Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Дербент)
Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
1 исполнитель по HTML-верстке в Дербенте ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта в Дербенте, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛимассолЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМиннеаполисМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПафосПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Фото, видео
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, 1C, ПО, чат-боты, администрирование
- Внедрение и поддержка CRM
- Проектирование и дизайн CRM
- Разработка и поддержка 1C
- Разработка программного обеспечения
- Разработка чат-бота
- Администрирование серверов
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
HostCMS
PrestaShop
Diafan. CMS
CMS
CS-Cart
Drupal
Joomla!
Magento
MODX
NetCat
Opencart
UMI.CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найден 1 исполнитель
Все
Эконом меньше — 100000
Средний 100000 — 400000
Бизнес 400000 — 1200000
Премиум 1200000 — больше
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Выше вы найдете список агентств, предоставляющих услугу по HTML-верстке в Дербенте. При желании вы можете заполнить тендерную заявку и после ее публикации будете получать предложения от агентств, которым может быть интересен предмет вашего тендера. Также после этого вы сможете пригласить в тендер заинтересовавшие вас компании из данного каталога.
Если вы готовы взаимодействовать с подрядчиком удаленно, вы можете не ограничиваться агентствами только из Дербента и подбирать в тендер подрядчиков на адаптивную верстку сайта из других городов. Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Цены на HTML-верстку в Дербенте
По состоянию на 15 марта 2023 г. на Workspace:
1 агентство
из Дербента оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
100 000 — 400 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
202 отзыва
о веб-студиях
оставили клиенты
4. 6 балла
6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
PraWebЗаказчик (АО Сарапульский электрогенераторный завод)
Юлия Вичевская:Дата отзыва
09 мар 2023Мы остались очень довольны работой с компанией Praweb. Все этапы были выполнены в соответствии с графиком. Замечания устранялись в кратчайшие сроки. Для оперативной связи был создан чат в telegram, где мы обменивались информацией по проекту. После сдачи проекта получили подробную инструкцию по работе с созданным сайтом.
Отзыв об агентстве
GarpixЗаказчик
Сергей Ладыгин:Дата отзыва
28 фев 2023Не согласен с предыдущими отзывами.
 Совсем.
В Гарпикс пунктуальные, креативные, дотошные ребята, радеющие за свое дело. Отдельно хотим отметить профессионализм бизнес-аналитика и руководителя проектов. С нашей стороны потребовалось полноценное участие, т.к. хоть проект не сложный и у нас было ТЗ, но мы не все учли, как оказалось. Весь проект разбили на этапы, каждые две недели нам презентуют результат, сейчас на финишной прямой.
Рекомендую лично этих ребят!
Совсем.
В Гарпикс пунктуальные, креативные, дотошные ребята, радеющие за свое дело. Отдельно хотим отметить профессионализм бизнес-аналитика и руководителя проектов. С нашей стороны потребовалось полноценное участие, т.к. хоть проект не сложный и у нас было ТЗ, но мы не все учли, как оказалось. Весь проект разбили на этапы, каждые две недели нам презентуют результат, сейчас на финишной прямой.
Рекомендую лично этих ребят!
Лучшие кейсы
Кейсы номинантов премии Workspace Digital Awards
НОМИНАНТ WDA
#Разработка сайтов
Остованцы
Rambler&Co198
НОМИНАНТ WDA
#Разработка сайтов
Крупнейший отечественный интегратор в области информационной безопасности — компании «Mask Safe».
Паравеб3321
31
31 человеку нравится этот кейс
еще 26
НОМИНАНТ WDA
#Мобильные приложения
Кухни и шкафы «Мария»
PROFSOFT704
17
17 людям нравится этот кейс
еще 12
Все кейсыВерстка сайтов | Заказать HTML-верстку сайта в агентстве 3owls
Разработка сайтов
Верстаем сайты, одностраничники, порталы, мобильные приложения.
Наша команда умеет проектировать и реализовывать сложные frontend-проекты на html/css/js.
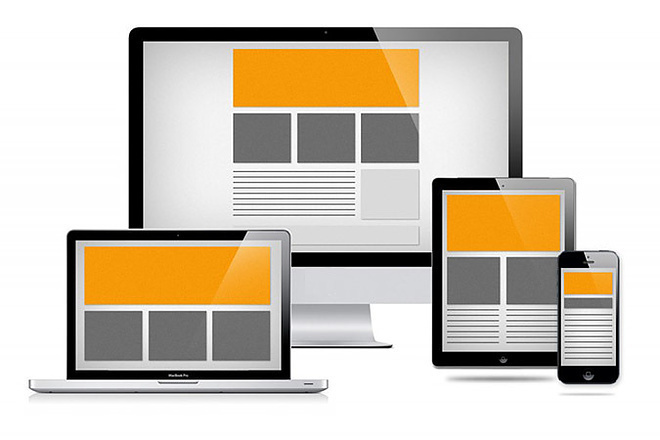
- Desctop, Tablet и Mobile версии
- Соответствие требованиям качества Google и Yandex
- Тестируем во всех браузерах
Закажите верстку
Что предлагаем?
