что надо знать о первой странице сайта
Оглавление
- Визитная карточка
- Способ продвижения
Главная страница — самая первая страница, которая появляется при заходе на сайт.
Главная страница есть у всех сайтов, от солидных интернет-магазинов до популярных форумов. Основная функция главной страницы – это привлечение внимания целевой аудитории и конвертации пользователей в реальных клиентов.
В Рунете главную страницу часто называют «мордой». Данный термин прочно вошел в обиход ввиду своей ясности и краткости. Главную страницу можно именовать и «хомяком». Происхождение этого определение может быть объяснено искаженным произношением английского «home page», или «домашняя страница».
А вот английское «doorway», или «входная дверь», на русской почве сократилось до «дорвея» или «дора» и стало причисляться к методам черного SEO. Дорвей – это чаще всего одностраничный сайт с высокочастотным запросом. При попадании на дор пользователя автоматически перекидывает на страницу настоящего сайта, оптимизированную уже под совсем другие запросы.
Визитная карточка
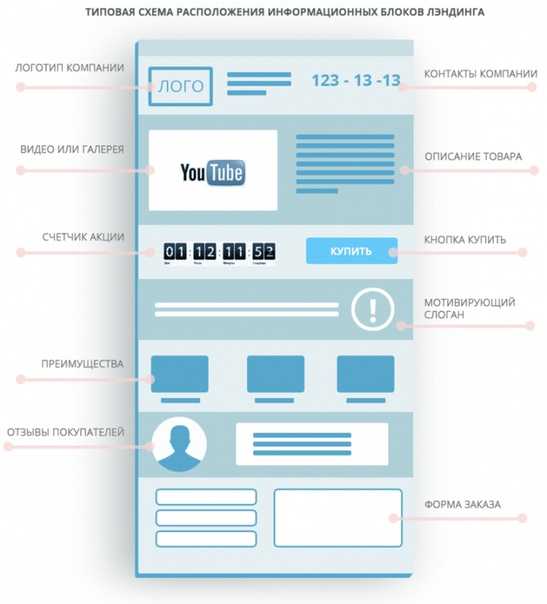
Главная страница проектируется при помощи CMS (системы управления контентом). Учитывая функцию первой страницы, она должна быть оформлена так, чтобы пользователь смог разобраться в навигации сайта, поближе ознакомиться с ресурсом и захотел перейти на следующие страницы. Поэтому главная страница бывает подчистую просто напичкана полезными инструментами, облегчающими поиск необходимой информации. Но все же самое главное – это текстовая составляющая. Материал на первой странице должен быть построен таким образом, чтобы в считанные секунды заинтересовать пользователя и затем заставить совершить какое-либо действие, например, совершить покупку.
Способ продвижения
С точки зрения продвижения сайта функции главной страницы условны. Первостепенное значение здесь имеют внешние ссылки и их вес, и поисковый бот не видит особой разницы между внешней ссылкой на главную страницу или второстепенную.
Главная страница скорее может заинтересовать модератора поисковой системы, особенно если, по его мнению, она составлена не по правилам. Сайту с такой главной страницей придется очень долго добираться по ТОПа. Пользователь же такую страницу может просто не заметить.
Но значение первой страницы сайта для многочисленных сообществ неоценимо. Чем лучше оптимизирована главная страница, тем больше посетителей она заинтересует, особенно если сайт не узкой тематики. Велика доля вероятности, что заинтересованный пользователь затем перейдет и на другие страницы сайта, чтобы поближе ознакомиться с информацией. Для быстрого перехода с главной страницы на другие, целевые, необходимо снабдить интернет-ресурс картой.
