Разрезание и склейка изображений | htmlbook.ru
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал верстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют их как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Плюсы разрезания изображений
Создание ссылок
Отдельные рисунки при необходимости можно превращать в ссылки, причем для них можно назначать свое описание (атрибут title) и альтернативный текст (атрибут alt), который виден при отключении показа картинок в браузере или при наведении курсора мыши на изображение.
Эффект перекатывания
Набор отдельных фрагментов позволяет создавать rollover или эффект перекатывания —
динамическое изменение одного рисунка на другой при наведении на него курсора
мыши, и обратно на прежний, когда курсор уводится прочь.
Уменьшение объема файлов
Отдельными частями изображения удобней манипулировать, подбирая для них графический формат и его параметры таким образом, чтобы объем файла был минимален при сохранении приемлемого качества изображения. В итоге набор графических файлов будет занимать меньше места, и загружаться быстрее, чем один файл, содержащий целый рисунок.
Анимированный GIF
Использование анимированного GIFa для изображений большого размера чревато существенным увеличением объема файла. Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объем нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Особенности верстки
Изображения на веб-странице по своей природе прямоугольны, но, разрезав один
рисунок на составляющие элементы, получим конструктор, из которого можно сложить
другую фигуру. Это напоминает детские кубики, на одну из сторон которых наклеена
картинка.
Психологический аспект
Когда один рисунок состоит из множества фрагментов, то браузер скачивает их в несколько потоков и показывает те, которые загрузились в первую очередь. Поэтому изображение появляется как элементы мозаики. А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
Подготовка изображения
В качестве примера изображения, где требуется разрезание, возьмем рис. 1.
Каждая из пяти иконок является ссылкой на соответствующий раздел, кроме того,
ссылкой на главную страницу служит рисунок с названием сайта.
Рис. 1. Исходное изображение
Теоретически, в данном случае можно обойтись и без разрезания, если использовать изображение-карту (теги <map> и <area>). Однако этот вариант неприемлем в силу следующих соображений. По задумке разработчиков при открытии любого раздела, иконка ему соответствующая, трансформируется, что в целом меняет изображение целиком (рис. 2). Если применять изображение-карту, то придется заготовить шесть различных изображений (одну для главной страницы и еще пять для каждого раздела), а это скажется в итоге на объеме пересылаемых данных, скорости отображения сайта и качестве рисунков. Следует еще учесть, что представленное на рис. 1 изображение дано в уменьшенном масштабе, чем оно используется в действительности, поэтому объем одного файла получится достаточно большим.
Рис. 2. Вид изображения при открытии раздела «Байки»
Теперь требуется решить, как разрезать изображение. Вариантов здесь может быть
несколько — в конечном итоге это зависит от воли автора, предназначения
рисунка и его содержимого.
Разрезание изображения
Разрезание и «сборку» рисунка лучше доверить специализированной программе, в частности, это умеет делать Adobe Photoshop, Adobe ImageReady, Macromedia FireWorks и др. В дальнейшем, для этой будем цели использовать Photoshop, так что все упоминания об инструментах и меню относятся именно к этой программе.
Для удобства разрезания изображения вначале следует добавить направляющие линии, по которым затем и будет происходить разделение на фрагменты (рис. 3).
Рис. 3. Добавляем в изображение направляющие
Теперь используем инструмент Slice (,
активация клавишей K) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select — .
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 4).
После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 4).
Рис. 4. Изменение области фрагмента
Для быстрого переключения между инструментами Slice и Slice Select нажмите и удерживайте клавишу Ctrl.
Во время изменения размеров фрагментов, следите за тем, чтобы области не пересекались друг с другом, и между ними не возникало промежутков. Хотя Photoshop сам отмечает подобные недочеты и принимает меры к их устранению, лучше держать все под своим контролем.
После предварительного анализа и применения инструмента Slice, получим 18 фрагментов (рис. 5).
Рис. 5. Разрезанное на фрагменты изображение
Опасаться того, что получилось много рисунков, не стоит из-за того, что часть
фрагментов содержит пустое изображение (14, 16 и 15), а часть фрагментов, за
исключением ширины, идентичны (3, 5, 7 и 9). Таким образом, число картинок сокращается,
поскольку часть из них можно заменить одним прозрачным однопиксельным рисунком,
устанавливая у него такие же размеры, как у исходного фрагмента.
Использование однопиксельного прозрачного рисунка в формате GIF достаточно распространенный прием при верстке веб-страниц. Действительно, объем файла минимален (всего 43 байта), картинку при этом можно масштабировать до любого размера, и сквозь нее виден фон.
