Веб-редакторы: виды и особенности работы
Веб-редакторы — это специальные программы, которые значительно облегчают вёрстку сайтов,а также позволяют автоматизировать этот процесс.
Сегодня существует множество различных веб-редакторов. Некоторые из них всего лишь осуществляют подсветку синтаксиса (выделяют служебные слова в коде различными цветами), другие предоставляют инструменты для автоматической вставки тегов и настройки атрибутов. Многие современные веб-редакторы позволяют проектировать страницу визуально, для работы с ними даже не обязательно знать язык HTML.
Выбор редактора для профессиональной работы — дело непростое, каждый веб-мастер отдаёт предпочтение тем инструментам, с которыми ему удобно работать (это, кстати, касается не только веб-редактора), а все редакторы имеют свои особенности. Но некоторые из них стали популярны в среде веб-разработчиков.
Типы веб-редакторов
Редакторы для написания сайта бывают: визуальные и текстовые.
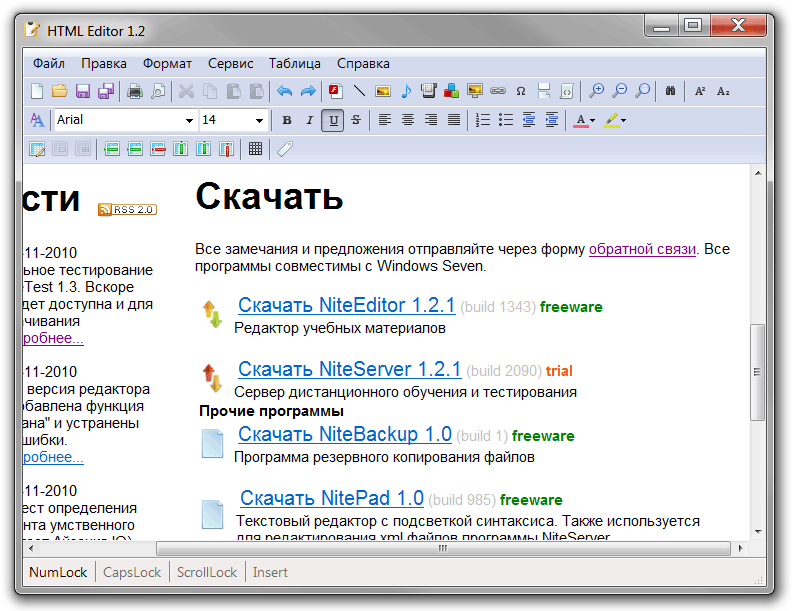
Текстовые веб-редакторы нужны для создания HTML- кода «вручную». Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
В визуальном редакторе веб-страницу можно «составлять» из готовых элементов, текст можно форматировать почти так, как в редакторе Word, а ссылки, картинки, таблицы и другие объекты вставлять на страницу с помощью специальных кнопок и перемещать по ней с помощью мыши. При этом редактор будет автоматически формировать код страницы. Часто такие редакторы еще называют WYSIWYGWhat You See Is What You Get )-редакторами.
Выходит, что ты «рисуешь» страницу такой, какой хочешь видеть её в браузере, а редактор пишет за тебя соответствующий код. По сути, для использования визуального редактора не обязательно даже знать язык HTML и другие веб-технологии.
К сожалению, первые визуальные веб-редакторы, стремясь полностью сохранить внешний вид «нарисованной» веб- странички, вставляли в код слишком много лишних конструкций, что значительно увеличивало вес страницы и делало код нечитабельным («грязным»). Поэтому до недавнего времени считалось, что такие редакторы предназначены исключительно для новичков, и они не признавались профессионалами.
Однако современные WYSIWYG-редакторы позволяют не только просматривать созданный редактором HTML-код, но и работать с ним с помощью встроенного текстового веб-редактора. Для этого предназначены дополнительные режимы: режим редактирования кода и комбинированный режим.
В режиме редактирования кода можно работать точно так же, как в текстовом редакторе, а визуальный режим использовать для просмотра полученной страницы (как в браузере).
