что это, анализ, примеры и чек-лист
- 1. Почему важно соблюдать основные принципы юзабилити?
- 2. 3 преимущества для бизнеса после аудита юзабилити
- 3. 5 действенных способов проверки
- 4. Чек-лист по юзабилити: что нужно проверять?
- 5. ТОП-6 инструментов для самостоятельного аудита
Юзабилити (с англ. Usability — удобство использования) — свойства веб-сайта либо приложения, позволяющие пользователям быстро достигать поставленных ими целей (прочесть статью, купить товар, воспользоваться услугой или просто найти нужную информацию). Это касается любых ресурсов: крупных новостных порталов, интернет-магазинов, коммерческих сайтов.
Большинство веб-проектов создаются с целью получения прибыли, в результате конверсия или выполнение пользователями целевых действий (например, звонок, заказ или покупка товара/услуги) становится приоритетом.
Именно потому так важно соблюдать основные принципы юзабилити, ведь это влияет на то, с какими чувствами посетитель сайта с него уйдет — довольным, получившим ответ на свой запрос или быстро покинет ресурс и перейдет к конкуренту, не найдя нужного.
Почему важно соблюдать основные принципы юзабилити?
Соблюдение основных принципов юзабилити положительно влияет на два основных фактора:
- посещаемость;
- конверсия.
Важно понимать — пользователи будут возвращаться на веб-ресурс только если им понравится на нем находится. Поэтому сайт должен быть не только удобным, но и максимально понятным: контент, навигация, последовательность действий. Из-за большого количества конкурентов практически у каждого ресурса его посетители не захотят долго разбираться с тонкостями и нюансами работы — проще перейти на другой более продуманный ресурс.
Соблюдая основные принципы юзабилити, вы исправите недочеты, что поможет привлечь новых потенциальных клиентов, удержать уже пользующихся вашими услугами и, соответственно, повысить продажи.
Основные моменты влияния юзабилити на посещаемость и конверсию:
- Анализ Kissmetrics показал, что более 40 % читателей уйдут с сайта, если скорость загрузки страниц составит более 3 секунд. Это же исследование показало — если нет контактной информации, почти 45% клиентов тут же уйдет к конкурентам.
- Данные анализа Landauer указывают на то, что предварительно проведенное тестирование юзабилити в дальнейшем снижает расходы на поддержку веб-сайта более чем в три раза.
- Исследование Creative Good доказало: интуитивно понятный путь для оформления заказа увеличивает количество покупателей на 40 %, средняя сумма заказа повышается на 10 %.
- Аналитики User Interface Engineering в своем исследовании показали: если клиенты получают полную информацию о товаре/услуге, общий объем продаж увеличивается в среднем на 25%.
Если будут соблюдены основные принципы юзабилити с навигацией, это подтолкнет потенциальных клиентов совершать необходимые целевые действия: позвонить представителям компании, скачать прайс, оформить товар, воспользоваться предложенной услугой и т. д. Это касается и грамотно продуманной структуры: если придется ждать обновления страницы или искать, как сделать определенное действие, человек уйдет; если с главной страницы не поймет, что делать дальше, чтобы купить товар или найти нужную ему статью, он уйдет.
д. Это касается и грамотно продуманной структуры: если придется ждать обновления страницы или искать, как сделать определенное действие, человек уйдет; если с главной страницы не поймет, что делать дальше, чтобы купить товар или найти нужную ему статью, он уйдет.
Попадая на главную нашего сайта, вы сразу можете понять, чем занимается наша студия
Есть признаки, которые указывают на необходимость проведения анализа юзабилити. Если вы заметили их, не откладывайте проверку — чем быстрее вы исправите ошибки, тем быстрее привлечете новых клиентов и увеличите прибыльность своего бизнеса.
Факторы, на которые стоит обратить внимание:
- низкий показатель глубины просмотров;
- жалобы посетителей на проблемы в работе веб-ресурса и сложности взаимодействия;
- высокий процент отказов;
- отсутствие целевых действий от посетителей: нет звонков, оформления товаров, регистрации на сайте и т. д.
При этом аудит сайта стоит проводить регулярно: тестирование юзабилити поможет вовремя исправлять ошибки и идти в ногу с трендами в современной интернет-индустрии.
3 преимущества для бизнеса после аудита юзабилити
Чтобы лучше понимать, почему так важно проводить анализ юзабилити, отметим преимущества, которые появляются после проведенного детального аудита.
