Adobe Illustrator – стандартный выбор всех, кто нуждается в высококачественном графическом программном обеспечении. Однако подписка Adobe стоит довольно много, а Illustrator доступен только в виде приложения для Windows и Mac.

♥ ПО ТЕМЕ: Как создавать блок-схемы алгоритмов и диаграммы бесплатно и без установки приложений: 7 лучших онлайн-сервисов.
К счастью, существует множество бесплатных альтернатив Adobe Illustrator для браузеров. За них не только не нужно платить, но и работать они будут на любом устройстве с любой операционной системой.

Gravit Designer – быстрый, мощный и красивый векторный редактор. Помимо работы во всех основных браузерах, пользователь может загрузить версию для Mac, Windows, Linux и Chrome OS. Во всех случаях включена полноценная интеграция через облачный сервис.
В программе есть все основные функции Illustrator, включая версию инструмента «Перо» (под названием «Paths») и опцию для рисования, которая сглаживает линии по мере нанесения.
В сервисе легко создавать собственные фигуры благодаря функции Gravit в инструменте Pathfinder. Существует также множество сочетаний клавиш, в том числе аналогичные присутствующим в программном обеспечении Adobe.
Кроме того, пользователь получает огромные библиотеки предварительно разработанных фигур, иллюстраций, значков, линий и многое другое. Для профессиональных пользователей в Gravit Designer также есть поддержка CMYK.
♥ ПО ТЕМЕ: Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.

Vectr – простой инструмент для быстрого создания векторных проектов с поддержкой всех основных браузеров, а также загружаемых версий для Windows, Linux и Chrome OS.
Его функционал не так обширен, как у Gravit, однако он лучше подходит для определенных типов задач.
Vectr особенно хорош для создания обложек для социальных сетей. В нем имеются предустановленные размеры документов, также в сервисе легко импортировать фотографии и добавлять собственный текст поверх изображений.
В Vectr доступна облачная интеграция. Каждое изображение имеет свой собственный уникальный URL, которым можно поделиться с кем-либо. Кроме того, можно экспортировать законченный проект в формате SVG, PNG и JPEG.
♥ ПО ТЕМЕ: Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.

Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
♥ ПО ТЕМЕ: Вирус проверка онлайн, или как проверить компьютер без установки привычного антивируса.

Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
♥ ПО ТЕМЕ:
ПДФ онлайн: лучшие бесплатные сервисы для работы с PDF-документами в интернете.

Сервис предназначен для профессиональных пользователей, которые уже освоили Illustrator. В нем есть собственная подписка наподобие Adobe, однако Figma позволяет создать три проекта бесплатно и работать в команде с двумя участниками.
Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном популярном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем легко создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах.
По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
♥ ПО ТЕМЕ: Открыть RAR или ZIP онлайн: как распаковывать архивы без установки приложений — 6 лучших сервисов.

Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
♥ ПО ТЕМЕ: HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ».

Janvas обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом.
Сервис подходит новичкам благодаря наличию библиотеки шаблонов, охватывающей почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
У Janvas есть свои особенности. В частности, интерфейс сервиса требует некоторого времени для освоения. Интерфейс настраиваемый, однако придется поэкспериментировать, чтобы найти макет, который подходит для определенного типа задач. Самым большим недостатком является отсутствие поддержки горячих клавиш.
♥ ПО ТЕМЕ: ПДФ → Ворд (текст), МП3 → Вав (аудио) конвертер онлайн: семь лучших бесплатных онлайн-сервисов.

Vecteezy – хороший выбор для тех, у кого есть файл SVG, нуждающийся в редактировании. Данное приложение лучше всего подходит для редактирования файлов или создания очень простых значков и логотипов.
Это связано с простотой приложения. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект.
Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
Adobe Illustrator – не единственный вариант!
Ни одно из перечисленных браузерных приложений не имеет полного набора функций, доступных в Adobe Illustrator. Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Видео по теме:
Смотрите также:
Долгое время инструменты создания/редактирования векторной графики были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные аналоги Иллюстратора в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа Vectr.
Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
Долгое время инструменты создания/редактирования векторной графики были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные аналоги Иллюстратора в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа Vectr.
Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
Программа позволяет создавать масштабируемые векторные рисунки с помощью простых понятных функций. Она не сложна в обучении, отлично подойдет тем, кто только начинает знакомиться с вектором и кому достаточно базовых возможностей по работе с иллюстрациями. По сути она чем-то напоминает слегка урезанную и упрощенную версию Adobe Illustrator.
Как работает Vectr (фишки и функции)
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале.
Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.
По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr.
Вас также порадуют функции совместной работы. Программа имеет действительно хорошие опции для обмена данными: каждый проект обладает уникальным URL, поэтому им можно напрямую поделиться с друзьями или коллегами; у вас будет возможность размещать свои иллюстрации на Facebook или Twitter. Разработчики заверяют, что их софт обладает мощным потенциалом совместного использования дизайнерами в стиле Google Docs.
Преимущества Vectr
В качестве выводов собрали все положительные фишки, которыми он обладает:
- Он похож на другие графические редакторы, имеет набор всех необходимых знакомых инструментов для создания красивого дизайна или правки имеющейся графики.
- Здесь есть сетка и задание линий выравнивания для большего удобства.
- Импорт/экспорт поддерживает разные форматы: AI, EPS, PNG/JPEG и SVG.
- Кроссплатформенность: имеются версии под Windows, Mac, Linux, Chromebook + онлайновая.
- Есть отправка уникального URL для просмотра проекта коллегами/заказчиками.
- История изменений позволяет быстро вернуть прошлые наработки.
- Софт полностью бесплатный.
- Доступна синхронизация — в десктопной ПК версии в офлайн режиме допускается до 100 исправлений, которые при появлении связи, автоматически синхронизируются с вашим онлайн аккаунтом.
- Программный продукт прост в изучении, а поэтому идеально подходит новичкам. Хотя, в принципе, профи также найдут в нем полезные фишки.
Все это делает Vectr одним из лучших бесплатных векторных редакторов, содержащим необходимый минимум для комфортной и эффективной работы. Порадовало наличие множества полезных руководств по программе, с которыми разобраться смогут даже начинающие пользователи. При желании можете пройти бесплатный онлайн курс по Vectr (где-то около 45минут видео). Скачивайте софт на компьютер или пробуйте его онлайн, лучший способ научиться — практиковаться.
Сталкивались ли вы с Vectr ранее? Какое другое ПО знаете по теме и посоветуете?
Metod Draw — векторный редактор онлайн ⋆ Lifeservice
Наверно каждый сталкивался или слышал о мифическом и каком то совсем сложном формате изображений вектор — который идеально подходит для логотипов, макетирования страниц, иллюстраций, которые можно масштабировать до любого размера. Признанными программами для профессионалов, конечно является CorelDRAW, Adobe Illustrator но они достаточно сложны, дороги, неповоротливы, требуют установки и часто не подходят, для создания простого логотипа, несложной иллюстрации или рекламной надписи. Есть и бесплатное ПО скажете вы и будете правы, Inkscape пожалуй лучший представить свободного программного обеспечения. Как быть тому, кому не подходят все эти программы? Обычный браузер вполне справится с такой задачей. О онлайн редакторе графики я уже рассказывал, в продолжении темы поговорим о векторных иллюстрациях, которые можно создать или редактировать онлайн, не устанавливая никаких программ. Для этого понадобятся минимальные навыки , идея и желание для осуществления. Для этого нужен только браузер и доступ в сет


