Проигрывание видео в Браузере — Яндекс Браузер для ДИТ. Справка
- Видео каких форматов можно проигрывать в Браузере?
- Просмотр видео в отдельном окне
- Перевод и озвучка видео
- NVIDIA RTX Super Resolution
- Использование Chromecast
- Прекращение поддержки Flash
- Проблемы с видео
Яндекс Браузер умеет открывать видеофайлы с расширениями mp4, webm, ogv, m4v.
Видеофайлы с расширениями swf, avi, mpg, mov, x-m4v, wmv, quicktime и flv не поддерживаются.
Примечание. Видео появляется в отдельном окне, если вы запустили видео сами или оно играет со звуком. В режиме Инкогнито видео нельзя вынести в отдельное окно.
Вы можете просматривать видео в отдельном окне Браузера. Например, можно одновременно запустить программу и видеоинструкцию к ней. Окно с видеоплеером отображается поверх всех остальных окон, в какой бы программе вы ни работали.
Вы можете перетащить окно в любое место экрана или изменить его размеры. Если свернуть Браузер, видео продолжит проигрываться. Если видео в формате HTML5 содержит субтитры (например, на YouTube у таких видео на панели управления есть значок ), они тоже появятся в новом окне.
Если свернуть Браузер, видео продолжит проигрываться. Если видео в формате HTML5 содержит субтитры (например, на YouTube у таких видео на панели управления есть значок ), они тоже появятся в новом окне.
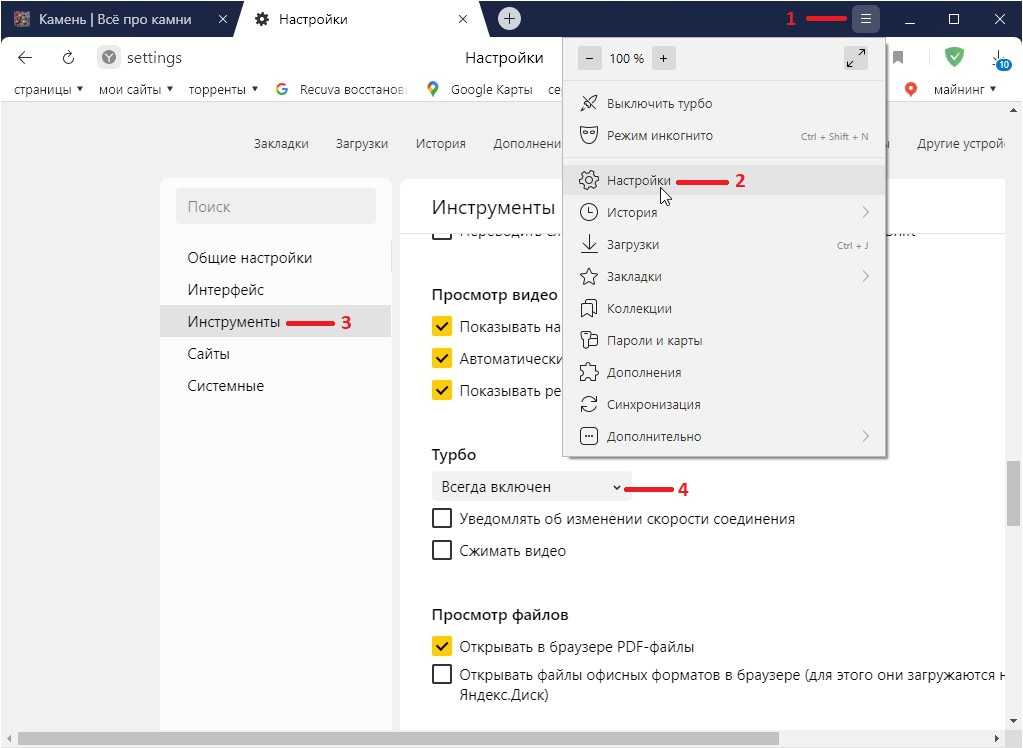
Нажмите → Настройки → Инструменты.
В разделе Просмотр видео поверх других вкладок и программ отключите опцию Показывать на видеороликах кнопку для выноса видео или Автоматически открывать видео в отдельном окне.
Видео в отдельном окне
По умолчанию видео открывается в отдельном окне, когда вы переключаетесь на другую вкладку или программу. Если этого не случилось, наведите указатель мыши на верхнюю часть видеоплеера и нажмите значок .