Конкурентное преимущество
Люди ценят те компании, которые следят за своим веб-ресурсом, исправляют все баги, прислушиваясь к мнению пользователей. Если проводить работы над ошибками, ваши клиенты не будут уходить к конкурентам.
Поисковое продвижение и целевой трафик
Грамотный анализ юзабилити — один из инструментов, который поможет продвинуть сайт на более высокие позиции в поисковой выдаче. Чем удобнее и проще ресурс, тем лучше поведенческие факторы, снижается процент отказов, увеличивается время просмотра сайта. А если у веб-ресурса улучшаются эти показатели, поисковые системы будут быстрее продвигать его в ТОП.
Качественная оптимизация — вот что увеличивает входящий целевой трафик.
Еще одно важное преимущество для любого бизнеса — сокращение расходов на продвижение.
Веб-ресурсы, которые были созданы с соблюдением принципов юзабилити, наполняемые качественным контентом, не требуют вливания огромных бюджетов на продвижение.
Лояльность и повторные продажи
Клиент, который после посещения сайта остался доволен его удобством, смог без проблем найти нужную информацию, купить товар или заказать услугу, снова вернется. А еще будет рекомендовать этот ресурс своим знакомым. Таким образом, проводя анализ юзабилити и исправляя все ошибки, вы повышаете лояльность и привлекаете новых клиентов.
5 действенных способов проверки
Проверить удобство сайта можно разными способами — они отличаются и скоростью получения результатов, и их качеством.
Анализ статистики
В этом могут помочь Яндекс.Метрика, GoogleAnalytics, статистика Bitrix и другие аналогичные сервисы. Это бесплатно, но есть минусы — полученные с их помощью выводы имеют обобщенный характер и требуют понимания всех процессов для поиска и исправления ошибок.
Владельцам сайтов на Bitrix доступна собственная статистика
Отзывы
Самый удобный вариант — просто спросить пользователей веб-ресурса, что им нравится, что нет, какие моменты и почему они бы исправили. Можно даже сделать небольшой опрос. Преимущество этого варианта — простота реализации, ведь нужно просто сделать форму опроса и регулярно проверять полученную информацию. Но минус тоже есть — большинство посетителей чаще сообщают о проблемах, которые и так бросаются в глаза, а мелкие недочеты часто остаются незаметными.
Тестирование юзабилити
Тестируют сайты фокус-группы с помощью специализированных инструментов аудита:
- Нанимаются по определенным критериям люди, входящие в фокус-группу по тестированию (этим занимаются специальные компании).
- Им выдаются задания на выполнение определенных действий на сайте.
- Полученные результаты анализирует специалист по тестированию.
Плюс — этот способ позволяет найти решения на основе точных статистических данных. Минус — подобные исследования достаточно сложно реализовать.
Минус — подобные исследования достаточно сложно реализовать.
Наблюдение за действиями посетителей
Этот способ работает чуть иначе, чем тестирование: нужно набрать фокус-группу из знакомых, дать задание, используя вспомогательные инструменты аналитики, фиксирующие все действия посетителей, проверяя полученные выводы самостоятельно.
У такого способа есть плюсы: в результате вы получаете много полезной информации, определяете целевую аудиторию совершенно бесплатно. Но тут и главный минус: для обработки данных и получения правильных выводов нужно иметь определенный опыт наблюдений. Без этого невозможно понять и интерпретировать полученные данные для исправления найденных ошибок.
Проведение экспертизы
Самый дорогостоящий, но и надежный вариант — нанять специалистов, которые смогут определить все баги, используя не только предназначенные инструменты, но и личный опыт. Это поможет быстро найти все недочеты и быстро исправить их.
Чек-лист по юзабилити: что нужно проверять?
Аудит юзабилити поможет протестировать веб-ресурс и найти моменты, мешающие комфортному взаимодействию пользователя и сайта. Анализируя их, вы сможете сделать его более комфортным.
Анализируя их, вы сможете сделать его более комфортным.
Навигация
Структура
Она должна быть простой — это главное правило. Когда пользователь попадает на сайт, он должен сразу понимать, на какой странице находится, куда нажимать для совершения целевого действия. Если структура правильно разработана, посетителям не придется «путешествовать» по страницам, чтобы совершить какое-то действие.
Хлебные крошки
Сайтам со сложной структурой без «хлебных крошек» не обойтись. Они показывают взаимосвязь между страницами, помогают человеку понять, где он находится и быстрее перейти в другой раздел.
