Образец тз на разработку сайта
Важность технического задания при заказе сайта нельзя недооценивать. Так как часто по итогу получается так, что заказчик услуг недоволен результатом. Чаще всего так бывает, когда стороны пренебрегают составлением технического задания, и заказчик ограничивается формулировкой «удобный, красивый, функциональный».
Надо сказать, что техническое задание в принципе не должно касаться условий о дизайне, так как очень трудно оценить данный результат объективно. «Красота» — понятие исключительно субъективного характера, так же как и «удобство». Посему необходимо отнестись к ТЗ основательно и четко прописать все нюансы, чтобы по окончанию работы избежать спорных ситуаций.
Так же надо упомянуть, что хоть и техническое задание составляется от имени заказчика, но наиболее важное значение оно имеет для исполнителя, коим оно и создается. Текст его должен касаться исключительно технической части, разработан подробно и максимально конкретно. В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
Содержание примера технического задания на разработку сайта
В целом, в качестве примера можно привести некую структуру технического задания, которой следует придерживаться для грамотного его составления.
Для начала необходимо ввести исполнителя в курс дела — то есть сообщить тематику сайта, его цель и прочие моменты.
Затем необходимо описать его функциональное назначение, которое должен включать те средства и инструменты, с помощью которых будут достигаться вышеназванные цели. В этом качестве называются разделы и страницы сайта, которые необходимы заказчику, в том числе корзина покупок, каталог и прочие.
Не лишним будет посвятить отдельный раздел расшифровке терминов, которыми оперируют стороны. Важно, чтобы все определения были поняты правильно и исключали двусмысленное понимание.
Самым важным разделом технического задания является указание заказчиком структуры сайта со всеми заголовками и списками. Они включают в себя все данные и сведения, которые должны быть учтены и отображаться. Например, вся информация, которая должна быть видна относительно конкретной новости, разделы, подразделы, ее темы, а так же различные списки, которые могут быть расположены на многих страницах, но в понятии заказчика отображены в различном виде.
Страницы с описательной частью так же должны быть подробно описаны, по возможности добавлена схема, которая будет достаточно наглядно отображать задуманное заказчиком.
Отдельным разделом должны быть упомянуты требования к надежности, то есть той нагрузки, которую должен выдерживать созданный сайт.
Так же важно описать и согласовать все условия относительно хостинга, на котором будет размещен новый сайт.
Необходимо предусмотреть обязанность создателя наполнить сайт и тот объем контента, который должен быть добавлен изначально.
Ну и в окончании следует описать те условия, после которых должна наступить расплата с исполнителем.
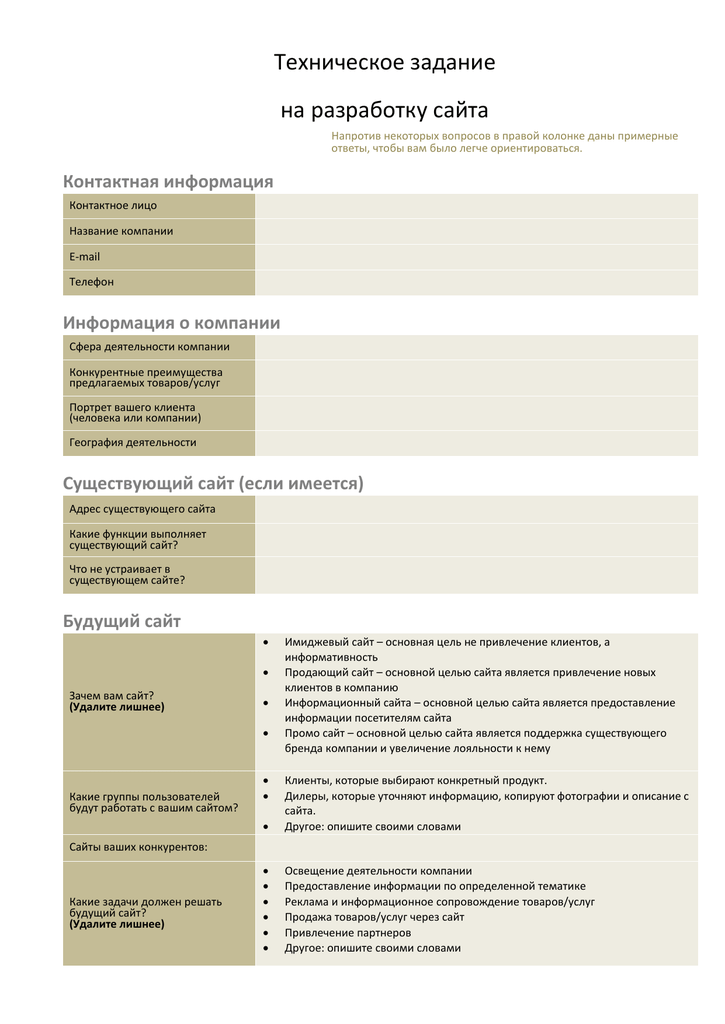
Ниже расположен типовой образец и бланк примера тз на разработку сайта, вариант которого можно скачать бесплатно.
