Как перевести фото в векторный рисунок онлайн?- Rubrain Blog , из фото рисунок онлайн, перевести в вектор, рисунок в векторе
Перевод рисунка или фото в векторный формат доступен на бесплатных сервисах в интернете. Какие картинки лучше перевести в вектор в режиме онлайн, а для каких изображений этот способ не подходит.
Перевод фотографии или рисунка в векторное полноценное изображение может потребоваться для при изготовлении рекламы, подготовке логотипа или другого рисунка к печати.
Чтобы самостоятельно перевести картинку или фото в вектор онлайн, можно воспользоваться онлайн-конвертером перевода в вектор.
Чем растровое изображение в фотошопе отличается от векторного?
Растровый рисунок состоит из множества точек (пикселей). Всем знакомый пример растра – обычное цифровое фото. Каждая точка такой картинки обладает определенным цветом. Это позволяет точно передавать визуальную информацию. При уменьшении, а затем сильном увеличении качество растра снижается настолько, что изображение оказывает безнадежно испорченным. Использовать такой рисунок в jpeg для печати не удастся.
Использовать такой рисунок в jpeg для печати не удастся.
В векторном формате рисунок строится из геометрических фигур, которые называют примитивами. Такой метод хуже, чем растр, передает зрительные данные. Зато габариты картинки можно изменять как угодно: качество не пострадает, ведь размеры фигур просто математически пересчитываются. Поэтому конвертация рисунка в векторную графику онлайн помогает работать с ним, достигая нужного результат.
Когда актуально трансформировать растровое готовое изображение в векторное?
Конвертировать имеющееся растровое изображение в векторное стоит, когда предстоит сделать логотип, сделать контурный рисунок. При создании уличного рекламного щита большого размера необходимо перевести исходную картинку в векторное изображение онлайн.
Наилучший результат дает перевод исходного рисунка простого формата, например, SVG, в вектор. В дальнейшем его можно легко трансформировать в другие форматы. Но если нужно отпечатать красивое фото, лучше не переводить его в векторную графику.![]()
Как правильно конвертировать растровое изображение в векторное в режиме онлайн?
Перевод изображения или фото в вектор называется трассировкой. Чтобы перевести растровое любое изображение в векторное онлайн, требуется проделать ряд действий на сайте конвертера рисунка в растре в вектор.
- Сначала нужно выбрать, какое изображение перевести требуется в вектор онлайн. Формат картинки для перевода в вектор может быть AI, PDF, SVG, JPG или другой.
- Далее необходимо задать на сайте конвертера соответствующие настройки, преобразовать исходную картинку в вектор онлайн. Можно сохранить имеющиеся по умолчанию настройки для конвертации.
- Теперь загрузить картинку для перевода в вектор в режиме онлайн и запустить.
- Сервер выполнит перевод выбранного растрового изображения в векторное онлайн автоматически.
- Вы получите готовое изображение уже в векторе. Если результат векторизации не подходит, продолжайте экспериментировать, чтобы преобразовать рисунок в векторное изображение онлайн.

- По окончании трассировки исходного изображения онлайн загрузите файл на свое устройство.
Перевести логотип или другую картинку в векторный формат онлайн несложно. Такие сервисы для перевода исходного растрового изображения в векторное достаточно просты в пользовании.
как сделать вектор через Фотошоп, Иллюстратор, CorelDraw, Фигму, онлайн сервисы
Основная сфера, в которой используется векторная графика, – это визуальный дизайн. Если нужное вам изображение имеет низкое качество и при его увеличении появляются пиксели, тогда его можно преобразовать в векторное. После его можно будет увеличивать до необходимых вам размеров без потери качества.
Такие инструменты, как плоттер, станок и программное управление, используют векторные изображения в роли «карты». Эти изображения идеально подходят для создания подарочных кружек, футболок с принтами и при изготовлении материалов из пластика.
Содержание
Как из растра сделать вектор в Фотошопе
Есть ситуации, в которых можно не использовать Иллюстратор для создания векторного изображения, можно использовать программу Photoshop. В тех случаях, когда нет времени на создание качественной трассировки, а результат нужен скоро, используют этот вариант. Этот способ имеет спрос у типографии. Этот вариант также подойдет при создании маленьких логотипов без потери качества.
В тех случаях, когда нет времени на создание качественной трассировки, а результат нужен скоро, используют этот вариант. Этот способ имеет спрос у типографии. Этот вариант также подойдет при создании маленьких логотипов без потери качества.
Для преобразования растрового объекта в векторный вам необходимо в Фотошопе открыть нужный файл, в меню File выбрать Save As (или же комбинацией Ctrl + Shift + S). В открывшемся списке возможных методов сохранения подходящими будут: pdf, svg или tiff. Вы можете сохранить во всех вариантах, а затем выбрать лучший для себя.
Видеоурок от моего коллеги:
Подготавливаем изображение в Фотошопе
Если вы уже имеете исходник, разделенный на слои, то вам надо будет подготовить их. Но если же вам надо обычную картинку перевести в вектор, то этот этап можно пропустить. Как уже было сказано, я буду использовать простой логотип, созданный в Photoshop, и со слоями.
