ItGid.info. Уроки JavaScript, React
- Главная
- Купить курс
- Контакты
- Войти в кабинет
- HTML для JS разработчиков
- JavaScript 2.0
- Методы массивов
- React.js
- OOP JavaScript
- Функции JavaScript
- PHP Stage 2
- Node.js (часть 1)
- Интернет магазин на Node.js
- Проверить номер сертификата
- Статьи
- Вопросы
- О авторе
Прошли / проходят обучение: 4984
Курсов: 14 / Видео: более 700
Онлайн: 5 лет
Более 132 000 подписчиков на Youtube (топ 3)
| *Состояние на 2023.
Youtube канал
Новости
2023-03-27
Проверка ДЗ и сертификация
Получено сертификатов: 8
2023-03-26
Проверка ДЗ и сертификация
Получено сертификатов: 3
2023-03-24
Проверка ДЗ и сертификация
Получено сертификатов: 6
Все курсы
- Все
- Для начинающих
- Продвинутые
- Backend
sprints: 21
tasks: 106
projects: yes
HTML для JavaScript разработчиков
sprints: 30
tasks: 440
projects: 3
JavaScript 2.0
sprints: 13
tasks: 146
project: no
Методы массивов JavaScript
sprints: 14tasks: 49
project: 2
ООП в JavaScript
sprints: 12
tasks: 134
project: no
Функции в JavaScript 2021
sprints: 21
tasks: 124
project: 2
ReactJS
sprints: 17
tasks: 61
project: 3
NodeJS (часть 1)
sprints: 27
tasks: 130
project: yes
PHP Stage 2
sprints: 24
tasks: 0
project: yes
Интернет Магазин на Node.
 js
jsВыбираем путь
Нулевой уровень
Знаю JS, хочу прокачаться, не хватает практики
Freelance
Работа Fronted
Хочу покопаться в JS очень глубоко
Хочу выучить React
Хочу сделать pet проект
Хочу стать backend разработчиком
Статьи и материалы
Подсвечиваем НЕ ЛАТИНСКИЕ СИМВОЛы в коде и тексте
Пишем на JavaScript приложение для подсветки не латинских символов в коде или тексте.
Кнопка «Показать пароль» на JavaScript + анимация
При вводе пароля в формы легко ошибиться. Реализуем кнопку Показать пароль для сайтов, с анимацией.
Задача собеседования: получаем email из строки
Решаем задачу собеседования двумя путями: с помощью методов строк JavaScript и с помощью регулярных выражений.
Cуммируем данныe в таблицах с помощью JavaScript
Пишем скрипт JavaScript для нахождения суммі данных в таблицах.
Вертикальный текст в заголовках таблиц HTML + CSS
Создаем вертикальный текст в заголовках и теле таблиц для отображения на мобильных устройствах.
Чем отличается Junior, Middle и Senior разработчик?
Уровни программистов не имеют никакого отношения к возрасту программиста. Можно и в 60 быть джуном.
Пишем плагин переключения статей на мобильном
Простой плагин на JavaScript для переключения частей статьи на мобильных устройствах.
Онлайн обучение JavaScript — 1358₽/час
🥇 Лучшие из лучших
💻18 преподавателей по JavaScript
🔒 Безопасная оплата
💸 Нулевая комиссия
Превосходно
все отзывы
Superprof Информатика индивидуальные занятия по JavaScript
Наша подборка преподавателей по JavaScript, которые проводят занятия онлайн
Дмитрий
Ростов-на-Дону & онлайн
Пётр
Долгопрудный & онлайн
Александр
Ипатово & онлайн
Евгений
Тюмень & онлайн
Василий
Москва & онлайн
Maksym
Milano & онлайн
Hovhannes
Buenos Aires & онлайн
Alisher
London & онлайн
Иоанн
Москва & онлайн
Ястребов
Санкт-Петербург & онлайн
Максим
Саратов & онлайн
Иван
Москва & онлайн
Посмотреть всех преподавателей
Научиться чему-то новому ещё никогда не было так просто
FAQ
📒 Как проходят онлайн уроки по JavaScript?
