Цветокоррекция фото: 5 способов изменить цвет в Photoshop | Статьи | Фото, видео, оптика
Цветокоррекция — это изменение части или всех цветов на фотографии. Например, отдельные оттенки можно перекрасить, убрать полностью, сделать насыщенней или приглушить. Также с помощью цветокоррекции можно сделать цвета более естественными, если камера передала их неверно, или — наоборот — добавить на все снимки один общий оттенок.
Рассказываем, как сделать цветокоррекцию в Photoshop и скопировать цвет с любой фотографии или скриншота из фильма.
Цветокоррекция добавляет фотографии настроение и повышает её качество / Фото: Елизавета Чечевица, Фотосклад.ЭкспертКак работать с цветом в Photoshop инструментом Цветовой баланс: два способа
Инструмент Цветовой баланс / Color Balance добавляет те или иные оттенки. В специальном выпадающем списке Тон / Tone можно выбрать, куда именно добавится цвет: в светлые области (вкладка Света / Highlights), тёмные области (вкладка Тени / Shadows) или в средние тона (вкладка Средние / Midtones).
С помощью корректирующего слоя Цветовой баланс / Color Balance можно:
- затонировать фотографию, внеся в неё один или несколько из шести цветов: голубой, красный, зелёный, пурпурный, жёлтый или синий;
- исправить цвета, сделав их естественными.
Как изменить цвет в Photoshop и создать тонировку
1. Откройте фотографию. В палитре Слои / Layers (находится в меню Окно / Windows) найдите иконку с корректирующими слоями. Она выглядит как чёрно-белый круг.
В списке найдите корректирующий слой Цветовой баланс / Color Balance / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт2. В открывшемся окне выбирайте область воздействия (света, тени или средние тона) и добавляйте к ним один цвет или сразу несколько. Для этого зажмите левой кнопкой мыши стрелочку под ползунком с выбранным цветом и сдвиньте его в сторону того оттенка, который вам нужен.
Читайте также:
Сплит-тонирование: что это, как сделать в Lightroom, Photoshop и ACR
Как исправить цвет в Photoshop
Если оттенок на фотографии вам неприятен или заказчик тяготеет к определённым цветам на фото — например, хочет, чтобы на снимках не было синевы, а всё было солнечным и тёплым, цвет необходимо исправить. Наиболее просто инструмент для этого — Цветовой баланс. Это усечённая версия Кривых с интуитивным и простым управлением.
1. Откройте фотографию. В меню Окно / Windows найдите палитру Слои / Layers. Внизу палитры нажмите на иконку в виде чёрно-белого круга. Выберите корректирующий слой Цветовой баланс / Color Balance.
2. Проанализируйте фотографию. Вам нужно увидеть те цвета, которые искажают снимок. Например, изображение может быть слишком холодным или, наоборот, тёплым.
Например, изображение может быть слишком холодным или, наоборот, тёплым.
3. Сдвигая ползунки, добавьте цвет противоположный тому, который хотите убрать. Например, если фотография слишком жёлтая, то сдвигайте ползунки в стороны синего и голубого цветов.
Минус инструмента Цветовой баланс / Color Balance в том, что процесс никак не автоматизировать — приходится полагаться только на свои ощущения. Поначалу это может быть сложно, так как умение различать цвета и оттенки тренируется со временем. Если же пока ещё доверять глазам страшно, воспользуйтесь другим инструментом цветокоррекции — Кривыми.
Как сделать цветокоррекцию Кривыми
Кривые / Curves также, как и Цветовой баланс / Color Balance, могут исправлять цвета до естественных, добавлять оттенки, а также менять яркость — осветлять и затемнять картинку, поднимать контраст. Рассказываем, как с помощью них сделать автоматическую цветокоррекцию.
Рассказываем, как с помощью них сделать автоматическую цветокоррекцию.
Читайте также:
Гайд по кривым: как обработать фотографию самым мощным инструментом Photoshop
1. Откройте снимок. В верхней строке программы найдите меню Окно / Windows — Слои / Layers (горячая клавиша для быстрого вызова палитры — F7).