Если же включить комбинированный режим, то окно веб-редактора будет поделено на две части, в одной из которых отобразится исходный код страницы, а в другой — её внешний вид. При этом можно будет наблюдать, как любое действие в визуальном редакторе тут же приводит к изменению кода, и наоборот, изменения в коде моментально отражаются на странице.
Любой из этих режимов позволяет одновременно работать и с кодом, и с визуальным представлением веб-страницы, что, несомненно, очень удобно. К тому же, код, генерируемый визуальными веб-редакторами, в последнее время уже не содержит множества лишних конструкций и удовлетворяет современным стандартам. В связи с этим, некоторые WYSIWYG-редакторы стали активно использовать даже профессиональные веб-мастера.
Популярные веб-редакторы
Как уже говорилось, текстовые редакторы в основном используют профессиональные веб-мастера, но каждый из них подбирает программу «под себя», поэтому и список популярных текстовых редакторов довольно внушительный. Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Notepad++
На первый взгляд может показаться, что этот редактор всего лишь аналог программы «Блокнот» в операционной системе Windows. Но познакомившись с ним поближе, ты обнаружишь достаточно много полезных функций, например:
- подсветка синтаксиса;
- автодополнение кода;
- функции нумерации строк и сворачивания блоков кода.
К тому же эта программа обладает простым и понятным интерфейсом, она русифицирована, имеет небольшой размер и достаточно быстро работает. Ещё одним неоспоримым плюсом этого редактора является то, что он распространяется бесплатно. Но, к сожалению, Notepad++ устанавливается только под операционной системой Windows. В качестве близкой по функциям альтернативы для операционной системы Linux можно назвать редактор juffEd.
Web-редакторы
Рассмотрим программные пакеты, предназначенные для редактирования HTML – страниц, редактирования php-кода, java script кода, обработки xml документов — так называемые веб-редакторы.
Здесь возможно выделить две больших группы веб-редакторов. Первая группа — визуальные редакторы, или как их называют — WYSIWYG редакторы. Такие редакторы дают возможность разрабатывать макет страницы и определять визуально стили. Дизайн страницы задается более удобно. И вторая группа это непосредственно текстовые редакторы, которые позволяют изменять HTML и CSS код. Некоторые из них не имеют возможности подсветки и поддержки кода, имеют общее назначение и в них нет специальных опций поддержки веб кода, другие же могут быть направлены на работу с конкретными веб-языками.
К визуальным редакторам относят, прежде всего, Komodo edit, Aptana studio, Dreamweaver и ряд других.
Komodo Edit является веб-редактором с открытым исходным кодом, основан он на коммерческом продукте Komodo IDE (Интегрированная среда разработки).
Интерфейс Komodo Edit
По сути своей легко модифицируется и дополняется путем подключения разнообразных расширений. Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, содержит в себе набор готовых элементов кода. Использование расширение HTML Toolkit раскрывает практически полный функционал по работе с HTML страницами. В Komodo Edit реализован предустановленный браузер, в котором возможно и редактировать результат и видеть его.
Использование расширение HTML Toolkit раскрывает практически полный функционал по работе с HTML страницами. В Komodo Edit реализован предустановленный браузер, в котором возможно и редактировать результат и видеть его.
Интерфейс Aptana Studio
Еще одна из визуальных программ, это Aptana Studio. Можно отметить, что это полноценная среда разработки веб приложений. Наиболее эффективно она подходит для работы с Ajax. Встроенные механизмы позволяют редактировать JavaScript, HTML и CSS документы, встроенные плагины поддерживают большое количество других языков. Встроенный сервер Jetty Web позволяет обрабатывать динамические веб приложения, реализована подсветка кода, имеются всплывающие подсказки.
В Aptana реализована система управления проектом, позволяющая управлять содержимым, использовать различные сценарии удаленной загрузки файлов.
Adobe Dreamweaver – визуальный редактор, с реализованной подсветкой кода, синтаксисом, автозаполнением. К единственному и основному минусу можно отнести его достаточно высокую стоимость, в связи с этим можно рассмотреть многофункциональный редактор, относящийся к свободному программному обеспечению KompoZer.