Но если же вам надо обычную картинку перевести в вектор, то этот этап можно пропустить. Как уже было сказано, я буду использовать простой логотип, созданный в Photoshop, и со слоями.
После открытия файла нужно подготовить слои к работе, для этого мы разделяем изображение на части. Для этого я разделю надпись «BEaMM», изображение девушки, сердца и надписи «всё для мамочек». Все эти слои, кроме слов «всё для мамочек», вам надо перенести на белый фон как отдельную картинку в черном цвете обязательно.
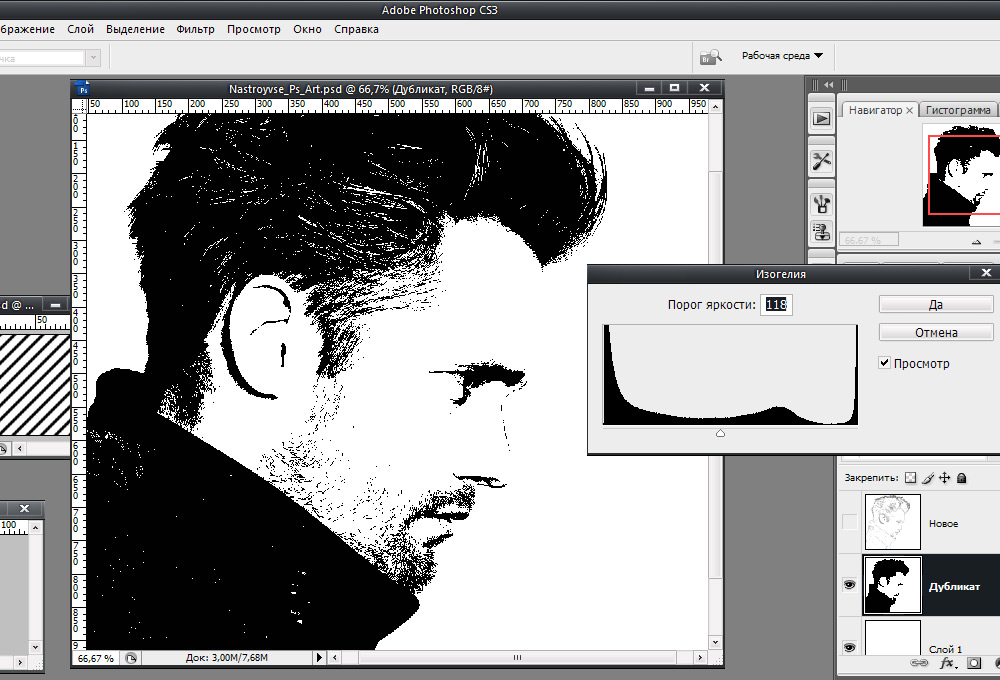
Первым делом надо открыть тот слой со словом «BEaMM», после этого надо нажать на «Изображение» в верхней части программы, в этом параметре выбираем «Коррекция», затем «Уровни». Для быстрого включения этой функции воспользуйтесь комбинацией Ctrl + L. После этого в открывшемся окне ползунок перетаскиваем в левую сторону.
После перемещения ползунка изображение станет черным, после этого просто сохраните эту картинку, выбираем «файл», затем «экспортировать» и выбираем «сохранить для web». Эти же действия надо сделать и с другими картинками, кроме слов «всё для мамочек».
Эти же действия надо сделать и с другими картинками, кроме слов «всё для мамочек».
Перемещать элементы этих изображений не нужно, так как в будущем нам надо будет совместить все элементы воедино, создав такое же изображение, как в исходнике. Чуть-чуть попозже поймете, о чем я говорю.
Переводим изображения в вектор и собираем логотип
После этого нам нужно открыть Иллюстратор, создать в нем холст с тем размером, которым получились наши изображения.
Теперь вставляем логотип «BEaMM» ровно по центру, чтобы все края изображения встали на свои места.
Выделяем слой этого изображения и в верхнем меню выбираем «Объект» и «Растрировать».
После этого в верхнем меню выбираем «Объект», «Трассировка изображения» и «Создать», затем нажимаем на значок настройки трассировки в верхней части. Выбираем необходимые параметры, линии делаем ровные и плавные. Окно закрываем.
В верхнем меню снова выбираем «Объект» и «Разобрать», в появившемся окне ставим две галочки и «OK».
Мы получили разобранные слои данного изображения, их можно будет увидеть в панели слоев. Те слои, в которых ничего нет, удаляем, а слои с буквами надо оставить.
В результате мы перевели каждую букву логотипа «BEaMM» в векторный формат на отдельный слой, чего мы и добивались. Точно так же делаем и со всеми оставшимися изображениями. Финальным этапом будет придание цвета каждой букве или окрас ее в градиент. Это уже ваш выбор. Что касается надписи «всё для мамочек», то это изображение так преобразовать не получится, потому что оно является слишком маленьким. Трассировка только ухудшит ситуацию, и после трассировки они деформируются, поэтому вам придется самому подобрать подходящий шрифт и сделать это. В идеале надпись «BEaMM» тоже следовало бы сделать таким образом: сначала подобрать подходящий шрифт, а затем сделать буквы кривыми. Но найти хороший шрифт не всегда удается, поэтому оставим так.
