Как изменить размер шрифта Windows 10
В Windows 10 есть несколько инструментов, позволяющих изменить размер шрифта в программах и системе. Основной из них, присутствующий во всех версиях ОС — масштабирование. Но в некоторых случаях простое изменение масштабирования Windows 10 не позволяет добиться желаемого размера шрифтов, также может потребоваться изменить размеры шрифта текста отдельных элементов (заголовка окна, подписи к ярлыкам и другим).
В этой инструкции — подробно об изменении размера шрифта элементов интерфейса Windows 10. Отмечу, что в ранних версиях системы были отдельные параметры для изменения размера шрифтов (описаны в конце статьи), в Windows 10 1803 и 1703 таковых нет (но есть способы изменить размер шрифта с помощью сторонних программ), а в обновлении Windows 10 1809 в октябре 2018 года появились новые средства для настройки размеров текста. Все методы для разных версий будут описаны далее. Также может пригодиться: Как изменить шрифт Windows 10 (не только размер, но и выбрать сам шрифт), Как изменить размер значков Windows 10 и подписей к ним, Как исправить размытые шрифты Windows 10, Изменение разрешения экрана Windows 10.
Изменение размера текста без изменения масштабирования в Windows 10
В последнем обновлении Windows 10 (версия 1809 October 2018 Update) появилась возможность менять размер шрифта, не меняя масштаб для всех остальных элементов системы, что удобнее, однако не позволяет изменять шрифт для отдельных элементов системы (что можно сделать с помощью сторонних программ, о которых далее в инструкции).
Для изменения размера текста в новой версии ОС проделайте следующие шаги
- Зайдите в Пуск — Параметры (или нажмите клавиши Win+I) и откройте «Специальные возможности».
- В разделе «Дисплей», вверху, выберите нужный размер шрифта (задается в процентах от текущего).
- Нажмите «Применить»и подождите некоторое время, пока настройки не будут применены.
В результате будет изменен размер шрифта для почти всех элементов в системных программах и большинстве сторонних программ, например, из Microsoft Office (но не во всех).
Изменение размера шрифта путем изменения масштаба
Масштабирование меняет не только шрифты, но и размеры других элементов системы.
Однако, масштабирование — не всегда то, что нужно. Для изменения и настройки отдельных шрифтов в Windows 10 можно использовать стороннее ПО. В частности, в этом может помочь простая бесплатная программа System Font Size Changer.
Изменение шрифта для отдельных элементов в System Font Size Changer
- После запуска программы вам предложат сохранить текущие параметры размеров текста. Лучше сделать это (Сохраняются в виде reg файла. При необходимости вернуть исходные настройки, просто откройте этот файл и согласитесь с внесением изменений в реестр Windows).
- После этого, в окне программы вы можете отдельно настроить размеры различных текстовых элементов (далее приведу перевод каждого пункта). Отметка «Bold» позволяет сделать шрифт выбранного элемента полужирным.
- По окончании настройки нажмите кнопку «Apply» (Применить). Вам предложат выйти из системы, чтобы изменения вступили в силу.

- После повторного входа в Windows 10 вы увидите изменившиеся параметры размеров текста элементов интерфейса.
В утилите можно менять размеры шрифта следующих элементов:
- Title Bar — Заголовки окон.
- Menu — Меню (главное меню программ).
- Message Box — Окна сообщений.
- Palette Title — Названия панелей.
- Icon — Подписи под значками.
- Tooltip — Подсказки.
Скачать утилиту System Font Size Changer можно с сайта разработчика https://www.wintools.info/index.php/system-font-size-changer (фильтр SmartScreen может «ругаться» на программу, однако по версии VirusTotal она чистая).
Еще одна мощная утилита, позволяющая не только отдельно поменять размеры шрифтов в Windows 10, но и выбрать сам шрифт и его цвет — Winaero Tweaker (параметры шрифтов находятся в расширенных настройках оформления).
Использование параметров для изменения размера текста Windows 10
Ещё один способ работает только для Windows 10 версий до 1703 и позволяет изменить размеры шрифта тех же элементов, что и в предыдущем случае.
- Зайдите в Параметры (клавиши Win+I) — Система — Экран.
- Внизу нажмите «Дополнительные параметры экрана», а в следующем окне — «Дополнительные изменения размера текста и других элементов».
- Откроется окно панели управления, где в разделе «Изменение только разделов текста» вы можете задать параметры для заголовков окно, меню, подписей к иконкам и других элементов Windows 10.
При этом, в отличие от предыдущего способа, выход и повторный вход в систему не требуется — изменения применяются сразу после нажатия кнопки «Применить».