Интерфейс Kompozer
KompoZer поддерживает все элементы HTML, включая изображения, таблицы и формы, есть режим подсветки. В целом многофункциональный редактор, отлично подойдет для разработки приложения образовательного характера.
К текстовым редакторам можно отнести:
Интерфейс Notepad++
Notepad++ — некоммерческая программа, имеющая открытый код, быстрая в выполнении с практически неограниченным функционалом, в который включен:
— Подсветка синтаксиса и его сегментация
Широкий набор пользовательских настроек, полноценная подсветка синтаксиса, широкие возможности поиска и замены кода в одной или нескольких страницах, многооконный режим, подключение карты документов, наличие многоязыкового интерфейса, закладок, редактирование макросов, поддержка правописания на различных языках, и т.д.
Интерфейс Sublimit Text
Еще один текстовый редактор, который рассмотрен нами: Sublime Text 2 — коммерческий текстовый редактор, который является кроссплатформенным аналогом textmate.
Разработанные с помощью перечисленных веб-редакторов макеты мы используем для создания Вашего шаблона для системы наполнения контентом. При разработке Вашего ресурса мы можем предложить несколько CMS на выбор — WordPress, Joomla, MODx, 1с Битрикс
Закажите у нас сайт и мы подберем наиболее оптимальный вариант для Вас и Вашего бизнеса.
©2002-2019| Кентавр Безопасность — Безопасность Вашего дома и офиса| (4712) 38‒90‒20, 38‒90‒21
20 лучших онлайн-редакторов в наборе инструментов каждого разработчика [2023]
🏷️ SoftDev
профессиональное цифровое присутствие. К счастью, создать собственный веб-ресурс еще никогда не было так просто. На самом деле, ручное редактирование и отладка кода остались в прошлом. Существует множество полезных онлайн-редакторов, которые упрощают написание кода.
В этом посте мы более подробно рассмотрим список лучших онлайн-редакторов HTML для повышения вашей продуктивности кодирования, но сначала — краткое изложение основ.
Что такое онлайн-редактор HTML?
Онлайн-редактор HTML — это инструмент, облегчающий кодирование прямо в браузере — ничего скачивать не нужно. Он помечает ошибки, автоматически дополняет общие элементы и, среди прочего, отслеживает синтаксис. Онлайн-редактор HTML может действовать как автономный инструмент или быть частью более крупной экосистемы IDE (интегрированной среды разработки). Видя, что HTML, CSS и JavaScript часто идут рука об руку, хороший онлайн-редактор HTML предоставляет среду редактирования для всех трех из них.
Разница между WYSIWYG и текстовыми редакторами
- Текстовый . Это лучший вариант для опытных разработчиков, которые все это видели. Текстовый онлайн-редактор HTML — это инструмент, который отображает код простым способом, строка за строкой. В то время как это дает разработчикам жесткий контроль над кодом, схватывание строк кода с первого взгляда — это то, что стремятся делать только опытные разработчики.

- WYSIWYG . Онлайн-редактор HTML «What You See Is What You Get» показывает разработчикам, как именно будет выглядеть их код. Редакторы WYSIWYG довольно просты в использовании благодаря их функции перетаскивания. WYSIWYG — отличный вариант для менее опытных программистов, прежде чем они перейдут на текстовые редакторы.
Бесплатные редакторы кода
Независимо от того, хотите ли вы улучшить свои навыки программирования или расширить свой проект, существует множество высококачественных бесплатных вариантов, которые помогут вам начать работу. Никаких предоплат или скрытых платежей — просто запустите редактор и приступайте к работе.
1. JS Fiddle- Отличный онлайн-редактор HTML, который позволяет редактировать код HTML, JavaScript и CSS.
- JS Fiddle можно использовать бесплатно.
- Редакторы кода могут добавлять библиотеки JavaScript и CSS для улучшения своих HTML-проектов.

- Функция Tidy автоматически очищает код, а Collaborate делится проектом с коллегами в режиме реального времени.
- Онлайн-редактор HTML Playcode позволяет легко и быстро экспериментировать с HTML, JavaScript и CSS.
- Бесплатно.
- Поддержка библиотек JavaScript и CSS.
