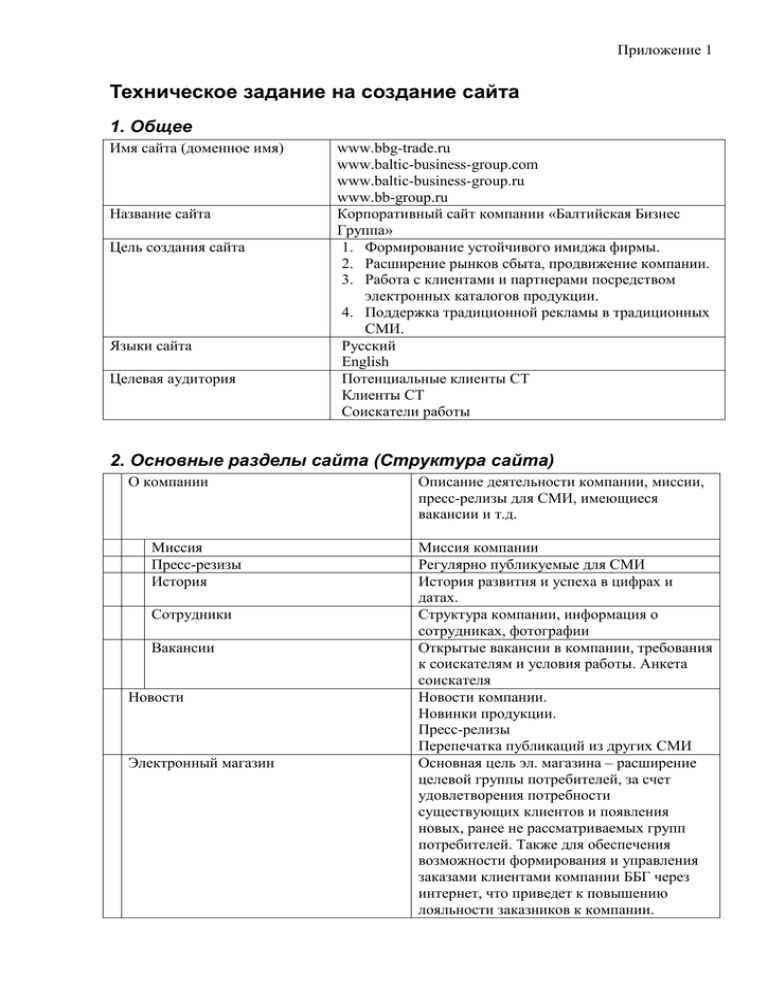
Образец тз на разработку сайта
Важность технического задания при заказе сайта нельзя недооценивать. Так как часто по итогу получается так, что заказчик услуг недоволен результатом. Чаще всего так бывает, когда стороны пренебрегают составлением технического задания, и заказчик ограничивается формулировкой «удобный, красивый, функциональный».
Надо сказать, что техническое задание в принципе не должно касаться условий о дизайне, так как очень трудно оценить данный результат объективно. «Красота» — понятие исключительно субъективного характера, так же как и «удобство». Посему необходимо отнестись к ТЗ основательно и четко прописать все нюансы, чтобы по окончанию работы избежать спорных ситуаций.
Так же надо упомянуть, что хоть и техническое задание составляется от имени заказчика, но наиболее важное значение оно имеет для исполнителя, коим оно и создается. Текст его должен касаться исключительно технической части, разработан подробно и максимально конкретно. В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
Содержание примера технического задания на разработку сайта
В целом, в качестве примера можно привести некую структуру технического задания, которой следует придерживаться для грамотного его составления.
Для начала необходимо ввести исполнителя в курс дела — то есть сообщить тематику сайта, его цель и прочие моменты.
Затем необходимо описать его функциональное назначение, которое должен включать те средства и инструменты, с помощью которых будут достигаться вышеназванные цели. В этом качестве называются разделы и страницы сайта, которые необходимы заказчику, в том числе корзина покупок, каталог и прочие.
Не лишним будет посвятить отдельный раздел расшифровке терминов, которыми оперируют стороны. Важно, чтобы все определения были поняты правильно и исключали двусмысленное понимание.
Самым важным разделом технического задания является указание заказчиком структуры сайта со всеми заголовками и списками. Они включают в себя все данные и сведения, которые должны быть учтены и отображаться. Например, вся информация, которая должна быть видна относительно конкретной новости, разделы, подразделы, ее темы, а так же различные списки, которые могут быть расположены на многих страницах, но в понятии заказчика отображены в различном виде.
Страницы с описательной частью так же должны быть подробно описаны, по возможности добавлена схема, которая будет достаточно наглядно отображать задуманное заказчиком.
Отдельным разделом должны быть упомянуты требования к надежности, то есть той нагрузки, которую должен выдерживать созданный сайт.
Так же важно описать и согласовать все условия относительно хостинга, на котором будет размещен новый сайт.
Необходимо предусмотреть обязанность создателя наполнить сайт и тот объем контента, который должен быть добавлен изначально.
Ну и в окончании следует описать те условия, после которых должна наступить расплата с исполнителем.
Ниже расположен типовой образец и бланк примера тз на разработку сайта, вариант которого можно скачать бесплатно.
Качественное техническое задание на разработку сайта с примером
Техническое задание (ТЗ или Техзадание) на разработку сайта – это документ, создаваемый на этапе проектирования сайта, в котором должно быть всё детально прописано и зафиксировано. А именно: каким должен быть новый сайт, его цели и задачи, структура страниц, как он должен выглядеть (дизайн), платформа управления сайтом, функциональные возможности, поддерживаемые технологии (браузеры и операционные системы), сценарии использования (путь клиентов – пользователей сайта) и т.п.
О том, из чего именно должно состоять ТЗ вы узнаете в этой статье!
