Elementor против Divi и Visual Composer

Содержание:
- Знакомство с Elementor
- Добро пожаловать на Elementor Маркетплейс
- Elementor против Divi и Visual Composer
Когда дело доходит до различных drag-and-drop конструкторов, перед каждым из нас стоит несколько важных вопросов. Какой же композер я должен выбрать? Какой из них даст мне уверенность в том, что мне не придется кинуть построения сайта из-за того, что я не понимаю каких-то определенных тонкостей? На самом деле, подобных вопросов может быть еще больше. Могу только представить то количество сомнений, которые роятся в голове многих пользователей и не дают возможности сделать окончательный выбор.
Сегодня я бы хотел обратить свое внимание на несколько популярных композеров страниц. Думаю, многим бы хотелось узнать больше о Divi, Visual Composer и Elementor. Давайте-ка начнем с последнего.
Знакомство с Elementor
В течение нескольких последних лет данный композер страниц все набирает и набирает популярность. Конечно же, подобный интерес к Elementor дает своеобразный пинок не только его разработчикам, но и создателям других конструкторов. Если говорить по правде, то начальные версии этого редактора не впечатляют каким-то сверхъестественными функциями (если сравнивать их с теперешним функционалом). Сейчас каждый понимает, какой огромный потенциал таит в себе Elementor уже после первых минут его использования. На сегодняшний день пользователи могут работать не только с темами, которые совместимы с Elementor. Они могут также наслаждаться работой с различными плагинами и шаблонами.
Но перед тем как углубиться в подробности, мне бы хотелось начать с того, что с недавнего времени в цифровом пространстве существует место, где есть все, что нужно для работы с Elementor.
Добро пожаловать на Elementor Маркетплейс

Итак, хочу представить вашему вниманию Elementor Маркетплейс — место, где вы можете ознакомиться и купить наилучшие продукты, созданные для работы с этим композером страниц.
И чтобы сразу избежать путаницы в плане различий между Elementor темами и шаблонами, давайте-ка прямо сейчас взглянем на таблицу, представленную ниже.
Тема Elementor
- Всевозможные WordPress темы, которые полностью совместимы с композером страниц Elementor
- Не ограничивает пользователей в создании различных макета
- При этом не существует никаких ограничений функций данного редактора
Шаблон Elementor
- Определенный набор блоков, которые можно редактировать с помощью композера страниц Elementor
- Готовы к использованию на всех сайтах, которые были разработаны Elementor билдером
- Возможность работать с дизайном, никак не влияя на оригинальные файлы темы
Теперь, когда я объяснил разницу между этими двумя понятиями, можно перейти к самому наполнению Elementor Маркетплейс.
1. Elementor темы

Elementor Маркетплейс предлагает более 200 WordPress Elementor тем, которые помогут в создании впечатляющего сайта. Все они разработаны ведущими специалистами в веб-дизайна в соответствии с последними трендами.
2. Elementor плагины

Плюс к вышеуказанным темам, на Elementor Маркетплейс можно найти 9 отличных плагинов. Все они подарят дополнительный функционал Elementor билдеру. Таким образом, пользователи получают возможность редактировать сайт так как им заблагорассудиться. Создавайте интересные хедеры и футеры. Работайте с навигацией будущего сайта и делайте ее как можно более удобной для посетителей сайта. Станьте экспертом в создании WooCommerce страниц для интернет-магазина. Все это и многое-многое другое становится возможным благодаря WordPress Elementor плагинам.
JET, PRO & Pure Elementor WordPress шаблоны

Конечно же, я просто не могу не упомянуть о Elementor шаблонах. В чем же состоит их основное преимущество? С их помощью пользователи могут с легкостью добавлять различные страницы, при этом никак не влияя на тему основного сайта. Могу сказать, что это вполне удобная фишка, ведь никому не приходится рыться в файлах темы, меняя их.

Elementor против Divi и Visual Composer
Может быть, я слегка затянул интригу, но теперь пришло время сравнить три популярных композера страниц. С заголовка поста более, чем понятно, что речь пойдет о Elementor, Divi и Visual Composer. В таблице ниже я постарался упомянуть самые важные аспекты этих трех редакторов. Предлагаю узнать о них немного больше прямо здесь и сейчас…
| Elementor | Divi | Visual Composer | |
| В целом о конструкторе | WordPress композер страниц, который подходит даже для чайников Быстро завоевал внимание пользователей в Интернете. Имеет огромный набор функций, которыми можно пользоваться, не имея никаких впечатляющих знаний в работе с кодом Наиболее полная коллекция опций, которые требуются для создания уникального сайта Можно выбрать Pro-версию конструктора и получить еще больше функционала | Оригинальная тема и композер страниц для WordPress Уже давно на цифровом рынке (поэтому имеет довольно-таки большое количество фанатов) Включает в себя множество различных функций, которые вполне можно назвать уникальными | Композер страниц для WordPress Совместим со множеством тем, представленных на ThemeForest |
| Основные фишки | Визуальный front-end конструктор Множество опций персонализации для создания потрясающего сайта Огромное количество тем и шаблонов Возможность создания собственных хедеров и футеров и многого-многого другого с помощью мощных плагинов | Отличный front-end конструктор Различные шаблоны для создания необыкновенного дизайна Встроенный редактор текста Множество других инновационных опций | Доступен как и front-end, так и back-end едитор Существует возможность расширить функционал композера |
| Что еще нужно принять во внимание или просто запомнить? | Всего лишь за два года был использован на более, чем миллионе сайтов Возможность использования Pro-версии Elementor (которая не включает в себя GPL-лицензию) | Не только композер страниц, но и тема Divi Builder можно использовать для редактирования любой WordPress Не позволяет создавать собственные хедеры и футеры, макеты страниц и страницы архива | В основе билдера лежат шорткоды Некоторые из функций не встроены в композер, их нужно приобретать отдельно Постоянно обновляется, что немаловажно так как функционал хорошего билдера должен постоянно расширяться Достойная система поддержки |
В целом, каждый из вышепредставленных композеров страниц достойны внимания. Все они включают в себя довольно-таки неплохой набор функций, который требуется для построения сайта. Но, вне всяких сомнений, Elementor — это наилучший вариант для тех, кто пока что не смыслит в коде (или вообще не желает в нем разбираться). Благодаря именно этому композеру страниц, пользователи могут быть уверены в том, что они получат конечный результат в виде отличного сайта. При этом им вовсе не потребуется сначала получить уйму знаний касаемых кода и всех его фишек. И пусть удача будет на вашей стороне во время постройки сайта вместе с Elementor билдером!
Подпишитесь на мой телеграм и первыми получайте новые материалы, в т.ч. которых нет на сайте.
danilin.biz
Elementor — новый, бесплатный композер страниц
Приветствую. Конструкторы страниц очень популярны сегодня. Да, вы и сами знаете. Ведь они позволяют людям, которые не умеют работать с кодом легко создать собственный уникальный сайт, не вкладывая в это больших денег и много времени.
Elementor – совершенно новый и очень интересный плагин — композер о котором мы сегодня и поговорим.
Что такое Elementor?
Elementor – это «drag and drop» конструктор страниц, который позволяет создавать отзывчивые макеты страниц, используя «живой» интерфейс редактирования, благодаря которому вы сможете сразу же видеть внесенные изменения. Включены такие продвинутые функции, как parallax-прокрутка, фоновые изображения для широкого макета, продвинутые кнопки, кастомные заголовки и т.д.
Самое большое преимущество Elementor заключается в быстроте и простоте его использования.
Основные функции
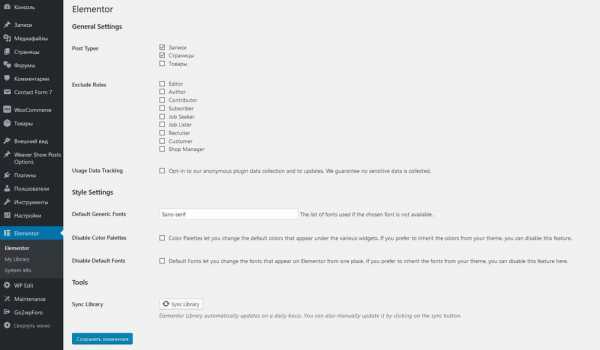
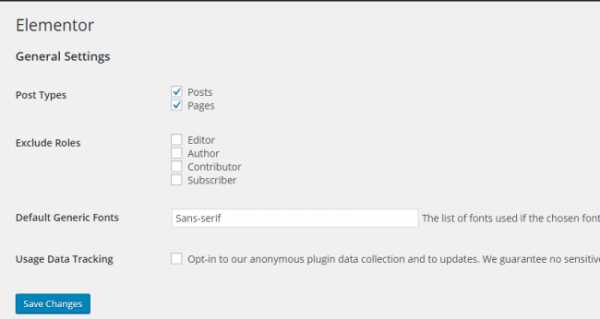
После установки и активации плагина, мы видим, что панель настроек очень проста и предлагает вам возможность установить типы записей, которые вы хотите использовать, а также пересмотреть пользовательские роли и шрифты, которые используются по умолчанию.

