Уроки — EvoDOC
Уроки — EvoDOCРедактировать
Для тех кто только знакомится с Evolution, рекомендуем пройтись по ссылкам ниже.
Видеоуроки по созданию сайта на Evolution CMS
- Уроки Evolution CMS от Dmi3yy
- Создание сайта
- Шаблонизация
Видео уроки с канала Андрея Казунина
- 001. Установка Modx Evolution на хостинг «Джино»
- 002. Первоначальная настройка Modx Evolution
- 003. Ставим шаблон сайта на систему управления Modx Evolution. Немного DocLister’а
- 004. Шаблонизация сайта. Сниппеты, плагины и модули в Modx Evolution
- 005. Шаблон сайта.Галерея Fancybox и Modx Evolution
- 006. Шаблон сайта. Делаем FAQ и текстовую страницу на Modx Evolution
- 007. Шаблон сайта. Делаем блог на Modx Evolution
- 008. Аякс-комментарии. Делаем блог на Modx Evolution
- 009. Теги в блоге на Modx Evolution
- 010. МАГАЗИН на Evolution. Shopkeeper, покупка товаров и корзина
- 011.
 МАГАЗИН на Evolution. Форма отправки сообщений на eForm. Болтаем про FormLister
МАГАЗИН на Evolution. Форма отправки сообщений на eForm. Болтаем про FormLister - 012. МАГАЗИН на Evolution. Shopkeeper — отправка заказа
- 013. Обновление Modx Evolution. Прощай Modx, привет Evo
- 014. Создаём свой тип ТВ-параметра в EvolutionCMS(modx)
- 015. Как в DocLister работать со своей таблицей mysql
- 016. Дополнение eFilter (часть 1). Как сделать фасетный фильтр товаров в Evolution CMS
- 017. Дополнение eFilter (часть 2). Правим внешний вид фильтров.
Уроки с сайта Я—гу.ру
- Вступление — Сайт за один день? Это реально!
- Урок 1 — Установка локального сервера XAMPP
- Урок 2 — Установка MODx Evolution
- Урок 3 — Знакомство с MODx Evolution
- Урок 4 — Интеграция шаблона в MODx. Разбиение на чанки
- Урок 5 — Создание динамического меню в MODx
- Урок 6 — Изменяем шапку сайта, чанк HEADER
- Урок 7 — Редактируем чанк COLUMN
- Урок 8 — Редактируем чанк WRAPPER и FOOTER
- Урок 9 — Выводим галерею с помощью сниппета Ditto
- Урок 10 — Делаем новостную ленту
- Урок 11 — Настраиваем блог.
 Система комментариев DISQUS
Система комментариев DISQUS - Урок 12 — Форма обратной связи. Сниппет eForm
- Урок 13 — Перенос сайта на хостинг
- Заключение — Общие итоги курса. Дальнейшие рекомендации.
- Shopkeeper — Интернет-магазин на MODx
- phpBB и MODxBB — Устанавливаем форум на MODx Evolution
- ManagerWelcome — Изменяем внешний вид административной панели
- Сортировка документов — Ditto и экстендер request
- Полезные ссылки — Модули, плагины, сниппеты
- Спрашивали? Отвечаем — Ответы на популярные вопросы по MODx Evolution
Уроки по созданию сайта от Виктора Ефимова
- Урок 1 — Вступительный
- Урок 2 — Установка MODx CMS
- Урок 3 — Первоначальная настройка системы
- Урок 4 — Интеграция дизайна в систему управления
- Урок 5 — Настройка шаблона, разбиение на чанки
- Урок 6 — Дерево документов и создание страниц
- Урок 7 — Реализация динамического меню
- Урок 8 — Создание шаблонов и вывод содержимого страниц
- Урок 9 — Работа со специальными тегами MODx
- Урок 10 — Работа с визуальным редактором в MODx
- Урок 11 — Реализация цепочки навигации «Хлебные крошки»
- Урок 12 — Создание ленты новостей.
