«Как правильно учить JavaScript? Как лучше практиковать? » — Яндекс Кью
Программирование и технология
Популярное
Сообщества
ПрограммированиеJavascript+3
Анонимный вопрос
Программирование и технология·
1,0 K
ОтветитьУточнитьАрамаис Мирзоян
Программирование
26
Занимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты. · 7 июл 2022 · code-guru.ru
Все зависит от того, где вы хотите использовать JavaScript. На JavaScript можно написать и клиентскую, и серверную часть сайта.
Если вы планируете использовать JavaScript для взаимодействия с браузером, тогда вам сначала нужно знать HTML и CSS.
До осваивания синтаксиса JavaScript нужно уметь алгоритмической последовательностью проектировать решение задачи.
До того, как приступить к программированию, рекомендую на бумаге изобразить решение задачи в виде блок-схемы. Это поможет вам легче выбирать последовательность шагов и будет развивать у вас алгоритмическое мышление. Со временем вам уже не понадобиться бумага, все алгоритмы вы будете составлять в уме.
Осваивание синтаксиса JavaScript рекомендую начать с изучения логических операций , условных операторов, циклов и переменных. Эти вещи общие для большинства языков программирования.
Практиковаться можно на реальных задачах. Вы можете сами для себя придумывать задачу и решить её. Для начала нужно подбирать задачи, которые лёгкие для выполнения.
Если вы решили работать на фронтенде, тогда изучайте разные сайты, находите оттуда элементы, которые реализованы с помощью JavaScript и попробуйте самостоятельно реализовать что-то похожее.
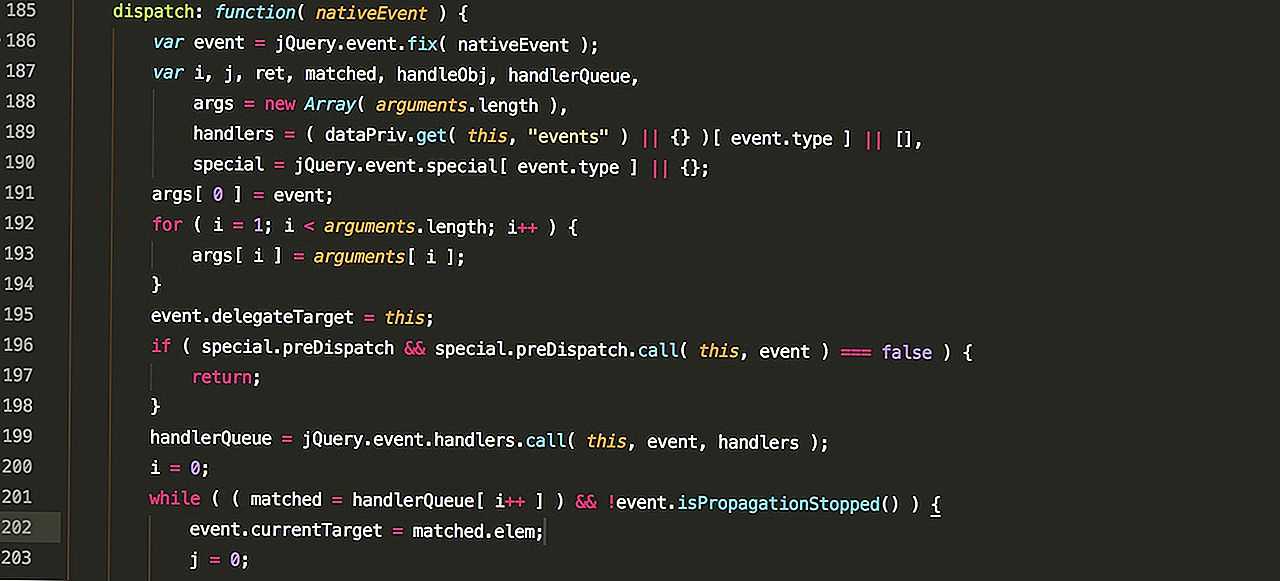
Если изначально нет представления, как это реализовать, тогда можете посмотреть исходный код в браузере.