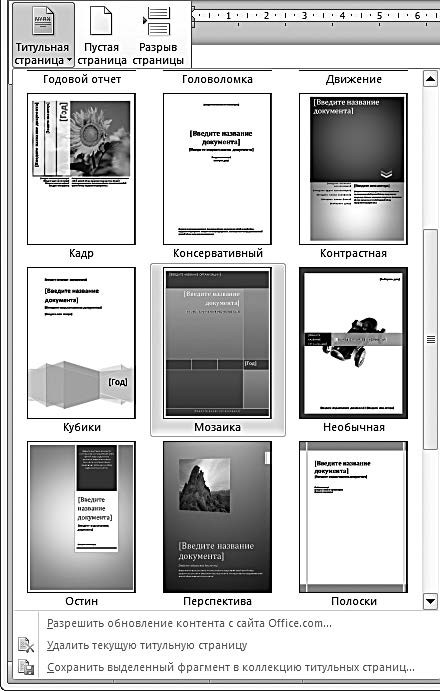
Создание титульной страницы — amp.
 dev
devСодержание
- Слои на странице
- Создание слоя 1
- Создание слоя 2
- Размещение элементов с помощью шаблона
- Завершение нашей титульной страницы
Страница в веб-истории представлена компонентом <amp-story-page>. В amp-story у вас может быть один или несколько компонентов <amp-story-page>, каждый из которых содержит отдельный экран истории. Первая страница, которую вы указываете в порядке тегов документа, — это первая страница, отображаемая в веб-истории.
Чтобы создать страницу, добавьте элемент <amp-story-page> в качестве дочернего элемента amp-story. Назначьте странице уникальный идентификатор. Для нашей первой страницы, которая является титульной страницей, давайте назначим уникальный идентификатор cover:
<amp-story standalone title="Joy of Pets" publisher="AMP tutorials" publisher-logo-src="assets/AMP-Brand-White-Icon.svg" poster-portrait-src="assets/cover.jpg" > <amp-story-page> </amp-story-page> </amp-story>
Теперь у нас есть оболочка для нашей титульной страницы. Однако наша история все еще не является корректно сформированной. На странице нужно указать хотя бы один
Вы можете использовать слои на страницах AMP-истории для создания визуальных эффектов, подобно слоям в графических редакторах. Слои накладываются друг на друга, поэтому первый слой является нижним, следующий отображается поверх него и так далее.
Наша титульная страница состоит из двух слоев:
- Слой 1. Изображение, выполняющее функции фона
- Слой 2. Название статьи и ее автор
Создание слоя 1
Давайте добавим первый слой на нашу титульную страницу. Слой содержит изображение, заполняющее экран.
Создайте слой, добавив элемент <amp-story-grid-layer> в виде дочернего элемента <amp-story-page>. Поскольку мы хотим, чтобы изображение заполняло экран, укажите для элемента
Поскольку мы хотим, чтобы изображение заполняло экран, укажите для элемента amp-story-grid-layer
template="fill". Внутри слоя добавьте элемент amp-img для файла cover.jpg и убедитесь, что он является адаптивным (т. е. содержит layout="responsive") и имеет размеры 720 x 1280 px. Вот как будет выглядеть наш слой:<amp-story-page>
<amp-story-grid-layer template="fill">
<amp-img
src="assets/cover.jpg"
layout="responsive"
>
</amp-img>
</amp-story-grid-layer>
</amp-story-page>
Посмотрим, как будет отображаться страница. Откройте страницу в своем браузере: http://localhost:8000/pets.html.
Вот как она должна выглядеть:
Создание слоя 2
Итак, у нас есть фон, но теперь нам нужен второй слой, который размещается поверх фона и содержит наш заголовок и имя автора. Чтобы добавить второй слой, давайте выполним те же задачи, что и для слоя 1, но вместо использования шаблона fill мы будем использовать шаблон  Однако, прежде чем идти дальше, давайте подробнее изучим шаблоны и то, как мы можем упорядочить элементы AMP и HTML внутри элемента
Однако, прежде чем идти дальше, давайте подробнее изучим шаблоны и то, как мы можем упорядочить элементы AMP и HTML внутри элемента <amp-story-grid-layer>.
