Как добавить на сайт виджеты соцсетей
Виджеты соцсетей — это графические элементы, которые размещают на сайте для того, чтобы значительно увеличить трафик на веб-ресурс. Наиболее часто на сайт размещают виджеты сообществ, которые позволяют посетителям подписаться на обновления и следить за новостями компании, а также виджеты комментариев, которые позволяют пользователям оставлять комментарии, воспользовавшись существующей регистрацией в соцсетях.
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок с вкладками, на каждой из которых разместить виджет соответствующей социальной сети. Это удобно, красиво и функционально.
Для того, чтобы сделать блок с вкладками, вы можете воспользоваться конструктором блока «Поделиться», который предлагает Яндекс. Выберите сервисы, иконки которых будут стоять рядом с кнопкой. Выберите внешний вид блока: счетчики, кнопка, ссылка, иконки и меню или только иконки. Скопируйте сформировавшийся код.

Блок «Поделиться» позволит пользователям вашего сайта в один клик поделиться контентом сайта в социальных сетях
Далее зайдите на свой сайт в режиме редактирования Edit-in-Place (F2) и кликните на текстовое поле, где вы хотите разместить виджет. Появится визуальный редактор, выберите в нем «Исходный код». Вставьте код в поле исходного кода. Нажмите «ОК», сохраните изменения на странице, после чего на вашем сайте появится виджет.

Блок с вкладками значительно сэкономит место на странице вашего сайта
***
Виджет группы ВКонтакте
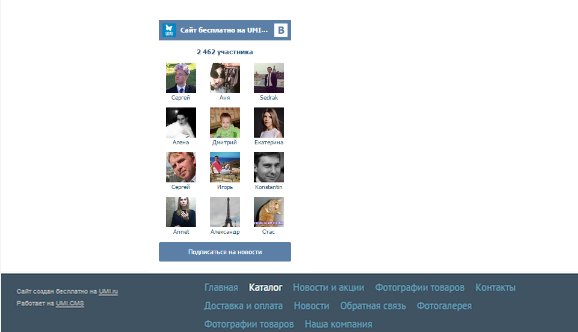
Виджет группы ВКонтакте позволяет подписаться на новости сообщества, не покидая страницы. В нем могут отображаться фотографии друзей пользователя и других участников сообщества. Вместо фотографий также могут отображаться новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
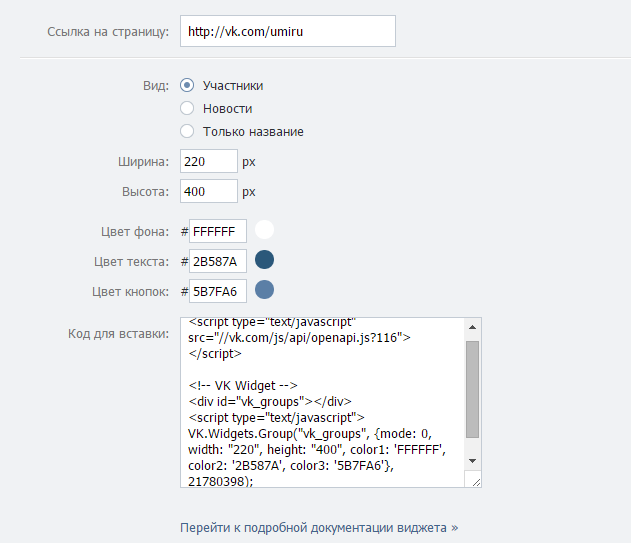
Чтобы получить код виджета, зайдите на страницу для разработчиков ВКонтакте и внимательно заполните предложенную форму. Вставьте ссылку на свою группу, выберите вид отображения виджета, настройте его ширину и цвет. Внизу доступен предпросмотр для всех вносимых изменений.

Скопируйте сформированный код для вставки, вставьте его в поле исходного кода на вашем сайте и сохраните изменения на странице

Дополнительным стимулом для вступления в группу служит отображение друзей в виджете, которые уже вступили в сообщество
***
Виджет комментариев ВКонтакте
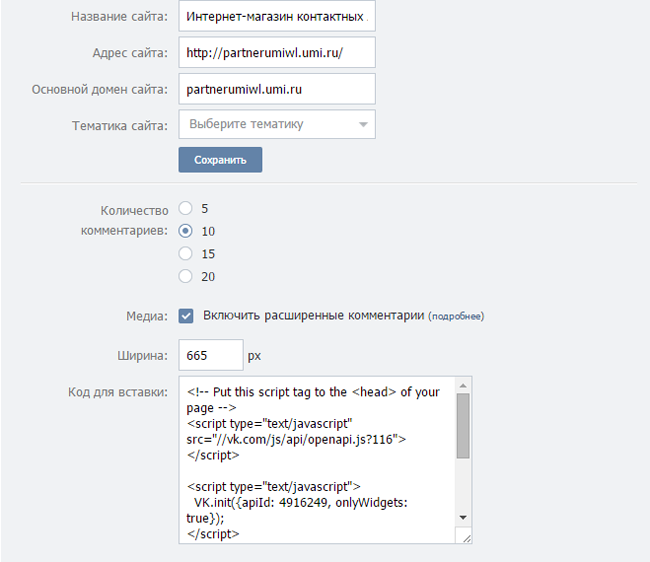
Перейдите на страницу разработчика в блок виджетов комментариев. Заполните форму с указанием сайта, на котором будет размещаться виджет, укажите количество комментариев, ширину блока, разрешите или запретите прикреплять медиафайлы.