Что можно реализовать на фронтенде с помощью JavaScript? Приведу небольшой список:
- слайдер картинок
- каленьдарь
- таск-менеджер
- валидация полей формы
- фотогалерея
Разработка сложных сайтов
Перейти на vk.com/code_guruКомментировать ответ…Комментировать…
Саня Соловьёв
1
Недоучка WEB разработки и программирования · 7 июл 2022
Правильно)
Вообще в целом надо изучить базу. Что такое переменные, константы, функции, циклы, условия, массивы, объекты, т.д. и т.п. Это будет везде, как буквы из слов. И решать маленькие задачки, соответствующие изучаемой теме.
Когда будешь разбираться более менее в первом, изучай DOM. Тут заодно посмотришь пару дней какие нибудь курсы по HTML и CSS. Там не сложно… Читать далее
Тут заодно посмотришь пару дней какие нибудь курсы по HTML и CSS. Там не сложно… Читать далее
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
О сообществе
Программирование и технология
Все про программирование и технология! Открытое сообщество где все могут задавать вопросы и опубликовать посты!
с чего начать учить лучше всего? Советы от Elbrus Bootcamp
Время чтения: Около 2 мин.
Директор образовательной программы по веб-разработке Elbrus Bootcamp Юрий Плисковский рассказывает с чего начать учить JavaScript, как сделать этот процесс эффективнее и не бояться ошибок.
JavaScript — это объектно-ориентированный язык программирования общего назначения. Хотя он многофункционален, чаще всего его используют в вебе — 98% всех сайтов в мире разработаны именно на нем.
Хотя он многофункционален, чаще всего его используют в вебе — 98% всех сайтов в мире разработаны именно на нем.
Если представить сайт как слоеный пирог, JavaScript (JS) будет в нем третьим слоем — этот язык программирования обеспечивает своевременное обновление контента, позволяет добавлять интерактивные элементы, анимированную графику, аудио и видео. Поэтому прежде, чем начинать учить JS, стоит освоить HTML и CSS, первые два слоя в аналогии.
Шаг первый
Если говорить о старте непосредственно в JS, то начать стоит с изучения официальной документации в блоге компании Mozilla, которая поддерживает этот языка программирования. Документация написана на английском языке и лучше всего читать ее в оригинале — этот навык чтения документации поможет вам при обучении, освоении новых технологий и языков программирования.
В первую очередь стоит разобраться в синтаксисе: хотя он не такой интуитивный, как в Python, он все же проще, чем в других C-подобных языках: например, C++ и Java. Следующим шагом стоит познакомиться с типами данных — строкой, числом и другими, — и особенностями их взаимодействия друг с другом.
Следующим шагом стоит познакомиться с типами данных — строкой, числом и другими, — и особенностями их взаимодействия друг с другом.
Работа с типами данных — еще одно отличие JS от C-подобных языков. Это язык с динамической типизацией — то есть строка в нем может превращаться в число, а число — в булевый или логический тип и наоборот. Это важная особенность, на которую стоит обратить отдельное внимание при изучении языка программирования.