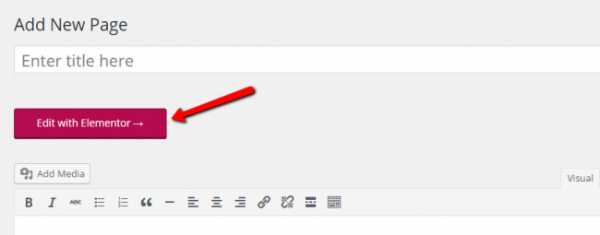
Настроив все это, вы увидите кнопку Elementor на любой странице или записи, которая подходит под указанные ранее типы записей. Кликните на эту кнопку, и откроется интерфейс Elementor, с которым вы и будете в дальнейшем работать.
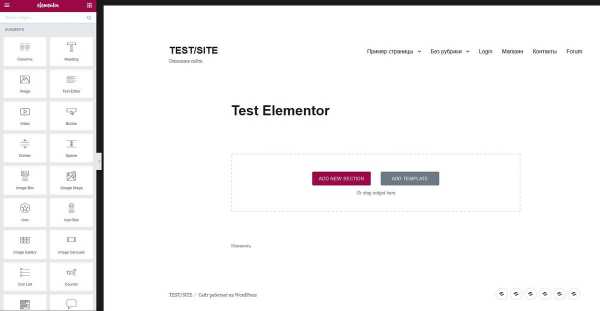
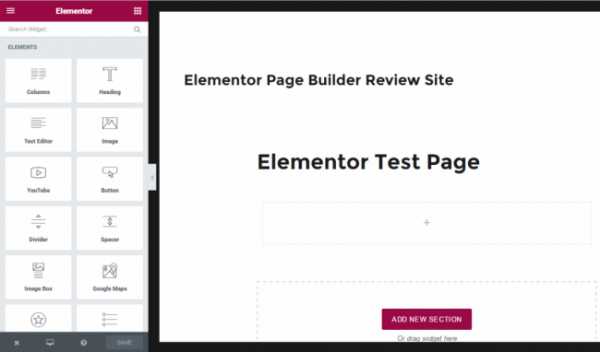
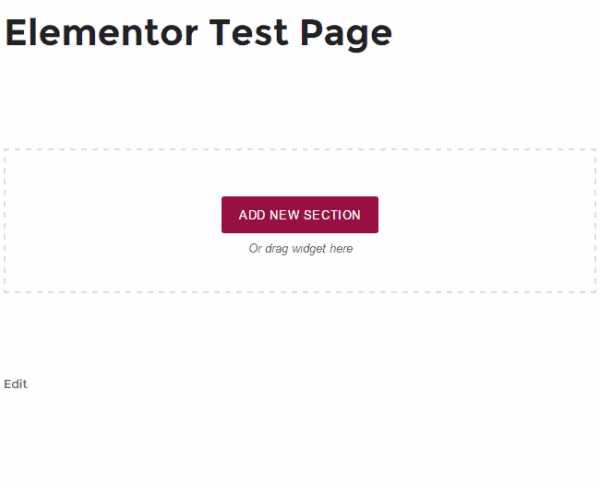
Новая чистая страница с включенным Elementor выглядит так.

Как видите, вы можете работать с макетом страницы и видеть изменения, которые вносите: все происходит в режиме реального времени. Нет необходимости переключаться туда-сюда между фронтендом и бэкендом.
После того, как Elementor загрузился на странице, которую вы редактируете, вы можете настроить такие вещи, как шрифты или цвета. Здесь также есть несколько настроек, появление которых только ожидается.
Настройка шаблона
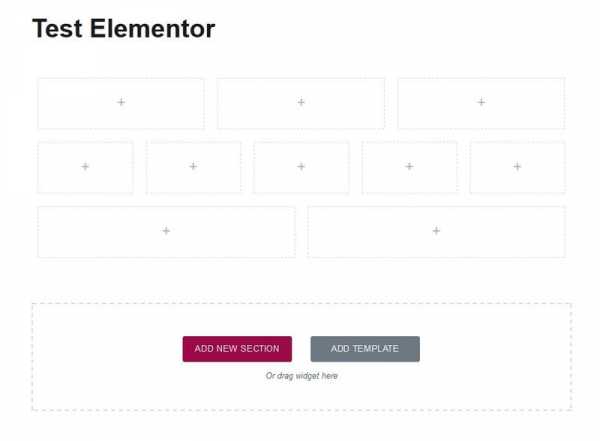
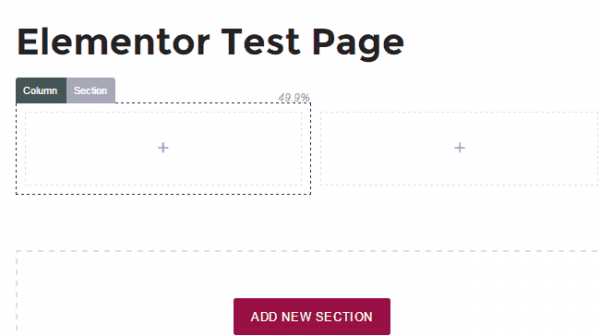
Elementor дает вам стартовую секцию для построения собственного дизайна – одну колонку во всю ширину экрана, которую вы можете удалить, кликнув на секцию, а потом на кнопку ‘X’. Если вам нужно добавить новую колонку, просто кликните на кнопку ADD NEW SECTION и выберете желаемое количество колонок из 12 заранее заготовленных структур, которые находятся в диапазоне от 1 до 10 колонок.