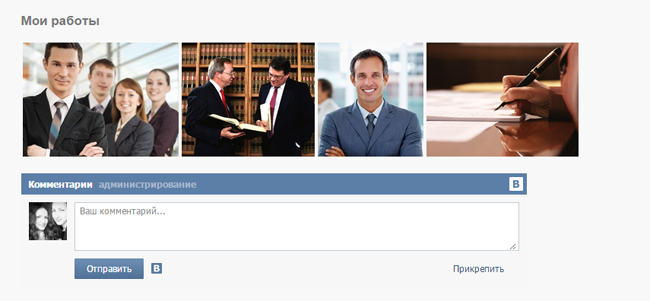
Скопируйте код и вставьте на свой сайт в поле «Исходный код»

Комментарий может также отображаться и на странице ВКонтакте комментатора со ссылкой на ваш сайт, что позволяет вам получить дополнительную аудиторию
***
Виджет сообщества Facebook
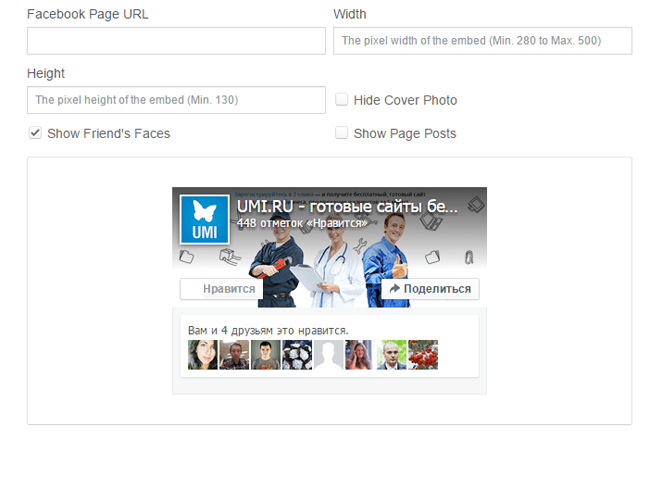
Чтобы получить код вставки виджета сообщества Facebook, перейдите на страницу разработчика. Здесь вам нужно заполнить форму с настройками виджета:
- Facebook Page URL — url адрес вашего сообщества
- Width и Height — ширина и высота виджета соответственно
- Color Scheme — темная или светлая цветовая схема для виджета
- Show Friends’ Faces — показывать участников сообщества
- Show Posts — показывать последние публикации
- Show Header — показывать надпись «Найдите нас на Facebook»
- Show Border — показывать рамку

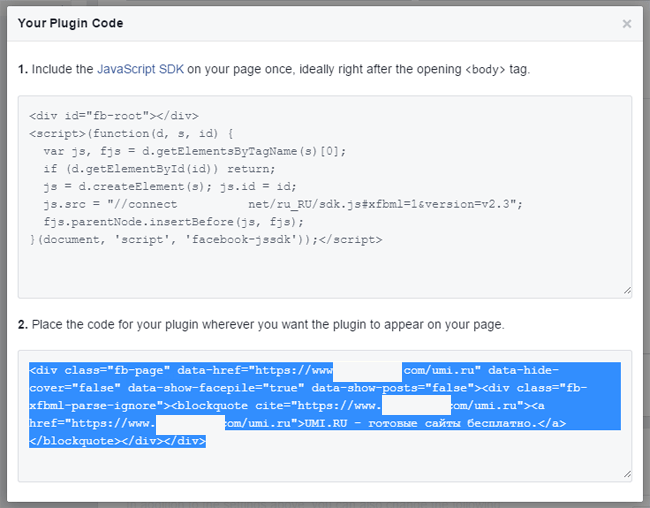
После настроек нажмите кнопку Get Code (получить код)

Вставьте код на свой сайт

Виджет сообщества Facebook одновременно повышает доверие к вашей компании и дает возможность пользователям присоединиться к группе
***
Виджет комментариев Facebook
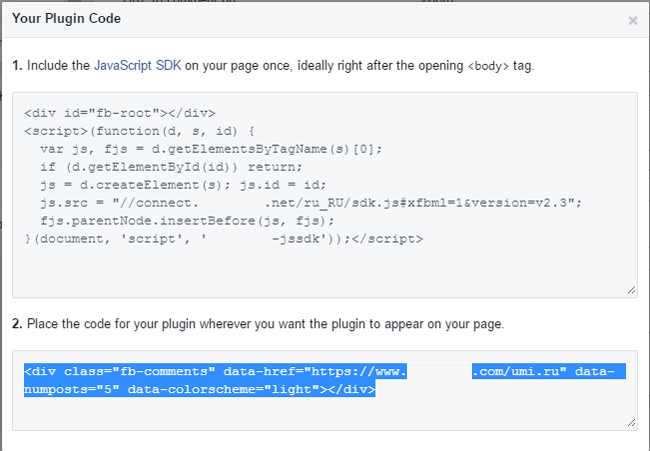
Зайдите на страницу настроек блока комментариев и установите нужные параметры.

Нажмите кнопку Get Code

Скопируйте код на свою страницу, после чего появится виджет комментариев

Пользователь, который оставил комментарий, может направить его также в свою ленту, поставив соответствующую галочку
***
Виджет Twitter-ленты
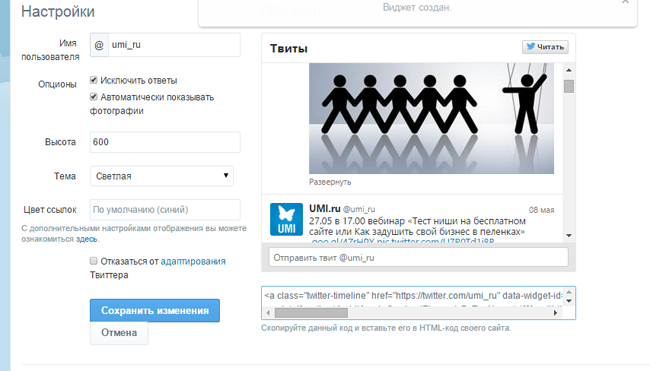
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу настроек (Настройки → Виджеты → Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту.