 Сниппет Ditto
Сниппет Ditto - Урок 13 — Постраничное разбиение новостной ленты
- Урок 14 — TV параметры MODx. Добавление изображений ресурсам
- Урок 15 — Форма обратной связи в MODx. Сниппет eForm
- Урок 16 — Реализация вспомогательного меню на странице
- Урок 17 — Вывод слайд-шоу на главной странице с помощью сниппета Ditto
- Урок 18 — Вывод ключевых слов в MODx
- Урок 19 — Организация поиска по сайту. Сниппет AjaxSearch
- Урок 19.1 — Вывод изображения, прикрепленного с помощью TV параметра, в результатах поиска AjaxSearch
- Урок 20 — Карта сайта для посетителей и поисковых машин
- Урок 21 — Реализация галереи изображений
- Урок 22 — Перенос готового MODx сайта на хостинг
- Урок 23 — Скачать готовый MODx сайт, соответствующий веб-стандартам
Уроки по созданию блога от Виктора Ефимова
- Вступительный урок
- Урок 1. Установка и первоначальная настройка системы управления
- Урок 2. Интеграция дизайна в систему управления
- Урок 3.
 Реализация навигации и работа со специальными тегами MODx
Реализация навигации и работа со специальными тегами MODx - Урок 4. Вывод анонсов заметок на страницах категорий
- Урок 5. Оформление правой колонки: облако тегов, случайные заметки
- Урок 6. Поиск по сайту, контактная форма, XML и HTML карты, RSS рассылка
- Урок 7. Оформление внутренних страниц блога и подключение комментариев
- Урок 8. Устранение дублирования контента, оформление футера и другие настройки
- Обновление Evolution CMS
- Перенос сайта с локального компьютера на хостинг
- Временное отключение сайта
- Добавление собственных расширений в репозиторий
Урок 2 — Школа MODX
- 63704
Апрель 2016
MODX Evolution (читается как модэкс) — система управления содержимым сайта с открытым исходным кодом.
Более подробно с модексом мы познакомимся на следующем уроке. Сейчас же мы займемся ее установкой.
Установка MODX Evolution
Скачиваем MODX Evolution по этой ссылке:
MODX
На момент написания урока последней версией была 1.0.5. Распаковываем архив и помещаем содержимое папки modx-1.0.5 в папку C:/xampp/htdocs/site/www/. Вот что у вас после этого должно быть в папке www:
Файл ht. access надо переименовать в .htaccess, да-да, именно так, чтобы точка оказалась впереди. Сделать это в проводнике не получится, но с помощью файлового менеджера, такого как Total Commander это вполне возможно.
access надо переименовать в .htaccess, да-да, именно так, чтобы точка оказалась впереди. Сделать это в проводнике не получится, но с помощью файлового менеджера, такого как Total Commander это вполне возможно.
Запускаем XAMPP, если он не был запущен, и в адресной строке браузера пишем: http://site/ и жмем Enter. В окне браузера должно появиться приглашение к инсталяции:
Кликаем по install now.
Выбираем русский язык, далее «Next»
У нас новая установка, поэтому оставляем как есть, жмем «Далее»
Здесь мы указываем наш хост, имя пользователя и пароль. Хост у нас localhost, а пользователь и пароль у нас site, помните мы создавали их на прошлом занятии? Теперь надо проверить, правильно ли мы все ввели, поэтому нажимаем на синюю ссылку «Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки».
Теперь нам надо ввести имя базы данных и префикс для таблиц, а также метод сопоставления и кодировку. Жмем на «Нажмите здесь для создания базы данных или для проверки, что такая база существует».
Жмем на «Нажмите здесь для создания базы данных или для проверки, что такая база существует».
Теперь вводим имя администратора, можно оставить admin, E-mail администратора, пароль и выбираем язык для административной панели. Пока вы находитесь на локальном компьютере, пароль можно использовать самый простой, но не забудьте его поменять перед тем, как выложите на хостинг. Это одна из прорех в безопасности. Вот теперь жмем «Далее».