Вы переписываетесь с преподавателем в чате Superprof и договариваетесь о занятиях напрямую.
Где могут проходить занятия?
- Skype
- Hangout
- Zoom
- Discord
Каждая из этих программ позволит вам использовать видео и делиться экраном.
18 репетиторов, тренеров и инструкторов
🔎 Как вы отбираете преподавателей по JavaScript для проведения онлайн уроков?
Мы проверяем заполненные профили, созданные объявления и прикреплённые документы
Личные и контактные данные (телефон, email, фотографию), а также диплом.
100% проверенных отзывов — сила сообщества
Рекомендации и отзывы учеников, которые вы найдёте в объявлениях специалистов, лично проверены командой Superprof.
🎓 Сколько репетиторов, тренеров и инструкторов готовы приступить к занятиям по JavaScript онлайн?
18 преподавателей по JavaScript готовы помочь вам в изучении javascript.
Ознакомьтесь с их профилями и выберите тот, который максимально соответствует вашим критериям.
Выберите идеального преподавателя из 18 профилей.
💸 Какая средняя стоимость онлайн уроков по JavaScript?
Средняя стоимость онлайн уроков по JavaScript составляет 1358₽ .
Она может зависеть от :
- опыта преподавания предмета
- места проведения занятия (очно или онлайн)
- региона
- частоты и продолжительности занятий
97% преподавателей проводят 1-е занятие бесплатно.
Узнайте стоимость онлайн урока у репетиторов, тренеров и инструкторов, которые находятся рядом с вами.
🖋 Какая средняя оценка у частных преподавателей по JavaScript, которые ведут онлайн уроки?
Основываясь на 6 полученных оценках, средняя оценка составляет 5.0 из 5.
При возникновении проблемы наша служба поддержки оперативно решит её. Напишите или позвоните нам! Мы доступны с Пн по Пт с 10:00 до 18:00.
Проанализируйте отзывы учеников для каждого предмета.
💻 Какие преимущества онлайн обучения?
Онлайн обучение стало невероятно популярным в последнее время.
Во-первых, это менее энергозатратно, так как вы можете учиться дома или из любой точки мира, не тратя время на дорогу; во-вторых, это безопасно и просто; в-третьих, вам доступно ещё больше классных преподавателей.
Найдите репетитора, тренера и инструктора, который соответствует вашим критериям, в несколько кликов.
18 преподавателей по JavaScript готовы
приступить к занятиям прямо сейчас.
Чему вы хотите научиться?
Выберите преподавателя, который подходит вам на 100%!
Посмотреть всех преподавателей Поехали!
Предмет
C++ CSS HTML Java Pascal (язык программирования) PHP Программирование Python Scratch SQL Языки программирования Графический дизайн
Нужен репетитор по javascript? Запишитесь на занятие уже сегодня!
Изучение JavaScript онлайн с репетитором
Компьютеры и смартфоны давно стали частью нашей жизни, а программисты и веб-разработчики возглавили списки самых востребованных и высокооплачиваемых специалистов. Но это далеко не предел — количество задач и вакансий в сфере IT не перестаёт увеличиваться. Поэтому любые навыки в области программирования станут хорошим вкладом как в ваше развитие, так и в будущее вашего ребёнка.
Почему именно JavaScript
Есть две причины, по которым бывает трудно сделать выбор: слишком мало вариантов и слишком много. В случае с языками программирования актуальна вторая причина, когда можно легко запутаться в обилии информации. Python, Java, JavaScript, C /C++, C#, PHP, Objective-C, Swift, SQL — это только начало списка самых популярных языков!
В случае с языками программирования актуальна вторая причина, когда можно легко запутаться в обилии информации. Python, Java, JavaScript, C /C++, C#, PHP, Objective-C, Swift, SQL — это только начало списка самых популярных языков!
