- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
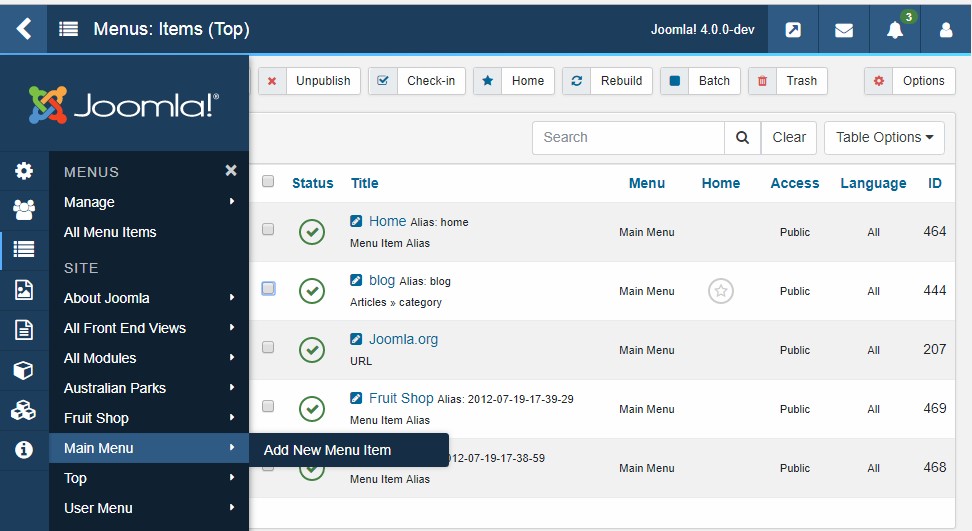
Multilevel Navigation Menu plugin ability to add a full-screen navigation menu to our website. An easy way to use the plugin on our website.
You can use the [multilevel_navigation_menu] shortcode in your header file and after that, the menu will be shown automatically on the front side.
Make sure you have hide your default navigation menu before adding a shortcode. From CSS, javascript or any other way.
Awesome features
- Display the menu with full-width or container width
- Set menu outer width as well as inner container left and right spacing of the menu
- Display the multi-level menu (Level 1, 2, 3, 4, 5)
- Set menu background and font color based on the menu level
- Set the responsive breakpoint of menu
Shortcodes
- [multilevel_navigation_menu]

- Multilevel Navigation Menu
- Setting page
- Assign menu on theme location
- Install using the WordPress Plugin installer, or Extract the zip file and drop the contents in the wp-content/plugins/ directory of your WordPress installation
- Activate the plugin through the «Plugins» administration page in WordPress
- Go to Appearance > Multilevel Navigation Menu
- Navigate to Appearance > Multilevel Navigation Menu and enable.
- Use the [multilevel_navigation_menu] in your header file and save it.
- Navigate to Appearance > Multilevel Navigation Menu and select color from the color picker based on the menu level.
- Navigate to Appearance > Multilevel Navigation Menu and set as below:
- Navigation Menu Outer Width: Insert Width with «px» or «%».
- Navigation Menu Inner Container Left Right Space (Padding): Insert Width with «px» or «%».

- Mobile Menu Breakpoint : Insert Breakpoint with «px».
plugin is awesome but dropdown menu is not working properly. please update with this #mnmwp-main-menu ul ul { z-index: 2; }
This plugin is really awesome! Very well documented.
This plugin is very useful for Multilevel Navigation Menu.
Посмотреть все 3 отзыва
«Multilevel Navigation Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Laxman Prajapati
Перевести «Multilevel Navigation Menu» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.0.0 — 22/03/2020
- Initial Release
1.0.1 — 02/05/2020
- Fix Minor bugs.

1.0.2 — 21/11/2020
- Fix Minor bugs.
1.0.3 — 04/04/2021
- Fix Minor css related bugs.
1.0.4 — 04/04/2021
- Fix Minor css related bugs.
