все важные аспекты создания правильной структуры
16 мин — время чтения
Авг 14, 2020
Поделиться
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.п.).
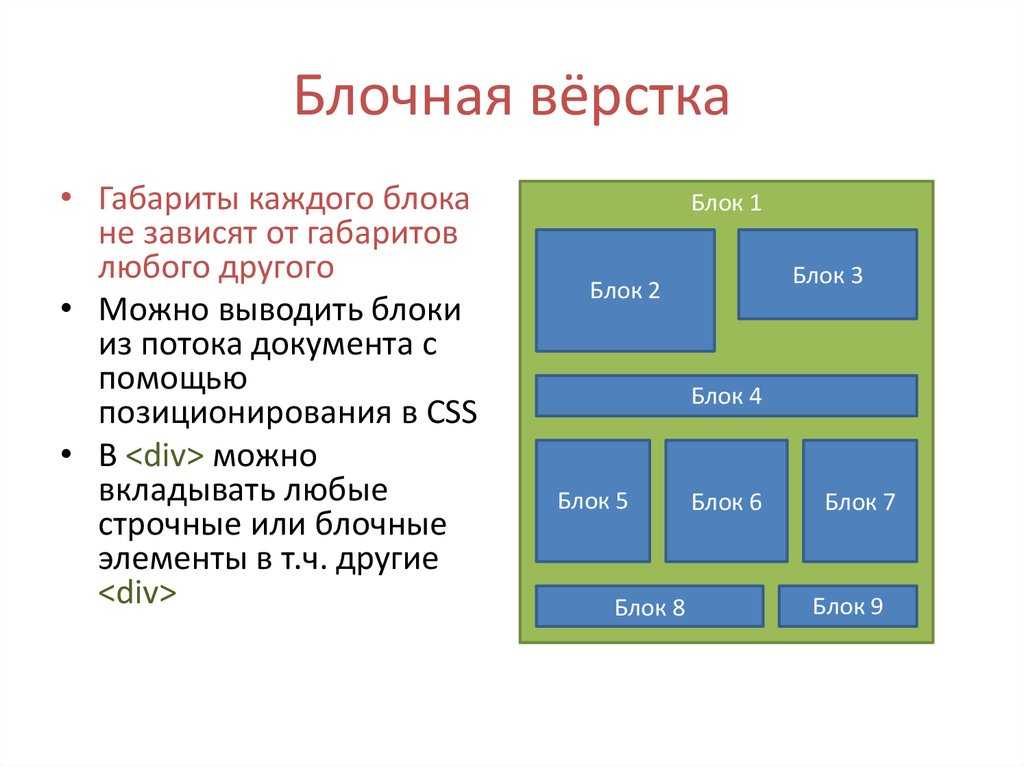
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
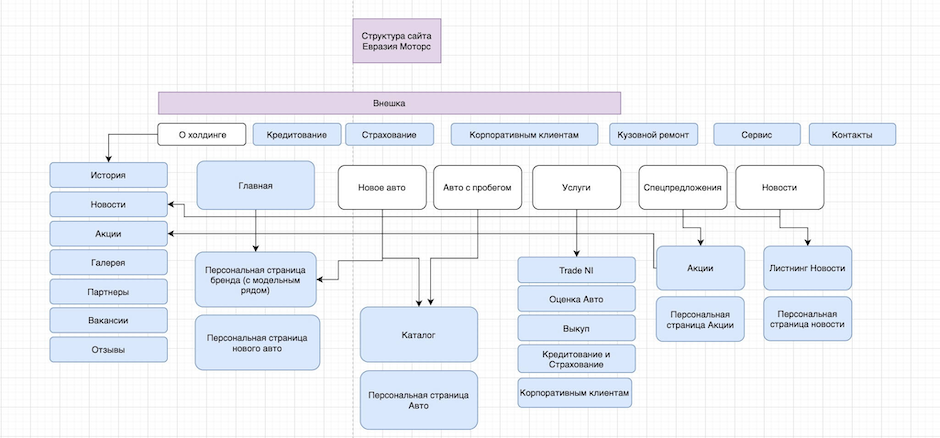
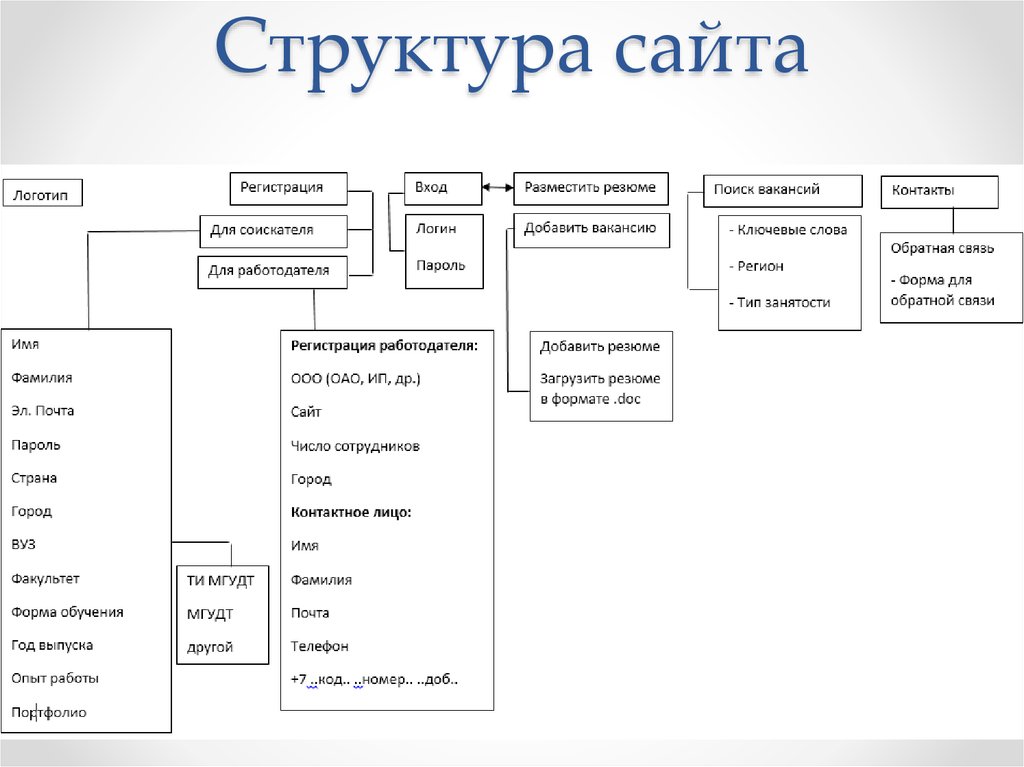
Схема структуры интернет-магазина
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.

- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентов
Анализируем конкурентовЧтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируемСемантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу.
 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы - Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту. Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
- Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т. д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.
 п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации - Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров. При наличии сортировки закрывайте ее от индексации
- Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация.
 Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно - Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы. Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
- Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности).
 Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
Шаг 6. Обеспечиваем удобную навигациюПовторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
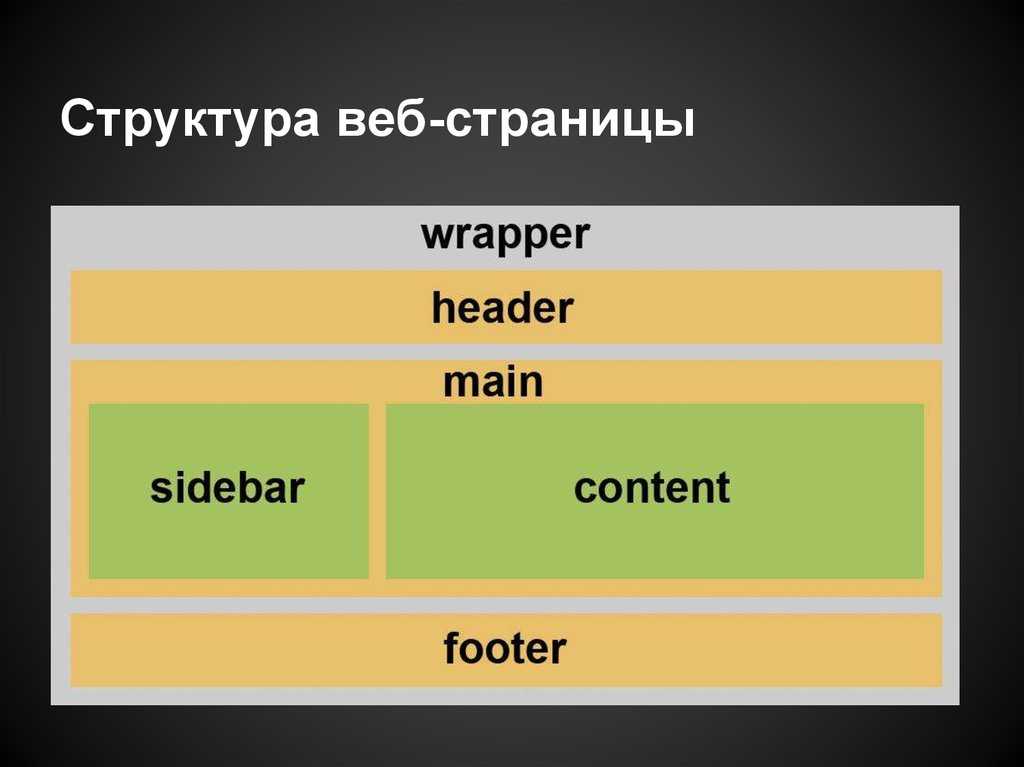
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайтаНе только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайтАлгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинкиСпустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
2265 views
Структура сайта — что такое, какие бывают и как правильно создать
Автор Алексей На чтение 10 мин Просмотров 12.5к. Опубликовано Обновлено
Содержание
- Что такое структура сайта?
- Виды структуры сайта
- Линейная
- Линейно-разветвленная
- Дерево
- Решето, сеть
- Требования к структуре сайта
- Типовые требования поисковой системы Google к структуре сайта
- Основные требования предъявляемые ПС Яндекс к структуре сайта
- Программы для построения древовидной структуры сайта
- Индуктивный метод и создание структуры сайта
- Метод структурного дерева
- Построение SEO структуры сайта на основе конкурентов
- Внешняя структура сайта
- Выводы и рекомендации
В прошлых статьях мы проанализировали сайты конкуренты, собрали семантику, теперь разберемся с понятием структуры сайтов и построим гибритную структуру нашего будущего проекта на основе топовых конкурентов.
Структура сайта — это фундамент любого интернет ресурса.
Грамотно спроектированная структура, поможет пользователям проще находить информацию, что улучшит поведенческие факторы. Так же качественно проработанная структура поможет поисковым системам экономить краулерный бюджет — быстрее индексировать сайт.
При проектировании, не забывайте о простоте навигации и ее вложенности — это один из элементов влияющий на юзабилити. Не рекомендую делать глубокую структуры — в идеале она должна быть не более третьего уровня вложенности, т.е. пользователь может добраться до любой страницы в 3 клика.
Важно! После полной индексации сайта, структуру созданных разделов и страниц лучше не менять, это может привести к плачевным последствиям, в виде выпадания страниц из топа и уменьшения трафика, так что отнеситесь к проектированию серьезно.
Время, затраченное на анализ и проектирование структуры web-сайта окупается в 99,9% случаев.
Что такое структура сайта?
