UX и UI-дизайн: что это, в чем разница
- Что такое UX-дизайн и UI-дизайн
- Этапы проектирования интерфейса
- Зачем понадобилось разделять UX и UI
- Тренды и перспективы UX и UI и что с ними делать
- Кому подойдёт профессия UX/UI-дизайнера
- С чего начать
Что такое UX-дизайн и UI-дизайн
UI-дизайн (User Interface — «пользовательский интерфейс») отвечает за то, как интерфейс выглядит.
Одна часть не может существовать без другой. Сейчас трудно себе представить, что можно разрабатывать интерфейс и не задумываться о том, как он будет выглядеть, и наоборот — оформлять UI в отрыве от проектирования UX.
Проектирование визуальной части дизайна, UI, — это один из этапов создания интерфейса
Дизайнер, который работает сразу над UX и UI, чаще всего называется дизайнером интерфейсов, либо UX/UI-дизайнером.
Чтобы понять, что входит в UX-часть, а что в UI, разберём все этапы проектирования интерфейса на примере учебной задачи — дипломного проекта Александра Манова, выпускника курса «Дизайнер интерфейсов».
Материал по теме:
Жми скорей сюда: как создать хороший пользовательский интерфейс
Этапы проектирования интерфейса
Базово можно разделить работу дизайнера на четыре этапа: исследования, проектирование, визуальный дизайн и проверка решения.
- Исследования
Для подробного изучения задачи дизайнер интерфейсов использует различные инструменты UX-исследования: интервьюирует будущих пользователей, изучает конкурентов и предметную область, анализирует продукт и существующие проблемы.
Дизайнер ищет инсайты. То есть разбирается, что именно нужно пользователю и подойдёт ли ему тот способ решения задачи, который определил заказчик. Дизайнер интерфейсов обязательно общается не только с заказчиком, но и с потенциальным пользователем продукта.
На этом этапе будут созвоны, встречи, уточнения задачи, новые детали. В конце этапа они соберутся в единую картину пожеланий, требований и ограничений.
Представим, что дизайнер получил задачу: спроектировать мобильное приложение и лендинг для сервиса клинико-диагностической лаборатории.
Фрагмент учебного брифа на курсе «Дизайнер интерфейсов». Чтобы лучше понять задачу, нужно переговорить с представителями всех пяти сегментов целевой аудитории
Пользователи этого приложения должны иметь возможность заказать и оплатить анализы, вызвать врача на дом, посмотреть старые результаты анализов и добавить в приложение ещё одного пользователя, например ребёнка.
В ходе обсуждения задачи с заказчиком дизайнер поинтересуется, почему нельзя добавить эти функции в личный кабинет на сайте, почему важно вынести их в отдельное приложение. От заказчика дизайнер узнает, что приложение — это гипотеза. Если большая часть пользователей начнёт заказывать анализы через приложение, его будут дорабатывать, добавлять новые функции и расширять приложение.
От заказчика дизайнер узнает, что приложение — это гипотеза. Если большая часть пользователей начнёт заказывать анализы через приложение, его будут дорабатывать, добавлять новые функции и расширять приложение.
- На этапе подготовительных исследований дизайнер интерфейсов визуализирует алгоритм задачи. Здесь он может применить разные инструменты, например:
- — пошаговый сценарий пользователя (User Flow), чтобы наглядно увидеть путь пользователя от регистрации до покупки;
- — карту пользовательского опыта (CJM, Customer Journey Map), чтобы понимать, где ключевые боли пользователя и как их решить.
Фрагмент схемы User Flow для «Смартлаба». Каждое действие пользователя в интерфейсе прописывается как алгоритм
Перед тем как приступить к этапу проектирования интерфейса, дизайнер заранее определяет метрики, по которым будет измеряться эффективность дизайна.
В брифе заказчика из примера выше был запрос на два формата: мобильное приложение и лендинг — одностраничный сайт, который расскажет про функции приложения. Для каждого формата будет своя оценка эффективности, например у лендинга это количество скачиваний приложения.
Для каждого формата будет своя оценка эффективности, например у лендинга это количество скачиваний приложения.
- Прототипирование
После подготовительного этапа, когда все данные собраны, дизайнер визуализирует структуру продукта или сервиса в виде наброска.
Самый быстрый черновой набросок, который показывает идею, называется вайрфреймом. Обычно проектирование макета идёт по методу «прогрессивного джипега», когда сначала делается структура целиком, а детали прорабатываются постепенно.
Быстрый скетч от руки, чтобы зафиксировать идею
Уже на этапе скетча можно отправить спецификацию разработчикам, которые будут программировать приложение. Это нужно, чтобы понять, все ли задумки дизайнера они смогут реализовать.
Вайрфрейм детализируется и становится реалистичным прототипом в процессе согласования с клиентом и параллельного тестирования с разработчиками. На пути из точки А в точку Б макет проходит несколько итераций. UX-дизайнер презентует прототип клиенту, тестирует и улучшает его.
UX-дизайнер презентует прототип клиенту, тестирует и улучшает его.
Прототип проходит несколько циклов итераций, прежде чем будет готов
У UX-дизайна есть принципы, которые помогают построить эффективный дизайн интерфейса. Начинающим дизайнерам можно ориентироваться на 10 принципов Якоба Нильсена, гуру пользовательского дизайна. Это отдельная тема, целая философия. Подробнее о ней можно прочитать в книге «Веб-дизайн: книга Якоба Нильсена».
- Проектирование визуальной части — UI-дизайн
Дизайнер интерфейсов переходит к этапу UI-дизайна как к очередной задаче. Чтобы выполнить часть UI, он должен обладать навыками визуального дизайна.
