Как научиться создавать сайты с нуля
Сейчас существует очень много ресурсов, где можно научиться делать сайты. Обучающие курсы есть как на английском, так и на русском языке, а пригодятся они и новеньким, и более продвинутым программистам.
Конечно же мы первым делом посоветуем Вам наши обучающие статьи, которые выстроены как поэтапное создание сайтов и поэтапное SEO продвижение, но в данной статье мы бы хотели рассказать и о других способах и полезных ресурсах.
Сложно ли научиться делать сайты
Начнём с этого неординарного, но многих интересующего вопроса: «Сложно ли это?».
Тут всё зависит от склада ума и характера. Это индивидуально, как вождение машины. Кому-то это даётся с большим трудом, а кто-то с самого детства за рулём чувствует себя комфортно.
У всех программистов есть общие черты, которые помогают (или не мешают) им долго сидеть над программным кодом и решением проблемы.
- аналитический склад ума
- скромность
- любопытство
- честность
- дисциплина
- лень
- коммуникабельность
Чем больше у вас вышеупомянутых качеств, тем вероятнее вы справитесь с поставленной задачей, но даже если ни чего этого нет — вы всё равно сможете, а возможно и станете лучшим.
Как научиться делать сайты
Самый верный способ научиться — это сделать.
Придумайте сайт. Обдумывайте его идею и функционал до тех пор, пока не наступит сильное желание создать всё то, что вы придумали.
В процессе обучения постоянно будут уроки с примерами, сделать всё по примеру — это не трудно, но когда вам нужно сделать свой сайт, а он отличается от примера, то приходится изобретать и «лезть вперёд паровоза».
Существующий проект, который вы хотите закончить, не даст вам время на долгие перерывы между разными курсами. Вы всегда будете выбирать нужный для вашего сайта урок, а не тот, который может быть когда-нибудь пригодится.
И ещё один плюс в таком подходе, это закрепление материала. Например, вы изучили, как выравнивать текст на сайте и сделали это не только в домашнем задании, но и позже на своём сайте. Потом уже не будет уроков по выравниванию текста, но на вашем сайте всегда найдется что подровнять. Таким образом, придётся вернуться к пройденному материалу и закрепить самые нужные моменты в своей памяти.
Как научиться продвигать сайты
Здесь всё то же самое, что и с созданием. Если у вас есть сайт, который вам интересен, то вы будете его продвигать не взирая ни на что. Обучаться на своём же примере и набираться опыта — вот ваша главная задача.
Где научиться создавать сайты
Сначала тут был длинный список ресурсов где можно научиться создавать и продвигать свой сайт, но я решил переписать статью и оставить всего 4. Если нужен полный перечень, то напишите об этом в комментариях.
- GeekBrains
Лучший, по моему мнению. Есть бесплатные и платные курсы по любому направлению программирования и интернет маркетинга. Вы наверное видели сертификаты от этого ресурса на главной странице этого сайта. За 2016 год пользователи этого ресурса перевалили за 1 миллион, хотя на начало года было 200 тысяч. Я его выбрал из многих и за это время он стал ещё лучше. Теперь GeekBrains объединился с Mail.ru Group и… всего даже не описать, регистрируйтесь сами. - HTML Academy
Больше сорока курсов в режиме онлайн по HTML и CSS от профессионалов, рассчитанных на любого пользователя. В академии существуют платные и бесплатные курсы, в любом случае больше практических занятий, чем теоретических. - Hexlet
На ресурсе можно получить знания по базе данных, серверам и разработке приложений. В Хекслет насчитывается более пятидесяти тысяч разработчиков. Теоретическая часть бесплатна, практическая обойдется в 24 доллара ежемесячно. - Академия IMT
На площадке обучиться IT в онлайн или оффлайн режиме. Ресурс создан для тех, кто интересуется версткой сайтов, веб-дизайном и веб-программированием. Обучение платное.
Список площадок на этом не заканчивается. Существует еще много ресурсов, посвященных науке сайтостроения. Ещё есть много обучающих материалов на Youtube и на ресурсах самих программ, с помощью которых можно создавать сайты.
- Если вы решили сделать сайт на платформе WordPress, то на их сайте и в сети Интернет полно учебных пособий для самостоятельного освоения.
- Можно создать сайт в программе Adobe Muse и тогда вам лучше всего посмотреть обучающие видеоролики от Дмитрия Шаповалова.
- Ну и т.д. Список можно продолжать до бесконечности.
Пишите в комментариях, что именно вы хотите изучить и сделать, а я помогу вам подобрать ресурс для обучения.
webseo.kz
Как выбрать курсы по созданию сайтов с нуля?
От автора: хотите сделать свой сайт, но не знаете с чего начать? Достойное желание, и вполне осуществимое! Проблема состоит лишь в том, что вы пока не знаете, в каком направлении двигаться. Плюс в интернете столько информации, что за всю жизнь не перелопатить. Рано или поздно вы, конечно, придете к пониманию, что сайты и статьи полезны только как дополнительная помощь. А реальный толчок в обучении может дать только личный наставник или специальные курсы по созданию сайтов с нуля. Сегодня я расскажу вам, как их выбрать и на какие критерии выбора ориентироваться. А также предложу несколько проверенных видеокурсов.
Как в вашем понимании выглядит идеальная работа? Дайте-ка угадаю: интересные задачи, неограниченный доход и простор для творчества и личной самореализации. Все это может нам предложить такая сфера, как сайтостроение.