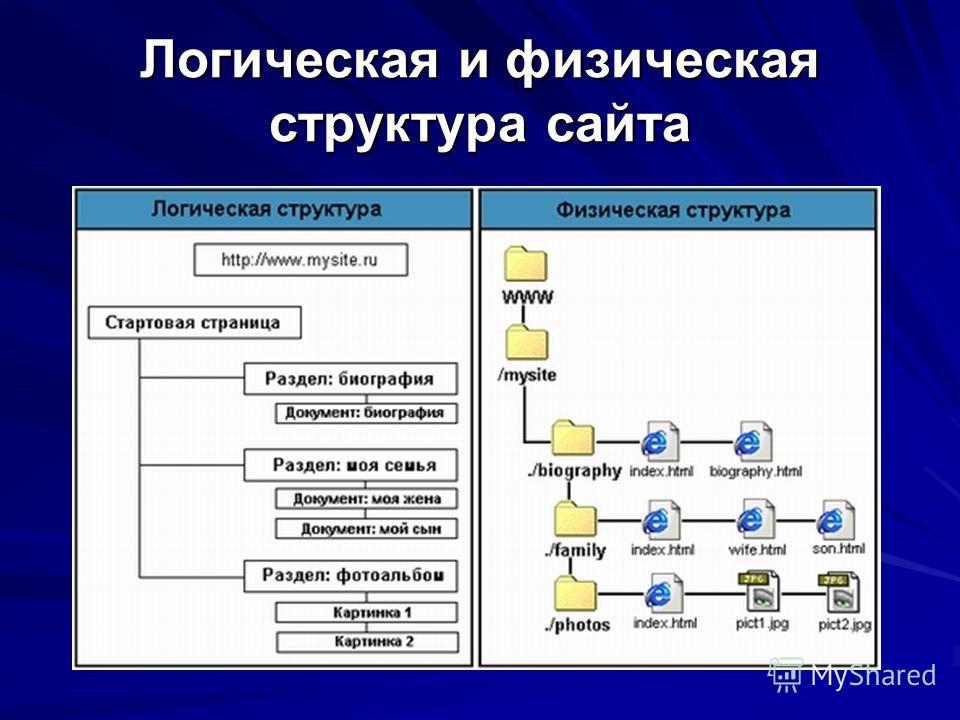
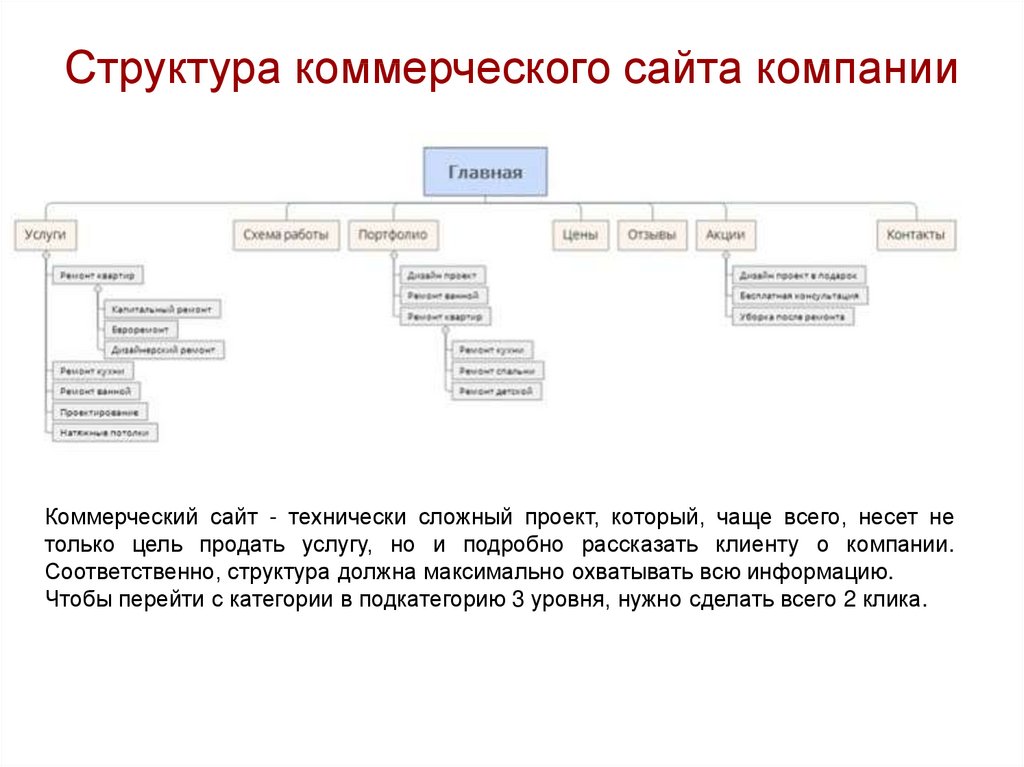
Структура сайта (карта сайта) — это логическая схема распределения страниц сайта по категориям / разделам (папкам). С точки зрения пользователя, структура сайта — это навигация, путь той или иной странице или категории.
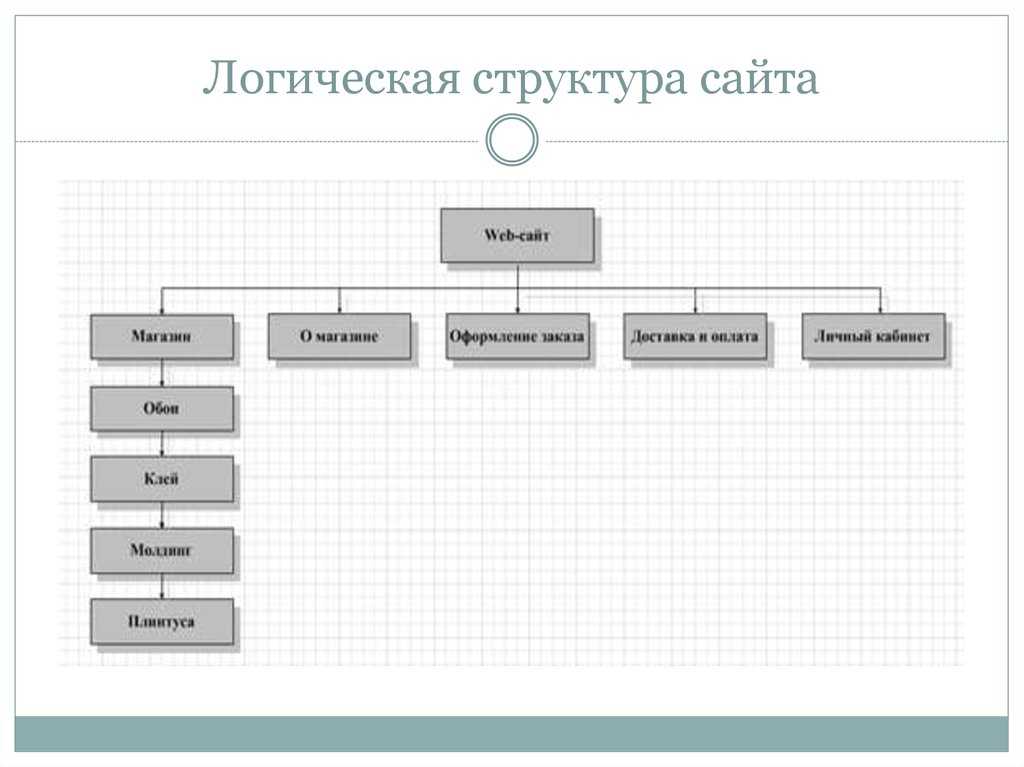
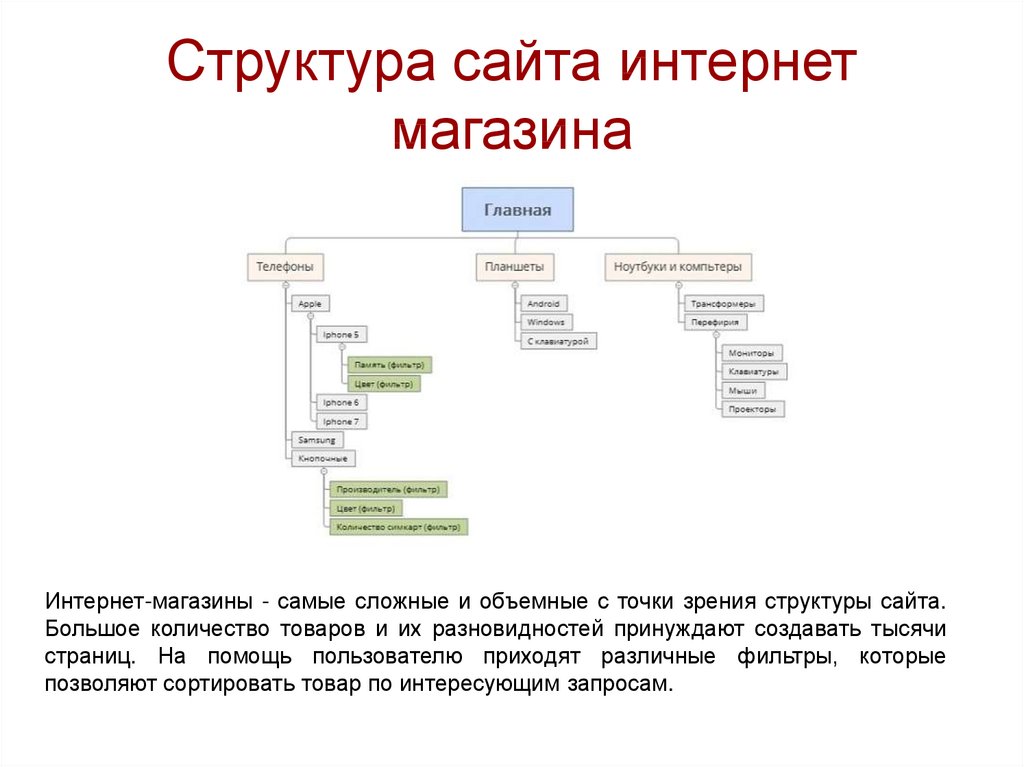
Пример структуры интернет магазинаПо большому счету это кластеризованное семантическое ядро, где кластеры это название веток или страниц.