Как составить техническое задание (ТЗ) на разработку сайта
Техническое задание на разработку сайта – это документ, в котором детально прописывается каким должен быть новый сайт, как он должен выглядеть и какой функционал поддерживать.
Написание техзадания (ТЗ) на создание сайта – важный этап, определяющий весь дальнейший успех разработки сайта и сроков его реализации. От того, насколько точно будут прописаны все пожелания к будущему сайту, будет зависит весь результат работы исполнителя.
Содержание- Что такое техническое задание на сайт
- Для кого пишется ТЗ на разработку сайта
- Зачем нужно техзадание для разработки сайта
- Кто составляет техническое задание
- Что должно содержать техзадание
- Что не должно быть в ТЗ (ТОП 10 ошибок)
- Как написать грамотное техническое задание на разработку сайта
- Пример техзадания для разработки сайта
- Резюме по техническому заданию на разработку сайта
Что такое техническое задание на сайт
Техническое задание — документ, в котором определяют насколько будет соответствовать сайт ожиданиям и представлениям заказчика.
В нем указывают все необходимые технические свойства, общую информацию о компании, цели, задачи, SEO-оптимизацию и визуальную составляющую будущего сайта. Определяют желаемые сроки и объем работ.
Для кого пишется ТЗ на разработку сайта
За создание сайта берутся специалисты — разработчики, которых можно найти в специализированных студиях или на биржах фриланса. Для них компании пишут техническое задание и на основании поставленных задач подбирают исполнителя с необходимым опытом работы.
Компании часто предлагают заполнить бриф и составить ТЗ в студии со специалистом или дистанционным способом. Но лучше прийти к исполнителю подготовленным, с четким пониманием того, каким должен быть ваш сайт.
Зачем нужно техзадание для разработки сайта
Основная цель ТЗ – чтобы сайт соответствовал ожиданиям и представлениям заказчика. Чтобы достигнуть эту цель, необходимо тщательно продумать все моменты, связанные с функциональностью, дизайном сайта, отображением всех страниц, навигацией и другими важными составляющими сайта.
Составление технического задания на разработку сайта позволит:
- Структурировать на бумаге замыслы и идеи для сайта
- Получить визуальное подтверждение идеи или, наоборот, необходимость в доработке, с помощью созданных прототипов страниц сайта
- Спросить с исполнителя выполнение задач, определенных в ТЗ
Для исполнителя важно получить индивидуальное задание по следующим причинам:
- Понять желания и цели заказчика
- Рассчитать объем и стоимость работ. Установить реальные сроки для выполнения всех задач
- Минимизировать количество возможных доработок и исправлений после сдачи сайта заказчику
Согласовать все цели и задачи по разработке сайта выгодно обеим сторонам. Главные причины — избежать недопонимания, сократить время и получить желаемый сайт.
Кто составляет техническое задание
Техническое задание на разработку сайта для исполнителя должен составлять тот, кто обладает соответствующим опытом и компетентностью в таких сферах, как маркетинг, разработка сайтов, приложений. Если вы не знаете, как создают сайт, какие языки программирования используют для верстки, лучше делегировать задачу специалисту.
Если вы не знаете, как создают сайт, какие языки программирования используют для верстки, лучше делегировать задачу специалисту.
Что обязательно должно содержать техзадание по разработке сайта
Чтобы получить желаемый результат от разработчика, необходимо последовательно поставить требования, используя четкие формулировки. Пропишите следующие пункты:
- Цели сайта, например, привлечение трафика, увеличение продаж или расширение клиентской базы
- Производимая или реализуемая продукция, целевая аудитория
- Способ взаимодействия с клиентами
- Примеры других сайтов и дизайнов, которые вам нравятся (референсы)
- Фирменный стиль компании, если он у вас есть
- Желаемые корпоративные цвета, шрифты, слоганы
- Логотип бренда (если он есть или его нужно разработать)
- Создание контента (с указанием, является ли это частью работы или нет)
Пример содержания ТЗ
1. Терминология (глоссарий)
2. Общая информация
2. 1. О компании
1. О компании
2.2. Цель и задачи сайта
2.3. Целевая аудитория
2.4. Тип сайта
2.6. Домен
3. Технологические требования
3.1. Платформа сайта
3.2. Требования к хостингу
3.3. Требований к работе сайта
3.4. Требования к интеграциям
4. Структура страниц сайта
5. Дизайн-макет сайта
6. Контент сайта
8. Функционал и анимации сайта
9. SEO-оптимизация
10. Веб-аналитика
Полезно знать: Что такое SEO-оптимизация сайта – продвижение в Яндекс и Google
Рекомендуем заказать: SEO продвижение сайта в ТОП-3 с оплатой по KPI
Что не должно быть в ТЗ (ТОП 10 ошибок)
Грубые ошибки, которые допускают заказчики при составлении технического задания, приводят к спорам и конфликтам с исполнителем по итогу работы. Чтобы этого избежать, проверьте готовое ТЗ по следующему чек-листу.
