html — как в конец текста добавить изображение,что бы оно не смещало текст
есть текст в конц которого надо добавить изображение
<div>
<p>
фывфывфывфывфывфывфывфывфывфывфывфывфыв
фывфывфывфывфыв<span><imgsrc="/img/Link__Detail.png
</span>
</p>
</div>
так как верстку начал изучать не давно столкнулся с проблемой(скорее всего не очень серьёзный,однако решить ее не получается) нужно вставить изображение в конец текста так что бы оно не смещало верхнюю строчку текста
ожидается что то такое
- html
- css
- вёрстка
- изображения
- текст
Для того, чтобы разместить картинку в строке, не обязательно оборачивать img в span. Для этого существуют css свойство display и его значения inline и inline-block(legacy).
Для того, чтобы блок с типом отображения inline был по центру строки есть свойтво middle. Подробнее про vertical-align.
Подробнее про vertical-align.
Для того, чтобы крупный inline блок вмещался в строку, нужно либо уменьшить высоту изображения, либо увеличить высоту строки с помощью свойства line-height.
.article__text {
width: 200px;
overflow-wrap: break-word;
line-height: 22px; /* высота строки */
}
.article__text img {
display: inline; /* тип отображения */
vertical-align: middle; /* вертикальное расположение по середине строки */
margin: 0px 0.5em 0px 0.5em; /* отступы слева и справа */
}<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAcCAYAAAByDd+UAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAABrSURBVHgB7dXBCYAwDAXQ1DVyriNkKruUHSrYNTKAkoKeFKGUHvR/yCEh8CgUEuYYdxqYiQYHIECAAP8ILinRVgqtOV8z771E5HGnGeyd8HaemLmWmZGq1tn5Mu99frfTDPYOfilAgAA/CB7mMCe1CJgCegAAAABJRU5ErkJggg==" />
</p>
</div>
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Картинки и звук в Twine 2 — Инди на DTF
Формат Harlowe
5112 просмотров
Для Twine 2 стандартный формат Harlowe. У него полно возможностей и есть клевая документация с примерами. Много вариантов форматирования текста. Макросы на любой вкус.
В интернете можно найти туториалы по основам Twine. Проще всего на английском языке. Здесь покажут основы, научат работать с переменными, условиями и другими макросами.
Это всё замечательно для текстовых квестов. Если захочется добавить атмосферы, звука или картинку на фоне, то начнутся проблемы.
Чтобы добавить звуки и картинки в своей работе, использовал теги, CSS, HTML-вставки и JavaScript.
Как добавить картинку
Для начала добавим текст в стартовый параграф.
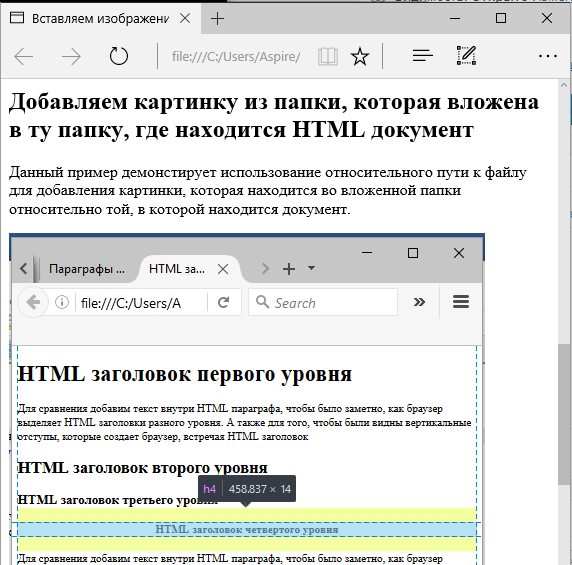
Запускаем историю, получаем такой результат. По-умолчанию цвет текста — белый, а на фоне сплошной черный цвет.
В инспекторе браузера можно посмотреть, из чего состоит полученная история. Сгенерированная страница имеет вложенную структуру: тело страницы (body) → контейнер истории (tw-story) → контейнер параграфа (tw-passage).