Перед нами список компонентов, которые будут установлены. В последствии, вы можете здесь выбирать только то, что необходимо для вашего проекта, сейчас же оставляем все по умолчанию и жмем «Установить».
Здесь от нас требуется только поставить галочку о согласии с условиями лицензии. Жмем «Установить».
На этом установка MODX Evolution завершена. Не забываем оставить галочку на «Удалить папку и файлы программы установки с моего сайта», установочные файлы нам больше не нужны. Жмем «Закрыть».
Жмем «Закрыть».
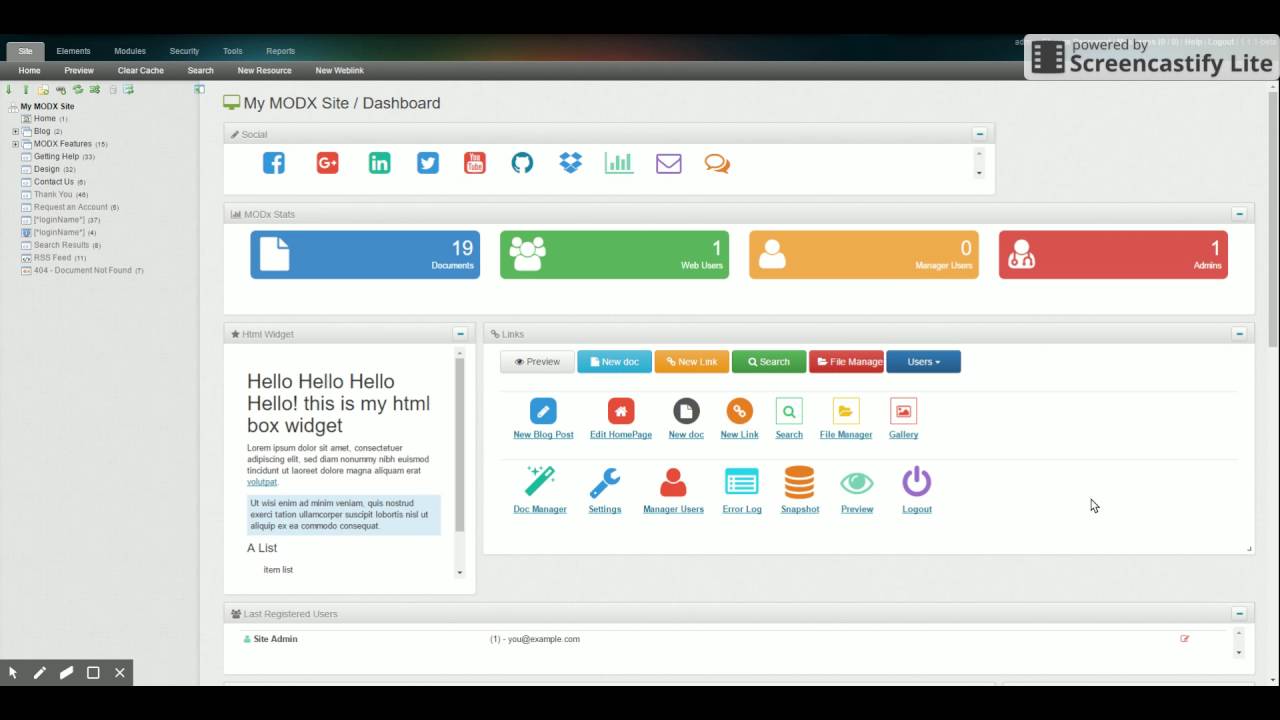
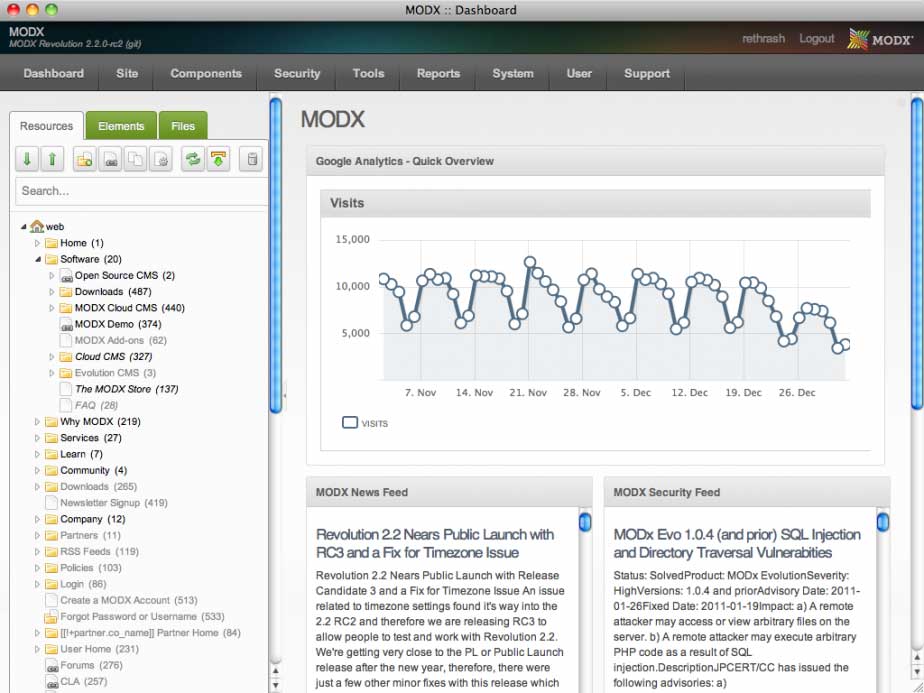
После этого должно загрузиться окно доступа в административную панель.
Если по каким-то причинам этого не произошло, то адрес доступа в административную панель такой: http://site/manager/. По этой ссылке мы и будем попадать в нашу установленную CMF. Вводим имя администратора и пароль, который мы указывали при установке MODx и попадаем в админ панель на страницу «Системная конфигурация». Нам необходимо провести некоторые настройки.