Шаг второй
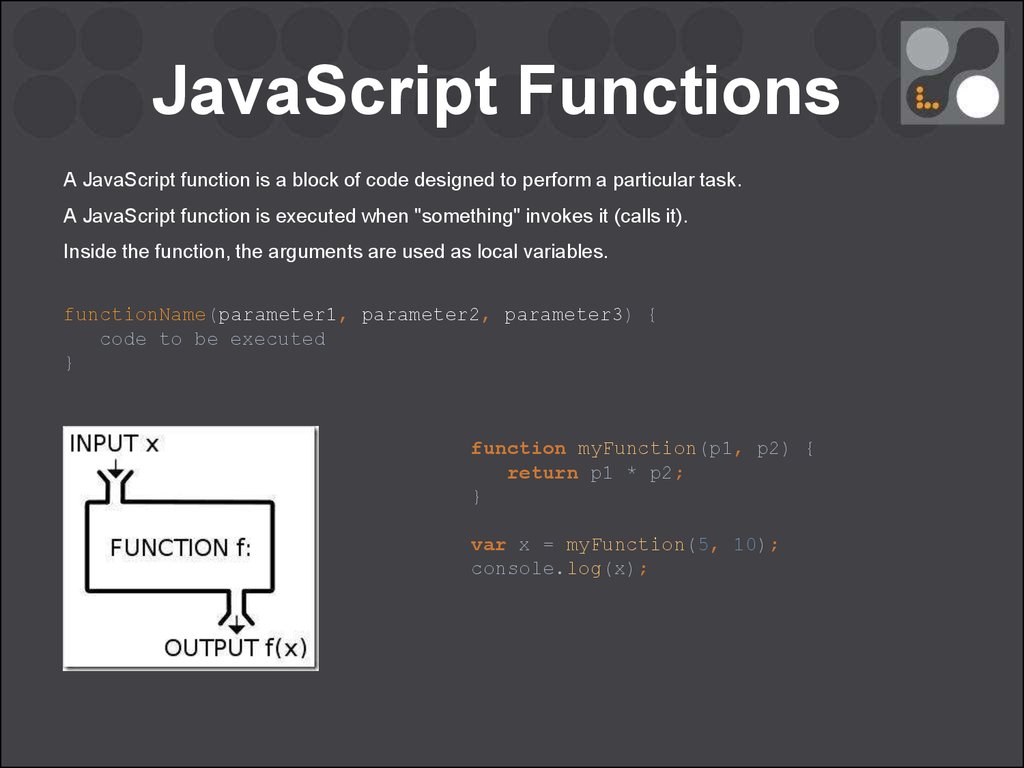
Когда вы познакомились с синтаксисом, основными типами и особенностями их работы, можно начать работать с логикой и писать первые функции.
На этом этапе можно поработать с простыми прикладными задачами — например, написать функцию, которая рассчитывает возраст программиста с точностью до месяца и недели.
Кроме того, в личном кабинете на сайте ElbrusBootcamp можно изучать материалы и решать задачи, которые помогают разобраться в базовых концепциях.
Шаг третий
Набравшись опыта на написании простых функций, можно переходить к более сложным задачам на сервисе CodeWars. На начальном этапе стоит выбирать уровень Q8, а когда эти задачи кончатся — переходит к седьмому уровню и так далее.
Решая задачи на CodeWars, вы почти со 100% вероятностью столкнетесь с большим количеством ошибок. Это совершенно нормально: если задача дается вам с первого раза, значит вы хорошо поняли какую-то часть материала. Ошибки возникают, когда вы выступаете в поле незнания — именно они дают опыт и позволяют двигаться вперед.
Поэтому стоит не только пытаться найти решение проблемы, но и коллекционировать ошибки: например, создать на компьютере папку со скриншотами ошибок и пояснениями к ним. В будущем вы сможете вернуться к ним и понять, что именно сделали не так.
Если найти решение самостоятельно не получается, стоит обратиться к сообществу. У JavaScript оно одно из самых больших: ошибка, с которой вы столкнулись, наверняка уже решена на StackOverflow, крупнейшем форуме по программированию.
У JavaScript оно одно из самых больших: ошибка, с которой вы столкнулись, наверняка уже решена на StackOverflow, крупнейшем форуме по программированию.
Еще один вариант — присоединиться к сообществу начинающих программистов Elbrus Beginners в Telegram. Оно создано для того, чтобы обсуждать свой прогресс в обучении, получать помощь и поддержку.
Что нужно для изучения JavaScript?
Изучение нового навыка может быть пугающим, и JavaScript не является исключением. Тем не менее, любой, кто готов потратить время и энергию на изучение этого языка программирования, может это сделать. JavaScript имеет относительно низкий барьер для входа, когда дело доходит до обучения, и есть определенные действия, которые вы можете предпринять, чтобы сделать ваше обучение более плавным. Это включает в себя исследование соответствующих карьерных путей или изучение необходимых инструментов веб-разработки, таких как HTML и CSS.