10 распространённых ошибок и недочётов при составлении ТЗТОП 10 ошибок в техническом задании:
- Расплывчатые формулировки, нет конкретики.
 Например, не указали тип сайта
Например, не указали тип сайта - Не предоставили примеры сайтов, которые вам нравятся
- Не прописали пользовательские сценарии
- Не указали целевые действия
- Не регламентировали семантическую разметку сайта
- Не оговорили вопрос установки счетчиков веб-аналитики
- Использовали качественные прилагательные: красивый, стильный и пр
- Не указали дедлайн
- Что-то оставили на усмотрение разработчика
- Не прописали в общих требованиях предоставление всех данных по итогу работы от регистрации доменного имени, хостинга для сайта до предоставления логина и пароля от административной панели
Если вы отметили любой пункт, доработайте задание, чтобы избежать недопонимания между вами и исполнителем.
Как написать грамотное техническое задание на разработку сайта
Чтобы разработчику стало понятно, какой сайт вы хотите, необходимо перечислить всю информацию и изобразить схематически структуру веб-ресурса.
Лучшее ТЗ — карта веб-платформы, в которой изображены схемы и иерархии, визуально определяющие связь между отдельными фрагментами сайта. Для этих целей к заданию разрабатывают прототипы.
Для этих целей к заданию разрабатывают прототипы.
Для отрисовки макета можно воспользоваться различными интеллект-картами, благодаря которым можно нарисовать сложную структуру за короткое время.
Можно использовать простую или «ленивую» версию прототипа. Для этого в задании отмечаем прямоугольниками расположение фотографий, заголовков, текста, кнопок, форм и всех остальных элементов.
Детальное техническое заданиеУниверсальные требования ТЗ для разработки сайта
Эти технические требования подходят в 90% проектах при разработки сайта, которые должны быть указаны в техническом задании на разработку сайта или интернет-магазина.
1.
Общие требованияОбщие требования могут включать:
- Применить одну из систем управления сайтом, например, NetCat, WordPress, Drupal, 1С:Битрикс
- Предоставить данные для доступа к системе управления сайтом и его корректировки
2.
ДизайнЧаще всего требуют:
- Применить определенную цветовую гамму, язык HTML и CSS
- Создать сайт по определенной структуре (хедер, блок отображения меню сайта, блок отображения различного рода графической информации, футер сайта)
- Использовать формат изображений: jpg или png
3.
 Функциональность сайта
Функциональность сайтаЭто необходимые критерии, чтобы клиенты получили положительный пользовательский опыт во время посещения сайта. Например, в задании указывают требования:
- Сделать легкую навигацию по сайту
- Разработать использование пользователем возможностей сайта без регистрации или с ее использованием для получения бонусов
- Настроить внутренние процессы для управления веб-ресурсом администратором, например, возможность управлять страницами сайта, элементами меню, загружать на сайт любой контент
4.
Содержимое сайтаВ требованиях по содержимому сайта уточняют внешний вид веб-ресурса, его структуру. Например, это могут быть название страниц в главном меню: «О нас», «Контакты», «Доставка», «Каталог». В этот пункт можно включить необходимый тип контента, его расположение, визуальная составляющая.
Написание текста — дополнительная услуга. Разработчики пишут сами или нанимают подрядчика за дополнительную плату.
Пример техзадания для разработки сайта
Пример технического задания на разработку сайта, сделанное в KeyClient: образец технического задания на разработку сайта интернет-магазина.
