Толщина шрифта CSS: свойство font-weight
На этой страницеСвойство font-weight определяет вес глифов в шрифте, их степень черноты или толщину штриха.
Ценности имеют следующие значения:
От 100 до 900
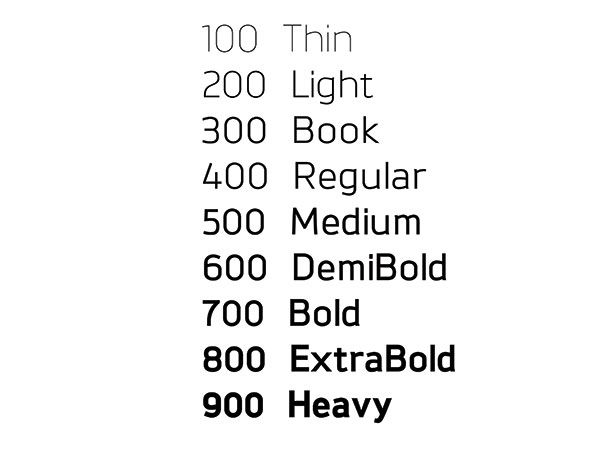
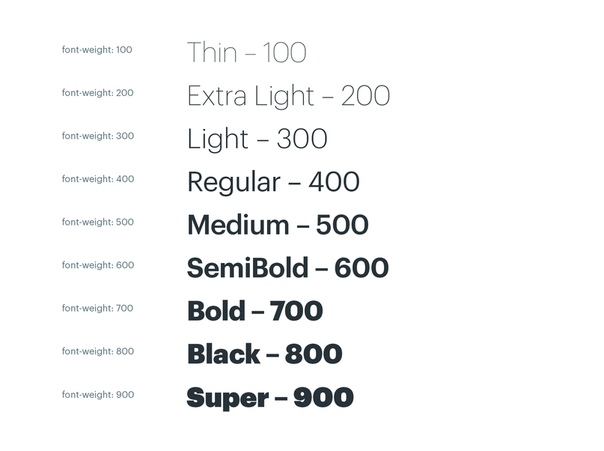
Эти значения образуют упорядоченную последовательность, где каждое число указывает на вес, который как минимум такой же темный, как и его предшественник. Они примерно соответствуют обычно используемым названиям веса ниже:
| Значение | Синтаксис |
|---|---|
| 100 | Thin |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| Extra Bold (Ultra Bold) | |
| 900 | Black (Heavy) |
- normal
- То же, что и 400.

- bold
- То же, что и 700.
- bolder
- Задает более жирный вес, чем унаследованное значение.
- lighter
- Задает меньший вес, чем унаследованное значение.
p { font-family: "Arial"; font-style: italic; font-weight: 700 }
p { font-family: "Arial"; font-weight: normal }
p { font-family: "Arial"; font-weight: bold }
p { font-family: "Arial"; font-weight: lighter }
p { font-family: "Arial"; font-weight: bolder }Форматы шрифтов, которые используют шкалу, отличную от шкалы с девятью шагами, должны отображать свой масштаб на шкале CSS так, чтобы 400 примерно соответствовало начертанию, которое было бы помечено как Regular, Book, Roman, а 700 примерно соответствовало начертанию, которое было бы помечено как Bold.
Отображение весов для семейства шрифтов с весовыми гранями 400, 700 и 900Указанные значения bolder и lighter указывают веса относительно веса родительского элемента. Расчетный вес рассчитывается на основе унаследованного font-weight значения с использованием приведенной ниже таблицы.
Расчетный вес рассчитывается на основе унаследованного font-weight значения с использованием приведенной ниже таблицы.
| Унаследованное значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующего относительного более жирного или более светлого начертания, учитывая семейство шрифтов, содержащее нормальные и полужирные грани, а также тонкую и жирную грань. Авторы, желающие более точно контролировать точные значения веса, используемые для данного элемента, могут использовать числовые значения вместо относительных весов.
Авторы, желающие более точно контролировать точные значения веса, используемые для данного элемента, могут использовать числовые значения вместо относительных весов.