В нашем штате опытная команда разработчиков и опыт нескольких десятков реализованных проектов. Мы работаем c html/css/js и, в некоторых случаях, на современных фреймворках: node, angular, vue и react.
CSS
React
JS
Node.js
Vue.js
HTML
Angular
Как мы работаем?
Заявка
1
Мы получаем дизайн и пользовательские сценарии
2
Обсуждаем с вами требования к результату и уточняем детали
3
Составляем и подписываем техническое задание
4
Верстаем страницы, выкладываем на тестовый хостинг, тестируем, проводим отладку
Сколько стоит
верстка?
Стоимость каждого проекта рассчитывается
индивидуально — в нашей практике редко встречаются
типовые решения.
Напишите нам, и мы подготовим для вас
предварительную* оценку стоимости работ
Напишите нам
Мы предлагаем услуги качественной вёрстки.
Наша компания ориентирована на долгосрочное
сотрудничество: мы работаем максимально прозрачно
для заказчика. У нас опытная команда разработчиков:
посмотрите наше портфолио
Наши результаты
Немного цифр про верстку сайтов!
2 часа
В среднем занимает верстка типовой страницы
4 специалиста
Работают над версткой сайтов
650+ страниц
Сверстала наша команда за 2022 год
Почитайте.
Здесь про наш опыт
и наши подходы к работе
Маркетинг
Дизайн
Разработка
Еще …
«Mansion 1»
Обновление сайта агентства недвижимости в Жуковке
2021
Маркетинг
Дизайн
Позиционирование
Еще …
Копирайтинг
Верстка
Консалтинг
КБ «Кайтек»
Разработали сайт-визитку для
Конструкторского Бюро (КБ) «Кайтек»
из Северодвинска
2022
Маркетинг
Дизайн
Разработка
«Maslovo-Park»
Проект с отличным слоганом: «Новая концепция загородной жизни»
2020
Маркетинг
Дизайн
Брендинг
Еще . ..
..
Landing page
Интеграции
Profit4
Интересный сайт с векторным дизайном
и сложными интеграциями
2020
Маркетинг
Дизайн
Интеграции
Еще …
Bitrix
Oscar-Et-Valentine
Случается, что после запуска сайта сразу же требуется его редизайн. С сайтом Oscar Et Valentine произошла именно такая история.
2020
Маркетинг
Дизайн
Разработка
Еще …
Реклама
Reconi
Промо-сайт компании и все необходимое для работы отдела продаж
2021
Маркетинг
Брендинг
Дизайн
Frontend
Еще …
Реклама
Полиграфия
Landing page
Интеграции
Cut&Go
Навели порядок в маркетинге салона красоты
в Москве. Красота — такая красота.
2018
Дизайн
Frontend
Промо-страница
Еще …
Pipefix
История про чистую канализацию
2020
Маркетинг
Дизайн
Frontend
Еще . ..
..
Реклама
Промо-страница
Мультиязычный
Mascotte Consulting
Разработали страницу для продажи крайне специфических консалтинговых услуг с английской локализацией и рекламой на двух языках.
2019
Маркетинг
Дизайн
Frontend
Landing page
Еще …
Сайт-визитка
Страница специалиста
Алексей Цурпал
Алексей Цурпал — талантливый специалист
в области психологии и нейробиологии.
2018
Показать еще
Посмотрите.
это тоже интересно
Ar-открытки
от 25 000 ₽
Корпоративные сайты
от 250 000 ₽
Разработка лендингов
от 80 000 ₽
Одностраничные магазины
80 000
Промо-страницы
от 45 000 ₽
Разработка прототипа сайта
от 20 000 ₽
Редизайн сайта
от 40 000 ₽
Сайты визитки
Дизайн сайтов
от 10 000 ₽
Верстка писем
от 25 000 ₽
Макет веб-сайта: лучшие примеры для вдохновения в 2022 году
18 ноября 2020 г.
Редакция Mouseflow
10 мин чтения
Контент
- Какой хороший макет сайта?