Настройка MODx Evolution
Перед нами пять закладок.
Начинаем с закладки «Сайт».
Заголовок сайта: Здесь вводим название нашего сайта, к примеру — «Мой сайт».
Язык системы управления: оставляем русский.
Кодировка: utf-8
Ссылки в формате XHTML: оставляем как есть
Первая страница: оставляем 1, так как у нас это будет главная страница сайта
Страница ошибки ‘404’: оставляем пока 1, но запоминаем где это меняется, если будем создавать страницу для этой ошибки.
Страница ‘Доступ запрещен’: оставляем пока 1, как и в предыдущем случае.
Статус сайта: оставляем Онлайн
Страница ‘Сайт недоступен’: оставляем пустым
Сообщение о недоступности сайта: пока не меняем
Регистрировать посещения: оставляем Нет
Количество лучших показателей: оставляем 10
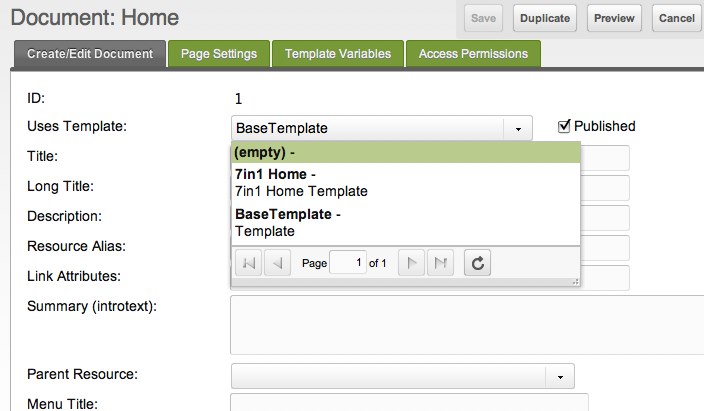
Автоматическое назначение шаблона — Советую выбрать Соседний, это удобно, когда в одной папке лежат страницы с одинаковыми шаблонами.
