Какие бывают типы вёрстки сайта?
Приветствую Вас дорогой читатель!
Сегодня я хочу рассказать Вам о разных типах вёрстки для того чтобы Вы могли лучше ориентироваться в этом вопросе и не попали в неприятную ситуацию при заказе вёрстки либо её разработке.
Дело в том, что я не раз обращалась к верстальщикам с заданием по вёрстке и столкнулась с проблемой что либо они сами не очень разбираются в разных типах вёрстки либо разбираются, но так как заказчик чётко не указал какой тип вёрстки ему нужен, то делают самый простой вариант. В результате вы можете поучить некачественную вёрстку, которая будет некорректно отображаться в разных браузерах (или вообще не поддерживаться некоторыми из них) либо вы заплатите за адаптивную вёрстку а получите обычную (с фиксированной шириной и масштабируемую на мобильных устройствах), либо Ваш сайт будет вообще некорректно отображаться на мобильных устройствах и так далее.
На самом деле выбор типа вёрстки и согласование её с исполнителем – это один из важнейших этапов в разработке Вашего сайта.
Но прежде чем перейти к разбору типов вёрстки я хочу акцентировать Ваше внимание на одном очень важном требовании – кроссбраузерности.
Итак переходим к типам вёрстки:
Фиксированная.
Является одним из наиболее распространённых на сегодняшний день типов.
Вот скриншот отображения такой вёрстки на разных устройствах
Основная особенность: сайт имеет строго фиксированную ширину и высоту всех блоков и страницы в целом, и не зависит от диагонали монитора.
Достоинства:
- простота изготовления (а следовательно и меньшая цена)
- корректное и одинаковое отображение сайта на экранах с разной диагональю.
Недостатки:
- на маленьких экранах такой сайт будет просто масштабироваться. То есть вы получите уменьшенную точную копию вашей страницы для прочтения которой её нужно будет сначала увеличить. В эпоху мобильного интернета это не самый лучший вариант.
- на широкоформатных мониторах остаётся много пустого места по бокам (особенно если ширина страницы достаточно узкая (900 пикселей, к примеру.
 )
) - при масштабировании страницы она просто становится больше и вылезает за пределы экрана как по высоте, так и по ширине.
Обычно данный тип вёрстки используют для создания Landing Page.
Резиновая (тянущаяся).
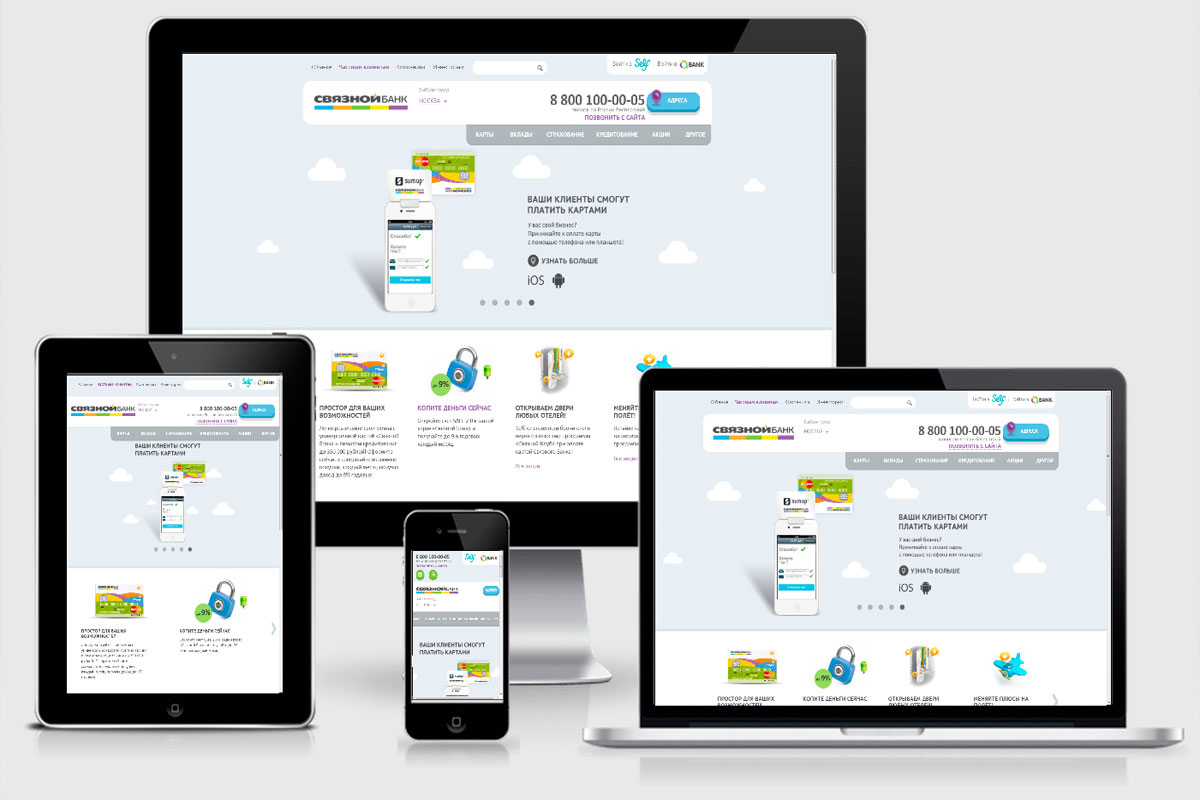
Пример отображения резиновой вёрстки на разных экранах
Основная особенность: cмысл этой вёрстки заключается в том что размеры всех элементов задаются не в пикселях, а в процентах. И таким образом одни и те же блоки на мониторах с разной диагональю будут иметь разный размер и возможно немного по другому отображаться.
Достоинства:
- Хорошо смотрится на экранах разной величины.
- Изменяется при масштабировании страницы.
