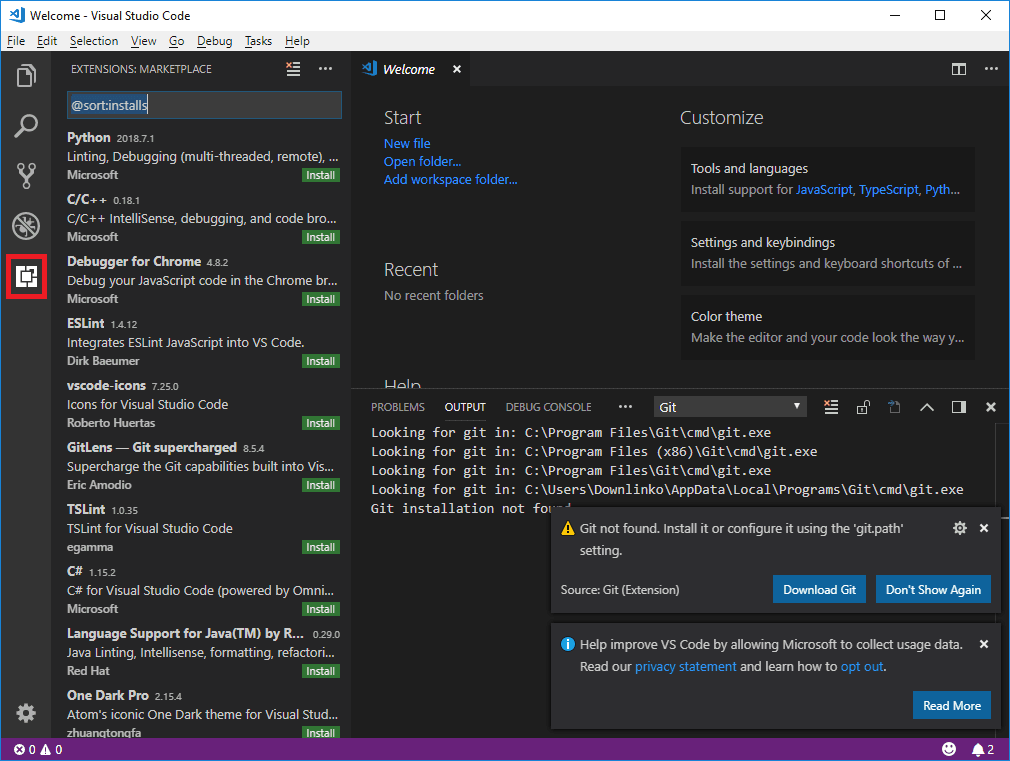
- Открыть VScode
- Нажмите F1 и введите «отображение»
- Выберите «Настроить язык интерфейса»
- Выберите свой язык. Сверху установлены языки, ниже другие языки. Тот, который вы выберете, будет установлен как расширение.
- Подтвердить перезапуск.
- вы можете увидеть, что выбранный вами язык был добавлен в расширения, выбрав значок «расширение» на левой панели инструментов (ищите «языковой пакет xxx»)
Подробнее здесь
Предыдущий исходный ответ (для более старого vscode):
- Открыть VSCode
- Нажмите F1 и введите «язык»
- Выберите «Настроить язык» в меню
- Измените значение «локали». См. «Здесь» для доступных языков.
Пример: "locale":"en-US"
- Сохранить
- Перезапустить vscode
Так как мой китайский (или любой другой язык на вашем скриншоте) довольно плохой, я опишу, как установить язык отображения на американский английский без с помощью VSCode.
- Закрыть VSCode
Откройте файл locale.json в текстовом редакторе (я предлагаю , а не , чтобы использовать VSCode).
В Windows файл находится в папке
C:\Users\UserName\AppData\Roaming\Code\UserНа Linux это ниже
$HOME/.config/Code/UserНа Mac это меньше
$HOME/Library/Application Support/Code/UserИзменить содержимое файла на
{ «локаль»: «en-US» }- Открыть VSCode еще раз
См. «Язык отображения» https://code.visualstudio.com/docs/getstarted/locales
У меня были проблемы с этим, и ответ Эрика Боле-Фейсота не помог, так как в нем отсутствует важный шаг.
- Открытый код АС
- Нажмите F1
- Введите «настроить язык интерфейса»
- Выберите «настроить язык отображения» из вариантов, отображаемых под полем ввода
- Изменить JSON на
"локаль": "en-US"
- Закройте окно и получите запрос на сохранение.

