САЙТ СВОИМИ РУКАМИ — Дикие уроки HTML
- Женский журнал
- Мужской журнал
- Сад и огород
- Медицинская энциклопедия
- Дизайн
- Кулинария
- Праздники
- Психология
- Ретро
- Уроки
- Энциклопедия одежды
- Ювелирные камни
- Православие
- Юрики и физики
- Все про кошек
- Домоводство
- Испания
- Почта
Главная — Все уроки — Валентина Ахметзянова
Должна сказать, что уроки эти вышли в 2005 году, многие сведения устарели, хотя основ еще никто не отменял. Прочитав эти уроки, вы освоите азбуку html. Если вы не хотите вникать во все тонкости сайтостроения, то может быть, будет проще использовать готовые движки для сайта типа WordPress, Joomla, MODX, Drupal и многие другие.
- C чего начать?
- От автора
- Введение
- Первый урок.

- Второй урок. Тема сайта
- Третий урок. Графика
- Четвертый урок. Текст
- Пятый урок. Bgcolor и background
- Шестой урок. Фон (ч.I)
- Седьмой урок. Фон (ч.II)
- Восьмой урок. Фотоальбом I
- Девятый урок. Слайд-шоу
- Десятый урок. Ссылки
- Одиннадцатый урок. Золушка
- Двенадцатый урок. Списки
- Тринадцатый урок. Текст+Графика
- Четырнадцатый урок. Фреймы (ч.I)
- Пятнадцатый урок. Фреймы (ч.II)
- Шестнадцатый урок. Фреймы (ч.III)
- Семнадцатый урок. Обработка фотографий
- Восемнадцатый урок. Фотоальбом во фреймах
- Девятнадцатый урок. Недостатки фреймов
- Двадцатый урок. Таблицы (ч.I)
- Двадцать первый урок. Таблицы (ч.II)
- Двадцать второй урок. Таблицы (ч.III)
- Двадцать третий урок.
 Gif
Gif - Двадцать четвертый урок. Кнопка (gif)
- Двадцать пятый урок. Смена изображений
- Двадцать шестой урок. Image Ready (ч.I)
- Двадцать седьмой урок. Image Ready (ч.II)
- Двадцать восьмой урок. Image Ready (ч.III)
- Двадцать девятый урок. Карты изображений (ч.I)
- Тридцатый урок. Карты изображений (ч.II)
- Тридцать первый урок. Звук
- Тридцать второй урок. Формы
- Тридцать третий урок. Стили CSS
- Тридцать четвертый урок. CSS (единицы измерений)
- Тридцать пятый урок. CSS (свойства шрифтов)
- Тридцать шестой урок. CSS (свойства текста)
- Тридцать седьмой урок. CSS (селекторы ч.I)
- Тридцать восьмой урок. CSS (селекторы ч.II)
- Тридцать девятый урок. CSS (свойства фона)
- Сороковой урок. CSS (бордюрчики)
- Сорок первый урок.
 CSS (поля и отступы)
CSS (поля и отступы) - Сорок второй урок. Сайт в CSS
- Сорок третий урок. Meta-теги
- Сорок четвертый урок. SSI
- Сорок пятый урок. PR и ИЦ сайта
- Сорок шестой урок. Свой домен
- Сорок седьмой урок. Счетчик посещений
- Сорок восьмой урок. Регистрация в каталогах
- Сорок девятый урок. Заработок в сети. Webmoney, партнерские программы
- Пятидесятый урок. Видео на сайте
- Пятьдесят первый урок. Как заработать на своем сайте
- Пятьдесят второй урок. Иконки для вашего сайта
В. Ахметзянова
HTML и CSS. 25 уроков для начинающих
- Описание
- Детали
- Отзывы (1)
- Исправления
Описание
В книге 25 иллюстрированных уроков, 100 практических упражнений на тему разработки простых веб-сайтов и более 50 заданий для самостоятельной работы.
