Валидация контента сайта по W3C
Что такое валидация html кода?
Html, как известно, язык разметки, который является основой для подавляющего большинства страниц в интернете. Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Спецификации. Что это?
Как у любого другого языка, у HTML существуют свои правила написания — синтаксис. Эти правила пишет команда профессионалов, заинтересованных в развитии html и занимающихся разработкой новых элементов, отвечающих параметрам современных устройств, актуальных современным технологиям и, самое главное, отвечающих современным требованиям безопасности. Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Каждый документ, использующий html код, должен следовать правилам языка. Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
Разбор ошибок на примере главной страницы сайта Клондайка.
В данной части статьи разберем валидацию html5 по спецификации W3C на примере главной страницы сайта студии Клондайк.
Как проверить HTML код на валидность?
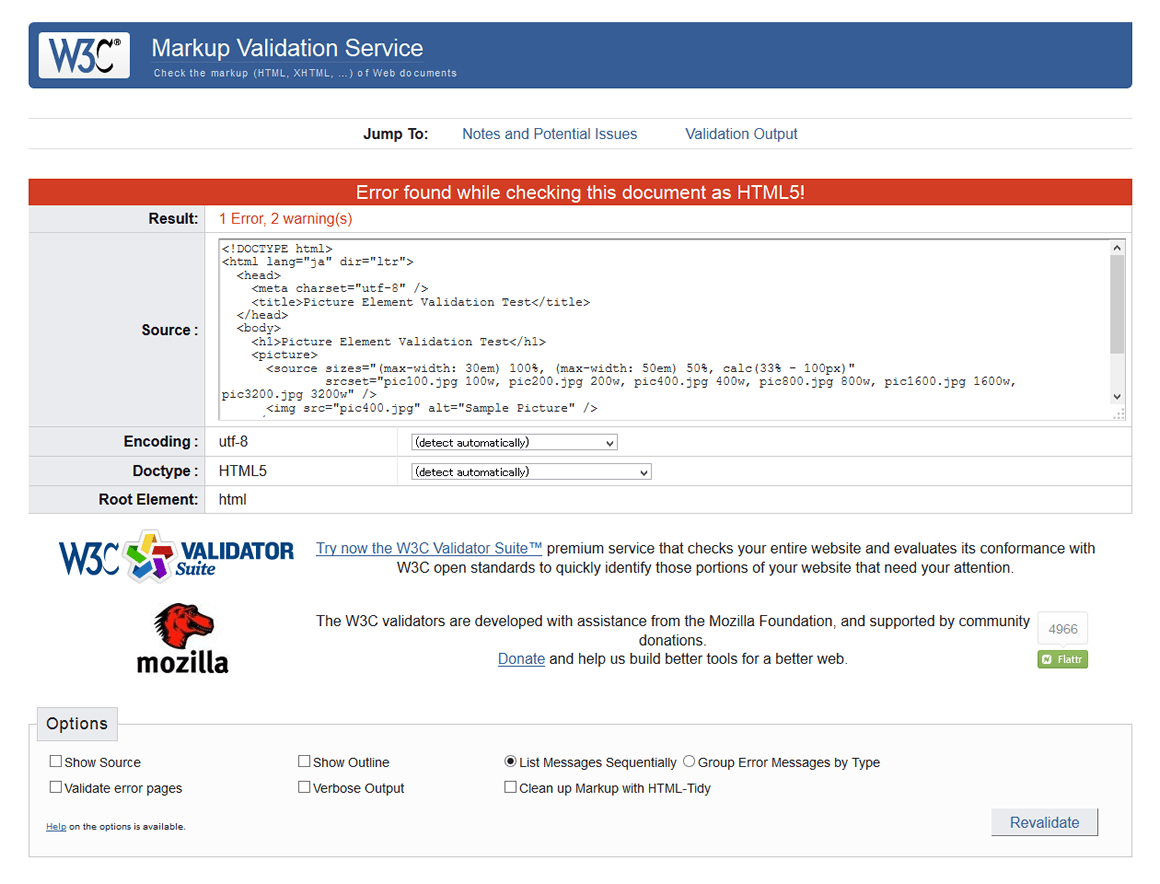
Для проверки валидации нашего HTML5 кода используем известный HTML Validator для проверки соответствия кода W3C стандартам. Не смотря на то, что не все HTML ошибки приведут к проблемам поискового ранжирования, некоторые из них могут затруднить поисковым системам успешно индексировать страницы и могут испортить все ваши SEO усилия.
Не смотря на то, что не все HTML ошибки приведут к проблемам поискового ранжирования, некоторые из них могут затруднить поисковым системам успешно индексировать страницы и могут испортить все ваши SEO усилия.