На Metod Draw внушительный набор функций, даже поначалу не верится, что это возможно в простом браузере. Тот, кто хотя бы раз открывал Adobe Illustrator меня поймет: множество параметров, координат и инструментов. В Metod Draw все просто и наглядно, напоминает привычный Paint в windows. Возможным недостатком может быть отсутствие поддержки русского языка, благо терминов немного и разобраться легко.


Возможности:
- Поддерживает горячие клавиши. Стандартный набор (Ctrl + C, Ctrl + V, Ctrl + Z…).
- Есть неплохая библиотека готовых символов и форм. Палитра цветов.
- Открывает файлы формата .SVG конвертировать из другого векторного формата можно тут.
- Загрузка и растрирование изображений.
- Сохраняем в .PNG что упрощает использование в web разработке.
- Свобода творчества. Бесплатно. Креативно.
comments powered by HyperComments
Обзоры
Как-то раз в комментариях к статье про Photopea (это такой фотошоп-онлайн) меня спросили: «А есть ли такая штуковина, только типа Illistrator?». На что я честно ответил, что не знаю такого сервиса. И, отложив в подсознании заметку о том, что неплохо бы было найти такое, продолжил жить дальше. И может быть много ещё времени прошло, пока бы я самостоятельно вспомнил про это, как само провидение натолкнуло меня на поиски — очень было нужно поправить векторный рисунок, а под рукой ничего нет, только браузер.
После некоторых поисков по сервисам онлайн-редактирования векторных изображений мне попалась вот эта конфета. Знакомьтесь, Vectr — свободный векторный редактор онлайн и офлайн.

Эта программа работает как онлайн (об этом чуть ниже), так и на персональных компьютерах под управлением Windows, Mac Os, Linux и даже Chromebook — обиженным не уйдет никто. А кому и этого мало, то данная программа встаивается в WordPress в качестве дополнения. По-моему скромному мнению это — шикарно.
Бесплатными программами для векторной графики сейчас удивить сложно — их вполне достаточно, чтобы удовлетворить потребности среднего пользователя. А вот онлайн-редактор — это уже что-то. Давайте вместе попробуем его. Заводить свой логин не будем — мы пока просто знакомимся — а просто нажмём на «Use Online» и погнали!

Для начала нас приглашают пройти быстрое обучение работе с сервисом — если интересно познакомится самостоятельно, то советую. Все тексты и подсказки тут на английском, но всё интуитивно понятно и затруднений не вызовет. А мы пойдём дальше — пропустим обучение, мы сами с усами — и нам открывается пустой проект. Кстати, если вы решите пройти краткое обучение, то после него система настойчиво попросит зарегистрироваться, что можно обойти открытием главной страницы заново.

Настроек, сразу скажу, тут предостаточно. Но давайте начнем с основных — это размеры холста, на котором мы будем рисовать. Параметры размеров указываются в нижнем левом углу — там есть блок «Page Settings«. И сразу же первый подарок — под окошками размеров ширины и высоты есть предустановки на все случаи жизни: тут и по размерам бумаги, и заготовки для шапок социальных сетей, и для экранов устройств и iPhone’ов — просто выбирай и пользуйся.
Прямо над настройками страницы есть вкладки-табы «Pages» и «Layers» — мало того, что здесь поддерживаются слои (что в общем-то ожидаемо), но здесь ещё и возможность создания нескольких страниц возможна. Однозначный вин! И чтобы добить нас окончательно, для каждой страницы можно указывать свой размер.
Но и это ещё не всё — у нас есть выбор, в каких единицах указывать размеры рабочего холста. Кнопка для этого улетела уже в верхний правый угол, она вторая (лист с шестерёнкой) — называется «Page Settings«. Здесь мы можем дать нашему проекту название (но если зарегистрируемся) и установить единицы измерения — пикселы, пункты, сантиметры, миллиметры, дюймы и футы.
Я для себя установил размеры и отцентровал рабочий холст — вот, кстати, не совсем удобно реализованный функционал. Масштабировать вполне себе удобно (зажатием кнопки со значком Windows или Cmd), а вот движения влево-вправо только с помощью ползунков — каких-то других способов мною не обнаружено.
Итак, переключимся в просмотр слоёв и посмотрим, какие инструменты нам предлагает редактор. По большому счёту всё очень традиционно — четырёхугольник, четырёхугольник с закруглёнными краями, эллипс, перо (для рисования кривых по точкам-вершинам), карандаш (то же самое, только просто кривая кривая), а также текстовый блок, несколько заготовленных векторных изображений и возможность загрузить свою.
Поначалу, создав несколько элементов, я зело закручинился, ибо не понял, как работать с вершинами. Оказалось просто — нужно дважды щёлкнуть на объекте и он перейдёт в режим редактирования.
При создании любого элемента у нас оживает правая колонка — там хранятся настройки объектов и именно там можно указать им цвет, границы, установить точные размеры и добавить тени. Кстати, о фоне — фоном объекта можно указать не только цвет или градиент, но также и изображение. Инструментал работы с градиентами впечатляет — можно не просто указать его направление, а указать точки и направления. И для каждой точки задать цвет.

