как сделать ссылку в HTML
Рассмотрим как работают ссылки в HTML. Если вы уже успели изучить основы HTML, то вы знаете что HTML расшифровывается как язык гипертекстовой разметки. Важную роль в языке играют гиперссылки (гипертекстовые ссылки), или просто ссылки.
Ссылки создаются с помощью тега <a>. Ссылки бывают четырех видов:
- Ссылки на подключаемые ресурсы, (это ссылки, в которых не используется тег <a>) например тег <link>.
- Ссылки на web-страницы (абсолютные и относительные).
- Внутренние ссылки (якоря).
- Ссылки для скачивания.
Так же рассмотрим текстовые ссылки и ссылки-изображения. Ссылки на электронную почту и телефон. Как сделать кнопку-ссылку и как убрать подчеркивание ссылки.
Как сделать ссылку в HTML
Ссылка состоит из трех основных и четвертой (необязательной) частей.
- Тега ссылки
<a>. - Адреса ссылки
href. - Анкора.

<a href="адрес_ссылки" атрибуты>Анкор</a>
Стиль ссылки по умолчанию:
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
Атрибуты элемента <a>
| Атрибут | Описание | Возможные значения |
|---|---|---|
href | Целевой адрес ссылки. | URL. |
target | Окно в котором должна открыться ссылка. |
|
download | Указывает, что цель должна быть загружена, то есть скачана. | Нет. |
rel | Связь между страницей ссылки и целевым назначением ссылки. |
|
hreflang | Язык цели ссылки. Его следует использовать только тогда, когда также используется href | Код языка, например ru (Русский) или en (Английский). |
type | Тип MIME связанного ресурса. | Текст. |
HTML ссылки по видам
Ссылки на подключаемые ресурсы уже рассматривались ранее в материале «Основы HTML«. Эти ссылки создаются с помощью тегов <link> и <style>. Их задача — подключение внешних файлов.
Ссылки на web-страницы
Абсолютные
Абсолютные ссылки это такие ссылки в которых прописывается полный путь на ссылаемый документ. Например, сошлемся на Яндекс.
<a href="https://yandex.ru/" target="_blank">Яндекс</a>
Результат.
Яндекс
Не забываем, что атрибут target="_blank" говорит нам о том. что ссылка откроется в новом окне.
Относительные
Относительные ссылки это ссылки в которых прописывается относительный адрес на ссылаемый документ (относительно текущего домена). Например, в моем случае внутренней будет считаться ссылка вида:
<a href="/html-tekst/">Текст в HTML</a>
То есть, все что после / относиться к текущему домену abuzov.com. Если перевести эту ссылку в абсолютную, то она примет следующий вид.
<a href="https://abuzov.com/html-tekst/">Текст в HTML</a>
При этом результат на моем сайте будет одинаков — вы попадете на страницу «Текст в HTML».
Внутренние ссылки
Внутренние ссылки это ссылки внутри текущей веб-страницы. Они используются быстрого доступа к фрагменту текста на странице. Еще их называют якорями. Обычно содержание web-страницы оформляется в виде якорей.
Для создания якоря используется идентификатор id. Адрес ссылки на идентификатор начинается со знака #.
Пример.
<ul> <li><a href="#chast1">Часть 1</a></li> <li><a href="#chast2">Часть 2</a></li> <li><a href="#chast3">Часть 3</a></li> </ul> <h3>Часть 1</h3> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <h3>Часть 2</h3> uis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum <h3>Часть 3</h3> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
После клика по такой ссылке пользователь будет попадать в соответствующую часть HTML-документа.
Ссылки для скачивания
Что бы скачать какой-либо файл к ссылке добавляется атрибут download. Если этот атрибут отсутствует файл будет открываться (или пытаться открываться) в браузере. Например.
<a href="/file/html/html-1.html" target="_blank">Файл с примером откроется в браузере</a><br> <a href="/file/html/html-1.html" download>Файл с примером будет скачан</a>
Результат.
Файл с примером откроется в браузере
Файл с примером будет скачан
Ссылки-изображения
Ссылки-изображения отличаются от текстовых ссылок тем, что вместо текстового анкора (о нем я писал в начале) используется изображение.
Изображение вставляется с помощью тега <img> о котором я расскажу в следующем материале из серии самоучитель HTML.
Пример.
<a href="https://ru.wikipedia.org/wiki/HTML" target="_blank"><img src="/img/html-logo-wiki.png"></a>
Результат.
