Лучшие плагины для Sublime Text
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагинов Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter — diff tool в режиме реального времени
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
Пример файла
# Корневой файл EditorConfig root = true # Для всех файлов используем unix-совместимые переносы строк [*] end_of_line = lf insert_final_newline = true # отступы в 4 пробела [*.py] indent_style = space indent_size = 4 # Используем табы для отступов (Не указываем размер) [*.js] indent_style = tab # Перезависываем настройку отступов для js файлов в папке lib [lib/**.js] indent_style = space indent_size = 2 # Только для файлов package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /**
и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.ColorPicker
Обычно когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + c. А еще есть замечательный Gutter Color, который с помощью ImageMagick упрощает ориентирование в цветовых кодах:
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.

- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Для всех других предпочтений есть Color Schemes и Сolorsublime.
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Автор: ilusha_sergeevich
Источник
Текстовый редактор Sublime Text
Sublime Text — это известный текстовый редактор, широко используемый, в частности, для написания Python-кода. Удобный пользовательский интерфейс Sublime Text, а также многочисленные расширения для подсветки синтаксиса, поиска исходного файла и анализа метрик кода делают редактор более доступным для новичков в программировании, чем некоторые другие приложения, такие как Vim и Emacs. При этом Sublime Text — это воплощение концепции одновременно и текстового редактора, и среды программирования.
Что делает редактор Sublime таким потрясающим?
Зачастую, Sublime Text — это первый редактор, который выбирают новички. Он работает на всех платформах и намного проще в изучении, чем Emacs, Vim или даже PyCharm.
В Sublime легко начать работу, так как все пункты меню и другие опции доступны с помощью мыши. Не нужно изучать различные режимы, как например в Vim, где есть нормальный режим и режим вставки. Быстрые сочетания клавиш можно выучить в процессе работы, в отличие от тех же Vim или Emacs.
Быстрые сочетания клавиш можно выучить в процессе работы, в отличие от тех же Vim или Emacs.
Sublime идеален для начинающих, а с ростом навыков разработчика всегда можно перейти на полноценную IDE, например на PyCharm.
Дополнительным бонусом для Python-разработчика является тот факт, что плагины для этого редактора пишутся на Python. То есть, чтобы написать расширение для Sublime Text, не надо учить новый язык программирования, как язык Elisp в Emacs или Vimscript в Vim.
Зачем же тогда используют какие-то другие редакторы, если Sublime настолько хорош?
Выбор текстового редактора или среды программирования (IDE) это, как правило очень личное решение каждого разработчика. Но следует понимать, что в выбранной среде разработки вы будете проводить много времени, и так день за днем. Поэтому имеет смысл убедиться, что вы сделали правильный выбор, и ваш редактор (или IDE) приятен в использовании и отличается высокой производительностью.
Одни разработчики предпочитают Vim, который управляется исключительно при помощи клавиатуры, другие — PyCharm с ее стилем «все включено» или еще какой-нибудь из множества других редакторов, каждый из которых имеет свои достоинства и недостатки.
Единственно возможный «лучший выбор редактора» — это выбрать подходящий лично для вас и остановится на нём. Отточите ваши навыки работы с этим инструментом настолько, чтобы иметь возможность фокусироваться исключительно на коде, а не на функционале редактора.
Несколько ссылок на ресурсы по Sublime Text для Python-разработчиков
По Sublime Text есть много руководств и различных ресурсов, так как этот редактор очень популярен среди Python-разработчиков. Изучив материалы из нашего списка, вы сможете дополнить ваш редактор Sublime анализаторами кода и средствами для оценки его метрик, проверкой синтаксиса и другими фичами, обычно присущими исключительно IDE.
- Setting Up Sublime Text 3 for Full Stack Python Development (Настройка Sublime Text для Python-разработки) — это специализированное пособие по установке Sublime Text и настройке многочисленных плагинов.
- Sublime Tutor — это интерактивный, встраиваемый в редактор тренажер по быстрым клавишам Sublime, которые могут сделать вашу работу в нем гораздо более продуктивной.

- Using Generators for Fun and Profit. В отличие от предыдущих, эта статья поможет вам не настроить Sublime Text, а написать для него ваш собственный плагин (на Python). Пособие написано автором плагинов для Sublime Text. Для взаимодействия с Sublime API он использует генераторы.