На этом все. Если у вас остались вопросы, а, возможно, и дополнительные способы выполнить рассматриваемую задачу — оставляйте их в комментариях.
remontka.pro в Телеграм | Способы подписки
Поддержать автора и сайт
Как сделать шрифт тоньше в фотошопе – Telegraph
Как сделать шрифт тоньше в фотошопеСкачать файл — Как сделать шрифт тоньше в фотошопе
TM Feed Хабрахабр Geektimes Тостер Мой круг Фрилансим. Вот здесь шрифт толще других Как сделать его тоньше? Facebook Вконтакте Twitter Google. Свойство font-weight позволяет задать толщину насыщенность шрифта. Стандартное значение normal соответствует , bold — Написано более года назад. Ответы на вопрос 4 tef tef. Забей, это херня никогда не работала нормально. Просто возьми другой, тонкий шрифт. Ответ написан более года назад. Mini MVC alleroy Изучаю фреймворк laravel. Ваш ответ на вопрос Войдите, чтобы написать ответ Войти через TM ID. Много задач по сайту. Хороший верстальщик срочно за бешенные бабки! Собрать видео-стриминговый ios апп на базе готовых исходников. Выполнить интеграцию Битрикс 24 — Астериск. Войдите на сайт Чтобы задать вопрос и получить на него квалифицированный ответ.
Вот здесь шрифт толще других Как сделать его тоньше? Facebook Вконтакте Twitter Google. Свойство font-weight позволяет задать толщину насыщенность шрифта. Стандартное значение normal соответствует , bold — Написано более года назад. Ответы на вопрос 4 tef tef. Забей, это херня никогда не работала нормально. Просто возьми другой, тонкий шрифт. Ответ написан более года назад. Mini MVC alleroy Изучаю фреймворк laravel. Ваш ответ на вопрос Войдите, чтобы написать ответ Войти через TM ID. Много задач по сайту. Хороший верстальщик срочно за бешенные бабки! Собрать видео-стриминговый ios апп на базе готовых исходников. Выполнить интеграцию Битрикс 24 — Астериск. Войдите на сайт Чтобы задать вопрос и получить на него квалифицированный ответ.
Уроки Фотошоп
Любая жирность любого шрифта Часто бывают ситуации, когда нужно найти шрифт жирнее или тоньше имеющегося. К примеру, получить шрифт, жирнее чем Arial Black, или создать книжную надпись шрифтом тоньше чем Book Antiqua. И зачастую обидно, когда видишь интересный стильный шрифт, который бы пошел в дело, но подходящий по жирности. Есть один простой способ получить нужную толщину шрифта в Corel DRAW. Об этом читайте в уроке. Перейдем сразу к делу. Напишите что-нибудь нужным шрифтом. Для примера я взял распространенный шрифт Arial:. Найдите в главном меню следующий пункт: Inside Внутрь — выберите этот пункт если хотите сделать шрифт тоньше. Outside Наружу — выберите этот пункт если хотите сделать шрифт жирнее. Offset Смещение — на сколько жирнее или тоньше будет Ваш шрифт. Steps Шагов — этот пункт должен всегда быть равен 1. Теперь выберите светлый цвет букв, для того чтобы получившийся результат был лучше виден. Выделите надпись, выберите необходимые пункты для соответствующей жирности и нажмите Apply Применить в докере контура. Но для того, чтобы получившуюся надпись отделить от изначальной, нужно правой кнопкой мыши кликнуть по получившейся надписи иногда нужно изловчиться, чтобы попасть курсором , и в появившемся меню выбрать пункт Break Contour Group Apart Разделить группу контура:. Вот еще примеры шрифтов, полученных этим же способом:.