- Советы по созданию макета веб-сайта
- Лучшие идеи макетов веб-сайтов: 11 примеров сайтов, которые конвертируют
- Использование Mouseflow для оптимизации макета веб-сайта
- Часто задаваемые вопросы
Макеты веб-сайтов — это ключ к раскрытию потенциала вашего сайта. Благодаря стратегическому дизайну вы можете предоставить своим посетителям исключительный пользовательский интерфейс (UX). И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
Этот рост продолжается благодаря постоянному тестированию удобства использования и оптимизации коэффициента конверсии (CRO) с использованием таких инструментов, как A/B-тестирование, тепловые карты и записи сеансов.
Планируете ли вы серьезно изменить дизайн или только начинаете работу над своим сайтом, используйте это руководство для вдохновения . Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Что такое хороший макет веб-сайта?
Есть много способов ответить на этот вопрос. Вы можете получать идеи, просматривать наборы данных и узнавать все, что нужно знать о передовых методах веб-дизайна.
Но на самом деле правда такова:
Хороший макет веб-сайта — это тот, который работает для ваших пользователей. Тот, который помогает им понять ваш продукт/услугу/контент, не прилагая слишком много усилий для навигации по нему
Независимо от того, какой дизайн вы выберете, будьте готовы постоянно настраивать его на основе того, что вы узнаете из фактического поведения вашего пользователя.
Советы по созданию макета веб-сайта
Перед тем, как проинструктировать своего дизайнера или приступить к просмотру шаблонов веб-дизайна, необходимо заранее спланировать три вещи. Эти три элемента должны лежать в основе каждой работы по дизайну и UX, которую вы когда-либо делали, поэтому убедитесь, что они находятся в центре всех ваших обсуждений.
1. Планирование пути пользователя
Как вы хотите, чтобы пользователи перемещались по вашему веб-сайту?
Давайте немного вернемся к этому вопросу. Как пользователи ожидают перемещаться по вашему сайту? С какими вопросами они приходят?
Хорошей отправной точкой здесь было бы взглянуть на домашнюю страницу и:
- Создайте план своей информационной архитектуры (IA). Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
- Планируйте свою навигацию.
 Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Если вы обнаружите, что здесь у вас возникают затруднения, разбейте процесс, используя следующий вопрос:
Как я могу предоставить своим посетителям необходимую им информацию или точку конверсии за наименьшее количество кликов?
Конечно, вы можете (и определенно должны!) разместить призыв к действию прямо на главной странице.
Но вы не должны загружать все свои страницы одним и тем же контентом.
2. Спланируйте визуальную иерархию с помощью шаблонов сканирования
Каждая страница должна иметь четкую визуальную иерархию или шаблон. Суть в том, чтобы привлечь внимание к наиболее важному контенту на вашей странице.
Это ваша возможность привлечь пользователей и направить их к важной информации или призывам к действию, которым вы хотите, чтобы они следовали.
Спланируйте визуальную иерархию в зависимости от типа создаваемого веб-сайта.
Дизайн F-шаблона
Дизайн F-шаблона предназначен для веб-сайтов, где основное внимание уделяется тексту или информации . Например, блог, издательство или новостная платформа.
Люди в западном мире читают слева направо. Итак, когда мы сталкиваемся с текстом, мы начинаем сканировать слева вниз, читая более подробно, если что-то привлекает наше внимание.
Если ваш сайт основан на тексте, выберите дизайн с одной колонкой, который подходит для F-сканирующей аудитории. Конечно, одним из самых популярных примеров в Интернете является блог-платформа Medium.
Z-образный дизайн
Если вы продаете товар или услугу, выберите Z-образный дизайн. Это упорядочивает вашу страницу с навигацией в заголовке вверху, рекламным сообщением и призывом к действию в середине, а затем некоторыми ключевыми статистическими данными и социальными доказательствами внизу. Basecamp делает это блестяще.
Basecamp делает это блестяще.
Карточные макеты сайтов и разделенные экраны
Вы продаете много товаров? Если это так, вы хотите показать своим пользователям более одного продукта одновременно. Макеты на основе карточек и разделенные экраны отлично подходят для того, чтобы пользователи могли сравнивать различные продукты, а вы выделяли определенные элементы, которые хотите продвигать. Страница женской одежды Target сочетает в себе эти элементы дизайна с большим эффектом.
Работа с «правилом третей»
Старый принцип веб-дизайна — правило третей. При таком подходе вы разбиваете свой дизайн на три строки и три столбца, получая сетку 3 x 3.
В основе правила третей лежат две ключевые идеи. Во-первых, смысл в том, чтобы каждая строка и столбец имели одинаковую тему. Это делает сканирование легким для глаз.
