обзор инструмента и примеры — Gamedev на DTF
Рассказываем, как работать с вектором, почему его лучше использовать при отрисовке пропсов и на что обращать внимание при рисовании.
6373 просмотров
Растр слева и вектор справа. Работа художницы студии Canoe Ксении Сеньковской
Когда нужно отрисовать пропсы или стикеры, часто используют вектор — с ним края изображения получаются ровными, а работа выглядит аккуратней. Но это не единственное достоинство вектора в геймдев-индустрии — подробнее о них поговорим в статье и рассмотрим на примерах, как работать с инструментом.
Вектор и его место в геймдев-индустрии
В геймдеве используют векторную графику, потому что такие изображения можно бесконечно увеличивать и уменьшать без потери качества. Кроме того, их края будут ровными и четкими.
При увеличении векторного изображения глаз и мордочка кота остаются в изначальном качестве
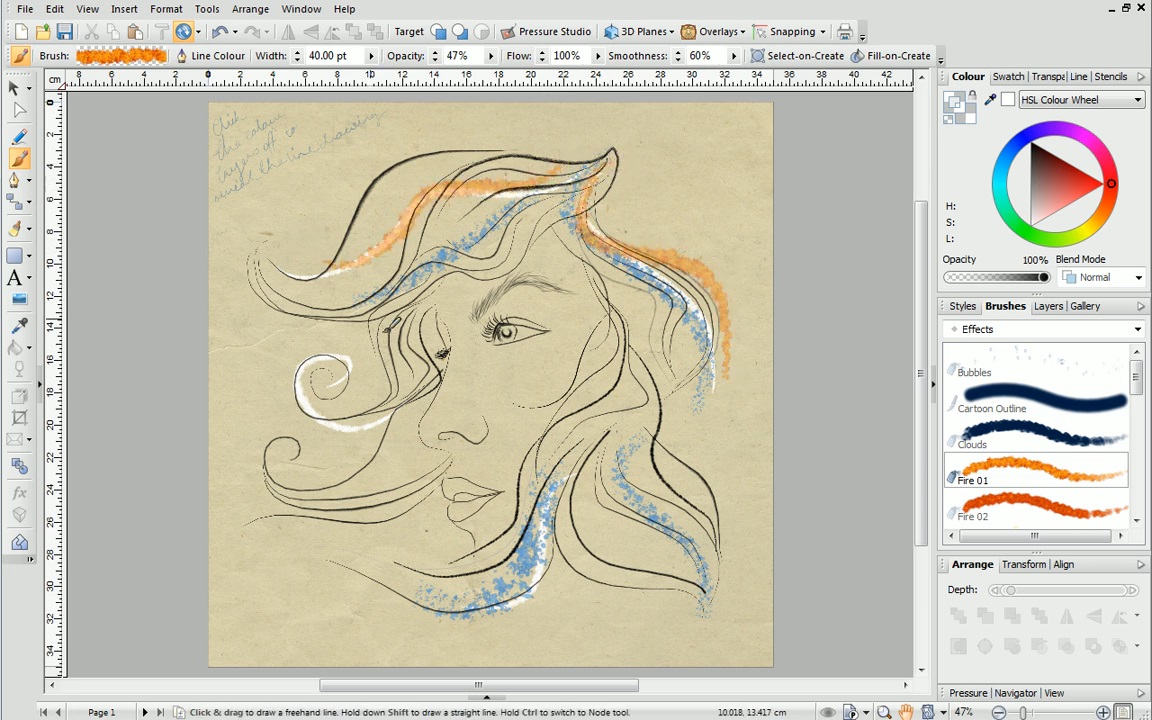
Если рисовать скетч с помощью обычной кисти в Фотошопе, получится растровое изображение.
Глаз кота при увеличении словно покрывается кубиками — это и есть пиксели
Чтобы сделать векторное изображение в Фотошопе, нужно использовать инструменты Перо и Фигуры, подробнее о них поговорим ниже. Когда картинка готова, ее или отдельные части можно заливать цветом.
Поэтому вектор используют не только для отрисовки казуальных пропсов для игр, но и для создания стикеров. Иногда растровую и векторную графику могут объединять — например, рисовать казуальную иллюстрацию животного и на одном слое использовать Перо, а на другом добавлять текстуры и градиенты. Это помогает сделать изображение реалистичней, как если бы оно было полностью растровым.
В геймдев-индустрии художнику мало знать пару инструментов в Фотошопе — для одних работ может пригодиться вектор, а для других — кисть. Поэтому для работы важно освоить программу и знать не только слои и кисти.
Никогда не останавливайтесь на достигнутом, изучайте новые инструменты и программы — так вы станете супер-крутым специалистом. Художник должен знать хотя бы примерно принцип работы программ анимации, программ сбора игр и т.д. Ведь именно мы создаем графику для всего этого. Наше незнание усложняет жизнь нашим коллегам. Поэтому для достижения качественной работы все приемы хороши. Пользуйтесь!