Вы можете добавить столько секций, сколько захотите. Каждая секция состоит из колонок, в которые вы можете помещать контент вашего макета.
Вы можете с легкостью изменять размер колонок. Ширину определенной колонки можно изменять, перетаскивая стрелку между двумя колонками. Кликнув на какую-либо колонку, вы можете создать ее дубликат, добавить новую колонку или удалить ее. Рисайзинг проходит очень плавно.
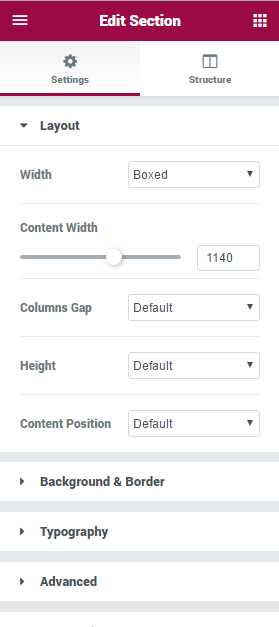
Кликнув на настройки определенной секции, вы можете изменить макет с коробочного на широкий, добавить вертикальные отступы между колонками, задать цвет фона и многое другое.
Виджеты Elementor
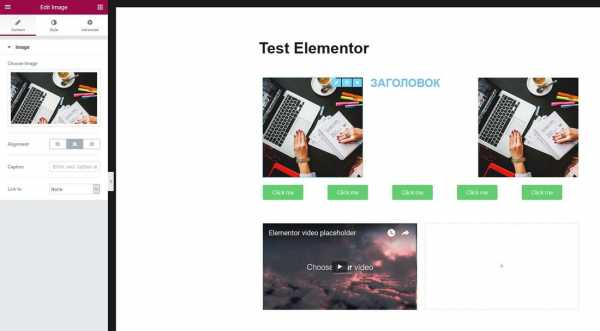
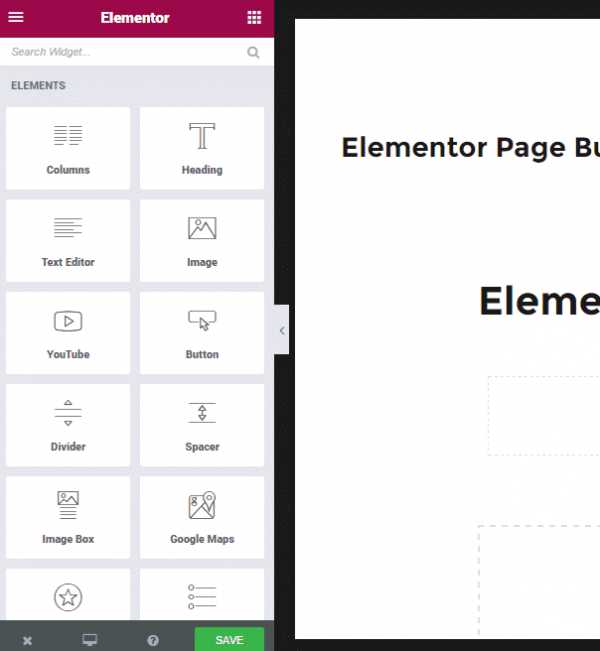
Если вы закончили работу со структурой макета, вы можете приступить к добавлению виджетов. Виджеты – это строительные кирпичики вашего дизайна. Их можно легко добавлять, перетаскивая из левосторонней панели в желаемую секцию и колонку. Сейчас Elementor предлагает 24 виджета, плюс вы можете добавить любой дефолтный WordPress-виджет. И если вы используете плагины, которые идут с собственными виджетами, например, WooCommerce, то можете также работать и с этими виджетами. Elementor прекрасно дружит и с другими плагинами.

Виджеты Elementor включают такие стандартные виджеты, как заголовки, картинки, текст, видео, кнопки и другие, а также более специфичные: счетчики, виджет Google Maps и HTML-виджет, шкалы отсчета и многое другое. К сожалению, нет виджета с ценниками, но разработчики планируют создание виджета социальных сетей, аудио-виджета и виджета цитат.
Elementor дает нам кучу опции для редактирования каждого виджета. После добавления виджета, вы можете изменить его информацию, стиль, отступ и выравнивание.
Elementor также позволяет вам контролировать отзывчивость определенных виджетов и входные кастомные настройки мобильного дизайна. Даже более того, вы можете выбирать, какие виджеты показать, а какие скрыть, основываясь на системе пользователя, и установив опции для настольных компьютеров, мобильных и планшетов.

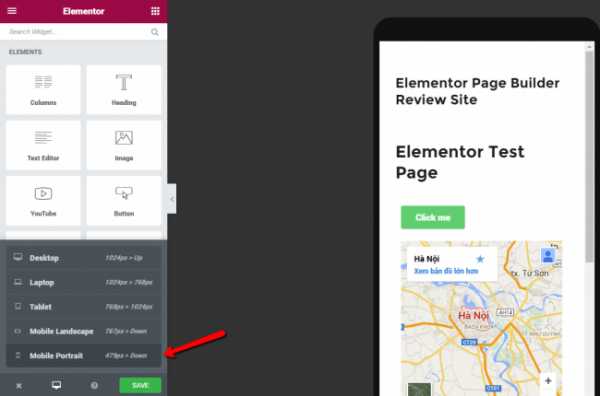
Привью адаптивного дизайна
Вы можете сразу же увидеть, как смотрится то, что вы создали, на экранах различных девайсов.