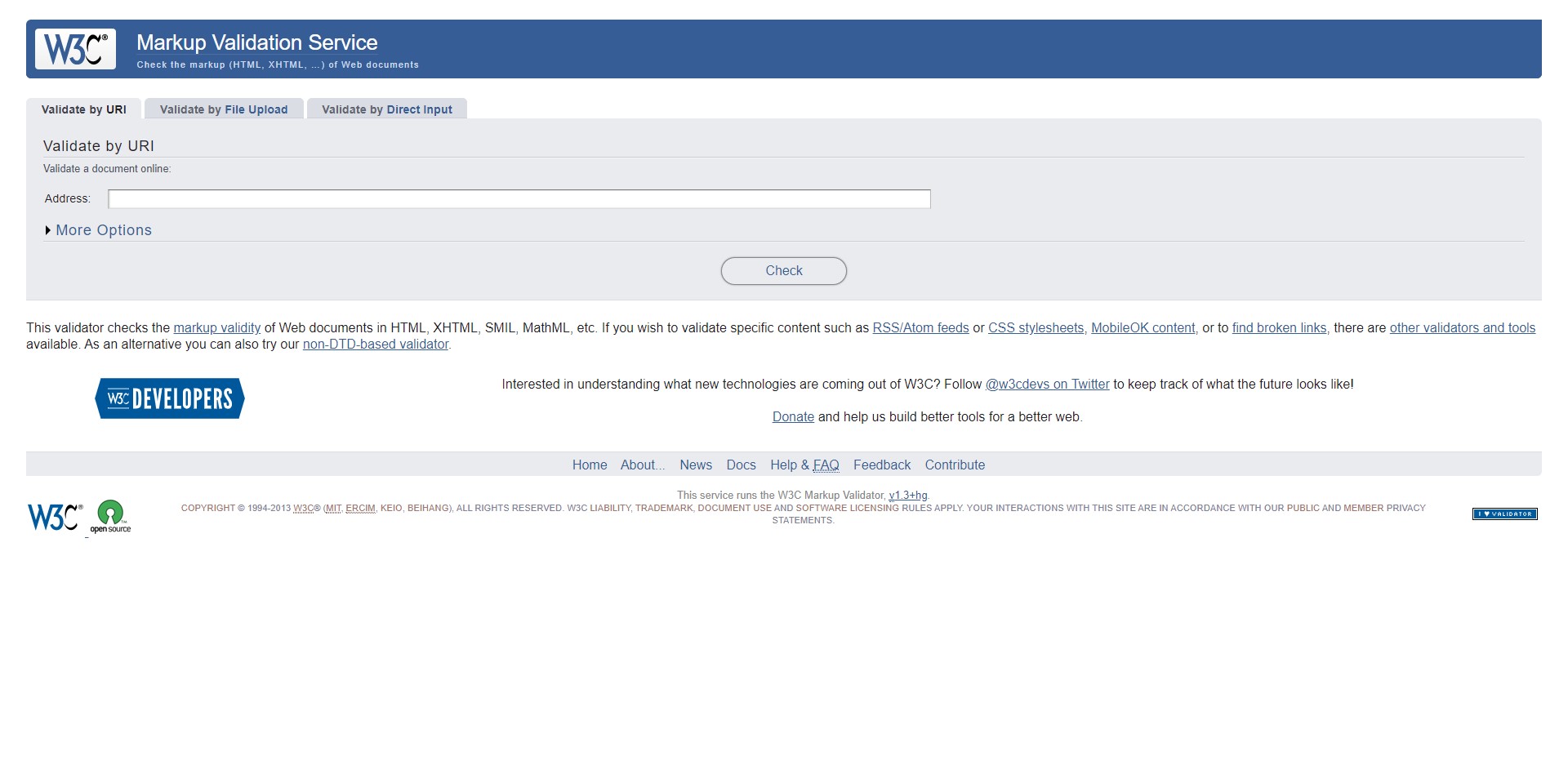
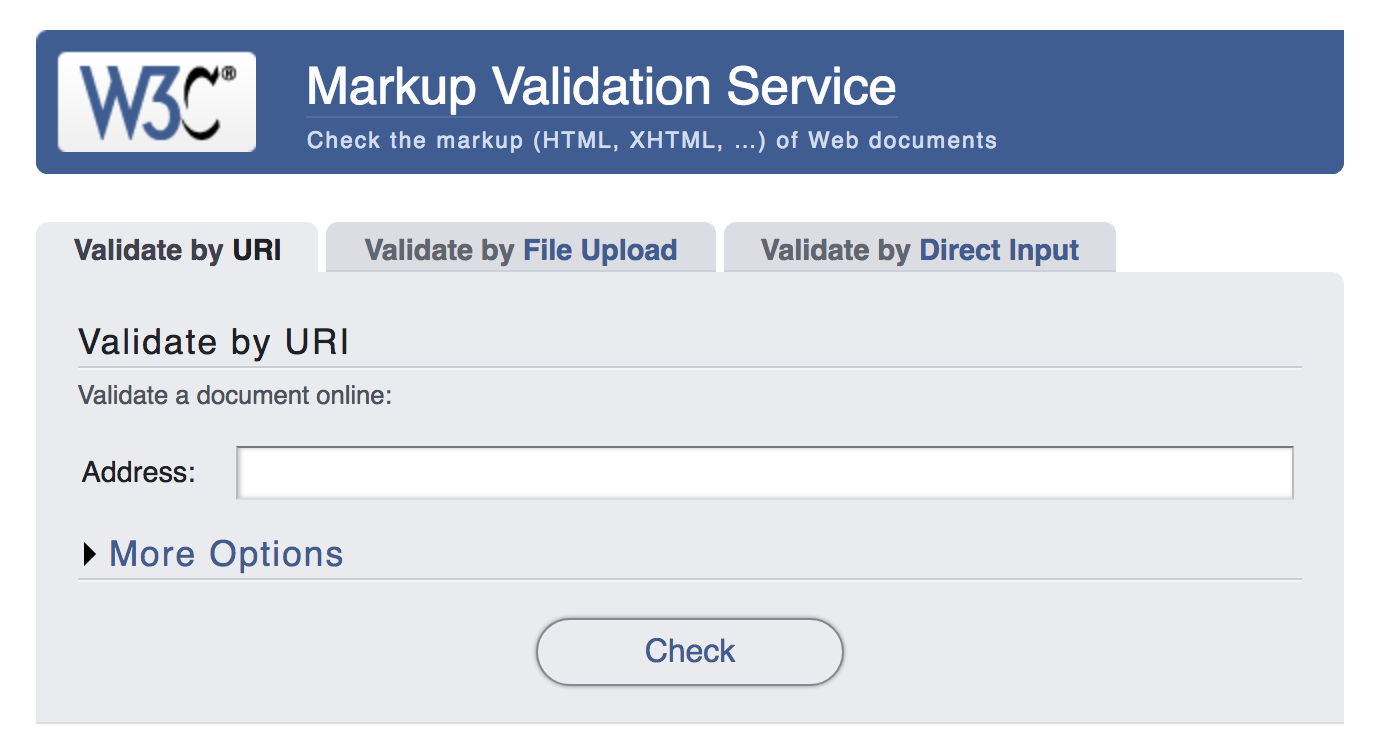
Переходим на сайт валидатора от W3C, выбираем вкладку «Validate by URL», в поле «Address» вставляем адрес проверяемого сайта и жмем кнопку «Check».