Как выбрать что-то одно? Запомните — в программировании не существует такого понятия, как знание слишком большого количества языков. Те, кто умеют кодить на нескольких языках, пользуются огромным спросом, сталкиваются с меньшей конкуренцией и имеют больше возможностей выбирать предложения по работе. А если это ваши первые шаги в программировании, не забывайте, что выбор языка — это не обязательно отношения на всю жизнь! Начните с чего-то одного — понятного, популярного и востребованного на рынке. Под эти критерии идеально подходит JavaScript — язык программирования, который используют как frontend, так и backend-разработчики.
Причём польза от изучения языка вроде JS выходит далеко за пределы программирования. Даже если вы или ваш ребёнок не свяжете свою жизнь с IT, полученные навыки останутся с вами надолго и позволят чувствовать себя свободнее и в повседневной жизни.
Преимущества изучения языков программирования и знания JavaScript
- Помогает быстрее решать бытовые задачи и проблемы
Кодирование включает в себя создание алгоритмов и пошаговую работу над кодом. Вы учитесь разбивать пугающе большие задачи на более мелкие и поэтапно находить решение каждой из них. Это универсальный навык, который помогает достичь успехов не только в компьютерных технологиях, но и в повседневной жизни.
- Прокачивает творческую мышцу
Вопреки распространённому мнению программирование не только про кодирование, но ещё и про творчество. Создание классных продуманных сайтов и приложений — это всегда креативный поиск лучших решений одной задачи. Вся наша жизнь наполнена технологиями, для создания которых требовалось нестандартное мышление и желание улучшить жизнь и опыт людей.
- Открывает невероятно широкие возможности
Мы живём в век стремительного технологического прогресса, который открывает дорогу всем, кто умеет вовремя подхватить актуальные тренды. Компьютерные технологии захватывают всё больше сфер нашей жизни, и было бы глупо не воспользоваться шансом построить успешную карьеру в сфере IT.
Компьютерные технологии захватывают всё больше сфер нашей жизни, и было бы глупо не воспользоваться шансом построить успешную карьеру в сфере IT.
Онлайн-курсы или репетитор по JavaScript — что выбрать
Если вы читаете это, то наверняка уже решились на обучение и захотели поскорее сесть за JS. Осталось лишь выбрать, где и как вам удобнее всего проходить уроки. Опыт многих IT-специалистов показывает, что онлайн — самый удобный и подходящий формат для погружения в программирование. Причём эффективнее всего не курсы, а именно частные занятия с преподавателем один на один. Почему?
Вспомните. Возможно, вы уже пробовали один из тех онлайн-курсов, на которых лекторы дают немного пользы, но в основном лишь пытаются рассказать вам, какие они классные. Или смотрели YouTube — на нём тоже есть обучающие видео, но чаще всего они создаются для привлечения внимания к платным материалам и не несут большой практической пользы. После такого опыта остаётся ощущение, что вас использовали и обманули. А желание проходить штампующиеся онлайн-курсы отпадает на всю жизнь.
А желание проходить штампующиеся онлайн-курсы отпадает на всю жизнь.
Но частный репетитор JavaScript – совсем другая история. На индивидуальных уроках именно студент задаёт основной мотив занятий, а репетитор по JavaScript принимает во внимание его запросы и цели. Вы выбираете предмет для изучения и темп занятий, а преподаватель строит чёткую обучающую программу, объясняет теорию и показывает, как все эти знания применяются на практике.
Хотите освежить навыки работы с JavaScript или освоить свой самый первый язык программирования? Присоединяйтесь к нашей платформе Superprof. Здесь работают тысячи педагогов разного опыта и возраста, проживающие во всех уголках планеты и работающие во всех часовых поясах. Посмотрите каталог репетиторов, пройдите бесплатные ознакомительные занятия с понравившимися кандидатами и начинайте изучать JavaScript уже сегодня!