Во-вторых, вы получаете эти горячие зоны для привлечения внимания, где пересекаются линии. Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
На главной странице Amazon часто можно увидеть правило третей в действии.
3. Спланируйте кнопки призыва к действию
Призывы к действию (CTA) — лучший способ сообщить пользователям, что вы хотите, чтобы они делали на вашем веб-сайте. Это одна из важнейших вещей, которую вы будете постоянно тестировать и настраивать, но они необходимы для вашего сайта с первого дня.
Следуйте этим трем принципам, чтобы придать своим призывам к действию:
- Убедитесь, что они кликабельны. Помните, пользователям нужно, чтобы было очевидно, что вы от них хотите. Если ваш призыв к действию не похож на кнопку, вы потеряете клики.
- Убедитесь, что они помечены действием . Если ваш призыв к действию не предлагает пользователям сделать что-то вроде «Зарегистрироваться» или «Попробовать бесплатно», является ли он призывом к действию?
- Выделите самые важные призывы к действию.
 Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?
Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания? - Как правило, призывы к действию должны быть в верхней части страницы. Вы хотите, чтобы они смотрели прямо на ваших посетителей, когда они впервые заходят на страницу. Это не означает, что вы не должны иметь их позже на своей странице.
Лучшие идеи макета веб-сайта: 11 примеров сайтов, которые конвертируют
Итак, мы рассмотрели несколько ключевых принципов создания веб-дизайна, способствующего росту бизнеса. Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
1. Mailchimp
Mailchimp — самый широко используемый в мире инструмент электронного маркетинга. Тем не менее, даже несмотря на то, что большинство людей знают, что такое Mailchimp, еще до посещения своего веб-сайта, они не останавливаются на достигнутом и создают фантастический UX.
Верхняя часть домашней страницы предназначена для сканирования по Z-образному шаблону. Ярко-желтый цвет притягивает взгляд и не отпускает. Различные размеры шрифта подчеркивают как ключевые сообщения, так и действия, которые они требуют от вас.
Четко, ясно и очевидно, чего хочет от вас Mailchimp.
2. Всеобъемлющий
Иногда простота и минимализм — это то, что нужно. OMNI делает это хорошо.
Посмотрите на эти скриншоты.
Макет с двумя колонками отличается небольшим количеством текста и красивыми четкими изображениями. Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Гладкий минималистский дизайн страницы также соответствует четким линиям мебели.
Клиенты электронной коммерции любят информацию о продуктах, но на самом деле продаются визуальные эффекты!
3. Apple
Если Apple и знает что-то, так это то, как продавать высокотехнологичные продукты.
Размещение продукта в центре страницы подчеркивает использование Z-образных шаблонов и правила третей. На изображении ниже показан iPhone 12 Pro в центре экрана, покрывающий все точки, где пересекаются линии правила третей.
Всплеск синего цвета для CTA оставляет посетителей без сомнений относительно следующего шага. Вместо того, чтобы бомбардировать своих посетителей информацией, Apple знает, что многие ее потенциальные клиенты все равно хотят телефон. Таким образом, им просто нужно упростить фактическое преобразование.
4. Dropbox
Dropbox использует простой дизайн, который сочетает в себе разделенный экран с отображением двух столбцов при прокрутке.
У него есть несколько преимуществ.
Во-первых, форма регистрации занимает почти треть экрана. Во-вторых, используя желтую стрелку внизу, они дают понять, что у пользователей есть два варианта, но один лучше другого.
Они могут либо зарегистрироваться, либо узнать больше, но на самом деле им следует просто зарегистрироваться. Легко понять, что делать дальше в качестве посетителя.
Легко понять, что делать дальше в качестве посетителя.
5. YouTube
Карточные макеты могут принести прибыль не только электронной коммерции. Возможно, самым известным примером этого в действии является YouTube.
Что YouTube делает хорошо, так это меняет способ представления видео пользователям в зависимости от того, где они находятся на сайте. Например, когда вы попадаете на главную страницу YouTube, вам показывают сетку видео, а также выбор ваших любимых категорий, в которых используются как Z-шаблоны, так и правило третей.
Напротив, при поиске определенного видео вам отображается список, который больше зависит от сканирования F-шаблона. Этот принцип дизайна работает, потому что гигант потокового вещания знает, что пользователи нажимают, основываясь на миниатюре YouTube и названии видео, что является фантастическим примером дизайна, основанного на поведении пользователя.
6. Wired В то время как Wired использует карточный дизайн для своей домашней страницы и категорий, мы хотим взглянуть на его страницы статей.
Это отличные примеры использования F-шаблонов на текстовых веб-сайтах, которые делают их содержимое доступным, независимо от того, хотите ли вы просмотреть его или прочитать подробно.
