Из чего состоит сайт | Интернет
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта — обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
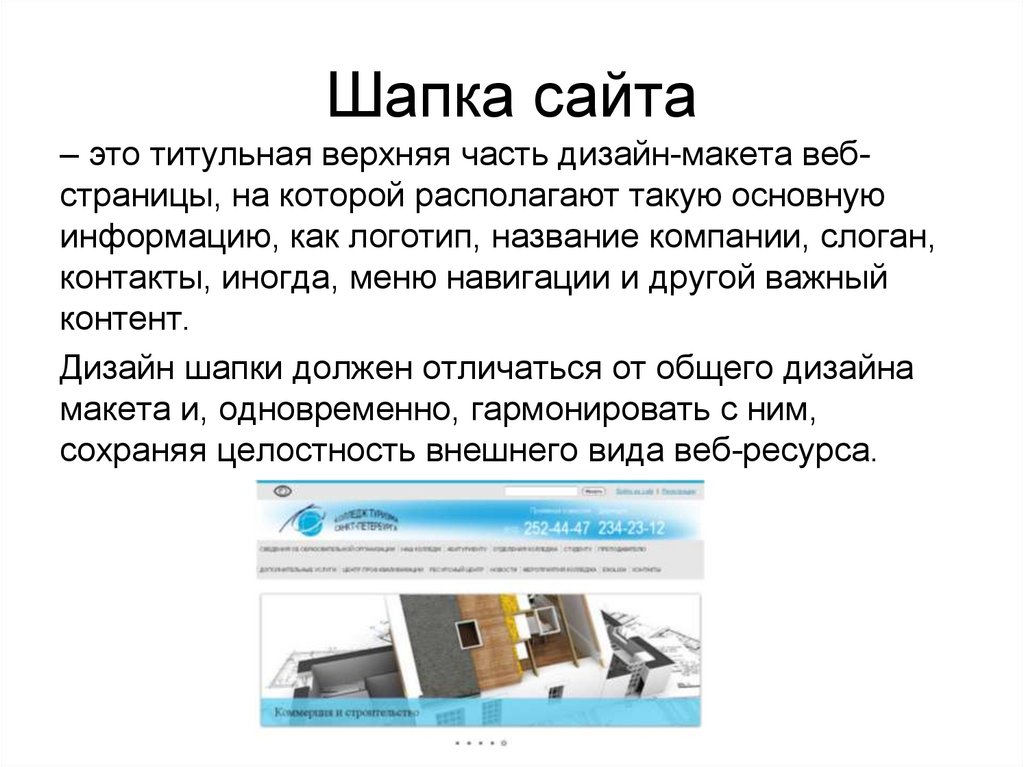
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
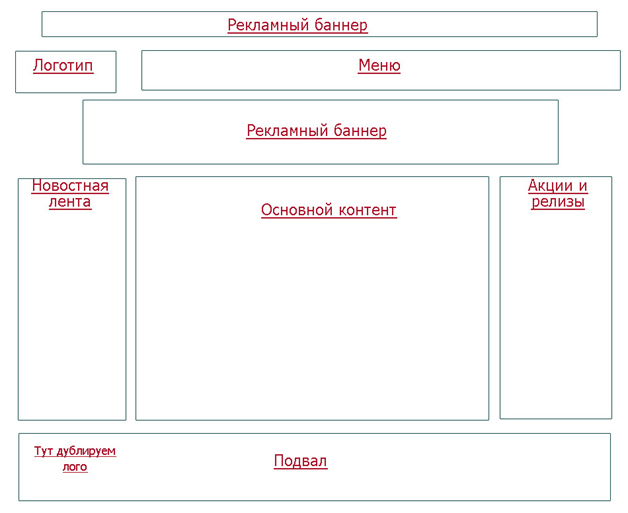
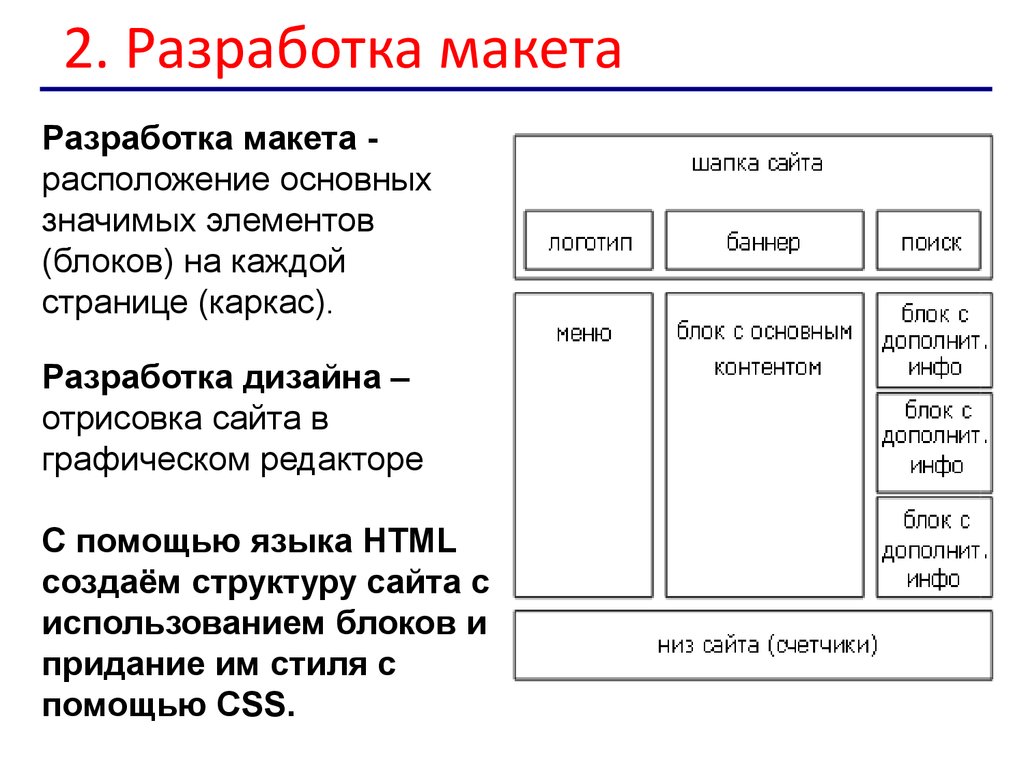
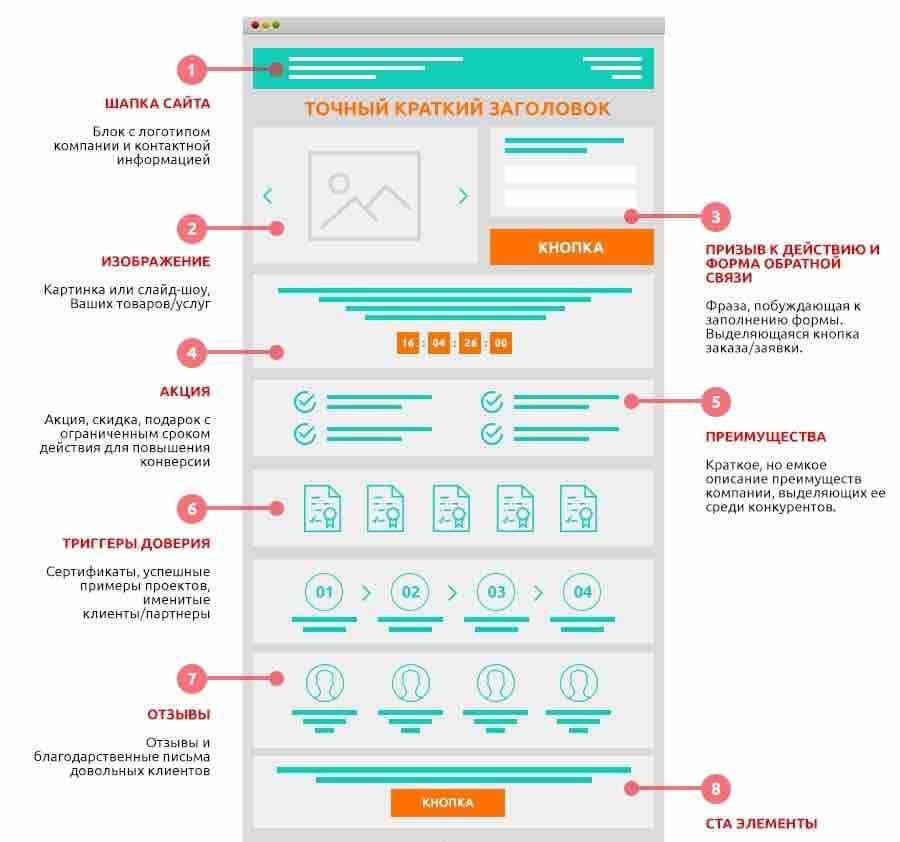
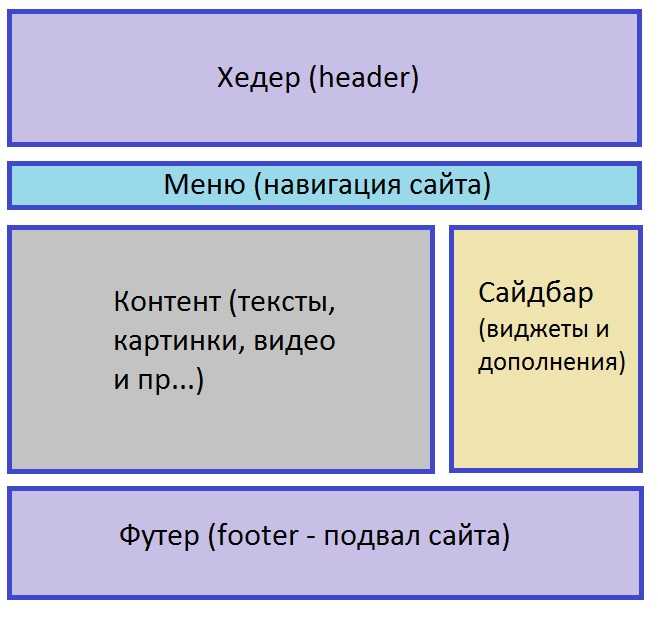
- а также главное или второстепенное меню. Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ.
 «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
«Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте. - «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» — здесь обычно автор сайта пишет немного о себе.
- «Услуги» — если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» — приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.

То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т. д.
д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
Структура страницы сайта: основные и дополнительные элементы
Грамотная структура сайта не только помогает привлечь и удержать посетителей, но и влияет на SEO-показатели — индексацию и позиции сайта в поисковой выдаче.
Коллеги из REG.RU рассказали, из чего состоит современный функциональный сайт. Из статьи вы узнаете о базовых и дополнительных элементах, которые помогут сделать хорошую структуру любой страницы сайта.
Будет интересно и полезно как новичкам в сфере веб-дизайна, так и опытным специалистам.
Основные элементы страницы
Базовые элементы, без которых сложно представить любую страницу сайта:
- шапка (header),
- верхнее меню,
- тело (body),
- боковое меню (sidebar),
- подвал (footer).