Размещение элементов с помощью шаблона
Элемент <amp-story-grid-layer> размещает свои дочерние элементы в сетке (на основе сетки CSS). Чтобы указать, как вы хотите расположить дочерние элементы, вам необходимо указать один из следующих шаблонов макета:
Шаблон: Fill | |
Шаблон fill заполняет экран первым дочерним элементом слоя. Остальные дочерние элементы слоя не отображаются. Шаблон fill хорошо подходит для создания фона с помощью изображений и видео. | |
Шаблон: Vertical | |
Шаблон vertical размещает дочерние элементы вдоль оси Y. Элементы выравниваются по верху экрана и занимают весь экран по оси X. Шаблон vertical подходит для ситуаций, когда вы хотите расположить элементы «стопкой» сверху вниз. Элементы выравниваются по верху экрана и занимают весь экран по оси X. Шаблон vertical подходит для ситуаций, когда вы хотите расположить элементы «стопкой» сверху вниз. | |
Шаблон: Horizontal | |
Шаблон horizontal размещает дочерние элементы вдоль оси X. Элементы выравниваются по начальной стороне экрана и занимают экран целиком по оси Y. Шаблон horizontal подходит для того, чтобы размещать элементы в виде горизонтальной очереди. | |
Шаблон: Thirds | |
Шаблон thirds делит экран на три равных горизонтальных части и позволяет вам вставлять контент в каждую из них. Вы также можете использовать именованный элемент Вы также можете использовать именованный элемент grid-area, чтобы указать, какую треть вы хотите использовать для контента: верхнюю (upper-third), среднюю (middle-third) или нижнюю (lower-third). Именованные элементы grid-area полезны для изменения стандартного порядка размещения элементов. Например, если в вашем слое два элемента, вы можете заставить первый отображаться в верхней трети (grid-area="upper-third"), а второй — в нижней (grid-area="lower-third"). | |
Завершение нашей титульной страницы
Теперь, когда вы освоили шаблоны слоев, давайте завершим наш второй слой для титульной страницы.
Для слоя 2 мы хотим, чтобы заголовок и имя были вверху, а элементы следовали друг за другом, поэтому мы укажем шаблон vertical. Наш второй элемент
Наш второй элемент amp-story-grid-layer следует за первым:
<amp-story-grid-layer> <!--our first layer --> </amp-story-grid-layer> <amp-story-grid-layer template="vertical"> <h2>The Joy of Pets</h2> <p>By AMP Tutorials</p> </amp-story-grid-layer>
Обновите браузер и посмотрите, что получилось. Наша титульная страница готова.
Written by @bpaduch
Что такое заголовок веб-сайта (тег заголовка) и почему это важно для SEO?
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Кэролайн Форси
Обновлено:
Опубликовано:
Чтобы понять, что такое тег заголовка и почему он важен для SEO, давайте начнем с примера.
Допустим, я новичок в сфере маркетинга, и я даже не очень понимаю, что такое маркетинг .— поэтому я обращаюсь к Google и набираю свой вопрос: «Что такое маркетинг?»
В моем вопросе я, скорее всего, не ищу «лучшие маркетинговые практики» или «10 лучших маркетинговых кампаний 2018 года». Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Итак, Google, понимая мои намерения, дает мне следующее:
Несомненно, вы можете видеть, как заголовок приносит пользу как пользователю, так и поисковой системе.
Хотя статья HubSpot «Что такое маркетинг? [Часто задаваемые вопросы]» должна быть убедительной — и следовать другим тактикам SEO — чтобы попасть на первую страницу Google, она никогда не достигнет желаемой аудитории с неправильным заголовком.
Таким образом, заголовок позволяет пользователям увидеть содержание веб-страницы и, что не менее важно, сообщает поисковым системам, как следует ранжировать страницу.
Что такое название сайта?
Заголовок веб-сайта или тег заголовка — это элемент HTML, определяющий содержимое веб-страницы. Название сайта полезно как для пользователей, так и для поисковых систем. Пользователю Интернета необходимо название веб-сайта, чтобы он мог увидеть точное и краткое описание содержимого страницы, прежде чем щелкнуть ссылку в поисковой выдаче. В качестве альтернативы поисковым системам необходимо определить релевантность веб-страницы, чтобы она могла отображать контент в результате правильного поискового запроса.