И это при невероятно простом дизайне. На самом деле здесь нет никаких причудливых наворотов — просто простой, чистый дизайн, который приглашает вас продолжить чтение.
7. Yell.comYell.com — это бизнес-справочник, созданный на основе олдскульных аналоговых желтых страниц. И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И доставили. Вам не нужно нанимать команду дорогих дизайнеров, чтобы изобретать велосипед. В конце концов, лучший макет веб-сайта — это тот, который работает для ваших пользователей.
8. Trefecta
Домашняя страница Trefecta не соответствует ни одному из принципов веб-дизайна, которые мы выделили ранее, но здесь мы хотим сосредоточиться на фиксированной левой боковой панели.
Помните, как раньше вы планировали свою информационную архитектуру? Что ж, если на вашем сайте всего несколько страниц, эта конкретная задача будет легкой. Это также может означать, что наличие фиксированной панели навигации, такой как у Trefecta, является вариантом для вашего сайта.
Он делает ваш дизайн гладким и дает пользователям фокус слева, независимо от того, подписываются ли они на продукт или собирают информацию.
Мало того, это показывает вам, что иногда нарушать правила нормально.
9. Milledeux
В поисках вдохновения посетите датский сайт электронной коммерции Milledeux. Рождественское настроение сочится со страницы с самого начала. Простая анимация в виде снегопада приглашает вас подумать о грядущих уютных временах. И тогда ваш взгляд притягивается к продукту.
Правило третей используется с ⅔ для продукта и ⅓ для CTA. Это способ упростить преобразование, при этом сообщая пользователям, о чем страница.
Для тех, кто все еще колеблется, предлагается макет на основе карточек с большими изображениями. Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
10. Shopify
Shopify — еще один фантастический пример веб-сайта с простым дизайном и минимальным количеством сообщений, который делает его на 100% понятным, что он делает и почему вы должны его использовать.
Когда вы попадаете на сайт, ваш взгляд притягивается к зеленым кнопкам. Вас приглашают начать.
Это также яркий пример хороших призывов к действию. Хороший призыв к действию всегда содержит позитивный, насыщенный действиями язык. И не только кнопки здесь. На панели навигации есть привлекательные категории, такие как «Начать», «Продать», «Управление» и «Обучение».
11. ПолосыМногие дизайны, которые мы показали, довольно минималистичны. Много белого пространства и не слишком много цветов одновременно.
Введите полосу. На первый взгляд это может показаться хаотичным, но в этом безумии есть свой метод. Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Хотя вы можете начать не с этого момента, Stripe — отличный пример того, как вы можете использовать различные методы тестирования удобства использования, чтобы сделать ваш дизайн таким, чтобы он работал для ваших пользователей. Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Благодаря динамическим цветным элементам и четкому обмену сообщениями Stripe по-прежнему сохраняет все, что вам нужно от отличной страницы, включая простую навигацию и использование CTA.
Использование Mouseflow для оптимизации макета веб-сайта
Большинство аналитических платформ веб-сайтов предоставляют информацию о показателе отказов и местах кликов пользователей. Но вам нужно добавить дополнительный контекст к этим данным, чтобы реально улучшить удобство использования, UX и дизайн.
Вы можете использовать Mouseflow как традиционный аналитический инструмент, но вы получаете гораздо больше возможностей для анализа того, как пользователи взаимодействуют с нашим веб-сайтом.
Наши тепловые карты и функции записи сеансов помогут вам узнать:
- На какие элементы обращают внимание ваши пользователи
- Очки колебания перед нажатием CTA
- Части вашей страницы, которые могут отвлекать пользователей от основного сообщения
- Где вы можете улучшить свой дизайн
Узнайте больше о том, как Mouseflow может помочь вам оптимизировать дизайн и расширить свой бизнес, или начните работу с 14-дневной бесплатной пробной версией.
Часто задаваемые вопросы
В: Что такое хороший макет веб-сайта?
О: Хороший макет веб-сайта — это тот, который работает для ваших клиентов! Приступая к веб-дизайну, подумайте о навигации и информационной архитектуре, визуальных иерархиях и эффективности ваших призывов к действию, чтобы создать основу для вашего дизайна.
В: Каким принципам дизайна сайта я должен следовать?
О: Это зависит от целей вашего веб-сайта. Например, F-образный дизайн может быть полезен, если вы представляете информацию на веб-сайте в стиле блога. Напротив, Z-образный дизайн может быть лучше, если вы продаете продукт или услугу.
В: Что такое правило третей?