Нажмите кнопку «Создать виджет» и скопируйте появившийся код в поле «Исходный код» на вашем сайте

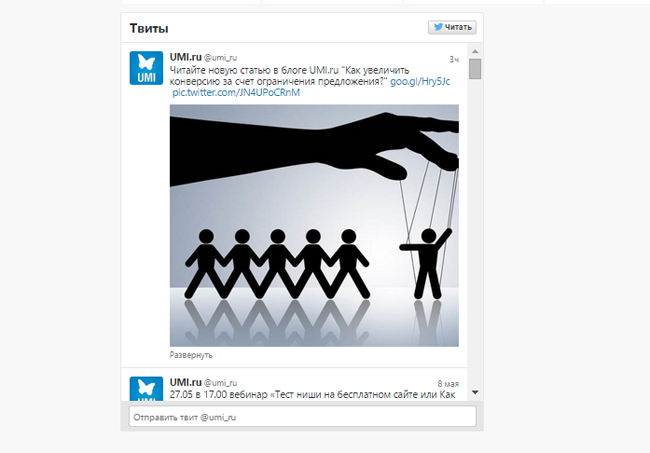
Виджет делает контент из вашей ленты в Twitter видимым на вашем сайте большому количеству пользователей, а значит, привлекает потенциальных клиентов
***
Лайки в «Одноклассниках»
Теперь в «Одноклассниках» создана новая кнопка «Класс». Если у вас установлена старая кнопка, рекомендуем сменить ее на новую хотя бы потому, что работает она намного быстрее.
Как и ее предыдущая версия, кнопка позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в социальной сети. Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечет новых посетителей на ваш сайт.
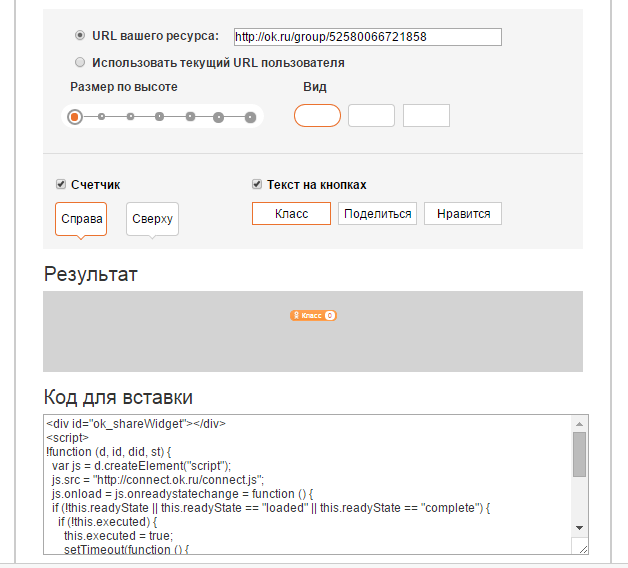
Откройте конструктор кнопки «Класс» и скопируйте URL вашего ресурса в соответствующую строку. Если вы хотите, чтобы пользователь выражал отношение к конкретной странице сайта, то включите опцию «Использовать текущий URL пользователя».

Выберите в конструкторе подходящий размер по высоте, вид, расположение счетчика

Кнопка, размещенная на вашем сайте, привлечет дополнительных посетителей
***
Группа в «Одноклассниках»:
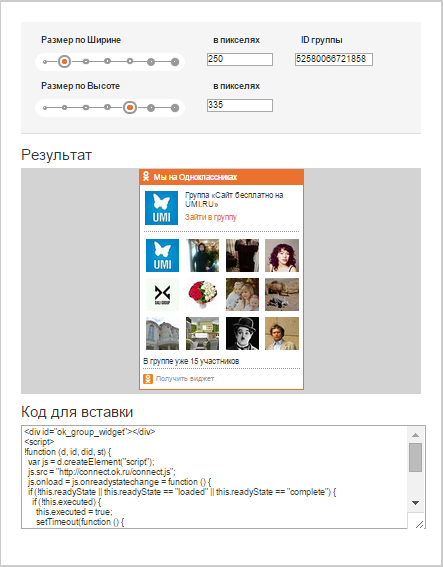
Зайдите на страницу настроек, вставьте в соответствующее поле ID вашей группы в «Одноклассниках». Задайте нужные параметры по высоте и ширине.

Скопируйте код для вставки в поле «Исходный код» и сохраните изменения на странице