Виды структуры сайта
Линейная
Линейная структура выглядит в виде цепочки. Подойдет для одностраничных сайтов (якорного меню) и визиток.
Например:
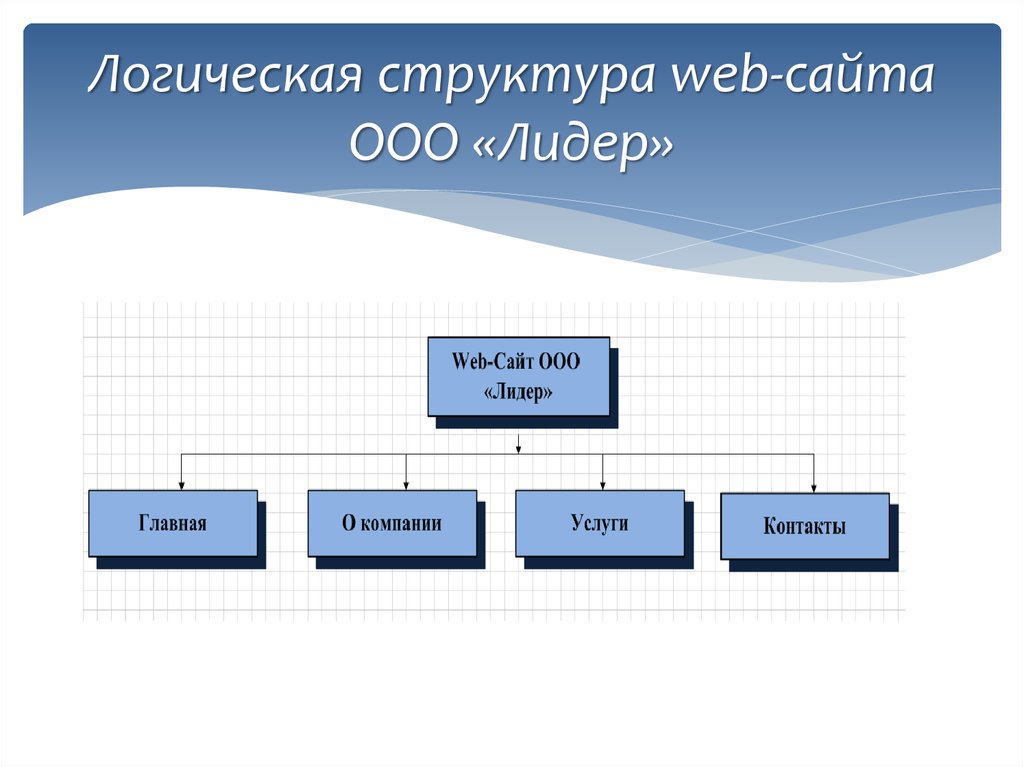
- Главная
- О компании
- Услуги
- Контакты
Линейно-разветвленная
Линейно-разветвленная структура, представляет из себя цепочку переходов, иногда с правом выбора. Подойдет для небольших сайтов — в основном визиток.