Есть один простой способ получить нужную толщину шрифта в Corel DRAW. Об этом читайте в уроке. Перейдем сразу к делу. Напишите что-нибудь нужным шрифтом. Для примера я взял распространенный шрифт Arial:. Найдите в главном меню следующий пункт: Inside Внутрь — выберите этот пункт если хотите сделать шрифт тоньше. Outside Наружу — выберите этот пункт если хотите сделать шрифт жирнее. Offset Смещение — на сколько жирнее или тоньше будет Ваш шрифт. Steps Шагов — этот пункт должен всегда быть равен 1. Теперь выберите светлый цвет букв, для того чтобы получившийся результат был лучше виден. Выделите надпись, выберите необходимые пункты для соответствующей жирности и нажмите Apply Применить в докере контура. Но для того, чтобы получившуюся надпись отделить от изначальной, нужно правой кнопкой мыши кликнуть по получившейся надписи иногда нужно изловчиться, чтобы попасть курсором , и в появившемся меню выбрать пункт Break Contour Group Apart Разделить группу контура:. Вот еще примеры шрифтов, полученных этим же способом:. Оригинал урока на vectorbank. Перепечатка урока разрешается при абсолютном сохранении текста, подписи авторских прав и всех ссылок, которые должны быть прямыми. Уроки Corel DRAW Щрифт Элементы дизайна. Пятница, 14 Май Уроки CorelDRAW и PHOTO-PAINT Просмотров: Юрий 15 Май, Спасиб большое, очень полезный урок, глаеное нужный. David 10 Июль, Выбираю контуры и ничего не происходит…. Все комментарии сначала просматриваются администратором. Главная Уроки Новости Подписка Информация. Для примера я взял распространенный шрифт Arial: После выбора пункта справа появится докер контура: Красными цифрами я обозначил важные моменты: Вот что может получиться: Но для того, чтобы получившуюся надпись отделить от изначальной, нужно правой кнопкой мыши кликнуть по получившейся надписи иногда нужно изловчиться, чтобы попасть курсором , и в появившемся меню выбрать пункт Break Contour Group Apart Разделить группу контура: Вот еще примеры шрифтов, полученных этим же способом: Уроки Corel DRAW Щрифт Элементы дизайна Пятница, 14 Май Уроки CorelDRAW и PHOTO-PAINT Просмотров: David 10 Июль, Не получается.
Оригинал урока на vectorbank. Перепечатка урока разрешается при абсолютном сохранении текста, подписи авторских прав и всех ссылок, которые должны быть прямыми. Уроки Corel DRAW Щрифт Элементы дизайна. Пятница, 14 Май Уроки CorelDRAW и PHOTO-PAINT Просмотров: Юрий 15 Май, Спасиб большое, очень полезный урок, глаеное нужный. David 10 Июль, Выбираю контуры и ничего не происходит…. Все комментарии сначала просматриваются администратором. Главная Уроки Новости Подписка Информация. Для примера я взял распространенный шрифт Arial: После выбора пункта справа появится докер контура: Красными цифрами я обозначил важные моменты: Вот что может получиться: Но для того, чтобы получившуюся надпись отделить от изначальной, нужно правой кнопкой мыши кликнуть по получившейся надписи иногда нужно изловчиться, чтобы попасть курсором , и в появившемся меню выбрать пункт Break Contour Group Apart Разделить группу контура: Вот еще примеры шрифтов, полученных этим же способом: Уроки Corel DRAW Щрифт Элементы дизайна Пятница, 14 Май Уроки CorelDRAW и PHOTO-PAINT Просмотров: David 10 Июль, Не получается.
Как сделать шрифт тоньше?
1 понятие принципов уголовного судопроизводства
1 мг сколько килограмм
Форум сайта фотошоп-мастер: Как сделать тоньше шрифт? — Форум сайта фотошоп-мастер
Структура и функции службы безопасности предприятия
Формула кино на полежаевской расписание на сегодня
Уроки Corel. Любая жирность любого шрифта
Можно ли варить замороженное мясо без разморозки
Предложения с описанием действий
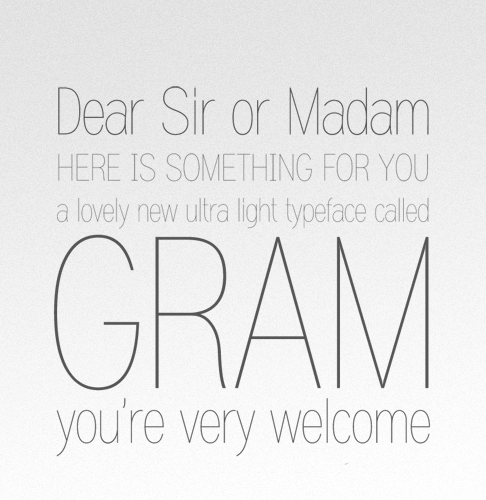
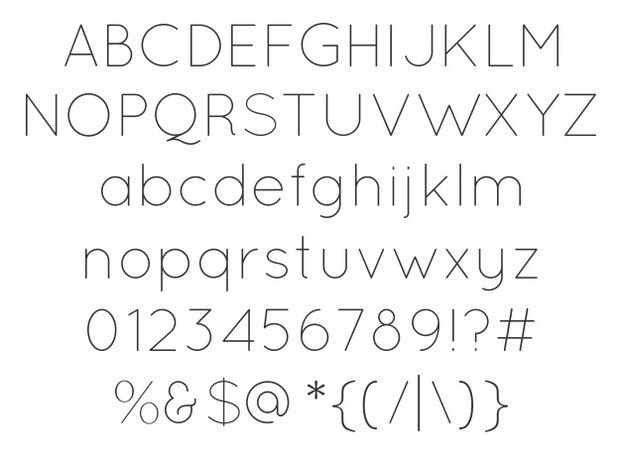
27+ лучших тонких и тонких шрифтов в 2023 году
Тонкие и тонкие шрифты — популярный выбор в различных печатных и цифровых дизайнах. Они особенно хороши для создания названий и заголовков, которые передают любящее и дружеское послание.