1.0.5 — 01/08/2021
- Fix Minor bugs.
1.0.6 — 04/02/2022
- Fix Minor bugs.
1.0.7 — 04/02/2022
- Fix Minor bugs.
Оценки
Посмотреть все
- 5 звёзд 3
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Laxman Prajapati
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Урок 17.
 Android Navigation. Знакомство с BottomNavigationView. Как добавить фрагменты в панель Bottom Navigation. — Fandroid.info
Android Navigation. Знакомство с BottomNavigationView. Как добавить фрагменты в панель Bottom Navigation. — Fandroid.infoНа прошлом уроке мы работали с анимацией переходов между экранами. На этом уроке познакомимся с нижней панелью навигации BottomNavigationView, которая позволяет переходить между экранами – пунктами назначения навигации, а также наглядно информирует пользователя о том, на каком экране он находится. Разберемся, как добавить Bottom Navigation в андроид приложение и как добавить в BottomNavigationView новые фрагменты.
Содержание
- Создаем проект
- Неоходимые библиотеки
- Граф навигации
- Добавление экранов
- Хост навигации
- BottomNavigationView
- Добавление пунктов меню
- Добаление идентификаторов в контроллер навигации
- Рефакторинг
Создаем проект
С одной стороны, создать простое приложение с панелью навигации можно, не написав ни одной строчки кода. Достаточно воспользоваться готовым макетом Bottom Navigation Activity на этапе создания проекта в Android Studio. При этом создается проект приложения с нижней панелью навигации BottomNavigationView на главном экране, в которой отображается три пункта. При нажатии каждого из них меняются экраны приложения. Это все хорошо, скажете вы, но если нужно добавить или убрать экраны и пункты для них? Или добавить нижнюю навигацию в существующее приложение?
Достаточно воспользоваться готовым макетом Bottom Navigation Activity на этапе создания проекта в Android Studio. При этом создается проект приложения с нижней панелью навигации BottomNavigationView на главном экране, в которой отображается три пункта. При нажатии каждого из них меняются экраны приложения. Это все хорошо, скажете вы, но если нужно добавить или убрать экраны и пункты для них? Или добавить нижнюю навигацию в существующее приложение?
Ок, давайте изучим структуру проекта, созданного по шаблону, и по ходу попробуем добавить сюда пару новых экранов и пунктов для них, а также рассмотрим шаги для добавления нижней панели навигации в уже существующее приложение.
Неоходимые библиотеки
Если открыть файл сборки build.gradle, в секции dependencies можно увидеть подключенные библиотеки из пакета androidx.navigation (с ktx для проектов на kotlin) которые нам уже знакомы по предыдущим урокам на тему навигации в приложении. Если вы добавляете нижнюю навигацию в существующее приложение, то начинать нужно с добавления этих библиотек в ваш проект.
implementation 'androidx.navigation:navigation-fragment-ktx:2.3.3' implementation 'androidx.navigation:navigation-ui-ktx:2.3.3'
Граф навигации
В папке res есть папка navigation, в которой размещен все тот же граф навигации, его вы помните по предыдущим урокам. Без него, как вы понимаете, не обходится здесь и нижняя панель навигации.
<fragment
android:id="@+id/navigation_home"
android:name="info.fandroid.bottomnavapplication17.ui.home.HomeFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/navigation_dashboard"
android:name="info.fandroid.bottomnavapplication17.ui.dashboard.DashboardFragment"
android:label="@string/title_dashboard"
tools:layout="@layout/fragment_dashboard" />
<fragment
android:id="@+id/navigation_notifications"
android:name="info.fandroid.bottomnavapplication17. ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" /> Как видите, в графе навигации есть три фрагмента, которые являются пунктами назначения, или экранами, на которые мы попадаем, переходя по пунктам панели Bottom Navigation. Но обратите внимание: фрагменты в графе не содержат никаких <action> и не связаны стрелками переходов. Это логично, поскольку в данном случае они являются только пунктами назначения, и не ведут из одного в другой. Переход осуществляется из общего компонента над фрагментами, которым является активити-хост. Мы рассмотрим это позже. А сейчас, чтобы добавить новые экраны, прежде всего нужно добавить сюда, в граф навигации, новые пункты назначения.
