Как сделать шапку для канала YouTube в Adobe Photoshop
Содержание
- Шаг 1: Подготовка
- Шаг 2: Создание холста
- Шаг 3: Создание шапки
- Создание границ коллажа
- Добавление границам градиента
- Наложение тематических изображений
- Добавление текста
- Шаг 4: Сохранение работы
- Вопросы и ответы
Шаг 1: Подготовка
Перед тем как приступать к созданию шапки, стоит подготовиться к выполнению этой операции.
Подробнее: Как нарисовать логотип в Adobe Photoshop

Скачать последнюю версию Adobe Photoshop
Шаг 2: Создание холста
После выполнения подготовительного этапа займёмся созданием холста будущей шапки. Оптимальным разрешением для каждого варианта отображения являются следующие значения:
- Дисплей ПК – 2560 на 423;
- Планшеты – 1855 на 423;
- Смартфоны и оконный режим на компьютере – 1546 на 423.
Инструкция далее рассчитана на каждое из этих значений.

Сделав это, кликните правой кнопкой мыши (ПКМ) по холсту и воспользуйтесь инструментом «Трансформировать выделенную область».
В окне высоты укажите значение 423, а после появления на полотне штрихованных линий зажмите левую кнопку мыши (ЛКМ) на горизонтальной линейке и потяните вниз, расположив таким образом направляющие для верхней и нижней границ выделения. Если линейка не отображается, воспользуйтесь сочетанием клавиш Ctrl+R.
Выполните эти действия снова, со значением ширины 1546 пикселей.

Установите приемлемое значение (в районе 5-10 пикселей, подбирайте на глаз), затем нажмите «ОК».
Дальнейшие действия зависят уже от вашей фантазии: в области, размеченной направляющими, можно разместить дополнительные объекты и украшения – пример такой операции приведён далее.
Для создания по-настоящему уникального и запоминающегося элемента потребуется применить воображение, поэтому следующую инструкцию стоит использовать, скорее, как отправную точку.
Создание границ коллажа
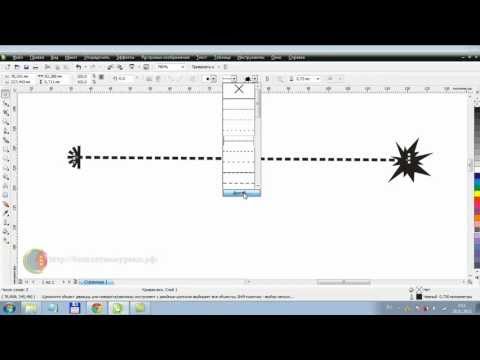
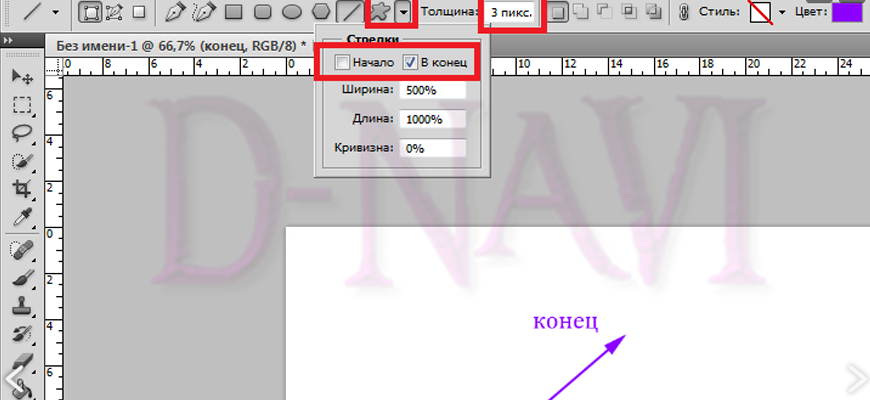
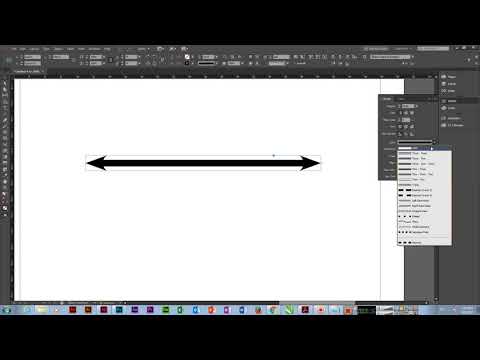
 Добиться этого можно созданием коллажа. Для начала выберите инструмент «Линия», переведите его в режим «Фигура», уберите обводку (элемент в виде перечёркнутого прямоугольника) и установите ширину в 30 пикселей.
