Требования к html-верстке / Хабр
1. Верстка, аутсорсинг и технические задания
Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.
Так сложилось, что мне часто приходилось отдавать эту работу субподрядчикам и, несмотря на предполагаемую однозначность результата, иногда верстальщики меня очень удивляли. Причем чаще — в негативном смысле.
Чтобы сэкономить трудовые ресурсы штатных верстальщиков, недостаточно просто переложить эту работу на плечи первого приглянувшегося фрилансера. Все намного проще, если вы постоянно отдаете работу на аутсорсинг одним и тем же исполнителям — в процессе длительного сотрудничества всегда складывается какой-то негласный свод стандартов и требований, выполнение которых входит в привычку. Но если вы работаете с человеком впервые — самое хорошее портфолио и рекомендации не гарантируют получения нужного результата и более того — даже не предполагают, что исполнитель вообще вас правильно поймет.
И этот момент игнорируется. Часто это происходит из-за предположения, что трудозатраты на написание детального ТЗ в сумме со стоимостью аутсорсинга не окупаются сэкономленным временем штатного верстальщика. В конце концов, верстка — это ведь не так уж сложно — думает рядовой project менеджер. И, как правило, это действительно прокатывает, *хвала человеческому интеллекту*, профессиональные верстальщики в большинстве своем ограничивают буйство экспериментаторского духа и заранее знают, какие технические решения в верстке могут вызвать у заказчика геморрой не столь адский, чтобы забанить верстальщика, но все же исключающий радость и восхищение прекрасным html-макетом.
Тем не менее, вероятность факапов, как показывает практика, не столь мала, чтобы этим можно было пренебречь.
А основное заблуждение здесь в том, что детальное ТЗ — это сложно и трудоемко. Какие-то специфические требования к макету в любом случае приходится описывать, а вот на общие требования и рекомендации, как правило, забивают.
2. О, велика моя скорбь!
Я недавно получил макет, который менеджеры отдавали на аутсорсинг и просто не знал, смеяться мне или плакать. Если бы не мне предстояло интегрировать этот макет в систему шаблонов CMS, я бы наверно все-таки смеялся.
Табличная верстка и стили, не вынесенные в CSS файл и стандартный дримвиверовский скрипт для подсветки кнопок даже не воспринимаются как недостатки после того ада, который я увидел. Все поля ввода были вставлены внутрь тегов label, засунутых в отдельные формы, причем при попытках как-то привести это в человеческий вид, вся верстка разваливалась. CSS классы имели кириллические названия, причем не осмысленные, а вида «.стиль1,.стиль2». Большинство элементов форм стилизировались каким-то мало известным и до ужаса кривым скриптом на jQuery, некоторые элементы имели одинаковые ID и между ними был JS код, оперирующий как раз этими элементами и получающий их по ID, и верх маразма — это применение в конце документа метода jQuery. сss чтобы задать стили, которые ну совсем ничто не мешало просто прописать в CSS файл. А еще хедер сайта вместе с кучей ссылок (шрифтом Tahoma и без сглаживания) был сделан одной картинкой, на которую наложены элементы MAP и AREA. Не буду больше травмировать вашу психику описанием фейлов в этом замечательном макете, т. к. было их там еще бессчетное количество.
сss чтобы задать стили, которые ну совсем ничто не мешало просто прописать в CSS файл. А еще хедер сайта вместе с кучей ссылок (шрифтом Tahoma и без сглаживания) был сделан одной картинкой, на которую наложены элементы MAP и AREA. Не буду больше травмировать вашу психику описанием фейлов в этом замечательном макете, т. к. было их там еще бессчетное количество.
В общем, поверьте, товарищи, это был ппц, который к тому же подкрался практически перед самым дедлайном.
Происшествия такого вот характера побудили меня опубликовать список требований и рекомендаций, которые будут полезны как людям, отдающим макеты на html-верстку, так и собственно верстальщикам.
Вы можете переработать эти рекомендации и дополнить ними свое типовое ТЗ на верстку. Многие вещи из перечисленных вполне очевидны, но вы можете извлечь profit из того, что все они собраны в одном месте. Некоторые пункты (к примеру требования к поддержке браузерами или используемым скриптам) для разных контор специфичны, но я не буду далее писать расплывчатых фраз, чтобы этот списочек можно было легко скопипастить и заточить под свою специфику работы.