Написание ТЗ на создание сайта – важный и основополагающий этап, определяющий весь дальнейший успех разработки и сроки реализации. От того насколько правильно и точно будут прописаны все пожелания к будущему сайту, будет зависит не только его соответствие ожиданиям заказчика, но и результат функционирования сайта, а именно насколько он будет конверсионный, то есть сколько он привлечёт новых клиентов для компании.
От того насколько правильно и точно будут прописаны все пожелания к будущему сайту, будет зависит не только его соответствие ожиданиям заказчика, но и результат функционирования сайта, а именно насколько он будет конверсионный, то есть сколько он привлечёт новых клиентов для компании.
- Зачем нужно техзадание для разработки сайта
- Кто составляет техническое задание
- Для кого пишется техническое задание
- Что должно содержать ТЗ на разработку сайта
- Пример содержания ТЗ
- Образец ТЗ на сайт от агентства KeyClient
- Популярные ошибки при составлении ТЗ
- ТОП-10 ошибок при сооставлении ТЗ
- Как написать грамотное ТЗ на разработку сайта
- Универсальная структура ТЗ на разработку сайта
- Подведём итоги (резюме)
Зачем нужно техзадание для разработки сайта
Основная цель ТЗ – чтобы сайт соответствовал ожиданиям и представлениям заказчика. Чтобы достигнуть эту цель, необходимо тщательно продумать все моменты, связанные с функциональностью, дизайном сайта, отображением всех страниц, навигацией и другими важными составляющими сайта.
Наличие грамотного технического задания на разработку сайта позволит:
- Структурировать на бумаге замыслы, идеи и задачи сайта
- Разработать сайт, который будет отвечать всем техническим и визуальным требованиям
- Получить весь необходимый функционал сайта (калькуляторы, личные кабинеты, формы заявок и т.п.)
- Заранее зафиксировать будущую структуру страниц сайта
- Определить точную стоимость и сроки разработки – чтобы избежать бесконечных доработок сайта
Для исполнителя важно получить индивидуальное задание по следующим причинам:
- Понять желания и цели будущего сайта заказчика
- Рассчитать объём, стоимость работ и установить реальные сроки для выполнения всех задач
- Минимизировать количество возможных доработок и исправлений после сдачи сайта заказчику
Согласовать все цели и задачи по разработке сайта выгодно обеим сторонам. Главные причины – избежать недопонимания, сократить время и получить желаемый сайт.
Кто составляет техническое задание
Техническое задание на разработку сайта для исполнителя должен составлять тот, кто обладает соответствующим опытом и компетентностью в таких сферах, как интернет-маркетинг, а именно по направлению разработка сайтов. Если вы не знаете, как создают сайт, какие языки программирования используют для верстки, лучше делегировать задачу специалисту.
Для кого пишется техническое задание
За создание сайта берутся специалисты – разработчики, которых можно найти на биржах фриланса или обратиться в компанию, которая занимается разработкой сайтов. Для них компании пишут техническое задание и на основании поставленных задач подбирают исполнителя с необходимым опытом работы.
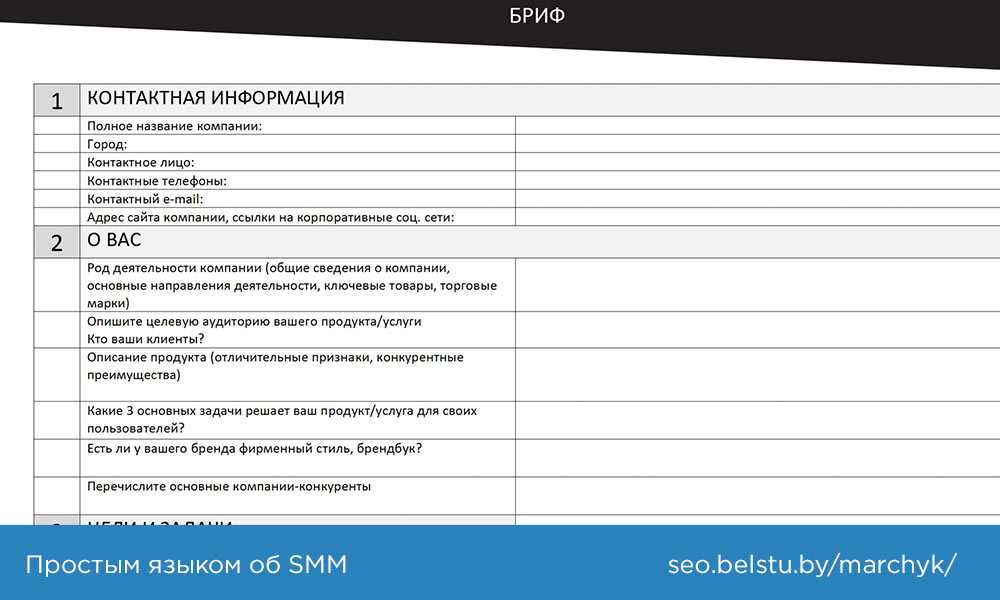
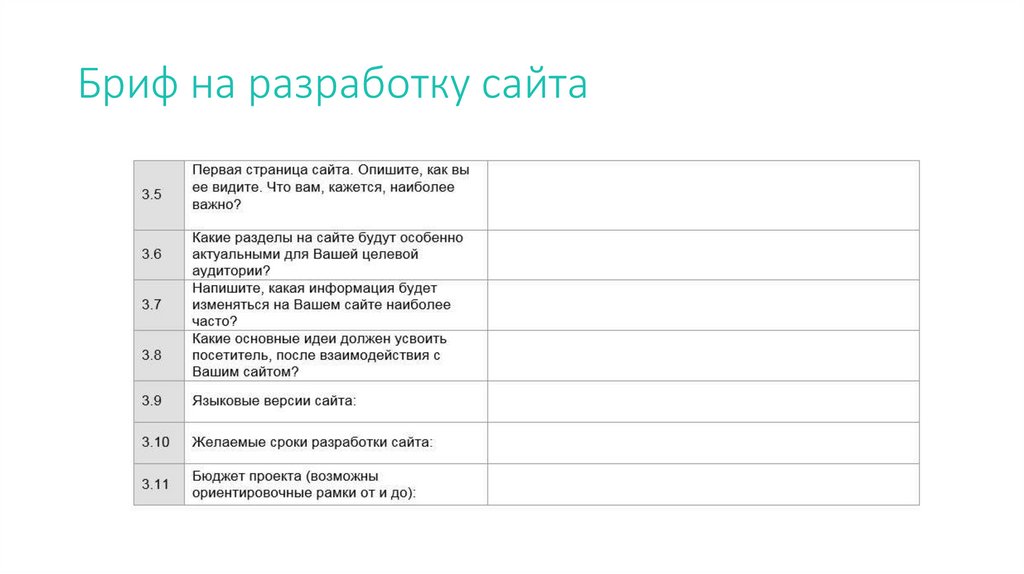
Компании часто предлагают заполнить бриф и составить ТЗ в студии со специалистом или дистанционным способом. Лучше прийти к исполнителю подготовленным, с четким пониманием того, каким должен быть ваш сайт.