Что касается текста — очень много шрифтов и полноценные настройки. Их конечно не хватит для толковой работы с типографикой, но опять же для обычного пользователя этого функционала вполне достаточно.
Ещё в функционале крайне порадовали две функции:
- Первая — это привязка объектов по сетке или по границам/вершинам других объектов (стоит по умолчанию). Данная функция изменяется с помощью кнопки «Snapping & Grid» в правом верхнем углу экрана. Привязку можно отключить совсем.
- Группировка элементов — выделяем, зажав левую кнопку мыши, область, в которой находятся нужные объекты, на них кликаем правой и вызываем контекстное меню — там пункт «Group». Разгруппировка производится таким же способом. Минус функции — нельзя работать с элементом внутри группы. Все эффекты и настройки применяются на все элементы группы — будьте внимательными. Хотя здесь работает Ctrl+Z, данный факт может быть неожиданно неприятным.
Мы почти закончили знакомство с сервисом, осталось дело за малым — сначала попробуем импортировать в него что-нибудь. Загрузить изображения можно как через кнопку «Upload Image» на панели слева, так и простым перетаскиванием из окна системы.
Из приятного — сервис может импортировать jpg, png и svg. Поддерживает eps, но путём конвертации оного в svg (хотя у меня так и не смог, хотя сам процесс отображался). Такая же история и с файлами Adobe Illustrator’а — он их грузит и пытается сконвертить в svg, но терпит фиаско. Вполне вероятно, что полноценную поддержку этих двух форматов добавят в будущем.
Что же касается экспорта готового изображения — нам доступны форматы svg, png и jpg (для растровых форматов можно ещё и степень сжатия указать). И возможность печати изображения. А если пользуетесь как зарегистрированный пользователь, то сможете и ссылку на полученное изображение указать. Если логина нет, то ссылку получить всё равно можно (чтобы, например, результат показать), но скорее всего она пропадёт.
У меня же за несколько минут работы с редактором получилось вот такое вполне красивое изображение.

В целом онлайн-редактор порадовал своими возможностями и достаточно простым интерфейсом. Назвать его полноценным Illustrator’ом не получится, но стать неплохой заменой в некоторых моментах он несомненно может.
Рекомендую к использованию 👍.
Всем добра и до встречи на Веб-Островах!
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
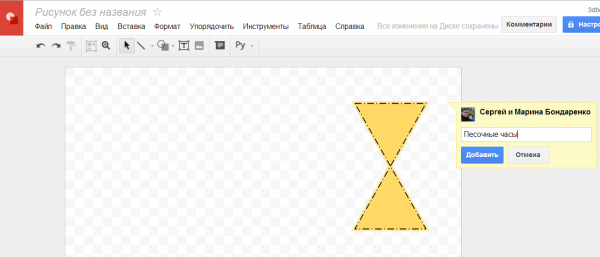
⇡#«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).

К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
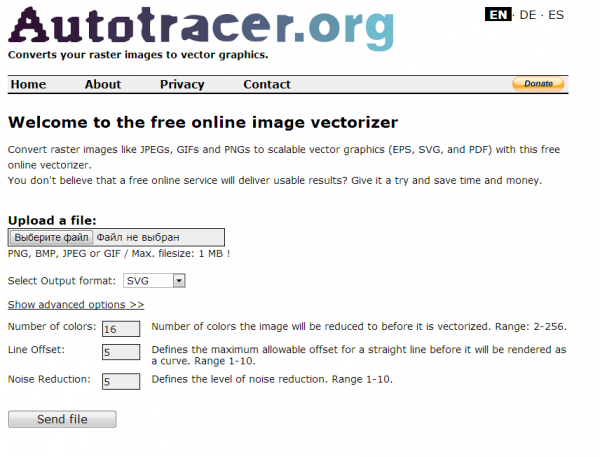
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.

Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
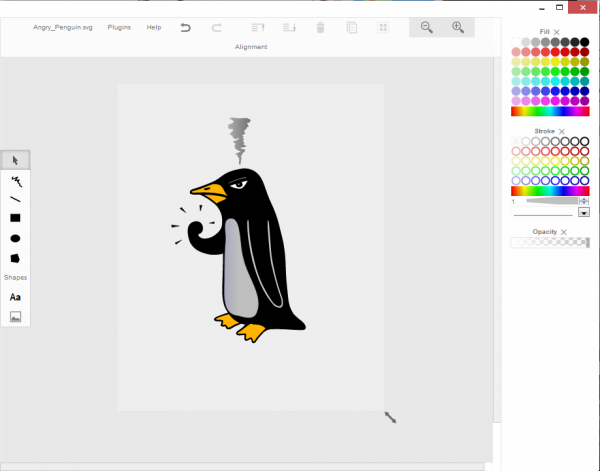
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.

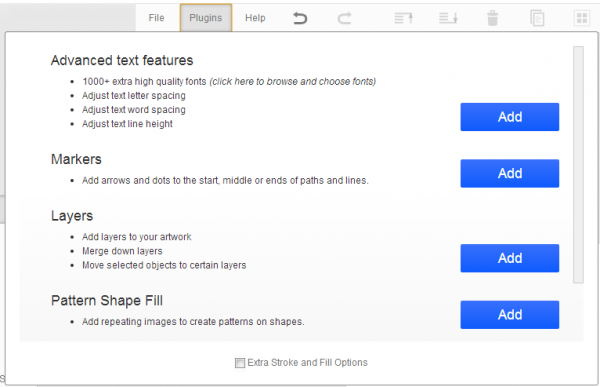
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.

В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.

Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
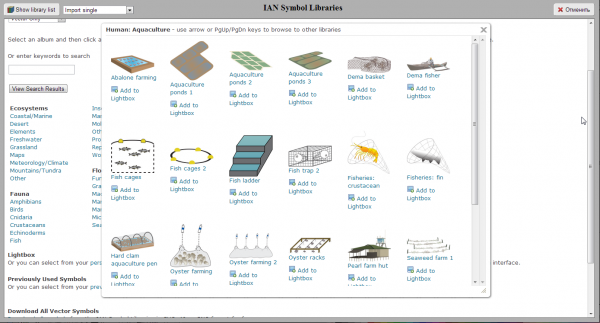
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.