Шаблон по умолчанию: оставляем как есть, но когда у нас будут разнообразные шаблоны, можем вернуться и поменять.
‘Публиковать’ по умолчанию: Говорим Да
‘Кэшируемый’ по умолчанию: Да
‘Доступен для поиска’ по умолчанию: Да
‘Индексация меню’ по умолчанию: Да
Типы содержимого (Content-Type): Здесь можно добавлять типы контента, если это понадобится, пока не трогаем
Разница во времени: — после того, как вы разместите свой сайт на хостинге, время на сайте будет по умолчанию соответствовать тому времени, которое усиановлено на сервере хостера. Этот сервер, к примеру, может находиться в Америке, а вы сами в Европе. Чтобы ликвидировать эту разницу и нужна эта поправка. Пока не трогаем. Но запоминаем, где это меняется.
Этот сервер, к примеру, может находиться в Америке, а вы сами в Европе. Чтобы ликвидировать эту разницу и нужна эта поправка. Пока не трогаем. Но запоминаем, где это меняется.
Тип сервера: оставляем http
Проверять серверные заголовки HTTP_REFERER? Оставьте Да
Лента RSS новостей — оставьте как есть.
Закладка Дружественные URL
Использовать дружественные URL: ставим Да
Префикс для дружественных URL: оставляем пустым
Суффикс для дружественных URL: оставляем .html
Использовать псевдонимы в URL: Да
Использовать вложенные URL: Нет, но тут стоит пояснить почему. К примеру, у вас на сайте есть папка «Новости», а в этой папке каждая новость имеет отдельную страницу. Если включить вложенные URL то путь в адресной строке браузера к каждой новости будет выглядеть так: мой_сайт.ру/новости/новость.html, если же вложенные URL будут отключены, то путь станет короче: мой_сайт. ру/новость.html. Так вот, для поисковых машин, чем короче путь к странице, тем она считается значительнее. Но если потребуется включить вложенные url, запоминаем где это меняется.
ру/новость.html. Так вот, для поисковых машин, чем короче путь к странице, тем она считается значительнее. Но если потребуется включить вложенные url, запоминаем где это меняется.
Разрешить повторяющиеся псевдонимы: оставляем Нет
Автоматически генерировать псевдоним: Да, нам не придется каждый раз придумывать псевдонимы к страницам, они будут формироваться автоматически из заголовка страницы с помощью плагина TransAlias.
Закладка Пользователи
Здесь мы ничего не меняем, но на всякий случай ознакомьтесь с настройками, которые находятся на этой закладке.
Закладка Интерфейс и представление
В этой закладке происходит настройка административной панелиШаблон системы управления: оставляем как есть, так как имеем пока только один шаблон
Показывать предупреждения — всем
Режим щелчка мышью на ресурсе — ставим Редактировать, лично мне не удобно дважды кликать на ресурсе, чтобы приступить к его редактированию, а кликать на ресурсе, чтобы его обозреть нам вряд ли понадобится.
Запоминать вкладки — Да
Показывать защищенные ресурсы в дереве сайта: Нет, это пригодится, когда будет несколько групп пользователей с разными правами.