Совет. Вы можете поменять расположение значка , перетащив его мышью в нужное место видеоплеера.
Управление воспроизведением видео
Для быстрого управления используйте горячие клавиши.
| Поставить на паузу / снять с паузы | Space |
| Перемотать на 5 секунд вперед | → |
| Перемотать на 5 секунд назад | ← |
Вы также можете замедлить или ускорить видео.
Настройки видео в отдельном окне
Вы можете скрыть кнопку выноса видео или автоматическое воспроизведение видео в другом окне:
Если вы хотите запретить вынос видео в отдельное окно, отключите обе опции.
Смотрите видео на русском языке с помощью функции закадрового перевода.
Примечание. Технология доступна только на устройствах с видеокартами NVIDIA RTX 30-series и 40-series. Позже обещают добавить поддержку видеокарт RTX 20-series. Драйверы с поддержкой технологии пока доступны только на Windows 10 и 11.
С версии 23.3.0 Яндекс Браузер поддерживает технологию NVIDIA RTX Super Resolution. Она повышает разрешение потокового видео в интернете на дисплеях с разрешением от 1440p.
Она повышает разрешение потокового видео в интернете на дисплеях с разрешением от 1440p.
Видео применения технологии.
Нет индикатора активности.
Работает при развернутом окне Яндекс Браузера:
Улучшает все запущенные видео в разрешении от 360p до 1440p.
Могут не поддерживаться видео с DRM-защитой от пиратства, YouTube Shorts и с HDR.
Ресурсоемкая, снижает производительность устройства.
Не зависит от скорости интернета.
Скачайте и установите последние драйвера для вашей видеокарты с сайта NVIDIA. Требуется версия минимум 530.
-
В системном трее откройте Настройки NVIDIA.
В боковой панели в разделе Видео нажмите Регулировка параметров изображения для видео.
В разделе Улучшение видео RTX включите опцию Сверхвысокое разрешение.
Выберите уровень качества: от минимального 1 до максимального 4.
 Максимальный уровень поддерживается только видеокартами серий минимум ХХ70, например 3070 и 4070 Ti.
Максимальный уровень поддерживается только видеокартами серий минимум ХХ70, например 3070 и 4070 Ti.
Через поиск в меню Пуск найдите и откройте Параметры → Дисплей → Графика.
Найдите в списке приложений Yandex with voice assistant Alice.
Если приложения нет в списке, добавьте его — нажмите Обзор и задайте путь к приложению. Путь по умолчанию: C:\Users\<имя пользователя>\AppData\Local\Yandex\YandexBrowser\Application\browser.exe.
Под значком приложения нажмите Параметры.
Выберите Высокая производительность.
Откройте Пуск → Параметры → Система → Дисплей → Настройки графики.
Найдите в списке приложений Yandex with voice assistant Alice.

Если приложения нет в списке, добавьте его — нажмите Обзор и задайте путь к приложению. Путь по умолчанию: C:\Users\<имя пользователя>\AppData\Local\Yandex\YandexBrowser\Application\browser.exe.
Под значком приложения нажмите Параметры.
Выберите Высокая производительность.
Дополнительные шаги, если у вас ноутбук
Технология не работает при питании от батареи. Еще рекомендуется включить режим высокой производительности для Яндекс Браузера:
Через Браузер можно транслировать видео на телевизор, поддерживающий технологию Chromecast.
Телевизор со встроенным Chromecast.
Примечание. Большинство современных телевизоров имеют встроенную функцию Chromecast.
Медиаплеер Google Chromecast (для телевизоров без встроенного Chromecast). У телевизора должен быть HDMI-вход.
Wi-Fi соединение.
Компьютер, соответствующий минимальным системным требованиям:
Windows macOS Linux Версия ОС Windows 7 (и выше) macOS 10.  13 (и выше)
13 (и выше)64-bit Ubuntu 14.04 (и выше), Debian 8 (и выше), openSUSE 13.3 (и выше) или Fedora Linux 24 (и выше) Процессор Intel Core i3 (и выше) Macbook Pro 2010, Macbook Air 2011, Macbook Air 2012 Intel Core i3 (и выше) Графический процессор Intel HD3000 или аналог Intel HD3000 или аналог Убедитесь, что ваш смартфон подключен к той же сети Wi-Fi, что и телевизор.
Установите приложение Google Home.
Откройте приложение и следуйте инструкциям.
Примечание. Если вы не можете найти инструкции по настройке телевизора со встроенным Chromecast, нажмите → Настроить устройство → Новое устройство.