3. Требования и рекомендации
1. Кроссбраузерность
Сайт должен нормально работать в IE7+, FF3+, Opera9+, Safari4+, Chrome последней мажорной версии (или в зависимости от условий договора с клиентом и года, в котором вы читаете эту статью).
2. Всегда описывайте цвет фона для body даже если он белый.
3. Если используете CSS хаки, комментируйте, что это и для какого браузера, а лучше используйте css_browser_selector.js. Заботьтесь о верстальщиках, которым придется работать с этим макетом после вас.
4. Названия классов и id должны по смыслу соответствовать применению
например, header, menu, footer, news
5. Просьба разделять основные html блоки комментариями. Примерно так:
<!——END FOOTER —>
Это нужно для создания из сверстанного html макета шаблонов для CMS, после чего комментарии будут удаляться.
6. Не пренебрегать возможностью использовать GIF/PNG с 8-битным альфаканалом вместо PNG-24, где это возможно.
7. Все что можно сделать без Javascript, делать без него.
8. Если Javascript кода много — нужно его выносить в отдельный файл. Обработчики событий тоже лучше отделить и объявлять в отдельном файле.
9. Если это еще не оговорено с заказчиком, предварительно оговорить, какие JavaScript библиотеки вы планируете использовать при верстке макета, чтобы потом не оказалось, что при верстке использовался, к примеру, PrototypeJS, а заказчик планирует в обязательном порядке внедрять на сайт jQuery.
10. Для резиновых макетов обязательно должна быть задана минимальная и максимальная ширина.
11. Если в Т.З. не сказано другое, макет обязательно должен помещаться без горизонтальных скроллбаров в развернутое на весь экран окно браузера при горизонтальной составляющей разрешения экрана 1024px, а если позволяет размер макета, то и 800px.
12. В папке с изображениями не должно быть картинок, не использующихся в верстке. Если что-то исключили из верстки или переделали — не забывайте удалять уже ненужные картинки.
13. Для всех элементов, которые могут содержать текст различной длины, который должен быть вписан в одну строку (например, для кнопок или заголовков, если в дизайне не предусмотрено, что они могут занимать больше одной строки), обязательно задавайте CSS свойство white-space:nowrap.
14. CSS файл должен быть разбит с помощью строк с комментариями на блоки по функциональному назначению, например:
/* ___________1. Сброс CSS____________________*/
/* ___________2. Типовые элементы____________*/
/* _______________2.1. Залоговки______________*/
/* _______________2.2. Ссылки________________*/
/* _______________2.3. Элементы форм_________*/
/*___________3. HEADER (Шапка сайта) __________*/
/*___________4.FOOTER (Подвал )_______________*/
/*___________5. SIDEBAR (Справа)_______________*/
Как именно структурировть стили — вопрос немного холиварный, но главное — как-то это делать.
15. Если сдача верстки производится более чем одним этапом (например, верстальщик отправляет страницы по одной, или если ему возвращаются на доработку уже сверстанные страницы) и вы не используете систему контроля версий для верстки, исполнитель должен в обязательном порядке прикрепить файл с описанием изменений в макете примерно такого содержания:
- Добавил новые картинки в папку img,
- Картинки btnHome.jpg и btnFeedback.jpg уже не нужны, можно удалять
- Изменил html-код в секции файла anketa.html
- Добавил в конец файла main.css новые стили (начиная с .form_row и ниже).
16. Оговорить, в какой кодировке должен быть html-макет. CSS и JS файлы должны быть в той же кодировке, что и макет, иначе вероятность долгой и утомительной охоты на баги критически возрастает.
CSS и JS файлы должны быть в той же кодировке, что и макет, иначе вероятность долгой и утомительной охоты на баги критически возрастает.