Переводим обычную картинку в вектор
В данной ситуации нашей задачей будет перевести простую картинку в векторный вид. Открываем нужный объект через «Иллюстратор», выбираем «Объект» и «Растрировать».
Открываем нужный объект через «Иллюстратор», выбираем «Объект» и «Растрировать».
Затем аналогично первому варианту выбираем «Трассировка изображения» и «Создать». В новом окне можно будет открыть настройки и сделать их по своему усмотрению.
После всех действий нам нужно разобрать изображение – как и в первом случае, выбираем «Объект» и «Разобрать», ставим две галочки. По итогу мы получим изображение в векторном формате, состоящее из множества слоев.
По изображению можно увидеть направляющие линии, по которым и наложены слои. Таким методом вы можете быстро преобразовать файл в векторный формат.
Но нужно понимать: чем тяжелее изображение, тем из большего количества слоев оно будет состоять, а соответственно, будет иметь больший вес. «Фотошоп» в данной ситуации может потребоваться только в том случае, если нужна предварительная работа с изображением, например, убрать задний фон.
Как перевести растр в вектор в Иллюстраторе
Для этого открываем изображение с помощью Adobe Illustrator (нажать правой кнопкой мыши на изображение и выбрать «Открыть с помощью»).
В Иллюстраторе, на панели инструментов выбираем «Выделение», им нажимаем на загруженную картинку, после чего она должна выделиться в рамку. Для того чтобы проверить, произошло ли выделение, попробуйте сдвинуть изображение, зажав его левой кнопкой мыши.
Находим параметр под названием «Быстрая трассировка» и нажимаем на стрелочку, которая покажет вам все возможные функции к этому объекту. Среди них выбираем «Параметры трассировки», после нажатия откроется окно с настройками.
Справа выбираем функцию «Просмотр». Эта опция поможет вам понять, какой параметр за что отвечает, а итоговый результат будет лучше.
На следующем этапе у нас появится выбор:
- Следовать подсказкам, вам будет сказано, на что влияет то или иное значение, выбираете оптимальный вариант для себя.
- Не читать всплывающие подсказки, а изменять параметры под себя и смотреть на итоговый результат.
Оба варианта неплохие, но второй подойдет для лучшей адаптации с программой, таким образом вы лучше и быстрее запомните какие значения вам подходят. Вы можете постоянно вносить корректировки и изменять значения, пока не достигнете идеального результата.
Вы можете постоянно вносить корректировки и изменять значения, пока не достигнете идеального результата.
Когда результат вас устраивает и он схож с исходным вариантом, то выбираете параметр «Трассировка» и затем «Разобрать». Итогом мы получим преобразованный в векторный формат аналог исходного изображения.
В том случае, если работа вам не понравилась, тогда вы можете переделать изображение, выбрав инструмент «Выделение». После выбора этого инструмента удерживайте левую кнопку мыши и выделите всё изображение. После выделения нажимаем на «Объект», «Трансформирование» и «Масштабирование». В этом разделе надо изменить размер объекта до той степени, когда он станет комфортным для редактирования. После этого выбираем инструмент «Прямое выделение». Им необходимо нажимать на каждый элемент, который вас не устраивает. При нажатии на элемент у вас появится возможность изменить его положение.
Чтобы у вас получилось хорошее векторное изображение, рекомендую брать в качестве исходника файл большого размера и высокого качества, так как при работе с маленькими изображениями будет требоваться больше времени на работу с узлами сплайнов, а результат будет не такого высокого качества.
Видеоурок по векторным изображениям от канала design school:
Трассировка растрового изображения в векторное в CorelDraw
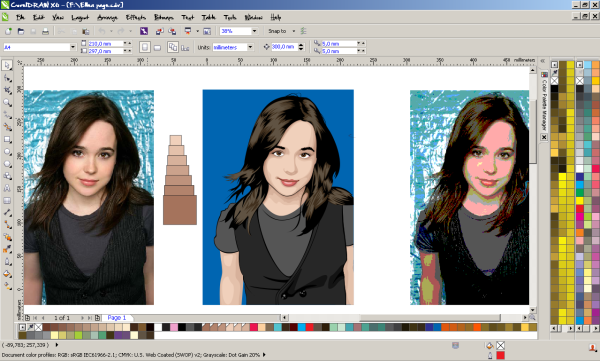
Корел Драв обладает встроенной функцией трассировки изображения. Эта программа порой работает со сбоями, но с нашей задачей справиться она сможет. Если размер исходной картинки будет больше, то конечный результат будет, соответственно, лучше. Идеальным вариантом будут изображения в формате png без фоновой картинки, так как не придется убирать его собственноручно в «Фотошопе». Вставляем нужное нам изображение и правой кнопкой по нему выбираем функцию «Быстрая трассировка». Верхняя картинка у нас получилась растровой, а нижняя – векторной, которая состоит из 14 объектов.