Использование таблицы для склейки фрагментов
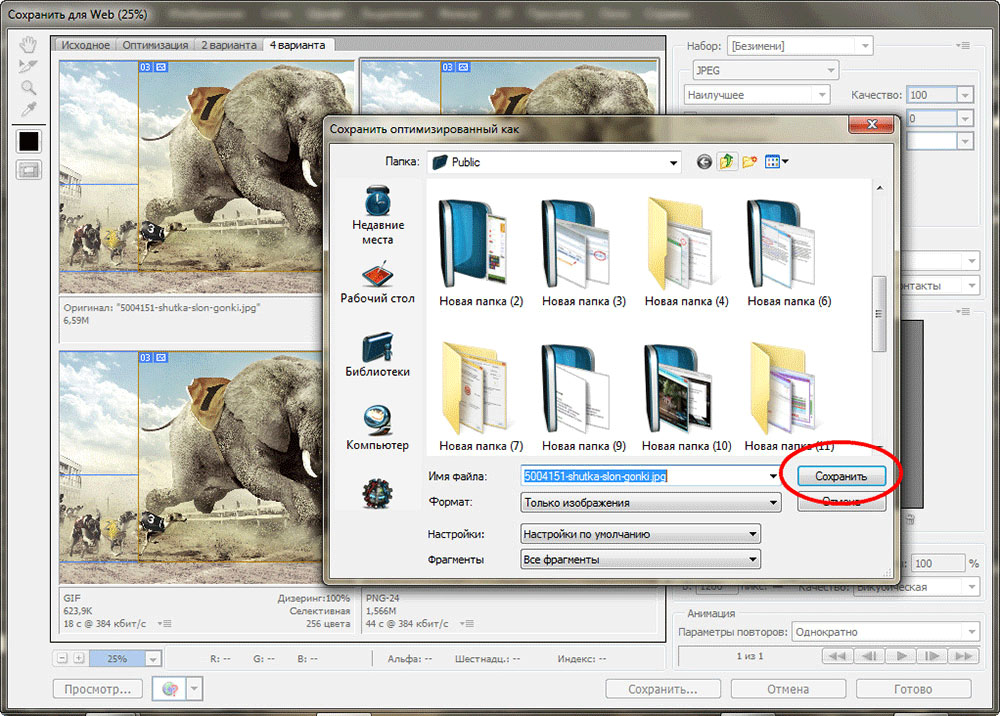
После того, как фрагменты обозначены, требуется сохранить все изображения на диск. Для этого выбираем пункт меню File > Save for Web… (<Alt>+<Shift>+<Ctrl>+<S>) чтобы открыть панель оптимизации графики (рис. 6).
Рис. 6. Панель оптимизации изображений
С помощью инструмента Slice Select можно выбирать требуемый фрагмент и устанавливать для него персональные параметры вроде количества цветов, значение потерь качества, прозрачность и т.д. Допускается выделять сразу несколько фрагментов, удерживая клавишу Shift, что позволяет устанавливать для них одинаковые параметры.
По окончанию работы с фрагментами нажимаем кнопку Save и указываем
место на диске, куда будет сохранен HTML-документ.
Настройки, по которым строится HTML-код и формируются имена изображений можно изменить, если при сохранении файла в разделе Settings выбрать пункт Other… (рис. 7).
Рис. 7. Выбор параметров для конечных файлов
В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 8).
Рис. 8. Панель для выбора выходных настроек
Полученный в результате сохранения файлов HTML-код, после небольшого редактирования
представлен в примере 1.
Пример 1. Таблица для склейки изображений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нортландские байки</title>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td colspan="9"><img src="images/splash_01.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_03.gif" alt=""></td>
<td><img src="images/splash_04.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_05.gif" alt=""></td>
<td><img src="images/splash_06.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_07. gif" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif" alt=""></td>
<td><img src="images/spacer.
gif" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif" alt=""></td>
<td><img src="images/spacer.
gif" alt=""></td>
</tr>
<tr>
<td><img src="images/splash_16.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td colspan="9"><img src="images/splash_17.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td colspan="9"><img src="images/splash_18.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</body>
</html>Данный код еще требует доработки, поскольку требуется, чтобы горизонтальная серая и белая полоса занимали всю доступную ширину веб-страницы. Кроме того, часть фрагментов повторяется и от них можно избавиться.
Чтобы получить требуемый результат, введем слой с фоновым рисунком и нашу таблицу наложим поверх него. Такое изображение представлено на рис. 9.
Рис. 9. Фоновый рисунок, рамка вокруг приведена для наглядности
9. Фоновый рисунок, рамка вокруг приведена для наглядности
Теперь создаем нужный слой, назовем его toplayer, и в стилях указываем его параметры (пример 2).