В этой статье мы дадим обзор JavaScript, в том числе о том, насколько сложно научиться программировать на этом языке. Мы также дадим рекомендации о действиях, которые вы можете предпринять, чтобы упростить изучение JavaScript.
Мы также дадим рекомендации о действиях, которые вы можете предпринять, чтобы упростить изучение JavaScript.
Что такое JavaScript?
JavaScript — это язык программирования, созданный в 1995 году Бренданом Эйхом. Первоначально этот язык задумывался как простой язык сценариев, который мог бы ускорить проверку ввода на веб-сайтах. В последние годы популярность JavaScript резко возросла, и он используется для гораздо большего. Этот язык программирования чаще всего используется для разработки веб-приложений, приложений и браузерных игр. Это основополагающий навык для любого, кто хочет продолжить карьеру в одной из этих областей.
В частности, JavaScript помогает разработчикам добавлять интерактивные компоненты к веб-сайту, приложению или игре, над которой они работают. Часть того, что делает этот язык таким популярным, заключается в том, что его можно использовать в любом браузере. JavaScript также можно использовать бесплатно, что делает его широко доступным для всех, кто хочет его изучить. Точно так же многие библиотеки и фреймворки, которые помогают сделать JavaScript таким универсальным, включая React, Node.js и Express, также имеют открытый исходный код.
Точно так же многие библиотеки и фреймворки, которые помогают сделать JavaScript таким универсальным, включая React, Node.js и Express, также имеют открытый исходный код.
Узнайте больше о том, что такое JavaScript и зачем его изучать.
Что можно сделать с помощью JavaScript?
Теперь подумайте о веб-сайте, который вы недавно посещали. Вполне вероятно, что когда вы прокручивали страницу, графика появлялась в поле зрения с размахом. Возможно, вы заметили карусель изображений, которая автоматически перемещалась от фотографии к фотографии, или кнопку, меняющую цвет при наведении на нее курсора. Когда вы хотели перейти на другую страницу веб-сайта, вы нажимали на гамбургер-меню, в котором открывались кликабельные ссылки на эти страницы.
Все это стало возможным благодаря JavaScript, который добавляет интерактивные элементы на веб-сайты, которые в противном случае были бы полностью статичными. В то время как HTML и CSS, два основных языка веб-дизайна, являются статическими по своей структуре, JavaScript делает веб-сайты более отзывчивыми и привлекательными для зрителей. Это помогает посетителям проводить как можно больше времени, взаимодействуя с различными компонентами веб-сайта.
Помимо веб-разработки, люди также используют JavaScript для создания мобильных и веб-приложений. Фактически, популярные сайты социальных сетей полагаются на JavaScript и связанные с ним фреймворки, такие как React, для создания пользовательских интерфейсов своих приложений. Точно так же разработчики используют JavaScript для создания браузерных игр (кто-нибудь Bejeweled?), что делает этот язык очень полезным и приятным для изучения.
Легко ли выучить JavaScript?
JavaScript — язык, удобный для начинающих, поэтому его легче изучать, чем некоторые другие языки программирования.![]()
Кроме того, вы можете записаться на онлайн-курс или очный курс JavaScript для изучения этого языка программирования, особенно если вы предпочитаете управляемое обучение, а не самообучение. Noble Desktop предлагает вводный курс JavaScript for Front-End, который обучает основам кодирования с помощью простого ванильного JavaScript.
Что нужно знать перед изучением JavaScript
Есть несколько действий, которые вы можете предпринять, чтобы ваше путешествие по изучению JavaScript было максимально полезным. Прежде чем записаться на курс JavaScript или приступить к самостоятельному обучению, найдите время, чтобы ознакомиться с приведенными ниже предварительными условиями.
Соответствующие направления карьеры
Изучение соответствующих карьерных путей перед изучением JavaScript гарантирует, что вы приобретете все необходимые навыки для достижения своих карьерных целей. Это связано с тем, что JavaScript имеет множество приложений и используется в определенных областях, отраслях и ролях. Ниже приведены некоторые роли, в которых JavaScript особенно полезен:
- Front End Developer: Лица, занимающие эту должность, отвечают за создание клиентской части веб-сайта. Это часть веб-сайта, с которой вы, вероятно, лучше всего знакомы, поскольку именно с ней вы взаимодействуете каждый раз, когда посещаете сайт. В дополнение к знанию JavaScript разработчики интерфейсов должны уметь программировать с помощью HTML и CSS.