Если вы не знаете программирование, не беда. Современные движки, на которых создаются сайты (Joomla, OpenCart, WordPress и т. д.) и не требуют его знания. В дальнейшем вам, конечно, придется осваивать программирование, ведь движки не всегда могут покрыть все функциональные потребности каждого сайта.
Вижу цель — не вижу препятствий!
С чего начать обучение созданию сайтов с нуля, если за плечами нет ни теоретических, ни практических знаний, ни времени на «набивание шишек» методом проб и ошибок. Вместо того, чтобы днями и ночами бесцельно искать информацию на просторах интернета, советую вам сразу начать учиться. Хватит прокрастинировать, начинайте делать сайт.
Тут одна оговорочка. Чтобы научиться сайтостроению, вы должны иметь реальную цель и делать реальный сайт. Это очень важно! Иначе вы просто потратите деньги и время, а результат будет стремиться к нулю.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяКто ищет, тот всегда найдет!
Первым делом необходимо выбрать курсы по основам создания сайтов, где вас научат HTML и CSS, правильно обращаться с кодом и применять свои знания на практике.
Сейчас развелось очень много экспертов, которые обещают научить всему на свете чуть ли не за три дня. Однако на деле за кругленькую сумму вы в итоге получаете информацию, которую могли сами нагуглить за пять минут.
Поймите, что сайтостроение — это полноценная профессия, которой придется обучаться не один месяц, и не два. Поэтому здесь у вас есть три варианта:
посещать стационарные курсы;
пройти видеокурсы в интернете;
обучаться самостоятельно (что может занять намного больше времени, чем в первых двух вариантах).
Если вы решили посещать школу программирования, то она должна соответствовать нескольким критериям:
сильные преподаватели (в теории и практике), которые работали и/или работают программистами;
адекватные сроки и интенсивность обучения. Оптимальная интенсивность — 2 занятия в неделю по 2,5 часа. Еще возможен вариант выходного дня, но не больше 4-х часов в день;
стоимость. Хорошие курсы не могут стоить дешево. Иначе это означает низкую зарплату и, соответственно, такую же квалификацию преподавателя.
Любые курсы по созданию сайтов с нуля должны давать вам солидный багаж знаний по теме, портфолио с реальными кейсами и четкое понимание того, в каком направлении дальше двигаться.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяПреимущества компьютерных видеокурсов
Видеокурсы в интернете — это прекрасная альтернатива обучающим курсам в реальной жизни. Возможно, вам сложно поверить в их эффективность. Но для начала посмотрите их стоимость и программу обучения, сравните эти показатели со стационарными курсами. Видите разницу?
Как-то я попал на обучающие курсы по HTML и CSS для новичков. По итогу курса я, конечно, получил существенную пользу. Но как же это долго и нудно, заниматься в группе с разношерстным контингентом! Часть урока мы собираемся, потом обсуждаем домашнее задание, потом кому-то «особо одаренному» приходится полчаса объяснять, как переименовать папку page в page 1 (все остальные в это время терпеливо ждут отставшего)… В общем, этот вариант обучения точно не для меня.
Расскажу теперь про критерии выбора видеокурсов. В уроках по созданию сайта для начинающих вам должны подробно рассказывать и показывать, шаг за шагом, что нужно делать, где достать нужные программы, и как ими пользоваться, какие могут возникать потенциальные проблемы, и как их решить.
И самое главное, в достойном видеокурсе обязательно должна быть обратная связь и поддержка, к которой вы будете обращаться за помощью при решении практических задач по вашей обучающей программе. И ответ при этом должен быть максимально оперативным.
Преимущества подобных онлайн-курсов очевидны. Вам не нужно никуда ездить в ветер, зной и дождик проливной. Вы можете заниматься тогда, когда вам это удобно. У вас есть возможность пройти нужный урок столько раз, сколько требуется. Одновременно с обучением вы можете создавать свой реальный сайт, по которому можно, опять же, консультироваться на форуме закрытой поддержки видеокурса.
Что необходимо знать сайтостроителю?
Для начала следует ознакомиться с базовыми понятиями:
что такое сайт, веб-страница, теги, гипертекст, стили;
как выглядит структура HTML-документа;
из чего состоит процесс разработки сайта.
Затем переходите к более глубокому изучению HTML и CSS, начинаете осваивать язык программирования PHP, на котором сделаны многие популярные движки, о которых я упоминал выше. Следующим этапом является программирование на JavaScript и создание интерактивных веб-приложений.
Ну а если вы мечтаете стать конкретным, нереально крутым программистом и зарабатывать бешеные деньги, то изучите также backend-разработку, которая предусматривает работу с серверной частью и административной частью интерфейса (обработка данных, БД и т. д.), в общем, всем, что простому смертному не видно.
Варианты видеокурсов
Итак, обещанные «плюшки».
Сайт вам нужен был уже вчера? А сейчас у вас нет времени, чтобы оттачивать свои навыки и вдаваться в подробности? Попробуйте как на конструкторе, сделать свой сайт на CMS. Кстати, я начинал свой путь именно с движка, а потом уже начал доводить свое «детище» до ума.
В сайтостроении вас привлекает только визуальная составляющая? А веб-программирование вас не особо интересует? Тогда не теряйте времени, займитесь веб-дизайном и/или версткой.