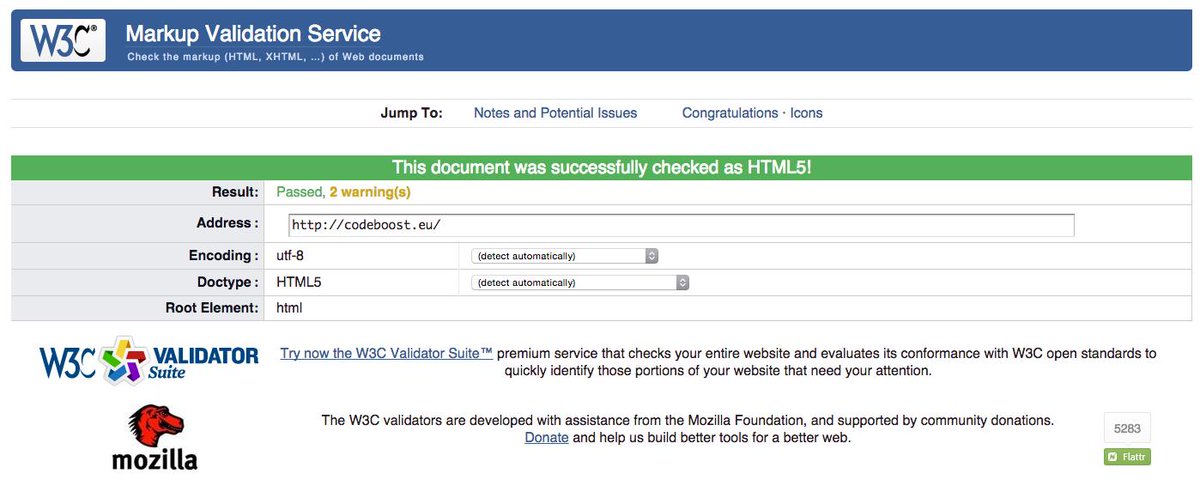
Через пару секунд получаем результат проверки.
В нашем случае было обнаружено 36 ошибок.
Рассмотрим каждую ошибку по отдельности.
Как мы сразу видим, валидатор показывает что на нашей главной странице присутствует сразу 24 однотипных ошибки — у нас не проставлен атрибут alt у картинок.
Смотрим исходный код сайта:
Действительно, у картинок не прописан атрибут alt.
Зачем нужен этот атрибут? Когда загружается страница, вначале загружается текст из атрибута alt, а уже после идёт смена текста на изображение. Если в браузере отключена загрузка изображений, то на месте изображения будет альтернативный текст (из атрибута alt).
Что ж, приступим к исправлению. Для каждой картинки мы пропишем соответствующий ей атрибут alt.
Далее убираем лишний закрывающий тег </section>
Валидатор показывает нам, что на проверяемой странице сразу в 4 местах использован устаревший тег nobr.
Этот тег использован у слов которые пишутся через дефис. По правилам русского языка, такие слова не следует разрывать переносом на другую строку, если слово целиком не умещается на предыдущей строке. На мобильных устройствах очень большая вероятность что такие слова будут перенесены из-за небольших размеров экранов. Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег <nobr> в коде страницы.
Переходим к следующей ошибке
Смотрим исходный код и находим искомое место:
<input type="submit" value="OK" name="OK" value="Подписаться">
Идем в шаблон компонента, находим:
<input type="submit" value="OK" name="OK" value="<?=GetMessage("subscr_form_button")?>">
Удаляем лишнее value=»<?=GetMessage(«subscr_form_button»)?>» и у нас остается:
<input type="submit" value="OK" name="OK">
Далее смотрим — валидатор обращает наше внимание на том, что тегу <nav> не обязательно прописывать атрибут role.
Однако это не является ошибкой, поэтому не будем трогать.
Отсутствие заголовка внутри тега <section> тоже не является ошибкой, поэтому дабы не сломать шаблон, не станем лезть в него и править то, что валидатор W3C HTML5 не указал как Error.
В данном случае валидатору не понравился значок & и предлагает нам заменить его на &. Однако, если мы глянем исходный код:
<link href='http://fonts.googleapis.com/css?family=PT+Sans:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
то увидим что делать нам этого никак нельзя. Поэтому просто игнорим это и идем дальше.
В этому случае валидатор ругается на атрибуты width и height для тега <a>.
Смотрим исходный код:
и понимаем что это API Твиттра и ничего мы с ним поделать не можем. Так что пропускаем.
У нас остался один не исправленный, или хотя бы не разобранный пункт — не прописан alt у очередной картинки.
Лезем в исходный код и видим что это код Яндекс. Метрики.
Метрики.
Ок. Сюда нам тоже лезть не с руки, ибо такой код генерирует сам Яндекс.
Выводы
Вот мы и прошлись по всем ошибкам которые нам показал валидатор W3C HTML5. Что мной было уяснено в ходе написания этой статьи:
- Верстка должна быть валидной уже на этапе написания шаблона сайта, ибо исправлять верстку в дальнейшем — выйдет себе дороже.
- Иногда не получится выкрутиться и написать полностью валидный шаблон сайта. Некоторые теги устарели для спецификации, однако они выполняют очень важную роль для отображения элемента или контента. Или вставляя на сайт виджеты со сторонних ресурсов мы рискуем вставить код на который будет ругаться валидатор, т.к. внешний ресурс, в силу различный обстоятельств, не позаботился о том чтобы код виджета был валидным.
- Для того чтобы код сайта был 100% валиден HTML5 по W3C разработчику сайта придется потратить в несколько раз больше времени, в то время как клиент не всегда готов оплачивать время затраченное на вылизывание шаблона.

Ну и на последок проверим на соответствие рекомендациям спецификации HTML5 по W3C несколько популярных сайтов:
- На главной странице Гугла валидатор обнаружил 32 ошибки
- На главной странице Яндекса валидатор обнаружил 106 ошибок
- На главной странице Фейсбука валидатор обнаружил 65 ошибок
- На главной странице Вконтакте валидатор обнаружил 30 ошибки
- На главной странице W3C валидатор обнаружил 7 ошибок
- На главной странице самого себя валидатор обнаружил 6 ошибок
О валидации кода w3c на Page-speed.ru
Что такое валидация HTML?
Валидация HTML является одним из основных факторов, влияющих на качество веб-дизайна.
Консорциум Всемирной паутины (W3C) — это международное сообщество, которое де-факто определило стандарты написания HTML кода на вашем веб-сайте. Эти правила были созданы для того, чтобы браузеры могли корректно обрабатывать код и правильно отображать веб-страницы. Было много версий стандартов HTML, последней версией является HTML5. Она добавила интересные функции, такие как хранение данных локально в браузерах пользователей, встроенная поддержка аудио и видео, поддержка векторной графики и прочее.