Добавление экранов
Нажмите кнопку New Destination вверху и выберите Create New Destination. На экране добавления фрагментов выберите шаблон Fragment (with ViewModel). Добавьте один за другим два фрагмента – четвертый и пятый экран. Я их так и назову: FourthFragment и FifthFragment.
Я их так и назову: FourthFragment и FifthFragment.
Вы можете выбрать при добавлении просто Fragment blank. Но связка Fragment + ViewModel предоставляет преимущества сохранения состояния экрана при изменении конфигурации – например, при повороте устройства. Подробнее об этом мы говорили в Уроке 6.
В граф навигации добавилось два фрагмента. Переименуйте их идентификаторы в соответствии с именами других пунктов назначения: navigation_fourth и navigation_fifth. Переименование всегда лучше делать через рефакторинг, нажатием комбинации Shift + F6 – это гарантирует изменение всех возможных связей.
<fragment
android:id="@+id/navigation_home"
android:name="info.fandroid.bottomnavapplication17.ui.home.HomeFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/navigation_dashboard"
android:name="info.fandroid.bottomnavapplication17.ui.dashboard.DashboardFragment"
android:label="@string/title_dashboard"
tools:layout="@layout/fragment_dashboard" />
<fragment
android:id="@+id/navigation_notifications"
android:name="info. fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info.fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />
fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info.fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />Можно было оставить идентификаторы как было, но более правильно с точки зрения Code Convention, чтобы названия однотипных элементов были логически похожими. Да и находить их будет легче потом.
Также измените значение параметра android:label — оно используется для заголовка экрана. Впишите сюда текст, который вы хотите видеть в заголовке соответствующего экрана, желательно сохранить его затем в строковых ресурсах. Для сохранения нажмите желтую лампочку и выберите пункт «Extract string resourse», а затем придумайте название строки, которая сохранится в файле res/values/strings.xml.
Для сохранения нажмите желтую лампочку и выберите пункт «Extract string resourse», а затем придумайте название строки, которая сохранится в файле res/values/strings.xml.
На этом добавление экранов закончено. Но, если запустить приложение сейчас, они не будут отображаться, и нижняя панель навигации никак не изменится. Что ж, идем дальше.
Хост навигации
Если мы откроем папку layout, то увидим макеты всех фрагментов – пунктов назначения, и макет главного активити.
Макет activity_main.xml содержит компонент fragment – это хост навигации, в котором отображаются фрагменты – пункты назначения. Он связан с графом навигации через параметр app:navGraph.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
<com. google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
</androidx.
google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
</androidx.
constraintlayout.widget.ConstraintLayout>Также здесь присутствует и компонент BottomNavigationView. Это и есть нижняя панель навигации. Компонент BottomNavigationView является частью библиотеки компонентов материального дизайна. Эта библиотека должна быть импортирована в файле сборки модуля:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// ...
}
Обычно она уже есть в проекте по умолчанию.
Рассмотрим компонент BottomNavigationView боле подробно. Он содержит идентификатор nav_view, и имеет значение ширины – 0dp. Это рекомендуемое значение для всех элементов, ширина которых регулируется ограничениями, заданными корневым элементом разметки ConstraintLayout. Мы видим эти ограничения ниже, они привязывают панель к нижней части родителя, который, в свою очередь, занимает весь экран.
Высота BottomNavigationView задана по контенту, но можно установить фиксированную нужного вам размера.
Далее идут два параметра layout_marginStart и layout_marginEnd. Они регламентируют отступ слева и справа, но поскольку значения здесь равны нулю, они ни на что не влияют, и их можно удалить.