Этот способ имеет свой недостаток: векторное изображение состоит только из белых и черных цветов.
Для понимания белые объекты я закрасил серым цветом, а удалить их нельзя, иначе будет то, что на варианте посередине, – всё черное. Нужно выделить все белые элементы и «Объединить», такое же действие и с черными элементами. Потом выбрать и черные, и белые, нажать «Задние минус передние». Результатом выйдет вектор с одним цветом.
Качество преобразования растрового изображения в векторное у CoralDraw не лучшее, но для обычной работы вполне сойдет. Если нет возможности использовать варианты получше, тогда можете здесь улучшить результат: включите редактирование точек и поудаляйте лишние, а если их нельзя удалить – уберите в другое место. Сверху вы можете видеть работу трассировщика, на нижнем изображении я немного подкорректировал точки, но руками делать это достаточно долго и муторно, можно ошибиться.
Перевести растровое изображение в векторное с помощью программы Vector Magic
Если вы часто работаете с векторной графикой, то программа Вектор Мэджик должна быть у вас в наличии обязательно. Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.
Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.
Как и во всех прошлых вариантах, важен размер и качество исходного варианта – чем он больше, тем лучше будет итоговая картинка.
Ручная перерисовка
Часто бывает, что отсутствует хороший исходный материал с большим размером и высоким качеством. Порой выходит так, что в качестве исходной картинки служит какое-то изображение 250 × 250 пикселей. Единственным выходом из такой ситуации будет перерисовка изображения своими руками. Это далеко не всегда так тяжело и страшно, как многие думают. Тем более, подобные навыки в данной сфере вам уж явно не помешают.
В нашем случае стоило подобрать просто похожий шрифт, так как я привожу это всё в пример. Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
А вот пример того, как я перерисовал машину для создания логотипа Mercedes. Изображение машины у меня не сохранилось, к сожалению, но весь процесс происходил именно так, как я и объяснял: сначала нарисовали фон, потом все элементы машины (стекла, фары и т. д).
Онлайн-сервисы
VectorMagic
Еще раз упомянем этот платный сервис. Для пробы вам дается 2 бесплатных изображения.
Программа на английском языке, но интерфейс у нее понятный. Использовать можно как в браузере, так и в приложении. Стоимость браузерной бесконечной версии – 8 долларов, а программы – 295 долларов. Можно сказать, ручную трассировку. На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
Среди достоинств ярко выделяется:
- Точность программы
Вот сравнительное изображение работ с помощью трех разных программ – VectorMagic, Live Trace и Corel. Обратите внимание на качество и детализацию векторной обработки.
- Простота
Вам достаточно будет просто скачать и установить программу, дальше вы сможете легко разобраться, интерфейс и функции очень понятные.
Исходные файлы можно загружать в следующих форматах: JPG, GIF, PNG, BMP и TIFF. После завершения работы результат можно будет сделать в другом качестве, отредактировать его. А выход изображений осуществляется в форматах EPS, SVG и PNG.
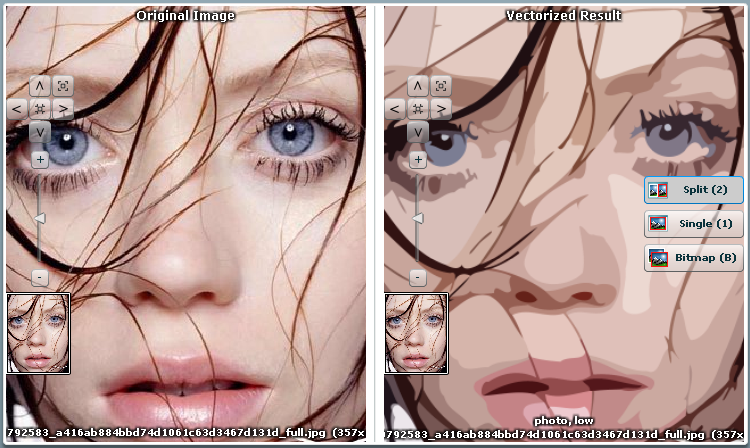
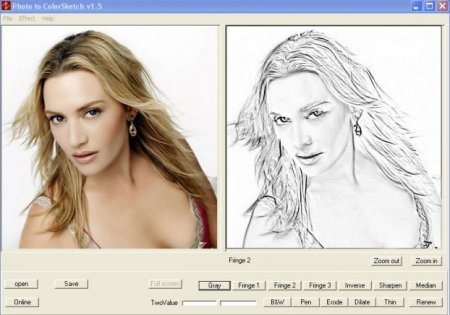
Online Raster-to-Vector Conversion System
Бесплатная программа на английском языке, но можно воспользоваться сервисами перевода, всё станет понятно. Количество настроек и ручной работы здесь больше, но и результат, соответственно, будет лучше. Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.
Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.
Форматы исходных файлов:
- PNG
- TGA
- PBM
- PNM
- PGM
- PPM
- BMP
Форматы файлов на выходе:
- svg
- eps
- ai
- dxf
- p2e
- sk
- fig
- emf
- mif
- er
- epd
- cgm
- dr2d
Онлайн-конвертер
Это бесплатная программа, которая позволяет преобразовать изображения в формат SVG (Scalable Vector Graphics). Можно загружать файл не только напрямую, но и загрузить ссылку на него. Есть возможность наложить цифровые эффекты.