Ну а если вы хотите знать всю подноготную сайта, понимать все нюансы и уметь создавать проекты любой специализации и уровня сложности, то изучайте веб-программирование (PHP, JavaScript, фреймворки и т. д.). Это длительный и сложный путь, но оно того стоит!
Надеюсь, вы поняли, что вам нужно сделать, чтобы постигнуть основы создания сайтов и стать сайтостроителем. Теперь вам осталось сгенерировать сногсшибательную идею, найти себе классные уроки по созданию сайтов и сделать с нуля свой проект. А затем собрать хорошее портфолио и монетизировать полученные знания. В общем, учитесь и развивайтесь. До новых встреч, мои будущие коллеги!
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Обучение созданию сайтов с нуля бесплатно
Так или иначе многие бизнесмены приходят к созданию сайтов. Для чего они это делают? Ведение бизнеса в интернете на сегодняшний день стало прибыльным делом. Основная причина — привлечение большого количества клиентов в свой магазин не только в том городе, где находится здание магазина, но и привлечение клиентов по всей России и странам СНГ. Что происходит дальше? Как только тот или иной предприниматель решил создать сайт, пусть это будет интернет магазин или сайт визитка, он начинает искать того, кто это сделает.
Если вы заинтересованы в создании сайтов и если вы начинающий веб-мастер, то вы пришли правильно. Мы предлагаем обучение созданию сайтов с нуля бесплатно. Видео уроки по созданию сайта с нуля научат Вас создавать сайт самостоятельно. И не только. Вы также научитесь создавать макет сайта в Фотошопе. В данном курсе подробно описано и показано как это делать. Вы познакомитесь с замечательными сайтами, которые упрощают работу по созданию сайтов. Также вы познакомитесь с основами seo оптимизации сайтов. Данный курс поможет вам уже на этапе планирования любого проекта оптимизировать его под поисковые системы.
Создание сайта с нуля — это курс, который раскроет вам все тонкости сайтостроения от планирования проекта до его запуска. В этом курсе есть видеоуроки по покупке доменного имени, по установке сайта на хостинг, по подбору семантического ядра сайта и по его продвижению в поисковых системах.
Создание сайта на wordpress с нуля. После того, как вы научитесь создавать макет сайта и верстать его, вам предоставиться возможность обучиться созданию сайта на WordPress. В данном видеокурсе подробно описывается создание шаблона и темы для WordPress. Также вы научитесь работать с тестовым хостингом, а затем, после — устанавливать сайт на реальный хостинг. Ниже приведен весь план курса по созданию сайта с нуля:
- Создание макета сайта
- Разметка сайта, ширина сайта
- Создание меню сайта
- Создание шапки сайта
- Создание главной страницы сайта
- Создание сайдбара
- Создание подвала сайта
- Немного теории о мобильных версиях сайта и резиновой верстки сайта
- Разметка, ширина мобильной версии
- Создание шапки мобильной версии сайта
- Создание меню мобильной версии сайта
- Создание главной страницы мобильной версии сайта
- Создание сайдбра и подвала мобильной версии сайта
- Верстка макета
- Создание основных папок и файлов сайта
- Верстка макета полной ширины экрана
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Верстка мобильной версии сайта
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Создание темы для WordPress
- Установка локального хостинга на компьютер
- Установка WordPress на локальный хостинг, установка созданного макета сайта
- Создание страниц темы WordPress
- Работа с шапкой сайта
- Создание шаблона страниц сайта
- Создание шаблона страницы записей
- Создание шаблона страницы категорий
- Создание шаблона страницы тегов
- Создание виджетируемого сайдбара
- Создание виджетируемого подвала
- Работа с доменом и хостингом
- Регистрация на Timeweb
- Покупка доменного имени
- Создание сайта на Timeweb
- Оптимизация и продвижение сайта
- Установка плагина All in One Seo Pack
- Настройка плагина All in One Seo Pack
- Регистрация сайта в поисковой системе Yandex
- Регистрация сайта в поисковой системе Google
- Установка, обзор и настройка программы Словоеб
- Подбор семантического ядра сайта
- Подбор ключевых фраз
- Дополнительно
- Знакомство с ресурсом Unsplash
- Знакомство с ресурсом Fontawesome
- Теория по продвижения и оптимизации сайта
Итак, друзья, если вы решили научиться создавать сайты, то добро пожаловать в мир сайтостроения!
1 Часть. Создание макета сайта на Photoshop.
1.1. Создание макета сайта на Photoshop. Ширина сайта, разметка сайта
1.2. Создание макета сайта на Photoshop. Верстка меню сайта
1.3. Создание макета сайта на Photoshop. Создание меню сайта, добавление иконок в меню сайта
1.4. Создание макета сайта на Photoshop. Выпадающее меню
1.5. Создание макета сайта на Photoshop. Создание шапки сайта
1.6. Создание макета сайта на Photoshop. Создание главной страницы сайта
1.7. Создание макета сайта на Photoshop. Пагинация, сайдбар сайта
1.8. Создание макета сайта на Photoshop. Подвал сайта
Подпишитесь на уведомления сайта, чтобы быть в курсе обновления курса! (красный колокольчик в правом нижнем углу)
wavifun.ru
Как научиться создавать сайты быстро и без проблем?
Всем привет друзья! Сейчас не только солидные организации, представители малого и среднего бизнеса, но и практически каждый человек имеет свое «представительство в сети». Это может быть как свой личный сайт или блог, так и страничка в социальной сети.