Пример 2. Слой для формирования полос
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нортландские байки</title>
<style type="text/css">
#toplayer {
background: #aeae9b url("images/bgtop.gif") repeat-x; /* Параметры фона */
height: 235px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
</style>
</head>
<body>
<div>
...
</div>
</body>
</html>В данном примере параметры фона устанавливаются через универсальное свойство
background, которое определяет путь к графическому
файлу, цвет заливки и повторяемость рисунка. Хотя цвет фона в таких случаях
можно не указывать раз есть фоновый рисунок, но на случай того, что пользователь
отключил загрузку изображений, лучше это сделать. Высота слоя также не является
обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Высота слоя также не является
обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Остается заменить фрагменты с номерами 3, 4, 5, 6, 7, 8, 9 14, 15 и 16 на рисунок spacer.gif, сохранив исходные размеры изображений и удалить нижнюю строку таблицы, которая для главной страницы является лишней (пример 3). Использование файла spacer.gif позволяет сократить конечный код и уменьшить требуемое число графических файлов.
Пример 3. Окончательный код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нортландские байки</title>
<style type="text/css">
#toplayer {
background: #aeae9b url("images/bgtop.gif") repeat-x;
height: 235px;
border-bottom: 2px solid #8f8f8f;
}
</style>
</head>
<body>
<div>
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td colspan="9"><img src="images/splash_01. gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt="Нортландия"></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt="Форум"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.
gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt="Нортландия"></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt="Форум"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11. gif" alt="Байки"></td>
<td rowspan="3"><img src="images/splash_12.gif" alt="Люди"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</div>
</body>
</html>
gif" alt="Байки"></td>
<td rowspan="3"><img src="images/splash_12.gif" alt="Люди"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</div>
</body>
</html>Разделить изображение на части | Render.ru
VampiRUS
Пользователь сайта
#1
#1
Есть довольно большой файл в . ai возможно ли его разделить на несколько маленьких желательно на равные части?
ai возможно ли его разделить на несколько маленьких желательно на равные части?
it13
Активный участник
#2
#2
Не совсем понятно, что вы имеете ввиду…
VampiRUS
Пользователь сайта
#3
#3
т. е. мне изображение нужно разделить на равные части и распихать по разным файлам.
е. мне изображение нужно разделить на равные части и распихать по разным файлам.
например было изображение 300х200 чтоб разделить на 2 150х200, в первом файле одна половина изображения во 2 другая.
it13
Активный участник
#4
#4
Без разрезания кривых и других элементов — никак. А растровые элементы вообще никак.
VampiRUS
Пользователь сайта
#5
#5
А с разрезанием?
it13
Активный участник
#6
#6
Включаешь Smart Guides (Ctrl+U)
Рисуешь вокруг своей картинки прямоугольник и выравниваешь его по середине картинки.
Затем рисуешь 2 прямые (горю и верт.) соразмерно прямоугольнику и выравниваешь их по этому прямоугольнику.
Потом выделяешь прям. и прямые и жмешь в палитре Pathfinder Divide+Alt, затем Ctrl+Shift+G (разгруппировка).
У тебя получилось четыре (если нужно, делаешь любое кол-во) маленьких прямоуг.
Затем сводишь на один слой свою картинку (Layers—>Flatten Artwork) и группируешь все элементы на ней (Ctrl+G).
Не снимая выделения, выделяешь любой мал. прямоуг. с Shift
Переходишь в палитру Pathfinder и жмешь Crop. Это и будет 1-я часть, сохраняешь.
Возвращаешь Ctrl+Z, выделяешь следующий мал. прямоуг. и т.д.
338951.jpg
72,3 КБ Просмотров: 518
338952.jpg
72,5 КБ Просмотров: 708
338953.jpg
54,5 КБ Просмотров: 473
338954.
 jpg
jpg57,5 КБ Просмотров: 471
cmykcat
Знаток
#7
#7
Вопрос поставлен не коректно. Что значит файл? Если векторная картинка, то it13 все правильно написал. За исключением, что растровые объекты никак. Можно и растровые. Только непонятно зачем париться с масками в illustrator, если есть photoshop. Этот вопрос я видел на 3Dtotal.ru. Кто-то советовал photoshop, но судя по вопросам для автора он такой же «темный лес», как и illustrator.
Как говориться — читай матчасть.