Рекомендуемые материалы
Спецификации
CSS: свойства шрифта | СХОСТ блог
Среди ключевых свойств шрифта выделяют font-family 一 семейства шрифта, коих может быть несколько (прописывайте их через запятую). К тому же шрифты можно разделить на несколько групп:
-
Serif 一 шрифты с засечками.
-
Sans-serif 一 шрифты без засечек.
-
Monospace 一 непропорциональный шрифт.
-
Cursive 一 курсив.
-
Fantasy 一 необычные шрифты.

Для того, чтобы задать основной шрифт, пропишите в таблице стилей, подставив вместо Times New Roman любой другой шрифт:
body {
font-family: Times New Roman, serif;
}
</style>
Уточним, что если на вашем компьютере не установлен желаемый шрифт, автоматически будет использован другой, но из той же группы.
Возможно, вы захотите использовать несколько стилей шрифта. Для этого нужно присвоить ID каждому параграфу и “прописать” стиль для каждого из них:
<html>
<head>
<meta charset=»utf-8″>
<title>Шрифты</title>
</head>
<body>
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
<p>Обычный</p>
<p>Наклонный</p>
<p>Курсив</p>
</body>
</html>
Кроме того, вы можете использовать свойство font-variant для того, чтобы выбрать варианты написания букв (обычные или малые прописные буквы).
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal; font-variant:small-caps;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
За толщину букв “отвечает” свойство font-weight. Нормальная толщина букв равняется 400 или же прописывается normal, полужирный (bold) равен 700, bolder ー более жирный, а lighter ー менее жирный:
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter;
}
</style>
Шрифт в браузере:
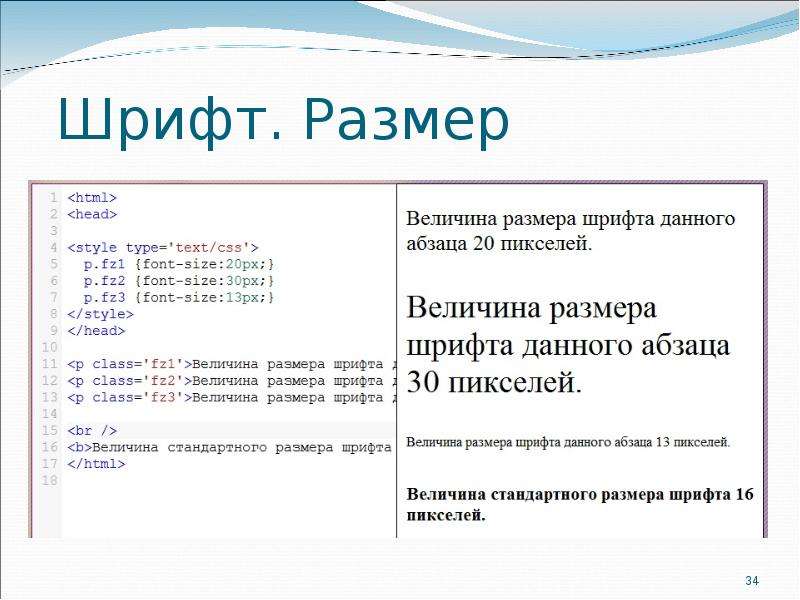
Размер шрифта (font-size) может задаваться при помощи ключевых слов (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large), относительных единиц (%, em) или единиц измерения длины (px, см, мм, пункты):
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif; font-size:12px;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1. 3em;
3em;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter; font-size:0.8em;
}
</style>
[CSS] — Как изменить толщину шрифта в CSS — SheCodes
Узнайте, как изменить толщину шрифта с помощью свойства font-weight в CSS. Также ознакомьтесь с примерами фрагментов кода и документацией Mozilla Developer Network.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS Кэтрин
как изменить толщину шрифта CSS
шрифт толщина вес шрифта смелый смелее более легкий Мозилла разработчик сеть Документация пример код фрагмент
Дополнительные вопросы по кодированию о CSS👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в CSS by Anamarija
Переместите смайлики друг на друга, используя относительное позиционирование
CSS позиционирование родственник лучшее свойство смайлики
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Самира
как убрать горизонтальную прокрутку?