- Онлайн-редактор HTML Liveweave поддерживает живое редактирование HTML5, JavaScript и CSS3.
- Инструмент можно использовать бесплатно.
- Список функций включает в себя автозаполнение, функцию очистки, логику линтинга и генератор цветовой палитры. Последний является чем-то вроде большинства других онлайн-редакторов HTML.
- Бесплатно для всех.
- Основное внимание уделяется созданию эффективной среды обучения для программистов.
- URL: https://rendera.herokuapp.com
 Наперсток
Наперсток - Простой и эффективный онлайн-редактор HTML для всех, кто работает с HTML, CSS и JavaScript.
- Бесплатно для всех.
- Список функций включает предварительный просмотр в реальном времени/WYSIWYG, темную/светлую тему, встроенную цветовую палитру и консоль JavaScript, DOM Inspector и т. д.
- Полная интеграция с GitHub. Просто подключите учетную запись GitHub, чтобы поделиться своим проектом Plunker.
- Инструмент содержит полный список встроенных библиотек JavaScript.
- Бесплатный онлайн-редактор JavaScript с открытым исходным кодом.
- Список функций включает файловую систему Amazon S3, несколько тем, карту кода, автозаполнение, поддержку Git и многое другое.
- Мощный подход к созданию максимально удобной среды разработки в браузере.
- URL: https://github.com/eclipse/orion.client
- Бесплатно для всех.

- Строго говоря, не полноценный онлайн-редактор JavaScript. Скорее, это мощный вспомогательный инструмент, позволяющий украсить и минимизировать ваш код.
- Список функций огромен и охватывает все, от средства проверки CSS до инструментов HTML.
- Бесплатный визуальный редактор WYSIWYG.
- Обрабатывает очень большие файлы и имеет встроенный редактор кода HTML, JavaScript и CSS.
- Редактор кода и средство просмотра файлов в этом онлайн-редакторе HTML могут читать более 140 языков.
Freemium/Платные онлайн-редакторы
Если вам нужны расширенные функциональные возможности онлайн-редактора, определенно есть большой рынок для изучения. Более того, почти все бесплатные/платные инструменты предлагают бесплатные пробные версии. Это отличная возможность поиграть с функциями инструмента и узнать, как тот или иной редактор может принести пользу вашему проекту.
10. CodePen.io
CodePen.io - Этот онлайн-редактор HTML также поддерживает JS и CSS
- Бесплатно в течение неограниченного времени; профессиональные планы начинаются с 8 долларов в месяц.
- Удобный интерфейс с тремя выделенными панелями для HTML, JavaScript и CSS.
- Этот онлайн-редактор JavaScript имеет мощные функции совместной работы и совместного использования.
- Полноценная IDE
- Сверхпростой онлайн-редактор JavaScript, хорошо подходящий как для начинающих, так и для опытных программистов.
- Доступны как бесплатные, так и профессиональные планы.
- Список функций включает онлайн-редактор HTML, редактор CSS, несколько языков, сочетания клавиш и настраиваемую панель инструментов и панели предварительного просмотра.
- JS Bin чрезвычайно легкий и быстрый. Короткая кривая обучения делает его идеальным для обучения и демонстраций.
- Этот онлайн-редактор HTML на базе Eclipse Che поддерживает JavaScript, PHP, Java, Python и т.
 д.
д. - Помимо облачного развертывания, Codenvy доступен для Windows и Mac.
- Список функций включает в себя управление исходным кодом, рефакторинг кода, тестирование совместимости и многое другое.
- Облачная IDE Koding поддерживает все основные базы данных и языки программирования.
- Доступна бесплатная пробная версия; планы подписки начинаются с 9,90 долларов США за активного пользователя в месяц.
- Список функций включает функцию перетаскивания, встроенный чат и социальную сеть, поддержку 256 цветов, FTP и многое другое.
- Этот онлайн-редактор JavaScript обеспечивает автодополнение, а также анализ кода, свертывание и рефакторинг.
- Онлайн-редактор JavaScript Cloud9 имеет мощную интегрированную среду разработки, которая включает в себя редактор кода, терминал и отладчик.