VampiRUS
Пользователь сайта
#8
#8
cmykcat ну если вопрос был задан в ветке Adobe Illustrator, то с чего вдруг изображение будет растровым. it13 спасибо. ты прав для меня это тёмный лес и ещё какой), но мне это и ненадо, мне нужно было только это, я вообще графикой незанимаюсь просто тут потребовалось такое сделать и все это еденичный случай.
it13 спасибо. ты прав для меня это тёмный лес и ещё какой), но мне это и ненадо, мне нужно было только это, я вообще графикой незанимаюсь просто тут потребовалось такое сделать и все это еденичный случай.
cmykcat
Знаток
#9
#9
Разные ситуации бывают. Почему бы и не растровые. Если у тебя все получилось я за тебя рад.
Как разбить картинку на части
Как разбить картинку на части
Выберите картинку на своем компьютере или телефоне, укажите нужный формат обрезки изображения и нажмите кнопку ОК внизу этой страницы. Другие настройки уже установлены по умолчанию. На этом сайте также есть обычный инструмент для обрезки фотографий, где вы можете указать, на сколько процентов или пикселей обрезать с каждой стороны.
Другие настройки уже установлены по умолчанию. На этом сайте также есть обычный инструмент для обрезки фотографий, где вы можете указать, на сколько процентов или пикселей обрезать с каждой стороны.
Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разбивать изображения на части во всех направлениях (вертикально, горизонтально или в обоих направлениях). Разделитель добавлен в изображение, пользователь может перетащить и поместить разделитель в положение, в котором он хочет точно разделить изображение. Также есть возможность добавить дополнительные разделители, чтобы разрезать изображение на большее количество частей.
Разделить изображение на более мелкие части. Разделите изображение по горизонтали, вертикали или по обоим направлениям. Вы можете выбрать размеры и/или количество генерируемых изображений.
Выберите изображение на своем компьютере и нажмите загрузить. 2 Выберите размер сетки. Выберите, на сколько строк и столбцов вы хотите разделить изображение.
В следующих шагах предполагается, что у вас есть изображение размером 8,5 x 11 дюймов, которое вы хотите распечатать в два раза больше обычного. В Reader выберите «Файл» > «Печать». Нажмите кнопку «Плакат» в диалоговом окне печати (обведено красным ниже). Установите процентное значение 200% (обведено зеленым).
В этом видео показан пример деления изображений на 50-50, абсолютно равные части, но как видите возможны любые измерения для деления или разделения изображений.
Разделить изображение на 4 части
Разрезать фото на равные части онлайн. Выберите картинку на своем компьютере или телефоне, укажите нужный формат обрезки изображения и нажмите кнопку ОК внизу этой страницы. Другие настройки уже установлены по умолчанию. На этом сайте также есть обычный инструмент для обрезки фотографий, где вы можете указать, на сколько процентов или пикселей обрезать с каждой стороны.
Кнопка Download мы можем скачать файл «split.zip» который будет содержать изображение для каждой ячейки сетки, то есть для 2 строк и 2 столбцов он будет содержать 2×2 = 4 изображения. Имя каждого изображения будет иметь вид «image_row_column», то есть image_1_1, image_1_2, image_2_1 и image_2_2.
Имя каждого изображения будет иметь вид «image_row_column», то есть image_1_1, image_1_2, image_2_1 и image_2_2.
Как в Photoshop разделить изображение на 4 равные части? Предположим, вы хотите разделить его на 4 квадрата (верхний левый, верхний правый, нижний левый, нижний правый). Перейдите в раскрывающееся меню ВИД и проверьте линейки и привязку (привязать к направляющей). С левой стороны вы увидите измерения (линейку), перетащите ее оттуда, чтобы создать вертикальную направляющую.
4. Перейдите в меню «Изображение» > «Разрезать с помощью направляющих» — щелкните по нему, и GIMP разделит изображение на отдельные изображения и переключит ваш взгляд на последний фрагмент. Исходное изображение останется нетронутым.
Разбить изображение на плитки Photoshop
Разрезать изображение на части в Photoshop. Допустим, у нас есть изображение шириной jm пикселей и высотой kn пикселей: bubbles.jpg — 300 на 200 пикселей. И допустим, мы хотели бы разрезать его на jk частей, каждая размером m на n пикселей, используя Photoshop 7. Например, предположим, что j=3 и k=2, т. е. мы хотели бы сделать 6 квадратных частей, каждая 100 на 100 пикселей. 1.
Например, предположим, что j=3 и k=2, т. е. мы хотели бы сделать 6 квадратных частей, каждая 100 на 100 пикселей. 1.
Создайте один большой фрагмент, содержащий все изображение. Щелкните правой кнопкой мыши значок фрагмента в верхнем левом углу изображения. Выберите «Разделить фрагмент» и определите, на сколько фрагментов вы хотите разделить изображение, или установите размер каждого субфрагмента.