Но если нету достаточного опыта чтобы самостоятельно рассказать что и как должно быть на будущем сайте – просто опишите основные моменты: главные задачи сайта, свою целевую аудиторию, сообщите о наличии брендбука и т. п., а остальные детали попросите дополнить со стороны компании-разработчика.
п., а остальные детали попросите дополнить со стороны компании-разработчика.
Что должно содержать ТЗ на разработку сайта
Чтобы получить желаемый результат от разработчика, необходимо последовательно поставить требования, используя четкие формулировки. Пропишите следующие пункты:
- Цели и задачи сайта, например, повышение узнаваемости компании или увеличение продаж
- Производимая, реализуемая продукция или оказываемые услуги
- Целевая аудитория (пользователи сайта или портрет клиента)
- Способ взаимодействия с клиентами (путь клиента по сайту)
- Дизайн сайта – примеры других сайтов (референсы)
- Брендбук с гайдлайном – фирменный стиль, корпоративные цвета, логотип, шрифты, слоганы и т.п.
- Контент (текста, изображения, инфографика) – что уже есть и что необходимо создать (с указанием, является ли это частью работы или нет)
Полезно знать: Что такое SEO-оптимизация сайта – продвижение в Яндекс и Google
Пример содержания ТЗ
- Терминология (глоссарий)
- Общая информация
- Информация о компании (товары, услуги, преимущества и т.
 п.)
п.) - Текущий сайт (если есть) – его недостатки и преимущества
- Информация о конкурентах (названия, сайты и отличия)
- Цели и задачи сайта
- Целевая аудитория
- Тип сайта
- Домен
- Мультиязычность (языки)
- Информация о компании (товары, услуги, преимущества и т.
- Технологические требования
- Платформа сайта
- Требования к хостингу
- Требований к нагрузке на сайт
- Требования к скорости загрузки сайта
- Требования к мобильной и планшетной адаптации сайта
- Требования к поддерживаемым операционным системам
- Требования к поддерживаемым браузерам
- Структура – какие должны быть страницы на сайте
- Предварительная структура самих страниц сайта
- Требования к юзабилити и навигации по сайту
- Дизайн, стиль, оформление и анимации сайта
- Контент – наполнение сайта, недостающие и имеющиеся материалы
- Функциональные возможности
- Личный кабинет
- Корзина и оформление заказа (для интернет-магазинов)
- Витрина товаров, возможности фильтрации и сортировки
- Карточки товаров или услуг
- Калькуляторы
- Интерактивные карты
- Модальные, всплывающие окна
- Формы заявок
- Функция заказа обратного звонка (call-back)
- Фиды-данных для рекламных систем и импорта/экспорта товаров
- Требования к администрированию сайтом
- Требования к интеграциям
- Платежные системы
- Складской учёт (выгрузка товаров)
- CRM-системы
- Формирование счетов
- SEO-оптимизация
- Веб-аналитика
- Сценарии использования сайта (пользовательские пути)
- Условия тестирования готового сайта перед запуском
- Дополнительные пожелания заказчика
Обратите внимание, прототип сайта и дизайн сайте создаются только после разработки ТЗ
Подробнее о каждом из вышеперечисленных пунктов чуть ниже по статье
Заказать ТЗ на разработку сайта от профессионалов KeyClient
Образец ТЗ на сайт от агентства KeyClient
Пример технического задания на разработку сайта, сделанное в KeyClient: образец технического задания на разработку сайта интернет-магазина.
Популярные ошибки при составлении ТЗ
Грубые ошибки, которые допускают заказчики при составлении технического задания, приводят к спорам и конфликтам с исполнителем по итогу работы. Чтобы этого избежать, проверьте готовое ТЗ по следующему чек-листу.
10 распространённых ошибок и недочётов при составлении ТЗТОП-10 ошибок при сооставлении ТЗ
- Расплывчатые формулировки, нет конкретики (например, не указали тип сайта)
- Не предоставили примеры сайтов, которые вам нравятся
- Не прописали пользовательские сценарии
- Не указали целевые действия
- Не регламентировали семантическую разметку сайта
- Не оговорили вопрос установки счетчиков веб-аналитики
- Использовали качественные прилагательные: красивый, стильный и пр
- Не определены дедлайн (сроки разработки)
- Что-то оставили на усмотрение разработчика
- Не прописали в общих требованиях предоставление всех данных по итогу работы от регистрации доменного имени, хостинга для сайта до предоставления логина и пароля от административной панели
Если вы отметили любой пункт, доработайте задание, чтобы избежать недопонимания между вами и исполнителем.