Дано введение в веб-разработку, раскрыты основы HTML, CSS и работы в WWW. Объяснено, как с помощью HTML структурировать и форматировать текст, работать с графикой и мультимедиа, таблицами, гиперссылками, веб-формами, фреймами и метаданными. Рассказано, как средствами CSS оформлять веб-страницы, использовать блоки, списки и таблицы, изображения и гиперссылки, элементы управления, фон и колонки, располагать, выводить и скрывать элементы, делать макеты веб-страниц, выполнять преобразования, анимацию, медиазапросы и др.
примеров и пяти учебных веб-сайтов.
Вы узнаете, как
- разбить текст на абзацы и заголовки,
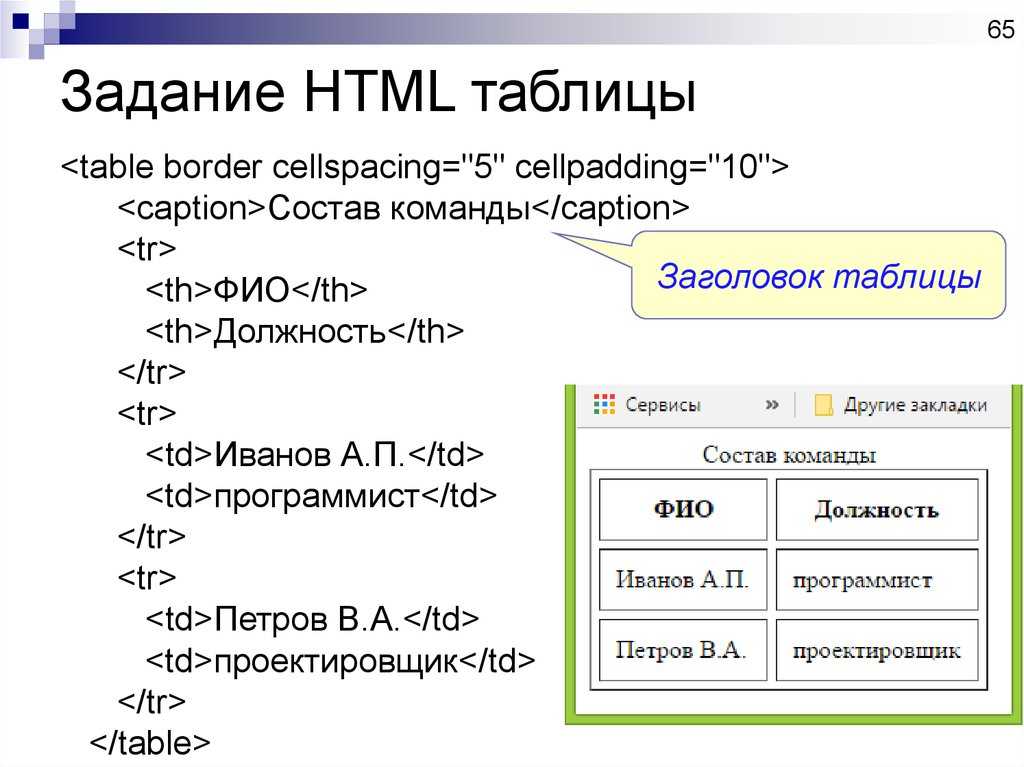
- создать таблицу,
- поместить на страницу графическое изображение, аудио- или видеоролик,
- сделать веб-форму для ввода данных,
- настроить параметры шрифта,
- окружить элемент рамкой и создать у него тень,
- залить элемент градиентным или графическим фоном,
- вывести текст в несколько колонок,
- сверстать веб-страницу на основе классического двухколоночного макета,
- анимировать элемент веб-страницы,
- сделать печатную редакцию сайта,
- украсить страницу круглой виньеткой или фотоальбомом в стиле Polaroid.