Внизу нажмите на иконку в виде чёрно-белого круга. Выберите корректирующий слой Кривые / Curves / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт2. В открывшемся окне вы увидите три пипетки — чёрную, серую и белую. Они возвращают чёрные, серые и белые цвета на фотографии к естественным, убирая из них посторонние оттенки.
Чтобы исправить цвета, возьмите пипетки и по очереди щёлкните на фотографии на те области, которые в жизни были чёрными, белыми и серыми. Как правило, хватает двух пипеток — чёрной и белой. Важно выбирать именно самые светлые и самые тёмные области, иначе результат будет слишком грубым.
Программа автоматически подгонит цвета и вернёт фотографии естественные оттенки. Кроме того, кривая также может сделать снимок более контрастным, что придаст ему сочности / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Кроме того, кривая также может сделать снимок более контрастным, что придаст ему сочности / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Если теперь, после исправления цвета, хочется всё-таки добавить к нему оттенок, можно добавить слой с Цветовым балансом / Color Balance или вновь обратиться к Кривым.
Для этого создайте новый слой с Кривыми, щёлкните на кнопку с надписью RGB. Вы увидите три кривых: Красную / Red, Зелёную / Green и Синюю / Blue. Принцип их действия похож на ползунки в Цветовом балансе / Color Balance — красная кривая отвечает за красный и голубой цвета, зелёная — за зелёный и пурпурный, а синяя — за жёлтый и синий.
Сдвигая кривую в одном из каналов или в нескольких одновременно, вы добавите в снимок нужный оттенок. Фотография стала более холодной за счёт работы с синей кривой / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак скопировать цвет
Понравилась тонировка другого фотографа? Хочется повторить атмосферу любимого фильма? В Photoshop есть инструмент, позволяющий скопировать тонировку за пару мгновений. Рассказываем, как это сделать.
Рассказываем, как это сделать.
- Делаем скриншот фильма или сохраняем себе понравившуюся фотографию.
- Открываем в Photoshop скриншот и снимок, на который вы хотите перенести тонировку.
4. Откроется окошко с настройками коррекции Подобрать цвет / Match Color. В этом окне найдите Источник / Source и выберите открытый заранее скриншот или снимок другого фотографа. Сдвигая ползунки, доведите цвет до момента, пока он не начнёт вам нравиться, и нажмите Ok.
В примере автор скопировал цвета из скриншота фильма «Джейн Эйр» / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧитайте также:
Как повторить тонировку фотографии или сцены в фильме
Важно: чем больше фотографии будут похожи по освещенности и даже локации, тем проще программе будет повторить тонировку. Но при этом надеяться на возможности графического редактора на все сто процентов не стоит — иногда он промахивается и требует доработки фотографии вручную. Например, сделать снимок светлее или темнее с помощью Кривых, поправить цвета с помощью Цветового баланса.
Но при этом надеяться на возможности графического редактора на все сто процентов не стоит — иногда он промахивается и требует доработки фотографии вручную. Например, сделать снимок светлее или темнее с помощью Кривых, поправить цвета с помощью Цветового баланса.
Как в Photoshop изменить цвет — инструмент Выборочная коррекция цвета / Selective Color
Цветокоррекция фотографий позволяет не только менять цвет всей сцены, но и воздействовать на отдельные цвета. Для этого хорошо подходит аккуратный и мощный инструмент Выборочная коррекция цвета / Selective Color.
1. Откройте фотографию. В палитре Слои / Layers создайте новый слой и нажмите на чёрно-белый круг и в выберите Выборочная коррекция цвета / Selective Color.
2. Откроется палитра с выпадающим списком Цвета / Colors.
В списке перечислены шесть основных цветов — красный, жёлтый, зелёный, голубой, синий, пурпурный, а также три нейтральных — чёрный, белый и серый / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт3. Выберите в выпадающем списке тот цвет, который хотите изменить.