Параметр android:background содержит ссылку на атрибут windowBackground и делает фон панели такой же, как фон экрана. Если вы хотите получить цвет панели, такой как на гайдлайнах сайта material.io, то замените параметр android:background=»?android:attr/windowBackground» таким:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />Кстати, на сайте material.io можно найти много полезных рекомендаций как по дизайну, так и по реализации компонентов визуального интерфейса. На странице Bottom Navigation, например, указано, что рекомендованное число элементов панели нижней навигации должно быть от трех до пяти. Подписи должны быть максимально короткими и состоять, по возможности, из одного слова.
На странице Bottom Navigation, например, указано, что рекомендованное число элементов панели нижней навигации должно быть от трех до пяти. Подписи должны быть максимально короткими и состоять, по возможности, из одного слова.
На вкладе implementation дается пример реализации нижней панели без графа навигации, а также примеры кастомизации и оформления фона и цвета пунктов нижней панели, добавления пунктам бейджей и т.д.
Добавление пунктов меню
Но вернемся к нашему проекту и компоненту BottomNavigationView в макете activity_main.xml.
Нас интересует последний параметр:
app:menu="@menu/bottom_nav_menu"
Он ссылается на файл bottom_nav_menu.xml в папке res/menu. Этот файл содержит описание пунктов меню нижней панели навигации. Следовательно, добавлять новые пункты следует здесь.
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas. android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mobile_navigation"
app:startDestination="@+id/navigation_home">
<fragment
android:id="@+id/navigation_home"
android:name="info.fandroid.bottomnavapplication17.ui.home.HomeFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/navigation_dashboard"
android:name="info.fandroid.bottomnavapplication17.ui.dashboard.DashboardFragment"
android:label="@string/title_dashboard"
tools:layout="@layout/fragment_dashboard" />
<fragment
android:id="@+id/navigation_notifications"
android:name="info.fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info.
android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mobile_navigation"
app:startDestination="@+id/navigation_home">
<fragment
android:id="@+id/navigation_home"
android:name="info.fandroid.bottomnavapplication17.ui.home.HomeFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/navigation_dashboard"
android:name="info.fandroid.bottomnavapplication17.ui.dashboard.DashboardFragment"
android:label="@string/title_dashboard"
tools:layout="@layout/fragment_dashboard" />
<fragment
android:id="@+id/navigation_notifications"
android:name="info.fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info. fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />
</navigation>
fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />
</navigation>Добавим пару элементов <item> для четвертого и пятого фрагментов. Их идентификаторы должны совпадать с идентификаторами пунктов назначения в графе навигации. Также укажите соответствующие строковые ресурсы в качестве названия пунктов в android:title.
Добаление идентификаторов в контроллер навигации
Осталось добавить идентификаторы пунктов навигации в конфигурацию контроллера навигации в классе MainActivity.
package info.fandroid.bottomnavapplication17 import android.os.Bundle import com.google.android.material.bottomnavigation.BottomNavigationView import androidx.appcompat.app.AppCompatActivity import androidx.navigation.findNavController import androidx.navigation.ui.AppBarConfiguration import androidx.navigation.ui.setupActionBarWithNavController import androidx.navigation.ui.setupWithNavController class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val navView: BottomNavigationView = findViewById(R.id.nav_view) val navController = findNavController(R.id.nav_host_fragment) // Passing each menu ID as a set of Ids because each // menu should be considered as top level destinations. val appBarConfiguration = AppBarConfiguration(setOf( R.id.navigation_home, R.id.navigation_dashboard, R.
id.navigation_notifications, R.id.navigation_fourth, R.id.navigation_fifth)) setupActionBarWithNavController(navController, appBarConfiguration) navView.setupWithNavController(navController) } }
Переменная класса АppBarConfiguration содержит набор идентификаторов пунктов навигации и передается вместе с контроллером – хостом навигации – в функцию setupActionBarWithNavController. Это нужно для того, чтобы система считала каждый из пунктов назначения пунктом верхнего уровня. В противном случае каждый фрагмент будет отображать стрелку возврата назад в тулбаре слева, как это отображается на дочерних активити и фрагментах.