Ксения Сеньковская, Художница студии Canoe
Преимущества векторных рисунков для художников
Условно можно выделить четыре преимущества векторных изображений в контексте работы — они экономят время, не изменяются в качестве при растяжении, мало весят и выглядят ровными и аккуратными.
Экономят время. Если освоить вектор, простую иконку для игры можно сделать за пару минут. Например, основу баночки с зельем можно отрисовать с помощью эллипса и пера, после чего залить цветом. Конечно, для реалистичности картинку надо будет рендерить, зато основу получится сделать быстро.
Источник
Не изменяются в качестве. Как бы не увеличивали векторную картинку, ее качество не изменится. Кроме того, линии и обводка останутся плавными и четкими, даже если изображение обработать повторно, заскринить, а потом снова обработать.
Изображение заскринили, добавили эффекты и немного увеличили — его качество не изменилось. Diego Monardes
Мало весят. Векторные изображения легкие, поэтому они не будут утяжелять игру или долго прогружаться. Например, в игре Cooking Craze персонажи, объекты и иконки — полностью векторные.
Выглядит ровными и аккуратными. Неважно, будет ли предмет нарисован пером или с помощью фигуры — его края всегда будут ровными и четкими. Такие картинки выглядят качественными и аккуратными, а для геймдева это важно.
Вектор слева vs растр справа
Векторные инструменты и как с ними работать
Как уже сказали выше, для создания векторного изображения нужно использовать Перо и Фигуры. При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
Если тапнуть на каждый векторный инструмент в Фотошопе, то рядом с ним появится меню с набором дополнительных инструментов. У Пера это обычное Перо, «Свободное перо», «Перо кривизны», «Перо+», «Перо-» и «Угол».
Перо помогает создавать фигуру произвольной формы из точек, линий и лучей. Например, при работе с пером можно сделать треугольник — для этого ставят три точки: просто отмечают мышью каждую и отпускают.
Важно в конце закрыть фигуру — для этого нужно дойти до первой точки и тапнуть на нее. Если нужно сделать плавный переход без углов, при создании зажимают кнопку мыши и оттягивают. После этого около точки появятся усики — это лучи. Если их двигать, можно изменять направление линии и скруглять ее.
Инструмент «Свободное перо» помогает рисовать изображения разной формы. Это выглядит так, будто рисунок делают с помощью обычной кисти. Но края по-прежнему будут ровными.
Инструмент «Перо кривизны» появился в версии Фотошопа от 2018 года. Он упрощает работу с Пером. Для отрисовки любого предмета достаточно отметить точки, которые автоматически соединяются линиями. Инструмент интуитивно пытается понять, какая фигура нужна, поэтому подстраивает форму под расположение точек. Так, они могут быть ровными, а могут быть изогнутыми — зависит от того, какую часть нужно отрисовать.
«Перо+» добавляет дополнительные точки на уже готовое векторное изображение — так его можно сильнее искривить. Например, нарисовали профиль персонажа — теперь нужно сделать небольшой выступ, чтобы отметить нос. Для этого на линии лица отмечаются дополнительные точки, положение и усики которых можно изменять.
«Перо-», наоборот, убирает лишние точки. Например, если одна точка искривляет линию, а она должна быть ровной.
«Угол» настраивает положение усиков уже после окончания отрисовки. Например, нужно сделать более явный угол, чтобы отрисовать ухо кота.
Векторы представлены и обычными геометрическими фигурами. Среди них есть окружность, прямоугольник, прямоугольник со скругленными краями, шестиугольник, линия и пятно. В зависимости от того, с какой фигурой работают, функции на панели редактирования меняются.
Окружность можно делать произвольной — это необязательно ровный эллипс. Но если нужно сделать ровный круг, тогда на панели редактирования указывают одинаковые высоту и ширину — фигура выравнится.
У прямоугольника можно делать обводку, менять ее ширину и вид. Кроме того, фигуру можно превратить в квадрат — на панели редактирования нужно указать одинаковую ширину и высоту.
Прямоугольник со скругленными краями можно скруглить еще сильнее, чтобы сделать овал.
У шестиугольника можно изменять количество его углов. Например, сделать семь углов вместо шести.
Линия тоже изменяется — ее можно сделать прерывистой или цельной, сделать шире или тоньше.
Пятно можно видоизменять — на панели редактирования вверху есть раздел с фигурами. Например, там получится превратить пятно в стрелки, галочки или письмо.
В вектор можно превратить и текст — для этого нужно выбрать инструмент Текст и написать нужное слово или букву. На панели со слоями текст будет выделяться иконкой с буквой Т. Чтобы превратить его в вектор, нужно нажать правой кнопкой мыши на слой и выбрать «Преобразовать в кривые».
Операции и редактирование векторных фигур
Чтобы редактировать фигуры и изменять их положение или вид, можно использовать панель редактирования, стрелки и операции.
Панель редактирования. Панель редактирования появляется после нажатия на Фигуры или Перо. Там можно менять цвет заливки, добавлять или убирать обводку любого цвета. Кроме того, можно изменять вид обводки — это может быть пунктир или единая линия. Важно перед работой с вектором на панели указывать, что это фигура. Если указать вместо фигуры пиксели, тогда изображение получится растровым.