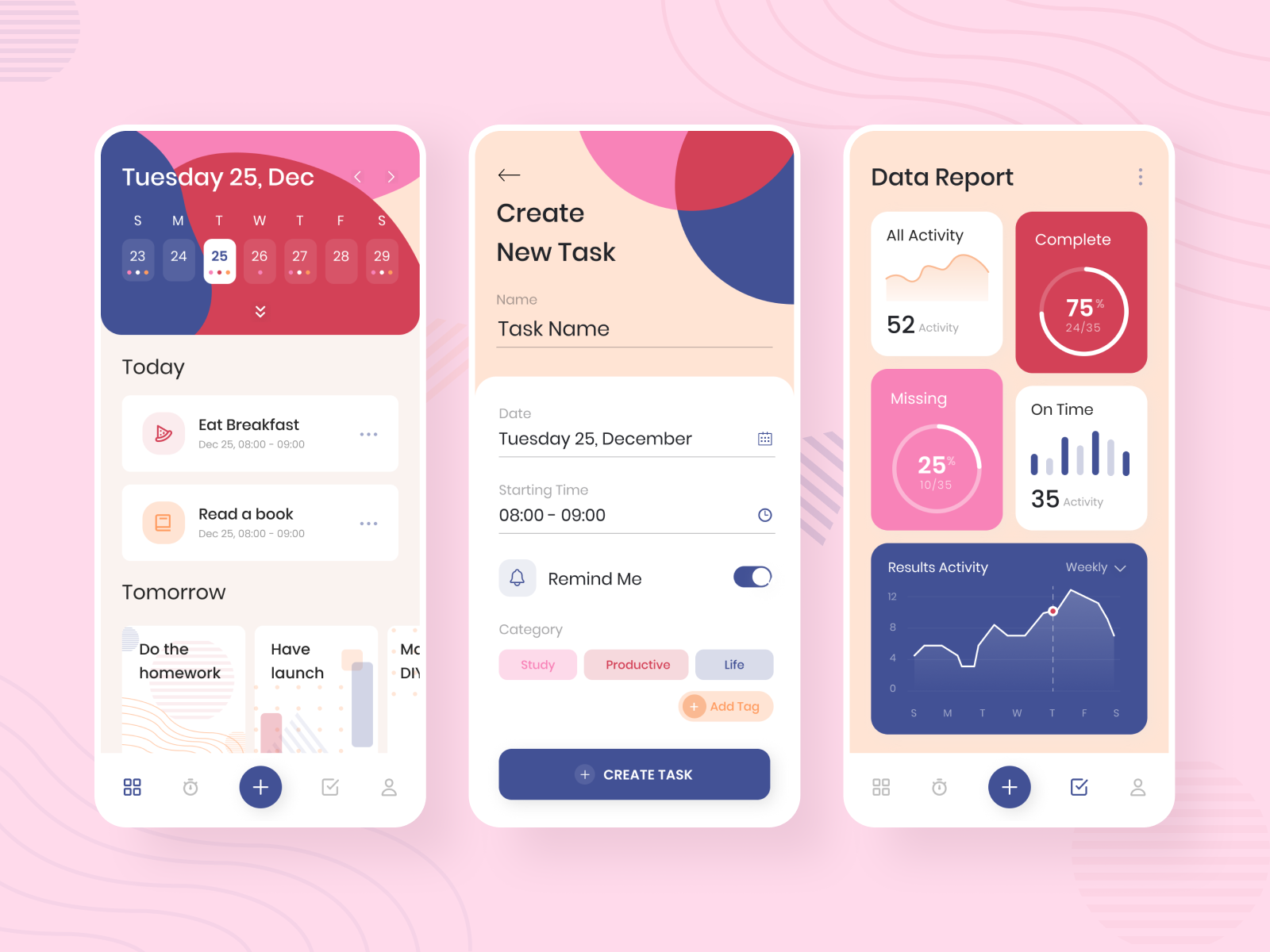
Фрагмент UI-макета в разработке интерфейса для мобильного приложения «Смартлаб»
Фрагмент UI-макета в разработке интерфейса лендинга «Смартлаб»
На этом этапе дизайнер решает, как будут выглядеть элементы, подбирает картинки, шрифты, цвета — общий стиль. Если понадобится, то UI-дизайнер создаст анимированные объекты.
Если понадобится, то UI-дизайнер создаст анимированные объекты.
В UI-части дизайнер следит не только за общей красотой интерфейса, но и за тем, чтобы пользователь верно считывал элементы интерфейса во всех состояниях экрана и чтобы интерфейс соответствовал стандартам доступности. Это одновременно относится и к визуальной части, и к части взаимодействия с интерфейсом. То есть в части UI дизайнер продолжает думать про UX интерфейса.
В отличие от UX-дизайна принципы построения UI-дизайна предельно конкретны. Дизайнеру-новичку лучше ориентироваться на стандартные правила визуализации интерфейса. Подробнее — в учебниках «Типографика и вёрстка» Артёма Горбунова и «Пользовательский интерфейс» Ильи Бирмана.
- Проверка решения
Дизайнер интерфейсов тестирует свой макет с помощью различных инструментов. Самый простой — коридорное тестирование, оно помогает быстро найти грубые ошибки. Дизайнер продумывает сценарий опроса и опрашивает нескольких возможных пользователей.
Тестирование покажет, что нужно исправить в макете на уровне UI или на уровне UX
В финале дизайнер дорабатывает прототип интерфейса и отдаёт его веб-разработчикам. Он по-прежнему включён в задачу, контролирует процесс вплоть до сдачи готового продукта заказчику.
Дизайнер интерфейсов — это адвокат пользователя. На каждом этапе проектирования дизайнер думает сразу и о том, как интерфейс будет работать (UX), и о том, как будет выглядеть (UI). Это забота не об интерфейсе, а о пользователе, будет ли в итоге ему удобно. Да, дизайнер учитывает интересы бизнеса, возможности и ограничения технологий, но его основная цель — разработать интерфейс, который решит задачу пользователя.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио.
Зачем понадобилось разделять UX и UI
Работодатели иногда разделяют UX и UI на две разные вакансии. UX-дизайнеру достаётся часть задач: он исследует предметную область, анализирует целевую аудиторию, создаёт прототип, тестирует его. Потом подключается UI-дизайнер, который доводит прототип до готовности — оформляет пользовательский интерфейс.
Разделение на UX и UI пока остаётся и в небольших дизайн-студиях, и в крупных компаниях. Например, ведущий дизайнер компании может выполнять только задачи по UX, так как раньше работал в роли UX-аналитика. Задачи по UI в таком случае могут отдавать начинающим специалистам, чтобы отрабатывать навыки визуального дизайна.
При этом есть тренд: границы между UX- и UI-ролями начинают стираться. Сейчас дизайнер интерфейсов — это UX/UI-универсал.
Как стать дизайнером интерфейсов
С чего начать свой путь в профессии и как развивать насмотренность: пошаговый алгоритм в бесплатном гайде от Практикума.
Тренды и перспективы UX и UI и что с ними делать
С точки зрения процесса создания интерфейса в UX и UI прослеживаются три основных направления:
Кому подойдёт профессия UX/UI-дизайнера
Скорее всего профессия подойдёт тем, у кого аналитический склад ума, есть желание систематизировать, наполнять вещи вокруг смыслом, оптимизировать и понятно доносить, докапываться до сути.
UX/UI-дизайнер в работе ориентируется на то, чтобы улучшать жизнь пользователей. У него высокий уровень эмпатии, он умеет работать в команде, спрашивать и слушать, общается на одном языке с людьми из различных областей и понимает, у кого что надо спросить:
- — с клиентами и продакт-менеджерами — про бизнес и маркетинг,
- — с аналитиками данных — про исследования,
- — с UX-писателями — про инфостиль,
- — с разработчиками — про внедрение и тестирование,
- — с пользователями — про их проблемы, опыт и задачи.

С чего начать
UX/UI-дизайнер постоянно обращает внимание на интерфейсы вокруг, анализирует паттерны взаимодействия и свои привычки. Он думает, как улучшить то, что уже есть.