Вероятно, многие из вас тоже хотели бы развиваться и научиться зарабатывать на своих сайтах.
Довольно широко распространено мнение, что сайты делают только профессионалы. Нужно сказать, что в наше время это не соответствует действительности и научиться создавать сайты для заработка может каждый.
В этой статье я расскажу о нескольких способах, которые подходят как самым неопытным пользователям, так и более продвинутым.
Содержание статьи
Создание сайтов c помощью конструкторов
Вас интересует, как научиться создавать сайты для заработка, если вы никогда этого не делали? Это нетрудно сделать самому и совершенно бесплатно, если найти подходящий конструктор сайтов. Самые известные из них:- WIX.com;
- uCoz;
- Google Sites.
С помощью этих конструкторов вы можете создать сайт, совершенно не зная программирование.
Выбираете понравившийся шаблон, добавляете свой текстовый, графический и видеоматериал. По желанию любой элемент шаблона можно изменить. В придачу имеете бесплатный хостинг. За дополнительную плату вы можете расширить свои возможности:
- подключить или перенести домен;
- удалить рекламу;
- сделать интернет-магазин;
- иметь премиум-поддержку.
Вероятно после перечисления основных преимуществ конструкторов, вы хотите задать вопрос: «Если так легко делать сайты самостоятельно, то почему многие солидные фирмы платят большие деньги дизайнерам, верстальщикам, программистам?»

В чем недостатки конструкторов сайтов?
Вы получаете домен третьего уровня, а это затрудняет использование сайта для заработка, поскольку поисковые системы отдают предпочтение сайтам с доменом первого уровня, расположенным на стабильных быстрых серверах.
Вы получаете бесплатный хостинг, но можете потерять свой сайт в любой момент, если администрация сервиса посчитает возможным его удалить или сама прекратит свою работу. Забрать сайт и перенести его на другой хостинг можно только за отдельную плату.