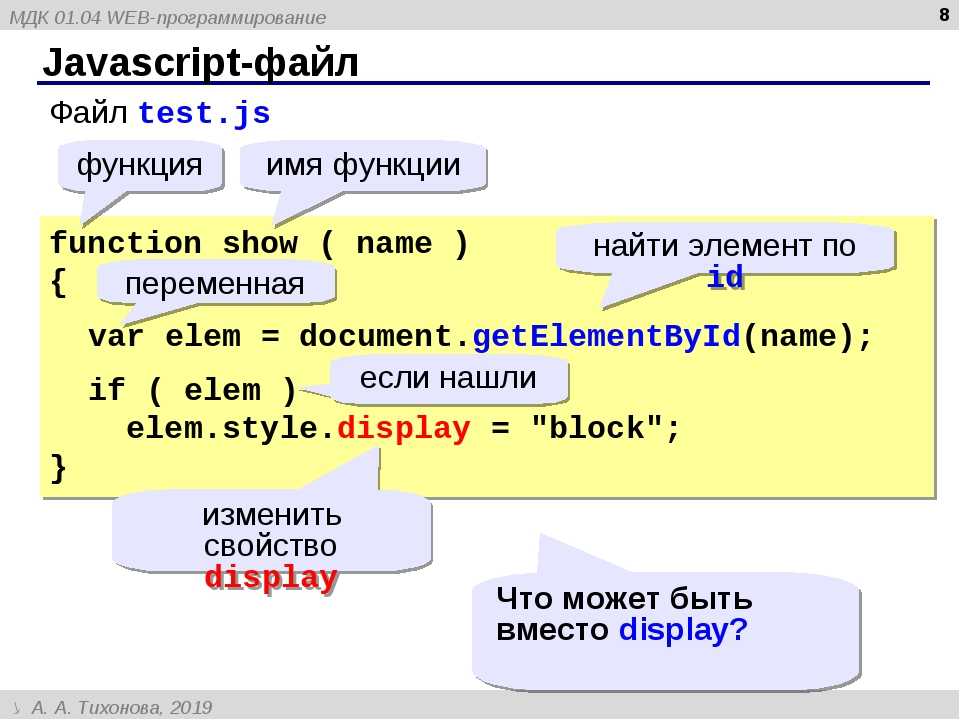
Введение в JavaScript
Эта страница содержит несколько примеров возможностей JavaScript.
JavaScript может изменять HTML-контент
Одним из многих HTML-методов JavaScript является getElementById() .
Пример ниже «находит» элемент HTML (с), и изменяет содержимое элемента (innerHTML) на «Hello JavaScript»:
Пример
document.getElementById(«demo»).innerHTML = «Hello JavaScript»;
Попробуйте сами »
JavaScript принимает как двойные, так и одинарные кавычки:
Пример
document.getElementById(‘demo’).innerHTML = ‘Hello JavaScript’;
Попробуйте сами »
JavaScript может изменять значения атрибутов HTML
В этом примере JavaScript изменяет значение атрибута src (source) тега :
85 9001 9001 Лампочка
Попробуй сам »
JavaScript может изменять стили HTML (CSS)
Изменение стиля элемента HTML — это вариант изменения HTML атрибут:
Пример
document. getElementById(«demo»).style.fontSize = «35px»;
getElementById(«demo»).style.fontSize = «35px»;
Попробуйте сами »
JavaScript может скрывать элементы HTML «;
Попробуйте сами »
JavaScript может отображать HTML-элементы
Отображение скрытых HTML-элементов также можно выполнить, изменив стиль отображения :
Пример
document.getElementById(«demo»).style.display = «блокировать»;
Попробуйте сами »
Знаете ли вы?
JavaScript и Java — совершенно разные языки, оба по концепции и дизайн.
JavaScript был изобретен Бренданом Эйхом в 1995 году и стал стандартом ECMA. в 1997.
ECMA-262 — официальное название стандарта. ECMAScript — официальное название языка.
Версии JavaScript »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Учебное пособие по JavaScript DOM
В этом разделе рассматривается объектная модель документа JavaScript (DOM) и показано, как эффективно манипулировать элементами DOM.
Раздел 4. Работа с элементами
- createElement() – создать новый элемент.
- appendChild() — добавить узел в список дочерних узлов указанного родительского узла.
- textContent — получить и установить текстовое содержимое узла.
- innerHTML — получить и установить HTML-содержимое элемента.
