css — текста — Удалить упорное подчеркивание ссылки
Я пытаюсь показать ссылку в белом, без подчеркивания. Цвет текста отображается корректно, как белые, но синее подчеркивание упорно сохраняющееся. Я попробовал text-decoration: none; и text-decoration: none !important; в CSS, чтобы удалить ссылку underline. Ничего не сработало.
HTML:
<div>
<h3>
<span>Current Page</span>
<a href="myLink"><span>Different Page</span></a>
</h3>
</div>
CSS:
.boxhead .otherPage {
color: #FFFFFF;
text-decoration: none;
}
Как удалить синюю ссылку из ссылки?
В то время как другие ответы верны, есть простой способ избавиться от подчеркивания на всех этих досадных ссылках:
a {
text-decoration:none;
}
Это приведет к удалению подчеркивания с КАЖДОЙ ОДНОЙ СВЯЗИ на вашей странице!
Вот пример элемента управления веб-формами asp.
<asp:LinkButton runat="server" ForeColor="Blue" />
Код позади:
lbmmr1.Attributes.Add("style", "text-decoration: none;")
Вы использовали текстовое украшение в неправильном селекторе. Вам нужно проверить, какой тег вам нужен для украшения.
Вы можете использовать этот код
.boxhead h3 a{text-decoration: none;}
ИЛИ ЖЕ
.boxhead a{text-decoration: none !important;}
ИЛИ ЖЕ
a{text-decoration: none !important;}
Вы пропустили text-decoration:none для метки привязки . Поэтому код должен следовать.
.boxhead a {
text-decoration: none;
}<div>
<h3>
<span>Current Page</span>
<a href="myLink"><span>Different Page</span></a>
</h3>
</div> Более стандартные свойства для текстового оформления
Если text-decoration: none или border: 0 не работает, попробуйте применить встроенный стиль в свой html.
Иногда то, что вы видите, это тень окна, а не текст подчеркивания.
Попробуйте это (с помощью каких-либо селекторов CSS вам подходит):
a:hover, a:visited, a:link, a:active {
text-decoration: none!important;
-webkit-box-shadow: none!important;
box-shadow: none!important;
}
Как правило, если ваш «подчеркивание» не совпадает с цветом вашего текста [и «color:» не переопределяется inline], это не происходит из «text-decoration:» Это должно быть «border-bottom:»
Не забудьте взять границу с ваших псевдоклассов!
a, a:link, a:visited, a:active, a:hover {border:0!important;}
Этот фрагмент принимает на якорь, соответственно меняет его оболочку … и использует специфику вместо «! Important» после того, как вы отследите основную причину.
Как я и ожидал, вы не применяете text-decoration: none; к якорю (. boxhead a), но к элементу span (.boxhead).
boxhead a), но к элементу span (.boxhead).
Попробуй это:
.boxhead a {
color: #FFFFFF;
text-decoration: none;
}
Не видя страницы, трудно спекулировать.
Но это звучит так, как будто у вас может быть border-bottom: 1px solid blue; применяется. Возможно, добавьте border: none; , text-decoration: none !important правильно, возможно, у вас есть другой стиль, который все еще отменяет CSS.
Именно здесь использование Firefox Web Developer Toolbar является потрясающим, вы можете отредактировать CSS прямо там и посмотреть, все ли работает, по крайней мере для Firefox. Это находится под CSS > Edit CSS .
Ни один из ответов не работал для меня. В моем случае был стандарт
a:-webkit-any-link {
text-decoration: underline;
в моем коде. В принципе, какая бы связь ни была, цвет текста становится синим, а ссылка остается на все, что есть.
Поэтому я добавил код в конце заголовка следующим образом:
<head>
</style>
a:-webkit-any-link {
text-decoration: none;
}
</style>
</head>
и проблема не более.
Просто добавьте этот атрибут в свой якорный тег
style="text-decoration:none;"
Пример:
<a href="page.html" ></a>
Или используйте способ CSS.