17. Если в макете присутствует JS, изменяющий DOM — внимательно следить, чтобы все корректно работало в Опере, т. к. этот замечательный браузер при нажатии на кнопочку назад страницу не перезагружает, а отдает закешированный документ, причем очень важный момент: документ не просто закешированный, а еще и с учетом всех модификаций DOM, которые были выполнены с помощью JS
18. Не забывайте прописывать cursor:pointer для кнопок, сделанных не с помощью input. Если вы не знаете, будет на эту кнопку повешен обработчик событий с помощью JS или это будет ссылкой, лучше в любом случае использовать тег <a>.
19. Если вы делаете обработку событий при нажатии на ссылки, следите за тем, чтобы обработчики событий возвращали false, или же используйте href=’javascript:void(0)’ вместо популярного href=’#’, чтобы страница не скроллилась вверх.
20. Верстайте формы правильно: метки полей должны находиться в тегах label, имеющих правильно заполненный атрибут for. Предусматривайте при верстке форм элементы для вывода ошибок валидации и стили для неправильно заполненных полей. Если это не предусмотрено в т.з. и дизайне, обязательно обсудите это с заказчиком.
21. Если в макете используются нестандартные шрифты, обязательно оговорите, можно ли элементы с нестандартным шрифтом делать картинками, если нельзя — обсудите, с помощью какой технологии будет реализовано их отображение (sIfr, Cufon, etc.)
22. Если не оговорено обратное для частных случаев, все блоки, высоту которых ничего в дизайне не мешает сделать динамической, должны иметь именно динамическую (т. е. зависимую от содержания) высоту, а иногда, чтобы ничего не могло потенциально поломать дизайн, нужно задавать и минимальную высоту. Если хотите сделать блок фиксированной высоты — сначала спросите у заказчика.
23. В макетах, где высота страницы зависит от контента (а таких, как правило, большинство), предусматривайте, чтобы футер был прибит к низу браузера при отсутствии/малом количестве контента, если не оговорено обратное.
24. Если макет не проходит 100%-ную html-валидацию, постарайтесь по крайней мере делать так, чтобы использование невалидного кода было оправданно. Не стоит факапить валидность верстки только потому, что «мне так нравится» или «так получается короче»
P.S.
Надеюсь, этот списочек требований и рекомендаций будет вам полезен! Если есть конструктивные мысли, предлагайте в комментариях, чем его можно дополнить.
О верстке сайтов
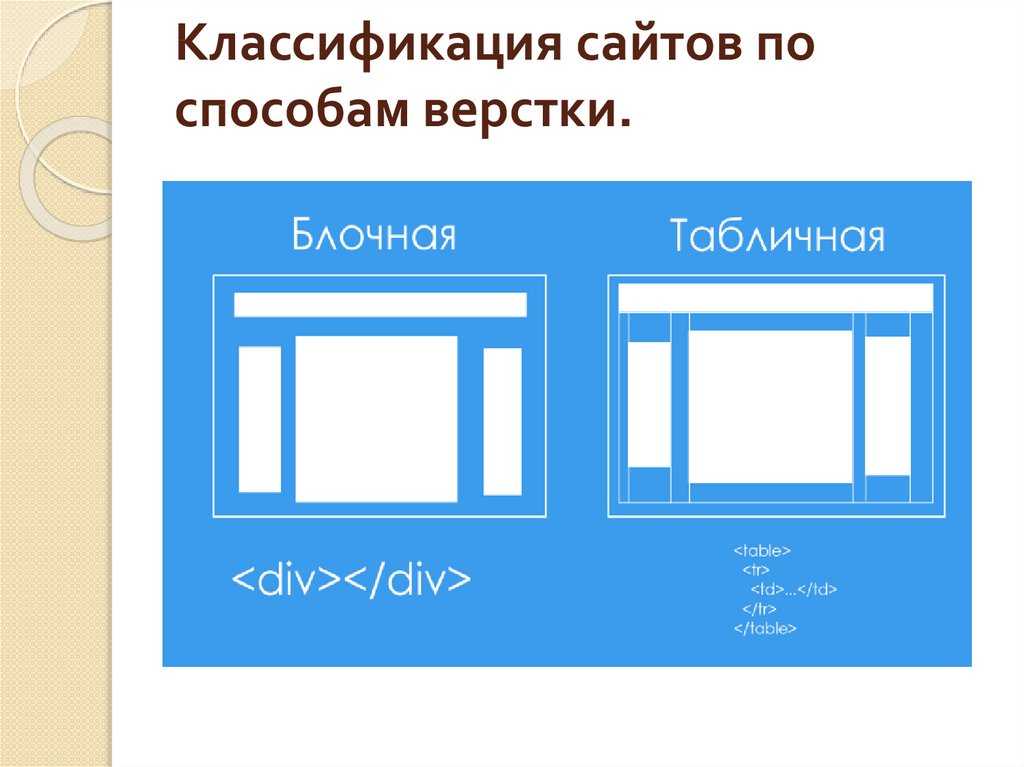
Верстка сайта — это HTML-разметка страницы. Верстку делают на основе макетов, нарисованных дизайнером. Существует несколько основных методов верстки: табличная, блочная и адаптивная верстка. Рассмотрим каждый из них.