- Клиенты Amazon EC2 используют AWS Cloud9 бесплатно, платя всего около 2 долларов за вычислительные ресурсы и хранение в месяц.

- Встроенная поддержка более 40 языков программирования и прямой доступ к AWS через терминал.
- Этот онлайн-редактор HTML создан для быстрой работы и удобного сотрудничества. Его виртуальная машина, также известная как Контейнер, предоставляет достаточно места на диске и в памяти.
- Список функций включает синхронизацию с Dropbox, Google, FTP и SFTP, подключение через консоль терминала через SSH и несколько версий.
- Доступна бесплатная 7-дневная пробная версия. Планы подписки начинаются всего от 2,50 долларов в месяц.
- URL-адрес: https://codeanywhere.com
- Вероятно, лучший вариант для проектов, которым нужна интеграция с Git.
- Доступна бесплатная 30-дневная пробная версия; Чтобы разблокировать все возможности онлайн-редактора JavaScript SourceLair, цена начинается от 10 долларов в месяц.
- Список функций включает несколько надстроек, терминал Linux, разделенный вид, встроенную поддержку Emmet и многое другое.

- Этот онлайн-редактор JavaScript предназначен для новичков, желающих изучать HTML, CSS и JavaScript. Включена поддержка CoffeeScript.
- Бесплатная 30-дневная пробная версия; индивидуальные цены на полную подписку.
- Список функций включает интеграцию с BitBucket, привилегии sudo, контейнеризацию, несколько панелей кода, улучшение кода и т. д.
- URL: https://www.codio.com/features/online-ide
- Онлайн-редактор HTML, который одинаково соединяется с Google и Dropbox, а также с FTP и SFTP.
- Бесплатный план недоступен; цена начинается от $64,80.
- Интеграция GitHub и BitBucket для клонирования репозитория.
- URL: https://shiftedit.net
- Красивый и эффективный онлайн-редактор JavaScript для редактирования кода HTML, JavaScript и CSS.
- Бесплатная версия недоступна для частных проектов.
- Список функций включает редактор Monaco, интегрированные инструменты разработчика, поддержку TypeScript и NPM, размещение статических файлов и многое другое.

- URL: https://codesandbox.io/ide
- Онлайн-редактор HTML GitPod предназначен для проектов, интегрированных с GitHub.
- Бесплатно 100 часов в месяц для разработчиков с открытым исходным кодом. Планы Pro начинаются с 9 долларов в месяц.
- Список функций включает в себя поддержку всех основных языков и фреймворков внешнего и внутреннего интерфейса (включая CSS, JavaScript и HTML), готовые рабочие пространства, код VS, терминалы, проверки кода и т. д. программиста или даже всей команды Front-End разработчиков — простой процесс.
Заключительные мысли
Вот и все — целых 20 инструментов на выбор. Если вы ищете онлайн-редактор HTML или инструмент JavaScript, этот список поможет вам отточить свои навыки кодирования и дать толчок вашему проекту.
Знаете другие удобные редакторы, которые мы могли пропустить? Поделитесь своими любимыми инструментами с нашим сообществом в разделе комментариев ниже и расскажите нам, что именно делает их отличными! Этот список может только улучшиться с вашим вкладом.

5 2 голоса
Рейтинг статьи
Я внештатный писатель и энтузиаст маркетинга с большим интересом к новым технологиям, ИТ-ландшафту и программным продуктам, которые делают наш мир лучше.
Ира Чоповска
Интернет-маркетолог
10 лучших редакторов кода для веб-разработчиков
Все специалисты нашей компании по веб-разработке используют различные высококачественные текстовые редакторы. Он не только ускоряет процесс разработки, но и позволяет добавить множество функций, которые упростят работу даже с самым сложным кодом.
Существует большое количество текстовых редакторов на выбор. Некоторые из них лучше, некоторые хуже. Мы собрали список лучших текстовых редакторов для работы с кодом, на наш взгляд, с учетом как платных, так и бесплатных услуг.
Лучшие бесплатные текстовые редакторы
Atom
Atom — один из самых популярных текстовых редакторов для веб-разработки и разработчиков веб-приложений.