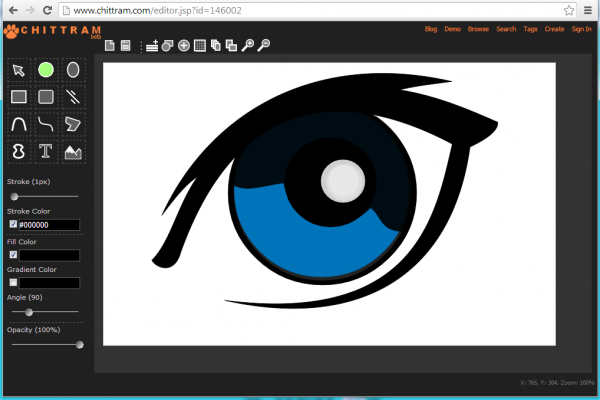
⇡#Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.

Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.

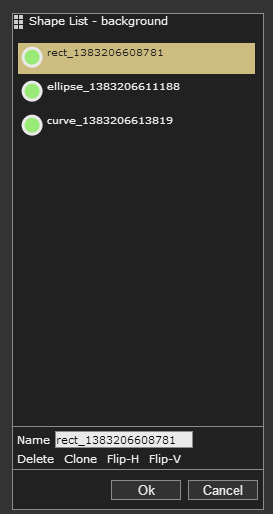
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.

⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.

Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
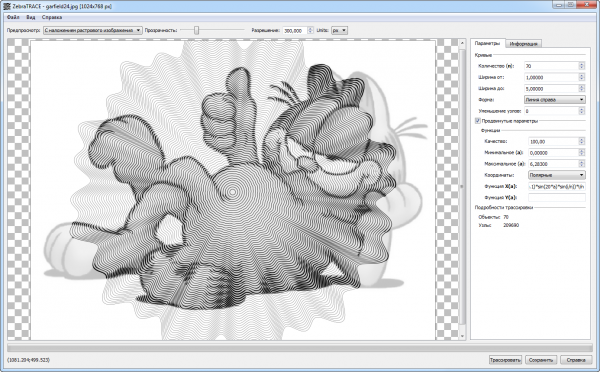
⇡#ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.

Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡#Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Онлайн калькуляторы векторов
Данный раздел содержит калькуляторы, позволяющие выполнять все основные действия над векторами. В частности, с помощью данных калькуляторов можно вычислять скалярное, векторное и смешанное произведения векторов, раскладывать вектора по базису, проверять их ортогональность, компланарность и др. Всего представлено 19 калькуляторов и для каждого предусмотрено подробное решение соответствующей задачи.
Операции над векторами 19
Сложение векторов Калькулятор позволяет складывать вектора, заданные в координатной форме.
Разность векторов Калькулятор позволяет вычитать вектора, заданные в координатной форме.
Модуль (длина) вектора Калькулятор находит модуль (длину) вектора с описанием подробного решения на русском языке.
Угол между векторами Калькулятор позволяет найти угол между векторами. Подробное решение также имеется.
Проекция вектора Калькулятор вычисляет проекцию вектора на ось или на другой вектор.
Онлайн редактор для схем, графиков и диаграмм
Визуальный редактор Gliffy предоставляет шаблоны для различных целей, в том числе для веб-дизайна, для разработки программного обеспечения, блок-схем, сетевых диаграмм, схем для архитекторских проектов и мн. др.
Ключевые особенности онлайн редактора Gliffy
Онлайн редактор Gliffy отличается разнообразием форм, стилей, цветов и форматов, доступных для широкого круга проектов. Использование флэш-технологии позволяет оперативно размещать диаграммы на экране методом drag-n-drop. Отдельные части можно легко удалять, достаточно их выделить и нажать на клавиатуре клавишу «Delete».
Редактор Gliffy предлагает возможность вести совместную работу над проектом, просто активируйте плагин и отправьте приглашение единомышленникам. Можно делиться своими диаграммами с пользователями, которые используют компьютер, планшет или смартфон с доступом к приложению Confluence.
По сравнению с аналогичными приложениями
Gliffy предоставляет пользователям список понятных шаблонов, цветные изображения с различными аспектами, профессионально созданные диаграммы проектов, а также стандартный чистый лист, с которого можно начать.
Цены
Бесплатная учетная запись пользователя имеет большую функциональность предоставляемых инструментов, но не сохраняет проекты. Тем не менее, можно просто сделать скриншот экрана и таким образом сохранить своё творчество)
Также недоступно совместное использование и печать. Вы можете экспортировать схемы в JPG, PNG, SVG или XML файлы и сохранять их локально.
Стандартный аккаунт позволяет сохранять до 200 диаграмм одновременно. За него взимается плата 4.95 долларов в месяц с одного пользователя.
Учетная запись для профессиональных пользователей обходится в 9.95 долларов в месяц и предлагает не ограниченное пространство для хранения схем.
Программа Gliffy отличается большой функциональностью для различных проектов, понятным пользовательским интерфейсом и многочисленными вариантами дизайна.
Видео
Но если у вас нет доступа к Illustrator или Sketch или если вам просто нужно сделать простое редактирование векторной графики, вы можете использовать метод Draw, который является отличным онлайн-векторным редактором.
Редактирование файла масштабируемой векторной графики (SVG) из этой бесплатной программы с помощью метода Draw.
Метод Draw имеет ключевые функции рисования, которые вы привыкли ожидать в векторном графическом редакторе, такие как Path Tool и Pen Tool, которые работают идентично своим аналогам с программным обеспечением для настольных компьютеров.Он также имеет библиотеку векторных фигур, в которой есть готовые векторные объекты, которые можно включать и редактировать на холсте.
Этот онлайн-инструмент также имеет многоуровневые функции, сочетания клавиш, сетки, линейки и функции экспорта для сохранения работы в формате SVG или PNG. Не так уж плохо для бесплатного приложения, которое работает в вашем браузере, верно?
Метод Draw — это простой веб-редактор векторов, который выполняет свою работу. Но если вы ожидаете, что в вашем редакторе векторной графики появятся расширенные функции, такие как 3D-рендеринг, автоматическая упаковка файлов, ускорение графического процессора, встроенные файлы и т. Д., Лучше всего придерживаться проверенного на практике Illustrator.
Если вы нашли тему этой статьи интересной, перейдите к следующим постам:
,Платить $ 500 + за новый пакет CorelDRAW Suite, возможно, не лучшая инвестиция для графического дизайнера, особенно начинающего. То же самое касается скупых подписок Adobe. Отдайте или возьмите, большинство инструментов графического дизайна построены на тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезного векторного искусства, мы, вероятно, никогда не используем все модные функции, которые бросают нам большие компании.
К счастью, существует бесплатное векторное программное обеспечение, которое позволяет нам делать то, что мы хотим. В этой статье мы расскажем о самых популярных и эффективных из них.
Lunacy
Платформа: Windows
Ссылка для скачивания: icons8.com/lunacy
Сначала Lunacy разрабатывался как средство просмотра Sketch для Windows, потому что проблема открытия файлов .sketch всегда была кошмаром для людей, у которых нет Mac. Но он быстро становится мощным инструментом сам по себе.С Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты и использовать типографику.
Добавьте к этому экспорту в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент векторного редактирования без необходимости использовать кучу костылей, чтобы файлы .sketch работали в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный.редактор эскизов для Windows
- Постоянные обновления
- Портативная версия
- Активное развитие и поддержка
Минусы:
- Незначительные ошибки производительности
- Расширенные функции еще впереди
Inkscape
Платформа: Windows, macOS, Linux
Ссылка для скачивания: inkscape.org
Inkscape часто называют GIMP векторных приложений. Это программа с открытым исходным кодом с множеством функций, которые заставляют задуматься, почему люди не продают ее.И все же, это совершенно бесплатно. Приложение было выпущено в 2003 году и с тех пор стало одной из самых популярных программ для векторной графики в мире. Он доступен на 90 языках и на многих платформах, включая OS X и Linux.
Рабочий процесс узлов в Inkscape аналогичен рабочему процессу Adobe Illustrator и позволяет добавлять новые узлы, а также перемещать и редактировать их.
Полезные функции, такие как выравнивание узлов и симметрия, также доступны для использования. Кривые Безье и инструменты карандаша бесперебойно работают с графическими планшетами, что позволяет пользователям создавать нарисованные от руки векторные изображения любой сложности.
Inkscape также имеет трассировку растровых изображений, которая предназначена для преобразования растровых изображений в векторные пути. Однако эта функция не такая продвинутая, как в Adobe Illustrator, и вам могут потребоваться некоторые дополнительные манипуляции, чтобы она заработала, или вам придется отслеживать ее вручную.
Inkscape поддерживает все популярные форматы, включая SVG, EPS, JPG, PNG, PostScript и другие.
Список функций, которые приложение имеет за пределами списка, и есть вероятность, что оно может делать практически все, что платные программы, как Adobe Illustrator.
Полный видеоурок здесь от Logos By Nick
По крайней мере, Inkscape почти так же хорош, как Adobe Illustrator. Обе программы имеют очень схожий рабочий процесс, и если вы привыкли к одной из них, вам будет проще переключаться. Для дизайна логотипа и создания векторной графики не будет большой разницы в том, кто из вас использует, кроме того, что вам придется потратить лишний доллар на что-то другое.
Обучающие программы: Веб-сайт Inkscape предлагает большое разнообразие учебных пособий от новичка до продвинутого уровня здесь.Мы также рекомендуем Logos by Nick’s Youtube channel — он предлагает множество отличных советов и рабочих процессов от практикующего дизайнера.
Плюсы:
- Множество функций, надежная альтернатива AI
- Работает плавно с планшетами
- Несколько платформ (включая Linux)
- Расширения
Минусы:
- Редкие проблемы с производительностью больших файлов
- Некоторые функции не интуитивно понятны — необходимы учебники
Vectr
Платформа: Windows, Mac OS, Linux, Chrome OS, Web
Ссылка для скачивания: vectr.ком
В отличие от Inkscape, Vectr — свежая кровь во дворе. Что хорошо, потому что это означает, что развитие смещается в зависимости от требований отрасли, а не от проклятия вредоносных программ.