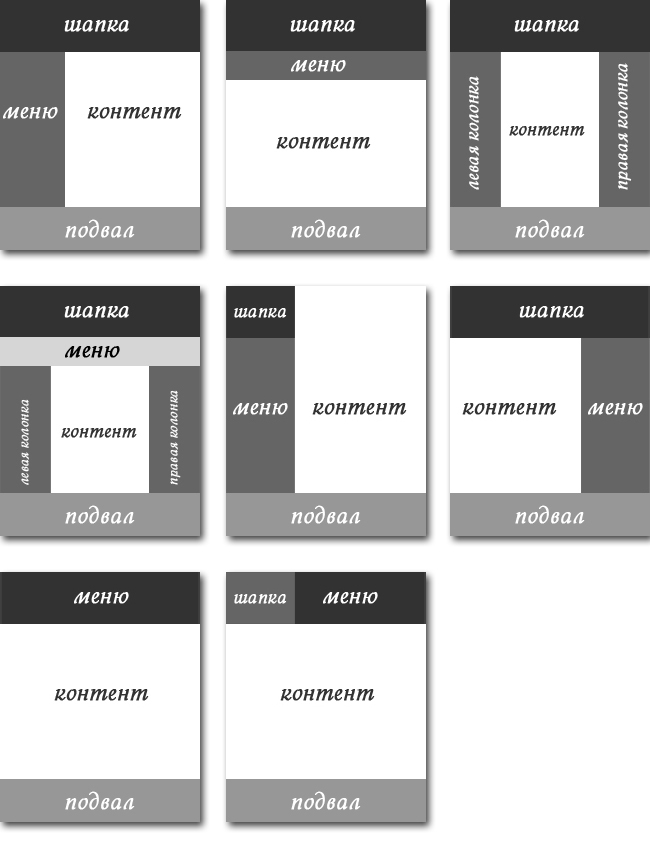
Базовая структура страницы сайта.
Ловцы лидов
убеждают посетителей сайта связаться с менеджером,
останавливают тех, кто собирается покинуть сайт,
прогревают потенциальных клиентов до заявки.
Изучить подробнее
Шапка сайта
Шапка сайта (или хедер, header) — верхняя часть страницы, которая находится над основным контентом. Обычно в этой части сайта размещают логотип организации, контакты и меню (о нём мы расскажем отдельно).
Логотип — важный пункт для сайта любой компании. С помощью уникального изображения вы выделите себя среди конкурентов, пользователям будет проще запомнить ваш бренд. Лучше всего разместить логотип в левой верхней части хедера и оформить его в виде кнопки — перехода на главную страницу сайта.
Пример логотипа в шапке сайта.
В зависимости от того, какой сайт вы планируете сделать, хедер может содержать и другие элементы. Например, владельцам интернет-магазинов стоит разместить в шапке значок корзины, а также кнопку входа в личный кабинет.
Кнопка входа в личный кабинет на сайте REG.RU.
На странице юридической фирмы важно указать в хедере контакты — номер телефона и адрес офиса, а на сайтах частных клиник добавить кнопку онлайн-записи к врачу.
Также в хедер можно добавить смену языка или настройки отображения для слабовидящих.
Верхнее меню и поиск по сайту
Верхнее (навигационное) меню играет две важные функции.
Во-первых, сайт с хорошей навигацией выглядит логичным и упорядоченным. Часто пользователи попадают на сайт по ссылкам из других ресурсов или соцсетей. Если навигационное меню есть на всех страницах, посетителям будет легче ориентироваться и искать информацию.
Во-вторых, хорошая навигация напрямую влияет на SEO-показатели:
- если сайт структурирован, поисковым роботам будет проще его индексировать.
- если пользователя заинтересуют другие страницы, он проведет больше времени на сайте. Это поможет снизить показатель отказов, что положительно скажется на индексации.
Меню может быть горизонтальным, вертикальным или раскрывающимся. Для меню в хедере оптимально подходит первый вариант. Если на сайте очень много разделов, подразделов или отдельных страниц, лучше оформить навигацию в виде выпадающего списка, а в верхней панели оставить названия только основных разделов.
Выпадающий список в меню на сайте REG.RU.
С точки зрения юзабилити (удобства использования) важно:
- не перегружать меню — лучше, если оно будет лаконичным.
 Посетителям должно быть интуитивно понятно, куда идти и на что нажимать.
Посетителям должно быть интуитивно понятно, куда идти и на что нажимать. - выделять текущий раздел на фоне остальных (это можно сделать цветом или подчеркиванием).
- фиксировать меню для длинных (больше 2-3 экранов) страниц так, чтобы оно всегда было вверху страницы и не прокручивалось.