Добиться этого можно созданием коллажа. Для начала выберите инструмент «Линия», переведите его в режим «Фигура», уберите обводку (элемент в виде перечёркнутого прямоугольника) и установите ширину в 30 пикселей.Подробнее: Как нарисовать стрелку в Adobe Photoshop
В информационном окне нажмите «ОК».
Снова вызовите контекстное меню контура и нажмите «Отразить по горизонтали».
Теперь переместите полученный дубликат линии вправо и наложите его на оригинал таким образом, чтобы не было зазоров на первой направляющей.
Примените трансформирование контуров нажатием на галочку.
Далее перейдите в «Слои» и щёлкните «Объединить фигуры».
С помощью этого средства выделите выступающие элементы (разумеется, придерживаясь границ нарисованных линий), а после появления выделения нажмите на клавишу Delete.

Теперь продублируйте слой (для удобства можете воспользоваться комбинацией Ctrl+J) и переместите его таким образом, чтобы получилось следующее.
Если ниже направляющей тоже есть выступающие линии, воспользуйтесь методом из шага 7 для их удаления.
Теперь объедините слои по методам из предыдущих шагов.
Добавление границам градиента
Отметьте пункт «Наложение градиента» в окне стилей, затем кликните по палитре цветов.

Наложение тематических изображений
Нажмите «ОК».
В окне заливки воспользуйтесь выпадающим меню «Содержание» и кликните в нём «Цвет…».
Посредством палитры установите произвольный цвет и нажмите «ОК» в этом и следующем окнах.

Излишки, выходящие за края направляющих, удалите посредством инструмента «Прямоугольная область» и нажатия клавиши Delete. Проделайте эту операцию, переходя на каждый слой.
После выполнения данных действий направляющие можно спрятать – используйте меню «Просмотр», пункт «Вспомогательные элементы».
Если ваш исходник всё равно выходит за пределы треугольной зоны, воспользуйтесь пунктами «Слои» – «Создать обтравочную маску».
Для применения изменений нажмите на кнопку-галочку на панели инструментов.
Если заливка сделана ровно, её часть можно оставить в эстетических целях – например, мы не стали её удалять в сегментах посередине.
Добавление текста
 По этим операциям на нашем сайте есть отдельные инструкции.
По этим операциям на нашем сайте есть отдельные инструкции.Подробнее: Как добавить к тексту обводку и тень в Adobe Photoshop
Шаг 4: Сохранение работы
Выберите подходящее местоположение (можно сохранить в папку с исходниками), а в качестве формата задайте PSD: это позволит иметь под рукой редактируемую копию со всей структурой слоёв и эффектов.
В параметрах сохранения переведите ползунок качества в крайнее правое положение («Наилучшее»), затем нажмите «ОК».
На этом всё – шапка готова. Напоминаем, что вам необязательно делать так же, как и в примере выше: проявите немного фантазии, чтобы создать привлекательное изображение, способное привести на ваш канал новых подписчиков.
Простой способ рисовать стрелки. Фотограф и визажист Ольга Екатеринчева
Ну, сразу надо сказать, что в заголовке есть небольшое вранье. Простого способа рисовать стрелки не существует. Стрелки это как кубики на животе — кому-то повезло с физическими данными и мотивацией, а кому-то вообще не судьба, хоть об…занимайся. При этом в спортзале мы не бежим сразу к самой тяжелой штанге, а стрелки, почему-то считается, должны получаться как бы просто по факту наличия глаз и очень большое разочарование всегда, ну как же, что со мной не так. В общем, чтобы отнестись к рисованию стрелок спокойно и, в конечном итоге, где-то даже философски, надо сначала прояснить пару моментов.
Хорошо и без напряга стрелки будут получаться на таких глазах, как у моей любимой модели Юли. Даже не особо важно, чем рисовать, мы с ней за время нашего творческого слияния рисовали всем — жидкими лайнерами, гелевыми подводками, фломастерами, тенями, карандашами. Широкое подвижное веко, линия ресниц плавно изгибается и все, что требуется — повторить данную природой линию. Стрелки на подобных глазах всегда будет смотреться эффектно и в тему, и сдадутся без боя.
Стрелки на подобных глазах всегда будет смотреться эффектно и в тему, и сдадутся без боя.
Таких идеально устроенных для рисования стрелок глаз хорошо если пять пар на сотню. На самом деле, даже меньше (говорю сейчас про глаза европеоидов). Значение имеет также «кривизна» века, т.е. насколько выпуклые глаза — чем больше изгиб века, тем труднее нарисовать нормальную стрелку, точнее, две нормальных и, желательно, одинаковых стрелки. Иногда даже непонятно — вроде, и подвижное веко хорошо открыто, и глаза большие и вообще все норм, а стрелки не выходят. Это именно из-за изгиба века + еще же надо согласовать и с другими частями лица.