Согласитесь, создать свой первый сайт, вложить в него много труда и потерять его обидно.
Есть еще один путь, который научит вас создавать сайты, даже если вы не знаете ни один язык программирования.
Создание сайтов на WordPress
Для создания динамических сайтов, используя систему управления контентом WordPress, знание программирования необязательно, однако, желательно иметь понятие, что такое FTP, HTTP, IP-адрес, CMS, Javascript, HTML, CSS. Не пугайтесь, на начальном этапе достаточно научиться работать с хостингом, чтобы уметь залить на него свой сайт. Скачиваете с оригинального сайта WordPress.com файлы админки и закачиваете их на сервер вашего провайдера, настраиваете базы и запускаете админку.
Далее вам остается только выбрать понравившийся шаблон, установить и настроить его. В сети предлагается огромное количество как бесплатных, так и платных шаблонов. С последними ваши возможности увеличиваются.

Хотите подробнее во всем разобраться и научиться создавать сайты быстро — запишитесь в бесплатную школу блогеров Евгения Вергуса. Всего три занятия и вы увидите результат!
ВСЕГО ЗА 3 ЗАНЯТИЯ ВЫ СОЗДАТИТЕ СВОЙ САЙТ И УЗНАЕТЕ, КАК ЗАРАБАТЫВАТЬ ЗАНИМАЯСЬ ЛЮБИМ ДЕЛОМ
На этом, дорогие читатели, мы не прощаемся! Ждите другие статьи о создании сайтов и способах их монетизации.
asonin.ru
Книга «Программирование для детей. Учимся создавать сайты, приложения и игры. HTML, CSS и JavaScript»

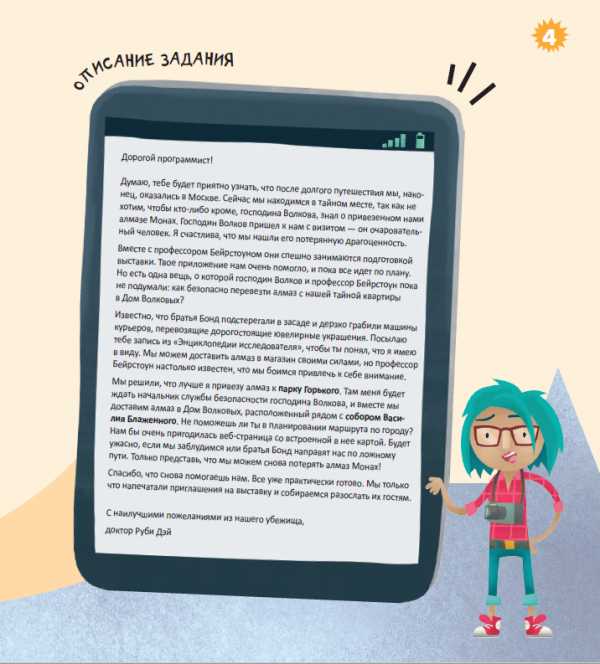
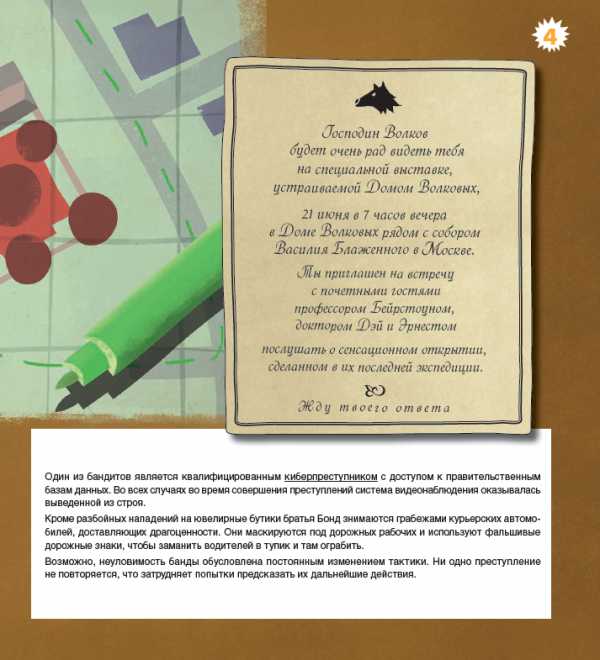
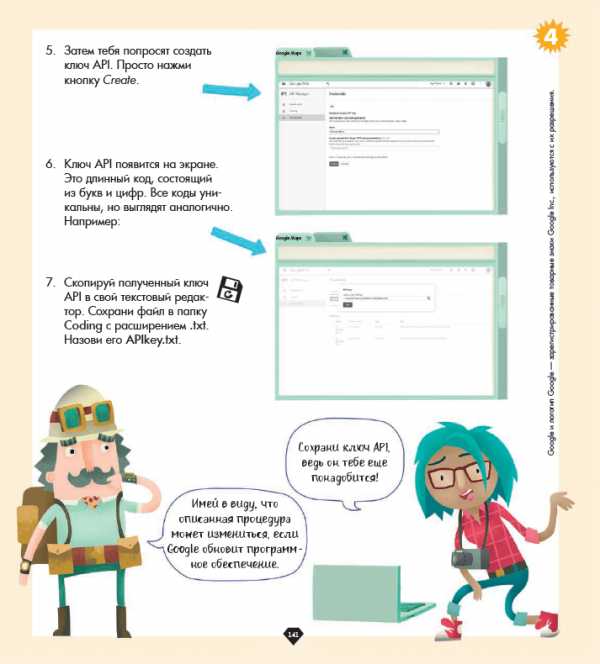
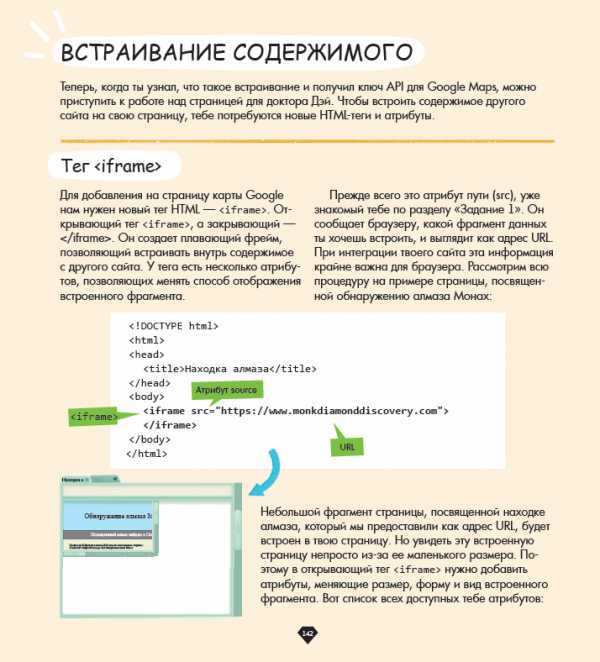
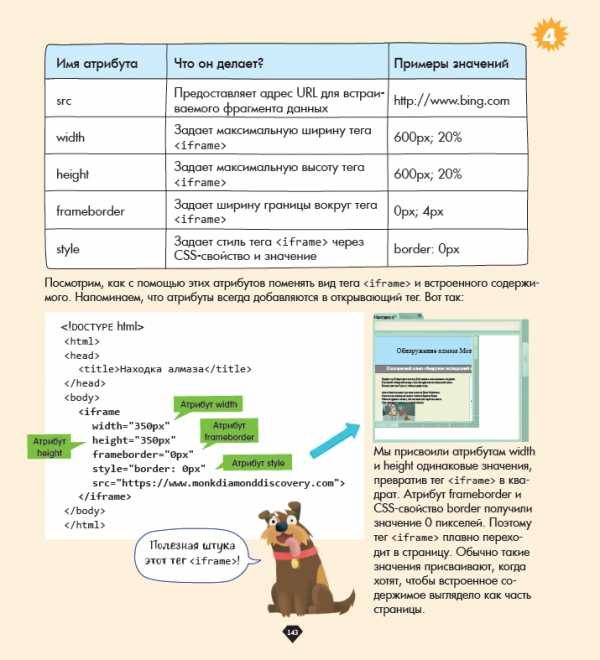
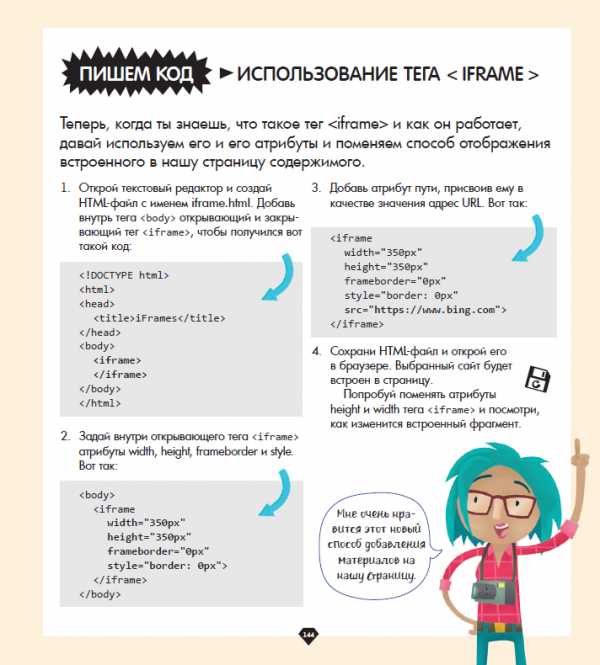
Всем привет! Мы издали книгу для детей, обучающую программированию. Профессор Бейрстоун и доктор Дэй (и, конечно пес Эрнест) играючи научат этому всего за шесть увлекательных приключений! Создавать собственные сайты, игры или приложения с помощью HTML, CSS и JavaScript — это весело и увлекательно.