Подключите Chromecast через HDMI-вход к телевизору, а через USB-порт — к основному источнику питания.
Установите приложение Google Home.
Убедитесь, что Chromecast и смартфон подключены к одной и той же сети Wi-Fi.
Откройте приложение и следуйте инструкциям.
Примечание. Если вы не можете найти инструкции по настройке телевизора со встроенным Chromecast, нажмите → Настроить устройство → Новое устройство.
Убедитесь, что все устройства подключены к одной и той же сети Wi-Fi.
Откройте Браузер.
Нажмите → Транслировать экран.
Выберите источник трансляции: Активная вкладка, Экран целиком или Файл.
Выберите в списке телевизор с Chromecast.
Убедитесь, что все устройства подключены к одной сети Wi-Fi.
Обновите Chromecast.
Обновите Браузер.
Отключите и снова включите трансляцию.
Отключите и снова включите Wi-Fi.
Подключитесь к другой сети Wi-Fi.
Убедитесь, что трансляция со смартфона работает. Если трансляция не работает, проверьте, выполнена ли первичная настройка Chromecast.
Требования
Первичная настройка Chromecast
Настройте Chromecast с помощью смартфона. После первичной настройки вы сможете запускать трансляцию без использования смартфона.
Начать трансляцию
Управлять воспроизведением видео через Chromecast
Чтобы остановить трансляцию, в В адресную строку можно вводить поисковые запросы — Браузер сам поймет, что вам нужно.
«}}»> нажмите значок и выберите устройство. Или закройте Браузер.
Не отображается значок Транслировать экран
Если вы используете новые версии Chromecast и Браузера в одной сети Wi-Fi, но не видите в В адресную строку можно вводить поисковые запросы — Браузер сам поймет, что вам нужно.
«}}»> значок , обратитесь в службу поддержки.
Не работает ChromecastЕсли рекомендации не помогли, обратитесь в службу поддержки.
Технология Flash использовалась в браузерах для воспроизведения мультимедийных файлов и запуска игр. Ее поддержку и распространение Adobe прекратила с 2021 года.
Большинство сайтов уже используют другие форматы воспроизведения контента — например, HTML5 или WebGL. Эти находящиеся в открытом доступе технологии работают быстрее и стабильнее, тратят меньше энергии, и они значительно безопаснее Flash.
Если вы посещаете сайт, использующий Flash, обратитесь в службу поддержки этого ресурса.
Откройте → Дополнения и отключите все расширения.
Если проблема исчезла, методом перебора найдите расширение, которое ее вызвало.
Отключите расширение. Вы можете также написать его разработчикам о проблеме.
Очистите кеш, чтобы в Браузер не подгружалась ранее сохраненная некорректная копия страницы.
Нажмите → Настройки → Системные.

Если в разделе Производительность включена опция Использовать аппаратное ускорение, если возможно — отключите ее. Если эта опция отключена, включите ее.
Закройте Браузер сочетанием клавиш Ctrl + Shift + Q (в Windows и Linux) или ⌘ + Q (в macOS).
Снова запустите Браузер, чтобы изменения вступили в силу.
Нажмите Пуск → Панель управления → Диспетчер устройств.
Откройте Видеоадаптеры — появится список видеокарт.
Правой кнопкой мыши нажмите название вашей видеокарты.
В контекстном меню выберите пункт Обновить драйверы.
Нажмите → Настройки → Сайты.
Прокрутите страницу вниз и нажмите Расширенные настройки сайтов.
В разделе Защищенное содержимое включите опцию Разрешить воспроизведение защищенного содержимого.
Некоторые сервисы для защиты контента используют уникальные идентификаторы устройств. Чтобы они работали, в разделе Идентификаторы защищенного контента включите опциюРазрешить сайтам использовать идентификаторы для воспроизведения защищенного контента (только для Windows).

Если нет, убедитесь, что драйвер вашей камеры установлен корректно, и при необходимости переустановите его:
Нажмите Пуск → Панель управления → Диспетчер устройств.
Откройте Видеоадаптеры — появится список видеокарт.
Правой кнопкой мыши нажмите название вашей видеокарты.

В контекстном меню выберите пункт Обновить драйверы.
Если да, укажите ее вручную в настройках Браузера:
Нажмите → Настройки → Сайты.
Откройте Расширенные настройки сайтов.
В разделе Доступ к камере выберите вашу камеру и включите опцию Запрашивать разрешение
Если это не помогло, напишите в службу поддержки Браузера.