На начальном этапе освоения дизайна интерфейсов полезно:
1. Копировать знакомые интерфейсы, раскручивать в обратную сторону от готового продукта к прототипу, тренироваться собирать макеты в Figma.
2. Собирать интересные UX- и UI-идеи и решения на доску в Pinterest или избранные закладки в Chrome.
3. Читать базовые книги:
— Дональд Норман «Дизайн привычных вещей»
— Илья Бирман «Пользовательский интерфейс»
— Якоб Нильсен «Веб-дизайн»
— Артемий Лебедев «Ководство»
— Генрих Альтшуллер «Найти идею»
4. Подписаться на телеграм-каналы и рассылки про UX:
— Адовый UX дизайнера и разработчика Кирилла Олейниченко, — Редач UX-писателя Иры Моториной,
— UI гуд и UI фейл дизайнера Дениса Пушкаря,
— UXPUB от издания UXPUB, есть рассылка раз в неделю.

Чтобы стать дизайнером интерфейсов, необязательно заканчивать университет. Дизайн — это навык, его можно прокачать, например с помощью онлайн-курсов. Перед началом обучения важно разобраться, какой метод обучения подходит, и скорректировать ожидания. Например, узнать, куда устраиваются выпускники программы. Хорошим стартом после учёбы будет оплачиваемая стажировка в крупной компании.
Статью подготовили:
Еженедельный дайджест блога Практикума
Подписаться
Поделиться
Читайте также:
Дизайнер интерфейсов: кто это и чем занимается, обязанности — как стать UI-дизайнером интерфейсов
Перейти в статью
Графический редактор Figma: что это, возможности и инструменты — принципы работы в редакторе Фигма
Перейти в статью
Как нейросети изменят цифровые профессии?
На вебинаре 27 июня в 19:00 поможем разобраться — что делать сейчас, если хотите в IT.
Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.На самом деле цели дизайнера могут быть разными.UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
Что такое UX-дизайн? [Полное, обновленное объяснение на 2023 год]
Что такое дизайн взаимодействия с пользователем (UX)?
UX-дизайн — это дизайн элементов, определяющих взаимодействие пользователя с продуктом или услугой. UX-дизайн формирует продукты и услуги, которые мы используем ежедневно, чтобы сделать их простыми в использовании, эффективными и приятными для конечных пользователей. Это может сделать или разрушить успех бизнеса или бренда.
UX-дизайн формирует продукты и услуги, которые мы используем ежедневно, чтобы сделать их простыми в использовании, эффективными и приятными для конечных пользователей. Это может сделать или разрушить успех бизнеса или бренда.
Карьера в UX-дизайне — это быстро развивающаяся и сложная задача, требующая самых разнообразных навыков. Если вы хотите ворваться в эту область, есть чему поучиться!
В этом руководстве мы познакомим вас с UX-дизайном и расскажем все, что вам нужно знать о том, как начать работу в этой захватывающей отрасли.
Наконец, мы рассмотрим огромную ценность UX-дизайна для мира и расскажем, как вы сами можете стать дизайнером.
Переход к определенному разделу с помощью интерактивного меню:
- Что такое UX-дизайн?
- Чем занимается UX-дизайнер? Процессы, задачи и инструменты
- Дисциплины UX-дизайна: Модель квадранта
- Ценность UX-дизайна
- Как стать UX-дизайнером
- Заключительные мысли
Начнем!
UX-дизайн рассматривает элементы, формирующие взаимодействие пользователя с продуктом или услугой, то, как эти элементы заставляют пользователя чувствовать себя и насколько легко пользователю выполнять желаемые задачи.
Это может означать что угодно, от того, как физический продукт ощущается в вашей руке, до того, насколько прост процесс оформления заказа при покупке чего-либо в Интернете. Цель UX-дизайна — создать простой, эффективный, актуальный и всесторонне приятный опыт для пользователя.
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, ученый-когнитивист и архитектор пользовательского опыта
UX-дизайнеры сочетают исследования рынка, разработку продуктов, стратегию и дизайн, чтобы создать единый пользовательский интерфейс для продуктов, услуг и процессов.
Они наводят мост к клиенту, помогая компании лучше понять и удовлетворить его потребности и ожидания.
Для общего обзора посмотрите это видео, в котором дизайнер Ди объясняет, что такое UX-дизайн:
Разница между UX и UI-дизайном
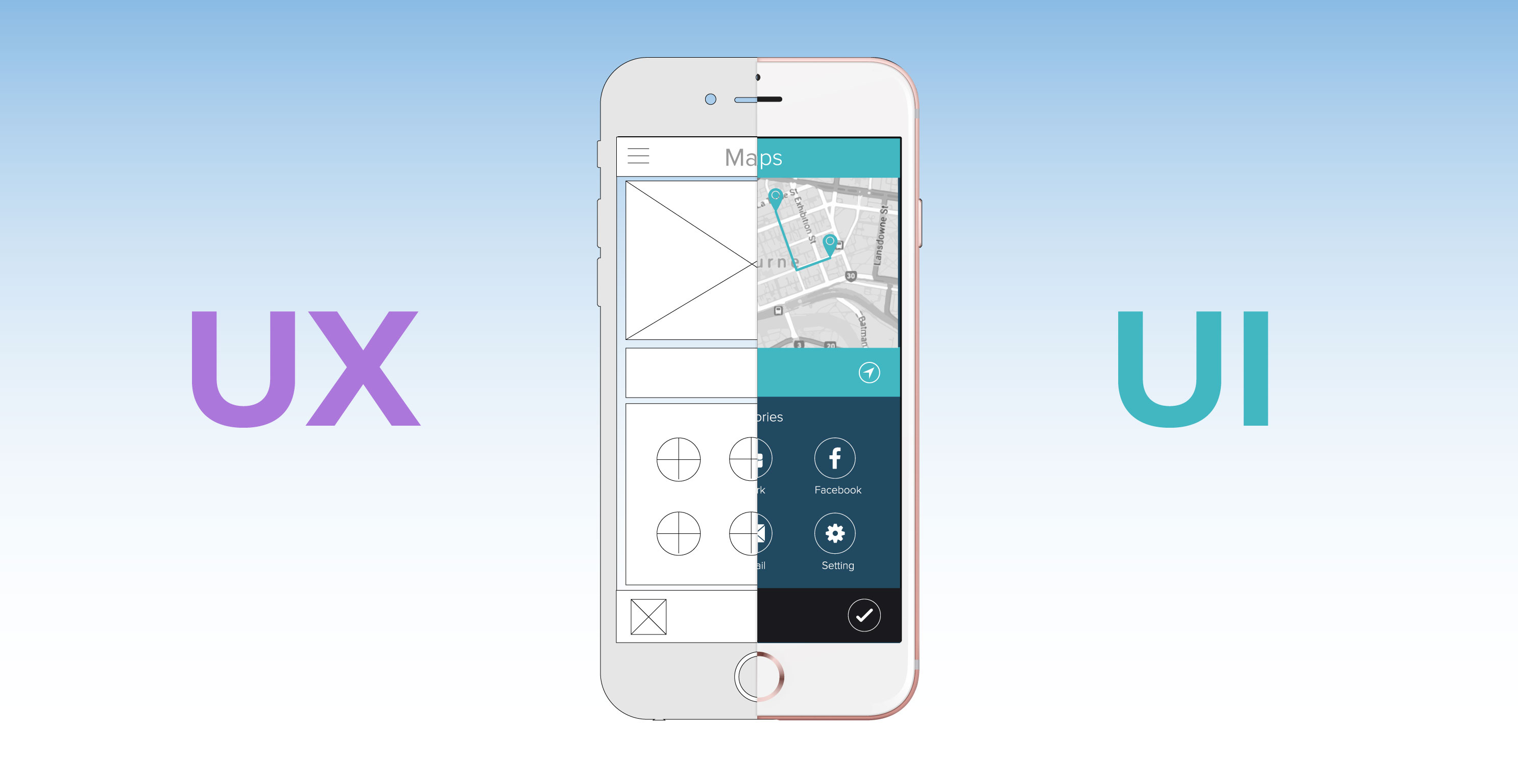
Говоря о UX, термин «дизайн пользовательского интерфейса» (UI) неизбежно будет возникать. Однако важно понимать, что, несмотря на то, что UX и UI часто используются взаимозаменяемо, это две разные вещи.