Есть такое правило параллельных линий, в соответствии с которым хвостик стрелки надо выводить параллельно брови. Такая пропорция интуитивно ощущается комфортной для восприятия, если не соблюсти, картинка разваливается. Если брови сами по себе не прямые, то, рисуя стрелки, надо представлять эти параллели, мысленно достраивать линии до ровных (хэштег #заморочка).
Учтем еще, что человеческие лица ассиметричны, практически у каждого человека два его глаза разного размера и разной формы, а для рисования стрелок критичен каждый миллиметр. Т.е. если уголок одного глаза на микроразницу выше другого уголка, уже жди проблем. Часто еще бывает, что в молодости стрелки легко рисовались и выглядели хорошо, а с возрастом что-то пошло не так. Это потому, что постепенно мимика и разного рода сокращения лицевых мышц все больше усиливают природную ассиметрию строения, и фактически становится невозможно выдержать линии на одном уровне, т.к. на разном уровне сами глаза (и, кстати, брови).
Морщинки на веках и в уголках глаз тоже отдельная песня — чем более текстурная поверхность, тем сложнее по ней ровно вести линию. Мимические морщинки бывают не только у зрелых людей, но и у тех, кто много щурится. А кто из нас не щурится, постоянно глядя в яркие экраны? и даже не осознаем этого.
Короче, я клоню к тому, что стрелки — это объективно очень сложно. Не ругайте себя за криворукость, если у вас не выходит. Этот высший пилотаж могут освоить только супермотивированные люди. Ну, и те, кому природа выдала специальные глаза для стрелок. Или те, кто не парится — кривенько и ладно. Вот таким людям я могу только поаплодировать, это самое крутое в жизни — делать, что нравится и что считаешь нужным и не париться.
Не ругайте себя за криворукость, если у вас не выходит. Этот высший пилотаж могут освоить только супермотивированные люди. Ну, и те, кому природа выдала специальные глаза для стрелок. Или те, кто не парится — кривенько и ладно. Вот таким людям я могу только поаплодировать, это самое крутое в жизни — делать, что нравится и что считаешь нужным и не париться.
Теперь, предварительно оценив свои природные данные, приступим к рисованию. Попробовать-то можно всем. Да и вообще, только попробовав, можно оценить силу своей мотивации. В общем, я расскажу не то что совсем простой, но, как мне кажется, технически минимально напряжный способ рисовать стрелки.
Основная идея этого способа — рисовать в несколько этапов, не пытаться сразу создать шедевр.
Как рисовать стрелки
Нам понадобится: карандаш, тени и кисть со скошенным ворсом. Для первого этапа карандаш и тени лучше взять одного цвета.
Вообще-то лучше взять для стрелок карандашик, у которого можно заточить кончик. Но даже с таким тупеньким реально — можно просто немного сточить его о бумагу хотя бы с одной стороны. Более главный момент, чтобы карандаш был очень мягкий, жирный, шел по коже легко. Тени для основы лучше взять матовые и хорошо пигментированные. У кисти должен быть тонкий срез и относительно гибкий кончик (но не слишком!), кисть это самая важная часть мероприятия.
Но даже с таким тупеньким реально — можно просто немного сточить его о бумагу хотя бы с одной стороны. Более главный момент, чтобы карандаш был очень мягкий, жирный, шел по коже легко. Тени для основы лучше взять матовые и хорошо пигментированные. У кисти должен быть тонкий срез и относительно гибкий кончик (но не слишком!), кисть это самая важная часть мероприятия.
Сделаем и макияж уж заодно. Я начинаю делать мейк не с тона, а именно с глаз (наконец-то мне удалось заснять для статьи правильную последовательность!). Когда-нибудь подробно напишу об этом (точнее, допишу, уже год висит начатый пост), но идея такая — лучше всегда начинать с главного, а главное в нашей картинке это глаза.
Сначала делаю основу под тени — как правило, просто тон + пудра, затем наношу телесные тени на веки и прорабатываю складку нейтральными матовыми тенями. Дальше ↓
1. Нарисовать стрелку карандашом.
На этом этапе не надо стараться сделать идеально. Карандаш в данном случае нам нужен как основа под тени, он не самодостаточный. Главное прокрасить линию ресниц и наметить зачатки хвостиков. Если пока сомневаетесь в своих силах — рисуйте не так широко как здесь, а прямо скромненько прилепляясь к линии ресниц и хвостик реально небольшой. Ориентир: где заканчивается рост ресниц, начинается хвостик стрелки, не надо тянуть с этим до самого конца подвижного века.