- Turning Sublime Text Into a Lightweight Python IDE показывает основные настройки и конфигурации, позволяющие использовать Sublime Text не просто как редактор, а как «легкую» IDE.
- Setting up Sublime Text 3 for Python Type Checking. Здесь объясняется способ настройки в редакторе механизма проверки статических типов данных в Python 3.6.
- В статье Three steps to lint Python 3.6 in Sublime Text рассказывается, как с помощью пакета Flake8 можно включить в редакторе проверку стиля кода и показ ошибок и предупреждений в процессе работы.
- Статья Text editing techniques every front-end developer should know дает примеры использования сберегающих время приемов работы с текстом, о которых вы могли не знать.
 Речь идет о таких вещах, как перемещение выбранных строк, выбор частей строк, ввод текста с помощью «быстрых клавиш» (AceJump), транспонирование строк. Хотя подобные техники могут быть использованы во многих редакторах, короткие видеоклипы в этой статье показывают, как это делать именно в Sublime Text.
Речь идет о таких вещах, как перемещение выбранных строк, выбор частей строк, ввод текста с помощью «быстрых клавиш» (AceJump), транспонирование строк. Хотя подобные техники могут быть использованы во многих редакторах, короткие видеоклипы в этой статье показывают, как это делать именно в Sublime Text.
Общие ресурсы по Sublime Text
Разумеется, Sublime Text можно использовать не только для Python-разработки. Существует много полезных пособий, не направленных на какой-то конкретный язык программирования.
- Статья Super charge your Sublime Text 3 to increase your productivity рассказывает о многих полезных приемах для использования редактора.
- Работа Disassembling Sublime Text рассказывает о некоторых особенностях исходного кода Sublime Text, которые автор выяснил с помощью дизассемблера, так как код Sublime закрыт.
- Публикация Sync your sublime text 3 configurations safely and easy рассказывает, как разрешать конфигурационные конфликты, которые могут возникать при переносе файлов с одного компьютера на другой.

- Обзор 7 shortcuts of a highly effective Sublime Text user показывает использование «быстрых клавиш» для открытия файлов, для перехода от одного блока текста к другому, для работы со многими курсорами и для многого другого.
Ресурсы по плагинам Sublime
Плагины для Sublime Text пишутся на Python, что делает их очень удобным для нашей экосистемы инструментом по кастомизации редактора. Нижеследующие ресурсы снабдят вас полезной информацией для написания вашего собственного плагина, а также расскажут вам о некоторых признанных сообществом расширениях этого редактора.
- Документация Sublime охватывает основы плагинов, их API, и дает примеры на уровне «Hello, world».
- Статья Sublime Text plugin development basics дает ряд хороших советов и содержит ссылки на более продвинутые ресурсы.
- Обзор The 25 Best Sublime Text Plugins for Front End Developers не акцентируется непосредственно на Python, но плагины, полезные для фронтэнд-разработки в целом, будут, безусловно, также полезны и для аналогичных проектов на Python.

- Статья 5 Awesome Sublime Plugins you Won’t Find in Top Plugin Posts рассказывает о 5 менее известных плагинах и о том, как их можно установить с помощью Package Control.
10 лучших пакетов Sublime Text для повышения вашей производительности
Каждый день разработчики тратят часы на чтение и написание кода в своих IDE. Вот почему даже небольшие изменения могут привести к большим улучшениям. Поскольку Sublime Text — одна из самых популярных общих IDE, вот 10 пакетов Sublime Text, которые сделают вас более продуктивным разработчиком.
Чтобы установить пакеты Sublime Text, перейдите в меню инструментов и выберите Install Package Control... . Затем перейдите к Настройки и нажмите Управление пакетами . Это представляет вам меню, из которого вы можете установить любой пакет Sublime Text.
Here are the Sublime Text packages we’ll cover:
- SideBarEnhancements
- ColorHelper
- BracketHighlighter
- Terminus
- DoxyDoxygen
- A File Icon
- Emmet
- AutoFileName
- SublimeLinter
- Origami
Боковое меню Sublime Text относительно ограничено. SideBarEnhancements добавляет в меню множество опций, в том числе возможность
SideBarEnhancements добавляет в меню множество опций, в том числе возможность переместить в корзину , открыть с помощью... , расширенный поиск и открыть для отображения файла в его папке. Вы также можете копировать пути как URI, URL-адреса и т. д.