Об относительных путях
Вы уже второй раз сталкиваетесь с относительным путем. Давайте проясним ситуацию.
На рисунке я привожу простую структуру папок и файлов. таких папок и файлов может быть очень много, десятки, сотни, тысячи. Относительные пути позволяют сократить указание пути к файлу.
Обычно / — обозначает все, что идет после домена, то есть в моем случае abuzov.com = /.
Что бы задать путь текущей папки, то есть папки в которой находится документ, перед / ставиться ..
Для того, что бы подняться на одну папку вверх по дереву, например из папки html к папке file добавляют одну точку.
Итак:
/— корневая папка, домен сайта../— текущая папка, в которой находится файл.../— папка на уровень выше в дереве.
Ссылка на электронную почту, телефон и скайп
Ссылка на электронную почту — это такая ссылка при клике на которую у вас откроется почтовый клиент (установленный по умолчанию) и будет создано пустое письмо на указанный адрес электронной почты.
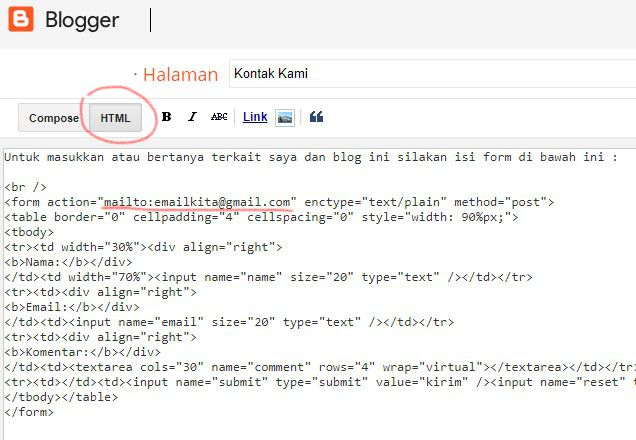
Пример.
<a href="mailto:[email protected]">[email protected]</a>
Результат.
Ссылка на номер телефона — это ссылка при клике на которую номер подставиться в приложение «Телефон» если вы находитесь на сайте с мобильного устройства. Если вы находитесь на сайте с компьютера то откроется программа для звонков по умолчанию.
Пример.
<a href="tel:+79507007070">+7 (950) 700-70-70</a>
Результат.
+7 (950) 700-70-70
Ссылка на скайп — это ссылка которая (если у вас установлен скайп) позволяет:
- Позвонить пользователю — call.
- Начать чат с пользователем- chat.
- Добавить пользователя в контакты — add.
- Отправить пользователю файл — sendfile.
Пример (name это логин пользователя в скайпе).
<a href="skype:name?call">Skype</a> <a href="skype:name?chat">Skype</a> <a href="skype:name?add">Skype</a> <a href="skype:name?sendfile">Skype</a>
Результат.
Skype
Skype
Skype
Skype
Кнопка-ссылка
Давайте разберемся, как сделать кнопку-ссылку. Тут нужно задействовать элементы формы. Как создаются и работают формы вы можете узнать на этом сайте. Итак, следующий код создает кнопку которая является ссылкой.
<form action="https://yandex.ru/">
<input type="submit" value="Перейти на Яндекс" />
</form>Результат.
В атрибуте action нужно ввести адрес ссылке. В атрибуте
Как убрать подчеркивание ссылки в HTML
Одним HTML тут не обойтись. Необходимо использовать CSS.
В начале статьи я приводил стиль элемента <a> по умолчанию, напомню:
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
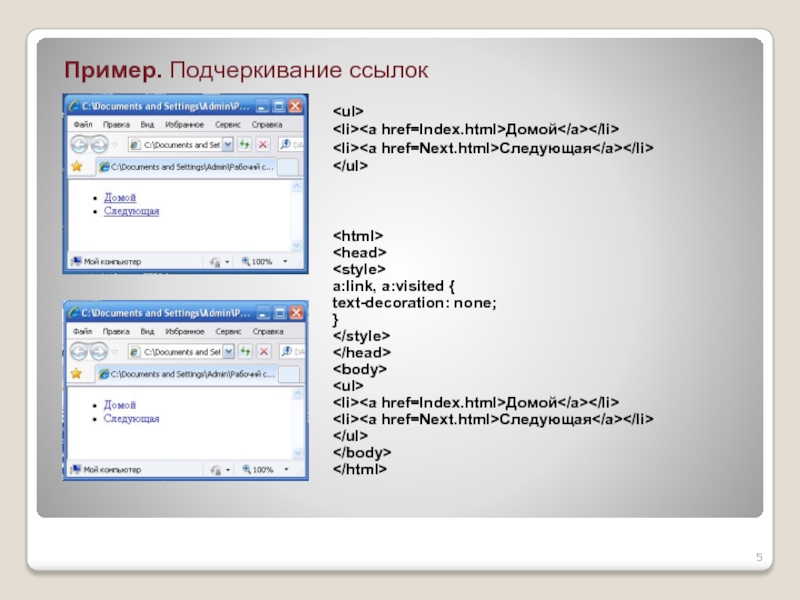
Так вот, свойствоtext-decoration: underline; (в переводе с англ.: оформление текста: подчеркивание) подчеркивает ссылку. С помощью CSS нужно убрать его.