Карандаш в данном случае нам нужен как основа под тени, он не самодостаточный. Главное прокрасить линию ресниц и наметить зачатки хвостиков. Если пока сомневаетесь в своих силах — рисуйте не так широко как здесь, а прямо скромненько прилепляясь к линии ресниц и хвостик реально небольшой. Ориентир: где заканчивается рост ресниц, начинается хвостик стрелки, не надо тянуть с этим до самого конца подвижного века.
2. Кисточкой и тенями подправить то, что нарисовали карандашом.
По линии ресниц все понятно — продублировать карандашную линию, попутно выравнивая край, если кисть правильная, то это легко.
Теперь надо понять про хвостик. Разверните кисть тонким концом в сторону виска и приставьте к открытому глазу в том месте, где планируете хвостик стрелки. Не надо сразу рисовать длинный хвост, главное, чтобы он вышел в параллель с бровью — может оказаться, что это возможно только если хвостик совсем маленький, значит, так и надо. Чаще всего хвостик стрелки не превышает 0,5 см, это, как раз, ширина ворса у кисти Zoeva, так что просто приставив эту кисть к внешнему углу глаза вы: а) поймете, насколько реально на ваших глазах нарисовать именно классический хвостик; б) увидите как бы прообраз этого самого хвостика.
И дальше аккуратно, в несколько проходов, приставными шагами, заполнить все пробелы и достроить форму. Тени — материал, который позволяет это сделать без нервотрепки. Но, подозреваю, что, все-таки, не в 6 утра или когда там люди встают на работу…
Примерно так. Кстати, тут хорошо видно, что значит широко открытое веко — кисточка полностью на нем умещается до начала складки. Поэтому здесь можно рисовать широкую стрелку и длинный хвостик, это смотрится органично с точки зрения пропорций. Тонкая стрелка по линии ресниц с хвостиком на ширину века здесь бы смотрелась по-сиротски. Но если веко открыто не широко, то тогда пропорционально норм, если стрелка будет тонкой. Такая вот наука, каждый раз нужно смотреть, что и как…
Еще зависит от того, насколько выпуклая косточка, которая над глазом. У меня, например, очень широко открытое веко, но также очень выраженные косточки, и стрелку нарисовать невозможно, ее хвост уходит куда-то туда под кость и все это не имеет смысла, это даже не выглядит как стрелка. У Юли косточки сглаженные, подбровное пространство ровное и поэтому хвост можно рисовать любой длины. Та же тема с азиатскими глазами — несмотря на то, что веко открыто не широко, зато подбровное пространство плоское как лист бумаги и хвостик на нем можно нарисовать какой хочешь. Такие дела…
У Юли косточки сглаженные, подбровное пространство ровное и поэтому хвост можно рисовать любой длины. Та же тема с азиатскими глазами — несмотря на то, что веко открыто не широко, зато подбровное пространство плоское как лист бумаги и хвостик на нем можно нарисовать какой хочешь. Такие дела…
Кстати, начиная тренировки, можно самый первый слой тоже делать тенями, ошибки с тенями проще исправить. Но чем плохо тени — не будет так ярко, как с карандашом, плохо будут держаться, сотрутся. Так что, в полной версии нам нужен и карандаш для поддержки, и тени, чтобы спокойно довести произведение если не до совершенства, то до ума.
3. По желанию — добавить черные тени.
Если чувствуете себя уверенно — можно коричневые стрелки сделать черными. Я использую матовые тени MAC Carbon, не знаю ничего лучше. Можно вместо теней на этом шаге использовать гелевую подводку (это нормально для молодых лиц с гладкими веками, на текстурных веках лучше не утяжелять).
Если спросите, можно ли сразу сделать черные стрелки, использовав черный карандаш в основе, — да запросто. Я начинаю с коричневых, чтобы показать возможности масштабирования. Ну и, коричневые стрелки в обычной жизни выглядят не так пафосно, а глаза подчеркивают так же хорошо, как черные.
Когда все темные тени использованы и манипуляции с глазами закончены, пора сделать остальной мейк. Почистить то, что осыпалось, нанести тон, пудру, румяна, подкрасить брови. На моменте тона можно еще подровнять стрелки, такой же кистью со скошенным ворсом с тонким срезом (только абсолютно чистой, конечно, без остатков теней), нанесите тон так, чтобы как следует «заточить» хвостик стрелки.
4. По желанию — добавить цветные тени.