Когда вы будете преобразовывать растровые изображения из формата PNG или JPEG в формат SVG, будет происходить преобразование всех объектов в чёрно-белую векторную графику. А уже из этого черно-белого варианта вы можете сделать свой собственный, раскрасив данные изображения в любых бесплатных программах, которые предназначены для работы с векторными изображениями, например, Inkscape. Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
В том случае, если вы будете конвертировать через эту программу векторное изображение, тогда она будет пытаться максимально сильно сохранить исходное качество и будет обеспечивать максимальную схожесть этих двух картинок.
Данный конвертер имеет возможность преобразовывать файлы около 125 различных форматов, а конкретнее: 3FR в SVG, AFF в SVG, AI в SVG, ANI в SVG, ART в SVG и многие другие.
Бесплатный онлайн-конвертер
Доступные функции – это трассировка и переход в цветной вектор.
Основан и разработан на основе Autotrace и ImageMagik, а также различных linux-компонентах.
Форматы для преобразования в вектор, которые поддерживает эта программа:
- SVG
- AI
- CGM
- WMF
- SK
- EPS
- PLT
Есть также и другие варианты, доступные к работе: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D.
Полноцветная трассировка пикселей в векторы, полностью автоматически, с использованием ИИ
Чем Vectorizer.AI лучше конкурентов?
Если бы мне пришлось выбрать что-то одно, это был бы ИИ. Мы работаем в этой области уже 15 лет, и добавление искусственного интеллекта изменило правила игры. Он способен выявить детали, которые упускают традиционные методы, и делает разумные предположения, когда данные пикселей неоднозначны. Мы разработали модели глубокого обучения для этого продукта полностью собственными силами, и они обучаются на нашем собственном наборе данных.
Но есть много других вещей, которые мы делаем лучше, чтобы очистить и улучшить вывод векторизатора ИИ. Эти улучшения включают подгонку целых геометрических фигур, очистку углов, сопоставление касательных, сглаживание кривых и многие другие. Наш векторный график позволяет нам вносить эти изменения, сохраняя согласованность между формами, что является слабым местом многих наших конкурентов.
И мы только начинаем. Весь сайт находится в активной разработке, и у нас есть много интересных функций в разработке.
Весь сайт находится в активной разработке, и у нас есть много интересных функций в разработке.
Когда вы ищете онлайн-инструмент, который поможет вам конвертировать JPG или PNG в вектор, вы найдете множество вариантов в Интернете. Большинство из них основаны на одних и тех же старых алгоритмах, которые существуют уже несколько десятилетий, и, откровенно говоря, они работают не очень хорошо. Vectorizer.AI — это новый подход к векторизации, и мы уверены, что вы будете впечатлены результатами.
Форматы файлов?
В настоящее время мы поддерживаем JPEG, PNG, WEBP, BMP и GIF в качестве входных данных и создаем SVG, PDF и EPS в качестве выходных данных. Скоро появится больше выходных форматов и опций!
Если у вас есть формат файла, который вы хотели бы, чтобы мы поддерживали, сообщите нам об этом.
Вы добавите параметры конфигурации?
Мы прилагаем все усилия, чтобы сделать ИИ достаточно умным, чтобы полностью автоматические результаты в большинстве случаев были правильными.
Главный запрос состоял в том, чтобы добавить способ управления количеством цветов в выводе, и мы планируем сделать это в ближайшее время. Пожалуйста, дайте нам знать, если вы думаете о каких-либо других обязательных функциях.
Разрешение?
Максимальный размер пикселя изображения составляет 2 мегапикселя. Максимальный размер файла изображения составляет 30 мегабайт.
Прозрачность?
Мы поддерживаем полный 32-битный ввод ARGB, поэтому как полная, так и частичная прозрачность работают хорошо.
Цены?
Услуга бесплатна, пока находится в бета-версии.
Цены после окончания бета-тестирования?
Мы еще не знаем. Мы работаем над созданием алгоритма и веб-сайта, и пока мы не продвинемся значительно дальше в этом, особенно в первом, мы не будем знать наши затраты и не можем определиться с ценой.
Когда закончится Бета-версия?
Вероятно, в третьем или четвертом квартале 2023 года.
Как вы будете уведомлять пользователей API о начале зарядки?
Мы отправим электронное письмо на адрес, который вы использовали для регистрации в API, заблаговременно до начала взимания платы. Пожалуйста, позаботьтесь о том, чтобы этот адрес был актуальным.
Работает ли это с изображениями, созданными ИИ?
Да, на самом деле они кажутся популярной категорией, и мы были рады видеть, насколько хорошо наш алгоритм работает с этими изображениями!
Есть ли разница между векторизацией и встраиванием?
Да, есть огромная разница между векторизацией растрового изображения и просто встраиванием его в векторный файл.