Попробуйте убрать какой-либо из идентификаторов пунктов назначения из набора, переданного в переменную appBarConfiguration, запустите приложение и посмотрите на экран пропущенного пункта назначения, и вы поймете, о чем речь.
Теперь, когда добавление закончено, запустите приложение. Все добавленные пункты меню должны отображаться в нижней панели навигации, и при нажатии вести на соответствующие экраны.
Все добавленные пункты меню должны отображаться в нижней панели навигации, и при нажатии вести на соответствующие экраны.
Рефакторинг
Теперь можно навести порядок в проекте. Дело в том, что изначально в проекте фрагменты каждого экрана со своими ViewModel расположены в отдельных папках по имени каждого пункта меню нижней панели навигации, и все это лежит в папке ui. Новые же добавленные фрагменты попали просто в главный пакет. Нужно создать в папке ui новые пакеты по имени добавленных экранов. Затем нужно перенести туда добавленные фрагменты вместе с их привязанными ViewModel. Делается это простым перетаскиванием в дереве проекта, с открытием окна рефакторинга, в котором нужно подтвердить операцию.
Теперь вы знаете, как добавить Bottom Navigation в приложение.
На этом наш урок закончен. Вопросы задавайте в комментариях. Исходный код проекта можно скачать по ссылке.
Урок 18. Как создать слайдер экранов с использованием ViewPager2 на Kotlin
Ешь и пей | Topgolf
Игра в нашем меню
Может показаться, что все мы любим веселье и игры, но мы знаем, как обращаться с кухней. Соберите своих друзей и семью и приходите жаждать вкусных блюд, десертов, соусов, гамбургеров и многого другого. Поедим и поиграем!
Соберите своих друзей и семью и приходите жаждать вкусных блюд, десертов, соусов, гамбургеров и многого другого. Поедим и поиграем!
Выберите место, чтобы просмотреть полное меню и цены
Выберите местоположениеВыберите место — Онтарио, Калифорния, Сакраменто, Розвилл, Калифорния, Сан-Хосе, Колорадо-Спрингс, Денвер, Сентенниал, Денвер, Торнтон, Флорида, Форт-Майерс, Флорида, Джексонвилл, Флорида, Лейк-Мэри, Майами, Дорал, Флорида, Майами-Гарденс, Флорида, Орландо, Флорида, Санкт-Петербург, Флорида, Тампа, Джорджия, Атланта, Альфаретта, Джорджия, Атланта, BufordGA — Atlanta — MidtownGA — AugustaID — BoiseIL — Chicago — NapervilleIL — Chicago — SchaumburgIN — Indianapolis — FishersKS — Kansas City — Overland ParkKS — WichitaKY — LouisvilleLA — Baton RougeMD — BaltimoreMD — DC — GermantownMD — DC — National HarbourMI — Detroit — Auburn HillsMN — Миннеаполис — Бруклин Сентер МО — Сент-Луис — Честерфилд, Северная Каролина — Шарлотта — Юго-западная Северная Каролина — Шарлотта — Университет Северной Каролины — Ралей gh-DurhamNE — OmahaNJ — EdisonNJ — Mount LaurelNM — AlbuquerqueNV — Las VegasNY — Long Island — HoltsvilleOH — Cincinnati — West ChesterOH — ClevelandOH — ColumbusOK — Oklahoma CityOR — Portland — HillsboroPA — Philadelphia — NortheastPA — PittsburghSC — CharlestonSC — GreenvilleSC — Myrtle BeachTN — ChattanoogaTN — KnoxvilleTN — NashvilleTX — AustinTX — DFW — AllenTX — DFW — DallasTX — DFW — Fort WorthTX — DFW — The ColonyTX — El PasoTX — Houston — KatyTX — Хьюстон — SpringTX — Хьюстон — WebsterTX — McAllen — PharrTX — San AntonioTX — WacoUT — Солт-Лейк-СитиUT — VineyardVA — DC — LoudounVA — RichmondVA — Virginia BeachWA — Seattle — Renton
Работая с лучшими кулинарными талантами региона, каждый ресторан и бар отеля Topgolf предлагает меню, составленное шеф-поваром под руководством опытного шеф-повара. Вы найдете свежий взгляд на американскую классику, местные деликатесы и сорта пива, а также неожиданные новинки. Благодаря разделяемым порциям и свежим высококачественным ингредиентам вы найдете еду и напитки такими же приятными, как и игры.