Нажмите Пуск → Панель управления → Система.
Найдите в сведениях о компьютере версию Windows. Например, «Windows 10 Pro N».
Закройте Браузер. Для этого нажмите → Дополнительно → Закрыть браузер либо сочетание клавиш Ctrl + Shift + Q.
Запустите Браузер заново и проверьте воспроизведение видео.
Видео не воспроизводится, а загружается на компьютер
Если владелец сайта запретил открывать файл в браузере, файл загружается на компьютер пользователя. Чтобы открыть его в Браузере, перетащите в окно Браузера значок загруженного файла, появившийся справа от В адресную строку можно вводить поисковые запросы — Браузер сам поймет, что вам нужно.
«}}»>, или нажмите клавиши Ctrl + O и выберите нужный файл в папке Загрузки.
Проблемы при воспроизведении видео
Если в Браузере вместо видео отображается черный экран, дрожит изображение в онлайн-играх, видео долго загружается, постоянно тормозит или останавливается при переходе в полноэкранный режим, попробуйте решить проблему одним из способов:
Проверьте расширения Браузера
Измените настройку аппаратного ускорения
Попробуйте включить или отключить аппаратное ускорение:
Проверьте, решена ли проблема.
Обновите драйверы вашей видеокарты
Проверьте, решена ли проблема.
Если проблема осталась, напишите нам. В письме укажите, что драйверы обновлены.
Не воспроизводится защищенный контент
Примечание. В режиме Инкогнито защищенный контент не воспроизводится.
Если не воспроизводится видео c защищенным авторским правом контентом (например, на Кинопоиске):
Обновите и перезапустите Браузер
Устаревший Браузер может не поддерживать технологии для быстрой загрузки видео. Установите последнюю версию Браузера .
При первом запуске Браузера могут подключиться не все плагины, необходимые для корректной работы системы шифрования контента. Чтобы исправить эту ошибку, перезапустите Браузер — плагины подключатся автоматически.
Разрешите воспроизведение защищенного контента
Браузер не поддерживает NPAPI и Unity
Браузер больше не поддерживает модуль NPAPI, на основе которого сделан Unity Web Player. Эта технология устарела, компания Unity также перестала поддерживать этот модуль.
Не могу отключить автозапуск видео при переходе на сайт
При переходе на некоторые сайты автоматически начинает проигрываться видео. К сожалению, в Браузере нет возможности запретить автозапуск видео на сайте.
Браузер не видит веб-камеру
Проверьте, распознаётся ли камера другими программами.
Ошибка «Не обнаружены видеокодеки» в Windows
Если на сайте (например, kinopoisk.ru) не воспроизводится видео и появляется сообщение «Не обнаружены видеокодеки», это означает, что у вас установлена версия Windows N/KN, в которой нет нужных видеокодеков.
Проверьте версию Windows:
Выберите версию Windows:
Не версия Windows N/KNWindows 7 N/KNWindows 8 N/KNWindows 8. 1 N/KNWindows 10 N/KN
1 N/KNWindows 10 N/KN
Напишите нам через форму.
Если это не помогло, напишите нам через форму.
Скачайте и установите Media Feature Pack для Windows 8 N/KN.
Скачайте и установите Media Feature Pack для Windows 8.1 N/KN.
Скачайте и установите Media Feature Pack для Windows 10 N/KN.
Звук тихий или его нет вообще
О решении проблем со звуком в видео см. раздел Проблемы со звуком.
Как посмотреть локальное видео в браузере без проигрывателя
28.11.18 ИТ / Разное 22797
Иногда случается, что необходимо посмотреть какое-либо видео, но программы для просмотра видео на устройстве не работают или не воспроизводят именно это конкретное видео. Устранять проблему может быть некогда или не хочется искать и скачивать новые программы, а тем более из-за одного видео подвергать компьютер угрозам заражения вирусами. В таком случае на помощь может прийти Ваш браузер.
Устранять проблему может быть некогда или не хочется искать и скачивать новые программы, а тем более из-за одного видео подвергать компьютер угрозам заражения вирусами. В таком случае на помощь может прийти Ваш браузер.
В этой статье рассказывается, как посмотреть видео без проигрывателя. Современные браузеры обладают мощной функциональностью, они способны заменить многие программы благодаря встроенным возможностям или при помощи расширений. Такие браузеры сегодня поддерживают HTML5, а это значит, что можно достаточно просто воспроизвести видео при помощи браузера.