Сдвигая ползунки, вы будете менять количество одного из четырёх цветов — Голубой / Cyan, Пурпурный / Magenta, Жёлтый / Yellow, Чёрный / Black — в данном конкретном цвете.
В примере автор менял оттенки жёлтого цвета, так как он практически единственный на фотографии / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКаналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK.
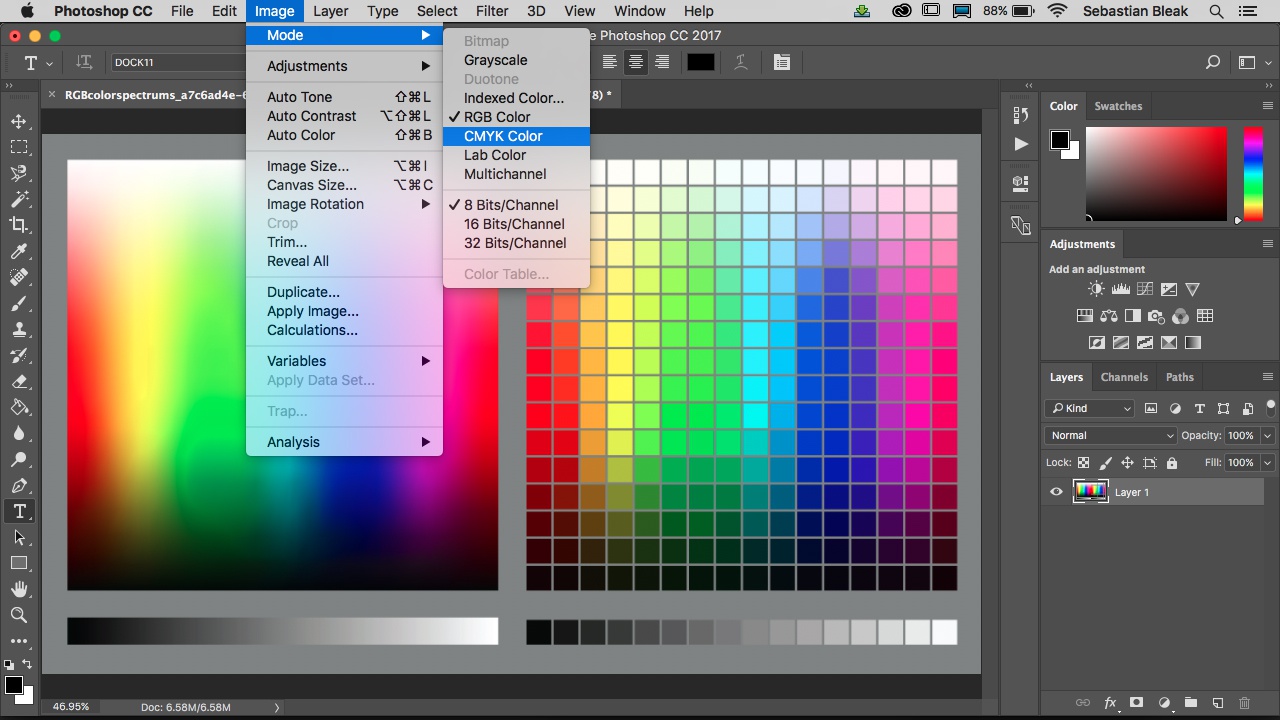
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый.