Стрелки. Чтобы изменять положение точек или фигур после отрисовки, можно использовать стрелки — инструмент расположен на панели слева и отмечен значком курсора.
Белая стрелка двигает точки — например, когда нужно из тупого треугольника сделать равнобедренный. Если нажать на белую стрелку, откроется меню — в нем будет инструмент с черной стрелкой. Когда нужно двигать фигуру по полю и изменять ее положение, нужно зажать ее черной стрелкой и подвигать.
С помощью белой стрелки можно изменить расположение точек и сделать другую фигуру, а с помощью черной — сдвинуть целую фигуру на другое место
Операции. При работе с фигурами на панели редактирования есть иконка квадрата — это операции, которые можно проделать с фигурами.
С помощью операций фигуры можно объединить, вычесть друг из друга, извлечь пересекающуюся часть или выделить пересекающуюся часть. Принцип такой: сначала отрисовывается первая фигура, потом на панели нужно выбрать одну из операций. Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Объединение. При объединении две фигуры соединяются в одну. Например, можно объединить два квадрата и сделать прямоугольник, но они по-прежнему могут изменяться независимо друг от друга.
Вычитание друг из друга. Чтобы вычесть верхнюю фигуру из нижней, достаточно нарисовать основную фигуру и нажать на «Вычесть переднюю фигуру» в операциях. Потом поверх отрисовывают вторую — тогда контур второй фигуры вырезается из первой.
Извлечение пересекающейся части. Нужно по той же схеме отрисовать фигуры друг за другом и нажать на команду извлечения в середине пути — часть, которая была пересечением, исчезнет.
Выделение пересекающейся части. В этом случае делается все то же самое, что и при извлечении, только команда будет другая — «Область пересечения фигур». Тогда на поле останется только часть, которая была пересечением двух форм.
Тогда на поле останется только часть, которая была пересечением двух форм.
В операциях есть функция «Объединить компоненты фигуры» — если выбрать одну фигуру после любой операции и нажать эту команду, тогда компоненты сольются. Это значит, что изменять объект по частям не получится.
Простой план векторной отрисовки от художницы Ксении Сеньковской
Разберем работу с вектором на примере отрисовки основы тарелки с супом.
Чтобы сделать иллюстрацию, сначала нужно использовать эллипс и с его помощью сделать дно тарелки, тарелку и суп внутри.
Для отрисовки ингредиентов супа тоже используется эллипс, а также прямоугольник со скругленными краями и перо. Чтобы изменять положение точек — например, из ровного прямоугольника сделать скошенный — нужно использовать белую стрелку.
Заливка рисунка происходит с помощью градиента, чтобы изображение получилось более живым.
Когда основа готова, можно и дальше ее изменять — для этого создают корректирующий слой и выделяют контур фигуры. Теперь работа с цветом и размером фигуры происходит на новом слое.
Теперь работа с цветом и размером фигуры происходит на новом слое.
Финальный вид работы
Кроме того, некоторые объекты можно полностью рендерить в векторе — это значит, что можно там же расставить тени или блики света с помощью фигур.
Например, вот это изображение делали и рендерили полностью в векторе. Автор: Ксения Сеньковская
Обязательно ли использовать вектор?
Использовать векторную графику можно тогда, когда это облегчает работу или указано в техническом задании. Например, чтобы отрисовать иконки в игре или мелкие казуальные детали. Тогда эти детали не будут перегружать игру из-за тяжелого веса, как если бы их рисовали растровыми.
В остальном зависит от вас — если вам кажется, что лучше и легче отрисовать некоторые детали растровой картинки вектором, то сделайте это.
Важно помнить особенности работы с вектором — их три:
1. На слое с фигурой нельзя изменить кривые цвета или настроить яркость с контрастностью — для этого придется создавать корректирующий слой и работать на нем.
2. Картинку не получится обработать с помощью фильтров.
3. Вектор может влиять на стилистику из-за четкого деления слоев на основные фигуры.
Чтобы научиться использовать любой инструмент или программу, нужно некоторое время потратить на обучение. Поэтому рекомендуем больше практиковаться — тогда у вас получится довести подобные навыки до автоматизма.
Статью написала Анастасия Терентьева. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Инструмент Pen Tool в Figma и создание графики с нуля
В предыдущих частях гайда мы познакомились с редактором Figma, рассмотрели интерфейс и поговорили о плагинах. Сегодня мы расскажем, как самостоятельно создавать изображения в Figma. Советами о работе с графикой поделится дизайнер с опытом более 15 лет, преподаватель академии Pentaschool Павел Ярец.
Figma – редактор векторной графики, который поддерживает некоторые функции для работы с растровыми изображениями. О различиях векторной и растровой графики написано множество литературы, но если коротко, то растровые изображения формируются из пиксельной мозаики, окрашенной в определенный цвет. Самый простой пример – фотографии. При масштабировании таких изображений в большую сторону их качество сильно падает.