Однако важно понимать, что, несмотря на то, что UX и UI часто используются взаимозаменяемо, это две разные вещи.
Важно подчеркнуть, что дизайн пользовательского интерфейса — это не то же самое, что дизайн UX . Пользовательский интерфейс относится к фактическому интерфейсу продукта, визуальному дизайну экранов, по которым перемещается пользователь при использовании мобильного приложения, или к кнопкам, которые он нажимает при просмотре веб-сайта.
Дизайн пользовательского интерфейса касается всех визуальных и интерактивных элементов интерфейса продукта, начиная от типографики и цветовых палитр и заканчивая анимацией и навигационными точками касания (такими как кнопки и полосы прокрутки). Подробнее о работе UI-дизайнеров вы можете прочитать в нашем руководстве.
«UX сосредоточен на пути пользователя к решению проблемы; Пользовательский интерфейс ориентирован на то, как выглядят и функционируют поверхности продукта».
— Кен Нортон, партнер Google Ventures, бывший менеджер по продуктам Google
UX и UI идут рука об руку, и дизайн интерфейса продукта оказывает огромное влияние на общий пользовательский опыт. Узнайте больше о разнице между дизайном UX и UI в этом руководстве.
Узнайте больше о разнице между дизайном UX и UI в этом руководстве.
UX-дизайн повсюду: планировка супермаркета, эргономика автомобиля и удобство использования мобильного приложения.
«Как мне объяснить, что я делаю на вечеринке? Короче говоря, я говорю, что очеловечиваю технологии».
— Фред Бичер, директор по пользовательскому опыту, The Nerdery
UX-дизайнеры стремятся сделать повседневные продукты, услуги и технологии максимально удобными и доступными. Они используют дизайн-мышление, чтобы согласовать желания пользователя с технической осуществимостью и коммерческой жизнеспособностью.
Процесс дизайн-мышления
На следующей диаграмме показан процесс дизайн-мышления, адаптированный из d.school. Процесс дизайн-мышления можно разбить на четыре этапа: вдохновение концептуализация , итерация и экспозиция .
На этапе вдохновения UX-дизайнер стремится понять и наблюдать. Для этого они проводят обширные исследования и анализ конкурентов, чтобы полностью понять проблему или задачу, которую они намереваются решить. Это включает в себя интервьюирование тех, кто занимается или будет непосредственно заниматься продуктом.
Для этого они проводят обширные исследования и анализ конкурентов, чтобы полностью понять проблему или задачу, которую они намереваются решить. Это включает в себя интервьюирование тех, кто занимается или будет непосредственно заниматься продуктом.
Дизайнер взаимодействия с пользователем затем использует эту обратную связь для определения целей, эмоций, болевых точек и поведения пользователя. Вся эта информация помогает формировать личности пользователей. Следующим шагом является рассмотрение того, чего эти персонажи пытаются достичь, используя конкретный продукт, и путь, который они предпримут для этого. Дизайнер рассматривает информационную архитектуру и использует различные методы, такие как карточная сортировка, для отображения потоков пользователей.
После определения пользовательских потоков разработчик знает, какие шаги должен предпринять пользователь для выполнения своих задач. Они проведут визуальный мозговой штурм по каждому из этих шагов, создав каркасы и прототипы того, как может выглядеть конечный продукт.
Имея на руках прототипы, UX-дизайнер проведет юзабилити-тесты, чтобы увидеть, как пользователи взаимодействуют с продуктом. Это показывает, может ли пользователь выполнить желаемые задачи или необходимо внести изменения.
UX-дизайнеры не только придумывают решения проблем пользователей; им также необходимо представлять свои идеи и проекты ключевым заинтересованным сторонам в рамках своей повседневной работы.
Размер компании определяет сферу деятельности UX-дизайнера
Это всего лишь общий обзор процесса UX-дизайна. На самом деле задачи будут варьироваться в зависимости как от размера, так и от конкретных потребностей компании.
Более крупные компании могут нанимать команду дизайнеров, каждый из которых занимается определенным аспектом процесса, например исследованиями или визуальным дизайном.
В небольших компаниях и стартапах нет ничего необычного в том, что UX-дизайнер берет на себя множество разных обязанностей и выполняет весь спектр задач.
Ключевые вопросы, которые задают себе UX-дизайнеры
Независимо от того, какой продукт или услугу они разрабатывают или на какой стадии процесса они находятся, UX-дизайнеры задают себе следующие вопросы:
- Можно ли использовать продукт? Является ли он логичным, понятным и простым в использовании?
- Решает ли продукт или услугу существующую проблему пользователя?
- Доступен ли он для разных категорий пользователей? Подробнее о доступности в дизайне вы можете прочитать далее.
- Продукт или услуга желательны? Создает ли это положительный опыт, который пользователь был бы рад повторить?
Узнайте больше: Чем на самом деле занимается UX-дизайнер?
Какие инструменты используют дизайнеры UX?
UX-дизайнеры полагаются на множество различных инструментов в своей работе. На этапе исследования и вдохновения они будут использовать инструменты опросов и опросов, а также программное обеспечение для видеочата, чтобы опросить пользователей и собрать как можно больше информации.
Существуют также специальные программы для создания макетов, создания прототипов и тестирования удобства использования, наиболее популярными из которых являются Balsamiq, InVision и UsabilityHub.