Если вы работаете с большим количеством файлов и папок, наличие хорошей боковой панели для навигации по ним просто незаменимо. SideBarEnhancements делает боковую панель Sublime Text намного лучше и является обязательным пакетом.
ColorHelper
Немного цвета никогда не помешает. ColorHelper обеспечивает встроенный цвет в ваших документах и всплывающих окнах с предварительным просмотром цвета и преобразованием цвета. Это также позволяет вам хранить и получать доступ к вашим любимым цветам в цветовой палитре.
Веб-разработчики понимают важность цветов, но также и то, насколько привередливыми они могут быть в управлении. ColorHelper дает вам больший и более быстрый контроль над цветами в вашей среде IDE.
BracketHighlighter
BracketHighlighter подсвечивает практически любую скобку, начиная с ваших обычных [] , () , {} и "" даже для пользовательских скобок. Вы можете настроить стиль выделения, создать белый и черный список для определенных скобок, выделить скобки в строках и многое другое.
В то время как Sublime Text 4 подчеркивает открывающие и закрывающие скобки тонкой линией, возможность настройки BracketHighlighter отличает его от варианта по умолчанию.
Terminus
Terminus предоставляет кроссплатформенный терминал для Sublime Text. Он имеет непрерывную историю, настраиваемые темы, поддержку Unicode и многое другое. Вы также можете использовать его в качестве системы сборки.
Если вам нужен готовый к работе встроенный терминал, Terminus — лучший пакет терминалов для Sublime Text.
DoxyDoxygen
DoxyDoxygen значительно упрощает написание документации. Он анализирует ваш код и пишет для вас базовую документацию. Его можно настроить для любого языка программирования и любого генератора документации, независимо от стиля комментариев, который вы предпочитаете.
Он анализирует ваш код и пишет для вас базовую документацию. Его можно настроить для любого языка программирования и любого генератора документации, независимо от стиля комментариев, который вы предпочитаете.
Это может занять некоторое время, чтобы научиться, но это может значительно сократить время, которое вы тратите на написание документации (что вы должны делать, даже если это для личного проекта).
Значок файла
Значок файла добавляет красивые значки файлов в Sublime Text. Вы можете изменить цвет, уровень прозрачности и размер значков в меню настроек. В противном случае, это не намного больше. Просто хороший качественный пакет для Sublime Text.
Emmet
Emmet — бесценный набор инструментов для веб-разработчиков, который также существует в виде пакета для Sublime Text. Emmet позволяет вам писать выражения, подобные CSS, которые динамически анализируются и могут значительно ускорить процесс написания утомительного кода разметки.
Хотя Emmet в первую очередь предназначен для HTML/XML и CSS, его можно использовать для любого языка программирования и он легко настраивается. У Эммета также есть действий , которые позволяют переключать комментарии, удалять теги, объединять строки и многое другое.
AutoFileName
Несмотря на то, что ему почти десять лет, AutoFileName по-прежнему остается одним из самых популярных пакетов Sublime Text. По уважительной причине: он создает встроенное автозаполнение, которое вы можете использовать где угодно для поиска имен файлов и их автоматического добавления.
SublimeLinter
SublimeLinter — это фреймворк линтера для Sublime Text. Это помогает вам анализировать код, проверяя синтаксис вашего кода, ища установленный линтер, который работает с этим синтаксисом, а затем используя этот линтер для просмотра файла.
Пакет имеет четыре режима: background (по умолчанию) генерирует запросы lint для каждой модификации, load/save lint проверяет файл всякий раз, когда он загружается или сохраняется, save только lint проверяет каждый раз, когда вы сохраняете, и manual линяет всякий раз, когда вы говорите.
Оригами
Оригами ctrl+k (для Windows и Linux), а затем клавиш со стрелками, вы можете создавать новые вкладки в любое время и в любое время.
Вы также можете использовать комбинации клавиш для перехода к открытым вкладкам, клонирования вкладок, уничтожения вкладок, масштабирования вкладок и многого другого. Это гораздо более гибкий способ перемещаться по IDE, даже не касаясь мыши.
Вместо этого использовать код VS? Взгляните на наши 20 лучших расширений VSCode.
