Топ одностраничных сайтов
Дата публикации: 24-06-2021 414
Сделать одностраничный сайт самому можно на основе наших шаблонов, которых на конструкторе более 1500. Мы подобрали для вас топ-5 одностраничников, сделанных на Tobiz и, которые сможет сделать любой пользователь. Они отличаются уникальным дизайном, удачно подобранной цветовой схемой и структурированностью.
Топ одностраничных сайтов на Tobiz
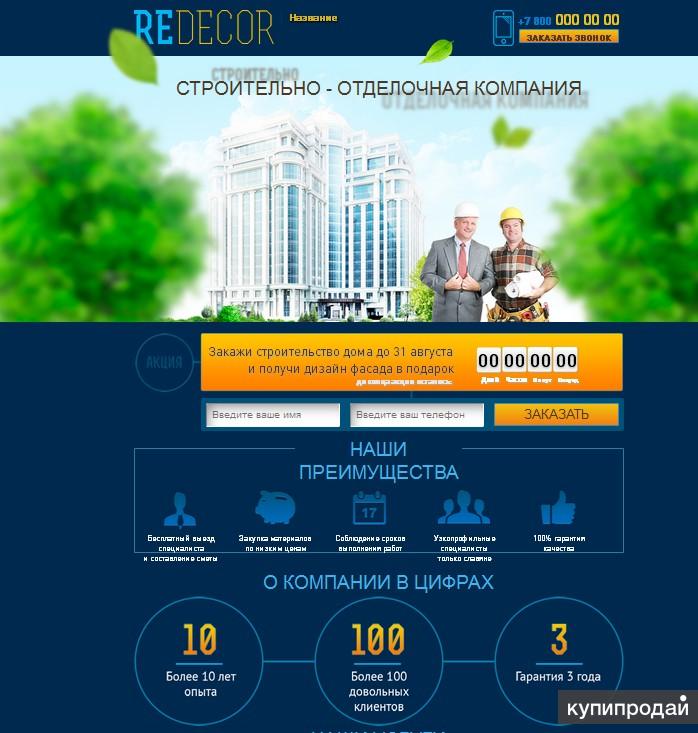
Сайт продажи земельных участков
Смотреть
Сайт парикмахерской
Смотреть
Одностраничный сайт лизинга авто
Смотреть
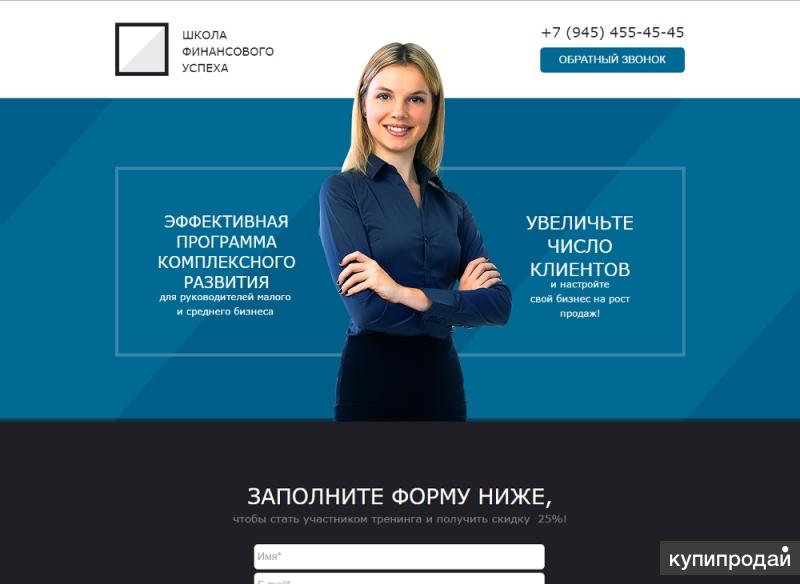
Одностраничный сайт тренинга
Смотреть
Одностраничный сайт дипломных работ на заказ
Смотреть
Лучшие примеры одностраничных сайтов E-commerce
Влюбиться в продукт по фото
Плюсы. Прежде всего, очень аппетитные фотографии с оттенком роскоши. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ним. Динамический при прокрутке на следующем экране.
Аккуратное и понятное меню над ним. Динамический при прокрутке на следующем экране.
Можно было бы улучшить: блок с самыми популярными товарами в каталоге. Наличие блока — очень красиво, но субъективно, фотографии могли бы быть более аппетитными (например, добавить кучу специй рядом с банкой и т.д.). Однако не могу поспорить, качество фотографий и придание им премиального вида — на высшем уровне.