В дополнение к специализированным программам дизайнеры используют средства связи и управления проектами, чтобы постоянно отслеживать свою работу. Вы можете узнать больше об инструментах UX-дизайна в нашем руководстве для начинающих.
Над какими проектами работают UX-дизайнеры?
По мере роста индустрии технологий область UX-дизайна становится все более разнообразной. UX-дизайнеры могут работать над широким спектром проектов в различных контекстах. Ниже приведены лишь некоторые приложения для UX-дизайна.
Дизайн веб-сайта, приложения и программного обеспечения
В эпоху Интернета и смартфонов удобство использования веб-сайта, мобильного приложения или части программного обеспечения во многом определяет их успех на рынке. Вместе с дизайнерами пользовательского интерфейса дизайнеры UX несут ответственность за обеспечение бесперебойной работы пользователя в Интернете.
От веб-сайтов электронной коммерции до приложений для знакомств, от программного обеспечения CRM до почтовых клиентов в Интернете, каждое ваше онлайн-путешествие было тщательно разработано профессионалом UX.
Голосовой дизайн
Голосовые пользовательские интерфейсы революционизируют наше взаимодействие с технологиями. В США около 50% взрослых ежедневно используют голосовой поиск, и, по оценкам ComScore, в начале 2020-х годов 50% всех поисковых запросов будут голосовыми.
UX-дизайнеры играют огромную роль в повышении популярности, поскольку такие продукты, как Amazon Alexa, могут быть успешными только в том случае, если они удобны для пользователя и доступны для широких масс. Проектирование для голосовой связи требует несколько иного подхода, чем для веб-сайтов и приложений: узнайте больше в этом руководстве для начинающих по дизайну VUI.
Виртуальная реальность (VR) и дополненная реальность (AR)
Ожидается, что к 2024 году мировой рынок виртуальной реальности будет стоить около 44,7 миллиардов долларов, поэтому UX-дизайнерам все чаще потребуется создавать иммерсивные приложения. Аналогичным образом, с тех пор, как началось увлечение Pokemon Go, дополненная реальность также стала мейнстримом. Все больше и больше UX-дизайнерам приходится адаптировать свой подход, чтобы новейшие технологии были доступны и удобны для пользователя.
Аналогичным образом, с тех пор, как началось увлечение Pokemon Go, дополненная реальность также стала мейнстримом. Все больше и больше UX-дизайнерам приходится адаптировать свой подход, чтобы новейшие технологии были доступны и удобны для пользователя.
Сервисный дизайн
UX-дизайн применим не только к материальным объектам и цифровым продуктам; Опыт также должен быть разработан. Вот тут-то и появляется сервисный дизайн.
Как объясняется на его странице в Википедии: «Сервисный дизайн — это деятельность по планированию и организации людей, инфраструктуры, коммуникаций и материальных компонентов услуги с целью улучшения ее качества и взаимодействия между услугой. провайдер и его клиенты. Сервисный дизайн может функционировать как способ сообщить об изменениях в существующем сервисе или полностью создать новый сервис».
Всякий раз, когда вы покупаете кофе, останавливаетесь в отеле или пользуетесь общественным транспортом, ваш опыт является результатом сервис-дизайна, а методология сервис-дизайна очень похожа на методологию классического UX-дизайна.
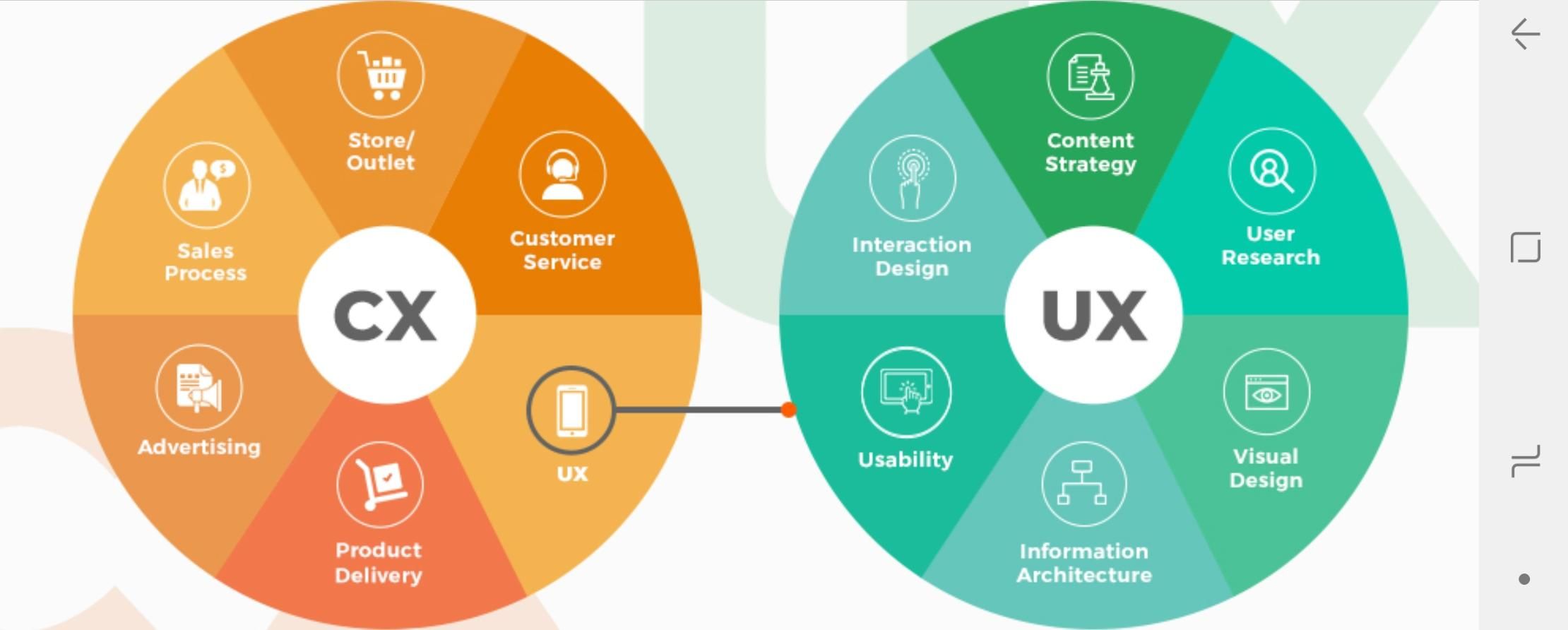
UX — это широкий зонтичный термин, который можно разделить на четыре основные дисциплины: стратегия взаимодействия (ExS), дизайн взаимодействия (IxD), исследование пользователей (UR) и информационная архитектура (IA).
Стратегия опыта (ExS)
UX-дизайн касается не только конечного пользователя; это также приносит огромную пользу бизнесу, предоставляющему продукт или услугу. Стратегия взаимодействия заключается в разработке целостной бизнес-стратегии, учитывающей как потребности клиентов, так и потребности компании.