Показывать вкладку с META-тегами и ключевыми словами — Нет, этот инструмент не очень удобен в использовании, мы решим вопрос с ключевыми словами более простым методом
Смещение лет: оставляем -10
Формат даты: оставляем как есть
Количество записей протокола: 100
Период проверки почты: 60 сек
Количество сообщений: 30
Количество результатов: 20
Переписывать пути для браузера? Да
Включить файл-менеджер: Да
Веб-пользователи? Нет
Путь к файлам: Автоматически путь должен прописаться таким: C:/xampp/htdocs/site/www/assets/, но если вы решили использовать другую папку, например, в корне сайта, то необходимо проверить, какой путь прописан в этом пункте
URL к файлам: assets/
Разрешенные к загрузке изображения: Здесь список файлов, которые разрешены к загрузке через файл-менеджер. Если потребуется загружать через файл-менеджер не указанные здесь файлы, то просто добавьте необходимое расширение
Если потребуется загружать через файл-менеджер не указанные здесь файлы, то просто добавьте необходимое расширение
Разрешенные к загрузке медиа-файлы: Аналогично предыдущему пункту
Разрешенные к загрузке flash-файлы: Аналогично предыдущим двум пунктам
Использовать транслитерацию при загрузке файлов. У меня стоит Нет, так как я не загружаю файлы с русскими названиями, но вообще, это удобно, если вы хотите загрузить большое количество, к примеру, фотографий, а отслеживать названия фотографий лень, то смело выбирайте Да
Использовать HTML-редактор: Да, это облегчает работу с контентом
Редактор: В MODx встроен редактор TinyMCE, на мой взгляд, он вполне удобен, но если у вас возникнет желание заменить редактор на другой, то это меняется здесь. Выбираем TinyMCE.
Язык фронтенд-редактора: Думаю, что русский язык будет нам в самый раз
Путь к CSS файлу: Оставляем пустым
Настройки TinyMCE
Тема WYSIWYG-редактора: Попробуйте несколько разных тем, чтобы понять чем они отличаются друг от друга и какая из них содержит только те инструменты, которые вы будете использовать в процессе редактирования контента. Все они отличаются только набором инструментов. Для простого редактирования подойдет «Редактор контента», наиболее полный набор инструментов в теме «full», «Индивидуальная» позволяет настроить редактор самостоятельно. Если вы не знаете какую выбрать, выберите «full», в процессе работы вы очень скоро поймете, какие инструменты вам не нужны, а какими вы пользуетесь постоянно.
Все они отличаются только набором инструментов. Для простого редактирования подойдет «Редактор контента», наиболее полный набор инструментов в теме «full», «Индивидуальная» позволяет настроить редактор самостоятельно. Если вы не знаете какую выбрать, выберите «full», в процессе работы вы очень скоро поймете, какие инструменты вам не нужны, а какими вы пользуетесь постоянно.
Индивидуальные плагины: настройка «Индивидуальной» темы.
Индивидуальные кнопки: это настройка кнопок в «Индивидуальной» теме, где Row1-Row4 — номер строки, в которой находится та или иная кнопка.
Селекторы CSS: оставляем пустым.
Закладка Файл-менеджер
Путь для файл-менеджера: По умолчанию: C:/xampp/htdocs/site/www/, если путь верен, ничего не меняемРазрешенные к загрузке файлы: Аналогично такому же пункту в предыдущей закладке.
Максимальный размер загрузки: Здесь можно ограничивать размер файлов, разрешенных к загрузке.

Права на новый файл: Оставляем 0644.
Права на новую папку: Оставляем 0755
На этом настройка конфигурации закончена. Жмем «Сохранить».
Настройка плагина TransAlias
Теперь нам надо настроить плагин TransAlias для автоматической генерации псевдонимов. Вверху админ-панели находим вкладку Элементы, далее Управление элементами, на странице Управление элементами находим вкладку Плагины, ищем здесь TransAlias. Выбрав TransAlias попадаем на страницу редактирования плагина, заходим на вкладку Конфигурация, в параметре Trans table выбираем russian. Жмем на Сохранить. Плагин настроен. Теперь он будет автоматически переводить заголовки наших страниц в транслит. Например, заголовок нашей страницы Контакты, плагин автоматически создаст для нее псевдоним kontaktyi и когда посетители попадут на эту страницу, в окне браузера отразится http://site.ru/kontaktyi.html. Если плагин отключить, то путь к странице примет вид http://site.ru/11.html где 11 (у вас может быть другой id) это id страницы, который указан в скобках рядом с названием нашего документа, который присваивается в момент создания документа.
На этом настройка MODx завершена. Следующий урок мы посвятим знакомству с MODx Evolution и ее особенностями.