.classname a {
color: #FFFFFF;
text-decoration: none;
}
Просто используйте свойство
border:0;
и вы охвачены. Работала идеально для меня, когда свойство text-decoration не работает вообще.
Якорный тег (ссылка) также имеет псевдоклассы, такие как посещенные, зависающие, ссылки и активные. Убедитесь, что ваш стиль применяется к состоянию (состояниям), о котором идет речь, и что никакие другие стили не конфликтуют.
Например:
a:hover, a:visited, a:link, a:active
{
text-decoration: none;
}
См. W3.org для получения дополнительной информации о псевдоклассах действий пользователя: hover W3.org active и: focus.
text-decoration: none !important должен удалить его. Вы уверены, что нет border-bottom: 1px solid скрывается? (Отметьте вычисленный стиль в Firebug / F12 в IE)
Как убрать стиль ссылки? — [Интересный ответ]
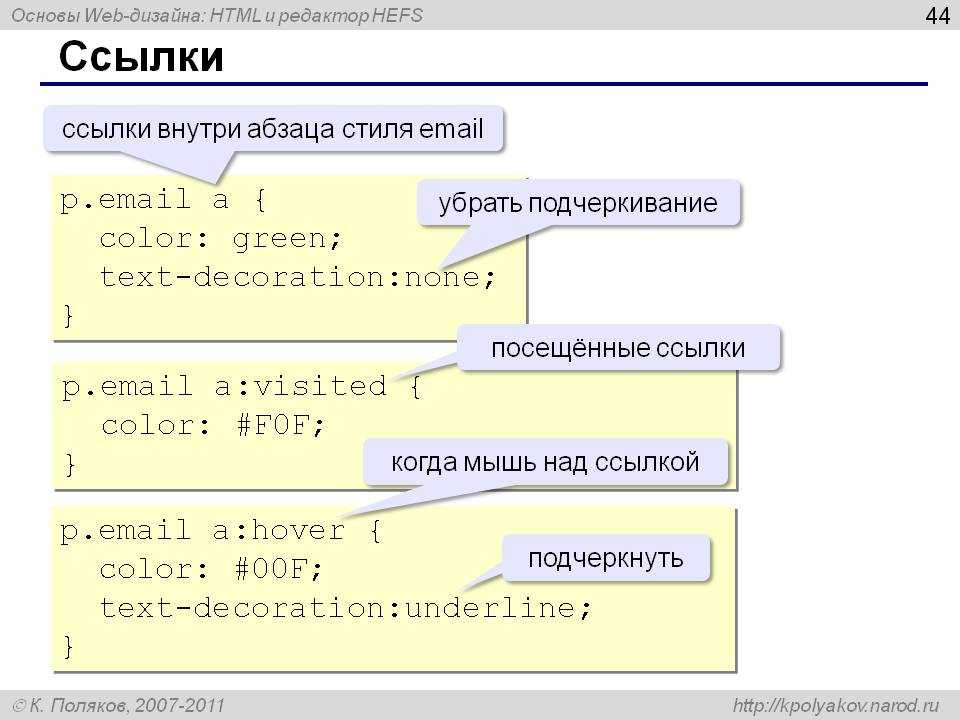
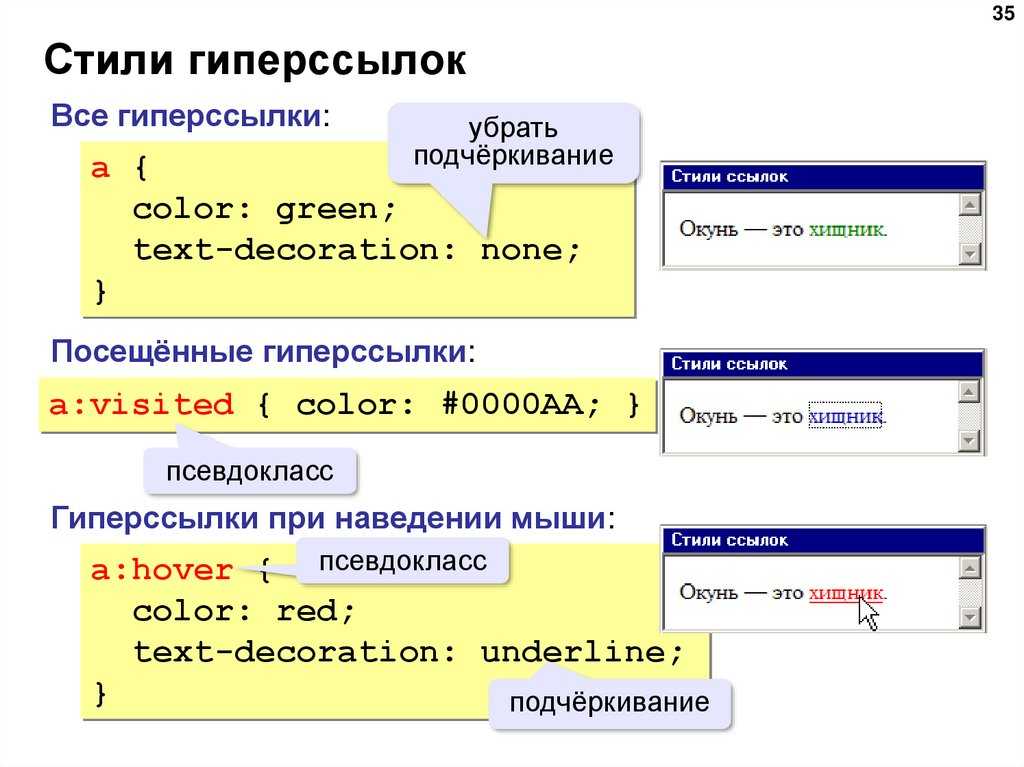
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как изменить цвет ссылок?