Эта бесплатная программа векторного искусства была выпущена всего два года назад, но темпы ее развития поистине великолепны. Учитывая все недавно добавленные функции, трудно представить, на что способен этот продукт в будущем. Тем не менее, разработчики настаивают на том, что одно остается неизменным — это будет навсегда бесплатно.
Сравнивать Vectr и Inkscape — значит сделать большую ошибку — оба эти продукта находятся в своей собственной лиге. То, чего не хватает в Vectr, это компенсирует интуитивностью. Кривая обучения по программе отсутствует: если вы только начинаете в индустрии дизайна, вы можете создать свой самый первый логотип через пять минут после запуска программы, не просматривая страницы учебных пособий.
Еще одним преимуществом приложения является повсеместность — оно не только доступно на всех популярных платформах, но также имеет версию браузера с той же функциональностью, что и его настольный аналог.Это означает, что вы можете поработать над своими проектами на своем ПК, а затем закончить их в интернет-кафе в глуши.
с официального сайта Vectr
Приложение позволяет выполнять все стандартные векторные операции — создавать и редактировать геометрические фигуры, кривые и контуры. Он поддерживает несколько слоев и страниц, позволяя вам организовать свой проект. Vectr позволяет импортировать файлы в форматах AI, EPS, SVG, PNG и JPEG.
Еще одна полезная функция — это возможность делиться своими проектами, просто отправляя URL своим коллегам, позволяя им просматривать и редактировать его в рабочем процессе, аналогичном Google Docs.В настоящее время ведется разработка полномасштабного сотрудничества с несколькими людьми, работающими над одним и тем же проектом, наряду с Marketplace и Versioning. Вы можете буквально наблюдать за отставанием команды Vectr в Open Roadmap.
Учебники: vectr.com/tutorials
Плюсы:
- Кроссплатформенная и браузерная версии
- Интуитивно понятный, простой в использовании интерфейс
- Простое совместное использование проектов
- Интеграция с WordPress
Минусы:
- Необходимо создать аккаунт
- Некоторые люди сообщают о сбоях — новые функции могут быть нестабильными
- Отсутствует расширенные функции
Gravit Designer
Платформа: Windows, macOS, Linux, Chrome OS, Web
Ссылка для скачивания: дизайнер .
Мы могли бы быть немного субъективными здесь. Ведь Гравит использовал наши иконки. Однако разработчики Gravit могут предложить гораздо больше, чем просто хороший вкус.
На характерном призраке Gravit находится точно между Inkscape и Vectr. Он имеет больше возможностей, чем последний, оставаясь таким же интуитивным, как и первый. И, как и все приложения, упомянутые в этой статье, он поставляется без цены. Разговор о балансе.
Приложение позволяет вам делать все, что вы ожидаете от векторной программы: создавать кривые, редактировать контуры, управлять слоями и использовать функцию ножа.Он поддерживает форматы SVG, PDF, JPEG, .SKETCH и недавно EPS (наконец!) Для импорта и экспорта. Кроме того, вы можете работать над своими проектами на разных платформах; Gravit Cloud обеспечивает плавный переход файлов между настольной и онлайн-версией. Портативная версия также доступна.
Среди других полезных вещей, которые есть в Gravit, есть векторные активы, доступные в приложении. Библиотека ресурсов Gravit Designer включает в себя значки, формы, смайлики и иллюстрации, которые можно комбинировать и модифицировать для коммерческого и некоммерческого использования.
Gravit Youtube Channel
Даже несмотря на то, что инструмент бесплатный (по словам разработчиков, «в обозримом будущем в Gravit Designer наверняка появятся области или области, окружающие Gravit Designer, за которые взимается плата» ), ошибки исправляются, и большинство проголосовали за функции находятся в стадии разработки. Вы можете увидеть полное описание новых функций в блоге разработчиков Gravit Designer, а также кучу интересных руководств.
Учебники: Youtube Плейлист
Плюсы:
- Огромная библиотека векторных активов из коробки
- Интуитивно понятный интерфейс и рабочий процесс
- Браузерные и кроссплатформенные версии, все связанные с облаком
Минусы:
- Пока не ясно, какие функции останутся бесплатными в будущем
- Нет таких расширенных функций, как те, которые можно найти в AE или Inkscape
SVG-edit
Платформа: Web
Ссылка для скачивания: https: // github.ru / SVG-Edit / svgedit
SVG-edit — один из тех инструментов, который делает именно то, что предлагает их название: он позволяет вам редактировать SVG и создавать свои собственные. Это бесплатная онлайн-программа, доступная в большинстве популярных браузеров.
Набор функций стандартный: создание фигур, рисование карандашом, преобразование линий в контуры, раскраска и добавление изображений. Результат можно экспортировать в популярные веб-форматы: WMP, JPG, BMP, GIF, TIFF и, конечно, сам SVG. Интерфейс довольно прост и напоминает о рисовании программ с начала 2000-х годов — здесь нет ничего необычного.
Одним из преимуществ SVG-edit является то, что эта программа с открытым исходным кодом может быть легко встроена в ваш веб-сайт, позволяя вашим пользователям создавать и редактировать собственные SVG. Инструмент также позволяет быстро экспортировать результаты в виде HTML-кода.
Несмотря на то, что в SVG-редактировании отсутствуют функции по сравнению с приложениями, упомянутыми ранее в этой статье, в некоторых случаях он все же может быть полезен, особенно для веб-разработчиков. Свободно доступный репозиторий Github позволяет изменять исходный код в соответствии с вашими потребностями.Еще одним плюсом будет то, что инструмент постоянно обновляется.
Учебники: Github
Плюсы:
- Простой, быстрый в использовании
- Веб-код с открытым исходным кодом
Минусы:
- Отсутствует расширенные функции
- Нод-менеджмент не совершенен
Похвальные грамоты
RollApp
Не само программное обеспечение для векторного рисования, но RollApp позволяет запускать некоторые популярные настольные приложения онлайн в вашем браузере.Одним из них, в частности, является Inkscape. Так что если Inkscape был только настольным компьютером, единственное, что мешало вам использовать его, RollApp заключит сделку.
FatPaint
Этот веб-инструмент действительно обладает духом 90-х годов. Но если вы фанат, попробуйте. Он доступен бесплатно, и в нем достаточно функций для создания логотипов или другой красивой веб-графики. Однако, если вы планируете использовать FatPaint в коммерческих целях, разработчики просят поддержать их подпиской Pro.
PrimarDraw
Бесплатный веб-редактор для создания векторных изображений.Это позволяет экспортировать в SVG, PNG и JPEG. Чистый интерфейс является бонусом. В нем есть все необходимое для создания логотипа или значка внутри вашего браузера.
LaTeXDraw
Графический редактор для Windows, MacOS и Linux. Он в основном используется для построения математических графиков и иллюстраций (которые вы часто видите в школьных учебниках по математике). Но если вы чувствуете, что жизнь еще не достаточно сложна, вы можете попробовать нарисовать векторное искусство с помощью этого инструмента.
![]() Если вы заинтересованы в бесплатном программном обеспечении для рисования растров, ознакомьтесь с нашим Лучшим бесплатным программным обеспечением для рисования: Пять кандидатов, статья
Если вы заинтересованы в бесплатном программном обеспечении для рисования растров, ознакомьтесь с нашим Лучшим бесплатным программным обеспечением для рисования: Пять кандидатов, статья
Попробуйте бесплатные инструменты для создателей команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания пользовательских фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Кроме того, получите список бесплатных программ для редактирования фотографий.
Введение
Я буду использовать следующий список технических функций в качестве основы для оценки каждого редактора векторной графики. Другие функции, применимые к любому программному обеспечению (например, локальная и онлайн-справка, учебные пособия и поддержка), отсутствуют в этом списке.
Базовые редакторыдолжны быть небольшими, быстрыми и простыми в использовании для быстрой работы или небольших простых изображений. Вы можете обнаружить, что компонента рисования офисного пакета достаточно:
- простые преобразования, такие как изменение размера, вращение и отражение.
должны иметь такие важные функции, как:
- слои
- расширенные преобразования для маскировки
- управление цветом печати, хотя это становится все менее важным, поскольку публикация переходит на Web
- поддержка формата файлов Scalable Vector Graphics (SVG)
Читайте также Что такое векторная графика и ее ключевое отличие? в конце страницы.
Rated Products