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
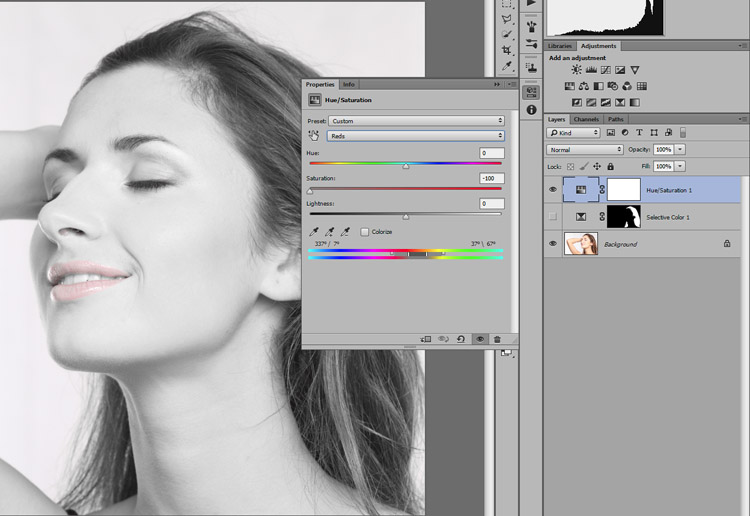
советов по фотошопу | Как использовать инструмент выбора цвета
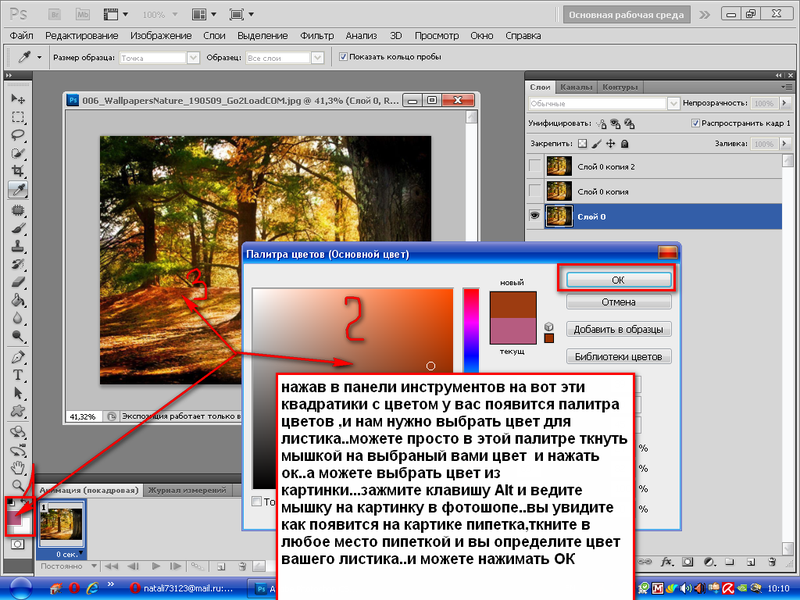
Если в Photoshop и есть одна верная ставка, так это то, что всегда можно узнать что-то новое. Даже те инструменты, которые вы уже используете, могут иметь больше применений и функций, чем вы думаете, если покопаетесь чуть глубже. Одним из таких инструментов, который имеет множество применений, но на удивление игнорируется, является палитра цветов.
Одним из таких инструментов, который имеет множество применений, но на удивление игнорируется, является палитра цветов.
f64 Блейк Рудис из Академии обнаружил, что многие пользователи Photoshop не знакомы с тем, как получить доступ и использовать различные функции палитры цветов, и обратился к YouTube, чтобы решить эту проблему. В 10-минутном видео он разбирает все тонкости инструмента.
