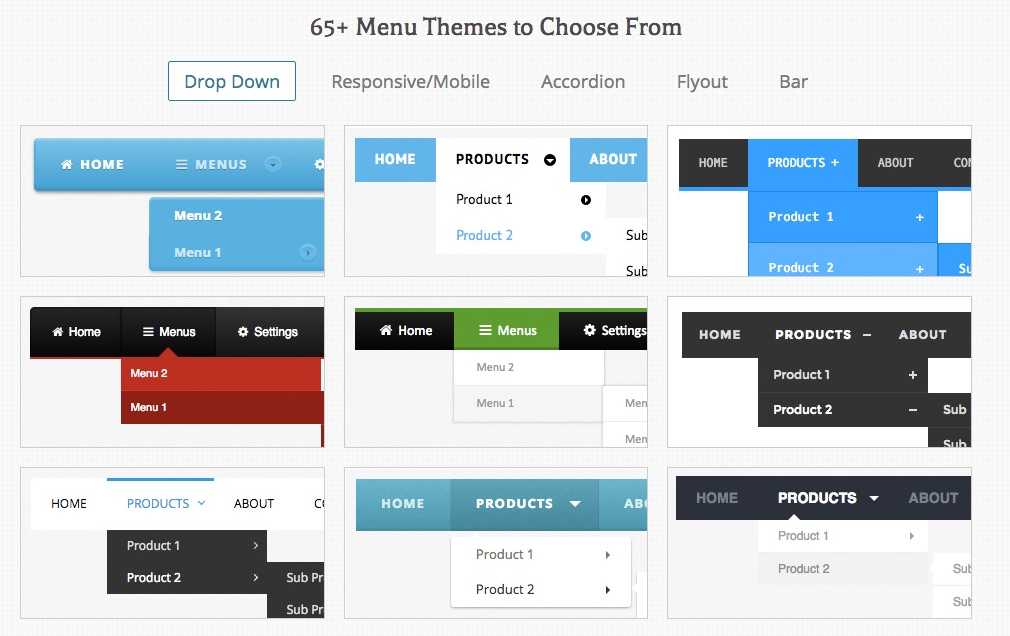
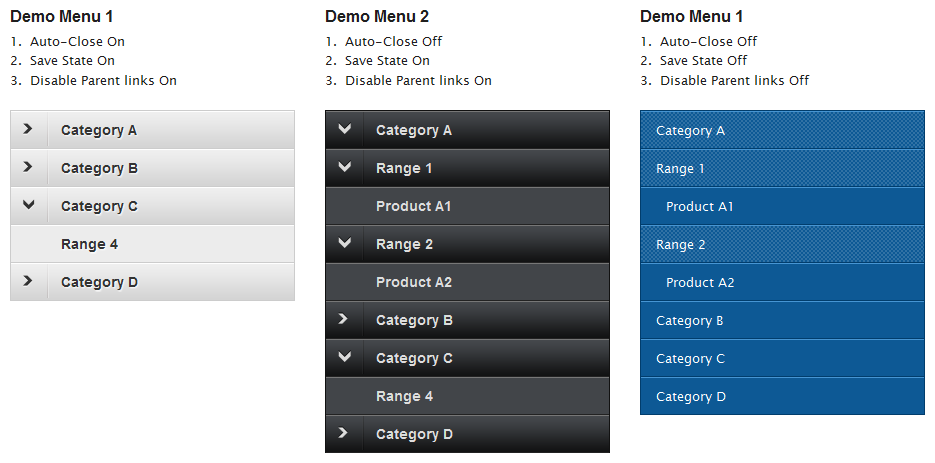
CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
- Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
- Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
- Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1. 2em;
float: right;
position: relative
}
2em;
float: right;
position: relative
}
|
1 2 3 4 5 6 7 8 9 |
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative } |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
|
1 2 3 4 5 6 7 |
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 |
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1. left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
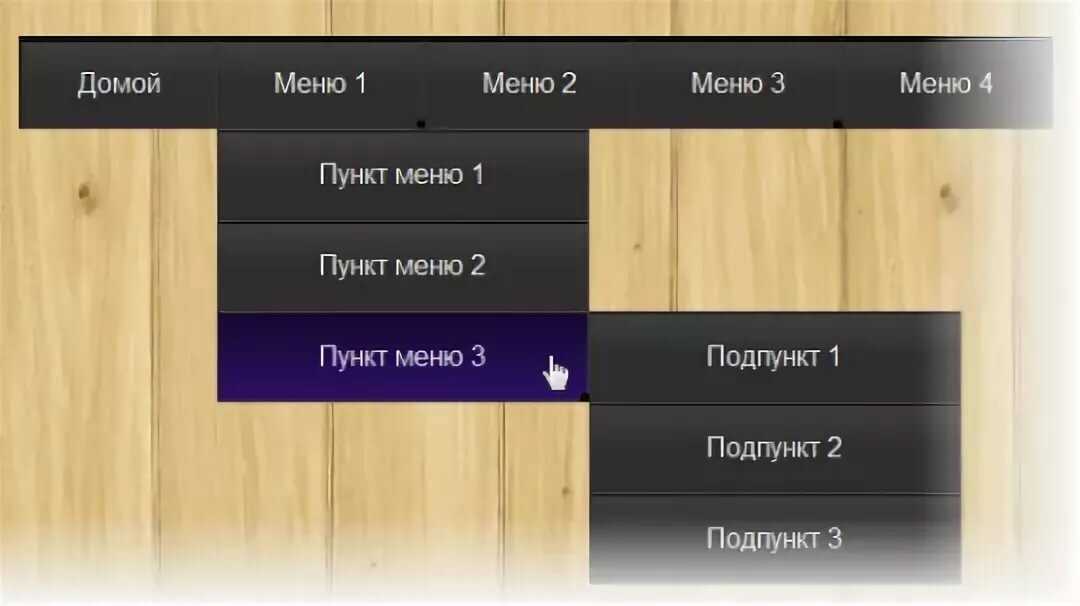
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Можно перейти к созданию вертикального CSS меню.