Для изменения цвета ссылки следует использовать атрибут style=’color: #rrggbb’ в теге, где #rrggbb — цвет в шестнадцатеричном представлении.
Как выделить ссылку в HTML?
Тег является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки.
Как изменить стиль ссылки в html?
Решение Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1). В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис.
Как превратить ссылку в текст?
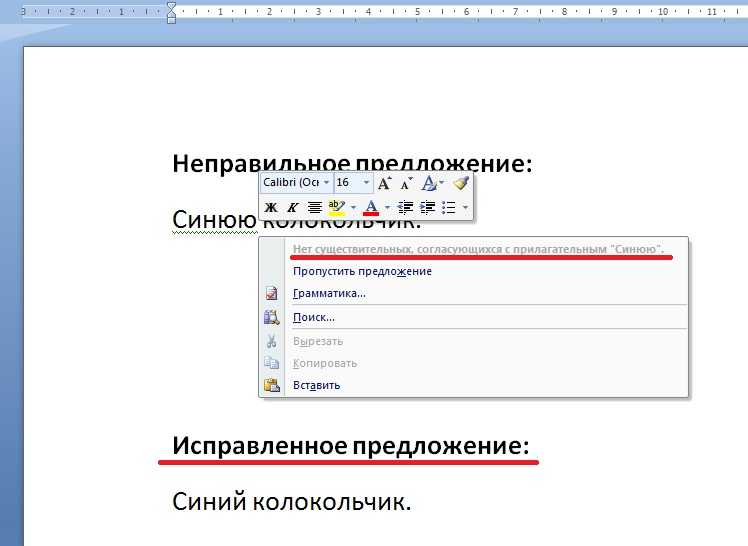
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст. Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как в ворде убрать подчеркивание гиперссылки?
Убрать подчеркивание гиперссылок в Word Нажмите Главная вкладка и перейдите к Стили кнопку запуска для отображения Стили панель. Смотрите скриншот: 2. в Стили панели, щелкните значок раскрывающегося списка или щелкните правой кнопкой мыши Гиперссылка, А затем нажмите Изменить из Гиперссылка выпадающее меню.