Дронов Владимир Александрович, профессиональный программист, писатель и журналист, работает с компьютерами с 1987 года. Автор более 30 популярных компьютерных книг, в том числе «Django 2.1. Практика создания веб-сайтов на Python», “HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера“, «Python 3. Самое необходимое», «Python 3 и PyQt 5. Разработка приложений», “Laravel. Быстрая разработка современных динамических Web-сайтов на PHP, MySQL, HTML и CSS“, “Angular 4. Быстрая разработка сверхдинамических Web-сайтов на TypeScript и PHP” и книг по продуктам Adobe Flash и Adobe Dreamweaver различных версий. Его статьи публикуются в журналах “Мир ПК” и “ИнтерФейс” (Израиль) и интернет-порталах “IZ City” и “TheVista.ru”.
Детали
| Артикул | 2678 |
|---|---|
| ISBN | 978-5-9775-4070-4 |
| Количество страниц | 400 |
| Серия | Для начинающих |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2022 |
| Габариты, мм | 165 × 215 × 20 |
| Вес, кг | 0. 49 49 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
Урок 17стр. 232 (Урок 17)
В первом тираже книги была замечена опечатка. При допечатке — исправлена.
Вместо
form {
width: 400px;
padding: 0px 10px;
border: thin dotted darkgrey;
border-radius: 5px;
}
…должно быть:
input, select {
font: 14pt Courier;
padding: 5px;
border: medium double black;
border-radius: 5px;
}
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
-
HTML, JavScript, PHP и mySQL. Джентльменский набор Web-мастера, 5 изд. – Бумажная книга
1 458 ₽1 093 ₽ -
HTML, скрипты и стили. 4-е изд. – Бумажная книга
1 004 ₽ -
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов – Бумажная книга
866 ₽ -
HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера. 4 изд. – Бумажная книга
Учебник HTML
| | | |
| |
| | | |
| | |
| | |
| |
HTML: Интерактивное руководство — Руководство по HTML-коду: Изучите HTML бесплатно
Подписывайтесь на Twitter @firstdave — Ознакомьтесь с моим новым руководством по PhoneGap / Учебником Cordova
примечание: этот сайт частично устарел, не используйте его для написания кода. считай это
как музей!
считай это
как музей!
Политика конфиденциальности — Продукты или услуги, продаваемые по нашим партнерским ссылкам, могут привести к комиссионные, выплачиваемые нашему сайту.
Давайте начнем
26 ноября 2022 г.: Последнее обновление главы: Настройка домена (учебник по веб-хостингу) M Аркап L Язык. Веб-сайты создаются с коды языка HTML. HTML чрезвычайно прост в изучении, и с его помощью можно совершенно бесплатно создавать веб-сайты. (Чтобы использовать HTML, вам не нужно платить за лицензию.)
HTML позволяет веб-сайтам объединять графику, музыку, видео и
ссылки. Введенный HTML-код можно просмотреть на любом компьютере. Если вы наберете его на ПК с Windows, его можно будет просмотреть на
как на компьютерах Windows, так и на компьютерах Apple, и если вы наберете его на Apple Mac, вы сможете просмотреть его как на Mac, так и на ПК. Это
не имеет значения, какой компьютер кто-то использует, главное, чтобы он имел доступ в Интернет.
Основы языка HTML легко освоить с помощью нескольких коротких уроков.
(Вы можете спросить «Что такое веб-хост?» Веб-хост — это компания, которая управляет серверным компьютером, на котором находится ваш домен .com. загружен. Вы платите от 5 до 10 долларов в месяц, чтобы иметь свой собственный домен .com. сверхбыстрая скорость загрузки.
Начать курс
Для кого предназначен этот учебник?
Это руководство предназначено для всех, кто серьезно относится к изучению HTML-кода. Возможно, вам нужна собственная веб-страница или весь веб-сайт. Возможно, вы создаете веб-сайт для своего бизнеса или организации. Вы пришли в нужное место.