О различиях векторной и растровой графики написано множество литературы, но если коротко, то растровые изображения формируются из пиксельной мозаики, окрашенной в определенный цвет. Самый простой пример – фотографии. При масштабировании таких изображений в большую сторону их качество сильно падает.
Векторная графика строится на основе формул, описывающих точки в пространстве и объекты, которые получаются в результате соединения этих точек. Векторные изображения не теряют качество при изменении масштаба в большую сторону. А вот при масштабировании в меньшую сторону качество может снизиться (но только в том случае, если значения толщины контуров и размеров объекта не позволяют графическому редактору их отобразить). Например, если размеры нарисованного объекта меньше 1px на экране.
В отличие от программ для рисования (например, Adobe Illustrator), Figma имеет довольно ограниченный набор инструментов для создания и редактирования изображений. И только векторных – растровое изображение создать нельзя (но можно растрировать векторное). Однако в этом редакторе есть все, что необходимо для решения большинства задач, связанных с проектированием интерфейсов и созданием несложного графического оформления.
Однако в этом редакторе есть все, что необходимо для решения большинства задач, связанных с проектированием интерфейсов и созданием несложного графического оформления.
Инструменты рисования и редактирования в Figma
Прямоугольник, линия, стрелочка, эллипс, полигон, звезда – вот и все заготовки форм, которые есть в Figma. Для создания более сложных объектов используется инструмент Pen Tool, который мы рассмотрим подробнее.
Краткие пояснения в видео по ссылке
Булевы операции
Булевы операции – это логические операции, позволяющие получать из двух и более фигур другую фигуру. Всего таких операций в Figma у нас 4:
-
Объединение. Склеивает выделенные векторные слои в один. Мы называем слои векторными условно – даже растровое изображение, помещенное в рабочую область Figma, будет лишь заливкой внутри векторного прямоугольника.

-
Вычитание (вычитает верхние векторные слои из нижнего).
-
Пересечение (формирует фигуру на пересечении двух и более векторных слоев).
-
Исключение (удаляет область, которая находится на пересечении векторных слоев).
Еще одна опция – Flattern. Она позволяет полученную группу склеить в один контур.
Видео с пояснением по ссылке
Pen Tool
Ни один из инструментов создания векторных кривых не вызывает столько головной боли у начинающих, сколько Перо (Pen Tool). Но, однажды освоив этот инструмент в любом графическом редакторе, вы без труда сможете использовать его во всех остальных программах, будь то Photoshop, Illustrator, Corel Draw и т. д.
д.
Если выбрать инструмент Pen Tool и поставить две точки в рабочей области, программа нарисует между ними отрезок прямой линии.
Если же вы поставите точку и не отпустите левую кнопку мыши, а отведете курсор в сторону, то из поставленной точки появятся две направляющие, которые будут определять степень изгиба отрезка. Чем дальше вы отводите «усик» от линии, тем сильнее она будет искривляться:
Данные «усики» называются направляющими векторами кривой Безье. С их помощью мы можем создавать сложные фигуры, обтравочные контуры и т.п.
Сами точки бывают двух типов – угловыми (точки, у которых направляющие векторы не влияют на сегменты линии, а идут строго параллельно прямому отрезку):
И гладкими – у них есть направляющие векторы, которые определяют кривизну линий до и после точки:
Чтобы управлять кривизной линии во время рисования, поставьте точку, зажмите клавишу Alt и потяните курсор в нужную сторону. Так вы воздействуете на линию, которая будет создана после того, как вы поставите следующую точку:
Так вы воздействуете на линию, которая будет создана после того, как вы поставите следующую точку:
Для изменения уже созданных точек есть инструмент Bend. Он доступен только в режиме создания или редактирования контура. Чтобы быстро переключиться на него из Pen Tool, зажмите Ctrl:
Bend позволяет как «искривлять» сам сегмент линии, так и тянуть за направляющие «усики». Если кликнуть по точке, она изменится на угловую или гладкую. Чтобы отредактировать только один направляющий вектор, дополнительно зажмите клавишу Shift.
Также можно отредактировать отдельные точки после создания контура. Для этого дважды кликните по нему инструментом Move.
Чтобы закончить рисование или редактирование контура, нажмите Esc или кнопку Done:
- Ссылка на поясняющее видео
- Фото из видеоурока по этой ссылке
- Видео с чуть более сложной практикой отрисовки
Создав 10-20 картинок, вы освоите и полюбите инструмент Перо. Не сдавайтесь, если что-то не получается с первого раза – помните, что все новое изучать и осваивать сложно, но оно того стоит.
Не сдавайтесь, если что-то не получается с первого раза – помните, что все новое изучать и осваивать сложно, но оно того стоит.
Ссылка на хороший онлайн-тренажер
Топ-5 приложений для векторного рисования для iPad
В отличие от большинства областей, проектирование — это не работа с девяти до пяти. Большинство дизайнеров живут и дышат дизайном каждый час бодрствования.