Дизайн взаимодействия (IxD)
Дизайн взаимодействия рассматривает то, как пользователь взаимодействует с системой, учитывая все интерактивные элементы, такие как кнопки, переходы между страницами и анимацию. Дизайнеры взаимодействия стремятся создавать интуитивно понятные дизайны, которые позволяют пользователям без особых усилий выполнять основные задачи и действия.
Если вы хотите узнать больше об этой дисциплине и о том, как она связана с двумя другими основными областями дизайна, прочитайте наше руководство по UX, UI и дизайну взаимодействия.
Исследования пользователей (UR)
UX-дизайн заключается в выявлении проблемы и разработке решения. Это требует обширных исследований и обратной связи от существующих или потенциальных клиентов.
На этапе исследования UX-дизайнеры запускают опросы, проводят интервью и юзабилити-тестирование, а также создают образы пользователей, чтобы понять потребности и цели конечного пользователя. Они собирают как качественные, так и количественные данные и используют их для принятия правильных проектных решений. Узнайте, как проводить исследования пользовательского опыта в нашей статье об этом.
Информационная архитектура (IA)
Короткий ответ: информационная архитектура — это практика организации информации и контента осмысленным и доступным способом. Это очень важно, чтобы помочь пользователю ориентироваться в продукте. Чтобы определить IA любого данного продукта, информационные архитекторы рассматривают взаимосвязь между различными наборами контента.
Чтобы определить IA любого данного продукта, информационные архитекторы рассматривают взаимосвязь между различными наборами контента.
Они также уделяют пристальное внимание используемому языку и следят за тем, чтобы он был убедительным и последовательным. Мы создали подробное руководство по информационной архитектуре, если вы хотите узнать о ней больше.
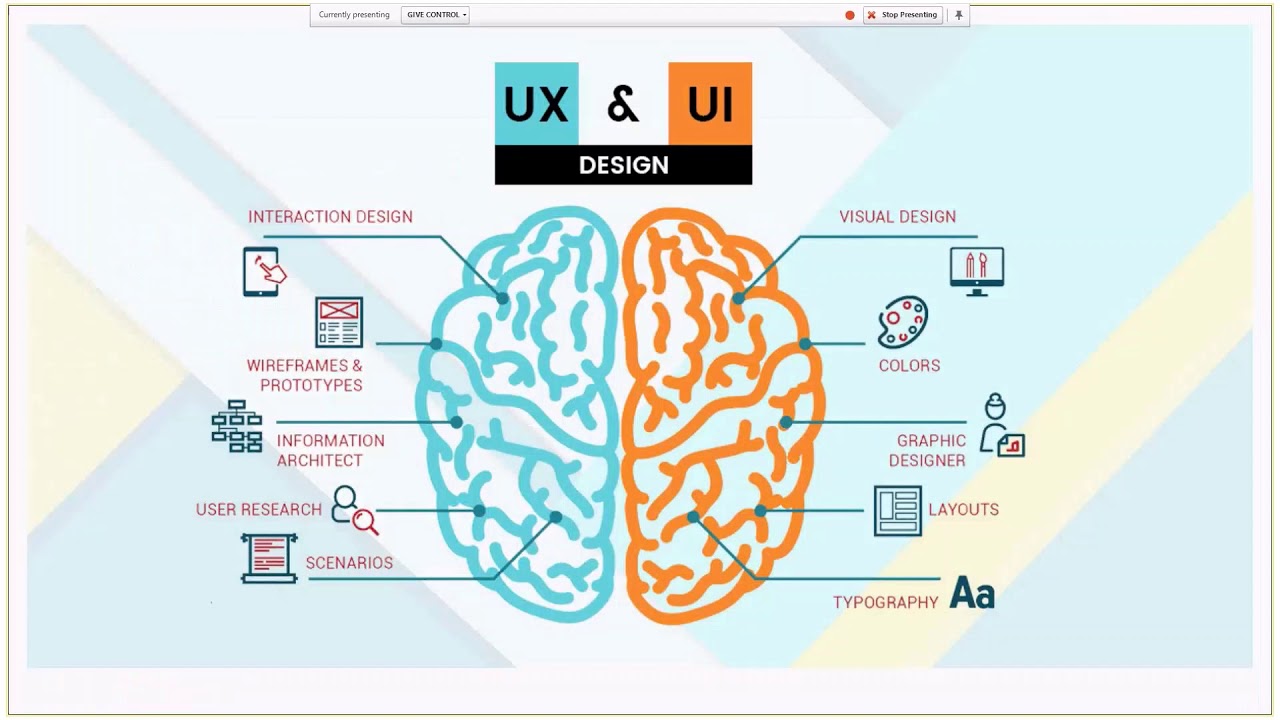
В этих четырех областях есть целый ряд поддисциплин. Как вы можете видеть на следующем рисунке, дизайн взаимодействия с пользователем — это гораздо больше, чем просто наброски и вайрфреймы. Это междисциплинарная область, основанная на элементах когнитивной науки и психологии, информатики, коммуникационного дизайна, инженерии удобства использования и многого другого.
Среди множества UX-мифов и заблуждений есть ошибочное предположение, что UX-дизайн — это «просто причуда». Но на самом деле ценность UX-дизайна огромна не только для конечного пользователя, но и для бизнеса или бренда, стоящих за пользовательским опытом.
Чтобы понять непреходящую ценность UX-дизайна, полезно изучить его огромное историческое влияние. Есть данные, свидетельствующие о том, что еще в V веке до нашей эры древнегреческие цивилизации проектировали свои инструменты и рабочие места на основе эргономических принципов.
Сегодня определение роли UX-дизайнера будет варьироваться в зависимости от отрасли или компании, с которой вы общаетесь. Компании все чаще нанимают сотрудников на очень специфические должности, такие как UX-исследователь или дизайнер взаимодействия, чтобы охватить все различные аспекты взаимодействия с пользователем.
Но одно остается неизменным: с точки зрения пользователя, хороший UX-дизайн в конечном итоге позволяет нам вести повседневную жизнь с максимально возможной легкостью. От установки будильника до общения с друзьями в Интернете, прослушивания музыки или использования приложения-календаря — легкость, с которой мы выполняем эти действия, является результатом хорошего дизайна.
При разработке этих интерфейсов UX-дизайнеры должны учитывать, как они могут принести пользу всем пользователям. Они делают это, практикуя инклюзивный дизайн, также известный как универсальный или доступный дизайн.
Универсальный дизайн (UD)
Как объясняет мотивационный спикер Молли Берк, универсальный дизайн — это практика «проектирования и создания всего, что должно быть доступно, использовано и понято в полной мере всеми, независимо от их размера, возраста, их способность или их предполагаемая способность».