Недостатки:
- Более сложный в реализации (а следовательно и более дорогой)
- Так как блоки сайта растягиваются и сжимаются под ширину экрана – некоторые элементы выглядят не очень красиво на планшетах и телефонах.
- На мобильный устройствах некоторые элементы за счёт сжатия становятся очень неудобными в использовании.
 Особенно это касается меню и форм обратной связи.
Особенно это касается меню и форм обратной связи.
Такая вёрстка подходит для макетов сайтов, элементы которых размещены в одну колонку. Или в сочетании с фиксированной вёрсткой.
Адаптивная.
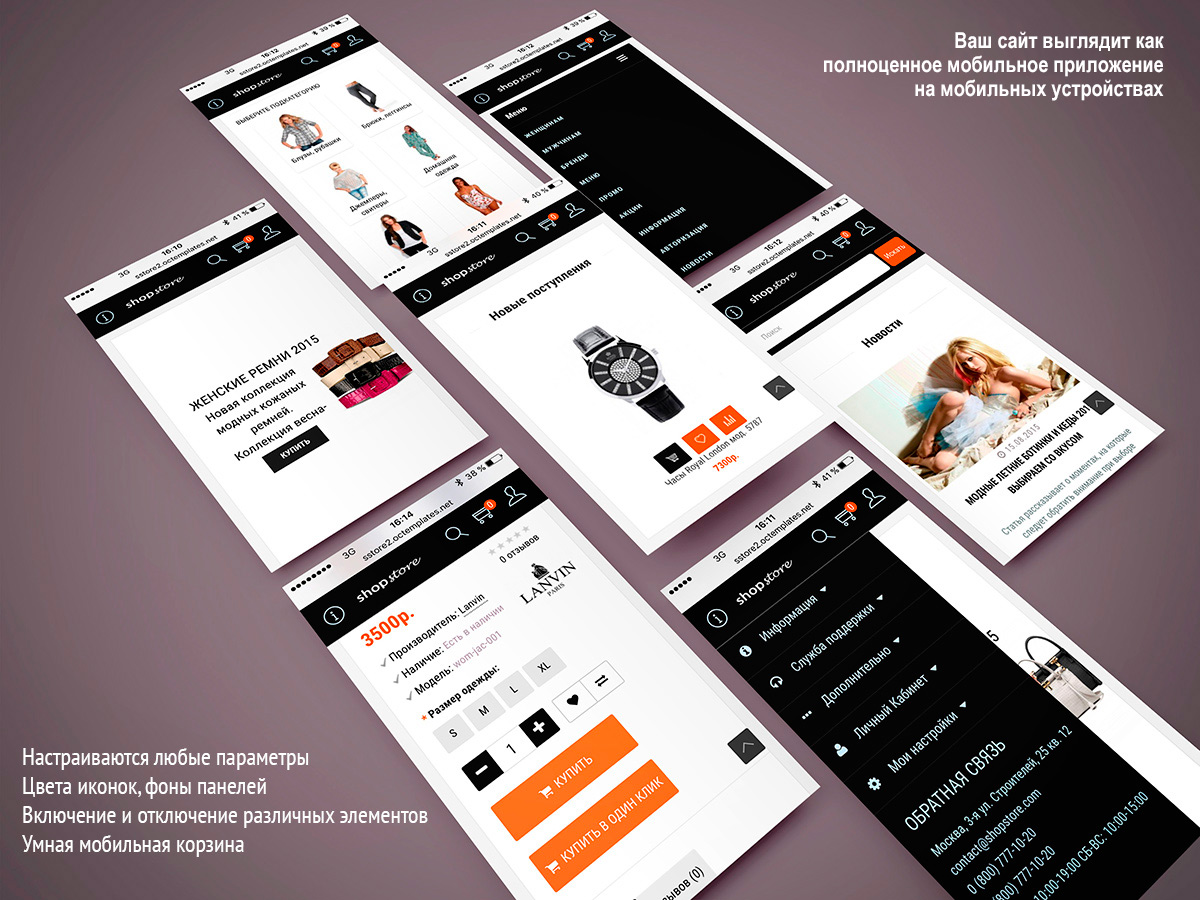
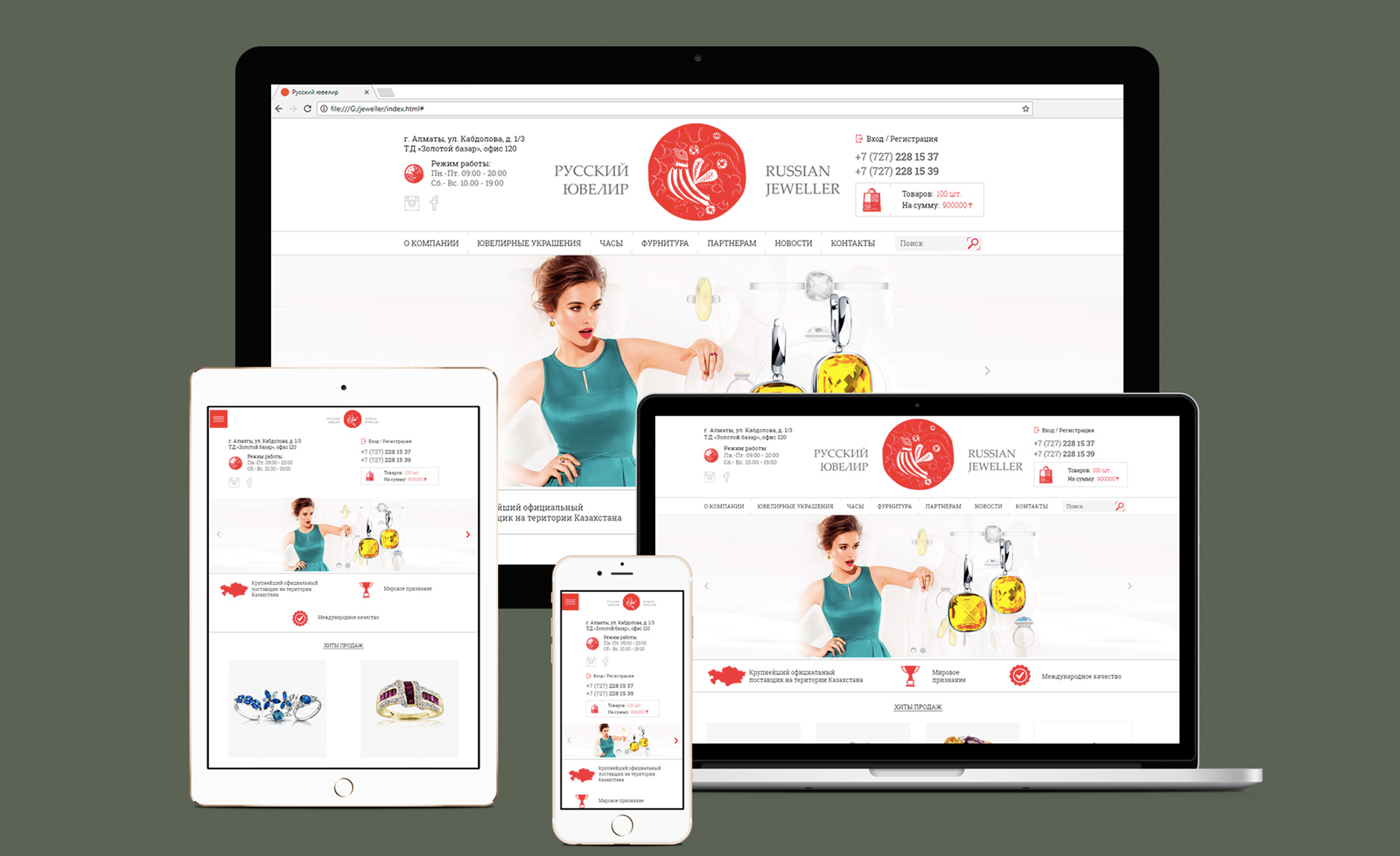
Этот тип вёрстки наиболее популярен на сегодняшний день так как позволяет создавать «живые» сайты, способные перестраивать свои элементы и изменять их размер в зависимости от того на каком устройстве вы его просматриваете.
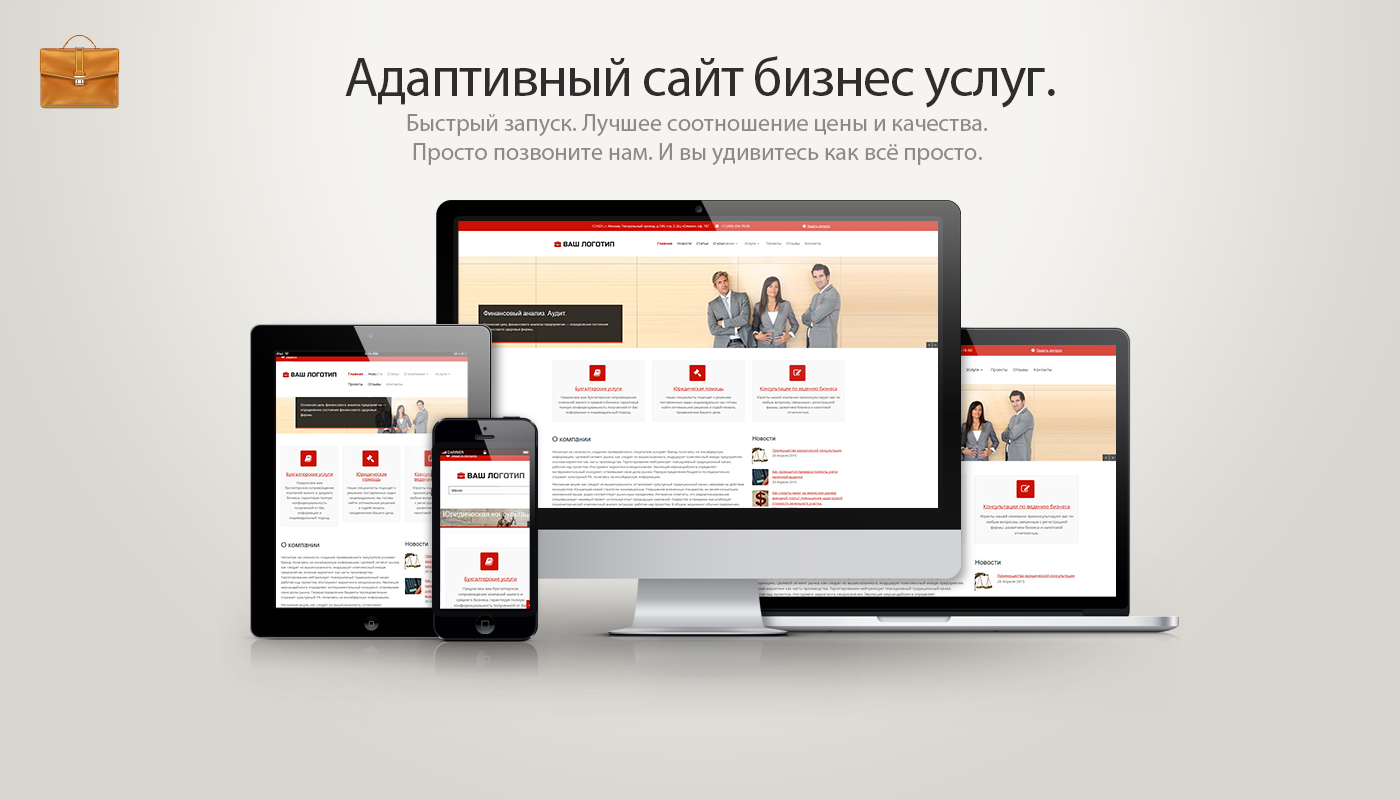
Пример отображения адаптивной вёрстки.