Вы найдете свежий взгляд на американскую классику, местные деликатесы и сорта пива, а также неожиданные новинки. Благодаря разделяемым порциям и свежим высококачественным ингредиентам вы найдете еду и напитки такими же приятными, как и игры.
Азиатские крылышки с кунжутом
Фермерские лепешки
Инъекционные отверстия для пончиков
Сумки для гольфа в кружке Take Home
Ассортимент меню зависит от наличия и зависит от заведения.
Часто задаваемые вопросы
Есть ли у вас вегетарианские блюда?
Да, несколько блюд в нашем меню являются вегетарианскими или могут быть изменены на вегетарианские:
- Сырные макароны без соуса
- Теплые крендельки
- Гуак и чипсы
- Начос
- Хуст003 Фасоль0034
- Margherita Flatbread
- French Fries
- Tater Tots
- Injectable Donut Holes
- Double Trouble Cookie Skillet
- Cookie Crumble Sundae
- Kids Grilled Cheese
Modifications: Sub a Black Bean Patty on any of our burgers.
Есть ли у вас безглютеновые блюда?
Продукты, которые являются или могут быть изменены, чтобы быть безглютеновыми:
- Queso Blanco & Chips
- Guac & Chips
- Куриный соус Buffalo без начинки из чеддера
- Harvest Hummus
- Topgolf Wings на кости (обычный, Buffalo, лимонный перец, чесночный пармезан)
- Любые лепешки с заменителем Tres Taco4 903s (курица, креветки, стейк)
- Американские бургеры и бургеры с коптильней и безглютеновой булочкой
- Жареный куриный сэндвич с безглютеновой булочкой
- Салат из индейки с авокадо
- Салат из кобба
- Картофель фри с сыром
- Картофель фри
- Картофельные котлеты
У вас есть какие-нибудь веганские блюда?
Да, в нашем меню есть веганские позиции, которые можно изменить на веганские.
Могу ли я принести свою еду?
Мы не разрешаем проносить еду и напитки извне из соображений гигиены и безопасности. Единственным исключением являются торты, купленные в магазине на дни рождения или другие торжества.
Единственным исключением являются торты, купленные в магазине на дни рождения или другие торжества.
ВНИМАНИЕ: На этой кухне хранятся продукты, содержащие аллергены и глютен. Имейте в виду, что может быть вероятность перекрестного контакта, поэтому мы не можем гарантировать эти продукты для людей с пищевой аллергией или глютеновой болезнью. Гостям рекомендуется учитывать эту информацию, поскольку она касается их индивидуальных диетических потребностей и потребностей. Перед размещением заказа сообщите официанту, если у кого-то из вашей группы есть пищевая аллергия.
Top of the Falls Restaurant Menu
Аптизаторы и салаты
Загруженная картофель фри — $ 10,99
Бэкон, Джалапено Пепперс, Зеленый лук, куриная салата Янси — $
. Грудка, романо, свежие ягоды, нарезанный миндаль, сушеная клюква, сыр азиаго,
чернично-гранатовый винегрет
КРЫЛЬЯ БУФФАЛО БЕСКОСТНЫЕ — 16,99 долл.0003
Сэндвичи
Говядина на Weck — 16,49 долл. США
США
.