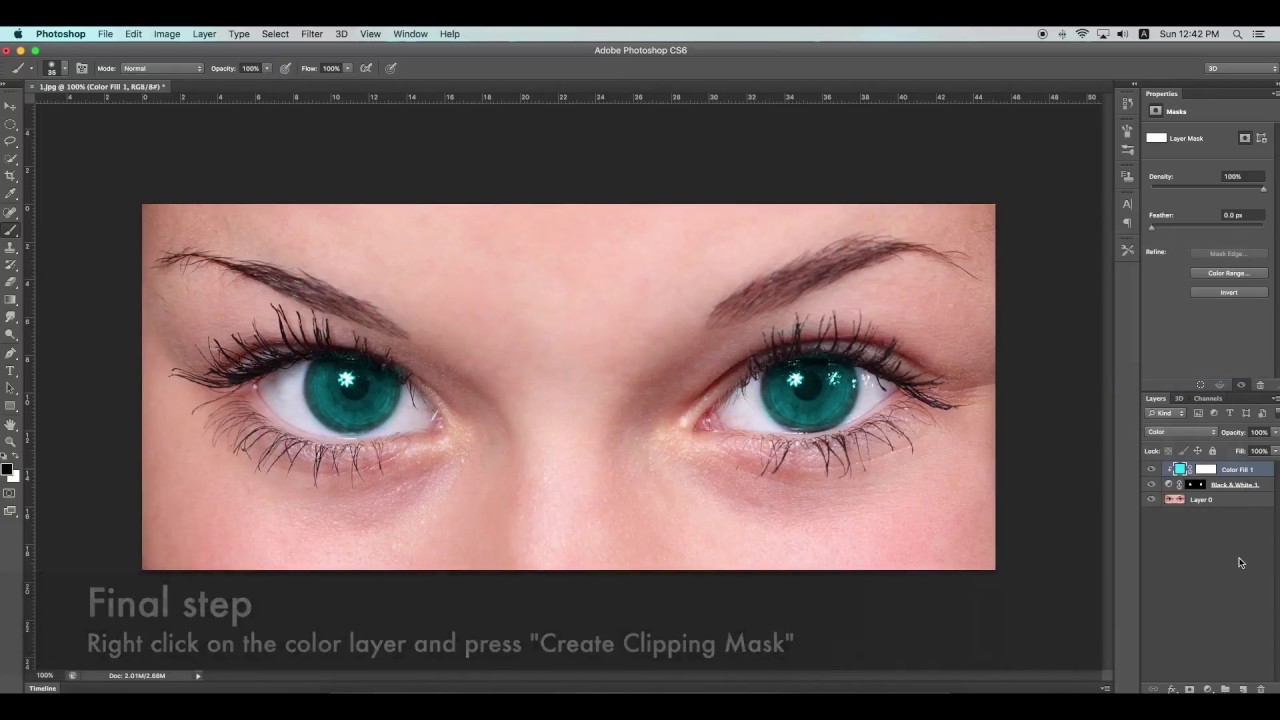
[Перемотка назад:] Photoshop Tutorial | 5 способов изменить цвет чего угодно в Photoshop
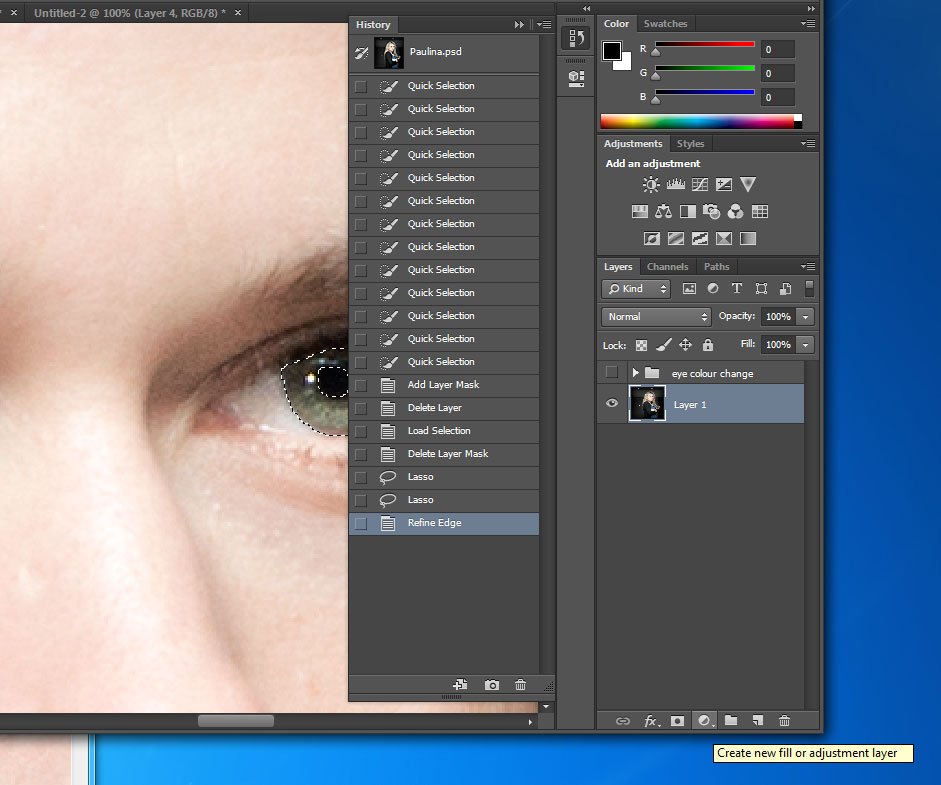
Первое, что вам нужно знать, это как получить доступ к палитре цветов. Либо щелкнув образцы цвета переднего плана / фона, которые по умолчанию расположены в левом нижнем углу экрана на панели инструментов, либо создав корректирующий слой «сплошной цвет», откроется палитра цветов. После этого вы можете использовать его для выбора цветов из нескольких различных вариантов цветовой таблицы или путем выборки из вашего документа, если вам нужно точное соответствие тому, над чем вы работаете.