Процесс автоматического преобразования растровых изображений в векторное изображение называется множеством вещей, включая векторизацию, векторизацию, трассировку, растровое изображение в векторное, растровое в векторное, преобразование в векторное и, возможно, многие другие. Этот процесс включает в себя обнаружение форм на изображении, подгонку к ним кривых и экспорт результата в виде векторного файла.
Но векторные файлы также могут просто содержать копии растровых изображений внутри себя, и помещение растрового изображения в векторный файл называется встраиванием. Некоторые сервисы просто встраиваются, но Vectorizer.AI выполняет реальную векторизацию.
Для чего нужны векторные изображения?
Векторные изображения состоят из геометрических фигур и могут масштабироваться до любого размера без потери качества. Они обычно используются для печатной графики и все чаще для веб-графики, теперь, когда экраны с высоким разрешением становятся нормой, а поддержка браузерами изображений SVG стала повсеместной. Они также необходимы для некоторых типов процессов печати, таких как лазерная гравировка, резка винила и трафаретная печать.
Векторная графика также полезна тем, что ее можно легко редактировать и изменять в векторном редакторе. Напротив, растровые изображения трудны и трудоемки для редактирования, потому что графика, присутствующая в изображении, сведена к одному или нескольким слоям пикселей. Редактировать пиксели утомительно, легко допустить ошибку, и в процессе часто остаются небольшие дефекты или артефакты.
Редактировать пиксели утомительно, легко допустить ошибку, и в процессе часто остаются небольшие дефекты или артефакты.
Вы предъявляете претензии к входным изображениям или векторизованным результатам?
Наши условия обслуживания просто предоставляют нам права, необходимые для предоставления вам услуг и улучшения наших продуктов. Мы не претендуем на какие-либо права на векторизованные результаты и не будем передавать ваши изображения третьим лицам, если вы прямо не разрешите нам это сделать.