Основная особенность:
Адаптивная вёрстка базируется на резиновой вёрстке + использует медиазапросы или специальные скрипты, которые позволяют определять размер экрана пользователя и в зависимости от этого приписывать конкретным элементам те или иные стили (ширина элементов и положение блоков, размер шрифтов и картинок и даже цвета).
Достоинства:
- Адаптируется по размеры экрана, за счёт чего ваш сайт хорошо отображается на всех видах устройств.

- Такой сайт удобно просматривать на мобильных устройствах, так как не нужно ничего увеличивать (всё само подстраивается).
- При масштабировании страницы в окне браузера элементы так же перестраиваются и страница не теряет свой вид.
Недостатки:
- Очень трудоёмкий вид вёрстки, что отражается на его цене.
- Контроль качества выполнения такой вёрстки тоже требует не мало времени (особенно в том случае если сайт большой) так как нужно протестировать вёрстку на разных размерах экранов через онлайн сервисы либо через масштабирование и изменение размеров окна в браузере.
Также можно выделить табличную и блочную вёрстку, но это тема отдельной статьи.
Вывод. Если выбирать между фиксированной, резиновой и адаптивной, то здесь лучшим выбором будет адаптивная, так как на сегодняшний день многие пользователи посещают сайты с мобильных устройств, поэтому для Вас наличие сайта подстраивающегося под мобильные устройства будет большим плюсом.
Желаю Вам удачной вёрстки, качественных сайтов и высокой посещаемости.
До встречи в моих новых статьях.
С уважением Юлия Гусарь.
Как выбрать верстальщика сайтов
Перейти в раздел к «Содержанию»
Не секрет, что некоторые заказчики, обращающиеся за версткой, далеки от веб-технологий и сайтостроительства. В этом нет ничего удивительного, ведь они специалисты в другой области. Например, миллионы людей ежедневно смотрят телевизор и только единицы знают как его отремонтировать. Так же обстоят дела и с сайтами. Миллионы имеют сайты, и лишь немногие разбираются в сайтостроительстве.
Когда людям требуются услуги веб-мастеров, то часто исполнителей ищут посредством запроса в поисковые системы или спрашивая у знакомых. При этом случайный поиск приводит и к случайному результату, т.е. если вам повезет, то попадете к хорошему мастеру, а если не повезет, то попадете к кому попало, и итогом для вас может стать плохо сделанная работа, потеря времени и денег. Причем о плохо сделанной работе заказчики могут узнать не сразу, а через какое-то время, по причине того, что сразу не определили качество. Например, вы купили новые и с виду красивые кроссовки по низкой цене, сначала вы всем довольны, но через месяц или два у кроссовок отклеилась подошва, и ваша реакция по понятным причинам сменится на противоположную. Чтобы сделать правильный выбор, приведу информацию для размышления. А дальше каждый решит для себя сам.
Причем о плохо сделанной работе заказчики могут узнать не сразу, а через какое-то время, по причине того, что сразу не определили качество. Например, вы купили новые и с виду красивые кроссовки по низкой цене, сначала вы всем довольны, но через месяц или два у кроссовок отклеилась подошва, и ваша реакция по понятным причинам сменится на противоположную. Чтобы сделать правильный выбор, приведу информацию для размышления. А дальше каждый решит для себя сам.
У кого лучше заказать верстку?
1) Услуги по верстке оказывают как веб-студии, так и частные мастера. При этом надо понимать, что верстку выполняет какой-то один конкретный человек. От умения конкретного мастера и будет зависеть качество выполнения вашей верстки. Следует отметить, что не все веб-студии имеют своего верстальщика и часто сами обращаются к частным мастерам.
2) Если вам нужна качественная верстка, то следует обращаться к тому, кто верстает качественно.
3) Если вы можете поговорить с верстальщиком, задать вопросы, уточнить рабочие моменты, то это можно отнести в «плюс». Также бывает очень полезно, если верстальщик сам может связаться с заказчиком, например, для того, чтобы предупредить об ошибке в ТЗ и предложить решение лучше.
4) Если вы планируете развивать свой сайт и в дальнейшем вам снова могут потребоваться услуги верстальщика, то лучше работать с одним специалистом. Иначе если ваш сайт станут делать то одни, то другие, кто-то хорошо, кто-то плохо, то код сайта превратится в белиберду, что плохо скажется на вашем сайте. Иногда единственным способом избавится от косяков является полная переделка сайта.
5) Если вам необходим качественный сайт и его поддержка, например, сайт касается вашей работы или имиджа, то лучше работать с профессиональным верстальщиком. Профессионал заинтересован в длительном сотрудничестве и ответственно подходит к выполнению работы.
Стоимость услуг и обязательства
Одноразовые заказы выполняются по договорной цене. Смотрите статью Что определяет стоимость.
При одноразовом заказе, обязательства даются только на выполнение одной конкретной работы. Например, верстальщик сделал вам лендинг. На этом его работа завершилась. Если через какое-то время вы решили поменять информацию на лендинге, то при повторном обращении вы будете поставлены в общую очередь. Ведь после вас верстальщик будет занят новыми заказами.
Длительное сотрудничество между заказчиком и верстальщиком должно быть построено так, чтобы оно было выгодным для обеих сторон.
Если вам нужен человек для поддержки сайта, например, добавление или изменение информации на сайте, периодическая верстка новых страниц и редактирование старых, верстка лендинговой страницы, верстка электронных писем, то оптимальным вариантом может быть трудоустройство верстальщика в компанию с возможностью удаленной работы. Так верстальщику гарантируется зарплата, заказчику гарантируется непрерывность выполняемых работ.