После или вместо черных можно сделать цветные стрелки. Поверх черных цветные тени будут смотреться ярче, поверх коричневых спокойнее.
Я обожаю красный цвет на глазах. Говорю это постоянно на уроках — каждому времени соответствует свой цвет в макияже глаз, который именно с временем в итоге и ассоциируется.![]() Как зеленый и голубой в шестидесятые-семидесятые, фиолетовый и фуксия в восьмидесятые, оттенки фиолетового в девяностые-двухтысячные. А сейчас время оттенков красного и это здорово, потому что оттенки красного как никакой другой цвет естественно смотрятся на лице и контрастируют с любым цветом глаз. При условии, конечно, что сами глаза не красные 🙂 Но красный не приговор, можно использовать любые цвета под одежду, да вообще, свои любимые цвета (например, см. картинку там наверху про тени MAC).
Как зеленый и голубой в шестидесятые-семидесятые, фиолетовый и фуксия в восьмидесятые, оттенки фиолетового в девяностые-двухтысячные. А сейчас время оттенков красного и это здорово, потому что оттенки красного как никакой другой цвет естественно смотрятся на лице и контрастируют с любым цветом глаз. При условии, конечно, что сами глаза не красные 🙂 Но красный не приговор, можно использовать любые цвета под одежду, да вообще, свои любимые цвета (например, см. картинку там наверху про тени MAC).
Цветные тени могут быть и матовыми, и блестящими. И тут возраст неважен, слои теней достаточно тонкие и вся эта цветота нормально будет выглядеть на любых веках. Вот в чем я уверена на все сто, так это в этом ❤
Что делать, если на каком-то этапе накосячили? Упасть — отжаться. Стереть, начать заново. Волшебной таблетки нет… Но есть прямая зависимость — чем больше рисуете, тем лучше получается. Поэтому, кстати, если вы обычно стрелки не рисуете, а на вечеринку решили вдруг сделать, упорные тренировки никто не отменял, если рука не набита — ничего не выйдет. Даже вот этот способ требует некоторого количества повторений, прежде чем начнет получаться.
Даже вот этот способ требует некоторого количества повторений, прежде чем начнет получаться.
Я совсем не фанат стрелок в обычной жизни, и много раз говорила это. Есть другие возможности выделить глаза, менее геморойные и такие же эффектные. Так что, если ваши глаза не созданы для стрелок или мотивации не хватает, не грустите. В конце концов, если хвостик у стрелки нормально не рисуется, можно его и не рисовать, подведите подвижное веко близко к ресницам тенями или карандашом, растушуйте и это тоже будет красиво. Главное, будьте счастливы, девочки! И любите себя такими как есть, если не в частностях, то в целом — обязательно 🙂
Нарисуйте или измените линию или стрелку
Publisher для Microsoft 365 Publisher 2021 Publisher 2019 Publisher 2016 Publisher 2013 Publisher 2010 Publisher 2007 Дополнительно… Меньше
Вы можете легко рисовать линии и стрелки в Publisher, чтобы иллюстрировать или соединять объекты в публикации.
Нарисовать линию или стрелку
- org/ItemList»>
Нажмите Главная , затем щелкните Фигуры и выберите нужную форму линии или стрелки.
Поместите указатель мыши в то место, где должна начинаться линия, а затем перетащите мышь.
Изменить линию или стрелку
Щелкните правой кнопкой мыши линию или стрелку.
В контекстном меню выберите Формат автофигуры .

В диалоговом окне Формат автофигуры выберите нужные параметры.
Обратите внимание, что доступно меню выбора, позволяющее изменить цвет заливки, переместить вперед или назад линию или стрелку или выбрать рисовальщик формата.
Чтобы изменить направление стрелки, щелкните начало или конец фигуры и перетащите ее в нужное место.
Нарисовать линию или стрелку
На панели инструментов Objects нажмите Line или Arrow .

Поместите указатель мыши в то место, где должна начинаться линия, а затем перетащите мышь.
Изменить линию или стрелку
Щелкните правой кнопкой мыши линию или стрелку.
В контекстном меню выберите Формат автофигуры .
В диалоговом окне Формат автофигуры выберите нужные параметры.

Наконечник
Чтобы изменить направление стрелки, используйте кнопки поворота на стандартной панели инструментов .