- Перезапуск VS код
Надеюсь, это поможет.
1Для пользователя Windows,
Перейти к следующей папке, C:\Users\UserName\AppData\Roaming\Code\User
Отредактируйте locale.json или создайте его, если он не существует, со следующим содержимым
{
"локаль":"ru"
}
Поддерживаемые локали можно найти по следующим ссылкам https://go.microsoft.com/fwlink/?LinkId=761051
Ура
- Настройки->Расширение
- поиск «LanguageName Language Pack»
(пример) «English Language Pack» - Установить
См. язык отображения VSCode.
- Изменить язык для временной папки
нажмите: File->Preferences->Settings, откроется JSON-файл пользовательских настроек, в который будет добавлено «»locale»=»en» «, сохраните файл и перезапустите. Или вы можете использовать команду: >>> code . —locale=[lang] (lang относится к коду языка)
- Постоянное изменение языка
Нажмите Ctrl+Shift+P, чтобы вызвать палитру команд, затем начните вводить «config», чтобы отфильтровать и отобразить команду «Настроить язык». Добавьте » «locale»=»en» » в файл Jason, сохраните и перезапустите
Добавьте » «locale»=»en» » в файл Jason, сохраните и перезапустите
В Visual Studio Community для Mac 7.0 перейдите на
Настройки->Визуальный стиль->Язык интерфейса пользователя
Для пользователей Mac OS: В $home/Library/Application Support/Code/User, создайте новый файл с именем «locale.json» (у меня его там не было) и введите:
{
"locale": "en-US"
}
Мне помогло. Последняя часть такая же, как и для других ответов, я думаю, просто для меня не было «locale.json», поэтому я попытался создать его сам и обнаружил, что это сработало.
Как пользователь Ubuntu, единственный вариант, который мне показался доступным, — это запустить Visual Studio Code в командной строке, явно указав язык:
code --locale en
(Интерфейс был на французском языке из-за языка, который я применил для своей операционной системы. Я пытаюсь выучить французский язык, но иметь VSCode на французском языке было слишком, мне все еще нужно зарабатывать деньги на написании программного обеспечения 😛 )
https://code. visualstudio.com/docs/getstarted/locales
visualstudio.com/docs/getstarted/locales
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Кодировкасимволов — Все русские буквы меняются на «????» в коде Visual Studio
спросил
Изменено 3 года назад
Просмотрено 6к раз
Каждый раз, когда я сохраняю и запускаю файл через VSCode, все русские буквы меняются на «????».
Снимок экрана
- код визуальной студии
- кодировка символов
Судя по строке состояния, вы открыли файл как Windows-1252. Это кодовая страница ANSI по умолчанию для ОС Windows в Западной Европе, и она вообще не может хранить символы кириллицы.
Я предлагаю вам потратить минуту, чтобы установить правильную конфигурацию по умолчанию для этих двух директив:
// Кодировка набора символов по умолчанию для использования при чтении и записи файлов. Этот параметр также можно настроить для каждого языка. "файлы.кодировка": "utf8", // Если включено, будет пытаться угадать кодировку набора символов при открытии файлов. Этот параметр также можно настроить для каждого языка. "files.autoGuessEncoding": ложь,
Выберите другую кодировку, если вы обычно не используете UTF-8. Вы также можете включить files.autoGuessEncoding , если вы обычно смешиваете разные кодировки, но имейте в виду, что это не волшебство (нет надежного способа определить кодировку текста программным путем, по крайней мере, в таком простом инструменте, как текстовый редактор).
Эти директивы также могут быть установлены для каждого проекта и даже для каждого типа файла. Кроме того, текущий файл может полностью игнорировать предыдущие настройки; самый простой способ — нажать на название кодировки в строке состояния и выбрать команду:
5Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.






 Чтобы одобрить эти разрешения, щелкните Авторизовать подключаемый модуль GitHub Copilot .
Чтобы одобрить эти разрешения, щелкните Авторизовать подключаемый модуль GitHub Copilot . GitHub Copilot автоматически предложит весь текст функции, выделенный серым цветом, как показано ниже. Точное предложение может отличаться.
GitHub Copilot автоматически предложит весь текст функции, выделенный серым цветом, как показано ниже. Точное предложение может отличаться.




 js).
js).
 Кроме того, можно использовать диспетчер подключаемых модулей по своему выбору для установки
Кроме того, можно использовать диспетчер подключаемых модулей по своему выбору для установки 