Разрезать фото на равные части онлайн Выберите картинку на своем компьютере или телефоне, укажите нужный формат обрезки изображения и нажмите кнопку ОК внизу этой страницы. Другие настройки уже установлены по умолчанию. На этом сайте также есть обычный инструмент для обрезки фотографий, где вы можете указать, на сколько процентов или пикселей обрезать с каждой стороны.
Фоторедактор PhotoPad — это самый быстрый и увлекательный способ редактирования цифровых фотографий. Сравните Photoshop с самым популярным фоторедактором, которым пользуются миллионы пользователей, и загрузите его бесплатно.
Как разделить изображение на части в Word
В Word нет функции растягивания одного изображения на две страницы, но это можно сделать с помощью стратегического кадрирования. Было бы неплохо, если бы Word разбивал изображение по страницам, и эта функция могла бы стать доступной в будущих версиях приложений Microsoft Word.
Выберите уменьшенное изображение и скопируйте его как есть на следующую страницу. Теперь у вас есть две версии одного и того же изображения. В первой версии выберите изображение и на вкладке «Формат изображений» нажмите «Обрезать». После того, как вы нажмете команду «Обрезать», по краям и в углах вашего изображения появится набор черных полос.
После сохранения изображения в формате PDF откройте его в Acrobat Reader. В следующих шагах предполагается, что у вас есть изображение размером 8,5 x 11 дюймов, которое вы хотите напечатать в два раза больше обычного. В Reader выберите «Файл» > «Печать». Нажмите кнопку «Плакат» в диалоговом окне печати (обведено красным ниже). Установите процентное значение 200% (обведено зеленым).
Установите процентное значение 200% (обведено зеленым).
Я был бы очень признателен, если бы вы сообщили мне, как увеличить изображение, напечатанное в этом PDF-файле, разделить его на несколько частей, а затем распечатать на бумаге формата A4. Следует отметить, что каждая часть должна иметь свой собственный номер страницы, когда он вставляется в документ Word.
Разделитель изображений Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разбивать изображения на части во всех направлениях (вертикально, горизонтально или в обоих направлениях). Разделитель добавлен в изображение, пользователь может перетащить и поместить разделитель в положение, в котором он хочет точно разделить изображение.
Щелкните изображение правой кнопкой мыши и выберите «Изображение» или, если доступен перенос текста, выберите «За текстом» или «Перед текстом». Затем щелкните вкладку Макет. Выберите «За текстом» или «Перед текстом». После этого вы можете свободно перемещать изображение в документе.
Как разделить изображение на части для Twitter
Как опубликовать несколько изображений в одном твите в Twitter. Twitter — одна из популярных социальных сетей в Интернете. На этом сайте микроблогов вы можете загружать несколько изображений в один твит.
Перетащите изображение в соответствии с сеткой (вы также можете вращать, масштабировать или перетаскивать изображение, если хотите). После выбора нажмите кнопку «Далее» в правом верхнем углу. Теперь выберите номер сетки и нажмите кнопку «Поделиться».
Чтобы изменить свое изображение в Твиттере, выполните следующие действия: Щелкните свое имя пользователя Твиттера в правом верхнем углу страницы и щелкните подссылку настроек. Это приведет вас на страницу вашей учетной записи Twitter. Щелкните вкладку Профиль. Вкладка «Профиль» позволяет загрузить собственное изображение профиля в Твиттере.
Разделенное изображение ImageJ
Изображение первого фрагмента представляет собой полное исходное изображение, масштабированное таким образом, чтобы оно соответствовало размеру кадра области интереса. Промежуточные изображения постепенно масштабируются, так что последний кадр равен 100%. Масштабный коэффициент отмечается как часть метки в стеке.
Промежуточные изображения постепенно масштабируются, так что последний кадр равен 100%. Масштабный коэффициент отмечается как часть метки в стеке.
ImageJ — это программа обработки изображений с открытым исходным кодом, предназначенная для научных многомерных изображений. ImageJ обладает широкими возможностями расширения, с тысячами плагинов и скриптов для выполнения самых разных задач и большим сообществом пользователей.
Авто ImageJ автоматически оптимизирует яркость и контрастность на основе анализа гистограммы изображения. Создайте выделение, и все изображение будет оптимизировано на основе анализа выделения. Оптимизация выполняется за счет того, что небольшой процент пикселей изображения становится насыщенным (отображается черным или белым).
Разделение фотографий
PicTools Split Это бесплатный онлайн-инструмент для разделения фотографий на сетку. Строки и столбцы мы устанавливаем количество строк и столбцов, на которые мы собираемся разделить изображение, образуя сетку. Цвет линии мы можем изменить цвет сетки, что может помочь нам лучше визуализировать, если изображение очень темное или очень четкое.