Табличная верстка
При такой верстке страница строится из табличных элементов (<table>, <tr>, <td> и т.д.), что задает своеобразную жесткость конструкции. С помощью таблиц довольно просто реализовать кроссбраузерную верстку.
Способ достаточно прост в использовании, но имеет ряд недостатков:
— излишняя массивность кода;
— невысокая скорость обработки браузером;
— вероятность ошибок в коде из-за множественной вложенности таблиц;
— необходимость использования «распорок» (прозрачные GIF изображения).
Кроме того, далеко не все макеты можно сверстать с помощью таблиц.
Табличная верстка считается устаревшим методом и не используется большинством веб-разработчиков (в нашей компании мы ее не используем). Однако это не значит, что сами таблицы нельзя или нежелательно использовать. Таблицы хорошо подходят для вывода каких-то статистических данных, для демонстрации и сравнения цифр. Здесь без них не обойтись.
Блочная верстка
Блочная верстка на данный момент является основным и самым популярным способом верстки. В данной верстке применяются блочные элементы (в основном тег <div>), которые возможно размещать на странице путем наложения друг на друга.
В данной верстке применяются блочные элементы (в основном тег <div>), которые возможно размещать на странице путем наложения друг на друга.
Основные преимущества такой верстки:
— небольшое количество кода;
— понятная структура кода;
— высокая скорость обработки браузером;
— возможность реализации сложных структурных элементов.
В связке с JavaScript и CSS данный вид верстки позволяет создавать сайты с различными интерактивными элементами.
Адаптивная верстка
Данный тип верстки в последнее время становится все более популярным. Основное преимущество заключается в том, что сайт будет одинаково отлично выглядеть на различных устройствах и разных разрешениях.
Основные принципы:
— макет на основе пропорций;
— «резиновые» изображения, которые меняют свои размеры, подстраиваясь под родительский блок;
— использование разных стилей для разных разрешений; — отображение того или иного контента в зависимости от разрешения (устройства).
Проектирование здесь начинается с мобильной версии сайта, так называемый принцип mobile first — то есть в первую очередь создают дизайн-макеты, предназначенные для мобильных устройств с небольшим разрешением экрана. На этих макетах указывают только самую необходимую информацию. Далее проектируют макеты под устройства с большим разрешением экрана, добавляя на них блоки с информацией. Таким образом получается, что независимо того, с какого устройства пользователь зашел на сайт, он будет видеть весь материал в удобном для восприятия виде.
Конечно, такой вид дизайна и верстки требует больше времени для реализации, нежели блочная верстка, но результат стоит ожидания и затраченных усилий 😉
Использованы материалы: htmlbook.ru.
Макет из Instagram в App Store
Скриншоты iPhone
Описание
Создавайте забавные, уникальные макеты, смешивая собственные фотографии и делясь ими с друзьями.
Выбирайте фотографии из фотопленки — или используйте встроенную фотобудку, чтобы делать спонтанные снимки — и мгновенно просматривайте их в различных комбинациях. Выберите макет, который вам больше всего нравится, а затем отредактируйте его, чтобы сделать его своим.
Выберите макет, который вам больше всего нравится, а затем отредактируйте его, чтобы сделать его своим.