Это обязательный элемент любого интернет-магазина
Путь к покупке
Исследование Baymard institute показало, что более 25 % пользователей отказываются от покупки из-за сложного процесса оформления. Потому так важно, чтобы путь к оформлению заказа был простым и понятным: нет принуждения к регистрации на сайте, подтверждения через почту и смс и т. д.
д.
Выбор товара
Еще одно исследование, в этот раз от Web site design survey, показало, что более 80 % пользователей уйдут, если приходится тратить слишком времени на поиск товара на сайте. Поэтому путь от оформления корзины до приобретения должен быть максимально простым.
Поиск
Улучшая и упрощая поиск, вы улучшаете конверсию, ведь так вы поможете клиентам своего ресурса быстрее найти и оформить заказ. Следующие советы точно вам пригодятся:
- лучше всего располагать его в правом верхнем углу;
- длина запроса — около 30 символов;
- адаптивный поиск (если нет точного совпадения, поиск должен предлагать альтернативные варианты).
Реализация поиска на Amazon
Информация
Качество контента
Контент — вот что ищут посетители вашего веб-ресурса. Для информационных сайтов — это статьи, для онлайн-магазинов — описание товаров или услуг. Поэтому важно заполнять страницы веб-ресурса качественным и полезным контентом.
Советы по улучшению контента:
- Не использовать сложные термины и фразы — тексты должны быть написаны для людей максимально простым языком.
- Продумайте заголовки: они должны быть интересными, отражающими суть статьи.
- Перед публикацией проверьте все материалы на наличие ошибок.
- Оформляйте текст по всем правилам верстки: используйте фото и видео, выделяйте главное с помощью цитат, не забывайте про списки.
Многие владельцы сайтов, независимо от их направленности, уверены — писать длинные лонгриды не стоит, ведь их практически никто не читает. Вы удивитесь, но если текст написан интересно, он грамотно оформлен и принесет читателю пользу — размер совершенно не важен.
Подача товара
Перед приобретением потенциальные покупатели хотят узнать как можно больше о товаре или услуге: характеристики, стоимость, внешний вид, преимущества и недостатки, особенности применения. Ваша задача — помочь ему получить как можно больше информации.
Контакты
Многие владельцы онлайн-магазинов делают одну из главных ошибок: оставляют минимум контактной информации, например, только почту и форму обратной связи. Нет ни телефона, ни адреса, куда можно подъехать при появлении каким-то вопросов. Такой сайт не вызывает доверия у пользователей.
Важно показать, что вы, как компания, готовы к общению со своими клиентами: телефоны, адреса, иконки социальных сетей должны быть на каждой странице (чаще всего их размещают в футере).
Вот так выглядят контакты на нашем сайте
Интерфейс
Дизайн
Одна из ошибок владельцев веб-ресурсов — забывать об удобстве пользователей в погоне за красивым внешним видом. Но есть и другая крайность — абсолютное невнимание к правилам и трендам современного дизайна, в результате чего сайты выглядят как в начале «нулевых».
Важно найти «золотую середину»: внешний вид веб-ресурса должен быть приятен глазу и при этом отвечать современным тенденциям.Важно найти «золотую середину»: внешний вид веб-ресурса должен быть приятен глазу и при этом отвечать современным тенденциям.
Скорость загрузки
Один из важнейших показателей. Каким бы качественным не был ваш сайт, если страница грузится более трех минут, пользователь уйдет — это максимальное время ожидания.
Полезные советы:
- Откажитесь от использования большого количества графических элементов. Если без них не обойтись, например, в онлайн-магазинах, важно уменьшать их размеры: видео преобразовывать в GIF, загружать фото в формате WEBP.
- Удалите анимированные вставки, работающие на Flash. Обилие таких элементов отвлекает пользователей, а некоторых — очень раздражает.
- Снизьте до минимума количество рекламных баннеров — они тоже увеличивают вес страниц, действуют раздражающе.
При этом нужно найти «золотую середину», чтобы не сократить время загрузки страниц, нанеся удар по их содержанию.
PageSpeed Insights — один из инструментов, который не только поможет узнать скорость загрузки, но и покажет проблемы, влияющие на этот показатель.
Сайт: PageSpeed Insights
Страница 404
На многих сайтах эта страница оформлена не совсем корректно: она ведет словно в никуда. Настройте таким образом, чтобы посетитель, если попал на нее, смог перейти на главную, воспользоваться поиском и т. д.