Этот плагин, размещенный на вашем сайте, будет рекламировать вашу группу в «Одноклассниках» и позволит пользователям присоединиться к ней буквально в один клик
Как получить ID своей группы:
- Вы должны быть администратором группы.
- Зайдите в свою группу.
- Слева под аватаркой группы в меню есть опция «Изменить настройки». Выберите ее.
- В низу открывшейся страницы найдите надпись «ID этой группы на Одноклассниках:».
- Скопируйте указанный ID и подставьте в код встраивания виджета.
Ваша группа должна быть открытой для вступления.
Виджет доступен и по https протоколу.
- Виджеты
- Блог
- Tutorials
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- AliExpress Отзывы
- Amazon Отзывы New
- Apple App Store Отзывы
- BBB Отзывы
- Booking Отзывы
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Hotels Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- TripAdvisor Отзывы
- Trustpilot Отзывы
- Yelp Отзывы
- Виджет Отзывов
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
- Таймер и Счетчик
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
Cackle
http://cackle.ru/
Позволяет оставлять комментарии на странице, используя существующих аккаунт в… да много где. Поддерживает Google аккаунт, Вконтакт, Facebook, Твиттер, Одноклассников и ещё 12 различных соц.сетей для авторизации. Плюс можно оставить комментарий просто введя email и капчу (при попытке оставить комментарий появится окошко со ссылкой «или войдите анонимно»).
В принципе бесплатен, но если вы хотите данные одновременно сохранять в свою базу и использовать расширенное API (с возможностью кастомизации и по сути, написать собственную админку для управления комментариями) — придется раскошелиться на безумную сумму — 250р. в месяц.
uLogin
http://ulogin.ru/
Виджет для авторизации на сайте использую все описанные выше (а так же несколько иных) социальных сервисов. Классная штука, если вы не хотите разбираться с OpenID или иным методом/у вас нет на это времени/вы хотите переложить ответственность на третью сторону. Бесплатен.
В-закладки
http://v-zakladki.ru/
Универсальная кнопка «поделиться» для дюжины различных соц.сетей. Бесплатна.
GoTalk
http://www.gotalk.ru/
Кнопочка (может висеть слева или справа).
А вот так примерно выглядит окно обращения.
Онлайн-консультация (техническая или иная поддержка) для посетителя сайта. Поддерживет jabber, собственный клиент, обладает приятным дизайном. Найти столь же качественный, простой и красивый сервис пока не вышло, если кто предложит альтернативу — буду благодарен. Стоит просто неподъемную сумму в 600р./месяц на оператора (если операторов больше 3х и/или оплачиваете на срок от 6 месяцев — будет скидка).
ShareThis
http://sharethis.com/publishers/get-sharing-tools
Универсальный набор кнопочек «мне нравится» со счетчиками и несколькими видами дизайна. Поддерживает не только самые популярные сервисы, но и многие другие — не дадут соврать, там их под сотню! Великолепный сервис. Поддерживает русские социальные сети.
6 сервисов кнопок социальных сетей для сайта
Приветствую! Недавно меня в обратной связи спросили, как сделать такие же кнопки социальных сетей, которые установлены у меня на сайте. И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
Преимущества и недостатки
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
Преимущества
- Возможность легко и просто делиться полезным контентом в социальных сетях.
- Увеличение посещаемости созданного интернет-проекта.
- Увеличение популярности.
- Простота установки.
- Увеличение трафика из соц. сетей.
- Это один из бесплатных способов продвижения.
- Поисковики любят, когда посетители делятся в соц. сетях.
- Доступность многих социальных сетей в одном коде.
- Огромный выбор дизайна.
- Выбор расположения кнопок.
- Возможно установить плагин.
Недостатки
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Обзор сервисов кнопок социальных сетей
Рассмотрим самые популярные сервисы, которые можно использовать для добавления кнопок социальных сетей на сайт.
Pluso.ru
Это полностью бесплатный сервис, который работает следующим образом. Он автоматически генерирует специальный скрипт, при помощи которого имеется возможность посетителям интернет-проекта публиковать ссылки в социальные сети. Выглядит сервис в виде кнопочек. Установка очень проста и удобна, а размещенные кнопочки красиво смотрятся на странице.
Сервис предлагает более трехсот вариантов разных кнопок! Можно очень просто выбрать наиболее понравившиеся.
Установка происходит буквально в один клик. Имеется статистика переходов.
Share42.com
Это, наверное, один из самых интересных онлайн сервисов, при помощи которого имеется возможность сгенерировать кнопку по нескольким параметрам: размеру и внешнему виду. Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Tech.Yandex.ru
Этот удобный сервис от Яндекса позволяет быстро и просто разместить специальный блок под названием «Поделиться». Кнопки очень удобные и пользователь сможет очень быстро добавить анонс статьи в свой аккаунт. Для установки необходимо поместить скрипт в необходимое место на созданном сайте.
Яндекс предлагает самостоятельно выбрать, какие социальные сети будут отображаться. Пользователь может это сделать путем простой установки галочек напротив тех кнопок, которые будут размещены на блоке. Можно отредактировать их внешний вид.
Далее система автоматически сгенерирует исходный код, который нужно будет установить у себя на блоге. К основным преимуществам этого сервиса можно отнести то, что скрипт не ставит на созданном блоге исходящие ссылки. Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Social-Likes
Данный сервис предлагает пользователям разместить на своем сайте очень красивые и стильные кнопочки социальных сетей. Созданная сервисом форма использует css и javascript. Сгенерированная форма будет прекрасно вписываться в дизайн любого интернет-проекта. Кнопки «лайков» выполнены с использованием современной технологии jquery. Подключение очень простое и не вызовет трудностей даже у начинающих. Загрузка происходит очень быстро.
Odnaknopka.ru
Это полезный и полностью бесплатный онлайн сервис, который предлагает пользователям разместить кнопки таким образом: в один ряд, расположение в виде выпадающего меню, иконки всех сервисов в строку. После выбора вариантов отображения сервис автоматически сгенерирует специальный javascript код, который нужно будет поместить в необходимо место на сайте.
Кроме этого сервис рассказывает, как нужно добавить созданный код в шаблоны популярных CMS.
Pip.Qip.ru
При использовании данного сервиса, можно очень быстро и просто добавить необходимые кнопочки на свой сайт или блог. Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Итак, установка кнопок социальных сетей для сайта происходит очень просто, и не вызовет затруднений даже у начинающих интернет-пользователей. По желанию, можно установить или же кнопки всех имеющихся сетей, или же выбрать только какие-то определенные сети. Для этого необходимо использовать официальные виджеты или сторонние онлайн сервисы. Наиболее большой популярностью пользуются кнопочки, установленные на личных блогах, или же на новостных или развлекательных интернет-проектах. 🙂
P.S. Спасибо за внимание. А какой сервис предпочитаете вы? Жду ваши комментарии. 🙂
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметр limit. |
Значение по умолчанию: |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
И снова я вас приветствую, уважаемые посетители моего маленького блога!
Как-то я уже писал про добавление кнопок социальных сетей на свой сайт WordPress. А сегодня я бы хотел поделиться с вами плагинами, которые могут помочь вам добавить кнопки социальных сетей.


Добавление кнопок социальных сетей в сам WordPress имеет огромное количество типов плагинов, которые мы можем использовать для разных целей. Когда мы находим лучшее, мы часто используем плагин, он прост и не надо иметь опыт программирования. Хотя есть множество различных плагинов, которые предлагают полный функционал, легконастраиваемые и способны решить потребности более широкой аудитории.
10 лучших плагинов WordPress для обмена информацией в социальных сетях
Easy Social Share Button для Word Press — это плагин, позволяющий обмениваться информацией в социальных сетях. Он обеспечивает идеальную адаптивность и позволяет поделиться с 45 социальными сетями. Это не только большой выбор полнофункциональных кнопок социальных сетей, но и 52 шаблонных мультимедиа с различными вариантами дизайна. А также экспонат, который может быть собственной настройкой. По оценкам, уже более 60000 сайтов используют плагин Easy Social Share Button. Если вы хотите попробовать вы можете скачать его здесь.