Если у вас многостраничный сайт, добавьте строку поиска — она «облегчит жизнь» посетителям. Главное, чтобы поиск был оптимизирован, хорошо настроен и выдавал релевантные результаты.
Пример строки поиска в верхнем меню.
Меню будет не лишним и для навигации внутри одной длинной страницы (например, лендинга или лонгрида) — когда информации много, можно сделать ссылку на каждый раздел страницы.
Тело сайта
Тело сайта (body) — часть страницы, где размещают основную информацию: предложение, описание продукта или мероприятия, «презентацию» компании и многое другое. Например, если вы создаете блог, то в теле сайта будут размещаться сами тексты публикаций.
В отличие от шапки и подвала, body ― часть сайта, которая меняется от страницы к странице.
Всю информацию, которую вы хотите донести до клиента, лучше всего распределить по смыслу и выделить в тематические блоки. Какие блоки выбрать, зависит от конкретной страницы, общей направленности сайта и других индивидуальных нюансов. Мы расскажем об основных блоках: обложка, предложение, преимущества, ответы на вопросы и отзывы.
Обложка
Обложка (или первый экран) — это сущность страницы. Первый экран потому так и назван, что является первым, что видит посетитель. Именно на этом этапе пользователь понимает, останется он на странице или закроет вкладку. Поэтому задача обложки — зацепить, увлечь, заинтересовать.
Пример обложки на сайте фотографа.
Две главные составляющие обложки — иллюстрация и короткий текст. Четко и емко (фразой или предложением) сформулируйте основной посыл страницы и подкрепите его визуально (с помощью фото или видео). В идеале — посмотрев на обложку, посетитель должен сразу понять, о чём эта страница.
В идеале — посмотрев на обложку, посетитель должен сразу понять, о чём эта страница.
Пример обложки на сайте салона по обслуживанию автомобилей.
Создание обложки — более индивидуальная и творческая задача, которая зависит от темы страницы. Вот несколько общих рекомендаций:
- нередко основа обложки — это сообщение, которое нужно донести до посетителя. Тогда фотография является фоном, который задает атмосферу. Если главный посыл вы доносите текстом, фото должно быть без сюжета и мелких деталей.
- иллюстрация должна соответствовать теме — напрямую (например, кухонный гарнитур, если вы продаете мебель) либо косвенно.
- если на фото есть объект, предмет или другой важный элемент, располагайте текст так, чтобы он не перекрывал последний и не мешал восприятию.
- иногда одна иллюстрация лучше целой страницы текста. Если у вас есть четкое предложение и вы можете наглядно показать, что получит клиент — сделайте это.
Предложение
В этой части может быть рассказ о компании, представление специалистов, описание основных услуг и товаров, тарифы, цены, а также любая другая информация, благодаря которой посетители поймут, чем вы занимаетесь и что предлагаете.
Пример описания и оформления услуг.
Как и в случае с обложкой, тут важно обратить внимание на содержание и оформление. Используйте тексты «без воды», подбирайте подходящие иллюстрации (картинки, фото, видео), которые помогут верно донести до пользователя смысл и усилят эффект предложения.
Как ещё можно оформить описание услуг.
Если на обложке вы кратко и емко передаете основной смысл, то в следующей части раскройте подробности, расскажите про нюансы. Грубо говоря, эта часть страницы должна содержать ответы на вопросы кто, что, когда, где, зачем и как.
Преимущества
Расскажите, чем вы отличаетесь от конкурентов. Перечислите конкретные события, факты и цифры. Типичная структура блока «почему стоит выбрать нас» — это список из 3-6 преимуществ, оформленный в виде лаконичного подзаголовка и короткого поясняющего текста.
Пример описания и оформления преимуществ.
Иногда главным преимуществом может быть сам факт того, как вы предоставляете услугу. Например, заказ удобно оформить, а вы быстро его выполните. Расскажите об этом:
Пример этапов выполнения заказа.