Сгенерированная страница имеет вложенную структуру: тело страницы (body) → контейнер истории (tw-story) → контейнер параграфа (tw-passage).
Зеленым выделены границы «tw-story». Синим выделены границы «tw-passage»
В контейнере истории будет отображаться текущий параграф. Его содержимое будет сгенерировано из текста и макросов, которые были записаны в Twine. В нашем случае текст, вертикальная черта и две ссылки.
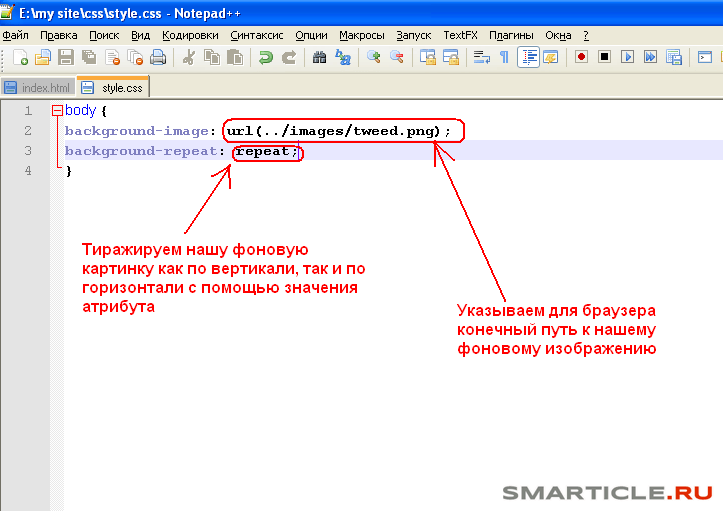
Чтобы добавить картинку на фон, нужно открыть таблицу стилей истории.
В открывшееся окно добавляем следующий код:
tw-story { background: url(https://cdn.pixabay.com/photo/2020/06/25/10/21/architecture-5339245_960_720.jpg) center center fixed no-repeat; background-size: cover; }
Если раньше работать с CSS не приходилось поясню важные моменты.
Чтобы указать, к какому элементу применить свойства, используются селекторы. В нашем случае селектор — «tw-story». Все свойства в фигурных скобках буду применены к элементу этого класса.
У каждого элементы на странице есть набор свойств. В нашем случае мы обращаемся к двум:
background — что будет на фоне. Будет установлена картинка по центру контейнера;
background-size — какой будет размер фона. Изображение полностью заполнит контейнер, что не влезет будет обрезано.
Картинка есть, вот только текст видно с трудом
Добавим немного украшательств:
tw-story tw-passage { padding: 10px;/*Отступ 10 пикселей от границы параграфа*/ background-color: #ffffffcc;/*Белый цвет фона с прозрачностью*/ }
Теперь цвет шрифта теперь черный, добавлен отступ и подложка под текст. Текст внизу экрана.
Куда приятнее!
Однако эта картинка теперь будет на каждом параграфе. Хотелось бы для каждой локации иметь свою картинку. Для этого нужно разобраться с тегами.
Работа с тегами
Каждому параграфу можно назначать теги. Для этого нужно открыть параграф и нажать «+Тег». Добавим тег «location_1».
Добавим тег «location_1».
Модифицируем код так, чтобы картинка была только в параграфах с этим тегом:
/*Общий стиль*/ tw-story { background: #fff;/*Белый цвет фона*/ color: #000000;/*Черный цвет текста*/ flex-direction: column-reverse;/*Текст будет снизу*/ } tw-story tw-passage { padding: 10px;/*Отступ 10 пикселей от границы параграфа*/ background-color: #ffffffcc;/*Белый цвет фона с прозрачностью*/ } /*Стиль для первой локации*/ tw-story[tags~=»location_1″] { background: url(https://cdn.pixabay.com/photo/2020/06/25/10/21/architecture-5339245_960_720.jpg) center center fixed no-repeat; background-size: cover; }
По-умолчанию у параграфов будет белый фон и черный шрифт. Если хоть одни из тегов будет соответствовать «location_1», выставится указанный фон.