Еще дополнительным и существенным плюсом для компании может быть то, что имея своего верстальщика, компания может оказывать помощь сайтам своих партнеров и клиентов, что безусловно укрепит ваши отношения.
По вопросам сотрудничества обращайтесь по контактам, указанным на сайте — кликните здесь
Что такое верстка сайта и какие бывают виды?
В сфере сайтостроения нередко приходится слышать словосочетание верстка сайта.
Это обязательная процедура при разработке каждого ресурса. Заниматься ей должен профессионал, иначе можно наделать ошибок, которые в будущем лишат шанса на эффективное развитие площадки.
Что такое верстка сайта? Это процесс соединения всех материалов для создания страниц. Берутся элементы дизайна, структура, план расположения блоков и всё это соединяется для запуска сайта.
Профессионалы работают по заранее созданному макету (самый простой способ создать макет сайта), этап за этапом реализуя задумку.
Верстка сайта с нуля
Чтобы объяснить на понятном для новичков языке, представьте себе, что вы планируете запустить какой-нибудь сайт.
Изначально подготавливаются файлы с картинками, тексты, ключевые слова, пишется код. Потом всё это используется для верстки страниц, проще говоря, происходит объединение всех подготовленных материалов.
При верстке учитывается каждая мелочь. Выставляется подходящая ширина, проверяется корректное отображение сайта в разных браузерах (как проверить кроссбраузерность сайта), из кода удаляется всё лишнее и так далее.
Заниматься этим должен только квалифицированный профессионал, без знаний не обойтись.
Если сомневаетесь в собственных знаниях, лучше собрать денег и обратиться к тем, кто этим давно занимается. Фрилансеры на бирже Weblancer всегда готовы помочь, а за счет портфолио и отзывов, можете убедиться в их профессионализме:
Качество верстки сказывается на всём, начиная с восприятия ресурса поисковыми системами и заканчивая поисковым продвижением.
Например, из-за ошибок в коде сайт может не корректно отображаться на ПК с разным разрешением. Также не грамотная верстка может негативно повлиять на скорость загрузки страниц, что скажется на позициях в поиске.
Виды верстки сайта
Говоря в общем, различается два вида верстки – табличная и блочная. Сейчас используется блочная верстка, она несколько сложнее, но и практичнее. На странице размещается множество блоков, делается это с помощью тега.
Они слоями накладываются друг на друга, а каждому блоку присваивается уникальный ID. Также у них есть собственные CSS стили. Такая верстка сложнее, зато снижает вес страницы за счет сокращения кода.
Табличная верстка отходит на второй план в современном мире. Объяснить её проще, в ней используется обычная таблица со строками и столбцами.
В них помещаются разные элементы, а из-за большого количества тегов, вес страницы становится слишком большим. Кроме этого, индексация таких ресурсов плохая.
Сейчас мало кто пользуется табличной версткой, применяется она только для экономии времени. С ней невозможно реализовать сложный дизайн, приходится чем-то жертвовать ради скорости загрузки и так далее.
Какая бывает верстка сайта?
Выше представлены основные определения, но верстка бывает и других видов. Если вы решили разобраться в этой нише или планируете заказать услуги профессионалов, лучше разобраться во всех типах верстки:
Если вы решили разобраться в этой нише или планируете заказать услуги профессионалов, лучше разобраться во всех типах верстки:
- Адаптивная верстка сайта – настройка оформления, чтобы оно корректно отображалось на любых платформах. Посетители могут зайти с телефона, планшета или даже Smart телевизора, данная верстка нужна, чтобы проект отображался правильно на любом устройстве.
- Фиксированная верстка – блокам присваивается определенный размер, он не меняется. Использовать её нецелесообразно, так как сейчас разрешение и размер экранов у посетителей может сильно отличаться.
- Резиновая верстка – обратный от предыдущего вид. При его использовании блоки растягиваются или наоборот уменьшаются, в зависимости от разрешения. Именно так всё должно быть на современном сайте.
- Кроссбраузерная верстка – выше уже говорилось об этом. На сайте настраиваются параметры так, чтобы он открывался в любом браузере правильно.
- Мобильная верстка сайта – по названию уже понятно, что проводится данная настройка специально под мобильный трафик.
 Мы уже рассказывали, нужна ли сайту мобильная версия, в современном мире без неё не обойтись.
Мы уже рассказывали, нужна ли сайту мобильная версия, в современном мире без неё не обойтись.
Сверстать сайт кажется не таким сложным действием, но на самом деле, с этим способен справиться только настоящий профессионал. Безусловно, вы можете скачать шаблоны и воспользоваться бесплатными CMS, но даже в этом случае потребуется настройка.
Всем, кто связан с темой сайтостроения, мы рекомендуем узнать причины сделать адаптивный дизайн.
Пример верстки сайта можно поискать в интернете, при создании каждого ресурса проводилась данная процедура. Сложно понять все тонкости без серьезных знаний, но хотя бы общее представление о том, что это значит, вы теперь имеете.
Вам также будет интересно:
— Как подобрать ключевые слова?
— Cloudflare — полезный инструмент для вебмастера
— Сколько зарабатывают на публичных страницах?
Адаптивная верстка сайтов: обзор подходов и CSS фреймворков
October 24, 2017 Jazz Team Технические статьи,
Предисловие
В настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре – для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану. Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре – для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану. Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
О статье
Данная статья предназначена для разработчиков, имеющих опыт верстки сайтов, знающих HTML и CSS, понимающих назначение CSS селекторов и т. д.
В данной статье будут рассмотрены виды версток, позволяющие корректно отображать сайты на любом разрешении, техники, с помощью которых это осуществляется. Разберем понятие CSS-фреймворка и сделаем сравнительный анализ наиболее популярных.
Разберем понятие CSS-фреймворка и сделаем сравнительный анализ наиболее популярных.
Виды версток
Рассмотрим основные виды версток, их разницу и основные принципы, используемые при их реализации.