Elementor включает пресеты для настольного компьютера, ноутбука, планшета и телефонов. Если вы кликните на эти опции, вы сможете отредактировать ваш сайт в режиме реального времена с расчетом на определенный девайс.
Другое
Elementor работает практически с любой темой. Построить кастомный макет невероятно просто, интуитивно и быстро. Виджеты добавляются очень быстро – перетащил, настроил и все сразу появилось визуально! Стоит упомянуть, что есть поддержка RTL-тем. Elementor уже переведен на некоторые языки, да и другие на очереди (правда, перевода на русский пока нет).
В отличие от других подобных плагинов, Elementor — совершенно бесплатное расширение, и его можно скачать из официального хранилища, при том функциональность плагина никак не ограничена. Для плагина не существует платных аддонов, и все функции вы можете использовать абсолютно бесплатно.
Elementor – продукт с открытым исходным кодом. Разработчики планируют выпускать дополнительные виджеты и функции каждую неделю. Плагин также предлагает документацию, но стоит учитывать, что она довольно скудная на данный момент.
В итоге
Можно сказать, что Elementor – это один из самых интересных бесплатных плагинов конструкторов/композеров страниц. Виджеты, включенные в Elementor, дают довольно базовые функции, но они покрывают основные нужды большинства людей.
Особенно примечательно в этом плагине то, как он работает с отзывчивым дизайном. Вы можете контролировать секции и виджеты, а также сразу же видеть плоды своих трудов, и это действительно делает работу с отзывчивым дизайном очень простой.
Среди больших плюсов плагина стоит упомянуть, что если вы отключите плагин, он не оставит вашу страницу замусоренной шорткодами, а повторное включение плагина не испортит макет, который вы уже построили. Если говорить о минусах плагина, то ассортимент доступных виджетов пока не очень богатый, но это не удивительно в случае нового плагина.
Еще один минус заключается в том, что если ваша активная тема не поддерживает широкий макет, то Elementor не может переписать ее макет по умолчанию. Тут вам придется немного углубиться в код или использовать дочернюю тему. Если вы не хотите использовать дочернюю тему, то в документации есть информация о том, как изменить файлы вашей темы, если та не поддерживает широкий макет изначально.
Официальный сайт
Страница в репозитории WP
wpnice.ru
Visual Composer — лучший визуальный конструктор страниц для WordPress
С недавних пор практически все популярные премиум-шаблоны на ThemeForest комплектуются плагином Visual Composer (WPBakery Page Builder for WordPress). Рассказываю, что это такое и для чего нужно.

Уже многие пользователи успели оценить насколько легко и комфортно верстать страницы с его помощью. Возможно вы удивитесь, но Visual Composer установлен уже более чем на 500 000 сайтов. Его популярность растет с каждым днем. И это совершенно предсказуемо.
Не стоит расстраиваться если в ваш шаблон Visual Composer не встроен. Его можно приобрести отдельно и установить на любой WordPress-сайт. Проблем с совместимостью не обнаружено.
Скачать ДемоТак что же такое Visual Composer?
Visual Composer — это визуальный конструктор страниц для WordPress. С его помощью вы можете создавать яркие, динамичные и эффектные страницы банальным перетаскиванием объектов. Причем делать это можно как внутри (в админке), так и снаружи. То есть прямо на страницах вашего сайта. Наблюдая за изменениями в реальном времени.
На самом деле это очень удобно и экономит уйму времени. Особенно, людям не владеющими основами HTML-верстки. Visual Composer все сделает за вас. Совсем недавно казалось, что может быть проще шорткодов WordPress? Оказалось может! С Visual Composer они вам больше не понадобятся.
А что насчет респонсива?
Без проблем! Visual Composer готов к работе как на сайтах с адаптивной версткой, так и на сайтах с фиксированными размерами. Более того, вы можете полностью контролировать отображение тех или иных элементов на разных разрешениях. Например, вы в один клик можете посмотреть как будет выглядеть контент на мобильном устройстве. Причем, даже не имея этого устройства. Что очень удобно, на мой взгляд. Все же, контент-менеджер в отличие от веб-разработчика не обязан иметь для тестирования все виды популярных устройств.
Так выглядит фронтенд с активной панелью элементов Visual Composer.

А так выглядит админка.

Как видно на скриншоте, в редакторе имеются кнопки быстрого перехода во внешний редактор и классический режим.
Сейчас в Visual Composer доступно более сорока предустановленных элементов. Такие как: колонки, кнопки, строки, разделители, табы, аккордеоны, слайдеры, плееры, сетки, заголовки и многое-многое другое. Все элементы сгруппированы в логические группы и доступны для использования буквально в один-два клика. Вкупе с интуитивно-понятным и предсказуемым интерфейсом, создание страниц с Visual Composer превращается из рутины в удовольствие. Кроме всего прочего, используя API конструктора, можно создавать собственные элементы или устанавливать дополнительные.
Например:
Основные преимущества Visual Composer
- Простой интуитивно-понятный интерфейс с т.н. драг-энд-дроп управлением освоит даже самый отсталый пользователь с полным отсутствием знаний в области верстки и программирования.
- Открытость плагина позволяет сторонним разработчикам разрабатывать под него новые модули и элементы для решения более узких задач.
- Знаменитый фронтенд редактор страниц с известным принципом WYSIWYG (что видишь, то и получишь).
- Консерваторам по-прежнему доступен нативный редактор со всей присущей ему мощью.
- В Visual Composer используются лучшие паттерны объектно-ориентированного программирования (ООП) со всеми положительными последствиями для вашего сайта.
- Плагин переведен на все популярные языки, а так же поддерживает традиционные способы локализации с помощью файлов .po и .mo.
- В Visual Composer можно создавать шаблоны и в дальнейшем их использовать, экономя тем самым массу времени.
- Полная поддержка респонсива и, самое главное, контроль отображения в реальном времени.
- Администраторы могут управлять доступностью тех или иных элементов конструктора для каждой из групп пользователей.
- Visual Composer прекрасно работает с любыми типами данных (Post Types) WordPress.
- Плагин хоть и недоступен в официальном репозитории WordPress, тем не менее имеет функцию автоматического обновления.
- Всем пользователям гарантирована бесплатная квалифицированная поддержка.
- Отсутствие необходимости копировать и вставлять шорткоды. Вы можете добавить и использовать в меню любые часто используемые шорткоды.
- Все элементы в Visual Composer имеют расширенные настройки отображения. Например: внешние, внутренние отступы, бордюры, фоны, цвета и многое другое.
- Visual Composer готов к работе на мультиязычных сайтах. Имеется встроенная поддержка популярных плагинов: qTranslate, mqTranslate и WPML.
- Имеется полная совместимость с самым популярным SEO-плагином от Yoast.
- Visual Composer совместим с интернет-магазинами на плагине WooCommerce.
- Поддержка нестандартных сеток и возможность размещения в них необходимых вам элементов.
- Можно создавать эффектные страницы на всю ширину экрана с растягивающимся фоном.
- Можно вставлять на страницы яркие и современные блоки с параллакс-эффектами.
Мое резюме такое.
Плагин несомненно заслуживает внимания. С ним вы сэкономите массу времени и нервов. Конструктор позволяет без особых усилий сделать представление контента вашего сайта более интересным и качественным. Тем самым повысив его восприятие в целом. Грамотно используя возможности плагина, ваш сайт будет выглядеть более профессионально. Ну, а насколько это необходимо в рамках конкретно вашего проекта, решать вам, разумеется.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в т.ч. которых нет на сайте.
danilin.biz
Создание сайтов с Elementor pro от А до Я | Складчина
Приветствую друзья!Представляю вам исчерпывающий курс по работе с конструктором Elementor
Создание сайтов в Elementor pro от А до Я
Основные его достоинства — это простота и бесплатность. Конечно же, я так же в полной мере расскажу, опишу, и от практикую вместе с вами все возможности версии Elementor pro.
Elementor развивается в достаточно быстром темпе и скоро я думаю будет толкаться плечами с Visual composer-ом…или уже толкается))
В данном полноценном курсе я опишу все возможности этого мощного конструктора. На практике разберем все нюансы, и создадим 3 красивых лендинг пейджа.
Так же, разберем шикарный плагин Anywhere Elementor.
Содержание:
Да что писать то ? все будет разобрано от и до)))
Курс будет развиваться и дополнятся всеми новыми фишками elementor
Что вы получите?
Пошаговые уроки с моей поддержкой в привате.
Что я смогу сделать после прохождения курса?
Ты сможешь создавать полноценные красивые сайты и однострачники с помощью Elementor.
Формат курса:
Видеоуроки: продолжительность уроков от 5 до 30 мин
Бонус 1
Спойлер: Бонус всем Набор шикарных видеошаблонов для powerpoint
Xinemax video templates
skladchik.com
Elementor — бесплатный Page Builder для WordPress с открытым исходным кодом
Сегодня мы поговорим о новом плагине построения страниц для WordPress — Elementor. Это новый бесплатный Page Builder с открытым исходным кодом от Pojo.