УС горизонтальная прокрутка переполнение-x скрытый
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Sharon
как убрать подчеркивание в ссылках
CSS ссылки украшение текста подчеркнуть веб-дизайн
👩💻 Технический вопрос
Спросил 17 дней назад в CSS по Иса
как использовать относительное форматирование для перемещения 3 элементов span друг над другом
относительное положение пролетные элементы КСС
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Isa
как использовать фиксированное позиционирование css для выравнивания по правому краю ul
CSS фиксированное позиционирование правильное выравнивание ул
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Alana
как сделать кнопку эффектной
кнопка эффект парить цвет анимация переход
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Fernanda
как центр изображения сетки
центр сетка изображений выравнивание текста
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Alana
как сделать фоновое изображение
background-image CSS веб-дизайн
👩💻 Технический вопрос
Спросил 17 дней назад в CSS от Alana
как сделать свой заголовок номер вверху страницы
заголовок допуск набивка начало страницы
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Алана
как изменить границу фона, чтобы она не проходила по всей веб-странице
CSS фон граница ширина допуск прокладка
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Alana
как сделать пуговицу в виде круга
кнопка круг радиус границы HTML Свойства CSS
👩💻 Технический вопрос
Спросил 17 дней назад в CSS by Наталия
как изменить цвет подчеркивания
подчеркивание цвет украшение текста цвет оформления текста
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Анастасия
как сделать видимыми линии сетки?
УС HTML стол обрушение границы граница
👩💻 Технический вопрос
Спросил 17 дней назад в CSS Яна
как сделать пробел между строками в css?
УС ряд поля
👩💻 Технический вопрос
Спросил 18 дней назад в CSS Каролина
как сделать так, чтобы моя страница приложения погоды реагировала на просмотр телефона?
УС медиазапросы Отзывчивый дизайн приложение погоды просмотр телефона
👩💻 Технический вопрос
Спросил 18 дней назад в CSS от Atenas
как изменить размер фона при наведении на текст
при наведении фон переход
👩💻 Технический вопрос
Спросил 18 дней назад в CSS by OFFA
как добавить изображение внутри элемента ввода
CSS вход фоновое изображение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 19 дней назад в CSS by Brittany
код для добавления изображения на фон
background-image Селекторы CSS веб-изображения
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by reginald
Как выровнять текст по той же линии, что и изображение, но также выровнять текст по верхнему краю изображения
выровнять вертикальное выравнивание текст изображение поля
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Duduzile
Почему мой стиль кнопок не работает
кнопка стиль синтаксис конфликтующие стили таргетинг инструменты разработчика
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by My-Anna
Могу ли я изменить межбуквенный интервал в моем списке?
УС Межбуквенное расстояние список
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от My-Anna
Как изменить межстрочный интервал?
УС высота линии межстрочный интервал веб-разработка
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by My-Anna
Как изменить шрифт текста?
УС текст шрифт семейство шрифтов
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от My-Anna
Как сделать так, чтобы элементы списка располагались рядом друг с другом?
УС список встроенный блок отображать интервал
👩💻 Технический вопрос
Спросил 19 дней назад в CSS by Niki
отступы кнопок
CSS кнопка набивка веб-разработка
👩💻 Технический вопрос
Спросил 19 дней назад в CSS от Ники
как сделать размытую тень вокруг изображения
CSS коробка-тень изображение эффект размытия эффект распространения
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Ники
как изменить цвет фона?
цвет фона CSS веб-дизайн дизайн веб-страницы значения цвета
👩💻 Технический вопрос
Спросил 19 дней назад в CSS Сара
Когда следует использовать переменные css?
УС переменные многоразовый Глобальный обновление
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Saba
как можно изменить непрозрачность фона?
УС фон непрозрачность
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Ciara
какие продвинутые селекторы CSS
продвинутые селекторы CSS селектор братьев и сестер селектор атрибутов n-й дочерний селектор
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Lungelo
тип направления гибкости в css
CSS флексбокс flex-направление ряд столбец
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Saba
как сделать абсолютную коробку отзывчивой? он не отвечает ширине: 100%
абсолютная позиция отзывчивый процентные значения относительное положение
👩💻 Технический вопрос
Спросил 21 день назад в CSS Дженнифер
что такое высота строки
высота строки Свойство CSS вертикальное пространство текст
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Jasmine
как отображать что-то еще при наведении курсора на кнопку?
УС парить показать свойство
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Шарлотта
Какие есть варианты выравнивания содержимого?