Цели будущего сайта
Запустить удобную онлайн-платформу электронной коммерции продуктов питания. В частности:
- Разработать удобную для потребителей систему заказов
- Создать панель управления клиентами, чтобы обеспечить отслеживание и управление заказов пользователей с привязкой к доставке
- Интегрировать систему с платформой электронных денег для легкой оплаты продукции
- Спроектировать удобную навигацию веб-платформы
Требования к структуре сайта
Сайт должен содержать следующие элементы:
- Хедер. Расположить логотип и название магазина
- Блок отображения главного меню сайта
- Блок отображения последних новостей
- Блок отображения новинок
- Блок отображения расширенного поиска
- Футер сайта. Разместить краткую контактную информацию об интернет-магазине
- В блоке меню должны присутствовать категории: «Главная», «Каталог», «Как купить», «Гостевая книга», «Покупателям»
Смотри: пример нашей страницы Блога
Прототип структуры сайта для ТЗТребования к навигации (меню) сайта
Панель навигации должна располагаться на видном месте страницы. Каждый пункт меню должен иметь уникальное название, отражающее содержание того раздела, на который этот пункт ссылается.
Каждый пункт меню должен иметь уникальное название, отражающее содержание того раздела, на который этот пункт ссылается.
Требования к дизайну сайта
- Дизайн должен быть выдержан в строгих и мягких тонах
- Использовать бледно-розовый оттенок, код цвета #ffb6c1
- Использовать шрифт Open Sans
Требования к юзабилити сайта
- Время загрузки страницы не должно превышать более 1,5 сек
- На главной странице сайта должен располагаться блок, отображающий поиск нужной информации и товаров
Требования к функциональным возможностям сайта
Администратор имеет право:
- Создавать, удалять, редактировать карточки товара, акций, новостей
- Редактировать контакты, добавлять адреса новых магазинов
Пользователь может:
- Регистрировать учетную запись, редактировать все личные данные
- Заказать обратный звонок
- Проверять корзину: добавлять, удалять товарные позиции, оплатить счет
Требования к технологиям сайта (платформа)
- Для написания статических страниц и шаблонов должны использоваться языки HTML 4 и CSS
- Исходный код должен разрабатываться в соответствии со стандартами W3C (HTML 4.
 0)
0) - Для реализации интерактивных элементов клиентской части должны использоваться языки JavaScript и DHTML
Дизайн сайта должен быть выполнен с использованием языка CSS и HTML.
Заказать ТЗ на разработку сайта
Резюме по техническому заданию на разработку сайта
Техническое задание на разработку сайта — документ, который составляет команда маркетологов или сам разработчик для конечного исполнителя. Когда возьметесь за составления задания, учтите желаемые параметры и избегайте расплывчатых формулировок. Чем лучше изложите требования, тем больше ваши ожидания совпадут с результатом.
Не потеряйте нас, подпишитесь на дайджест
и сразу получите: «10 лайфхаков по привлечению клиентов»
Напишите предложение, которое сработает за 10 минут.
Как веб-дизайнер, ваша способность привлекать новых клиентов зависит от вашей способности писать успешные предложения по веб-дизайну . Но вы не можете позволить себе тратить три или четыре часа на совершенствование каждого предложения. Вам нужно время, чтобы на самом деле создавать веб-сайты, и шаблон предложения по веб-дизайну может дать вам это время.
Вам нужно время, чтобы на самом деле создавать веб-сайты, и шаблон предложения по веб-дизайну может дать вам это время.
В этом руководстве мы покажем вам , как создать шаблон предложения веб-дизайна , который вы можете настроить для отдельных клиентов за считанные минуты.
🤔 Нужен совет по написанию блога? Вот как написать хороший пост в блоге.
Почему вы должны использовать шаблоны для своих предложений по веб-дизайну
Создание шаблона предложения по дизайну веб-сайта — один из самых простых способов упростить процесс предложения. Каждая презентация требует определенных элементов: оценки проблем, которые будет решать ваш дизайн, списка целей проекта, подробного графика, показывающего каждый этап проекта, и связанных с этим затрат.
Размещение этих элементов в шаблоне предложения веб-дизайна дает несколько преимуществ:
Короче говоря, используйте шаблоны предложений веб-дизайна, чтобы расширить свой бизнес и каждый раз сокращать количество часов, которые вы тратите на отдельные предложения.
acorn30
Сначала у нас уходили недели на то, чтобы отправить клиенту предложение, но теперь мы можем сделать его буквально за несколько минут. Мы поняли, что значительная часть задержки была связана с незнанием того, с чего начать предложение, или того, что то, что мы записывали на бумаге, было тем, что искали потенциальные клиенты. Изучив информацию в Интернете и просмотрев предложения конкурентов, мы смогли создать базовый шаблон, который мы будем настраивать и изменять, пока не найдем тот, который работает.