Как написать грамотное ТЗ на разработку сайта
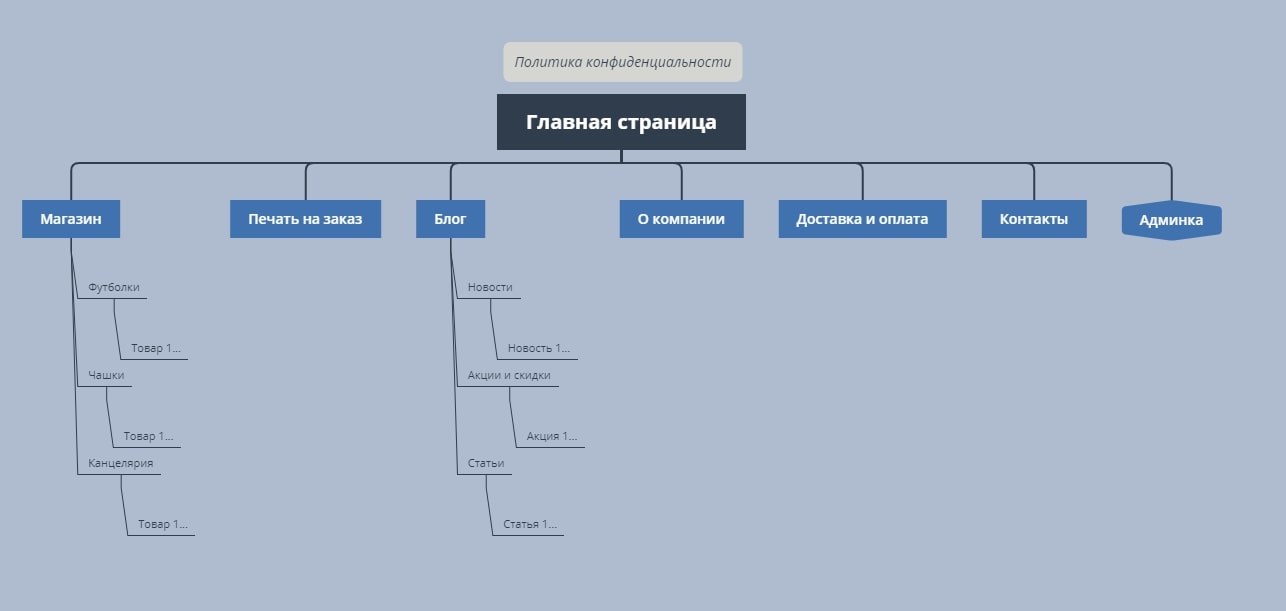
Чтобы разработчику стало понятно, какой сайт вы хотите, необходимо перечислить всю информацию и изобразить схематически структуру веб-ресурса.
Лучшее ТЗ — карта веб-платформы, в которой изображены схемы и иерархии, визуально определяющие связь между отдельными фрагментами сайта. Для этих целей к заданию разрабатывают прототипы.
Для отрисовки макета можно воспользоваться различными интеллект-картами, благодаря которым можно нарисовать сложную структуру за короткое время.
Можно использовать простую или «ленивую» версию прототипа. Для этого в задании отмечаем прямоугольниками расположение фотографий, заголовков, текста, кнопок, форм и всех остальных элементов.
После разработки ТЗ и сайта рекомендуем заказать: SEO продвижение сайта в ТОП-3 с оплатой по KPI, а лучше сразу, при разработке учесть что сайт будет продвигаться в поисковых системах Яндекс и Google.
Универсальная структура ТЗ на разработку сайта
Эти технические требования подходят в 90% проектах при разработки сайта, которые должны быть указаны в техническом задании на разработку сайта или интернет-магазина.
1. Общие требования к сайту
Общие требования могут включать:
- Применить одну из систем управления сайтом, например, NetCat, WordPress, Drupal, 1С:Битрикс
- Предоставить данные для доступа к системе управления сайтом и его корректировки
2. Требования к дизайну сайта
Чаще всего требуют (пример):
- Применить определенную цветовую гамму, язык HTML и CSS
- Создать сайт по определенной структуре (хедер, блок отображения меню сайта, блок отображения различного рода графической информации, футер сайта)
- Использовать формат изображений: jpg или png
- Дизайн должен быть выдержан в строгих и мягких тонах
- Использовать бледно-розовый оттенок, код цвета #ffb6c1
- Использовать шрифт Open Sans
3. Функциональные возможности сайта
Это необходимые критерии, чтобы клиенты получили положительный пользовательский опыт во время посещения сайта. Например, в задании указывают требования:
- Сделать легкую навигацию по сайту
- Разработать использование пользователем возможностей сайта без регистрации или с ее использованием для получения бонусов
- Настроить внутренние процессы для управления веб-ресурсом администратором, например, возможность управлять страницами сайта, элементами меню, загружать на сайт любой контент
Администратор имеет право:
- Создавать, удалять, редактировать карточки товара, акций, новостей
- Редактировать контакты, добавлять адреса новых магазинов
Пользователь может:
- Регистрировать учетную запись, редактировать все личные данные
- Заказать обратный звонок
- Проверять корзину: добавлять, удалять товарные позиции, оплатить счет
4.
 Контент – содержимое сайта
Контент – содержимое сайтаВ требованиях по содержимому сайта уточняют информацию, которая будет размещена на сайте. Например, это может быть: товары или услуги с полным описанием, условия, доставки и оплаты работы для клиентов и т.п. В этот пункт можно включить необходимый тип контента и его расположение.
Написание текста — дополнительная услуга. Разработчики пишут сами или нанимают подрядчика за дополнительную плату.
5. Цели и задачи будущего сайта
Запустить удобную онлайн-платформу электронной коммерции продуктов питания. В частности:
- Разработать удобную для потребителей систему заказов
- Создать панель управления клиентами, чтобы обеспечить отслеживание и управление заказов пользователей с привязкой к доставке
- Интегрировать систему с платформой электронных денег для легкой оплаты продукции
- Спроектировать удобную навигацию веб-платформы
6. Требования к структуре сайта
Сайт должен содержать следующие элементы:
- Хедер.