Для прохождения этого курса вам не требуется никакого опыта в создании веб-страниц (хотя я предполагаю, что вы знаете, как делать некоторые базовые что-то с вашим компьютером, например, напечатать бумагу.)
Что вы подразумеваете под интерактивным учебным пособием?
Другие уроки davesite. com:
com:
Учебник по веб-хостингу
Учебник по CSS
Веб
Учебное пособие по дизайну
Руководство по коду JavaScript
Интернет 101
Это практическое руководство… вы можете проверить свои новые навыки работы с HTML сразу после того, как вы изучайте код, глава за главой… и все это в вашем веб-браузере! Нет необходимости поэкспериментируйте с другими приложениями, изучая HTML-код с помощью этого руководства.
Пожалуйста, добавьте этот учебник в избранное/закладки!
Несколько небольших замечаний, прежде чем вы начнете…
- Помогите другим изучить HTML, дав нам ссылку! Примеры здесь.
- Расскажите своим друзьям об этом уроке, используя нашу страницу «Расскажи другу».
- Получая доступ к этому учебному пособию, вы подтверждаете, что прочитали Правила и положения об использовании и будете их соблюдать.
- Не забудьте посетить наш:
- Учебное пособие по CSS, CSS: интерактивное учебное пособие для начинающих и
- Учебное пособие по веб-дизайну, Руководство Дэйва по веб-дизайну: советы и учебные пособия
- Руководство по веб-хостингу, Руководство Дейва по доменным именам
- Учебное пособие по JQuery JavaScript, Краткий курс JQuery
Указатель списка тем — базовый Уроки языка гипертекстовой разметки
Открыть первую главу >
HTML-код: загрузить мой HTML-код Курс для Apple iPad