Как создать шаблон предложения по веб-дизайну
Успешный шаблон предложения по веб-дизайну должен включать следующие элементы:
Сегодня мы покажем вам, как создать каждый из этих элементов для вашего шаблона предложения по веб-дизайну.
1. Введение
Введение — самая простая часть вашего шаблона предложения по веб-дизайну, но это не делает его менее важным. Это укрепляет идентичность вашей компании, показывает ваши знания о вашем клиенте и напоминает им, почему они связались с вами в первую очередь.
Введение предложения должно быть оформлено аналогично деловому письму и должно включать несколько стандартных элементов:
1.1. Название и логотип вашей компании
Это одна из самых простых форм брендинга, однако многие начинающие дизайнеры забывают включить ее в свой шаблон предложения веб-дизайна. Предложение по дизайну является официальным документом компании и должно выглядеть так. Демонстрация вашего гладкого логотипа также напоминает вашим потенциальным клиентам о вашей общей эстетике.
1.2. Контактная информация вашей компании
Ваш потенциальный клиент может уже иметь вашу контактную информацию, но она должна быть указана непосредственно под названием и логотипом вашей компании. Это служит двум целям: делает предложение более похожим на официальный документ и упрощает связь с вами, если клиенту нравится ваше предложение.
1.3. Имя клиента и потенциальная контактная информация
Вы хотите выделить для этого место в шаблоне предложения веб-дизайна под вашей собственной контактной информацией, отформатированной аналогично деловому письму. В идеале следует использовать полное имя конкретного человека в компании, а не название компании.
В идеале следует использовать полное имя конкретного человека в компании, а не название компании.
1.4. Постановка проблемы с оценкой конкретных проблем клиента
Этот абзац продемонстрирует ваше понимание потребностей вашего клиента. Вы можете поместить общее описание проблемы в свой шаблон или просто оставить для него место; это одна из областей, которая должна быть сильно адаптирована для каждого предложения.
1.5. Краткий обзор вашей компании и услуг, которые вы предоставляете
Не более чем в двух абзацах опишите опыт вашей компании и услуги, которые вы предлагаете. Позиционируйте свои услуги и опыт как способ решения проблем вашего клиента. Это позволит потенциальным клиентам легко оценить ваши услуги в целом и решить, хотят ли они рассмотреть полное предложение.
Вы захотите настроить эту область для каждого клиента, но включение общего абзаца в шаблон является хорошей идеей. Это упрощает модификацию для отдельных предложений.
1.
 6. Обзор остальной части предложения
6. Обзор остальной части предложенияПредоставьте маркированный список каждого раздела вашего предложения, включая соответствующие номера страниц. Это демонстрирует ваши организаторские способности и позволяет клиенту решить, что читать в первую очередь.
1.7. Ваша подпись
Введение вашего предложения должно быть оформлено как деловое письмо. Подпишитесь, используя традиционное прощание, например, «с наилучшими пожеланиями», и добавьте свою подпись к документу.
В общей сложности вводная часть вашего шаблона не должна превышать 3-4 абзацев.
💡 Как настроить этот раздел предложения: Введение будет одним из наиболее настраиваемых разделов предложения. Для начала вам нужно ввести правильную контактную информацию и имя для каждого отдельного клиента. Вы также захотите изменить формулировку проблемы, чтобы решить индивидуальные проблемы каждого клиента, и изменить описание своих услуг, чтобы сосредоточиться на решении этих конкретных проблем.
2. Постановка проблемы
На этой странице вашего шаблона предложения по веб-дизайну вы хотите расширить информацию, предоставленную во введении. Как и введение, этот раздел будет в значительной степени настраиваться в каждом предложении, но есть несколько вещей, которые вы можете включить в свой шаблон, чтобы упростить процесс.
Начните с одного абзаца, описывающего вашего типичного клиента и проблемы, с которыми он сталкивается. Вы настроите это для отдельных предложений, поэтому придерживайтесь только самых распространенных проблем.
Вот несколько примеров проблем, которые вы, возможно, захотите включить в свой шаблон предложения по веб-дизайну:
- Повышение конкуренции в Интернете, что приводит к снижению трафика
- Неспособность удерживать или конвертировать мобильный трафик
- Низкий рейтинг в поисковых системах
Ваш собственный список должен основываться на проблемах, с которыми вы часто обращались к клиентам в прошлом.
💡 Как настроить этот раздел: Большинство ваших клиентов могут хотеть похожих вещей, но у них, как у индивидуальных предпринимателей, свои потребности. Если они поднимают необычную проблему или вы заметили проблему, не упомянутую в вашем шаблоне, добавьте ее в список.