Inkscape
Отличный редактор векторной графики для Windows, Mac OS X и Linux
Наш рейтинг:
 Лицензия: Бесплатно (с открытым исходным кодом)
Лицензия: Бесплатно (с открытым исходным кодом)Очень зрелый продукт с множеством функций.Может делать большинство вещей, которые могут коммерческие пакеты.
Медленное развитие.
Читать полный обзор …Лицензия: Бесплатно (Ограниченные возможности)
Платформы / Скачать: Windows (Рабочий стол) |
Проверенная версия: не указано
Gizmos Freeware Резюме:
Простой в использовании и удивительно мощный; Создавайте векторную графику, родословные, макеты комнат, брошюры, дизайнерские документы и даже веб-анимацию; Часть семьи бесплатных продуктов.
Регистрация требуется с активным адресом электронной почты, чтобы вы могли получать письма с подтверждением; Возобновление загрузки не поддерживается, поэтому подумайте, сможете ли вы загрузить 100 МБ без сбоя подключения; Ограниченные возможности могут раздражать. Больше не поддерживается разработчиком.
Подробнее …
Лицензия: Бесплатно (Ограниченные возможности)Простой в использовании и удивительно мощный; Создавайте векторную графику, родословные, макеты комнат, брошюры, дизайнерские документы и даже веб-анимацию; Часть семьи бесплатных продуктов.
Регистрация требуется с активным адресом электронной почты, чтобы вы могли получать письма с подтверждением; Возобновление загрузки не поддерживается, поэтому подумайте, сможете ли вы загрузить 100 МБ без сбоя подключения; Ограниченные возможности могут раздражать. Больше не поддерживается разработчиком.
Читать полный обзор …Лицензия: Бесплатно
Платформы / Скачать: Windows (Рабочий стол) |
Проверенная версия: не указано
Gizmos Freeware Резюме:
Полезно с Microsoft Office, так как он поддерживает форматы файлов WMF и EMF; Отличное руководство; Срезы, т.е. части чертежа, можно экспортировать без всего чертежа.
Больше не разрабатывается и не поддерживается.
Подробнее …
Лицензия : БесплатноПолезно с Microsoft Office, так как он поддерживает форматы файлов WMF и EMF; Отличное руководство; Срезы, т.е. части чертежа, можно экспортировать без всего чертежа.
Больше не разрабатывается и не поддерживается.
Читать полный обзор …Другие редакторы векторной графики
- InsightPoint имеет нестандартный интерфейс и выглядит довольно неопределенно.Это необычно, когда требуется использовать инструмент перемещения для перемещения объекта — обычно вы щелкаете по нему и перемещаете, удерживая кнопку мыши нажатой. Это также ограничено размерами страницы под A3. Тем не менее, он обладает широким спектром возможностей, которые вы можете просмотреть на скриншотах на главной странице.
- Creative Docs .NET необычен тем, что имеет собственный нестандартный интерфейс, состоящий из значков без текста. Однако в меню и диалоговых окнах нижнего уровня есть текст. Это могло бы быть многообещающе, но в нем есть некоторые ошибки, которые вряд ли будут устранены, поскольку, похоже, он больше не разрабатывается и не поддерживается.Хотя на сайте, в частности, говорится, что он активно развивается, с 2011 года обновлений не было.
Специализированные редакторы не рецензируются здесь
Я намеренно исключил следующие типы векторных графических редакторов, поскольку они все заслуживают своих собственных обзоров специалистов:
- редакторы блок-схем и диаграмм
- Редакторы анимации
- онлайн-редакторы
- 3D редакторы
Сопутствующие товары и ссылки
Вы также можете проверить эти статьи:
Что такое векторная графика и ее ключевое отличие?
Векторная графика
Векторная графика использует геометрические объекты, включая точки, линии, кривые, круги или другие формы для формирования изображения.Альтернативой является растровая или растровая графика, которая является картой битов, то есть точек или пикселей.
Вектор или траектория имеют направление и величину (скажем, длину), и их легко представить в виде математического выражения или формулы. Все, что нам нужно, чтобы сделать его более конкретным, это знать координаты, где он начинается или заканчивается:
Точка A • –———— ► • Точка B или начало • –———— ► • Конец
Чтобы удвоить его размер, мы просто удваиваем длину пути, что означает простое изменение математической формулы для умножения длины пути:
Начало • —————————— ► • Конец
В отличие от растровой графики, векторная графика векторная графика масштабируется без потери какого-либо разрешения.Поэтому, если я удвою размер векторного изображения, оно не потеряет четкости или четкости. Но если бы я удвоил размер растрового изображения, я бы потерял четкость, так как отдельные биты или пиксели стали более заметными. Если вы не знаете, что я имею в виду, посмотрите этот пример.
Векторные графические редакторы и растровые графические редакторы
Наиболее распространенными растровыми изображениями являются фотографии и видео, изображения, которые представляют реальный или естественный мир. Наиболее распространенная векторная графика — это двумерные (2D) дизайны для Всемирной паутины.Векторная компьютерная графика широко используется в отраслях, где требуется точный дизайн: веб-дизайн, компьютерная графика, машиностроение, строительство, производство и наука.
Нет четкой разделительной линии между большинством двухмерных векторных графических редакторов и многими растровыми графическими редакторами. Они часто делают аспекты другого. На самом низком уровне редактор векторной графики может включать растровые изображения в качестве фона и обрезать их. С другой стороны, многие растровые редакторы рисуют векторные линии и добавляют текст, отформатированный с помощью векторных графических шрифтов.
Главное отличие в том, как хранятся изображения
Если есть четкая разделительная линия, это то, что происходит с векторной информацией, когда изображение сохраняется в файл. Если векторные данные преобразуются в растровый формат, тогда программа является редактором растровых изображений. Если программа хранит векторные данные, то они могут быть включены в эту категорию. Таким образом, диапазон поддерживаемых форматов графических файлов является ключевым фактором при оценке редакторов векторно-графических изображений.
Типичным местом хранения векторной и растровой графики являются составные форматы.Вы, вероятно, знакомы с основными форматами документов. Как правило, графика встроена в формат и может быть в состоянии манипулировать или редактировать с помощью компонента рисования приложения:
- PDF (Portable Document Format), самый распространенный формат.
- форматы обработки текстов и настольных изданий (DTP), например Microsoft Word DOC и DOCX.
- Язык описания страниц PostScript, который в основном используется для печати, и EPS (Encapsulated PostScript), который по сути является PostScript с включенным изображением предварительного просмотра.
- Flash анимация.
редактор