Поисковая система узнает название веб-страницы, найдя тег title в коде — например, в разделе «Что такое маркетинг? [FAQ]» поисковая система найдет это в HTML:
Наряду с полезно для поисковых систем и пользователей, тег заголовка также полезен, когда у кого-то открыто несколько вкладок. Например, предположим, что пользователь тщательно изучает маркетинг и использует ваш ресурс как один из многих (или откладывает на Facebook…).
Например, предположим, что пользователь тщательно изучает маркетинг и использует ваш ресурс как один из многих (или откладывает на Facebook…).
Когда пользователю необходимо вернуться на вашу веб-страницу, он может найти нужную вкладку по заголовку вашей страницы:
Теперь, когда мы рассмотрели, почему заголовки веб-сайтов имеют значение, давайте рассмотрим несколько передовых методов создания хороших тегов заголовков. Теперь, хотя Google использует динамические метатеги — это означает, что он может расширять и укорачивать теги заголовков в зависимости от поискового запроса (и его намерения), рекомендуется:
- Делать его коротким, в идеале до 55 символов.
- Не используйте колпачки.
- Не переусердствуйте с ключевыми словами в заголовке — например, не называйте свою статью «Что такое маркетинг? Советы по маркетингу, факты о маркетинге, общая информация о маркетинге».
- Напишите привлекательный текст, который заставит вас щелкнуть ссылку.

- Сделать релевантным самой странице.
- Сделайте ключевые слова
отличными от тега title.
- Включите в заголовок свой бренд, т.е. «Лучшие рекламные кампании — Рекламный век. »
Чтобы еще больше укрепить свои заголовки, взгляните на статью «Как писать броские заголовки и заголовки блогов, перед которыми не устоят ваши читатели».
Примеры названий сайтов
- 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
- 15 лучших рекламных кампаний 21 века — век рекламы
- Полное руководство по хэштегам Instagram на 2019 год
- 34 важные вещи, которые нужно знать перед поездкой в Китай — Y Travel Blog
- Новый способ повысить удовлетворенность клиентов — Harvard Business Review
- SEO возвращается. Слава Богу. — Нью-Йорк Журнал
- Размышляя о том, что мне не удалось построить компанию на миллиард долларов — Medium
1. 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
2. 15 лучших рекламных кампаний 21-го века — эпоха рекламы
15 лучших рекламных кампаний 21-го века — эпоха рекламы
4. 34 основных факта, которые нужно знать перед поездкой в Китай — Y Travel Blog
5. Новый способ повысить удовлетворенность клиентов — Harvard Business Review
6. SEO возвращается. Слава Богу. — Нью-Йорк Журнал
7. Размышления о моей неудаче в создании компании стоимостью в миллиард долларов — Medium
Темы: Техническое SEO
Не забудьте поделиться этим постом!
Связанные статьи
Полное руководство по техническому SEO
24 февраля 2023 г.
- hubspot.com/marketing/top-search-engines»>
11 лучших поисковых систем по популярности
09 февраля 2023 г.
Полный список метатегов, почему они важны для SEO и как их написать
15 декабря 2022 г.
- hubspot.com/marketing/http-500-internal-server-error»>
Внутренняя ошибка сервера HTTP 500: что это значит и как это исправить
15 сентября 2022 г.
Что такое веб-краулер? (50 слов или меньше)
18 февраля 2022 г.
- hubspot.com/marketing/what-is-a-permalink»>
Постоянные ссылки: что это такое и как их структурировать для максимальной ценности SEO
04 февраля 2022 г.
16 основных ошибок веб-сайтов, которых следует избегать в 2021 году [+ 16 простых исправлений]
28 окт. 2021 г.
- hubspot.com/marketing/how-to-unindex-pages-from-search-engines»>
Использование HTML-метатегов Noindex и Nofollow: как запретить Google индексировать страницу в поиске
13 окт. 2021 г.
Что такое перенаправление 301 и когда его следует использовать?
26 авг. 2021 г.
- hubspot.com/marketing/504-gateway-timeout»>
Краткое и простое руководство по устранению ошибок 504 Gateway Timeout Errors
12 августа 2021 г.