Плавный и интуитивно понятный процесс Layout дает вам полный творческий контроль. Коснитесь, чтобы зеркально отразить, перевернуть или заменить изображения, удерживайте и перетаскивайте их, чтобы поменять местами, сведите пальцы, чтобы увеличить или уменьшить масштаб, или потяните за ручки, чтобы изменить размер. Вы редактор, так что проявите творческий подход — расскажите историю, покажите наряд или просто соедините, нарежьте и измените внешний вид ваших обычных фотографий, чтобы передать настроение или тему.
ХАРАКТЕРИСТИКИ
* Объединяйте до 9 фотографий одновременно, чтобы создавать забавные персонализированные макеты.
* Используйте вкладку «Лица», чтобы быстро найти фотографии с людьми на них.
* Запечатлейте момент в режиме Photo Booth, сделав быстрые спонтанные снимки.
* Сохраняйте свои макеты в фотопленку и легко делитесь ими в Instagram или других сетях.
* Легко просматривать последние 30 фотографий, которые вы выбрали на вкладке «Последние».
* Соедините свои макеты с фильтрами и творческими инструментами Instagram, чтобы они выделялись еще больше.
* Загрузите и начните создавать немедленно. Никакой регистрации или учетной записи не требуется — и никакой беспорядок, нарушающий ваш поток.
Версия 1.2.6
Компания Apple обновила это приложение, и теперь на нем отображается значок приложения Apple Watch.
Исправление ошибок и повышение производительности.
Рейтинги и обзоры
96,1 тыс. оценок
Всегда возвращайся 2 МАКЕТ
Я скачал Layout вскоре после установки INSTAGRAM.
Я тоже всегда была довольна! Единственное дополнение, которое я бы хотел, — это возможность выбрать очистку границы: черный, белый и серый было бы здорово! За последние несколько лет я добавил около 3 других средств для создания коллажей, и хотя я могу использовать их раз или два, я всегда удаляю их в пользу Layout. Я мог бы найти другой вид, но приложениям не хватает простоты и реального выбора. Они показывают тонны пользы. макеты или фоны, но быстро стало очевидно, что вы должны ПРИОБРЕСТИ годовую подписку. использовать приложение. Они должны рекламировать «ForeverFree Trial», потому что это все, что вам нужно сделать. Неа! Layout — единственный инструмент для создания коллажей, без которого я не могу жить. Это EZ, в нем полно опций, и у меня никогда не было проблем с глюками! Спасибо Макет!
Неисправное приложение?
Мне очень понравилось это приложение, и оно всегда со мной.
У меня было это на моем iphone xs, а теперь на моем iphone 12 mini, НО, пока он у меня был, мой instagram продолжал падать, перегревать мой телефон и разряжать мою батарею. А еще меня постоянно взламывали или случайным образом заходили из других стран (в основном из России).
Я думал, что проблема решится, как только я куплю новый телефон, но она последовала за мной. Я не мог находиться в приложении Instagram дольше 30 секунд, прежде чем оно вылетело из строя. Затем сегодня я использовал это приложение макета, чтобы что-то редактировать, и приложение макета РАЗБИЛОСЬ. он делал это несколько раз, прежде чем мне пришло в голову, что это проблема.
Итак, я удалил это приложение, удалил приложение instagram, перезагрузил телефон, а затем повторно загрузил instagram (но не это приложение макета), и теперь проблема исчезла на 100%. Больше никакого перегрева, никакой разрядки батареи, никаких сбоев Instagram. Я буквально потрясен тем, что мне потребовались годы, чтобы понять это.
Разочарован, потому что приложение делало то, что мне было нужно, но в процессе нарушало работу моего приложения Instagram.
Требуется исправление, чтобы вы могли начать сначала
Позвольте мне сказать, что я использовал это все время и дал бы ему 5 звезд, пока обновление не сломало что-то.
Итак, одно из последних обновлений, не уверен, какое именно, сделало так, что вы не можете вернуться на стартовый экран. Вы должны закрыть приложение.
Добавлены дополнительные шаги по выбору фотографий и созданию макета. И я действительно не уверен, почему? С точки зрения взаимодействия с пользователем это не имеет никакого смысла — потому что это не только добавляет дополнительные шаги, но и не позволяет очистить выбор и начать все сначала. Вы не можете получить доступ к своей фотопленке, если вы нажмете на последние, в нем будут только те вещи, которые вы недавно выбрали.