© 2011 — 2023 Школа MODX
MODx Revolution для начинающих. Часть 1. Введение. Блокнот для кодирования. MODx Revolution — это новая ветвь MODx CMS, построенная на совершенно другой кодовой базе, чем MODx Evolution. По словам основателя MODx Райана Трэша: «MODx Revolution — это совершенно новый MODx. Он сохраняет суть того, что делает MODx отличной платформой для создания пользовательских веб-сайтов и многофункциональных приложений, позволяя вам делать больше и делать их лучше. MODx Revolution 2.0 является более мощным, может обрабатывать сайты с большим объемом и предлагает возможность обработки нескольких сайтов и поддоменов с одной установки». (Революция начинается сейчас)
Об этой серии
Эта серия будет точно имитировать тот же практический стиль, что и другие наборы руководств для начинающих в этом блоге для MODx Evolution и Drupal 6, которые можно найти в списке на странице Учебники для начинающих. Как и все мои учебники, они будут служить журналом и справочным материалом о моем собственном опыте обучения, а также способом делиться своими знаниями и опытом по ходу дела. Мы начнем с самого начала, установив MODx Revolution и работая с этого момента, создавая пробный сайт по мере продвижения, так же, как мы делали это с другими руководствами на Coding Pad. Мы изучим различные функции, дополнения и тому подобное, а также рассмотрим некоторые способы добиться успеха при создании сайта с помощью MODx Revolution.
Как и все мои учебники, они будут служить журналом и справочным материалом о моем собственном опыте обучения, а также способом делиться своими знаниями и опытом по ходу дела. Мы начнем с самого начала, установив MODx Revolution и работая с этого момента, создавая пробный сайт по мере продвижения, так же, как мы делали это с другими руководствами на Coding Pad. Мы изучим различные функции, дополнения и тому подобное, а также рассмотрим некоторые способы добиться успеха при создании сайта с помощью MODx Revolution.
Имейте в виду, что по ходу дела окончательным и лучшим ресурсом для изучения всего, что касается MODx Revolution, остается замечательная и постоянно расширяющаяся официальная документация, и я настоятельно рекомендую вам сделать закладку и внимательно ознакомиться с руководством: http://rtfm .modx.com/display/revolution20/Home
Предполагаемая аудитория
Целевая аудитория этой серии — в первую очередь люди, которые совершенно не знакомы с MODx Revolution. Вам даже не нужно знать MODx Evolution, чтобы следовать этой серии.
Вам даже не нужно знать MODx Evolution, чтобы следовать этой серии.
Если вы знакомы с MODx Evolution, некоторые начальные части этой серии могут показаться вам немного утомительными, поскольку вы уже знаете некоторые основы MODx, но, надеюсь, вы научитесь чему-то по ходу дела. По мере продвижения я буду упоминать о различиях между Эволюцией и Революцией, чтобы прояснить ситуацию.
Если вы уже знакомы с MODx Revolution, то эта серия, скорее всего, не понравится вам, так как большая часть описанного материала может быть вам уже известна, но не стесняйтесь оставаться и делиться отзывами, а также исправлять любые ошибки, которые я могу сделать. 🙂
Что насчет MODx Evolution?
Несмотря на то, что сейчас я все больше и больше работаю с Revolution, я все еще создаю и поддерживаю сайты с MODx Evolution, и я продолжу вести блог и писать учебные пособия для Evolution, даже когда мы углубимся в Revolution.
ВАЖНОЕ ПРИМЕЧАНИЕ:
Важно понимать, что с MODx CMS часто существует более одного или двух способов выполнить что-то. MODx не часто ограничивает или ограничивает вас в том, чтобы делать что-то определенным образом. Поэтому то, как я делаю вещи, это именно то, как Я делаю дела. Это не единственный способ или лучший способ, это всего лишь один из способов. Поэтому используйте эти руководства в качестве руководства, отправной точки и обязательно изучите официальную документацию (http://rtfm.modx.com/display/revolution20/Home), другие блоги и форум MODx, чтобы получить больше идей. и узнать больше. Я надеюсь, что вы возьмете то, что я здесь изложил, и построите на этом свои собственные парадигмы. Я буду публиковать соответствующие ресурсы в конце каждого поста.