Еще один, более тонкий способ настроить этот раздел — привести свой словарный запас в соответствие со словарным запасом клиента. Если они говорят о своих проблемах в определенной терминологии, используйте одни и те же слова. Если вы хотите изменить терминологию, вы можете сделать это преднамеренно, показав клиенту, как ему следует подходить к проблеме. Это показывает, что вы понимаете их, а не только то, как выполнять свою работу.
3. Цели/предлагаемое решение
В этом разделе вашего предложения будет представлен обзор целей вашего проекта с упором на то, как вы будете решать проблемы, обсуждавшиеся в последнем разделе.
Чтобы показать вам, как это будет выглядеть, давайте воспользуемся приведенными выше примерами: усиление конкуренции, приводящее к снижению трафика, неспособность удерживать или конвертировать мобильный трафик и низкий рейтинг в поисковых системах. Чтобы справиться с этими проблемами, вы можете создать следующий список целей:
Чтобы справиться с этими проблемами, вы можете создать следующий список целей:
- Создать собственный сайт со свежим современным видом — Создать уникальный сайт с использованием пользовательской темы WordPress, сделав сайт клиента с именем более запоминающимся, чем сайт конкурента. сайты.
- Работайте с адаптивной темой для создания мобильных функций — используйте тему WordPress с адаптивным дизайном и настраивайте параметры отображения для мобильных устройств, чтобы максимизировать мобильную функциональность.
-
Каждая цель должна сопровождаться кратким объяснением того, как она достигается, но не тратьте на это больше одного предложения. Вы получите более подробную информацию в следующем разделе вашего предложения.
💡 Как настроить этот раздел: Ваше основное внимание здесь должно быть сосредоточено на решении проблем, перечисленных в предыдущем разделе предложения, поэтому большая часть вашей настройки будет направлена на решение любых новых проблем или удаление всего, что не относится к делу. . Опять же, вы также можете изменить язык в документе, чтобы он соответствовал словарному запасу вашего клиента или тону бренда.
4. Стандартная разбивка пакета
Стандартная разбивка пакета показывает вашему клиенту, что именно он получит от работы с вами. В этом разделе шаблона предложения веб-дизайна вы хотите перечислить отдельные услуги, включенные в ваш стандартный пакет услуг. Каждая услуга должна быть указана с описанием из 2-4 предложений, включая предполагаемые сроки. Цена каждой услуги также должна быть указана в этом разделе.
Bidsketch
Наиболее важными аспектами вашего предложения являются цены и то, что они получат за эту цену. Это звучит очевидно, но так много людей делают другие области своих предложений столь же важными (или даже более важными), чем эти разделы. Это означает, что вы хотите, чтобы раздел «проблема/решение» в вашем шаблоне был на первом месте, а за ним следовал раздел с ценами, который предлагает различные варианты ценообразования (так что вам не нужно точно указывать цены).
Это звучит очевидно, но так много людей делают другие области своих предложений столь же важными (или даже более важными), чем эти разделы. Это означает, что вы хотите, чтобы раздел «проблема/решение» в вашем шаблоне был на первом месте, а за ним следовал раздел с ценами, который предлагает различные варианты ценообразования (так что вам не нужно точно указывать цены).
Ключевым моментом является то, что хотя ваш шаблон должен легко использоваться повторно, он должен казаться полностью индивидуальным для вашего потенциального клиента. Вы можете сделать это, имея правильную структуру, в которой самые важные и пользовательские элементы идут первыми .
Например, если одной из предоставляемых вами услуг является настройка темы WordPress, вы можете отобразить ее следующим образом:
Настройка темы WordPress — $500 — Мы будем работать с вами, чтобы выбрать подходящую тему WordPress для вашего бизнеса. потребности. Как только тема выбрана, мы установим ее на ваш сайт WordPress и настроим ее в соответствии с вашими требованиями.Это займет 1-3 недели в зависимости от требуемого объема настройки.
В нем разъясняется, как вы будете работать с потенциальным клиентом и что будут выполнять ваши отдельные услуги, а также сколько эти услуги будут стоить. Это также демонстрирует ваше знание платформы, с которой вы работаете, и в то же время ее легко понять обычному человеку.
Создайте аналогичное описание для каждой услуги, предлагаемой в вашем стандартном пакете, сведя к минимуму технический жаргон. Пункты также должны быть перечислены в порядке выполнения, от первого к последнему. Вы хотите, чтобы предложение отвечало на вопросы вашего потенциального клиента о ваших услугах, а не давало им больше.
После того, как вы настроили все свои описания, включая приблизительную временную шкалу, вы можете создать общую временную шкалу на основе ваших стандартных предложений. Сделайте это, сложив предполагаемые сроки для всех ваших основных услуг.