Цвет линии мы можем изменить цвет сетки, что может помочь нам лучше визуализировать, если изображение очень темное или очень четкое.
Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разбивать изображения на части во всех направлениях (вертикально, горизонтально или в обоих направлениях). Разделитель добавлен в изображение, пользователь может перетащить и поместить разделитель в положение, в котором он хочет точно разделить изображение.
С помощью этого бесплатного онлайн-сервиса вы можете разрезать картинку на две, три, четыре, пять и даже 900 равных или квадратных частей, а также автоматически вырезать фото для Instagram, задав только нужный формат обрезки, например, 3х2 для горизонтальной картинки, 3×3 для квадрата или 3×4 для вертикальной ориентации.
Это идеальный способ придать вашей фотографии современный вид. Как повесить отпечатки на разделенном холсте с несколькими панелями? Повесьте свое настенное искусство на уровне глаз, которое широко известно как развешивание в музеях. Убедитесь, что на вашей стене достаточно места для большой картины на холсте. Изображение должно выглядеть сбалансированным в комнате и иметь пространство для дыхания.
Убедитесь, что на вашей стене достаточно места для большой картины на холсте. Изображение должно выглядеть сбалансированным в комнате и иметь пространство для дыхания.
Замените фон фотографии или сотрите ненужные объекты с ваших любимых фотографий. Редактируйте свои фотографии и создавайте красивые фотомонтажи в несколько кликов.
Загрузите лучшее программное обеспечение для редактирования фотографий с многочисленными дизайнерскими функциями для всех. Простой фоторедактор, который может использовать каждый. Обрезайте, поворачивайте, изменяйте размер и добавляйте эффекты к фотографиям на ПК/Mac.
Программное обеспечение для разделения изображений
SplitIM — это бесплатное программное обеспечение для пакетного разделения изображений с открытым исходным кодом для Windows. Это простое программное обеспечение, которое позволяет легко разделить несколько изображений одновременно. Как разделить изображения с помощью этого бесплатного программного обеспечения с открытым исходным кодом: сначала укажите путь к исходной папке, содержащей изображения, которые вы хотите разделить.
Загрузите бесплатно программное обеспечение для редактирования фотографий и добавления эффектов на ПК или Mac. Выбор номер 1 среди пользователей во всем мире. Загрузите этот фоторедактор и убедитесь сами.
Разбить изображение на плитки python
Разбить изображения на плитки. Соедините плитки вместе. Навигация. или из вашего скрипта Python: from image_slicer import slice slice(‘cake.png’, 4) Documentation.
Сценарий Python для разделения большого изображения на плитки и повторного слияния Сценарий 1x, который может нарезать большое изображение (должно иметь размер изображения не менее 8000×8000) на плитки, которые перекрываются (регулируемое перекрытие), и называет части. Скрипт 1x, который рекомбинирует фрагменты (с перекрытием) изображения обратно в большое изображение на основе имен.
Разделить изображение Pinetools
Бесплатные онлайн-инструменты на любой случай, работа с текстом (перевернуть, преобразовать в верхний или нижний регистр), изображениями (инвертировать, изменить размер, обрезать), списками (сортировка в алфавитном порядке, случайная сортировка), числами (генерировать последовательности, сортировка) и многое другое.
Приложение Split Image
Split Pic делит вашу камеру на несколько секций с 6 различными макетами на выбор. Вы можете смешать эти изображения вместе, создав безупречный спецэффект, или создать резкий контраст между фотографиями, чтобы придать им вычурный вид. Возможности безграничны! КАК? ∆ Сначала выберите макет.
Оригинальное приложение для коллажей и клонирования (новое и улучшенное), которым пользуются более 50 МИЛЛИОНОВ довольных пользователей! Split Pic делит вашу камеру на несколько секций с несколькими бесплатными макетами на выбор. Вы можете смешать эти изображения вместе, создав безупречный спецэффект, или сделать резкий контраст между фотографиями, чтобы создать коллаж из нескольких изображений.
PhotoSplit — оригинальное и самое популярное приложение для разделения фотографий на сетку и публикации их прямо в Instagram.
Загрузите бесплатное программное обеспечение для редактирования фотографий и добавления эффектов на ПК или Mac. Простые инструменты для работы с цифровыми фотографиями, которые может использовать каждый. Обрезайте, поворачивайте, изменяйте размер и добавляйте эффекты к фотографиям.
Обрезайте, поворачивайте, изменяйте размер и добавляйте эффекты к фотографиям.
Возможно, вам может понравиться:
- Атрибут ядра. Данные Данные Необязательно
- JavaScript Highlight
- Джавелин не может дезиализировать тело до
- , который лучше всего подходит для больших сложно -иерархий.