Нарезанная говядина, обжаренный лук, фирменный соус Yancey’s с тремя сырами, рулет Costanzo’s NY Kaiser, картофель фри Кайзер Ролл, Картофель фри
с двойным сырным беконом Burger — $ 18,99
Говяжий бургер, сыр Адамс Чеддер, бекон, причудливый соус из трех сырков,
Костенцо в ны. Грудка, нарезанный салат романо, сыр азиаго, соус «Цезарь», шпинатная тортилья, картофель фри
Первые блюда
МАК И СЫР ИЗ БУФФАЛО — $17,99 Крылышки, соус Баффало
NIAGARA FISH & CHIPS — 19,99 $
NY Amber Lager Пикша в кляре, салат из капусты, соус тартар, картофель фри Гуакамоле, айоли с кинзой и лаймом
Детское меню
Включает яблочное пюре, сувенирную чашку и напитки
КУРИНЫЕ БЛОКИ — 9,95 долл. США
Картофель фри, ранчо 3
115 PASTA
— $9.95Barilla Cavatappi Pasta, Marinara Sauce, Asiago Cheese
MAC-N-CHEESE — $9.



 ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" /> fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info.fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />
fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info.fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" /> google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
</androidx.
google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
</androidx.
 android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mobile_navigation"
app:startDestination="@+id/navigation_home">
<fragment
android:id="@+id/navigation_home"
android:name="info.fandroid.bottomnavapplication17.ui.home.HomeFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/navigation_dashboard"
android:name="info.fandroid.bottomnavapplication17.ui.dashboard.DashboardFragment"
android:label="@string/title_dashboard"
tools:layout="@layout/fragment_dashboard" />
<fragment
android:id="@+id/navigation_notifications"
android:name="info.fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info.
android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mobile_navigation"
app:startDestination="@+id/navigation_home">
<fragment
android:id="@+id/navigation_home"
android:name="info.fandroid.bottomnavapplication17.ui.home.HomeFragment"
android:label="@string/title_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/navigation_dashboard"
android:name="info.fandroid.bottomnavapplication17.ui.dashboard.DashboardFragment"
android:label="@string/title_dashboard"
tools:layout="@layout/fragment_dashboard" />
<fragment
android:id="@+id/navigation_notifications"
android:name="info.fandroid.bottomnavapplication17.ui.notifications.NotificationsFragment"
android:label="@string/title_notifications"
tools:layout="@layout/fragment_notifications" />
<fragment
android:id="@+id/navigation_fourth"
android:name="info. fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />
</navigation>
fandroid.bottomnavapplication17.ui.fourth.FourthFragment"
android:label="@string/title_fourth"
tools:layout="@layout/fourth_fragment" />
<fragment
android:id="@+id/navigation_fifth"
android:name="info.fandroid.bottomnavapplication17.ui.fifth.FifthFragment"
android:label="@string/title_fifth"
tools:layout="@layout/fifth_fragment" />
</navigation> android.material.bottomnavigation.BottomNavigationView
import androidx.appcompat.app.AppCompatActivity
import androidx.navigation.findNavController
import androidx.navigation.ui.AppBarConfiguration
import androidx.navigation.ui.setupActionBarWithNavController
import androidx.navigation.ui.setupWithNavController
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navView: BottomNavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
val appBarConfiguration = AppBarConfiguration(setOf(
R.id.navigation_home,
R.id.navigation_dashboard,
R.
android.material.bottomnavigation.BottomNavigationView
import androidx.appcompat.app.AppCompatActivity
import androidx.navigation.findNavController
import androidx.navigation.ui.AppBarConfiguration
import androidx.navigation.ui.setupActionBarWithNavController
import androidx.navigation.ui.setupWithNavController
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navView: BottomNavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
val appBarConfiguration = AppBarConfiguration(setOf(
R.id.navigation_home,
R.id.navigation_dashboard,
R. id.navigation_notifications,
R.id.navigation_fourth,
R.id.navigation_fifth))
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
}
}
id.navigation_notifications,
R.id.navigation_fourth,
R.id.navigation_fifth))
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
}
}