- Full Stack Developer: Для этой роли требуются навыки владения как интерфейсными языками, такими как HTML, CSS и JavaScript, так и внутренними языками, такими как Python, Python и Java.

- Разработчик JavaScript : Те, кто хочет стать экспертом в JavaScript, могут рассмотреть возможность карьерного роста в качестве разработчика JavaScript. В то время как разработчик внешнего интерфейса также оформляет веб-сайт с помощью CSS или создает его базовую структуру с помощью HTML, разработчики JavaScript почти полностью используют этот язык программирования, чтобы сделать сайт более интерактивным.
Лица, занимающие такие должности, как Front End Developer, могут найти работу практически в любой отрасли, поскольку сегодня большинство организаций полагаются на веб-сайты для общения со своими заинтересованными сторонами. Сюда входят как частные организации, такие как предприятия, так и общественные организации, такие как государственные учреждения и некоммерческие организации. Эти организации могут оставить штатного веб-разработчика в штате для создания и обслуживания веб-сайтов от их имени или заключить договор с внештатным разработчиком или разработчиком из агентства.
Эти организации могут оставить штатного веб-разработчика в штате для создания и обслуживания веб-сайтов от их имени или заключить договор с внештатным разработчиком или разработчиком из агентства.
Ваш предпочтительный стиль обучения
Поскольку существует много разных способов изучения JavaScript, понимание предпочитаемого вами стиля обучения гарантирует, что вы начнете обучение с правильной ноги. Например, некоторые люди любят учиться посредством самообучения. Это включает в себя просмотр онлайн-руководств или практику JavaScript, выполняя проект на языке программирования.
Другие предпочитают более формальную среду обучения, такую как онлайн или очные занятия, буткемпы или программы на получение степени. Этот формат полезен для людей, которые хотят иметь возможность задавать вопросы инструкторам и общаться с коллегами. Структурированный курс также является отличным вариантом для людей, пытающихся сменить профессию, поскольку многие курсы предлагают возможности наставничества и развития карьеры. Прежде чем записаться на курс, всегда ознакомьтесь с учебным планом и предлагаемыми услугами, поскольку некоторые программы лучше подходят для конкретных карьерных путей, чем другие.
Прежде чем записаться на курс, всегда ознакомьтесь с учебным планом и предлагаемыми услугами, поскольку некоторые программы лучше подходят для конкретных карьерных путей, чем другие.
Принципы веб-разработки и дизайна
Отличный способ подготовиться к изучению JavaScript — изучить основные принципы веб-разработки и дизайна. Это включает в себя понимание лучших практик использования определенных макетов, типографики, изображений и цветов, а также многих других вещей. Хотя это и не является абсолютным требованием, общее понимание того, как эти компоненты работают вместе, поможет вам использовать JavaScript.
Если вы хотите записаться на курс, чтобы узнать больше об этих принципах, вас может заинтересовать сертификат веб-дизайна Noble Desktop. Этот курс знакомит студентов с веб-дизайном, включая проектирование и создание прототипов пользовательского интерфейса веб-сайтов и приложений с помощью Figma. Студенты также узнают, как кодировать с помощью HTML, CSS и JavaScript, а также создавать веб-сайты с помощью WordPress. Лица, заинтересованные в карьере в веб-разработке, оценят, что этот курс включает в себя индивидуальное наставничество и возможности карьерного роста.
Лица, заинтересованные в карьере в веб-разработке, оценят, что этот курс включает в себя индивидуальное наставничество и возможности карьерного роста.
HTML и CSS
Прежде чем изучать JavaScript, вы должны уметь программировать с помощью языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS). Это потому, что эти два инструмента являются фундаментальными для веб-разработки. HTML обеспечивает базовую основу для веб-сайтов, а CSS добавляет элементы стиля, такие как цвет шрифта, размер и макет. Без этих инструментов вам не к чему было бы применить свои навыки JavaScript.