Даже в нерабочее время бывают моменты, когда ваш разум занят подготовкой идей для следующего проекта, который вы обсуждали со своей командой. Иногда вы находите вдохновение, когда гуляете с друзьями, или у вас возникают сумасшедшие идеи, пока вы путешествуете.
В такие времена, если вы серьезно относитесь к дизайну, вы сожалеете, что не сидите за рабочим столом. Вы можете получить в свои руки бумагу и карандаш, если вам повезет. Было бы здорово, если бы вы могли быстро набросать эти идеи на своем iPad или iPhone и спрятать их для дальнейшего использования.
Пять лучших приложений для векторного рисования для iPad и iPhone созданы для таких времен. Чтобы убедиться, что вы готовы начать работу над своими проектами прямо сейчас, независимо от того, где вы находитесь.
Топ-5 приложений для векторного рисования для iPad
Если вы дизайнер и используете iPad или iPhone, вам просто необходимо установить на свое устройство одно из этих лучших приложений для векторного рисования для iPad.
В этом списке «5 лучших приложений для векторного рисования для iPad» есть приложения со всеми необходимыми инструментами, которые помогут вам приступить к работе над дизайном. Вы будете удивлены, увидев, как много эти приложения позволяют вам делать в рамках ограничений размера экрана устройства с их продуманными пользовательскими интерфейсами. Вы также согласитесь, что все эти приложения для векторной графики для iPad имеют справедливую цену за всю ту магию, которую они несут.
В приложении iDraw есть все, что нужно, чтобы занять первое место в этом списке. Это чистое приложение для векторной графики, которое не только имеет набор инструментов, которые вы ожидаете от векторного художника, но также имеет очень удобный интерфейс.
Это чистое приложение для векторной графики, которое не только имеет набор инструментов, которые вы ожидаете от векторного художника, но также имеет очень удобный интерфейс.
Особенности:
iDraw содержит все основные инструменты для работы с фигурами, такие как прямоугольник, эллипс, многоугольник и звезда, со всеми необходимыми параметрами. У него есть инструмент «Линия», инструмент «Кисть», карандаш, а также инструмент «Перо» с регулируемыми ручками и опорными точками. Это работает так же гладко, как инструменты пера, предлагаемые в популярных настольных векторных приложениях.
Он имеет все возможности редактирования текста и обеспечивает все основные преобразования, такие как поворот, отражение и масштабирование. Вы также можете выровнять элементы с помощью панели выравнивания.
- Это замечательное приложение предоставляет цветные и градиентные заливки для ваших работ с линейным, радиальным и угловым градиентом.
- iDraw позволяет импортировать PDF и SVG из других векторных приложений, которые можно редактировать здесь.
 PSD также можно импортировать с редактируемыми слоями формы и эффектами без изменений даже после импорта.
PSD также можно импортировать с редактируемыми слоями формы и эффектами без изменений даже после импорта. - Вы можете экспортировать файлы в форматы SVG, PDF, PNG, JPG и PSD с настройками низкого и высокого разрешения.
Цена:
По цене 8,99 долларов США это предложение, которое вы не захотите пропустить. Загрузите это приложение здесь.
iDesign — полнофункциональное векторное приложение для iPad и iPhone. Это еще одно отличное приложение для создания иллюстраций и иллюстраций профессионального качества.
Особенности:
iDesign имеет все инструменты для создания графики с инструментами формы, такими как прямоугольник, круг, эллипс, многоугольник, звезда, ломаная линия и инструмент линии с соответствующими параметрами. Он также имеет инструмент пути со всеми его параметрами, предлагаемыми через удобную панель.
iDesign также имеет расширенные логические возможности редактирования, такие как объединение, вычитание, пересечение и исключение, которые очень удобны и могут сэкономить драгоценное время.
Имеет возможности создания и редактирования текста. Он также имеет заливку цветом и градиентом со всеми функциями предварительного редактирования штрихов, такими как параметры ширины линии, угловые соединения и заглавные буквы.
- Он имеет потрясающие параметры преобразования и выравнивания, которые упрощают работу над вашим творением.
- Это потрясающее приложение Vector также автоматически сохраняет копии вашей работы.
- iDesign позволяет экспортировать файлы в форматы JPG, PNG, PDF и SVG.
Цена:
По цене $7,99 вы не могли просить большего. Получите это векторное приложение здесь!
В этом приложении есть почти все, что вы хотели бы иметь в приложении векторной графики. Freeform имеет простой интерфейс и интуитивно понятен в использовании.
Особенности:
В Freeform вы можете создавать самые простые формы, такие как эллипс, прямоугольник, многоугольник и звезда со всеми его настройками. Вы можете группировать объекты и применять базовые преобразования к объектам или их группам.
- Вы можете преобразовывать фигуры в контуры, а также выполнять над ними логические операции, такие как объединение, вычитание, пересечение и исключение.
- С помощью палитры цветов вы можете выбирать между сплошными цветами и линейными или радиальными градиентами.