Хотя вы можете легко найти хороший тонкий шрифт на различных торговых площадках, мы сделали для вас тяжелую работу, чтобы помочь вам сэкономить время и усилия. В этом посте мы представляем вам отобранную коллекцию лучших тонких и тонких шрифтов, которые вы можете скачать прямо сейчас.
В этом списке есть много разных стилей шрифтов без засечек, рукописных, курсивных и других тонких шрифтов. Вы можете использовать их для создания всего: от дизайнов футболок до поздравительных открыток, этикеток для продуктов и многого другого.
Мы также включили в этот список несколько бесплатных тонких шрифтов. Посмотрите и обязательно скачайте их все.
Более 2 миллионов шрифтов, гарнитур и дизайнерских ресурсов с неограниченным количеством загрузок
Загрузите тысячи великолепных шрифтов и гарнитур премиум-класса с членством в Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 шрифтов, шаблонов дизайна, тем, фотографий и многого другого.
Шрифт логотипа Axewell
Логотип
Шрифт индиго
Без засечек
Салют Богатство
Рукописный
Шрифты без засечек
Новый и свежий
Монострочный скрипт AutoRich
Скрипт
Декоративные шрифты
Винтаж и уникальный
Исследуйте шрифты
Lupines — это тонкий рукописный шрифт, в котором есть все, что вам нужно, в тонком шрифте. Он имеет симпатичный дизайн букв, который будет очаровательно смотреться на поздравительной открытке. Кроме того, он имеет уникальный внешний вид ручной работы, который добавит индивидуальности вашим проектам. Он просто идеален во всех отношениях.
Он имеет симпатичный дизайн букв, который будет очаровательно смотреться на поздравительной открытке. Кроме того, он имеет уникальный внешний вид ручной работы, который добавит индивидуальности вашим проектам. Он просто идеален во всех отношениях.
Будь то заголовок летнего флаера или текст приглашения, этот красивый тонкий шрифт идеально подходит для придания непринужденности любому печатному дизайну. Шрифт особенно хорош для создания свадебных приглашений, заголовков плакатов, дизайна флаеров и многого другого.
Если вы ищете шрифт с минимальным и тонким дизайном букв, этот шрифт создан именно для вас. Он включает в себя набор простых и тонких букв, которые идеально подходят для создания элегантных заголовков для обложек книг, логотипов, визитных карточек и всего остального. Шрифт также имеет обширную многоязычную поддержку.
Among the Wildflowers — это монострочный шрифт с набором тощих символов. Он поставляется в двух разных шрифтах, включая монострочный рукописный шрифт и обычный шрифт.
Этот шрифт идеально подходит для оформления заголовков и заголовков для дизайна люксовых брендов. Он имеет набор тонких и элегантных букв с множеством альтернатив, которые вы можете использовать для создания всех видов высококачественных, роскошных и модных дизайнов.
Anaheim — это бесплатный рукописный шрифт с очень тонким дизайном букв. Этот шрифт включает в себя прописные и строчные буквы с большим количеством лигатур и росчерков. Вы можете использовать его для дизайна визитных карточек, подписей и многого другого.
Вы можете скачать эту коллекцию высоких и узких шрифтов бесплатно. Он включает в себя несколько стилей тощих шрифтов с тонкими, теневыми и в общей сложности 5 различными стилями. Он идеально подходит для забавных и развлекательных заголовков.
Если вы ищете тонкий, элегантный и минималистичный шрифт для создания современных заголовков, этот шрифт вам просто необходим.
Ace Sans — это семейство шрифтов без засечек, включающее 8 шрифтов различной насыщенности, от тонкого до очень жирного и черного. В этом наборе есть шрифт, который удовлетворит все ваши потребности, а его универсальный дизайн делает его одним из лучших шрифтов для создания заголовков для всех видов проектов.
Веселый и креативный рукописный шрифт с тонким дизайном букв. Этот шрифт имеет забавный и непринужденный дизайн, который вы можете использовать во всем, от поздравительных открыток до дизайна упаковки продуктов и многого другого. Он также отлично подходит для баннеров, плакатов и других дизайнов, связанных с детьми.
 Шрифт включает в себя как прописные, так и строчные буквы.