Пример:
- Главная
- О компании
- Наши работы
- Отзывы о нас
- Услуги
- Продвижение
- Реклама
- Контакты
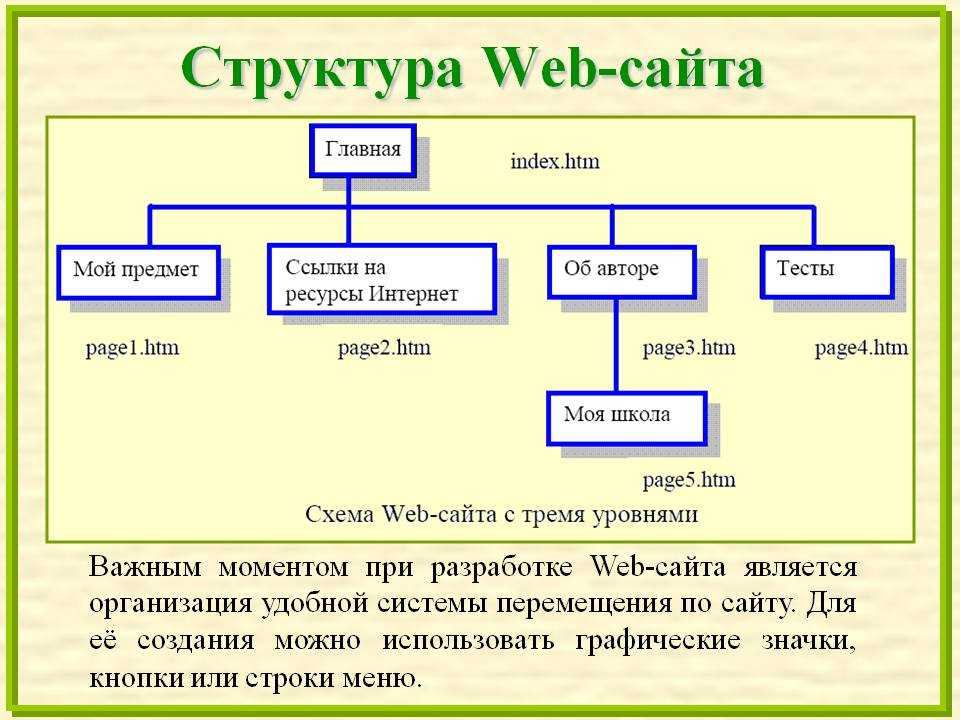
Дерево
Древовидная структура состоит из множества уровней и разделов (имеет много ветвлений). Самая распространенная, популярная и оптимальная для многостраницных сайтов.
Самая распространенная, популярная и оптимальная для многостраницных сайтов.
Решето, сеть
Структура в виде сети, создается по принципу древовидной, но при этом все проектируется так, чтобы посетитель мог перескочить со страницы глубокого уровня вложенности, на любой другой, к примеру, на 1-й или второй уровень. При разработке такой структуры важно тщательно продумывать ее, чтобы не запутать посетителей.
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации.
 Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-« - Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
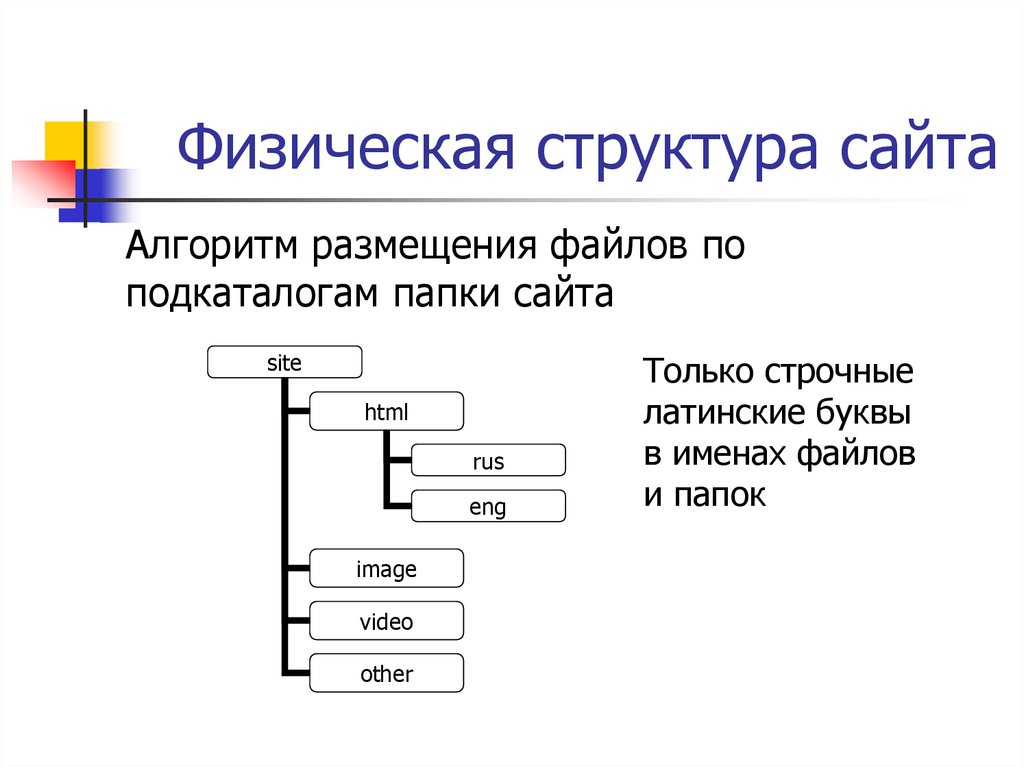
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать . Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.

- Проверяйте корректность symlink-ов. Не должно быть цикличных страниц с большим количеством повторений, например web-revenue/sbor/sbor/sbor/sbor.
Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Индуктивный метод и создание структуры сайта
Для создания структуры сайта, чаще всего применяют индуктивный метод, то есть двигаются от общего к частному, от главного к образующим его мелочам. Необходимо сделать следующее:
- четко и ясно сформулировать идею веб-сайта;
- выявить свою аудиторию прямо заинтересованных в его контенте пользователей интернета, приоритетность их запросов;
- исчерпывающе обозначить базовые направления интернет-ресурса.

Метод структурного дерева
Неизвестно, кто и когда предложил при создании структуры сайта представлять ее как дерево. Идея оказалась жизненной:
- благодаря свойствам психики включается интуитивное предугадывание;
- схема привычна;
- представление о структуре мобильно, поскольку есть возможность расширять её, разнося новые материалы по соответствующим уровням.