Смотреть
Крутой баннер с рисованными продуктами
Плюсы. Яркий и привлекательный первый экран. Рисунки выделяют сайт среди конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этом сайте.
Второй экран — фотографии готовых наборов. Это, вероятно, наиболее предпочтительный для продавца порядок, поэтому сначала размещаются коробки, а затем фотографии отдельных фруктов.
Удачной иллюстрацией процесса заказа является курьерская корреспонденция:
Возможности для улучшения: мы не видим серьезных недостатков. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на фотографию).
В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на фотографию).
Смотреть
Милые (как котики) тексты
Плюсы. Этот сайт выделяется своим превосходным копирайтингом. И если это кажется слишком «ми-ми-ми», стоит вспомнить, кто является ЦА производителя. А это хозяева котят, которые покупают для них дома. Достаточно милая?
Чрезвычайно фирменный блок для консультанта (и действительно, 99% сайтов полностью шаблонны, хотя кастомизация не составляет труда).
И общий стиль общения очень дружелюбный и непринужденный, клиент находит ответы на свои вопросы:
Можно улучшить: есть очевидные проблемы с версткой. Например, как в блоке, который мы показали выше — текст выровнен по ширине с отверстиями между словами. Немного сомнительное использование ценного пространства на первом экране.
Смотреть
Теплый ламповый сайт
Плюсы. Возможно, вы уже видели этот сайт в подборках необычных целевых страниц. Действительно, он выделяется на общем фоне. При огромной конкуренции среди продавцов окон ПВХ, крайне сложно сделать сайт, который будет тщательно проанализирован. И на эту страницу действительно интересно заглянуть.
Действительно, он выделяется на общем фоне. При огромной конкуренции среди продавцов окон ПВХ, крайне сложно сделать сайт, который будет тщательно проанализирован. И на эту страницу действительно интересно заглянуть.
Во втором окне вы сразу увидите кнопку «Рассчитать стоимость». (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь вы можете найти ответы на все свои вопросы:
Можно улучшить: возможно, это часть идеи «сделано на коленке», но кнопки (шрифт) выглядят не очень хорошо (см. «Рассчитать стоимость» выше). Вы можете оформить их в стиле страницы (рисунки пером) или сделать их максимально нейтральными.
Еще один недостаток — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма возврата.
Смотреть
Рассказать друзьям:
Топ-5 сервисов для создания одностраничных сайтов
Конструкторы Landing Page позволяют с помощью готовых элементов создать одностраничник, многостраничный сайт, лонгрид или простой интернет-магазин. При этом не нужно писать программный код, вы работаете в удобном визуальном конфигураторе. Разработчики таких сервисов постоянно улучшают свои продукты и предлагают варианты, где можно менять изображения, общую цветовую гамму и шрифты.
При этом не нужно писать программный код, вы работаете в удобном визуальном конфигураторе. Разработчики таких сервисов постоянно улучшают свои продукты и предлагают варианты, где можно менять изображения, общую цветовую гамму и шрифты.
Конструкторы лендингов подходят для тех, у кого нет бюджета на создания полноценного ресурса с обширным функционалом. К тому же такие сайты нужны не всем. Для привлечения трафика заинтересованных пользователей иногда достаточно иметь одностраничник, рассчитанный на совершение пользователями целевого действия.
Конструктор лендингов экономит время и позволяет сделать быстрый запуск: нет необходимости искать программиста и ждать несколько недель, а то и месяцев, пока сайт будет готов к работе. С помощью сервисов для создания landing page можно получить нужный результат буквально за несколько часов. В этой статье собраны топ-5 сервисов с понятным для не программистов интерфейсом, доступной ценовой политикой и широким выбором элементов.
uKit
Конструктор uKit отлично подходит для пользователей без опыта веб-разработки и понимания основ SEO-продвижения. Авторы сервиса позаботились о том, чтобы созданный ресурс был технически готов к поисковому продвижению. Благодаря простому интерфейсу и отсутствию сложных опций, создание лендинга происходит быстро.
Авторы сервиса позаботились о том, чтобы созданный ресурс был технически готов к поисковому продвижению. Благодаря простому интерфейсу и отсутствию сложных опций, создание лендинга происходит быстро.
В галерее шаблонов представлено более 400 вариантов под разные тематики. Многие похожи между собой, но есть возможность настроить отдельные элементы по своему усмотрению. С помощью сервиса легко интегрировать сайт с дополнительными виджетами.
Сервис предлагает SEO-настройки и запрещает индексацию в поисковых системах, если страница находиться в разработке и не готова. Дополнительные плюсы: безлимитное хранилище файлов и бесплатный SSL-сертификат. Последний нужен тем, кто планирует принимать платежи на сайте.