Шрифт включает в себя как прописные, так и строчные буквы.Дизайн этого шрифта вдохновлен шариковыми ручками, но он также очень похож на фломастеры. Он включает в себя обычный шрифт и шрифт с заглавными буквами. А также версия дингбатов, полная очаровательных рисунков. С помощью этого шрифта вы можете создавать всевозможные симпатичные дизайны.
Стильный и бесплатный рукописный шрифт с тонкими символами. Это фирменный шрифт, который вы можете бесплатно использовать в своих личных и коммерческих проектах. Он идеально подходит для логотипов и визитных карточек.
Lea Serif поставляется с уникальным стилем букв с засечками, которые, несомненно, помогут придать уникальный вид вашим заголовкам. Он идеально подходит для создания заголовков в стиле ручной работы. Шрифт бесплатен для личного использования.
Этот шрифт создан специально для любителей высоких и узких шрифтов. Он отличается креативным дизайном букв, который также создает впечатление ручной работы. В этом пакете 4 разных тонких шрифта. Наряду с монограммами для разработки логотипов и собственных уникальных экспериментальных дизайнов.
В этом пакете 4 разных тонких шрифта. Наряду с монограммами для разработки логотипов и собственных уникальных экспериментальных дизайнов.
С помощью этого симпатичного и тонкого шрифта вы можете создавать привлекательные заголовки и заголовки для различных печатных изданий. Он идеально подходит для поздравительных открыток, постов в социальных сетях и многого другого. Это также шрифт с заглавными буквами, который включает в себя набор альтернативных символов.
Rodest — стильно-элегантное семейство шрифтов, включающее различные стили тонких и жирных шрифтов. В этом семействе 9 разных шрифтов с разным весом. Он включает в себя как прописные, так и строчные буквы. Шрифт идеально подходит для создания заголовков для роскошных и высококачественных дизайнов.
Это очаровательный тонкий шрифт, который можно использовать с различными типами печати и цифрового дизайна. Это шрифт с заглавными буквами, созданный специально для оформления свадебных приглашений, поздравительных открыток и этикеток. Вы также можете использовать его альтернативные символы для создания уникального логотипа и заголовков.
Вы также можете использовать его альтернативные символы для создания уникального логотипа и заголовков.
Carley & Co. — это семейство тонких шрифтов, в которое входят шрифты трех начертаний: легкие, обычные и полужирные. Во всех версиях есть тонкие буквы, которые просто потрясающе смотрятся на открытках, поздравительных открытках, кружках, футболках и практически во всех печатных и цифровых дизайнах.
Обязательно загрузите этот бесплатный шрифт, чтобы использовать его в своих личных проектах. Шрифт отличается стильным элегантным дизайном, который выделит ваши плакаты, листовки и заголовки веб-сайтов из толпы.
Mailhome — это бесплатный тощий шрифт с набором высоких и узких символов. Шрифт имеет рукописный дизайн букв, который позволяет вам создавать заголовки и заголовки с индивидуальным подходом. Это бесплатно для личного использования.
Zevida — это стильный, современный и элегантный шрифт с тонким дизайном символов. Этот шрифт идеально подходит для оформления логотипов и заголовков современных брендов. Он включает в себя 4 веса: обычный, легкий, тонкий и жирный.
Он включает в себя 4 веса: обычный, легкий, тонкий и жирный.
Этот тощий шрифт имеет дизайн букв в стиле шариковой ручки или маркера. Он разработан, чтобы помочь вам создать текст, который выглядит так, как будто он был написан от руки или пером. Это делает его наиболее подходящим для индивидуального дизайна, такого как поздравительные открытки и приглашения.
Вы можете использовать этот современный тонкий шрифт для создания всех видов заголовков, заголовков и текста. Шрифт имеет многоцелевой дизайн с уникальным стилем символов. Он также позволяет вам выбирать из 4 различных весов шрифта, а также версию WebFont.
Еще один красивый тонкий шрифт ручной работы. С помощью этого шрифта вы можете создавать симпатичные и креативные заголовки для своих пользовательских дизайнов, таких как принты на кружках и футболки. Шрифт включает прописные и строчные буквы.
Winsterday — уникальный рукописный шрифт в фирменном стиле с тонким дизайном букв. Он поставляется с 20 росчерками вместе с уникальными персонажами. Этот шрифт больше всего подходит для оформления визитных карточек, логотипов и фирменных бланков для личных брендов.
Этот шрифт больше всего подходит для оформления визитных карточек, логотипов и фирменных бланков для личных брендов.
Это уникальный тонкий шрифт с необычным дизайном букв. В нем представлены буквы, образованные одной линией. Шрифт имеет как прописные, так и строчные буквы.