Но как это сделать, как передать видеофайл браузеру на воспроизведение? Для этого достаточно создать обычный текстовый файл и разместить там следующий минимальный код:
<video src="file.mp4" controls></video>
После чего необходимо сохранить его и поменять расширение с txt на html, или же можно сразу сохранять в html формате.
Что делает этот код? Тег video создает на странице видеоплеер, а так как мы указали атрибут controls – будут показаны кнопки управления плеером. Главный атрибут тега — это src, в нем необходимо прописать путь к нужному видеофайлу. Можно, например, сохранить видеофайл и этот html документ на рабочем столе, важно чтобы имена файлов в атрибуте src и имя видео совпадали.
Главный атрибут тега — это src, в нем необходимо прописать путь к нужному видеофайлу. Можно, например, сохранить видеофайл и этот html документ на рабочем столе, важно чтобы имена файлов в атрибуте src и имя видео совпадали.
Когда всё готово – открываем html файл в браузере, для этого можно нажать правой кнопкой мыши на нем и выбрать «Открыть с помощью», в выпадающем списке выбрать нужный браузер. В результате откроется браузер и начнется воспроизведение локального видео в браузере. Также вместо этого, если браузер уже был открыт, можно вручную перейти по адресу, где располагается сохраненный html файл и открыть видео для воспроизведения. Пример локального адреса:
file:///C:/Users/User/Desktop/video.html
Также существует более простой способ — воспроизвести видео (а также другие мультимедийные файлы) можно простым перетаскиваем файла на браузер (выделить файл и перетащить на открытое окно браузера). Или аналогичный способ, отрыть файл с помощью браузера при помощи контекстного меню — выделить файл, нажать правую кнопку мыши и выбрать «Открыть с помощью», далее «Выбрать программу», после чего найти нужный браузер. Чтобы не делать этого в дальнейшем — достаточно поставить галочку напротив «Использовать выбранную программу для всех файлов такого типа» и нажать подтвердить. В результате файлы данного типа будут воспроизводиться в браузере без лишнего ПО.
Чтобы не делать этого в дальнейшем — достаточно поставить галочку напротив «Использовать выбранную программу для всех файлов такого типа» и нажать подтвердить. В результате файлы данного типа будут воспроизводиться в браузере без лишнего ПО.
Встроенный в браузер видеоплеер может воспроизводить даже файлы, которые не воспроизводятся стандартными проигрывателями системы. К примеру, если отсутствуют кодеки в системе или если видеофайл не содержит метаданных и прочее. Поэтому может пригодится данное решение — посмотреть видео без проигрывателя при помощи браузера. Браузер может решать и другие задачи, но об этом в следующих статьях.
HTMLVideoElement — веб-API | MDN
Реализованный элементом , интерфейс HTMLVideoElement предоставляет специальные свойства и методы для управления видеообъектами. Он также наследует свойства и методы HTMLMediaElement и HTMLElement .
Список поддерживаемых форматов мультимедиа варьируется от одного браузера к другому. Вы должны либо предоставить свое видео в одном формате, который поддерживают все соответствующие браузеры, либо предоставить несколько источников видео в достаточно разных форматах, которые охватывают все браузеры, которые вам необходимо поддерживать.
Вы должны либо предоставить свое видео в одном формате, который поддерживают все соответствующие браузеры, либо предоставить несколько источников видео в достаточно разных форматах, которые охватывают все браузеры, которые вам необходимо поддерживать.
Наследует свойства интерфейсов-предков, HTMLMediaElement и HTMLElement .
-
HTMLVideoElement.height Строка, отражающая HTML-атрибут
height, указывающий высоту отображаемой области в пикселях CSS.-
HTMLVideoElement.poster Строка, отражающая HTML-атрибут
poster, указывающий изображение для показа при отсутствии видеоданных.-
HTMLVideoElement.videoHeightТолько для чтения Возвращает целочисленное значение без знака, указывающее внутреннюю высоту ресурса в пикселях CSS, или 0, если носитель еще не доступен.

-
HTMLVideoElement.videoWidthТолько чтение Возвращает целочисленное значение без знака, указывающее внутреннюю ширину ресурса в пикселях CSS, или 0, если носитель еще не доступен.