- Уничтожить каждое дочернее единство
- подпись python kwargs
- Работа в Linux Команда: Показать задания, которые текущий терминал переводит в фоновый режим
- Замена строк Java (replace(), ReplaceFirst() и ReplaceAll())
Несколько изображений
Автор: Мишель Ампариан
Изображение говорит тысячу слов, но его разбор может привести к «громкому голосу». Разделение или разделение изображения рассказывает более глубокую историю — создавая великолепное произведение искусства, которое легче воспринимается глазами. Кроме того, каждый визуальный сегмент побуждает зрителей восхищаться сложными деталями, которые могут остаться незамеченными при просмотре в целом.
Существует множество причин для разделения изображения, например, демонстрация произведений искусства в галерее или оптимизация внутреннего декора дома. Надлежащим термином для разделения изображения является фотография триптиха, которая является популярным стилем среди энтузиастов искусства. Это делает визуальные эффекты менее пугающими, менее подавляющими, придавая пустым пространствам больше смысла и улучшая общий дизайн.
Этот процесс привлек столько внимания, что современные влиятельные лица применили концепцию триптиха к своим галереям в Instagram, создав нечто, в просторечии известное как сетки. Разделение изображения приводит к красивому коллажу, который напоминает пазлы из детства, и самое приятное то, что этого легко достичь с помощью правильных шагов.
Как правильно выбрать фотографии Хотя любое изображение может стать триптихом, некоторые визуальные характеристики обеспечат оптимальные результаты. Триптих обычно включает в себя огромные горизонтальные (пейзажного формата) изображения, идеально подходящие для покрытия стены, например, живописные снимки природных пейзажей или городских горизонтов.
Кроме того, изображения, как правило, должны иметь высокое разрешение, чтобы они оставались четкими при увеличении. 300 DPI обычно является золотым стандартом, когда речь идет о больших форматах файлов. Всегда проверяйте (и редактируйте) разрешение ваших цифровых изображений, прежде чем переходить к этапу печати. Если вы собираетесь использовать изображения с более низким разрешением, выберите рамку меньшего размера, которая идеально подходит для украшения узких стенных пространств.
Какие есть способы разделить изображение на части?Непрерывность имеет решающее значение для триптиха. Есть два основных способа добиться этого, и оба дают ошеломляющие результаты. Во-первых, вы можете объединить несколько изображений одного и того же объекта. Например, если вы хотите запечатлеть закат в горах, сделайте три фотографии. Будет две фотографии, каждая по бокам от центрального кадра основного объекта.
Убедитесь, что освещение и разрешение изображений остаются одинаковыми, чтобы они напоминали один визуальный элемент. Вы можете распечатать свои фотографии полностью без полей (без полей), что обеспечивает бесшовный эффект триптиха. Есть много конфигураций триптиха на выбор, в зависимости от доступного места на стене и стилевых предпочтений. Популярным выбором является конфигурация «T-split», в которой центральная фотография большего размера окружена двумя изображениями меньшего размера.
Вы можете распечатать свои фотографии полностью без полей (без полей), что обеспечивает бесшовный эффект триптиха. Есть много конфигураций триптиха на выбор, в зависимости от доступного места на стене и стилевых предпочтений. Популярным выбором является конфигурация «T-split», в которой центральная фотография большего размера окружена двумя изображениями меньшего размера.
Другой метод включает съемку непрерывной панорамы и преобразование ее в размеры триптиха. Вам нужно будет обрезать каждый сегмент, чтобы контрастность и четкость изображений оставались равномерными и бескомпромиссными, когда зрители скользят глазами по каждому кадру. Самое сложное заключается в сохранении темы вашего визуального объекта, но это становится проще с практикой и надежной платформой для редактирования фотографий.
