Лендинг или сайт – отличия ?
Представьте, что перед вами стоит задача по созданию интернет-ресурса и вы не знаете, какой тип сайта выбрать: лендинг, сайт-визитку или корпоративный? У каждого из перечисленных типов проектов будут свои особенности, плюсы и минусы. По этой причине в этом вопросе не может быть хорошего или плохого решения. В данном материале мы поможем вам сделать правильный выбор, который максимально подойдет под ваши цели.
Чем лендинг отличается от сайта
Лендинг представляет собой одностраничный сайт, а фраза «Landing page» в переводе с английского означает «посадочная страница». Как правило, это длинная страница, на которой присутствует призыв к действию: «купите», «зарегистрируйтесь», «оставьте заявку» и т. п.
На «классическом» веб-ресурсе материалы размещаются на разных страницах, есть меню. На лендинге навигация представлена, как правило, только кнопкой возврата к верхней части. В отличие от обычного многостраничника, кнопка заказа часто размещается несколько раз. К ключевым различиям от стандартного многостраничника можно отнести дублирование кнопки заказа или форм обратной связи.
К ключевым различиям от стандартного многостраничника можно отнести дублирование кнопки заказа или форм обратной связи.
Для выполнения пользователем целевого действия на лендинге должна быть вся необходимая информация и сведения:
- фотографии;
- характеристики товары или услуги;
- отзывы;
- закрытие возражений.
Важно яркое, привлекательное оформление, чтобы удерживать внимание клиента.
Лендинг может быть предназначен только для одной конкретной цели. Конверсия у него будет выше, чем у многостраничника.
Разница в предназначении
Мы выяснили, что лендинг рассчитан для совершения посетителем конкретного действия. Для этого используются яркие привлекательные картинки, баннеры, часто размещается блок с обратным отсчетом до повышения цен или счетчик остатка товара на складе. Весь контент на странице должен буквально подталкивать посетителя к целевому действию, например:
- покупка товара;
- запись на консультацию;
- заказ обратного звонка;
- подписка на рассылку;
- регистрация на мероприятие.

В свою очередь, предназначение «классического» веб-ресурса более широкое – это и сведения о компании, ее история, перечень услуг, блог, форум. На многостраничном сайте могут создаваться личные кабинеты с различными ролями и правами доступа, интернет-магазин с большим количеством разделов и групп товаров.
Разница в разработке
Лендинг может состоять из одного или нескольких блоков. Не стоит перегружать его контентом, чтобы не отвлекать пользователя от главной цели. Рекомендуется размещать информацию о главной выгоде и кнопку целевого действия вверху страницы, а ниже располагать блоки со второстепенным материалом или вашими преимуществами, отзывами и другим контентом.
Разработка лендинга значительно проще типового многостраничного проекта. Однако если делать качественно: прорабатывать портреты аудиторий, их потребности, страхи и все это грамотно раскладывать, то на такой лендинг времени может уйти больше, чем на сайт-визитку. Но в то же время с помощью конструктора сайтов эту задачу решит даже фрилансер. Многие из подобных сервисов уже содержат готовые шаблоны для лендинга, созданные для разных задач.
Многие из подобных сервисов уже содержат готовые шаблоны для лендинга, созданные для разных задач.
Если же вы не планируете самостоятельно погружаться в создание веб-страниц и хотите заказать разработку у профессионалов, создание лендинга будет быстрее и дешевле.
Разница в продвижении
Многостраничный сайт больше подходит для SEO-продвижения, чем лендинг. Дело в том, что одним из ключевых показателей для поисковых роботов являются поведенческие факторы.
В Google один из важнейших показателей для SEO-продвижения – процент отказов. Отказом считается сеанс, когда пользователь зашел на сайт и не совершил какое-либо действие, которое отправляется в аналитику. Так вот, у одностраничника этот показатель будет выше, чем у многостраничника, так как на нем есть внутренние ссылки. Переход по ним – это один из поведенческих факторов, которые сообщают поисковику, что страница интересна. Следовательно, она будет продвигаться. Из-за этого продвинуть в топ выдачи одностраничник в конкурентной нише практически невозможно. Безусловно, лендинг также можно продвигать и по SEO, но это должен быть один или два низкочастотных ключа, в противном случае результата не будет.