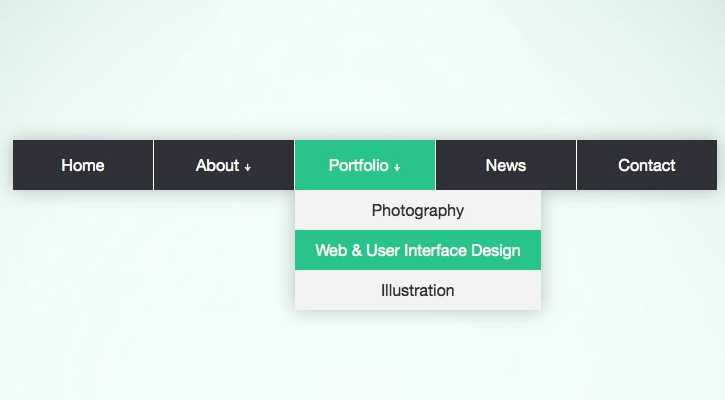
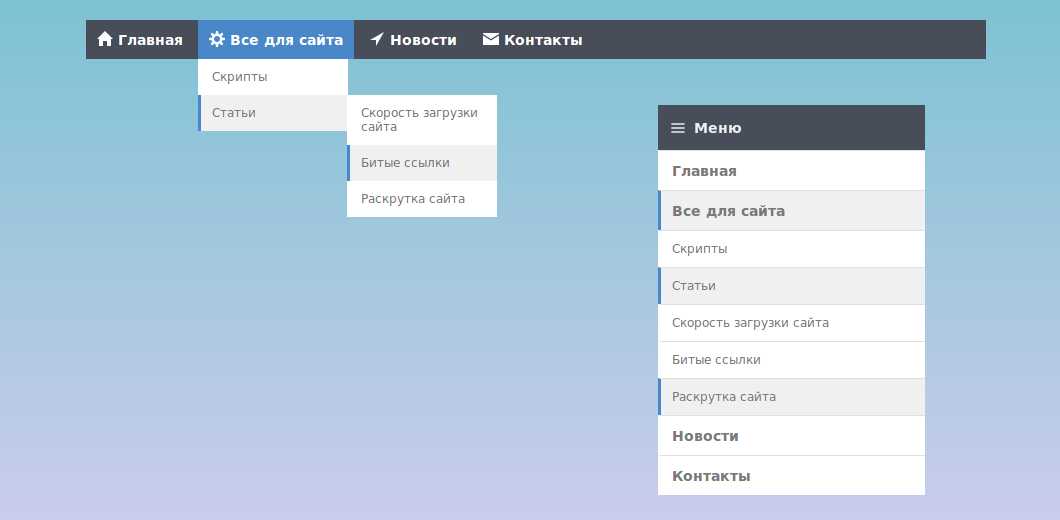
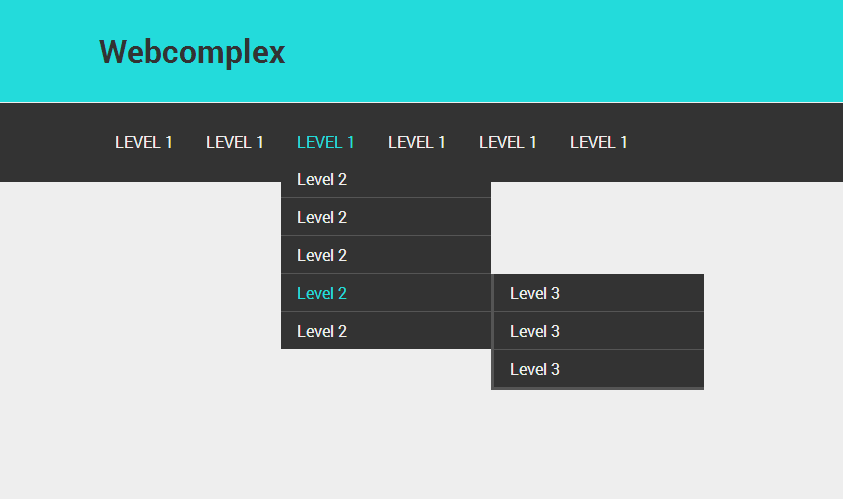
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
|
1 2 3 4 5 6 7 8 |
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 |
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
|
1 2 3 4 5 6 7 |
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 |
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
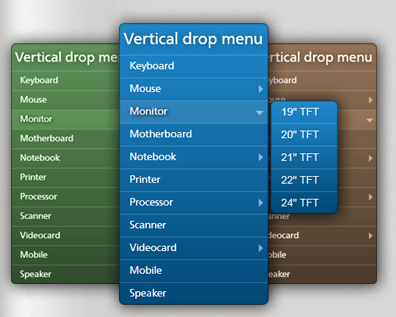
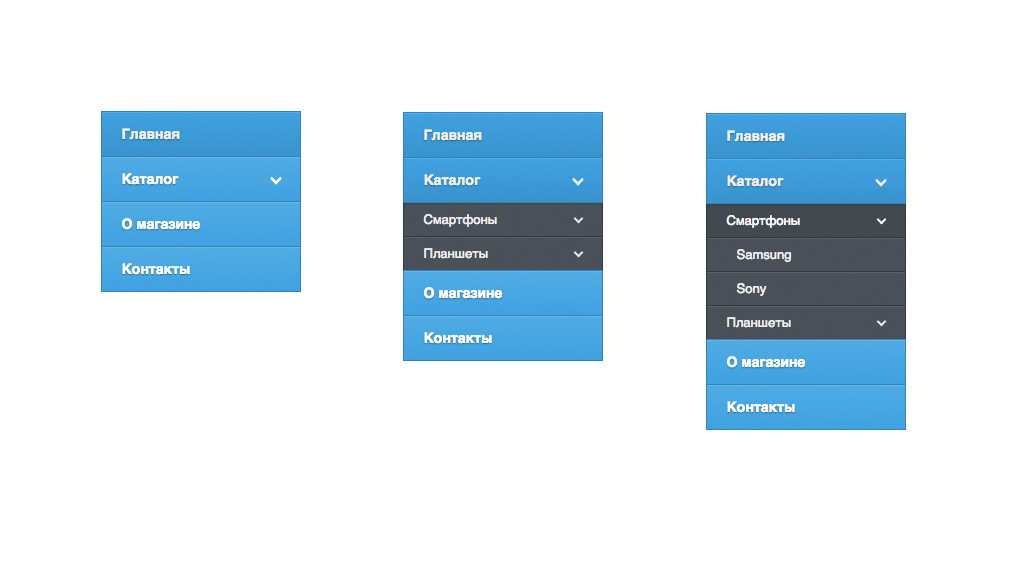
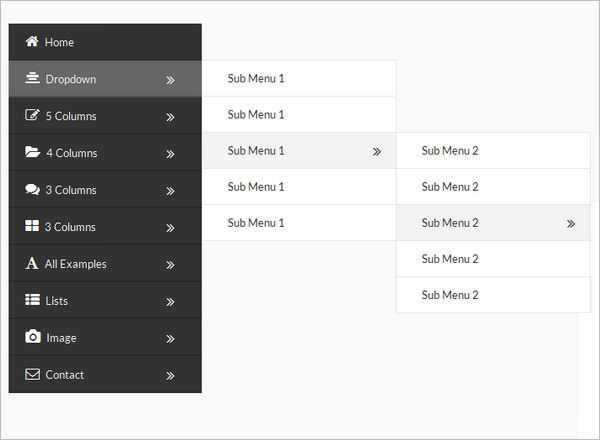
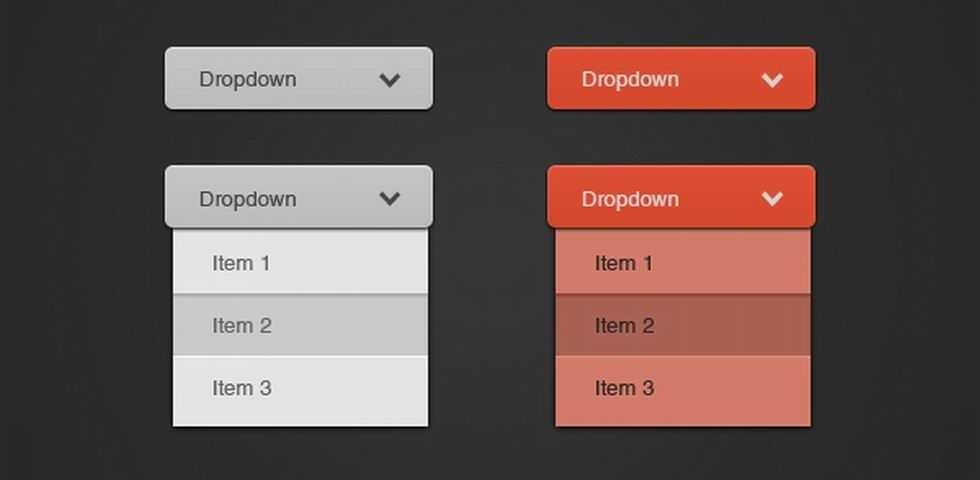
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
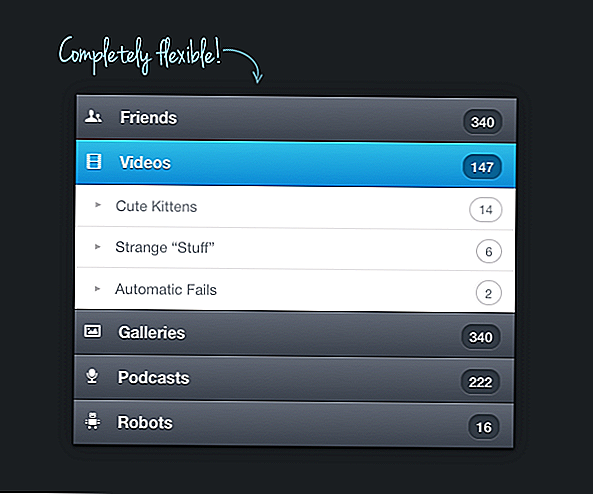
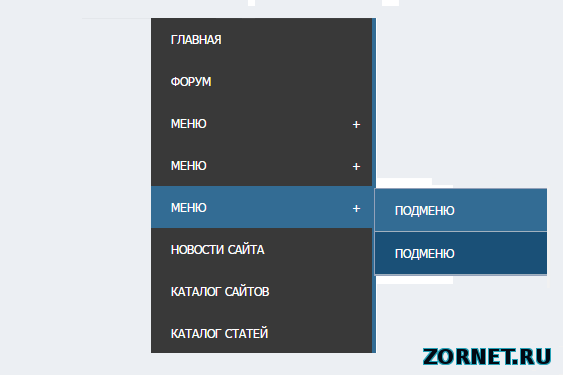
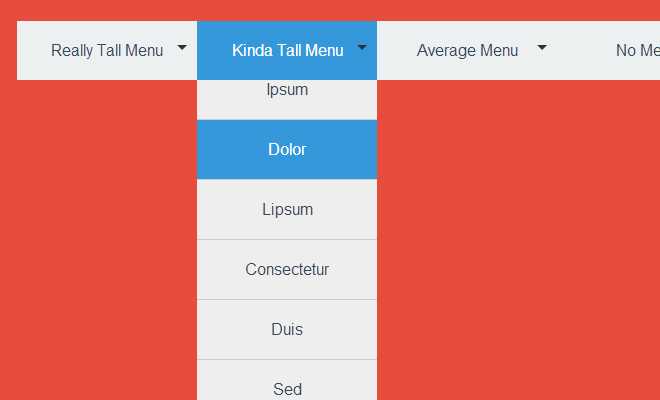
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
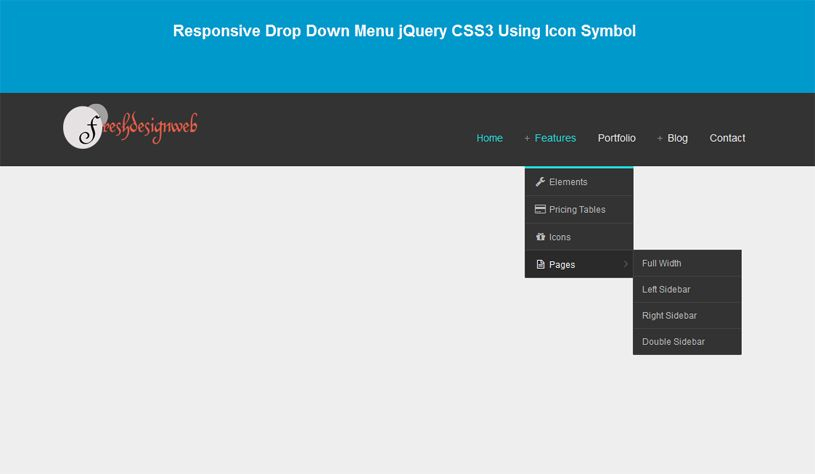
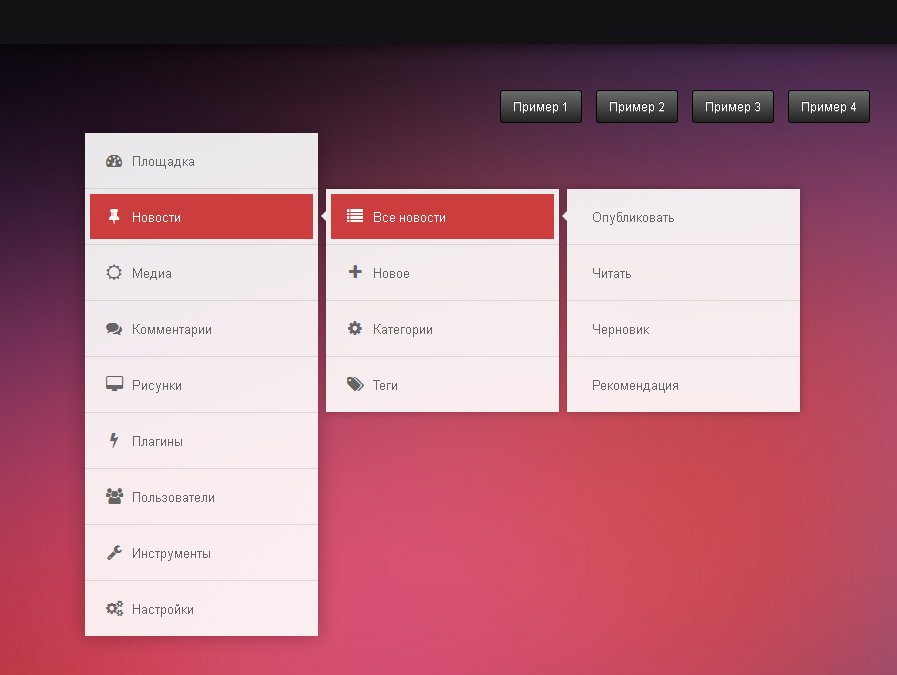
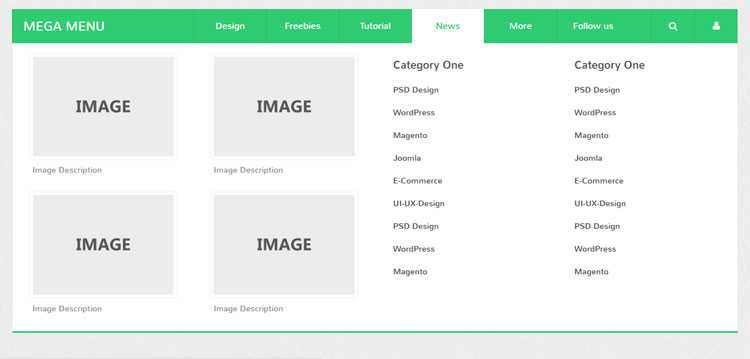
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
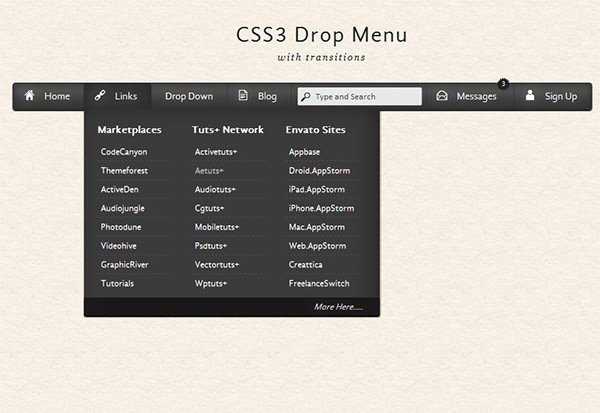
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
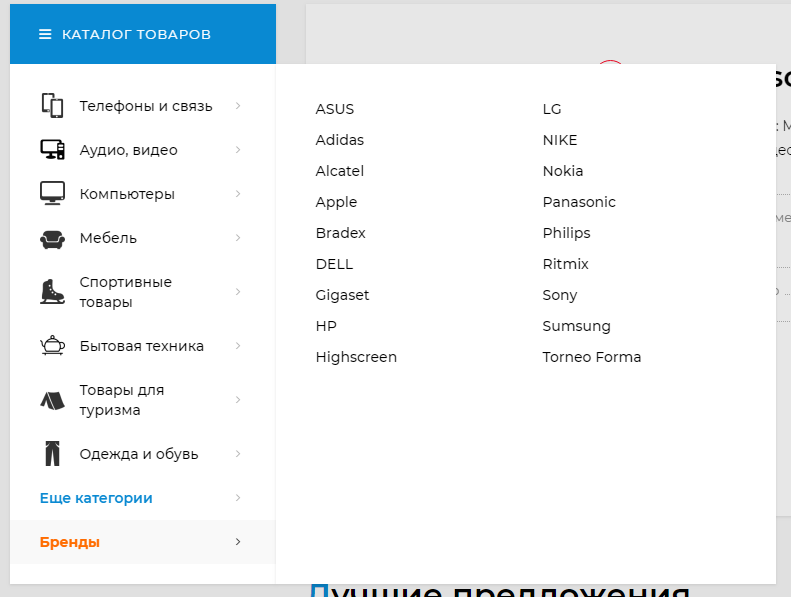
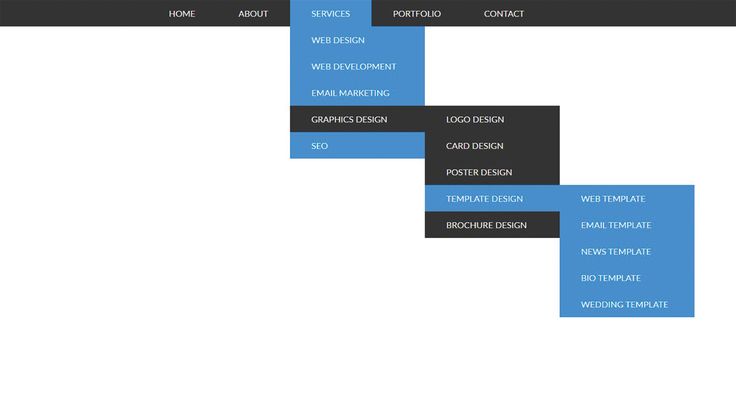
Bootstrap 3 mega-dropdown menu
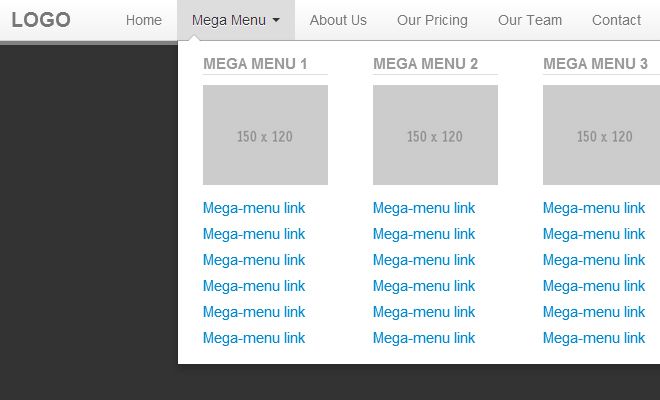
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
html — Выпадающее меню CSS (как разместить подменю в вертикальном положении)
Задавать вопрос
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 293 раза
Что не так с этим выпадающим меню, мой вопрос в том, как поместить подменю в вертикальное положение, как стилизовать и отключить всплывающее подменю, я пробовал с float:none; пожалуйста помоги???????????
.cf:до,
.cf: после {