Понимание инструмента выбора цвета также поможет вам в работе с цветом с использованием других инструментов цвета. Как только вы четко поймете, что делает каждый параметр цвета, содержащийся в инструменте выбора цвета, вы сможете применить эти знания и к другим инструментам, таким как Selective Color и слои H/S/L.
Как только вы четко поймете, что делает каждый параметр цвета, содержащийся в инструменте выбора цвета, вы сможете применить эти знания и к другим инструментам, таким как Selective Color и слои H/S/L.
Знакомство с инструментом выбора цвета
Вы, наверное, видели графическое представление для выбора оттенка, которое включает в себя все тональные значения и числовые настройки, используемые для выбора цвета, но знаете ли вы, что вы также можете работать с цветовыми аспектами по отдельности? Существует девять типов значений, представленных буквами, рядом с которыми в палитре цветов есть нажимаемая кнопка в виде маркера.
Вот что обозначают все буквы: H – оттенок, S – насыщенность, B – яркость, R – красный канал, G – зеленый канал, B – синий канал, L – яркость, a – канал «a», b – канал «б». Последние три представляют собой цветовое пространство Lab, в котором цвета разбиты по яркости, зелено-красному спектру на канале «а» и сине-желтому спектру на канале «b».
[Перемотка назад:] Режимы наложения Photoshop: цвет и яркость
Значения CMYK также отображаются и доступны для редактирования, хотя у них нет собственных кнопок и дисплеев. В цветовом пространстве CMYK C — голубой, M — пурпурный, Y — желтый, K — черный.
В цветовом пространстве CMYK C — голубой, M — пурпурный, Y — желтый, K — черный.
Нажимая кнопки в палитре цветов, вы изменяете диаграмму, чтобы представить параметры цвета в зависимости от нажатой кнопки.
Все это легче понять, если вы наблюдаете за выполняемыми действиями и слышите о них, поэтому настоятельно рекомендуется посмотреть видео ниже и открыть свой собственный инструмент выбора цвета для изучения. Блейк также охватывает больше вопросов, а понимание цвета важно для большинства работ в Photoshop, поэтому 10 минут вашей жизни за просмотром этого урока будут потрачены не зря.
Холли Роа
Фотограф из Сиэтла, занимающийся видеосъемкой, специализирующийся на работе с животными, но в основном Джилл на все руки. Instagram: @HJRphotos
Photoshop: как удалить определенный цвет с изображения
Задавать вопрос
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 3к раз
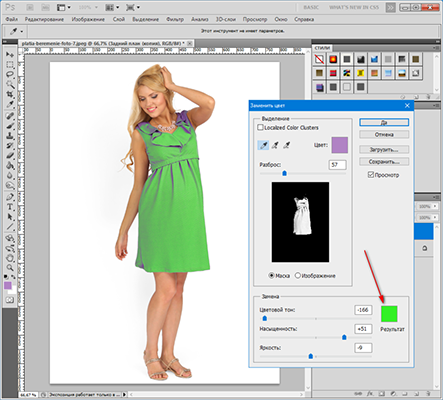
Я ищу способ удалить цвет с изображения. Я надеюсь добиться эффекта, аналогичного тому, что вы можете сделать с помощью Image -> Adjustments -> Black & White. При этом вы можете использовать ползунки, чтобы сделать определенный цвет зарегистрированным как черный или белый в полученном бесцветном изображении, и если вы затем перейдете к параметрам наложения стилей слоя, вы можете удалить черные или белые участки, сделав эти области прозрачными. По сути, это позволяет вам «вырезать» целые куски определенных цветов, но мне это не очень помогает, так как у вас остается черно-белое изображение. Кто-нибудь знает, как обойти это?