- innerHTML и createElement — объясните разницу между innerHTML и createElement, когда речь идет о создании новых элементов.
- DocumentFragment – узнайте, как составлять узлы DOM и вставлять их в активное дерево DOM.
- after() — вставить узел после элемента.

- append() — вставить узел после последнего дочернего узла родительского узла.
- prepend() — вставить узел перед первым дочерним узлом родительского узла.
- insertAdjacentHTML() — анализировать текст как HTML и вставлять полученные узлы в документ в указанном месте.
- replaceChild() — заменить дочерний элемент новым элементом.
- cloneNode() — клонировать элемент и все его потомки.
- removeChild() — удалить дочерние элементы узла.
- insertBefore() — вставить новый узел перед существующим узлом в качестве дочернего узла указанного родительского узла.
- Вспомогательная функция insertAfter() — вставка нового узла после существующего узла в качестве дочернего узла указанного родительского узла.
Раздел 5. Работа с атрибутами
- Атрибуты HTML и свойства объекта DOM — понимание связи между атрибутами HTML и свойствами объекта DOM.
- setAttribute() – установить значение указанного атрибута элемента.

- getAttribute() — получить значение атрибута элемента.
- removeAttribute() – удалить атрибут из указанного элемента.
- hasAttribute() — проверить, есть ли у элемента указанный атрибут или нет.
Раздел 7. Работа с событиями
- События JavaScript. Знакомство с событиями JavaScript, моделями событий и способами обработки событий.
- Обработка событий — показать вам три способа обработки событий в JavaScript.
- События загрузки страницы — узнайте о событиях загрузки и выгрузки страницы.
- событие загрузки — пошаговые инструкции по обработке события загрузки, исходящего от элементов документа, изображения и скрипта.
- DOMContentLoaded — узнайте, как использовать
Событие DOMContentLoadedкорректно. - событие перед выгрузкой — подскажет, как отобразить диалоговое окно подтверждения перед тем, как пользователи покинут страницу.
- событие выгрузки — покажет вам, как обрабатывать событие выгрузки, которое срабатывает, когда страница полностью выгружается.

- События мыши – как обрабатывать события мыши.
- События клавиатуры — что делать с событиями клавиатуры.
- События прокрутки — как эффективно обрабатывать события прокрутки.
- scrollIntoView — узнайте, как прокручивать элемент в поле зрения.
- Фокусные события — освещать фокусные события.
- событие haschange — узнайте, как обрабатывать событие при изменении хеша URL.
- Делегирование событий — это метод использования восходящей маршрутизации событий для обработки событий на более высоком уровне в DOM, чем элемент, на котором возникло событие.
- dispatchEvent — узнайте, как сгенерировать событие из кода и запустить его.
- Пользовательские события — определите пользовательское событие JavaScript и прикрепите его к элементу.
- MutationObserver — отслеживать изменения DOM и вызывать обратный вызов, когда происходят изменения.
Раздел 8. Сценарии веб-форм
- Форма JavaScript — узнайте, как обрабатывать форму
, отправить событиеи выполнить простую проверку для веб-формы.
- Радиокнопка — покажу вам, как написать JavaScript для радиокнопок.
- Флажок — руководство по работе с флажком в JavaScript.
- Поле выбора — узнайте, как обращаться с полем выбора и его параметрами в JavaScript.
- Добавить/удалить параметры — покажет вам, как динамически добавлять и удалять параметры из поля выбора.
- Условное удаление элементов из элемента
- Обработка события изменения — узнайте, как обрабатывать событие изменения вводимого текста, переключателя, флажка и элементов выбора.
- Обработка события ввода — обработка события ввода при изменении значения элемента ввода.
JavaScript DOM Projects
Word Counter
Пошаговое руководство по разработке приложения Word Counter.
Поиск в Википедии
Создание приложения для поиска в Википедии с нуля.
Проверка формы
Покажет, как реализовать проверку формы с помощью JavaScript
Таймер обратного отсчета
Создайте многоразовый таймер обратного отсчета и используйте его для построения обратного отсчета до Нового года.