Отсутствие битых ссылок
Если посетитель при пользовании сайтом находит несуществующие ссылки, у него может сложиться не самое приятное впечатление о веб-ресурсе. И как итог — он уходит к конкуренту, не совершив никакого целевого действия, то есть вы не только теряете потенциального клиента, но и ухудшаете поведенческие факторы.
Адаптивная версия
Сайт должен корректно отображаться на любых устройствах — это важный принцип юзабилити.
Если у пользователя, который заходит на веб-ресурс через смартфон, некорректно отображается список товаров или он из-за неправильной верстки не может совершить покупку, он уйдет к конкуренту.
ТОП-6 инструментов для самостоятельного аудита
Ручная проверка надежна, но может занять много времени. Кроме того, отсутствие опыта — частая причина появления новых проблем с юзабилити. Перечисленные ниже инструменты помогут этот процесс автоматизировать. Тем не менее хочется подчеркнуть — даже платные онлайн сервисы не помогут «реанимировать» ресурс, если на этапах его разработки и заполнения контентом были допущены грубые ошибки.
Кроме того, отсутствие опыта — частая причина появления новых проблем с юзабилити. Перечисленные ниже инструменты помогут этот процесс автоматизировать. Тем не менее хочется подчеркнуть — даже платные онлайн сервисы не помогут «реанимировать» ресурс, если на этапах его разработки и заполнения контентом были допущены грубые ошибки.
Кроме того, полученные в результате анализа результаты — это только 50 % успеха. Дальше их нужно правильно интерпретировать для выработки рекомендаций по улучшению юзабилити.
Яндекс.Метрика и Google Analytics
Самый популярный инструмент для тестирования в рунете. С его помощью фиксируются любые действия на страницах: клики, заполнение форм, копирование текста, заполнение форм, проведенное на сайте время, отказы и многое другое.
Останется проанализировать полученную информацию:
- Тепловая карта. Она показывает те области на страницах, на которые кликают чаще всего.
- Карта скроллинга.
 Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз.
Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз. - Аналитика форм. С ее помощью можно анализировать взаимодействие пользователей с формами: можно увидеть, на какие вопросы они чаще всего не отвечают и исключить либо переработать их.
Сайт: Яндекс.Метрика
Сайт: Google Analytics
Практическими такими же инструментами обладает и Google Analytics. Даже если вы не ставите поисковую систему Google в приоритет, часть пользователей все равно будет приходить оттуда, поэтому важно анализировать веб-ресурс и этим инструментом.
Hotjar
Помогает в сборе обратной связи (взаимодействие с формами, тепловые карты, тепловизор и т. д.). Лучше всего использовать в качестве дополнительного инструмента с Google Analytics или Яндекс.Метрика.
Главное преимущество — легкая интеграция сайта и сервиса, достаточно ввести ID. После этого пользователям будут доступны следующие данные:
- поведение посетителей на страницах сайта;
- карта передвижения мыши;
- данные о наиболее кликабельных частях страниц.

Данные доступны в визуализированных отчетах, что помогает лучше понять основные ошибки, требующие исправления.
Есть бесплатная тестовая версия, которой можно пользоваться 15 дней после регистрации. Если этого времени на аудит не хватит, воспользуйтесь расширенной версией сервиса с многочисленными инструментами. Правда, Hotjar стоит достаточно дорого — 99 € в месяц.
Сайт: hotjar.com
UsabilityHub
UsabilityHub предлагает 3 инструмента для онлайн-тестирования сайта или приложений. Нужно просто загрузить скриншоты:
- Navflow дает оценку удобства навигации;
- Fivesecondtest тестирует интерфейс;
- ClickTest формирует карту кликов.
Тестирование с помощью UsabilityHub напоминает Usabilla:
- Загрузите скриншоты, коротко опишите содержимое страниц.
- Укажите 5 вопросов, на которые пользователям нужно ответить при их изучении.
- Укажите количество страниц для просмотра.

Останется изучить полученный отчет. У сервиса есть бесплатная версия, но также как и у Usabilla у нее ограниченный функционал.
Сайт: usabilityhub.com
OptimalWorkshop
С помощью OptimalWorkshop можно тестировать архитектуру сайта, анализировать удобство пользования веб-ресурсом для улучшения его структуры. Для аудита просто загрузите скрины страниц, продумайте основные вопросы. Минус OptimalWorkshop в том, что придется самостоятельно искать тех, кто будет участвовать в тестировании.
Сервис условно бесплатный, поскольку обладает ограничениями в количестве тестировщиков и вопросов.
Сайт: optimalworkshop.com
SitePolice
Завершает список SitePolice. Есть возможность переключения на российский язык.