966 Рисование стрелок в Photoshop 2021 — Техники Дека (2018–2021) Видеоурок
“
— Эй банда. Это Дик МакКлеланд. Добро пожаловать в «Техники Дике». Сегодня мы поговорим о новом и улучшенном инструменте Photoshop с динамическими линиями. «Но подожди секунду, Дике», — говорите вы. «Разве мы не говорили о новом и улучшенном в основном динамическом инструменте линий Photoshop всего 11 недель назад?» Это то, что я люблю в своих зрителях, вы такие внимательные. Но смотрите, сегодня мы поговорим о том, как вы можете использовать новый и улучшенный в основном инструмент динамических линий Photoshop для рисования линий, которые начинаются или заканчиваются стрелками. Которые также динамичны в том смысле, что они сильно вращаются вместе с самой линией, и вы можете заполнять и обводить их так, как вам нравится. Но, наоборот, они нединамические, т. е. статические, в том смысле, что вы должны назначить и масштабировать их, прежде чем рисовать линию. И к тому времени, когда мы закончим этот проект, линия станет волнистой, даже если стрелка останется полностью вертикальной. Вот, позвольте мне показать вам, как именно это работает. Все в порядке. Вот начальный файл, который включает в себя фотографическое изображение из библиотеки изображений Dreamstime, а также некоторый редактируемый текст, набранный шрифтом Pacifico, который вам не понадобится, если вы работаете с этим упражнением. И вот окончательная версия иллюстрации со стрелкой, исходящей из буквы W.
Но смотрите, сегодня мы поговорим о том, как вы можете использовать новый и улучшенный в основном инструмент динамических линий Photoshop для рисования линий, которые начинаются или заканчиваются стрелками. Которые также динамичны в том смысле, что они сильно вращаются вместе с самой линией, и вы можете заполнять и обводить их так, как вам нравится. Но, наоборот, они нединамические, т. е. статические, в том смысле, что вы должны назначить и масштабировать их, прежде чем рисовать линию. И к тому времени, когда мы закончим этот проект, линия станет волнистой, даже если стрелка останется полностью вертикальной. Вот, позвольте мне показать вам, как именно это работает. Все в порядке. Вот начальный файл, который включает в себя фотографическое изображение из библиотеки изображений Dreamstime, а также некоторый редактируемый текст, набранный шрифтом Pacifico, который вам не понадобится, если вы работаете с этим упражнением. И вот окончательная версия иллюстрации со стрелкой, исходящей из буквы W. И я собираюсь нарисовать эту стрелку, используя новый и улучшенный инструмент линии. Все в порядке. Итак, я собираюсь увеличить масштаб передней части фургона, чтобы лучше продемонстрировать, что происходит. А затем я нажму и удержу любой инструмент формы, который я вижу здесь, в нижней части панели инструментов, и я увижу, что выбрал инструмент линии из этого всплывающего меню. А теперь я просто нарисую линию вот так, под любым углом. Я просто хочу, чтобы вы увидели, что вместо тонкого прямоугольника, который мы видели в Photoshop 2020 и более ранних версиях, у нас есть настоящая прямая линия с двумя конечными точками. И вы можете перетаскивать эти конечные точки, чтобы изменить длину и угол линии. Если вы просто хотите изменить угол, переместите курсор немного за одну из конечных точек и перетащите вот так. Также обратите внимание, что Photoshop автоматически открыл панель свойств. В этот момент, если я хочу изменить толщину этой линии, все, что мне нужно сделать, это увеличить толщину линии, скажем, до 10 пикселей.
И я собираюсь нарисовать эту стрелку, используя новый и улучшенный инструмент линии. Все в порядке. Итак, я собираюсь увеличить масштаб передней части фургона, чтобы лучше продемонстрировать, что происходит. А затем я нажму и удержу любой инструмент формы, который я вижу здесь, в нижней части панели инструментов, и я увижу, что выбрал инструмент линии из этого всплывающего меню. А теперь я просто нарисую линию вот так, под любым углом. Я просто хочу, чтобы вы увидели, что вместо тонкого прямоугольника, который мы видели в Photoshop 2020 и более ранних версиях, у нас есть настоящая прямая линия с двумя конечными точками. И вы можете перетаскивать эти конечные точки, чтобы изменить длину и угол линии. Если вы просто хотите изменить угол, переместите курсор немного за одну из конечных точек и перетащите вот так. Также обратите внимание, что Photoshop автоматически открыл панель свойств. В этот момент, если я хочу изменить толщину этой линии, все, что мне нужно сделать, это увеличить толщину линии, скажем, до 10 пикселей. И поэтому, кроме рисования линии, ничего из того, что я показывал вам до сих пор, было невозможно до Photoshop 2021. Я собираюсь скрыть панель «Свойства». И я собираюсь щелкнуть этот значок шестеренки здесь, на панели параметров, чтобы вызвать параметры стрелок. Теперь стрелки применимы только к линиям, которые вы рисуете с помощью инструмента «Линия». Однако, как обстоят дела сейчас, это статический контроль. Так что обратите внимание, если я включу конец, я не вижу никаких изменений внутри изображения. Если я хочу вызвать эту стрелку, мне нужно нарисовать новую линию вот так. Теперь вы можете видеть, что у нас есть довольно маленькая стрелка, также обведенная линией толщиной 10 пикселей. Теперь, несмотря на то, что это статичная стрелка, она движется вместе с линией. Так что, если я перетащу одну из этих конечных точек, я изменю угол стрелки вместе с углом этой линии. Ладно, это не тот эффект, который мне нужен. Так что я просто продолжу и Shift + щелчок по первой строке здесь, внутри панели «Слои», чтобы были выбраны обе строки, и я нажму клавишу Backspace здесь на ПК или клавишу Delete на Mac, чтобы избавиться от этих строк.