A: Правило третей разбивает ваш дизайн на три строки и три столбца, создавая сетку 3 x 3. Идея состоит в том, что каждая строка и столбец имеют определенную тему или фокус. В то же время четыре точки, в которых пересекаются ваши линии сетки, будут основными точками фокусировки вашей страницы, где вы можете разместить изображения, важную информацию или призывы к действию.
Команда редакторов Mouseflow обладает уникальным сочетанием навыков и опыта, которые выходят далеко за рамки простого обмена полезным контентом. Думаете, у вас есть все необходимое, чтобы стать приглашенным участником? Пишите нам по адресу content@mouseflow. com с вашими идеями.
com с вашими идеями.
10 идей макета веб-сайта, которые вдохновят ваш следующий проект
Обратитесь к этим 10 идеям макета веб-сайта, чтобы получить идеи для вашего следующего дизайна.
Джефф Карделло
Ничего не найдено.
Поиск хорошей идеи макета веб-сайта может стать творческой искрой, необходимой для изменения дизайна вашего сайта, чтобы он лучше представлял ваш бренд.
Макет вашего веб-сайта может быть столь же функциональным, сколь и мастерски сконструированным, но он должен служить более важной цели — продаже вашего бренда. Определение того, как организовать контент вашего сайта, может сосредоточить миссию вашего бренда и убедить клиентов совершить конверсию.
Важность хорошего макета
После появления Интернета веб-дизайн отражал печатные СМИ. Столбцы и строки следовали за жесткими линиями, а содержимое и изображения были привязаны к фиксированным пробелам — аналогично макету газетного журнала. Эти унифицированные макеты ограничивали разнообразие веб-сайтов. Но по мере того, как языки программирования, такие как HTML, CSS и JavaScript, развивались, чтобы улучшить время загрузки и функциональность сайта, также появились новые возможности, инструменты и шаблоны дизайна макета веб-сайта.
Но по мере того, как языки программирования, такие как HTML, CSS и JavaScript, развивались, чтобы улучшить время загрузки и функциональность сайта, также появились новые возможности, инструменты и шаблоны дизайна макета веб-сайта.
Независимо от типа веб-сайта, то, как вы представляете контент, так же важно, как и сам контент. Если у вас есть элементы, которые отвлекают пользователей или затрудняют чтение важной информации, пользовательский опыт (UX) пострадает.
Макеты должны соответствовать типу контента, который вы представляете. Например, целевая страница для продажи должна быть организована таким образом, чтобы посетителям было легко узнать о продуктах и совершить покупку. Тем не менее, макет блога должен быть направлен на то, чтобы статья была читаемой с минимальными отвлекающими факторами.
Эти 10 идей макета помогут вам создать веб-сайт, который найдет отклик у посетителей и оставит незабываемые впечатления.
1. Добавление глубины с помощью эффекта параллакса
Параллаксная прокрутка добавляет глубину макету. Фон веб-сайта движется с другой скоростью, чем передний план, создавая псевдо-3D-эффект. Когда это делается тонко — не перегружая посетителей слишком большим движением — он накладывает графику, изображения и текст, чтобы сделать макет страницы более динамичным и погрузить посетителей в опыт. Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Фон веб-сайта движется с другой скоростью, чем передний план, создавая псевдо-3D-эффект. Когда это делается тонко — не перегружая посетителей слишком большим движением — он накладывает графику, изображения и текст, чтобы сделать макет страницы более динамичным и погрузить посетителей в опыт. Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Джек Яшке, австралийский аниматор, моушн-дизайнер и редактор фильмов, сочетает иллюстрацию и видео с движением параллакса в своем дизайнерском портфолио. Цветные анимированные круги на заднем плане добавляют цвета и играют, пока посетители просматривают сайт Джека, чтобы узнать о его работе. Динамизм параллакса дает Джеку возможность экспериментировать с интерактивным дизайном и демонстрировать свои творческие способности, не отвлекаясь от контента.
2. Используйте перекрывающиеся элементы
Благодаря свободе, предоставляемой современными инструментами веб-дизайна, макеты веб-сайтов могут выходить за рамки автономных столбцов традиционных макетов. Дизайнеры могут свободно складывать элементы дизайна по оси Z — переход от организованных столбцов печатного дизайна со сложенными элементами — будь то текст, изображение, цвет и т. д. Игра с такими границами устраняет жесткий формат для создания неожиданных но привлекательные макеты.
Дизайнеры могут свободно складывать элементы дизайна по оси Z — переход от организованных столбцов печатного дизайна со сложенными элементами — будь то текст, изображение, цвет и т. д. Игра с такими границами устраняет жесткий формат для создания неожиданных но привлекательные макеты.