Что такое заголовок веб-сайта и как правильно его написать?
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Задумывались ли вы когда-нибудь про себя: что такое название веб-сайта?
Если вам интересно узнать, что такое заголовок веб-сайта и как его написать безупречно, то вы попали по адресу! 😎
Заголовки веб-сайтов являются жизненно важной частью вашей стратегии поисковой оптимизации (SEO) на странице. Поскольку заголовки являются самыми заметными элементами, когда люди просматривают поисковые запросы на страницах результатов поисковой системы (SERP), они оказывают значительное влияние на SEO. Они могут превратить браузеров в читателей и читателей в клиентов.
Они могут превратить браузеров в читателей и читателей в клиентов.
Это простое руководство определит название веб-сайта и покажет вам, как написать идеальное название. Давайте прыгать прямо в!
📚 Содержание:
- Что такое заголовок веб-сайта, или тег title?
- Почему тег заголовка важен для SEO?
- Где я могу найти заголовок страницы?
- Пример HTML-кода тега заголовка
- Как написать заголовок сайта: лучшие практики
Что такое заголовок веб-сайта, или тег title?
Заголовок веб-сайта, также известный как тег заголовка, слоган веб-сайта или заголовок страницы, представляет собой элемент HTML, который кратко определяет заголовок веб-страницы. Его самая важная функция заключается в том, что он отображается в виде кликабельного заголовка в поисковой выдаче, как вы можете видеть в примере ниже:
Название вашего веб-сайта также идентифицирует его в верхней части веб-браузера (обычно на вкладке браузера), и обычно это то, что социальные сети используют в качестве заголовка, если кто-то делится вашим сайтом в социальных сетях.
Зачем возиться с тегами заголовков? Это вопрос, на который я собираюсь ответить дальше.
Почему тег заголовка важен для SEO?
Теги заголовков важны для SEO ⚠ по трем важным причинам:
- Они помогают поисковым системам понять, о чем веб-страница . Чтобы поисковые системы предоставляли пользователям контент, соответствующий их поисковым запросам, они должны сначала понять, о чем страница. Заголовки страниц делают это.
- Они помогают пользователям определить, соответствует ли страница их поиску . Хорошие заголовки веб-сайтов точно отражают содержание страницы. Это помогает пользователям решить, будет ли страница давать им релевантную информацию.
- Они повышают рейтинг кликов на ваши веб-страницы . Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
Где я могу найти заголовок страницы?
Вы можете увидеть 🔎 заголовки страниц в трех местах:
1. В верхней части окна браузера . Теги заголовков появляются в верхней части окна браузера, когда пользователи открывают веб-страницу. Это особенно полезно, когда вы открыли много вкладок, потому что помогает перейти на нужную страницу:
В верхней части окна браузера . Теги заголовков появляются в верхней части окна браузера, когда пользователи открывают веб-страницу. Это особенно полезно, когда вы открыли много вкладок, потому что помогает перейти на нужную страницу:
2. На страницах результатов поиска (SERP) . Названия веб-сайтов также появляются в поисковой выдаче, когда люди просматривают результаты своих запросов:
💡 Примечание. Иногда Google переписывает название вашего сайта для страницы результатов поиска. Это может произойти, когда он думает, что может придумать более полезное название. Но в большинстве случаев Google будет использовать ваш заголовок именно так, как вы его написали.
К сожалению, вы не можете контролировать, произойдет это или нет. Но если вы будете следовать рекомендациям, которые мы рассмотрим позже в этом посте, вы должны гарантировать, что Google будет использовать ваш заголовок большую часть времени.
3. В соцсетях стримы . Социальные сети, такие как Facebook и Twitter, показывают теги заголовков всякий раз, когда вы делитесь страницей на их платформах:
В соцсетях стримы . Социальные сети, такие как Facebook и Twitter, показывают теги заголовков всякий раз, когда вы делитесь страницей на их платформах:
Пример HTML-кода тега заголовка
Ниже приведена иллюстрация 🖼️ того, как выглядит HTML-код для заголовка страницы:
WordPress автоматически генерирует заголовки страниц. Но вы можете редактировать их в HTML-коде вашего сайта или косвенно, используя плагины SEO, такие как Yoast SEO или All In One SEO.