Предлагаю рассмотреть создание структуры сайта на примере веб-сайта «Автомастерской». Для упрощения задачи прибегнем к программе Mindjet MindManager (это коммерческая программа) или любой другой, например xmind, которая может структурировать информацию. Если это по каким-то причинам недоступно — можно просто рисовать на листе бумаги.
Создание структуры сайта выполняется в такой последовательности:
1. Определяем название главной страницы. Эта запись — ствол дерева. От него отходят ветви – страницы и разделы сайта:
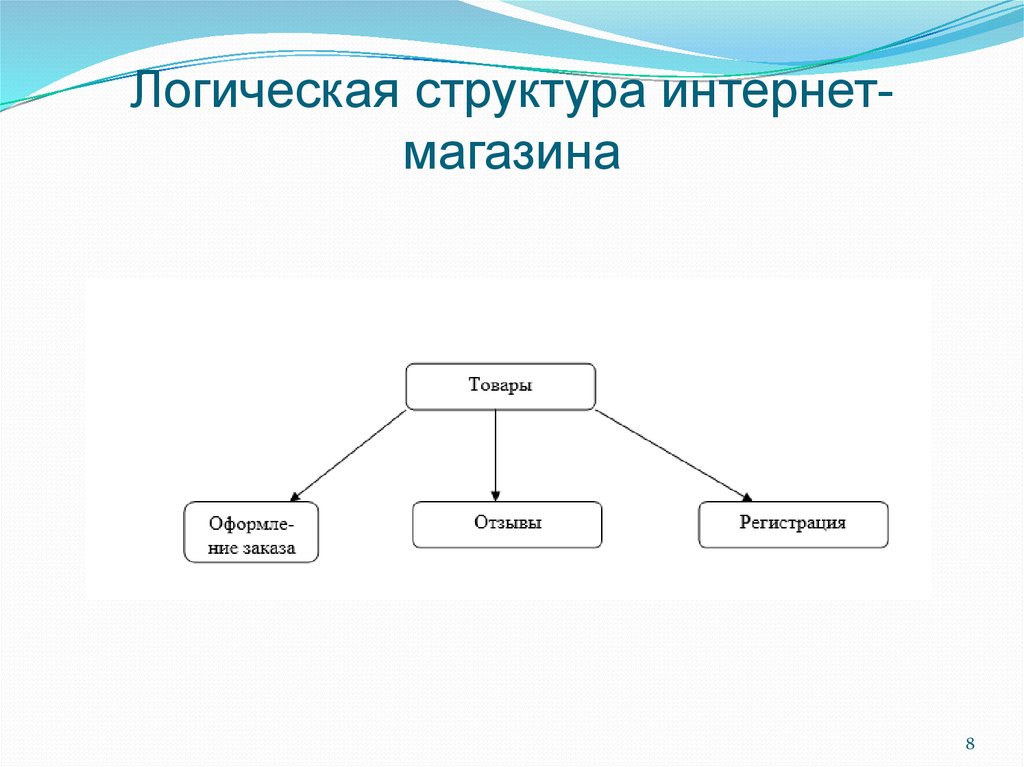
Где пункты: Наши услуги, Примеры наших работ и Полезная информация – это разделы сайта.
2. Продумаем подробности структуры разделов.
Нужно уяснить и сформировать:
- основные подкатегории;
- определить, сколько потребуется статичных страниц и динамичных записей;
- определить, как будут встраиваться различные медиа материалы;
- продумать, как будет происходить обратная связь с посетителями – предусмотреть для них возможность оставить комментарий, указать свою электронную почту…
Результатом обдумывания и фиксирования своих мыслей будет созданная четкой, понятной и удобной пользователю системы навигации по вашему веб-сайту.
Можно с уверенностью сказать, что когда вы увидите созданное вами дерево – графическое отображение структуры сайта, поразитесь, насколько развесистым оно получилось, а ведь нераскрытыми остались конечные пункты.
Конечный пункт – это страница сайта или запись. Если вам не нужен масштабный сайт, то нет необходимости в общей структуре отображать на карте абсолютно каждую страницу, запись. Вполне достаточно отобразить те позиции, которые окажут прямое влияние на создание структуры сайта.
Вполне достаточно отобразить те позиции, которые окажут прямое влияние на создание структуры сайта.
Итоги.
Описанный метод создания структуры сайта хотя и выглядит простым, но он подойдет только тому, кто:
- в полной мере владеет информацией про тему создаваемого сайта;
- обладает опытом такой работы;
- дружит с логикой и обладает рационалистическим типом мышления.
Построение SEO структуры сайта на основе конкурентов
Это на мой взгляд самый оптимальный и правильный вариант. Проанализируйте своих конкурентов и выберите лидеров. Далее смотрим самый подходящий (или самый ветвившийся сайт). Самый простой способ построить структуру на основе конкурентов, это бесплатный сервис от Артура Корсакова: «Парсинг структуры онлайн» открываем его и вбиваем нашего основного конкурента и нажимаем на кнопку «Начать».
Ждем немного, и с низу видим результат.
скачиваем его, нажав на кнопку «Скачать файл . csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
Копируем всю информацию с сервиса парсинга и вставляем в карту.
Вот так за три минуты можно построить карту (структуру) сайта в виде дерева с данными разбитыми на категории.
Внимание! Копирование прямо с сайта не всегда корректно вставляются, тогда лучше копировать с .csv файла.
Вам остается только немного переработать ее под себя: к примеру, удалить лишнее и добавить разделы с других конкурентов или доработать логически (дедуктивным методом).
Таким же образом можно строить карты на основе собранной кластеризованной семантики.
Есть и альтернативные способы парсинга структуры: с помощью краулеров, сделать это можно при помощи платных программ: Netpeak Spider (полный демо функционал 14 дней) или Screaming Frog SEO Spider (лягушки) — парсит бесплатно сайты до 500 url.