Что я считаю совершенно бесполезным.
Это графический интерфейс, эквивалентный клавиатурной ловушке. Я надеялся, что, возможно, логотип или что-то еще позволит мне снять выделение и снова получить доступ к моей фотопленке. Но, похоже, нет никакого способа сделать это. Я очень расстроен тем, что мне приходится закрывать приложение каждый раз, чтобы увидеть всплывающее окно с вопросом, хочу ли я очистить свой выбор и использовать другие фотографии.
Если бы что-то было сделано для решения этой проблемы, я бы поставил 6 звезд! Я использую это приложение все время, и я очень разочарован тем, что функциональность была искалечена таким образом.
(Причина, по которой я не уверен, какое обновление вызвало это изменение, заключается в том, что я некоторое время не устанавливал никаких обновлений. Но недавно мне пришлось это сделать, когда я обновил свой телефон.)
Разработчик, Instagram, Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Здоровье и фитнес
- Покупки
- Финансовая информация
- Место расположения
- Контактная информация
- Контакты
- Пользовательский контент
- История поиска
- История просмотров
- Идентификаторы
- Данные об использовании
- Конфиденциальная информация
- Диагностика
- Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Инстаграм, ООО
- Размер
- 15,6 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © 2015 ООО «Инстаграм»
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
LAYOUT Synonyms: 12 Synonyms & Antonyms for LAYOUT
See definition of layout on Dictionary. com
com
- noun physical arrangement
synonyms for layout
- blueprint
- chart
- design
- география
- карта
- схема
- проект
- формирование
- организация
- схема
- план
- назначение
Тезаурус 21 века Роже, третье издание Copyright © 2013, Philip Lief Group.
ПОПРОБУЙТЕ ИСПОЛЬЗОВАТЬ макет
Посмотрите, как выглядит ваше предложение с разными синонимами.
Символы: 0/140
ВИКТОРИНА
Чувствуете себя Wabbit из-за неудачного выбора слова? Пройдите этот тест на смешные прилагательные.
НАЧАТЬ ВИКТОРИНУКак использовать макет в предложении
В частности, как быстро он загружается, как быстро становится интерактивным и насколько стабилен макет.
8 ОСНОВНЫХ ФАКТОРОВ РЕЙТИНГА GOOGLE — SEO-РУКОВОДСТВА СПОНСОРСКИЙ КОНТЕНТ: SEO POWERSUITE15 СЕНТЯБРЯ 2020 г. ПОИСКОВАЯ ДВИГАТЕЛЯ LAND
ПОИСКОВАЯ ДВИГАТЕЛЯ LAND
Чипы, которые используют его код и его макеты, используются во всем, от заводского оборудования до бытовой электроники.
NVIDIA ПОКУПАЕТ ПОДРАЗДЕЛЕНИЕ ЧИПОВ ARM SOFTBANK В КРУПНЕЙШЕЙ СДЕЛКЕ ПО ПРОИЗВОДСТВУ ПОЛУПРОВОДНИКОВ. созданные с помощью их познавательных способностей.
ПРЕОБРАЗОВАНИЕ РЕКЛАМЫ И ГРАФИЧЕСКОГО ДИЗАЙНА С ПОМОЩЬЮ ЭЙШРИ 8 СЕНТЯБРЯ 2020 г. SEARCH ENGINE WATCH
Эти системы на основе искусственного интеллекта также обладают способностью классифицировать веб-сайт по определенной категории, а затем выбирать подходящие цветовые комбинации, фон, стили шрифтов и общий макет. веб-сайтов.
ПРЕОБРАЗОВАНИЕ РЕКЛАМЫ И ГРАФИЧЕСКОГО ДИЗАЙНА С ПОМОЩЬЮ AISHREE DASS 8 сентября 2020 г. SEARCH ENGINE WATCH
Среди других компаний-партнеров могут быть глобальные консалтинговые фирмы, специалисты по кадрам, разнообразию и инклюзивности, даже дизайнеры, которые думают о будущей роли и физической планировке офиса. .
.