Было много версий стандартов HTML, последней версией является HTML5. Она добавила интересные функции, такие как хранение данных локально в браузерах пользователей, встроенная поддержка аудио и видео, поддержка векторной графики и прочее.
В Интернете доступно множество инструментов, которые специально созданы для проверки кода в соответствии со стандартами W3C. Для HTML5 самым популярным является Nu HTML Checker, а для вашего удобства вы можете им воспользоваться на нашем сайте.
На что влияет валидность кода
- Поддержка кроссбраузерности.
- Если ваш HTML-код валиден, он будет корректно отображаться во всех основных веб-браузерах (Chrome, Safari, Firefox, Opera, Edge/Explorer), а также будет выглядеть одинаково или почти одинаково в каждом из них.
- Оптимизация в поисковых системах.
- Это повысит вероятность правильной индексации содержимого вашей страницы поисковыми системами. Ваш контент должен соответствовать семантической верстке, и один из способов обеспечить это является проверка кода.
 Валидатор поможет убедиться, что все HTML-теги закрыты и вы их правильно используете, а так же покажет другие важные и распространенные проблемы, которые могут помешать нормальной индексации поисковыми роботами. По утверждению Google, правильность кода не влияет на позиции в поисковиках. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптивность под мобильные устройства.
Валидатор поможет убедиться, что все HTML-теги закрыты и вы их правильно используете, а так же покажет другие важные и распространенные проблемы, которые могут помешать нормальной индексации поисковыми роботами. По утверждению Google, правильность кода не влияет на позиции в поисковиках. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптивность под мобильные устройства. - Возникновение ошибок в браузере.
- Бывают ситуации, когда владелец сайта недоумевает, почему один блок «съехал». Или почему в одном браузере все в порядке, а в другом верстка плывет. И пытается решить это при помощи CSS. Вместо этого в первую очередь следует проверить код на ошибки – высока вероятность того, что проблема кроется именно в этом.
- Чистый HTML-код.
- Если ваш код проверен и написан правильно, он сделает задачу по его обновлению и внесению изменений намного проще. Это значительно снизит шансы, что редактирование CSS или добавление фрагмента кода HTML приведет к нарушению вашей веб-страницы.

- Поддержка новейших версий веб-браузера.
- Браузеры часто обновляются и, как правило, стараются поддерживать и соблюдать стандарты HTML W3C. Если ваш код соответствует требованиям W3C, он должен снизить шансы на появление «сломанной» страницы в будущих версиях.
Частые вопросы
- Валидатор показывает ошибки на моем сайте, но он отображается нормально.
- Условно ошибки можно разделить на две категории: критические и не критические. И, несмотря на то, что современные браузеры стараются понимать такой код – это не дает гарантии корректного отображения во всех браузерах и устройствах. Помимо этого, некоторые из ваших материалов могут не индексироваться должным образом поисковыми системами.
- Валидатор ругается на нестандартные атрибуты.
- Атрибуты, которые не задокументированы W3C считаются ошибочными. Однако, в некоторых случаях их удаление может привести к потере функционала. Например, атрибуты flag и price служат для связки целей.
 Я бы не стал считать это ошибкой, которая может навредить сайту и удалять их не нужно.
Я бы не стал считать это ошибкой, которая может навредить сайту и удалять их не нужно. - На моем сайте тысячи страниц с ошибками.
- Большинство сайтов и интернет-магазинов работают на различных CMS (система управления сайтом). Это означает, что страницы выводятся с помощью шаблона. Как правило, для того чтобы избавиться от ошибок на типовых страницах – достаточно исправить их в шаблоне. Но иногда код находится в базе данных – в этом случае нужно работать индивидуально над каждой страницей. Такой же вариант работы, если у вас сайт на чистом html.
Как исправить ошибки кода
Если вы обладаете навыками программирования и верстки, то исправить большинство ошибок для вас не составит особого труда – достаточно понимать смысл ошибки, на которую указывает валидатор.
Владельцам сайтов, не обладающим такими навыками без посторонней помощи не обойтись. На нашем сайте вы можете заполнить заявку на бесплатный анализ и оценку стоимости работ. А при одновременном заказе исправления ошибок кода и ускорения сайта вы получите 10% скидку.
Если вы не знаете, как исправить ту или иную ошибку – спрашивайте в комментариях, постараюсь помочь.
W3C, валидный код, ошибки html
- Поделиться:
W3C: что это такое и зачем ее использовать?
W3C расшифровывается как Консорциум World Wide Web, признанный орган глобальных веб-стандартов. Тим Бернерс-Ли основал эту организацию, и ею руководят штатные сотрудники, которые продолжают создавать и поддерживать веб-стандарты.
Затем эти спецификации используются веб-разработчиками и браузерами для управления созданием кода, соответствующего этим стандартам. Они вкратце пишут свод правил, который помогает определить, хорошо или плохо написан наш код.
Давайте разберемся с некоторыми важными моментами проверки W3C.
Что такое проверка W3C?
Консорциум World Wide Web (W3C) позволяет пользователям Интернета проверять документы HTML и XHTML на правильность разметки. Проверка разметки — важный шаг к обеспечению технического качества веб-страниц.
Проверка разметки — важный шаг к обеспечению технического качества веб-страниц.
Зачем проверять сайт на W3C?
Проверка W3C — это процесс проверки кода веб-сайта, чтобы определить, соответствует ли он стандартам форматирования. Если вам не удастся проверить страницы вашего веб-сайта на основе стандартов W3C, ваш веб-сайт, скорее всего, будет страдать от ошибок или плохого трафика из-за плохого форматирования и удобочитаемости.
1. Помогите улучшить рейтинг в поисковых системах
Проверка W3C поможет вам улучшить рейтинг в поисковых системах (SEO). Ошибки в вашем коде могут повлиять на производительность вашего сайта и сильно повлиять на SEO вашего сайта. Поисковые системы проверяют HTML или XHTML код вашего сайта при поиске.
Если они обнаружат недопустимый код HTML или XHTML, то есть код, который не соответствует официальным правилам, вы можете быть удалены из их индексов. Если в коде вашей веб-страницы есть ошибка, роботы прекратят поиск всего содержимого вашего веб-сайта.