содержание: " "; /* 1 */
дисплей: таблица; /* 2 */
}
. cf: после {
ясно: оба;
}
.cf {
*увеличение: 1;
}
навигация {
фон: #916a31;
высота: 2,3 см;
}
ул,
ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
плыть налево;
}
ул {
фон: #d5973c;
высота: 2см;
ширина: 100%;
}
ли а {
дисплей: блок;
высота строки: 2em;
отступ: 0 1em;
цвет: #fff;
текстовое оформление: нет;
}
ли а: наведите {
фон: #916а31;
высота: 2см;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
}
.текущий,
а: hover.curent {
фон: #ad9b7f;
цвет: #еее;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
нижняя граница: .3em сплошной #917f63;
}
ул.подменю {
поплавок: нет;
фон: #916a31;
ширина: авто;
высота: авто;
}
ul.submenu li {
поплавок: нет;
}
ul.submenu li a {
нижняя граница: 1px сплошной белый;
заполнение: .
cf: после {
ясно: оба;
}
.cf {
*увеличение: 1;
}
навигация {
фон: #916a31;
высота: 2,3 см;
}
ул,
ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
плыть налево;
}
ул {
фон: #d5973c;
высота: 2см;
ширина: 100%;
}
ли а {
дисплей: блок;
высота строки: 2em;
отступ: 0 1em;
цвет: #fff;
текстовое оформление: нет;
}
ли а: наведите {
фон: #916а31;
высота: 2см;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
}
.текущий,
а: hover.curent {
фон: #ad9b7f;
цвет: #еее;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
нижняя граница: .3em сплошной #917f63;
}
ул.подменю {
поплавок: нет;
фон: #916a31;
ширина: авто;
высота: авто;
}
ul.submenu li {
поплавок: нет;
}
ul.submenu li a {
нижняя граница: 1px сплошной белый;
заполнение: . 2em 1em;
пробел: nowrap;
}
ul.submenu li:последний ребенок a {
нижняя граница: нет;
}
2em 1em;
пробел: nowrap;
}
ul.submenu li:последний ребенок a {
нижняя граница: нет;
} <навигация>
<ул>
- html