Особенности плагина Easy Social Share Button
- Более 52 шаблонов
- Более 25 анимаций
- Различные стили и ширина кнопок
- Настройщики шаблонов
- Несколько стилей счетчиков
- Счетчики акций социального доказательства
2. WP Social Sharing
WP Social Sharing добавляет очень привлекательные, отзывчивые кнопки социальных сетей Facebook, Twitter, LinkedIn, Xing, Google+ для WordPress постов, страницы, медиа или любого другого типа поста. WP Social Sharing — бесплатный и легкий плагин, который позволяет вам добавлять к нему свои собственные CSS и JavaScript. Это не просто простой и легкий в использовании плагин, но также может похвастаться 100% отзывчивыми кнопками социального обмена.


Особенности WP Social Sharing:
- 100% отзывчивый
- Можно добавить текст перед кнопками общего доступа
- Автоматическое отображение в сообщениях, на страницах, мультимедиа и пользовательских типа сообщений
- Поддержка социальных сетей таких как Facebook, Google+, LinkedIn, Twitter, Xing и Pinterest
- Пользовательский текст социальных кнопок
- Легкое изменение порядка социальных значков
- Предоставляет шорткоды, которые можно легко интегрировать с любой темой
- Не изображения, кнопки созданы с использованием CSS3. Для устройства шириной менее 480 пикселей этот плагин использует одно изображение для отображения значков социальных сетей.
Пользовательские кнопки «Поделиться» с плагином «Custom Share Buttons with Floating Sidebar» могут показать кнопки, чтобы поделиться в социальных медиа в любом месте, как в посте, на страницах вашего сайта, с вариантами отображения вверху или внизу контента, а также плавающим блоком справа или слева — как вам удобно.




Особенности Custom Share Buttons with Floating Sidebar:
- Параметры для установки положения социальных кнопок (слева или справа)
- Варианты добавления фона к цвету кнопок
- Возможность автоматического закрытия кнопок боковой панели при загрузке страницы
- Опция для определения положения кнопок общего доступа (над контентом/под контентом)
- Показать/Скрыть параметры для любых кнопок
- Опции для установки положения плавающей боковой панели (слева/справа/снизу)
- Возможность определения изображения общего интереса
- Варианты редактирования сообщения («Показать кнопки», «Скрыть кнопки» и т. д.)
- Возможность скрыть кнопку «Поделиться!» на страницах или в сообщениях
- Опции для управления стилем плагина
- Опции для добавления к любой кнопки пользовательского изображения
- Кнопки «Поделиться» для каждого сообщения или страницы
- Плавающая боковая панель
- Возможность отключить боковую панель на мобильных устройствах
4. Social Warfare
Social Warfare помогает вам настроить, каким образом ваш контент будет распространяться и получать максимальную отдачу от каждой отдельной акции, которая размещается на вашем сайте. Вы также можете выбрать, где вы хотите, чтобы кнопки отображались, например над содержимым публикации, под содержимым публикации, над и под содержимым публикации или возможно размещение вручную.


Особенности Social Warfare:
- Привлекательность
- Быстродействие
- Настраиваемость
- Изображения Pinterest
- Пользовательские твиты
- Общие цитаты
- Твиттер-карта
- Социальное доказательство
- Отзывчивость
- Защита контента
Mash share — это лучшая социальная оптимизация вашего сайта. Этот плагин имеет полностью готовые кнопки общего доступа к социальным сетям, а вам лишь нужна простая в настройке привлекательная кнопка «Поделиться», которая заставит посетителей захотеть пролистать ваш потрясающий контент.


Особенности плагина Mash Share:
- Высокопроизводительные иконки для социальных сетей — простые в использовании — кнопки общего доступа для наиболее распространенных сетей
- Иконки векторного шрифта высокого разрешения без потери качества
- Показывает общее количество акций в социальных сетях
- Объектные и временные кэши обеспечивают невероятно высокую скорость выполнения значков социальных сетей
- Шорткоды
- Расширяемый с помощью множества надстроек (Google Analytics, больше социальных сетей, отзывчивый, YouTube Video Share и многое другое …)
- Настраиваемый
Интеллектуальная (виртуальная) функция подсчета акций. Добавьте виртуальные акции в новые статьи. Используйте психологические аспекты, чтобы увеличить реальные доли.
Некоторые плагины позволят вашим читателям присоединиться к вашему списку адресов электронной почты, поделиться своими статьями в Facebook, Twitter, Pinterest и т. д., а также оптимизировать с помощью аналитики.


Особенности Sumo Me Share:
- 100% оптимизирован для мобильных устройств.
- Полный контроль над тем, какие функции включить
- Бесплатная и простая интеграция с любой темой WordPress
- Выбор времени подписки на электронную почту
- Просто удалите все твиты, которые вам не нужны
- Полный HTML-контроль контента
- Настройте шаблоны, чтобы ваше электронное всплывающее окно выглядело удивительно
- Асинхронная загрузка, которая не влияет на скорость загрузки страницы
Плагин Simple Share Buttons Adder позволит посетителям с легкостью делиться вашим контентом, а вы, как поставщик, можете без проблем расширять свой сервис. С помощью простых кнопок общего доступа вы можете выбрать набор изображений, наилучшим образом подходящий для ваших проектов, а если этого недостаточно, вы можете просто использовать свой собственный!


Особенности Simple Share Buttons Adder:
- Отзывчивость
- Настраиваемость
- Сокращение URL
- Поделиться тегами
- Отслеживание кликов
- Шорткоды
8. Monarch
Monarch позволяет выбирать из более 30 социальных профилей и сетей. Просто предоставьте URL своего профиля, и Monarch отобразит значки сети и даже при необходимости динамически вытянет существующие счетчики.