-
HTMLVideoElement.width Строка, отражающая HTML-атрибут
width, указывающий ширину отображаемой области в пикселях CSS.-
HTMLVideoElement.autoPictureInPicture Атрибут autoPictureInPictureбудет автоматически входить и выходить из режима «картинка в картинке» для видеоэлемента, когда пользователь переключает вкладку и/или приложения-
HTMLVideoElement.disablePictureInPicture Свойство
disablePictureInPictureподскажет пользовательскому агенту не предлагать пользователям функцию «картинка в картинке» или запрашивать ее автоматически
Специфические свойства гекконов
-
HTMLVideoElement.Нестандартный Только чтение Устаревший mozParsedFrames
mozParsedFrames Возвращает
unsigned longс количеством видеокадров, которые были проанализированы из медиа-ресурса.-
HTMLVideoElement.mozDecodedFramesНестандартный Только чтение Устаревший Возвращает
длинное числобез знака с количеством проанализированных видеокадров, которые были декодированы в изображения.-
HTMLVideoElement.mozPresentedFramesНестандартный Только чтение «> Устаревший Возвращает
длинное числобез знака с количеством декодированных кадров, представленных конвейеру рендеринга для рисования.-
HTMLVideoElement.mozPaintedFramesНестандартный Только чтение Устаревший Возвращает
unsigned longс количеством представленных кадров, которые были нарисованы на экране.-
HTMLVideoElement.mozFrameDelayНестандартный Только чтение Устаревший Возвращает
двойноесо временем задержки последнего нарисованного видеокадра в секундах.-
HTMLVideoElement.Нестандартный Только чтение Устаревший mozHasAudio
mozHasAudio Возвращает логическое значение, указывающее, есть ли звук, связанный с видео.
Наследует методы от своего родителя, HTMLMediaElement , и от своего предка HTMLElement .
-
HTMLVideoElement.getVideoPlaybackQuality() Возвращает объект
VideoPlaybackQuality, содержащий текущие показатели воспроизведения. Эта информация включает в себя такие вещи, как количество потерянных или поврежденных кадров, а также общее количество кадров.-
HTMLVideoElement.requestPictureInPicture() Запрашивает, чтобы пользовательский агент переводил видео в режим «картинка в картинке»
Наследует события от своего родителя, HTMLMediaElement , и от своего предка HTMLElement . Прослушайте эти события, используя
Прослушайте эти события, используя addEventListener() или назначив прослушиватель событий свойству oneventname этого интерфейса.
-
ввод изображения в изображение Отправляется в
HTMLVideoElement, когда он переходит в режим «картинка в картинке».-
оставить картинку в картинке Отправляется в
HTMLVideoElement, когда он выходит из режима «картинка в картинке».
| Спецификация |
|---|
| Стандарт HTML # htmlvideoelement |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Элемент HTML, реализующий этот интерфейс:
. - Поддерживаемые форматы носителей
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Видео элемент | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Видео элемент
— ЛСГлобальное использование
98,12% + 0,19% «=» 98,31%
Метод воспроизведения видео на веб-страницах (без подключаемого модуля). Включает поддержку следующих свойств носителя: Currentsrc , Currenttime , приостановил , Playbackrate , буферирован , Продолжительность , играет , , , Conded , Autoplay , , , , , , , , , , , , , , , , , Controls , , , Controls , , , Controls. и 
Приглушенный
Chrome
- 4 - 111: Поддержано
- 112: Поддержано
- 113 - 115: поддержано
Edge
Safari
- 3.1 - 3.2: Not supported
- 4 - 10.1: Supported
- 11 - 16.3: Supported
- 16.4: Supported
- 16.5 - TP: Supported
Firefox
- 2 - 3: Not supported
- 3.
 5 - 19: Partial support
5 - 19: Partial support - 20 - 110: Supported
- 111: Supported
- 112 - 113: Supported
Opera
- 9 - 10.1: Not supported
- 10.5 - 94: Supported
- 95: Supported
IE
- 5.5 - 8: Not supported
- 9 - 10: Supported
- 11: Supported
Chrome for Android
- 111: Supported
Safari на iOS
- 3,2 - 10,3: Поддержано
- 11 - 16,3: Поддерживается
- 12% - Supported"> 16.4: Поддержан
- 16,5: поддержан
.0263
Opera Mini
- all: Not supported
Opera Mobile
- 10: Not supported
- 11 - 12.1: Supported
- 73: Supported
UC Browser for Android
- 13.4: Поддерживается
Браузер Android
- 2.1–2.2: Частичная поддержка
- 2.3–4.4.4: Поддерживается
- 111: Поддерживается