- css
Вы можете вложить Элемент 1 Элемент 2 Элемент 3 Элемент 4 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается Вот горячее новое меню, которое стоит попробовать. Это сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени. Автор: Zealand (bowties) Ссылки: Исходный код / Демо Дата создания: 11 декабря 2018 г. кпк-огонь, codepenchallenge Простое меню с арией и псевдоселектором ‘: focus-within’ для подменю вкладок. Автор: Марко Бесаньи (marcobesagni) Ссылки: Исходный код / демо Создано: 29 июня 2018 г. Сделано с: HTML, Sass Теги: codepenchallenge, c-0, cpc-menus, вызов 0038 3. Красочное градиентное меню Адаптивное градиентное меню для CodePen Challenge Автор: Халида Астатин (halidaa) Ссылки: Исходный код / Демо Сделано с: HTML, Меньше Теги: codepenchallenge, cpc-menus, cssvariable, navigation, градиент Ссылки: Исходный код / Демо Дата создания: 28 июня 2018 г. Сделано с помощью: HTML, SCSS Автор: Инес Монтани (ines) Ссылки: Исходный код / Демо Создано: 20 февраля 2016 г. 0 Сделано с Jass, SugS0, Предварительно CSS -процессор: Sass Препроцессор JS: Нет Препроцессор HTML: Pug Метки: css, css3, ui, меню Меню с выпадающим меню, выполненное только в css, со строкой, следующей за наведением на строку Автор: Robert Borghesi (dghez) Ссылки: Исходный код / Демо Создано: 17 февраля 2015 г. Сделано с: HTML, SCSS Теги: 9002 , выпадающий список, css, анимация , перевести Автор: Ахмед Наср (ahmedhosna95) Ссылки: Исходный код / Демо Создано: 8 27 июня 2001 г. 69 Сделано с помощью: HTML, SCSS Теги: codepenchallenge Это просто еще одна концепция выпадающего меню. Автор: Catalin Rosu (catalinred) Ссылки: Исходный код/демонстрация Создано: 2 сентября 2013 г. Сделано с помощью: HTML, CSS, JS Теги: Меню 3.0 F0 css3 90 Это мой первый челлендж с кодовой ручкой. Подменю поворачивается с помощью преобразования. Автор: Хесус Родригес (J_Enrique) Ссылки: Исходный код / Демо Создано: 25 июня 2018 г. Сделано с: HTML, SCSS, JS Теги: codepenchallenge, cpc-menus, no-js, font-awesome, css Ссылки: Исходный код/демонстрация Создано: 10 января 2018 г. Сделано с помощью: HTML, CSS, JS Эффекты меню Pure Cooldown Но довольно бесполезен в реальном мире 🙂 Автор: Руслан Пивоваров (mrspok407) Ссылки: Исходный код / Демо Создано: 31 июля 2016 г. Предварительно CSS -Процессор: SCSS JS Предпроцессор: NOT HTML Preprocessor: PUG TAGS: Menu, выпадающий, Pure-CSS Простой, элегантный эффект выпадающего меню, достигнутый с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями. Автор: Коннор Брассингтон (connorbrassington) Ссылки: Исходный код / Демо, Dribbble.com Создано: 15 ноября 2034 г. : Мопс, SCSS Препроцессор CSS: SCSS Препроцессор JS: Нет Препроцессор HTML: Pug Теги: pure-css, dropdown, menu, beginner, design Автор: Robert Borghesi (dghez) Ссылки: Исходный код / Демо Создано: 2 17 февраля 50 Сделано с: HTML, SCSS Теги: меню, выпадающее меню, css, анимация, перевод Простой эффект выпадающего меню, полученный с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями. Автор: Коннор Брассингтон (connorbrassington) Ссылки: Исходный код / Демо Дата создания: 15 ноября 2014 г. Сделано с помощью: Pug, SCSS Препроцессор CSS: SCSS 3 : Препроцессор JS 002 Препроцессор HTML: Мопс Метки: pure-css, выпадающее меню, новичок, дизайн Анимированные выпадающие меню CSS Автор: Kevin (kvin)20 90krue 0069Ссылки: Исходный код / Демо Создано: 24 апреля 2014 г. Сделано с помощью: HTML, SCSS Теги: выпадающее меню, навигация, меню, анимированные, pure-css 9 108 03 г Концепция раскрывающегося меню Это просто еще одна концепция раскрывающегося меню. Автор: Catalin Rosu (catalinred) Ссылки: Исходный код / Демо Создано: 2 сентября 2013 г. Сделано с: HTML, CSS, JS Теги: css3 Автор: John Urbank 900 9s Исходный код / Demo Создано: 4 сентября 2012 г. Сделано с: HTML, CSS Теги: farm-animals, css, responsive, menu Чистый CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию. Автор: Jamie Coulter (jcoulterdesign) Ссылки: Исходный код / демо Создано: 19 апреля 2015 г. CSS предварительно -процессор: SCSS Препроцессор JS: Нет Препроцессор HTML: Haml Теги: css, выпадающее меню, пользовательский интерфейс, ux Адаптивное выпадающее меню. http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly/ Автор: Boyd Massie (massiebn) Ссылки: Исходный код / Демо Создано на: 22 апреля 2014 г. Сделано с помощью: HTML, CSS Теги: отзывчивый, навигация Автор: Devilish Alchemist (devilishalchemist) Ссылки: Исходный код / Демо Сделано with: HTML, SCSS На основе фрагмента кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, щелкните здесь http://codepen.io/gabriellewee/pen/oWyObX Автор: Gabrielle Wee 🧧 (gabriellewee) Ссылки: Исходный код / Демо Создано: 11 мая 2017 г. Сделано с Ham л, SCSS, JS CSS Препроцессор: SCSS Препроцессор JS: Нет Препроцессор HTML: Haml Теги: выпадающее меню, навигация CSS, навигация, флажок, опция Drop 3 2.own0039 Простой пример раскрывающегося меню, созданного только с помощью CSS3 и HTML 3 Сделано с помощью: HTML, CSS Теги: css, выпадающее меню, навигация Выпадающее меню, созданное с использованием только SCSS. Сделать: сделать это доступным! Ознакомьтесь с полной статьей