С помощью CSS нужно убрать его.
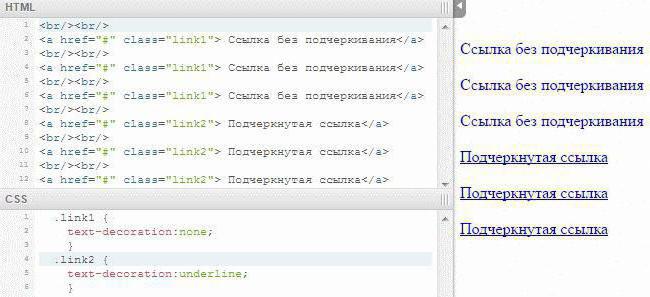
Пример.
<style>
a {text-decoration:none;}
</style>
<a href="https://abuzov.com/">Ссылка без подчеркивания</a>Результат.
Ссылка без подчеркивания
Итак, в этом материале мы научились создавать ссылки в HTML.
Как убрать подчеркивание у гиперссылки HTML?
Как убрать подчеркивание у гиперссылки HTML?
Но в некоторых случаях подчеркивание допустимо убрать, когда очевидна разница между ссылкой и текстом. Чтобы ссылки не подчер кивались, для селектора A следует добавить свойство text-decoration со значением none, как показано в примере 1.
Как подчеркнуть ссылку в HTML?
Подчеркивание прячется с помощью стилевого свойства text-decoration: none, добавляемого к селектору A, как показано в примере 1. В данном примере при наведении курсора на ссылку, она становится подчеркнутой и красной.
Как сделать активную ссылку?
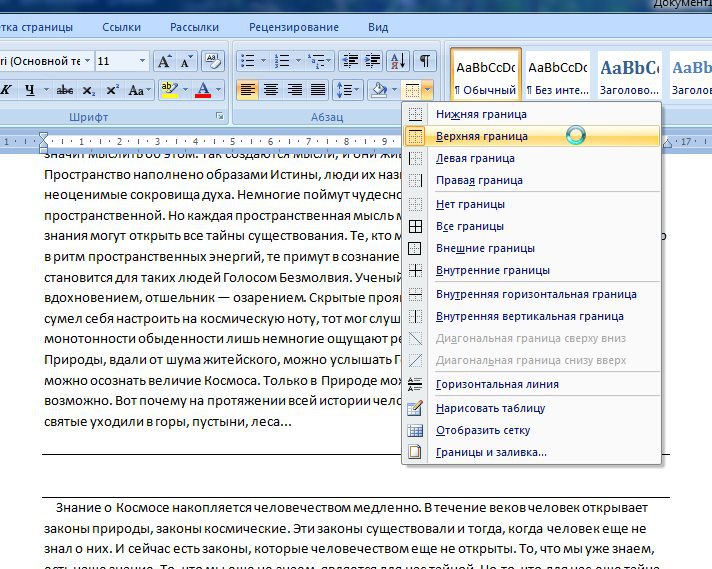
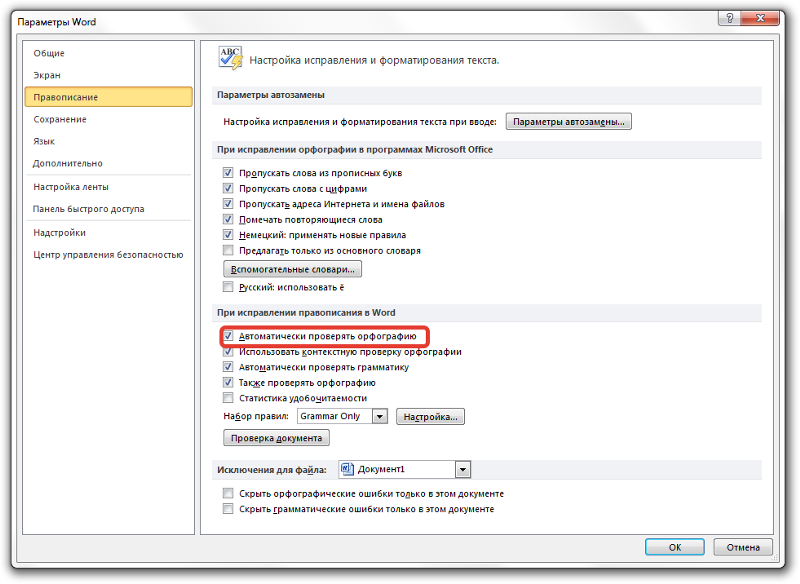
Как сделать ссылку активной в Ворде
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.

- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Как написать текст ссылкой ВК?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Как ссылку ВК заменить словом?
Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [idАндрей], что то же самое. В этом случае будет ссылка на мою страницу.
Как сделать ссылку на человека в ВК с именем?
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Как вставить ссылку на внешний сайт в ВК?
Ссылка на внешний сайт из вконтакте текстом
- Создать вики-страницу: http://vk.com/pages? …
- Нажмите «Наполнить содержанием» и напишите нужный текст.
- Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». …
- Скопируйте ссылку страницы из адресной строки.
Как сделать активную ссылку в вк на сайт?
Чтобы сделать активную ссылку, вам нужно использовать схему для ссылок — @ ид-номер страницы после vk, пробел и в скобках () текст, который будет активной ссылкой. При публикации ваша конструкция станет активной ссылкой — будет текст, за которым скрывается переход по ссылке.
Как сделать кликабельную ссылку в ВК?
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: Начните набор слова со знака звездочки «*» или «@» после чего набирайте название сообщества или имя человека, которого хотите сделать кликабельной ссылкой в посте. Сразу появится шаблон, во второй его части пропишите текст.
Сразу появится шаблон, во второй его части пропишите текст.
Что такое ссылка на сайт?
Ссылка на страницу ВКонтакте, Facebook, Twiter, Одноклассники и прочих — это URL (адрес) Вашего профиля, взять который можно из адресной строки браузера.
Как узнать свою ссылку вконтакте через телефон?
Его можно узнать в настройках страницы — зайти в Настройки и посмотреть «Адрес страницы»….В мобильной версии сайта:
- Пятая кнопка в нижнем ряду (меню, три полоски).
- Шестеренка в правом верхнем углу.
- Аккаунт.
- Адрес страницы (после /m.vk.com/) — это твой айди.
Как скопировать ссылку на свою страницу в ВК 2020?
Алгоритм передачи ссылки через приложение «Вконтакте» очень простой:
- Заходим в приложение.
- Открываем страницу, которую необходимо переслать.
- Нажимаем на 3 точки (горизонтальные полоски) в правом верхнем углу экрана приложения и попадаем в меню программы.

- Находим и выбираем строчку «Скопировать ссылку».
Как поделиться страницей в ВК?
Как в вконтакте сделать ссылку на человека или группу
- Чтобы создать ссылку в записи пишем [id_группы_или_человека|Текст ссылки] и все, ссылка готова и нажимаем кнопку «Отправить». Получаем вот такой вид:
- Второй вариант примерно такой же, только немного другой «синтаксис»: Во втором варианте ссылка имеет вид @id (текст ссылки) и нажимаем ОтправитьИмеем такую же ссылку:
Как убрать подчеркивание ссылки в HTML
Самир Шайни 24 февраля 2022 г.
Копировать ссылку При разработке веб-сайта вы можете использовать элементы привязки для создания ссылок на веб-сайте, которые могут вести на веб-страницу. внутри или снаружи.
внутри или снаружи.
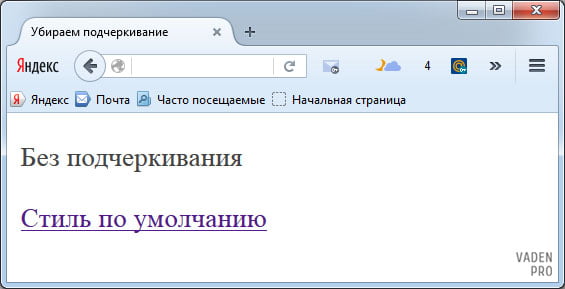
По умолчанию ссылки подчеркнуты.