Фиксированная верстка
Фиксированная верстка (Fixed Layout) – подход создания страниц сайта, которые имеют заданную ширину. Ширина компонентов на странице не изменяется. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки. Данный тип верстки не подходит для удобного отображения информации на мобильных устройствах.
Пример ниже демонстрирует строгое задание ширины для тега body:
Резиновая верстка
Резиновая верстка (Elastic layout) подразумевает возможность компонентов сайта менять свои размеры в зависимости от размера окна браузера, растягиваться от и до указанных минимальных и максимальных размеров. Это достигается благодаря использованию относительных значений, max-width / min-width (максимальная / минимальная ширина), max-height / min-height (максимальная / минимальная высота).
Примеры использования техник резиновой верстки:
Адаптивная верстка
Адаптивная верстка (Adaptive Layout) позволяет подстраиваться основному контейнеру и любому другому элементу сайта под разрешение экрана, делая возможным менять размер шрифта, расположение объектов, цвет и т. д. Происходит это динамически, например, с использованием медиа-запросов (@media), позволяющих автоматически определять разрешение монитора, тип устройства и подставлять указанные значения в автоматическом режиме. В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
Отзывчивая верстка
Отзывчивая верстка (Responsive Layout) – это объединение резиновой и адаптивной вёрстки. При данном подходе используются как медиа-запросы, так и процентное задание ширины компонентов. Используя данный вид верстки можно с уверенностью сказать, что сайт приспособится к любому устройству.
Ниже задается ширина div равная 50% от размера родительского компонента для всех устройств, ширина которых меньше 1200px и 100% для всех устройств, ширина которых меньше 480px.
Основные техники реализации сайтов под любое разрешение
Относительные значения
Использование относительных значений позволяет отобразить информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения для размеров и отступов
Относительные значения можно задавать для width, height, margin, padding и т. д. Самый известный способ задания относительного размера – указание в процентах (%).
Ниже приводится пример задания ширины равной 90% от размера родительского компонента.
При этом значение высчитывается относительно родительского компонента.
Также существуют значения относительно размера экрана:
- vw – 1% ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента;
- vh – 1% высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента;
- vmin – выбирается наименьшее из vw и vh;
- vmax – выбирается наибольшее из vw и vh.
Ниже рассмотрен пример использования vw и vh. В данном случае ширина и высота тега div будут равны 50% от ширины и высоты экрана соответственно.
Относительные значения для размера шрифта
Существуют следующие относительные значения для шрифтов:
- em – задаёт размер относительно шрифта родителя;
- rem – задаёт размер относительно шрифта <html>.
Рассмотрим пример:
Вычислим размер шрифта для тега body. В данном примере размер шрифта для body задается относительно размера html. Таким образом, размер шрифта для body будет равен 30px (20px * 1.5 = 30px).
Также относительные размеры шрифта можно задавать с помощью %, vw, vh и т. д. В следующем примере размер шрифта для body равен 80% от размера шрифта html – 16px.
Максимальные и минимальные размеры компонентов
Для задания максимальных и минимальных значений ширины и высоты компонента используются свойства max-width / min-width и max-height / min-height соответственно.
Рассмотрим пример:
Допустим, что родительским компонентом данного div является body. Тогда, при изменении ширины экрана, ширина данного компонента будет составлять 60% от ширины body. Однако он будет увеличиваться только до величины, определенной в max-width, это 500px. Как только контейнер достигнет этой ширины – он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют задать стили для определенного размера экрана, типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media, а далее следует условие.
С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all – все типы (значение используется по умолчанию)
- braille – устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми
- embossed – принтеры, использующие для печати систему Брайля
- handheld – смартфоны и аналогичные им аппараты
- print – принтеры и другие печатающие устройства
- projection – проекторы
- screen – экран монитора
- speech – речевые синтезаторы, а также программы для воспроизведения текста вслух
- tty – устройства с фиксированным размером символов
- tv – телевизоры.
Пример задания ширины для тега div, на экранах мониторов, смартфонах и т. п.
Ссылки по техникам реализации адаптивной верстки
Подробнее просмотреть и изучить рассмотренные в данной статье подходы и другие можно по ссылкам:
CSS-фреймворки
CSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки (проблемы совместимости различных версий браузеров и т. д.). Данные фреймворки подразумевают использование различных подходов для корректного отображения сайтов на устройствах любого размера.
Многие разработчики предпочитают использование CSS-фреймворков, вместо прописывания всех стилей вручную. Это обусловлено следующими причинами:
- Более быстрая разработка
- Поддержка кроссбраузерности
- Поддержка различных устройств и размеров экранов
- Единообразие кода при работе в команде позволяет снизить число разногласий при разработке.
Как и библиотеки скриптовых языков программирования, CSS-библиотеки, обычно имеющие вид внешнего CSS-файла, добавляются в заголовок веб-страницы.
Рассмотрим самые популярные CSS-фреймворки.
Bootstrap
Официальный сайт:
http://getbootstrap.com/
Самый популярный фреймворк для разработки адаптивных и мобильных web-проектов. Bootstrap – это инструмент с открытым исходным кодом для разработки сайтов с помощью HTML, CSS и JS. Bootstrap – интуитивно простой и в тоже время мощный интерфейсный фреймворк, повышающий скорость и облегчающий разработку web-приложений.
Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода – от телефонов и планшетов до настольных компьютеров. Для этого используется 12-колоночная сетка:
В дополнение к CSS данный фреймворк включает в себя поддержку двух самых популярных CSS-препроцессоров: Less и Sass.
Отличительные черты:
- 12 – колоночная сетка
- Большое количество готовых для использования компонентов
- Поддержка Less и Sass
- Использование Normalize.css.
Material Design for Bootstrap
Официальный сайт:
https://fezvrasta.github.io/bootstrap-material-design/
Material Design for Bootstrap – это инструментарий с открытым исходным кодом для разработки приложений, основанный на Bootstrap и использующий подходы Material Design.