HTML: интерактивный учебник для начинающих — руководство Дейва по коду HTML
Научитесь кодировать HTML с помощью наше бесплатное справочное руководство по HTML!
- Мини-глава HTML Code X1: Введение в кодирование HTML [ Как это работает! ]
- Сначала прочитайте краткое введение!
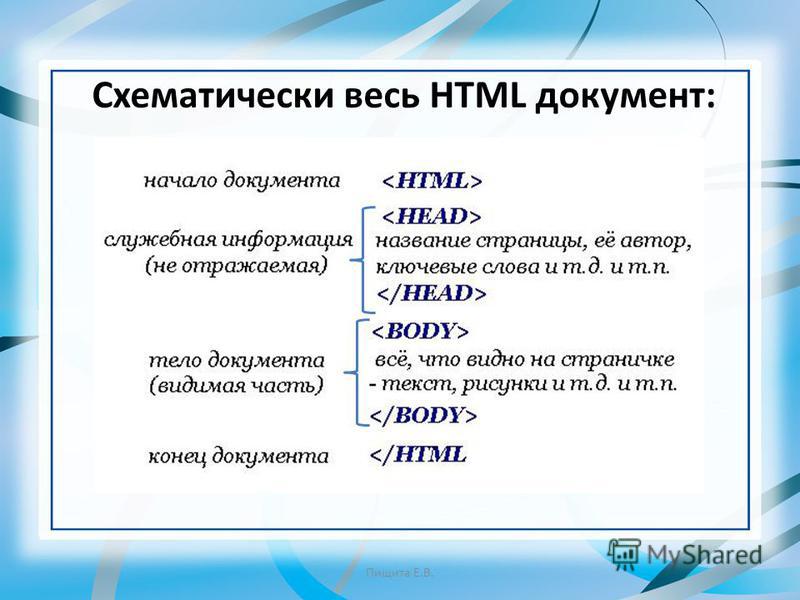
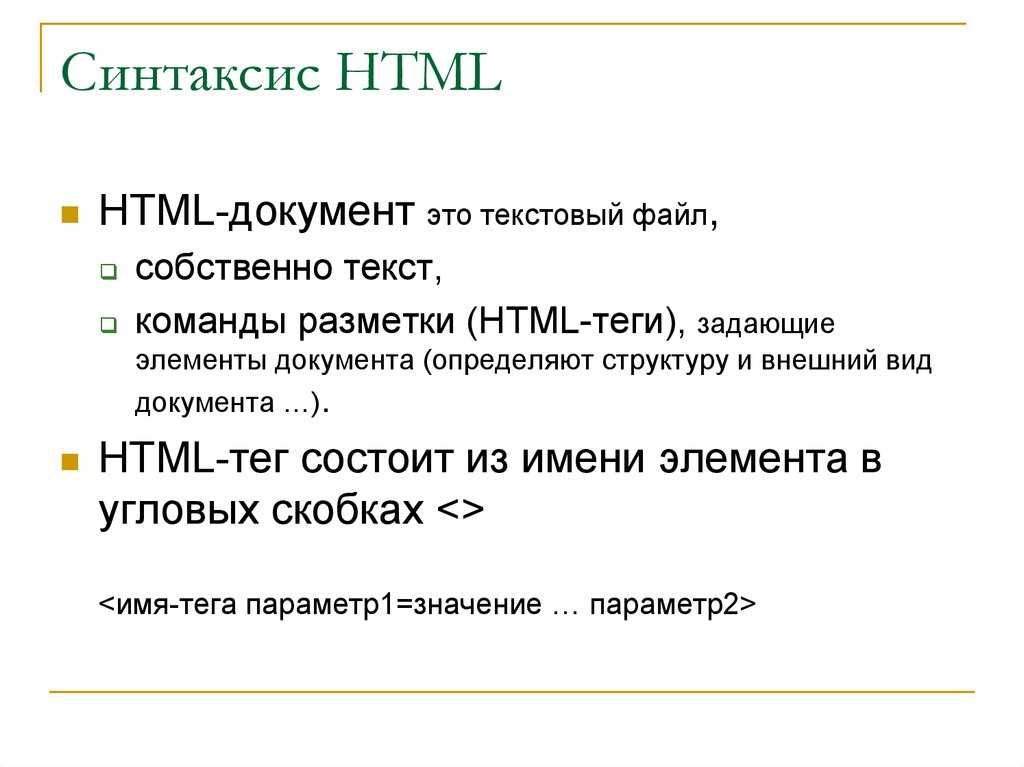
- Мини-глава HTML-кода 1: Основы [Что такое тег, структура документа]
- Мини-глава HTML-кода 2: Общие теги [Заголовки и горизонтальные линейчатые линии]
- Мини-глава HTML-кода 3.
 Более распространенные теги
[Абзацы, Формат текста, ВЫРАВНИВАНИЕ и Разрыв]
Более распространенные теги
[Абзацы, Формат текста, ВЫРАВНИВАНИЕ и Разрыв] - HTML Code MiniChapter 4: Ссылки и изображения
- Мини-глава HTML-кода 5: Еще несколько тегов [Центрирование, ТЕЛО и т. д.]
- HTML-код MiniChapter 6: Чистый код, комментарии, и бегущие теги
- HTML Code MiniChapter 7: Списки, списки, списки [Неупорядоченный, упорядоченный и определение Списки]
- HTML Code MiniChapter 8: Расширенные шрифты и цвета текста
- HTML-код, мини-глава 9: Навигация по документу
- HTML-код, мини-глава 10: Публикация страницы [Загрузка,
Структурирование и
Авторские права]
- Мини-глава 10.2: Краткое руководство по FTP
- Мини-глава HTML-кода G1: Как заработать на своем веб-сайте
- HTML Code ColorChapter: Использование шестнадцатеричных цветовых кодов в файлах HTML
- Краткий справочник Дейва по HTML-коду — для печати!
- Хотите значок «Избранное» для своего сайта? Узнайте о значках избранного.
 ОТЛИЧНАЯ ФУНКЦИЯ!!!
ОТЛИЧНАЯ ФУНКЦИЯ!!!