Строители страниц в наши дни бывают разными. Они позволяют создавать красивые сайты и без навыков программирования. Некоторые темы идут со встроенным строителем страниц, но зачастую строители страниц являются отдельными плагинами. Elementor Page Builder относится ко второму типу, это отдельный плагин, который отлично работает с любыми темами и плагинами.
Смотрите также:
Скачать плагин вы можете бесплатно здесь:


Одним из его достоинств является редактирование в реальном времени. Это значит, что вы можете настраивать дизайн фронтенда в режиме реального времени без задержек или срывов. Elementor предлагает полную поддержку адаптивного дизайна, красивые иконки и виджеты, а также полный контроль над дизайном и разметкой.
Пользовательский интерфейс Elementor
Мы заново установили WordPress при помощи темы Twenty Sixteen, чтобы протестировать Elementor.
После установки Elementor вы можете установить некоторую основную информацию в меню настроек. Вы сможете выбрать тип записей с которыми будет работать Elementor, роль пользователей и ещё некоторые базовые параметры.

После этого вы увидите кнопку на любой странице или записи, если Elementor включен для этого типа страниц и записей. Просто нажмите на кнопку для входа в интерфейс Elementor:

Появится drag-and-drop интерфейс Elementor. Вот так выглядит пустая страница:

Как вы видите, всё загружается так, как выглядит на самом деле. Вы можете вносить изменения в режиме реального времени. Не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. Вы будете видеть точно то же самое, что и ваши посетители. Это значительно упрощает создание красивого дизайна.
Настройки разметки
Elementor делает легче настройку разметки. Если вы хотите поменять базовую разметку с 1 колонкой на что-то другое, то просто нажмите кнопку “ADD NEW SECTION”, и у вас появится выбор из 12 различных структур. Нажмите на любую из них, чтобы установить её в разметку:

Вы можете добавлять любое количество разделов.
Менять размер разделов легко. Если вы хотите изменить размер по горизонтали, то просто растяните раздел вот так:

Изменение размера необычайно плавное. Мы не обнаружили никаких сбоев.
В разделе настроек вы можете также добавить вертикальный отступ между колонками, настроить фоновый цвет и многое другое.

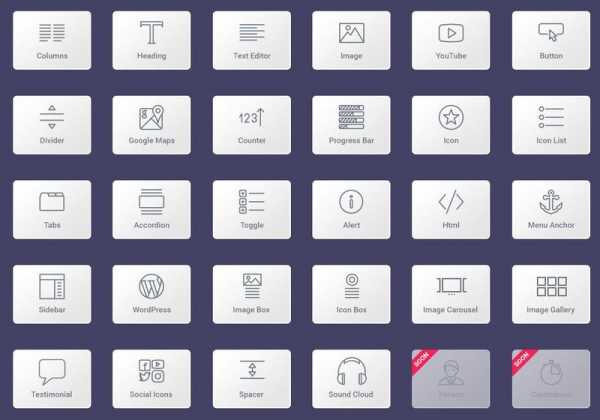
Виджеты Elementor
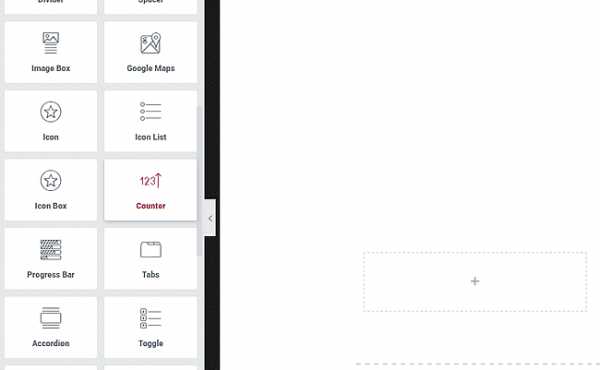
Виджеты — это кирпичики в вашем дизайне веб-сайта. Вы можете добавить их в разделы, описанные выше. Просто перетащите их на свой сайт из меню слева. Elementor на данный момент содержит 22 виджета, плюс дополнительные виджеты WordPress:

Кроме того, есть стандартные виджеты, например: заголовки, изображения и т.д. У Elementor есть несколько крутых дополнений. Один из наших любимых — это виджет Counter. Мы думаем, что в будущем можно круто объединить Google Maps с виджетами Progress Bar.
Мы бы хотели, чтобы список виджетов в будущем увеличился. Elementor значительно лучше, чем большинство бесплатных строителей страниц, но не настолько развитый, как большинство премиум плагинов. Не ожидайте ценников или каких-то особенных виджетов в нынешней версии Elementor.
Чтобы добавить виджет, просто перетащите его в нужный раздел:

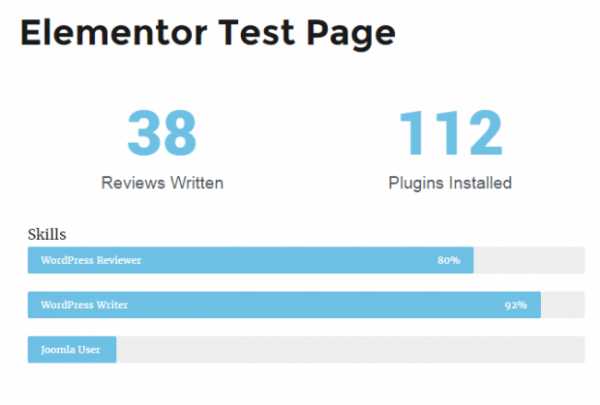
Для того, чтобы показать, насколько быстро работает Elementor, давайте построим страницу. Мы можем собрать разметку за 30 секунд. Да, дизайн не впечатляет, но нас впечатлила скорость интерфейса и построения новой страницы.