в блоге ботов-мыслителей: https://robots.thoughtbot.com/you-don-t-need-javascript-for-that Автор: Кристина Сильва (cristina-silva) Ссылки: Исходный код / Демо Создано: 29 апреля 2016 г. Лучше только CSS3 Выпадающее меню Автор: daniesy (daniesy) Ссылки: Исходный код / Демо 92 15 74 Создано: 00003 Сделано с помощью: HTML, SCSS Теги: выпадающее меню, css3, меню Автор: Lukasz (llucaso) Ссылки: Исходный код / Демо Создано: 16 июня 2017 г. Создайте адаптивное меню панели навигации с раскрывающимся меню с помощью Sass Автор: Сяхризал (syahrizaldev) Ссылки: Исходный код / Демо Создано: 23 декабря 2019 9 SS Теги: отзывчивый- menu, dropdown-menu, responsive-navbar, navbar, navbar-menu Автор: Ойбек (Oybek_077) Ссылки: Исходный код / Демо 9d on Сделано с помощью: HTML, SCSS Теги: выпадающее меню, анимация Используя CSS, можно создавать неупорядоченные, вложенные списки и несколько списков действительно простое выпадающее меню в кратчайшие сроки. Автор: Анастасия П (stasysiia) Ссылки: Исходный код / Демо Создано: 7 июня 2020 Сделано с: HTML, CSS Теги: css, html, css3, dropdown-menu Простое вертикальное выпадающее меню CSS с чистым дизайном. Автор: Керем Беязит (kerembeyazit) Ссылки: Исходный код / Демо Создано: 24 ноября 2018 г. 9007 9003 900 HTML, CSS, JS Теги: выпадающее меню, меню, навигация, вертикальное выпадающее меню, навигация Автор: Ana Tudor (thebabydino) Ссылки: Исходный код / Демо Создано: 19 февраля 2013 г. 900 90 : Автор: Ivan Grozdic (ig_design) Ссылки: Исходный код / Демо Создано: 9 июля 6, 2020 с 9000 900 HTML, CSS, JS. display:none внутри другого .dropdown-content {
дисплей: нет;
}
.dropdown: наведите курсор .dropdown-content {
дисплей: блок;
} <дел>
Наведите на меня курсор мыши