Универсальный дизайн соответствует семи основным принципам:
- Равное использование: Дизайн полезен и востребован людьми с разными способностями.
- Гибкость в использовании: Дизайн учитывает широкий спектр индивидуальных предпочтений и способностей.
- Простое и интуитивно понятное использование: Использование дизайна легко понять, независимо от опыта пользователя, знаний, языковых навыков или текущего уровня концентрации.

- Воспринимаемая информация: Конструкция эффективно передает необходимую информацию пользователю, независимо от окружающих условий или сенсорных способностей пользователя.
- Допуск на ошибку: Конструкция сводит к минимуму опасности и неблагоприятные последствия случайных или непреднамеренных действий.
- Низкие физические усилия: Конструкция обеспечивает эффективное и комфортное использование с минимальной усталостью.
- Размер и пространство для доступа и использования: Соответствующий размер и пространство обеспечиваются для доступа, доступа, манипуляций и использования независимо от размера тела, позы или подвижности пользователя.
Подробнее:
- 7 универсальных принципов дизайна, которым необходимо следовать, чтобы сделать ваш UX инклюзивным
- Необходимость универсального дизайна для всех — выступление на TEDx, Лэйси Браун
- Почему простота важна в UX-дизайне
Хороший дизайн — хороший бизнес
От С точки зрения бизнеса создание первоклассного пользовательского интерфейса является ключевым фактором обеспечения удовлетворенности клиентов и укрепления лояльности к бренду. Только если продукт или услуга доставляют удовольствие и доставляют удовольствие, пользователь захочет вернуться.
Только если продукт или услуга доставляют удовольствие и доставляют удовольствие, пользователь захочет вернуться.
«Хороший дизайн — хороший бизнес».
— Томас Уотсон-младший, генеральный директор IBM
Конкурентное преимущество компаний, ориентированных на дизайн
00 по 219% за 10-летний период. Кроме того, исследование, проведенное по заказу Adobe, показало, что дизайн-мышление в бизнесе создает ощутимое конкурентное преимущество. Компании, занимающиеся дизайном, сообщили о росте доли рынка на 41%, повышении лояльности клиентов на 50% и общем конкурентном преимуществе на 46%.
Удобный, универсальный дизайн полезен для всех, и дизайнеры UX могут по-настоящему изменить мир вокруг нас.
Как мы уже видели, UX-дизайн — чрезвычайно многогранная область. Работа в UX требует очень разнообразного набора навыков в сочетании со страстью к дизайну, ориентированному на пользователя. Карьера в UX может быть очень разнообразной, сложной и финансово выгодной; По данным Glassdoor, средняя зарплата дизайнера пользовательского опыта в США составляет 97 460 долларов.
Карьера в UX может быть очень разнообразной, сложной и финансово выгодной; По данным Glassdoor, средняя зарплата дизайнера пользовательского опыта в США составляет 97 460 долларов.
Не существует стандартного фона или пути, который ведет к карьере в UX. Тем не менее, лучшие UX-дизайнеры, как правило, обладают определенными качествами и атрибутами, в том числе:
- Способность мыслить как творчески, так и аналитически
- Сильный дар эмпатии и ориентированность на пользователя
- Интерес к технологиям и тому, как люди взаимодействуют с ними it
- Сильные навыки решения проблем
- Сильные коммуникативные навыки и способность к сотрудничеству
Какие навыки UX-дизайна самые важные?
UX-дизайнеры бывают из разных слоев общества, и вам не обязательно иметь высшее образование, чтобы пробиться в этой области. Работодатели, как правило, ищут сочетание дизайнерских навыков, деловой хватки и социальных навыков. Некоторые требования, которые вы часто будете видеть в должностных инструкциях дизайнера UX, включают:
- Умение создавать пользовательские истории, персоны, карты сайта, каркасы, прототипы и раскадровки
- Способность планировать и проводить тестирование пользователей, опросы и формальные оценки
- Способность повторять свою работу на основе данных пользовательского тестирования и качественной обратной связи
- Понимание принципов дизайна взаимодействия и информационной архитектуры
- Способность преобразовывать цели, задачи и данные в цифровой опыт
- Понимание бизнес-показателей и того, как ваши проекты способствовать повышению производительности
- Сильные коммуникативные и презентационные навыки; способность формулировать и обсуждать свои дизайнерские решения с клиентами и заинтересованными сторонами (ключевое значение имеет сторителлинг)
- Гибкость и адаптируемость
То, что считается важным или желательным, зависит как от компании, так и от характера роли. Вы можете узнать больше о ключевых навыках UX-дизайна в нашем руководстве.
Вы можете узнать больше о ключевых навыках UX-дизайна в нашем руководстве.
Многие люди переключаются на UX-дизайн после получения опыта в другой области, например, в психологии, компьютерных науках, маркетинге или обслуживании клиентов.
Заключительные мысли: изучение UX-дизайна
Теперь, когда мы ответили на вопрос «Что такое UX-дизайн?», вы узнали, что такое UX-дизайнер, происхождение и историю этой области и многое другое, вы возможно, вы захотите начать свое путешествие в этой области.
Чтобы начать заниматься UX-дизайном, важно много читать и исследовать, чтобы узнать о рабочем процессе UX, ознакомиться с отраслевыми инструментами и создать солидное дизайнерское портфолио. Самый эффективный способ подготовиться к карьере в UX — пройти структурированный курс и поработать над практическими проектами.
Узнайте, что именно вы должны изучить на курсе UX-дизайна в нашем руководстве, и не стесняйтесь ознакомиться с этими бесплатными учебными пособиями по UX-дизайну.
Если вы заинтересованы в том, чтобы стать удаленным UX-дизайнером, вам нужно принять во внимание несколько других вещей. Узнайте больше в этих трех руководствах:
- Как стать UX-дизайнером в 2023 году
- Какая квалификация вам нужна, чтобы стать UX-дизайнером?
- Один день из жизни UX-дизайнера
Вот 5 больших различий между UX и UI-дизайном
Все чаще UX-дизайнеры обнаруживают, что многие работодатели ожидают от них не только опыта работы с UX, но и навыков UI-дизайна.
Есть много причин для этого требования, но одно несомненно; наличие практических знаний в обеих специализациях дает дизайнерам неоспоримое преимущество при трудоустройстве.
В этой статье я поделюсь с вами пятью различиями между UX и UI дизайном. Определение этих терминов поможет нам лучше понять каждую дисциплину и обнаружить их соответствие.