Эта категория программного обеспечения нуждается в редакторе. Если вы хотите вернуть что-то бесплатно сообществу бесплатных программ, зайдите на эту страницу для получения более подробной информации. Затем вы можете связаться с нами с этой страницы или нажав здесь.
Перейти к началу страницы
,Гора свободного векторного искусства находится у вас под рукой онлайн, предоставляя желанное время для дизайнеров. Но этот процесс часто занимает больше времени, чем нужно, когда вам приходится искать по запутанным, загроможденным страницам, чтобы найти именно то, что вы хотите.
Чтобы помочь вам снизить уровень стресса до минимума, мы подготовили отобранное руководство для лучших бесплатных веб-сайтов с векторной графикой в Интернете. Здесь вы найдете наши любимые веб-сайты, на которых есть высококачественная векторная графика, которую легко разобрать.Пожалуйста, не забудьте внимательно проверить отдельные условия перед загрузкой и уважать лицензию Creative Commons, если применимо
Чувство вдохновения? Создайте свое собственное произведение искусства с помощью этих блестящих векторных обучающих программ. И если вам также нужен шрифт, но у вас нет бюджета, проверьте наш выбор бесплатных шрифтов.
01. Существительное Project
Значки в The Noun Project многочисленны (Изображение предоставлено: The Noun Project) Если вам нужны иконки, значит The Noun Project для вас.Благодаря кураторской коллекции из двух миллионов иконок, созданной мировым сообществом, как платные, так и бесплатные участники получают доступ к одним и тем же иконкам. Единственное отличие состоит в том, что при использовании вектора свободные участники должны указывать дизайнеру иконки (и для участников также предусмотрены преимущества выбора цвета). Веб-сайт может похвастаться «самой разнообразной коллекцией икон
», включая такие коллекции, как «Пищевая аллергия» и «Маленькие монстры».
02. Ретро Векторы
Универсальный магазин векторной графики в стиле ретро (Фото предоставлено: Ретро Векторы)Ретро Векторы — это красивый и хорошо организованный веб-сайт, который, как следует из названия, специализируется на векторы, которые несут ретро вибрации.Коллекция разделена на категории эпохи: викторианские, 40-е, 50-е, 60-е и так далее. Все векторы бесплатны и бесплатны.
03. Stockio
Stockio позволяет пользователям создавать свои собственные портфолиоКогда дело доходит до высококачественного, редактируемого векторного искусства, Stockio поможет вам. Помимо этих бесплатных ресурсов, вы также найдете потрясающие профессиональные фотографии, значки и видео. Если вы создадите учетную запись в Stockio, вы сможете отслеживать загруженные файлы благодаря удобному персонализированному портфелю.
04. Vexels
Vexels имеет ряд векторов в разных категориях (Изображение предоставлено: Vexels)Vexels имеет множество различной векторной графики, и все они доступны как для личного, так и для коммерческого использования, хотя вы Часто придется платить за коммерческую лицензию. Векторы аккуратно организованы в категории, чтобы упростить поиск, и есть даже выбор редактируемых векторов.
05. 123FreeVectors
123FreeVectors имеет множество бесплатных и премиальных активов (Кредит изображения: 123 Free Vectors)Отправляйтесь в 123FreeVectors и вы найдете более 100 000 фоновых и векторных изображений в вашем распоряжении.Охватывая все, от животных до боке, скорее всего, вы найдете то, что ищете на этом сайте. Помимо бесплатных векторных изображений, вы также найдете иллюстрации, картинки и обои.
06. Freedesignfile
Freedesignfile постоянно обновляется с использованием векторов высшего качества.Freedesignfile содержит тысячи свободных векторов и многое другое, включая бесплатные кисти и действия для Photoshop, фотографии и шрифты. Этот ресурс является отличным местом для быстрого поиска элементов векторного дизайна и целых векторных изображений, готовых для редактирования в Illustrator.Все его изображения бесплатны для личного использования, и большинство из них могут быть использованы в коммерческих целях.
07. BrandEPS
BrandEPS изобилует отличными логотипами и иконками брендовИмея более 10000 векторных логотипов и более 3000 векторных иконок, BrandEPS — отличное место, если вам нужен логотип в спешке. Его бесплатные загрузки включают в себя файлы в формате SVG, а также JPG и PNG, если вы не заинтересованы в масштабировании. Это легко искать, и если вы не совсем уверены, что вы ищете, вы также можете просмотреть последние поступления.
08. Vector.Me
Vector.Me имеет для поиска более тысячи векторных изображений (Изображение предоставлено: Vector.Me)Команда Vector.Me не смогла найти поисковую систему для свободных векторов с полная коллекция и гибкие возможности поиска, поэтому они решили создать свои собственные. В нем более 79 000 векторов, и есть отдельные разделы с логотипами и значками на тот случай, если вы захотите.
09. Freepik
Freepik ежедневно производит сотни бесплатных векторов для вашего использования.Freepik называет себя «ведущей поисковой системой свободных векторных дизайнов».Созданный для того, чтобы помочь вам найти бесплатные векторные изображения, иллюстрации, иконки, PSD и фотографии для использования в ваших проектах, Freepik ежедневно создает сотни бесплатных векторов. Его векторы и фотографии можно скачать в формате AI, EPS или SVG.
10. Flaticon
Flaticon — крупнейшая поисковая система бесплатных векторных иконок в мире.FlatIcon может похвастаться более чем миллионом бесплатных векторных иконок. Его бесплатные иконки доступны в форматах PNG, SVG, EPS, PSD и BASE 64, так что, какой бы тип значка вы ни искали, вы, скорее всего, найдете его здесь.Некоторые из его самых популярных наборов включают бесплатные иконки социальных сетей в различных стилях.
11. FreeVectors.net
FreeVectors.net — это удобный для поиска каталог бесплатной векторной графики.Запущенный в 2007 году, FreeVectors.net — это веселое сообщество любителей векторов, которые делятся бесплатной векторной графикой. Последние добавленные векторы отображаются в верхней части страницы, и все они бесплатны для личного использования (причем большинство из них бесплатны для коммерческого использования).
12. DryIcons
DryIcons предоставляет вам более 6700 высококачественных веб-и векторных иконок.DryIcons — это веб-сайт для разработки иконок, который создает уникальные иконки и наборы иконок, векторную графику и веб-шаблоны и — изначально — предоставляет их бесплатно, с его бесплатной лицензией.
Это означает, что вы можете использовать значки, векторную графику и веб-шаблоны DryIcons на любом общедоступном веб-сайте, в веб-приложении или в любой форме общедоступной презентации в соответствии с некоторыми основными положениями и условиями, которые вы найдете на сайте.
Следующая страница: Больше мест, где можно найти бесплатные векторные искусства онлайн …
,