К счастью, каждый из этих инструментов относительно прост в освоении. Noble Desktop даже предлагает курс «Введение в HTML и CSS», в котором изучаются основы этих языков разметки. Это включает в себя обучение кодированию веб-страницы, форматированию абзацев, созданию ссылок, добавлению изображений и стилю страниц. Лица, которые хотят вывести свои навыки HTML и CSS на шаг впереди, могут также рассмотреть курсы веб-разработки Noble с HTML и CSS или курсы Advanced HTML и CSS.
Изучите JavaScript с помощью практического обучения в Noble Desktop
Noble Desktop предлагает возможности практического обучения JavaScript, которые отвечают потребностям различных стилей обучения и планирования. Каждый из его курсов включает небольшие классы, поэтому вы можете получить индивидуальную поддержку от опытных инструкторов Noble. Это тот случай, когда вы посещаете занятия в прямом эфире или лично в школьном кампусе на Манхэттене. Noble Desktop также предоставляет возможность бесплатного повторного прохождения для всех, кто хочет снова пройти курс в течение одного года после завершения.
Учебный курс по программированию на JavaScript предоставляет учащимся основы использования JavaScript. В частности, этот курс учит объектно-ориентированному программированию, переменным, функциям и типам данных, а также многим другим темам. К концу курса учащиеся будут знать, как создавать веб-приложения с использованием JavaScript, и будут знакомы с его библиотеками и фреймворками. Прежде чем записаться на этот курс, вы должны уметь программировать с помощью HTML и CSS.
Прежде чем записаться на этот курс, вы должны уметь программировать с помощью HTML и CSS.
Noble’s JavaScript Development Certificate продвигает изучение JavaScript немного дальше. В этом курсе студенты практикуются в создании веб-приложений с помощью JavaScript и узнают, как использовать React, Node.js, Express.js и MongoDB для расширения универсальности этого языка программирования. Кроме того, у студентов есть возможность применить свои знания к конкретным проектам и создать портфолио, которое можно использовать при подаче заявок на работу в этой области.
Вы также можете рассмотреть сертификат Noble’s Front End Web Development Certificate. Этот курс учит JavaScript в дополнение к HTML, CSS и WordPress, предоставляя возможности для практического обучения. Сертификаты в Noble Desktop также предлагают студентам индивидуальные занятия по карьерному наставничеству, чтобы помочь им отполировать свои резюме и портфолио, а также дать им советы о том, как выделиться на конкурентном рынке труда.
Ключевые выводы
Есть несколько предварительных условий, которые помогут сделать процесс изучения JavaScript максимально полезным. В том числе:
- Изучение путей развития карьеры с использованием JavaScript, чтобы вы могли получить все необходимые знания и навыки для желаемой должности.
- Определение предпочитаемого стиля обучения и поиск возможностей обучения, отвечающих вашим потребностям.
- Изучение основных принципов веб-разработки и веб-дизайна, чтобы вы были готовы добавить интерактивность с помощью JavaScript.
- Понимание того, как программировать с помощью HTML и CSS, поскольку они составляют основу каждого веб-сайта.
Зачем сначала изучать JavaScript? | Northcoders
Техническое образование
Вы думаете об обучении программированию, но не знаете, какой язык программирования изучать в первую очередь?
Самый первый язык программирования, который вы изучаете в начале своего пути к программированию, очень важен. Этот первый язык заложит основу для навыков и дополнительных языков, которые вы будете изучать в будущем.
Этот первый язык заложит основу для навыков и дополнительных языков, которые вы будете изучать в будущем.
Какие языки в тренде? Какие конкретные навыки сегодня ищут работодатели? Какие языки легко выучить новичку? Рубин? Питон? PHP? Джава? CSS, JavaScript? Или что-то другое…?!
Слишком много вариантов и слишком много вопросов, однако самый важный вопрос: Какой язык может научить вас достаточно, чтобы дать вам хорошее понимание программирования в целом? В идеале вы хотите понимать логику и знакомиться с основными принципами программирования, которые можно применять во всех языках программирования.