- Файлы, созданные в Freeform, можно экспортировать в форматы JPG, PNG и PDF.
Цена:
Вы можете скачать это приложение всего за 9,99 долларов США.
Inkpad — еще одно отличное приложение для устройств iPad и iPhone. Не позволяйте чистому интерфейсу этого приложения обмануть вас, он способен позволить вам с легкостью выполнять большую часть работы по созданию и редактированию векторов.
Особенности:
В нем есть только самые важные инструменты для создания фигур, такие как эллипс, прямоугольник, линия и все мощное перо. Он также имеет инструмент «Текст» с большинством основных параметров форматирования.
Созданные вами фигуры можно масштабировать и вращать, а также выполнять над ними логические операции.
- Inkpad также позволяет создавать слои, которые упрощают редактирование и управление вашими работами. Вы можете скрывать, блокировать слои, а также настраивать прозрачность каждого слоя.
- Inkpad также поддерживает линейные и радиальные градиенты и маскирование.
- Ваши файлы можно экспортировать в форматы JPG, PNG, PDF и SVG.
Цена:
Удивительно, но это замечательное приложение абсолютно бесплатно. Получить это приложение здесь.
На первый взгляд neuDraw выглядит как программа, которая мало что может предложить. Приложение Vector легкое, но мощное, благодаря простому интерфейсу и только необходимым функциональным возможностям. И при наличии некоторого опыта вы сможете создать отличное произведение искусства.
Особенности:
Это еще одно интуитивно понятное приложение для создания векторов для iPad. В neu.Draw вы можете создавать различные формы, такие как эллипс, прямоугольник, прямоугольник со скругленными углами, стрелки, звезды, многоугольники, спирали, облака и речевые пузыри. Вы можете использовать карандаш от руки и инструмент линии, чтобы создать потрясающий штриховой рисунок.
Вы можете использовать карандаш от руки и инструмент линии, чтобы создать потрясающий штриховой рисунок.
neu.Draw обеспечивает группировку объектов и базовые преобразования, такие как поворот и масштабирование.
- Он имеет редактор градиентов для раскрашивания ваших работ с поддержкой значений HSB и RGB.
- Средство выбора шрифта позволяет выбрать шрифт, цвет, размер и его выравнивание.
- После этого вы можете экспортировать файл в такие форматы, как JPG, PNG, PDF и SVG.
Цена:
Минимальная цена этого приложения Vector для iPad составляет 0,99 доллара США. Загрузите это приложение здесь.
Эти мощные векторные приложения для iPad и iPhone помогут вам создавать дизайны и иллюстрации на ходу. Хотя проектирование и редактирование на iPad или iPhone может не соответствовать совершенству, которого мы достигаем на настольном компьютере, безусловно, полезно сохранять идеи, которые при необходимости можно будет доработать позже. И, возможно, с некоторой практикой, вы сможете создавать идеальные результаты и в этих приложениях.
И, возможно, с некоторой практикой, вы сможете создавать идеальные результаты и в этих приложениях.
Надеюсь, вам понравился список приложений для векторного рисования для iPad, и если у вас нет одного из этих векторных приложений, я предлагаю вам прямо сейчас загрузить одно из них.
Подпишитесь на нашу рассылку, чтобы регулярно узнавать об удивительных материалах, связанных с вектором.
5 лучших бесплатных программ для векторной графики с открытым исходным кодом
В этой статье мы рассмотрим 5 приложений с открытым исходным кодом для работы с векторной графикой. Некоторые из них являются бесплатными онлайн-сервисами или доступны для бесплатной загрузки и установки на компьютеры и мобильные устройства.
Приложения для растровой и векторной графики: отличия
Программы для работы с изображениями очень популярны среди графических дизайнеров. С их помощью можно выполнять множество различных действий: от простого рисования на компьютере до профессиональной обработки фотографий. Все подобные приложения можно разделить на два типа: растровые и векторные. В первом случае обработка изображения осуществляется путем редактирования каждого пикселя (точки), во втором – путем изменения формул геометрических фигур.
Все подобные приложения можно разделить на два типа: растровые и векторные. В первом случае обработка изображения осуществляется путем редактирования каждого пикселя (точки), во втором – путем изменения формул геометрических фигур.
Каждый тип имеет свои преимущества. Самые «мощные» растровые редакторы (например, Photoshop или Vectornator) умеют работать с некоторыми векторными алгоритмами. При рисовании изображений с нуля чаще всего используется пиксельный метод, геометрические редакторы используются в рекламной индустрии и веб-дизайне.