Пожалуйста, ознакомьтесь с нашими Условиями использования для получения более подробной информации.
Каковы ваши политики хранения данных?
Прямо сейчас мы сохраняем изображения и результаты в течение пяти дней после их загрузки, после чего они безвозвратно удаляются. Обратите внимание, что наша политика хранения данных может меняться со временем, и эта текущая политика не обязывает нас в будущем и не требует вашего положительного согласия на изменение.
Бесплатный онлайн конвертер SVG | Векторизатор AI, SVG, EPS — SVGStorm
SVGStorm — это бесплатный онлайн-векторизатор для преобразования ваших растровых изображений, PNG, JPG/JPEG, BMP, TIFF, WEBP, AVIF, PDF в векторную графику, SVG, AI, EPS, PDF. Он генерирует высококачественные полноцветные векторы без потери деталей, что делает его лучшим бесплатным онлайн-трассировщиком изображений. Загружайте, конвертируйте, скачивайте и наслаждайтесь бесплатно.
Попробуйте бесплатно
Перетащите куда угодно, чтобы загрузить
Широкая область применения
Эскизы
Фотографии
Подпись
Рисунки
Искусство
Рисунки, наброски, мультфильмы
- Мгновенно перерисовывайте старые рисунки, схемы и аниме-персонажей
- Воссоздайте и усовершенствуйте свое творение с помощью мощных сверхбыстрых алгоритмов обработки SVGStorm
- Оцифровка отсканированных эскизов с помощью фильтра оттенков серого
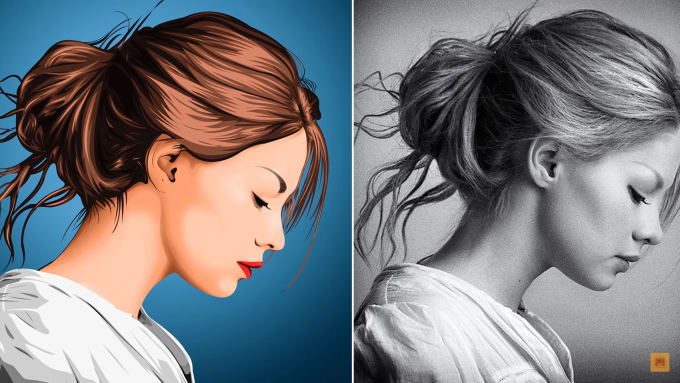
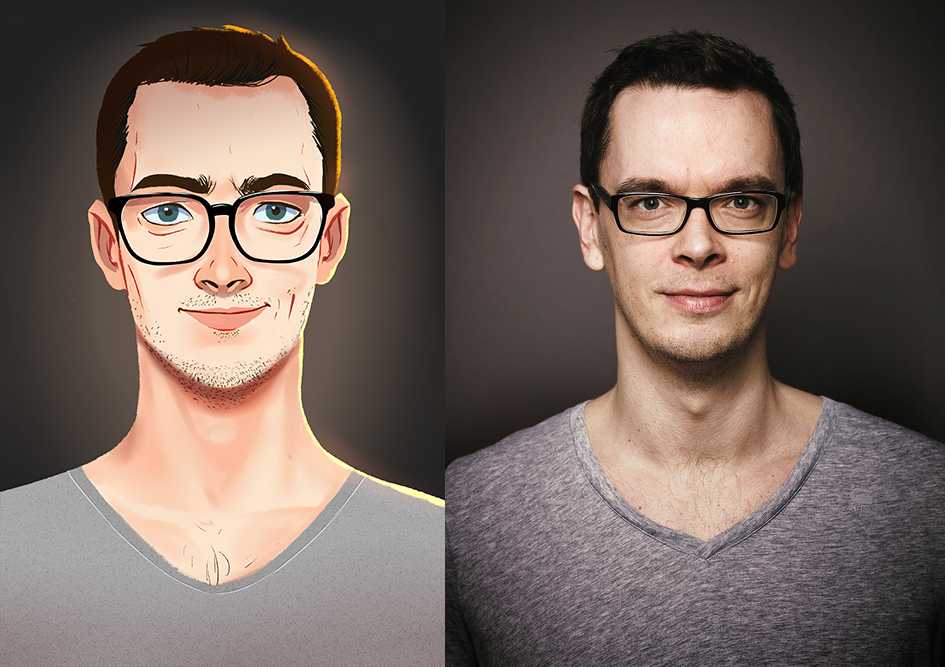
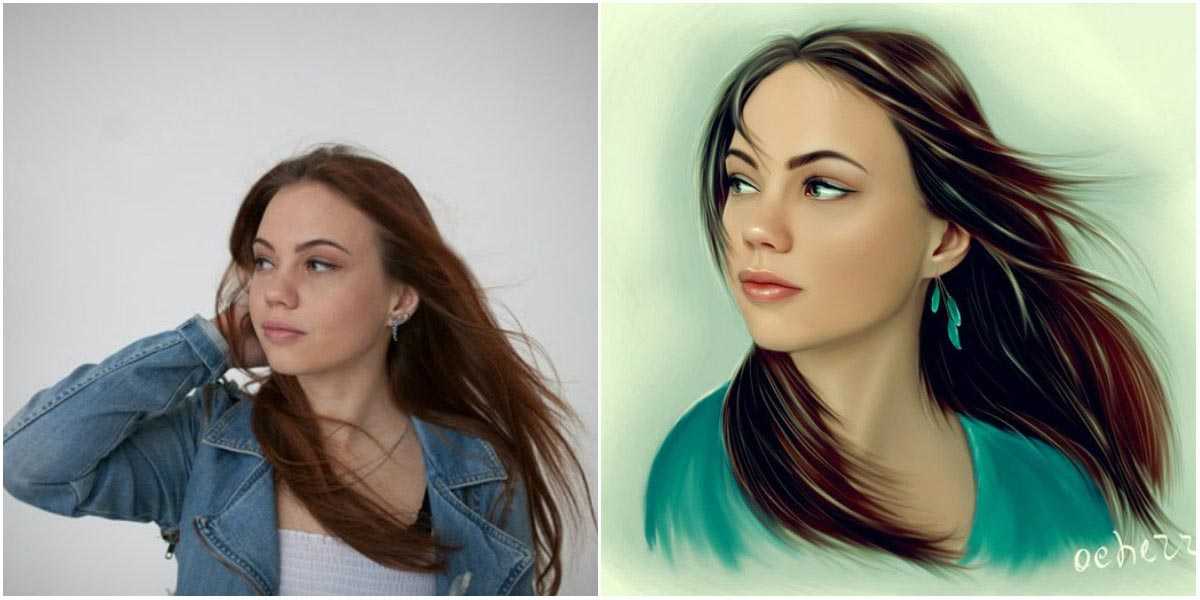
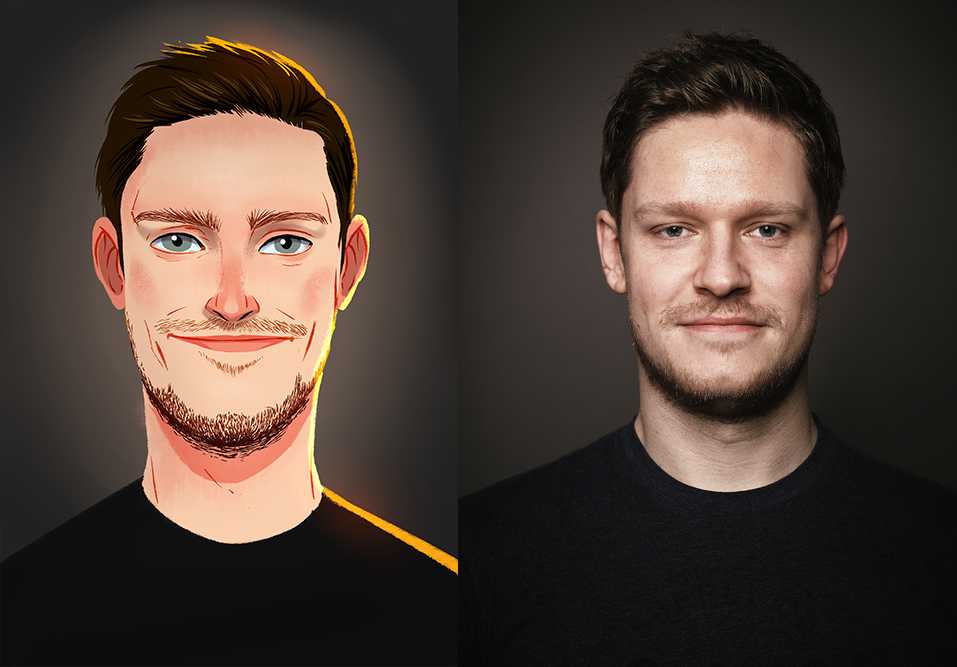
Фотографии, портреты, пейзажи
- Добавление художественных эффектов к фотографиям, снимкам и портретам
- Легко конвертируйте растровые изображения в креативную векторную графику с помощью усовершенствованного средства трассировки изображений SVGStorm .