За время тестирования интерфейса мы убедились, что Elementor работает без задержек и сбоев. Виджеты появляются мгновенно после их перетаскивания. Интерфейс очень прост в использовании.
Настройка виджетов
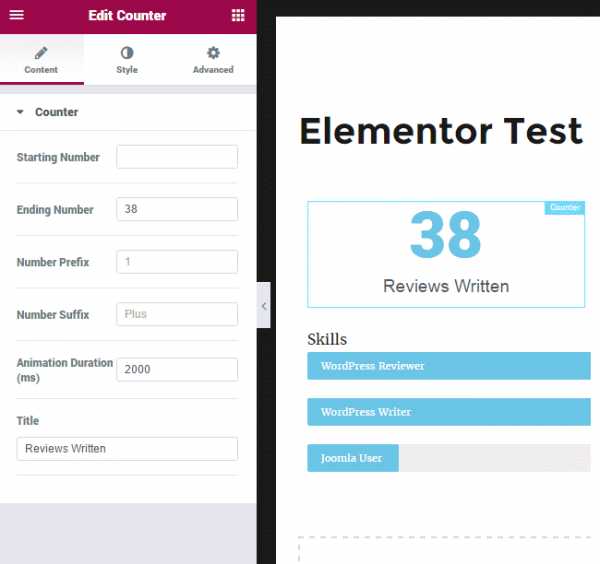
Elementor предоставляет огромное количество возможностей для редактирования каждого виджета, который вы добавили на страницу. Когда вы добавляете новый виджет, вы можете настроить его информацию, стиль и расположение:

Elementor позволяет вам выбрать, адаптивный виджет или нет, и показывать или прятать виджет в зависимости от системы пользователя. Вы можете настроить параметры для:
- компьютера
- мобильного устройства
- планшета
Эта функция позволяет вам получить по максимуму от адаптивного дизайна. Отличное дополнение от Pojo.
Добавление виджетов
В дополнении к своим 22 встроенным виджетам, Elementor позволяет добавлять в дизайн виджеты WordPress. Метод добавления такой же — просто перетащите их в нужное место:

В дизайн Elementor вы можете добавить даже пользовательские виджеты. Elementor поддерживает другие плагины, что является огромным достоинством.
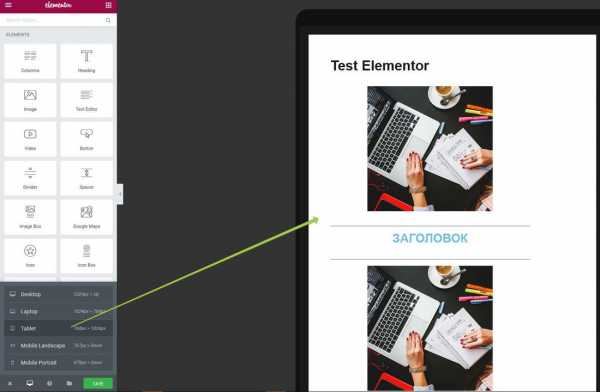
Предварительный просмотр
С помощью Elementor можно легко посмотреть, как будет выглядеть ваша страница на разных устройствах. Эта функция очень полезна и сохранит вам много времени. Больше не нужно гадать, как будет выглядеть страницы на мобильном устройстве, вы можете проверить это прямо в интерфейсе Elementor:

Мы часто ловим себя на том, как обновляем сайт, а потом загружаем его на мобильном, чтобы проверить адаптивность сайта. К счастью, теперь это уже в прошлом благодаря Elementor. Это одна из наших любимых функций. Она прекрасно работает, а вы можете менять устройства без каких-либо проблем.
У Elementor есть заготовки для:
- Компьютера
- Ноутбука
- Планшета
- Вертикальной ориентации на мобильном устройстве
- Горизонтальной ориентации на мобильном устройстве
Просто нажмите на любой из вариантов и вы сможете настроить сайт в режиме реального времени. Изменения сразу отобразятся на устройстве. Круто!
Цена и документация
Elementor идёт за прекрасную цену — БЕСПЛАТНО! На данный момент, он 100% бесплатен. Нет платных аддонов, нет ограниченных функций. Вы получите весь пакет совершенно бесплатно.
К тому же, этот плагин с открытым исходным кодом, что является очень хорошим решением Pojo. Они планируют выпускать дополнительные виджеты и функции каждую неделю. Следите за обновлениями тут: https://github.com/pojome/elementor/issues Документация есть, но она скудна. Мы уверены, что с ростом плагина, документация также улучшится.
Итоги
В целом, мы считаем, что Elementor — это один из лучших бесплатных строителей страниц. Он позволяет создавать красивый дизайн с отлично работающим фронтенд интерфейсом. Подбор виджетов не идеален, но большинству пользователей хватает. К тому же, плагин отлично себя показывает в адаптивном дизайне, что крайне важно.
Плюсы Elementor:
- Бесплатно и с открытым исходным кодом
- Потрясающая поддержка для адаптивного дизайна
- Гладкий интерфейс без задержек. Вы видите то же самое, что и конечный пользователь
- Отлично работает с разными плагинами и темами
Минусы Elementor:
- Короткий список виджетов, по сравнению с некоторыми премиум строителями страниц
А вы использовали Elementor? Расскажите нам в комментариях!
Источник: elementor.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:

Смотрите также:
hostenko.com
Elementor — конструктор сайтов и страниц — Плагин для WordPress
Это время для «живого» конструктора, не имеющего никаких ограничений. Для конструктора, который позволяет создать профессиональный дизайн и который оснащен продвинутыми функциональными возможностями, до сих пор не виданных на WordPress.
Пришло время для Elementor Page Builder .
Быстрее. Намного быстрее.
Мгновенное обновление — это та ключевая особенность, которую мы хотели достичь. И мы достигли. Мгоновенное управление функциями, мгновенное редактирование, мгновенное обновление страницы. Со скоростью работы Elementor не может сравниться ни один другой конструктор, будь то платный или бесплатный. Эти преимущества делают интерфейс удобным и легким в использовании, а также уменьшают время работы над дизайном.
Живой дизайн. По-настоящему живой.
Never again work on the backend and guess what the frontend will look like. With Elementor page builder, you edit the page and simultaneously see exactly how it looks like. Elementor features live design & inline editing, so the whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode. It also works perfectly with or without Gutenberg.
Сюрпризы, которые Вы не найдете в других местах.
With Elementor’s unique features, you can create websites that have that certain ‘designer touch’. Among our page builder features are: Box Shadows, Background Overlays, Hover Effects, Headline Effects, Animations, Shape Dividers, Gradient Backgrounds and much more.
Предразработанные Шаблоны и Блоки
Выберите из 100+ красивых полноценных шаблонов WordPress и поменяйте их, чтобы сделать своими. Вы также можете построить свою из 300+ Блоков.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различиные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Mobile First. Mobile Editing.
Elementor оснащён уникальным набором инструментов, который позволит Вам создавать адаптивный дизайн для любого устройства в абсолютно неповторимом стиле. Начиная от адаптивного шрифта для каждого устройства до обратного порядка следования столбцов, Elementor является самым лучшим решением для адаптивных страниц с упором на мобильные устройства
Отменить / Сделать снова и История Редакций.
У нашего конструктора есть кнопки отменить / сделать снова для любого Вашего действия. Нажмите Ctrl / Cmd + Z или посмотрите в списке действий. Хотите отменить еще дальше? Переключитесь в Редации, чтобы просмотреть список всех ранее сохраненных версий страницы.
Холст. Шаблон Пустой Страницы для Лендингов.
Создайте всю страницу в конструкторе страниц. Нет заголовка, нижнего колонтитула, только Elementor. Это идеально подходит для landing и coming soon страниц. Canvas работает на любой теме и позволяет вам избавиться от области заголовка, чтобы получить пустой шаблон для работы.
Встроенные Режимы «Обслуживание» и «В Разработке»
Нужно выключить сайт на обслуживание? Используйте встроенные функции конструктора страниц Elementor, Режим Обслуживания и Скоро Будет, чтобы показать посетителям страницы в разработке / скоро будет.
Попробуйте Elementor Pro. Лучший конструктор страниц для WordPress.
Elementor Pro сильно улучшает процесс разработки и позволяет Вам разрабатывать быстрее и лучше, чем когда-либо. C Elementor Pro всё делается визуально, без кода.
Делать изменения в Вашей теме не должно быть таким сложным. Бесконечное программирование, обращения к разработчикам, смена тем. Строитель Тем в Elementor Pro превращает весь процесс создания сайтов в WordPress на 100% визуальным, включая дизайн шапки, футера, одиночныз записей и страниц архива сайта.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
- Визуальный и интуитивный конструктор форм
- Автоматизация маркетинга и интеграция CRM
- Пользовательские шрифты
- Менеджер ролей
- Blog post layout widget
- Слайдеры изображений и видео
- WooCommerce
- Глобальные виджеты
- Пользовательский CSS
- Анимированные заголовки
- И многое другое.
Присоединитесь к элитным веб профессионалам, которым нравится Elementor Pro!
30 free widgets and counting
We packed 30 of the most useful widgets into our page builder. True, that’s way more than we had to offer, but we wanted to spare no widget from you, so you can reach the top of your design capabilities.
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео, Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа. Иконки для Ваших соц.страниц, как Facebook/Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Изображений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками. маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала прогресса. Установите шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон. Складной изображение содерижмого контента.
- Toggle (переключатель).Аналог аккордеона для FAQ разделов.
- Star Rating. Add some social proof with a styled star rating.
- Alert. Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
Read Morecut-off for the excerpt in archive pages. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Spacer. Позволяет добавить расстояние между различными элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Поддержка нескольких языков и RTL.
Мы интегрировали RTL и поддержку нескольких языков в рамках нашего компоновщика страниц, поэтому вы получаете переведенную панель прямо из коробки, а также поддержку типографики RTL и опции разработчика для добавления еще большего количества языков.
Разработчик API.
Elementor page builder is free and open source. It’s the perfect page builder plugin to be extended and integrated further. It was created and developed with the developer in mind, and we have already seen some truly remarkable addons already developed.
To help you get started and learn just how to integrate with Elementor, we have created the Official Elementor Developer Resources and the Code Reference.
Переводы
Стать участником
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевод и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, посетите нашу поддержку на форуме плагина .
- Для более подробной информации об особенностях конструктора, часто задаваемых вопросах (FAQ) и документации, посетите наш сайт Elementor.com.
Понравился Элементор?
ru.wordpress.org
Visual Composer — строим страницы сами
Всем привет и перед вами сегодня обзорная статья об очень интересном и пожалуй, самом популярным (на момент написания статьи) премиум WordPress плагине — WPBakery Page Builder (бывший Visual Composer) который легко способен в короткое время полностью преобразить ваш сайт. Сразу отмечу, что плагин по большей части переведен на русский язык. Правда, как и большинстве подобных случаев, в зависимости от выхода новых версий, часть перевода может устаревать или добавляться что-то новое.
Что умеет WPBakery Page Builder?
Плагин который позволяет визуально (никакого программирования) легко и быстро, в буквальном смысле слова — строить страницы вашего сайта, так как вам заблагорассудится. Разумеется, тем, кто привык сугубо к стандартному, двухколоночному виду и ничего менять не хочет, тому WPBakery Page Builder не понадобиться. Зато для всех остальных это — прекрасная возможность создавать например, главную, да и вообще, любую другую страницу сайта (или даже пост) такими, какими они ему видятся, причем совершенно независимо от возможностей используемого вашей WordPress темой шаблона.
Кроме страниц, можно использовать WPBakery Page Builder и шорткоды из него на стандартных записях, потфолио, отзывах, прайс-листах, галереях и на традиционной странице об авторе. В общем, практически везде. Сегодня это поистине незаменимый инструмент для строительства лендингов, корпоративных, тематических сайтов и прочих типов сайтов.
Установка и настройки WPBakery Page Builder
Скачиваем архив с плагином и устанавливаем его стандартным образом через админку. После активации в админке появится новая закладка — WPBakery Page Builder ведущая на страницу с немногочисленными базовыми настройками.

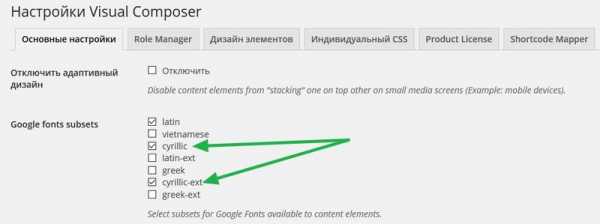
- Основные настройки — тут можно отключить поддержку адаптивности и не забудьте тут же включить поддержку кириллицы для Гугл шрифтов!
- Role Manager — детальные настройки использования композера для всех основных ролей пользователей WordPress.
- Дизайн элементов — настройки элементов дизайна для отдельных блоков композера. Полезно, если вам необходимо получить результат в определенной цветовой гамме и подогнать дизайн под свой шаблон.
- Индивидуальный CSS — окно для вводе своих стилей и таблиц для веб мастеров.
- Лицензия — активация лицензии плагина для возможности автоматических обновлений и получения авторской поддержки.
- Shortcodes — добавление и настройка собственных шорткодов.
Вот и все общие настройки. В принципе, для начала обычной работы с WPBakery Page Builder ничего из настроек «по умолчанию» менять не нужно. Единственный момент — это включение кириллицы как я уже отметил выше.
Пример использования композера
Теперь построим страницу с использование этого замечательного плагина. Идем в Страницы и добавляем там новую, самую обычную WordPress страничку. Не забудьте отключить комментарии и сайдбар, если он не нужен. Переходим на неё и приступаем к построению.
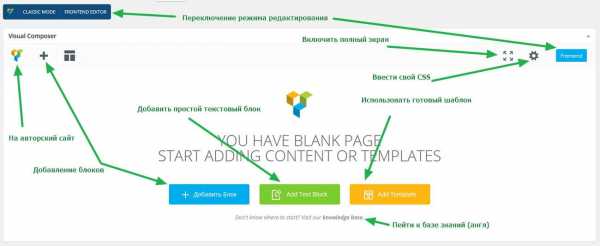
Первым делом выберите режим работы с композером — Backend Editor или Frontend Editor. Лично я предпочитаю первый, традиционный вариант — редактирование из админки. Вы можете попробовать редактирование прямо с внешней стороны сайта. Тут каждый выбирает сам, что ему удобнее. Жмем Backend Editor и попадаем вот в такое меню.