Смотрите скриншот: 2. в Стили панели, щелкните значок раскрывающегося списка или щелкните правой кнопкой мыши Гиперссылка, А затем нажмите Изменить из Гиперссылка выпадающее меню.
Как убрать подчеркивание скопированного текста в ворде?
Вставляем скопированный с заливкой текст в документ Word. Левой кнопкой мыши выделяем текст. В верхней панели вкладки «Главная» находим кнопку- «Очистить формат», нажимаем. Фон текста исчез, установился текст по умолчанию в программе Word — Calibri, размер 11.
Как убрать подсветку ссылки HTML?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Можно ли поменять цвет гиперссылки?
Выделите текст гиперссылки, цвет которого вы хотите изменить. На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
Как покрасить гиперссылку?
Выберите гиперссылку, которую нужно повторно цвета. На вкладке ‘ Главная ‘ на ленте нажмите стрелку рядом с кнопкой Цвет шрифта для открытия меню цвета. Коснитесь цвета, которое необходимо использовать для гиперссылки.
Как изменить стиль шрифта в HTML?
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега font >. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега font >. Чтобы добавить шрифт, нужен атрибут face тега font >.
Как настроить ссылку в HTML?
Структура ссылки Гиперссылки создаются с помощью элемента. Внутрь помещается текст, который будет отображаться на веб-странице. Текст ссылки отображается в браузере с подчёркиванием, цвет шрифта — синий, при наведении на ссылку курсор мыши меняет вид.
Как сделать ссылку подчеркнутой CSS?
Все про html ссылки. Цвет, стилизация, атрибуты.

Подчеркнутые и надчеркнутые ссылки Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Как редактировать ссылки в ВК?
Адрес сообщества можно изменить в разделе Управление, в пункте Адрес сообщества. Сменить адрес профиля можно в аналогичном пункте настроек. Минимальная длина адреса составляет 5 символов, максимальная — 32.
Как выделить ссылку в тексте?
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст.
Как выделить текст в ссылке?
Чтобы выделить текст, нажмите и удерживайте левую кнопку мыши, а затем проведите курсором по нужному тексту. Чтобы открыть контекстное меню, нажмите правой кнопкой мыши на выделенный текст. Выберите Копировать ссылку на выделенный текст.
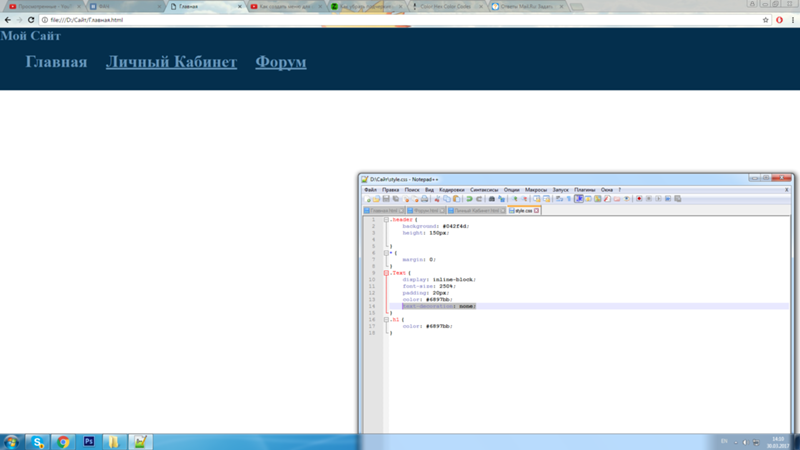
CSS: как удалить подчеркивание из ссылки, которая не находится непосредственно в теге привязки?
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 64к раз
<дел> Управление строками меню

 action_link {
текстовое оформление: нет;
}
action_link {
текстовое оформление: нет;
}
 action_box {
текстовое оформление: нет;
}
action_box {
текстовое оформление: нет;
}
 Так было с 1993, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.
Так было с 1993, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.

 your-name
your-name