Безусловно, лендинг также можно продвигать и по SEO, но это должен быть один или два низкочастотных ключа, в противном случае результата не будет.
Существует еще примерно десяток других факторов, которые могут быть преимуществом вашего сайта с точки зрения SEO-продвижения. Следовательно, вывести в топ лендинг будет намного сложнее, чем сайт визитку.
Создание лендинга оправдано, если вы собираетесь продвигать проект, используя трафик через таргетированную или контекстную рекламу. Например, основной прогрев веб-ресурса идет в социальных сетях, где размещена ссылка на интернет-ресурс. В этом случае одностраничник будет хорошим решением.
Выбирая одностраничный сайт, скорее всего вы не сможете получать трафик с SEO. Что является негативным фактором для бизнеса, потому что, как правило, оно значительно дешевле, чем таргетированная или контекстная реклама. Это связано с тем, что первые результаты продвижения вы получаете минимум через 3 месяца, в то время как контекст можно запустить за 1 час.
Важный вопрос – доверие пользователя к интернет-ресурсу. Сейчас создается много однодневных мошеннических страниц, люди стали осторожнее. В этом плане многостраничник вызывает куда большее доверие. Повысить доверие к лендингу можно за счет размещения благодарственных писем и отзывов клиентов с ссылками на них в социальных сетях, фото «до и после», реквизитов организации (адрес, телефон, ИНН).
Лендинг или сайт-визитка – отличия
Главное отличие между этими двумя веб-ресурсами заключается в назначении. Лендинг используется для совершения целевого действия, а сайт-визитка предназначен для предоставления информации. В качестве примера приведем варианты разделов и функций на сайте-визитке:
- информация о компании и предлагаемых услугах;
- размещение каталога;
- создание портфолио.
Сайт-визитка может быть одностраничным или многостраничным. Во втором случае на каждой странице размещается отдельный раздел: история компании, перечень услуг, варианты доставки и оплаты, контакты.
Если сайт-визитка является одностраничным, то на нем часто размещают меню, с помощью которого осуществляется переход к блоку с интересующей информацией.
Сравнительная таблица
Многостраничный сайт | Лендинг |
Предназначен для любых целей | Совершение целевого действия (покупка конкретного товара, сбор данных, подписка, регистрация) |
Может продвигаться любым способом: SEO, таргет, контекстная реклама | Больше подходит для таргетированной и контекстной рекламы, а также для переходов из социальных сетей, где происходит прогрев аудитории |
Конверсия ниже | Конверсия выше |
Сложная разработка (внутренние ссылки, оптимизация, контент, дизайн) | Несложная разработка, можно пользоваться шаблонами в конструкторах сайтов |
Сложная навигация | Простая навигация |
Размещение развернутой информации | Информация подается сжато, без воды, блоками |
Вызывает больше доверия | Вызывает меньше доверия |
Широкий функционал: создание личных кабинетов, настройка прав доступа, крупные интернет-магазины | Ограниченный функционал |
Заключение
Чтобы сделать выбор – лендинг или сайт – нужно определиться со следующими нюансами:
- цель создания и перспективы развития;
- планируемые методы продвижения;
- необходимый функционал;
- объем информации;
- бюджет на создание;
- время на запуск.

Правильность вашего выбора типа сайта зависит от особенностей бизнеса, количества продуктов или услуг. Если вы закрываете клиента на какой-то простой и не очень дорогой шаг, то лучшим вариантом однозначно станет грамотно проработанный лендинг.
Если продуктов или услуг много, они сложные и дорогие, то лучше делать сайт-визитку или корпоративный сайт. Такой формат проекта будет формировать большее доверие у целевой аудитории, давать возможность глубже изучить продукт, компанию и уже после, конвертировать посетителя в клиента.
Также можно использовать комбинированный вариант – создать многостраничный веб-ресурс, а на нем разместить рекламные баннеры с ссылками на лендинги. Возможно, такой вариант станет оптимальным для вашей задачи. Также можно ознакомиться с кейсами нашей компании, которые помогут вам сделать правильный выбор.