И поэтому, кроме рисования линии, ничего из того, что я показывал вам до сих пор, было невозможно до Photoshop 2021. Я собираюсь скрыть панель «Свойства». И я собираюсь щелкнуть этот значок шестеренки здесь, на панели параметров, чтобы вызвать параметры стрелок. Теперь стрелки применимы только к линиям, которые вы рисуете с помощью инструмента «Линия». Однако, как обстоят дела сейчас, это статический контроль. Так что обратите внимание, если я включу конец, я не вижу никаких изменений внутри изображения. Если я хочу вызвать эту стрелку, мне нужно нарисовать новую линию вот так. Теперь вы можете видеть, что у нас есть довольно маленькая стрелка, также обведенная линией толщиной 10 пикселей. Теперь, несмотря на то, что это статичная стрелка, она движется вместе с линией. Так что, если я перетащу одну из этих конечных точек, я изменю угол стрелки вместе с углом этой линии. Ладно, это не тот эффект, который мне нужен. Так что я просто продолжу и Shift + щелчок по первой строке здесь, внутри панели «Слои», чтобы были выбраны обе строки, и я нажму клавишу Backspace здесь на ПК или клавишу Delete на Mac, чтобы избавиться от этих строк. Хорошо, теперь я собираюсь щелкнуть этот значок шестеренки еще раз, чтобы вернуть параметры стрелок, и я собираюсь изменить значение ширины на 70 пикселей. Как мне это сделать? Путем проб и ошибок. И мы изменим значение ссылки на сто пикселей, а затем я увеличу значение вогнутости до 20%. И это даст мне небольшой изгиб на внутренней стороне стрелки, и в этот момент я нажму клавишу Enter или клавишу Return на Mac, чтобы принять это изменение. А теперь я нарисую вот такую линию. Я хочу, чтобы он был строго горизонтальным, поэтому я нажимаю и удерживаю клавишу Shift. И он будет держать эту клавишу нажатой до тех пор, пока я не закончу рисовать линию и не замечу, что прямо здесь отображается заголовок. Угол должен быть равен нулю градусов, и я ищу значение длины 300 пикселей. В этот момент я продолжу и отпущу, чтобы создать этот наконечник стрелы. Итак, обратите внимание на мои значения ширины и высоты. Есть 300 и 70 пикселей соответственно. Хорошо, теперь я просто скрою панель «Свойства», потому что, в конце концов, горизонтальная панель параметров занимает намного меньше места на экране и предлагает те же параметры, включая толщину линии, которую я собираюсь использовать.