Для большего вдохновения вы можете ознакомиться с нашей лучшей коллекцией сжатых и узких шрифтов.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные плакатные шрифты, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайнерского проекта с помощью одной из этих коллекций.
Читать статью →Бесплатные легкие шрифты для загрузки
Реклама
В этой статье вы найдете подборку бесплатных тонких шрифтов, которые вы можете загрузить и использовать в своих проектах.
При создании дизайна вы можете передать определенное настроение или заявить о себе с помощью выбранных вами элементов дизайна, а также используемых с ними шрифтов.
Когда вы используете тонкие современные шрифты, ваш дизайн становится более привлекательным, и ваши зрители заманиваются сообщением, которое вы пытаетесь продать.
Однако у вас есть миллионы тонких шрифтов, от тонких шрифтов с засечками до тонких шрифтов без засечек, и выбор лучших тонких шрифтов для вашего конкретного проекта может быть проблемой.
В настоящее время вы заметите рост использования тонких шрифтов, и многие дизайнеры согласятся, что использование тонкого шрифта в их проекте идеально дополнит их идею.
Какие светлые или тонкие шрифты мы обсуждаем?
Основным ответом на вопрос «что такое светлый шрифт» будет шрифт, который светлее, чем латинская версия шрифта, тогда как латинская версия является простой, книжной или обычной.
Поскольку это довольно большой спектр, легким шрифтом считается тот, который использует меньший вес, чем обычный шрифт, и при неправильном использовании такой шрифт затрудняет чтение. Однако при правильном использовании это может быть очень полезно. Возможность неправильного использования отпугивает многих дизайнеров, которые предпочитают не использовать их.
Возможность неправильного использования отпугивает многих дизайнеров, которые предпочитают не использовать их.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
OPEN SANS CONDENSED
Roboto Font Family
EXO
Diner- Font Family
Aaargh
Aspergit Font Family
DISCO
Caledo Font Family
ARSENAL
Milano
AFTA SANS
Dosis Font Family
20014 EXISTENCE LIGHT
Advertisement
Quarterly BRK Font Family
CICLE
Rajdhani Font Family
RALEWAY
Web Serveroff Font Family
LANE
Labtop Font Family
ЧЕТКО ПЕЧАТЬ
Drugs Font
QUICKSAND
Tartlers End Font
WALKWAY
Fortheenas_01 Font Family
CAVIAR DREAMS
Josefin Sans Font Family
SOFIA PRO
Titillium Web Font Family
What is considered good use?
Легкий шрифт или тонкий шрифт может принести большую пользу, и вы можете получить бесплатные тонкие шрифты в Интернете, их много. При правильном использовании они дают четкое и четкое изображение, но если не работает хотя бы одна вещь, текст довольно сложно читать, что еще хуже для потенциальных зрителей, у которых могут быть проблемы со зрением.
При правильном использовании они дают четкое и четкое изображение, но если не работает хотя бы одна вещь, текст довольно сложно читать, что еще хуже для потенциальных зрителей, у которых могут быть проблемы со зрением.
Плюсы использования светлых шрифтов
Светлый шрифт может обеспечить контраст, который отличает ваши заголовки от остального текста. Когда у вас нет этой дифференциации, между ними очень легко может возникнуть конфликт. Изменить размер заголовка и текста не всегда достаточно, и вам может потребоваться внести дополнительные изменения.
Здесь вступает в действие светлый шрифт, который позволяет добиться большего контраста, и читатели могут легко отличить заголовок от основного текста. Без контраста заголовки и содержание сливаются друг с другом, теряя при этом индивидуальность.
Конечно, вы можете использовать более светлый цвет текста, но что произойдет с потенциальными дальтониками, которые не видят разницы? Для подзаголовков вы можете обойтись более светлым цветом или более светлым шрифтом и улучшить разницу между тремя вещами, и вы можете регулировать контрастность настолько, насколько хотите, пока все не будет выглядеть хорошо.
Светлый шрифт также может сделать заголовки более привлекательными для глаз, в отличие от типичных заголовков, которые часто жирные и яркие, хотя создатель не хотел, чтобы они были такими. Со светлым шрифтом эти яркие цвета можно использовать свободно, потому что они не бросаются в глаза зрителю, и вы можете продолжать использовать свой забавный заголовок, не чувствуя себя виноватым.
Тонкий или светлый шрифт также может придать вашему веб-сайту современный вид. В настоящее время это довольно большая тенденция, и вы успокоите своих читателей, а также сохраните эту новую и свежую атмосферу. Однако не используйте светлые шрифты везде, потому что это лишает их того, что делает их особенными. И наоборот — усложняет чтение, а не облегчает его.