Тестирование с его помощью организовано следующим образом:
- Владелец выставляет веб-ресурс на тестирование, записывает вопросы о сайте для получения ответов и выбирает тариф.

- Пользователи, которые будут получать за свои ответы баллы (их конвертируют в деньги) тестируют ресурс и затем пишут отчет. Причем каждый из них должен ответить на два вопроса «Способы решения выявленных проблем» и «Общий вывод после юзабилити».
Сервис достаточно качественный, помогает увидеть основные ошибки. Главный минус — он платный, нет тестовой версии.
Сайт: sitepolice.ru
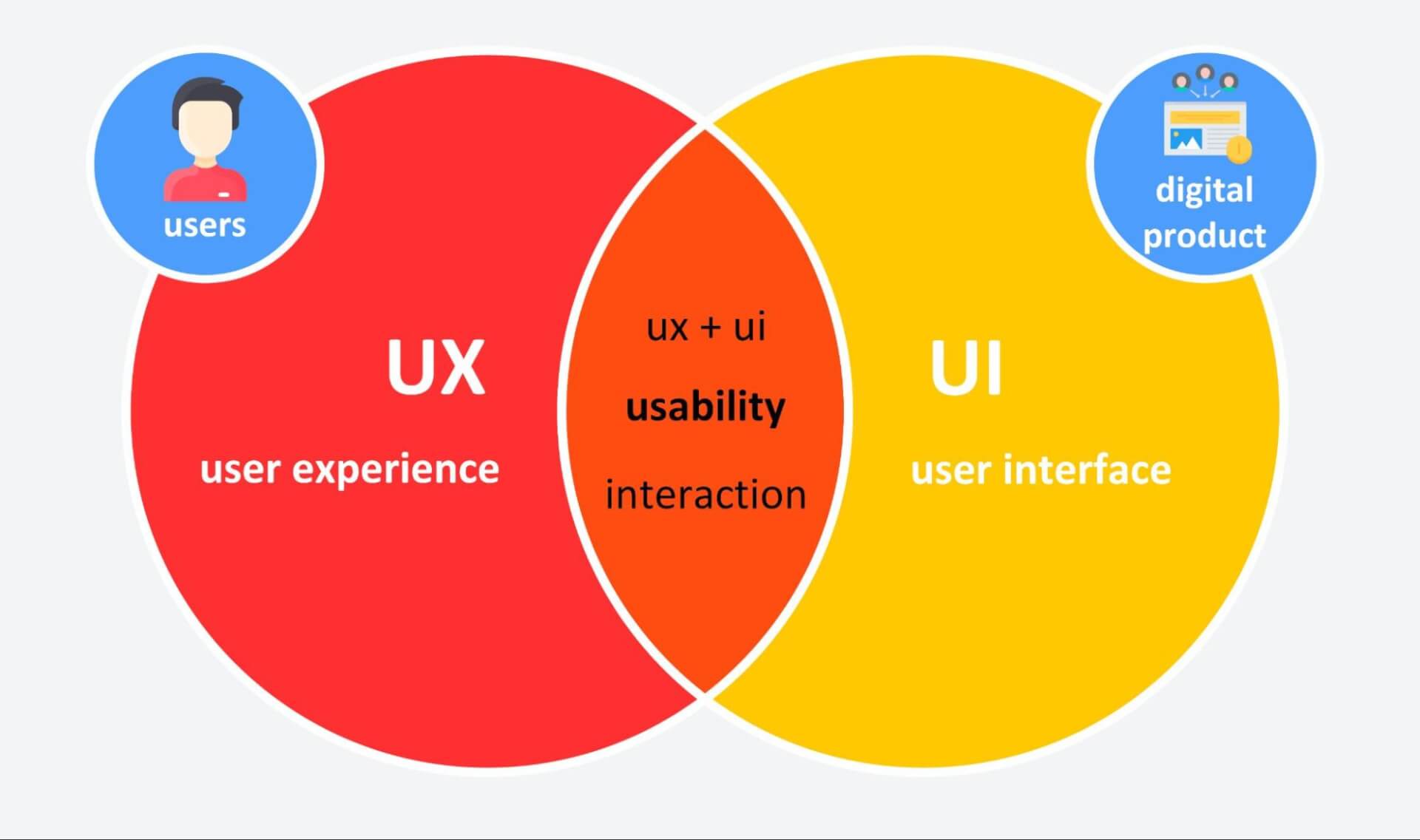
Юзабилити сайта 📱, основные принципы и правила юзабилити веб-ресурса
Юзабилити сайта – это удобство использования ресурса, адаптация для пользователей. Сайт может быть красивым, но в это же время люди не должны испытывать сложности при работе с ним. Удобство сайта включает в себя целый набор функций, принципов: навигация, правильное расположение панели управления, большие иконки, другие.