<дел>
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
35+ выпадающих меню CSS — Бесплатный код + демонстрации
1.
 Molten Menu
Molten Menu 2. Выпадающее меню темного HTML CSS

4. Главное меню Dropdown
Aвтор:2 йман (Мухамед- Айман)
5. Вертикальная цветоадаптация Меню 9 90
2 Простое вертикальное анимированное меню-гамбургер CSS, которое адаптируется к цвету фона с помощью режима смешивания.
6.
 Простое выпадающее меню PureCss с последующей поднавигацией
Простое выпадающее меню PureCss с последующей поднавигацией 7. Выпадающее меню заголовка
8. Концепция выпадающего меню Zigzag

sean_codes (sean_codes)

90 Сделано
32 с помощью , SCSS, JS
12. Simple Pure Csss Menu Menus
.0064 с выпадающим списком только в css, со строкой, которая следует за наведением на строку
14.
 Простое выпадающее меню на чистом CSS
Простое выпадающее меню на чистом CSS 15. Выпадающие меню

17. Простое, только CSS, адаптивное меню
Vure Menu CSS
18. Swanky Vure2 Pure Menu 18.

19. Адаптивное выпадающее меню
20. 3d Вложенная навигация
21.
 Вложенная выпадающая навигация только на CSS
Вложенная выпадающая навигация только на CSS
HTML, CSS 23.
 Выпадающее меню на чистом CSS
Выпадающее меню на чистом CSS2 Сделано с HTML: 7 0 900 0 9 с HTML SS
24. Полный Выпадающее меню CSS3
25. Красивое выпадающее меню!

26. Чистый адаптивный CSS Меню панели навигации с раскрывающимся списком
3 Сделано с HTML: 7 0
27. Выпадающее меню
70 29 апреля 2019 г.
28. Супер простое выпадающее меню CSS

29. Вертикальное выпадающее меню
30. Dino Drop Down
31. Раскрывающийся список Dark/light — Pure CSS —


 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
 8em;
8em; 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>