Один из минусов конструктора uKit ― отсутствие бесплатной версии. Но цены на тарифные планы доступные, плюс есть пробный период для тестирования.
ukit.com →
LPgenerator
Сервис рассчитан на более продвинутых пользователей, новичкам потребуется время, чтобы разобраться. Этот конструктор имеет ряд преимуществ:
Этот конструктор имеет ряд преимуществ:
- подробная история изменений;
- большой выбор платных и бесплатных шаблонов для разных бизнес ниш;
- возможность запустить интернет-магазин с поддержкой онлайн оплаты;
- синхронизация данных с CRM-системами, сервисами e-mail маркетинга и оптимизации рекламы;
- сбор статистики, анализ источников трафика и конверсий;
- функционал для добавления кнопки заказа обратного звонка CallbackKiller;
- возможность приобретения домена прямо в конструкторе.
Среди недостатков можно назвать перегруженность личного кабинета. Сервис рассчитан на опытных пользователей, новичкам потребуется время, чтобы разобраться.
В LPgenerator.ru отсутсвует бесплатный тариф, пробный период длится 7 дней. Конструктор не поддерживает правку кода шаблона.
lpgenerator.ru →
Wix
Wix ― популярный сервис для создания landing page, портфолио, промо-страниц и бизнес-сайтов. Конструктор имеет простой и понятный интерфейс. После регистрации пользователь должен ответить на несколько вопросов, чтобы интеллектуальная система Wix ADI подобрала подходящий макет лендинга, или выбрать ручное управление.
После регистрации пользователь должен ответить на несколько вопросов, чтобы интеллектуальная система Wix ADI подобрала подходящий макет лендинга, или выбрать ручное управление.
Сервис предлагает 33 дизайна шаблонов для разных тематик. Все они адаптированы под мобильные устройства. В визуальном конфигураторе можно добавлять и редактировать блоки, интегрировать виджеты социальных сетей, чатов и форм, вставлять HTML-код, работать со слоями. Удобно, что в Wix можно подключить домен, настроить почту и работать над проектом командой.
У Wix нет ограниченного по времени пробного периода. Новый клиент получает 500 МБ пространства и домен третьего уровня. Используя такой тариф, нельзя отключить рекламу, выбрать фавикон для сайта и получить техническую поддержку.
ru.wix.com →
Tilda
Конструктор Tilda подходит для решения разных задач и помогает создать лендинги, блоги, визитки, страницы мероприятий и простые интернет-магазины. Сервис считается одним из самых удобных и доступных. Современный интерфейс, обучающие материалы и интересный блог помогут неподготовленному пользователю создать достойный сайт. Визуальный конфигуратор позволяет быстро изменить вид и содержимое страницы. В редакторе блоков есть 28 категорий с разными вариантами дизайна, которые отлично адаптируются под мобильные устройства.
Современный интерфейс, обучающие материалы и интересный блог помогут неподготовленному пользователю создать достойный сайт. Визуальный конфигуратор позволяет быстро изменить вид и содержимое страницы. В редакторе блоков есть 28 категорий с разными вариантами дизайна, которые отлично адаптируются под мобильные устройства.
В Tilda есть плагин интеграции с WordPress, возможность подключения систем аналитики Google Analytics и Яндекс.Метрики, а также добавления html-кода со скриптами, встроенная CRM-система и SSL-сертификат. Благодаря внутренней системе статистики можно отслеживать количество просмотров, конверсий, источник трафика. К недостаткам Tilda можно отнести маленькую и однотипную библиотеку шаблонов и отсутствие технической поддержки на бесплатном аккаунте.
tilda.cc →
Getresponse
Конструктор Getresponse подходит для активного продвижения бизнеса в Интернете с помощью рассылок, автоответчиков, одностраничных сайтов и CRM-систем. Сервис предлагает большой выбор шаблонов, хотя некоторые выглядят старомодно.
Также можно создать страницу самостоятельно. Редактор предлагает для вставки формы, кнопки, изображения, фигуры, видео и таймер обратного отсчета. Getresponse предлагает адаптацию под смартфон, возможность сплит тестирования, интеграцию с Google Analytics.
Сервис ориентирован на e-mail рассылки, а создание landing page ― дополнительная опция. Бесплатный период длится месяц, потом придется приобрести расширенный тариф. На минимальном плане есть ограничения по трафику на сайте.
getresponse.ru →
Плюсы и минусы создания лендинга при помощи конструкторов
Создание лендинга при помощи конструктора имеет ряд преимуществ:
- Экономия времени. Для создания полноценного одностраничного сайта необходимо от 30 минут до 3 часов.