Так выглядит ссылка по умолчанию.
Чтобы удалить подчеркивание из ссылки в HTML, мы можем использовать свойство CSS text-decoration .
Наряду с множеством опций, которые у нас есть в свойстве text-decoration , мы можем использовать значение «none» чтобы удалить подчеркивание из ссылки.
Мы можем использовать это свойство CSS как встроенное, так и во внешнем CSS. Давайте посмотрим на оба из них в примере ниже:
Удаление подчеркивания ссылки из HTML с помощью встроенного CSS
Удаление подчеркивания ссылки из HTML с помощью внешнего CSS
.без подчеркивания {
текстовое оформление: нет;
}
Результат
Результат обоих приведенных выше примеров имеет одинаковый результат. Получаем ссылку без подчеркнуть.
Теги
HTML
CSS
Последние сообщения
Автор: Самир Шайни
Дата публикации: 24 февраля 2022 г.
На реактивном веб-сайте вам потребуется Javascript для взаимодействия с DOM и динамического добавления, удаления или изменения элементов. В таком случае вам придется выбрать элемент. Вы можете выбрать элемент по его тегу, но тогда этот выбор выберет все элементы для этого тега. Поэтому иногда вам нужно назначить классы элементам, а затем сделать выбор конкретных классов.
Читать далееАвтор: Самир Шайни Дата публикации: 23 февраля 2022 г.
Существует так много сценариев, когда мы хотим перенаправить с текущей веб-страницы на URL-адрес, который находится в том же домене или иногда в другом домене. Это может быть перенаправлено на веб-страницу после входа или регистрации. Javascript предоставляет несколько различных способов, с помощью которых мы можем перенаправить на другой URL-адрес или веб-страницу.
Автор: Самир Шайни Дата публикации: 23 февраля 2022 г.
Вы создали новый веб-сайт или являетесь владельцем существующего веб-сайта и хотите узнать, сколько людей посещает ваш веб-сайт и какие страницы они просматривают? Вы пришли к нужному сообщению. В этом посте мы увидим, как мы можем шаг за шагом добавить Google Analytics на ваш веб-сайт и проверять трафик вашего веб-сайта и информацию в режиме реального времени.
Читать далееАвтор: Самир Шайни Дата публикации: 23 февраля 2022 г.
При работе на веб-сайте и использовании Javascript может возникнуть очень много случаев, когда вы захотите изменить регистр строки на нижний регистр
Читать далее Автор: Самир Шайни
Дата публикации: 23 февраля 2022 г.
Кнопки в HTML выполняют действие. Это может быть отправка формы, запуск или остановка операции, запуск процесса или просто визуальное изменение веб-сайта. Все вышеперечисленное происходит, когда пользователь нажимает кнопку. HTML и Javascript вместе предоставляют нам функциональность, позволяющую добавлять кнопки на веб-сайт, а затем использовать Javascript для активации кнопки.
Читать далееКак убрать подчеркивание ссылки в html
Прочитав этот пост в блоге, вы узнаете, как убрать подчеркивание ссылки в html с помощью CSS. Подчеркивание можно увидеть, когда используется тег привязки, и по умолчанию подчеркивание отображается браузером в пределах диапазона тега привязки. Все остальное отображается нормально.
Содержание
- Свойство оформления текста
- Практический код
- Заключение
В нижней части текста ставится подчеркивание, чтобы пользователь мог понять, что здесь что-то можно щелкнуть, и откроется другая ссылка. Другая ссылка может быть на том же сайте или на другом сайте. Ссылка может открываться в той же или другой вкладке.
Другая ссылка может быть на том же сайте или на другом сайте. Ссылка может открываться в той же или другой вкладке.
Мы используем свойства CSS для удаления подчеркивания, и, кроме того, подчеркивание может быть оформлено более красиво. Цвета и вес шрифта также можно изменить, чтобы ссылки выглядели более броскими.
В некоторых сценариях подчеркивание выглядит упрямым и отказывается уйти. Это, безусловно, означает, что свойства CSS не были применены должным образом. Основной синтаксис остается прежним, но применение правильных селекторов решает эту проблему.
Прежде чем перейти к коду, давайте взглянем на свойство text-decoration, которое делает свое дело.