💡 Как настроить этот раздел: Основной способ настройки этого раздела — удалить ненужные услуги и добавить любые «дополнительные» элементы, которые запросил ваш клиент. Если все ваши дополнения перечислены в вашем шаблоне, последний процесс так же прост, как перемещение соответствующей информации из одного раздела предложения в другой. Вы также можете перейти на следующий уровень, используя те же слова, которые ваш клиент использовал в своем запросе.
Если все ваши дополнения перечислены в вашем шаблоне, последний процесс так же прост, как перемещение соответствующей информации из одного раздела предложения в другой. Вы также можете перейти на следующий уровень, используя те же слова, которые ваш клиент использовал в своем запросе.
5. Дополнительные услуги
В этом разделе вашего предложения будут перечислены любые дополнительные услуги, которые ваши клиенты могут приобрести вместе со своим стандартным пакетом веб-дизайна, например:
- Настройка дополнительных страниц
- Шаблоны сообщений
- Текущее обслуживание
- Прочие дизайнерские услуги
- Копирайтинговые услуги
- Маркетинговые услуги в социальных сетях
Предоставьте полный список доступных дополнений и напишите описание из 2–4 предложений для каждого из них. Опять же, вы хотите сосредоточиться на простом языке и избегать технического жаргона. Ваше предложение должно быть доступно для среднего делового человека, а не только для онлайн-предпринимателей.
acorn30
Потенциальные клиенты получают индивидуальную информацию, которая им нужна в зависимости от их конкретного проекта. Таким образом, у нас может быть 12 различных сервисов, но потенциальный клиент может искать поддержку только в пяти из этих сервисов. Мы вставляем пять блоков текста в соответствии с их потребностями, а не даем им полный обзор всех наших услуг. Это позволяет им более непосредственно согласовывать свои потребности с нашей способностью удовлетворять их потребности.
6. Отзывы
Отзывы — это источник жизненной силы вашего бизнеса в области веб-дизайна. Выделите страницу вашего предложения, чтобы поделиться своими лучшими отзывами с будущими клиентами.
Эту часть шаблона можно настроить одним из двух способов. Первый вариант — выбрать 5-10 ваших любимых отзывов и творчески отобразить их на странице.
Второй вариант — создать в шаблоне раздел «Отзывы» и включить в него все положительные отзывы, которые вы когда-либо получали. Затем, когда вы настраиваете свой шаблон, вы можете оставить цитаты, наиболее актуальные для отдельного клиента, и исключить остальные. Это простой способ добавить дополнительный уровень персонализации к вашему предложению.
Затем, когда вы настраиваете свой шаблон, вы можете оставить цитаты, наиболее актуальные для отдельного клиента, и исключить остальные. Это простой способ добавить дополнительный уровень персонализации к вашему предложению.
7. Следующие шаги
В этом разделе вашему клиенту показано, как начать процесс проектирования. Например, вы можете предложить следующий список шагов:
- Настройка пакета — Мы будем работать с вами, чтобы изменить стандартный пакет веб-дизайна в соответствии с вашими потребностями, включая дополнительные функции по запросу. После того, как все услуги будут согласованы, мы заключим с вами договор. Это займет 1-2 дня.
- Выбор темы — Мы точно определим ваши потребности и предложим вам на выбор 3-4 настраиваемые темы WordPress. Это займет до одной недели, в зависимости от отзывов клиентов.
- Настройка темы - После того, как вы выбрали тему, мы установим ее на ваш сайт и настроим по мере необходимости.
Это займет 1-2 недели в зависимости от темы.
💡 Как настроить этот раздел: Многие клиенты обращаются к вам с конкретным графиком, поэтому вам может потребоваться изменить график каждого шага в соответствии с их целями. Если у вас уже было несколько бесед с потенциальным клиентом, вы можете исключить первые несколько шагов из своего списка и приложить копию своего контракта к предложению, чтобы все можно было завершить немедленно.
8. Сроки и условия
Многие дизайнеры не обсуждают юридические аспекты своей работы до фактической стадии контракта, но предоставление ваших условий в вашем предложении повышает ваш профессионализм. Это также помогает вашему потенциальному клиенту почувствовать, что он принимает обоснованное решение с самого начала.
Эта статья не заменяет юридическую консультацию, и блог CodeinWP не ведется профессиональными юристами, но есть несколько вещей, которые мы настоятельно рекомендуем включить в ваши условия:
- Заявление о конфиденциальности .
 Большинство компаний захотят заключить соглашение о конфиденциальности в той или иной форме, и у многих будут собственные стандартные соглашения о неразглашении. Если вы поделитесь своим заявлением о конфиденциальности, это покажет, что вы понимаете эту потребность.