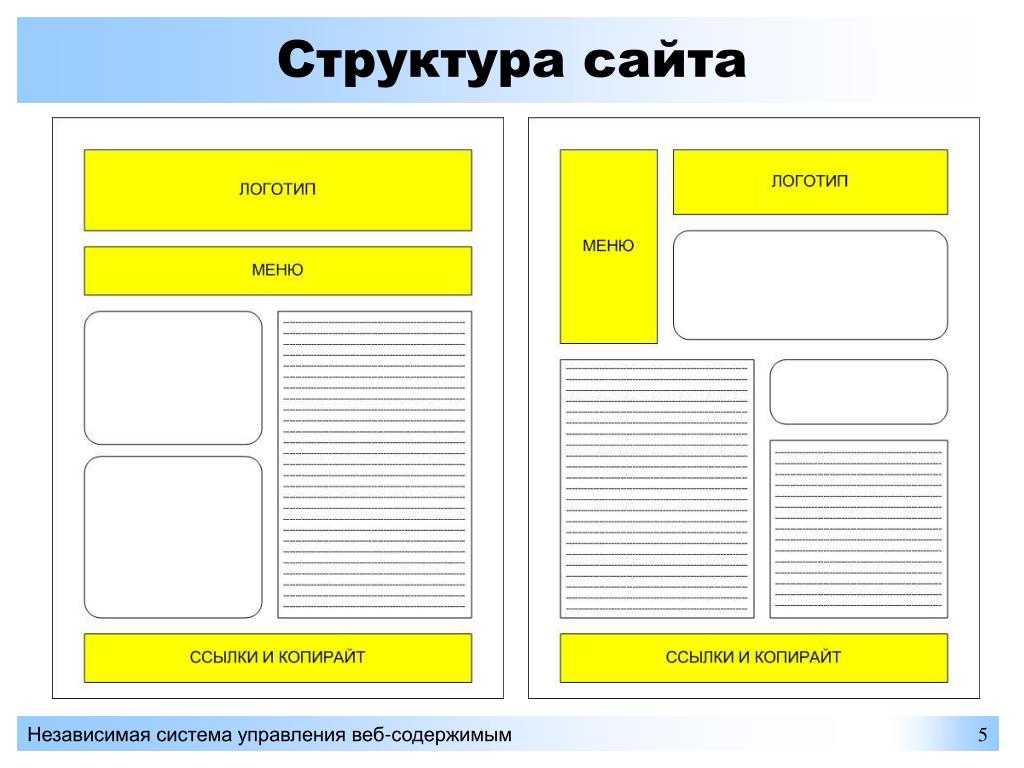
Внешняя структура сайта
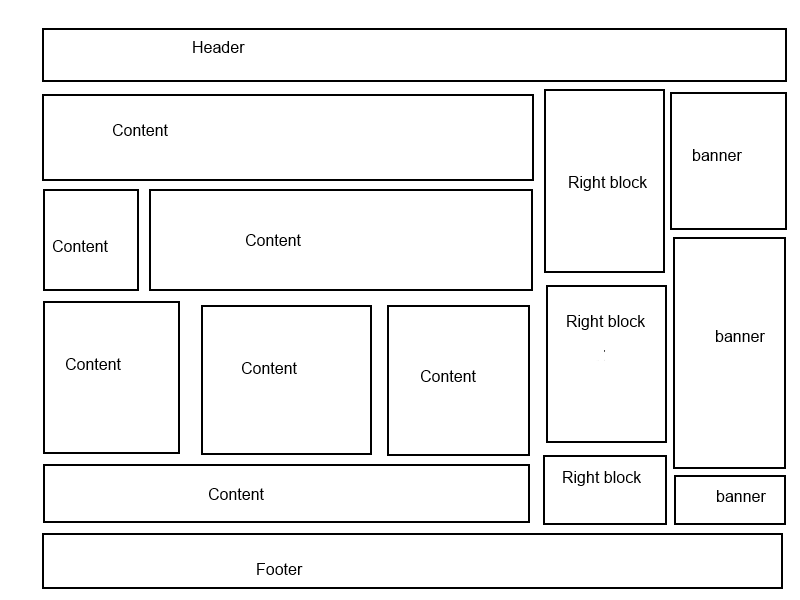
Внешняя структура также важна как и внутренняя, в нее входят такие факторы как: юзабилити (удобство пользователей), комерческие факторы (наличие поиска, телефонов и т.д.), красочность дизайна и так далее. При построении внешней структуры, не стоит нарушать общепринятые (или устоявшиеся правила) к стандартному расположению блоков. Например: логотип с лева, телефон, корзина — справа. Типовая внешняя структура, обычно выглядит так. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так.
Рассмотрим базовое размещение элементов на сайте.
- Хедер (шапка) — верхняя часть сайта. В данном блоке обычно располагаются: логотип, меню (может сразу 2) + элементы присущие данной тематике (часы работы, контакты, поиск, банеры).
- Центральный блок. В верху (в первом экране) обычно располагается УТП или какая то другая важная информация, чтобы пользователь при заходе на страницу точно знал, что попал по нужному адресу.

- Футер (подвал) — предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Тема структуры довольно обширная и сложно уместить ее в 1 статью, поэтому рекомендую обращать внимание на лидеров тематики — они же не просто так попадают в топ (есть конечно исключения: к примеру в топ яндекса могут попасть сайты которые крутят поведенческие факторы, а в топ гугла, те кто закупил кучу ссылок).
Выводы и рекомендации
Структура сайта (внешняя и внутренняя) такой же немаловажный фактор, как и семантическое ядро. Правильная структура — один из залогов успеха сайта.
Приведенный выше алгоритм не раз испытан на практике и является очень эффективным.
Основные моменты:
- Обязательно проводите анализируем конкурентов из ТОПа, в том числе и коммерческих факторов (особенно для коммерческих сайтов).
 Так вы избежите лишних ошибок. Благодаря современным сервисам и программам, и соответственно ручной проработке, можно создать отличную гибритную структуру проекта.
Так вы избежите лишних ошибок. Благодаря современным сервисам и программам, и соответственно ручной проработке, можно создать отличную гибритную структуру проекта. - Если у вас коммерческий проект, то проверяйте частотность основного ключа (возможно разделы стоит склеить, особенно в ecommerce). Для инфосайтов разделы (рубрики) формируются по логическому принципу.
- Используем ЧПУ. Это помогает как пользователям, так и поисковым роботам.
- Ориентируйтесь на пользователя. Если мы попросили зайти на наш сайт какого-нибудь знакомого, поручили ему найти какой-либо раздел или страницу и он сделал это без труда — значит структура как минимум понятна пользователю. Для чистоты эксперимента можно опросить нескольких человек.