Сайт Slay My Resume, разработанный Стивеном Войзи, перекрывает текстовые поля разного цвета, чтобы направлять посетителей по сообщению сайта. Владелец Slay My Resume Али Уильямс помогает соискателям дорабатывать свои резюме и заявления о приеме на работу, чтобы получить работу. А сайт Али заставляет посетителей читать, как и хорошее резюме. Изображения сайта и цветные квадраты слегка перекрывают друг друга, переходя читателя от раздела к разделу, не прерывая страницу. Посетители должны продолжать просмотр сайта, чтобы закончить чтение того, что находится в одном разделе, и уже начать читать то, что находится в следующем.
Этот стиль может помочь вашему бренду передать больше информации на меньшем пространстве, когда все, что нужно клиенту, это маркеры. Для этого сайта деловое предложение ясно изложено в разделе «5 веских причин, по которым вам следует нанять специалиста по составлению резюме. Посетители сайта могут узнать об основных моментах службы Slay My Resume, просматривая сайт с приятной, целостной цветовой палитрой и четким заголовком, и связаться через контактную форму в нижней части главной страницы.
Для этого сайта деловое предложение ясно изложено в разделе «5 веских причин, по которым вам следует нанять специалиста по составлению резюме. Посетители сайта могут узнать об основных моментах службы Slay My Resume, просматривая сайт с приятной, целостной цветовой палитрой и четким заголовком, и связаться через контактную форму в нижней части главной страницы.
3. Разбивайте содержимое на смещенные заголовки, подзаголовки и столбцы
В некоторых макетах лучше меньше, да лучше. Слишком много сложных анимаций и других украшений могут загромождать дизайн. Часто смещающиеся элементы и столбцы — это все, что нужно макету, чтобы привлечь достаточно внимания, чтобы сообщить о бренде.
Как и любой нетрадиционный метод компоновки, дизайнеры должны сбалансировать контент и визуальные эффекты. Эти элементы могут быть смещены или перекрывать друг друга, но они все равно должны быть логически связаны, чтобы направлять посетителей.
Фармацевтическая компания Alvogen использует этот подход к дизайну в шахматном порядке, размещая текст справа с изображениями слева в некоторых разделах и меняя порядок организации в других разделах. Это создает визуальный эффект лестницы, перемещая посетителей сайта вниз по странице.
Это создает визуальный эффект лестницы, перемещая посетителей сайта вниз по странице.
4. Размещение содержимого с помощью горизонтальных карточек
Горизонтальное расположение — это простой способ избежать перегруженности дизайна. Он также хорошо работает для экранов смартфонов, где структура становится вертикальной прокруткой.
Hypergiant, компания, предлагающая передовые программные решения для ИИ для компаний, использует горизонтальные карточки для части наиболее важного контента, создавая поток на своем веб-сайте, похожий на временную шкалу. Вместо стандартного газетного формата, состоящего из заголовка, затем изображения и текста, горизонтальное отображение позволяет посетителям сайта полностью изучить каждый раздел, прежде чем двигаться дальше, как фотогалерея или слайд-шоу. Людям не нужно будет прокручивать вверх или вниз, чтобы прочитать больше информации — горизонтальные карточки четко представляют информацию о сайте на каждом снимке.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокопроизводительных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5. Разделение экрана
Разделение экрана позволяет разбивать большие блоки контента, чтобы максимально увеличить пространство на экране. Выделение каждой стороны экрана для дополнительного контента обеспечивает более полный опыт.
Компания по производству продуктовых наборов Ono использует разделенные экраны с анимацией, запускаемой прокруткой, для UX, полного цвета и движения. Это создает четкий путь к возможному призыву к действию (CTA) в нижней части обоих столбцов, поскольку посетители сайта должны продолжать прокручивать, чтобы прочитать текст в правой части экрана. По мере прокрутки слева появляются новые визуальные эффекты, которые добавляют разнообразия и не дают читателям скучать.
Разделение экрана — еще один практичный способ связать вместе связанные блоки контента. Вместо одной веб-страницы с переполненным контентом или требующей от посетителей прокрутки, он аккуратно делит вещи на две части.
Вместо одной веб-страницы с переполненным контентом или требующей от посетителей прокрутки, он аккуратно делит вещи на две части.
6. Большой текст с гигантским текстом
Гигантский текст, если он сделан правильно, привлекает внимание, чтобы громко заявить о бренде или призыве к действию.