Фреймворк позволяет быстро создавать приложение с помощью переменных Sass, адаптивной сетки, большого количества готовых компонентов и мощных плагинов, реализованных на jQuery.
Отличительные черты:
- 12 – колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design.
Materialize
Официальный сайт:
http://materializecss.com/
Materialize – современная, адаптивная платформа, построенная на принципе материального дизайна. В платформу включен набор компонентов, а также стили для них. Проработаны анимации и эффекты в компонентах, чтобы они были максимально плавными. Все элементы и анимации интуитивны и понятны пользователю, а единый адаптивный дизайн упрощает UX для всех платформ.
Отличительные черты:
- 12 – колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design
- Поддержка Sass.
Bulma
Официальный сайт:
http://bulma.io/
Bulma – современный CSS-фреймворк основанный на новом способе отображения Flexbox. Flexbox – самый современный инструмент компоновки, доступный в CSS.
Отличительные черты:
- Использование Flexbox вместо колоночной сетки
- Большое количество готовых для использования компонентов
- Поддержка Sass
- Не используются JS-файлы
Pure
Официальный сайт:
https://purecss.io/
Pure – набор небольших адаптивных CSS-модулей, которые вы можете использовать в любом веб-проекте. Pure построен на Normalize.css и предоставляет разметку и стили для собственных HTML-элементов, а также наиболее распространенные компоненты пользовательского интерфейса. Pure – адаптивный фреймворк, поэтому элементы отлично смотрятся на всех размерах экрана. Pure имеет минимальные стили, что подразумевает написание собственных кастомизированных стилей.
Отличительные черты:
- 24 – колоночная сетка
- Модульный фреймворк
- Не используются JS-файлы
- Использование Normalize.css
- Минимальное количество готовых компонентов и стилей.
Заключение
Быстрый рост популярности просмотра сайтов на мобильных устройствах обуславливает необходимость реализации удобного и читабельного отображения компонентов в независимости от типа устройств и размеров экранов. Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов. Описание CSS-фреймворков упростит выбор подходящего фреймворка для использования в проекте.
CSS, адаптивная верстка, верстка, виды верстки, отзывчивая верстка, резиновая верстка, техническая статья, фиксированная верстка
Что такое макет в ASP.NET MVC
- Подписывайтесь на нас
- Питон
- ASP.NET Core
- MVC
- IoC
- Веб-API
- C #
- TypeScript
- Node.js
- Больше
✕
. Учебники .NET
- ASP.NET Core
- ASP.NET MVC
- IoC
- веб-API
- C #
- LINQ
Учебники по скриптам
- TypeScript
- AngularJS 1
- Узел.js
- D3.js
- jQuery
- JavaScript
Другие учебные пособия
- Python
- Sass
- Https
Тесты навыков
- ASP.NET Core
- ASP.NET MVC
- LINQ
- C #
- веб-API
- IoC
- TypeScript
- AngularJS
- Node.js
- jQuery
- JavaScript
- Статьи
- Тесты
- Напишите нам
- ASP.NET MVC Учебники
- ASP.NET MVC — Начало работы
- Архитектура MVC
- История версий MVC
- Создать первое приложение MVC
- Структура папки MVC
- Маршрутизация
- Контроллер
- Метод действия
- Селекторы действий
- Глаголы действия
- Модель
- Посмотреть
- Интеграция модели, представления и контроллера
- Привязка модели
- Создать режим редактирования
- Синтаксис Razor
- Помощники по HTML
- Текстовое окно
- TextArea
- CheckBox
- Переключатель
- Раскрывающийся список
- Скрытое поле
- пароль
- Дисплей
- метка
- редактор
- Обработка исключений
- Проверка
- ValidationMessageFor
Как создать чистый макет веб-сайта в Photoshop
Создание чистого макета веб-сайта в Photoshop — Создание макета веб-сайта — это больше, чем просто размещение красочных изображений и заполнение текста в текстовых фреймах.Это подход, который красноречиво говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и простота навигации по веб-сайту должны связывать пользователя с организацией и превращать его в потенциального клиента.
Создание красивого и легкодоступного макета веб-сайта обязательно для каждого желающего веб-дизайнера. Это руководство поможет вам создать простой и понятный макет веб-сайта с нуля.В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
Запишите свои требования перед созданием макета веб-сайта
Прежде чем вы начнете разрабатывать макет веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вам следует включить в него. Очень важно составить список элементов макета сайта, которые нужны вашему клиенту на его сайте. Наряду с этим качество хорошего дизайнера заключается в том, чтобы подготовить макет всего веб-сайта, прежде чем он начнет работать над окончательным шаблоном.