Ключевые принципы юзабилити сайта
К основным принципам юзабилити стоит отнести:
- удобную навигацию,
- быструю загрузку веб-страниц,
- минимальное время отклика,
- упрощенные формы регистрации,
- горизонтальные, вертикальные панели управления,
- акцентные зоны,
- крупные и хорошо заметные иконки,
- упрощенную структуру,
- наличие перелинковки.

Удобство веб-ресурса не только привлекает пользователей, но и выполняет другие важные функции:
- вызывает интерес у клиентов или читателей, способствуя тому, чтобы они провели на сайте максимальное количество времени, осуществляли переходы по внутренним страницам;
- повышает лояльность поисковых систем, что способствует привлечению естественного трафика;
- оказывает положительное влияние на общие показатели конверсии.
Позаботиться об удобстве стоит еще на стадии front-end разработки. В будущем web-ресурс необходимо постоянно тестировать, обновлять, дополнять виджетами, прочими интересными новинками. Рассмотрим основные правила юзабилити сайта, которые помогут существенно улучшить ресурс.
Читайте также:
Юзабилити-аудит сайта, как первый шаг к увеличению дохода#SEO продвижение #SEO аудит #Юзабилити #Продажи
Правильный дизайн – всему голова
Дизайн должен полностью соответствовать тематике ресурса. При выборе цвета для оформления стоит обратиться к психологам, ведь:
При выборе цвета для оформления стоит обратиться к психологам, ведь:
- красные оттенки вызывают раздражение, но в это же время повышают аппетит, снижают уровень концентрации внимания. Последний фактор может стать причиной увеличения объема импульсных покупок;
- фиолетовый вызывает депрессию;
- голубой, зеленый, белый, черный, синий цвета – универсальные, они позволяют сохранить баланс между красотой и престижностью.
В дизайн стоит вплетать элементы брендирования, а также уникальные торговые предложения – название вашей торговой марки или компании клиент запомнит на подсознательном уровне.
- При работе с дизайном стоит избегать следующих ошибок:
- непонятные, слишком витиеватые шрифты;
- отсутствие адаптивности, версии для слабовидящих;
- слишком мелкие и плохо заметные иконки: корзина, обратный звонок, купить сейчас, другие;
- отсутствие четкой структуры;
- плохая навигация;
- огромное количество рекламы в рамках монетизации.
 Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.
Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.
Не стоит забывать о добавлении кнопок социальных сетей, с помощью которых посетители смогут расшаривать информацию, бесплатно повышая индекс цитирования. Веб-ресурсы, перегруженные обилием цветов или рекламы, отталкивают людей, отвлекая их от выбора товара или изучения информации.
Качественный контент
Работая над удобством юзабилити сайта, вы должны повышать качество контента:
- четкая структура, включающая заголовки, подзаголовки. Можно выделять жирным шрифтом или курсивом самые важные цитаты. Стоит вшивать в тексты ссылки, которые помогут пользователям быстро найти тематическую информацию;
- добавление содержания статьи, что позволит разделить ее на логические блоки — это в целом улучшает восприятие;
- дополнение контента картинками, фотографиями, видео, схемами, другими материалами. Все это улучшает читаемость, а также существенно повышает релевантность.

Короткие тексты малоинформативные, слишком длинные – практически никто не дочитывает до конца. Поэтому стоит соблюдать баланс, а также учитывать ошибки конкурентов, регулярно выполняя аналитику.
Коммуникация, как важный элемент юзабилити веб-сайта
Не каждый человек является гуру в вопросах работы в интернете, поэтому для неопытных юзеров стоит внедрить ряд мер, направленных на коммуникацию:
- добавление онлайн-консультанта;
- внедрение тематических блоков: с этим ищут, ТОП-10 популярных товаров, с этим покупают, выбор пользователей в этом месяце, другие;
- использование функции обратного звонка, форм обратной связи.
Однако предложения о помощи не должны быть слишком агрессивными, ведь навязчивость чаще раздражает, чем радует.
Экспертность
Более 50% пользователей обращают внимание на отзывы, мнения других клиентов. Поэтому стоит дополнить веб-ресурс системой рейтингов, блогом, звездами для оценки товаров.