- Не нужны специальные знания о дизайне и верстке. Сервисы по созданию landing page рассчитаны на обычных пользователей. Понятный интерфейс делает процесс создания сайтов быстрым и простым.
- Возможность интеграции с большим количеством сервисов и инструментов.

- Наличие встроенных модулей статистики и аналитики, возможность настройки SEO.
Недостатки использования сервисов для создания landing page:
- Зависимость от сервиса и необходимость ежемесячно вносить плату за выбранный тариф.
- «Тяжелый» код и невозможность вносить в него правки для расширения функционала. Сложности при переносе сайта на арендованный хостинг.
- Шаблонность и односторонность дизайнов.
- Ограниченный набор SEO-инструментов.
Выводы
Сайт, созданный с помощью конструктора landing page, не может сравниться по дизайну и функционалу с уникальным проектом, написанным программистом. Но не всем предпринимателям нужен сложный и уникальный ресурс на отдельном хостинге. Выбор зависит от целей, бюджета и времени на разработку.
Использование конструктора landing page позволяет сэкономить время и бюджет, а также быстро запустить рабочий сайт с современным дизайном и необходимым набором функций. Сэкономленный бюджет можно направить на контекстную рекламу и привлечь на сайт трафик из потенциальных клиентов.
Сэкономленный бюджет можно направить на контекстную рекламу и привлечь на сайт трафик из потенциальных клиентов.
20 примеров одностраничных веб-сайтов
В век компьютеров наличие веб-сайта уже стало необходимостью для большинства людей.
Независимо от того, управляете ли вы миллиардной корпорацией, работаете в качестве индивидуального предпринимателя для малого бизнеса или создаете свое портфолио, чтобы служить своей профессиональной карьере, наличие веб-сайта определенно продвинет вас вперед. К счастью, в наши дни создать его стало намного проще.
С появлением инструментов без кода вопрос «Как создать веб-сайт?» больше не стоит. Строительство перестало быть проблемой. Вы даже можете успешно создать простой сайт всего за несколько минут. Неудивительно, что по состоянию на август 2021 года количество веб-сайтов превысило 1,8 миллиарда.
Как сделать так, чтобы ваш сайт выделялся среди миллиардов веб-сайтов? Это настоящий вызов сегодня. И большинство людей знают, что веб-дизайн — это ключ. Вам нужно выяснить, как создать веб-сайт, который привлечет людей, заставит их остаться и побудит вернуться. Одностраничные веб-сайты идеально подходят для достижения этих целей.
Вам нужно выяснить, как создать веб-сайт, который привлечет людей, заставит их остаться и побудит вернуться. Одностраничные веб-сайты идеально подходят для достижения этих целей.
Если вы планируете создать одностраничный / одностраничный веб-сайт , мы составили список лучших, которые послужат вам источником вдохновения.
Посетите сайт
We Ain’t Plastic — это одностраничный веб-сайт , подходящий для профессионалов или фрилансеров , которые хотят создать онлайн-портфолио, а также для компаний, которые хотят придерживаться минималистской и элегантной атмосферы. Что отличает этот веб-сайт, так это то, что ему удалось разместить все на одной странице, даже раздел блога. Это очень мощный дизайн, зная, что он демонстрирует все сразу, не делая его слишком перегруженным.
Посетите сайт
Pixellab предлагает простой дизайн с игривым героем. Вы сразу же попадете на крючок, войдя в их пространство с их анимацией героя, которая приносит посетителю отличный опыт.
Посетите сайт
Пример Teapot отличается уникальным способом отображения строки меню. На первый взгляд вы можете подумать, что чего-то не хватает, пока не начнете прокручивать вниз — и тогда вы поймете, что меню навигации находится не на своем обычном месте в заголовке, а слева от ползунка героя.
Посетите сайт
Дизайн одностраничного веб-сайта также идеально подходит для веб-сайтов ресторанов . Обратите внимание на нашу Ribalta — то, как они выбрали современный дизайн, чтобы подчеркнуть итальянскую тему своего бизнеса, действительно эффективно.
Посетите сайт
Кто сказал, что дизайн одностраничного веб-сайта предназначен только для корпораций и предприятий? Он также очень хорошо обслуживает 
Пример веб-сайта Ивана Вотти демонстрирует минималистский вид. Несмотря на свою простоту, ему удалось отобразить всю необходимую информацию, которая поможет им найти клиента — его опыт, навыки, социальные доказательства от клиентов и предыдущие работы. Он даже упростил вам связь с ним, предоставив контактную форму в нижней части страницы.