Используя опыт конкурентов, ориентацию на пользователя и правила поисковых систем у нас получится отличная и правильная структура сайта.
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, которой делится весь мир; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий структур, но мы сосредоточимся на четырех, которые охватывают большинство основ и которые чаще всего используются в дикой природе.
Что такое структура сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страниц веб-сайта организованы на основе разнообразия контента, содержащегося на страницах, с целью предоставления наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
Вы можете подумать, что это звучит в точности как информационная архитектура. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как упорядочивается и настраивается ваш контент внутри структура сайта в целом, а структура сайта — это то, как устроены веб-страницы, составляющие сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что она работает лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно? Выбор, конечно, за вами, но мы собираемся предоставить вам факты, чтобы вы могли решить, что лучше всего подходит для вас. При принятии решения о том, как спланировать структуру веб-сайта, которая соответствует вашим потребностям, план дизайна вашего веб-сайта поможет определить, какой вариант выбрать, который лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом.
Почему вообще важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Мы рассмотрим четыре типа структур веб-сайтов: иерархический, веб-сайт, линейный и базовый.
1. Иерархическая структура веб-сайта (древовидная модель АКА)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру веб-сайта Тип
Чтобы правильно использовать иерархическую структуру, вам действительно необходимо иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования для самой полной степени. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2.
 Линейная структура веб-сайта (также известная как последовательная модель)
Линейная структура веб-сайта (также известная как последовательная модель)Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как сайты малого бизнеса, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в процессе. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-структура сайта. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта в виде веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о удобном варианте, позволяющем пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Основной вывод здесь заключается в том, что выбор правильного варианта жизненно важен, поскольку независимо от типа сайта все элементы вашего сайта опираются на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с помощью перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Джон Мюллер из Google о лучшей структуре сайта
В видеовстрече для веб-мастеров Джон Мюллер из Google ответил на вопрос о сайте, на котором отсутствует обычная навигация по сайту. По сути, сайт имеет плоскую архитектуру в том смысле, что он зависит от карты сайта для обнаружения URL-адресов. Нет категорий и папок.
Ответ Мюллера коснулся важности осмысленной архитектуры сайта как мощного способа сообщить Google, о чем ваш сайт.
Что такое плоская структура сайта?
Плоская структура сайта — это сайт, на котором все страницы находятся в одном клике от главной страницы. Эта стратегия существует давно.
Основатель Pubcon Бретт Табке (которого я считаю одним из истинных отцов современного SEO) ссылается на плоскую структуру сайта в 2002 году в своей основополагающей статье под названием «Успешный сайт за 12 месяцев с Google Alone — 26 шагов». до 15 000 в день — Современное руководство по контент-маркетингу»
до 15 000 в день — Современное руководство по контент-маркетингу»
Вот что Табке писал в 2002 году:
«Создайте сайт логично, чтобы имена каталогов соответствовали ключевым словам, которые вы хотите найти.
Вы также можете пойти другим путем и просто закинуть все в корень (это довольно спорно, но дает хорошие долгосрочные результаты на многих движках)».
Этот комментарий о размещении всего в корневом каталоге является отсылкой к тому, что сейчас известно как плоская архитектура сайта. Корень — это домашний каталог веб-сайта, в котором находится ваша главная страница.
Эта идея работала для некоторых поисковых систем в 2002 году, но это всегда была крайняя стратегия, а не основная.
Тематические пирамиды
То, что мы теперь знаем как обычную архитектуру сайта, где тема сайта начинается с общей фразы и сужается до более конкретных тем и страниц, было известно как тематическая пирамида. Вершина пирамиды — это домашняя страница, а нижняя часть пирамиды (состоящая из множества страниц) состоит из очень специфических тем, также известных как ключевые фразы с длинным хвостом.
Предложение Табке создать страницы категорий, предназначенные для ранжирования по вашим ключевым фразам, а затем сузить их до более конкретных, — это то, что известно как тематическая пирамида. Это была оригинальная идея, опубликованная Табке примерно в 2002 году.
Его исходной статьи больше нет в сети, но ее резюме и расширение за 2002 год все еще существует здесь:
Тематические пирамиды поисковых систем и Google – Оптимизация пирамиды для PageRank
Джон Мюллер в номинации «Лучшая архитектура сайта»
Мюллер заявил, что рекомендуется использовать архитектуру сайта со значимыми категориями (то, что Табке называет каталогами).
Мюллер сказал:
«В целом я бы старался не создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность сканировать с одного URL-адреса на любой другой URL-адрес вашего веб-сайта, просто переходя по ссылкам на странице».
Мюллер существенно расширил эту идею:
«Если это невозможно, мы теряем большую часть контекста.
Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта. Так что это одна вещь, которую нужно… остерегаться.
Контекст URL-адресов
Мюллер обсуждает то, что звучит как иерархическая архитектура сайта (тематическая пирамида) и как она передает семантическую связанность.
Вот ключевая часть его ответа, связанная с плоской архитектурой сайта:
«…на самом деле мы не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно быть в состоянии понять, насколько актуален этот фрагмент контента в контексте вашего веб-сайта».
Это, по-видимому, означает, что веб-сайт можно рассматривать как иерархическую структуру с главной темой на главной странице и подтемами, составляющими следующий уровень вниз.
Google может рассматривать сайт как набор узлов и ребер, где узлы — это страницы, связанные соответствующими темами.
Мне нравится, как Билл Славски упрощает представление об узлах и ребрах, поэтому я просто опубликую скриншот твита Билла Славски здесь:
Думая с точки зрения узлов и ребер домашняя страница с категориями под ней и страницами, принадлежащими этим категориям.
Итак, если вы думаете с точки зрения узлов и ребер, то становится яснее, почему традиционная иерархическая структура сайта имеет смысл. Значение и отношения между категориями и страницами внутри них становятся более ясными при такой визуализации.
Это пример узла, представляющего домашнюю страницу, со следующими тремя узлами уровня, представляющими основные категории. Узлы меньшего размера представляют собой страницы, связанные с узлами категорий.
Гибкая архитектура сайта
Я видел некоторые сайты, которые используют категории сайтов без смысла, например, используют одну букву для обозначения категории. Таким образом, вместо использования /blue/blue-widgets.