Подведем итоги
Пользователь сразу же оценивает сайт. Около 10-15% потерь клиентов происходят в первые 3-5 секунд коммуникации человека с интерфейсом. Оттолкнуть людей может медленная загрузка, отсутствие гарантий безопасности, слишком яркая расцветка – любые факторы. Веб-сайты необходимо постоянно тестировать, подключая контрольные группы. Независимые эксперты смогут быстро найти причины, которые отталкивают потенциальных клиентов. Тестировка выполняет поэтапно:
- подбор тестировщиков, понимающих специфику вашей работы, проблемы целевой аудитории;
- составление пошагового плана тестирования;
- выполнение работы, изучение отчетов, ликвидация ошибок, повторение процесса тестировки.
Устранение ошибок позволит улучшить юзабилити, что положительно скажется на количестве уникальных посетителей и месте в поисковой выдаче!
Статей, видеороликов, отчетов, учебных курсов и онлайн-семинаров по веб-юзабилити от NN/g
- Самые последние
- Только видео
- Только статьи
-
Проверьте свои знания в области юзабилити, пройдя наш тест. Все вопросы и ответы основаны на статьях, опубликованных нами в прошлом году.
-
Восторг можно испытать интуитивно, поведенчески и мысленно. Хороший дизайн поддерживается всеми тремя столпами и лучше всего оценивается с помощью конкретных методов исследования.
-
Хорошо продуманные вопросы, связанные с возрастом, полом, расой, доходом и другими демографическими характеристиками, помогают UX-исследователям отбирать участников, набирать разнообразный пул участников и сегментировать данные. Эти деликатные вопросы должны успокоить участников исследования.

-
Для разработки доступных визуальных элементов учитывайте цветовой контраст, не полагайтесь только на цвет, делайте интерактивные элементы легко идентифицируемыми, предоставляйте полезный альтернативный текст для изображений и тестируйте свои визуальные элементы с реальными пользователями.
-
Инструкции по калибровке должны быть четкими, контрастными, описательными и дополнены однозначными наглядными примерами. Пользователям должна быть предоставлена четкая обратная связь о результатах их действий и о ходе калибровки.

Сетки помогают дизайнерам создавать согласованные макеты, позволяя конечным пользователям легко просматривать и использовать интерфейсы. Хорошая сетка адаптируется к разным размерам и ориентациям экрана, обеспечивая согласованность на разных платформах.
-
Обучаемость — важнейший компонент UX для сложных и новых интерфейсов. Когнитивные пошаговые руководства могут выявить проблемы дизайна, которые сбивают с толку новых пользователей.

-
Проверьте свои знания в области юзабилити, пройдя наш тест. Все вопросы и ответы основаны на статьях, опубликованных нами в прошлом году.
-
10 эвристик юзабилити Nielsen можно использовать для анализа UX приложений, поддерживающих сложные рабочие процессы в конкретной предметной области.

-
Проверьте свои знания в области юзабилити, пройдя наш тест. Все вопросы и ответы основаны на статьях, опубликованных нами в прошлом году.
-
Восторг можно испытать интуитивно, поведенчески и мысленно. Хороший дизайн поддерживается всеми тремя столпами и лучше всего оценивается с помощью конкретных методов исследования.
-
Хорошо продуманные вопросы, связанные с возрастом, полом, расой, доходом и другими демографическими характеристиками, помогают UX-исследователям отбирать участников, набирать разнообразный пул участников и сегментировать данные. Эти деликатные вопросы должны успокоить участников исследования.

-
Для разработки доступных визуальных элементов учитывайте цветовой контраст, не полагайтесь только на цвет, делайте интерактивные элементы легко идентифицируемыми, предоставляйте полезный альтернативный текст для изображений и тестируйте свои визуальные элементы с реальными пользователями.
-
Инструкции по калибровке должны быть четкими, контрастными, описательными и дополнены однозначными наглядными примерами. Пользователям должна быть предоставлена четкая обратная связь о результатах их действий и о ходе калибровки.
-
Сетки помогают дизайнерам создавать согласованные макеты, позволяя конечным пользователям легко просматривать и использовать интерфейсы.
 Хорошая сетка адаптируется к разным размерам и ориентациям экрана, обеспечивая согласованность на разных платформах.
Хорошая сетка адаптируется к разным размерам и ориентациям экрана, обеспечивая согласованность на разных платформах. -
Обучаемость — важнейший компонент UX для сложных и новых интерфейсов. Когнитивные пошаговые руководства могут выявить проблемы дизайна, которые сбивают с толку новых пользователей.