Как составить техническое задание на разработку сайта
В этой статье мы обобщаем коллективный опыт разработчиков команды Sibdev и отвечаем на вопросы: что такое техзадание, на ком лежит обязанность составлять документ и какие разделы он содержит.
Зачем составлять ТЗ для сайта
Техническое задание (ТЗ) — детальный список требований, инструкция к сборке сайта. Подробный и понятный документ упрощает разработку, приближает сроки запуска, сокращает бюджет проекта и служит гарантией того, что стороны понимают друг друга и одинаково видят конечный результат.
Составление ТЗ — этап, на котором закладывается фундамент взаимоотношений между заказчиком и подрядчиком.
Внимание участников к деталям, оперативность, коммуникабельность, гибкость реакции на изменения — все эти критерии проявляются именно здесь и позволяют сделать обоснованный вывод о перспективах дальнейшего сотрудничества.
Важно: согласованное и подписанное сторонами техническое задание на разработку является юридическим аргументом при решении спорных ситуаций.
Зачем ТЗ заказчику
Составление ТЗ для сайта наделяет заказчика целым рядом преимуществ:
- Описание структуры и дизайна страниц будущего сайта, дает возможность получить представление о результатах разработки заранее, оценивая сложность проекта, сроки его реализации и точную стоимость проекта;
- детализация требований на этапе техзадания, позволяет оптимизировать разработку еще до начала активных работ, избегая ненужных расходов в будущем;
- формулируя цели и планируя процессы в рамках составления технического задания на разработку сайта, подрядчик демонстрирует клиенту уровень компетентности и вовлеченности в проект;
- ТЗ — это проверочный список, требования и пункты которого выступают в качестве контрольных точек, по ним легко отслеживать промежуточные и финальные результаты;
- составленное на профессиональном уровне техзадание будет понятно любому специалисту, поэтому замена исполнителя по ходу работ не потребует длительной и дорогой адаптации новых участников проекта.

Зачем ТЗ разработчику?
Упорядоченный список требований к разработке сайта работает на общую цель — лучший результат из возможных. С этой позиции, наличие четкого техзадания для подрядчика кажется не менее полезным:
- ТЗ на разработку сайта помогает организовать вопросы, цели и пожелания клиента в единую, технически обоснованную, понятную всем участникам сборки, систему;
- документ, в котором зафиксированы требования к функциональности и дизайну, ограничивает масштаб несанкционированных правок, доработок и претензий со стороны заказчика;
- профессиональная работа над составлением техзадания — прекрасная возможность для разработчика показать свой скилл и завоевать расположение клиента в самом начале работ.
Как составить ТЗ для сайта?
Идеально, когда исполнитель и заказчик работают над техническим заданием одной командой, обмениваясь идеями и сообща создавая структуру, концепцию и дизайн проекта.
На деле, чаще всего, стороны выбирают промежуточный вариант, где ТЗ составляет разработчик, сверяя собственное видение ключевых моментов с заказчиком.
Структура технического задания на разработку сайта
Что такое хорошее ТЗ? Есть несколько вполне четких критериев, ориентируясь на которые вы получите нужный результат.
Над ТЗ работает профессионал — технический писатель
Нельзя сделать правильное техническое задание на разработку сайта, бегло пролистав выдачу и взяв за основу пару шаблонов из топа. Такую работу следует поручить специалисту с навыками в данной области, и, желательно, знакомому на практике с правилами сайтостроения.
В то же время, если заказчик заинтересован в качестве результата, он не должен оставаться в стороне, а, напротив, активно участвовать в процессе. Среди прочего:
- доносить до разработчиков цели и задачи проекта;
- делиться информацией о целевой аудитории сайта;
- приводить примеры хороших/плохих, по его мнению, ресурсов конкурентов;
- внятно излагать собственные идеи и пожелания относительно функциональности и внешнего вида сайта или приложения.