Свойство украшения текста
Название этого свойства дает представление о том, что оно делает. Он просто украшает текст и добавляет к тексту эффект, благодаря которому текст выглядит выделенным и уникальным среди остальных.
text-decoration можно применить к HTML-тегам, таким как привязка, h2, p и span, с помощью встроенного атрибута стиля или внутреннего CSS.
Ниже приведены значения этого свойства, украшающего текст.
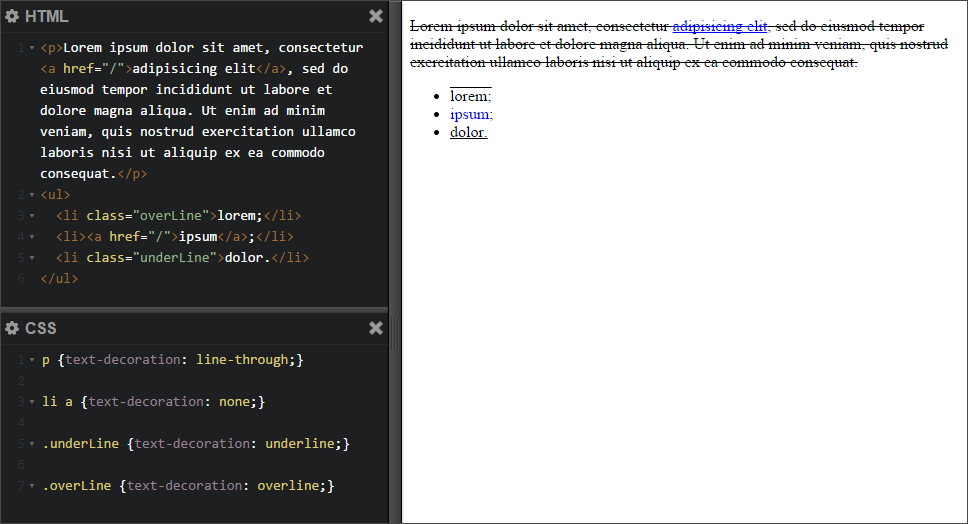
| Подчеркнуть | Текст будет подчеркнут. Подчеркивание — это не что иное, как линия, проведенная под текстом. |
| Надпись | Строка будет отображаться вверху текста. |
| Проходной | Это точно середина подчеркивания и надчеркивания. Линия будет отображаться в середине текста. |
| Нет | Все вышеперечисленные украшения будут удалены. Теги привязки по умолчанию отображают подчеркивание, поэтому при использовании этого значения подчеркивание будет удалено. |
Мы также можем использовать комбинацию значений одновременно. Предположим, вы хотите, чтобы для одного и того же текста были подчеркнуты и зачеркнуты, тогда оба этих значения можно использовать, указав пробел.
Декорация может быть дополнительно оформлена вариациями отображаемой строки с использованием свойства text-decoration-style. Значения для этого свойства могут быть указаны в виде пунктирной | пунктирная | двойной | твердый | волнистый. По умолчанию линия будет иметь сплошной эффект. Если вы измените его на пунктирный, то линия будет отображаться с точками.
Значения для этого свойства могут быть указаны в виде пунктирной | пунктирная | двойной | твердый | волнистый. По умолчанию линия будет иметь сплошной эффект. Если вы измените его на пунктирный, то линия будет отображаться с точками.
Практический код
CSS:-
а {
текстовое оформление: нет;
}
HTML :-
Я гиперссылка с удаленным подчеркиванием Результат: —
В приведенном выше примере text-decoration none используется для удаления подчеркивания тега привязки. CSS применяется непосредственно ко всем тегам привязки в документе.
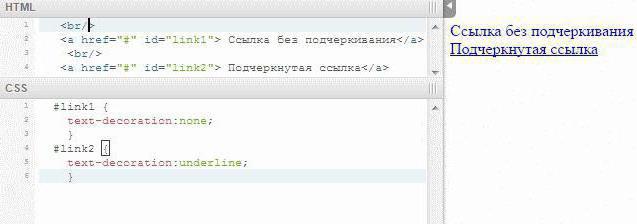
Удалить подчеркивание с помощью селектора классов и идентификаторов
CSS:-
.style1 {
текстовое оформление: нет;
}
#стиль2 {
текстовое оформление: нет;
} HTML :-
Я гиперссылка с удаленным подчеркиванием в селекторе класса
Я гиперссылка с удаленным подчеркиванием и селектором идентификатора
Результат :-
Заключение
Надеюсь, мы решили ваш вопрос о том, как убрать подчеркивание ссылки с помощью CSS.