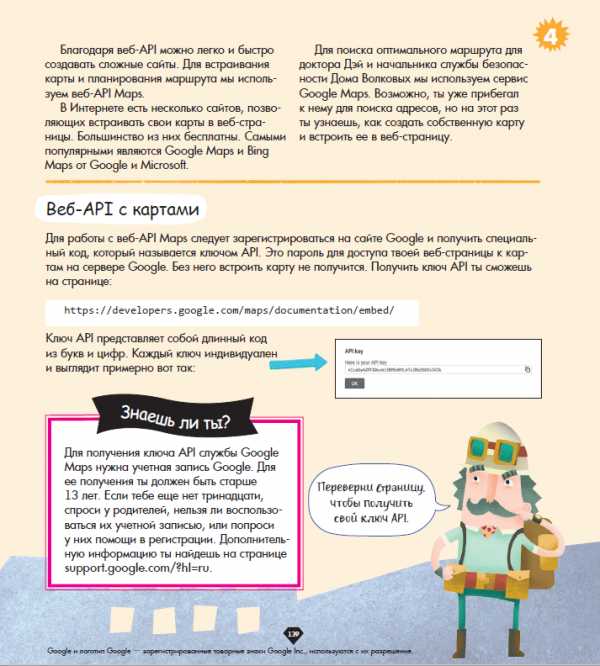
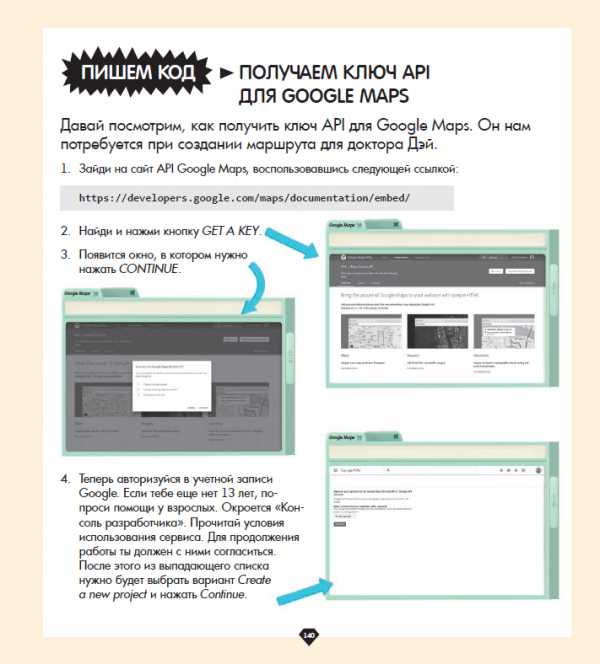
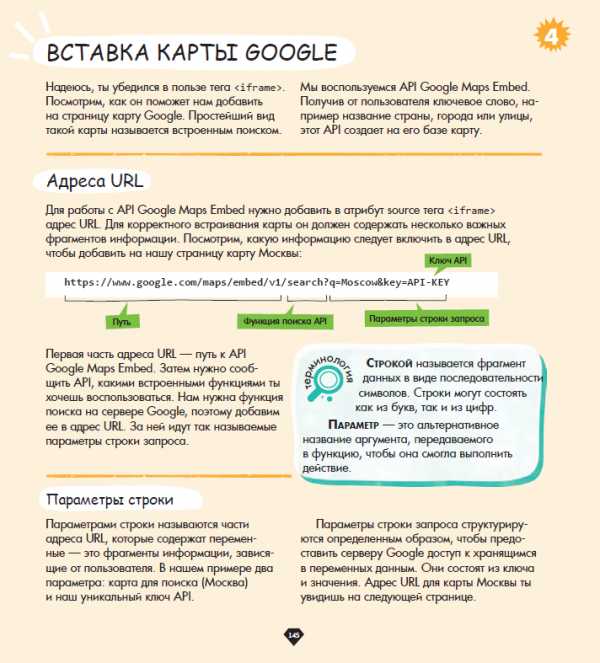
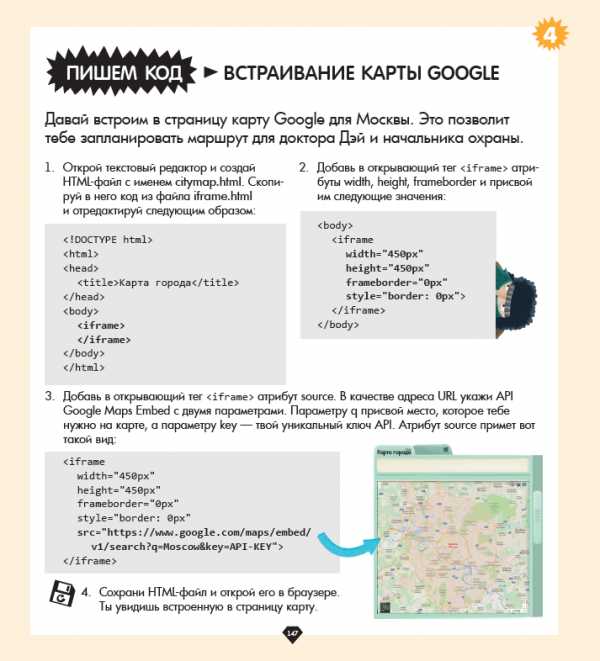
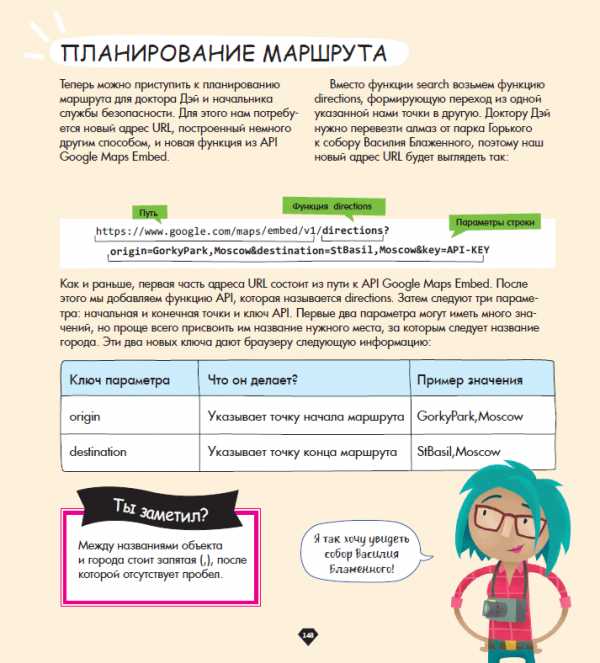
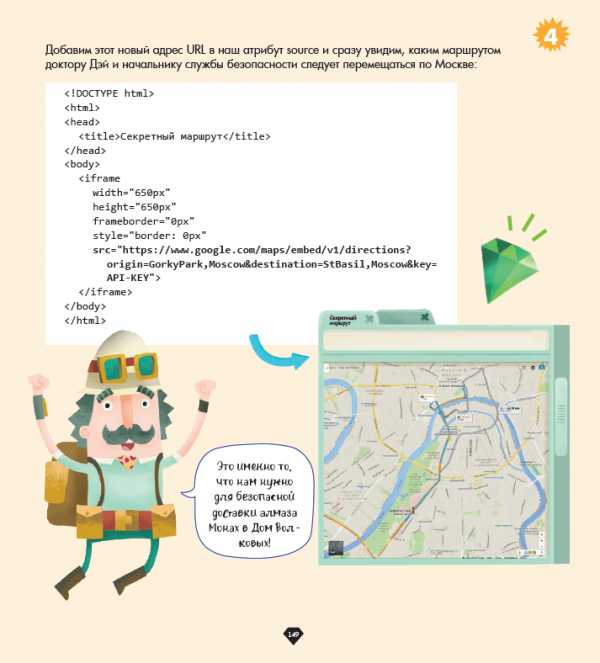
Чтобы вы поняли, что это не только развлечение, но и серьезное веб-программирование мы покажем вам фрагмент книги про «Построение маршрута». Речь пойдет про добавление материала с другой страницы, встраивание карты с границу с помощью веб-api, применение api key, изучение принципа работы тега <iframe> и планирование маршрута с помощью карт Google.














» Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 20% по купону — Дети
habr.com
35 бесплатных обучающих сайтов


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы получить новые знания, необязательно тратить много денег и записываться на курсы, достаточно открыть интернет и найти нужный вам сайт. Не выходя из дома, вы можете послушать лекции профессора Гарвардского университета или побывать на конференции по искусству.
Поиск таких сайтов занимает много времени, но AdMe.ru позаботился об этом и собрал для вас отличные бесплатные ресуры, которые помогут вам обучиться чему-нибудь новому.
Академические курсы
ALISON — это платформа с огромным количеством курсов разного направления: от управления бизнесом до изучения языков. Сайт предоставляет возможность сдать онлайн-экзамен и получить бесплатный виртуальный сертификат.
Khan Academy — тысячи бесплатных микролекций (от 5 до 15 минут) по самым разным темам. Многие доступны на русском языке.
MIT Open CourseWare — большое количество курсов от Массачусетского технологического института, которые включают в себя конспекты лекций, домашние задания и экзаменационные вопросы.
edX — бесплатные лекции от преподавателей ведущих учебных заведений (Гарвард, Беркли и другие). Сайт был создан специально для интерактивного обучения через Интернет.
The University of Reddit — образовательная платформа с бесплатными курсами на разные темы: от искусства до программирования.
Saylor — бесплатные курсы, созданные на базе университетов. Обучение проводится на английском языке.
Berkeley Lectures — видео-лекции, которые были записаны специально для студентов Калифорнийского университета в Беркли.