Приложения для векторной графики
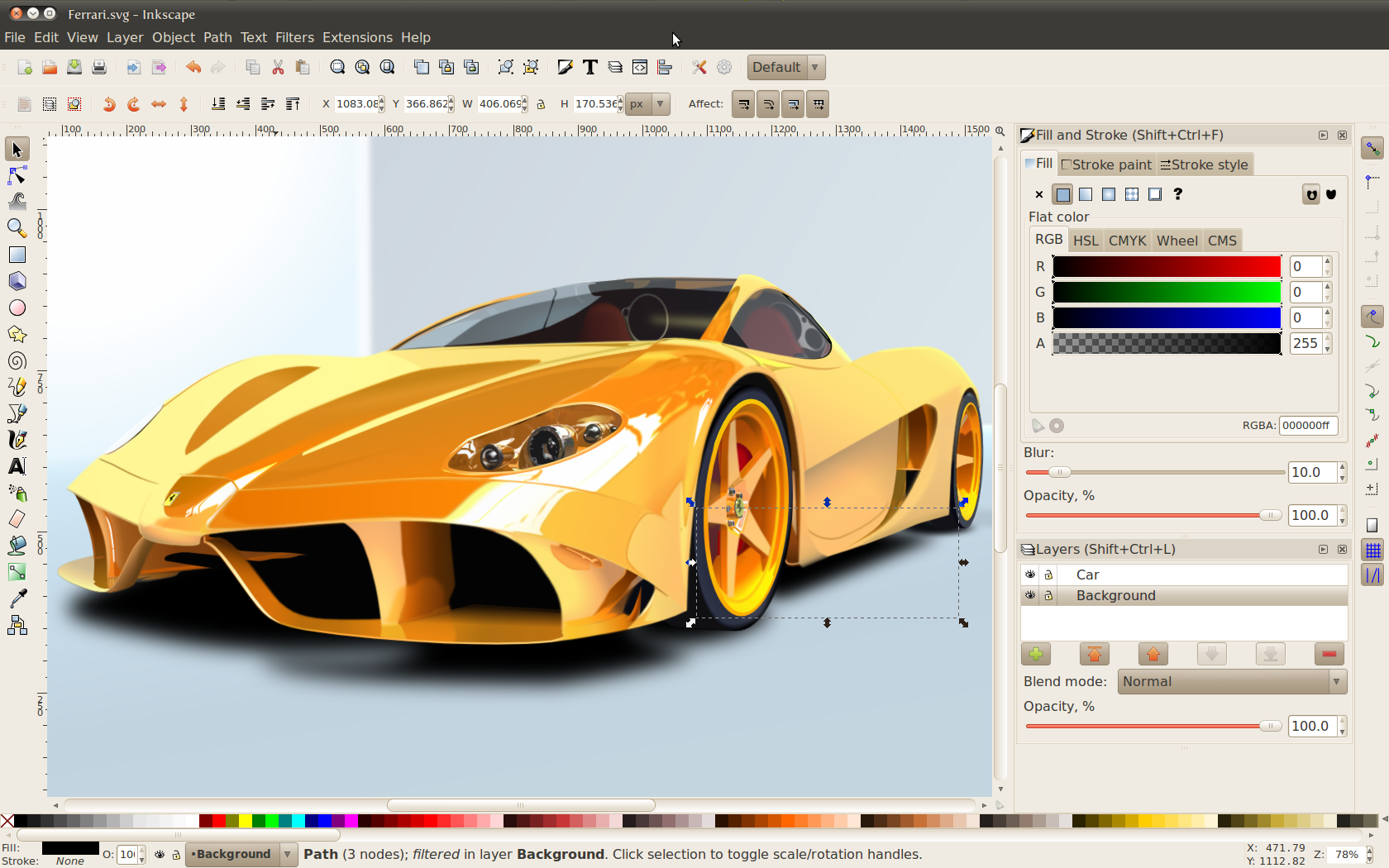
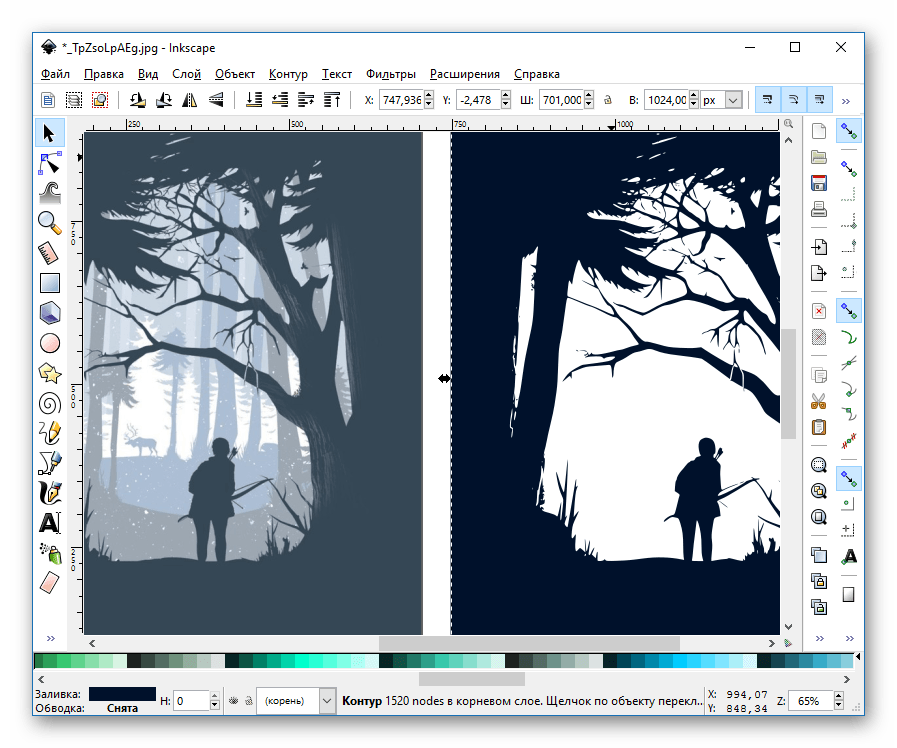
Inkscape
Это приложение для векторной графики включает в себя множество инструментов для рисования фигур, способно обрабатывать изображение слоями и применять действия к выбранным объектам. Программа содержит функцию преобразования растрового изображения в векторное. Inkscape поддерживает плагины, написанные на Ruby, Perl и Python.