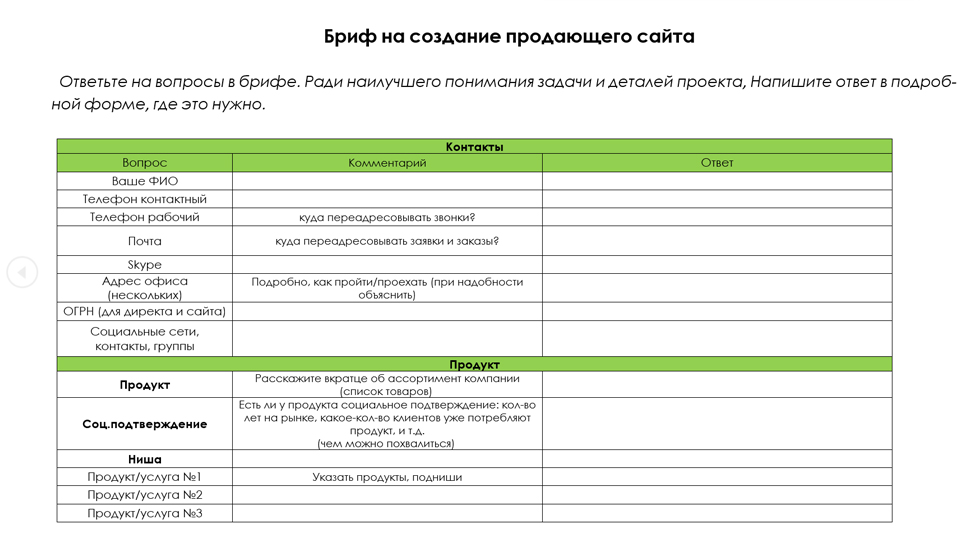
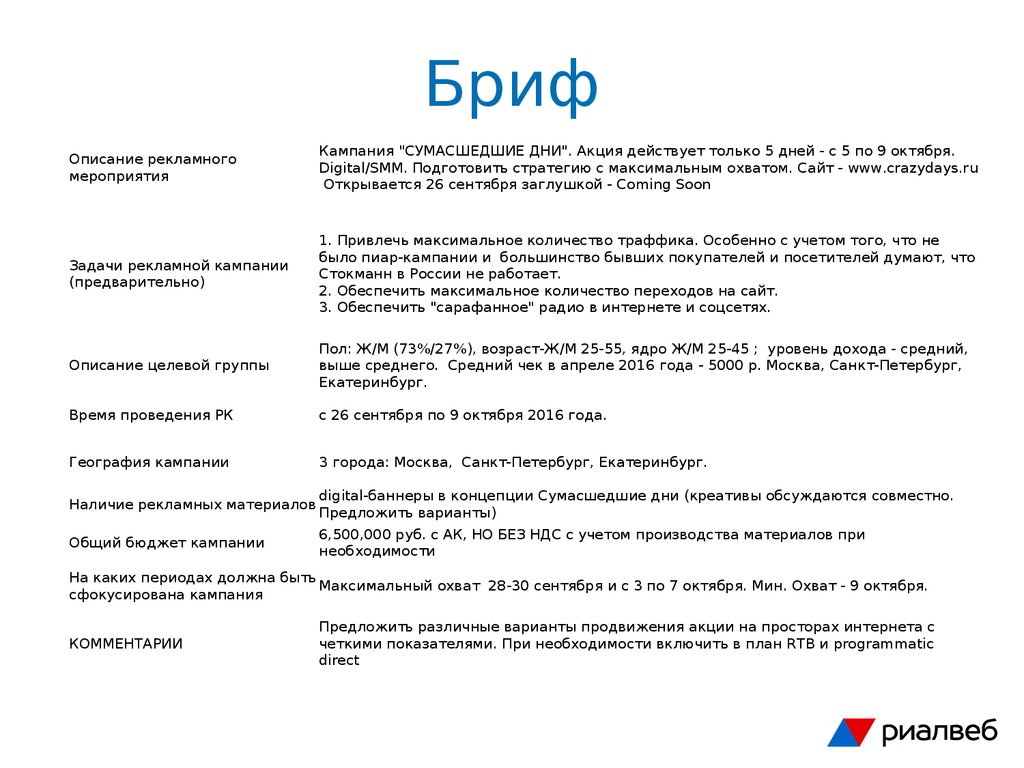
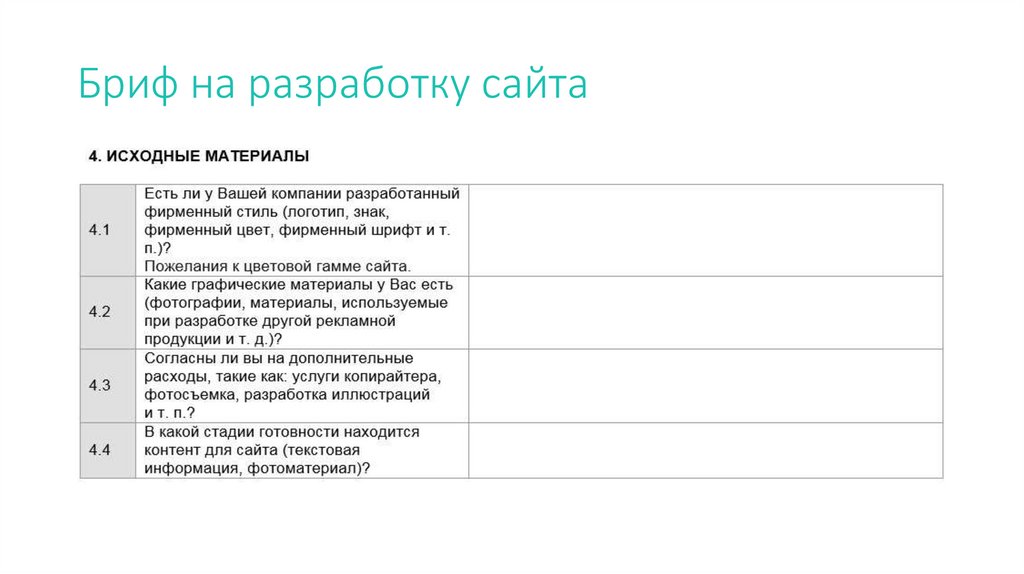
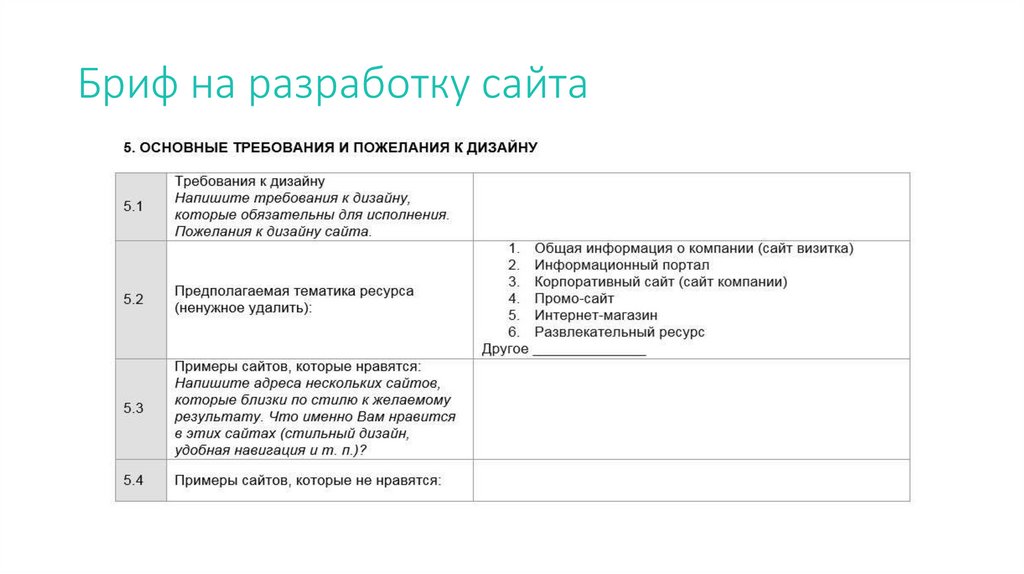
Можно упростить этап предварительного знакомства и ускорить сбор базовой информации по проекту, если перед тем как писать ТЗ на сайт, клиент соглашается заполнить бриф.