Статья по теме: Примеры лучших контактных страниц
Посетите сайт
Олли одностраничный веб-сайт пример демонстрирует черно-белую тему. Это просто, но очень цепляет. Ему не нужна анимация, поскольку его темный фон в сочетании с отличной организацией элементов уже делает его интересным. Это будет отличный веб-дизайн для блогов, предприятий и даже портфолио сайтов.
Посетите сайт
Кто сказал, что веб-сайты электронной коммерции не могут работать с одностраничными страницами? Отдых положил конец этому спору. Ясно, даже электронная коммерция может выиграть с помощью простого, но мощного одного **-страничного веб-сайта**.
Ясно, даже электронная коммерция может выиграть с помощью простого, но мощного одного **-страничного веб-сайта**.
С помощью этого дизайна веб-сайта Rest удается продемонстрировать потрясающую видеорекламу своего бренда, список продуктов, характеристики продукта и другие важные детали. Они вырезали все ненужные элементы и просто сосредоточились на том, что необходимо для продажи их товаров. Какой отличный бизнес-ход!
Посетите сайт
Говоря о красивых одностраничных сайтах , список не будет полным без упоминания Cafe Frida. Они могут похвастаться своей цветочной анимацией, которая придает сайту шикарную атмосферу. Когда посетитель прокручивает страницу вниз, он увидит полное меню — завтрак, поздний завтрак, обед, блюда и кофе — и местонахождение ресторана.
Посетите сайт
A чистый и понятный одностраничный веб-сайт . Цвета дают вам живые, активные вибрации. Призыв к действию появляется как вверху, так и внизу страницы ярким и хорошо заметным цветом. Он также отлично использует размер шрифта, чтобы привлечь внимание.
Призыв к действию появляется как вверху, так и внизу страницы ярким и хорошо заметным цветом. Он также отлично использует размер шрифта, чтобы привлечь внимание.
Посетите сайт
Отойдя от ярких и шикарных веб-сайтов, здесь появляется Green Chameleon, предлагающий черно-белую тему . Несмотря на то, что он верен своей черно-белой теме, он не уклоняется от использования красочных элементов, которые добавляют ему больше жизни. Кроме того, он не добавляет слишком много текстов — отличное доказательство того, что одностраничные веб-сайты не должны содержать слишком много слов, чтобы быть эффективными.
Посетите сайт
Этот сложный сайт определенно является одним из моих любимых дизайнов одностраничных веб-сайтов. В его заголовке изображено изображение здания. Однако дело не только в этом — загвоздка в том, что если навести курсор на здания, окна загорятся. В дизайне также используется эффект параллакса, чтобы посетители сайта чувствовали себя лучше.
Посетите сайт
Какой лучший способ продемонстрировать портфолио дизайнера продукта? Конечно, это через одностраничных сайтов ! Веб-дизайн Kocha очень эффективен в качестве сайта-портфолио. Хотя он решил пойти другим путем, не размещая меню навигации в заголовке, он по-прежнему предлагает отличный UX/UI. Он имеет два навигационных меню — одно слева и еще одно в нижней части сайта.
Посетите сайт
Веб-сайт Эммануэля Саладино специально разработан для фрилансеров , но также идеально подходит для предприятий . В то время как он фокусируется на нейтральных цветах — белом и светло-сером, в нем также присутствуют игривые оттенки, такие как оранжевый и синий.
Посетите сайт
Кто сказал, что одностраничные сайты нельзя нагружать информацией? Пример Purple Orange демонстрирует каждый важный аспект своего бизнеса — их историю, PR-стратегии, тематические исследования, предыдущие работы, клиентов, команду и даже контактную страницу. Его статическое боковое навигационное меню также очень хорошо вписывается в каждый раздел одностраничника.
Его статическое боковое навигационное меню также очень хорошо вписывается в каждый раздел одностраничника.
Посетите сайт
Artistide — один из моих любимых дизайнов веб-сайтов в этом списке. Это один из лучших сайтов-портфолио . Зайдя на сайт, вы будете поражены его простотой и функциональностью. Если вы прокрутите вниз, вы не найдете другой раздел. Вместо этого он будет постепенно показывать больше работ Artistide. Как только вы нажмете на любую из его избранных работ (прямоугольные изображения), она расширится и объяснит больше вещей об этом конкретном шедевре.
Посетите сайт
Само угощение уже привлекло меня, но креативный контент вывел рекламу на новый уровень. Описывать шоколад терминами, используемыми для обозначения технологий/новейших гаджетов, — очень крутой ход. Призыв к действию ясен: вы должны купить его. Он также имеет хлебные крошки страницы! Что ж, в этом случае они буквально использовали изображения хлебных крошек, чтобы легко перемещаться по странице. Это так приятно пролистывать. Тот, кто это сделал, обладает блестящим умом, из-за которого в это время ночи, когда я пишу эту статью, я проголодался.