- Сохранение деталей на уровне пикселей в ваших изображениях

Подпись, карты, графики
- Векторизация подписей, диаграмм и карт в указанное количество цветов
- Автоматически минимизировать артефакты, ошибки и шумы в растровых изображениях
- Отрегулируйте цвета в результатах, создав собственную цветовую палитру без навыков редактирования или иллюстрации
Логотипы, рисунки, распечатки
- Масштабируйте и оцифровывайте свои логотипы, графические рисунки и материалы для подготовки к печати
- Улучшение и улучшение отсканированных изображений низкого качества до четких и гладких носителей
- Превратите свои дизайны в масштабируемую векторную графику с высоким разрешением, готовую для печати, вышивания и коммерческих целей
Искусство, живопись, ремесла
- Освежите свои картины, рамы и холсты
- Обрабатывайте и воспроизводите свои работы с точностью от края до края
- Преобразование ваших композиций, от масляной живописи до цифрового искусства, в более гибкий, масштабируемый формат, который выглядит одинаково на всех дисплеях и в любых контекстах
Множество полезных функций
Преобразование растра в вектор за несколько кликов благодаря потрясающим функциям
Сверхбыстрый векторизатор
Быстрая обработка и создание вектора за несколько секунд
Простой интерфейс
Усовершенствованный и усовершенствованный пользовательский интерфейс позволяет пользователям быстро векторизовать изображение
Несколько параметров экспорта
Преобразование в несколько векторных форматов (SVG, AI, PDF и EPS) JPG/JPEG, BMP, TIFF, WEBP, PDF с прозрачностью
Неограниченное количество цветов
Создание полноцветной векторной графики с более чем 512 цветами
Пользовательская палитра
Создание и/или выбор пользовательской цветовой палитры для настройки цветов
Многослойность
Генерация многослойных (стек) и векторов от края до края (распаковка)
Настройка вектора
Просмотр, редактирование, соединение, удаление, элементы в простом в использовании редакторе
Автоматическое преобразование изображений в полноцветные векторы для личных и деловых нужд
Полностью автоматический ИИ Трейсер Прозрачность Расширенные элементы управления
SVGStorm Toolbox
С помощью SVGStorm у вас будет доступ к многочисленным функциям
| Особенности | |
|---|---|
| Веб-платформа | Chrome, Safari, Edge, FireFox и другие |
| Опора входного растрового изображения | PNG, JPG, JPEG, BMP, WEBP, TIFF, PDF и др. |
| Поддержка выходного векторного изображения | SVG, AI, PDF и EPS |
| Пиксельная точность | Управление деталями на уровне пикселей с помощью опции детализации |
| Количество цветов | Полноцветное (512+) векторное изображение |
| Прозрачность | Включение/выключение прозрачности в выходном векторе |
| Цветовой профиль | Цвет, оттенки серого и черно-белый |
| Палитра цветов | Создание и настройка цветовой палитры до 512+ цветов |
| Многослойный | Создание векторных изображений со слоями (стопкой) и без слоев (распаковка) |
| Вектор настройки | Изменение, объединение или изменение векторных элементов изображения в любое время |
| Гладкость | Контролируйте, насколько хорошо кривые вписываются в вектор с помощью сглаживания и подбора кривой |
| Без белых линий | Удаление белых линий из-за рендеринга |
Words From Users
SVGStorm помог нескольким людям — прочитайте, что говорят наши счастливые пользователи
g2.com/products/svgstorm/reviews»>Простое онлайн-преобразование SVG, которое нам нужно для нашего программного обеспечения для лазерной печати
Графический дизайнер
Бесплатная версия, которая создает векторные изображения SVG, лучше, чем многие платные инструменты векторизации
Художник
Быстрое преобразование растровых файлов в векторные файлы
Владелец
Удивительный онлайн-инструмент для быстрой векторизации графики
Начальник отдела маркетинга
Мне очень нравится его простота.
Пользователь из Фото
Лучшее бесплатное программное обеспечение для векторизации различных изображений
Графический дизайнер
Часто задаваемые вопросы
Краткие ответы на некоторые часто задаваемые вопросы наших пользователей
Что такое SVGStorm?
SVGStorm — это бесплатный онлайн-инструмент, который бесплатно конвертирует все ваши растровые изображения в векторную графику.