Бриф — анкета с вопросами (опросник), ответы на которые знакомят разработчика с ключевыми тезисами проекта.
Его следует отличать от техзадания, которое прописывается максимально детально и обладает юридической силой, в то время как бриф сообщает лишь общее описание проекта.
Хорошее ТЗ исключает вторые смыслы
Техзадание — это не про красоту слога и художественное описание вещей. Главное отличие профессионального ТЗ — предельная ясность формулировок. В нём не должно быть двойственных понятий, допускающих несколько смыслов.
Прилагательные: красивый, удобный, современный — это субъективная оценка предмета. Чтобы заказчик и разработчик видели процессы и цели одинаково, структуру, дизайн и контент следует описывать настолько детально и четко, насколько это вообще возможно.
Хорошее ТЗ содержит максимум цифр, характеризуя требования к разработке в конкретных единицах — загрузку страниц в секундах, размер изображения в пикселях и т. д.
У ТЗ есть глоссарий
Техническое задание на создание сайта пишется для разработчиков и клиентов. И если для первых чтение текста, составленного на профессиональном языке — привычное занятие, то у вторых могут возникнуть трудности с пониманием специфической терминологии.
И если для первых чтение текста, составленного на профессиональном языке — привычное занятие, то у вторых могут возникнуть трудности с пониманием специфической терминологии.
Оптимальное решение — расшифровка сложных слов и выражений в прикрепленном к основному документу приложении — глоссарии.
Хорошее ТЗ не оставляет открытых вопросов, а заказчик не обязан владеть привычным лексиконом кодеров и дизайнеров. Чем меньше незнакомых понятий в тексте, тем эффективнее коммуникация.
В техзадании есть требования к средствам разработки
ТЗ на создание сайта обязательно содержит полное описание всех инструментов, используемых в разработке: фреймворков, библиотек, редакторов. Отдельно стоит зафиксировать порядок и условия размещения готового сайта: чья это зона ответственности, будет ли это хостинг клиента, каковы его параметры и т. д.
ТЗ полностью раскрывает структуру сайта
Детально описанная структура сайта — основа техзадания. Мало составить логичную схему, объединяющую нужные категории и подсистемы в слаженный механизм, приносящий прибыль клиенту. Эту взаимосвязь нужно подробно и понятно объяснить всем участникам проекта.
Эту взаимосвязь нужно подробно и понятно объяснить всем участникам проекта.
Эффективный прием, упрощающий понимание типа структуры, уровней вложенности и цепочек навигации — акцент на сущностях. Это модели, которые можно классифицировать по идентичным признакам, используя как шаблон. ТЗ для сайта может содержать произвольное количество таких моделей.
ТЗ описывает все страницы
Исполнитель и заказчик проекта должны одинаково ясно представлять принципы и процессы, лежащие в основе структуры и наполнения сайта. Как правило, эта задача решается двумя способами:
- списком, который подробно перечисляет порядок, иерархию и состав всех страниц сайта;
- прототипом, упрощенным макетом сайта, в котором связь элементов показана визуально.
Планируя и описывая в техзадании основные разделы, не стоит упускать из вида такие элементы, как: страницу 404, форму входа и регистрации, оформление полей поиска и т. д.
ТЗ демонстрирует сценарии взаимодействия
Для сайта с необычной либо сложной структурой, попытки продемонстрировать динамику взаимодействия элементов при помощи общего списка или статичного изображения, может оказаться недостаточно. В этом случае используют сценарии взаимодействия — схемы, которые описывают динамику какого-либо действия максимально детально.
В этом случае используют сценарии взаимодействия — схемы, которые описывают динамику какого-либо действия максимально детально.
Пункты сценария:
- путь пользователя по сайту в рамках целевого действия;
- промежуточные точки, варианты действий пользователя на пути к цели;
- перечень объектов на пути пользователя и способы его взаимодействия с ними;
- характеристики и требования к этим объектам.
Насколько детально прописывать тот или иной сценарий стороны решают отдельно, сообразуясь с политикой проекта. Тем не менее не следует забывать, что развернутый, насыщенный деталями образец ТЗ на сайт значительно упрощает труд разработчиков, а для заказчика служит критерием соответствия результатов на этапе приемки работ.