 Расположить логотип и название магазина
Расположить логотип и название магазина - Блок отображения главного меню сайта
- Блок отображения последних новостей
- Блок отображения новинок
- Блок отображения расширенного поиска
- Футер сайта. Разместить краткую контактную информацию об интернет-магазине
- В блоке меню должны присутствовать категории: «Главная», «Каталог», «Как купить», «Гостевая книга», «Покупателям»
Смотри: пример нашей страницы Блога
Структура сайта в техническом задании7. Требования к навигации (меню) сайта
Панель навигации должна располагаться на видном месте страницы. Каждый пункт меню должен иметь уникальное название, отражающее содержание того раздела, на который этот пункт ссылается.
8. Требования к юзабилити – удобство использования сайта
- Время загрузки страницы не должно превышать более 1,5 сек
- На главной странице сайта должен располагаться блок, отображающий поиск нужной информации и товаров
9.
 Требования к технологиям и языкам разработки сайта
Требования к технологиям и языкам разработки сайта- Для написания статических страниц и шаблонов должны использоваться языки HTML 4 и CSS
- Исходный код должен разрабатываться в соответствии со стандартами W3C (HTML 4.0)
- Для реализации интерактивных элементов клиентской части должны использоваться языки JavaScript и DHTML
Дизайн сайта должен быть выполнен с использованием языка CSS и HTML.
Заказать ТЗ на разработку сайта от профессионалов KeyClient
Подведём итоги (резюме)
Техническое задание на разработку сайта – документ, который составляет команда разработчика сайта для конечного исполнителя. Исполнителем может быть также компания, которая составляла ТЗ, так будет даже лучше! Когда возьметесь за составления задания, учтите желаемые параметры и избегайте расплывчатых формулировок. Чем лучше изложите требования, тем больше ваши ожидания совпадут с результатом.
Не потеряйте нас, подпишитесь на дайджест
и сразу получите: «10 лайфхаков по привлечению клиентов»
17 лучших шаблонов школьных веб-сайтов, дружественных к учащимся 2023
С нашей собранной вручную коллекцией лучших шаблонов школьных веб-сайтов вы можете быстро создать сайт для любого учебного заведения. Привлекайте больше студентов благодаря продуманному онлайн-присутствию.
Привлекайте больше студентов благодаря продуманному онлайн-присутствию.
От приема студентов до результатов экзаменов теперь можно сделать на сайтах. Учебному заведению необходим современный сайт. Образовательные темы WordPress предоставляют расширенные возможности системы управления обучением на вашем веб-сайте.
Некоторым из вас могут не понадобиться такие расширенные функции для вашего сайта. Если вам нужен сайт только для демонстрации вашей инфраструктуры, ваших курсов и получения запросов, HTML-шаблоны школьных веб-сайтов сделают эту работу за вас.
Перейти прямо к:
- Перейти к темам WordPress
- Перейти к шаблонам HTML
HTML-шаблоны веб-сайтов имеют свои плюсы и минусы. Конечно, они не могут предоставить вам столько возможностей, сколько темы WordPress. Но это не значит, что вы не должны использовать HTML-шаблоны веб-сайтов. После того, как вы установили шаблоны школьного веб-сайта в формате HTML с нужным содержимым, все готово к работе.
Вам не нужно учитывать обновления шаблонов и другие обновления безопасности для шаблонов HTML. Если вы собираетесь поддерживать пассивный сайт, на котором вы не будете часто обновлять содержимое, вы можете выбрать один из этих лучших шаблонов школьного сайта.
Лучшие простые в использовании школьные темы WordPress
Divi
Все это возможно, когда вы получаете доступ к Divi. Сегодня вам больше не нужно нанимать веб-разработчика для создания веб-сайта. Независимо от вашего уровня мастерства, даже если вы новичок, с Divi вы добьетесь успеха в любое время. Это практичное решение для всех ваших идей страницы наполнено удивительным.
Конечно, когда дело доходит до создания школьных и образовательных страниц, вы можете сделать это и с Divi. Есть даже несколько различных демоверсий, доступных для немедленного воспроизведения. Имея это в виду, вы можете быть уверены, что результат будет готов вовремя.
Divi также следит за всеми последними тенденциями и практиками современной сети. Конечно, с Divi вам также не нужно будет кодировать, поскольку он поставляется со встроенным конструктором.
Конечно, с Divi вам также не нужно будет кодировать, поскольку он поставляется со встроенным конструктором.
Подробнее / Скачать
Jevelin
Если вы хотите, чтобы к нам присоединилось больше студентов, веб-сайт просто необходим. Теперь с Jevelin вы можете установить его быстро и профессионально. Являетесь ли вы опытным программистом или новичком, с Jevelin любой может создать нужную страницу. Ведь большая часть работы уже сделана и готова к использованию. Все, что вам нужно сделать, это выбрать подходящую демонстрацию, настроить ее, и все. Jevelin также содержит конструктор страниц WPBakery, открывающий возможности кодирования без кода. Все это происходит визуально с помощью перетаскивания.
Полная свобода творчества позволяет вам изменять и модифицировать Джевелин до мельчайших деталей. Есть еще сорок предустановленных шорткодов, которые вы можете интегрировать по своему усмотрению. Jevelin также готов к SEO, быстро загружается, совместим со всеми устройствами и совместим со всеми популярными плагинами.
Подробнее / Скачать
Educlever
Educlever — это образовательный и школьный веб-шаблон с восемью чудесными демонстрациями. С Educlever вы можете создать страницу для детского сада, университета, домашней школы, онлайн-образования и многого другого. Варианты есть, просто используйте их и реализуйте свой проект в мгновение ока. Имейте в виду, что все образцы также редактируются и настраиваются с помощью простой техники перетаскивания. Имея это в виду, вам нужно не иметь опыта веб-разработки и при этом создать школьную страницу с Educlever.