Zooniverse — это самый большой портал по изучению окружающего мира, который позволяет любителям науки участвовать в со
www.adme.ru
с чего начать и какие учебные пособия изучать?
Привет, друзья!
Меня часто спрашивают о моем основном профессиональном направлении — создании сайтов WordPress. Мол, это — удобоваримый способ «войти в дело» новичку, начать на этом зарабатывать и перейти целиком и полностью на фриланс… В этом есть часть правды, но загвостка в том, что ее там только часть. Если коротко:
- WordPress имеет достаточно низкий порог входа
- Да, сайт на вордпрессе Вы можете создать, не имея познаний в программировании вообще
- Да, это может быть достаточно быстро.

Но дьявол кроется, как обычно, в деталях:
- Вы ограничены функционалом зашитых возможностей (именно поэтому поверхностные дилетанты иногда WP зовут конструктором, что совершенное не соответствует действительности)
- Да, сайт вы создадите. Но какой это будет сайт?
- Чтобы пойти дальше перестановки кирпичиков, нужна определенная квалификация. И этот предел достигается достаточно быстро.
Содержание статьи:
Что нужно знать, чтобы создать сайт на вордпрессе?
Для начала определимся, что включать в понятие «Сайт на вордпрессе»?
Я это определю так: это ресурс, размещенный на хостинге, запущенный на одной из стандартных тем, определенным набором плагинов и каким-то минимальным контентом. Все! Это тот уровень, который обычно исчерпывается новичками.
Однако и он требует определенных навыков, как минимум:
- понимание того, что такое хостинг-домен-FTP
- минимальные навыки по загрузке файлов через FTP и работе с базой данных
- базовые навыки компьютерной грамотности
- базовые навыки контент-менеджера, чтобы отредактировать текст до читабельного состояния.
В общем, достаточно стандартный список, который я подробней раскрывал в статье о заработке на создании сайтов.
Алгоритм создания такого сайта следующий:
- купить домен-хостинг
- залить на него CMS WordPress из коробки
- выбрать и поставить тему из репозитория
- поставить-настроить пачку плагинов (при условии, что плагины настраиваются из админки галочками, переключалками)
- выложить-отредактировать пост
Все это изучить-освоить не составит большого труда, даже для человека, у которого нет никакой специальной подготовки. Благо, инструкций и рекомендаций в сети — масса. Главный вопрос — можно ли уже на этом зарабатывать?
Следующий шаг — заработок
Самое интересное, что уже этих навыков будет достаточно, чтобы получить свою первую денежку. Денежка, конечно, будет небольшой. Расчитывать с такими навыками на прибыльный фриланс — не стоит. По простой причине: задачи простые, умеющих их выполнить — 10000, конкуренция большая, компетенции большой ценности не представляют. Но, на биржах, типа воркзиллы можно получить свои первые деньги. Однако, чисто психологически факт получения первой оплаты своего первого заказа, действует магически. Ощущение, что за спиной вырастают крылья. Сильно губу раскатывать не стоит, но опереться на этот опыт можно! И даже нужно.
У Михаила Русакова есть бесплатная пошаговая инструкция по заработку на создании сайтов. Гляньте ее. Миша вообще очень классные курсы ведет. В том числе и по разработке на вордпресс.
Следующие шаги — повышение собственной экспертности:
- html+css. умение верстать или хотя бы понимание общих принципов
- программирование (Javascript, PHP, Python, MySQL и т.д.)
- seo-оптимизация
- интернет-маркетинг
- и т.д.
Обычно, проще всего дается верстка. Это достаточно механический навык и для освоения его не требуется особого склада ума. Верстка макетов под Вордпресс — хорошая специализация, на которой можно неплохо заработать и утвердиться в собственном ремесле. Даже не смотря на то, что всякие команды, типа themeforest, под WP выпускает массу шаблонов с небольшим ценником за покупку.
Высший пилотаж — WordPress Developer
Ну и наконец, есть высший пилотаж — это веб-разработка на фреймворке WordPress. Судя по словам матерых коллег, у WP достаточно сложная архитектура в плане программирования и не каждый в нее въедет сходу. Возможно, это плата за низкий порог входа. Ибо, как я писал, начать работать на вордпрессе труда не составит даже для школьника. Не зря вордпресс считается самой распространенной CMS в мире (порядка 30% всех сайтов сделаны на нем).

Основной источник дохода здесь — это разработка собственных плагинов и тем. Их можно продавать и делать на заказ. Равно, как и сами сайты. Поэтому, такие навыки достаточно высоко ценятся и будут цениться в дальнейшем, хотя часть рутинных задач, типа верстки, уже отдано более удобным визуальным системам, типа webflow или pinegrow.
Я сам занимаюсь разработкой сайтов с 2010 года и вглубь кишков вордпресс начал погружаться лишь недавно, и то потому что «жизнь заставила». И могу сказать так: это отдельная вселенная со своей экосистемой, в которой разобраться сходу бывает непросто.
Однако, на все есть проруха…Учиться можно, была бы мотивация. У меня самого главным мотиватором вот уже который год является возможность неспешно прогуливаться по утрам и с нескрываемым состраданием смотреть на утренние заторы на дорогах. Это вдохновляет делать все, чтобы не влезать в душные офисы, оставаться мобильным и самому планировать свои рабочий график.
Успешного фриланса Вам, друзья и прибыльных заказчиков!
idea37.info