Теперь давайте посмотрим на различия между ними. Если вы хотите перейти к разделу, просто воспользуйтесь интерактивным меню:
- UX — это не пользовательский интерфейс
- UX делает интерфейсы полезными, пользовательский интерфейс делает интерфейсы красивыми
- UX помогает пользователям достигать целей, пользовательский интерфейс создает эмоциональные связи
- UX-дизайн выполняется в первую очередь, UI-дизайн — во вторую (иногда)
- UX используется в продуктах, интерфейсах и услугах, UI — только интерфейсы
- Основные выводы
Если вы хотите посмотреть, как мы сравниваем UX и UI , позвольте профессиональному дизайнеру Ди объяснить в этом видео:
1. UX — это не пользовательский интерфейс
UX-дизайн или дизайн взаимодействия с пользователем — это процесс, с помощью которого определяется болевая точка или потребность пользователя. Оттуда рисуется грубый прототип, который позже проверяется (или признается недействительным) посредством тестирования. Когда и бизнес-модель, и ценностное предложение проверены, создается продукт.
Вы можете думать о дизайне пользовательского интерфейса или дизайне пользовательского интерфейса следующим образом:
Дизайн пользовательского интерфейса = Визуальный дизайн + Дизайн взаимодействия.
Визуальный дизайн — это внешний вид сайта, индивидуальность, если хотите; бренд. Дизайн взаимодействия — это то, как люди взаимодействуют с вашим сайтом. Когда кто-то нажимает кнопку на вашем сайте, изменяется ли кнопка заметным образом, чтобы они знали, что добились успеха?
Хотя и дизайнеры пользовательского интерфейса, и дизайнеры пользовательского интерфейса разрабатывают взаимодействия, вы можете думать о дизайнерах пользовательского интерфейса как о архитекторах макровзаимодействий, а дизайнеры пользовательского интерфейса как о создателях микровзаимодействий уделяют внимание деталям.
По словам дизайнера Ника Бабича:
«Лучшие продукты хорошо выполняют две функции: функции и детали. Особенности — это то, что привлекает людей к вашему продукту. Детали — вот что их удерживает».
UX-дизайнер, скорее всего, разработает пользовательские потоки, например, шаги, которые пользователь предпримет, чтобы подписаться на вашу рассылку. Какие шаги они предпримут и как узнают, добились ли они успеха?
Затем дизайн передается дизайнеру пользовательского интерфейса. Дизайнер пользовательского интерфейса улучшит эти взаимодействия, добавив цвет и акцент в исходный дизайн, давая пользователям подсказки, необходимые им для успешной навигации по процессу подписки на рассылку новостей.
2. UX делает интерфейсы полезными, UI делает интерфейсы красивыми
Полезный продукт удовлетворяет потребность, которая еще не удовлетворяется на рынке. Процесс исследования UX-дизайнера включает в себя проведение конкурентного анализа, разработку персонажей, а затем разработку минимально жизнеспособного продукта или, более того, минимум ценных продукта; продукт, который будет ценен для вашей целевой клиентской ниши. Это подтверждается тестированием на протяжении всего жизненного цикла продукта.
Это подтверждается тестированием на протяжении всего жизненного цикла продукта.
После того, как пользовательские потоки и вайрфреймы прототипированы и протестированы, дизайнер пользовательского интерфейса должен сделать их эстетически привлекательными. Это включает в себя выбор цветовой схемы и типографики, которые будут привлекательными и простыми в использовании.
Однако выбор цвета, типографика и взаимодействие основаны не на личных предпочтениях дизайнера, а на четко сформулированных причинах, характерных для персонажей, разработанных UX-дизайнерами.
С их помощью дизайнеры пользовательского интерфейса реализуют визуальную иерархию, которая будет служить руководством для пользователей, сообщая им, что и когда делать для достижения своих целей.
Хорошо продуманная иерархия будет выделять одну главную цель на странице, давая пользователю понять, где он находится на сайте и что он может выполнить в любой момент. Они будут делать это, используя соглашения или шаблоны, с которыми пользователи уже знакомы. Эти шаблоны будут действовать как подсказки пользователю о том, как добраться туда, куда он направляется.
Эти шаблоны будут действовать как подсказки пользователю о том, как добраться туда, куда он направляется.
3. UX помогает пользователям достигать целей, UI устанавливает эмоциональные связи
Люди приходят на ваш сайт, чтобы что-то делать. Будь то поиск лучшего собачьего компаньона для жизни в маленькой квартире или уплата налогов (ой!). Первые могут быть более интересными, однако в любом случае они приходят на ваш сайт с определенной целью.
Сторона UX может смотреть на людей как на любителей собак и пытаться понять, что для них важно. Что они ценят или в чем нуждаются, когда ищут помощи в выборе своего следующего пушистого друга?
Итак, они приступают к работе, чтобы разобраться. Они задают вопросы, наблюдают за людьми, берут интервью у людей, они могут создавать прототипы и проводить партизанские испытания, чтобы проверить, смогут ли они подтвердить свой бизнес и ценностные предложения продукта.
Как только вы получите право на базовое удобство использования, по словам Ааррон Уолтер, автор Дизайн для эмоций , именно индивидуальность вашего интерфейса вызовет лояльность у ваших пользователей. Люди могут быть привлечены к вашему сайту из-за его яркого дизайна, они могут оставаться на нем какое-то время, если он позволяет им что-то делать.
Люди могут быть привлечены к вашему сайту из-за его яркого дизайна, они могут оставаться на нем какое-то время, если он позволяет им что-то делать.
Однако, как только они устанавливают личную связь, они попадают на крючок. Ваш интерфейс заставляет их смеяться? «Доходит» до них? Это дерзко? Аарон говорит: «Люди простят ваши недостатки, последуют вашему примеру и будут петь вам дифирамбы, если вы вознаградите их положительными эмоциями». Вот тут-то и приходит на помощь опыт UI-дизайнера.
Как дизайнеры UX и UI работают вместе в процессе проектирования?
Обычно проектирование и исследование UX — это первый шаг при принятии решения о создании продукта или приложения. UX-дизайнеры проводят большую часть исследований, которые подтвердят или опровергнут первоначальные идеи продукта и направят разработку продукта.
После того, как прототип прошел несколько итераций и в значительной степени завершен (на данный момент), дизайнер пользовательского интерфейса вмешивается и начинает работать над визуальным дизайном и микровзаимодействиями.
Однако это не всегда может быть линейный путь. Это зависит от многих факторов. Например:
- Кто занимается UX и UI?
- Это тот же человек или другой человек или команда?
5. UX используется во всех продуктах, интерфейсах и услугах, UI — только в интерфейсах
Дизайн взаимодействия с пользователем — это обширная область, которая с каждым днем становится все более популярной. Теперь не только компании, представленные в Интернете, но и многие другие, разрабатывающие продукты или предоставляющие услуги, осознают важность понимания своих пользователей и проверки своих гипотез перед их созданием.
Дизайн пользовательского интерфейса предназначен только для пользовательских интерфейсов. Это не означает, что он ограничен графическими пользовательскими интерфейсами компьютеров, планшетов и мобильных устройств. В наши дни мы также видим интерфейсы для многих других продуктов, таких как часы, стиральные машины, приборные панели автомобилей, торговые автоматы, билетные киоски и многие другие.