Мы думаем, что это JavaScript, и вот 5 причин почему!
<1. Заткнись сразу! />
JavaScript присутствует на этой странице и на каждой веб-странице, которую вы посещаете. Он повсюду, что делает его одним из самых распространенных языков программирования. Это язык, который работает во всех веб-браузерах. Вы можете сразу приступить к работе с JavaScript, не тратя время на настройку сложных сред или загрузку редакторов кода и компиляторов (которыми вам также нужно будет научиться пользоваться)!
Это языки, которые вы можете начать изучать, решая головоломки, печатая забавные комментарии на консоли и попутно открывая основные строительные блоки мира программирования.
<2. Бесконечное количество ресурсов />
Изучать JavaScript в 2017 году очень просто. Существует огромное количество онлайн-материалов, открытых для всех, кто может взять и начать изучать JavaScript. Итак, как выучить JavaScript..?
Такие веб-сайты, как freeCodeCamp и Codecademy, – идеальное место для быстрого начала обучения. По этим каналам вы можете сразу же пообщаться с другими учащимися, стать частью сообщества и поддерживать друг друга в процессе обучения.
Существуют также такие сайты, как JSBin и Codepen , где вы можете поэкспериментировать с JavaScript, а также посмотреть, какие интересные вещи создают другие люди, например этот!
Существует множество ресурсов, которые помогут вам начать работу, и если вы не знаете, какой шаг сделать первым, воспользуйтесь нашим бесплатным полным руководством по написанию кода в первые 4 недели.
См. также список рекомендованных книг Гарриет.
Также широко представлен в Твиттере, обучающих видео на YouTube от Fun Fun Function или The Coding Train, подкастах CodeNewbie и других онлайн-сообществах, таких как stackoverflow. Многие интересные вдохновляющие люди стремятся обучать и помогать людям изучать JavaScript. Мы составили список из 8 аккаунтов экспертов по JavaScript в Твиттере, которые вы не должны пропустить!
Многие интересные вдохновляющие люди стремятся обучать и помогать людям изучать JavaScript. Мы составили список из 8 аккаунтов экспертов по JavaScript в Твиттере, которые вы не должны пропустить!
<3. Это универсально />
Такие языки, как Java, PHP, Ruby и C#, работают только на серверах. JavaScript тоже работает на серверах, но это ЕДИНСТВЕННЫЙ язык, который также работает в вашем браузере, что делает его единственным языком, на котором вы можете построить весь «полностековый» проект.
<4. Это весело! />
Чувство вызова вызывает привыкание. Вы можете писать функции, которые работают сразу, в других случаях ошибка, мешающая запуску вашего кода, может быть не столь очевидна… но когда вы обнаружите эту ошибку, победа стоит затраченных усилий!
Экосистема JavaScript развивается так быстро, что JavaScript позволяет вам начать с малого и строить сверху, добавляя библиотеки для улучшения проектов, в которых вы можете делать действительно интересные вещи.
Создать очень простой веб-сайт можно без использования JavaScript, но если вы хотите иметь интерактивные функции, такие как аудио и видео, игры, возможности прокрутки и анимацию страниц, JavaScript предоставит вам набор, который вам понадобится для их реализации.
JavaScript также может похвастаться самым активным сообществом разработчиков, поэтому вам никогда не надоест читать чужой код, шутки и отзывы!
<5. Это делает вас очень перспективным />
JavaScript — один из самых востребованных навыков на рынке труда разработчиков. Работодатели жаждут талантов JavaScript и людей, знакомых с технологиями, основанными на JavaScript.
JavaScript — это универсальный язык, и существует множество карьерных путей, по которым вы можете пойти, специализируясь на определенной среде или даже осваивая чистый JavaScript. Промышленность не лишена возможностей, и наверняка они процветают на Севере.
Это идеальный язык для использования в качестве трамплина для изучения других языков, так как вы уже знакомы с основными основами, а это именно то, что работодатели ищут в своих разработчиках.