 Приложение с открытым исходным кодом было создано разработчиками из команды GitHub.
Приложение с открытым исходным кодом было создано разработчиками из команды GitHub.Атом имеет довольно обширный функционал. В частности, разработчики предусмотрели следующие возможности:
- Подсветка синтаксиса
- Завершение кода
- Свертывание кода
- Поддержка десятков языков
- Поддержка различных систем контроля версий.
Atom содержит менеджер пакетов, который обеспечивает доступ ко многим расширениям и инструментам, написанным сообществом и разработчиками этого текстового редактора.
Но главной отличительной чертой Atom по сравнению с другими современными текстовыми редакторами является его расширяемость. Благодаря хорошо продуманной инфраструктуре, API и движку писать собственные инструменты или надстройки для Atom намного проще, чем для других аналогов.
Atom поддерживает опцию Teletype (совместное использование кода), так что несколько веб-разработчиков могут одновременно создавать один и тот же проект.
 В дополнение к этому пользователь может установить пакеты IDE, чтобы превратить текстовый редактор в полноценный инструмент разработки или поддерживать разнообразные возможности различных языков разработки.
В дополнение к этому пользователь может установить пакеты IDE, чтобы превратить текстовый редактор в полноценный инструмент разработки или поддерживать разнообразные возможности различных языков разработки. Visual Studio Code
Visual Studio Code — это официальный текстовый редактор для веб-разработки от Microsoft, что объясняет, почему он является одним из самых популярных решений для веб-разработчиков. По данным Microsoft, он имеет пользователей из 14 миллионов человек по состоянию на 2021 год, в то время как Statista сообщает о 24 миллионах разработчиков по всему миру. Сервис поддерживается не только на ОС Microsoft, но и на Linux и Mac. Visual Studio Code имеет довольно большой набор инструментов для создания и отладки кода.
Специалисты Microsoft предусмотрели возможность интеграции с другими сервисами. Одной из отличительных особенностей VS Code является Live Share . Это создает возможность совместной работы над кодом для нескольких специалистов.
 Таким образом, вам не нужно передавать код нескольким разработчикам по одному.
Таким образом, вам не нужно передавать код нескольким разработчикам по одному. Функциональность VS Code также предлагает автозаполнение , интеграцию с GitHub, подсветку синтаксиса и многие другие полезные функции. Кроме того, существует набор надстроек, которые предоставляют дополнительный набор параметров и позволяют создателям приложений по найму настраивать редактор в соответствии со своими потребностями.
Notepad++
Редактор кода Notepad++ стал классикой для разработчиков. Первая версия появилась в 2003 году на Windows, а сегодня доступна только для этой платформы. Программа проверена временем и завоевала свою большую аудиторию. Согласно исследованию Stack Overflow, 30,4% разработчиков используют этот сервис .
Отличительной особенностью Notepad++ является его скорость. Это действительно очень быстро. Он хорошо работает с различными языками программирования «прямо из коробки». Однако чаще всего этот редактор используется для HTML .

Notepad++ поддерживает редактирование на разных вкладках. Кроме того, он позволяет расширять функционал с помощью внешних расширений. Например, вы можете добавить подсветку синтаксиса, макросы, интеграцию с компилятором, отступы и многое другое.
Vim
Vim считается одним из самых мощных консольных текстовых редакторов, доступных сегодня. Он предустановлен почти на любой UNIX. Интересной особенностью сервиса является возможность полностью управлять им, используя только клавиатуру. Хотя, если вы предпочитаете работать с мышью, то, конечно, вы можете использовать и ее.
Vim — текстовый редактор для разработчиков с большим опытом. Однако если вам удастся его освоить, перед вами откроются новые возможности. Вы можете решить проблемы с Vim всего за несколько минут, на что в других программах ушли бы часы.
Сразу после установки Vim вряд ли удивит вас какими-либо возможностями. С текстом он прекрасно справится, но для более сложных задач его приходится настраивать.