Особенности плагина Monarch Social Sharing:
- Создавайте и показывайте ваших социальных подписчиков
- Чистый настраиваемый дизайн
- Изящный и отзывчивый
- Молниеносный
Увеличьте количество просмотров страниц, вовлеченность и проведенное время на сайте с помощью плагина Shareaholic. Сделайте так, чтобы посетители могли одним нажатием кнопки поделиться вашим контентом со своими друзьями с помощью отмеченных наградами кнопок Shareaholic. Это лучший виджет социальных сетей для вашего сайта.


Особенности плагина Shareaholic for WordPress:
- 100% настраиваемость
- Оптимизирован для мобильных устройств
- Создан для масштаба
- Монетизирован
- Быстрый и безопасный
Плагин Add To Any Share Buttons для WordPress увеличивает трафик и взаимодействие, помогая людям делиться своими сообщениями и страницами с любым сервисом. Для таких сервисов как Facebook, Twitter, Pinterest, Google, WhatsApp, LinkedIn, Tumblr, Reddit и более 100 других сайтов и приложений для обмена информацией и социальных сетей.


Особенности Add To Any Share Buttons:
- Стандартные кнопки общего доступа — делятся каждым фрагментом контента
- Плавающие кнопки обмена — отзывчивые и настраиваемые, вертикальные и горизонтальные
- Мобильный и отзывчивый
- Идеальные значки
- Создан для хорошего
- Интегрирован с Google Analytics
- Нет необходимости в аккаунте
- Счетчики общего доступа
- Плавающие бары
- Настраиваемый
Выбирайте любой, какой вам понравится.
До скорых встреч!
Навигация по записям


Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Виджет социальных сетей — плагин WordPress
Самый простой способ включить перевод виджета «Социальные сети» — это установить плагин qTranslate, используя следующий (пример) код в текстовых полях «Заголовок виджета» и «Подпись к изображению»:
Звонки Следуйте за нами нус <-: ->
Используйте README.txt для этого плагина для дальнейшего использования.
- Создайте папку в файловой системе, которая будет общедоступной через веб-сайты. Я предлагаю поместить его в папку wp-content и назвать его «icons»
1.1. Ваши иконки ДОЛЖНЫ быть названы так же, как мои (facebook.png, twitter.png, pinterest.png и т. Д.), Чтобы эта функциональность работала! Перейдите в каталог виджетов соцсетей и просмотрите файлы, если вы не уверены, как они названы. - Загрузите ваши иконки в эту папку.Возможно, будет хорошей идеей, если они все одного размера.
- Перейдите в панель управления виджетами (Admin -> Внешний вид -> Виджеты) .
- Выберите «Пользовательские иконки» в качестве Icon Pack
- Введите URL-адрес для папки пакета значков (http://www.yoursite.com/blog/wp-content/icons)
- Введите полный путь в папку пакета значков (/ var / www / html / yoursite / blog / wp-content / icons)
- Нажмите Сохранить
- Проверьте свой сайт.
Ваш пользовательский пакет значков должен быть там и быть в безопасности от обновлений.
ПРИМЕЧАНИЕ: ДЛЯ ЭТОГО БЕЗОПАСНОСТЬ ОТ ОБНОВЛЕНИЙ НЕ ЗАГРУЖАЙТЕ ЗНАЧКИ В СОЦИАЛЬНО-МЕДИА-ВИДЖЕТНУЮ ПАПКУ! Во время обновлений эта папка полностью удаляется, поэтому вы теряете все значки.
Вы также можете загрузить иконки по отдельности через WordPress. По умолчанию они будут загружены в вашу папку / wp-content / uploads / year / month /. Используйте это как отправную точку для своего пользовательского URL пакета значков и пути
Если вы не понимаете, что означает создание папки и загрузка в эту папку в файловой системе, или если вы не знаете, каков путь к папке, я бы предложил придерживаться одного из четырех пакетов значков по умолчанию. ,
Да, я могу. Пожалуйста, оставьте комментарий на форуме WordPress.org, помечая мой плагин.
Единственная анимация, поддерживаемая Internet Explorer, — это Scale, и она надежно работает только с Internet Explorer 8. Scale также включена в Combo. Никакие другие анимации не будут работать. Это потому, что я не хочу использовать Javascript для анимации своих иконок.Все эти анимации используют стили CSS3. Анимации лучше всего работают с браузерами на основе Webkit, такими как Chrome и Safari или Firefox 4. Firefox 3.x полностью поддерживается без анимации перехода CSS3.
Проверьте ваш файл style.css. Я уверен, что у вас есть что-то, что вызывает выравнивание ваших виджетов. Вы должны будете изменить это. Если вы не знаете, как делать CSS … Учитесь.
Хотя я пытаюсь предоставить вам наиболее логичное руководство для использования в качестве значений по умолчанию на панели управления (e.грамм. http://www.twitter.com/yourname (где вы просто заменяете свое имя), не все эти службы следуют тем же ссылкам в профиле, которые я предоставил. В некоторых случаях вам нужно настроить свою «общедоступную ссылку», например, в Yelp и LinkedIn, чтобы использовать URL-адреса по умолчанию, которые я предоставляю. Если вы не знаете свой общедоступный профиль, мне будет очень сложно выяснить его для вас. Самый простой способ понять это — войти на свой сайт в социальных сетях и найти кнопку с надписью «Просмотреть профиль». Это чаще всего URL профиля, который вы должны ввести.Это метод, который я использовал при добавлении URL-адресов по умолчанию. Также обратите внимание, что я не использую все эти сайты социальных сетей. Я просто быстро создал учетные записи, чтобы найти вероятный URL по умолчанию. Они могут быть неправы.
Получение информации об учетной записи iTunes Ping немного сложнее. Вам нужно загрузить свой профиль Ping в iTunes, затем щелкнуть правой кнопкой мыши на своем имени и выбрать «Копировать ссылку». Введите это в опцию iTunes Ping в виджете социальных сетей. Когда пользователь щелкает по нему, он предложит пользователю открыть iTunes.Затем они будут перенаправлены прямо в вашу учетную запись iTunes Ping в iTunes.
Возможно, существует проблема совместимости с другим плагином. Эти вещи случаются. Поскольку существуют тысячи плагинов от тысяч разработчиков, которые разрабатывают совершенно по-разному, время от времени будут возникать проблемы. Однако они более распространены среди плагинов, которые вносят изменения в масштабе всей системы (например, пакеты SEO).Попробуйте отключить по одному другие плагины, пока не найдете тот, который нарушает мой виджет. Затем напишите мне и скажите, какой это был плагин. Затем я постараюсь это исправить. Если я не знаю, какой плагин его нарушает, я не смогу это исправить, понимаете? Также были проблемы с перемещенными папками wp-content или пользовательскими WP_CONTENT_URL, которые приводили к разрыву изображений. Эта проблема была решена с 2.3.
Сначала — успокойся.Я с радостью помогу вам, и, если вы спросите тех, кому я уже помог, я не возражаю против предоставления индивидуальной услуги людям, чтобы мой виджет работал и выглядел правильно с вашей темой. Если ваша тема особенно изуродована, я делаю внештатную работу и с удовольствием исправлю всю вашу тему за определенную плату. Но вернемся к сути, если что-то не работает прямо на вашем сайте, ВКЛЮЧИТЕ ССЫЛКУ. Я не могу помочь вам с вашим сайтом, если нет ссылки, чтобы я мог видеть, что происходит. Убедитесь, что мой виджет тоже включен.Он стареет, когда его спрашивают: «Почему он не выглядит правильно на моем сайте», а затем обнаруживают, что комментатор не оставил ссылку, и если они это сделали, мой виджет даже не включается на их сайте.
- виджетов
- Блог
- Обучающие программы
- Войти в систему
- Зарегистрироваться
- Обзор
- Особенности
- Примеры
- 13000
- 13000 Социальные виджеты
- Facebook Feed
- Instagram Feed Bestseller
- Instagram Widget
- Pinterest Feed
- Иконки социальных сетей
- Социальные кнопки общего доступа
- Twitter Feed
- Vimeo Gallery
- YouTube Аудитория бестселлеров
- Галерея YouTube
- Аудио-видео
- Галерея YouTube
- Аудио-галерея
- Аудио галерея 9 0003
- Галерея YouTube Аудио бестселлер
- Аудиоплеер New
- Фоновая музыка New
- Podcast Player New
- Радиоплеер
- Airbnb Отзывы
- AliExpress Отзывы
- Все-в-одном Отзывы NEW
- Amaz по отзывам
- Apple App Store Отзывы
- BBB Отзывы
- Отзывы о бронировании
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы о трендах
- G2 Crowd Отзывы
- Google Play
- Отзывы
- Google Play
- Отзывы
- Отзывы о гостиницах
- Google Play
- Отзывы о гостиницах
- Google Play Отзывы
- Google Play Отзывы о Google отзывы Отзывы
- Houzz Отзывы
- Instagram Отзывы
- Отзывы OpenTable
- Отзывы от TripAdvisor
- Отзывы от Trustpilot
- Отзывы Слайдер
- Отзывы Yelp
- Чат
- все в одном
- Chat-чат
- чат в чате Все чаты в сети
- Chat Chat
- чат в чате
- Все чаты в сети
- Chat Chat
- чат в чате
- чат-чат
- чат в чате
- чат-чат
- чат в чате
- чат-чат
- чат все в одном
- Viber Chat
- WhatsApp Chat Trending
- Contact Form
- Form Builder
- Нажмите, чтобы позвонить
- Таймер обратного отсчета в тренде 9000 3 Кнопка PayPal
- Всплывающее окно
- Таблица цен Тенденции
- Проверка возраста
- Вернуться к началу