Добавить новый элемент — Add Element, добавить текстовый блок кликнув на Add Text Block или выбрать внизу уже готовый шаблон для разных типов страниц. Верхняя кнопка меняется на Classic editor для того, что бы вы могли в любой момент переключится к привычному виду.
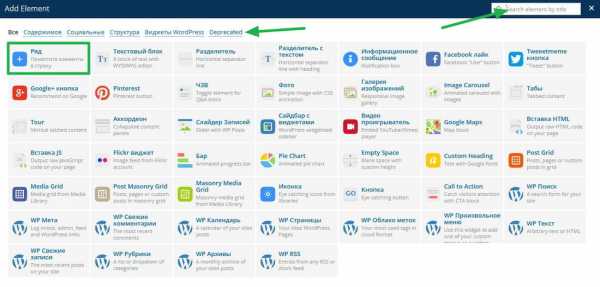
Add element – переходим к выбору всех основных добавляемых элементов. Наверху есть фильтр для ограничения самых нужных на данный момент. Расписывать все имеющиеся элементы композера я тут не буду. Достаточно внимательно их рассмотреть, что-бы понять, что тут к чему. Добавление текстовых блоков, различных кнопок, слайдеров, галерей, вывод постов, карт, разделителей, заголовков, табов, виджетов WP и многое другое. Возможностей у нашего «строителя» более чем достаточно. В любом случае, рекомендую вначале просто поэкспериментировать с размещением блоков и элементов для быстрейшего понимания того, как это работает.

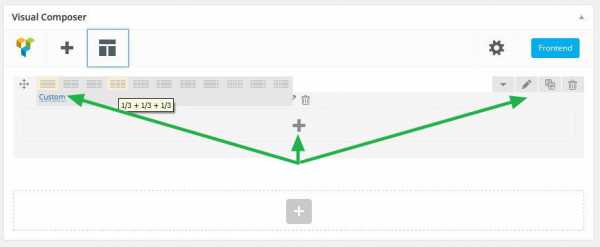
Вероятно, начать стоит с добавления нового ряда (самый первый элемент). Обратите внимание на элементы управления с левой и правой сторон. Они предлагают множество возможностей — добавить еще ряды или столбцы, перетаскивать весь блок мышкой, копировать, удалять или войти в дополнительные настройки. Именно там включается эффект параллакса например, или можно настроить все отступы.

Отдельная кнопка Шаблоны – удобная возможность сохранить созданную нами страницу в качестве шаблона.
Собственно сам процесс построения страницы и заключается в добавлении отдельных элементов и блоков через Add element. Их редактирования и перемещения по странице. Не забывайте сохранять результаты своего труда.
При вдумчивом и креативном подходе, WPBakery Page Builder со своими уникальными возможностями построения WordPress страниц, предоставляет просто огромную свободу действий. Особое внимание стоит обратить на этот плагин вебмастерам работающим с клиентскими сайтами на WordPress. С помощью него можно легко превратить даже самую простую и бесплатную тему в шикарный корпоративный или продающий сайт. Настоящая «палочка-выручалочка».
О популярности плагина говорит и тот момент, что сейчас многие разработчики премиум тем покупают лицензию на плагин и затем встраивают его в свои темы для продажи, не забывая при этом, лишний раз подчеркнуть, что покупаю такую тему, вы еще и экономите на плагине, который сам по себе стоит 30 «американских президентов».
По большому счету, этот плагин заслуживает целой серии подробных статей, а то и отдельной книги. Не зря сами разработчики создали целый сайт с инструкциями (см. в конце статьи). На момент написания этой статьи общие продажи плагина подбираются к 100000!
Теперь о том — стоит ли плагин своих денег (33$)? Если вы хорошо понимаете — где и как он вам понадобится, то безусловно, стоит. Единственный момент который стоит учитывать — возможно стоит приобрести его уже в составе хорошей премиум темы?
Аддоны и дополнения
За последнее время популярность визуального композера настолько выросла, что уже появились и отлично продаются отдельные аддоны с которыми возможности по преображению сайтов становятся просто огромными. Перечислю лишь некоторые из них:

Ultimate Addons for Visual Composer — целый набор дополнительных визуальных возможностей. Новые иконки, анимации, счетчики, флип-боксы, баннеры и прочее.
Visual Composer Extensions — еще более 26 новых инструментов, эффектов и элементов.
Parallax Background Image For Visual Composer Rows — создание Parallax фонов
В этой статье я подробно описал все наиболее популярные аддоны к этому замечательному плагину.
Об авторах (клик)
WPBakery – это команда, состоящая из трех весьма талантливых и опытных профессионалов, которые разработали один из самых популярных WordPress-плагинов всех времен и народов — Visual Composer, представляющий собой отзывчивых конструктор страниц для WordPress. Разработчиков зовут Майкл, Рейтис и Вячеслав, и эта маленькая группа может решить любую проблему, и достичь поставленных целей, и соответственно, успеха.Майкл – это основатель команды, который называет себе очень дисциплинированным человеком и любит контролировать весь процесс на каждой его стадии. Он убеждает ребят, с которыми работает, что они ни чем не лимитированы и могут достичь всех поставленных задач.
Вячеслав – это первый специалист, который присоединился команде, созданной Майклом. Он талантливый разработчик, который может воплотить в жизнь самые смелые и сложные идеи. Вячеслав – это гарант того, что в продукт можно внедрить все, что угодно.
Третий член команды – это Рейтис. Сейчас он является владельцем продукта. У него есть уникальное виденье того, чем Visual Composer может стать в будущем. Он очень рдеет за идеальный пользовательский интерфейс, а также отлично разбирается в онлайн маркетинге.
Официальная страница плагина
А вот здесь авторы развернули настоящую энциклопедию по своему детищу. Очень много полезной информации на английском языке. Есть даже своя видео академия со множеством наглядных уроков. Изучайте, не ленитесь!
В завершение статьи посмотрите наглядный промо ролик о возможностях этого плагина.
wpnice.ru