Гигантский заголовок и стрелка вниз на главной странице цифрового агентства Okalpha немедленно побуждают пользователя прокрутить вниз, чтобы узнать больше. И приветствие — «Привет. Мы в порядке». — действует как введение и начало разговора, как будто вы уже спросили, как у них дела. Когда посетители сайта прокручивают страницу вниз, чтобы узнать больше об Okalpha, они видят краткое описание бренда и того, чем они занимаются.
При использовании крупного шрифта убедитесь, что за сообщением стоит четкое намерение, например призыв к действию. Для этого сайта он ведет в раздел «О сайте», приглашая посетителей узнать больше об агентстве и его работе.
7. Выберите горизонтальную прокрутку
Горизонтальная или боковая прокрутка влияет на организацию контента веб-сайта и часто используется вместо вертикальной прокрутки для демонстрации изображений и идей бренда.
Дизайн Альфредо Брикколо для Krasa Architecture, Light & Design делает это хорошо, используя боковую прокрутку, чтобы продемонстрировать портфолио фирмы.
Чтобы организовать эффективную боковую прокрутку, текст, изображения и другие элементы должны быть согласованными и лаконичными, чтобы правильное сообщение соответствовало ограничениям размера экрана. Это создает иллюзию перемещения по галерее или перелистывания книги, что делает боковую прокрутку убедительным и уникальным способом навигации по контенту. Для Krasa Architecture этот макет позволяет посетителям ознакомиться с прошлыми проектами. Использование изображения в градациях серого для каждого проекта побуждает посетителей перемещать курсор к изображению, а наведение курсора добавляет цвет каждому изображению.
8. Ползунки-вкладыши
Ползунки-врезки выходят за рамки протокола проектирования и дают веб-дизайнеру больше творческой свободы за счет экономии места. Традиционно карусели или слайдеры разбивают дизайн, что может негативно повлиять на доступность и может перемещаться слишком быстро, чтобы посетители могли усвоить весь контент.
Но дизайнеры совершенствуют ползунки, делая их менее навязчивыми, сохраняя при этом свою функциональность. Цель состоит в том, чтобы создать контент, для изучения которого требуется всего несколько кликов, чтобы людям не приходилось переходить на разные страницы.
Генератор слайдеров Refokus — это инструмент, который поможет вам создавать собственные слайдеры со статическими элементами или списками коллекций CMS без написания единой строки кода. Это особенно полезно для сайтов электронной коммерции для демонстрации продуктов без перенаправления на новую страницу.
Экономьте место на своем сайте, добавляя визуальный контент в слайдер и позволяя людям нажимать на него по мере необходимости. Соедините каждое изображение с замещающим текстом, чтобы контент был доступен большему количеству посетителей, и убедитесь, что стрелки видны и интуитивно понятны, чтобы посетители могли контролировать темп.
9. Сетка CSS
Подобно этому смайлику, сделанному в Webflow, сетка CSS выравнивает элементы по горизонтальной и вертикальной сетке.
Сетка CSS позволяет дизайнерам управлять расположением элементов по горизонтали и вертикали, что дает им более точный контроль над визуальными элементами и содержимым. Сетки CSS полезны для экспериментов, позволяя создавать макеты веб-сайтов с разбитыми сетками и другие уникальные дизайны. Используйте сетку CSS для большей точности дизайна.
10. Продолжающийся подъем брутализма
Адаптивный дизайн, более организованный контент и усовершенствованная навигация сделали путешествие по Интернету более безупречным. Брутализм противоречит всем традиционным тенденциям дизайна, создавая собственную визуальную иерархию.
Этот веб-сайт-портфолио дизайнера Джошуа Гарсии, на котором представлено множество тематических исследований, посвященных брутальному стилю дизайна.
Брутализм сочетает в себе практичность и экспериментирование. По мере того, как дизайнеры находят новые способы обновления UX, бруталисты изобретают новые способы создания шума с помощью разрушительной навигации, смешанных фокусов, странных цветовых схем, асимметричных макетов, раздражающих визуальных эффектов и загадочного контента. В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
Этот смелый, резкий дизайн — идеальная сумма неожиданностей, которая привлекает людей, чтобы узнать больше.
Испытайте новый макет сегодня
Разработка веб-сайтов эволюционировала, чтобы сделать веб-сайты брендов более интерактивными и продуманными по дизайну. Webflow принял эту эволюцию в дизайне, предлагая шаблоны на переднем крае макетов веб-сайтов. Эти идеи макета и инструменты Webflow для дизайна без кода помогут вам создать веб-страницу бренда, которая полностью соответствует современному дизайну веб-сайта.
20 февраля, 2023
Вдохновение
Поделиться этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
Подпишите Swepflow
. доставляются на ваш почтовый ящик каждую неделю.
доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