В формате Harlowe есть несколько особых тегов. Особенно интересен тег «startup». Параграф с этим тегом будет добавлен в содержимое первого запущенного параграфа. Это удобно для инициализации состояния игры и для отладки.
Как добавить звук
Первым делом нужно добавить скрипт воспроизведения звука. Скопируйте текст из этого файла. Откройте меню «Редактировать JavaScript» и вставьте скопированный текст.
В историю будут добавлены функции для работы со звуком:
- Sound.load(tune, index) — загрузить звуковую дорожку tune с индексом index. Если не загружать заранее, то при первом проигрывании будет задержка;
- Sound.play_once(index) — воспроизвести дорожку с индексом index один раз;
- Sound.play(index) — воспроизвести дорожку с индексом index в цикле;
- Sound.fade(index, newvolume = 0, period = 1) — плавно изменить громкость дорожки с индексом index до значения newvolume за period секунд. newvolume может быть в диапазоне от 0.0 до 1.0;
- Sound.pause(index) — поставить на паузу дорожку с индексом index;
- Sound.

- Sound.stop(index) — остановить дорожку с индексом index;
Затем добавим параграф «Инициализация» с тегом «startup». Сюда добавим предзагрузку звуковой дорожки. Для этого в содержимое параграфа добавим следующий текст:
Добавим звон батареи при ударе. Для этого в параграфы «Постучать по левой» и «Постучать по правой», которые были автоматически сгенерированы ранее, добавим следующий текст:
Теперь историю нужно «Опубликовать в файл». Файл желательно сразу называть «index.html». В эту же папку нужно загрузить звуковой файл.
Если всё верно сделать, при переходе на новый параграф будет проигран звук.
Важно! Скрипты запуска звука не срабатывают при запуске истории. Из-за особенности формата они работают только начиная со второго.
HTML-вставки в параграфах
Формат Harlowe воспринимает HTML-разметку в тексте параграфа. Ранее мы уже использовали тег <Script>, чтобы добавить вызов функции.
Ранее мы уже использовали тег <Script>, чтобы добавить вызов функции.
Чтобы добавить изображение в параграф, пригодится тег <img>. Добавим следующий текст в начальный параграф:
Теперь посреди текста стоит картинка.
С таким подходом получается гибко работать с фонами и звуком. Можно поставить музыку на фон, добавить звуки открывания двери и т.д.
Демонстрационный проект можно посмотреть здесь.
круглых изображений с помощью CSS — WebFX
В этом уроке мы рассмотрим некоторые приемы CSS для рендеринга круглых элементов . Основное свойство CSS, отвечающее за эффект, —
border-radius . Хотя применить эффект к квадратным изображениям довольно просто, прямоугольные изображения потребуют немного больше дополнительной работы.
Посмотреть демо Скачать исходный код
Квадратные изображения
Элементу img идеальной квадратной формы нужна всего одна строка CSS. Этот метод лучше всего работает с квадратными изображениями. HTML
HTML
CSS
.circular--square { border-radius: 50%; } Приведенное выше правило стиля является сокращением для:
.circular--square { border-top-left-radius: 50% 50%; граница-верхний-правый-радиус: 50% 50%; граница-нижний-правый-радиус: 50% 50%; граница-нижний-левый-радиус: 50% 50%; } Установив все border-radius свойств на 50% ширины/высоты квадратного элемента img , мы в итоге придаем элементу img форму круга:
Прямоугольные изображения
Прямоугольные изображения немного сложнее. Чтобы визуализировать круг, изображение должно начинаться как квадрат.
Чтобы обойти эту проблему, мы можем обернуть элемент img в квадратный элемент div . Затем мы «вырезаем» те части элемента img , которые выходят за пределы квадратной обертки 9.0003 раздел . Мы можем выполнить это, установив для свойства
Мы можем выполнить это, установив для свойства overflow оболочки div значение hidden .