 К счастью, программа предоставляет большое количество различных надстроек, плагинов и опций, благодаря чему функционал Vim может стать самым обширным среди всех сервисов на рынке. Еще одним важным преимуществом является тот факт, что Vim использует только часть системной памяти и загружается мгновенно.
К счастью, программа предоставляет большое количество различных надстроек, плагинов и опций, благодаря чему функционал Vim может стать самым обширным среди всех сервисов на рынке. Еще одним важным преимуществом является тот факт, что Vim использует только часть системной памяти и загружается мгновенно.Emacs
Это не просто текстовый редактор, а целое семейство редакторов, объединенных общими идеями для различных операционных систем. Это один из старейших, но до сих пор очень мощных редакторов.
Первый выпуск этого редактора был для операционной системы GNU, и это произошло 45 лет назад. На сегодняшний день он содержит более 10 тысяч встроенных команд, которые могут помочь автоматизировать работу.
Ключевой особенностью этого редактора является самодокументирование: каждая команда, переменная и внутренняя функция имеют описание в справочной библиотеке.
Как и Vim, его можно расширить с помощью бесчисленных надстроек, и он имеет большое количество портов на разных платформах.
 Однако для того, чтобы его освоить, вам, вероятно, потребуется даже больше времени, чем для освоения Vim.
Однако для того, чтобы его освоить, вам, вероятно, потребуется даже больше времени, чем для освоения Vim.Brackets
Примечание: 1 сентября 2021 г. Adobe прекратит поддержку Brackets.
Компания Adobe, известная своими решениями для разработчиков и дизайнеров агентств веб-разработки, также выпустила собственный текстовый редактор для кода под названием Brackets. К разработке привлекались специалисты из Массачусетского технологического института. Кронштейны хорошо подходят для интерфейсные разработчики предпочитающие работать с такими языками, как Javascript, HTML или CSS .
Brackets сочетает в себе набор стандартных функций (дополнение кода, подсветка синтаксиса, быстрое редактирование) и уникальных опций, созданных разработчиками Adobe. К ним относятся:
- Live Preview . Функция, позволяющая предварительно просмотреть код. С его помощью разработчик может открыть код в Chrome и проверить, как он работает в браузере.

- Экстракт . Опция, позволяющая перенести настройки из файла PSD в файл CSS . В частности, у разработчика есть возможность загрузить цвет, шрифт, градиент и другие настройки.
Кроме того, Brackets предлагает интерфейсным разработчикам хороший набор настроек. Adobe обеспечивает адекватную поддержку программирования текстового редактора, регулярно выпуская различные пакеты. Надстройки загружаются через реестр Brackets.
Лучшие платные текстовые редакторы
Sublime Text 3
Первым платным редактором, заслуживающим серьезного внимания, является Sublime Text 3. Программа доступна как в бесплатной, так и в платной версиях и присутствует во многих топовых рейтингах текстовых редакторов. Поддерживается на платформах Windows, Linux и Mac. Это очень быстрый редактор, который не займет много места на диске и системных ресурсов .
В пробном режиме вы можете использовать программу неограниченное количество времени.
 Если вам нужно больше функциональности, вы можете купить полную версию, которая стоит 80 долларов. Бесплатная программа предлагает стандартные функции редактора, такие как свертывание кода, автозаполнение, подсветка синтаксиса.
Если вам нужно больше функциональности, вы можете купить полную версию, которая стоит 80 долларов. Бесплатная программа предлагает стандартные функции редактора, такие как свертывание кода, автозаполнение, подсветка синтаксиса. В платном режиме обновленная версия Sublime 3.1 предлагает пользователю множество полезных опций, среди которых:
- Рендеринг текста с поддержкой лигатур;
- Широкий выбор цветовых решений;
- Улучшено определение синтаксиса.
Но самым важным аспектом функциональности Sublime Text 3 является то, что его можно расширить с помощью Package Control. В нем разработчик может найти массу полезных приложений и дополнений. В частности, вы можете добавить инструменты отладки, дополнительные темы, поддержка Intellisense и множество других опций.
BBEdit
При выборе платного текстового редактора для Mac необходимо обратить внимание на BBEdit. Это очень хороший сервис для инженеров фирм, занимающихся веб-разработкой, которые работают в основном с HTML .