В ТЗ указан ответственный за контент
Готовую структуру нужно наполнить контентом. Критерии этого процесса определяют заранее, фиксируя выбор в документе.
Варианты решений:
- производство контента ложится на разработчика и входит в общую стоимость проекта;
- материалы создаются исполнителем, но за отдельную плату, которая оговаривается и прописывается в ТЗ заранее;
- наполнением сайта занимается заказчик.

Как и на остальных этапах разработки критерии наполнения сайта контентом детально и максимально конкретно прописываются в документе
Важно: если контент на сайт поставляется клиентом, а размещением занимается исполнитель, в ТЗ необходимо указать график передачи материалов, чтобы исключить споры из-за возможных изменений сроков выполнения работ,
ТЗ раскрывает дизайн
Оценка внешнего вида готового сайта без опоры на четкие критерии — процесс субъективный. Во избежание споров между сторонами в момент приемки работ, характеристики всех визуальных элементов описывают как можно более подробно и тщательно.
Вывод
- Техзадание — свидетельство профессионального подхода к разработке.
- Правильно оформленный документ имеет юридическую силу.
- Детальное ТЗ экономит бюджет и уточняет сроки разработки.
- Наличие у сторон согласованного технического задания снижает вероятность спорных моментов.
- Обстоятельное техзадание — лучший чек-лист для приемки готового сайта.

Ссылка на оригинал статьи: https://sibdev.pro/blog/articles/kak-sostavit-tekhnicheskoe-zadanie-na-razrabotku-sajta
Веб-сайт TK о разработке программного обеспечения, веб-разработке и карьере в области технологий
Привет, я TK!
Найдите меня на GitHub
Делитесь своими мыслями в Twitter
и в моем микроблоге
Найдите отзывы о моих книгах на goodreads
и на цифровой книжной полке
Вы можете поддержать мою работу в информационном бюллетене
Stack Data Structure
Серия
- Структура данных в Javascript : теория и реализация структур данных в Javascript
- 44444444444444444444444444444444444444444444444.
 и попрактиковаться в создании интерфейса
и попрактиковаться в создании интерфейса - Освоение JavaScript : Процесс освоения JavaScript
- Проблемы интерфейса : Разработка реализации задач интерфейса
- Структуры данных : Теория и реализация
- Построение интерпретатора : компилятор с Scratch
- TypeScript Learnings : все около TS
- 444. Поиск : Испытание на поиск во внешнем интерфейсе
Tk — HTTP | MDN
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Заголовок ответа Tk указывает статус отслеживания, который
применяется к соответствующему запросу.
| Тип коллектора | Заголовок ответа |
|---|---|
| Запрещенное имя заголовка | нет |
Тк: ! (в разработке) ТК: ? (динамический) Tk: G (шлюз или несколько сторон) Tk: N (без отслеживания) Тк: Т (отслеживание) Tk: C (отслеживание с согласия) Tk: P (потенциальное согласие) Тк: Д (без учета ДНТ) Тк: У (обновлено)
Директивы
- !
В разработке. Исходный сервер в настоящее время тестирует связь статус отслеживания.
- ?
Динамический. Исходному серверу требуется дополнительная информация для определения статуса отслеживания.
- Г
Шлюз или несколько сторон. Сервер действует как шлюз для обмена с участием нескольких сторон.

- Н
Не отслеживается.
- Т
Отслеживание.
- С
Отслеживание с согласия. Исходный сервер считает, что он получил предварительное согласие на отслеживание этого пользователя, пользовательского агента или устройства.
- П
Возможное согласие. Исходный сервер не знает в режиме реального времени, есть ли у него получил предварительное согласие на отслеживание этого пользователя, пользовательского агента или устройства, но обещает не использовать или делиться любыми
DNT:1данные, пока такое согласие не будет определено, и далее обещает удалить или навсегда деидентифицировать в течение 48 часов любойDNT:1получены данные, для которых такое согласие не было получено.- Д
Не считая ДНТ. Исходный сервер не может или не желает соблюдать отслеживание предпочтение, полученное от запрашивающего пользовательского агента.