Дополнительные особенности Educlever включают девять заголовков, три стиля блога, плагин LearnPress LMS WordPress, редактор страниц WPBakery, Slider Revolution, липкий заголовок и плавную прокрутку. Educlever — готовое готовое решение для вашего образовательного проекта. Сделайте его своим, брендируйте его и приглашайте новых потенциальных студентов присоединиться к клубу.
Дополнительная информация / Загрузка
Pallikoodam
Создание профессионального и яркого сайта не должно быть проблемой. Не в этот день и возраст больше. Шаблон Pallikoodam отлично подходит для того, чтобы ваш контент выглядел идеально и работал в кратчайшие сроки. Использование этого шаблона школьного веб-сайта позволит вам продемонстрировать свой образовательный контент в удобном для доступа виде, что позволит вам эффективно публиковать сведения о курсе, профили, отзывы и другие материалы. Детские сады, университеты, колледжи, онлайн-инструкторы, ну, вы поняли суть, каждый может получить прибыль от Pallikoodam.
Не в этот день и возраст больше. Шаблон Pallikoodam отлично подходит для того, чтобы ваш контент выглядел идеально и работал в кратчайшие сроки. Использование этого шаблона школьного веб-сайта позволит вам продемонстрировать свой образовательный контент в удобном для доступа виде, что позволит вам эффективно публиковать сведения о курсе, профили, отзывы и другие материалы. Детские сады, университеты, колледжи, онлайн-инструкторы, ну, вы поняли суть, каждый может получить прибыль от Pallikoodam.
Мощные и многофункциональные плагины, а также предопределенные макеты страниц сделают ваш сайт великолепным и сделают его простым в использовании и удобным для пользователя. Его отличные варианты макета и выбор внутренней страницы оживят ваш сайт, чтобы он выделялся в переполненном онлайн-мире. Вы имеете полное право изменять и улучшать внешний вид Pallikoodam, чтобы он лучше всего соответствовал вашему стилю.
Подробнее / Загрузка
MaxCoach
MaxCoach — универсальный шаблон школьного веб-сайта на основе WordPress, который можно использовать для различных целей. В вашем распоряжении более десяти ярких образцов для всех видов онлайн-образования и школ. Тем не менее, все эти концепции также полностью доступны для редактирования, так что вы можете легко внести свои вариации. MaxCoach поставляется с компоновщиком страниц Elementor и дополнительными сорока виджетами.
В вашем распоряжении более десяти ярких образцов для всех видов онлайн-образования и школ. Тем не менее, все эти концепции также полностью доступны для редактирования, так что вы можете легко внести свои вариации. MaxCoach поставляется с компоновщиком страниц Elementor и дополнительными сорока виджетами.
Некоторые другие уникальные функции MaxCoach — это видеоконференции Zoom, значки Duotone, платежные шлюзы Stripe и PayPal и викторины, и это лишь некоторые из них. Но на самом деле вы найдете все, что ищете, на школьном веб-сайте для занятий спортом — не нужно использовать какие-либо расширения и тому подобное.
Дополнительная информация / Загрузка
eCademy
Один инструмент — это все, что вам нужно, чтобы начать работу в Интернете по щелчку пальцев. Даже если вы дотошны, вы найдете большое применение eCademy. Посмотрим правде в глаза, хотя вы можете комфортно работать с готовой версией, вы также можете настроить eCademy до мельчайших деталей. Отсюда и название eCademy — идеальная альтернатива электронному обучению с полномасштабной системой управления обучением.
Отсюда и название eCademy — идеальная альтернатива электронному обучению с полномасштабной системой управления обучением.
Создайте свой образовательный веб-сайт без труда, благодаря чрезвычайно изобретательной eCademy. Некоторые из основных удобств eCademy — это Elementor, Learn Press, WooCommerce, Tutor LMS и набор макетов передней и внутренней страниц. Другие преимущества включают установку демо-данных в один клик, менеджер событий, совместимость с RTL, подписку MailChimp и дочернюю тему. Управление сборкой и ее обслуживание также не составит труда, независимо от того, новичок вы или профессионал.
Подробнее / Скачать
Kingster
Ваше воображение может сотворить столько чудес с Kingster. Эта школьная тема WordPress, пользующаяся большим спросом у педагогов, директоров школ, инструкторов и других экспертов, не имеет себе равных. Несмотря на то, что в нем есть огромная коллекция готовых материалов, которые помогут вам, вы все равно можете обогатить его своим художественным подходом. Тем не менее, у Kingster есть потрясающий набор из пятидесяти образцов страниц и двух домашних дизайнов, которые помогут вам начать работу.
Тем не менее, у Kingster есть потрясающий набор из пятидесяти образцов страниц и двух домашних дизайнов, которые помогут вам начать работу.
Вы можете использовать любой стиль для разных страниц, чтобы подчеркнуть свою индивидуальность. Это открывает широкие возможности для тех, кто мечтает реализовать свою творческую свободу, создавая респектабельный имидж бренда. Вы заслуживаете профессионального и продуманного образовательного веб-сайта, который поможет вашему бизнесу взлететь до небес.
Подробнее / Загрузка
Turitor
Turitor — это первоклассная школьная тема WordPress с множеством материалов, которые помогут вам быстро начать работу. Не нужно ничего делать с нуля. Вам также не нужно нанимать профессионала для создания веб-сайта. Turitor идеально подходит для создания их первого веб-сайта благодаря интуитивно понятному административному разделу и удобному конструктору страниц. Тем не менее, потрясающие предустановленные демоверсии по умолчанию творят чудеса, так что вы знаете, что можете создавать удивительные вещи практически мгновенно.
Примечание. Вы можете ожидать больше функций и макетов с предстоящими обновлениями темы.
Кроме того, Turitor предлагает каждому пользователю исчерпывающую документацию и дружескую поддержку, гарантируя, что процесс будет для вас гладким, как по маслу. Измените ситуацию сейчас, это займет у вас всего несколько минут, и вы уже как никогда близки к запуску школьного веб-сайта с Turitor.