 BBEdit отличается очень удобным и продуманным интерфейсом. Редактор позволяет быстро находить и заменять регулярные выражения, имеет функцию управления проектами.
BBEdit отличается очень удобным и продуманным интерфейсом. Редактор позволяет быстро находить и заменять регулярные выражения, имеет функцию управления проектами. BBEdit также имеет возможность навигации по функциям. Подсветка синтаксиса поддерживается не только для HTML, но и для многих других языков. Среди особенностей редактора:
- Поддержка AppleScript, Perl и Mac OS X Unix;
- Обширный список инструментов HTML;
- Команды «Открыть с FTP-сервера» и «Сохранить на FTP-сервер», использующие FTP-браузер;
- Набор функций, значительно упрощающих работу с Unix-скриптами для сценариев Perl, Python и Shell.
Компания Bare Bones, разработчик BBEdit, предлагает пользователям четыре версии программы с разным функционалом, включая премиум , стоимостью от 30 до 50 долларов. Существует также пробный период на 30 дней .
Coda
Компания Panic Inc, известная своими приложениями для разработчиков, создала собственный текстовый редактор Coda.
 Эта услуга лучше всего подходит для профессионалов, которые разрабатывают приложения для MacOS и iOS, веб-приложения, а также веб-сайты.
Эта услуга лучше всего подходит для профессионалов, которые разрабатывают приложения для MacOS и iOS, веб-приложения, а также веб-сайты. Coda предлагает пользователям пробную версию , действительную в течение 7 дней . После этого вам будет предложена возможность приобрести программу с полным функционалом, которая стоит 99 долларов. Однако в случае с Coda действительно есть за что платить, так как проект развивается и меняется каждый день. Это мощный и популярный текстовый редактор, и его создатели позаботились о том, чтобы работа с программой была максимально удобной.
Coda имеет интуитивно понятный интерфейс и достаточно широкий набор основных функций, среди которых:
- Завершение кода;
- Подсветка синтаксиса для большого количества языков;
- Локальное индексирование;
- Возможность работы с MySQL.
Еще одна интересная особенность Coda — функция открытия и управления локальными и удаленными документами .
 Разработчики также предусмотрели вариант быстрого доступа . Создатели сервиса и сообщество активно поддерживают редактор, регулярно добавляя в библиотеку новые плагины. Поэтому функционал Coda легко расширить и настроить под свои задачи.
Разработчики также предусмотрели вариант быстрого доступа . Создатели сервиса и сообщество активно поддерживают редактор, регулярно добавляя в библиотеку новые плагины. Поэтому функционал Coda легко расширить и настроить под свои задачи.NoteTab Pro
Fookes Software вот уже 20 лет разрабатывает инструменты, значительно облегчающие жизнь разработчикам. Текстовый редактор NoteTab Pro — одна из лучших программ, выпущенных специалистами компании. Программа настолько хорошо зарекомендовала себя, что ее используют разработчиков в NASA, FBU, VISA, CIA Hewlett Packard и MIT.
В первую очередь NoteTab ориентирован на работу с HTML и CSS . Сервис предлагает пользователям возможность редактировать сценарии, макросы и веб-страницы. Создатели NoteTab разработали и внедрили свои собственная система поиска ошибок в коде, а каждый файл открывается в отдельной панели , что позволяет работать с несколькими файлами одновременно.
 В комплекте с программой идет набор шаблонов .
В комплекте с программой идет набор шаблонов . Pro-версия платная и стоит $29,95, но разработчики также предлагают пробный период на 30 дней и бесплатную версию NoteTab Lite с ограниченным функционалом.
WebStorm
Webstorm от Jetbrains — это уже не просто удобный и функциональный текстовый редактор, который подойдет как профессионалам, так и новичкам, это полноценная IDE для JavaScript. Сервис изначально разрабатывался для работы с JavaScript, HTML и CSS, но он также хорошо подходит для поддержки другие языки, в том числе TypeScript, CoffeeScript, Dart и т. д.
WebStorm имеет функции подсветки кода, автоматических надстроек и поиска ошибок. Можно