Это так приятно пролистывать. Тот, кто это сделал, обладает блестящим умом, из-за которого в это время ночи, когда я пишу эту статью, я проголодался.
Посетите сайт
Это построили очень остроумные люди. На самом деле у него нет конкретного призыва к действию, но он определенно выполняет свое предназначение — развлекает и каким-то образом делает ситуацию немного легче в этой пандемии своим маленьким способом. В нем использовались яркие цвета, забавная анимация и веселая музыка. Он также содержит ссылку на веб-сайты ВОЗ, посвященные рекомендациям по Covid, а также ссылки на различные платформы социальных сетей.
Посетите сайт
Этот сайт простой и прямой . Он содержит важную информацию об объявленном событии, такую как дата и время, а также несколько описаний. Перед событием у него была кнопка RSVP. Если вы проверите веб-сайт сейчас, вы заметите, что они заменили кнопку «Ответить» на ссылку для просмотра записанного видео с мероприятия. Он также содержит ссылки на учетные записи социальных сетей и интерактивную картинку, которая хорошо сочетается с темой мероприятия.
Он также содержит ссылки на учетные записи социальных сетей и интерактивную картинку, которая хорошо сочетается с темой мероприятия.
Посетите сайт
«За права человека» — это веб-сайт , защищающий права . Используемые цвета — красный текст на белом фоне — сильно подчеркивают кампанию и ее детали. Это делает так эффективно для того, чтобы текст был легче читать. Даже анимация, в которой буквы размываются при прокрутке, и только элемент, где указатель остается непрозрачным, несомненно, хорошо сочетается с сообщением, которое они пытаются передать (делая права человека видимыми)
Посетите сайт
в стиле журнала с приятными для глаз эффектами наведения и переходами, побуждающими посетителя продолжать прокрутку. Они максимизировали использование одностраничного веб-сайта, обеспечив плавную навигацию: кажется, что вы просматриваете журнал или брошюру! Анимации создают элегантное ощущение, которое хорошо сочетается с продуктом. Важные детали были выстроены в тщательно продуманную иерархию, заканчивающуюся четкими призывами к действию. Он также включает в себя меню навигации по страницам.
Важные детали были выстроены в тщательно продуманную иерархию, заканчивающуюся четкими призывами к действию. Он также включает в себя меню навигации по страницам.
Хотите «украсть» один из этих дизайнов одностраничных веб-сайтов?
Стив Джобс однажды сказал: «Хорошие художники копируют; великие художники воруют».
Подожди, я правильно понял? Ну да, но не одновременно. На самом деле он имел в виду, что если вы вдохновитесь чем-то (например, этими 20 примерами одностраничных веб-сайтов), а затем сделаете это своим собственным… это будет похоже на «воровство»: это будет ваш собственный дизайн. Это разделительная линия между копированием и воровством.
Итак, если вы хотите «украсть» один из этих классных одностраничных веб-дизайнов, мы предлагаем попробовать библиотеку FullPage.js. Он предлагает очень простой способ сделать свой одностраничный веб-сайт. Он даже включает библиотеку расширений для добавления специальных переходов, которые выделят ваш одностраничный веб-сайт среди остальных.
- Что такое одностраничный сайт?
- Что такое кинетическая прокрутка?
- Что такое заставка (определение и примеры)
- Что такое страница сжатия (объяснение и примеры)
- Различия между UI и UX дизайном
сообщить об этом объявлении
10 чудесных примеров мощных одностраничных веб-сайтов
Ваш браузер не поддерживает это видеоИдеи
4 октября 2022 г. можно сказать о простоте дизайна одностраничного веб-сайта.
Одностраничный веб-сайт, как следует из его названия, является автономным. Ссылки на дополнительные внутренние страницы отсутствуют, каждая ее часть доступна из одного места. Это не означает, что одностраничный веб-дизайн привлекает людей. Взаимодействие, анимация, горизонтальная прокрутка, переходы и другие привлекательные визуальные эффекты могут работать вместе, чтобы заставить его чувствовать себя намного больше, чем одна страница. Мы собрали несколько советов и примеры одностраничных веб-сайтов, чтобы продемонстрировать возможности небольших пакетов.
Для каких типов контента подходит одностраничный веб-сайт?