Дополнительная информация / Скачать
Briny
Различные образовательные и школьные рекламные акции требуют веб-сайта, освещающего ваши важные специальности. Нужен функциональный современный стиль, и Briny это обеспечивает. Его настраиваемые функции предлагают множество вариантов при создании сайта. Это впечатляющая альтернатива, если вы руководите школой подводного плавания — на самом деле, любой другой школой водных видов спорта, поскольку она будет удовлетворять ваши потребности из коробки.
Вы можете настроить веб-сайт, позволяющий арендовать оборудование, продавать курсы и многое другое за считанные минуты. Для любых дополнительных модификаций активируйте конструктор страниц с перетаскиванием и соответствующим образом настройте внешний вид Briny. Дополнительные возможности этого скина сайта включают ленту Instagram, блог, магазин, светлый и темный режимы, Slider Revolution и четыре готовых к использованию заголовка. Сделайте свою школу общедоступной с Briny.
Для любых дополнительных модификаций активируйте конструктор страниц с перетаскиванием и соответствующим образом настройте внешний вид Briny. Дополнительные возможности этого скина сайта включают ленту Instagram, блог, магазин, светлый и темный режимы, Slider Revolution и четыре готовых к использованию заголовка. Сделайте свою школу общедоступной с Briny.
Подробнее / Загрузка
Самые мощные шаблоны школьных веб-сайтов
Edulearn Education
Независимо от того, чему вы учите, вам понадобится надежный шаблон школьного веб-сайта, который поможет вам создать свой веб-сайт. Edulearn Education поставляется с пятью удивительными домашними страницами на выбор и добавлением четырех вариантов заголовка, чтобы делиться информацией, необходимой вашим ученикам. Все это требует быстрого запуска вашего заманчивого веб-пространства, которое будет привлекать все больше и больше посетителей и помогать им получать искомые знания.
Держите всех в курсе на страницах включенных курсов и предоставьте своим учителям собственное пространство, чтобы рассказать об их замечательных занятиях. Блог и все другие внутренние страницы идеально подходят для того, чтобы информировать ваших студентов о том, что происходит в кампусе.
Блог и все другие внутренние страницы идеально подходят для того, чтобы информировать ваших студентов о том, что происходит в кампусе.
Подробнее / Загрузка
Smart
Smart использует Bootstrap и Material Design, что делает макет гибким и привлекательным для глаз. Он также предлагает практически любые страницы, необходимые для полноценной панели администратора. Это означает, что вы получаете предопределенные страницы для профессоров, студентов, курсов, библиотек и так далее. Смарт также содержит потрясающие элементы пользовательского интерфейса и множество практичных виджетов. Если приборная панель — это то, что вам нужно для вашей школы, Smart — правильный выбор для вас.
Подробнее / Загрузка
Shiksha
Shiksha — это школьный веб-сайт HTML5 с великолепным веб-дизайном, который привлекает всех, кто его посещает. Ваша страница станет веб-сайтом, где новые и вернувшиеся студенты с удовольствием проводят время. Создайте замечательный опыт для всех и выведите свою школу, университет или колледж на новый уровень. Лучше всего то, что вам не нужно тратить бесчисленные часы работы, чтобы реализовать это. У Шикши все готово и настроено для немедленного использования.
Создайте замечательный опыт для всех и выведите свою школу, университет или колледж на новый уровень. Лучше всего то, что вам не нужно тратить бесчисленные часы работы, чтобы реализовать это. У Шикши все готово и настроено для немедленного использования.
Два дома, страницы о курсах, событиях и блогах ждут каждого пользователя Шикши. Он также имеет страницу входа и регистрации, ползунок во всю ширину и раздел нижнего колонтитула, заполненный виджетами, с полем подписки на новостную рассылку. Шикша также включает кнопку «Вверх», значки социальных сетей и поддерживает видеопрезентации. Кроме того, вы также получаете исчерпывающую документацию, которая поможет вам создать нужную страницу.
Дополнительная информация / Скачать
UDEMA
Если вы ищете немного другой внешний вид и мощный веб-сайт со всеми необходимыми функциями, обратите внимание на UDEMA. В шаблоне школьного веб-сайта есть пять впечатляющих домов, с которых начинается создание столь необходимого веб-сайта. Кроме того, он также имеет два разных стиля меню, чтобы создать нужный вам внешний вид. Кроме того, UDEMA также полностью настраивается, чтобы вы могли адаптировать его к своим требованиям к T.
Кроме того, он также имеет два разных стиля меню, чтобы создать нужный вам внешний вид. Кроме того, UDEMA также полностью настраивается, чтобы вы могли адаптировать его к своим требованиям к T.
Вы можете обеспечить безопасность своих учеников с помощью включенной проверки надежности паролей для новых учетных записей. Страницы курсов, подробная информация и раздел корзины позволят им получить все необходимое всего за несколько кликов. Они могут вернуться к обучению в мгновение ока. Чтобы предложить своим ученикам все, что они хотят, и еще немного, все, что вам нужно, это шаблон UDEMA.
Подробнее / Скачать
Kids Pro
Вам нужен школьный шаблон Kids Pro для веб-сайта, который можно практически полностью настроить и который содержит множество предопределенных элементов. Вам не нужно будет тратить бесчисленное количество часов на дизайн, чтобы создать сайт, который будет выглядеть привлекательно и отлично работать. В вашем распоряжении множество демонстраций домашней страницы, а также полноразмерные, коробочные, темные и горячие макеты. Благодаря вашему творчеству ваши возможности с Kids Pro практически безграничны.
Благодаря вашему творчеству ваши возможности с Kids Pro практически безграничны.
Как и любой другой веб-сайт для школы, Kids Pro также показывает, насколько простым может быть веб-дизайн. С включенными расширениями премиум-класса (без дополнительной платы), наборами значков и шрифтами Google вы можете настроить и персонализировать свой сайт, пока он не станет идеальным для ощущения, которое вы хотите передать. Действительно, вы можете изменить цвета и включить эффект параллакса.