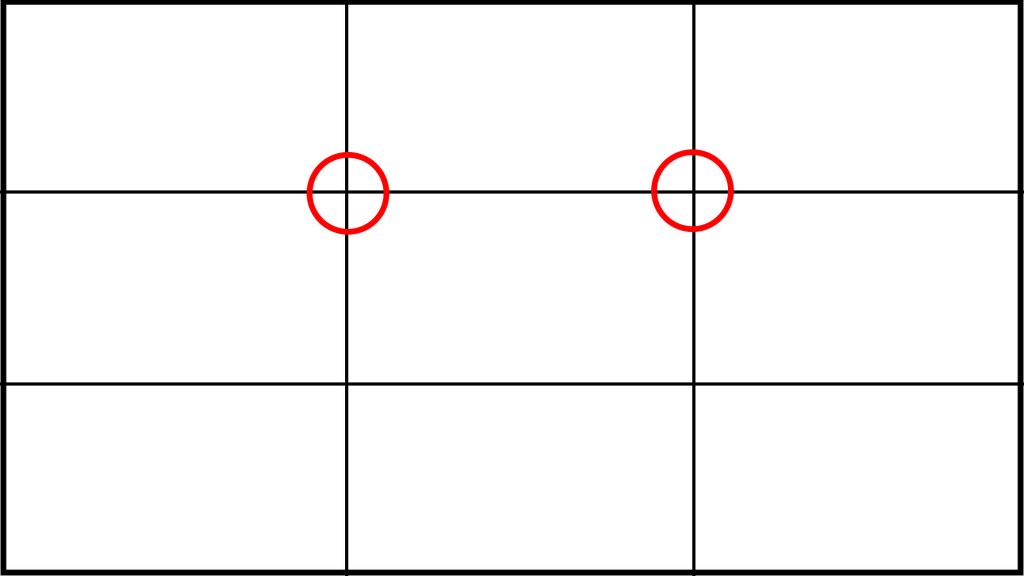
Успешное кадрирование Кадрирование поможет вам сохранить лучшие фрагменты изображения, удалив при этом ненужные элементы. С помощью кадрирования вы можете максимизировать визуальную привлекательность разделенных изображений и улучшить их внешний вид при сопоставлении. В каждом сегменте вашего триптиха должна быть уникальная точка интереса, которая дает зрителям повод взглянуть в его сторону.
В каждом сегменте вашего триптиха должна быть уникальная точка интереса, которая дает зрителям повод взглянуть в его сторону.
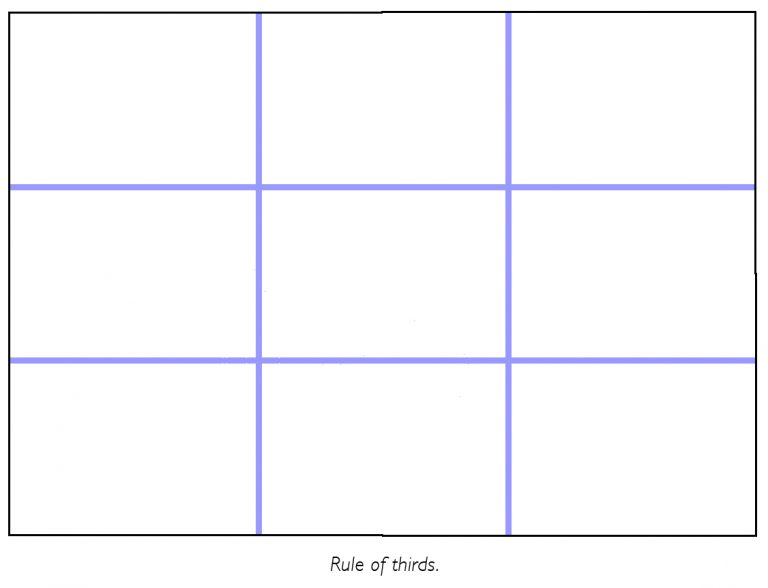
Правило двух третей представляет собой надежный критерий, помогающий согласовывать общую компоновку. Слегка смещая объекты от центра, вы можете направлять/побуждать зрителей сфокусироваться в кадре, чтобы возбудить их интерес.
Кроме того, вам необходимо равномерно распределить пустое пространство между каждым кадром (обычно 2-6 дюймов), чтобы создать гармоничный вид непрерывности. Позиционирование каждого кадра влияет на результат — слишком близкое или далекое их размещение разрушит иллюзию непрерывности.
Фото триптиха (диптиха или полиптиха) — впечатляющий способ украсить пространство тематическим произведением искусства. Таким образом, есть пять простых шагов для разделения фотографии:
Выберите фотографию с высоким разрешением (или пару из них, которые создают иллюзию одного кадра при тщательном выравнивании).
- Обрежьте ненужные фрагменты каждой фотографии, чтобы сосредоточиться на наиболее привлекательных деталях.


 gif" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif" alt=""></td>
<td><img src="images/spacer.
gif" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif" alt=""></td>
<td><img src="images/spacer.
 gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt="Нортландия"></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt="Форум"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.
gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt="Нортландия"></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt="Форум"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11. gif" alt="Байки"></td>
<td rowspan="3"><img src="images/splash_12.gif" alt="Люди"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</div>
</body>
</html>
gif" alt="Байки"></td>
<td rowspan="3"><img src="images/splash_12.gif" alt="Люди"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</div>
</body>
</html> jpg
jpg