Отзывы
Сайты с отзывами помогают расположить к себе потенциальных клиентов. Попросите наиболее лояльных и готовых рекомендовать вас клиентов оставить небольшие отзывы (3-5 предложений). Пусть расскажут, что им понравилось больше всего, почему они выбрали вас и как оценивают результат работы. Отзывы — ещё один способ показать, почему и в чём вы хороши.
Если среди ваших клиентов есть известные бренды или целый список компаний, готовых вас рекомендовать, упомяните их в блоке «Наши клиенты»:
Пример оформления списка клиентов.
Также можно добавить истории клиентов, которым вы помогли.
Пример оформления историй клиентов.
Ответы на вопросы
Этот блок ориентирован на тех клиентов, которые хотят узнать все подробности, тщательно всё взвесить, а уже затем принять решение. В этой части сайта можно не только собрать ответы на частые вопросы, но и отработать возможные страхи клиентов и подробнее рассказать о том, для чего не хватило места в главной части страницы.
В этой части сайта можно не только собрать ответы на частые вопросы, но и отработать возможные страхи клиентов и подробнее рассказать о том, для чего не хватило места в главной части страницы.
Пример оформления блока «Вопрос-Ответ».
Также в тело сайта часто добавляют формы подписки — это актуально для сайтов-портфолио, блогов и крупных сайтов с регулярными рассылками:
Пример оформления формы подписки.
Карты с адресом — важный элемент для сайтов организаций, компаний с офисами и всех, кто оказывает офлайн-услуги:
Пример карты с адресами Дата-центров на сайте REG.RU.
В блоге есть статья о том, как продвигаться на геосервисах.
Читайте также:
Как устроена реклама на Яндекс Картах, 2ГИС и Google Картах
Боковая панель
Боковая панель (sidebar) — это боковая часть сайта, которая визуально отделена от основной части страницы — тела.
- дополнительное меню — у интернет-магазинов в сайдбаре может быть меню с фильтрами.
- списки публикаций — лучше размещать самые популярные статьи либо свежие материалы.
- рекламу или выгодные предложения — можно рассказать как о своей, так и о сторонней продукции, скидках и акциях.
- формы подписки — на рассылки, публикации блога, акции и новости.
Пример оформления бокового меню в блоге REG.RU.
Обычно боковая панель отображается не сразу по открытию сайта, а после того, как пользователь уже немного полистал страницу. Также можно настроить появление сайдбара по клику.
Sidebar — полезный блок для крупных сайтов. На одностраничниках или небольших ресурсах он обычно не нужен.
Подвал
Подвал сайта (или футер, footer) — это нижняя часть страницы, которая находится под всеми остальными блоками. Это завершающий элемент, без которого невозможно представить хороший сайт.
Чаще всего в футере размещают полезную, но не первостепенную информацию. Например, ссылки на скидки и акции, блог, раздел о компании и актуальные вакансии, форму с отзывами, а также форму для подписки на рассылку.
Также в футере можно разместить ссылки на соцсети и продублировать контакты. Не лишним будет повторить основные разделы меню или дать ссылки на основные товары и услуги.
Несколько советов по созданию футера:
- не перегружайте футер информацией. Лучше, если он будет небольшим.
- выделяйте подвал, чтобы он не сливался с остальной частью страницы и легко считывался. Это можно сделать жирным шрифтом, подчеркиванием или цветом (либо его отсутствием, если сайт сам по себе яркий).
- футер должен отображаться на всех страницах сайта.

Пример оформления подвала.
Подведём итоги
Ещё раз перечислим основные структурные элементы сайта и для чего они нужны:
- Шапка — позволяет разместить логотип, контакты, меню и другую важную информацию.
- Верхнее меню — помогает ориентироваться и находить нужные разделы сайта.
- Тело — содержит основную информацию о компании, продукте или предложении.
- Боковое меню — помогает создать навигацию на конкретной странице, разместить рекламу, новость или акцию.
- Подвал — содержит дополнительную информацию, ссылки на документы, соцсети или блог.