2. Проверка помогает обучать передовым методам
Наличие кода, соответствующего стандартам, – лучший способ веб-дизайна. Он также обучает и поощряет лучшие практики веб-дизайна. В то время как многие ветераны научились создавать безошибочный код и делать относительно мало ошибок проверки, большинство новичков делают больше ошибок.
Компьютерные проверки могут помочь новичкам учиться на своих ошибках.
«Эти технологии, которые мы называем «веб-стандартами», тщательно разработаны, чтобы предоставить наибольшую выгоду наибольшему числу пользователей сети, обеспечивая при этом долгосрочную жизнеспособность любого документа, опубликованного в сети». — Группа веб-стандартов
3. Улучшение взаимодействия с пользователем веб-сайта
Веб-сайты, проверенные W3C, будут легко доступны людям с современными браузерами. Проверка повышает удобство использования и функциональность, поскольку ваши пользователи с меньшей вероятностью столкнутся с ошибками при отображении в браузерах по сравнению с непроверенными веб-сайтами.
Validation полностью совместим с широким спектром динамических страниц, сценариев, активного содержимого и мультимедийных презентаций.
Процесс проверки веб-сайта позволяет разработчикам веб-сайтов исправлять ошибки форматирования, влияющие на производительность веб-сайта, и в соответствии с международными стандартами код, используемый на веб-сайтах, уменьшается в размере при одновременном повышении эффективности.
Из-за этого веб-страницы отображаются намного быстрее и работают намного лучше по сравнению с непроверенными веб-сайтами.
4. Сделать браузеры веб-сайтов удобными
Сделать браузеры веб-сайтов дружественными — одна из основных причин введения проверки кода W3C. Непроверенные веб-сайты могут корректно отображаться в одном браузере, но не в других браузерах. Многие веб-сайты сталкиваются с кроссбраузерными проблемами.
Непроверенные веб-сайты могут отображать проблемы с форматированием при использовании в определенных браузерах. С другой стороны, веб-сайты, проверенные W3C, отображаются без ошибок независимо от того, какой браузер используется.
С другой стороны, веб-сайты, проверенные W3C, отображаются без ошибок независимо от того, какой браузер используется.
Существует пять основных веб-браузеров: Google Chrome, Firefox, Microsoft Edge и Safari, и их использование составляет миллионы пользователей Интернета.
5. Доступность с нескольких устройств
Благодаря недавнему буму смартфонов и планшетов больше людей будут выходить в Интернет с мобильных устройств, чем с настольных компьютеров.
К 2020 году объем мобильной коммерции во всем мире достигнет 2,91 триллиона долларов, а в некоторых секторах наблюдается еще более высокая доля мобильного трафика, поэтому владельцы веб-сайтов все чаще нуждаются в максимальном удобстве использования своих веб-сайтов на новых устройствах.
К сожалению, многие владельцы веб-сайтов не пользуются этим ростом и отказываются от проверки W3C, которая гарантирует, что их веб-сайты и веб-страницы также оптимизированы для мобильных устройств. Если вы хотите, чтобы ваш сайт посещало как можно больше пользователей, доступность должна быть важным фактором.
6. Справка по валидации для простого кодирования и обслуживания
Веб-сайты или веб-страницы, которые проверяются с помощью валидации веб-сайта W3C, имеют эффективный формат кода и легко редактируются, что помогает владельцам веб-сайтов создавать новую страницу или другой новый веб-сайт с аналогичным форматированием. .
Проверенный код, используемый при проверке W3C HTML, W3C XHTML или W3C CSS, можно использовать на будущих сайтах.
7. Проверка как инструмент отладки
Валидаторы сообщают вам, где в вашем коде есть ошибки. Если ваша страница не отображается должным образом, валидатор вполне может указать вам на причину проблем с отображением.
Кроме того, недопустимый код, который может отображаться как штраф в одном документе, может показывать ошибки остановки в другом из-за объемлющего кода.
Как проверить свой код?
Валидация сравнивает ваш код со стандартами W3C. Лучший способ проверить ваш код — использовать инструменты проверки W3C.
- Средство проверки HTML
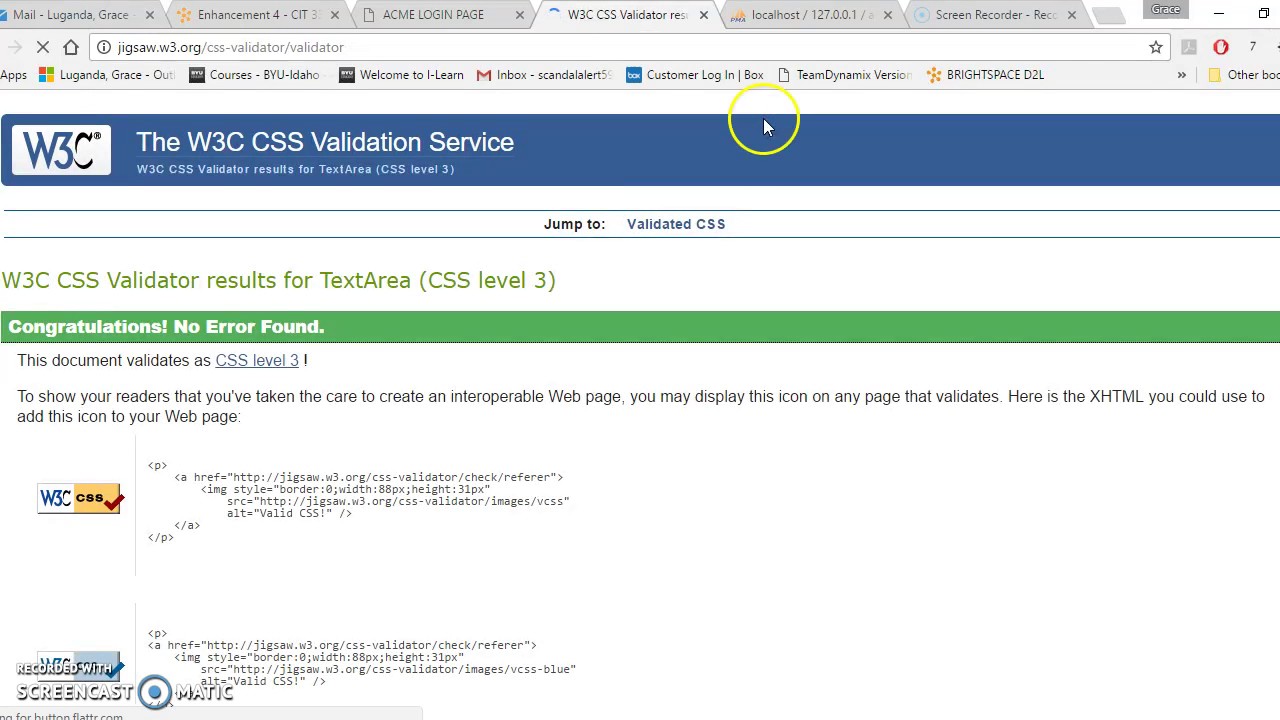
- Валидатор CSS
Валидатор HTML:
Этот валидатор проверяет правильность разметки веб-документов в HTML, XHTML, SMIL, MathML и т. д.