Sublime Text Editor
Мои любимые сочетания клавиш
Инструменты Сочетания клавиш | 5 минут.
Думаю, почти у каждого программиста есть свой любимый текстовый редактор. Кому-то нравится Vim, кому-то Notepad++, а мне нравится Sublime Text. Есть много полезных ярлыков, фрагментов и плагинов, которые позволяют мне быстро и легко работать с кодом или простым текстом.
Я могу просматривать до 4 файлов одновременно
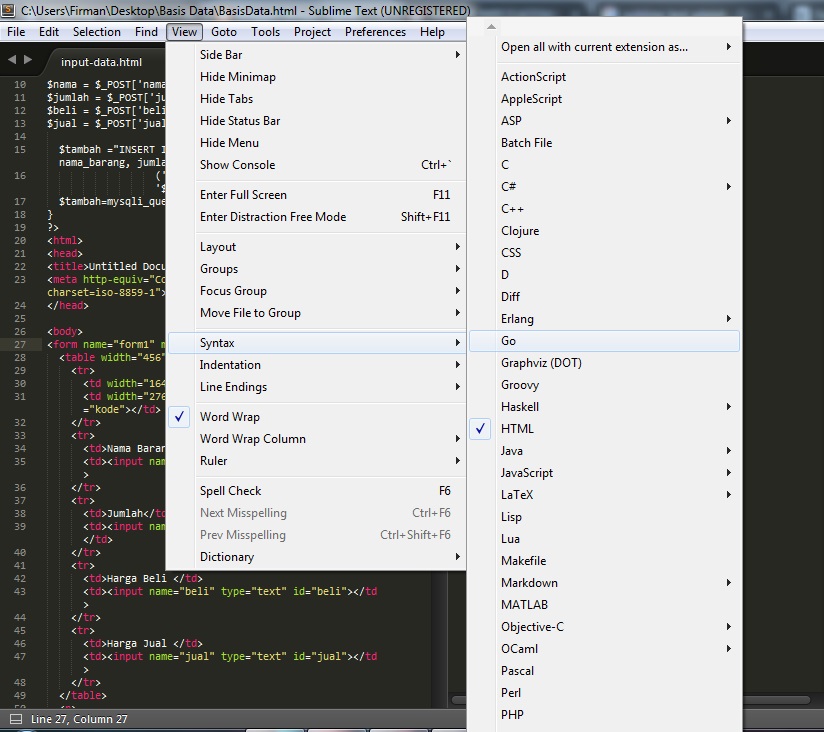
SublimeText имеет возможность просматривать более одного файла одновременно. Если вы добавите плагин Origami, у вас может быть более 4 панелей. Чтобы использовать основные функции разделительных панелей SublimeText, вы просто заходите в меню
View -> Layoutи можете выбрать, какой макет вам нравится. Вы также можете использовать ярлык для этого. В моем редакторе SublimeText мне нравится иметь два открытых файла. Сначала с кодом, а затем с тестами. Это очень полезно, когда я работаю в TDD. Мне не нужно переключаться между окнами.Все можно настроить
Просто зайдите в меню
Настройки -> Настройки. Есть все необходимое для настройки. Цвета, поведение, все. Я рекомендую также пройти другие настройки в менюPreferences. ОсобенноПакеты.Добавление новых пакетов
Если хотите, вы можете расширить поведение SublimeText, установив новые пакеты.
 Вы можете посмотреть на некоторые из моих любимых пакетов:
Вы можете посмотреть на некоторые из моих любимых пакетов:- Emmet — для быстрого и простого создания HTML или CSS
- BracketHighlighter — чтобы показать вам, где вы начинаете и заканчиваете скобки, это хорошо, особенно когда у вас есть язык программирования, такой как JavaScript
- Git Gutter — чтобы показать, какая часть кода измененный. Это интеграция с git. Чтобы получить более подробную информацию о git, я рекомендую вам мою серию git. Начните прямо сейчас со статьи о том, что такое git.
- SublimePrettyJson — средство форматирования для JSON, это очень полезно, когда у вас есть JSON в одной строке, и вы хотите легко его прочитать
- Sublime RuboCop — для демонстрации передового опыта в Ruby
- Линтеры (Coffee Script, CSS, Sass, JS) — инструменты, демонстрирующие передовой опыт на разных языках у вас нет определенной раскраски, просто установите ее
Есть еще больше расширений. Единственное, что вам нужно сделать, это просто поискать их в Интернете.