- До и после ползунка Новый
- Согласие на получение файлов cookie
- Coronavirus Stats НОВОЕ
- Файл
- событий
- событий
- данных
- 9000 календарных индекса
- -го календарных месяцев
- 9
- Google Maps
- Витрина с логотипом
- Счетчик номеров
- Виджеты
- Блог
- Учебники
- Вход в систему
- Регистрация
- Обзор
- Функции
- Примеры
- Примеры
- Социальные виджеты
- Facebook Feed
- Instagram Feed Bestseller
- Instagram Widget
- Pinterest Feed
- Иконки социальных медиа
- Социальные кнопки общего доступа
- Twitter Feed
- Галерея Vselo
- Аудиоплеер Новый
- Фоновая музыка Новый
- Подкаст Плеер Новый
- Радиоплеер
- Airbnb Отзывы
- AliExpress Отзывы
- Все-в-одном Отзывы NEW
- Amazon Отзывы
- Apple App Store Отзывы
- BBB Отзывы
- Отзывы о бронировании
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы трендов
- G2 Crowd Отзывы
- Google Play Google Play Google Play Google Play Отзывы об отелях
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- Отзывы от TripAdvisor
- Отзывы от Trustpilot
- Отзывы Слайдер
- Yelp Отзывы
- все-в-одном Facebook
- чат-чат Facebook
- чат-чат
- все в одном Чат
- Viber Chat
- WhatsApp Chat Trending
- Контактная форма
- Form Builder
- Нажмите, чтобы позвонить
- Trending Timer Trending Trending
- Кнопка PayPal
- Всплывающее окно
- Таблица ценовой политики Тренды
- Проверка возраста
- Вернуться к началу
- До и после ползунка Новые
- Согласие на cookie
- 9103
- календарь событий
- календарь событий
- календарь событий
- календарь событий
- календарь событий
- Вставить
- Карты Google
- Витрина с логотипом
Виджет социальных сетей — плагин WordPress
Самый простой способ включить перевод виджета «Социальные сети» — это установить плагин qTranslate, используя следующий (пример) код в текстовых полях «Заголовок виджета» и «Подпись к изображению»:
Звонки Следуйте за нами нус <-: ->
Используйте README.txt для этого плагина для дальнейшего использования.
- Создайте папку в файловой системе, которая будет общедоступной через веб-сайты. Я предлагаю поместить его в папку wp-content и назвать его «icons»
1.1. Ваши иконки ДОЛЖНЫ быть названы так же, как мои (facebook.png, twitter.png, pinterest.png и т. Д.), Чтобы эта функциональность работала! Перейдите в каталог виджетов соцсетей и просмотрите файлы, если вы не уверены, как они названы. - Загрузите ваши иконки в эту папку.Возможно, будет хорошей идеей, если они все одного размера.
- Перейдите в панель управления виджетами (Admin -> Внешний вид -> Виджеты) .
- Выберите «Пользовательские иконки» в качестве Icon Pack
- Введите URL-адрес для папки пакета значков (http://www.yoursite.com/blog/wp-content/icons)
- Введите полный путь в папку пакета значков (/ var / www / html / yoursite / blog / wp-content / icons)
- Нажмите Сохранить
- Проверьте свой сайт.
Ваш пользовательский пакет значков должен быть там и быть в безопасности от обновлений.
ПРИМЕЧАНИЕ: ДЛЯ ЭТОГО БЕЗОПАСНОСТЬ ОТ ОБНОВЛЕНИЙ НЕ ЗАГРУЖАЙТЕ ЗНАЧКИ В СОЦИАЛЬНО-МЕДИА-ВИДЖЕТНУЮ ПАПКУ! Во время обновлений эта папка полностью удаляется, поэтому вы теряете все значки.
Вы также можете загрузить иконки по отдельности через WordPress. По умолчанию они будут загружены в вашу папку / wp-content / uploads / year / month /. Используйте это как отправную точку для своего пользовательского URL пакета значков и пути
Если вы не понимаете, что означает создание папки и загрузка в эту папку в файловой системе, или если вы не знаете, каков путь к папке, я бы предложил придерживаться одного из четырех пакетов значков по умолчанию. ,
Да, я могу. Пожалуйста, оставьте комментарий на форуме WordPress.org, помечая мой плагин.
Единственная анимация, поддерживаемая Internet Explorer, — это Scale, и она надежно работает только с Internet Explorer 8. Scale также включена в Combo. Никакие другие анимации не будут работать. Это потому, что я не хочу использовать Javascript для анимации своих иконок.Все эти анимации используют стили CSS3. Анимации лучше всего работают с браузерами на основе Webkit, такими как Chrome и Safari или Firefox 4. Firefox 3.x полностью поддерживается без анимации перехода CSS3.
Проверьте ваш файл style.css. Я уверен, что у вас есть что-то, что вызывает выравнивание ваших виджетов. Вы должны будете изменить это. Если вы не знаете, как делать CSS … Учитесь.
Хотя я пытаюсь предоставить вам наиболее логичное руководство для использования в качестве значений по умолчанию на панели управления (e.грамм. http://www.twitter.com/yourname (где вы просто заменяете свое имя), не все эти службы следуют тем же ссылкам в профиле, которые я предоставил. В некоторых случаях вам нужно настроить свою «общедоступную ссылку», например, в Yelp и LinkedIn, чтобы использовать URL-адреса по умолчанию, которые я предоставляю. Если вы не знаете свой общедоступный профиль, мне будет очень сложно выяснить его для вас. Самый простой способ понять это — войти на свой сайт в социальных сетях и найти кнопку с надписью «Просмотреть профиль». Это чаще всего URL профиля, который вы должны ввести.Это метод, который я использовал при добавлении URL-адресов по умолчанию. Также обратите внимание, что я не использую все эти сайты социальных сетей. Я просто быстро создал учетные записи, чтобы найти вероятный URL по умолчанию. Они могут быть неправы.
Получение информации об учетной записи iTunes Ping немного сложнее. Вам нужно загрузить свой профиль Ping в iTunes, затем щелкнуть правой кнопкой мыши на своем имени и выбрать «Копировать ссылку». Введите это в опцию iTunes Ping в виджете социальных сетей. Когда пользователь щелкает по нему, он предложит пользователю открыть iTunes.Затем они будут перенаправлены прямо в вашу учетную запись iTunes Ping в iTunes.
Возможно, существует проблема совместимости с другим плагином. Эти вещи случаются. Поскольку существуют тысячи плагинов от тысяч разработчиков, которые разрабатывают совершенно по-разному, время от времени будут возникать проблемы. Однако они более распространены среди плагинов, которые вносят изменения в масштабе всей системы (например, пакеты SEO).Попробуйте отключить по одному другие плагины, пока не найдете тот, который нарушает мой виджет. Затем напишите мне и скажите, какой это был плагин. Затем я постараюсь это исправить. Если я не знаю, какой плагин его нарушает, я не смогу это исправить, понимаете? Также были проблемы с перемещенными папками wp-content или пользовательскими WP_CONTENT_URL, которые приводили к разрыву изображений. Эта проблема была решена с 2.3.
Сначала — успокойся.Я с радостью помогу вам, и, если вы спросите тех, кому я уже помог, я не возражаю против предоставления индивидуальной услуги людям, чтобы мой виджет работал и выглядел правильно с вашей темой. Если ваша тема особенно изуродована, я делаю внештатную работу и с удовольствием исправлю всю вашу тему за определенную плату. Но вернемся к сути, если что-то не работает прямо на вашем сайте, ВКЛЮЧИТЕ ССЫЛКУ. Я не могу помочь вам с вашим сайтом, если нет ссылки, чтобы я мог видеть, что происходит. Убедитесь, что мой виджет тоже включен.Он стареет, когда его спрашивают: «Почему он не выглядит правильно на моем сайте», а затем обнаруживают, что комментатор не оставил ссылку, и если они это сделали, мой виджет даже не включается на их сайте.