Вы также можете использовать их для экономии чернил при печати. Конечно, это может быть не связано с веб-сайтами, но это плюс использования светлого шрифта. Если вам нужно распечатать что-то с веб-сайта, вы можете сэкономить чернила, выбрав тонкий шрифт. Это также относится ко всему, что у вас есть, и что вам нужно распечатать, и это сэкономит вам немного денег.
Это также относится ко всему, что у вас есть, и что вам нужно распечатать, и это сэкономит вам немного денег.
Какие минусы?
С другой стороны, если вы используете их для небольшого основного текста, это означает катастрофу. Слова выглядят бледно и полностью портят текст. Если у вас светлый шрифт, используйте текст как минимум среднего размера. Вы также должны использовать сильный цветовой контраст, чтобы он выделялся. Конечно, вы хотите, чтобы это было эстетично, но гораздо важнее, чтобы это было читабельно.
Светлый шрифт и светлые тона на светлом фоне выглядят не очень хорошо. Если вы собираетесь использовать светлый шрифт, он уже светлый, не заходите дальше. Это создаст проблемы для ваших читателей, и вы должны обеспечить высокий цветовой контраст или быть готовыми к тому, что ваши читатели не смогут прочитать абсолютно ничего на вашем сайте, что не так уж и хорошо, не так ли?
Использование светлых шрифтов с мелким размером текста полностью уничтожает читаемость. Хотя некоторые шрифты представлены только светлым шрифтом, некоторые из них также могут быть тонкими или очень светлыми.
Хотя некоторые шрифты представлены только светлым шрифтом, некоторые из них также могут быть тонкими или очень светлыми.
Никогда не используйте их, если у вас есть текст, который должен быть небольшим. Если вы это сделаете, как упоминалось выше, вам будет очень трудно его увидеть, и читатели покинут ваш сайт, потому что они не могут читать ваш контент.
Светлый шрифт также может быть сложно подобрать правильно. Их повсеместное использование делает сайт скучным. Вы должны использовать их только в том случае, если хотите улучшить определенные фрагменты веб-сайта. Это как использовать специи при приготовлении пищи.
Слишком много, и вкус непреодолимый. Использование только правильных количеств улучшает все. Баланс имеет ключевое значение, иначе вы получите довольно нежелательный вид на своем сайте. Для достижения наилучших результатов используйте разные шрифты.
Тонкие шрифты: хорошо это или плохо?
К сожалению, конкретного ответа на этот вопрос нет. Когда вы используете светлые шрифты в ситуациях, когда следуете правилам, вы можете добавить визуальную привлекательность, недостижимую любым другим способом. Однако многие люди не следуют основным правилам, и шрифты быстро становятся трудными для чтения, и пользователи покидают ваш сайт разочарованными.
Когда вы используете светлые шрифты в ситуациях, когда следуете правилам, вы можете добавить визуальную привлекательность, недостижимую любым другим способом. Однако многие люди не следуют основным правилам, и шрифты быстро становятся трудными для чтения, и пользователи покидают ваш сайт разочарованными.
Если вы хотите их использовать, будьте осторожны. Пока вы не знаете, что освоили их, и уверены, что не жертвуете удобочитаемостью, вы можете попросить кого-нибудь взглянуть на веб-сайт, чтобы быть уверенным, что у ваших читателей не возникнет проблем с его чтением. .
Ваша главная забота должна заключаться в способности пользователя читать текст. Вы не должны жертвовать этим, потому что шрифт выглядит красиво, даже если его трудно читать. Конечно, вы можете улучшить читабельность, играя с цветами и размерами или просто меняя шрифт.
Светлый шрифт действительно может быть полезен. Из-за растущей тенденции все больше людей будут тратить время на то, чтобы их веб-сайты были читабельными. Даже с негативами, если они используются неправильно, у них на самом деле есть немало преимуществ.
Даже с негативами, если они используются неправильно, у них на самом деле есть немало преимуществ.
Если вы знаете, как их использовать, они создают хорошее различие между текстом, а визуальная привлекательность может быть ошеломляющей. Старайтесь не злоупотреблять ими и всегда проверяйте, насколько читаемы вещи перед загрузкой.
Для людей, которые не торопятся и учатся их использовать, конечный результат может быть очень привлекательным. Однако при неправильном использовании они могут быть ужасными. Ниже вы найдете несколько основных советов, на которые стоит обратить внимание, чтобы избежать катастрофы.
Чем меньше, тем лучше
Основное правило — не злоупотреблять ими. Когда у вас много текста, написанного светлым шрифтом, все выглядит загроможденным и его трудно читать. Если вы будете кратки, светлые шрифты будут выделяться и привлекать внимание.