Как написать заголовок веб-сайта: лучшие практики
Изучив основы, давайте рассмотрим семь шагов для написания изысканного заголовка веб-сайта:
- Укажите правильную длину, чтобы избежать усечения
- Включить релевантные ключевые слова без наполнения ключевыми словами
- Добавьте название вашего бренда
- Будьте описательными и сверхконкретными
- Убедитесь, что это соответствует содержимому страницы
- Написать увлекательный текст для людей
- Создайте уникальный тег заголовка для каждой страницы
1.
 Укажите правильную длину, чтобы избежать усечения
Укажите правильную длину, чтобы избежать усеченияВо-первых, при написании заголовков вашего веб-сайта выберите правильную длину.
Недостатком написания длинного тега заголовка является то, что ваше сообщение будет обрезано до того, как вы полностью его передадите.
Это может выглядеть так:
Многоточие показывает, что Google вырезал несколько слов — «Ваше цифровое присутствие». Это последнее, что вам нужно, поскольку вы стремитесь максимально использовать ограниченное пространство и убедить браузеры нажимать на ваши заголовки.
Как правило, чем короче заголовок, тем лучше для SEO. Но насколько коротко?
Хотя Google не указывает, какой длины должны быть теги заголовков, большинство оптимизаторов рекомендуют от 50 до 60 символов или от 10 до 13 слов. Это связано с тем, что большинство настольных и мобильных браузеров отображают до 70 символов. Так что ~ 60 символов — безопасная ставка.
Вы можете предварительно просмотреть и настроить свой заголовок с помощью инструментов предварительного просмотра тегов заголовков, таких как инструмент предварительного просмотра выдачи Portent, показанный ниже:
2.
 Включите релевантные ключевые слова без наполнения ключевыми словами
Включите релевантные ключевые слова без наполнения ключевыми словамиЗатем, чтобы повысить шансы на то, что название вашего сайта будет подниматься выше в поисковых системах, добавьте к нему релевантные ключевые слова.
Вот несколько рекомендаций по включению ключевых слов в заголовки страниц:
- Лид по основному ключевому слову. Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница.
- Избегайте наполнения ключевыми словами. Google не одобряет практику включения ключевых слов в ваши заголовки, чтобы обмануть систему. Он производит смехотворно звучащую копию, которая не имеет большого смысла для пользователей.
- Убедитесь, что ключевое слово соответствует контексту. Убедитесь, что ваше ключевое слово соответствует контексту, чтобы ваш текст читался естественно. Не вставляйте его в начале заголовка, если это нарушает естественный ход текста.

В заголовке этого веб-сайта CoSchedule отмечены все указанные выше поля:
Они поместили ключевое слово в начало заголовка, и оно подходит естественно.
3. Добавьте название вашей торговой марки
В-третьих, ваш тег заголовка не только повышает SEO, но также может быть инструментом брендинга.
Как?
Добавьте название своего бренда в заголовки веб-сайтов. Поисковики увидят, кто стоит за контентом, который они собираются прочитать. Предполагая, что ваш контент фантастический, когда пользователи увидят название компании, которая производит отличный контент, они будут больше доверять вашему бренду.
Через некоторое время они будут инстинктивно щелкать по вашим ссылкам, как только увидят ваше имя, потому что доверяют авторитету вашего бренда.
ThinkOrion вставил свое имя в конце тега заголовка:
Однако есть компромисс, на который вы должны пойти, чтобы поместить название вашей компании в теги заголовков. Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
4. Будьте описательными и сверхконкретными
Когда браузеры вводят свои поисковые запросы, они не ищут общие ответы.
Им нужны конкретные ответы, соответствующие их намерениям.
Воспользуйтесь этими советами, чтобы сделать свой заголовок конкретным:
- Описательный характер. Чем информативнее ваше название, тем точнее оно становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей.