Inkscape изначально разрабатывался для Linux, но затем был портирован на Windows, поэтому некоторые пользователи жалуются на неоптимальное использование системных ресурсов.
Однако у программы есть пара недостатков. По словам Тани, соучредителя Nimble Made и опытного дизайнера, некоторые из них сильно загружают процессор вашего устройства, а некоторые форматы можно импортировать только после установки дополнений к этой программе.
Особенности:
- Поддержка плагинов;
- Множество полезных инструментов.
Synfig Studio
Это программа с открытым исходным кодом, которая является настоящим инструментом для тех, кто ищет отличный инструмент для векторной анимации. Эта программа поддерживает 2D-анимацию с HDRI. Он создается в программе, а затем рендерится на сервере.
Более того, вы можете создавать множество слоев, что облегчает работу в этой программе. В качестве слоя можно использовать огромное количество доступных модификаций от градиентов и прочих фильтров до фракталов. Также в программе можно использовать векторный твит.
Итак, в этом приложении вы можете создавать различные типы динамических структур, сложных персонажей и т. д. При создании анимированных персонажей вы также можете воспользоваться скелетной анимацией, которая позволяет задавать движение изображениям.
д. При создании анимированных персонажей вы также можете воспользоваться скелетной анимацией, которая позволяет задавать движение изображениям.
В целом, это отличное приложение, которое понравится как новичкам, так и продвинутым пользователям.
Особенности:
- Множество встроенных инструментов;
- Встроенная настройка векторов;
- Доступна скелетная анимация.
YouiDraw
Это самая простая в использовании программа векторной графики с открытым исходным кодом. Существует огромное количество различных кистей, как классических, так и современных инструментов, которые могут значительно облегчить вашу работу в программе.
Помимо настройки кистей, вы также можете изменить текстуру фона и режимы наложения (их пять), а также положение изображения (буквально, вы можете вращать его так, как вам нравится).
В целом, это очень простое приложение с богатой функциональностью, которое оценят любой стартап, малый или средний бизнес. Эта программа имеет множество шаблонов и инструментов, которые помогают создавать великолепные логотипы
Эта программа имеет множество шаблонов и инструментов, которые помогают создавать великолепные логотипы
Особенности:
- Данные хранятся на GoogleDrive;
- Интегрируется с другими веб-приложениями.
Vectr
Особенность этого векторного графического приложения в том, что оно позволяет вам работать вместе. Тем более, что программа проста, так что вам не понадобится много времени, чтобы научиться с ней работать.
Как программа делает удобной совместную работу? Он автоматически сохраняет любые изменения в проекте и тут же их синхронизирует. Таким образом, вы можете работать над проектом одновременно со своими партнерами.
Что еще удобно, так это то, что программа кроссплатформенная. Это означает, что вы можете редактировать файл с разных устройств.
Особенности:
- Совместная доступность;
- Множество полезных встроенных инструментов.
LibreOffice Draw
Это одно из самых передовых приложений векторной графики с открытым исходным кодом. Его функции настолько универсальны, что их оценят даже самые искушенные пользователи. С помощью LibreOffice Draw вы можете создавать все, от эскиза до самых сложных рисунков, графики или диаграмм.
Его функции настолько универсальны, что их оценят даже самые искушенные пользователи. С помощью LibreOffice Draw вы можете создавать все, от эскиза до самых сложных рисунков, графики или диаграмм.
В дополнение к различным инструментам для создания рисунков любой сложности, вы даже можете использовать этот инструмент для рисования простых 3D-объектов, подобных тем, которые создаются в программном обеспечении для 3D-моделирования, путем добавления или изменения источников света. Это, безусловно, отличает программу от многих других.
Кроме того, чтобы разнообразить свою работу, вы можете ознакомиться с огромной коллекцией изображений, анимаций и использовать их.
Особенности:
- Возможность создания 3D объектов;
- Библиотека шаблонов, изображений, звуков, анимации.
Заключение
Самые продвинутые графические редакторы вроде инструментов Adobe стоят в копеечку. Как видите, есть вполне достойные альтернативы, которых хватит большинству пользователей.