Темы поиска
Возникли проблемы с выбором доступного доменного имени?
Прочтите мое руководство по выбору (домена)
Имена, когда все остальное занято
После того, как вы изучили здесь HTML, узнайте о HTML5, новом версия HTML.
Показать ссылки Скрыть ссылки
Advanced HTML Tutorial MiniChapters Index
Эти главы являются устаревшими главами HTML. Читайте для вашего развлечения.
- HTML-код MiniChapter 11: Подробнее о графике [прозрачные GIF-файлы, анимация]
- HTML Code MiniChapter 12: Tables Tutorial
- Мини-глава HTML-кода 13. Добавление звуков на страницу
- HTML Code MiniChapter 14: Учебное пособие по фреймам
- HTML Code MiniChapter 14.2: Дополнительные сведения об использовании фреймов
- HTML Code MiniChapter 14.3: Еще больше об использовании фреймов
- HTML-код, мини-глава 15. Использование метатегов [Улучшение результатов поиска, автоматическая перезагрузка]
- HTML-код MiniChapter 16: Добавление счетчиков и гостевых книг
- HTML Code MiniChapter 17: Добавление форм и формы mailto
Темы поиска
Показать ссылки Скрыть ссылки
Показать ссылки Скрыть ссылки
Рекомендуемые ресурсы HTML и веб-дизайна
Хотите ссылки без подчеркивания? Хотите фон, который не прокручивается ?
Это всего лишь две возможности каскадных таблиц стилей. Изучите код CSS в CSS: интерактивный учебник для начинающих. ПОПУЛЯРНЫЕ
Изучите код CSS в CSS: интерактивный учебник для начинающих. ПОПУЛЯРНЫЕ
После того, как вы закончите это руководство, зайдите туда, чтобы узнать последние коды дизайна.
- JQuery — краткий курс JQuery — я разработка этого курса JQuery для начинающих. Проверьте это, это работа в процессе!
- Получите информацию о готовящемся HTML5 на «HTML5 For the Win!»
- Часто задаваемые вопросы: часто задаваемые вопросы о коде HTML
- Указатель списка тегов. Вы уже ознакомились с учебным пособием, но хотите узнать, где найти тег? Попробуйте индекс тегов!
- Правила и нормы использования учебника
- Услуги по созданию ссылок
- Настройка значка избранного. Значок избранного выделяет вас в папке «Избранное» и в целом делает ваш сайт более профессиональным. Учиться как легко настроить и закодировать свой favicon.ico (значок избранного), совершенно бесплатно. ПОПУЛЯРНЫЕ
- Многие из вас писали мне по электронной почте о помощи с кодом HTML в вашей учетной записи MySpace.
 Я добавил ссылку из часто задаваемых вопросов на коллекцию HTML-кода и ресурсов профиля Myspace 9.0855
Я добавил ссылку из часто задаваемых вопросов на коллекцию HTML-кода и ресурсов профиля Myspace 9.0855 - Макеты Myspace 2.0
- HTML5 — интерактивный Введение. Мое руководство по HTML5 планируется выпустить через некоторое время после выхода Internet Explorer 9.
- Веб-сокеты HTML5
- CSS: интерактивный учебник для начинающих. Изучите каскадные таблицы стилей в интерактивном режиме на примере! Отличное место для изучения CSS и самого основного кода CSS! ПОПУЛЯРНЫЕ
- Учебник и руководство по веб-дизайну Дэйва: Советы и учебные пособия — отличный обзор дизайна веб-сайтов.
- Учебное пособие Дейва по дизайну веб-сайта Дополнение к этому учебному пособию с множеством советов по современному веб-сайту. (с 1997 года!)
- Руководство Дэйва по JavaScript Изучите немного JavaScript после того, как изучите HTML.
- Руководство Дэйва для начинающих в Интернете. У вас есть друг, которому действительно нужны основы? Отправьте их сюда.




 0005
0005