Чтобы объект фотографии был с меньшей вероятностью обрезан, мы также должны обрабатывать пейзажные фотографии (которые представляют собой горизонтально ориентированные прямоугольники) иначе, чем портретные фотографии (которые представляют собой вертикально ориентированные прямоугольники).
Альбомно-ориентированные изображения
HTML
CSS
.circular--landscape { display: inline-block; положение: родственник; ширина: 200 пикселей; высота: 200 пикселей; переполнение: скрыто; радиус границы: 50%; } .circular--альбомное изображение { ширина: авто; высота: 100%; поле слева: -50px; } Значения свойств width и height должны быть одинаковыми , чтобы оболочка div ( . ) отображается как квадрат. Кроме того, значения свойств  circular--landscape
circular--landscape width и height должны быть меньше или равны height img . Это гарантирует, что элемент img сможет занять оболочку div , не растягиваясь.
Как правило, объект пейзажной фотографии — но не всегда — располагается вокруг центра композиции. Чтобы дать нам больше шансов не обрезать объект фотографии, мы можем горизонтально центрировать img в оболочке div , сдвинув элемент img влево, чтобы компенсировать обрезку влево. Величина, на которую мы сдвигаем элемент img , равна 25% от ширины / высоты обертки div .
В этом случае мы сдвинем изображение на 50 пикселей (25% от 200 пикселей составляет 50 пикселей) влево. Мы можем добиться этого, установив для свойства margin-left элемента img отрицательное значение:
левое поле: -50px;
Предположение о том, что объект фотографии будет находиться близко к центру композиции, не всегда будет верным . Лучше всего помнить об этом предположении, когда вы выбираете (или редактируете) изображения для этой техники.
Лучше всего помнить об этом предположении, когда вы выбираете (или редактируете) изображения для этой техники.
изображения, ориентированные на портрет
HTML
CSS 9009 9006 9009 9.0007
.circular--portrait { положение: относительное; ширина: 200 пикселей; высота: 200 пикселей; переполнение: скрыто; радиус границы: 50%; } .circular--портретное изображение { ширина: 100%; высота: авто; } Предположение, которое мы сделаем для портретно-ориентированных изображений, состоит в том, что объект фотографии находится в верхнем центре композиции. Опять же, это не будет иметь место на каждой портретной фотографии. Подобно пейзажным фотографиям, оболочка div портретно-ориентированных элементов img должна иметь значение равное 9.0003 width и height значения свойства, чтобы обертка была идеальным квадратом. На этот раз значение свойства
На этот раз значение свойства width / height должно быть меньше или равно width элемента img , чтобы изображение могло покрыть оболочку div , не растягиваясь.
Для изображений с портретной ориентацией мы назначаем высоту auto и ширину 100%. (Мы сделали обратное для изображений с альбомной ориентацией.) Нам не нужно перемещать img element, потому что мы ожидаем, что объект фотографии находится в центре верхней части композиции.
Резюме
Этот метод лучше всего использовать на квадратных элементах img , с объектом, расположенным в центре фотографии.
Но мы живем не в идеальном мире, поэтому при необходимости можно использовать обёртку div для прямоугольных элементов img . Основным свойством CSS, отвечающим за круглую форму, является border-radius 9.0004 свойство. Установка радиуса углов на 50% от ширины/высоты приводит к кругу.
Связанный контент
Адаптивное полное фоновое изображение с использованием CSS Как создать кнопки-призраки CSS Создание адаптивных изображений с помощью CSS
Джейкоб Губе — основатель Six Revision с. Он фронтенд-разработчик. Свяжитесь с ним в Твиттере.