Используйте их для заголовков
Основной текст лучше всего читается, когда он набран обычным шрифтом с засечками. Когда светлый шрифт также с засечками, его становится трудно читать. И использование светлых шрифтов в больших количествах нарушает вышеприведенное правило, что меньше значит больше, и заставляет вещи выглядеть загроможденными. Однако они могут выглядеть потрясающе в заголовке, подзаголовке или кнопках навигации.
Когда светлый шрифт также с засечками, его становится трудно читать. И использование светлых шрифтов в больших количествах нарушает вышеприведенное правило, что меньше значит больше, и заставляет вещи выглядеть загроможденными. Однако они могут выглядеть потрясающе в заголовке, подзаголовке или кнопках навигации.
Чем больше, тем лучше
Тонкие изогнутые линии выглядят красиво, если они достаточно большие. Как правило, шрифт меньше 14 pt. трудно читать онлайн. Вы можете уйти с ним на визитной карточке, но не в Интернете. Крупный текст лучше показывает дизайн светлого шрифта.
Контраст — ваш друг
Белое на черном и черное на белом — лучшие сочетания для светлого шрифта. Это также относится к визитным карточкам, поскольку высокая контрастность облегчает чтение. Если вы выбираете цвета, выбирайте темные на светлом фоне или светлые на темном фоне.
Используйте его, чтобы отличать заголовки от основного текста
Заголовки и основной текст не имеют достаточного контраста, что часто приводит к их конфликту. Они могут отличаться по размеру, но если вы хотите, чтобы текст был читабельным, этого недостаточно. Светлый шрифт для заголовка может придать дополнительную привлекательность контрасту и сделать их легко различимыми.
Они могут отличаться по размеру, но если вы хотите, чтобы текст был читабельным, этого недостаточно. Светлый шрифт для заголовка может придать дополнительную привлекательность контрасту и сделать их легко различимыми.
Недостаточный контраст может привести к их смешиванию. Конечно, вы можете играть с цветами, но дальтоник может не заметить здесь разницы. В этом случае очень удобен светлый шрифт.
Если у вас есть подзаголовки, можно использовать более легкий шрифт, чтобы подчеркнуть контраст между ними. Достаточно более светлого цвета на одном, светлого шрифта на втором и обычного шрифта. Поиграйте, чтобы увидеть, какой из них подходит лучше всего.
Используйте его, чтобы ваши заголовки выглядели менее кричаще
Заголовок, выделенный жирным или обычным шрифтом, может выглядеть кричаще, в основном из-за высокой интенсивности цвета вокруг букв. Светлый шрифт может уменьшить эту интенсивность, и в результате вы получите красочный заголовок, который не будет бросаться в глаза читателю, что сделает работу более приятной.
Используйте его для модернизации своего веб-сайта.
Если вы ищете способ показать своим пользователям, что веб-сайт соответствует последним тенденциям, вам может подойти светлый шрифт. У пользователей, которые посещают сайт, создается впечатление, что ваш бренд в тренде. Однако если сойти с ума и использовать его везде, это приведет к обратному эффекту и испортит вашу читабельность.
Используйте его для экономии чернил
Если вашему пользователю необходимо распечатать документ, например, контракт или билет, светлый шрифт поможет им не использовать слишком много чернил принтера. Использование светлого шрифта в документах — еще один способ сэкономить чернила.
Не используйте для мелкого текста
Мелкий основной текст со светлым шрифтом выглядит бледно. Если вы хотите использовать светлый шрифт, убедитесь, что у вас есть текст хотя бы среднего размера, а цветовой контраст с фоном достаточно сильный. Да, вы хотите, чтобы это было привлекательно, но вы не хотите жертвовать читабельностью, это всегда важнее.
Не используйте светлый цвет на светлом фоне
Они уже светлые. Использование его со светлым цветом, особенно на светлом фоне, может привести к катастрофе для удобочитаемости. Убедитесь, что вы достигли высокого цветового контраста, потому что это очень важно для светлых шрифтов.
Не используйте тонкий или сверхсветлый шрифт, если текст средний или мелкий.
Некоторые шрифты также могут поставляться с тонким или сверхсветлым шрифтом. Если ваш текст мелкий или средний, не стоит их использовать, потому что это будет выглядеть очень бледно. Вы должны использовать его только в больших размерах, чтобы пользователь мог читать шрифт без труда.
Не используйте его везде
Это тоже упоминалось выше, но это крайне важно. Легкие шрифты похожи на специи: вам нужно только определенное количество, чтобы все стало намного лучше, но если вы переусердствуете, вы пойдете в противоположном направлении. Сбалансируйте это с помощью шрифтов для достижения наилучших результатов.