Хорошо, теперь я собираюсь щелкнуть этот значок шестеренки еще раз, чтобы вернуть параметры стрелок, и я собираюсь изменить значение ширины на 70 пикселей. Как мне это сделать? Путем проб и ошибок. И мы изменим значение ссылки на сто пикселей, а затем я увеличу значение вогнутости до 20%. И это даст мне небольшой изгиб на внутренней стороне стрелки, и в этот момент я нажму клавишу Enter или клавишу Return на Mac, чтобы принять это изменение. А теперь я нарисую вот такую линию. Я хочу, чтобы он был строго горизонтальным, поэтому я нажимаю и удерживаю клавишу Shift. И он будет держать эту клавишу нажатой до тех пор, пока я не закончу рисовать линию и не замечу, что прямо здесь отображается заголовок. Угол должен быть равен нулю градусов, и я ищу значение длины 300 пикселей. В этот момент я продолжу и отпущу, чтобы создать этот наконечник стрелы. Итак, обратите внимание на мои значения ширины и высоты. Есть 300 и 70 пикселей соответственно. Хорошо, теперь я просто скрою панель «Свойства», потому что, в конце концов, горизонтальная панель параметров занимает намного меньше места на экране и предлагает те же параметры, включая толщину линии, которую я собираюсь использовать. На этот раз 15 пикселей. Итак, толщина линии является динамической, и я собираюсь изменить цвет этой обводки, щелкнув образец прямо здесь, а затем выбрав белый из моего списка недавно использованных цветов. Если вы не видите белого, вы можете открыть группу оттенков серого прямо здесь и выбрать этот первый образец, и вы получите вот такой белый штрих. Хорошо, обратите внимание, что у нас также есть черная заливка, и заливка назначена внутренней части стрелки. Я не хочу заполнять внутреннюю часть наконечника стрелы. Итак, нажмите на этот черный образец прямо здесь, и я изменю его на этот значок в верхнем левом углу панели, которого нет. И это пойдет вперед и избавится от этой начинки, так что. Хорошо, теперь я увеличу это и хочу подтолкнуть эту стрелку. Итак, я переключусь на инструмент черной стрелки, тот, который Photoshop называет инструментом выбора пути, а затем я нажму клавишу со стрелкой вниз, чтобы слегка подтолкнуть этого парня вниз, чтобы у нас был более плавный переход. Но сначала, на самом деле, я хочу показать вам кое-что.
На этот раз 15 пикселей. Итак, толщина линии является динамической, и я собираюсь изменить цвет этой обводки, щелкнув образец прямо здесь, а затем выбрав белый из моего списка недавно использованных цветов. Если вы не видите белого, вы можете открыть группу оттенков серого прямо здесь и выбрать этот первый образец, и вы получите вот такой белый штрих. Хорошо, обратите внимание, что у нас также есть черная заливка, и заливка назначена внутренней части стрелки. Я не хочу заполнять внутреннюю часть наконечника стрелы. Итак, нажмите на этот черный образец прямо здесь, и я изменю его на этот значок в верхнем левом углу панели, которого нет. И это пойдет вперед и избавится от этой начинки, так что. Хорошо, теперь я увеличу это и хочу подтолкнуть эту стрелку. Итак, я переключусь на инструмент черной стрелки, тот, который Photoshop называет инструментом выбора пути, а затем я нажму клавишу со стрелкой вниз, чтобы слегка подтолкнуть этого парня вниз, чтобы у нас был более плавный переход. Но сначала, на самом деле, я хочу показать вам кое-что. Я нажму Shift + стрелка вверх пару раз, чтобы мы могли увидеть начало этой строки. Обратите внимание, что у него есть заглушка. То есть начинается внезапно. Если вы хотите закруглить вещи, то вы нажимаете на этот значок прямо здесь. Тот, который выглядит как горизонтальная линия, и тогда вы могли бы подумать, что изменили параметр заглавных букв, чтобы закруглить его. Бывает, что никакого эффекта это не дает. Что вам нужно сделать вместо этого, если вы работаете с линией, которая включает в себя наконечник стрелки, так это изменить углы на закругленные вот так, и это позаботится о тех странных краях внутри наконечника стрелки, а также о начале линия. Хорошо, я продолжу и нажму клавишу «Ввод» или клавишу «Возврат» на Mac, чтобы принять это изменение и скрыть эту панель, а затем верну строку на место. А затем я закончу здесь, внутри панели «Слои», изменив имя этого слоя на стрелку. И это все, что нужно сделать. Теперь нажмите на стрелку, чтобы отменить выбор, и я нажму Control + Zero или Commands + Zero на Mac, чтобы центрировать масштаб.
Я нажму Shift + стрелка вверх пару раз, чтобы мы могли увидеть начало этой строки. Обратите внимание, что у него есть заглушка. То есть начинается внезапно. Если вы хотите закруглить вещи, то вы нажимаете на этот значок прямо здесь. Тот, который выглядит как горизонтальная линия, и тогда вы могли бы подумать, что изменили параметр заглавных букв, чтобы закруглить его. Бывает, что никакого эффекта это не дает. Что вам нужно сделать вместо этого, если вы работаете с линией, которая включает в себя наконечник стрелки, так это изменить углы на закругленные вот так, и это позаботится о тех странных краях внутри наконечника стрелки, а также о начале линия. Хорошо, я продолжу и нажму клавишу «Ввод» или клавишу «Возврат» на Mac, чтобы принять это изменение и скрыть эту панель, а затем верну строку на место. А затем я закончу здесь, внутри панели «Слои», изменив имя этого слоя на стрелку. И это все, что нужно сделать. Теперь нажмите на стрелку, чтобы отменить выбор, и я нажму Control + Zero или Commands + Zero на Mac, чтобы центрировать масштаб.