Валидатор CSS:
HTML, XHTML и т. д.
Существует множество расширений браузера, которые проверяют просматриваемую вами страницу на соответствие валидаторам W3C.
HTML Tidy — еще один вариант проверки страниц, хотя он может не давать таких же результатов, как средство проверки W3C. Одним из преимуществ HTML Tidy является использование расширения; вы можете проверить свои страницы прямо в браузере, не посещая ни один из сайтов валидаторов.
Заключение
По возможности любой веб-сайт должен соответствовать требованиям проверки W3C. Это правильный способ сделать это, но он имеет много непреходящих преимуществ, таких как продление срока службы страниц, поддержание стабильности браузера и многое другое. Это поможет вам понять, почему W3C необходимо протестировать все наши веб-сайты на предмет проверки W3C перед завершением проекта.
Что это такое и почему это важно для SEO
Возможно, вы сталкивались с W3C во время веб-разработки и SEO-путешествий.
W3C — это консорциум World Wide Web, основанный создателем World Wide Web Тимом Бернерсом-Ли.
Этот орган по веб-стандартам создает спецификации кодирования для веб-стандартов по всему миру.
Он также предлагает услугу проверки, чтобы убедиться, что ваш HTML (среди прочего кода) является действительным и безошибочным.
Убедиться, что ваша страница проходит проверку, — это одна из самых важных вещей, которую можно сделать для достижения кросс-браузерной и кросс-платформенной совместимости и предоставления доступного онлайн-опыта для всех.
Недопустимый код может привести к сбоям, ошибкам рендеринга и длительному времени обработки или загрузки.
Проще говоря, если ваш код не выполняет то, для чего он предназначен, во всех основных веб-браузерах, это может негативно повлиять на работу пользователей и SEO.
Проверка W3C: как это работает и поддерживает SEO
Веб-стандарты важны, поскольку они дают веб-разработчикам стандартный набор правил для написания кода.
Если весь код, используемый вашей компанией, создан с использованием одних и тех же протоколов, вам будет намного проще поддерживать и обновлять этот код в будущем.
Это особенно важно при работе с чужим кодом.
Если ваши страницы соответствуют веб-стандартам, они будут правильно проверены средствами проверки W3C.
Когда вы используете веб-стандарты в качестве основы для создания своего кода, вы гарантируете, что ваш код удобен для пользователя благодаря встроенным специальным возможностям.
Когда дело доходит до SEO, проверенный код всегда лучше, чем плохо написанный код.
По словам Джона Мюллера, Google все равно, как написан ваш код. Это означает, что ошибка проверки W3C не приведет к падению вашего рейтинга.
Вы также не подниметесь в рейтинге с проверенным кодом.
Но у хорошо отформатированной разметки есть косвенные преимущества SEO:
- Устраняет раздувание кода : Проверка кода означает, что вы стремитесь избежать раздувания кода.
 Проверенный код, как правило, компактнее, лучше и компактнее, чем его аналог.
Проверенный код, как правило, компактнее, лучше и компактнее, чем его аналог. - Более быстрое время рендеринга : потенциально это может привести к увеличению времени рендеринга, поскольку браузеру требуется меньше обработки, а мы знаем, что скорость страницы является фактором ранжирования.
- Косвенный вклад в основные показатели Web Vitals : когда вы обращаете внимание на стандарты кодирования, такие как добавление атрибутов ширины и высоты к вашим изображениям, вы исключаете шаги, которые браузер должен предпринять для отображения страницы. Более быстрое время рендеринга может повлиять на ваши показатели Core Web Vitals, улучшая эти важные показатели в целом.
Роджер Монтти собрал эти шесть причин, по которым Google по-прежнему рекомендует проверку кода, потому что это:
- Может повлиять на скорость сканирования.
- Влияет на совместимость браузера.
- Способствует хорошему взаимодействию с пользователем.

- Обеспечивает работу страниц везде.
- Полезно для Google Shopping Ads.
- Неверный HTML-код в разделе заголовка нарушает Hreflang.
Доступность для нескольких устройств
Действительный код также способствует лучшей совместимости между браузерами и платформами, поскольку он соответствует последним стандартам W3C, и браузер лучше знает, как обрабатывать этот код.
Это приводит к улучшению пользовательского интерфейса для людей, которые заходят на ваши сайты с разных устройств.
Если у вас есть проверенный сайт, он будет правильно отображаться независимо от устройства или платформы, используемой для его просмотра.
Это не означает, что весь код не соответствует требованиям для разных браузеров и платформ без проверки, но могут быть отклонения в рендеринге в разных приложениях.
Общие причины Код не проходит проверку
Конечно, проверка ваших веб-страниц не решит всех проблем с отображением вашего сайта на всех платформах и во всех вариантах просмотра. Но это далеко не все, что нужно для решения этих проблем.
Но это далеко не все, что нужно для решения этих проблем.
На случай, если что-то пойдет не так с проверкой с вашей стороны, теперь у вас есть базовый уровень, с которого можно начать устранение неполадок.
Вы можете зайти в свой код и посмотреть, из-за чего он не работает.
Вам будет проще найти эти проблемы и устранить их на проверенном сайте, потому что вы знаете, с чего начать поиск.