У Callibri есть телеграм-канал— присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.
Ваш веб-сайт сверху вниз
Вы, вероятно, видели много веб-сайтов и, возможно, не знаете, что часто веб-страницы зажаты между «верхней» и «нижней» частями. Верхняя часть (шапка) и нижняя часть (нижний колонтитул) обычно последовательно повторяются на каждой странице вашего сайта. Мы можем не говорить о них много, но эти разделы содержат элементы, которые необходимы для вашего пользовательского опыта.
Мы можем не говорить о них много, но эти разделы содержат элементы, которые необходимы для вашего пользовательского опыта.
Заголовок (или «Верхняя часть») вашего веб-сайта
Что находится в заголовке? Заголовок находится в самом верху вашего сайта и содержит ваш логотип и навигацию. Вы можете заметить, что это существует на вашей домашней странице, а также на каждой внутренней странице и дает пользователю возможность перемещаться между страницами. Важно, чтобы заголовок оставался единым на всем сайте. Например, вот как выглядит заголовок на сайте Roundpeg:
Логотип: Логотип вашего веб-сайта обычно находится где-то в заголовке, будь то слева, посередине или справа от вашего сайта. Ваш логотип сразу добавляет узнаваемый элемент, чтобы ваш клиент знал, что он находится в нужном месте. Если они не знакомы с вашим бизнесом, это повышает доверие и является точкой соприкосновения с вашим брендом.
Главное меню или основная навигация: Навигация вашего сайта — это руководство по переходу со страницы на страницу. Это должно быть логично и должно быть упорядочено от более широких страниц к более конкретным. Например, элемент навигации «Команда» содержит раскрывающийся список с более конкретными пунктами меню: «Познакомьтесь со своей командой» и «Карьера». Главное меню должно быть логичным и понятным.
Это должно быть логично и должно быть упорядочено от более широких страниц к более конкретным. Например, элемент навигации «Команда» содержит раскрывающийся список с более конкретными пунктами меню: «Познакомьтесь со своей командой» и «Карьера». Главное меню должно быть логичным и понятным.
Подменю или раскрывающееся меню: Подменю и раскрывающееся меню могут вызвать путаницу при неправильном использовании. Несмотря на то, что мы предостерегаем наших клиентов от чрезмерного использования раскрывающихся списков, когда они используются экономно, они могут быть полезны для организации более конкретных страниц.
Нижний колонтитул или («Нижняя часть»)
Нижний колонтитул — это раздел в самом конце вашего веб-сайта. Этот раздел должен быть узнаваем и отличаться от основной части вашей страницы. Нижний колонтитул содержит кучу информации для «подведения итогов» и может содержать что угодно, от абзаца SEO, контактной информации, ссылок на социальные сети и контактной информации.
Параграф SEO: Обычно мы включаем в нижний колонтитул абзац, богатый ключевыми словами и разработанный специально для поисковой системы, индексирующей ваш сайт. Хотя этот абзац не предназначен специально для захватывающего чтения для людей, он может значительно увеличить плотность ключевых слов на вашем сайте. Если вы пишете свое собственное, резюмируйте основную часть того, о чем вы, в 2-3 предложениях.
Контактная информация Обязательно укажите здесь свою контактную информацию (номер телефона и адрес). Потенциальные клиенты обычно ожидают найти вашу контактную информацию в этой области.
Ссылки на социальные сети: Если вы активны в социальных сетях, это идеальное место для этих ссылок.
Подведение итогов
Хотя верхний и нижний колонтитулы не являются темой подробностей в обсуждениях с клиентами, они занимают значительную часть вашего веб-сайта. Очистите свою навигацию, включите версию своего логотипа и убедитесь, что ваша контактная информация находится там, где люди ожидают ее найти.
Части веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом сообщении
Домашняя страницаДомашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
SliderМногие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
Заголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Поле подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигации Навигация является частью заголовка и включает в себя ссылки, по которым посетители переходят на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать в себя как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы.

 «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
«Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.