НОВЫЙ ПРОДУКТ SLACK — МЫСЛЬНЫЙ ТАНКМИХАЛ ЛЕВ-РАМ, ПИСАТЕЛЬ 1 СЕНТЯБРЯ 2020 ГОДА FORTUNE
Также возможно, что разные макеты могут привести к разным эффектам.
КАК А/Б И МНОГОВАРИАТНОЕ ТЕСТИРОВАНИЕ МОГУТ ПОВЫСИТЬ КОНВЕРСИИ ВАШИХ СОЦИАЛЬНЫХ СЕТЕЙСПИТЕР ДЖОБЕС 3 ИЮЛЯ 2020 г. ПОИСКОВАЯ ДВИГАТЕЛЯ СМОТРЕТЬ
Монетизация была улучшена за счет создания оптимизированных макетов для показа рекламы и бесконечной прокрутки для всех страниц архива.
КАК ЦИФРОВОЙ ИЗДАТЕЛЬ МОНЕТИЗИАЛ В 8 РАЗ БОЛЬШЕ ЗА ОДИН МЕСЯЦ С ПОМОЩЬЮ СТРАТЕГИИ МАСШТАБИРОВАНИЯ WORDPRESSМАРИО ПЕШЕВ11 ИЮНЯ 2020SEARCH ENGINE WATCH
Итак, когда она немного проясняется ближе к полудню, эти трое берутся за пакадеро и отправляются, предположительно, в Медисин-Лодж.
RAW GOLDBERTRAND W. SINCLAIR
И я здесь, чтобы заявить, что совершенно глупо смешивать вещи с таким расположением, пока мы не увидим, что можно стрелять сносно прямо.

 FOOTER (Подвал )_______________*/
FOOTER (Подвал )_______________*/ Я тоже всегда была довольна! Единственное дополнение, которое я бы хотел, — это возможность выбрать очистку границы: черный, белый и серый было бы здорово! За последние несколько лет я добавил около 3 других средств для создания коллажей, и хотя я могу использовать их раз или два, я всегда удаляю их в пользу Layout. Я мог бы найти другой вид, но приложениям не хватает простоты и реального выбора. Они показывают тонны пользы. макеты или фоны, но быстро стало очевидно, что вы должны ПРИОБРЕСТИ годовую подписку. использовать приложение. Они должны рекламировать «ForeverFree Trial», потому что это все, что вам нужно сделать. Неа! Layout — единственный инструмент для создания коллажей, без которого я не могу жить. Это EZ, в нем полно опций, и у меня никогда не было проблем с глюками! Спасибо Макет!
Я тоже всегда была довольна! Единственное дополнение, которое я бы хотел, — это возможность выбрать очистку границы: черный, белый и серый было бы здорово! За последние несколько лет я добавил около 3 других средств для создания коллажей, и хотя я могу использовать их раз или два, я всегда удаляю их в пользу Layout. Я мог бы найти другой вид, но приложениям не хватает простоты и реального выбора. Они показывают тонны пользы. макеты или фоны, но быстро стало очевидно, что вы должны ПРИОБРЕСТИ годовую подписку. использовать приложение. Они должны рекламировать «ForeverFree Trial», потому что это все, что вам нужно сделать. Неа! Layout — единственный инструмент для создания коллажей, без которого я не могу жить. Это EZ, в нем полно опций, и у меня никогда не было проблем с глюками! Спасибо Макет! У меня было это на моем iphone xs, а теперь на моем iphone 12 mini, НО, пока он у меня был, мой instagram продолжал падать, перегревать мой телефон и разряжать мою батарею. А еще меня постоянно взламывали или случайным образом заходили из других стран (в основном из России).
У меня было это на моем iphone xs, а теперь на моем iphone 12 mini, НО, пока он у меня был, мой instagram продолжал падать, перегревать мой телефон и разряжать мою батарею. А еще меня постоянно взламывали или случайным образом заходили из других стран (в основном из России). Разочарован, потому что приложение делало то, что мне было нужно, но в процессе нарушало работу моего приложения Instagram.
Разочарован, потому что приложение делало то, что мне было нужно, но в процессе нарушало работу моего приложения Instagram. Что я считаю совершенно бесполезным.
Что я считаю совершенно бесполезным.