Подробнее / Загрузка
Little Ones
Little Ones — симпатичное название шаблона школьного веб-сайта. Но привлекательность проявляется не только в названии, но и в веб-дизайне. Little Ones гарантирует, что у вас есть все необходимые материалы для аккуратного и симпатичного результата. Каждый родитель, посетивший вашу страницу, будет поражен и впечатлен вашим профессиональным и умным подходом к веб-дизайну.
Будучи столь же мощным, как и Little Ones, вы можете редактировать все свои забавные элементы и заставлять их следовать вашему бренду до мельчайших деталей. Шаблон основан на Bootstrap, поставляется с активной контактной формой с проверкой и имеет четыре веселых цветовых пресета. Говоря о цвете, вы можете легко создать свою версию. Little Ones также награждает вас интеграцией с MailChimp, фильтруемой галереей Isotope, а также коробочными и широкими стилями.
Шаблон основан на Bootstrap, поставляется с активной контактной формой с проверкой и имеет четыре веселых цветовых пресета. Говоря о цвете, вы можете легко создать свою версию. Little Ones также награждает вас интеграцией с MailChimp, фильтруемой галереей Isotope, а также коробочными и широкими стилями.
Подробнее / Скачать
Educan
Educan создан для того, чтобы упростить ваш веб-дизайн с помощью множества отличных готовых к использованию элементов, которые вы можете использовать сразу же. Нет необходимости ждать, пока кто-то сделает это за вас. С Educan вы можете сделать все это самостоятельно, что займет у вас очень мало времени и небольших инвестиций. Educan имеет чистый, аккуратный внешний вид, в котором легко ориентироваться, и он всегда выглядит свежо. Это креативно и современно, как и люди, которых вы хотите привести в свою школу.
Educan готов к работе с мобильными устройствами и каждый раз будет давать вашим пользователям один и тот же потрясающий опыт. И когда дело доходит до новичков, они будут впечатлены уровнем мастерства, который вы демонстрируете на своей странице, что побудит их к действию. Вы также получите доступ к специальной команде, готовой помочь вам с любыми проблемами и ответить на ваши вопросы каждый день.
И когда дело доходит до новичков, они будут впечатлены уровнем мастерства, который вы демонстрируете на своей странице, что побудит их к действию. Вы также получите доступ к специальной команде, готовой помочь вам с любыми проблемами и ответить на ваши вопросы каждый день.
Подробнее / Скачать
Academics
Academics — лучший шаблон школьного веб-сайта с оптимальным соотношением цены и качества. С этим шаблоном вы получаете множество предварительно разработанных страниц. Это многоцелевой шаблон образовательного веб-сайта, охватывающий почти все типы курсов, предлагающих услуги, основанные на бизнесе, а также лучшие варианты для колледжей и университетов.
Academics также является визуально приятным профессионально выглядящим шаблоном веб-сайта. Этот шаблон предоставляет вам четыре типа вариантов домашней страницы и более тридцати веб-страниц, предварительно разработанных для вас. Вы должны выбрать лучший шаблон, добавить свой контент и запустить свой образовательный веб-сайт. По умолчанию этот шаблон поставляется со страницами магазина, поэтому, если вам нужно продавать курсы на своем сайте, для вас есть готовые страницы магазина.
По умолчанию этот шаблон поставляется со страницами магазина, поэтому, если вам нужно продавать курсы на своем сайте, для вас есть готовые страницы магазина.
Подробнее / Скачать
Какой шаблон вам подходит?
Это лучшие шаблоны школьных веб-сайтов, которые вы можете использовать для своих образовательных сайтов. Поскольку все упомянутые здесь шаблоны являются шаблонами премиум-класса, вы получаете поддержку в настройке от авторов. Поэтому, если вы собираетесь настроить шаблоны, убедитесь, что опция доступна у автора, и выберите тему. Чтобы получить еще лучшее представление перед выбором шаблона для своего сайта, ознакомьтесь с другими нашими темами и коллекциями шаблонов.
Дайте нам знать, если вам понравился пост.
Как открыть сайт в окне Tkinter?
Улучшить статью
Сохранить статью
- Уровень сложности: Эксперт
- Последнее обновление: 28 фев, 2022
Улучшить статью
Сохранить статью
В этой статье мы увидим, как мы можем открыть веб-сайт в окне Tkinter. Мы можем открыть веб-сайт в Tkinter, используя webview. Эта библиотека позволяет нам просматривать HTML-контент в своем графическом окне.
Мы можем открыть веб-сайт в Tkinter, используя webview. Эта библиотека позволяет нам просматривать HTML-контент в своем графическом окне.
Синтаксис для установки Tkinter и веб-просмотра с помощью приведенных ниже команд.
pip установить ТК pip install pywebviewМетод 1: Использование функции webview.create_window() и webview.start()
В этом методе мы используем функции webview.create_window() и webview.start() для открытия веб-сайта в Tkinter. Функция create_window() создает окно для веб-сайта, а функция start() отображает этот веб-сайт на экране. Выполните следующие шаги, чтобы открыть веб-сайт в Tkinter, используя этот метод.
- Импорт библиотек Tkinter и webview.
- определить экземпляр Tkinter.
- Установите размер вашего окна.
- Вызов функции webview.create_window().
Example:
Python3
|
Output:
Метод 2: U пойте функцию webbrowser.open()В этом методе. мы используем функцию webbrowser.open(). Эта функция открывает запрошенную страницу с помощью браузера по умолчанию. Выполните следующие шаги, чтобы открыть веб-сайт в Tkinter, используя этот метод.
- Импорт библиотек Tkinter и webview.
- определить экземпляр Tkinter.
- Установите размер вашего окна.
- Вызов функции webbrowser.open().
Example:
Python3
root = Tk() |

 geometry(
geometry( 