 😉
😉Ярлыки, ярлыки, ярлыки
Честно говоря, я люблю сочетания клавиш. Именно по этой причине я пишу эту статью. Пока я могу работать без мыши, используя только клавиатуру, я очень доволен. Клавиатура занимает меньше времени, чем мышь. По крайней мере для меня. И SublimeText очень полезен, когда дело доходит до ярлыков. Вы можете увидеть некоторые из них ниже:
-
ctrl + k + b— переключить боковую панель -
ctrl + 0— перейти на боковую панель с папками (далее вы можете использовать стрелки для навигации между папками и файлами,enter ↩открывает выбранный файл и перемещает фокус на этот файл) -
ctrl + 1,2,3,4— перемещать фокус между открытыми панелями/группами (зависит от выбранной раскладки) -
ctrl + ←, →— перейти к началу/концу слова -
ctrl + shift + ←, →— выбрать предыдущее/следующее слово -
ctrl + m— перейти к закрывающей/открывающей скобке для текущего кода -
ctrl + shift + m— выделить все содержимое текущих скобок (фигурные скобки, квадратные скобки, круглые скобки) -
ctrl + PgUp, PgDn— перейти к предыдущей/следующей открытой вкладке (файлу) -
ctrl + tab— следующая используемая вкладка/файл открыть в одной панели -
ctrl + shift + tab— предыдущая использованная вкладка /файл открыть в одной панели -
ctrl + ↑, ↓— переместить файл вверх/вниз на одну строку (как прокрутка) -
ctrl + shift + ↑, ↓— переключить строки по соседству, первая строка идет вверх, вторая идет вниз -
crtl + /— строка комментария/раскомментирования (зависит от выбранного языка программирования) -
ctrl + delete— удалить все следующие слова (без добавления в буфер обмена) -
ctrl + backspace— удалить все слова до (без добавления в буфер обмена) -
ctrl + k + k— удалить все следующие слова (без добавления в буфер обмена) -
ctrl + shift + k— удалить строку (без добавления в буфер обмена) -
ctrl + ↩— вставить строку после -
ctrl + shift + ↩— вставить 2 строку перед19
ctrl + j— соединить строку ниже с концом текущей строки -
ctrl + alt + j— красивая сила JSON от SublimePrettyJson + [ — отменить отступ для текущей строки -
ctrl + a— выделить весь файл -
ctrl + l— выделить всю строку -
ctrl + d— выделить слово (повторить выбор других вхождения в контексте для многократного редактирования) -
ctrl + shift + d— повторяющиеся строки -
ctrl + k + u— верхний регистр -
ctrl + k + l— нижний регистр - 7 c — копировать + ctrl0 в буфер обмена или при наличии курсора в строке без выделенного текста скопировать всю строку в буфер обмена
-
ctrl + v— вставить выделенный текст или всю строку из буфера обмена -
ctrl + x— вырезать выделенный текст или всю строку (когда текст не выбран) в буфер обмена -
ctrl + g— перейти к строке в текущем файле -
ctrl + ;— перейти к слову в текущем файле -
ctrl + r— искать символ (функции, имя метода, классы) в файле -
ctrl + shift + r— искать символ (функции, имя метода, классы) ) во всех проектах -
ctrl + t— заменить букву рядом с -
ctrl + shift + t— открыть последнюю закрытую вкладку (как в браузере) -
ctrl + h— заменить одну фразу на другую в текущем файле -
ctrl + f— поиск в файле -
ctrl + shift + f— поиск по всему проекту (каталогу), также можно заменить фразу в этом проекте -
ctrl + q— полностью закрыть Sublime -
ctrl + w— закрыть текущий файл/вкладку -
ctrl + shift + w— закрыть все окна - — закрыть все окна
-
открыть вкладка -
ctrl + shift + n- открыть новое окно -
ctrl + s- сохранить файл -
ctrl + shift + s- сохранить как (вы можете выбрать новое имя для файла) - c
- c — открыть файл
-
ctrl + shift + o— открыть новый каталог -
ctrl + p— быстро открыть файлы по имени в вашем проекте (можно даже искать по первым буквам каждой части имени файла пример: поиск поmnf, а SublimeText найдетmy_new_file.
c
-