Tailwind CSS Images — Flowbite
Компонент изображения можно использовать для встраивания изображений внутрь веб-страницы в статьи и разделы на основе различных стилей, размеров, макетов и анимации при наведении
Начните работу с набора компонентов адаптивного изображения, закодированных с помощью служебных классов из Tailwind CSS, которые можно использовать в статьях, карточках, разделах и других компонентах на основе различных стилей, размеров, макетов и анимации наведения.
Изображение по умолчанию #
Используйте этот пример, чтобы показать адаптивное изображение, которое не будет увеличиваться за пределы максимальной исходной ширины.
- HTML
Подпись к изображению №
Этот пример можно использовать для добавления подписи к изображению, часто используемому внутри статей.
Изменить на GitHub Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. ..
..- HTML
<рисунок>
Подпись к изображению
Закругленные углы #
Примените закругленные углы к изображению, используя специальные служебные классы из Tailwind CSS.
Радиус границы #
Используйте этот пример, чтобы применить закругленные углы к изображению с помощью rounded-{size} Класс , где размер может быть любым, от маленького до очень большого.
 ..
..- HTML
Полный круг #
Используйте этот пример, чтобы замаскировать изображение внутри круга с помощью служебного класса rounded-full из Tailwind CSS.
- HTML
jpg" alt="описание изображения">
Тень изображения #
В этом примере можно показать эффект тени для изображения с помощью служебного класса shadow-{size} .
- HTML
Retina-ready #
Используйте атрибут srcset для установки изображений Retina-ready с двойным разрешением.
 ..
..- HTML
Карта изображения #
Используйте этот пример, чтобы сделать изображение элементом карточки со ссылкой и кратким текстовым описанием.
Изменить на GitHub Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка...- HTML
Хотите получать уведомления, когда в Flowbite добавляется новый компонент?
<рисунок>
<а href="#">
 s3.amazonaws.com/blocks/marketing-ui/content/content-gallery-3.png" alt="описание изображения">
s3.amazonaws.com/blocks/marketing-ui/content/content-gallery-3.png" alt="описание изображения">
Хотите получать уведомления, когда в Flowbite добавляется новый компонент?
Эффекты изображения #
Используйте эффекты изображения, такие как оттенки серого или размытие, чтобы изменить внешний вид изображения при наведении курсора.
Оттенки серого #
Используйте параметр фильтра и примените оттенки серого к элементу изображения, используя класс оттенков серого .
- HTML
s3.amazonaws.com/blocks/marketing-ui/content/content-gallery-3.png" alt="image description">
Размытие #
Примените размытие с помощью служебного класса blur-{size} из Tailwind CSS к компоненту изображения.
- HTML
Выравнивание #
Выровняйте компонент изображения по левому, центральному или правому краю страницы документа, используя стили полей.
Слева #
По умолчанию компонент изображения будет выровнен по левому краю страницы.
Изменить на GitHub Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка...- HTML
Центр #
Горизонтальное выравнивание изображения по центру страницы с помощью класса mx-auto .
 ..
..- HTML
Правильно №
Используйте класс ml-auto , чтобы выровнять изображение по правому краю страницы.
- HTML
Размеры #
Установите размер изображения с помощью служебных классов w-{size} и h-{size} или max-w-{size} из Tailwind CSS, чтобы установить ширину и высоту элемента .
Маленький #
Используйте класс max-w-xs , чтобы установить небольшой размер изображения.
- HTML
Средний #
Используйте класс max-w-md , чтобы установить средний размер изображения.
 ..
..- HTML
Большой #
Используйте класс max-w-xl , чтобы установить большой размер изображения.
- HTML
Полная ширина #
Используйте класс max-w-full , чтобы установить полную ширину изображения до тех пор, пока оно не станет больше исходного источника.
- HTML
Цитата Списки
Получить больше обновлений...
Хотите получать уведомления, когда в Flowbite добавляется новый компонент? Подпишитесь на нашу рассылку, и вы будете в числе первых, кто узнает о новых функциях, компонентах, версиях и инструментах.
Подписываясь, вы соглашаетесь с Условиями обслуживания и Политикой конфиденциальности ConvertKit.