- Добавить номера. Использование цифр в заголовках показывает пользователям, что ваши страницы гиперспецифичны. Таким образом, вы будете давать им четкие ответы, которые они ищут, а не общие советы.
- Укажите год публикации.
 Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Вот пример одного из наших тегов title:
Хорошо работает, потому что включает год публикации. Также уточняется, что это руководство для начинающих, предназначенное для новичков.
5. Убедитесь, что это соответствует содержанию страницы
Другим важным фактором для написания эффектного заголовка веб-сайта является релевантность.
Релевантность лежит в основе алгоритма Google.
Всеобъемлющая цель Google – каждый раз предлагать пользователям нужную страницу по правильному запросу.
Вот и все.
Таким образом, если есть несоответствие между вашим тегом заголовка и содержимым вашей страницы, пользователи немедленно уйдут с вашей страницы. Выровняйте текст заголовка по содержимому страницы. И Google, и пользователи будут в восторге от вашего сайта.
И Google, и пользователи будут в восторге от вашего сайта.
6. Напишите увлекательный текст для людей
Далее пишите для людей, а не только для поисковиков.
Чтобы ваш контент привлекал пользователей, включите в заголовки своего веб-сайта следующее:
- Пособия – люди корыстны. Прежде чем они решат, переходить ли на вашу страницу, они хотят знать, что это для них. Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть.
- Слова действия — используйте слова-действия, такие как «прочитать», «увидеть», «открыть», «изучить», «попробовать», «загрузить» и «получить», чтобы вдохновить искателей на немедленные действия.
- Вызывать эмоции – хотя люди и разумные существа, эмоции сильнее их контролируют. Поэтому, если вы пощекочете их эмоции, вы получите щелчок.
Ниже приведена иллюстрация эффективного тега title, ориентированного на людей, от SmartBlogger:
Тег заголовка показывает, какую пользу страница принесет читателю «конвертация как сумасшедшая». Также бренд использовал болтливый активный голос, который завораживает людей.
Также бренд использовал болтливый активный голос, который завораживает людей.
7. Создайте уникальный тег заголовка для каждой страницы
Наконец, поскольку титульный лист является точным описанием содержимого веб-страницы, напишите уникальный заголовок для каждой страницы.
Отличительные заголовки помогают Google различать страницы вашего сайта.
Использование одного заголовка для многих страниц сбивает с толку поисковые системы. Категоризация и индексация ваших страниц становится затруднительной. Вот почему разные заголовки для каждой страницы — это то, что нужно.
Наверх
Что такое название веб-сайта?
Подводя итог, можно сказать, что заголовок вашего веб-сайта является рекламой содержимого вашей страницы.
Он продает содержимое вашей страницы браузерам. Вот почему вы должны создавать его с осторожностью.
Превосходный тег заголовка:
- Останавливает прокрутку. Хорошо написанный заголовок выскакивает из поисковой выдачи и заставляет пользователей прекратить прокрутку.
 Как только поисковик перестанет прокручиваться, вы выиграли половину битвы за то, чтобы привлечь его на свой сайт.
Как только поисковик перестанет прокручиваться, вы выиграли половину битвы за то, чтобы привлечь его на свой сайт. - Привлекает браузеры к копии заголовка и метаописания. Мало того, что замечательное название заставляет искателей задуматься. Это также втягивает их глубже в текст заголовка и текст мета-описания. Чтобы помочь создать отличное метаописание, которое будет сопровождать ваш заголовок, вы можете использовать генератор метаописания.
- Побуждает браузеры щелкать заголовки ваших страниц. Если копия заголовка и мета-описания вызывает у них интерес или волнует искателей, они нажимают, чтобы просмотреть содержимое вашей страницы.
📌 Чтобы еще больше улучшить название своего веб-сайта, вы можете ознакомиться с нашими руководствами о том, как оптимизировать заголовок WordPress и как писать броские заголовки для сообщений в блоге.
Вам все еще интересно, что такое название веб-сайта? У вас есть другие вопросы о том, что такое заголовки веб-сайтов и как их эффективно использовать? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.