УС флексбокс оправдать содержание центральные элементы
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Confidence
как изменить ширину контейнера
контейнер ширина Свойство CSS процент
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Лунгело
css удалить подчеркивание из ссылки
CSS связь украшение текста подчеркнуть стиль
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Lungelo
в css как разместить элементы в списке рядом друг с другом, а не друг под другом
CSS список в соответствии встроенный блок поплавок
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Unisha
можете ли вы объяснить положение относительного элемента CSS?
УС позиция родственник вершина левый макет
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by OFFA
как использовать медиа-запрос
медиа-запрос CSS техника Отзывчивый дизайн разрешение экрана
👩💻 Технический вопрос
Спросил 25 дней назад
в
CSS
Рикке В.
Что такое линейный градиент?
линейно-градиентный фон веб-дизайн эффект градиента Функция CSS
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Рикке В.
где их использовать?
УС единицы родственник Эм
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Рикке В.
что такое непрозрачность
CSS непрозрачность прозрачность
👩💻 Технический вопрос
Спросил 27 дней назад в CSS Мишель
Когда я захожу в
и помещаю фоновое изображение, как мне изменить его высоту и ширину?
фоновое изображение размер фона Свойство CSS
👩💻 Технический вопрос
Спросил 27 дней назад в CSS Мишель
Как сделать текст-заполнитель в поле ввода полужирным?
УС поле ввода текст-заполнитель полужирный
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Стейси
как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран.

фоновое изображение Свойство CSS фоновый повтор размер фона
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Честер
как переместить полосу прокрутки
CSS полоса прокрутки стиль
👩💻 Технический вопрос
Спросил 29 дней назад в CSS от Vennesa
как использовать высоту строки
CSS высота линии свойство регулировка
👩💻 Технический вопрос
Спросил 29 дней назад в CSS от Vennesa
что делает box-shadow?
УС коробка-тень HTML-элемент свойство эффект
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
декоративная толщина — CSS: каскадные таблицы стилей
Свойство CSS text-decoration-thickness задает толщину обводки декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или зачеркнуть.
Синтаксис
/* Одно ключевое слово */ толщина оформления текста: авто; толщина оформления текста: от шрифта; /* длина */ толщина оформления текста: 0,1 em; толщина оформления текста: 3px; /* процент */ толщина оформления текста: 10%; /* Глобальные значения */ толщина оформления текста: наследовать; толщина оформления текста: начальная; толщина оформления текста: не установлено;
Значения
-
авто - Браузер выбирает подходящую ширину строки оформления текста.
-
из шрифта - Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение. Если файл шрифта не включает эту информацию, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает соответствующую толщину.
-
<длина> - Определяет толщину линии оформления текста как
-
<процент> - Указывает толщину линии оформления текста как
<процент>от 1em в текущем шрифте. Процент наследуется как относительное значение и, следовательно, масштабируется при изменении шрифта. Браузер должен использовать как минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна для всего поля, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
Формальное определение
| Начальное значение | авто |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Проценты | относятся к размеру шрифта самого элемента |
| Вычисленное значение 9057 4 | как указано |
| Тип анимации | по типу вычисляемого значения |
Формальный синтаксис
авто | из шрифта | <длина> | <процент>
Примеры
Различная толщина
HTML
Вот текст с красным подчеркиванием толщиной 1 пиксель.

У этого есть красная линия подчеркивания шириной 5 пикселей.
Здесь используется эквивалентное сокращение.
УСБ
.тонкий {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 1px;
}
.толстый {
строка оформления текста: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина оформления текста: 5px;
}
.сокращенно {
оформление текста: подчеркивание сплошным красным 5px;
} Результаты
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Модуль оформления текста CSS уровня 4 Определение ширины оформления текста в этой спецификации. | Рабочий проект | Исходное определение. |
Примечание : свойство раньше называлось text-decoration-width , но было обновлено в 2019 году. до
до text-decoration-толщина .
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Настольный | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Опера | Safari | Веб-просмотр Android | Chrome для Android | Firefox для Android | Opera для Android | Safari для iOS | Samsung Internet | толщина декоративного текста | Хром Без поддержки № | Край Без поддержки № | Firefox Полная поддержка 70
|