Большинство компаний захотят заключить соглашение о конфиденциальности в той или иной форме, и у многих будут собственные стандартные соглашения о неразглашении. Если вы поделитесь своим заявлением о конфиденциальности, это покажет, что вы понимаете эту потребность. - Плата и структура депозита — Если вы ожидаете 50% депозита, вам необходимо прямо указать это в ваших условиях. Вам также необходимо указать условия, при которых клиенты могут получить возмещение этого депозита, если таковые имеются.
Для получения дополнительной информации о юридических аспектах веб-дизайна ознакомьтесь с 17 основами контрактов на веб-дизайн BeeWitz. Если у вас еще нет собственного соглашения об условиях или стандартного договора, вам также следует обратиться за профессиональной юридической консультацией.
Настройка ваших предложений
Создав шаблон предложения веб-дизайна, вы можете приступить к отправке индивидуальных предложений. И это займет всего пару минут — все, что вам нужно сделать, это прикрепить его к электронному письму и убедиться, что вы отправили его правильному человеку, верно?
Неправильно. Шаблоны предложений по дизайну веб-сайтов — отличный способ сэкономить время, но вы не можете отправлять всем на 100 % одинаковые предложения. Успешные предложения — это те, которые обращаются к вашим клиентам напрямую, которые кажутся им совершенно уникальными, даже если они основаны на шаблоне.
Шаблоны предложений по дизайну веб-сайтов — отличный способ сэкономить время, но вы не можете отправлять всем на 100 % одинаковые предложения. Успешные предложения — это те, которые обращаются к вашим клиентам напрямую, которые кажутся им совершенно уникальными, даже если они основаны на шаблоне.
Это начинается с изменения экземпляров имени клиента и размещения правильной контактной информации в вашем представлении, но это выходит далеко за рамки этого. На самом деле, индивидуальные аспекты вашего предложения являются наиболее важными.
В этом руководстве мы уже рассмотрели, как можно настроить различные разделы вашего предложения. Теперь давайте рассмотрим несколько советов по настройке вашего предложения в целом:
Отправка вашего предложения клиенту
Вы можете использовать электронную почту — старая школа. Но тогда вы не знаете, когда клиент открыл и прочитал ваше предложение.
Чтобы бороться с этим, вы можете установить что-то вроде Boomerang для Gmail. Он сообщает вам, когда люди открывают ваши электронные письма, нажимают на ваши ссылки и т. д.
Он сообщает вам, когда люди открывают ваши электронные письма, нажимают на ваши ссылки и т. д.
Или вы можете использовать один из популярных инструментов предложения. Лучшие из них — Bidsketch, AND CO (в их наборе больше инструментов) и Proposify. Bidsketch, например, позволяет узнать, что клиенты делают с вашими предложениями, а также дает вам доступ к некоторым дополнительным инструментам и шаблонам предложений.
Наверх
Заключительный совет
Создание собственного шаблона предложения по веб-дизайну — одно из тех действий, которые в долгосрочной перспективе обеспечивают высокую рентабельность инвестиций. Сделайте это один раз, а затем пожинайте плоды в течение нескольких месяцев (а может, и лет).
Чтобы узнать больше о способах оптимизировать свой бизнес и уделить больше времени дизайну и созданию сайтов, ознакомьтесь с нашим списком инструментов повышения производительности для дизайнеров WordPress.
БОНУС ВИДЕО: лучшие темы WordPress для блогов и малого бизнеса
Макет, презентация и редактирование Кароль К.
Как открыть сайт в окне Tkinter?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Эксперт
- Последнее обновление: 28 фев, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы увидим, как мы можем открыть веб-сайт в окне Tkinter. Мы можем открыть веб-сайт в Tkinter, используя webview. Эта библиотека позволяет нам просматривать HTML-контент в своем графическом окне.
Синтаксис для установки Tkinter и веб-просмотра с помощью приведенных ниже команд.
pip установить ТК pip install pywebviewМетод 1: использование функции webview.
 create_window() и webview.start()
create_window() и webview.start()В этом методе мы используем функции webview.create_window() и webview.start() для открытия веб-сайта в Tkinter. Функция create_window() создает окно для веб-сайта, а функция start() отображает этот веб-сайт на экране. Выполните следующие шаги, чтобы открыть веб-сайт в Tkinter, используя этот метод.
- Импорт библиотек Tkinter и webview.
- определяют экземпляр Tkinter.
- Установите размер вашего окна.
- Вызов функции webview.create_window().
Example:
Python3
|