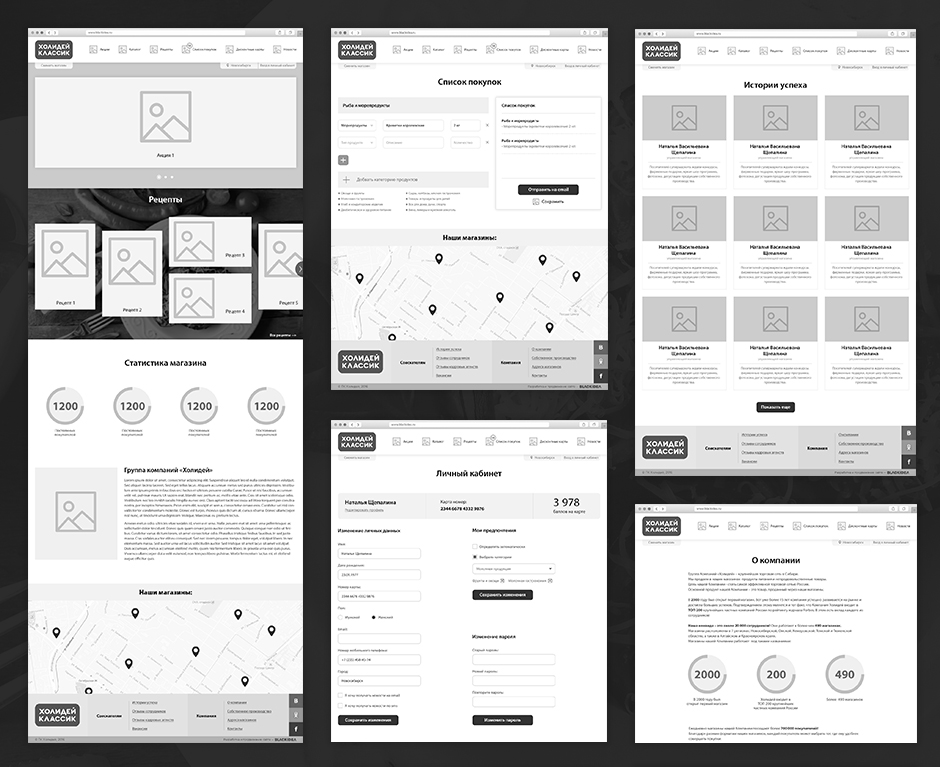
Различные проектные компании адаптируют различные уровни предварительных стратегий проектирования, которые могут включать каркасное построение, прототипирование, макет, бета-версии и многое другое. В этом уроке мы создадим версию макета перед тем, как приступить к первоначальному дизайну шаблона. Я использую серые оттенки, которые позволяют идентифицировать блок макета
Холст
Несколько лет назад, когда было очень мало ОС и ограниченное количество устройств для доступа к веб-сайтам, размеры страницы были фиксированы до одного или двух размеров.Сегодня сценарий совершенно иной. Конечные пользователи получают доступ к сайтам с настольных компьютеров различных размеров, мобильных телефонов, iPad и планшетов. В этой разнообразной ситуации у вас нет шансов исправить свою веб-страницу до определенного размера. Но к каждому устройству применяются стандартные промышленные размеры. Вы постепенно найдете свой любимый размер, или ваш клиент может порекомендовать вам веб-сайт для имитации размеров.
В данном случае мы работаем над следующими размерами. Не беспокойтесь о высоте, она со временем изменится.Чем больше контента вы добавляете на свой сайт, тем больше будет высота.
Помните, что обычная практика прокрутки страницы вниз по вертикали, поэтому вы не можете установить определенную высоту для своей веб-страницы, если только вы не хотите, чтобы пользователь прокручивал вашу главную страницу как Google. Но нужно не прокручивать по горизонтали. Поэтому ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход с горизонтальной прокруткой.
Для Интернета разрешение ограничено до 72. В последнее время на iPad и некоторых планшетах появились изображения и страницы с более высоким разрешением.Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета во всем мире.
ЧАУ, К.В., АНСОН, M. и ZHANG, J.P., 2003. Реализация визуализации как инструмент планирования и календарного планирования в строительстве. Строительство и Окружающая среда, 38 , стр. 713-719.
ЭЛЬБЕЛТАГИ Э., ХЕГАЗИ Т., ЕЛДОСУКИ А., 2004. Динамический схема строительства временных сооружений с учетом безопасности. Журнал строительной инженерии и менеджмента, 130 (4), С. 534-541. ХАРИТ, С., 2004. Применение методов IE при планировке строительные площадки, Ежегодная конференция и выставка IIE 2004, 15-19 мая 2004 г., 2004 г., Институт инженеров промышленности, Norcross, GA 30092, США, стр. 4379-4392. ХЕСОМ, Д., MAHDJOUBI, L. и PROVERBS, D., 2003. Динамический Система VR для визуализации использования строительной площади, Construction Исследовательский конгресс, Winds of Change: Integration and Innovation in Строительство, Материалы Конгресса, 19-21 марта 2003 г., 2003 г., Американское общество инженеров-строителей, с. 997-1004. ЯНГ, Х., КИМ, С. и РАССЕЛ, Дж. С., 2003. Управление пространством для Строительные объекты высотных домов, Строительство Исследовательский конгресс, Winds of Change: Integration and Innovation in Строительство, Материалы Конгресса, 19-21 марта 2003 г., 2003 г., Американское общество инженеров-строителей, с. 925-932. ЛУТСКАНОВ, С., 2003. Экономия топлива с эффективной короной. изоляция. Glass International, 26 (6), стр. 26. ОСМАН, Х.М., ДЖОРДЖИ, М.Э. и ИБРАХИМ, М.Е., 2003. Гибрид Система планирования строительной площадки на основе САПР с использованием генетических алгоритмы. Автоматизация в строительстве, 12 (6), стр. 749-764. МА, З., SHEN, Q. and ZHANG, J., 2004. Применение 4D для динамическая верстка сайта и управление строительными проектами. Автоматизация в строительстве, 14 (2), стр. 369-381. САДЕГПУР, Ф., МОСЕЛХИ, О. и АЛКАСС, С., 2004. Основанный на САПР модель для планирования сайта. Автоматизация в строительстве, 13 (6), С. 701-715. САДЕГПУР Ф., МОСЕЛХИ О. и АЛКАСС С.Т., 2006. Автоматизированное планирование размещения сайта. Строительный журнал Инженерия и менеджмент, 132 (2), стр. 143-151. ВАКИЛИ, К.Г., БУНДИ, Р. и БИНДЕР, Б., 2004 г. теплопроводность вакуумных изоляционных панелей. Дом Исследования и информация, 32 (4), стр. 293-299. ZHANG, J., CAO, M. и ZHANG, Y., 2005. Конструкция 4D. система управления на основе стандарта IFC и инженерной информации модель. Gongcheng Lixue / Engineering Mechanics, 22 (SUPPL), С. 220-227. Вернуться к Топ |