Хотя вы можете использовать одностраничный веб-сайт для общения практически с чем угодно, есть несколько распространенных приложений, которые действительно подходят для этого формата. По мере того, как все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
- Креативные портфолио
- Веб-сайты дизайн-студий
- Целевые страницы
- Веб-сайты мероприятий
- Страницы продуктов
- Веб-сайты агентств
Технологические стартапы
Конечно, это не единственные примеры одностраничных веб-сайтов, и вы найдете другие способы, с помощью которых отдельные лица и компании используют их для связи с людьми. и получить их сообщения там.
10 примеров мощных одностраничных веб-сайтов
Одностраничные веб-сайты предлагают лаконичный способ донести ключевые сообщения до аудитории. Мы собрали множество различных примеров одностраничных веб-сайтов, в которых используются различные методы проектирования для максимального использования пространства.
Мы собрали множество различных примеров одностраничных веб-сайтов, в которых используются различные методы проектирования для максимального использования пространства.
Gerard Stric
Наш первый пример одностраничного веб-сайта — это веб-сайт-портфолио. Есть несколько подходов, которые вы можете использовать при создании онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают сводить свою работу и навыки на одну страницу. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с помощью Vev , имеет чистый макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Вместо того, чтобы пытаться вместить слишком много контента в каждый рекомендуемый проект, этот пример одностраничного веб-сайта ссылается на внешний файл Figma каждого проекта. Это дает немедленный доступ к его работе, позволяя взглянуть на то, как Джерард подходит к дизайну.
Это дает немедленный доступ к его работе, позволяя взглянуть на то, как Джерард подходит к дизайну.
Если вы креативный профессионал, наличие онлайн-портфолио вам необходимо. Одностраничный веб-сайт дает потенциальным клиентам сразу представление о том, на что вы способны.
Морфо
Пример этого одностраничного веб-сайта для технологической компании Morpho , на начальном экране показана анимация гусеницы, которая плетет кокон и превращается в бабочку. Отсюда линия, очень похожая на шелковую нить, проходит через каждый экран. Он принимает различные формы, неся во всем этом тему метаморфоз.
Ваш браузер не поддерживает это видео Этот пример одностраничного веб-сайта выигрывает от сочетания визуальных элементов. Есть вертикальная и горизонтальная прокрутка , простые линейные рисунки, наложенные на подробные иллюстрации, а также множество эффектов параллакса . Такое использование контраста не дает визуальным эффектам повторяться, что является важным фактором для любого одностраничного веб-сайта.
Change By Design
Если вы разрабатываете веб-сайт для конференции, музыкального фестиваля, выступления или другого мероприятия, веб-дизайн на одной странице поможет вам сообщить все важные детали в небольшом пространстве. Изменение по дизайну – мероприятие для креативщиков в Норвегии. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Ваш браузер не поддерживает это видео.Созданное с помощью Vev приложение Change by Design реализует такие эффекты, как переходы, запускаемые прокруткой, которые изменяют цвета фона и текста. Они также установили контент в блоки, которые прокручиваются на фиксированном фоне, сообщая об этих точках в терпеливом темпе. Все элементы объединяются, предлагая пользовательский интерфейс, в котором легко перемещаться.
Цель любой страницы мероприятия — вдохновить людей посетить его. Change by Design сообщает все, что особенного в своей конференции, в визуально привлекательном, но небольшом кусочке веб-недвижимости. Если вы ищете примеры одностраничных веб-сайтов, которые вдохновят вас на разработку страницы мероприятия, обратите внимание на Change by Design.
Если вы ищете примеры одностраничных веб-сайтов, которые вдохновят вас на разработку страницы мероприятия, обратите внимание на Change by Design.
Ciety
Этот сайт от Ciety демонстрирует, насколько обманчивыми могут быть одностраничные веб-сайты. Благодаря красочному и захватывающему веб-сайту, наполненному эффектами параллакса, анимированными переходами и интерактивностью, легко забыть, что вы все еще находитесь на той же странице. Каждое движение вниз показывает динамические визуальные эффекты, заставляя вас предвидеть, что будет дальше.
Одностраничный веб-сайт всегда рискует показаться длинной монотонной прокруткой, если он отказывается от взаимодействия и визуальных эффектов. Благодаря ослепительному набору визуальных эффектов Ciety никогда не упустит вашего внимания.
Chartipedia
Нам нравится этот одностраничный веб-сайт от Chartipedia , которые специализируются на помощи клиентам в преобразовании данных в увлекательные визуальные эффекты.
Разработанная в Vev, Chartipedia в полной мере использовала обширную библиотеку предварительно закодированных компонентов дизайна Vev. Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Тонкие прикосновения движения пронизывают всю страницу, например, значки ниже перемещаются на место при прокрутке, а эффект пульсации применяется к последней строке. Этот блок контента также содержит ссылки на различные темы, давая посетителям возможность перейти прямо к интересующим их разделам.