MODx не часто ограничивает или ограничивает вас в том, чтобы делать что-то определенным образом. Поэтому то, как я делаю вещи, это именно то, как Я делаю дела. Это не единственный способ или лучший способ, это всего лишь один из способов. Поэтому используйте эти руководства в качестве руководства, отправной точки и обязательно изучите официальную документацию (http://rtfm.modx.com/display/revolution20/Home), другие блоги и форум MODx, чтобы получить больше идей. и узнать больше. Я надеюсь, что вы возьмете то, что я здесь изложил, и построите на этом свои собственные парадигмы. Я буду публиковать соответствующие ресурсы в конце каждого поста.
Что вам понадобится:
- Среда разработки, локальная (Wampserver, XAMPP, MAMP и т. д.) или размещенная. Я настоятельно рекомендую вам прочитать требования к установке MODx Revolution и убедиться, что ваша установка поддерживает эти требования — http://rtfm.modx.com/display/revolution20/Server+Requirements .

- Хорошее знание HTML/CSS пригодится
- Некоторое знание PHP, хотя не является абсолютно необходимым , очень пригодится для изучения и расширения возможностей MODx. Там, где это необходимо, я расскажу об основах того PHP-кода, который мы можем использовать, и/или укажу вам на другие ресурсы, но я настоятельно рекомендую вам получить некоторые знания о PHP, так как они вам пригодятся.
- Немного свободного времени
- Любопытство, терпение и любимый напиток 🙂
На этом пока все, не забудьте подписаться на Блокнот для кодирования и работайте вместе, пока мы принимаем революцию. До скорой встречи!
Изображение заимствовано с http://modx.com, без нарушения авторских прав 🙂
Учебное пособие: перенос определенного сайта Modx с Evolution 1.0.2 на Revolution (последний выпуск)
Cancellato
Бюджет $30-99
долларов СШАОписание работы:
У меня есть сайт на базе Modx CMS v1. 0.2, и мне нужно полностью перенести его на Modx Revolution. Я уже пытался использовать плагин для подготовки и не смог решить проблему, поэтому выбранный участник торгов должен иметь опыт переноса довольно больших сайтов с Evolution на Revolution.
0.2, и мне нужно полностью перенести его на Modx Revolution. Я уже пытался использовать плагин для подготовки и не смог решить проблему, поэтому выбранный участник торгов должен иметь опыт переноса довольно больших сайтов с Evolution на Revolution.
При выборе вам будет предоставлен пароль администратора Modx и дамп базы данных sql, а также, если вам потребуется доступ к FTP (все остальные ресурсы должны быть доступны без необходимости использования FTP, поэтому я предоставлю информацию о FTP только в том случае, если вы укажете вескую причину). ).
Наконец, проект на самом деле не является переносом самого сайта, конечным результатом будет руководство по переносу целевого сайта (включая все ресурсы и функциональные возможности) с Modx Evolution на новую установку Modx Revolution. Таким образом, вы должны иметь возможность портировать его, например. на свой сервер, затем напишите/запишите, как вы это сделали, и отправьте его, и после того, как я смогу воспроизвести результат, я разблокирую средства.
Обратите внимание, что у вас должна быть собственная среда тестирования, даже если вам будет предоставлен какой-либо доступ, на работающем сайте не должно быть абсолютно никаких изменений.
Наконец, я должен отметить, что любые общие/автоматические ставки будут игнорироваться.
Спасибо и удачных торгов.
Компетенция:
Информация для клиентов:
( 8 оценок ) Лондон, Чехия Риф.

 МАГАЗИН на Evolution. Форма отправки сообщений на eForm. Болтаем про FormLister
МАГАЗИН на Evolution. Форма отправки сообщений на eForm. Болтаем про FormLister