При этом существует несколько причин, по которым страницы могут не пройти проверку.
Проблемы, связанные с браузером
Возможно, что-то в вашем коде будет работать только в одном браузере или платформе, но не в другом.
Эта проблема должна быть решена разработчиком скрипта-нарушителя.
Это означало бы необходимость редактирования самого кода, чтобы он проверялся на всех платформах/браузерах, а не только на некоторых из них.
Вы используете устаревший код
W3C начал проводить проверочные тесты только в течение последних нескольких десятилетий.
Если ваша страница была создана для проверки в браузере более ранней версии (например, IE 6 или более ранней версии), она не будет соответствовать этим новым стандартам, поскольку была написана с учетом старых технологий и форматов.
Хотя это относительно редкая проблема, она все же случается.
Эту проблему можно устранить, переработав код, чтобы сделать его совместимым с W3C, но если вы хотите сохранить совместимость со старыми браузерами, вам может потребоваться продолжать использовать работающий код и, таким образом, отказаться от прохождения 100% полной проверки.
Обе проблемы потенциально могут быть решены методом проб и ошибок.
Приложив некоторые усилия и усилия, оба типа сайтов смогут без проблем проверяться на нескольких устройствах и платформах — будем надеяться!
Документы Polyglot
Документы Polyglot включают любые документы, которые могли быть перенесены из более старой версии кода и никогда не перерабатывались для обеспечения совместимости с новой версией.
Другими словами, это комбинация документов с типом кода, отличным от того, для которого был закодирован текущий документ (скажем, переходный тип документа HTML 4.01 по сравнению с типом документа XHTML).
Не заблуждайтесь: хотя оба могут быть «HTML» сами по себе, это очень разные языки, и с ними нужно обращаться соответственно.
Вы не можете скопировать и вставить один поверх другого и ожидать, что все будет хорошо и красиво.
Что это значит?
Например, вы, возможно, сталкивались с ситуациями, когда вы можете проверить код, но почти в каждой строке документа есть что-то неправильное в средстве проверки W3C.
Это может быть связано с тем, что кто-то перенес код из другой версии сайта и не обновил его для отражения новых стандартов кодирования.
В любом случае, единственный способ исправить это — переработать код построчно (чрезвычайно утомительный процесс).
Как работает валидация W3C
Валидатор W3C — это выбранный автором валидатор для обеспечения проверки вашего кода на самых разных платформах и системах.
Валидатор W3C можно использовать бесплатно, и вы можете получить к нему доступ здесь.
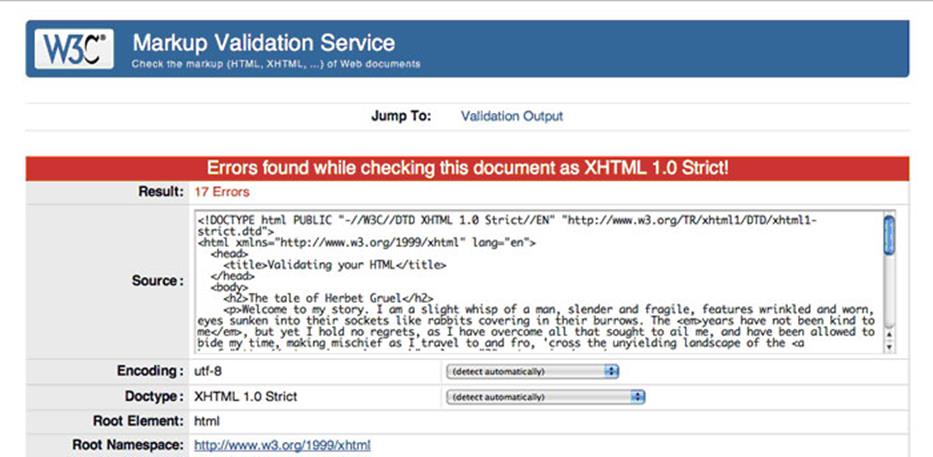
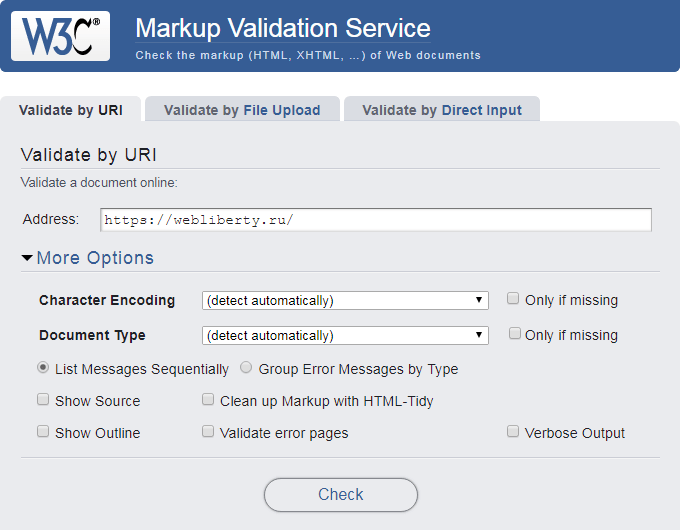
С помощью валидатора W3C можно проверить ваши страницы по URL-адресу страницы, загрузке файла и прямому вводу.
- Проверка ваших страниц по URL : Это относительно просто. Просто скопируйте и вставьте URL-адрес в поле «Адрес», и вы можете нажать кнопку «Проверить», чтобы подтвердить свой код.
- Проверка страниц путем загрузки файлов : При проверке путем загрузки файлов вы будете загружать выбранные вами html-файлы по одному файлу за раз. Внимание: если вы используете Internet Explorer или определенные версии Windows XP, этот параметр может вам не подойти.