Я надеюсь добиться эффекта, аналогичного тому, что вы можете сделать с помощью Image -> Adjustments -> Black & White. При этом вы можете использовать ползунки, чтобы сделать определенный цвет зарегистрированным как черный или белый в полученном бесцветном изображении, и если вы затем перейдете к параметрам наложения стилей слоя, вы можете удалить черные или белые участки, сделав эти области прозрачными. По сути, это позволяет вам «вырезать» целые куски определенных цветов, но мне это не очень помогает, так как у вас остается черно-белое изображение. Кто-нибудь знает, как обойти это?
РЕДАКТИРОВАТЬ:
Я нашел способ сделать это, но это не самое элегантное решение. Похоже, в PS должен быть более «автоматический» способ сделать это, поэтому дайте мне знать, если вы знаете о нем.
Решение, которое я нашел, заключается в копировании изображения, из которого вы хотите удалить цвет, на новый слой. Затем с одним из слоев пройдите процесс Image -> Adjustments -> Black & White, как упоминалось в первом посте. Перейдите в параметры смешивания стилей и удалите белый или черный цвет и объедините его с пустым слоем. Затем CTRL + щелкните этот слой, чтобы выделить все, и примените его как маску слоя к скопированному изображению (которое все еще должно быть цветным).
Перейдите в параметры смешивания стилей и удалите белый или черный цвет и объедините его с пустым слоем. Затем CTRL + щелкните этот слой, чтобы выделить все, и примените его как маску слоя к скопированному изображению (которое все еще должно быть цветным).
Как я уже сказал, это довольно долгий путь к желаемому эффекту, и я был бы признателен за более простой метод.
- изображений
- Adobe-Photoshop
- цветов
Метод волшебной палочки
В зависимости от результата, который вы ищете, и изображения, с которым вы работаете, вы можете просто использовать волшебную палочку и убедиться, что флажок для Contiguous снят, и просто выберите цвет на изображении, которое вы хотите удалить, и он должен выделить все области с цветом, и вы можете просто нажать «Удалить» на клавиатуре. Возможно, вам придется возиться с Допуск , чтобы получить его, как вам нравится.
Метод цветового диапазона (За это спасибо. )
)
Вы можете использовать select>color range , а затем снова нарисовать нужный цвет, а затем просто удалить цвет так же, как с помощью волшебной палочки. Как сказано в ответе, на который я ссылался, использование Shift при выборке цветов позволяет вам выбрать диапазон цветов, а не один конкретный оттенок, а Alt можно использовать для удаления цветов из диапазона, что, я думаю, проще контроль, чем допуск в методе волшебной палочки.
В редакторе фотографий Gimp есть инструмент, который заменяет каждый пиксель изображения точками любого цвета и/или прозрачности по вашему выбору. В самом начале вы выбираете обреченный пиксель, цвет которого будет удален с фотографии, чтобы настроить, насколько близки по цвету должны быть другие пиксели, чтобы они также были удалены. Очень близкое совпадение и заменено всего полтора десятка пикселей. Широкое совпадение и все пиксели заменяются. Или вы можете выбрать маску, чтобы включить или исключить из такого рода пиксельный холокост. Это также работает в анимациях, где вы можете заменить цвета в простых кадрах или во всех кадрах или в некоторых кадрах гифки
Это также работает в анимациях, где вы можете заменить цвета в простых кадрах или во всех кадрах или в некоторых кадрах гифки
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.