Ваш браузер не поддерживает это видеоС темно-серым фоном, яркими штрихами, плавной анимацией, и примеры визуализации данных, которые они создали для клиентов, Chartipedia эффективно передает свой опыт в объединении искусства и данных на одной странице.
Mubasic
Если вы работаете над проектом, который требует музыки, подходящей для детей, Mubasic предлагает множество вариантов, созданных его создателями. В верхней части этого примера одностраничного веб-сайта вы найдете разноцветные клавиши пианино, каждая из которых вызывает свой звук. Помимо того, что с ними весело играть, они прекрасно отражают качество звука, которое они предлагают. В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
В верхней части этого примера одностраничного веб-сайта вы найдете разноцветные клавиши пианино, каждая из которых вызывает свой звук. Помимо того, что с ними весело играть, они прекрасно отражают качество звука, которое они предлагают. В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
Во всем чувствуется прекрасное ощущение простоты. Элементы пользовательского интерфейса большие — например, кнопка воспроизведения, которая сопровождает каждый клип песни, — и каждый интерактивный элемент очевиден по своей функциональности.
Благодаря ярким цветам, причудливым значкам и простому способу прослушивания всех различных звуковых примеров Mubasic, этот одностраничный веб-сайт позволяет легко слушать их музыку в увлекательной форме.
Aumaan Art
Менеджер по работе с клиентами Vev Льюис, он же Aumaan Art , создал этот великолепный пример одностраничного веб-сайта в Vev для своей иллюстрационной работы. Нам всегда нравится видеть примеры одностраничных веб-сайтов для художников, и этот серьезный дизайн позволяет захватить огромное количество творчества в сжатом пространстве.
Нам всегда нравится видеть примеры одностраничных веб-сайтов для художников, и этот серьезный дизайн позволяет захватить огромное количество творчества в сжатом пространстве.
Тонкая анимация, запускаемая с помощью мыши и прокрутки, а также эффектный дизайн в верхней части страницы сразу привлекают внимание посетителей этого одностраничного сайта. Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Salt Studio
Salt Studio впечатляет умным чувством эклектики на этом примере одностраничного веб-сайта, вдохновленного минимализмом. В начале ваш курсор принимает асимметричную форму. Это небольшой визуальный элемент, но он сразу показывает, что Salt Studio не боится экспериментировать. Повсюду есть и другие творческие штрихи, такие как эта галерея, которая пролистывает разные изображения, когда вы нажимаете кнопку «БОЛЬШЕ».
Salt Studio также умеет использовать пространство. Смешивая горизонтальную прокрутку, создается впечатление, что веб-сайт стал больше. Они могут вместить большое количество контента, сохраняя при этом открытый и лаконичный дизайн. Если вы ищете примеры одностраничных веб-сайтов, которые максимизируют пространство на экране, вам стоит попробовать Salt Studio.
Viita
Этот пример одностраничного веб-сайта от Viita Watches удивляет посетителей дизайном, полным многослойных визуальных эффектов, анимации и жирной типографики. Работа в рамках ограничений одностраничного дизайна часто приводит к новым решениям по открытию пространства, и часы Viita полны творчества.
Ваш браузер не поддерживает это видео На этом экране выше они могут показать всю временную шкалу. Когда посетитель прокручивает различные точки на нем, слева появляются изображения часов и текст. Он интерактивен и передает большой объем информации на небольшом пространстве.
Это еще один из примеров одностраничного веб-сайта, с которым мы столкнулись, который наполняет свое пространство анимацией и активностью, заставляя его казаться намного больше, чем он есть.
Вымышленный шрифт
Одностраничный сайт — отличный способ запустить продукт. Этот пример одностраничного веб-сайта от Fictional Typeface позиционирует себя как «дружественный и причудливый шрифт», а этот дизайн с большими пользовательскими курсорами и яркой цветовой схемой отражает его необычную чувствительность.
Как правило, веб-сайты со шрифтами показывают примеры в виде строк неподвижного текста. Здесь различные символы шрифта Fiction отображаются в этой интерактивной таблице. Вместо того, чтобы быстро прокручивать его, человек вдохновляется, чтобы щелкнуть его и проверить различные формы букв.
Ваш браузер не поддерживает это видео. Если вы создаете страницу продукта, одностраничный дизайн позволяет вам предложить сфокусированный пользовательский опыт, не теряя времени на сообщение, почему кто-то должен совершить покупку, а также не допуская риск того, что они окажутся на странице, отличной от вашей CTA для покупки.