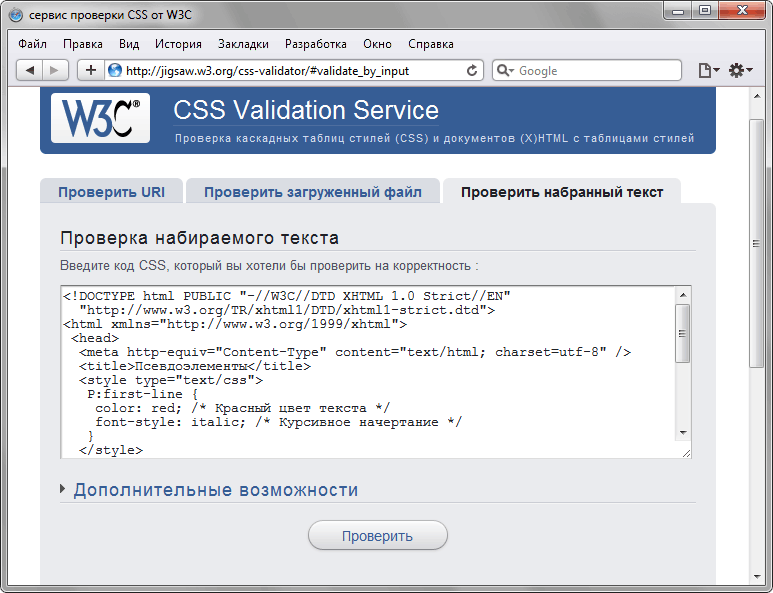
- Проверка страниц с помощью прямого ввода : с этой опцией все, что вам нужно сделать, это скопировать и вставить код, который вы хотите проверить, в редактор, а валидатор W3C сделает все остальное.
В то время как некоторые профессионалы утверждают, что некоторые ошибки W3C не имеют смысла или причины, в 9В 9,9% случаев есть рифма и причина.
Если во всем документе нет рифмы и причины, вы можете обратиться к нашему разделу о документах на полиглотах ниже как к потенциальной проблеме.
Синтаксис HTML
Начнем с синтаксиса HTML. Поскольку это основа всемирной паутины, это наиболее распространенный код, с которым вы столкнетесь как специалист по SEO.
W3C создал спецификацию для HTML 5 под названием «Стандарт HTML5».
Этот документ объясняет, как HTML должен быть написан на идеальном уровне для обработки популярными браузерами.
Если вы зайдете на их сайт, вы можете использовать их валидатор, чтобы убедиться, что ваш код действителен в соответствии с этой спецификацией.
Они даже приводят примеры некоторых правил, на которые обращают внимание, когда речь идет о соблюдении стандартов.
Это упрощает проверку вашей работы перед ее публикацией!
Валидаторы для других языков
Теперь давайте перейдем к некоторым другим языкам, которые вы можете использовать в Интернете.
Например, вы могли слышать о CSS3.
У W3C есть документация по стандартам для CSS 3, которая называется «Стандарт CSS3».
Это означает, что существует еще больше возможностей для проверки!
Вы можете проверить свой HTML на соответствие их стандарту, а затем проверить свой CSS на соответствие тому же стандарту, чтобы обеспечить соответствие между платформами.
Хотя одновременная проверка вашего кода на соответствие множеству различных стандартов может показаться излишним, помните, что это означает, что существует больше возможностей, чем когда-либо, для обеспечения соответствия между платформами.
А для тех из вас, кто работает только на одном языке, теперь есть возможность расширить свой кругозор!
Идеально выровнять все может быть невероятно сложно, если не невозможно, поэтому вам придется выбирать свои битвы.
Вам также может понадобиться быстро проверить что-то онлайн, не имея времени или ресурсов на месте.
Распространенные ошибки проверки
Вам необходимо знать о наиболее распространенных ошибках проверки по мере прохождения процесса проверки, а также полезно знать, что означают эти ошибки.
Таким образом, если ваша страница не пройдет проверку, вы будете точно знать, с чего начать поиск возможных проблем.
Некоторые из наиболее распространенных ошибок проверки (и их значения) включают:
- Несоответствие типов : Когда ваш код пытается сделать один тип объекта данных похожим на другой объект данных (например, отправка числа в виде текста) , вы рискуете получить это сообщение. Эта ошибка обычно сигнализирует о том, что была допущена какая-то ошибка кодирования. Решением будет выяснить, где именно была допущена эта ошибка, и исправить ее, чтобы код успешно прошел проверку.
- Ошибка синтаксического анализа : Эта ошибка говорит вам, что где-то в коде была ошибка, но не говорит вам, где эта ошибка. Если это произойдет, вам придется провести серьезное расследование, чтобы найти, где ваш код пошел не так.
- Синтаксические ошибки : Эти типы ошибок связаны (в основном) с небрежными ошибками в синтаксисе кодирования.
 Либо неправильный синтаксис, либо неверный контекст. В любом случае эти ошибки будут отображаться в валидаторе W3C.
Либо неправильный синтаксис, либо неверный контекст. В любом случае эти ошибки будут отображаться в валидаторе W3C.
Выше приведены лишь некоторые примеры ошибок, которые вы можете увидеть при проверке своей страницы.
К сожалению, список можно продолжать и продолжать, как и время, потраченное на решение этих проблем!
Более конкретные ошибки (и их решения)
Вы можете найти более конкретные ошибки, относящиеся к вашему сайту. Они могут включать ошибки, которые ссылаются на «атрибут типа, используемый в теге».
Это относится к некоторым тегам, таким как теги объявлений JavaScript, например:


 Валидатор поможет убедиться, что все HTML-теги закрыты и вы их правильно используете, а так же покажет другие важные и распространенные проблемы, которые могут помешать нормальной индексации поисковыми роботами. По утверждению Google, правильность кода не влияет на позиции в поисковиках. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптивность под мобильные устройства.
Валидатор поможет убедиться, что все HTML-теги закрыты и вы их правильно используете, а так же покажет другие важные и распространенные проблемы, которые могут помешать нормальной индексации поисковыми роботами. По утверждению Google, правильность кода не влияет на позиции в поисковиках. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптивность под мобильные устройства.
 Я бы не стал считать это ошибкой, которая может навредить сайту и удалять их не нужно.
Я бы не стал считать это ошибкой, которая может навредить сайту и удалять их не нужно. Проверенный код, как правило, компактнее, лучше и компактнее, чем его аналог.
Проверенный код, как правило, компактнее, лучше и компактнее, чем его аналог.
 Либо неправильный синтаксис, либо неверный контекст. В любом случае эти ошибки будут отображаться в валидаторе W3C.
Либо неправильный синтаксис, либо неверный контекст. В любом случае эти ошибки будут отображаться в валидаторе W3C.