-
Проверьте свои знания в области юзабилити, пройдя наш тест. Все вопросы и ответы основаны на статьях, опубликованных нами в прошлом году.
-
10 эвристик юзабилити Nielsen можно использовать для анализа UX приложений, поддерживающих сложные рабочие процессы в конкретной предметной области.
-
Сегодняшние пользователи перегружены множеством всплывающих окон, инициируемых сайтом и браузером, с содержанием, не связанным с их текущей задачей.
-
Болевые точки — это проблемы, возникающие на разных уровнях клиентского опыта: на уровне взаимодействия, на уровне взаимодействия с клиентом или на уровне взаимоотношений.
-
Проверьте свои знания в области юзабилити, пройдя наш тест. Все вопросы и ответы основаны на статьях, опубликованных в прошлом году.
-
Инструменты дополненной реальности для электронной коммерции относительно новы, поэтому они должны быть легко обнаруживаемыми и простыми в освоении.
 Проблемы с калибровкой множатся, и пользователи должны уделять особое внимание взаимодействию с этой незнакомой функцией.
Проблемы с калибровкой множатся, и пользователи должны уделять особое внимание взаимодействию с этой незнакомой функцией. -
Дополненная реальность — захватывающая технология, но опыт ее использования не впечатляет, что ухудшает общее восприятие ее полезности.
-
Внимательно изучите контекст пользователя, поставленную задачу и следующие шаги, когда решаете, открывать ли ссылки на документы и внешние сайты в той же или новой вкладке браузера.
-
Исследования, проведенные за 20 лет, доказывают, что PDF-файлы проблематичны для онлайн-чтения. Тем не менее, они по-прежнему распространены, и пользователи продолжают теряться в них.
 Они неприятны для чтения и навигации и остаются непригодными для отображения цифрового контента.
Они неприятны для чтения и навигации и остаются непригодными для отображения цифрового контента. -
Принуждение пользователей к просмотру файлов PDF вызывает разочарование и замедляет выполнение задач по сравнению со стандартными веб-страницами. Используйте PDF только для документов, которые пользователи будут распечатывать. В таких случаях следование 10 основным рекомендациям сведет к минимуму проблемы с удобством использования.
-
С 1995 по 2001 год Якоб Нильсен написал 250 статей с ранними выводами о юзабилити, которые по-прежнему верны, но также содержали прогнозы желаемых изменений, которые не произошли.
-
Несмотря на увеличение скорости Интернета, скорость веб-страниц со временем не улучшилась.

-
Списки и раскрывающиеся списки — это компактные элементы управления пользовательского интерфейса, которые позволяют пользователям выбирать параметры. Списки сразу же предоставляют параметры и поддерживают множественный выбор, в то время как раскрывающиеся списки требуют щелчка, чтобы увидеть параметры, и поддерживают только одиночный выбор.
Юзабилити 101 (Видео)
Резюме: Юзабилити оценивает, насколько просты в использовании пользовательские интерфейсы. Юзабилити определяется пятью компонентами качества: обучаемость, эффективность, запоминаемость, ошибки и удовлетворение.
от 2023-03-24 4
- Кейт Каплан
- Кейт Каплан
Темы:
Веб-юзабилити, определение, дизайн, ориентированный на пользователя, исследование удобства использования, пользовательское тестирование, качественные исследования, сложность, сложные приложения- Веб-юзабилити Веб-юзабилити,
- Пользовательское тестирование
Поделиться этой статьей:
 youtube.com/watch?v=st9AEPOjGpU
youtube.com/watch?v=st9AEPOjGpUДля отображения видео у вас должен быть включен JavaScript и файлы cookie.
Родственный артикул
Юзабилити 101: Введение в юзабилити
Как определить удобство использования? Как, когда и где его улучшить? Почему вас это должно волновать? Обзор определяет ключевые концепции удобства использования и отвечает на основные вопросы.
Автор видео
Кейт Каплан работает архитектором Insights Architect в Nielsen Norman Group. Она специализируется на применении методов проектирования и исследований, ориентированных на человека, для решения задач корпоративного UX.
До прихода в NN/g Кейт была вице-президентом по стратегии в агентстве цифрового маркетинга Centerline Digital, где она руководила междисциплинарной командой UX-дизайнеров, контент-стратегов и цифровых маркетологов по решению сложных проблем для высокотехнологичных B2B-организаций.




